So erstellen Sie eine Umfrage auf WordPress
Veröffentlicht: 2022-09-15Umfragen sind ein unverzichtbares Werkzeug für Marketer, um wertvolle Informationen über ihren Kundenstamm zu erhalten. Das Stellen von Fragen an Kunden ist eine großartige Möglichkeit, um festzustellen, was ihnen wichtig ist, und ist eine wertvolle Methode, um zu erfahren, warum sie sich für bestimmte Produkte entscheiden. Denn Wissen ist Macht. Vermarkter können die Informationen, die sie von Verbrauchern sammeln, nutzen, um ihnen bei der Entwicklung neuer Marketingstrategien zu helfen, die den Umsatz steigern. In diesem Beitrag zeigen wir Ihnen, wie Sie mit dem Formidable Forms-Plugin eine Umfrage in WordPress erstellen. Lass uns anfangen.
Das richtige Umfrage-Plugin für WordPress finden
Ohne Frage ist der einfachste Weg, ein Umfrageformular für Ihre WordPress-Website zu erstellen, die Verwendung eines Plugins. Glücklicherweise gibt es eine ganze Reihe von WordPress-Umfrage-Plugins zur Auswahl, mit denen Sie ein effektives Umfrageformular in WordPress erstellen können. Die Wahl des besten für Ihre Bedürfnisse hängt von einigen Schlüsselfaktoren ab, darunter Qualität, Kosten und Benutzerfreundlichkeit. Für diesen Beitrag verwenden wir Formidable Forms.

Formidable Forms ist eines der beliebtesten heute verfügbaren Kontaktformular-Plugins, mit dem Sie mit einem benutzerfreundlichen Formular-Builder KOSTENLOS Umfragen erstellen können. Sowohl mit kostenlosen als auch mit Pro-Optionen können Sie jede Art von Formular erstellen, einschließlich Umfragen. Es verfügt über eine einfache Drag-and-Drop-Oberfläche, sodass Benutzer mit allen Kenntnissen problemlos alle Arten von Formularen erstellen können. Die kostenlose Version enthält 14 grundlegende Felder, die zum Erstellen von Umfragen, Kontaktformularen und mehr verwendet werden können.
Die Premium-Version ist robuster und bietet über zwei Dutzend weitere Auswahlmöglichkeiten zum Erstellen von Formularen und Umfragen, einschließlich Sternbewertung, Likert-Skalenbewertung, NPS-Bewertungsfeldern und mehr vorgefertigten Vorlagen. Davon abgesehen brauchen Sie diese nicht wirklich, um erfolgreich ein Umfrageformular zu erstellen.
So verwenden Sie Formidable Forms in WordPress, um eine Umfrage zu erstellen
Für diesen Beitrag verwenden wir die kostenlose Version von Formidable Forms, um Ihnen zu zeigen, wie einfach es ist, ein Umfrageformular zu erstellen.
Installation des Plugins
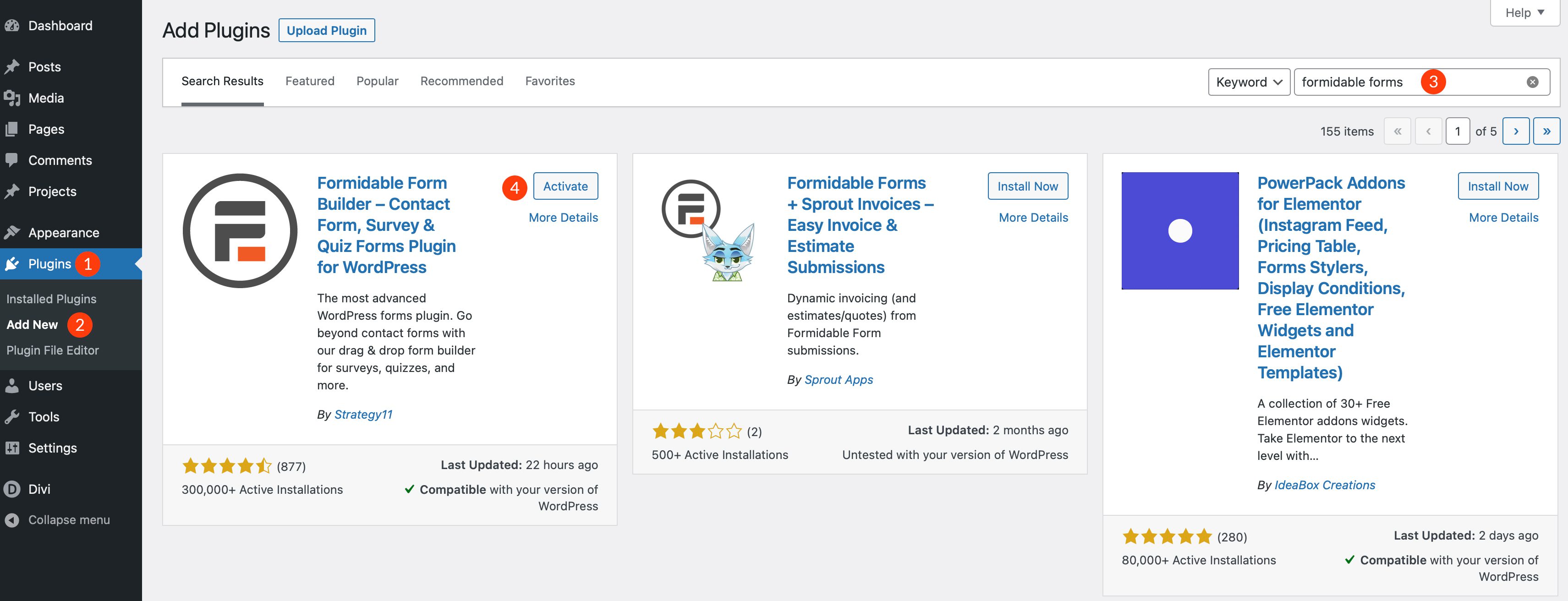
Der erste Schritt ist die Installation von Formidable Forms. Melden Sie sich einfach bei Ihrer WordPress-Site an und navigieren Sie dann in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen. Suchen Sie als Nächstes im Suchfeld nach Formidable Forms. Klicken Sie abschließend auf die Schaltfläche „ Aktivieren “, um Formidable Forms zu installieren.

Erstellen Sie ein neues Formular
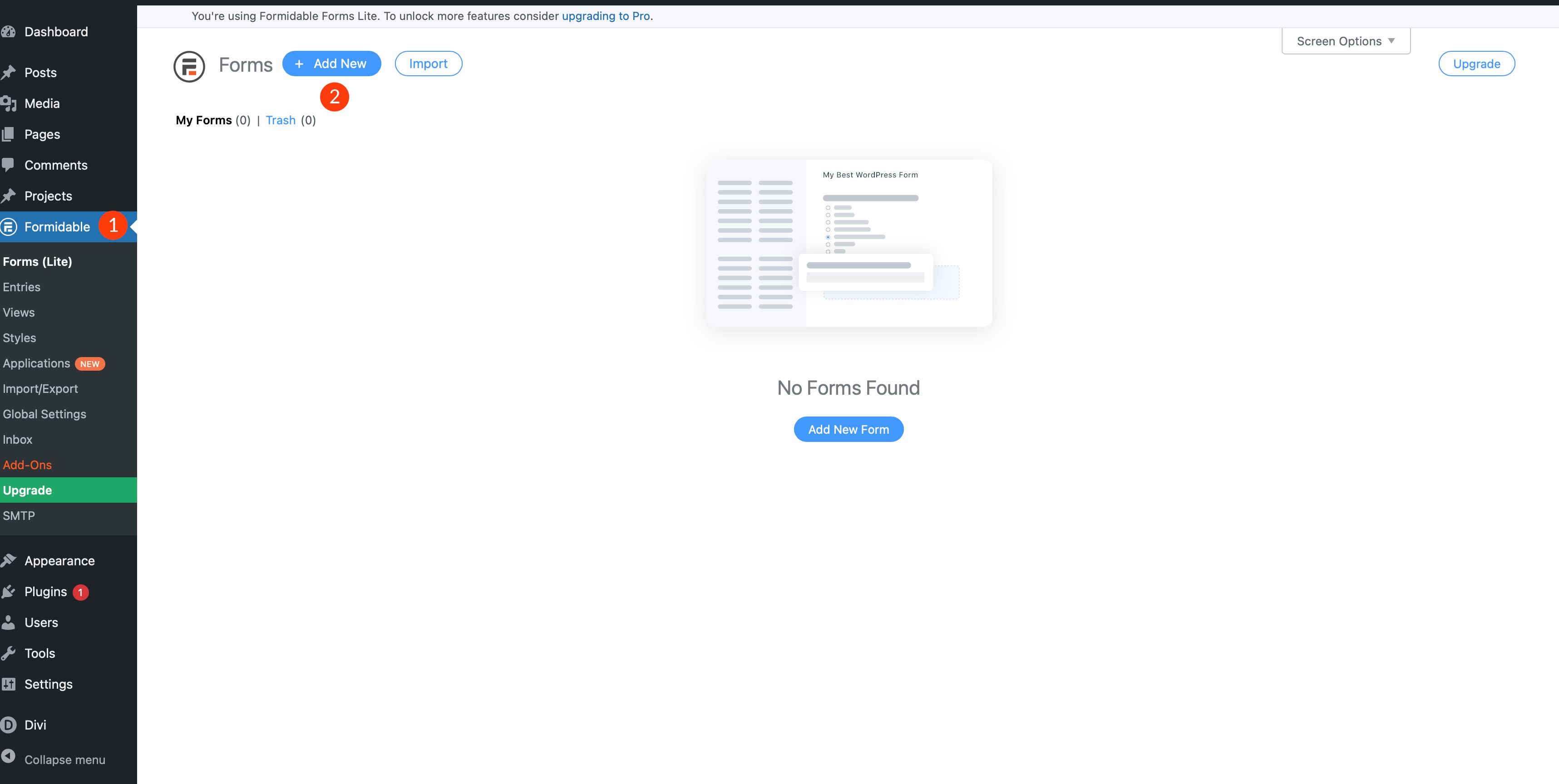
Als Nächstes erstellen Sie ein neues Formular. Klicken Sie auf Formidable > Forms (lite) . Klicken Sie dann auf die Schaltfläche Neu hinzufügen.

Wählen Sie als Nächstes ein leeres Formular aus und geben Sie Ihrem Formular einen Namen. Klicken Sie abschließend auf die Schaltfläche Erstellen .
Felder zum WordPress-Umfrageformular hinzufügen
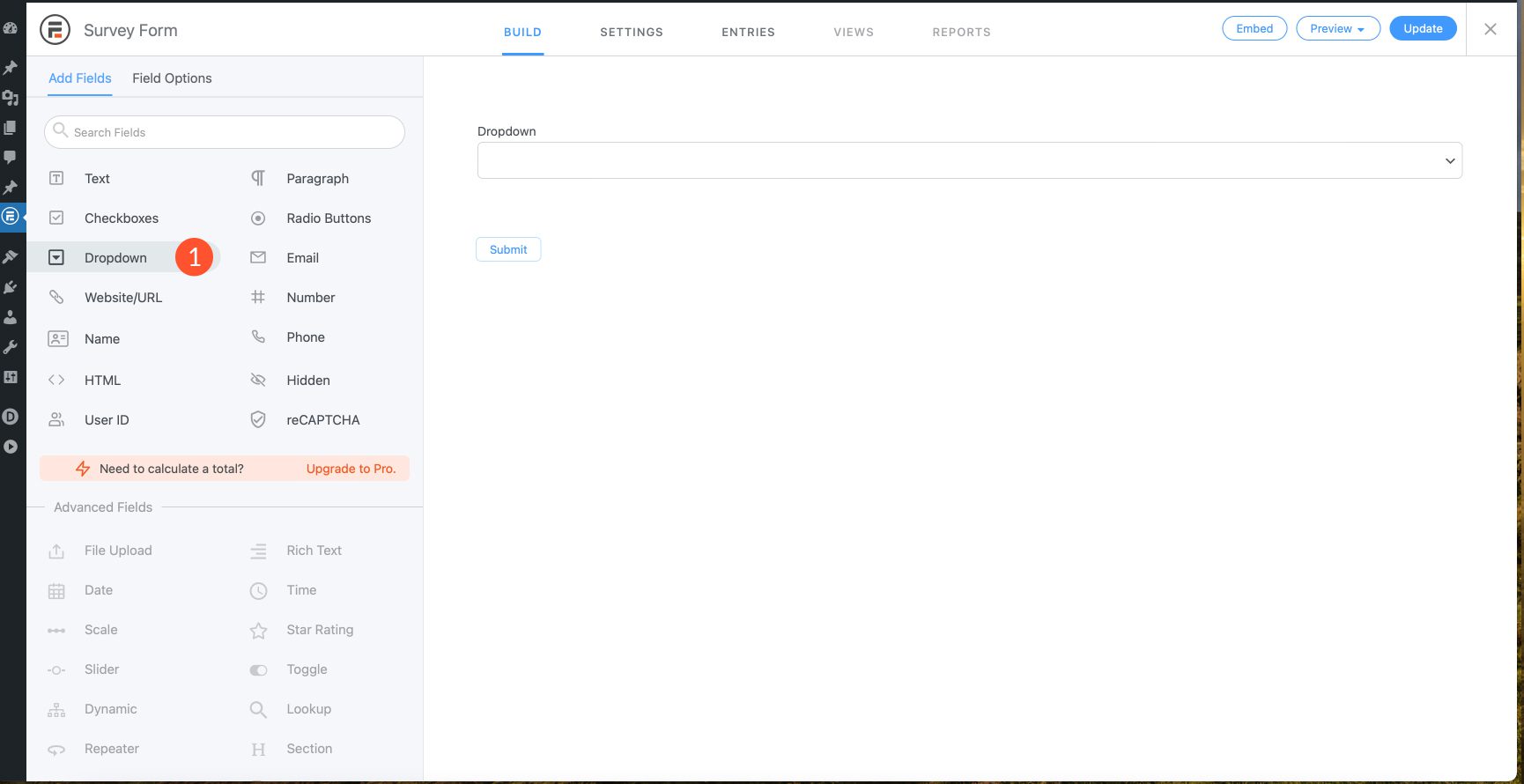
Im nächsten Schritt fügen Sie Ihrem Formular Felder hinzu. Fügen Sie Ihrem Formular ein Dropdown -Feld hinzu.

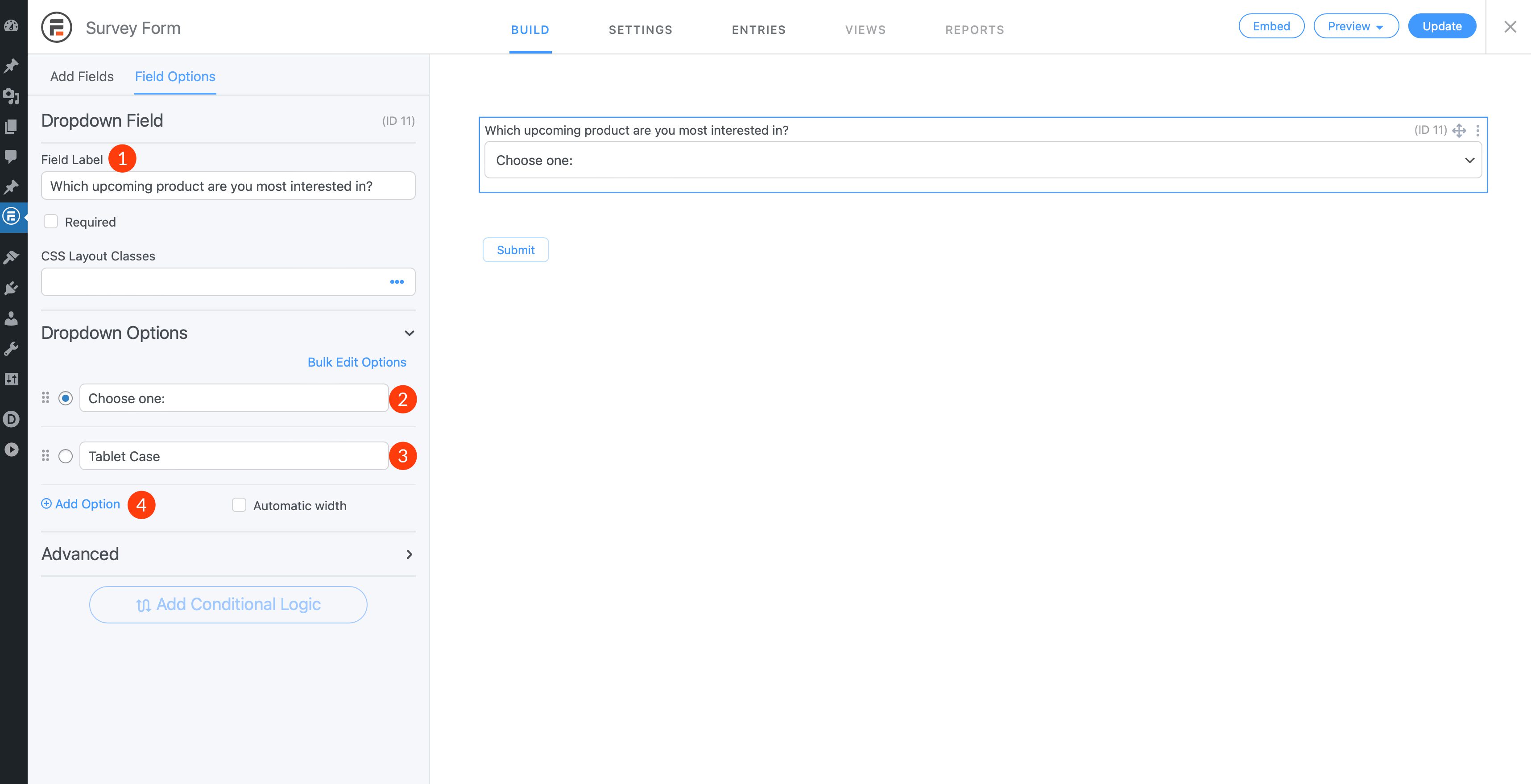
Dropdown-Feldeinstellungen
Klicken Sie in das Dropdown-Feld, um Optionen hinzuzufügen. Geben Sie Ihrem Feld eine Feldbezeichnung. Type Welches kommende Produkt interessiert Sie am meisten? ins Feld. Geben Sie als Nächstes bei ausgewählter erster Option Choose one ein . Geben Sie im nächsten Optionsfeld Tablet Case ein. Klicken Sie anschließend auf die Schaltfläche Option hinzufügen, um eine weitere Option hinzuzufügen.

Fügen Sie drei weitere Optionen hinzu, indem Sie auf die Schaltfläche Option hinzufügen mit den folgenden Feldinformationen klicken: Laptoptasche , Smartphonetasche und Mauspad .
Fügen Sie ein weiteres Dropdown-Feld mit den folgenden Informationen hinzu. Feldbeschriftung: Was ist Ihnen am wichtigsten? Dropdown-Optionen: Wählen Sie eine, Kosten-, Qualitäts- und Farboptionen aus.
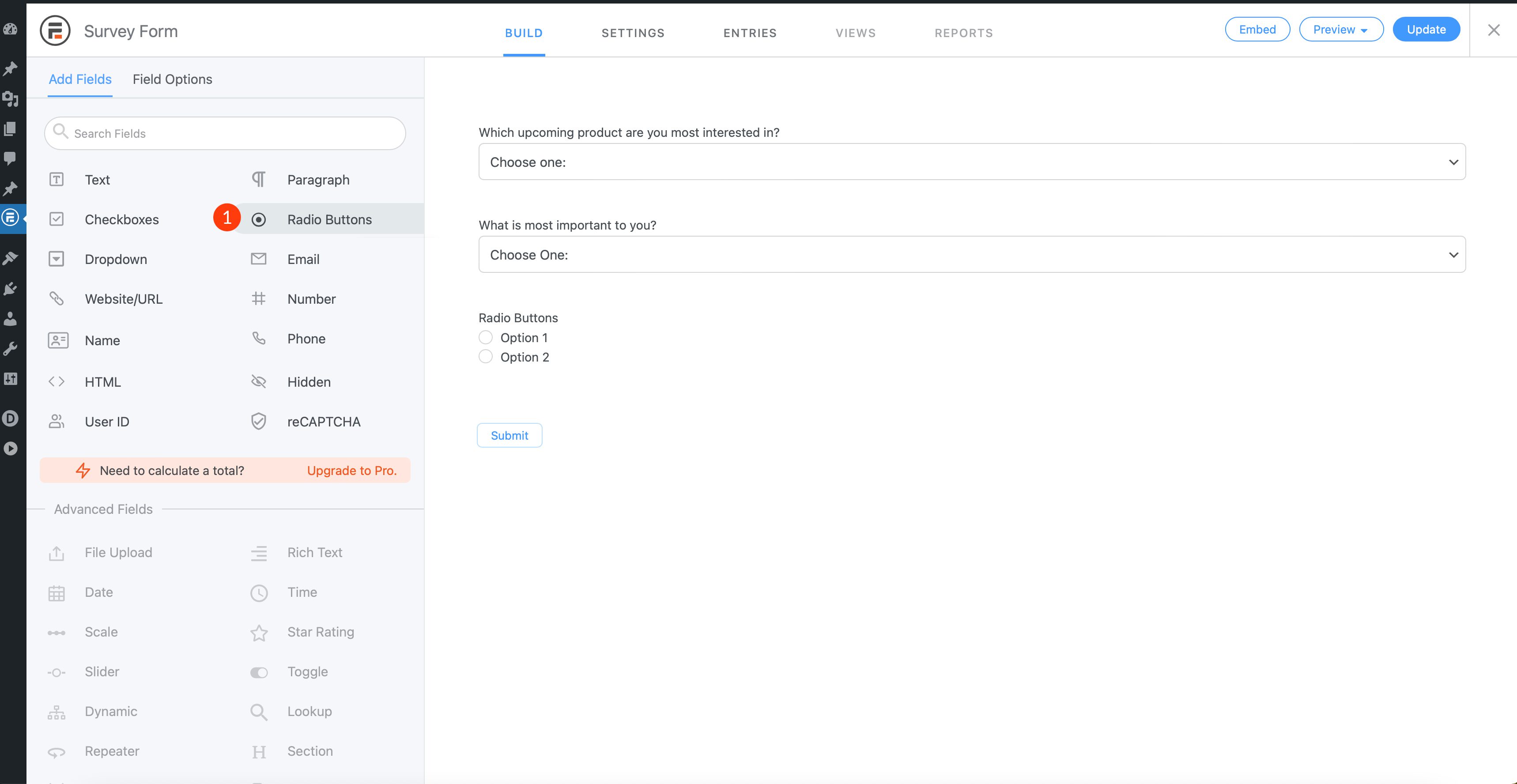
Als Nächstes fügen Sie ein Feld mit Optionsfeldern hinzu.

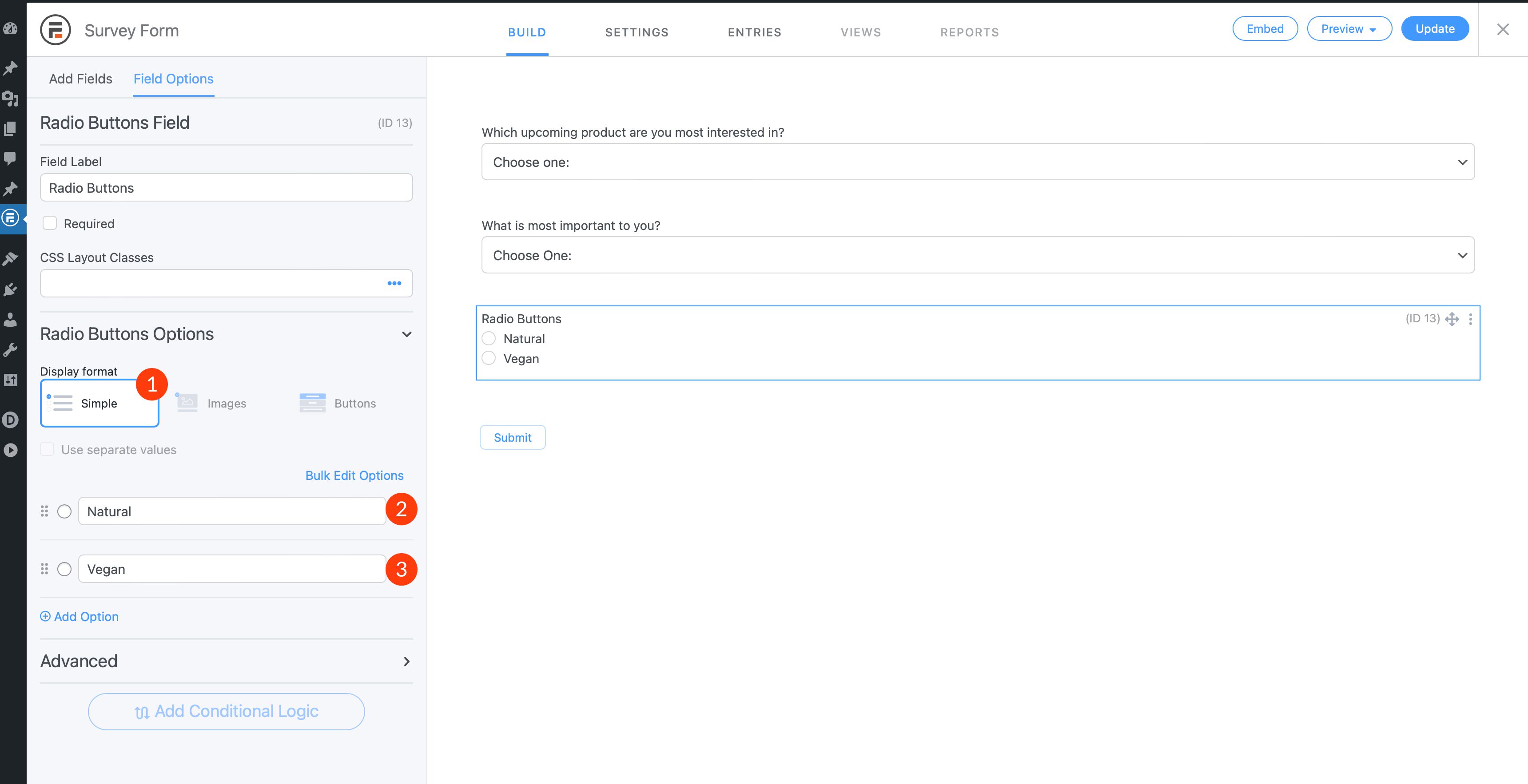
Feldoptionen für Optionsfelder
Lassen Sie das Anzeigeformat auf einfach eingestellt. Fügen Sie dann die folgenden zwei Optionen hinzu: Natürlich und Vegan.

Fügen Sie das letzte Dropdown-Feld hinzu
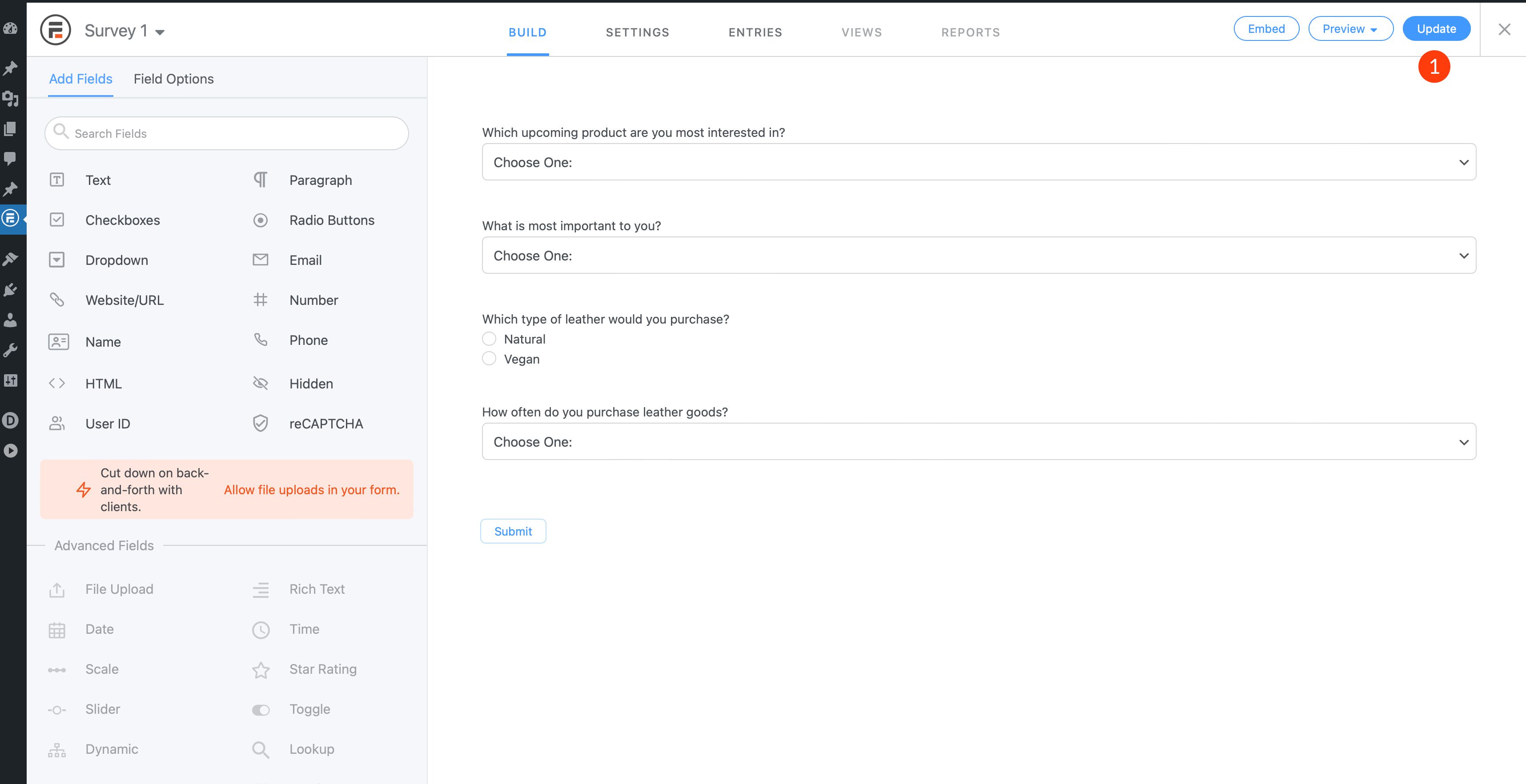
Fügen Sie abschließend ein weiteres Dropdown-Feld zum Formular hinzu. Geben Sie dem Feld folgende Bezeichnung: Wie oft kaufen Sie Lederwaren? Geben Sie für die Dropdown-Optionen „Eine auswählen“, „Einmal im Monat“, „Einmal alle sechs Monate“, „Einmal im Jahr“ und „So gut wie nie“ ein. Klicken Sie abschließend auf die Schaltfläche Aktualisieren , um Ihr Formular zu speichern.

Wenn alle Felder ausgefüllt sind, sollte Ihr Formular wie folgt aussehen:

Legen Sie E-Mail-Benachrichtigungen für die WordPress-Umfrage fest
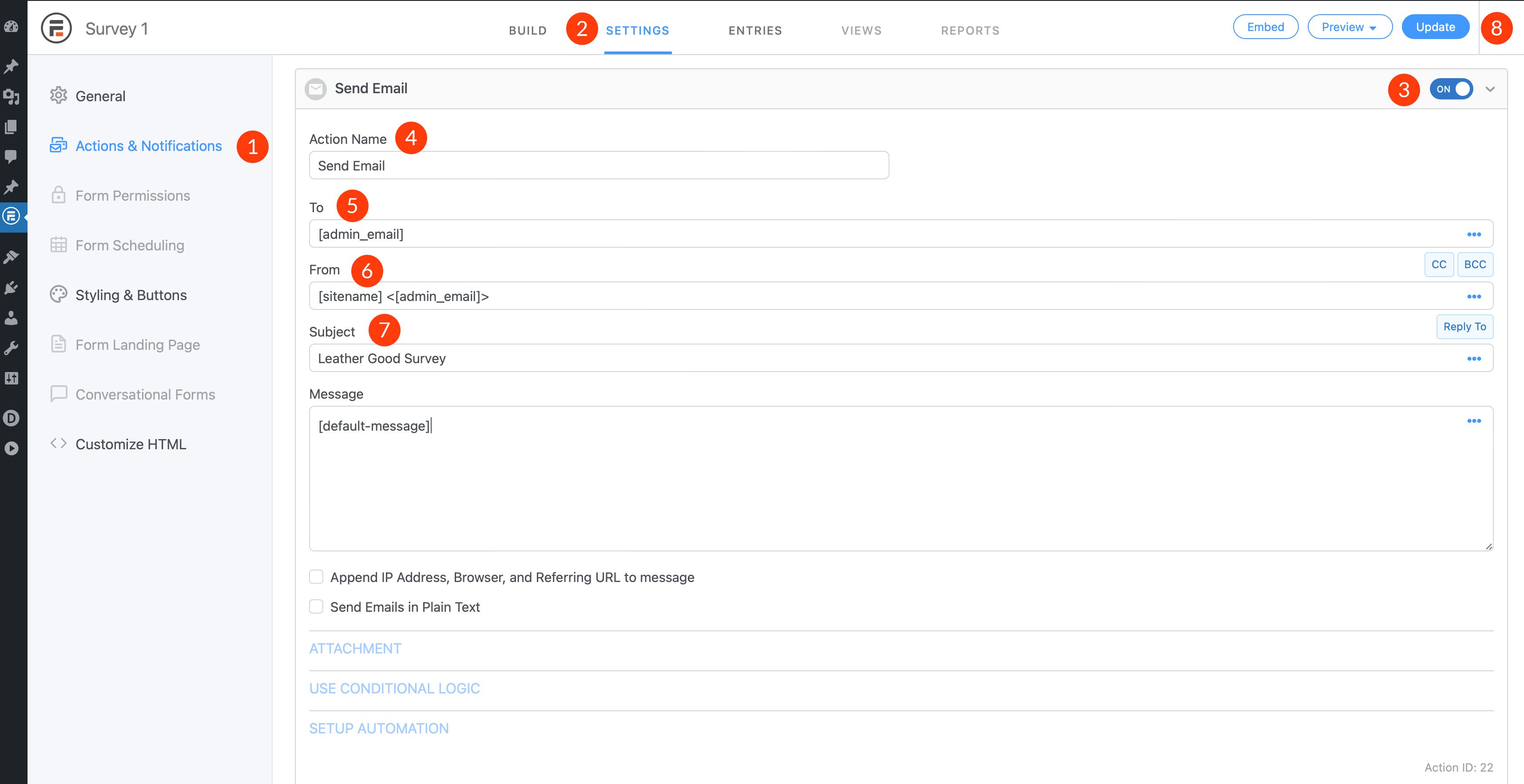
Im nächsten Schritt teilen Sie WordPress die E-Mail-Adresse mit, an die Einträge gesendet werden sollen. Navigieren Sie zur Registerkarte Formulareinstellungen. Klicken Sie anschließend auf Aktionen & Benachrichtigungen . Schalten Sie dann E-Mail senden ein. Klicken Sie auf den Dropdown-Pfeil neben dem Schalter, um ihn zu erweitern. Sie geben einen Aktionsnamen ein und belassen dann entweder das Feld „An“ auf „Administrator-E-Mail“ oder geben eine E-Mail-Adresse ein. Fügen Sie eine Betreffzeile der Lederwarenumfrage hinzu. Klicken Sie abschließend noch einmal auf die Schaltfläche Aktualisieren .

Betten Sie die WordPress-Umfrage in eine Seite oder einen Beitrag ein
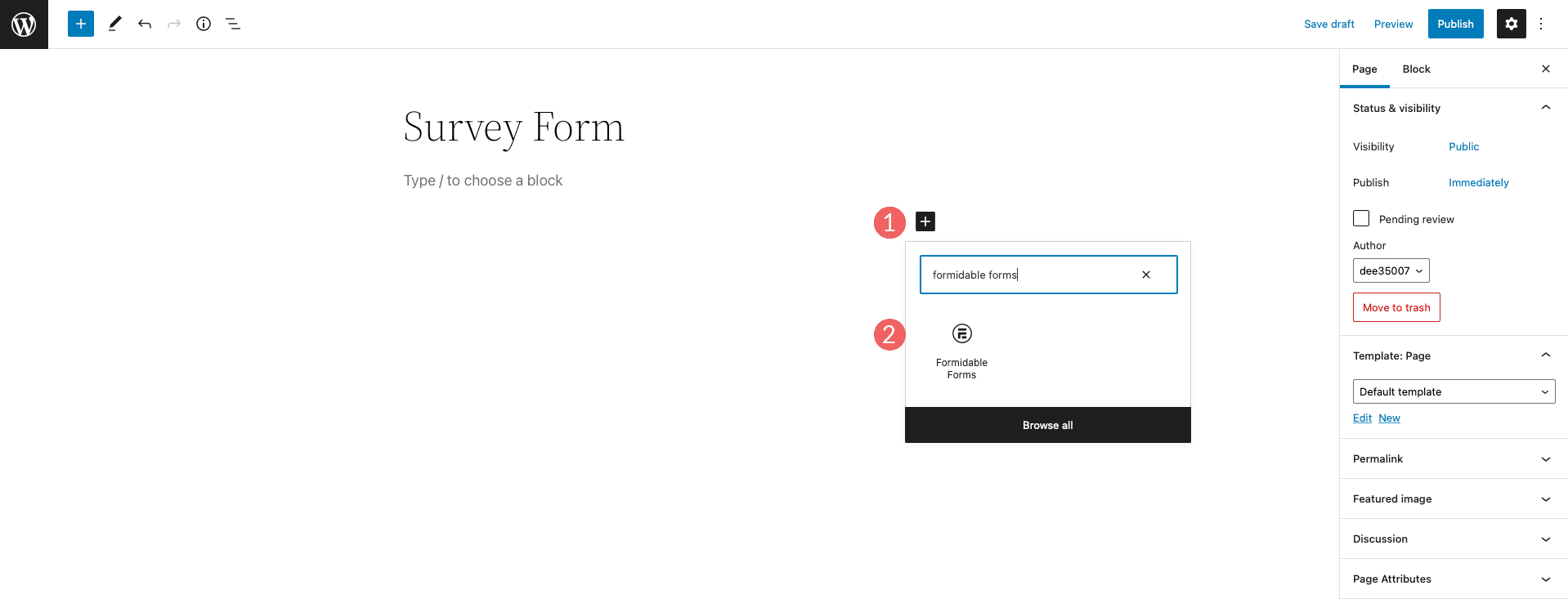
Der letzte Schritt besteht darin, Ihre Umfrage einzubetten. Der einfachste Weg, ein Formidable-Umfrageformular in WordPress einzubetten, ist die Verwendung des Formidable-Formularblocks. Wenn Sie eine Seite oder einen Beitrag in WordPress mit dem Blockeditor bearbeiten, klicken Sie einfach, um einen neuen Block hinzuzufügen, und suchen Sie nach dem Formidable Form-Block.

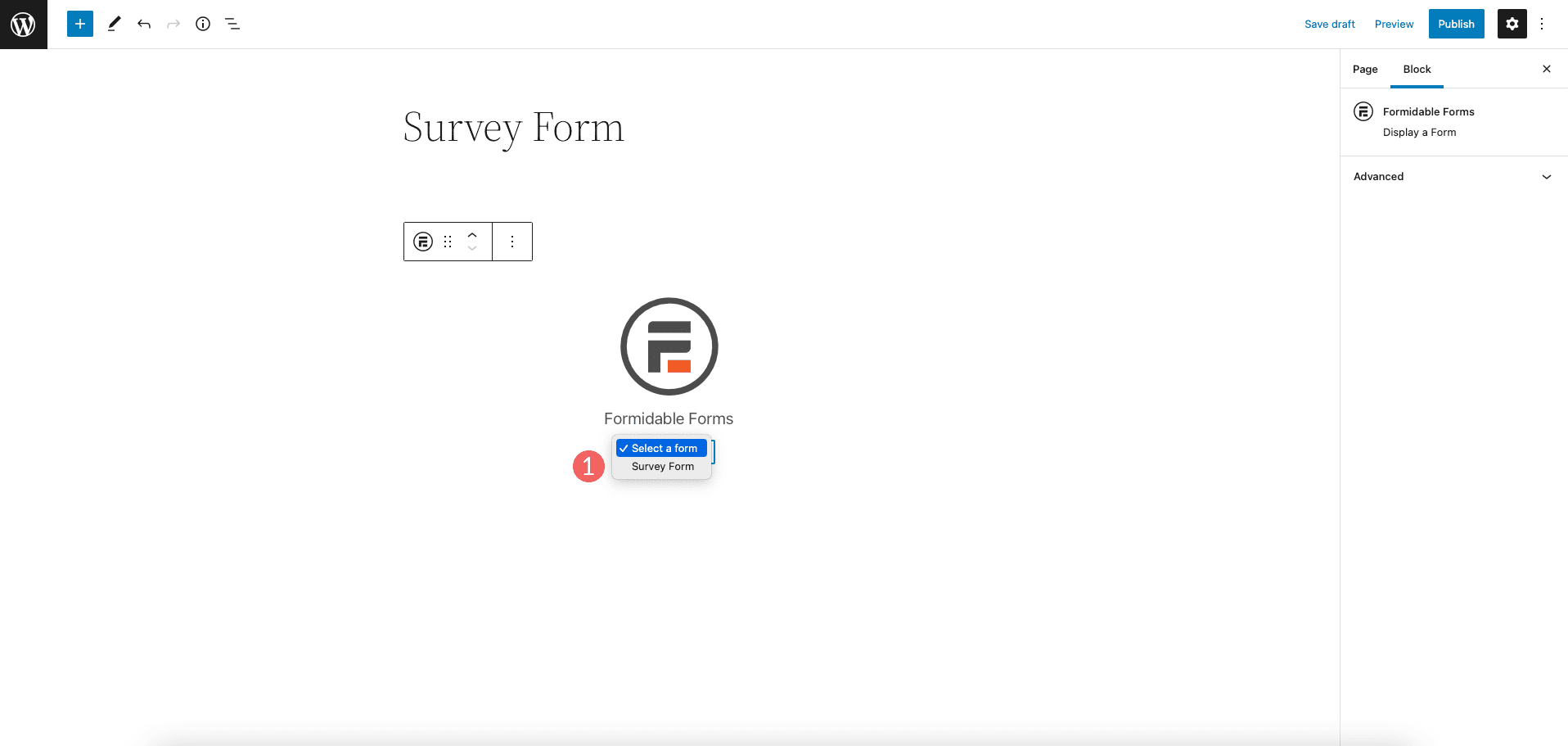
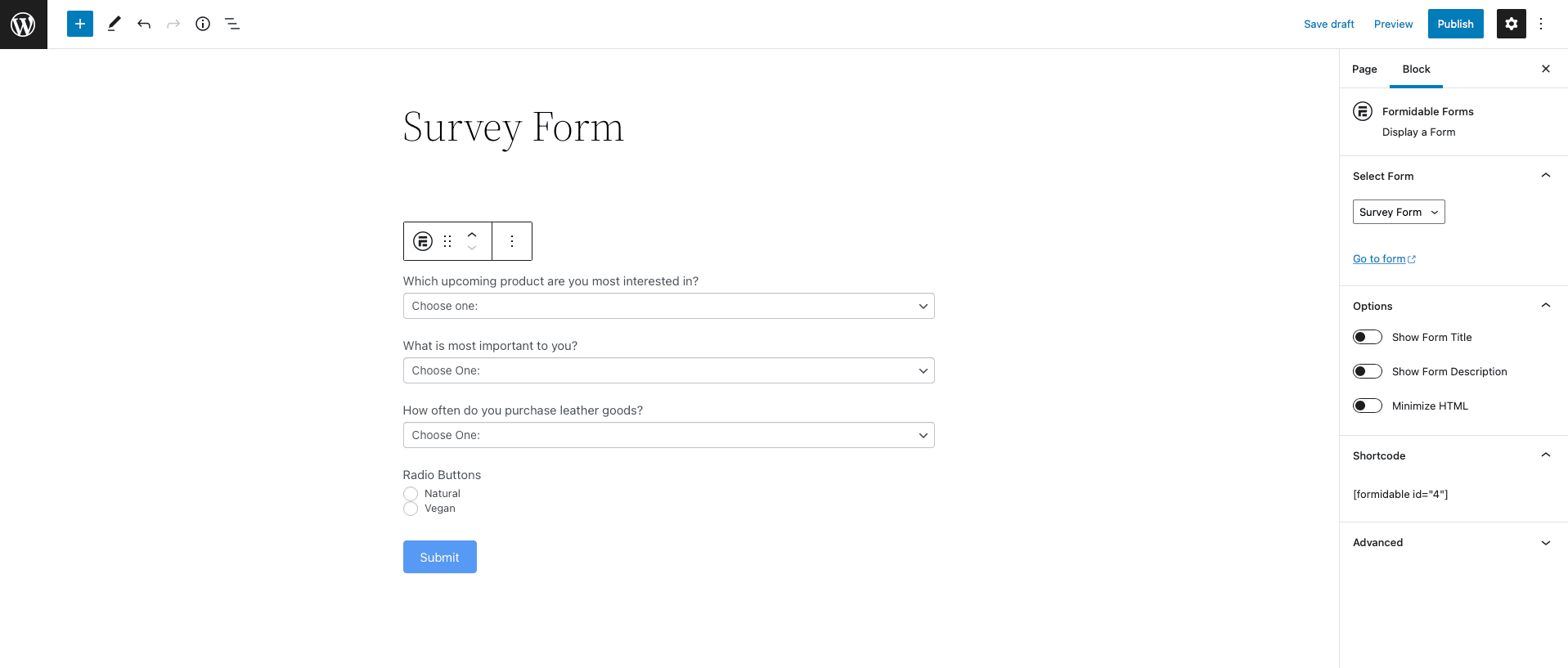
Wählen Sie dann das Formular, das Sie einbetten möchten, aus der Dropdown-Liste aus.

Das ist es!

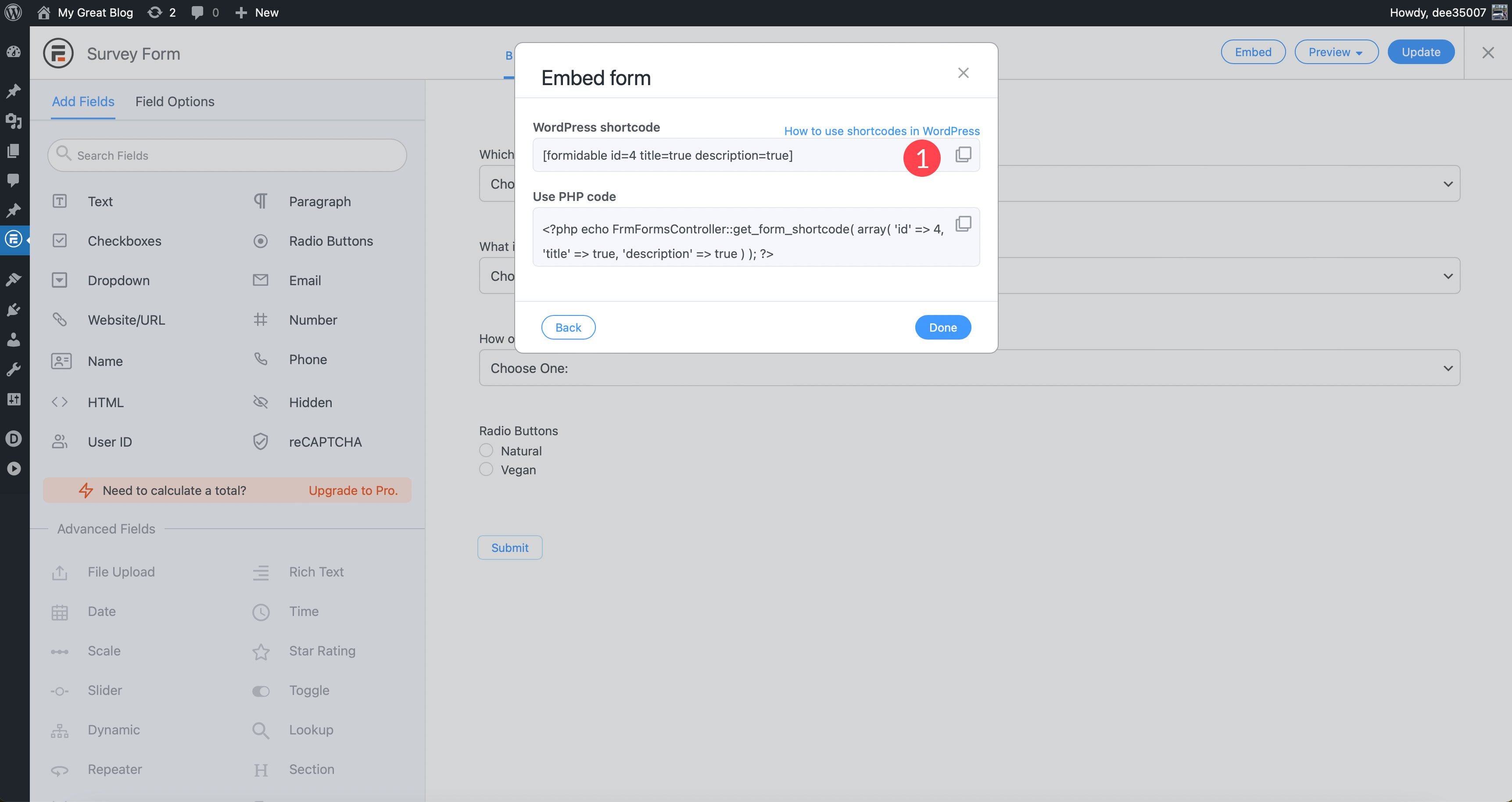
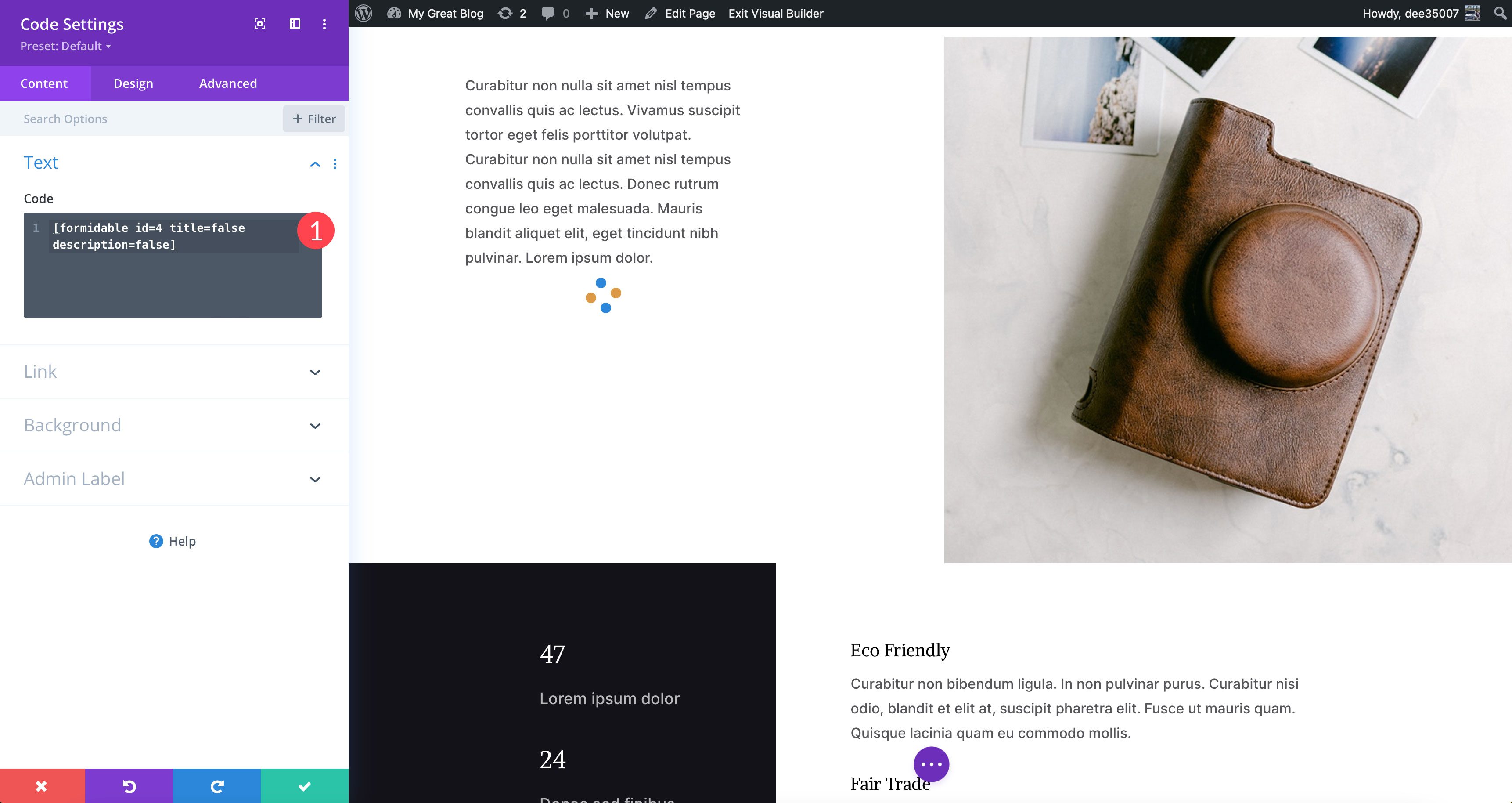
Die Plugin-Optionen umfassen einige Möglichkeiten, Ihr Umfrageformular in eine Seite einzubetten. Sie können es direkt zu einer Seite Ihrer Website hinzufügen, eine neue Seite erstellen oder manuell einen Code einfügen. In diesem Beispiel könnten Sie einen Shortcode verwenden, um das Formular zu Ihrer Seite hinzuzufügen. Klicken Sie dazu im Formular-Builder auf die Schaltfläche „ Einbetten “, wählen Sie „ Manuell einfügen “ und wählen Sie die Option „ WordPress-Shortcode “. Generieren Sie den Shortcode, kopieren Sie ihn und fügen Sie ihn auf Ihrer Seite ein.

Wenn Sie einen Seitenersteller wie Divi verwenden, können Sie den Shortcode einfach zu einem Codemodul hinzufügen, um das Formular auf Ihrer Website einzubetten.

Gestalten des Formulars
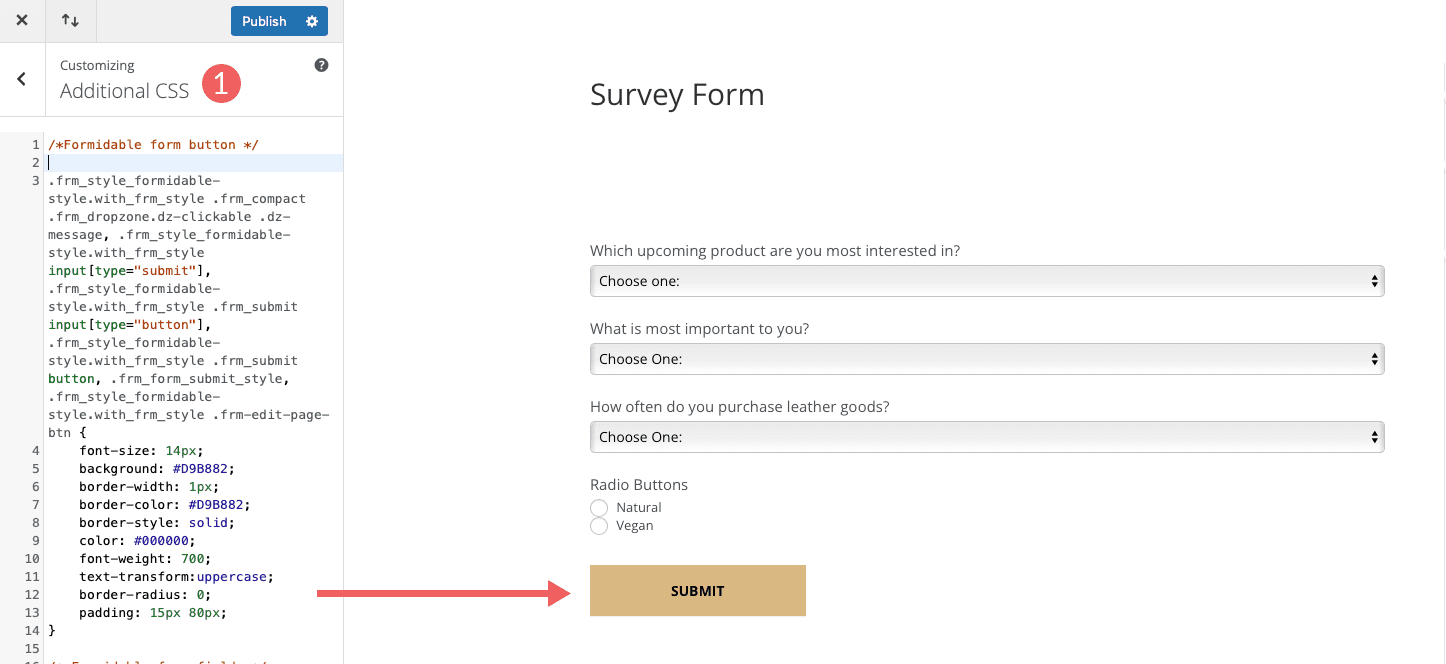
Standardmäßig haben Formidable Forms ein generisches Erscheinungsbild. Wenn Sie möchten, dass das Formular dem Stil des Layoutpakets entspricht, müssen Sie etwas CSS hinzufügen, um ein ähnliches Aussehen zu erzielen. Beispielsweise können wir die Schaltfläche für das Formular so gestalten, dass sie zu den anderen Schaltflächen in Ihrem Design passt. Hier ist ein Beispiel für ein CSS-Snippet, das die Schaltfläche im Umfrageformular neu gestaltet.
/*Formidable form button */
.frm_style_formidable-style.with_frm_style .frm_compact .frm_dropzone.dz-clickable .dz-message, .frm_style_formidable-style.with_frm_style input[type="submit"], .frm_style_formidable-style.with_frm_style .frm_submit input[type="button"], .frm_style_formidable-style.with_frm_style .frm_submit button, .frm_form_submit_style, .frm_style_formidable-style.with_frm_style .frm-edit-page-btn {
font-size: 14px;
background: #D9B882;
border-width: 1px;
border-color: #D9B882;
border-style: solid;
color: #000000;
font-weight: 700;
text-transform:uppercase;
border-radius: 0;
padding: 15px 80px;
}
Dieses benutzerdefinierte CSS kann zum Abschnitt „Zusätzliches CSS“ des Design-Anpassers hinzugefügt werden, um das Umfrageformular zu gestalten.

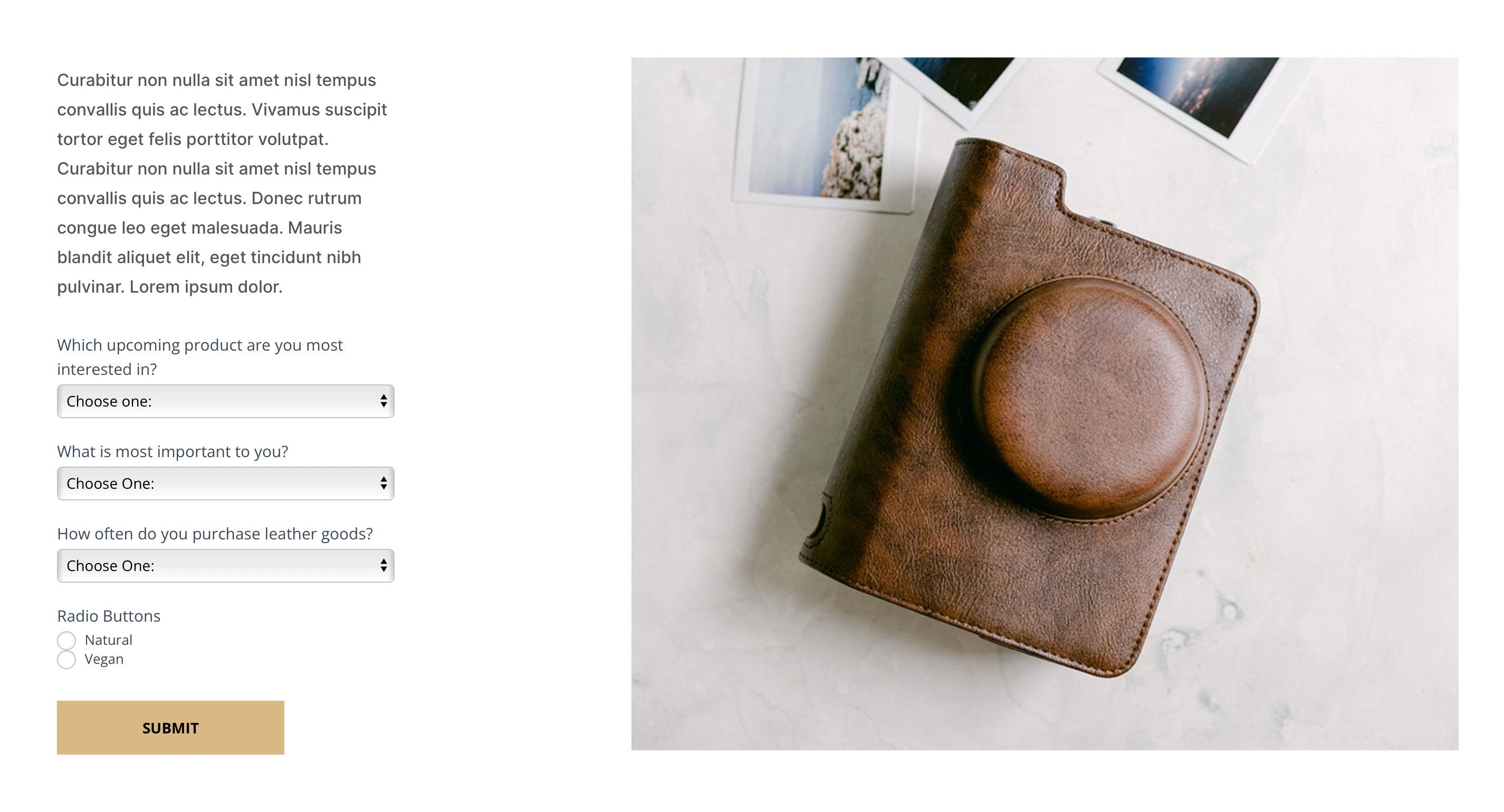
Endergebnis
Hier ist ein Beispiel dafür, wie ein Umfrageformular auf einer Live-Seite aussehen würde.

Fazit
Die Verwendung von Umfrageformularen in WordPress ist eine hervorragende Möglichkeit, mit Ihren Kunden zu kommunizieren. Angesichts der vielen Optionen, die für WordPress verfügbar sind, ist es wichtig, eine Methode zu wählen, die einfach zu verwenden ist und nicht die Bank sprengt. Formidable Forms ist ein großartiges Plugin, das diese beiden Anforderungen erfüllt.
Wenn Sie mehr über Optionen zum Erstellen von Umfragen in WordPress erfahren möchten, lesen Sie unseren Beitrag mit den 9 besten WordPress-Umfrage-Plugins.
Informationen zum Erstellen eines Formulars auf andere Weise mit Divi finden Sie in unserem Beitrag So erstellen Sie eine stilvolle Umfrage mit Typeform.
Haben Sie Formidable Forms auf Ihrer WordPress-Seite verwendet? Wenn ja, lass es uns in den Kommentaren unten wissen.
