So erstellen Sie ein Inhaltsverzeichnis in WordPress
Veröffentlicht: 2022-10-27Ein Inhaltsverzeichnis in WordPress kann eine effektive Ergänzung zu Ihren Website-Seiten oder Beiträgen sein. Sie eignen sich hervorragend, um die Benutzererfahrung zu verbessern und durch Langformtexte zu navigieren. Außerdem bieten sie einen kleinen Vorteil im SEO.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Ihrer WordPress-Seite ganz einfach mit einem Plugin ein Inhaltsverzeichnis hinzufügen. Und wir zeigen Ihnen die einfachen Schritte, die erforderlich sind, um eine von Grund auf neu zu erstellen. Wenn Sie also hier sind, um ein Inhaltsverzeichnis für WordPress zu erhalten, hat dieser Beitrag genau das, was Sie brauchen.
Folgendes werden wir behandeln:
- Was ist ein Inhaltsverzeichnis?
- Vorteile eines Inhaltsverzeichnisses in WordPress
- So fügen Sie ein Inhaltsverzeichnis mit einem Plugin hinzu
- So erstellen Sie ein Inhaltsverzeichnis manuell
- Erstellen eines Inhaltsverzeichnisses in Divi
Was ist ein Inhaltsverzeichnis in WordPress?
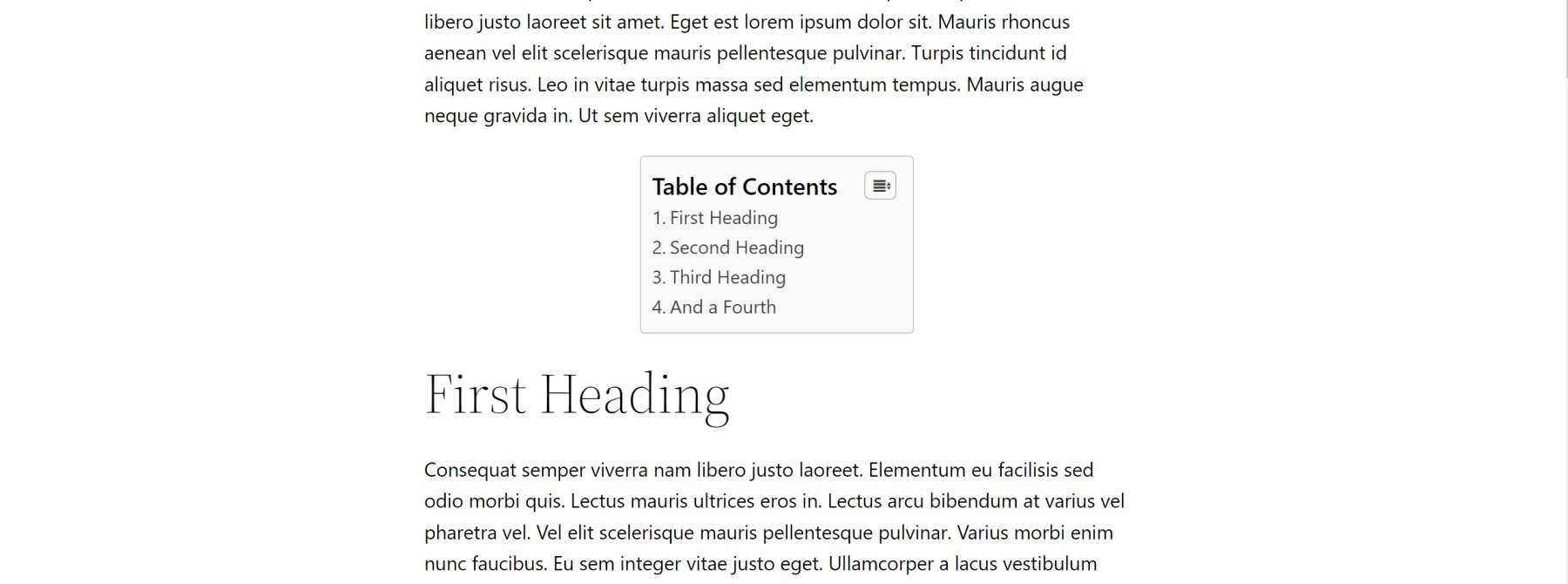
Ein WordPress-Inhaltsverzeichnis ist im Grunde eine Liste der Hauptüberschriften oder Themen, die im gesamten Inhalt einer Seite oder eines Beitrags behandelt werden. Sie eignen sich hervorragend, um den Benutzern einen Überblick über das, was kommen wird, zu geben. Typischerweise werden sie oben auf einer Seite direkt nach dem Titel oder dem einleitenden Absatz platziert.

Normalerweise besteht ein Inhaltsverzeichnis aus einer Liste von Ankerlinks (oder Sprunglinks) zu den entsprechenden Überschriften auf der Seite. Beim Anklicken springen oder scrollen Ankerlinks zur entsprechenden Überschrift, wo der Inhalt zu finden ist. Dies erleichtert den Besuchern die Navigation auf der Seite.
Die Vorteile der Erstellung eines Inhaltsverzeichnisses in WordPress?
Wenn Sie ein Geschäftsinhaber oder Blogger sind, der WordPress verwendet, werden Benutzererfahrung und Suchmaschinenoptimierung (SEO) immer wichtig sein. Die Verwendung eines WordPress-Inhaltsverzeichnisses auf Ihrer Website kann bei beiden helfen.
Benutzererfahrung
Ein Inhaltsverzeichnis kann für die Benutzererfahrung äußerst vorteilhaft sein. Es ermöglicht den Besuchern, sich schnell und einfach an den im Inhalt verfügbaren Informationen zu orientieren.
Da sie Ankerlinks enthalten, können Besucher außerdem leicht zu den Informationen springen, nach denen sie suchen, ohne so viel scrollen zu müssen. Dies kann viel Zeit sparen, wenn es viele Inhalte gibt. Wir verwenden sie sogar in unserem Elegant Themes-Blog für lange Leitfäden wie den ultimativen Leitfaden zur Divi-Geschwindigkeitsoptimierung.
SEO-Wert
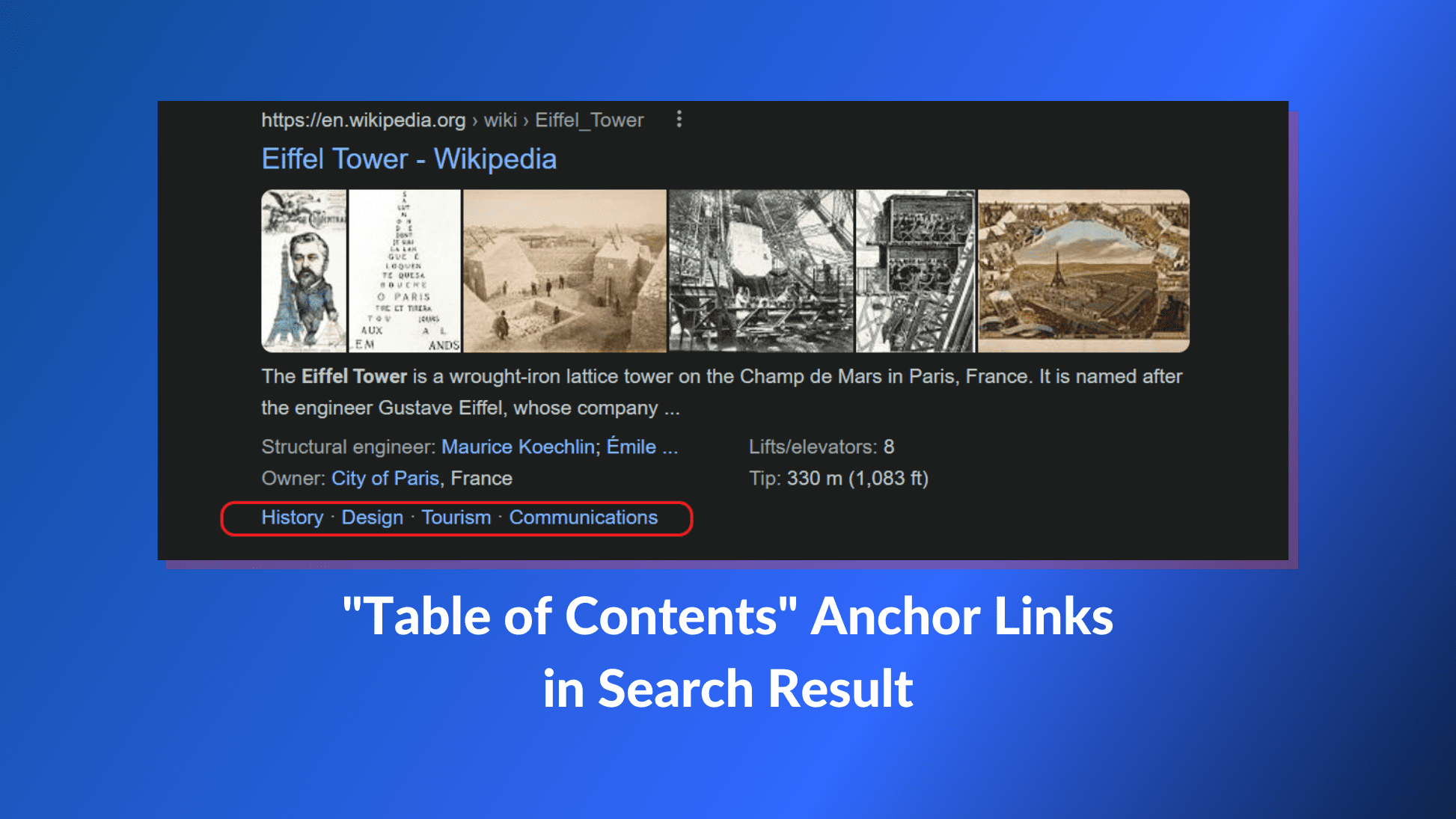
Ein Inhaltsverzeichnis kann Ihrer Seite einen Schub in den SERPs geben, indem es Ihnen ein angereichertes Suchergebnis liefert. Dies kann zusätzliche Links zu Ihren beliebtesten Seitenabschnitten enthalten, die direkt in Ihren Suchergebnissen angezeigt werden.

Außerdem helfen sie Suchmaschinen, den Crawling-Kontext Ihrer Seite zu verstehen, was zu einer verbesserten Indexierung oder Featured Snippets führen kann. Indem Sie gut organisierte Inhalte mit einem Inhaltsverzeichnis erstellen, geben Sie Google und anderen Suchmaschinen ein klares Verständnis Ihrer Inhalte.
So fügen Sie mithilfe eines Plugins automatisch ein Inhaltsverzeichnis in WordPress hinzu
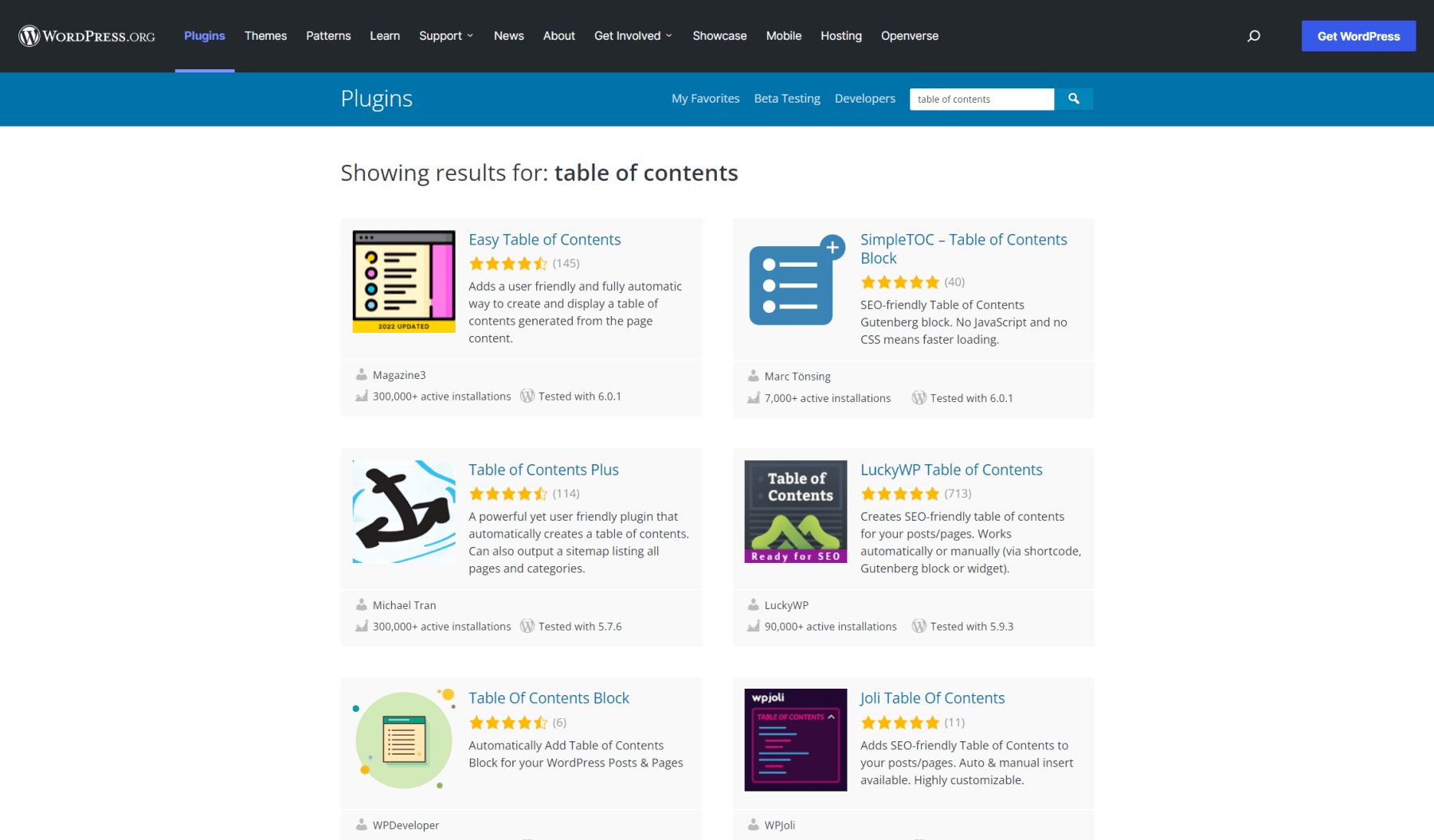
Das Erstellen eines Inhaltsverzeichnisses in WordPress mithilfe eines Plugins ist bei weitem der einfachste Weg. Und es gibt keinen Mangel an Plugins im WordPress-Repository, mit denen Sie ein seitenweites Inhaltsverzeichnis für Ihre Beiträge und Seiten erstellen und automatisch Ankerlinks generieren können.

Für diesen Beitrag verwenden wir das Easy Table of Contents WordPress-Plugin, um unser Inhaltsverzeichnis zu erstellen.
1. Installieren und aktivieren Sie das Plugin
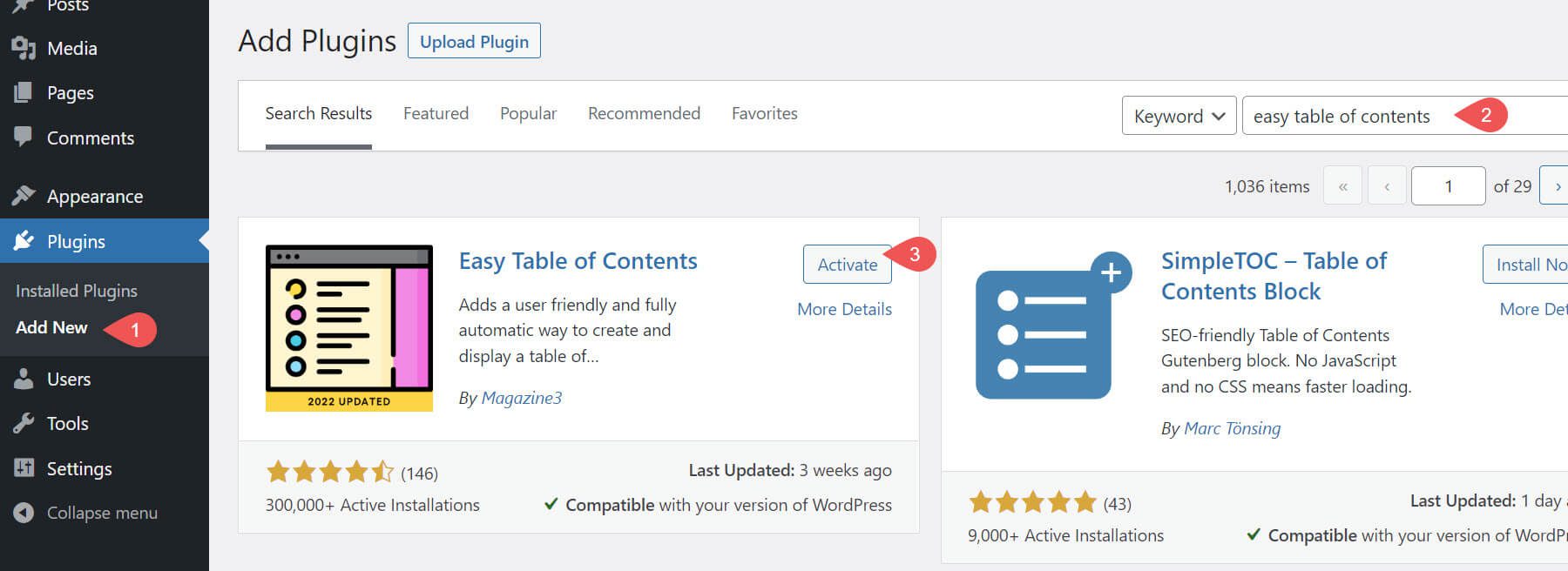
Um zu beginnen, gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Plugin > Neu hinzufügen. Suchen Sie nach dem Easy Table of Contents-Plugin und klicken Sie darauf, um es zu installieren und zu aktivieren.

2. Überprüfen Sie einen Beitrag, um zu sehen, ob er funktioniert
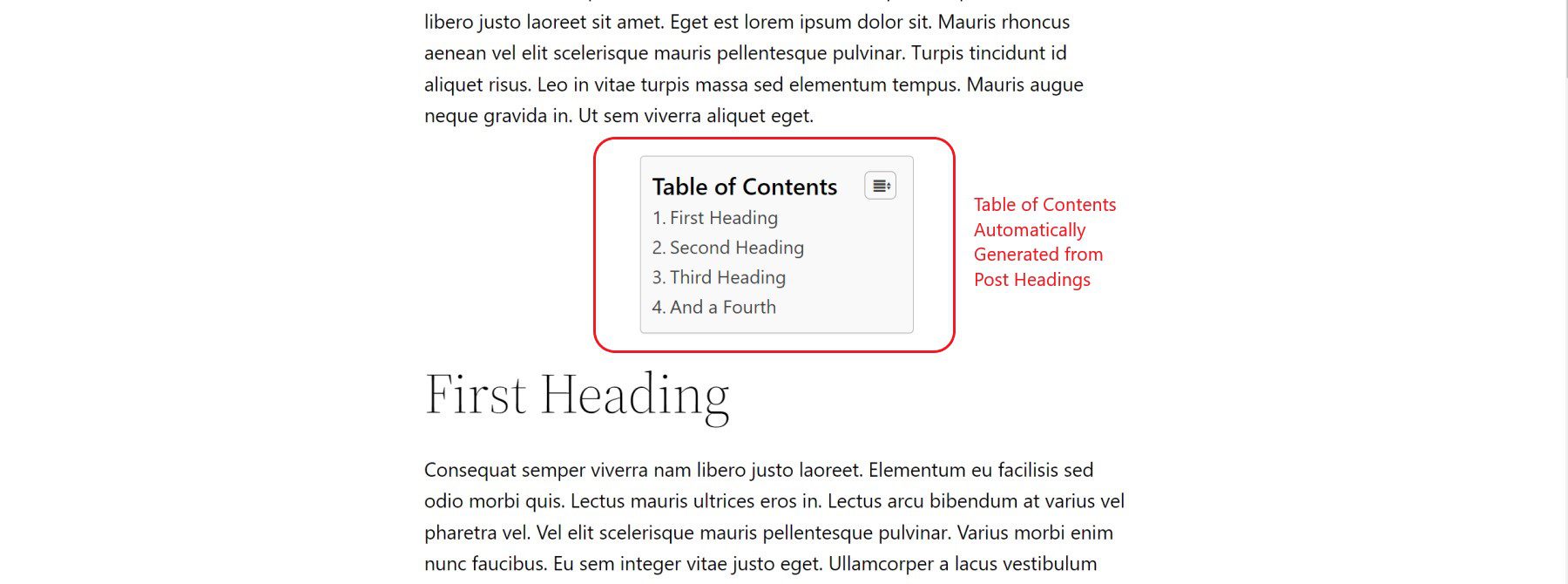
Sobald Sie das Plug-in installiert und aktiviert haben, erstellt Easy Table of Contents sofort einen Inhaltsverzeichnisabschnitt für Ihre Beiträge . Sobald es auf Ihrer Website aktiviert ist, können Sie zum Frontend navigieren und die Tabelle sehen, die es in Ihren Beiträgen erstellt hat.

3. Passen Sie Ihr Inhaltsverzeichnis für die gesamte Website an
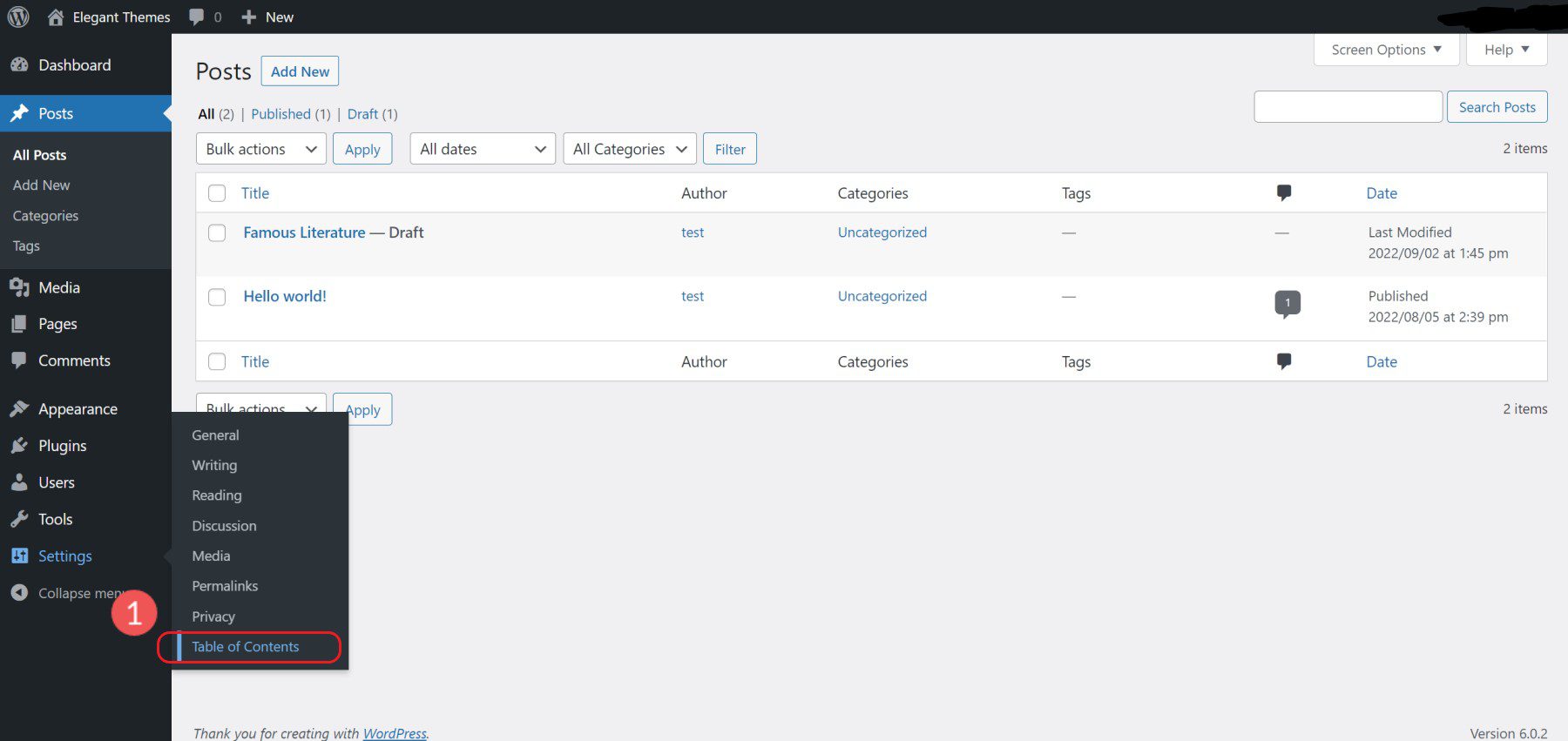
Nachdem Sie gesehen haben, was das Plugin standardmäßig macht, können Sie die Einstellungen des Plugins besuchen und sie an Ihre Bedürfnisse anpassen. Um zu den Einstellungen zu gelangen, navigieren Sie zu Einstellungen > Inhaltsverzeichnis .

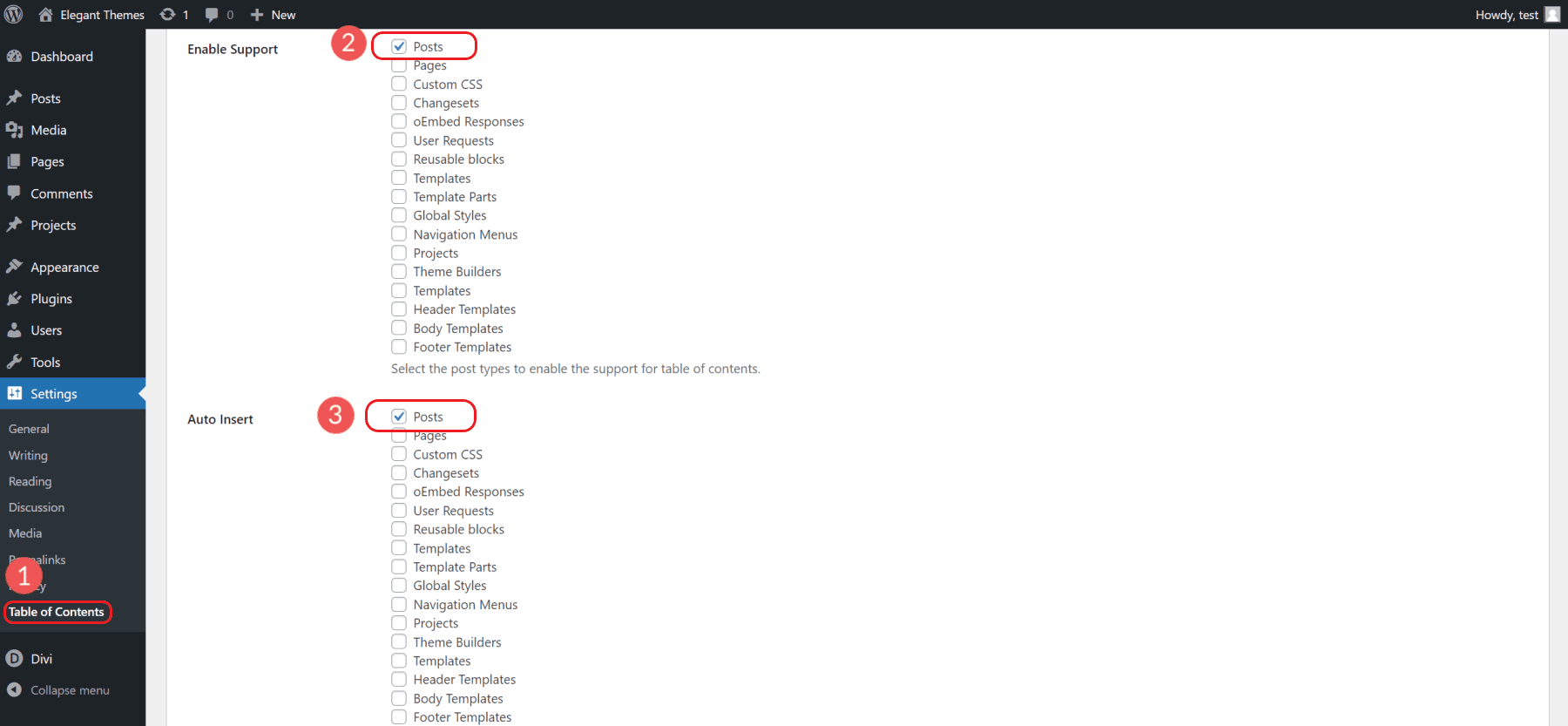
Für die meisten Leute ist es wahrscheinlich alles, was Sie brauchen, um zu ermöglichen, dass das Inhaltsverzeichnis in Beiträgen angezeigt wird. Seiten sind eine andere Geschichte. Wenn Sie Zielseiten haben, die speziell als Seiten der obersten Ebene konzipiert sind, sollten Sie die Anzeige eines Inhaltsverzeichnisses auf Ihren Seiten deaktivieren (Beiträge aktiviert lassen).

Außerdem werden Sie sehen, dass Easy TOC alle Ihre benutzerdefinierten Beitragstypen und verschiedene Vorlagen erkennt, die Sie ein- und ausschalten können.
Es gibt auch eine Vielzahl anderer Optionen, die Sie ausprobieren können, aber das hängt alles von Ihrer Website und Ihren Bedürfnissen ab. Die meisten Websites müssen in ihrem Inhaltsverzeichnis nur H2-, H3- oder H4-Überschriften verwenden. Zu viele Elemente in einem Inhaltsverzeichnis werden Ihren Inhalt unübersichtlich machen und weniger hilfreich sein, als überhaupt kein Inhaltsverzeichnis zu haben.
4. Überschreiben Sie die Site-weiten Einstellungen für einzelne Posts
Abgesehen von den Einstellungen für die gesamte Website gibt Ihnen Easy Table of Contents Post-by-Post-Kontrolle über das Inhaltsverzeichnis. Um jedoch die individuellen Beitragseinstellungen des einfachen Inhaltsverzeichnisses im Blockeditor zu aktivieren, müssen Sie die benutzerdefinierten Felder im Abschnitt Einstellungen des Blockeditors aktivieren.
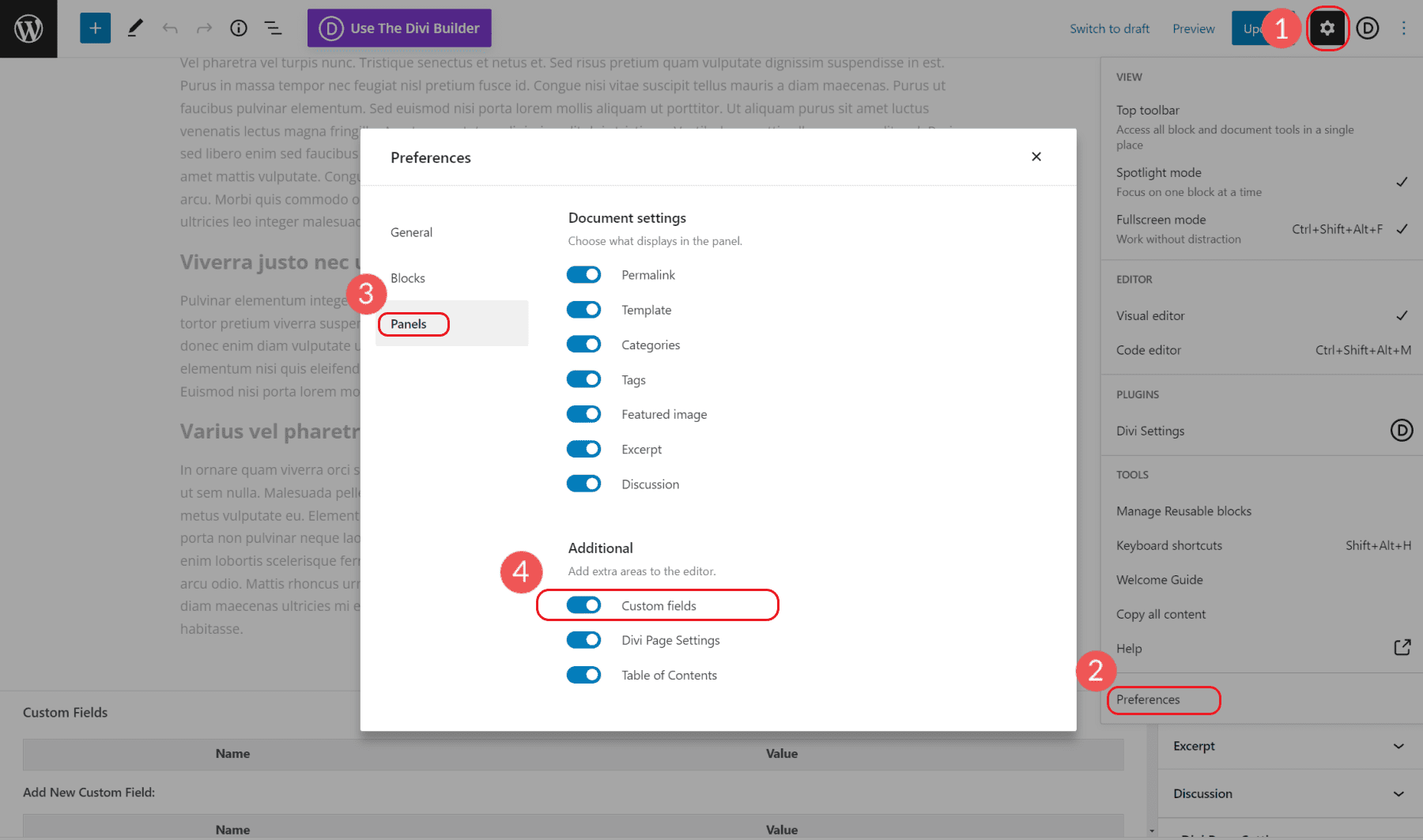
Klicken Sie dazu oben rechts auf das Zahnradsymbol, um die Seiteneinstellungen anzuzeigen. Klicken Sie in diesen Einstellungen auf „Einstellungen“.
Dies öffnet ein Modal in der Mitte deines Bildschirms. Klicken Sie auf die Registerkarte „Panels“. Schalten Sie dann die Option „Benutzerdefinierte Felder“ ein. Dadurch können alle Plugin- oder Designeinstellungen, die Ihren Seiten/Beiträgen benutzerdefinierte Felder hinzufügen, diese Einstellungen unter dem Blockeditor anzeigen.

Sie können die Anzeige des Inhaltsverzeichnisses auf der Beitragsseite deaktivieren und andere Einstellungen anpassen, die nur diese eine Seite betreffen. Dies ist perfekt für spezielle Anwendungsfälle, die sich von Ihren seitenweiten Einstellungen unterscheiden.
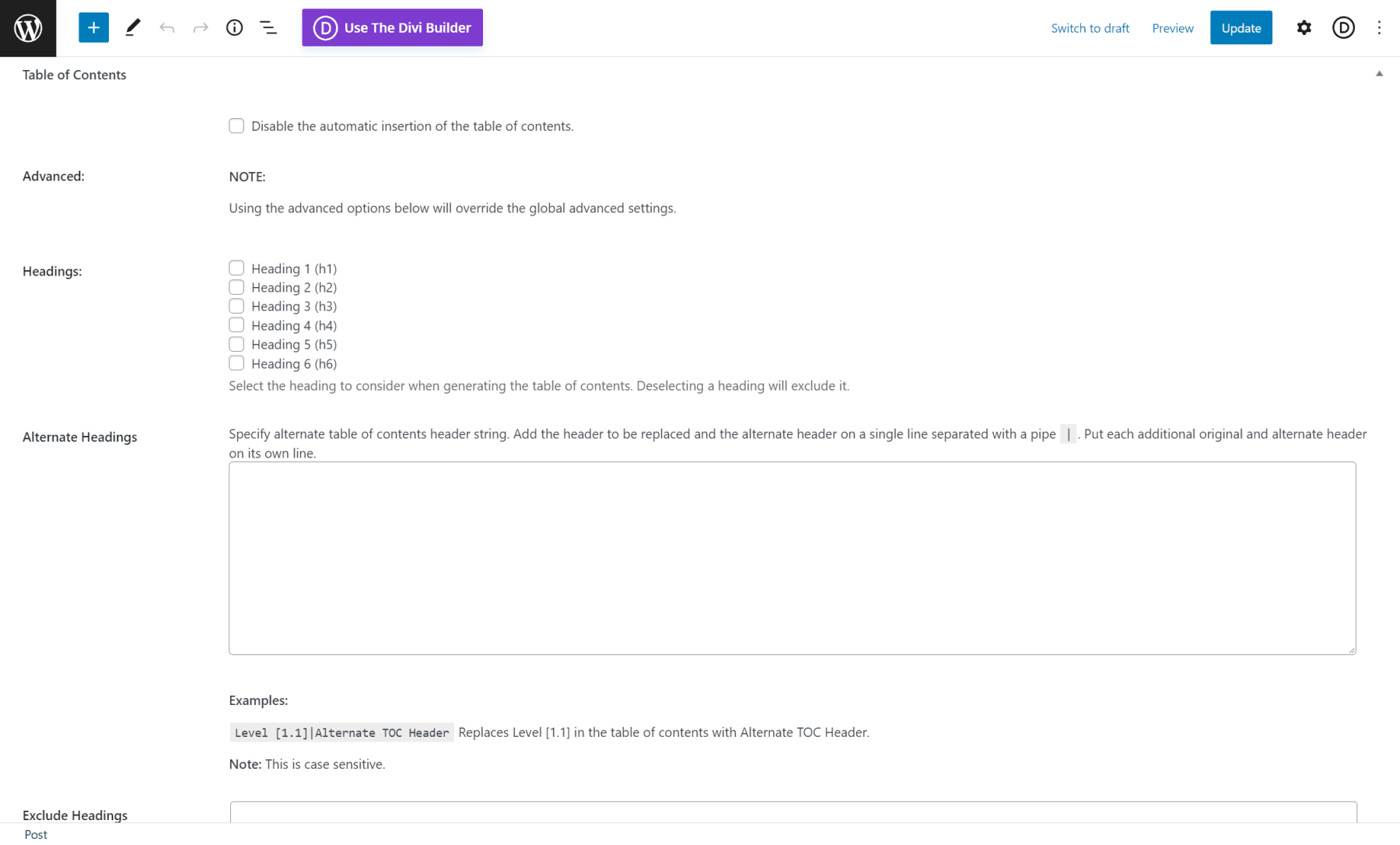
Um den Abschnitt Inhaltsverzeichnis für einen bestimmten Beitrag/eine bestimmte Seite zu deaktivieren, scrollen Sie nach unten zu den Plugin-Einstellungen (nachdem Sie benutzerdefinierte Felder aktiviert haben).
Aktivieren Sie das Kontrollkästchen „Automatisches Einfügen des Inhaltsverzeichnisses deaktivieren“.
Dadurch wird das Inhaltsverzeichnis entfernt, das automatisch über die Plugin-Einstellungen eingefügt würde.

Das ist es!
Andere Inhaltsverzeichnis-Plugins für WordPress
Abgesehen von Easy Table of Contents gibt es viele andere Inhaltsverzeichnis-Plugins, die Ihnen gute Dienste leisten könnten. Es gibt einige großartige kostenlose Plugins wie LuckyWP Table of Contents, die hervorragend mit WordPress-Blöcken und Seitenerstellern wie Divi funktionieren. Und es gibt Premium-Plugins wie Fixed TOC, die alle erweiterten Funktionen haben, die man braucht. Recherchieren Sie und testen Sie einige, um die besten Funktionen zu erhalten, die Ihren Anforderungen entsprechen.
Suchen Sie im Allgemeinen nach denen, die einfach zu verwenden sind, eine integrierte Unterstützung für Schema-Markup haben und über anständige Styling-Optionen verfügen. Hier sind die besten Inhaltsverzeichnis-Plugins für WordPress, die wir empfehlen.
So erstellen Sie manuell ein Inhaltsverzeichnis in WordPress
Das Erstellen eines Inhaltsverzeichnisses von Grund auf mit dem WordPress-Editor kann für Benutzer nützlich sein, die nur eines für einige Beiträge oder Seiten benötigen und nicht die seitenweite Funktionalität eines Plugins benötigen. Und eine zu erstellen ist ziemlich einfach (und macht Spaß), sobald Sie das Konzept verstanden haben.

Ein Inhaltsverzeichnis ist im Grunde eine Liste von Ankerlinks, die zu bestimmten Abschnitten oder Überschriften einer Seite springen. Wenn Sie also schon einmal einen Ankerlink auf einer Seite oder in einem Navigationsmenü erstellt haben, sind Sie bereits mit den Grundlagen zum Erstellen eines Inhaltsverzeichnisses vertraut. Wenn Sie mit Ankerlinks (oder Sprunglinks) nicht vertraut sind, haben wir eine vollständige Anleitung zum Erstellen von Ankerlinks in WordPress.
So erstellen Sie ein Inhaltsverzeichnis von Grund auf neu für einen WordPress-Beitrag:
1. Erstellen Sie Ihr Überschriftenverzeichnis für Ihr Inhaltsverzeichnis
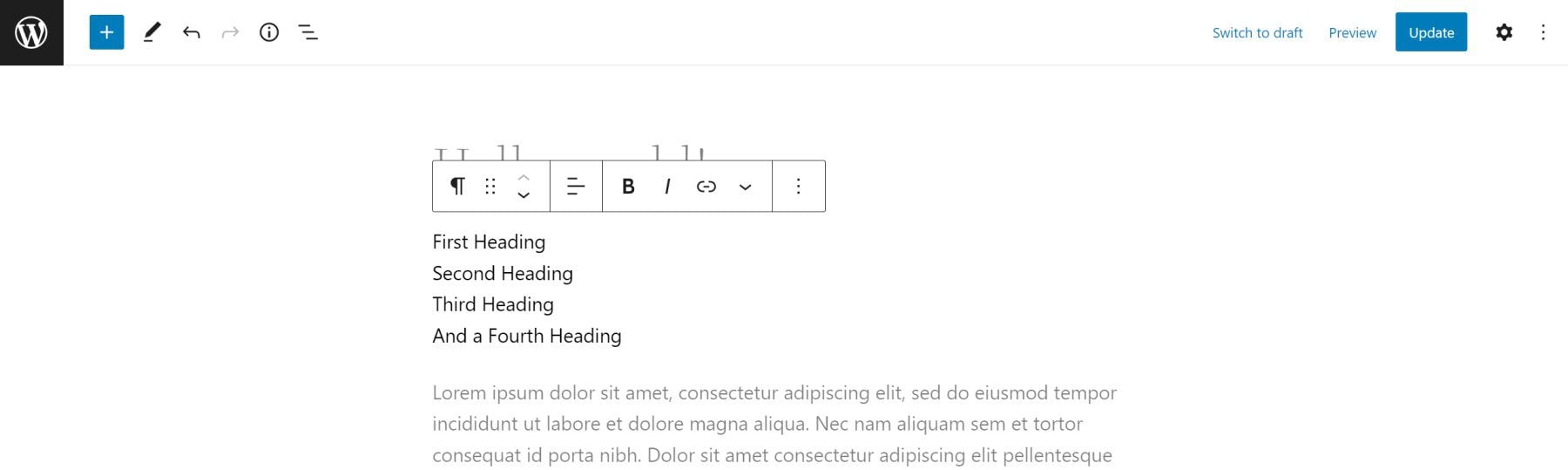
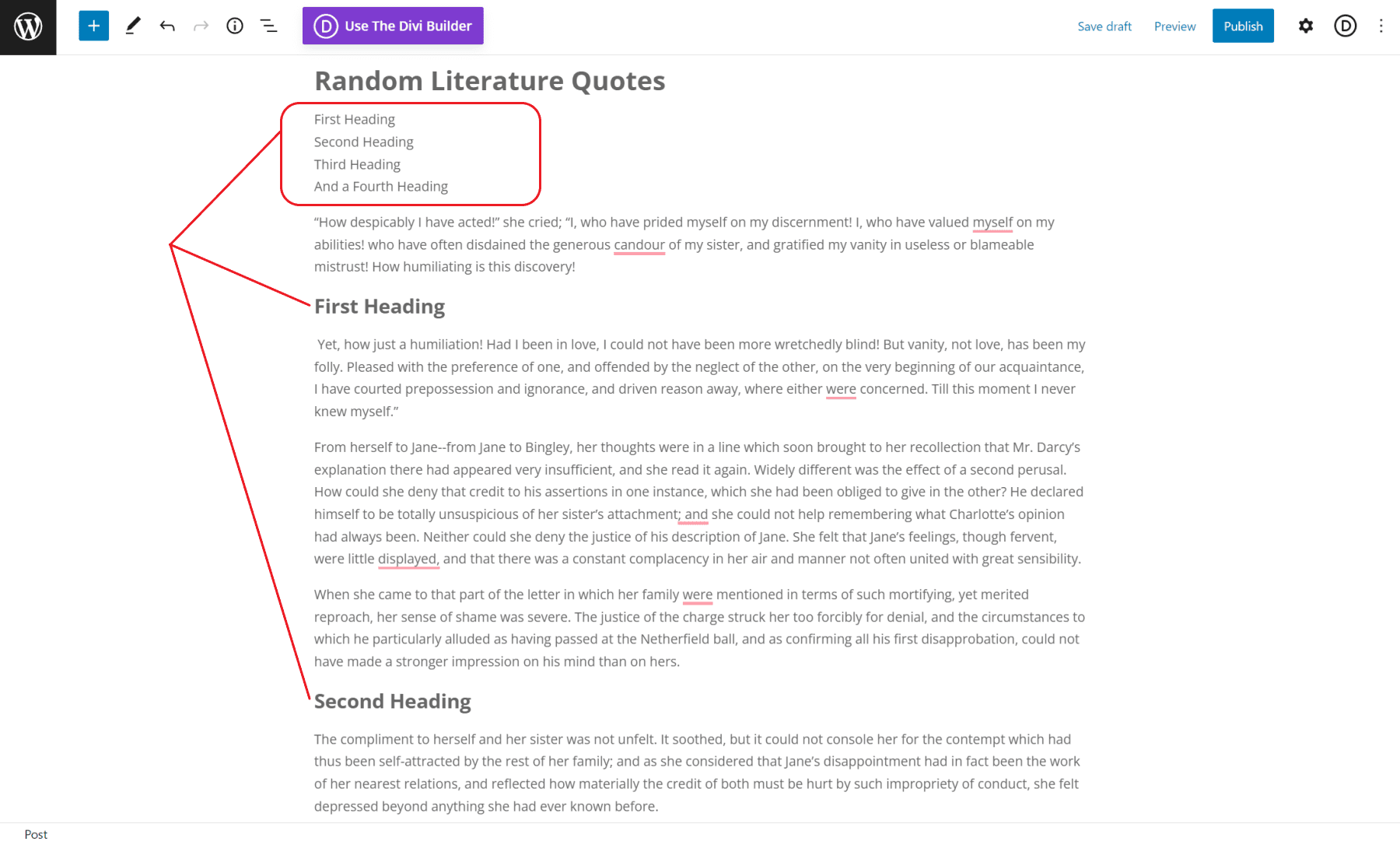
Erstellen Sie oben auf Ihrer Seite oder Ihrem Beitrag mithilfe eines Absatzblocks (oder Listenblocks) eine Liste aller Überschriften für Ihr Inhaltsverzeichnis. Erstellen Sie dazu einen neuen Absatzblock (oder Listenblock) und fügen Sie den Überschriftentext hinzu, der den Überschriften Ihres Seiteninhalts unten entspricht. Stellen Sie sicher, dass nach jedem Überschriftentext ein Zeilenumbruch erfolgt.

Vergewissern Sie sich anschließend, dass der Überschriftentext im Inhaltsverzeichnis mit dem Überschriftentext im Inhalt übereinstimmt, um eine bessere Benutzererfahrung zu erzielen.

2. Fügen Sie jeder Überschrift auf Ihrer Seite oder Ihrem Beitrag eine eindeutige HTML-Anker-ID hinzu
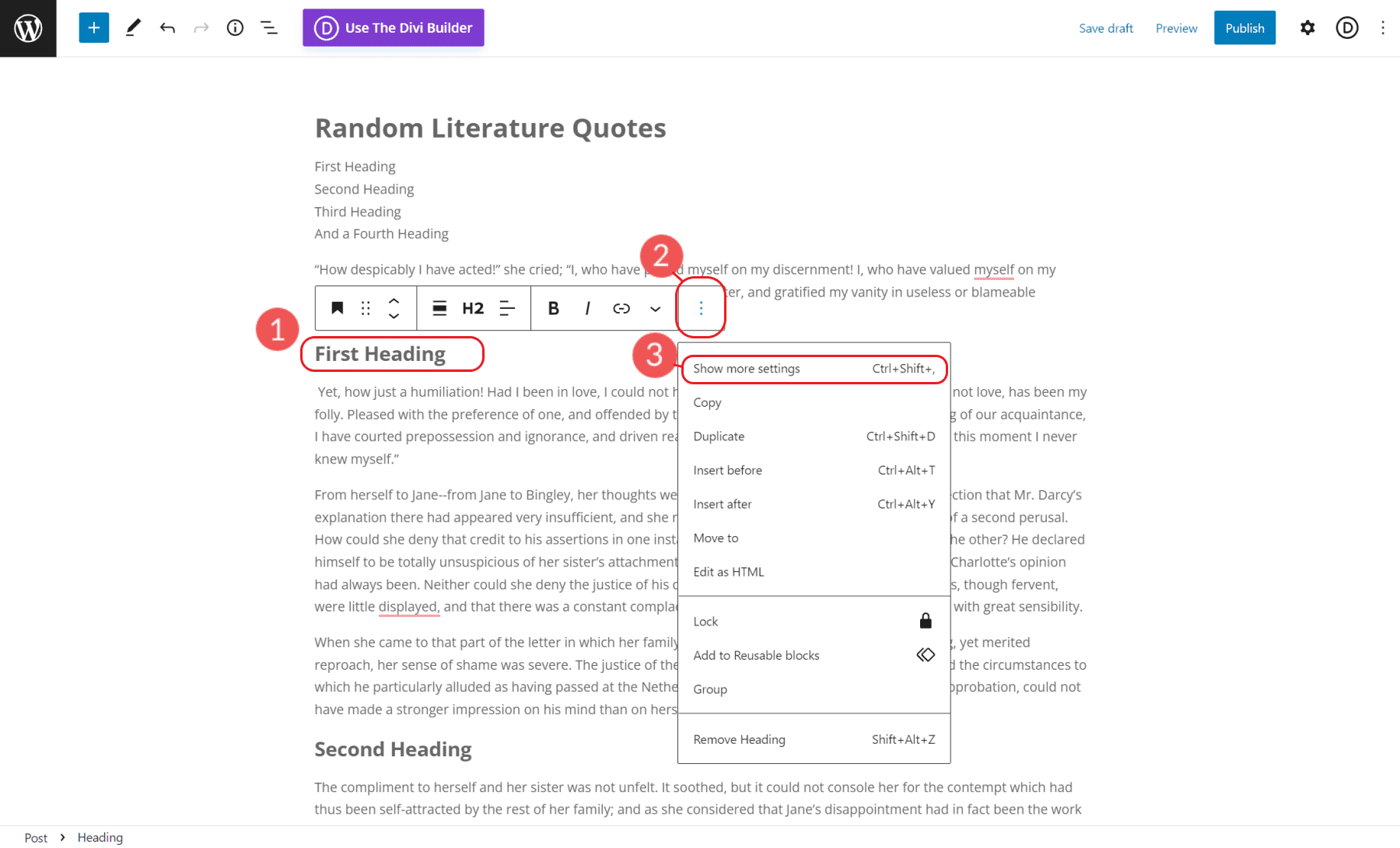
Gehen Sie als Nächstes den Inhalt Ihrer Seite durch (Überschrift für Überschrift) und weisen Sie jeder Überschrift eine eindeutige HTML-Anker-ID zu.
Gehen Sie dazu zu einem Überschriftenblock und klicken Sie auf seine Einstellungen.

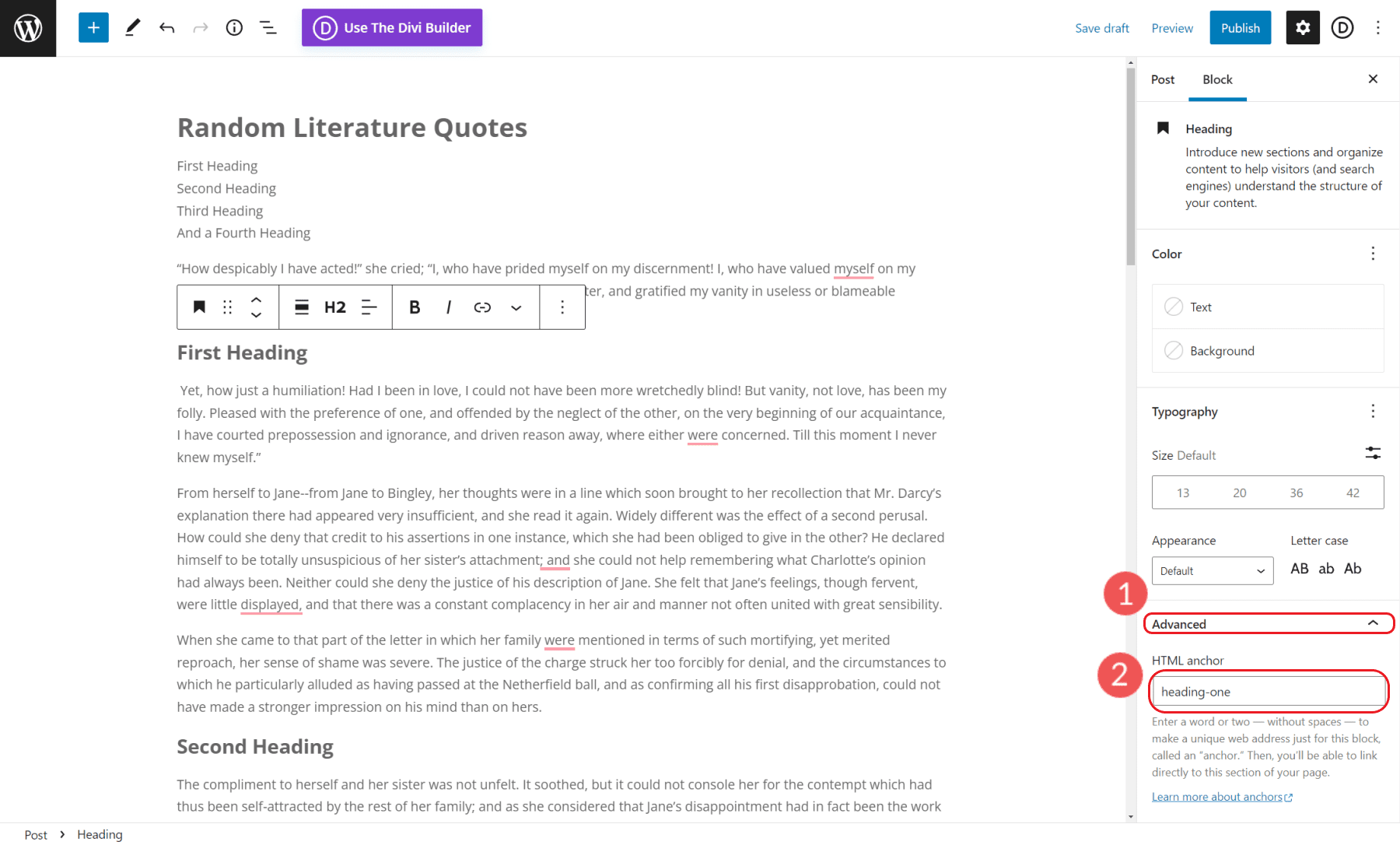
Fügen Sie danach in den Einstellungen des Überschriftenblocks (auf der Registerkarte „Erweitert“ des Überschriftenblocks) eine HTML-Anker-ID zum Feld hinzu. In diesem Beispiel ist der Anker-HTML-Anker „heading-one“. Diese Anker-ID wird als Ziel des Ankerlinks verwendet.

3. Wandeln Sie jede Überschrift in Ihrem Inhaltsverzeichnis in einen Ankerlink um
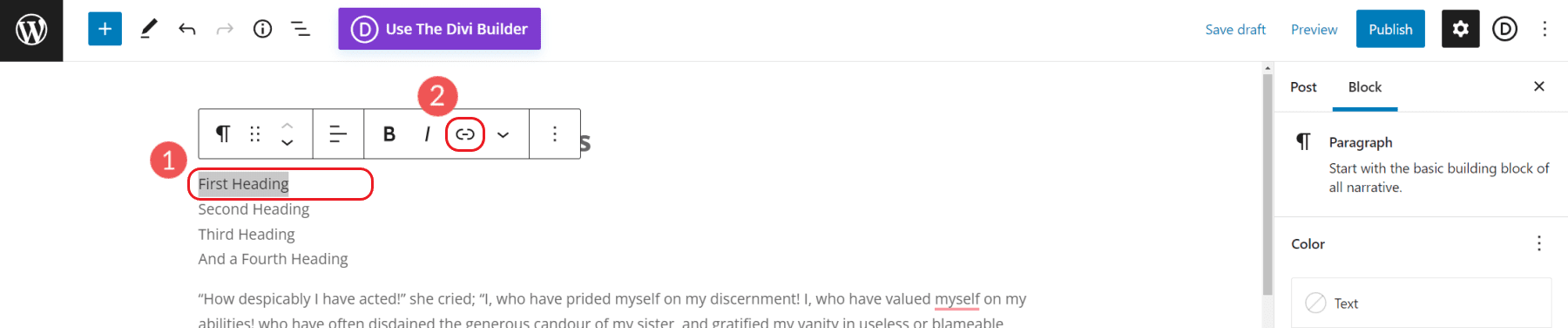
Sobald die ID für das Überschriftenelement festgelegt ist, können wir zu unserem Absatz- oder Listenblock zurückkehren, der unser Inhaltsverzeichnis enthält. Markieren Sie nacheinander jede Zeile und klicken Sie auf das Symbol „Link“, um einen Link hinzuzufügen.

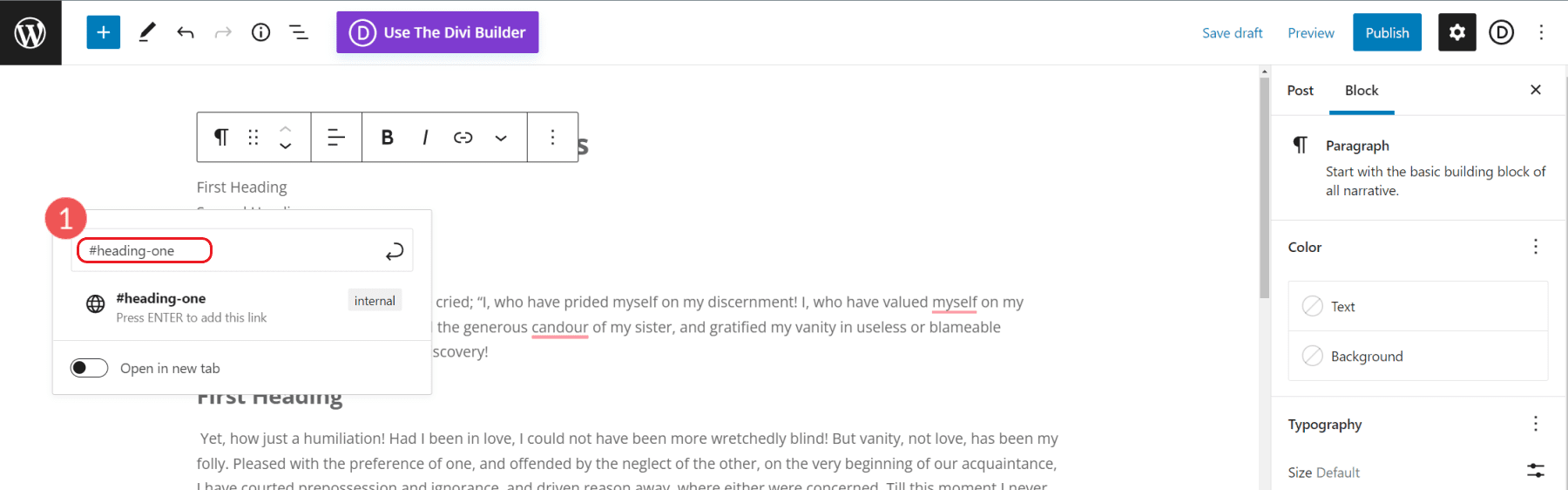
Fügen Sie anstelle einer Webadresse ein Nummernzeichen oder Hashtag (#) sowie unsere Anker-ID hinzu. Drücken Sie die Eingabetaste und der Link gilt für diesen Text.

Für unser Beispiel haben wir „#heading-one“ für unseren Ankerlink hinzugefügt. Der Text Ihres Ankerlinks sollte beschreibend, aber prägnant sein. Aber es sollte auch den Inhalt dieses Abschnitts genau zusammenfassen, damit Suchmaschinen ihn lesen können.
Am wichtigsten ist, dass Ihr Ankerlink eindeutig ist und nicht an anderer Stelle auf der Seite verwendet wird. Dies liegt daran, dass die Verwendung derselben HTML-Anker-ID den Browser verwirrt und nicht wie beabsichtigt funktioniert.
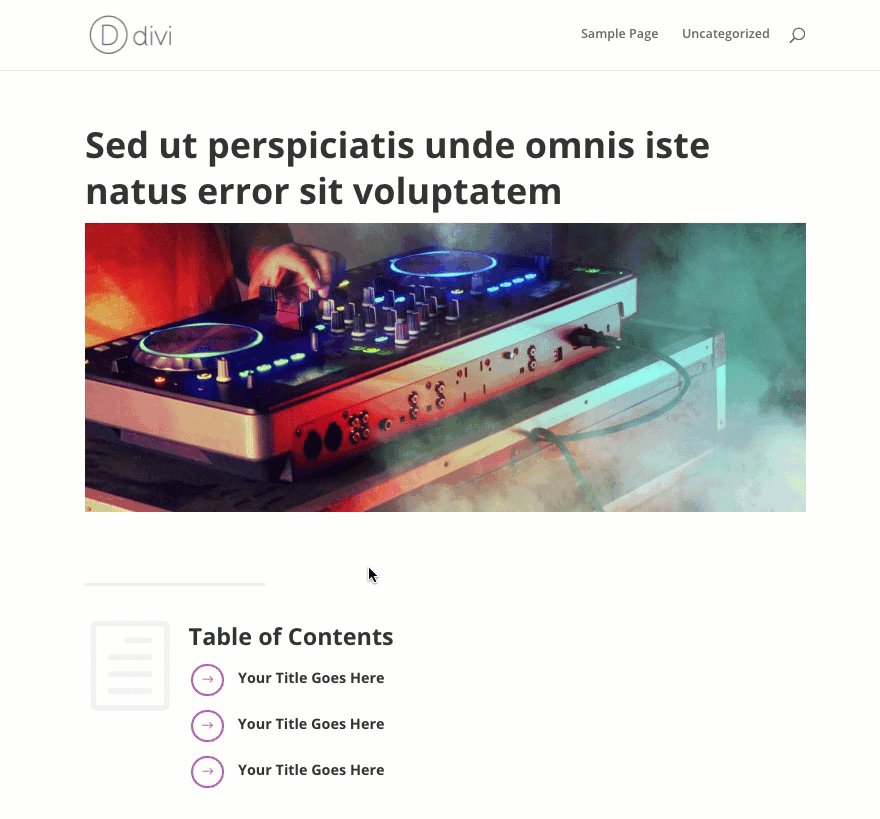
Wenn Sie fertig sind, speichern Sie Ihre Änderungen und zeigen Sie eine Vorschau Ihrer Seite an. Testen Sie Ihr neues Inhaltsverzeichnis, indem Sie auf die Ankerlinks klicken, um sicherzustellen, dass sie alle an die richtigen Stellen springen. Wenn diese Links nicht funktionieren, haben Sie möglicherweise das „#“ ausgelassen oder falsch platziert oder Ihre Anker-IDs und Ankerlink-URLs stimmen nicht genau überein.
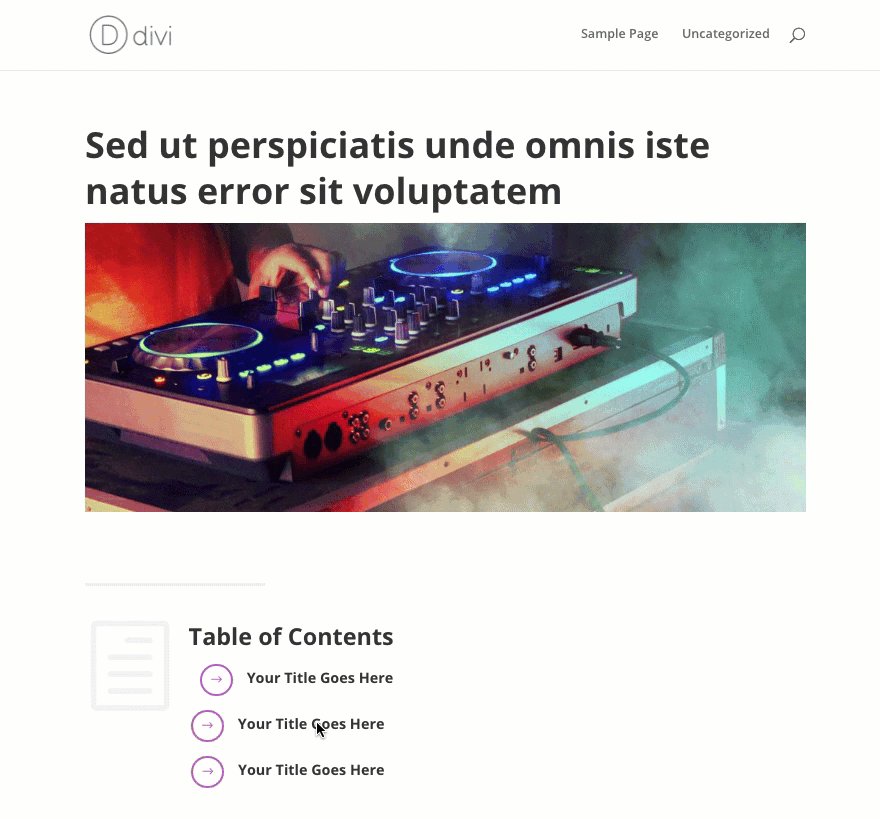
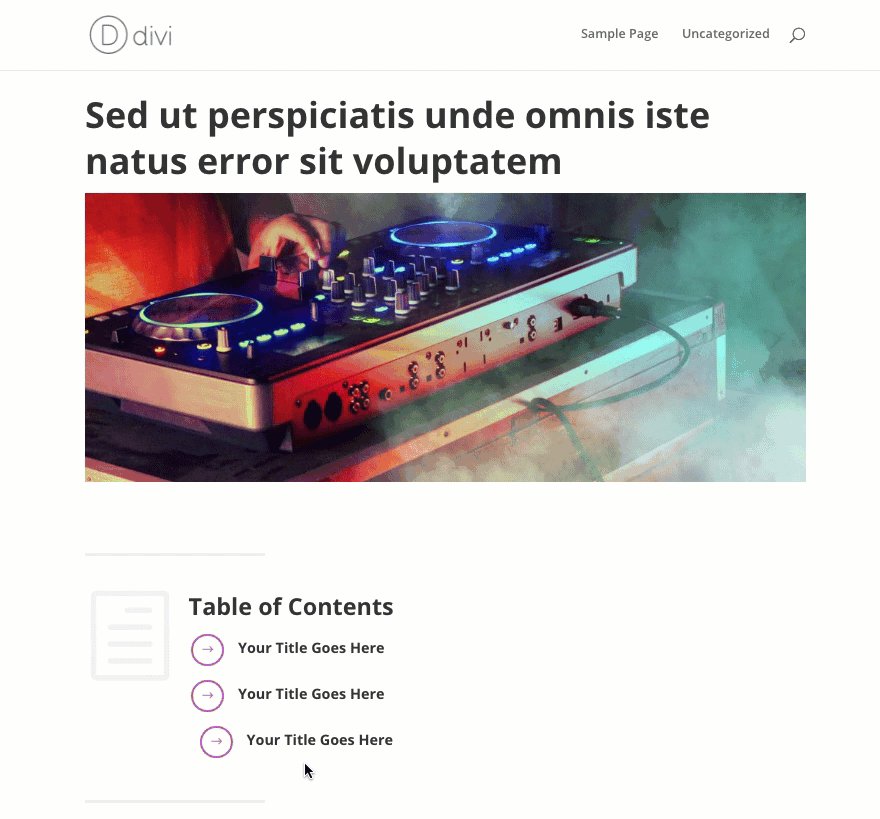
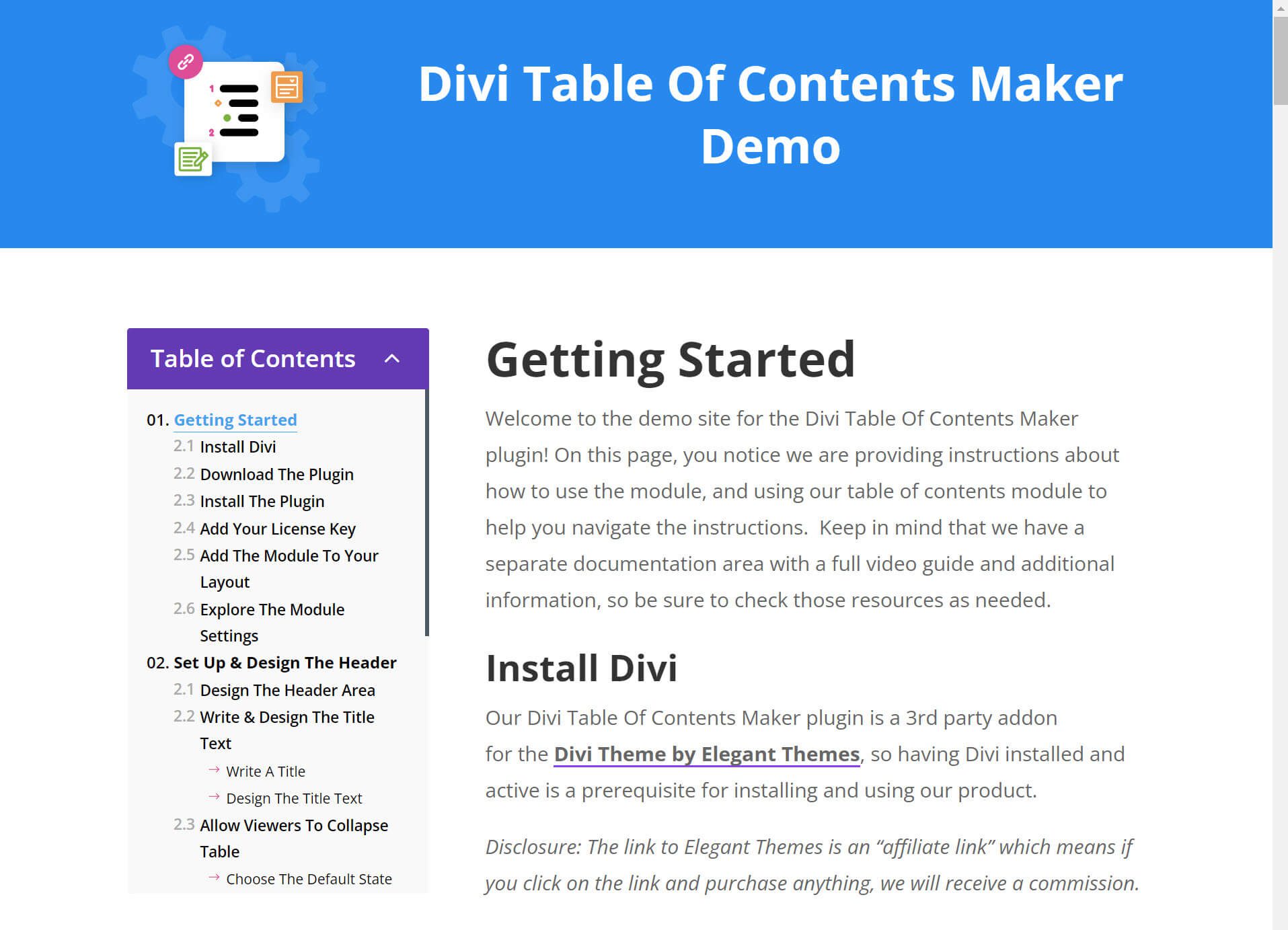
Erstellen eines Inhaltsverzeichnisses in Divi
Divi Theme Builder ist eines der robustesten und benutzerfreundlichsten Tools für WordPress-Websites. Es ermöglicht Website-Erstellern, Geschäftsinhabern und Vermarktern, beeindruckende Websites zu erstellen, die reich an Funktionen sind.
Die Verwendung des standardmäßigen WordPress-Editors zum Erstellen eines Inhaltsverzeichnisses ist ziemlich einschränkend, insbesondere wenn es um das Design geht. Divi macht es so viel einfacher, einzigartige Inhaltsverzeichnis-Designs zu erstellen und jedem Element auf der Seite oder dem Beitrag glatt scrollende Ankerlinks hinzuzufügen, ohne HTML oder CSS kennen zu müssen.

Wir haben eine vollständige Beschreibung, wie Sie einen Inhaltsverzeichnisabschnitt für Ihr Blog erstellen. Dort finden Sie nicht nur die Anleitungen, sondern auch einen kostenlosen Layout-Download für Sie. Das Layout ist für Sie, wenn Sie mit dem Divi-Theme nach einer schnelleren Lösung suchen.
Das beste Inhaltsverzeichnis-Plugin von Divi
Wenn Sie nach einer Möglichkeit suchen, ein Inhaltsverzeichnis in Divi zu erstellen, sehen Sie sich das Divi Table of Contents Maker-Plugin an.

Dieses Plugin enthält ein einzigartiges Inhaltsverzeichnismodul für Divi, das automatisch Ihre Listen, Ankerlinks und alle Funktionen, die Sie benötigen, mit wenigen Klicks generiert. Sie können das Modul in einer Theme-Builder-Vorlage verwenden, um automatisch Inhaltsverzeichnisse für alle Ihre Blog-Posts hinzuzufügen! Außerdem verfügt das Modul über Hunderte von Anpassungseinstellungen und Stiloptionen.

Erfahren Sie mehr über Divi Table of Contents Maker.
Weitere in Betracht zu ziehende Lösungen für das Inhaltsverzeichnis
Wenn Sie an anderen Lösungen zum Hinzufügen eines Inhaltsverzeichnisses in WordPress interessiert sind, sind hier einige andere, die Sie möglicherweise nicht kennen und die eine Überlegung wert sind.
Warte auf einen eingebauten Inhaltsverzeichnisblock in WordPress Core
Wenn Sie Zeit haben, auf eine Inhaltsverzeichnis-Lösung zu warten, scheint ein Inhaltsverzeichnis-WordPress-Block in Arbeit zu sein. Und es gibt eine Menge aktuelle Traktion des Projekts, die Sie auf dem Github-Pull und in einem Issues-Dialog einsehen können. Es sieht nach einem vielversprechenden Block aus, der das Inhaltsverzeichnis nativ in den Blockeditor von WordPress bringt.
Es gibt jedoch Unebenheiten in der Roadmap, daher ist es eine Frage, ob es WordPress 6.1 oder in einer späteren Version geben wird oder nicht.
Suchen Sie nach einer Inhaltsverzeichnisfunktion in Plugins, die Sie möglicherweise bereits verwenden
Mit all den robusten Plugins da draußen. Wer weiß? Es besteht eine gute Chance, dass Sie derzeit ein Plugin verwenden, bei dem eine Inhaltsverzeichnisfunktion in den Details versteckt ist. Hier sind ein paar beliebte Plugins, die Sie möglicherweise bereits verwenden und die die Möglichkeit bieten, ein Inhaltsverzeichnis in WordPress zu erstellen.
SEO Yoast Premium
Wenn Sie das Yoast SEO-Plugin für WordPress verwenden, fragen Sie sich vielleicht, was der Inhaltsverzeichnis-Block ist und wie er Ihnen helfen kann. Der Inhaltsverzeichnis-Block ist eine Premium-Funktion, mit der Sie dynamisch ein Inhaltsverzeichnis für Ihren Beitrag oder Ihre Seite erstellen können. Das Beste daran ist, dass Sie, wenn Sie Yoast SEO Premium bereits verwenden, eine einfache TOC-Lösung haben.
Spektren
Ein weiteres Plugin, das viele Leute verwenden, ist Spectra. Spectra hat als Erweiterung des integrierten Blockeditors für WordPress an Popularität gewonnen.
Einer der in Spectra enthaltenen Blöcke ist ein einfach zu verwendender Inhaltsverzeichnis-Block. Das Design des Blocks ist vollständig anpassbar und kann ohne zusätzliche Codierung eingesetzt werden. Wie Sie sehen können, fügen Sie den Block zu Ihrem Beitrag hinzu und passen Sie die Einstellungen an. In wenigen Sekunden haben Sie ein Inhaltsverzeichnis. Spectra gibt es in einer kostenlosen und einer Premium-Version.
Fazit
Zusammenfassend lässt sich sagen, dass das Erstellen eines Inhaltsverzeichnisses in WordPress einfach und in wenigen Schritten erledigt ist. Durch die Verwendung eines Plugins können Sie automatisch ein Inhaltsverzeichnis für Ihre Seiten und Beiträge erstellen. Oder Sie können manuell ein Inhaltsverzeichnis im standardmäßigen WordPress-Editor oder in einem Seitenersteller wie Divi für weitere Designeinstellungen erstellen. In jedem Fall haben Sie die Möglichkeit, Ihre Website anzupassen, um Ihren Website-Besuchern eine bessere Benutzererfahrung zu bieten und in den Suchergebnissen besser gesehen zu werden.
Verwendest du ein Inhaltsverzeichnis auf deiner WordPress-Seite? Hast du ein Lieblings-Plugin, das du verwendest? Lass es uns in den Kommentaren wissen!
Vorgestelltes Bild über IconArt/shutterstock.com
