So erstellen Sie eine Reise-Website mit WordPress & Elementor in weniger als einer Stunde
Veröffentlicht: 2020-06-23Wer reist nicht gerne? Reisen ist immer eine aufregende Sache für Menschen jeden Alters. Aber können Sie sich vorstellen, dass Ihre Reiseleidenschaft zu einer einfachen Möglichkeit wird, Geld zu verdienen?
Der weltweite Online-Reisemarkt hatte 2017 einen Wert von mehr als 629 Milliarden US-Dollar und soll bis 2020 voraussichtlich fast 818 Milliarden US-Dollar erreichen. Obwohl die Idee durch die anhaltende Epidemie schwer beschädigt wurde, wird sich die Branche bald umkehren; zumindest lokal.
Und natürlich können Sie online eine Menge Geld verdienen, indem Sie eine gut gestaltete Reisewebsite haben, die die Aufmerksamkeit der Besucher leicht auf sich ziehen kann. Wenn Sie über die Verfahren und Kosten nachdenken, lassen Sie uns sicherstellen, dass es Ihre Bank nicht sprengt. Ab sofort können Sie mit Elementor Ihre eigene Website in WordPress erstellen.
In diesem Blog werden wir durchgehen, wie man eine Reise-Website mit Elementor von Null an erstellt. Hier können Sie Ihre Erfahrungen ansprechend präsentieren und Menschen dabei helfen, ihre nächste Reise angenehm zu gestalten.
Aber bevor wir in die Gestaltung unserer neuen Website eintauchen, lassen Sie uns Ihnen schnell antworten-
Warum Elementor für Ihre Reise-Website wählen?

Elementor ist ein benutzerfreundlicher Drag-and-Drop-Seitenersteller, mit dem Sie in wenigen Minuten eine hochfunktionale Website erstellen können. Am wichtigsten ist, dass es die Vorstellung verringert, dass nur Entwickler eine Website erstellen können.
Jetzt können Sie Ihre Website auch ohne vorherige Erfahrung mit dem Erstellen von Websites erstellen. Darüber hinaus erhalten Sie unbegrenzte vorgefertigte Vorlagen und Anpassungsoptionen, um Ihre Reise zu beginnen.
Wenn Sie jedoch noch mehr Designpotenzial erkunden möchten, stehen eine Reihe von Add-Ons von Drittanbietern zur Verfügung, um die Leistung von Core Elementor erheblich zu erweitern. In diesem Fall kann Happy Addons seinen Arm öffnen, um Ihnen fortschrittliche Webdesign-Tools an einem Ort zur Verfügung zu stellen.
Lesen Sie auch: Wie glücklich Addons der Elementor-Community helfen.
Lassen Sie uns fortfahren und Ihnen zeigen, wie Sie mit Elementor & HappyAddons eine Reisewebsite erstellen.
Erste Schritte mit Ihrer Reise-Website

Hier sind die Voraussetzungen, um Ihre Reise-Website zu erstellen:
- Eine WordPress-Site
- Elementor (Kostenlos & Pro)
- Glückliche Add-Ons (kostenlos und Pro)
Stellen Sie zunächst sicher, dass Sie bereits einen Domainnamen und einen Hosting-Plan für Ihre WordPress-Site haben. Konfigurieren Sie nun Ihre WordPress-Seite entsprechend und installieren Sie Elementor & Happy Addons .
Befolgen Sie dann Schritt für Schritt die nachstehenden Anweisungen.
In Verbindung stehender Artikel: Bester Hosting-Plan für die Elementor-Website
Lass uns anfangen:
Schritt 1: Gestalten Sie die Homepage Ihrer Reise-Website
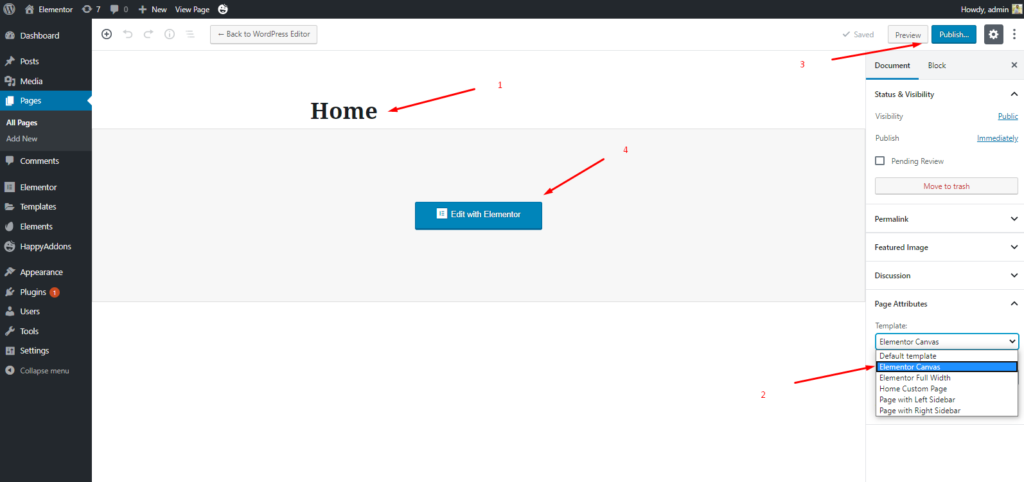
Melden Sie sich zunächst mit Ihren persönlichen Zugangsdaten bei Ihrem WordPress-Dashboard an. Befolgen Sie dann diese Schritte sorgfältig, um eine neue Seite zu erstellen:
- Navigieren Sie zu Dashboard > Seiten > Neue Seite hinzufügen
- Schreiben Sie einen Titel für Ihre Homepage
- Stellen Sie die Vorlage als „Elementor Canvas“ aus dem Dropdown-Menü in der rechten unteren Ecke ein
- Klicken Sie auf die Schaltfläche Veröffentlichen
- Klicken Sie abschließend auf „Mit Elementor bearbeiten“

- Sie erhalten eine neue Seite, auf der Sie die Homepage Ihrer Reise-Website so gestalten können, wie Sie es sich vorstellen können.

Hier beginnt Ihre Design-Mission. Weiter lesen.?
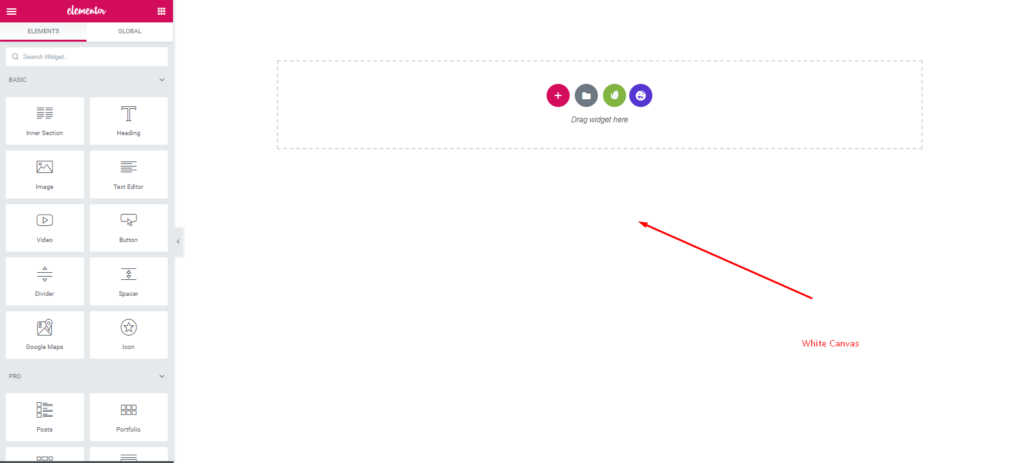
Schritt 2: Passen Sie Ihr Homepage-Design an
Klicken Sie also zuerst auf den „roten“ Plus-Button. Und wählen Sie den einzelnen Abschnitt aus.
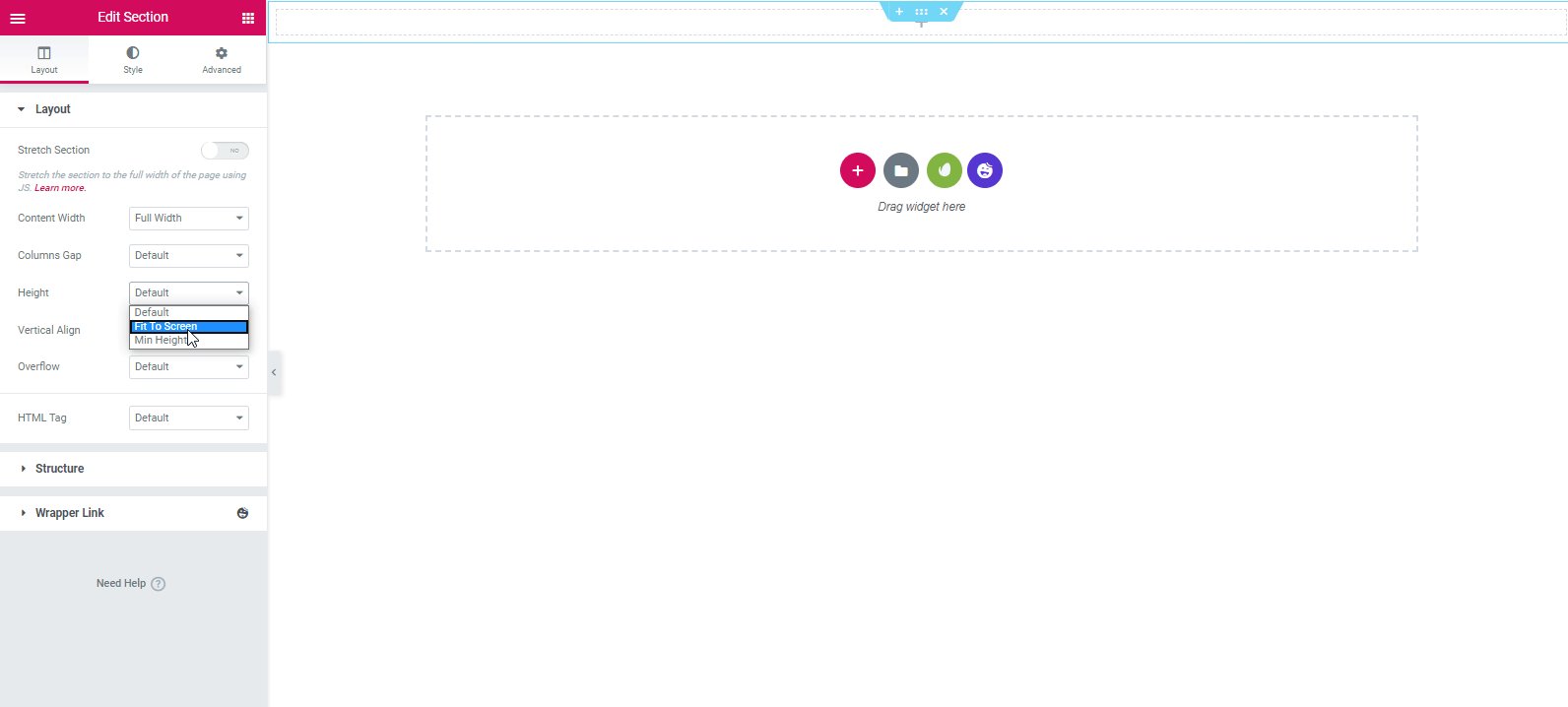
- Wählen Sie danach die Inhaltsbreite ' Vollständig ' und die Höhe ' An Bildschirm anpassen '

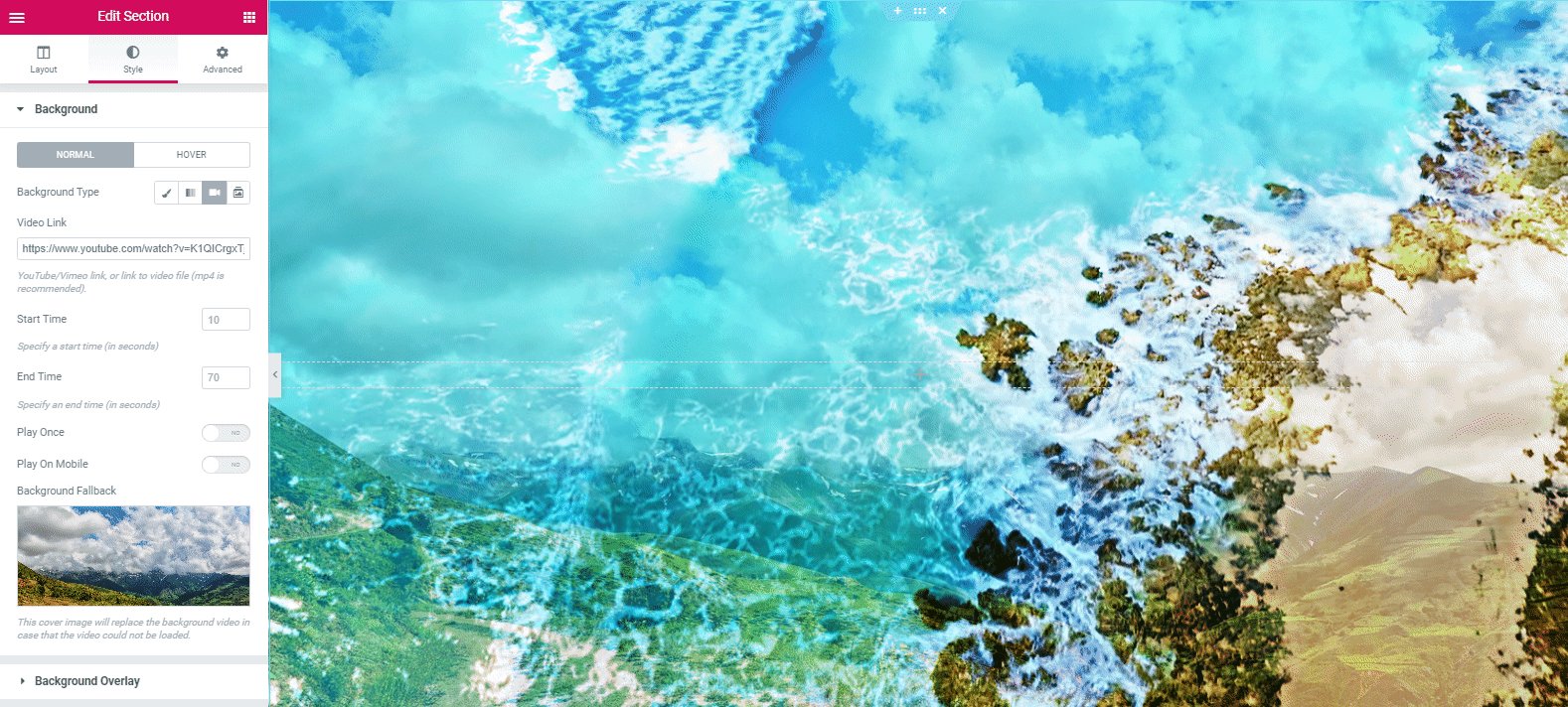
- Um den Abschnitt zu stilisieren, gehen Sie zur Registerkarte Stil. Klicken Sie auf Hintergrund. Fügen Sie einen eindeutigen, urheberrechtsfreien YouTube-Videolink in den markierten Bereich ein.
- Laden Sie dann ein Bild in den Hintergrund-Fallback-Bereich hoch.

- Ihr endgültiger Look wird also ?

Fügen Sie eine Überschrift hinzu
Als nächstes ist es an der Zeit, Text im Kopfbereich hinzuzufügen. Sie können dies ganz einfach tun, indem Sie das Widget " Animierter Text " von Happy Addons in der linken Seitenleiste auswählen.
- Wählen Sie das Widget „Animierter Text“ aus und ziehen Sie es in den markierten Bereich.

- Auf der linken Seite des Bildschirms erhalten Sie alle wichtigen Anpassungsoptionen. Ändern Sie das Design und den Inhalt, indem Sie zwischen verschiedenen Registerkarten wechseln – Inhalt, Stil, Erweitert.
- Nun, hier können Sie ein paar weitere Wörter hinzufügen, die den Zweck Ihrer Website darstellen.

Oder Sie können sich das folgende Video-Tutorial ansehen, um mehr Details über das 'Animated Text Widget ' zu erfahren.
Fügen Sie unter der Überschrift eine Tag-Zeile hinzu
Es ist völlig Ihre Wahl, ob Sie eine Tag-Zeile Ihrer Website unter der Überschrift hinzufügen möchten oder nicht. Wir empfehlen Ihnen, es im oberen Bereich Ihrer Website hinzuzufügen. So wird es lukrativer und erstaunlicher aussehen.
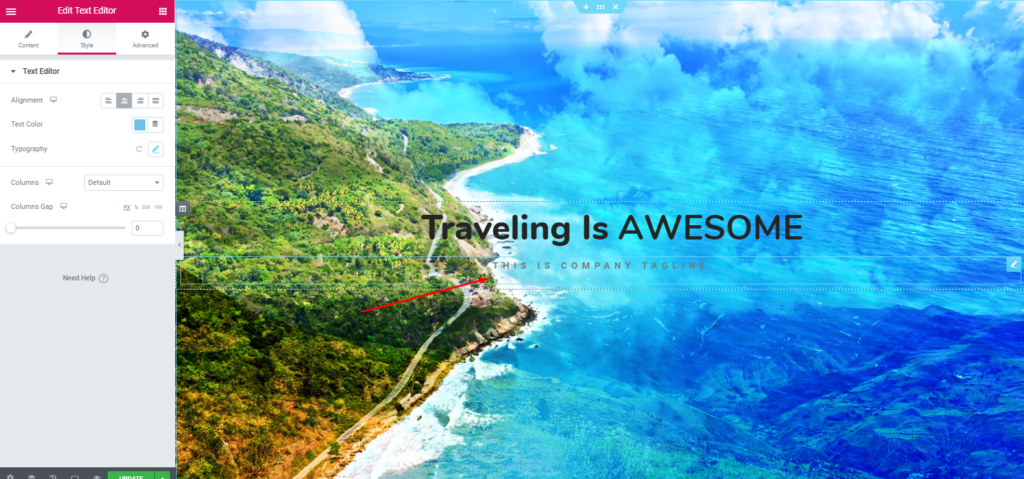
- Um einen Slogan oder ein Motto hinzuzufügen, wählen Sie „Text-Widget“ aus der Widget-Galerie aus. Ziehen Sie es in den markierten Bereich.
- Und dann passen Sie es an und schreiben Sie ein paar einprägsame Worte.

- Nachdem Sie also den Texteditor hinzugefügt und angepasst haben, sieht das Design so aus:

Als Nächstes fügen wir eine Schaltfläche unter dem Slogan-Abschnitt hinzu. Diese Schaltfläche kann einen beliebigen Link enthalten, den Ihre Benutzer aufrufen sollen. Zum Beispiel die Seite „Über uns“, die Seite „Preise“, die Seite „Service“ oder die Seite „Datenschutzrichtlinie“ usw.
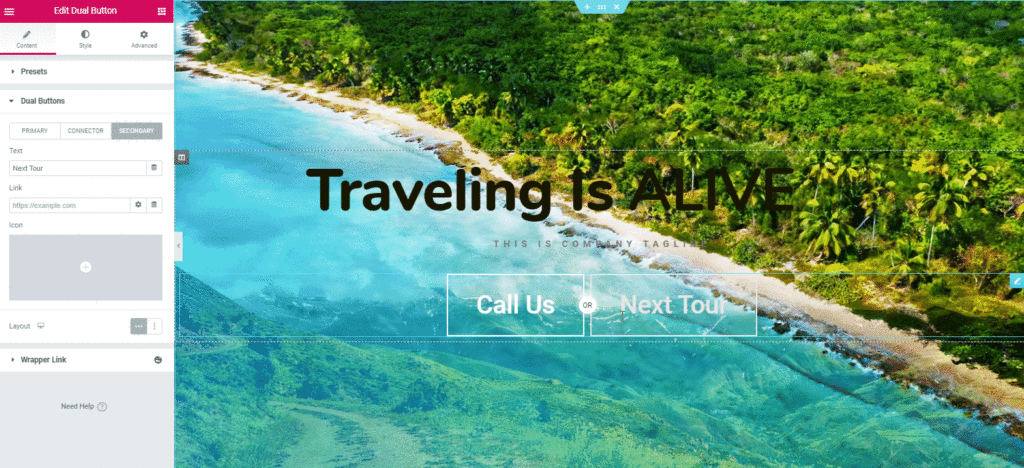
- Um dieses Widget hinzuzufügen, wählen Sie das „Dual Button“-Widget von Happy Addons aus. Und dann ziehen Sie es per Drag & Paste auf den markierten Bereich.
Hinweis: Stellen Sie sicher, dass die Schaltfläche für Ihre Benutzer klar, sichtbar und verständlich ist.

- Als nächstes besteht Ihre Aufgabe darin, es zu bearbeiten. Klicken Sie auf die Registerkarte „ Stil “ und passen Sie sie dann an, um ihr Aussehen zu verbessern.
- Nachdem Sie das Widget hinzugefügt haben, finden Sie jedoch eine Option namens " Voreinstellung ". Das Preset ist eine Sammlung verschiedener eingebauter Designs. Es wird Ihnen helfen, Ihr Website-Design zu verschönern.

- Nachdem Sie das Dual-Button-Widget bearbeitet und stilisiert haben, wird Ihr Design jedoch wie folgt angezeigt:

Fügen Sie einen Serviceabschnitt hinzu
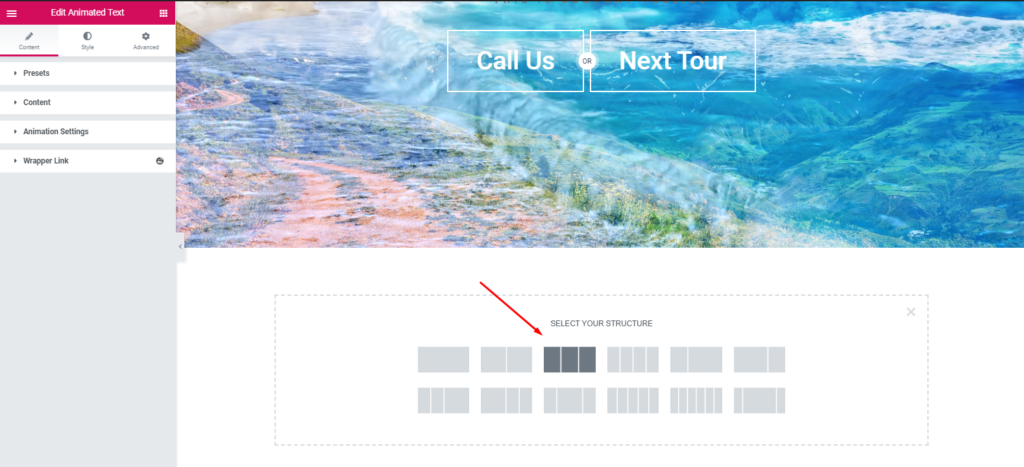
Jetzt ist Ihr nächster Schritt, um einen Servicebereich hinzuzufügen. Sie können es auf viele Arten tun. Aber wir zeigen, wie einfach Sie es hinzufügen und anpassen können, um es hervorzuheben.
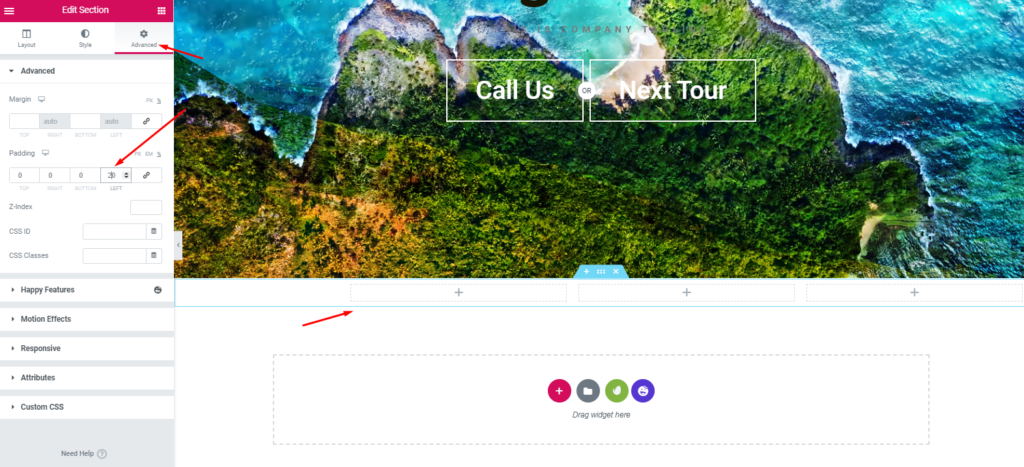
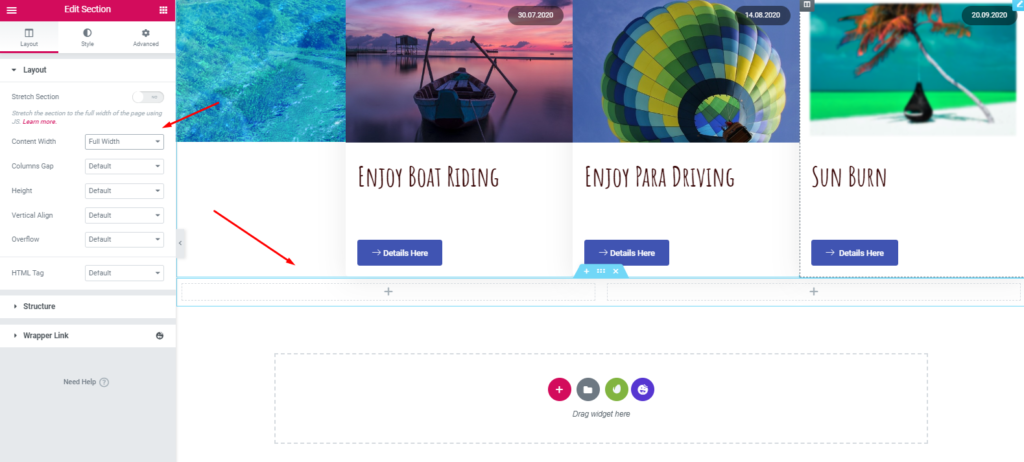
- Klicken Sie dazu auf die Abschnittsschaltfläche. Und wählen Sie den markierten Abschnitt aus.
- Tippen Sie auf die Schaltfläche „Stil“. Behalten Sie dann die Inhaltsbreite ' Full ' und die Lückenbreite ' No Gap ' bei.

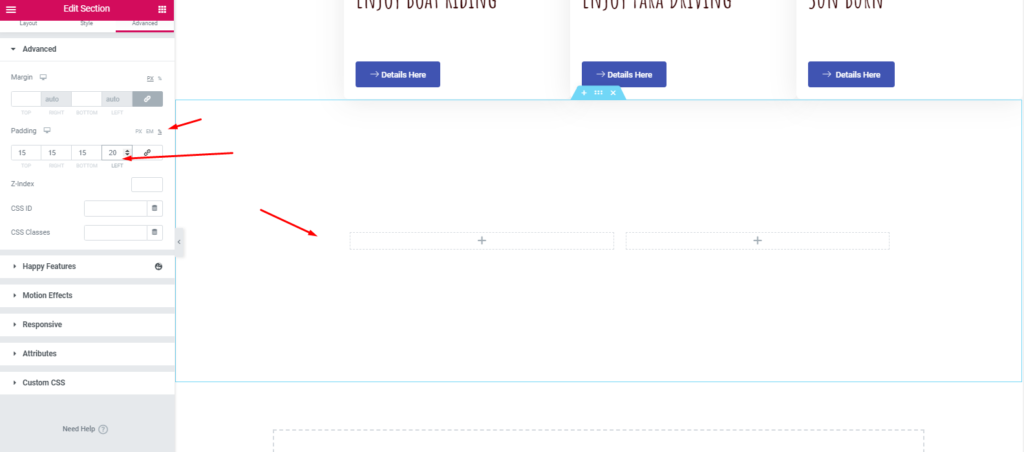
- Klicken Sie als Nächstes auf die Registerkarte „Erweitert“ und stellen Sie die Auffüllung auf „20“ Pixel ein.

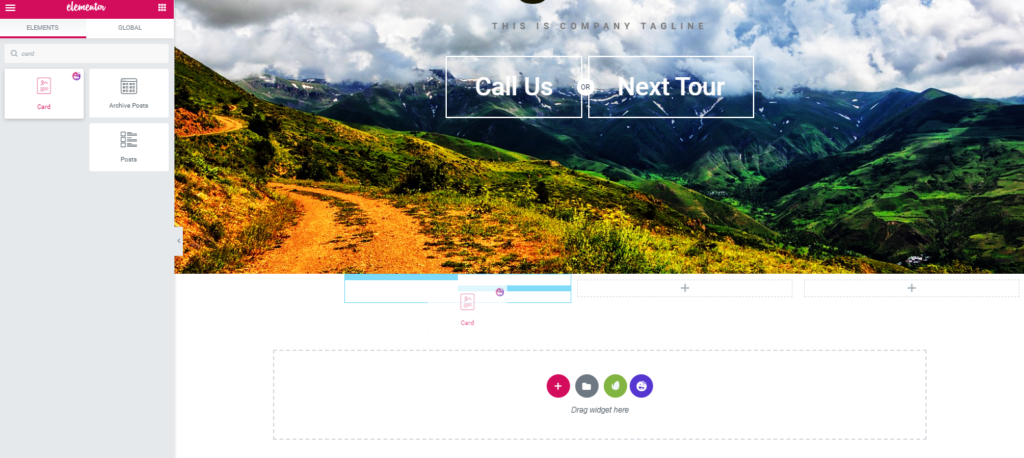
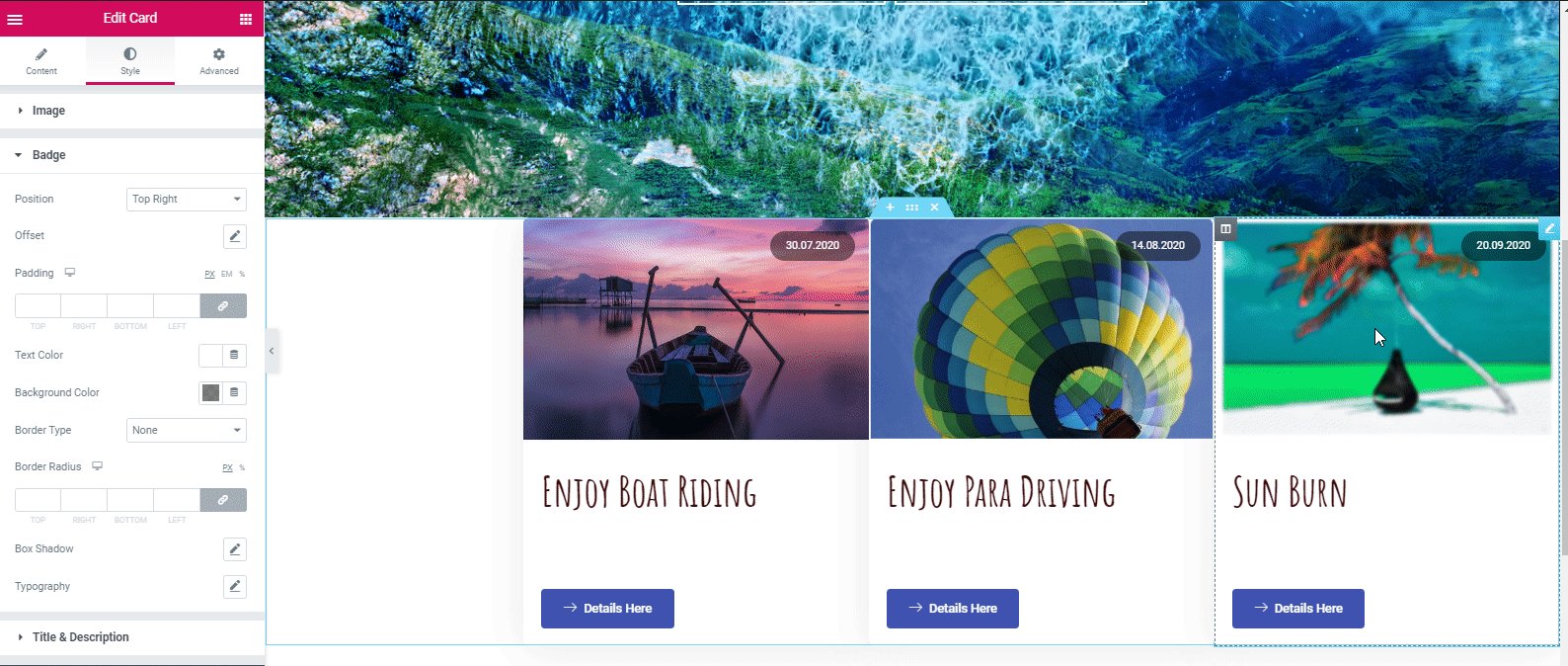
- Fügen Sie jetzt 'Card Widget' von Happy Addons hinzu. Ziehen Sie auf ähnliche Weise einfach das Widget und fügen Sie es in den ersten Abschnitt ein.

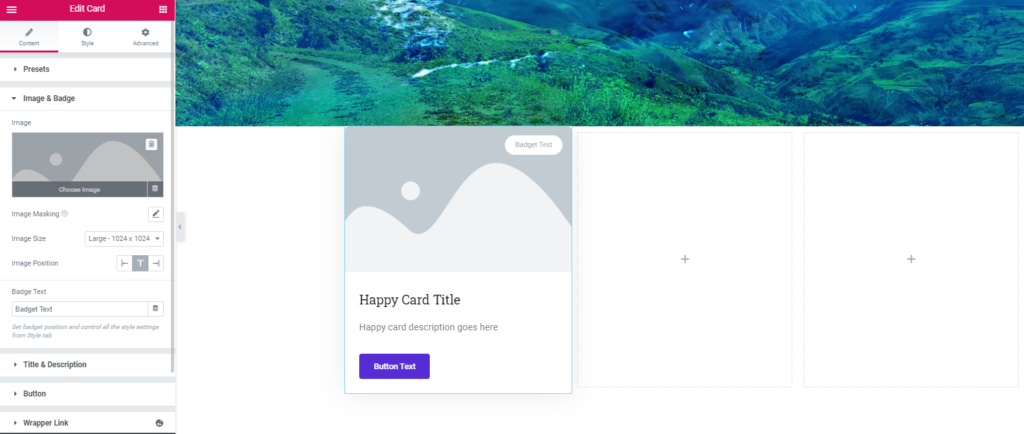
- Fügen Sie als Nächstes ein Bild hinzu und passen Sie dann andere Optionen an.

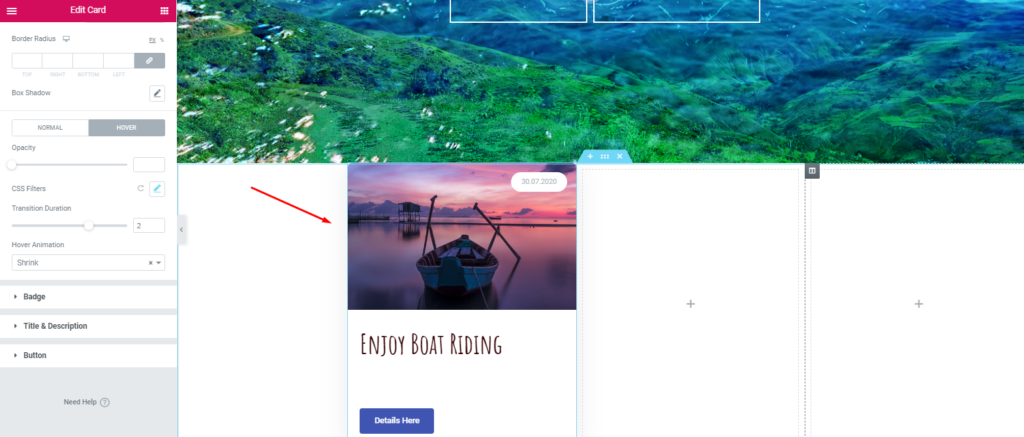
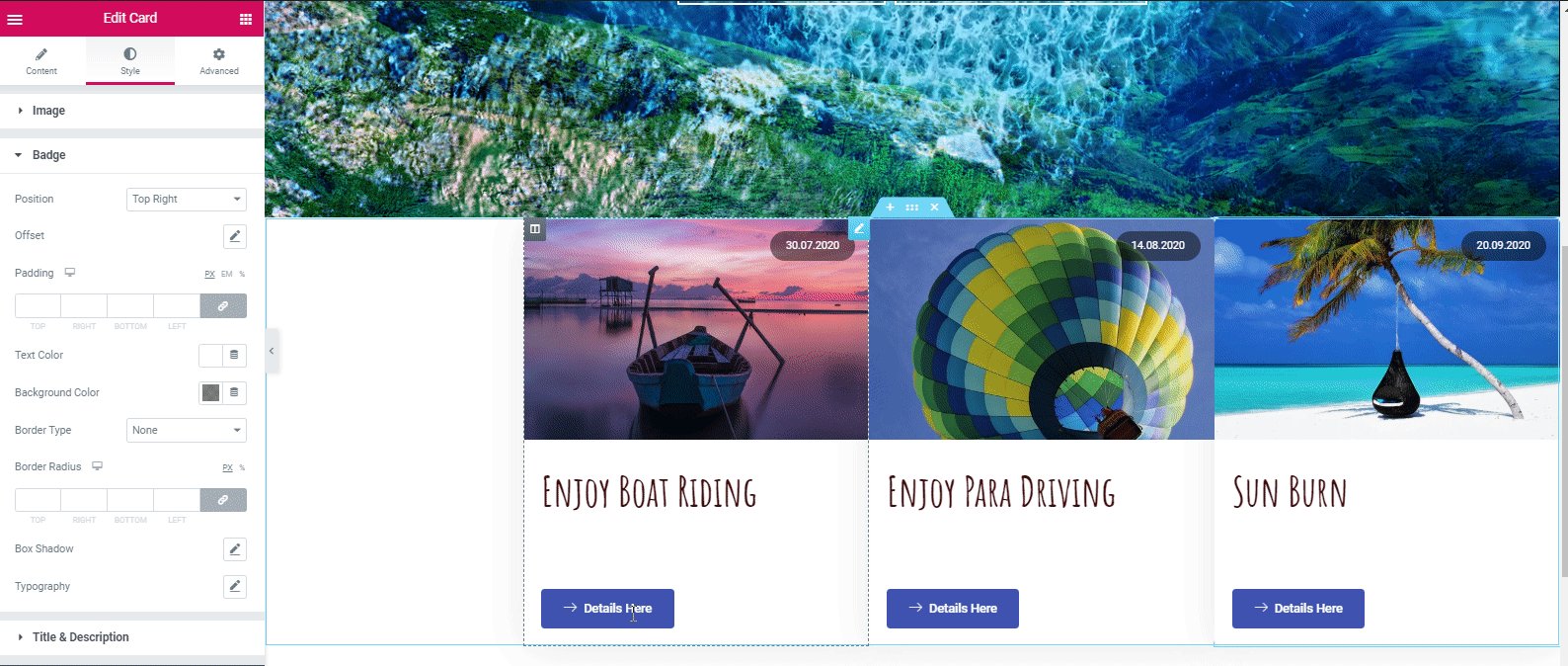
- Nachdem Sie also das Bild hinzugefügt und andere Anpassungsoptionen wie Textgröße, Farbe, Hover, Polsterung, Rand abgeschlossen haben, sieht das endgültige Design so aus:

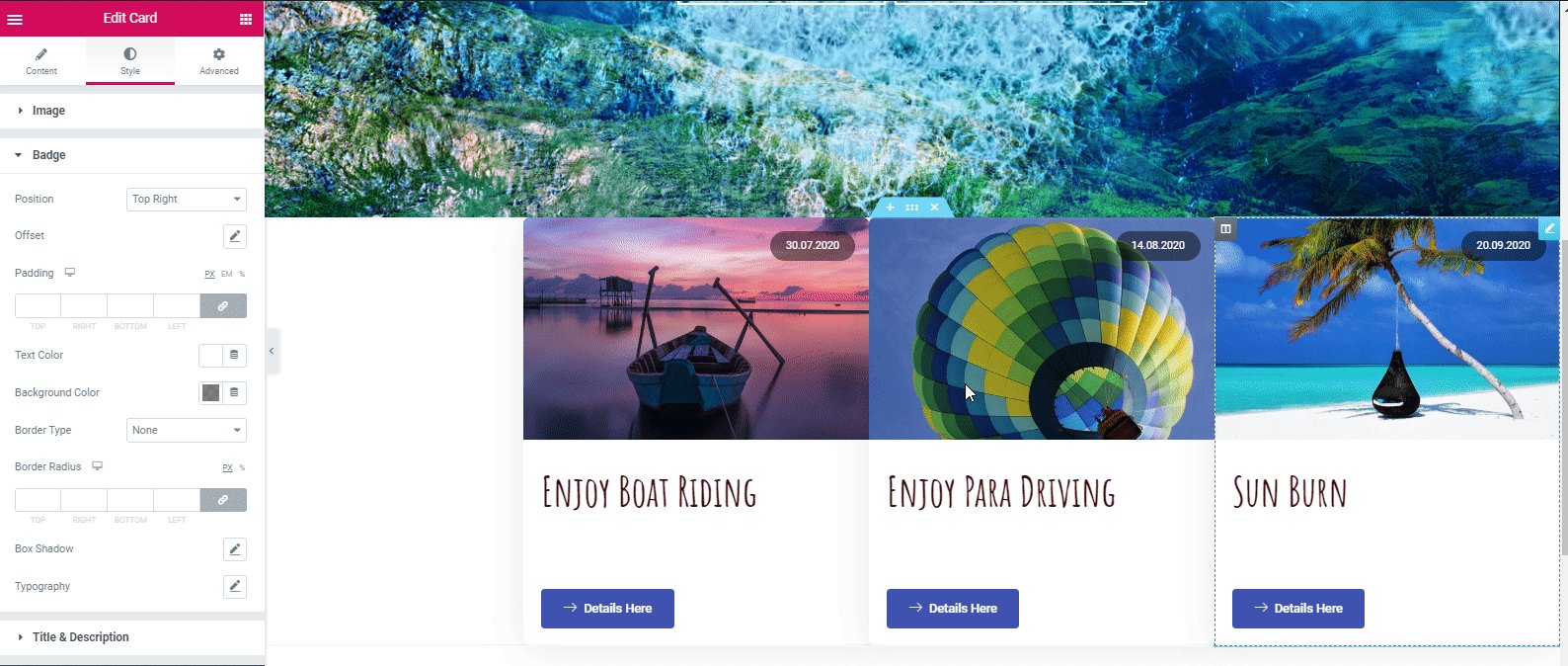
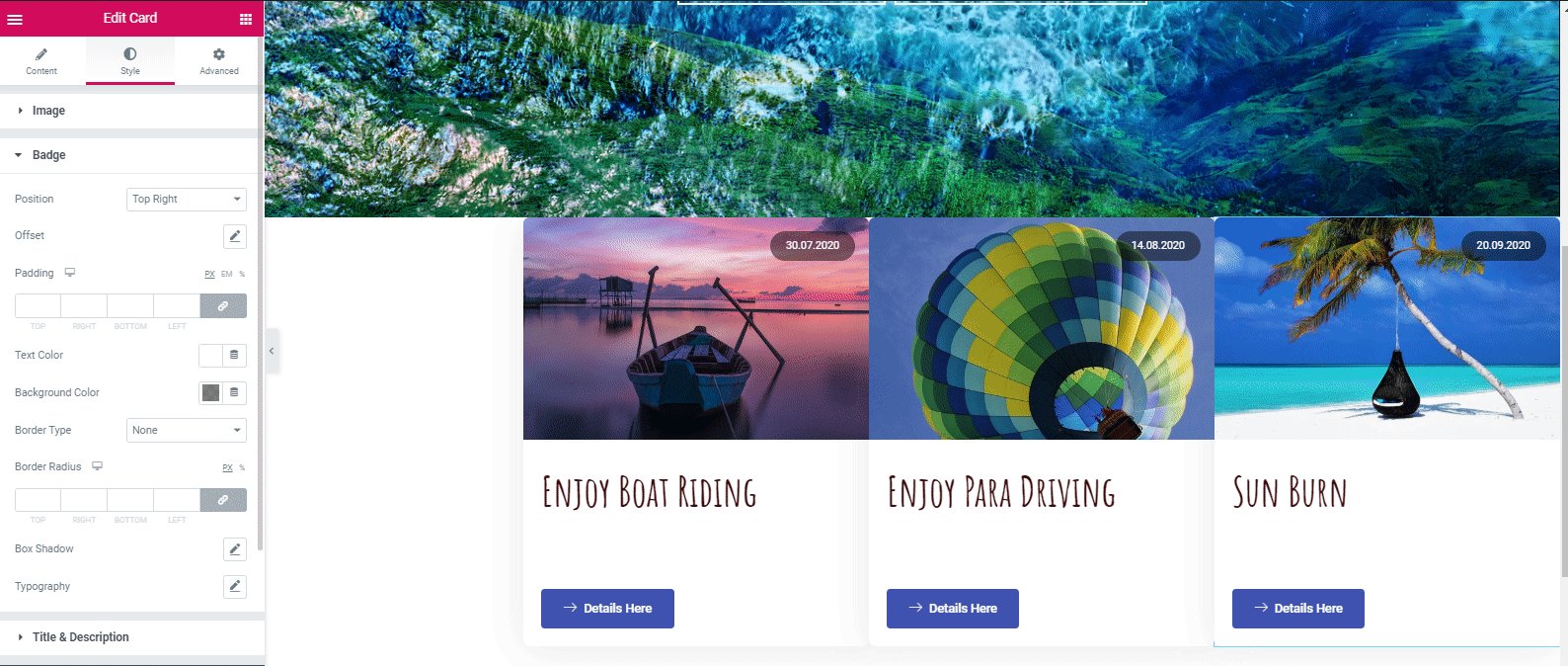
- Um die Verlängerung zu reduzieren, duplizieren Sie diesen Abschnitt jetzt zweimal. Und passen Sie sie dann an Ihren Inhaltsplan an. Also hier ist das Beispiel unten:

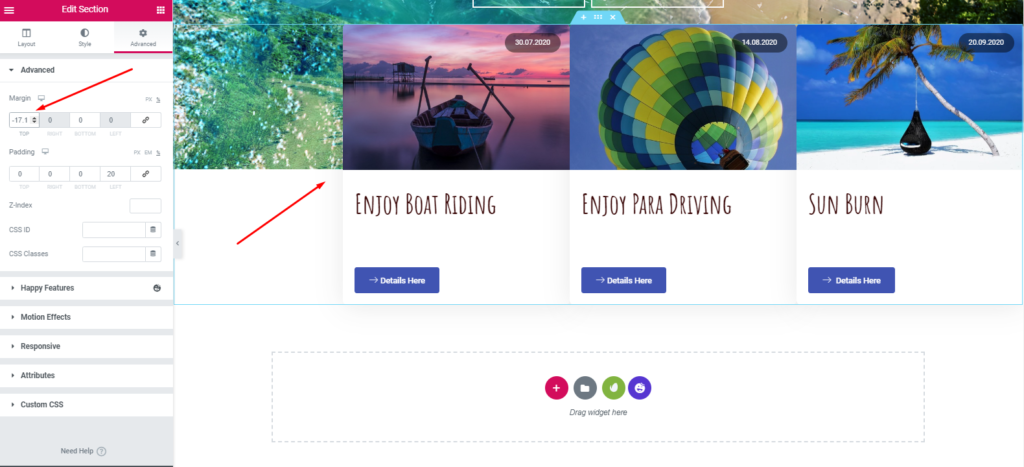
- Tippen Sie dann auf die Schaltfläche „Weiter“. Und am Rand '-17 Pixel' beibehalten. Danach sieht es so aus:

Verwandter Artikel: So erstellen Sie Shopseiten mit dem Card Widget von Happy Addons
Fügen Sie einen 'Slogan-Abschnitt' hinzu
Wir werden einen sehr einfachen Anpassungsprozess zeigen. Wenn Sie mehr mit Elementor machen möchten, um neue Stile und Designs zu bringen, können Sie das ganz einfach tun.
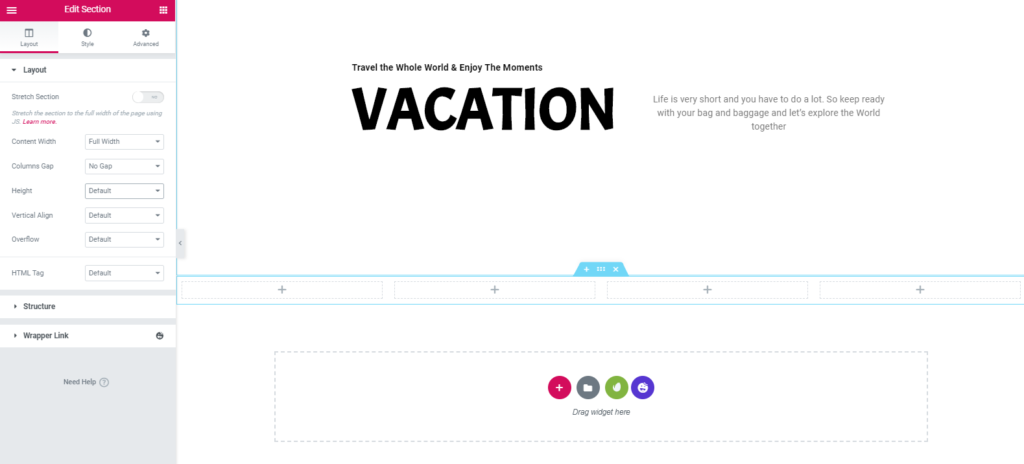
- Fügen Sie zuerst einen Abschnitt hinzu. Wählen Sie die Ration 2/2. Und halten Sie es in voller Breite.

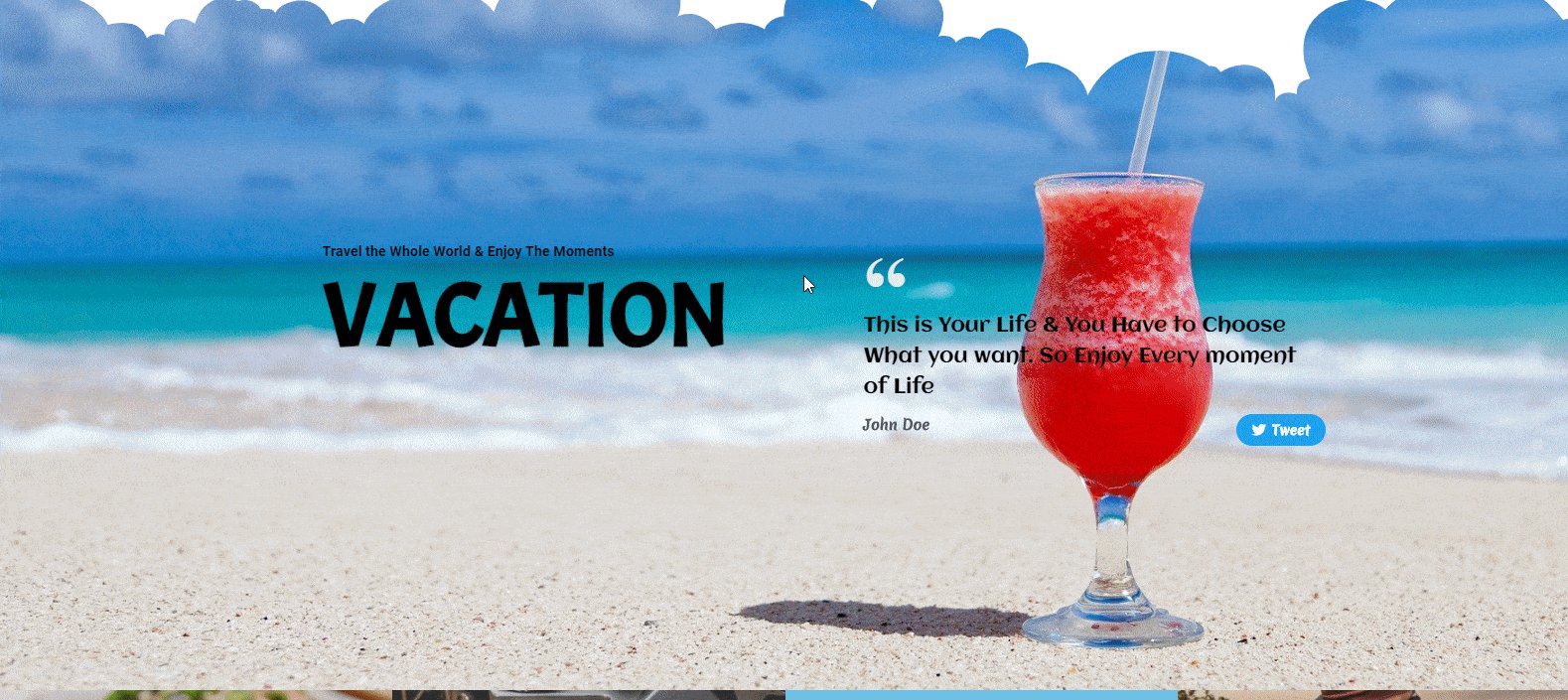
- Dann halten Sie die Polsterung 15,15,15,20%. Der Abschnitt wird wie folgt aussehen:

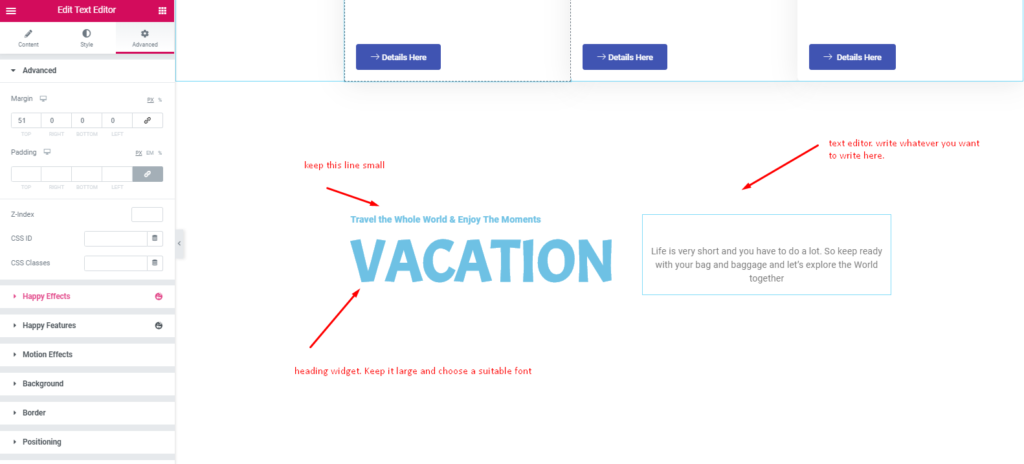
- Fügen Sie dann Überschriften-Widget und Texteditor in diesen Abschnitten hinzu. Um Ihr Design ansprechender und lukrativer zu gestalten, können Sie ein Hintergrundbild festlegen oder es leer lassen.

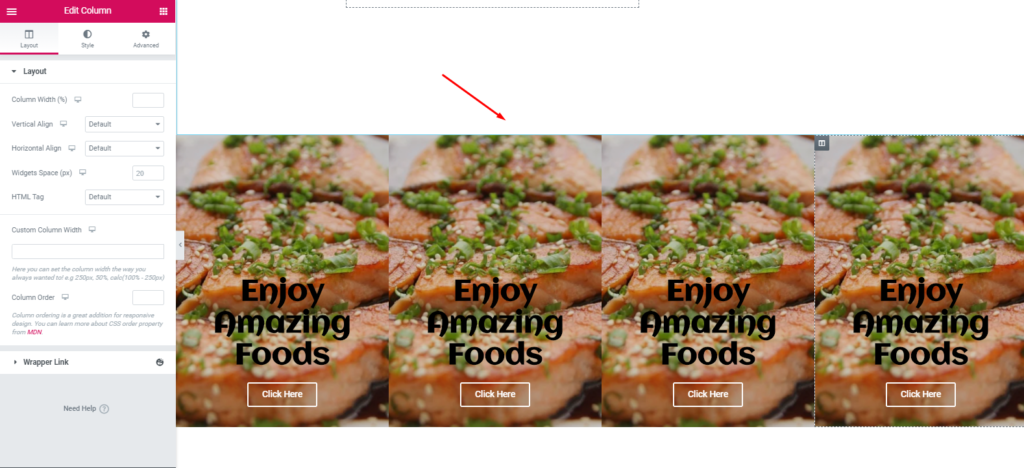
Fügen Sie einen Galerieabschnitt hinzu
- Wählen Sie wieder die 4/4-Struktur aus. Dann halten Sie es in voller Breite und ohne Lücke.

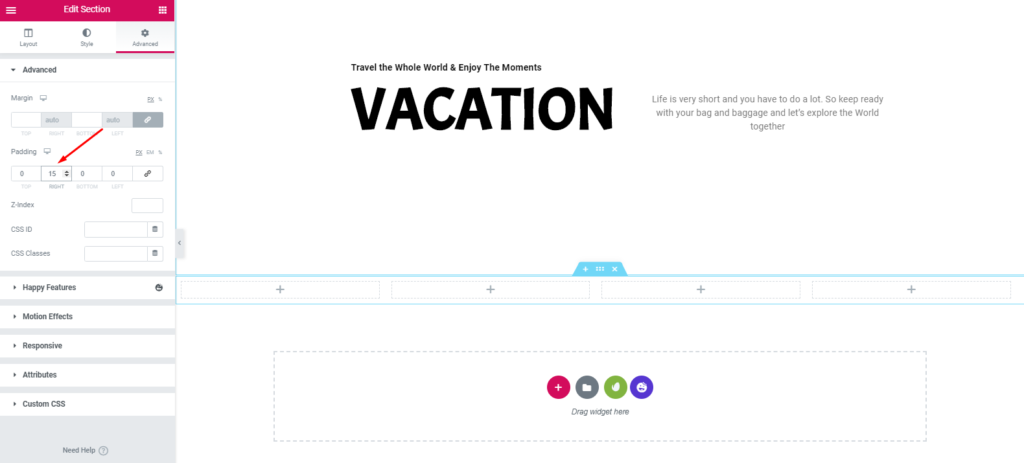
- Gehen Sie zum Abschnitt „Vorwärts“ und behalten Sie die Auffüllung von 15 Pixel bei.

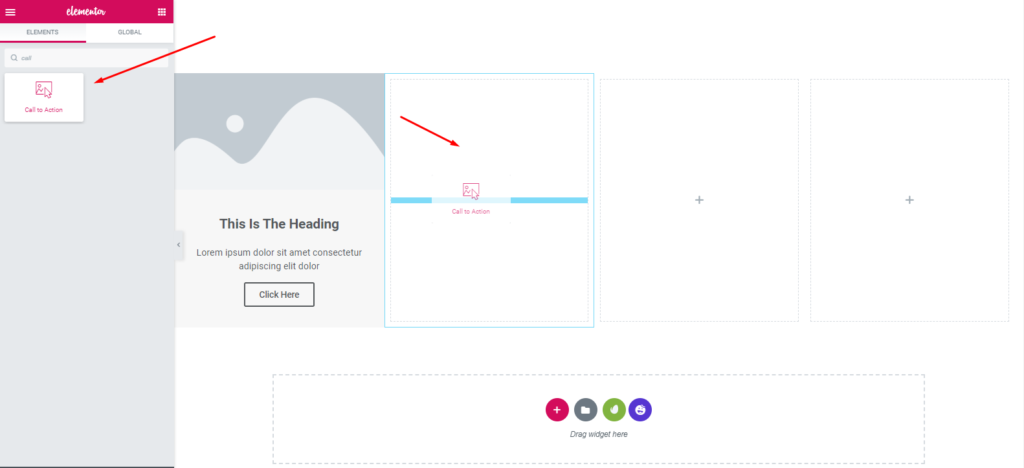
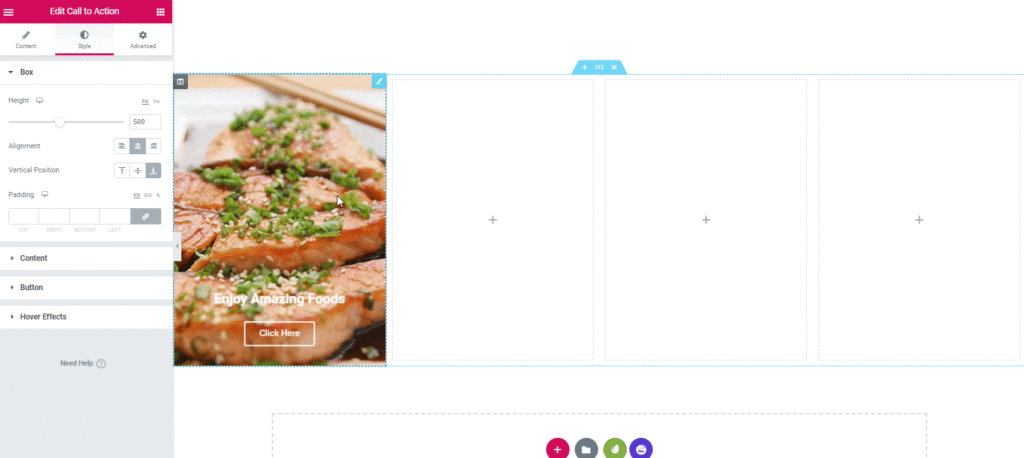
- Wählen Sie als Nächstes das Widget „ Call To Action “ von Elementor aus der Widget-Galerie aus. Und ziehen Sie es auf den markierten Bereich. Box als ' Cover ' markieren. Fügen Sie danach ein Bild hinzu.

- Wenn Sie also mit dem Bild fertig sind und eine Höhe von 500 Pixel beibehalten, sieht Ihr Design so aus:

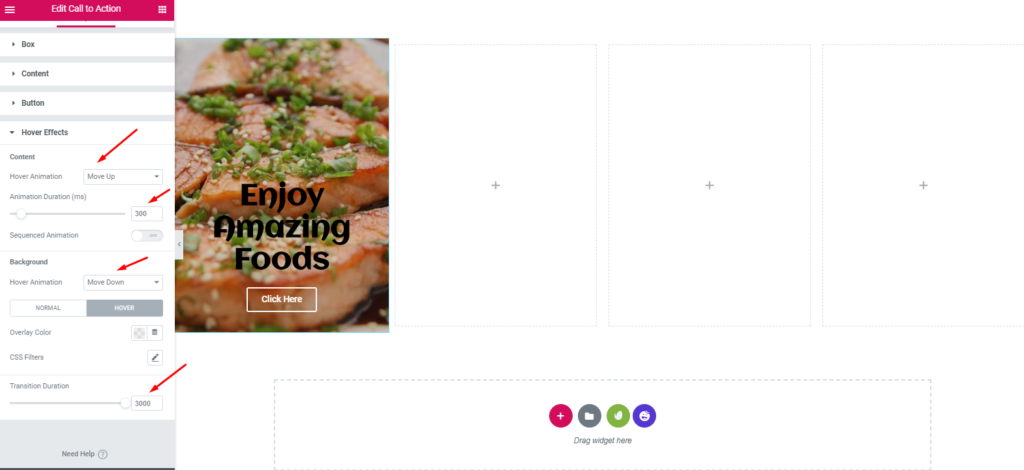
- Stellen Sie sicher, dass Sie das Design gemäß diesen Verhältnissen beibehalten. Klicken Sie dazu auf den Hover-Effekt und behalten Sie dann die Hover-Animation „Move Up“, die Animationsdauer „300“, die Hover-Animation 2. „ Move Down “ und die Übergangsdauer „3000“ bei.

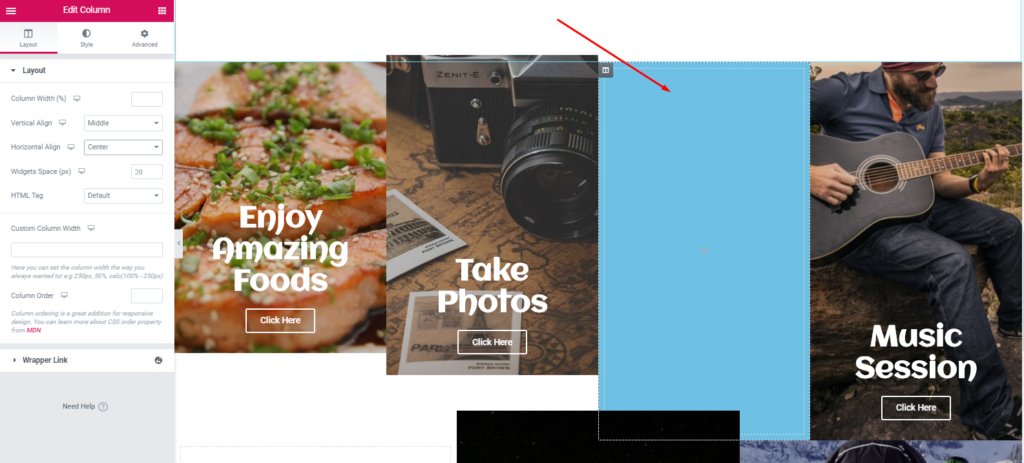
- Als nächstes duplizieren Sie den Abschnitt, um die Zeit zu verkürzen. Fügen Sie auf die gleiche Weise ein Bild hinzu und ändern Sie dann einfach deren individuellen Inhalt.

- Es ist also ganz Ihre Entscheidung, wie Sie das Design und die gewünschte Farbkombination wünschen.
- Nachdem Sie verschiedene Bilder für verschiedene Abschnitte hinzugefügt haben, füllen Sie den markierten Abschnitt mit einer beliebigen Farbe. In diesem Fall haben wir die Farbe „ 6EC1E4 “ gewählt.

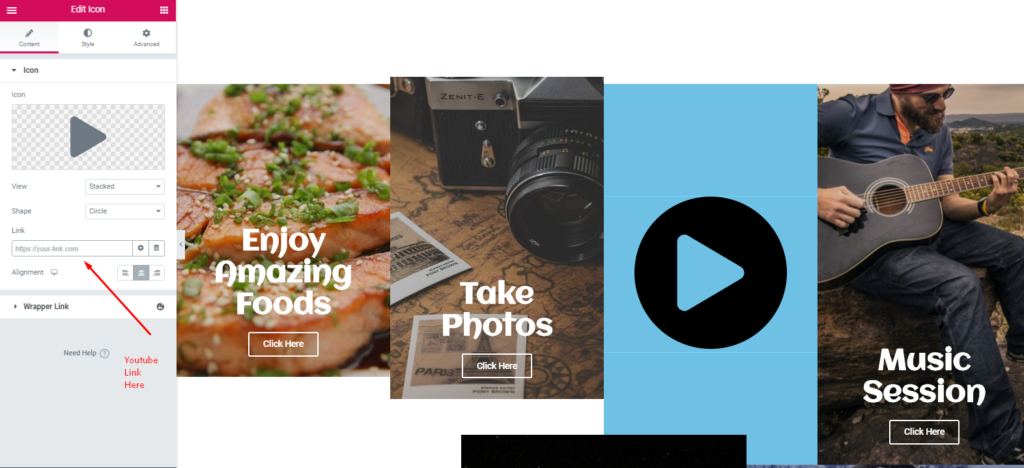
- Jetzt füllen Sie alles, was Sie wollen. In diesem Fall können Sie hier einen YouTube-Link einfügen oder ein Zeugnis Ihrer zufriedenen Kunden hinzufügen usw. Als nächstes duplizieren Sie den gesamten Abschnitt.

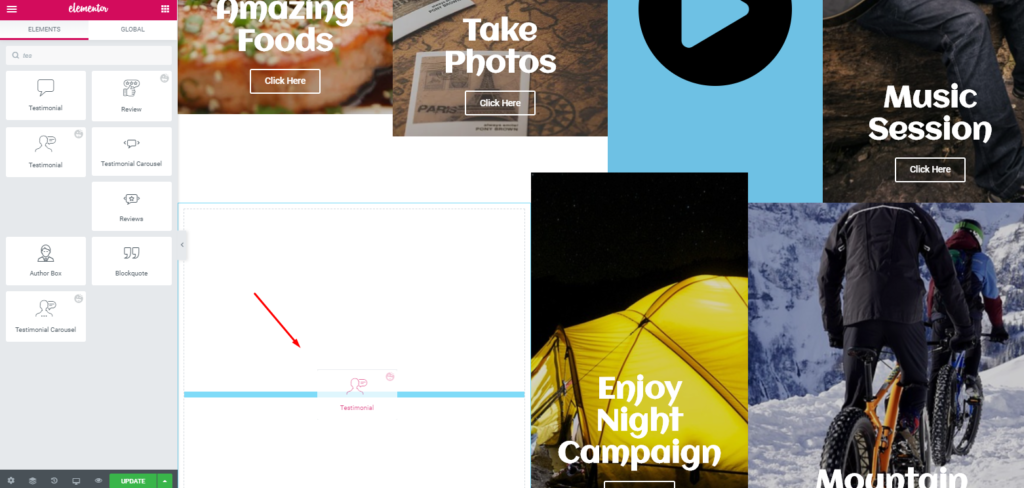
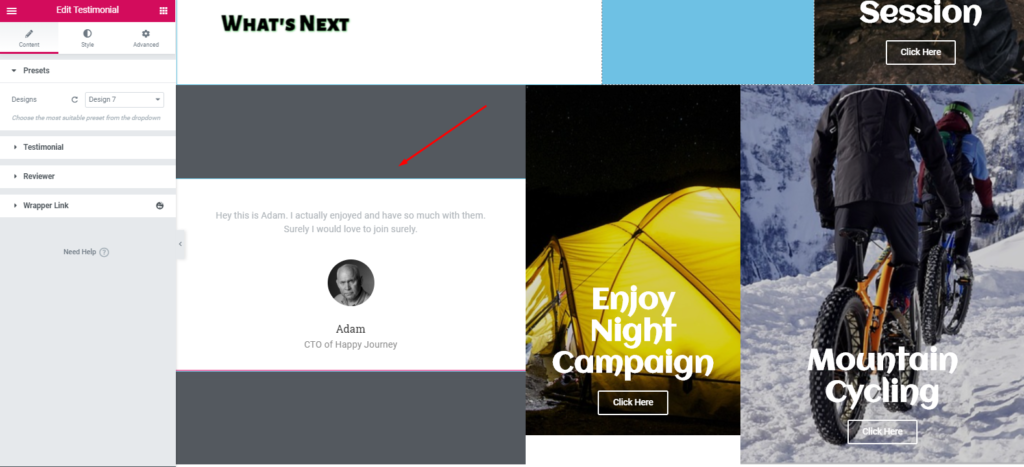
- Fügen Sie als nächstes das 'Testimonial Widget' von Happy Addons an der weißen leeren Stelle hinzu.

- Und passen Sie es dann an, um attraktiver auszusehen.

So können Sie Ihrer Website ein Testimonial-Widget hinzufügen. Wenn Sie jedoch mehr über das Testimonial-Widget erfahren möchten, können Sie unsere offizielle Dokumentation lesen. Oder Sie können sich das Video-Tutorial unten ansehen, um weitere Einzelheiten zu erfahren.

Passen Sie den Fußbereich an
Nun, das Hinzufügen einer Kopf- oder Fußzeile auf der Elementor-Website ist ebenfalls keine schwierige Aufgabe. Sie können dies nur in wenigen Schritten tun.
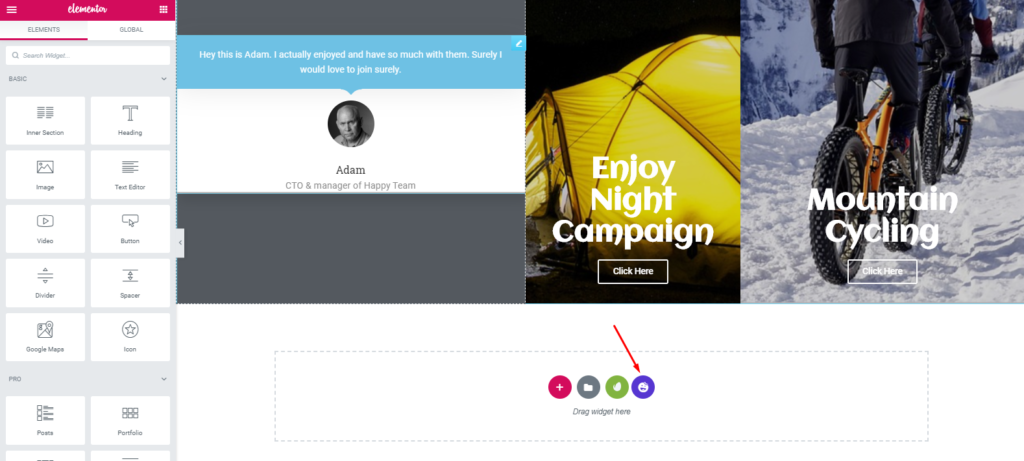
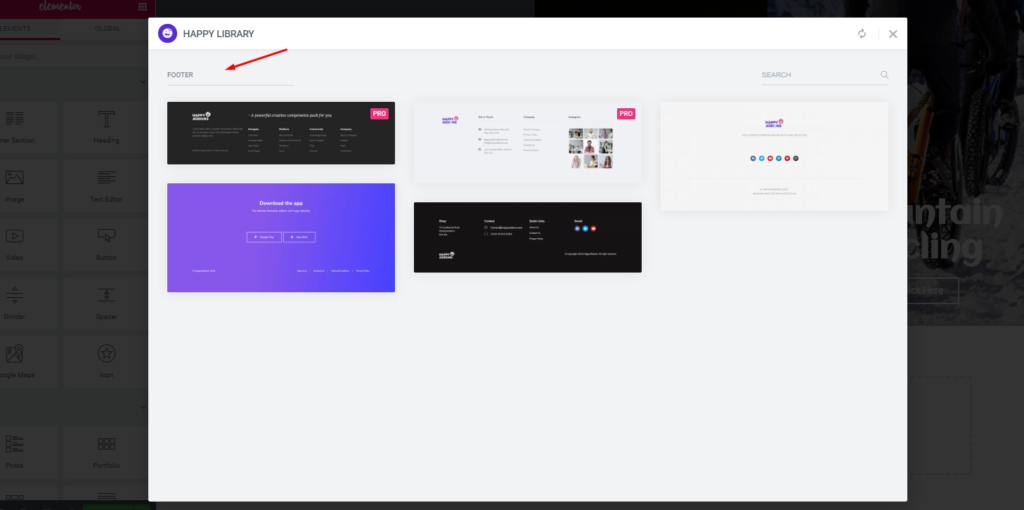
- Wählen Sie dazu zuerst „Happy Library“

- Suchen Sie als Nächstes nach Fußzeile und fügen Sie eine beliebige Person aus der Liste hinzu.

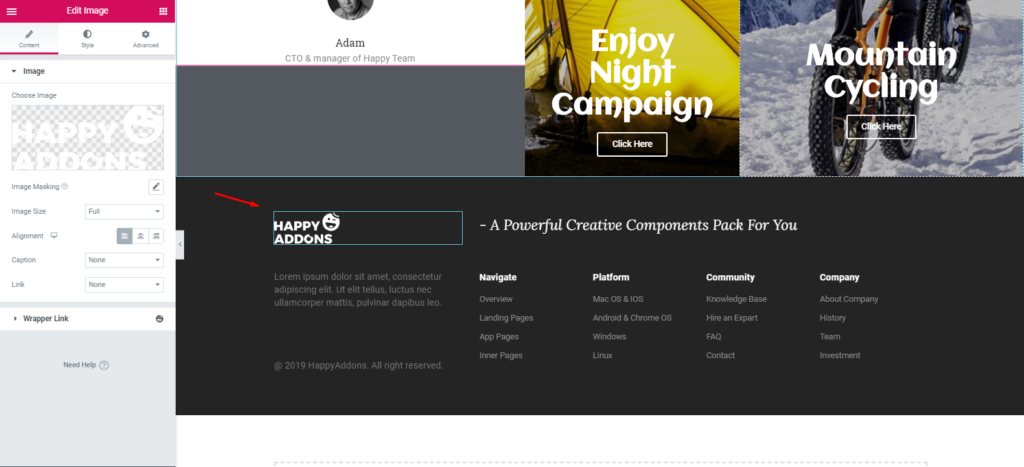
- Schließlich erscheint es auf dem Bildschirm und Sie können es jetzt anpassen.

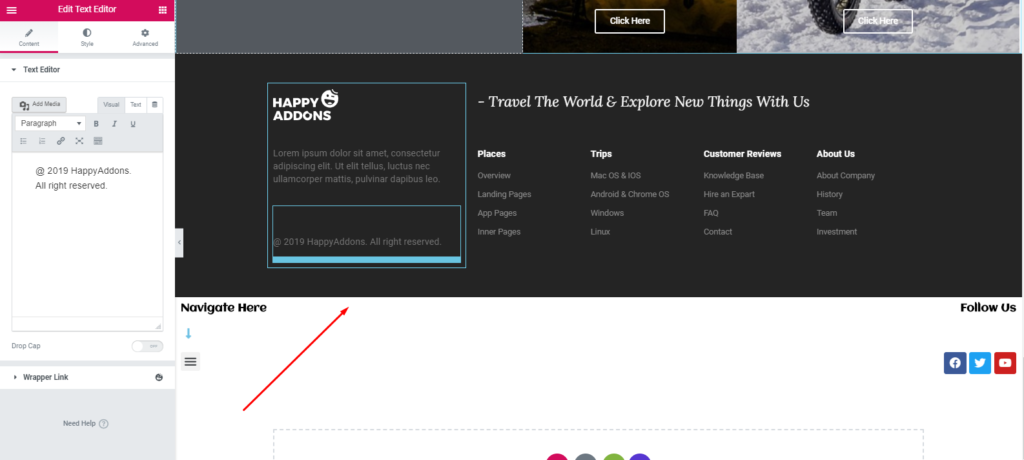
- Nach dem Anpassen des Fußzeilenteils sieht das Design so aus:

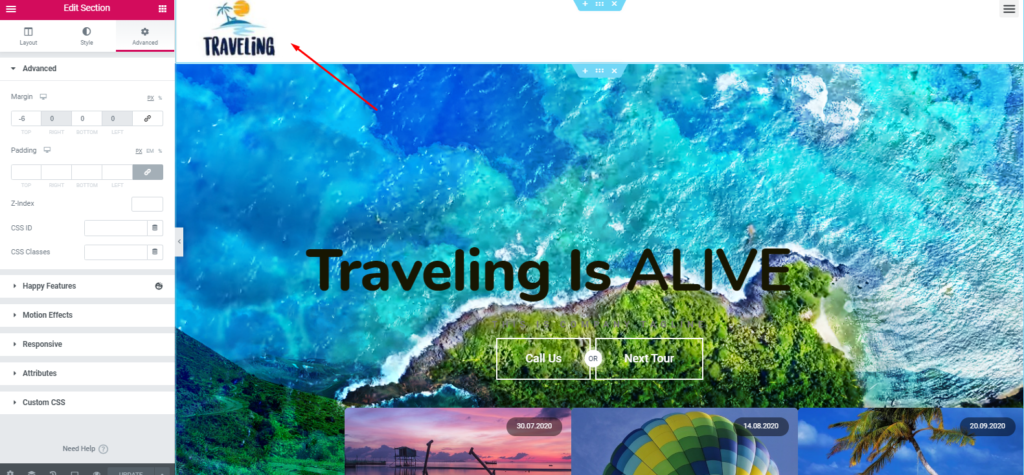
Wichtiger Hinweis: Sie können die Menüleiste auch oben im Design hinzufügen, anstatt sie unter dem Fußzeilenbereich zu verwenden. ?

Wir haben jedoch versucht, einen einfachen, aber detaillierten Weg zu zeigen, damit Sie leicht verstehen und eine Reisewebsite für sich selbst erstellen können.
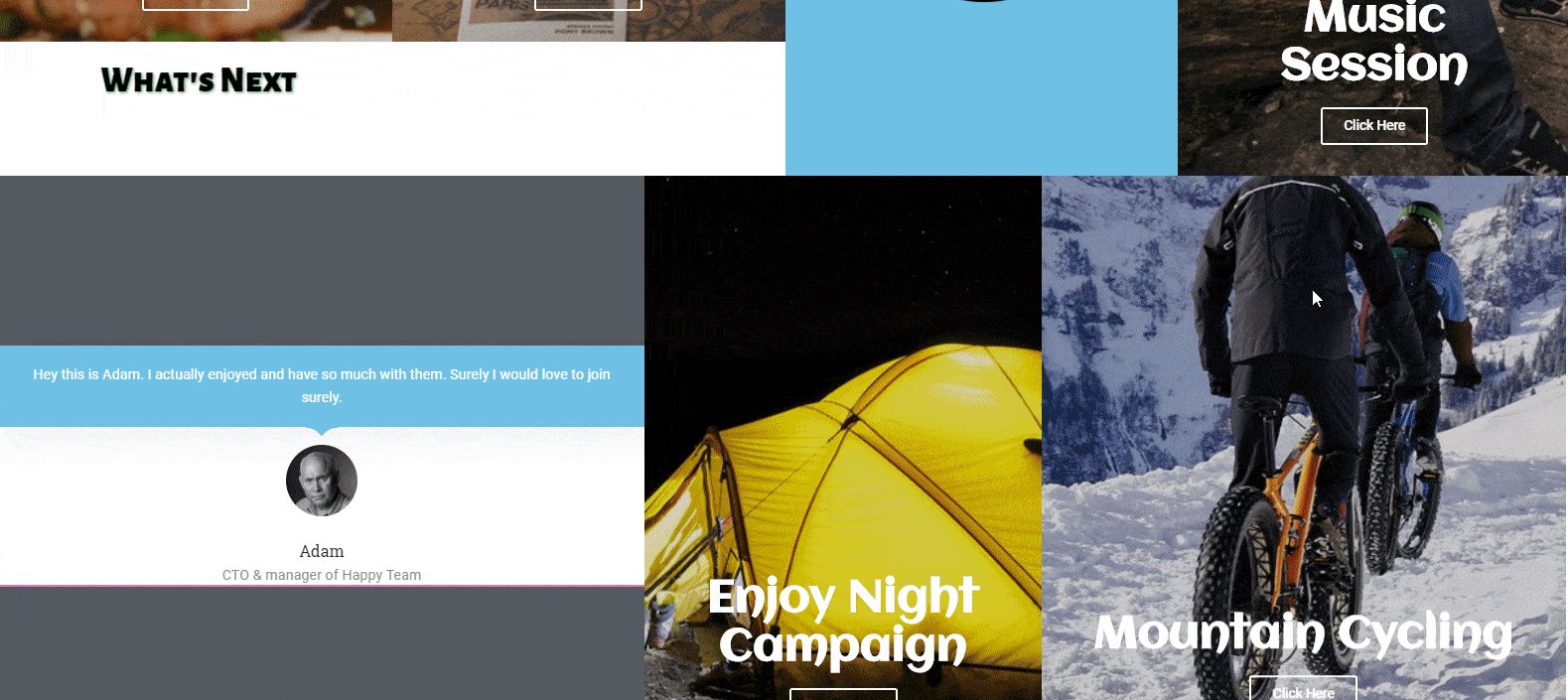
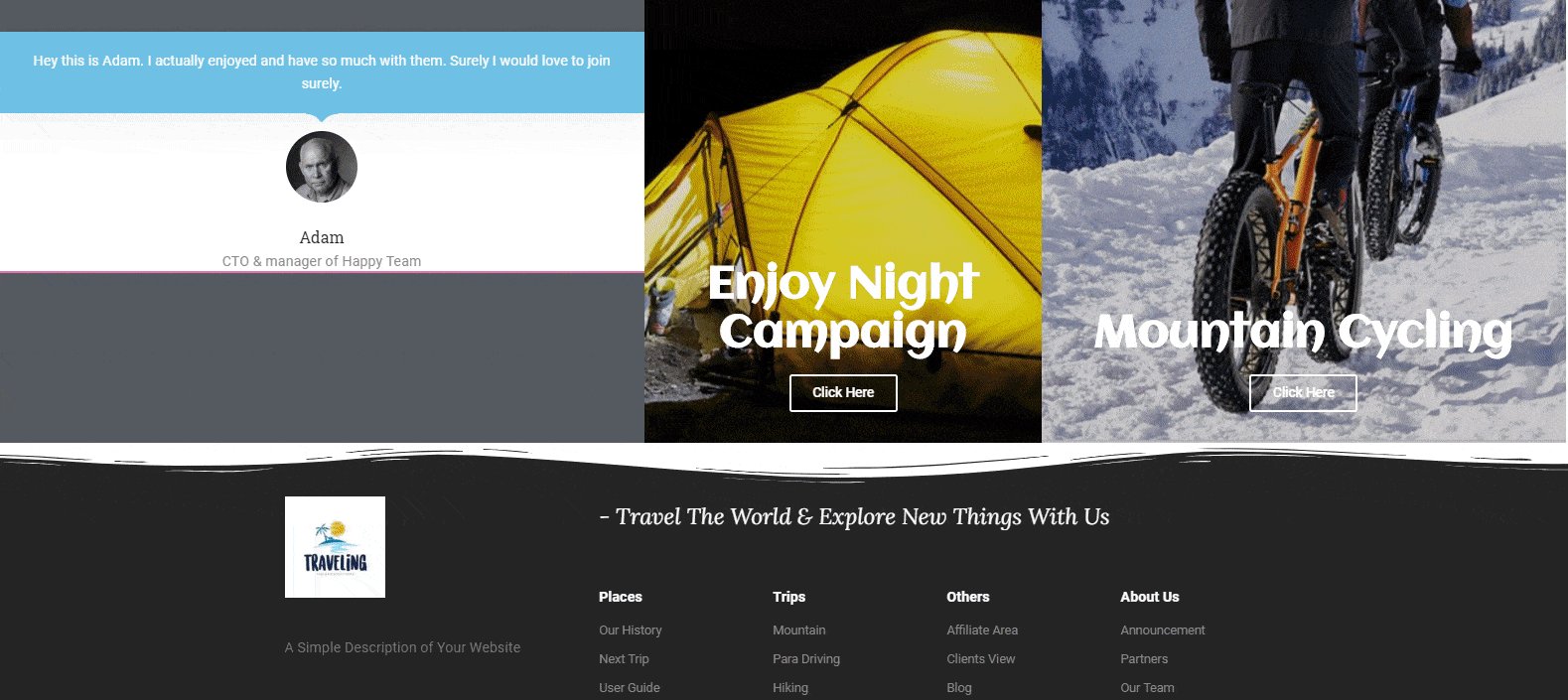
Endgültige Vorschau Ihrer Reise-Website
Nun ist dieses Tutorial zu Ende. Nachdem Sie viel Mühe und Zeit investiert haben, können Sie gespannt sein, die endgültige Ausgabe der Website zu sehen. Rechts?
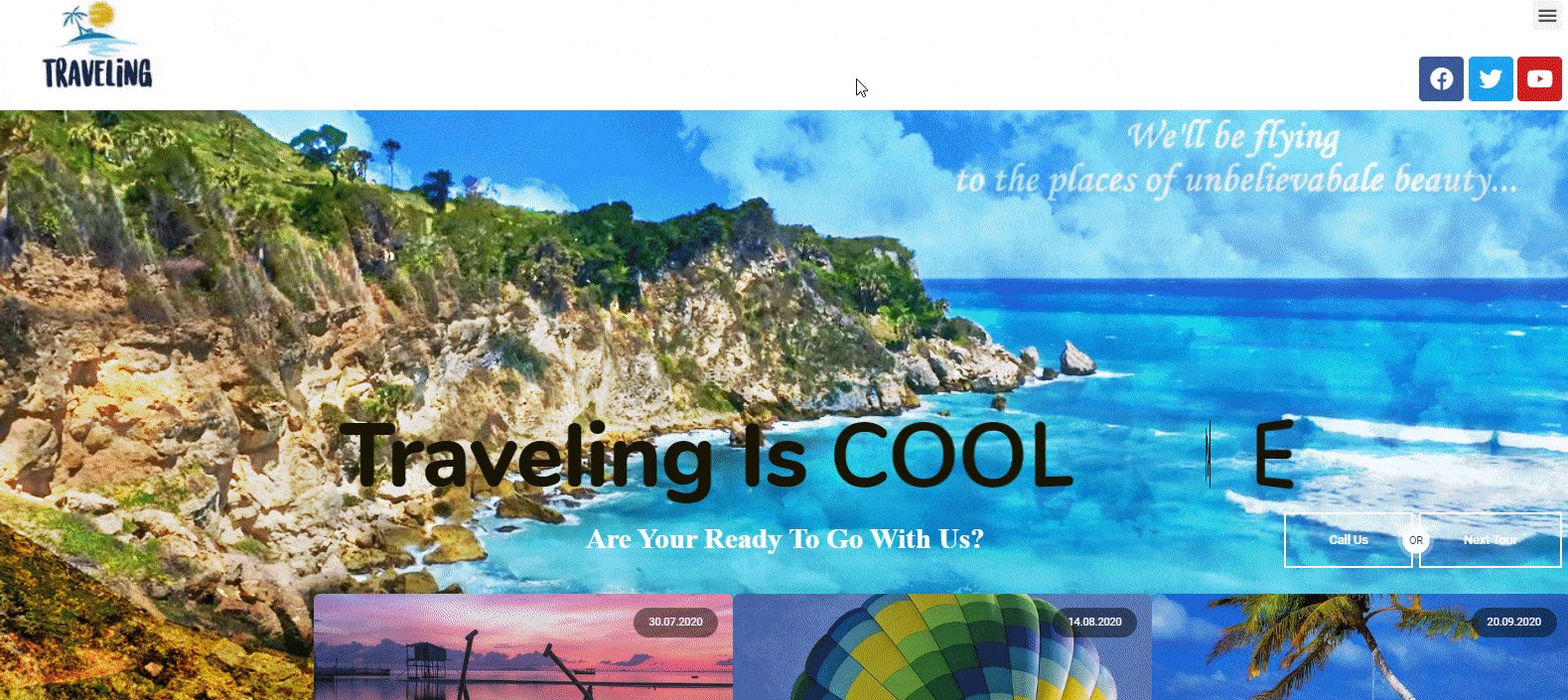
Okay, hier ist die Vorschau der Reise-Website unten.

Hinweis : Auf die gleiche Weise können Sie weitere wichtige Seiten erstellen, um Ihrer Website ein professionelles Aussehen zu verleihen.
Auf ähnliche Weise können Sie auch beliebige Websites in verschiedenen Nischen aufbauen. Werfen Sie einen kurzen Blick auf die folgenden Blogs:
- Eine Fotografie-Website
- Eine professionelle Website für Unternehmen
- Portfolio-Website
- Online-Kurs-Website
- Medizinische Website
- Eine professionelle Zielseite für digitale Agenturen
Schlüsselelemente einer reisenden Website
Im Allgemeinen bedeutet eine Website-Struktur, wie Sie den Inhalt Ihrer Website organisieren. Dies ist wichtig, da Ihre Website-Struktur Ihnen hilft, Ihre Inhalte umfassend zu ordnen.
Laut der Yoast-Akademie ist die richtige Einrichtung der Website-Struktur nicht nur gut für Ihre Besucher, sondern auch für Google, um Ihre Webseiten leicht zu indizieren.
Die Struktur Ihrer Website zeigt, welche Seiten Ihrer Website für Google am wichtigsten sind
Hefe
Schauen Sie sich die möglichen Webseiten oder Strukturen an, die eine Reise-Website enthalten sollte:
- Startseite
- Über Seite
- Seite Reiseziele
- Buchungsseite
- Dienstleistungen
- Arten von Reise-Website-Inhalten
- Ausgewählte Kurzurlaube
- Reisetipps
- Erfahrung
- Bloggen
- Galerien
- Kontaktieren Sie uns Seite
Dies ist die Grundstruktur Ihrer Website. Später können Sie es entsprechend Ihrem Geschäftsplan und anderen Präferenzen ändern.
Schauen wir uns nun zu Ihrer Bequemlichkeit einige andere erstklassige Reise-Websites an. Sicherlich wird es Sie motivieren und Ihnen den Mut geben, sofort die Initiative zu ergreifen, um Ihre erste Reise-Website zu erstellen.
Top 5 Beispiele für Reise-Websites
Heutzutage ist Reiseblogging zu einer beliebten Nische geworden. Wenn Sie ausschließlich beabsichtigen, Ihre eigene WordPress-Reisewebsite zu erstellen und zu gestalten, können Ihnen diese beliebten Websites dabei helfen, Erfahrungen und Wissen darüber zu sammeln, wie eine Reisewebsite aussehen sollte.
Darüber hinaus erhalten Sie einen Überblick über verschiedene Designs, Layouts, Navigation, Seitenausblicke, die Verwendung der richtigen Bilder, Seitenleisten, Widgets und viele andere Webmaterialien, die eine Reise-Website erfolgreich machen.
1. PS Ich bin unterwegs

Wenn Sie Spaß haben und aufregende Dinge auf der ganzen Welt genießen möchten, können Sie mit PS I'm On My Way leicht dasselbe fühlen.
Schauen wir uns die Hauptmerkmale dieser exklusiven Reise-Website an:
- Die Homepage enthält ein Vollbild mit einem hellen Farbschema
- Mit Parallax-Effekt und kombiniert mit Textüberlagerung
- Interaktive Karte, um Orte einfach zu navigieren
- Hat separate Blogseiten
Die Besitzerin dieser Blog-Website ist Trisha Valarmino. Neben dem Reisen scheint sie auch Menschen zu helfen, wie beim Sammeln von Spenden, sozialen Aktivitäten, humanitären Projekten, Kochen usw.
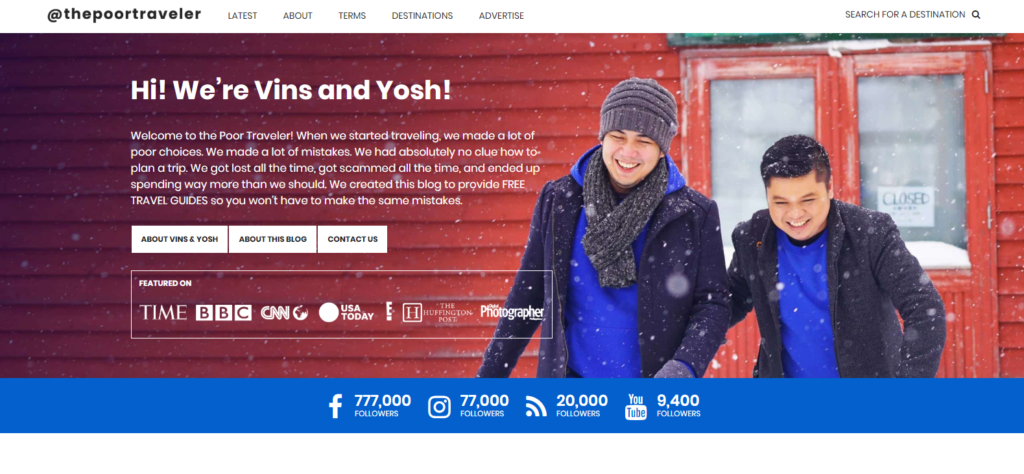
2. Der arme Reisende

The Poor Traveler steht auf Platz 2 unserer Liste. Nachdem Sie diese Website betreten haben, werden Sie von „Vins“ und „Yosh“ herzlich willkommen geheißen. Was ziemlich beeindruckend ist.
Auf dieser Website geht es darum, klug zu reisen, zu planen und zu budgetieren
Der arme Reisende
Werfen wir einen kurzen Blick auf die wichtigsten Funktionen dieser Website:
- Holen Sie sich einen Vollbild-Slider
- Social-Media-Symbole wurden so gut organisiert
- Der Benutzerhandbuch- oder Reiseführer-Bereich bietet Reiseideen und effektive Tipps
Im Grunde sind „Vins“ und „Yosh“ Freunde. Gemeinsam reisen sie an verschiedene Orte der Welt und tauschen ihre Gedanken aus.
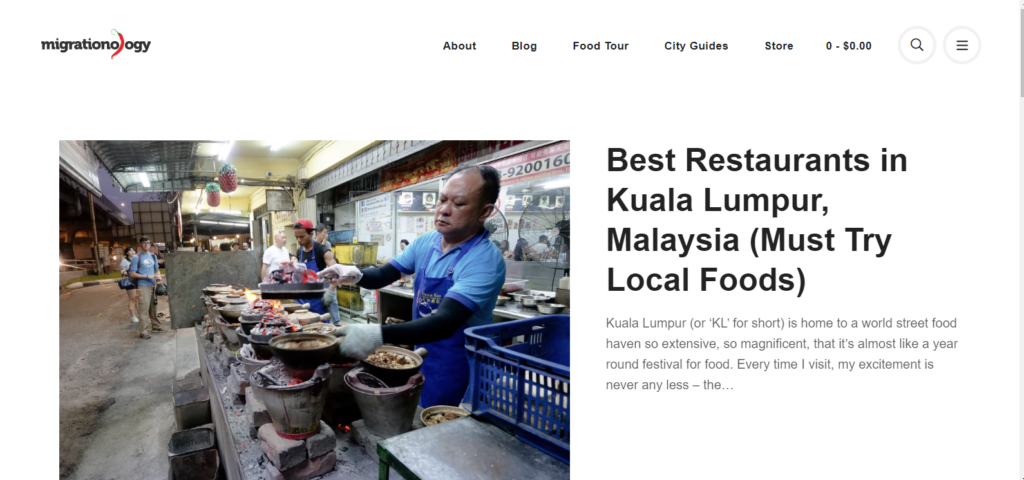
3. Migrationology Travel Website

Als nächstes haben wir Migrationoloy, es ist ein Reise-Food-Blog. Wenn Sie also ein Feinschmecker sind und all das köstliche Essen genießen möchten, während Sie um die Welt reisen, können Sie sich diese Website ansehen. Tatsächlich können Sie nach Restaurants, Hotels, Köchen und verschiedenen Lebensmitteln suchen.
Schauen wir uns die wichtigsten und einzigartigen Funktionen dieser Website an:
- Die Homepage hat ein gut dekoriertes Bildschirmvideo
- Bilder enthalten Textüberlagerung
- Zeigt Bilder in voller Breite an
- Blogpost-Thumbnails sind im Rasterstil organisiert
Darüber hinaus finden Sie hier verschiedene Blogs, die auf den Ernährungsgewohnheiten von Menschen auf der ganzen Welt basieren.
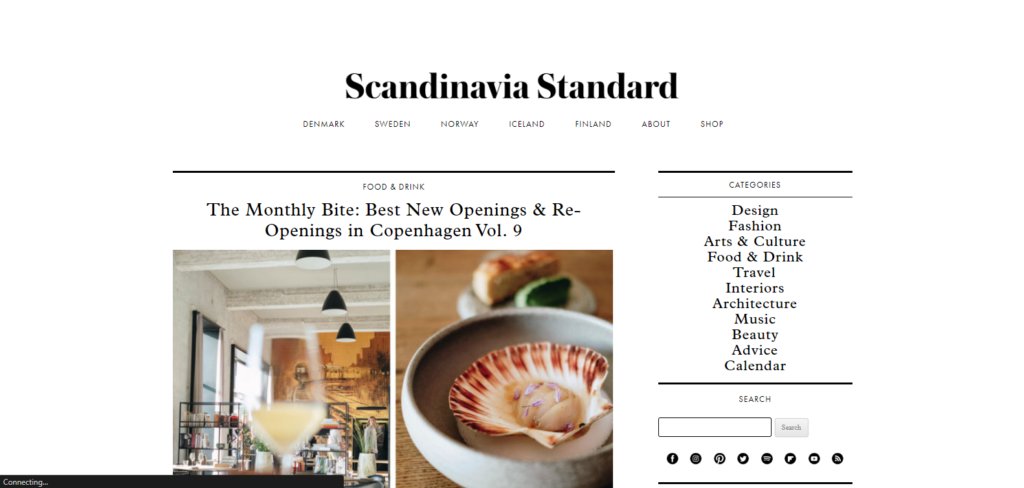
4. Skandinavischer Standard

Als nächstes werden wir über Scandinavian Standard erfahren, das auch eine Reiseblog-Website ist. Nachdem Sie diese Website betreten haben, werden Sie aufgrund des Designs und Layouts eine ruhige und entspannende Umgebung spüren.
Lassen Sie uns unten mehr über diese Website erfahren:
- Design ist ziemlich einzigartig und edel
- Texte werden optimiert & korrekt platziert
- Hat ein organisiertes Social-Media-Symbol an wichtigen Stellen dieser Website
- Einfach zu navigieren und zu verstehen
- Seitenleisten umfassen verschiedene Produkte, um eine einfache Benutzererfahrung zu gewährleisten
Eigentlich ist es auch eine Modeblog-Website, die verschiedene Stile, Kulturen, Menschen und andere einzigartige Dinge an einem Ort zeigt.
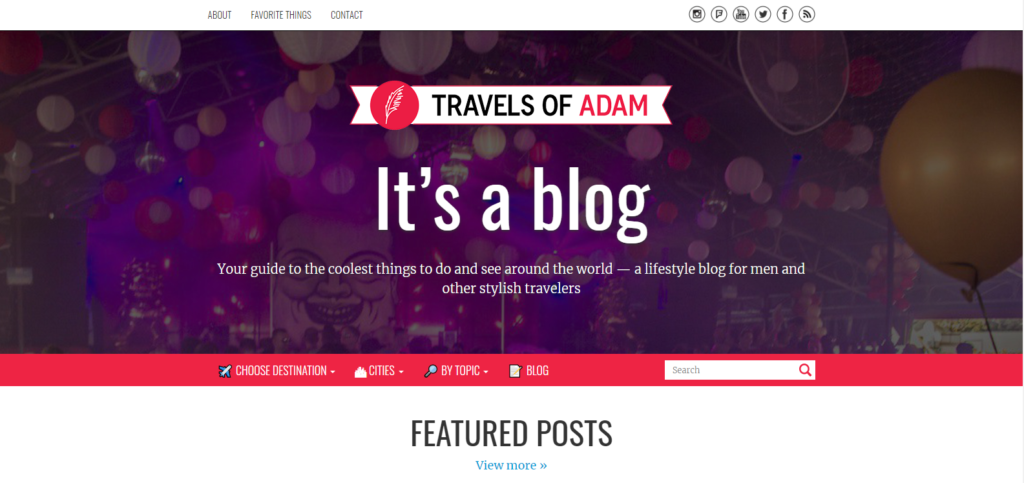
5. Reisen von Adam

Zuletzt werden wir über die Reisen von Adam sprechen. Es ist zweifellos auch eine Reiseblog-Website. Eigentlich kommt Adam, Inhaber dieser Website, aus Berlin, Deutschland. Außerdem bereist er als professioneller Grafikdesigner gerne die Welt und teilt seine Erfahrungen in Blogs.
Schauen wir uns nun die Funktionen dieser Website unten an:
- Bietet Benutzerhandbuch (Ziel, Städte, Themensuche, Blog-Navigation) oben auf der Homepage dieser Website
- Hat individuelle Blog-Beiträge und Abschnitte mit Stadtberichten
- Sie finden das Top-Reisethema unten auf dieser Website
Diese Website hat einen erstaunlichen Abschnitt 'Wohin er als nächstes geht'. Es wird die Besucher über seine nächste Reise informieren
Warum Sie aufhören, Ihre eigene Reise-Website zu erstellen!

Was könnte besser sein, wenn Sie mit Ihrer Leidenschaft Geld verdienen können? Eigentlich ist Reisen nicht mehr nur ein Hobby, sondern wird mittlerweile zum Beruf.
Wenn Sie jedoch ein Reisender sind und seit vielen Jahren verschiedene Orte erkunden, aber noch keine Website haben. Dann ist es höchste Zeit, eine Website mit herausragender Optik zu erstellen. Es kann eine großartige Plattform sein, um Ihre Gedanken, Gefühle und abenteuerlichen Erfahrungen zu teilen.
Folgen Sie also dieser Anleitung und erstellen Sie jetzt Ihre erste Reise-Website mit Elementor & Happy Addons!
Bist du ein Elementor-Fan? Teilen Sie Ihre Erfahrungen mit uns. Oder Sie können auch nach einer schnellen Lösung fragen, während Sie Ihre Website in Elementor entwerfen.
