So erstellen Sie ein vertikales Navigationsmenü in WordPress
Veröffentlicht: 2022-06-09Möchten Sie ein vertikales Navigationsmenü in WordPress erstellen?
In WordPress können Navigationsmenüs horizontal oder vertikal angezeigt werden. Vertikale Menüs bieten eine Reihe von Vorteilen, wie z. B. eine bessere Anpassung an die Seitenleiste Ihrer Website und eine einfachere Navigation auf Mobilgeräten.
In diesem Artikel zeigen wir Ihnen, wie Sie ein vertikales Navigationsmenü in WordPress erstellen.

Was ist ein Navigationsmenü?
Ein Navigationsmenü ist eine Liste von Links, die auf wichtige Bereiche einer Website verweisen. Sie werden normalerweise als horizontale Leiste mit Links oben auf jeder Seite einer WordPress-Website dargestellt.
Navigationsmenüs geben Ihrer Website Struktur und helfen Besuchern, das zu finden, wonach sie suchen. Sie können Links zu Ihren wichtigsten Seiten, Kategorien oder Themen, WordPress-Blogbeiträgen und sogar benutzerdefinierten Links wie Ihrem Social-Media-Profil hinzufügen.
Aber während Sie sie oft horizontal oben auf einer Website sehen, haben vertikale Navigationsmenüs viele Verwendungen und Vorteile.
Lassen Sie uns einen Blick auf eine Reihe von Möglichkeiten werfen, um ein vertikales Navigationsmenü in WordPress zu erstellen. Hier sind die Themen, die wir in diesem Artikel behandeln werden:
- Probieren Sie verschiedene Orte für die Menüanzeige aus
- Hinzufügen eines vertikalen Navigationsmenüs zur Seitenleiste
- Erstellen eines vertikalen Navigationsmenüs auf einem Beitrag oder einer Seite
- Hinzufügen eines vertikalen Navigationsmenüs mit dem vollständigen Site-Editor
- Erstellen eines vertikalen Navigationsmenüs mit einem Theme Builder Plugin
- Erstellen eines ansprechenden vertikalen Navigationsmenüs für Mobilgeräte
- Erstellen eines Dropdown-Menüs in WordPress
- Erstellen eines Mega-Menüs in WordPress
Probieren Sie verschiedene Orte für die Menüanzeige aus
Wenn Sie Ihrer Website ein Navigationsmenü hinzufügen, wird es entweder vertikal oder horizontal angezeigt. Dies hängt von Ihrem Thema sowie der von Ihnen ausgewählten Menüposition ab.
Die Anzahl der verfügbaren Menüpositionen hängt vom verwendeten Design ab. Möglicherweise stellen Sie fest, dass einige dieser Orte das Menü vertikal anzeigen.
Um dies mit Ihrem Thema zu testen, müssen Sie zu Darstellung » Menüs navigieren. Hier können Sie experimentieren, um zu sehen, welche Standorte auf Ihrer Website verfügbar sind und wie sie angezeigt werden.
Hinweis: Wenn Sie „Erscheinungsbild » Editor (Beta)“ anstelle von „Erscheinungsbild » Menüs“ sehen, ist für Ihr Design die vollständige Seitenbearbeitung (FSE) aktiviert. Sie müssen sich auf den Abschnitt Erstellen eines vertikalen Navigationsmenüs mit dem vollständigen Site-Editor unten beziehen.
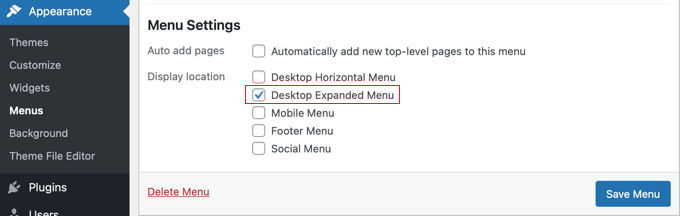
Zum Beispiel bietet das Twenty Twenty-One-Design keine vertikalen Positionen, während das Twenty Twenty-Design eine mit dem Namen „Desktop Expanded Menu“ bietet.

Sie können einfach das Menü auswählen, das Sie vertikal anzeigen möchten, und dann das Kontrollkästchen „Erweitertes Desktop-Menü“ unten auf dem Bildschirm aktivieren. Danach müssen Sie sicherstellen, dass Sie auf die Schaltfläche „Menü speichern“ klicken, um Ihre Einstellungen zu speichern.
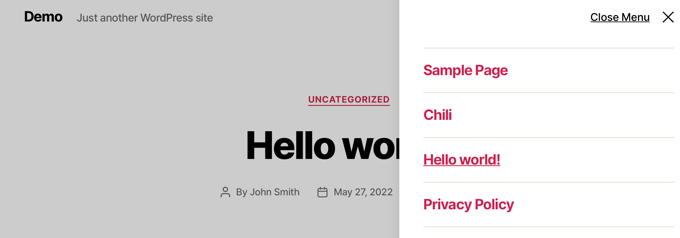
So sieht es auf unserer Demo-Website aus.

Weitere Informationen zum Bearbeiten von Menüs und Menüpositionen finden Sie in unserem Anfängerleitfaden zum Hinzufügen eines Navigationsmenüs in WordPress.
Hinzufügen eines vertikalen Navigationsmenüs zur Seitenleiste
Unabhängig davon, welches Thema Sie verwenden, können Sie der Seitenleiste mithilfe eines Widgets ganz einfach ein vertikales Navigationsmenü hinzufügen.
Zuerst müssen Sie ein Navigationsmenü erstellen, das Sie anzeigen möchten, falls Sie dies noch nicht getan haben.
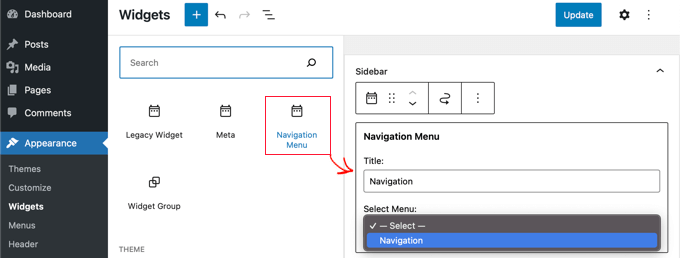
Dann müssen Sie zu Aussehen »Widgets navigieren. Klicken Sie von hier aus einfach auf die blaue „+“-Schaltfläche zum Einfügen von Blöcken oben auf der Seite und ziehen Sie den Block „Navigationsmenü“ auf die Seitenleiste.

Danach können Sie dem Widget einen Namen geben und das Menü, das Sie anzeigen möchten, aus dem Dropdown-Menü auswählen.
So sieht das vertikale Seitenleistenmenü auf unserer Demo-Website aus.

Erstellen eines vertikalen Navigationsmenüs auf einem Beitrag oder einer Seite
Sie können Posts und Seiten auf ähnliche Weise ein vertikales Navigationsmenü hinzufügen.
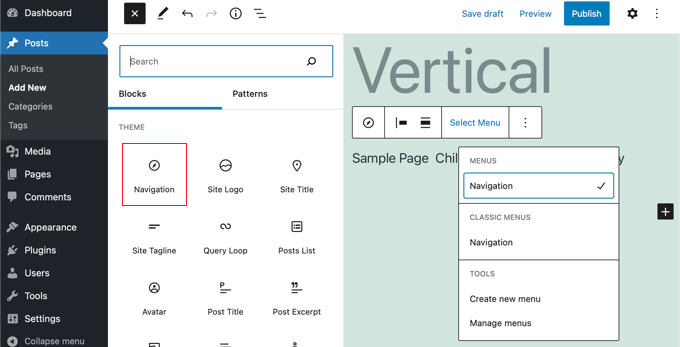
Zuerst müssen Sie einen neuen Beitrag erstellen oder einen bestehenden bearbeiten. Danach müssen Sie oben auf der Seite auf die blaue „+“-Schaltfläche zum Einfügen von Blöcken klicken und dann den Navigationsblock auf die Seite ziehen.

Als nächstes müssen Sie auswählen, welches Menü angezeigt werden soll. Klicken Sie einfach auf die Schaltfläche „Menü auswählen“ in der Symbolleiste und wählen Sie das gewünschte Menü aus.
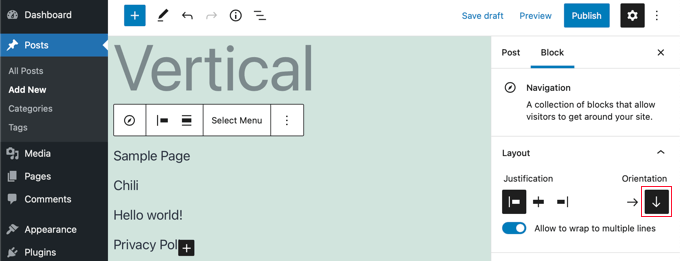
Schließlich müssen Sie sich die Einstellungen des Blocks im linken Bereich ansehen. Dort finden Sie zwei Schaltflächen zur Menüführung. Sie müssen auf den Abwärtspfeil klicken, um das Menü vertikal auszurichten.

Hinzufügen eines vertikalen Navigationsmenüs mit dem vollständigen Site-Editor
Der neue vollständige Site-Editor ermöglicht es Ihnen, Ihre WordPress-Designs mit dem Block-Editor anzupassen. Es wurde in WordPress 5.9 veröffentlicht und ermöglicht es Ihnen, Ihren Vorlagen verschiedene Blöcke hinzuzufügen, um ein einzigartiges Design zu erstellen.
Der vollständige Website-Editor befindet sich jedoch noch in der Betaphase und ist auf bestimmte Themen beschränkt, die ihn unterstützen, wie z. B. das Standardthema Twenty Twenty-Two. Weitere Informationen finden Sie in unserem Artikel über die besten WordPress-Designs für die vollständige Website-Bearbeitung.
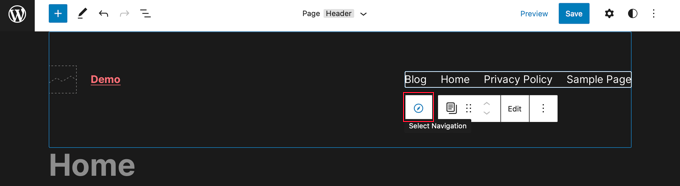
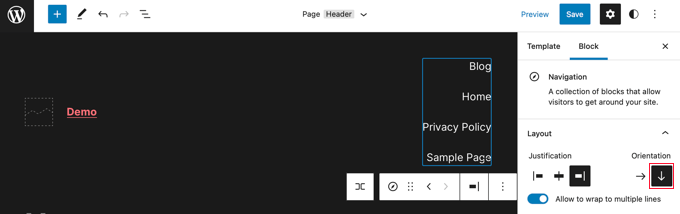
Um ein Navigationsmenü mit dem vollständigen Site-Editor hinzuzufügen, müssen Sie in Ihrem WordPress-Dashboard zu Aussehen » Editor gehen. Sobald Sie sich im Editor befinden, klicken Sie auf das Navigationsmenü, das oben in der Kopfzeile der Website erscheint.
Als nächstes müssen Sie auf die Schaltfläche „Navigation auswählen“ in der Symbolleiste klicken.

Jetzt sehen Sie verschiedene Optionen zum Anpassen des Navigationsmenüs auf der rechten Seite. Eine dieser Optionen ist, ob das Menü in horizontaler oder vertikaler Ausrichtung angezeigt werden soll.
Klicken Sie einfach auf den Abwärtspfeil für die vertikale Ausrichtung, um ein vertikales Menü zu erstellen.

Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen eines Navigationsmenüs in WordPress

Erstellen eines vertikalen Navigationsmenüs mit einem Theme Builder Plugin
SeedProd ist der beste WordPress-Seitenersteller und das beste benutzerdefinierte Theme-Builder-Plugin auf dem Markt. Damit können Sie ganz einfach vertikale Menüs überall auf Ihrer WordPress-Website erstellen.
Als erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, mit der Sie einzelnen Seiten ein vertikales Navigationsmenü hinzufügen können. Sie benötigen jedoch die Pro-Version, um auf den Theme Builder zuzugreifen und den Vorlagen Ihres Themes ein Menü hinzuzufügen.
Nach der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

Danach müssen Sie SeedProd verwenden, um ein benutzerdefiniertes WordPress-Design zu erstellen.
Erstellen eines benutzerdefinierten WordPress-Themes
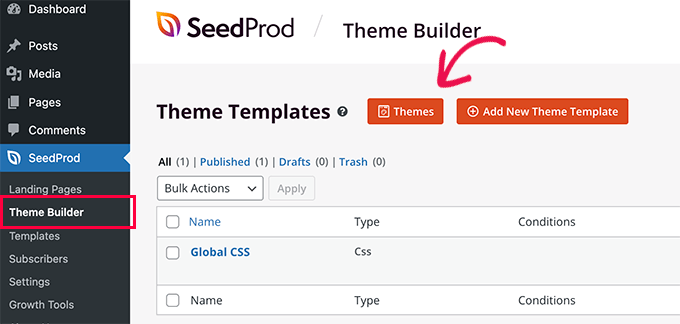
Sie finden den SeedProd-Theme-Builder, indem Sie zur Seite SeedProd » Theme Builder navigieren . Hier verwenden Sie eines der vorgefertigten Designs von SeedProd als Ausgangspunkt. Dadurch wird Ihr vorhandenes WordPress-Theme durch ein neues, benutzerdefiniertes Design ersetzt.
Sie können dies tun, indem Sie auf die Schaltfläche „Themen“ klicken.

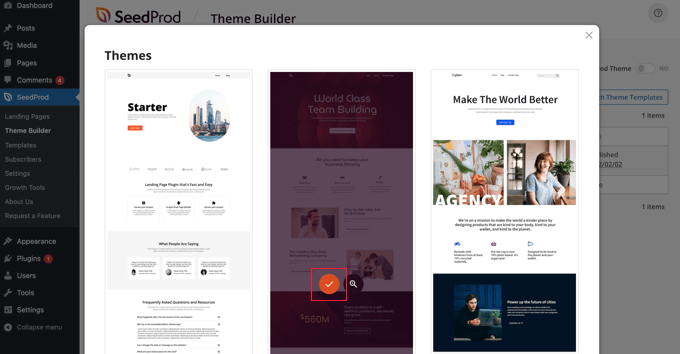
Ihnen wird eine Liste mit professionell gestalteten Themen für verschiedene Arten von Websites angezeigt. Beispielsweise gibt es Vorlagen mit den Namen „Modern Business“, „Marketing Agency“ und „Mortgage Broker Theme“.
Sehen Sie sich die Optionen an und wählen Sie eine aus, die Ihren Anforderungen am besten entspricht, indem Sie auf das Häkchensymbol klicken.

Sobald Sie ein Thema ausgewählt haben, generiert SeedProd alle benötigten Themenvorlagen. In unserem Leitfaden erfahren Sie, wie Sie diese Vorlagen anpassen können, wie Sie ganz einfach ein benutzerdefiniertes WordPress-Theme erstellen.
Hinzufügen eines vertikalen Navigationsmenüs zu den Vorlagen Ihrer Website
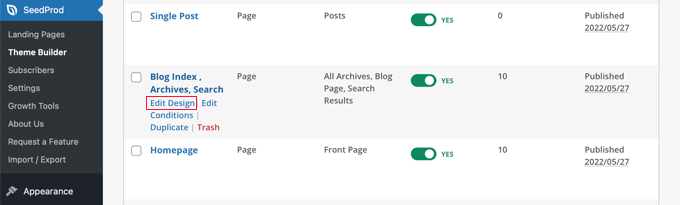
Jetzt können Sie SeedProd verwenden, um ein vertikales Navigationsmenü zu jeder Ihrer Designvorlagen hinzuzufügen. In diesem Tutorial fügen wir der Blog-Indexvorlage ein Menü hinzu.
Sie müssen mit der Maus über diese Vorlage fahren und dann auf den Link „Design bearbeiten“ klicken.

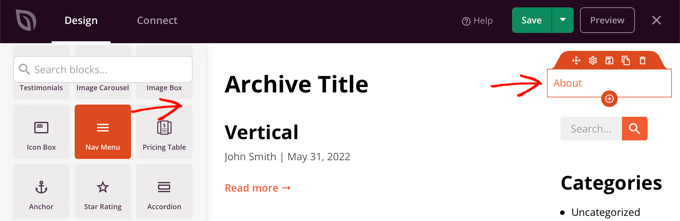
Dadurch wird der Drag-and-Drop-Seitenersteller von SeedProd geöffnet. Auf der rechten Seite sehen Sie eine Vorschau Ihrer Website und auf der linken Seite eine Sammlung von Blöcken, die Sie zu Ihrer Website hinzufügen können.
Sie müssen die Blöcke nach unten scrollen, bis Sie zum Abschnitt Erweitert kommen.
Sobald Sie den Navigationsmenüblock gefunden haben, sollten Sie ihn auf Ihre Seitenleiste oder an eine beliebige Stelle ziehen, an der Sie das Navigationsmenü anzeigen möchten. Standardmäßig gibt es im Menü nur einen Punkt, „Über“.

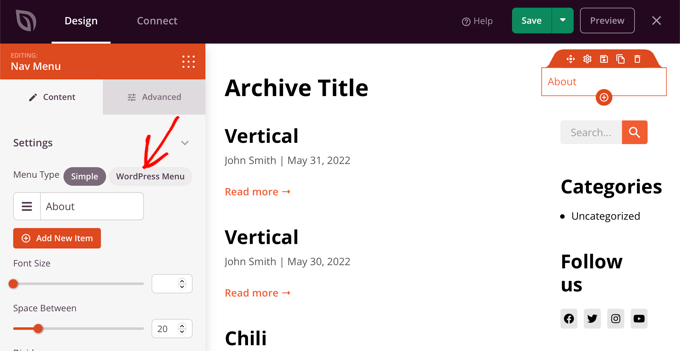
Jetzt müssen Sie die Einstellungen des Menüs ändern. Dazu müssen Sie auf das Menü klicken und die verfügbaren Optionen werden in einem Bereich links auf der Seite angezeigt.
Aktuell ist der Menütyp 'Einfach' ausgewählt. Auf diese Weise können Sie Ihr eigenes Navigationsmenü in SeedProd erstellen.
Für dieses Tutorial klicken wir jedoch auf den Typ „WordPress-Menü“, um stattdessen das WordPress-Navigationsmenü zu verwenden.

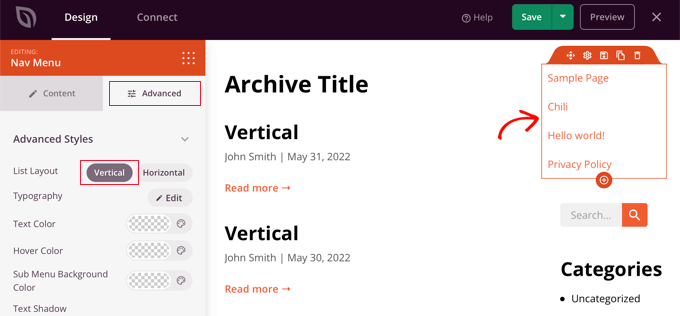
Schließlich müssen Sie auf die Registerkarte „Erweitert“ klicken. Hier finden Sie eine Option, um das Listenlayout vertikal oder horizontal auszurichten.
Wenn Sie auf die Schaltfläche „Vertikal“ klicken, werden Sie feststellen, dass sich die Vorschau sofort in ein vertikales Navigationsmenü ändert.

Vergessen Sie nicht, oben auf dem Bildschirm auf die Schaltfläche „Speichern“ zu klicken, um Ihr vertikales Menü zu speichern.
Erstellen eines ansprechenden vertikalen Navigationsmenüs für Mobilgeräte
Es kann schwierig sein, auf ein Standardmenü zu tippen, während man den kleinen Bildschirm eines Smartphones verwendet. Aus diesem Grund empfehlen wir Ihnen, eine Vorschau der mobilen Version Ihrer WordPress-Site anzuzeigen, um zu sehen, wie Ihre Website auf Mobilgeräten aussieht.
Vertikale Menüs sind viel einfacher zu navigieren, insbesondere wenn Sie ein responsives Menü im Vollbildmodus verwenden, das sich automatisch an unterschiedliche Bildschirmgrößen anpasst.

Um zu erfahren, wie Sie Ihr Navigationsmenü auf mobilen Geräten benutzerfreundlicher gestalten können, lesen Sie unsere Anleitung zum Hinzufügen eines responsiven Vollbildmenüs in WordPress.
Erstellen eines Dropdown-Menüs in WordPress
Ein Dropdown-Menü sieht wie ein normales horizontales Navigationsmenü am oberen Bildschirmrand aus, aber wenn Sie mit der Maus über eines der Elemente fahren, wird ein vertikales Untermenü angezeigt.
Wenn Sie eine Website mit vielen Inhalten haben, können Sie die Menüstruktur über ein Dropdown-Menü nach Themen oder Hierarchie organisieren. Dadurch wird mehr Inhalt auf begrenztem Raum angezeigt.

Um ein Dropdown-Navigationsmenü auf Ihrer Website anzuzeigen, müssen Sie ein Design mit Unterstützung für Dropdown-Menüs auswählen. Danach müssen Sie das Navigationsmenü erstellen und dann einigen Menüeinträgen Unterpunkte hinzufügen.
Wie das geht, erfährst du Schritt für Schritt in unserem Anfängerleitfaden zum Erstellen eines Dropdown-Menüs in WordPress.
Erstellen eines Mega-Menüs in WordPress
Ein Mega-Menü listet mehrere Menüs vertikal über die Seite auf. Sie ähneln Dropdown-Menüs, außer dass alle Untermenüs gleichzeitig angezeigt werden, sodass Benutzer Ihre besten Inhalte schnell und einfach finden können.
Mega-Menüs sind äußerst ansprechend und interaktiv, da sie das Beste aus horizontalen und vertikalen Menüs kombinieren, um einen hilfreichen Überblick über den Inhalt Ihrer Website auf einem einzigen Bildschirm zu zeigen.
Wir haben kürzlich ein Mega-Menü zu WPBeginner hinzugefügt, um die Auffindbarkeit von Inhalten zu verbessern. Wie wir das gemacht haben, erklären wir in unserem Blick hinter die Kulissen unseres neuen Seitendesigns.

In unserem Leitfaden erfahren Sie mehr darüber, wie Sie Ihrer WordPress-Site ein Mega-Menü hinzufügen.
Wir hoffen, dass dieses Tutorial Ihnen dabei geholfen hat, ein vertikales Navigationsmenü in WordPress zu erstellen. Vielleicht möchten Sie auch lernen, wie Sie Ihren eigenen Podcast starten, oder sich unseren Expertenvergleich der besten Domain-Registrare ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
