So erstellen Sie eine Website mit HTML und CSS
Veröffentlicht: 2023-07-13Möchten Sie lernen, wie man eine Website mit HTML und CSS gestaltet?
Wenn ja, dann sind Sie auf der richtigen Seite. In dieser Lektion lernen Sie, wie Sie eine Website mit HTML und CSS erstellen und lernen die Grundlagen der Webentwicklung kennen. Darüber hinaus erfahren Sie alles, was Sie brauchen, um Ihre Website von einer leeren Seite in ein voll funktionsfähiges, auffälliges Meisterwerk zu verwandeln.
Beginnen wir mit einem kurzen Überblick über HTML und CSS.
- HTML: Der HTML-Standard (Hypertext Markup Language) definiert die Komponenten, den Inhalt und die Organisationsstruktur einer Website.
- CSS : Beim Erstellen von Stylesheets, die festlegen, wie Website-Elemente ästhetisch aussehen sollen, verwenden Webdesigner CSS (Cascading Style Sheets), eine Computersprache.
Da Design und Erscheinungsbild einer Website letztendlich vom Code abhängen, der die Seite erstellt, ist das eine nicht ohne das andere möglich.
Bereit machen
Bevor Sie also HTML und CSS zum Erstellen einer Website verwenden, benötigen Sie einen Webserver (Hosting). Sie können einen unkomplizierten Hosting-Service auf den Servern verschiedener Webhosting-Unternehmen erwerben.
Geben Sie einfach „der beste Webhosting-Anbieter“ in Google ein und wählen Sie eine preisgünstige Option. Sie können dann „WebSpaceKit“ finden und die Bewertungen verschiedener Kunden überprüfen. Sie können einen Domänennamen und einen Server miteinander verknüpfen, nachdem Sie beides haben.
Schritte zum Erstellen einer Website mit HTML und CSS
Im Folgenden finden Sie eine Schritt-für-Schritt-Anleitung, die Sie durch den Prozess der Erstellung einer Website mit HTML und CSS führt.
Schritt 1: Machen Sie sich mit den HTML-Grundlagen vertraut
Ein HTML-Tag ist der Grundbaustein eines HTML-Dokuments.
Dies ist ein Beispiel für ein Tag:

Das ist ein <b>-Tag, mit dem wir uns gerade befassen. Jeglicher Text zwischen dem Start-Tag (<b>) und dem End-Tag (</b>) wird fett dargestellt. Dieser Text lautet in diesem Fall Hello, World!
Dennoch sind hier einige Beispiele für zusätzliche Labels:
| HTML-Tags | Beschreibungen |
| <p>…</p> | Der Inhalt zwischen diesen Tags ist ein Absatz. |
| <i>…</i> | Der Text zwischen den Tags <i>..</i> wird kursiv geschrieben. |
| <u>…</u> | Der Text zwischen <u>..</u> wird unterstrichen. |
| <h1>…</h1> | Der primäre Header der Seite ist mit dem Tag <h1>…</h1> gekennzeichnet. |
Wenn Sie alternativ einen Link zu einer anderen Seite bereitstellen möchten, wie zum Beispiel dieser:
Hier ist ein Link zu unserer Preisseite.
Hier ist ein Codeausschnitt, mit dem Sie genau das tun können:

Schritt 2: Erlernen der Struktur des HTML-Dokuments
Die grundlegende HTML-Dokumentstruktur ist wie folgt:

Der obige Code ist gültiger HTML-Code. Kopieren Sie ihn also, fügen Sie ihn in eine neue Datei ein und speichern Sie ihn als index.html.
Gehen wir die einzelnen Komponenten dieses Codes genauer durch:
| <!doctype html> | Erste Erklärung des Dokuments |
| <html lang=“en“> | Eine weitere Deklaration, die die nächste HTML-Seite angibt, wird in Englisch verfasst. |
| <Kopf> | Zeigt den Anfang des Überschriftenabschnitts an |
| <meta charset=“utf-8“> | Gibt den Zeichensatz an, der zum Erstellen des Dokuments verwendet wird |
| <title>Hallo Welt!</title> | Der Seitentitel wird in der Titelleiste des Browsers angezeigt. |
| <Körper> | Der Text, der auf der Seite angezeigt werden soll, sollte in diesem Bereich enthalten sein. |
| <h1>Hallo Welt!</h1> | Der primäre Header der Seite |
| <p>Meine erste Webseite.</p> | Regulärer Text im Absatz |
| </html> | Das abschließende Tag des HTML-Dokuments |
Sie können Ihre neue index.html-Datei in das Stammverzeichnis des Webservers kopieren und in einem Browser anzeigen. Seien Sie nicht zu aufgeregt – diese Seite wird schlecht sein (siehe unten).

Hinweis: Das Bearbeiten einer HTML-Datei mit einfacher Textsoftware wie MS Word ist unangenehm. Installieren Sie Sublime Text, um die HTML-Bearbeitung zu vereinfachen. Mac- und PC-Versionen sind kostenlos.
Schritt 3: Lernen Sie die Grundlagen von CSS-Selektoren
Selektoren in CSS ähneln Tags in HTML. Das visuelle Verhalten eines Elements kann über einen Selektor definiert werden. Betrachten Sie diesen Fall eines CSS-Selektors:

Diese Option gibt eine Schriftgröße von 18 Pixel für alle <p>-Elemente im Inhalt des HTML-Dokuments an.
Während dies eine Möglichkeit ist, CSS-Selektoren zu verwenden, besteht eine praktischere Option darin, mehrere „Klassen“ zu erstellen und diese dann speziell auf Tags anzuwenden.
In CSS sieht ein Klassenselektor so aus:

Schritt 4: CSS-Stylesheet erstellen
Jedes Element in einem HTML-Dokument hat eine Position und ihre Anordnung wirkt sich auf die Struktur und das Aussehen der Webseite aus. CSS-Dokumente sind es nicht.
Stylesheets sind CSS-Dateien. Ein CSS-Stylesheet listet alle Klassendefinitionen im HTML-Text auf. Die Reihenfolge der Klassendefinitionen ist für grundlegende Designs normalerweise nicht wichtig. Wie Sie ein CSS-Stylesheet erstellen, definiert jede Klasse und bewertet das Website-Design.
Es ist langweilig ... oder? Wir vereinfachen das HTML- und CSS-Design für Sie. Anstatt bei Null anzufangen, untersuchen wir eine lebende Sache.
Bootstrap hilft hier …
Schritt 5: Bootstrap installieren
Bootstrap ist ein kostenloses HTML/CSS-Toolkit. Bootstrap vereinfacht die HTML- und CSS-Dokumentstruktur. Es bietet ein Framework, das die Kernstruktur Ihrer Website für die Entwicklung optimiert.
Mit Bootstrap kommen Sie direkt zum spannenden Teil. Es überspringt die mühsamen HTML- und CSS-Schritte der Website-Erstellung.
Es gibt zwei Möglichkeiten:
- Wahl (a) : Studieren Sie Bootstrap, indem Sie das Kernpaket von der Bootstrap-Webseite herunterladen und darauf aufbauend entwickeln.
- Wahl (b) : Sparen Sie Zeit, indem Sie ein Bootstrap-Starterpaket mit schönem Design und einer Beispielwebsite kaufen.
Wahl (b) ist aus vielen Gründen unsere Empfehlung:
Der Einstieg in die Verwendung einer Vorlage erleichtert das Verständnis der Grundlagen von HTML-Dokumenten. So können Sie sich auf unterhaltsame Dinge wie Inhaltslayout und -design konzentrieren.
Auf diese Weise lernen Sie schneller und erzielen ein besseres Ergebnis.
Schritt 6: Wählen Sie ein Design aus
Websites, die HTML und CSS verwenden, können jede beliebige Bootstrap-Vorlage verwenden. Sie sollten ähnlich funktionieren. In diesem Handbuch wird eine Start-Bootstrap-Vorlage verwendet. Sie bieten kostenlose Vorlagen, die gut gestaltet, optimiert und problemlos sind.
Wenn Sie rechts auf die Schaltfläche „Kostenloser Download“ klicken, wird die ZIP-Datei möglicherweise auf Ihrem Desktop gespeichert. Übertragen Sie den Inhalt des Pakets nach dem Entpacken in das Stammverzeichnis Ihres lokalen Webservers oder Webhosting-Kontos.
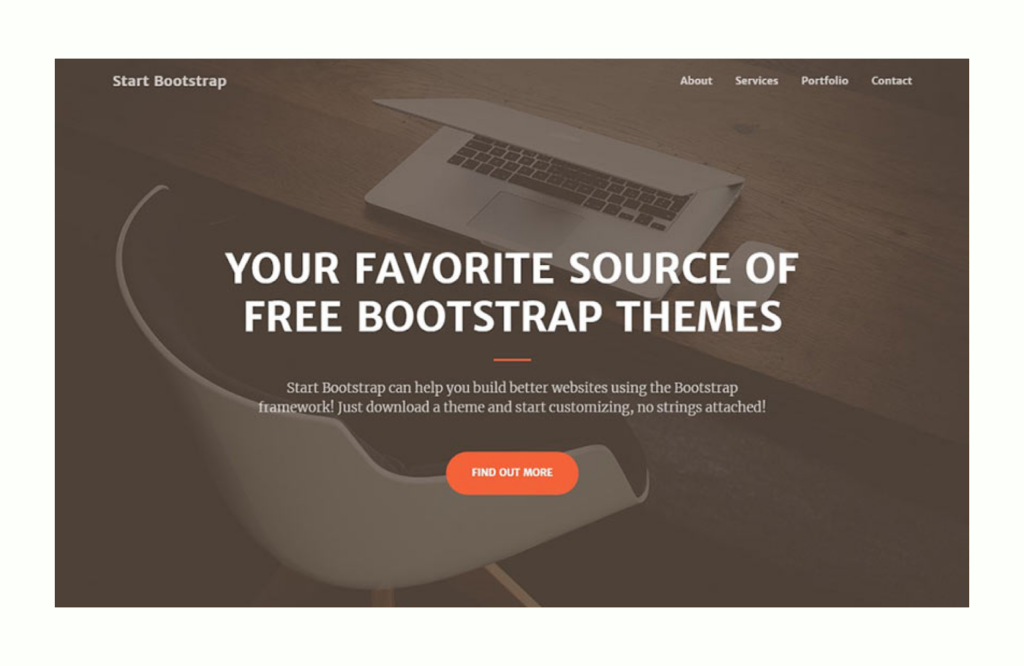
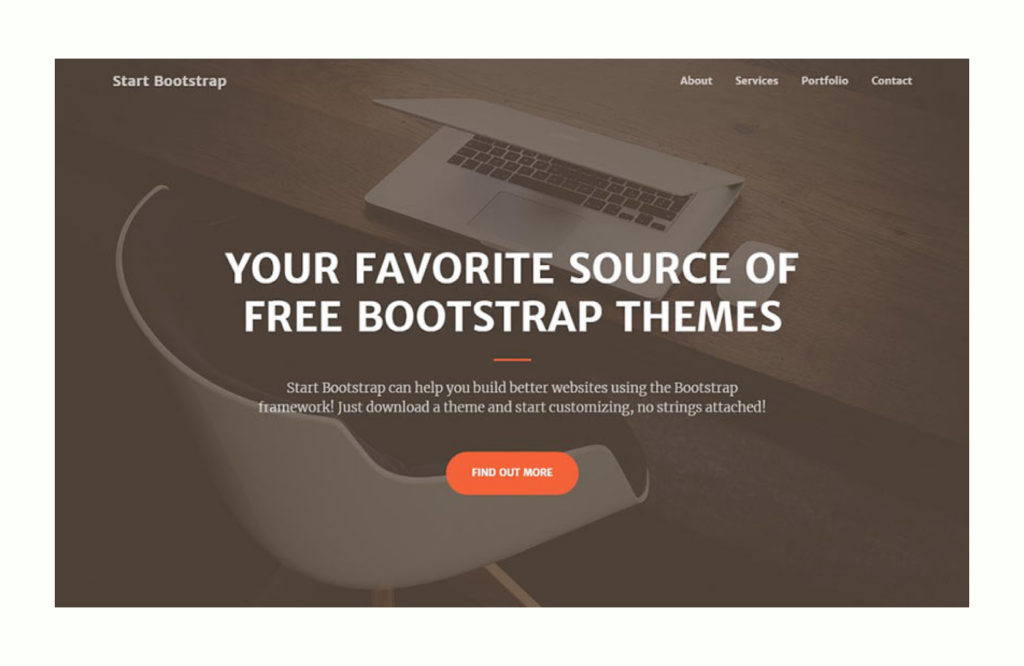
Starten Sie die Website in Ihrem Browser. Hier ist das Standardformular der Vorlage:

Obwohl es bereits attraktiv ist, können Sie es ändern, wenn Sie HTML und CSS beherrschen.
Schritt 7: HTML- und CSS-Website-Anpassung
Gestalten Sie zunächst die Homepage. Dadurch lernen wir, Bilder und Worte zu ändern und alles anzupassen.
Wir haben oben kurz die HTML-Dokumentköpfe besprochen. Lassen Sie uns tiefer graben.

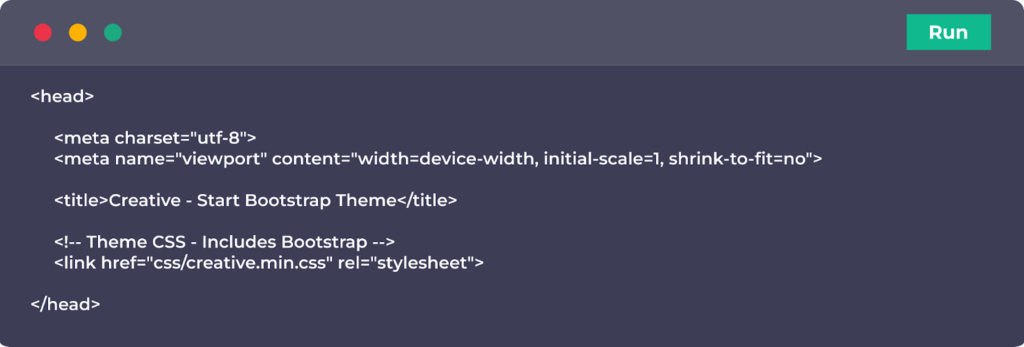
In Sublime Text hat die index.html-Datei Ihrer Bootstrap-Site einen Kopfabschnitt wie diesen (wir haben aus Gründen der Übersichtlichkeit die nicht wesentlichen Elemente gelöscht *):

Einige dieser Erklärungen sind neu:
| <!– … –> | HTML-Kommentare stehen zwischen den Klammern. Es erscheint nicht auf der neuesten Seite. |
| <meta name=“viewport“ content=“width=device-width, initial-scale=1, Shrink-to-fit=no“> | Deklarations-Tag von Bootstrap. Es bestimmt die Größe des Webseiten-Anzeigefensters. |
| <link href=“css/creative.min.css“ rel=“stylesheet“> | Es lädt das CSS-Stylesheet der Creative-Vorlage und das Standard-Stylesheet von Bootstrap. |
Vereinfachen wir die letzte Anweisung, die das CSS lädt. Ersetzen Sie diese Zeile:

Das nicht gekürzte CSS-Blatt wird geladen. Das Ändern dieser Version ist lediglich einfacher.
Scrollen Sie zum Ende von index.html. Die folgenden Zeilen stehen vor dem schließenden Body-Tag:

Sie laden JavaScript-Dateien, um visuelle Interaktionen zu entwerfen. Mit JavaScript können Sie über den Link „Info“ im oberen Menü ganz einfach zum Block „Info“ auf derselben Seite gelangen. Wir können diesen Code vorerst ignorieren. Lass uns warten.
Fügen wir stattdessen Inhalte hinzu:
Schritt 8: Text und Bilder einfügen
1. Ändern Sie den Seitentitel: Ersetzen Sie den Text zwischen dem Titel-Tag im Kopfbereich durch Ihren eigenen:

2. Heldenbereich anpassen: Der Heldenbereich ist dieser Block:

Unsere eigenen Sachen wären fantastisch. Kehren Sie zu index.html zurück und suchen Sie diesen Abschnitt, um diesen Block zu bearbeiten:

Dieser Code steuert Heldeninhalte.
Einige der anderen Tags, die wir bereits kennen, verfügen über viele CSS-Klassen. Das Erlernen all dieser Fächer ist einfacher als es scheint. Das Ändern der Standardtexte von index.html ist einfach. Suchen Sie das Tag, das Sie ändern möchten, und aktualisieren Sie den Inhalt zwischen dem öffnenden und dem schließenden Tag.
Sie können Absätze frei hinzufügen. Wir können den Inhalt auf der Website kopieren und unten veröffentlichen.
3. Andere Seitenblöcke anpassen: Die Datei index.html besteht aus mehreren Teilen. Navigation, Dienste, Portfolio, Call-to-Action, Kontaktblock und Fußzeile befinden sich in einem Block.
Die Abschnitte enthalten unterschiedliche Inhalte, sind aber ähnlich strukturiert. Sie teilen sich HTML-Tags, verfügen aber über separate CSS-Klassen. Gehen Sie jeden Block durch und erkunden Sie ihn, um die Seite anzupassen.
Sie können Texte ändern und Abschnitte (die Teile zwischen den <section>-Tags) neu anordnen. Obwohl Sie die Teile von Hand ausschneiden und einfügen müssen, ist es einfach. Allerdings haben wir zwei einfache Änderungen nicht behandelt. Als nächstes diese:
Schritt 9: Schriftarten und Farben anpassen
In HTML und CSS ist das Ändern von Farben und Schriftarten einfach. Am einfachsten ist es, einem HTML-Element einen Inline-Stil zuzuweisen. Zum Beispiel:

HTML verwendet Hexadezimalwerte zur Darstellung von Farben. „#FF0000“ steht für Rot.
Farben lassen sich am besten über CSS-Stylesheets zuweisen. Wir könnten dies in unser CSS-Stylesheet einfügen, um den gleichen Effekt wie im obigen Code zu erzielen:

Um die Farbe eines Textes auf der Website zu ändern, identifizieren Sie zunächst das Element, das ihn formatiert, gehen Sie dann zum Stylesheet und passen Sie die entsprechende Klasse an oder erstellen Sie sie.
Überprüfen Sie zunächst den CSS-Code auf Klassen, die möglicherweise bereits alternative Größen oder Farben bereitstellen, bevor Sie die Farben oder Schriftarten Ihrer Bootstrap-Vorlage ändern. Falls verfügbar, verwenden Sie diese.
Schritt 10: Weitere Seiten hinzufügen
Nachdem Sie die Homepage angepasst haben, beginnen Sie mit dem Hinzufügen von Seiten und deren Verlinkung. Mit HTML und CSS können Sie beliebig viele Unterseiten verknüpfen.
Websites erfordern häufig Seiten wie eine Kontaktseite, eine Infoseite, Seiten mit Datenschutzrichtlinien, ein Portfolio und mehr …
Außerdem werden wir hier auf der Seite ein Bild einfügen.
HTML-Bild-Tags sehen so aus:

Einfach richtig? Der Bildpfad ist nur ein Parameter. Fügen Sie Ihr Bild zum Organisieren dem Bildverzeichnis hinzu.
Nachdem Sie die Seiten erstellt haben, verbinden Sie sie über die Homepage (index.html). Dieser Link gehört in das Navigationsmenü (unter <!– Navigation –>).
Finden Sie diese Zeile:

Wir werden es ändern:

Das HTML-Element <a> ist ein Link-Tag. Es verlinkt auf jede Webseite, indem es seine Adresse im href-Argument angibt. Der anklickbare Linktext befindet sich zwischen den <a></a>-Elementen.
Ihr neuer Info-Link wird angezeigt, wenn Sie die Startseite neu laden.
Alles erledigt! Ihre Website ist jetzt großartig …
Wenn Sie der Meinung sind, dass die Bewältigung dieser Aufgabe zu anspruchsvoll für Sie sein wird, schlägt unser Team vor, dass Sie entweder eine Website mit WordPress entwerfen oder eine der vorgefertigten Websites von Plattformen wie MakeYourWP verwenden!
Für weitere Updates bleiben Sie mit Website Learners auf dem Laufenden!
Häufig gestellte Fragen zum Erstellen einer Website mit HTML und CSS
Was sind einige wichtige HTML-Tags für eine Website?
HTML hat vier grundlegende Tags:
<html></html>
<Kopf></Kopf>
<title></title>
<body></body>
Wie kann CSS eine Webseite formatieren und gestalten?
CSS (Cascading Style Sheets) formatiert und gestaltet Webseiten, ändert Schriftart, Farbe, Größe und Abstände, teilt Text in Spalten auf und fügt Animationen und andere ästhetische Elemente hinzu.
Erklären Sie die Rolle von HTML und CSS bei der Webentwicklung?
CSS oder Cascading Style Sheets verschönert Ihre Website mit Schriftarten, Farben und Layouts. HTML erstellt das Framework Ihrer Website, während CSS es zum Leben erweckt.
Wie sollten Anfänger HTML und CSS lernen?
HTML und CSS lernt man am besten durch beaufsichtigtes Üben. Mögliche Möglichkeiten sind Präsenz- oder Online-Bootcamps oder geführte Kurse. Video, Vorlesungen und angeleitete Übungen umfassen einen Kurs. Einige haben nach jeder Unterrichtsstunde Tests.
Welches Tool eignet sich perfekt für HTML?
Notepad++, Atom, Sublime Text, Adobe Dreamweaver CC usw. sind die besten kostenlosen HTML-Editoren.
