So erstellen Sie ein Website-Drahtmodell: Schritt-für-Schritt-Anleitung
Veröffentlicht: 2022-11-30Sie benötigen ein gutes Website-Drahtmodell , um eine Website zu erstellen, die die Aufmerksamkeit der Menschen auf sich zieht, genauso wie Sie ein organisiertes Layout-Design benötigen, um ein Gebäude zu errichten. Jetzt geht es darum, wie man auf einfache Weise ein Website-Drahtmodell erstellt. Um Ihnen dabei zu helfen, haben wir ein ausführliches Tutorial zum Erstellen eines Website-Drahtmodells zusammengestellt. Tauchen wir ein.

Lassen Sie uns verstehen, was Website Wireframe bedeutet. Wireframing ist eine UX-Designtechnik , mit der Designer die Informationshierarchie einer Website, App oder eines Produkts erstellen und anordnen können. Basierend auf der vom UX-Designteam durchgeführten Benutzerforschung konzentriert sich diese Methode darauf, wie der Designer oder Kunde möchte, dass der Benutzer den Inhalt einer Website verarbeitet.
Mit Website-Drahtmodellen können Sie die Layout-Interaktivität Ihrer Benutzeroberfläche ohne Ablenkung durch Farben, Schriftarten oder Text gestalten. Ein beliebter Grund für das Wireframing von Websites ist, dass es egal ist, welche Farben oder ausgefallene Typografie Sie anschließend verwenden, wenn ein Benutzer auf einer einfachen handgezeichneten Skizze Ihrer Website-Seite nicht herausfinden kann, wohin er gehen soll. Auch wenn es nicht grell gefärbt ist oder blinkt, muss eine Schaltfläche oder ein Call-to-Action für den Benutzer offensichtlich sein.
Hier ist die Liste der Dinge, die in Ihrem Website-Drahtmodell enthalten sein müssen, zusammen mit den Elementen, die Sie hinzufügen sollten:
| Dinge zu behalten | Dinge zu beseitigen |
| Seitenlayout | Visuelle Gestaltung |
| Funktionen der Website | Interaktionen |
| Platzierung wichtiger Merkmale | Inhalt |
| Benutzerreise | Codes |
Warum ist das Erstellen von Wireframes beim Webdesign wichtig?
Website-Drahtmodelle sind keine vollständigen Designs, sondern nur das Skelett . Warum sollten Sie dann eine erstellen? In diesem Abschnitt werden wir die immensen Vorteile der Erstellung eines Website-Drahtmodells untersuchen. Schauen wir sie uns an.
Um das zu verstehen, kehren wir zum Gebäudeentwurfskonzept zurück. Mit einer ordentlichen Gebäudeskizze kann die Erstellung eines Gebäudes fast umsonst werden. Es wird schwierig sein, zu entwerfen, wie viele Rohstoffe Sie benötigen, wie die Räume aussehen werden, und die Liste geht weiter. Es wird sich auch auf die Beschaffung von Bewohnern für unstrukturierte Gebäude auswirken. Dies wird zu einer großen Katastrophe führen.
Ähnlich könnte man sagen, dass ein Website-Drahtmodell das Herzstück Ihrer Website ist . Es wird Ihnen helfen, eine interaktive Website zu erstellen. Und damit können Sie den Zweck, die Website überhaupt zu erstellen, problemlos erfüllen. Website Wireframes legen den Durchmesser, Platzhalter, Größen, Verhältnisse usw. Ihrer Website fest. Später, wenn Sie es in eine Live-Website verwandeln, wird es einfacher sein, die Benutzeroberfläche zu erstellen.
Website Wireframes helfen dabei , Website-Skelette zu erstellen . Indem Designer dieser Benutzeroberfläche folgen, können sie ganz einfach Farben, Muster, Schaltflächen, Inhalte festlegen, Funktionen hinzufügen und vieles mehr.
Das Erstellen von Website-Drahtmodellen ist der erste Schritt beim Erstellen einer Website. Wenn Ihr Website-Drahtmodell fertig ist, ist es einfacher, UTI durchzuführen . Nachdem Sie alle Rückmeldungen gesammelt haben, können Sie das Wireframe-Design der Website aktualisieren und den Prozess weiter wiederholen, bis er endgültig ist.
Ein weiterer Vorteil eines Website-Drahtmodells ist, dass es hilft , Konsequenzen zu ziehen. Sie sind so einfach zu bearbeiten. Wenn Sie einen Live-Prototyp haben, hilft dies auch dabei, zu veranschaulichen, wie die Website nach dem Live-Betrieb funktionieren wird.
Dinge, die Sie tun müssen, bevor Sie mit der Erstellung von Website-Wireframes beginnen
Website-Wireframes sind nichts, was Sie sofort aus dem Wind heraus erstellen. Es braucht richtige Forschung und Wissen. Hier sind die 3 wichtigsten Dinge, die Sie getan haben, bevor Sie mit der Erstellung eines Website-Frames begonnen haben.
Erstellen Sie eine Benutzerpersönlichkeit
Es ist wichtig zu überlegen, wer auf die Website kommt. Es wird Ihnen helfen, ein UX-fokussiertes Website-Wireframe zu erstellen, indem Sie wissen, wen die Website ansprechen soll und wie Ihr Kunde möchte, dass sich die Leute beim ersten Besuch verhalten. Schließlich verhalten sich nicht alle Internetnutzer gleich.
Erstellen Sie zunächst eine Benutzerpersönlichkeit für die Website. Dies ist ein häufig eingesetztes Marketinginstrument. Unternehmen müssen identifizieren, an wen sie vermarkten wollen, um eine Verkaufsstrategie zu entwickeln. Sie sollten das normale Verhalten des Website-Benutzers zusätzlich zu seinen demografischen Merkmalen kennen.
Fokus auf Website-UX
UX steht für User Experience. Es ist wichtig, die Benutzererfahrung zu studieren, bevor Sie das Wireframe der Website erstellen. Wie wir wissen, wird jedes Website-Drahtmodell für eine andere Benutzerpersönlichkeit erstellt. Sich auf diese Verhaltensweisen zu konzentrieren und die Website zu verbessern, um sie anzusprechen, ist das, worum es bei der Benutzererfahrung geht. Ein Besucher einer Mode-Website mag beispielsweise erklären, dass ihm ein bestimmtes Farbschema gefällt, aber was für die Conversions am wichtigsten ist, ist ein klarer, einfacher Weg durch die Produktoptionen und den Checkout.

Entscheiden Sie, wohin Sie Besucher leiten möchten
Dies ist einer der interessanten Prozesse beim Erstellen eines Website-Drahtmodells. Sie müssen den Besucherstrom von dem Moment an verfolgen, in dem sie auf der Website ankommen, bis sie konvertieren. Der Benutzer kann beispielsweise auf der Homepage ankommen und dann zur Produktdemo oder zu den Ressourcen übergehen, bevor er auf den Aufruf zum Handeln antwortet. Beantworten Sie einige wichtige Fragen zur Art der Benutzererfahrung dieser Website, um ihren Ablauf zu definieren.

Schritt-für-Schritt-Anleitung: So erstellen Sie Ihr erstes Website-Drahtmodell
In allen Phasen der Erstellung eines Website-Drahtmodells ist es wichtig, sich die Bewegung des Benutzers durch die Website vorzustellen. Egal, ob Sie ein Entwickler, Designer oder ein Nicht-Techniker sind, dieser Leitfaden hilft Ihnen, ein Website-Drahtmodell für jedes Erfahrungsniveau zu erstellen.
Hier haben wir die beiden wichtigsten Möglichkeiten zum Erstellen eines Website-Drahtmodells erwähnt. Schauen wir sie uns an.
1. Beginnen Sie mit beliebten Wireframe-Tools
Die beliebteste und bewährteste Methode zum Erstellen von Wireframes für Websites sind Tools. Es gibt unbegrenzte Ressourcen, um ein Wireframe für eine Website von Grund auf neu zu erstellen. Sketch, Figma, Adobe XD usw. sind die beliebtesten Tools zum Erstellen beeindruckender Wireframes für Websites.
Schritt 1: Wählen Sie zunächst Ihr bevorzugtes Website-Wireframing-Tool, erstellen Sie ein Profil und starten Sie ein neues Projekt. Sie können einen voreingestellten Website-Frame auswählen oder selbst einen erstellen. Skizzieren Sie dort dann alle wesentlichen Elemente. Platzieren Sie alle wichtigen Features. Stellen Sie sicher, dass Sie dieselben Anteile für dieselben Elemente verwenden. Erstellen Sie alle Seiten-Wireframes Ihrer Website.

Schritt 2: Als nächstes wird ein Live-Prototyp erstellt . Mit den oben genannten Wireframing-Tools für Websites können Sie ganz einfach einen Prototyp erstellen. Das Erstellen eines Prototyps bedeutet, dass Sie die Pseudo-Erfahrung dafür bereitstellen, wie Ihre Website-Interaktionen funktionieren werden. Beliebte Prototypen-Tools für das Webdesign sind InVision, Framer usw.
Schritt 3: Nachdem Sie das Design fertiggestellt haben, ist Ihr Website-Wireframe bereit für die Entwicklung. UI-Designer verleihen Ihrem Website-Drahtmodell jetzt Farben und Visualität , und Frontend-Ingenieure erwecken sie zum Leben. So einfach können Sie Wireframes für Websites mit Tools erstellen. Sie müssen jedoch bedenken, dass Sie über Kenntnisse der Website verfügen müssen, um diesem Verfahren zu folgen. Oder Sie können sich auch an Fachwissen wenden, um ein Website-Drahtmodell für Sie zu erstellen.
2. Verwenden Sie fertige Wireframes in WordPress
Sie haben keine Programmier- oder Designkenntnisse und möchten trotzdem Website-Wireframes ganz alleine erstellen? Dann ist WordPress die beste Plattform. Ohne eine einzige Codezeile zu verwenden, können Sie selbst Wireframes für Websites erstellen. Sie können Wireframes für Websites mit fast allen gängigen Seitenerstellern erstellen. Hier zeigen wir das Tutorial zum Erstellen eines Website-Wireframes in Elementor .
Verwenden Sie Ready Elementor Wireframe-Kits
Elementor ist einer der polaren Website-Ersteller mit mehr als 5 Millionen aktiven Benutzern. Einfach per Drag and Drop erstellen Sie eine komplette Website ohne Codierung. Mit dem exklusiven Website- Drahtmodell- Kit von Elementor können Sie jetzt auch Website-Drahtmodelle erstellen, ohne ein externes Wireframing-Tool zu verwenden. Es ist so einfach, dass Sie Website-Wireframes mit einem Klick erstellen und mit der Gestaltung einer Website mit Ihren bevorzugten Farben und Widgets beginnen können. Hier ist der vollständige Prozess zum Erstellen eines Website-Wireframes mit dem Elementor Wireframe-Kit:
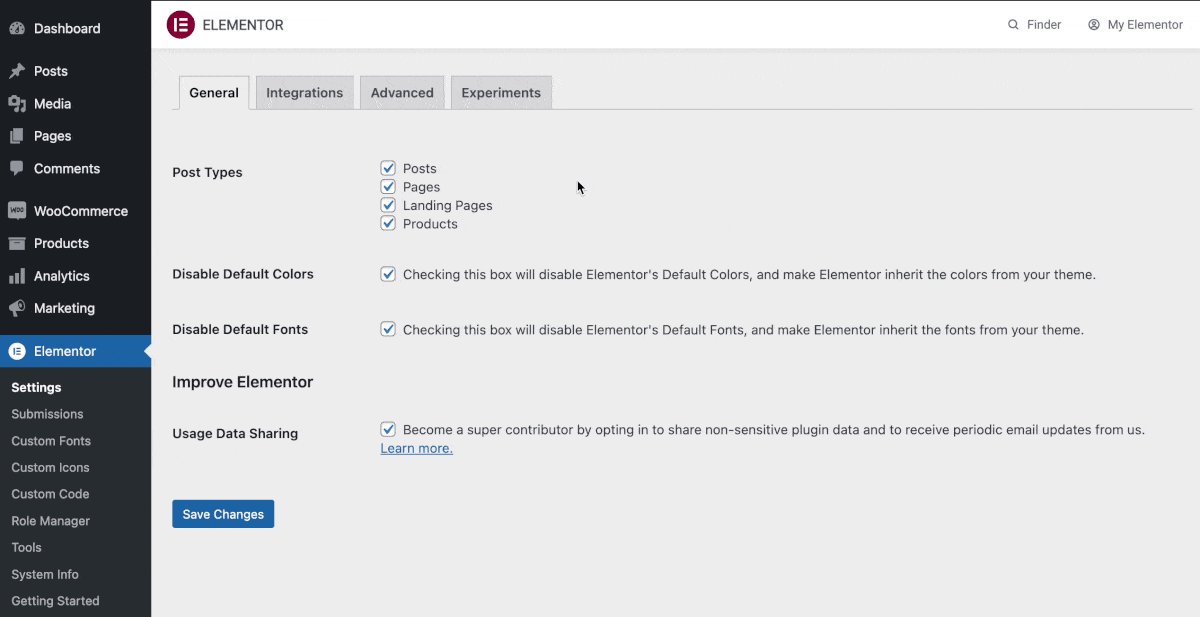
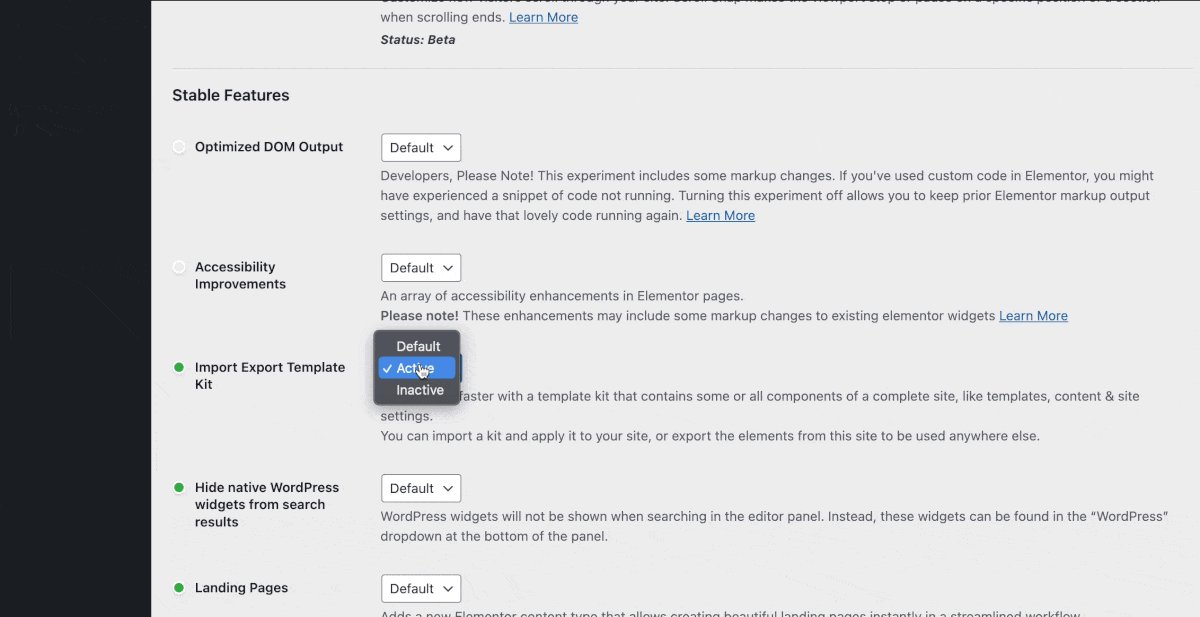
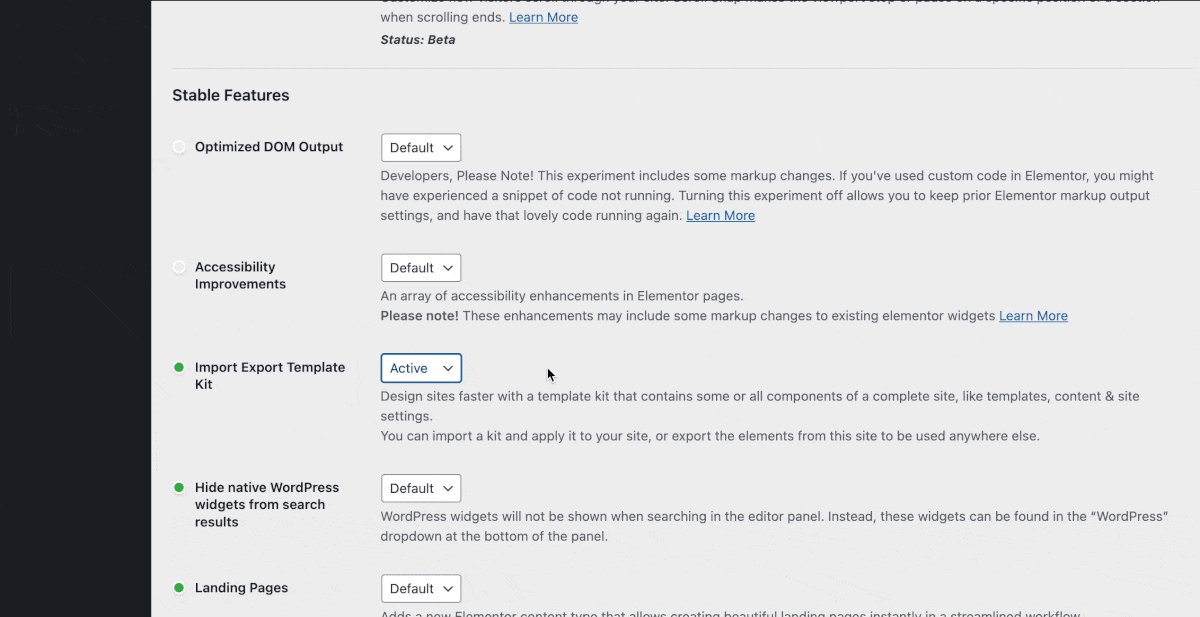
Schritt 1: Installieren und aktivieren Sie Elementor in Ihrem WordPress-Dashboard. Aktivieren Sie dann die Funktion „Import Export Template Kit“ von Elementor → Settings → Experiments .

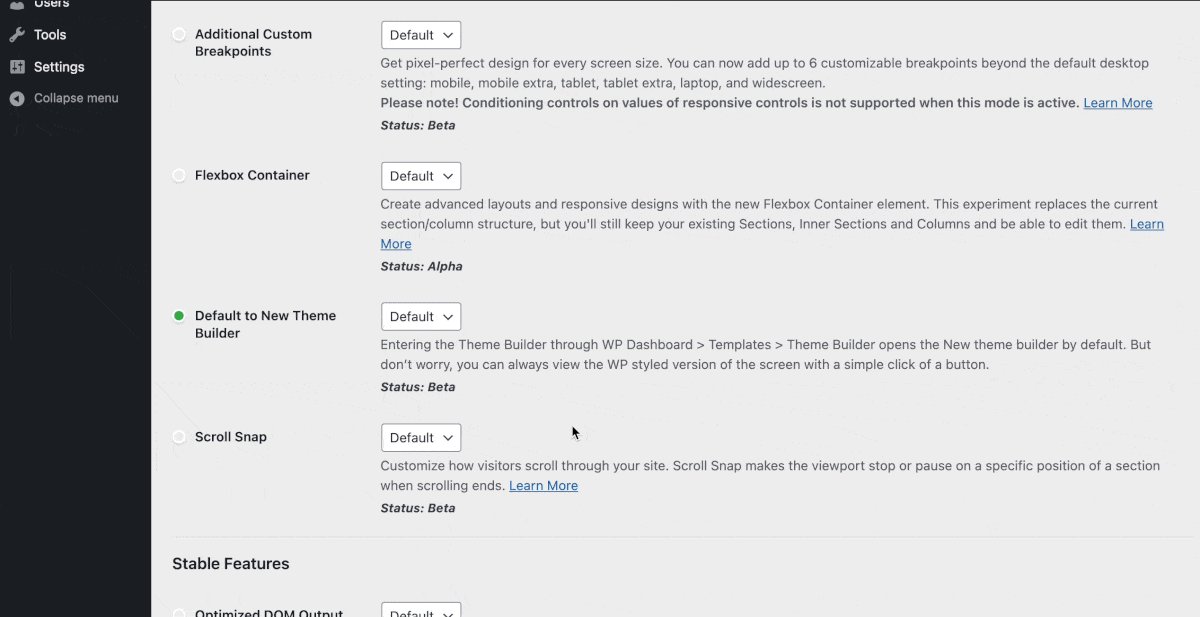
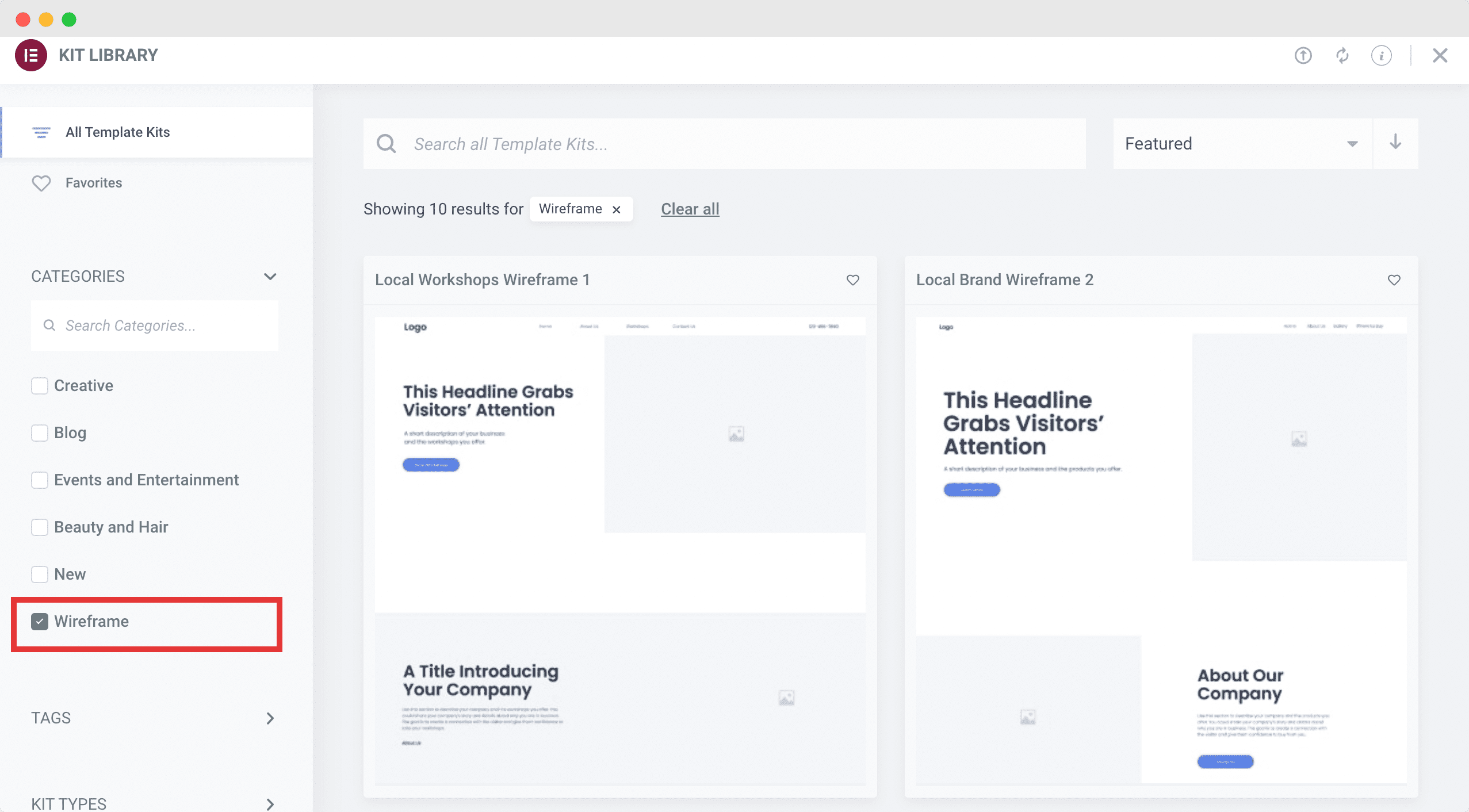
Schritt 2: Gehen Sie nun zu Vorlagen → Kit-Bibliothek. Aktivieren Sie in den Kategorien ' Wireframes ' . Dort finden Sie über 20 fertige Wireframe-Vorlagen für Websites.

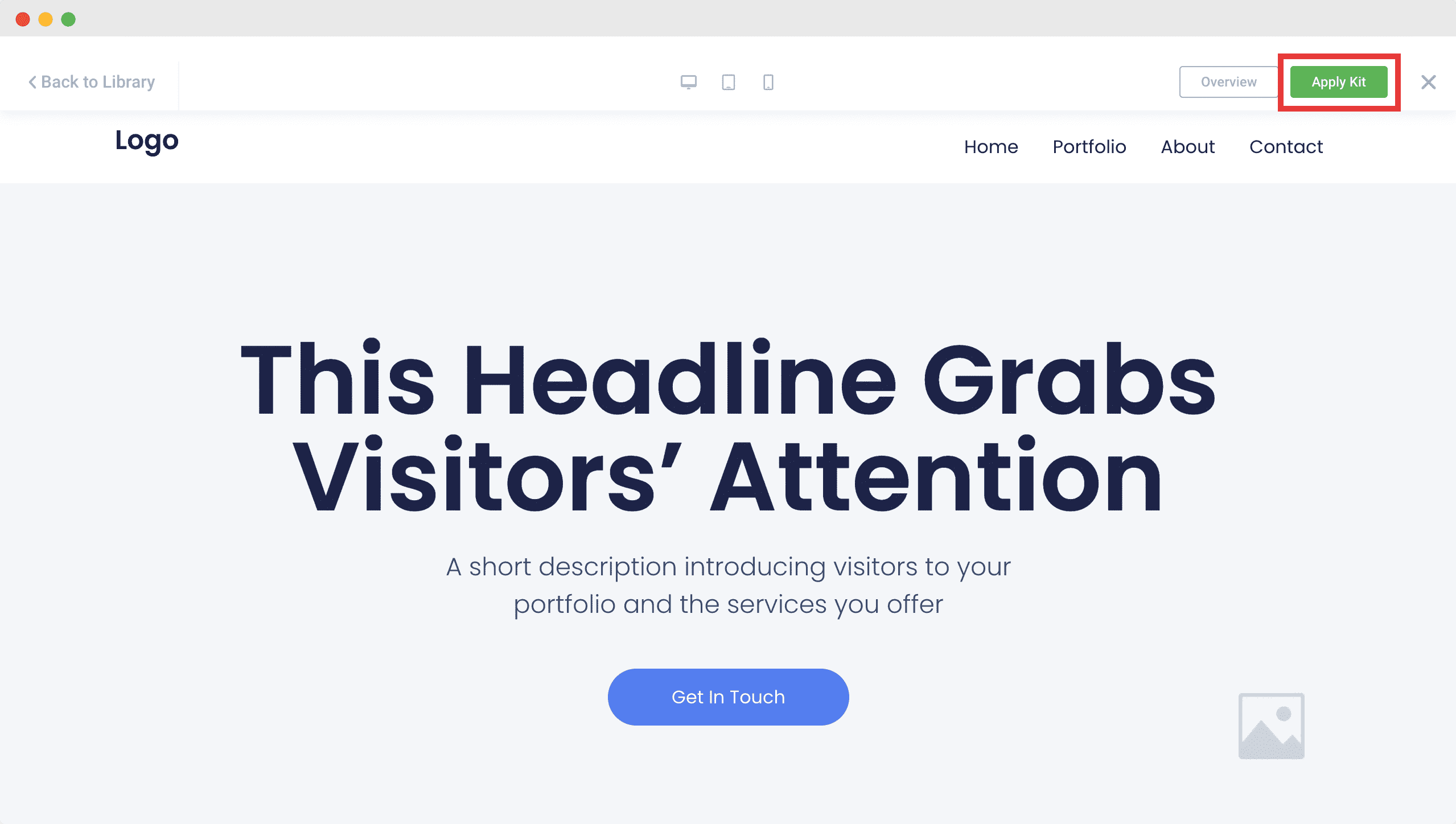
Schritt 3: Finden Sie abhängig von Ihrer Benutzerpersönlichkeit und UX-Recherche eine geeignete Website-Wireframe-Vorlage. Sie können auf die Schaltfläche „Vorschau“ klicken , um eine bessere Vorstellung vom Wireframe der Website zu erhalten. Klicken Sie dann auf die Schaltfläche „Aktivieren“ der ausgewählten Website-Drahtmodellvorlage. Das ist es.

So einfach können Sie ein Wireframe für eine Website erstellen, ohne das Dashboard zu verlassen. Wählen Sie nun je nach Funktionalität Ihrer Website Widgets aus und veröffentlichen Sie die Website.
Verwandeln Sie Ihr Wireframe in eine beeindruckende Website
Hoffentlich haben Sie alles gefunden, wonach Sie gesucht haben, um ein Wireframe für eine Website reibungslos zu erstellen. Der nächste Schritt besteht darin, Ihrem Website-Drahtmodell ein lebendiges Aussehen zu verleihen und es live zu schalten. Darüber hinaus machen es fertige Muster und Wireframe-Vorlagen für Websites jeden Tag einfacher, eine Website mit einem einzigen Tool zu gestalten. Also machen Sie weiter, erstellen Sie Ihre Website-Drahtmodelle und erwecken Sie dann Ihre Traum-Website mühelos zum Leben.
Finden Sie dieses Tutorial interessant? Dann vergessen Sie nicht, mit anderen zu teilen. Abonnieren Sie auch unseren Blog , um mehr von diesen Tutorials, Blogs, Tipps und Tricks zur Gestaltung und Entwicklung von Websites zu erhalten.
