So erstellen Sie mit Elementor eine persönliche Website und verleihen ihr mit Leichtigkeit ein professionelles Aussehen
Veröffentlicht: 2020-04-27Heutzutage konzentrieren sich Eigentümer aus allen Branchen, ob klein oder groß, darauf, ihre Produkte oder Dienstleistungen virtuell zu präsentieren. Da die Online-Präsenz mehr Wirkung erzielt, sind die Online-Bereiche wettbewerbsfähiger geworden.
56 % der Geschäftsinhaber glauben, dass die Nutzung einer professionellen Website schon immer praktisch für sie war
Und der Grund dafür ist, dass virtuelle Plattformen einfacher und problemloser verschiedene Online-Dienste anbieten können. Daher ist es einfach, mehr Kunden weltweit zu erreichen. Zum Beispiel kann eine Website mit einem professionellen Aussehen von Vorteil sein und eine Angelegenheit der Erleichterung für Sie sein.
In diesem Artikel werden wir heute jedoch eine andere interessante Sache erfahren. Ja, wir werden lernen, wie man eine Website mit Elementor erstellt.
Unabhängig davon, ob Sie eine Vorstellung von Elementor haben oder nicht, wie es mit WordPress zusammenarbeitet, machen Sie sich keine Sorgen, Sie werden hier in diesem Beitrag alles wissen. Oder wenn Sie Elementor bereits verwendet haben, folgen Sie einfach den Schritten bis zum Ende.
Okay, genug geredet! Lassen Sie uns in das Tutorial eintauchen!?
Erstellen Sie Ihre persönliche Website mit Elementor & Happy Addons

Die Vorteile einer gut gestalteten Website sind unbestreitbar. Wie Blogging-Sites, Bildungs-Sites, Portfolio-Sites, projektartige Websites, Science-Fiction-Websites und Autovermietungs-Websites usw. Aus diesen professionellen Website-Beispielen können Sie die für Ihr Unternehmen geeignete auswählen.
Nun, es gibt eine Menge Vorteile, eine professionelle Website zu haben. Außerdem hilft es Ihnen, treue Kunden auf intelligente Weise zu erreichen. Bevor wir nun in das Tutorial gehen, möchten wir ein wenig über Elementor sprechen und warum es für alle Zeiten ein anerkannter Seitenersteller ist.
Lassen Sie uns wissen, wie es Ihnen bei der Gestaltung einer professionellen Website helfen wird.
- Drag & Drop-Editor
- Über 90 zu implementierende Widgets
- Über 300 vorgefertigte Vorlagen
- Responsive Bearbeitung
- Popup-Builder
- Theme-Builder
- Und WooCommerce-Builder
Das sind also die grundlegenden Funktionen von Elementor, die zu 100% in der Lage sind, jede Art von WordPress-Site mit Leichtigkeit zu entwerfen, neu zu gestalten und anzupassen. Aber manchmal kann Elementor allein nicht das beste Ergebnis bringen.
In diesem Fall müssen Sie die Kraft von Elementor beschleunigen. Damit Sie mehr mit Ihrem vorhandenen Elementor experimentieren können. Ja, wir sprechen von Happy Addons, einem kompakten „Elementor-Addon“, das eine Sammlung kostenloser Widgets und Funktionen enthält, um Ihr Website-Design auf die nächste Stufe zu heben.
HappyAddons ist ein einzigartiges Elementor-Addon. Es könnte das bisher wichtigste Elementor-Addon sein – Adam Preiser, Gründer von WP Crafter
Sie können sich jedoch das folgende Video über Happy Addons ansehen, um weitere Einzelheiten zu erfahren:
So erstellen Sie eine professionelle Website mit Elementor & HappyAddons

Im Allgemeinen, wenn wir daran denken, eine WordPress-Site zu entwerfen, taucht Elementor zuerst in unserem Kopf auf. Und der Grund ist ziemlich klar, wie wir im vorherigen Abschnitt besprochen haben. Wir werden unsere Worte also nicht in die Länge ziehen und irgendetwas über Elementor oder Happy Addons sagen, sondern wir zeigen jetzt das Tutorial.
Aber bevor Sie beginnen, lassen Sie uns kurz wissen, was Sie für den Website-Design-Drill benötigen:
- Eine WordPress-Seite
- Elementor
- Fröhliche Addons
- Envato-Elemente (optional)
Stellen Sie sicher, dass Sie WordPress, Elementor & Happy Addons erfolgreich installiert haben. Wenn Sie es bereits getan haben, folgen Sie einfach den folgenden Anweisungen Schritt für Schritt.
Hinweis: Dies ist ein Tutorial für eine Portfolio-Site. Was auch immer Sie also sind, Blogger, digitaler Vermarkter oder irgendeine Agentur, lernen Sie einfach den Prozess und wenden Sie ihn auf Ihrer bestehenden WordPress-Site an.
Fügen Sie einen Website-Header mit Elementor hinzu
Der Header ist der wichtigste Teil jeder Website, da hier die meisten Conversions stattfinden. In der Kopfzeile können wir einige allgemeine Dinge bemerken, zum Beispiel Website-Navigationsseiten, soziale Symbole, Suchschaltfläche, Logo, Firmenslogan oder manchmal ein bisschen etwas über das Unternehmen usw.
Es ist also super einfach, diesen Header mit Elementor zu erstellen. Sie können ganz einfach einen beeindruckenden Header für Ihre Website erstellen, indem Sie dem folgenden Tutorial folgen.
Verwenden der ersten Website-Vorlage
Als nächstes ist ein Website-Template das Wichtigste nach dem Header. Eine Vorlage entscheidet, wie Ihre Website aussieht. Glücklicherweise finden Sie in der Elementor-Vorlagengalerie verschiedene Arten von Vorlagen. Und Sie können das passende für Ihre Website auswählen.
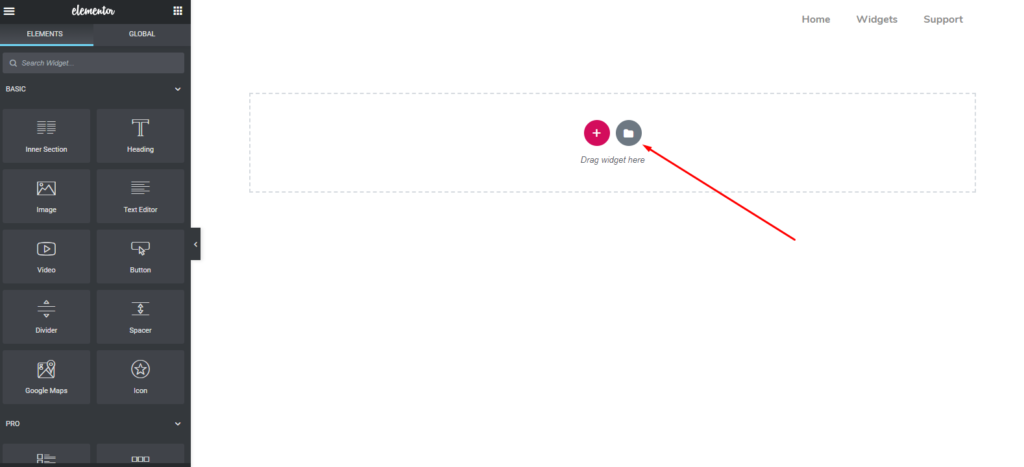
Um jedoch eine Vorlage zum Entwerfen einer Website hinzuzufügen, klicken Sie auf die Schaltfläche „ Ordner “.

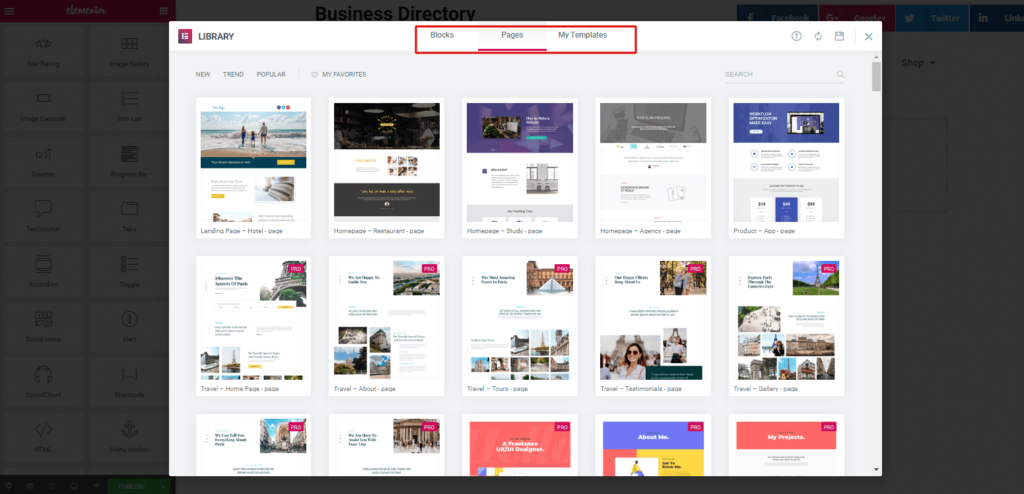
Von hier aus können Sie sehen, dass hier so viele integrierte Vorlagen verfügbar sind. Und Sie können ganz einfach das Beste für sich auswählen. Wenn Sie nicht die vollständige Vorlage möchten, können Sie auch hier einen einzelnen Teil für Ihre Website auswählen.
Dazu können Sie auf die Option „Blöcke“ klicken. Und dort finden Sie verschiedene Dinge wie Kopfzeile, Fußzeile, Heldenbanner, Kontaktformular, Karte usw.

Verwandter Artikel: Wählen Sie die richtige Vorlage für Elementor
Nachdem Sie also die passende Vorlage ausgewählt haben, sieht Ihre gesamte Vorlage wie folgt aus.

Hinweis: Angenommen, Sie sind Projektmanager. Und Sie möchten mit Elementor eine persönliche Website entwerfen, die wie eine professionelle aussieht. In Anbetracht dessen werden wir versuchen, nach diesem Konzept zu entwerfen.
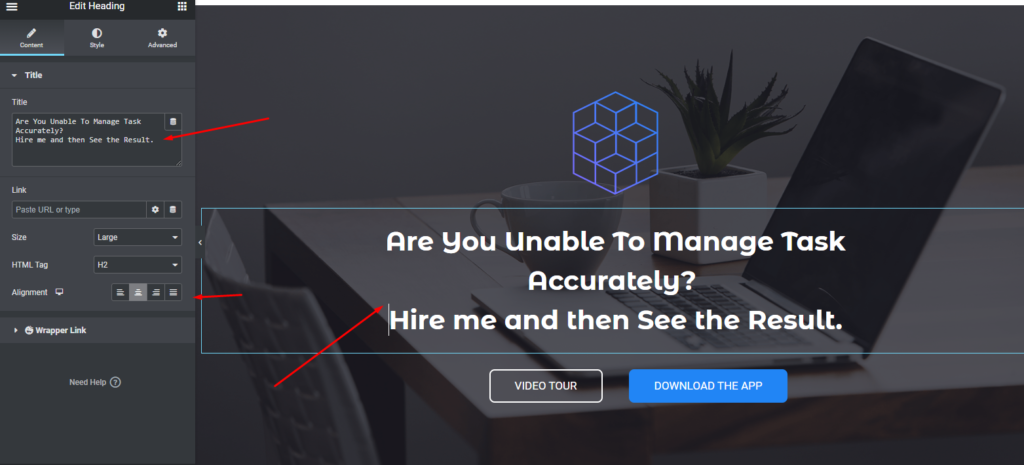
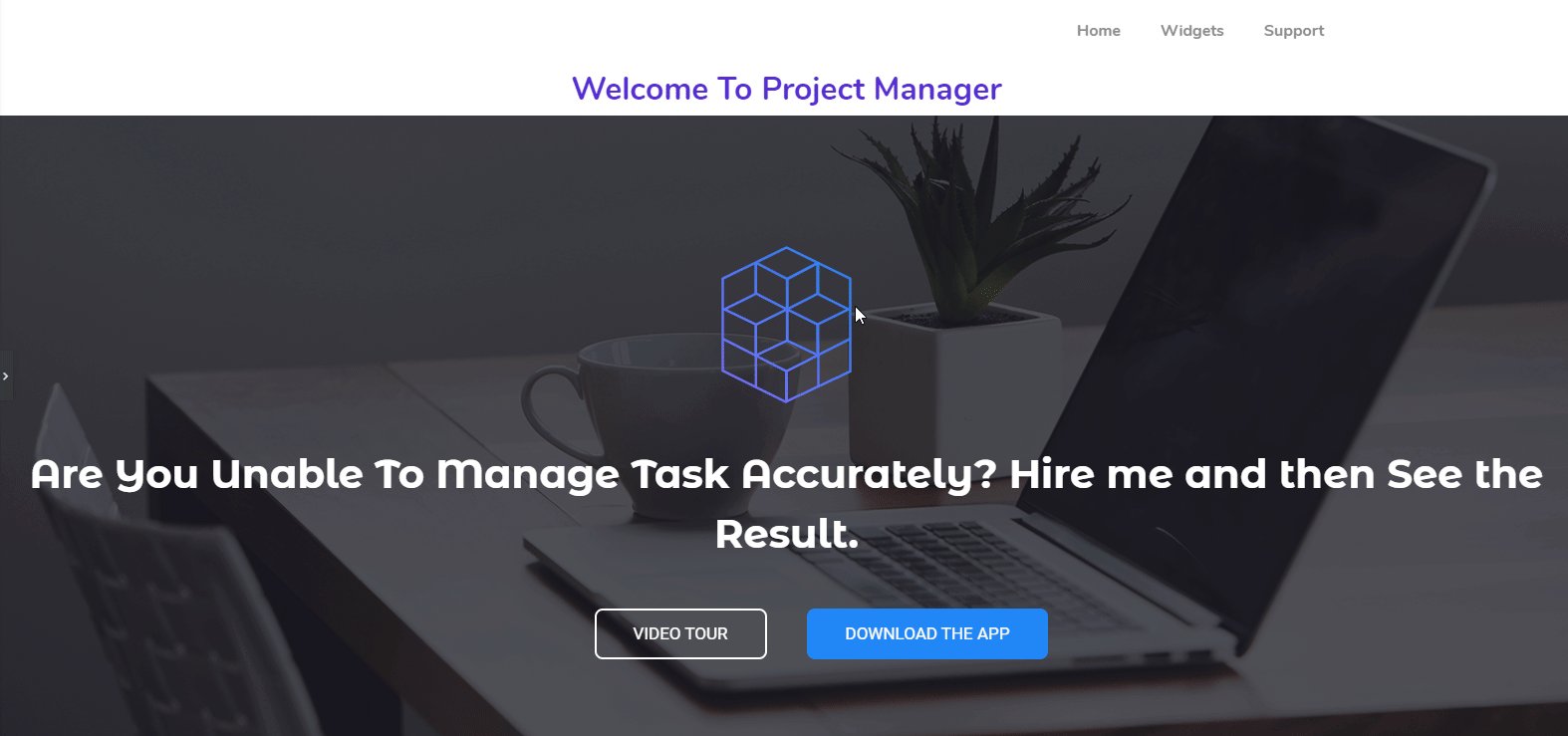
Anpassen des Header-Teils der Elementor-Site
Im Kopfteil dieser Vorlage sehen Sie einen Kopftext. So können Sie es bearbeiten und einen neuen Slogan von sich selbst geben. In der linken Seitenleiste können Sie sehen, welche Optionen zur Verfügung stehen, um mehr anzupassen.

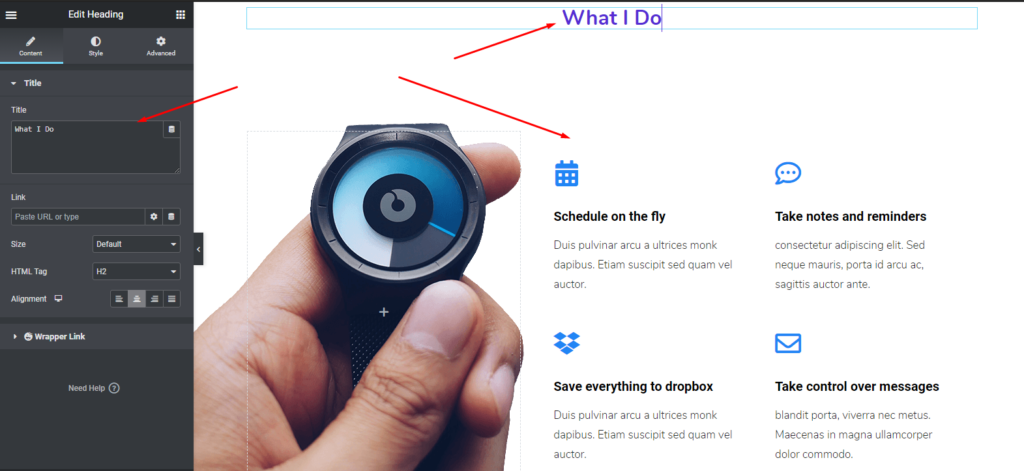
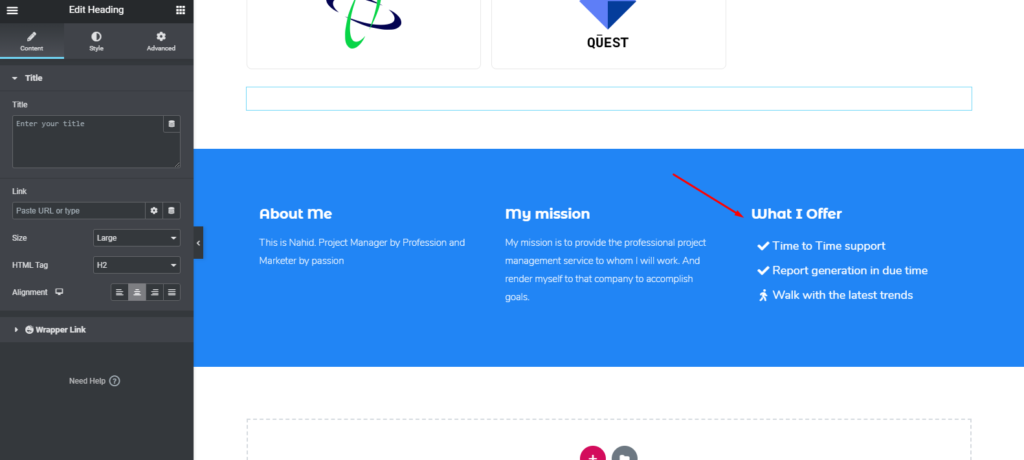
„Über mich“ oder „Was ich tue“ bearbeiten
Auf die gleiche Weise können Sie diesen Teil anpassen. Tatsächlich haben verschiedene Vorlagen unterschiedliche Möglichkeiten, den Inhalt zu organisieren. Man muss also überlegen, was man braucht.
Geben Sie im nächsten Abschnitt jedoch einfach den Titel „ Über mich “ oder „ Was ich tue “ ein. Und jetzt können Sie den gesamten Teil anpassen, indem Sie Ihre tatsächlichen Daten angeben.

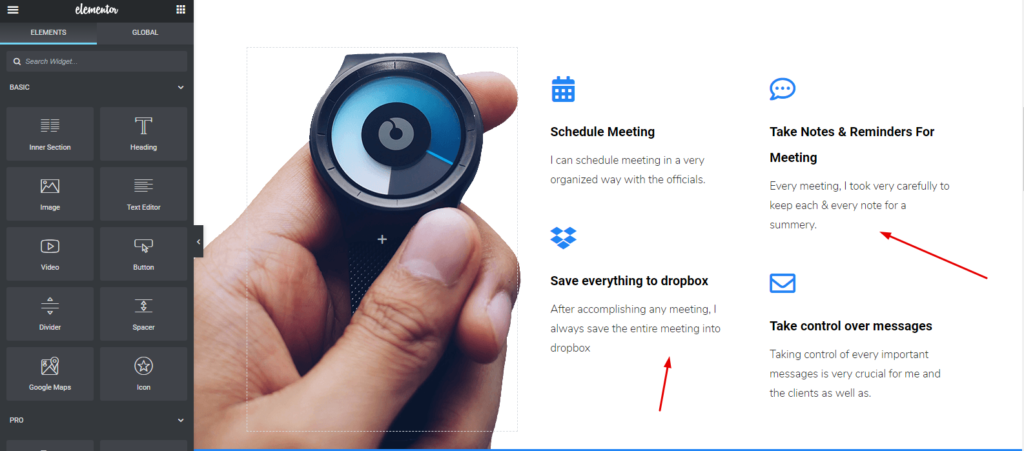
Jetzt ist es an der Zeit, den Abschnitt anzupassen. Alles, was Sie tun müssen, ist, einfach auf jedes Teil zu klicken und es anzupassen.

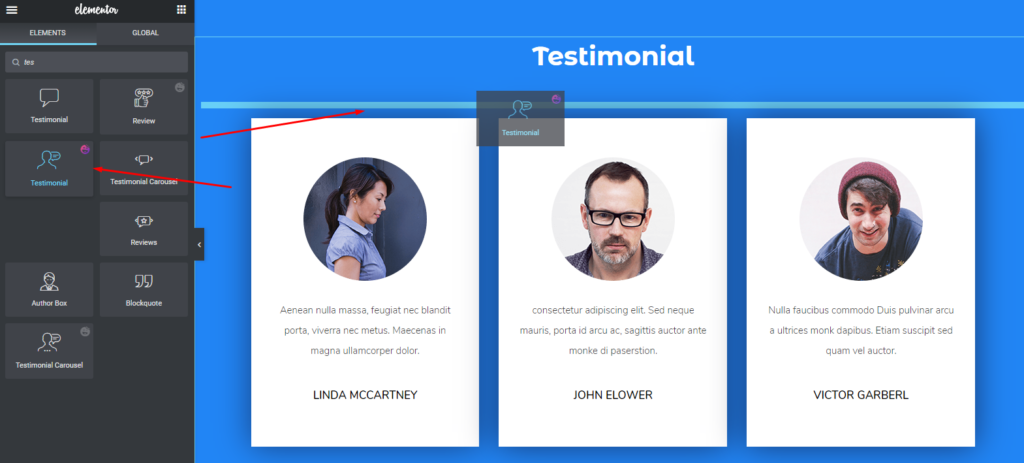
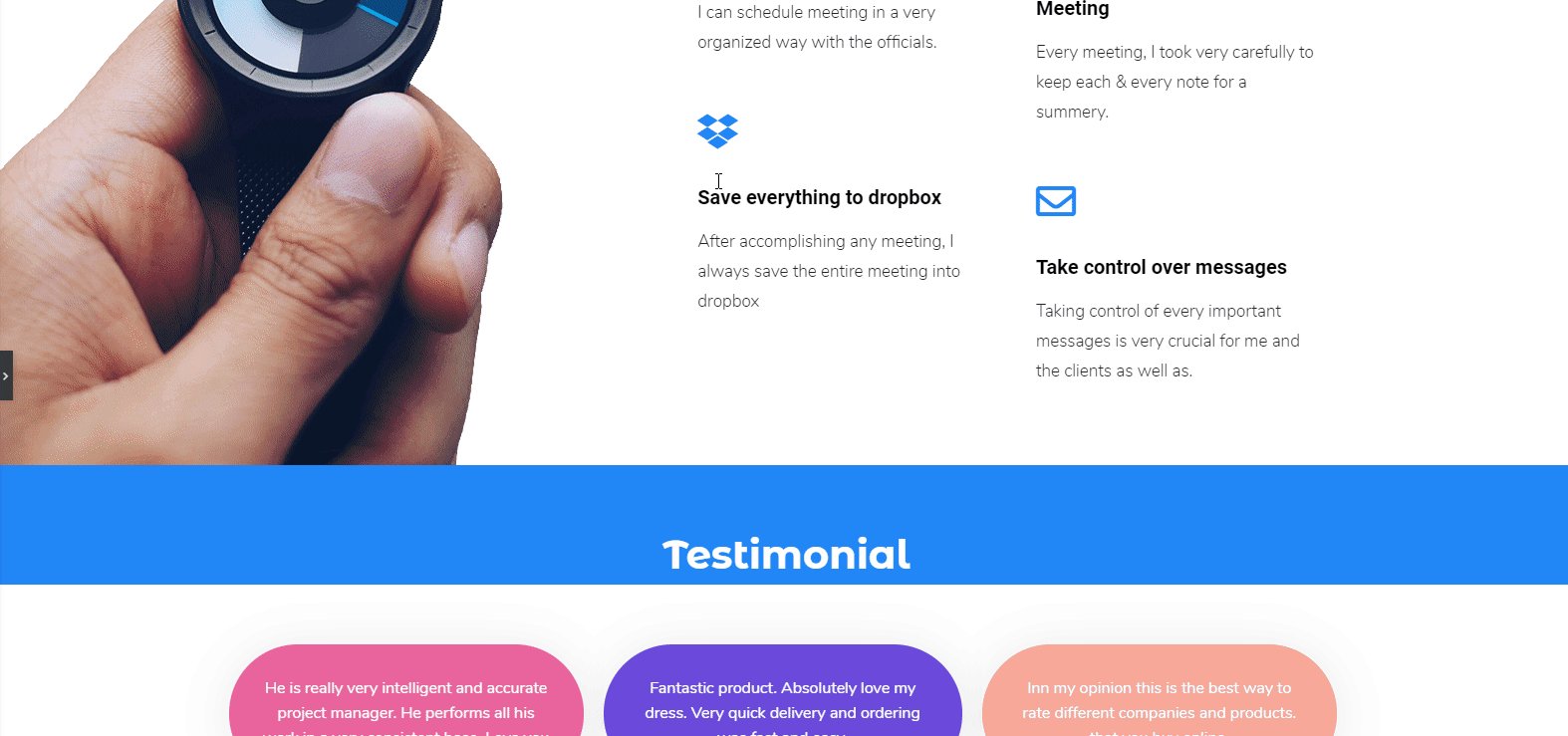
Anpassen des Testimonial-Bereichs Ihrer Elementor-Site
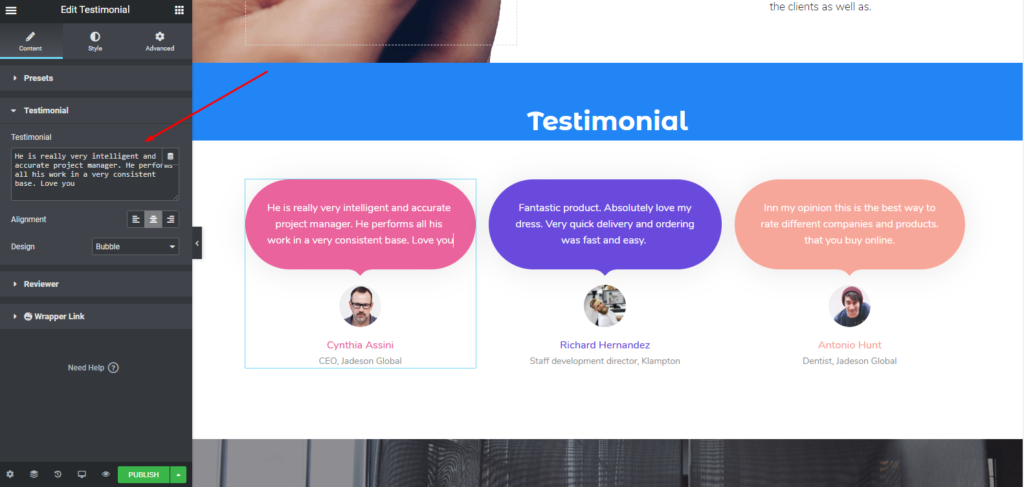
Um diesen Abschnitt zu bearbeiten, können Sie entweder den vorhandenen Abschnitt anpassen oder das Happy Addons Testimonial-Widget verwenden. Mal sehen, wie man es benutzt.
Ziehen Sie zuerst das Widget aus der linken Seitenleiste. Und auf den markierten Bereich setzen.

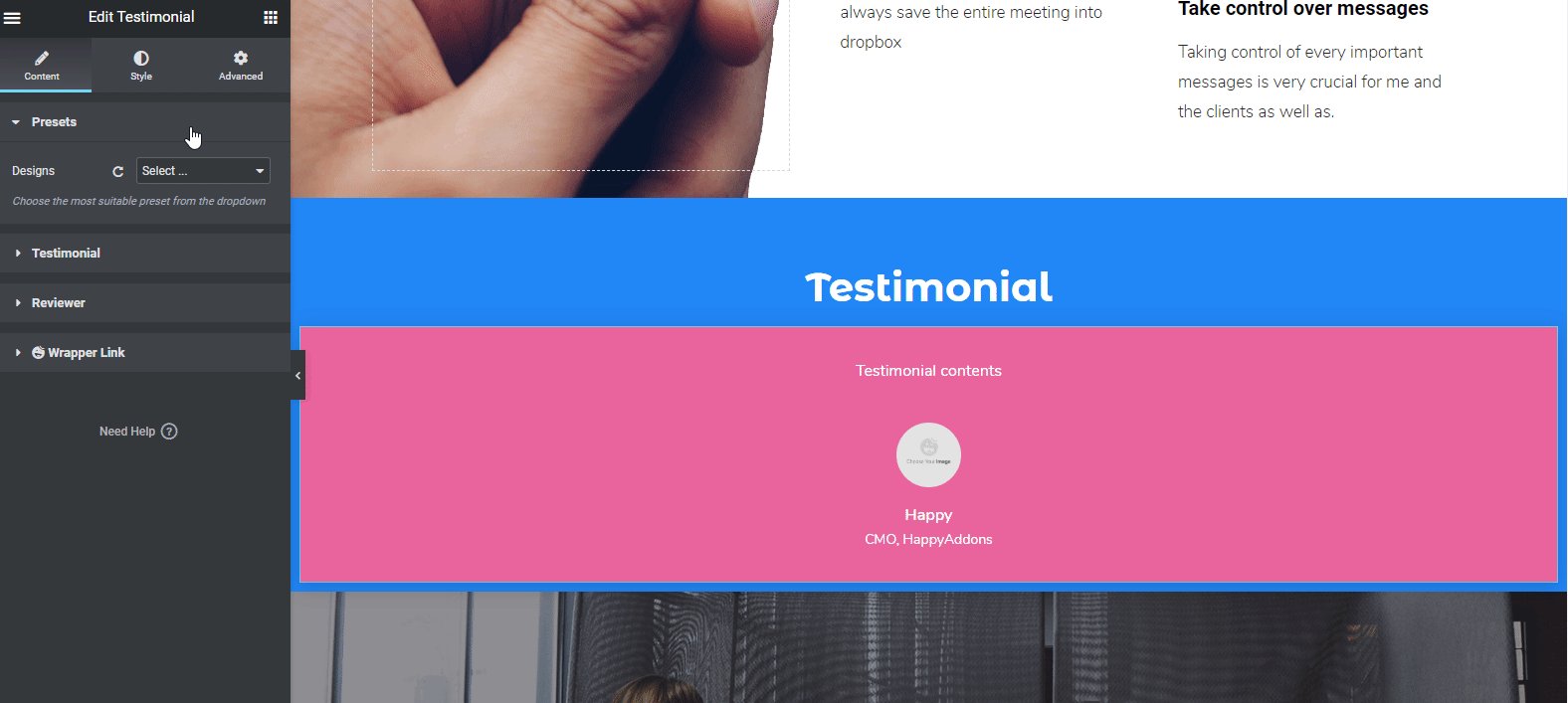
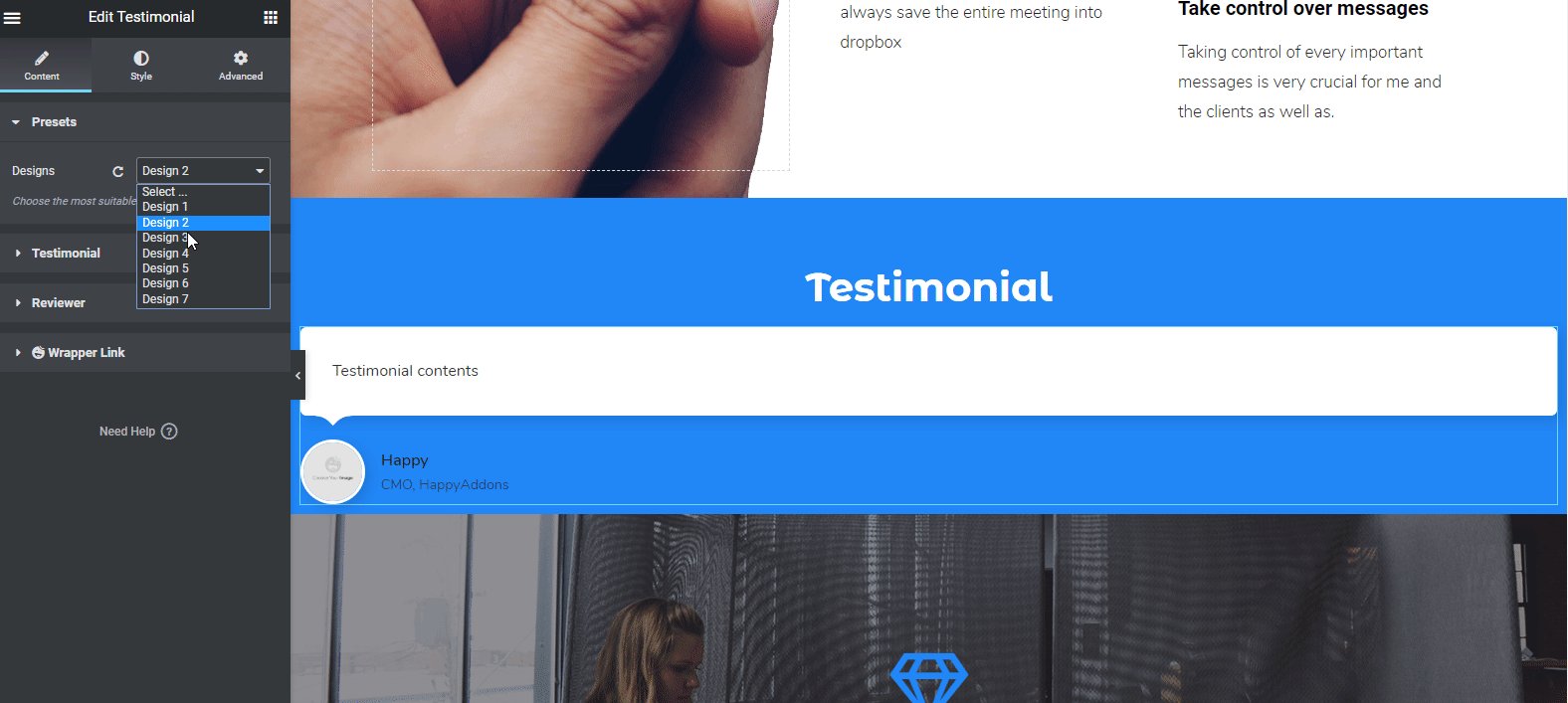
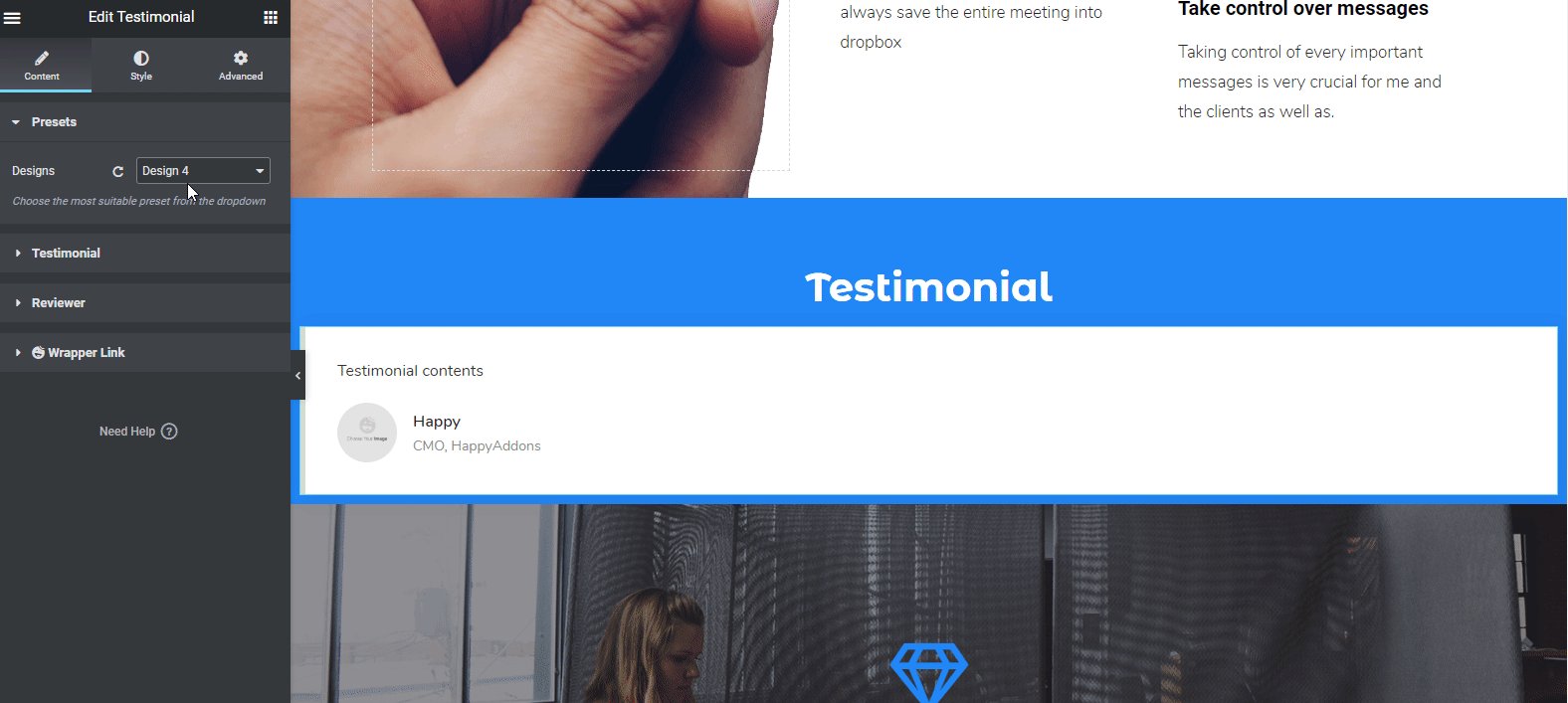
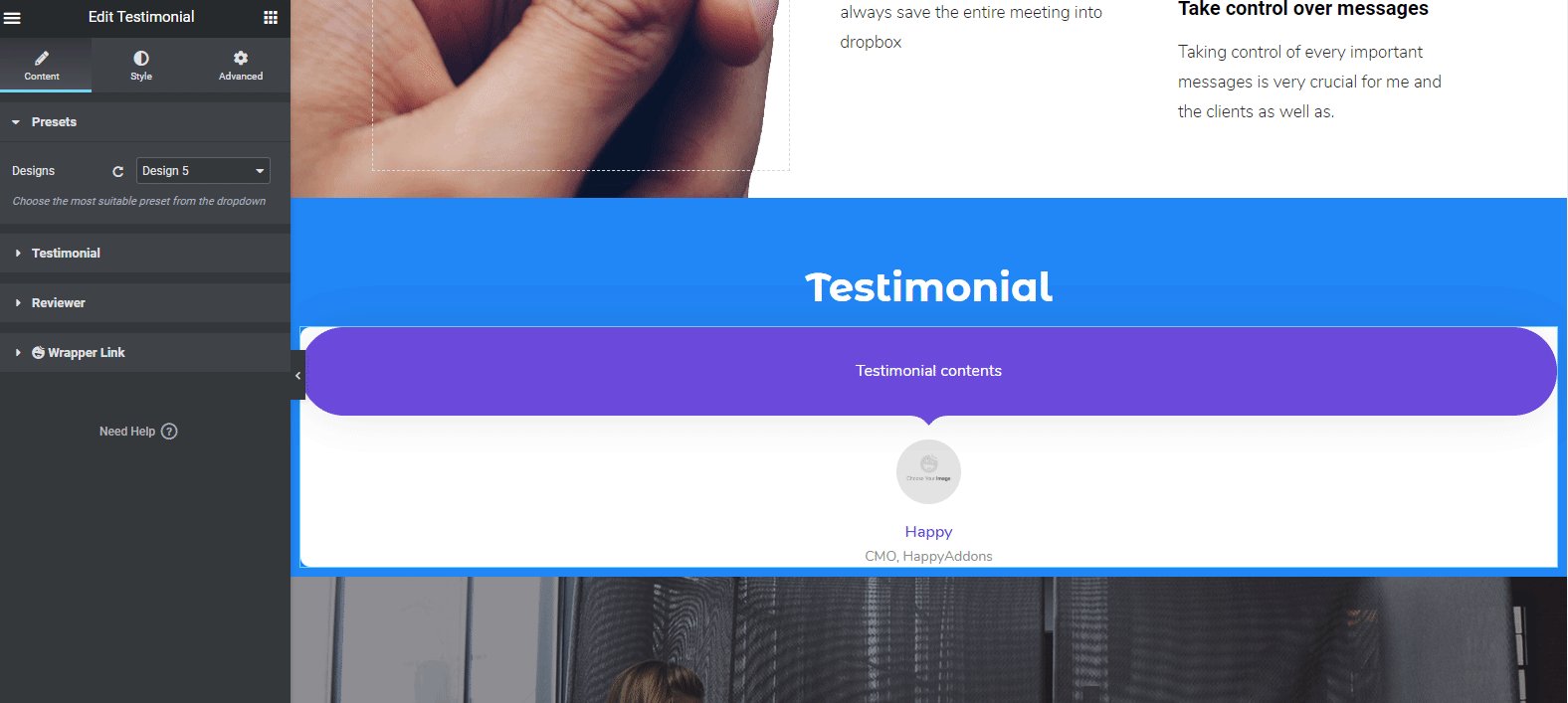
Wählen Sie dann das voreingestellte oder vorgefertigte Design für den Abschnitt aus. Jetzt können Sie sehen, dass verschiedene integrierte Designs zur Verfügung stehen. Wählen Sie einfach jemanden aus, der Ihnen gefällt. Es erscheint automatisch auf dem Bildschirm.

Nachdem Sie die Voreinstellung verwendet und Daten in das Widget eingefügt haben, sieht Ihr Design wie folgt aus. Und Sie können das Zeugnis Ihres Kunden, das Foto des Bewerters, seine/ihre Bezeichnung usw. bearbeiten.


Sie können sich jedoch die Dokumentation von 'Testimonial Widget' ansehen, um genauere Informationen zu erhalten. Oder Sie können sich das folgende Video ansehen, um zu erfahren, wie Sie dieses Widget verwenden.
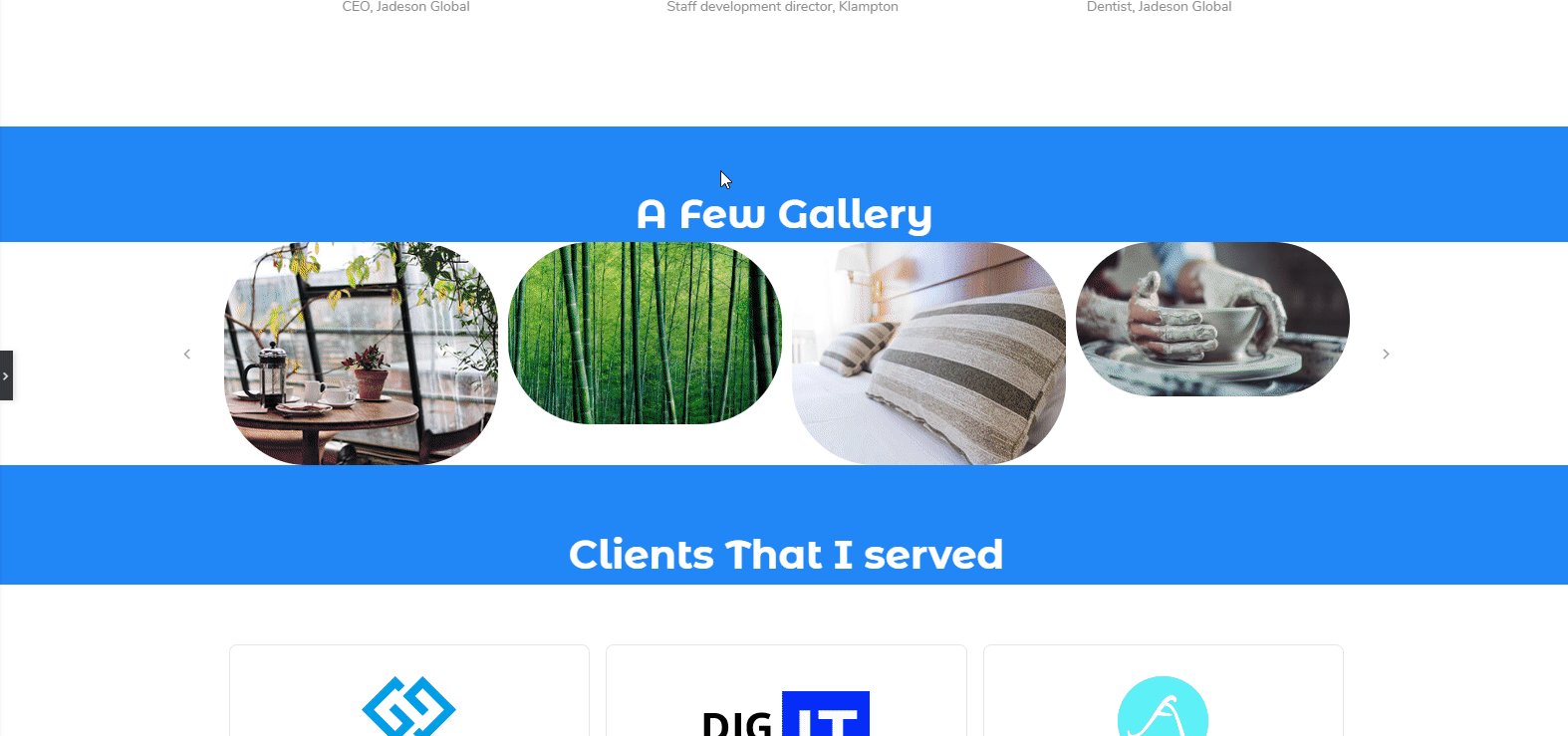
Projekte oder Galerie hinzufügen
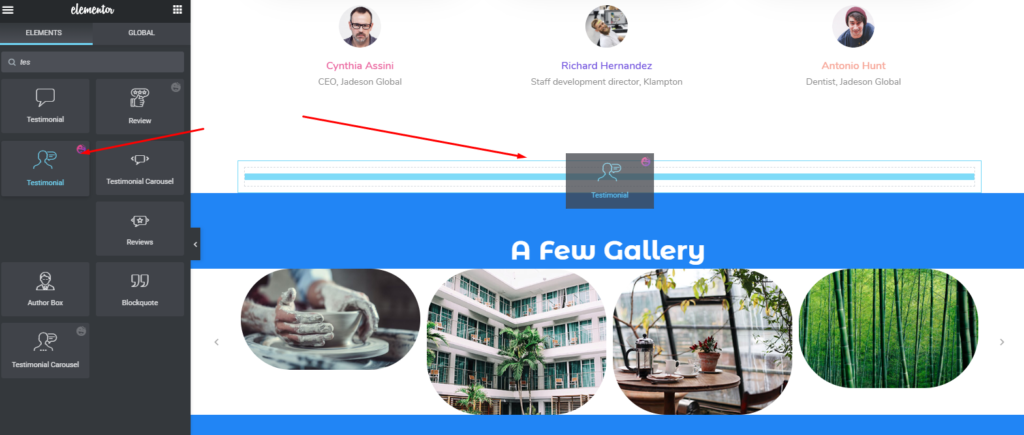
In diesem Fall haben wir das ' Bildkarussell' -Widget von Happy Addons ausgewählt. Mit diesem Widget können Sie Ihre bevorzugten Bilder auf sehr lukrative Weise hinzufügen.
Wie andere Widgets von Happy Addons oder Elementor ziehen Sie einfach das Widget und fügen es in den markierten Bereich ein. Und dann passen Sie es an Ihre Website oder Ihren Designsinn an. Die Verwendung dieses Widgets verschönert nicht nur Ihre Website, sondern verbessert auch das Website-Design.

Um mehr über das Widget „Bildkarussell“ zu erfahren, lesen Sie unsere Dokumentation oder sehen Sie sich das folgende Video-Tutorial an.
Anpassen des Teils „Meine Kunden“.
Wir haben das vorhandene Vorlagendesign nicht geändert. Wir passen nur jeden Teil an und verwenden Elementor und Happy Addons. Also bleibt auch dieser Teil gleich.
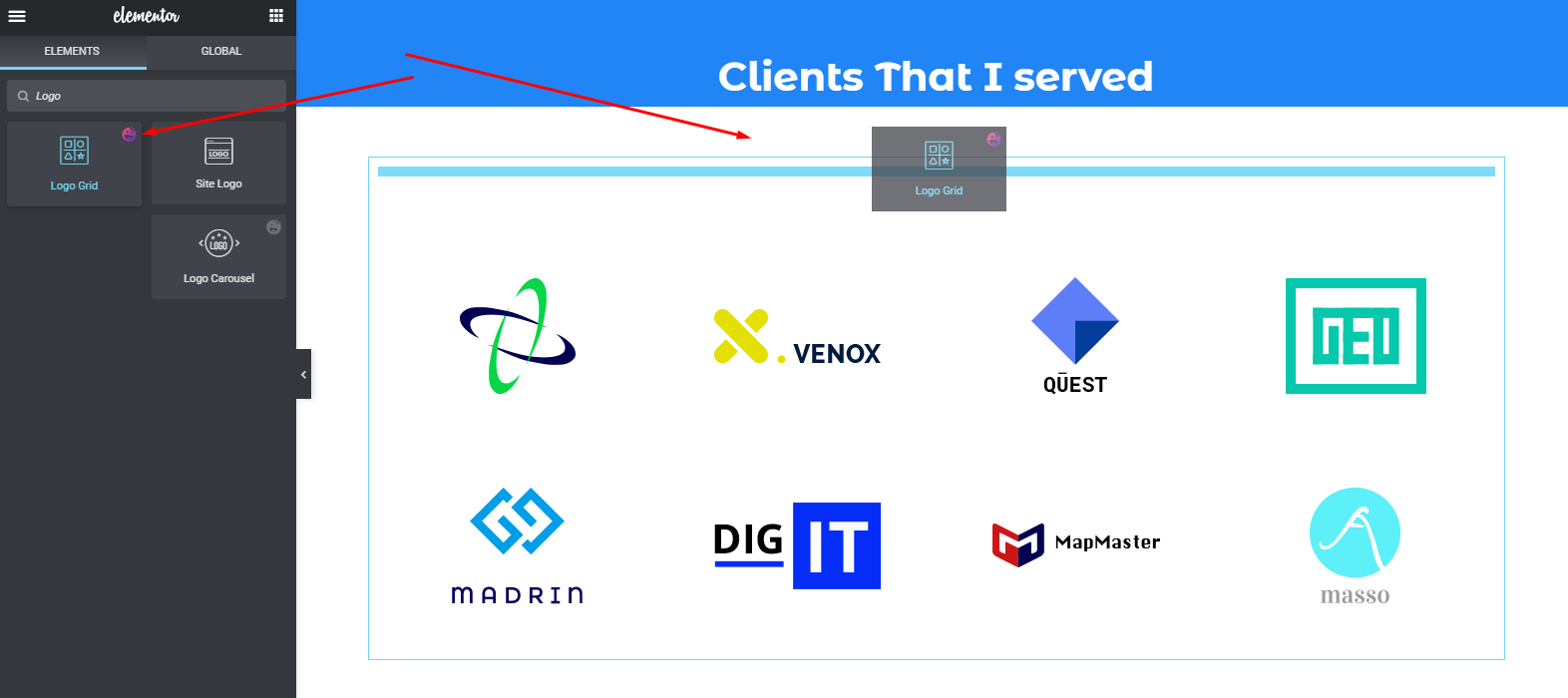
Um diesen Abschnitt zu bearbeiten, fügen wir das Widget " Logo Grid " auf die gleiche Weise hinzu. Dieses Widget hilft Ihnen, die Logos Ihrer persönlichen Kunden als abgeschlossene Projekte zu präsentieren. So erhöht es die Schönheit Ihrer Website.
Um dieses Widget hinzuzufügen, wählen Sie einfach das Widget aus und ziehen Sie es in den markierten Bereich. Das ist es.

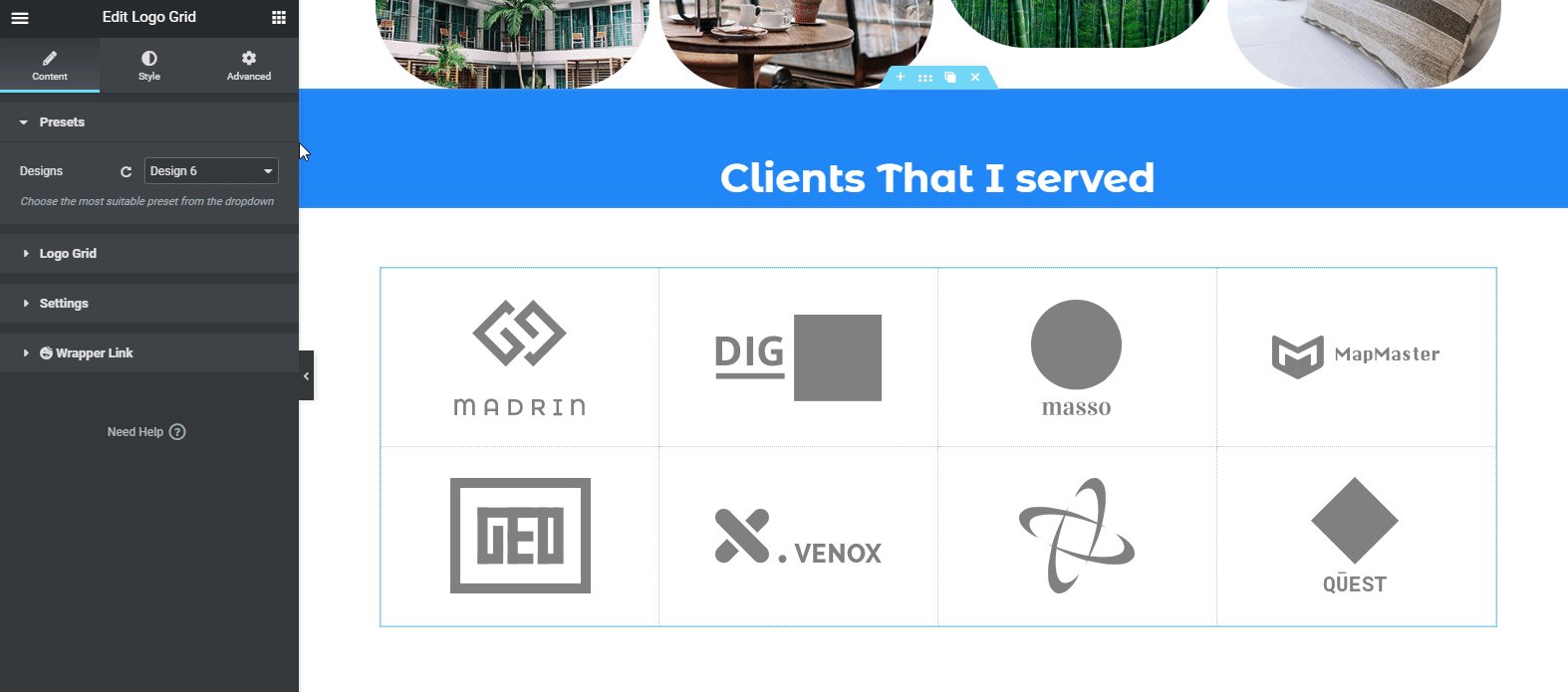
Danach können Sie sehen, dass das Widget fertig ist. Bearbeiten Sie jetzt einfach das Widget entsprechend Ihrem Website-Theme. Hier ist das Beispiel, und Sie können auch die Voreinstellung auf dieses Widget anwenden, um das am besten geeignete Design für Ihre Website zu erhalten.

Wenn Sie es immer noch schwierig finden, können Sie sich unsere Dokumentation des ' Logo Grid' -Widgets von Happy Addons ansehen. Oder sehen Sie sich das folgende Video-Tutorial an.
Anpassen der Fußzeile
Schließlich sind Sie mit Ihrem Website-Design fast fertig. Dieser Abschnitt ist sehr einfach anzupassen. Klicken Sie einfach auf jeden Abschnitt und geben Sie dann die Informationen ein. Das ist es!

Wenn Sie möchten, können Sie jedoch ein anderes Widget von Happy Addons im Fußbereich verwenden, um es attraktiver zu gestalten. Und es ist das Widget "Funktionsliste". Aber es ist ein Pro-Widget von Happy Addons.
Nach der Verwendung sieht es also wie folgt aus.

Sehen Sie sich die Dokumentation zum Widget „Funktionsliste“ an oder sehen Sie sich das folgende Video-Tutorial an, um mehr über dieses Widget zu erfahren.
Endgültige Vorschau der gesamten Website
Nachdem Sie also alle Methoden perfekt angewendet haben, können Sie Ihre endgültige Ausgabe in der Vorschau anzeigen, wie unten zu sehen ist. Und so erstellen Sie gemeinsam eine Website mit Elementor und Happy Addons.

Verwandter Artikel: Ist es ratsam, Happy Addons zusammen mit Elementor zu verwenden?
Weitere HappyAddons-Widgets und -Funktionen, die Sie überprüfen sollten

Nun, in diesem Artikel können Sie bisher etwas Nützliches und Interessantes erfahren. Außerdem haben wir im Tutorial-Teil einige Widgets von Happy Addons gezeigt.
Aber jetzt werden wir in Kürze weitere interessante Widgets und Funktionen von Happy Addons teilen. Und wir wünschen Ihnen viel Spaß beim Ansehen.
Also lasst uns anfangen:
Widgets, die Sie für das Website-Design verwenden können
- Fun Factor Widget: Es ist wie das Elementor Counter Widget. Mit diesem Widget können Sie jedoch alle Ihre zahlenbezogenen Designs anzeigen.
- Beitragsliste: Wenn Sie Ihre wichtigsten oder informativsten Beiträge auf einer beliebigen Webseite präsentieren möchten, können Sie dies mit diesem Widget tun.
- Post-Tab: Mit diesem Widget können Sie Posts in mehreren Tabs anzeigen. Äußerst nützlich, um gruppierte Inhalte oder verwandte Inhalte anzuzeigen.
- News-Ticker: Zeigen Sie Ihre aktuellen Schlagzeilen oder wichtigen Beitragstitel in einer netten Scroll-Weise mit vielen atemberaubenden Stilen an.
- Flip Box (Pro): Wenn Sie Vergleiche mögen, dann hilft Ihnen dieses Widget. Ja, es kann Botschaften auf schöne Weise mit Vorher- und Nachwirkungen übermitteln.
- Polar Area Chart (Pro): Zeigen Sie Ihre Daten auf verschiedene Arten an. Sogar auf eine organisiertere und animiertere Art und Weise.
- Radardiagramm (Pro): Visualisieren Sie Ihre Daten auf unterschiedliche Weise; jeder von ihnen animiert und anpassbar.
- Animierter Text (Pro): Mit diesem Widget können Sie Ihre Website-Slogans oder beliebige Wörter präsentieren. Und dies wird Ihnen helfen, sie animiert anzuzeigen.
Außerdem erhalten Sie mit Happy Elementor Addons eine Reihe nützlicher und einzigartiger Widgets.
Funktionen, die Sie für das Website-Design verwenden können
- Schwebender Effekt: Mit dieser Funktion können Sie mit dieser Funktion atemberaubende Animationen für jedes Elementor-Widget erstellen. Übersetzen, drehen oder skalieren Sie, was Sie wollen.
- Voreingestellt: Zeigen Sie mithilfe unserer voreingestellten Engine in einer Minute jedes Widget in einem separaten Stil aus einer Sammlung vordefinierter Designsammlungen an
- Live Copy: Müde vom Designen? Dann kann Ihnen dieses Widget Erleichterung verschaffen. Ja, Sie können das Kerndesign direkt kopieren und problemlos auf Ihrer Website einfügen.
- Unbegrenzte Verschachtelung: Manchmal ist es sehr schwierig, mehr Dinge mit dem Standard-Elementor-Bereich zu erstellen oder zu tun. In diesem Fall hilft Ihnen diese Funktion, einen unbegrenzten Abschnitt innerhalb des Mutterabschnitts zu erstellen.
- Anzeigebedingung: Diese Funktion hilft Ihnen, Ihre Inhalte in Abhängigkeit von verschiedenen Arten von Bedingungen wie Browser, Betriebssystem, Datumsbereich, Uhrzeit und vielem mehr anzuzeigen
- Grid-Layout: Machen Sie Ihr Design mit dieser Happy Grid-Layout-Funktion pixelgenauer.
Diese herausragenden Funktionen erhalten Sie also mit Happy Addons. Und mit diesen können Sie Elementor mühelos und mühelos stärken.
Verwandter Artikel: Erfahren Sie mehr über die Funktionen von Happy Addons (Free & Pro)
Sind Sie bereit, eine professionelle Website zu erstellen?
Nach einer langen und ausführlichen Diskussion wissen Sie jetzt vielleicht, wie Sie mit Elementor eine Website erstellen. Rechts? Wenn Ihre Antwort ja ist, dann bereiten Sie sich bitte ohne einen einzigen Moment darauf vor, eine Website zu erstellen.
Wie auch immer, wir werden unsere Worte nicht verlängern und immer wieder dasselbe sagen. Vielmehr sagen wir Ihnen, dass Sie zur richtigen Zeit die richtige Initiative ergreifen müssen, indem Sie Elementor & Happy Addons gemeinsam nutzen.
Haben Sie dennoch Verwirrung oder Fragen? Schreiben Sie eine Zeile in den Kommentarbereich unten. Wir werden Sie in Kürze besuchen.
