So erstellen Sie ein WordPress-Blog (Leitfaden 2024)
Veröffentlicht: 2024-05-29Haben Sie jemals darüber nachgedacht, Ihre Leidenschaften, Ideen oder Ihr Fachwissen mit der Welt zu teilen? Das Erstellen eines WordPress-Blogs ist eine großartige Möglichkeit, dies zu tun. Als Anfänger fragen Sie sich vielleicht, wo Sie anfangen sollen. Glücklicherweise ist das Erstellen eines schönen und ansprechenden WordPress-Blogs einfacher als Sie denken, insbesondere mit Divi + Divi AI.
In dieser Schritt-für-Schritt-Anleitung führen wir Sie durch den Prozess der Erstellung eines WordPress-Blogs, von der Auswahl einer Domain über die Erstellung Ihres ersten Blog-Beitrags bis hin zur Gestaltung einer beeindruckenden Blog-Website mit Divi.
Lass uns anfangen.
- 1 Was Sie zum Erstellen eines WordPress-Blogs benötigen
- 2 So erstellen Sie ein WordPress-Blog
- 2.1 Schritt 1: Wählen Sie einen Domainnamen
- 2.2 Schritt 2: Kaufen Sie einen WordPress-Hosting-Plan
- 2.3 Schritt 3: WordPress installieren und konfigurieren
- 2.4 Schritt 4: Installieren Sie das Divi WordPress Theme
- 2.5 Schritt 5: Schreiben Sie Ihren ersten Blog-Beitrag
- 2.6 Schritt 6: Gestalten Sie Ihr Blog mit Divi + Divi AI
- 2.7 Schritt 7: Zusätzliche Plugins hinzufügen und installieren
- 2.8 Schritt 8: Fügen Sie ein Anmeldeformular hinzu
- 2.9 Schritt 9: Monetarisieren Sie Ihr Blog
- 3 Divi + Divi AI machen das Erstellen eines WordPress-Blogs zum Kinderspiel
- 4 häufig gestellte Fragen
Was Sie zum Erstellen eines WordPress-Blogs benötigen
Bevor wir uns mit der Erstellung eines WordPress-Blogs befassen, sollten wir einige wichtige Dinge erwähnen, die Sie für den Einstieg benötigen:
- Domainname: Dies ist die eindeutige Adresse Ihres Blogs im Internet, z. B. yourwebsite.com . Wählen Sie etwas Einprägsames, das für Ihren Inhalt und Ihre Marke relevant ist.
- WordPress-Hosting-Plan: Stellen Sie sich Webhosting als das Zuhause Ihres Blogs im Internet vor. Es speichert alle Dateien Ihrer Website und macht sie für Besucher zugänglich. Es gibt verschiedene Arten von WordPress-Hosting, aber keine Sorge, wir werden diese in einem späteren Schritt besprechen.
- WordPress-Theme: Betrachten Sie dies als das Outfit oder Aussehen Ihrer Website. Es ist das Design, das Besucher sehen, wenn sie auf Ihrer Website landen. WordPress verfügt über Tausende kostenloser Themes im WordPress-Repository und es gibt noch viele weitere zum Kauf über Drittanbieter, wie z. B. Elegant Themes.
- WordPress-Plugins: Plugins fügen Ihrem Blog zusätzliche Features und Funktionen hinzu. Es gibt Plugins für fast alles, was Sie sich vorstellen können, einschließlich Kontaktformulare, soziale Medien, SEO und Sicherheit.
- Tools zur Inhaltserstellung (optional): Zusätzlich zu WordPress-Plugins bevorzugen einige Ersteller möglicherweise die Hilfe anderer Tools. Dazu können KI-Schreibwerkzeuge wie Rytr oder Jasper oder ein KI-Kunstgenerator wie Adobe Firefly oder Jasper Art gehören.
So erstellen Sie ein WordPress-Blog
Nachdem Sie nun besser verstanden haben, was Sie für den Einstieg benötigen, können wir Ihnen die Schritte unternehmen, um Ihnen zu zeigen, wie Sie ein WordPress-Blog erstellen. Von der Auswahl eines Domainnamens bis zur Gestaltung Ihrer Website deckt dieses Tutorial alles ab, was Sie zum Einrichten eines erfolgreichen Blogs tun müssen.
Schritt 1: Wählen Sie einen Domainnamen
Ihr Domainname ist die wichtigste Online-Immobilie Ihres Blogs. Es handelt sich um die Adresse, die die Leute eingeben, um Ihre Inhalte zu finden. Daher ist die Wahl des richtigen Domainnamens wichtig. Ein einprägsamer und einprägsamer Domainname erleichtert es den Leuten, Ihren Blog zu finden und sich daran zu erinnern. Es hilft auch dabei, Ihre Markenidentität zu etablieren und kann sogar eine kleine Rolle bei der Suchmaschinenoptimierung (SEO) spielen. Um Ihnen bei der Auswahl zu helfen, finden Sie hier einige Tipps, die Sie beachten sollten, wenn Sie auf der Suche nach einer neuen Domain sind:
- Halten Sie es kurz und bündig: Versuchen Sie etwas, das Sie sich leicht merken und eingeben können
- Verwenden Sie relevante Schlüsselwörter: Fügen Sie Wörter ein, die die Nische oder das Thema Ihres Blogs widerspiegeln
- Bleiben Sie bei der Marke: Erwägen Sie die Verwendung des Namens Ihres Blogs oder einer Variation davon
- Überprüfen Sie die Verfügbarkeit: Verwenden Sie einen Domainnamen-Registrar wie Namecheap, um zu sehen, ob Ihr gewünschter Name verfügbar ist

Namecheap ist einer der bekanntesten Namen im Domain-Registrar-Geschäft. Tatsächlich bietet es einen der einfachsten und kostengünstigsten Wege zur Registrierung eines neuen Domainnamens. Sie bieten wettbewerbsfähige Preise, wobei die meisten Domains im ersten Jahr weniger als 10 US-Dollar kosten. Sie sind außerdem einer der wenigen Domainnamen-Registrare, die kostenlosen Whois-Datenschutz anbieten, der Ihre persönlichen Kontaktinformationen vor der Öffentlichkeit verbirgt. Namecheap bietet auch eine große Auswahl an Top-Level-Domains (TLDs). Neben der herkömmlichen .com-Erweiterung finden Sie auch spezifischere Erweiterungen wie .blog oder standortbasierte Optionen wie .co.uk. Es ist jedoch wichtig, eine Domainnamenerweiterung zu wählen, die gut für die Suchmaschinenoptimierung ist, damit Ihre Website bessere Chancen auf eine bessere Leistung auf den Suchmaschinen-Ranking-Seiten (SERPs) hat.
Holen Sie sich Namecheap
Schritt 2: Kaufen Sie einen WordPress-Hosting-Plan
Stellen Sie sich Ihren Domainnamen als eingängige Adresse Ihres Blogs vor, aber Sie brauchen auch einen Ort, an dem Sie Ihr Haus bauen können. Hier kommt WordPress-Hosting ins Spiel. Ein WordPress-Hosting-Plan stellt den Speicherplatz und die Ressourcen bereit, die Sie benötigen, damit Ihr Blog im Internet läuft. Hier ist eine Aufschlüsselung dessen, was Sie bei der Auswahl eines WordPress-Hosting-Anbieters beachten sollten:
- Shared Hosting im Vergleich zu anderen Optionen: Die häufigste und kostengünstigste Option, insbesondere für Anfänger, ist Shared Hosting. Beim Shared Hosting teilt sich Ihre Website den Speicherplatz mit anderen Websites, was für den Anfang völlig in Ordnung ist. Es gibt auch Virtual Private Server (VPS) und dedizierte Hosting-Pläne, die mehr Leistung und Kontrolle bieten, aber mit höheren Kosten verbunden sind und sich besser für Websites mit hohem Datenverkehr eignen.
- Funktionen: Suchen Sie nach einem Hosting-Plan, der speziell für WordPress entwickelte Funktionen enthält. Dazu können Ein-Klick-Installationen, automatische Updates und Kompatibilität mit beliebten WordPress-Plugins gehören. Diese Art des Hostings wird als verwaltetes WordPress-Hosting bezeichnet und stellt für die meisten Benutzer die beste Option für WordPress dar
- Speicher und Bandbreite: Der Speicherplatz bestimmt, wie viele Inhalte Sie auf Ihrer Website speichern können, während die Bandbreite beeinflusst, wie viel Datenverkehr Ihr Blog verarbeiten kann. Für einen neuen Blog benötigen Sie nicht viel Speicherplatz oder Bandbreite, sondern wählen einen Anbieter, der Raum für Wachstum bietet
- Betriebszeit und Zuverlässigkeit: Dies bezieht sich darauf, wie oft Ihre Website für Besucher zugänglich ist. Suchen Sie nach einem Hosting-Anbieter mit einer hohen Verfügbarkeitsgarantie (idealerweise 99,9 % oder höher), um sicherzustellen, dass Ihr Blog immer verfügbar ist
- Kundensupport: Ein zuverlässiger Kundensupport ist von entscheidender Bedeutung, falls Sie technische Probleme mit Ihrem Hosting haben. Wählen Sie einen Anbieter, der für sein reaktionsschnelles und hilfsbereites Support-Personal bekannt ist
SiteGround ist die klare Wahl für optimiertes WordPress-Hosting

Wenn Sie nach dem besten WordPress-Host suchen, der sowohl schnell als auch voller Funktionen ist, ist SiteGround die klare Wahl. Es bietet optimiertes WordPress-Hosting, was bedeutet, dass sein Server und seine Konfiguration speziell für das Hosten von WordPress-Websites ausgelegt sind. Es ist weithin für seine hervorragenden Tools zur Serverleistung und Geschwindigkeitsoptimierung bekannt, wie zum Beispiel das SG Optimizer-Plugin. SiteGround bietet außerdem alles, was ein WordPress-Benutzer möchte oder braucht, einschließlich Ein-Klick-WordPress-Installationen, automatischen Updates und vielen kostenlosen Extras.
Jeder SiteGround-Plan umfasst mindestens 10 GB Speicherplatz, 10.000 monatliche Website-Besucher, nicht gemessenen Datenverkehr sowie eine kostenlose Domain, ein SSL-Zertifikat, Website-Migrationen, ein Content Delivery Network (CDN) und kostenlose E-Mails ab 2,99 $ pro Monat . Wenn Sie einen robusteren Plan benötigen, können Sie mit SiteGround Ihren Hosting-Plan ganz einfach und ohne Ausfallzeiten aktualisieren. So stellen Sie sicher, dass Sie damit umgehen können, wenn die Fangemeinde Ihrer Website wächst.
Holen Sie sich SiteGround
Schritt 3: WordPress installieren und konfigurieren
Abhängig vom gewählten Hosting-Anbieter kann die Installation und Konfiguration von WordPress einfach sein. Wenn Sie sich für SiteGround entscheiden, übernimmt SiteGround die ganze harte Arbeit der Installation von WordPress für Sie. Wenn Sie sich für einen anderen Anbieter entscheiden, müssen Sie möglicherweise Maßnahmen ergreifen, um diesen selbst zu installieren. Wenn dies Ihr spezielles Szenario ist, haben wir in unserem Blog eine umfassende Anleitung zur Installation von WordPress, die Ihnen den Einstieg erleichtert.
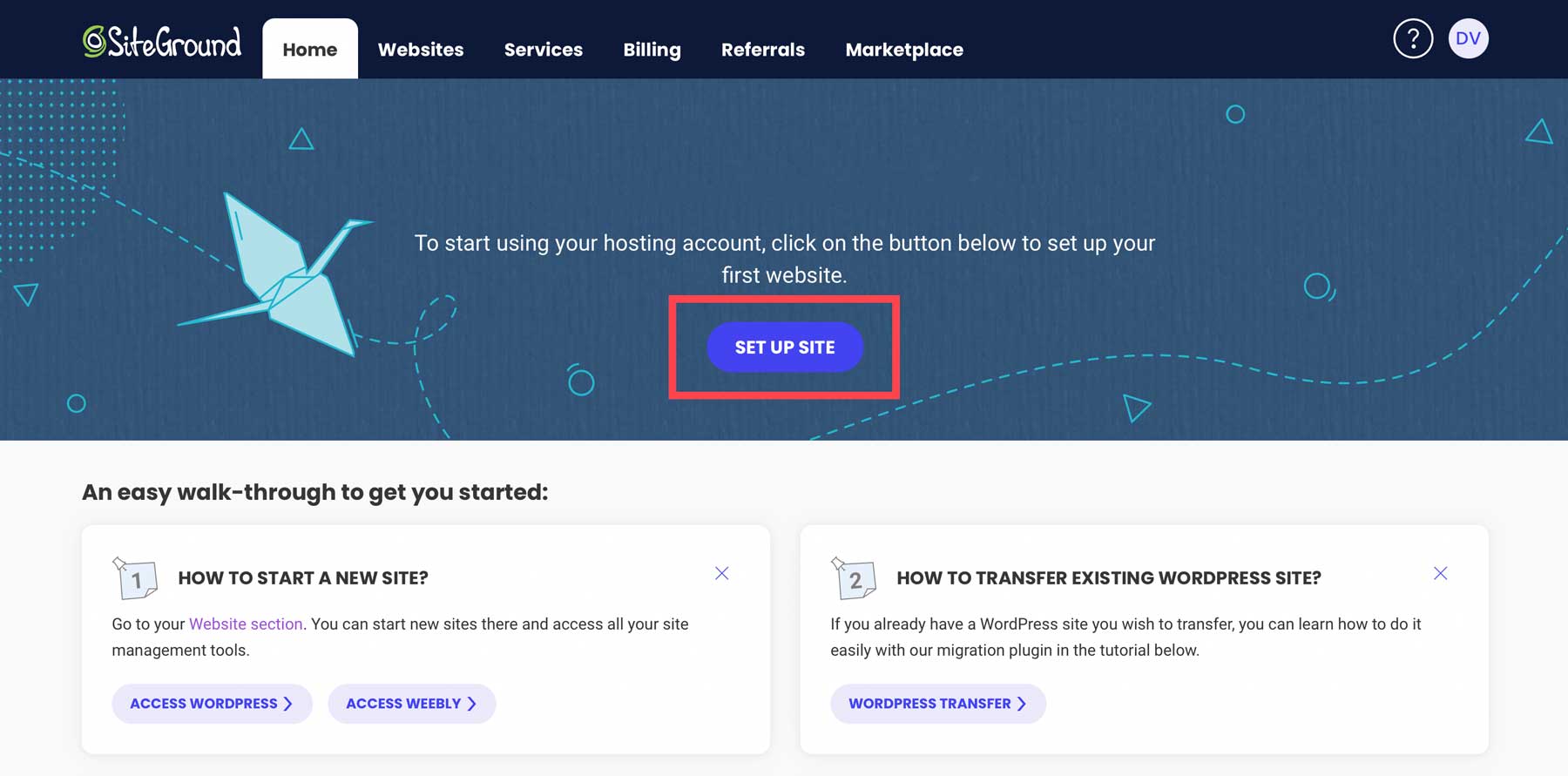
In diesem Tutorial führen wir Sie durch die Schritte zur Installation von WordPress auf einem SiteGround-Hostingplan. Melden Sie sich nach der Anmeldung bei Ihrem Konto an und klicken Sie auf die Schaltfläche „Site einrichten“ .

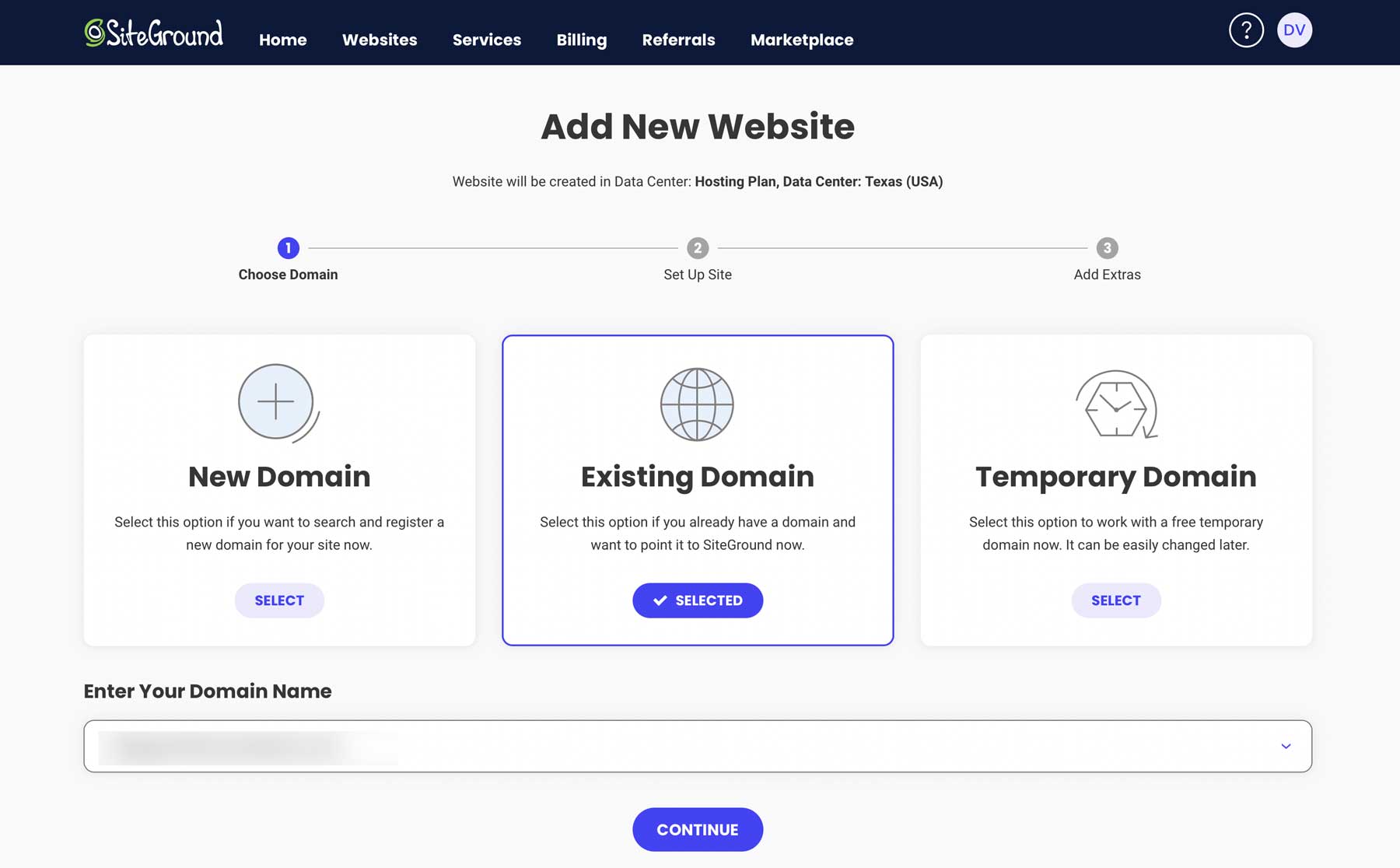
Der nächste Bildschirm bietet drei Optionen, einschließlich der Einrichtung Ihrer Website auf einer neuen Domain, einer vorhandenen Domain oder einer temporären Domain. Wenn Sie eine Domain von Namecheap oder einem anderen Domain-Registrar erworben haben, wählen Sie „Vorhandene Domain“ aus. Andernfalls ist es eine gute Idee, Ihre neue WordPress-Installation auf einer temporären Domain einzurichten. Auf diese Weise können Sie an Ihrer Website arbeiten, ohne befürchten zu müssen, dass jemand einen Blick darauf wirft, bevor Sie bereit sind.

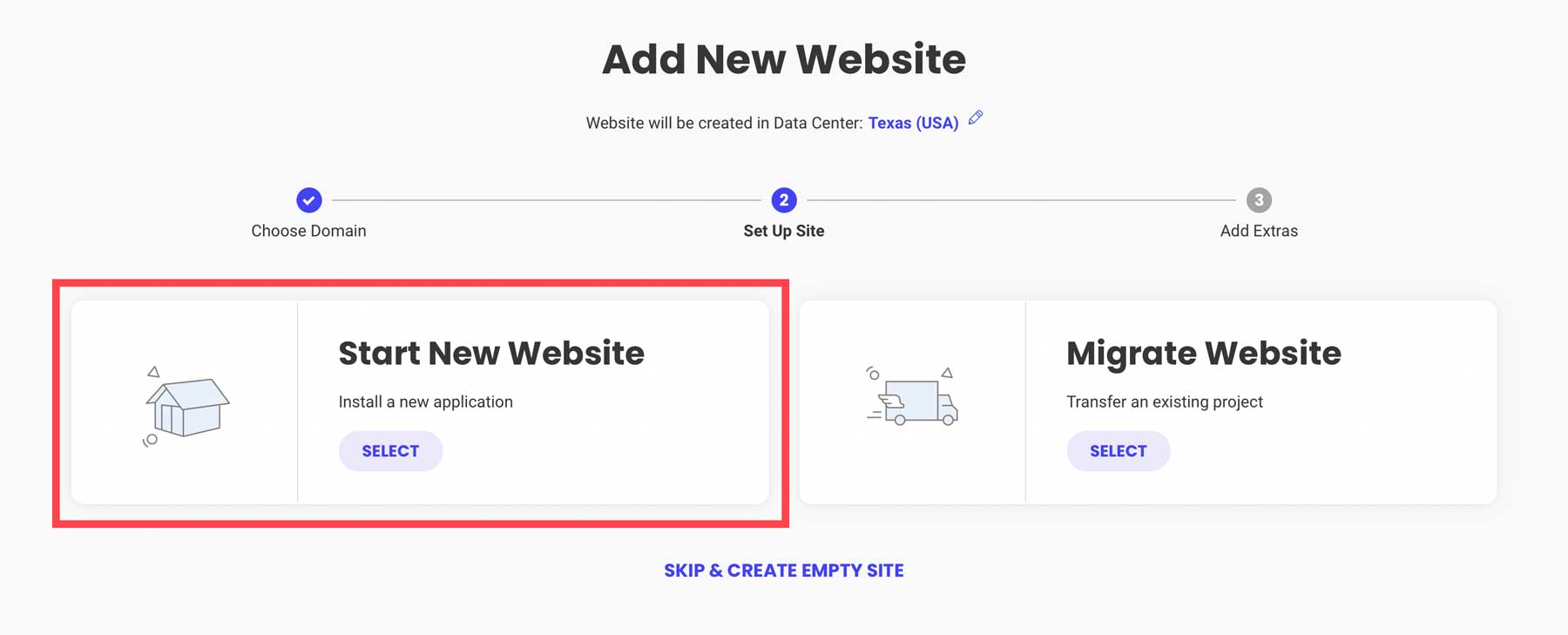
Wählen Sie im nächsten Bildschirm „Neue Website starten“ .

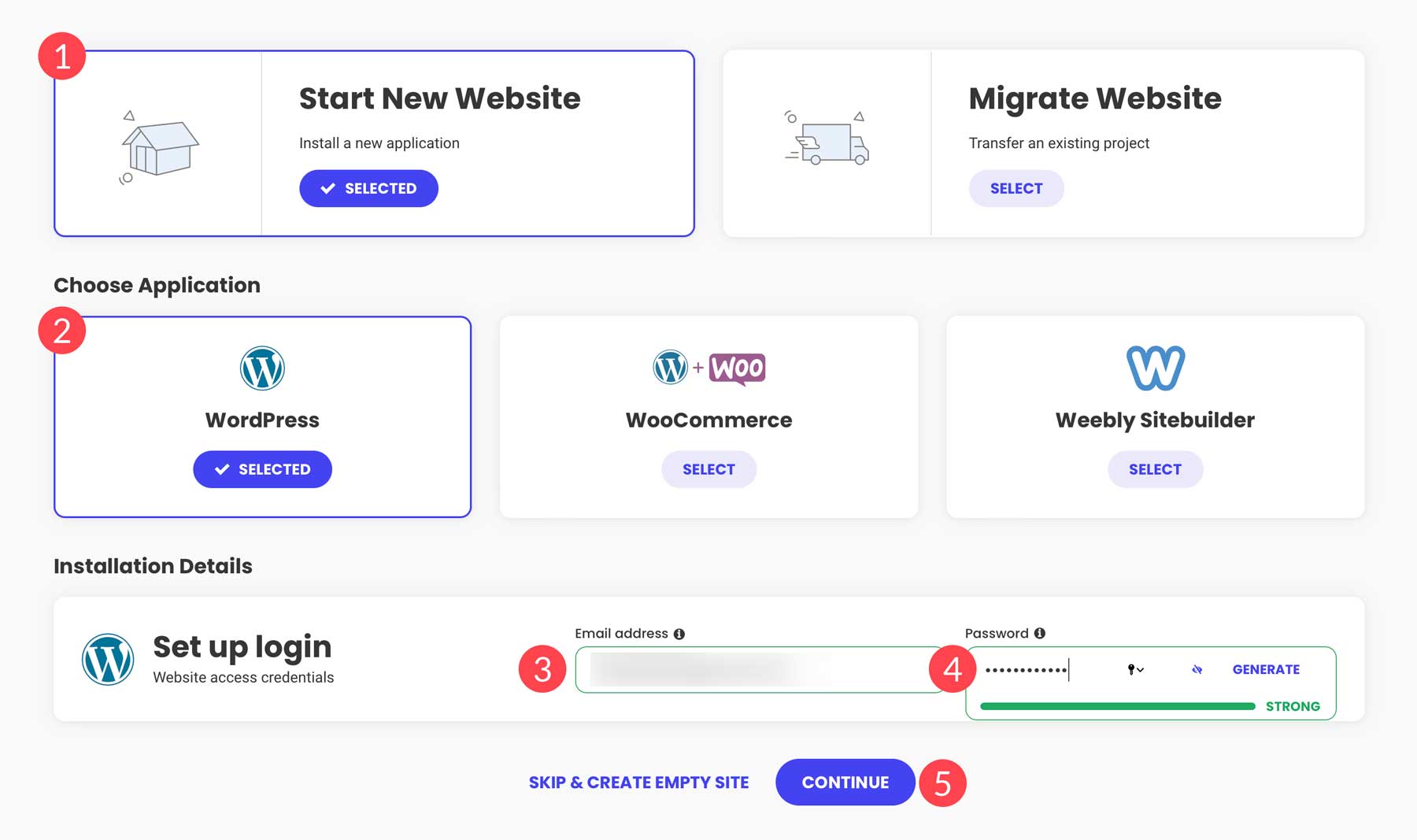
Wählen Sie als Nächstes WordPress aus, geben Sie eine E-Mail-Adresse ein und erstellen Sie ein Passwort. Dies sind Ihre Anmeldedaten für WordPress. Wenn Sie fertig sind, klicken Sie auf „Weiter“ .

SiteGround beginnt mit der Einrichtung Ihrer WordPress-Website, der Installation der Plugin-Suite und der Leistungsoptimierung Ihrer Installation. Der Vorgang dauert normalerweise einige Minuten, sodass Sie mit der Konfiguration der WordPress-Einstellungen beginnen können.
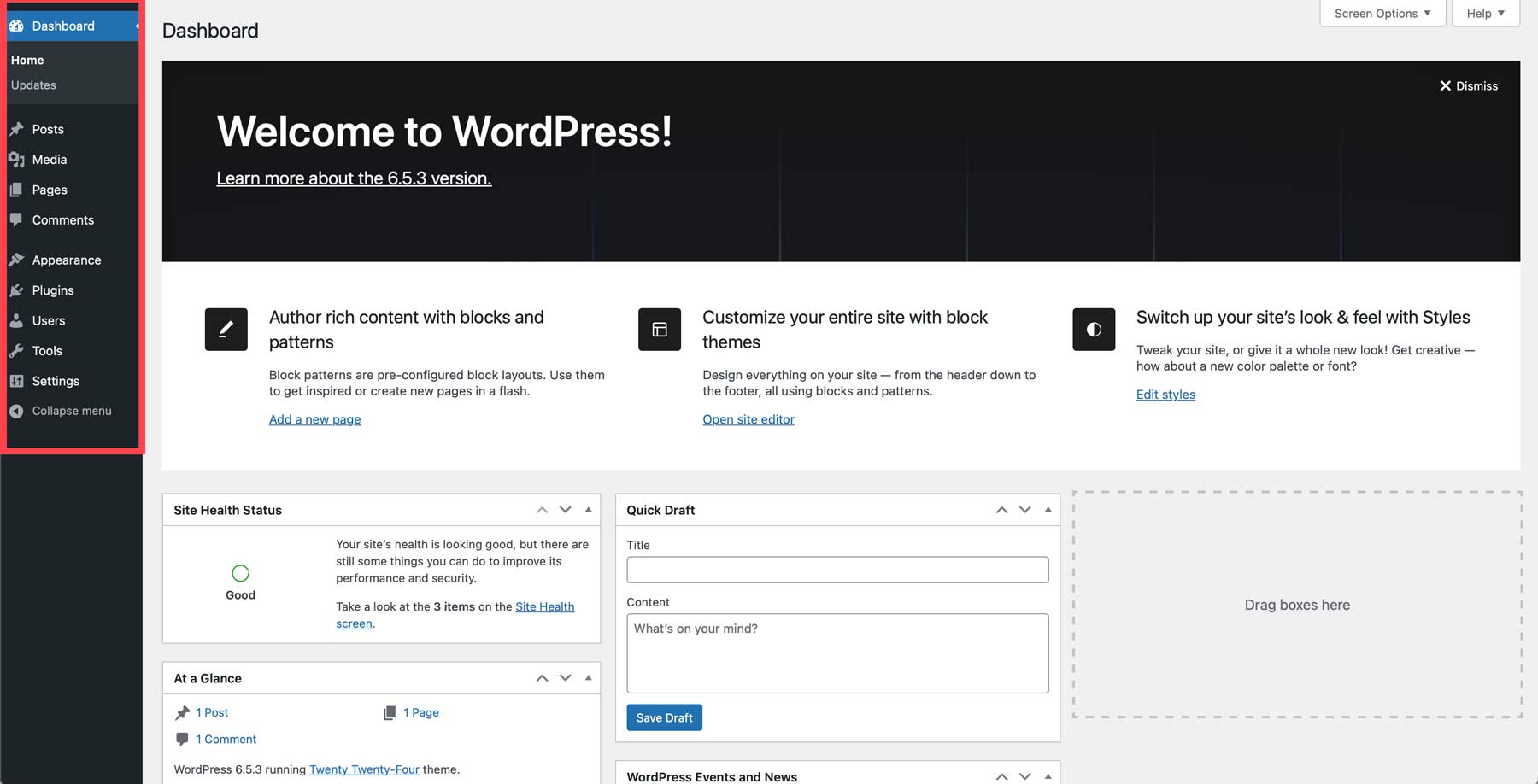
Das WordPress-Dashboard: Ein kurzer Überblick
Wenn Sie sich zum ersten Mal bei WordPress anmelden, müssen Sie ein wenig lernen. Alle WordPress-Tools befinden sich auf der linken Seite des Bildschirms in der Symbolleiste.

Wir werden hier nicht alle Einstellungen durchgehen; Stattdessen stellen wir einige hilfreiche Artikel zur Verfügung, die Ihnen helfen, die Navigation im Dashboard zu verstehen:
- Beiträge: Ähnlich wie bei Seiten füllen Sie Ihren Blog mit Beiträgen mit Inhalten. Egal, ob Sie einen Artikel über die Aufzucht von Kätzchen schreiben oder ein neues Rezept kochen möchten, Beiträge sind die Bausteine für WordPress-Inhalte
- Medien: Hier werden alle Ihre Dokumente, Bilder und Videos gespeichert. Sie können Dateien in der Medienbibliothek hochladen, bearbeiten oder löschen.
- Seiten: Diese enthalten den gesamten statischen Inhalt Ihres Blogs. Denken Sie an eine Startseite, eine About-Seite oder eine Blog-Seite. Seiten können zum Erstellen von Zielseiten für die Schaltung von Google-Anzeigen, neuen Projekten und mehr verwendet werden.
- Kommentare: Interagieren Sie mit den Besuchern Ihrer Website über das integrierte Kommentarsystem von WordPress.
- Erscheinungsbild: Installieren Sie neue Themes, bearbeiten Sie Vorlagen (vollständige Site-Bearbeitung) und mehr
- Plugins: Installieren, deaktivieren oder löschen Sie Plugins, bei denen es sich um WordPress-Erweiterungen handelt, die Ihrer Website zusätzliche Funktionen hinzufügen
- Benutzer : Fügen Sie neue Benutzer hinzu, bearbeiten Sie Berechtigungen, weisen Sie Benutzerrollen zu und bearbeiten Sie deren Profile
- Tools: Importieren oder exportieren Sie XML-Dateien zum Verschieben von Inhalten zwischen WordPress-Sites, erhalten Sie einen Einblick in den Zustand Ihrer Website und bearbeiten Sie Theme- und Plugin-Dateien
- Einstellungen: Weisen Sie eine Startseite zu, verwalten Sie Permalinks, verwalten Sie Kommentar- und Medieneinstellungen und konfigurieren Sie Datenschutzeinstellungen
Schritt 4: Installieren Sie das Divi WordPress-Theme

Mit einem grundlegenden Verständnis der WordPress-Einstellungen können Sie mit dem nächsten Schritt fortfahren, nämlich der Installation eines WordPress-Themes. Für dieses Tutorial verwenden wir Divi von Elegant Themes. Divi ist eines der beliebtesten WordPress-Themes weltweit, und das aus gutem Grund. Divi ist vollgepackt mit Funktionen, wie zum Beispiel einem Visual Builder per Drag-and-Drop, mit dem Sie schöne Websites im Frontend ohne Programmieraufwand erstellen können. Es bietet außerdem über 200 Designmodule zum Erstellen Ihres Blogs, darunter ein Blogmodul, eine Bildergalerie, ein Akkordeon, ein E-Mail-Anmeldeformular und mehr.
Es gibt auch den Theme Builder, mit dem Sie benutzerdefinierte Vorlagen für verschiedene Teile Ihrer Website erstellen können. Dazu gehören Seitenvorlagen (wie Blogbeiträge oder Produktseiten), Kopf- und Fußzeilenvorlagen sowie Archivseitenlayouts. Sie können sogar globale Farbpaletten, Stile und Elemente erstellen, die für Ihre gesamte Website gelten. Auf diese Weise müssen Sie nicht auf jeder einzelnen Seite Ihrer Website ein Designelement ändern.
Divi bietet außerdem zahlreiche Möglichkeiten, Ihren Arbeitsablauf zu optimieren. Sie können mehrere Designelemente gleichzeitig auswählen und bearbeiten, Tastaturkürzel verwenden, Stile zwischen verschiedenen Elementen kopieren und einfügen oder einfach Farben, Schriftarten und andere Einstellungen suchen und ersetzen.

Aber die vielleicht beste Funktion von Divi ist Divi AI, ein integrierter Designassistent, der dank künstlicher Intelligenz (KI) ansprechende, markenbezogene Texte erstellen, lebensechte Bilder generieren, Code schreiben und vollständige Webseiten erstellen kann. Wir führen Sie durch die Schritte, mit denen Sie Divi AI verwenden, um Ihren ersten Blog-Beitrag zu schreiben und Ihr Blog in den nächsten Schritten zu gestalten. Wenn Sie jedoch mehr darüber erfahren möchten, was Divi AI alles kann, schauen Sie sich unsere ausführliche Anleitung an -to: So verwenden Sie Divi AI: Alles, was Sie wissen müssen.
Holen Sie sich Divi
Kaufen Sie ein Divi-Abonnement
Falls Sie dies noch nicht getan haben, müssen Sie sich für ein Elegant Themes-Abonnement anmelden, um Divi nutzen zu können. Dank der Möglichkeit, unbegrenzt viele WordPress-Sites zu erstellen, entweder von Grund auf, über ein vorgefertigtes Layout oder durch die Generierung von Webseiten mit Divi AI, sind die Kosten viel günstiger als bei der Konkurrenz. Wer bereits Mitglied bei Elegant Themes ist, muss sich bei jährlicher Zahlung nur für etwas mehr als 16 US-Dollar pro Monat bei Divi AI anmelden. Für dieses Tutorial gehen wir davon aus, dass Sie der Divi-Community beitreten möchten und sich für einen Plan anmelden müssen.
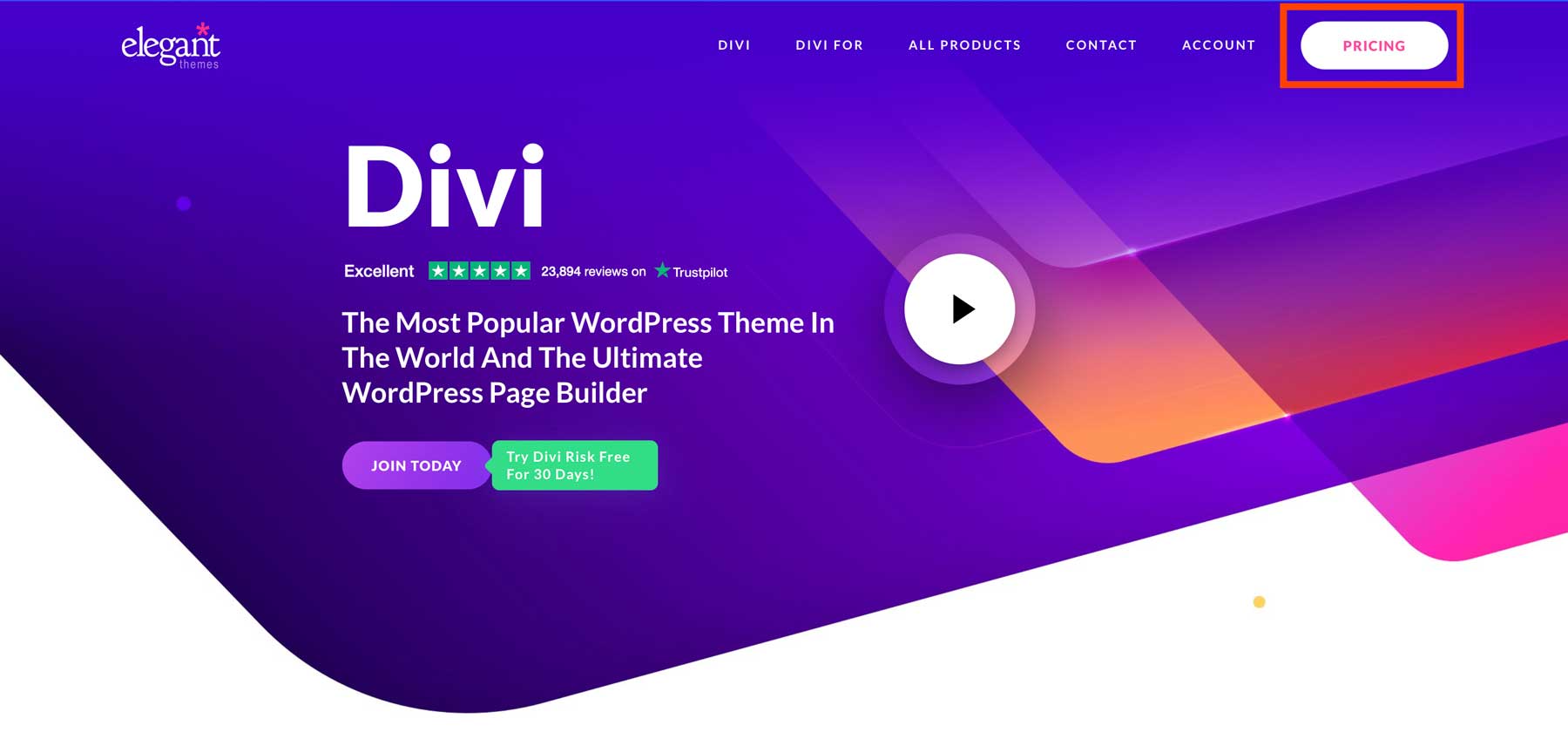
Navigieren Sie zunächst auf der Website von Elegant Themes und klicken Sie auf die Schaltfläche „Preise“ .

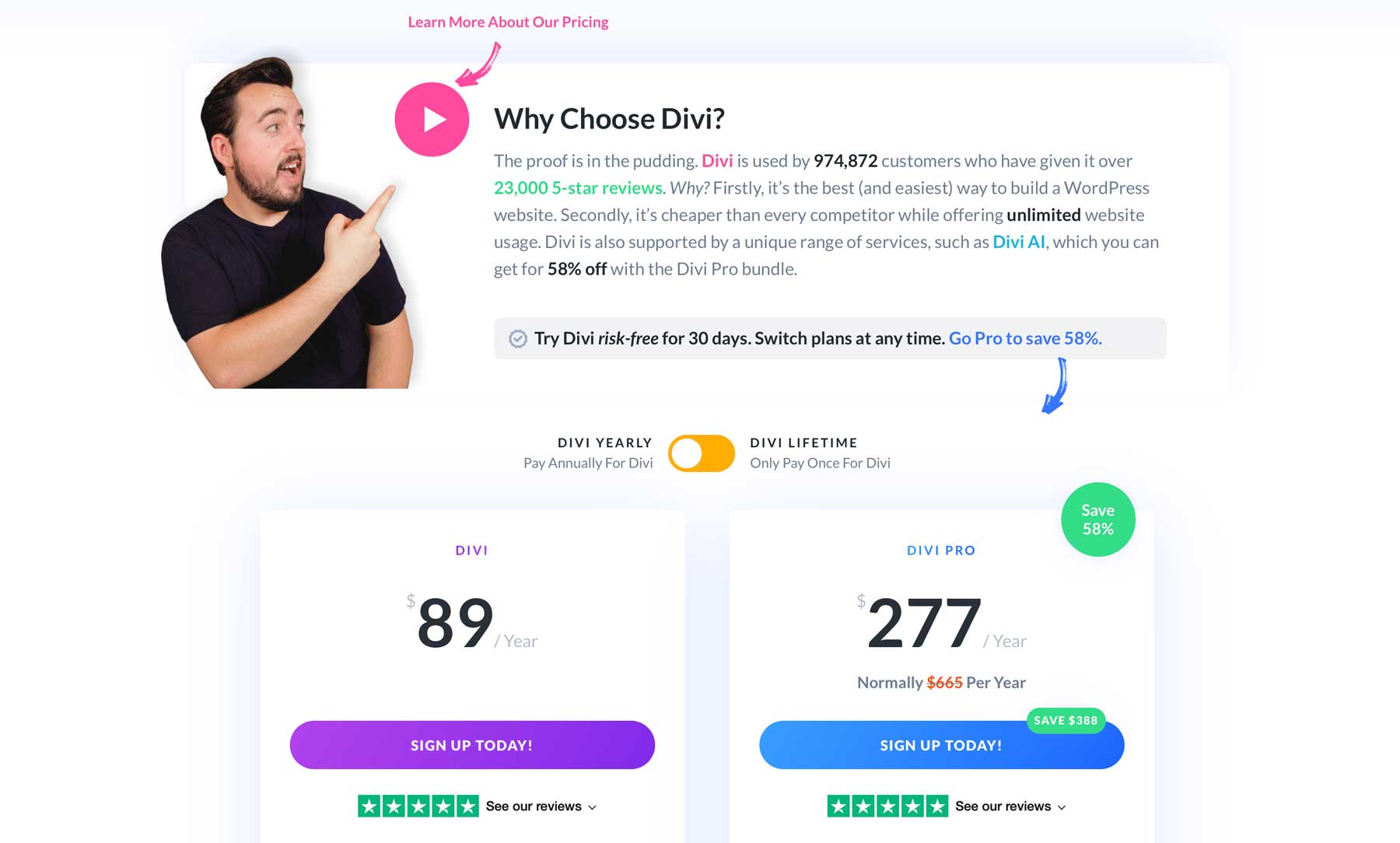
Wählen Sie als Nächstes Ihren Plan aus. Sie können das eigenständige Theme für 89 US-Dollar (jährlich) erwerben oder sich für 277 US-Dollar pro Jahr für den Divi Pro-Plan entscheiden, der alles enthält, was Divi zu bieten hat. Divi Pro beinhaltet Divi Cloud, das wie Dropbox funktioniert. Sie können Module, Abschnitte oder vollständige Layouts in der Cloud speichern und sie auf jeder Divi-Website verwenden, die Sie besitzen. Es umfasst auch Divi AI und Divi Teams, die es Benutzern ermöglichen, mit Kollegen oder Kunden zusammenzuarbeiten. Sie können für jeden Benutzer Berechtigungen einrichten und ihm nur Zugriff auf die Produkte gewähren, die er verwenden wird. Divi Teams stellt jedem Benutzer ein eigenes Konto zur Verfügung, in dem er API-Schlüssel generieren, Divi herunterladen, den Support kontaktieren und seine eigenen Divi Cloud-Bibliotheken verwalten kann. Schließlich erhalten Sie mit Divi Pro Zugang zu Divi VIP, das innerhalb von 30 Minuten nach Eröffnung eines Tickets Support rund um die Uhr garantiert.

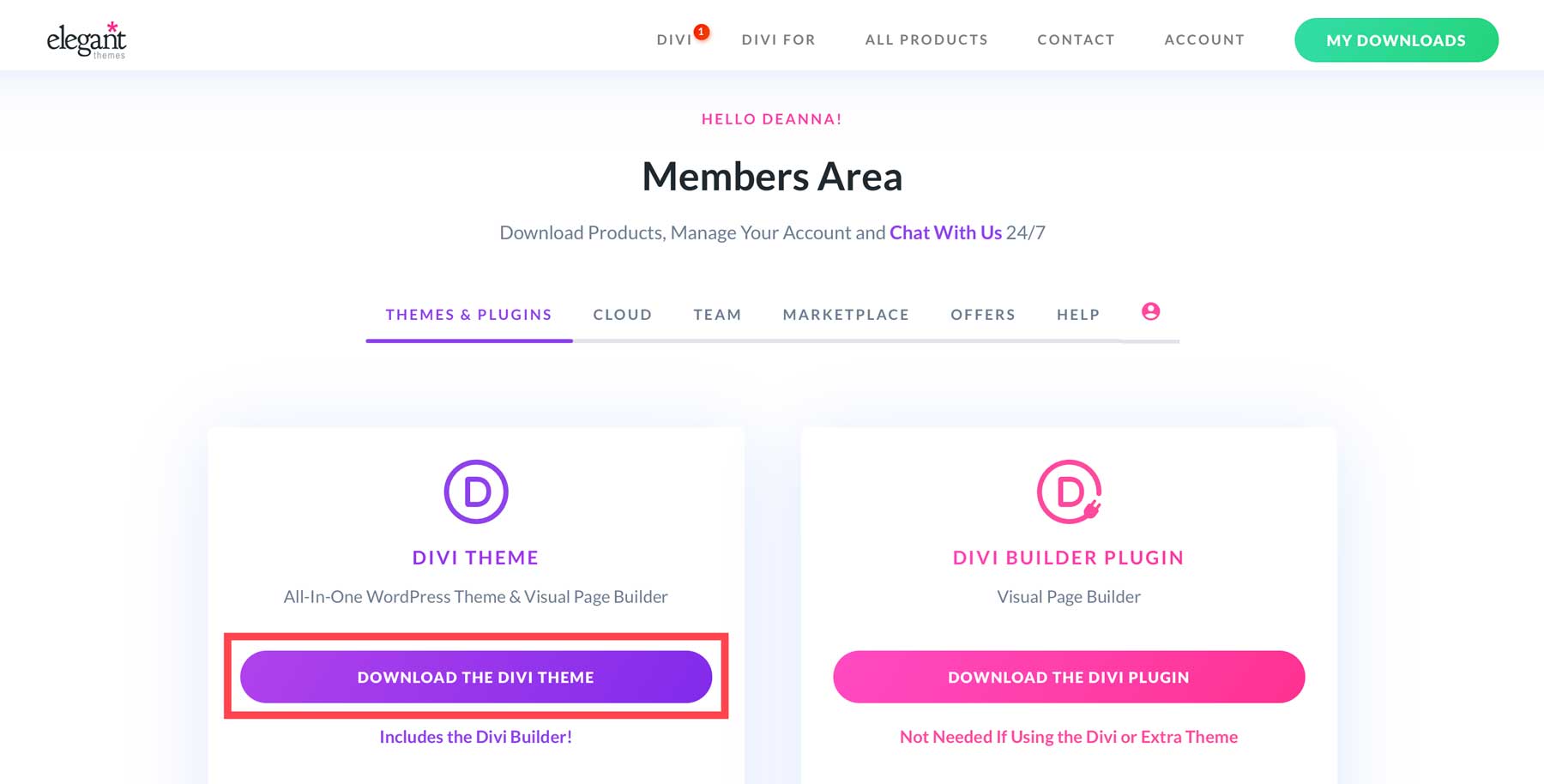
Nach dem Kauf eines Plans werden Sie zum Mitgliederbereich von Elegant Themes weitergeleitet, wo Sie das Divi-Theme herunterladen können.

Generieren Sie einen API-Schlüssel
Bevor wir unseren ersten Beitrag schreiben, müssen wir einen eindeutigen API-Schlüssel für unsere WordPress-Website erstellen. Ein API-Schlüssel stellt sicher, dass das Kern-Framework von Divi regelmäßig aktualisiert wird und gewährt Zugriff auf neue Funktionen, sobald diese verfügbar sind, sowie auf alle zusätzlichen Elegant Themes-Produkte, die Sie kaufen.
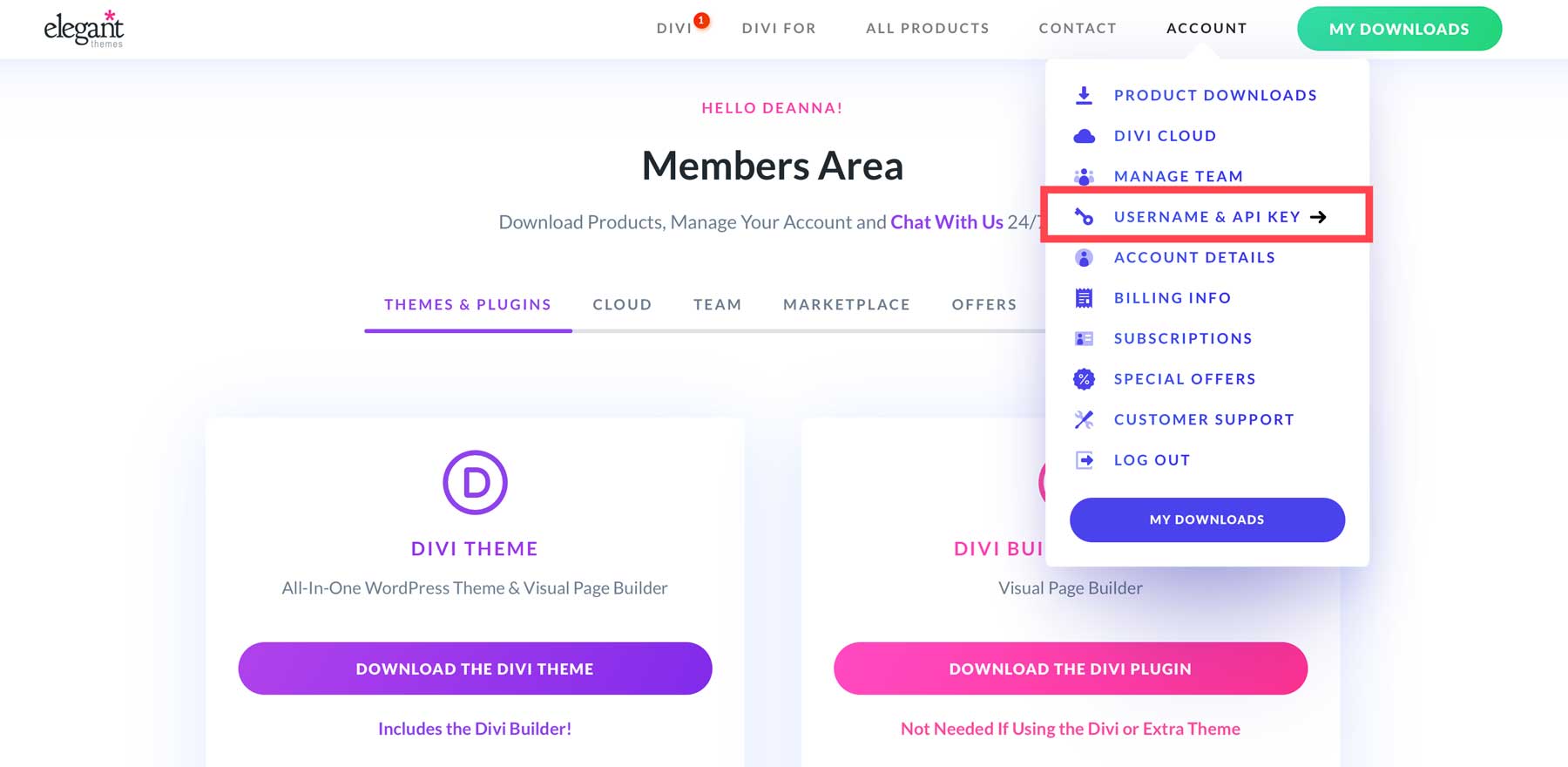
Um eine neue API zu generieren, gehen Sie zur Registerkarte „Konto“ und klicken Sie auf „Benutzername und API-Schlüssel“ .

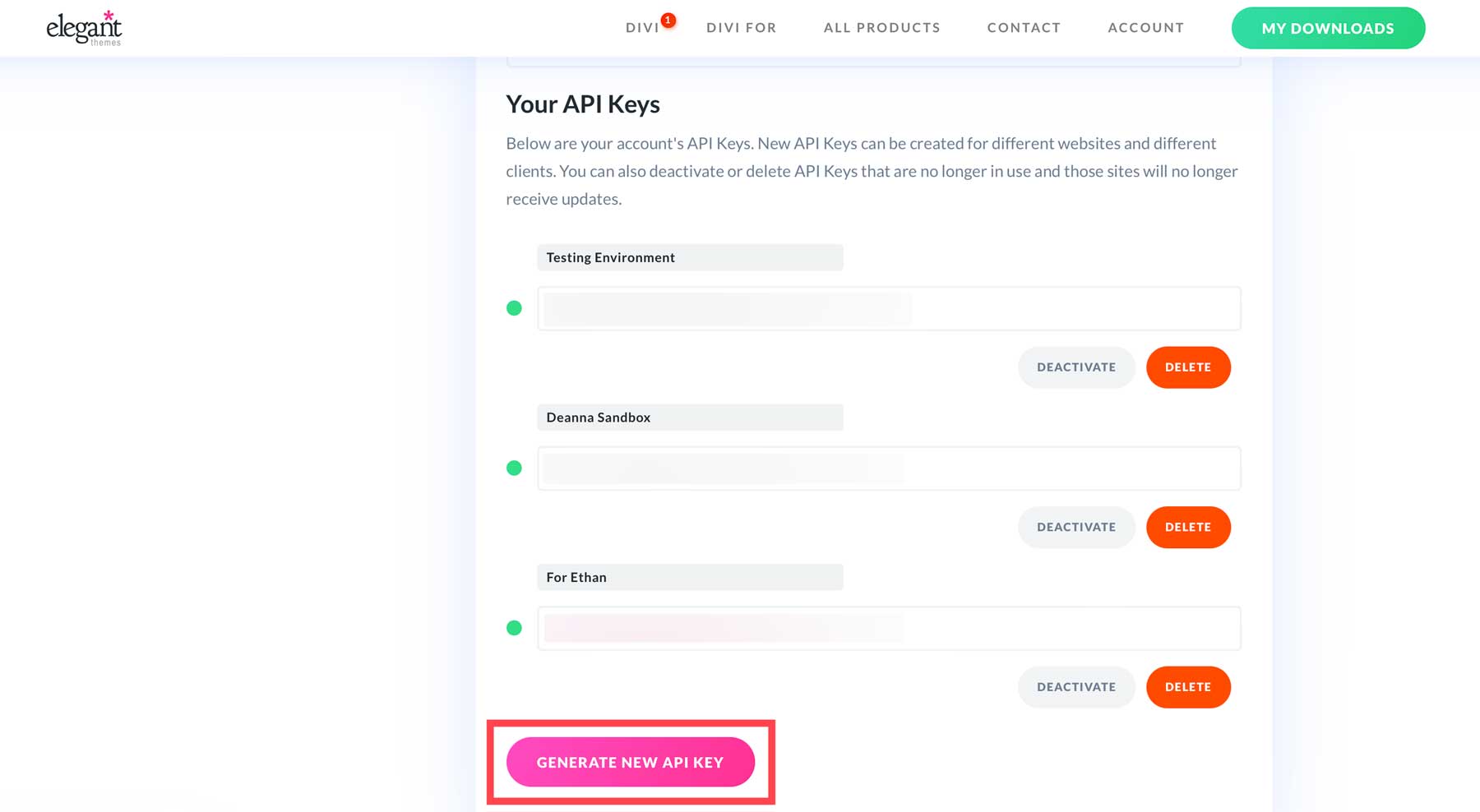
Scrollen Sie auf der Seite nach unten, bis Sie die Schaltfläche „Neuen API-Schlüssel generieren“ sehen.

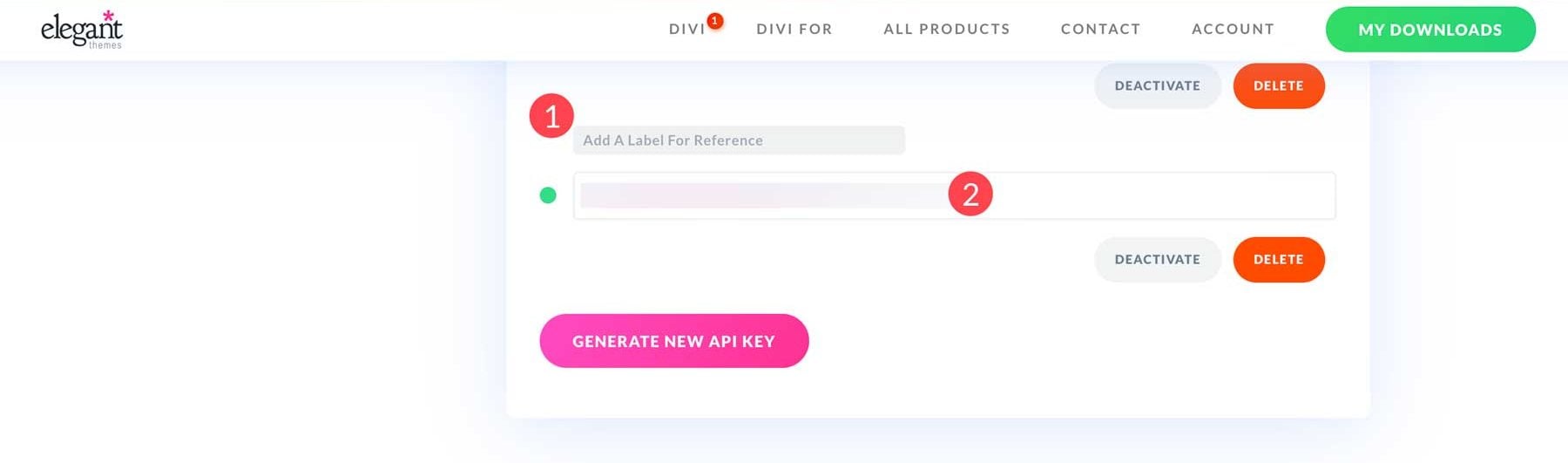
Geben Sie Ihrer neuen API eine Bezeichnung und bewegen Sie dann den Mauszeiger über das Feld, um den Schlüssel zu kopieren. Kopieren Sie unbedingt auch Ihren Benutzernamen und bewahren Sie ihn an einem sicheren Ort auf, da Sie ihn im nächsten Schritt benötigen.

Installieren Sie das Divi-Theme
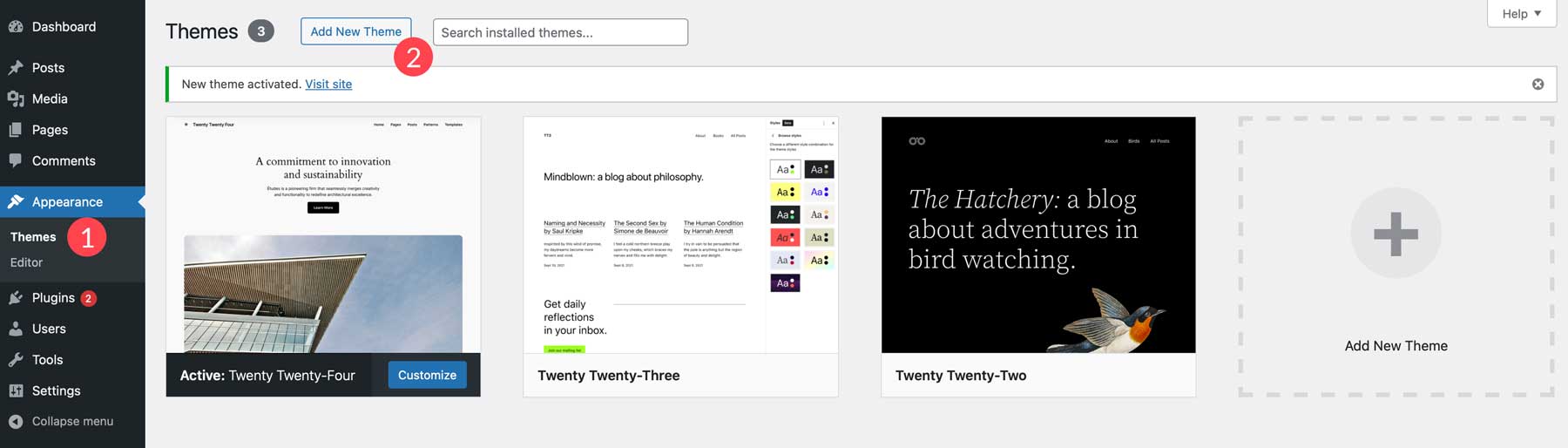
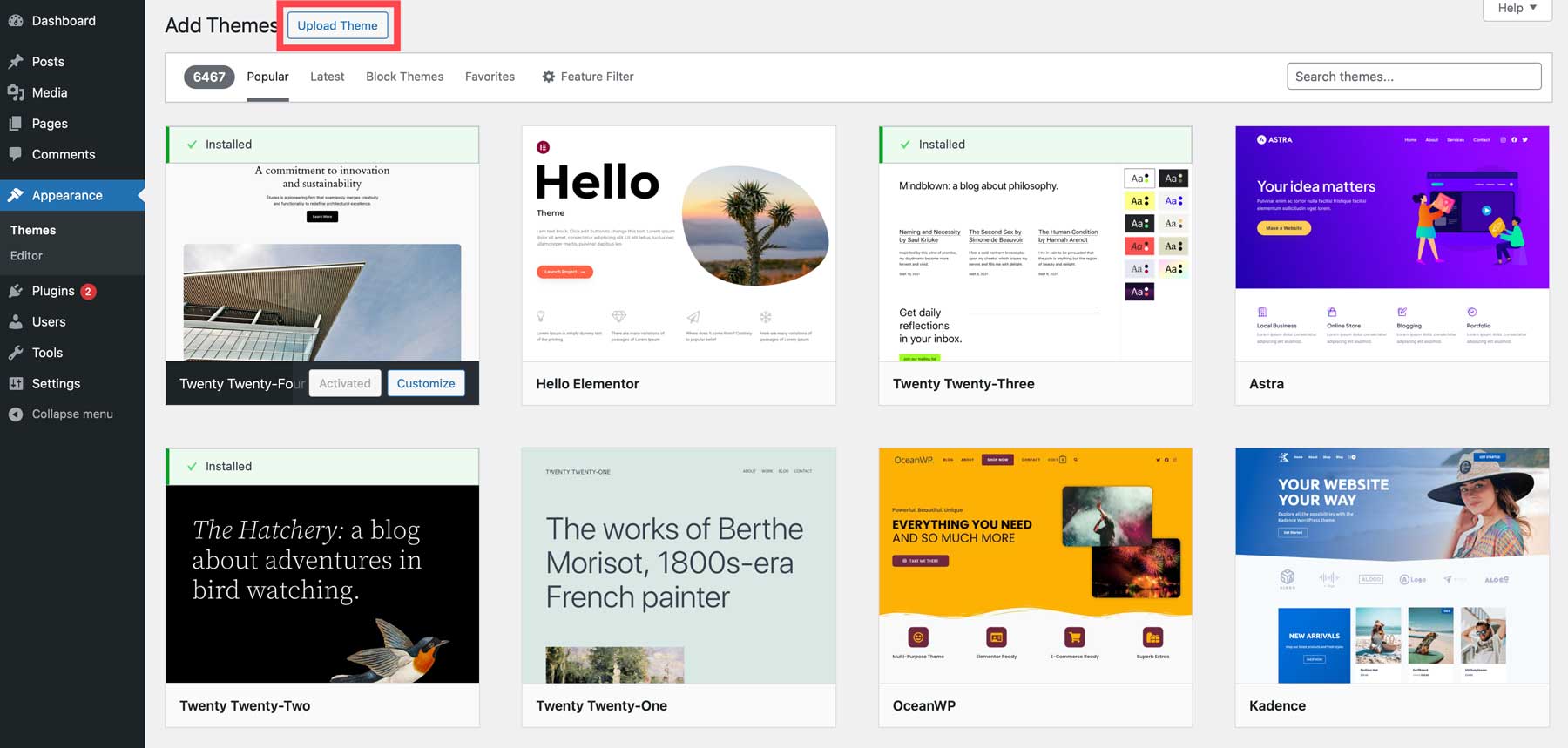
Nachdem Divi heruntergeladen und Ihr API-Schlüssel erstellt wurde, können wir ihn jetzt auf unserem WordPress-Blog installieren. Navigieren Sie dazu zum Admin-Dashboard in WordPress und klicken Sie auf „Darstellung“ > „Themen“ > „Neues Thema hinzufügen“ .

Klicken Sie auf die Schaltfläche „Thema hochladen“ , um Divi hinzuzufügen.

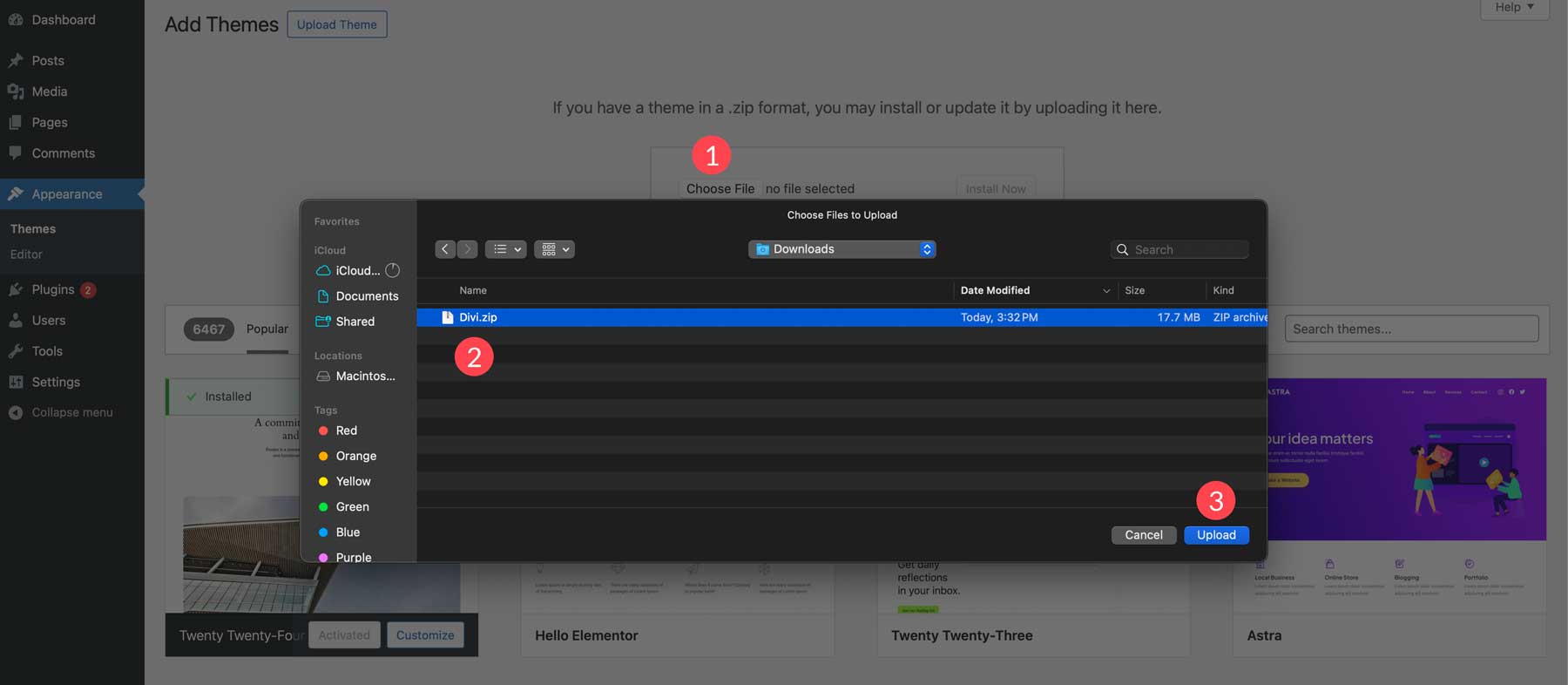
Klicken Sie auf „Datei auswählen“ , suchen Sie das Divi-Design auf Ihrem Computer, wählen Sie es aus und klicken Sie auf die Schaltfläche „Hochladen“ , um Divi zu WordPress hinzuzufügen.

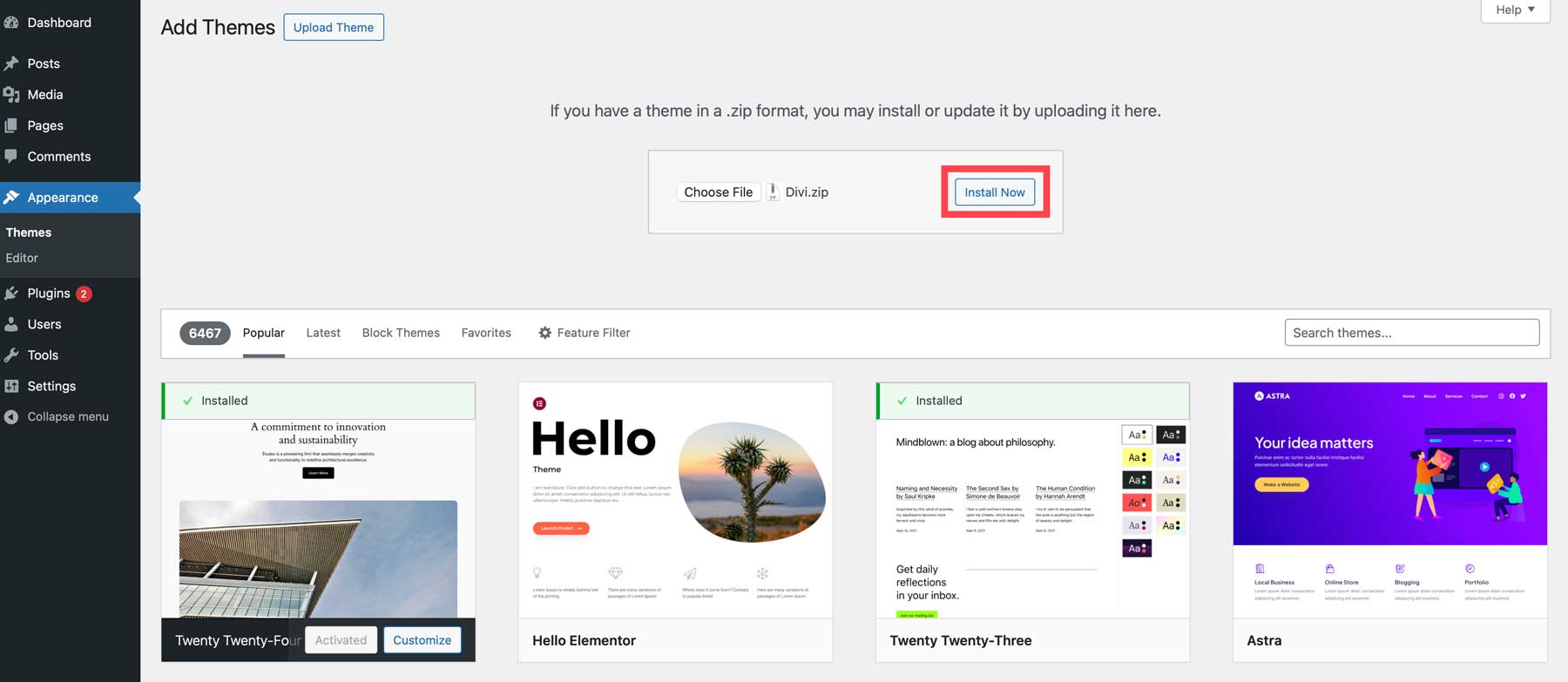
Sobald die Datei in WordPress geladen ist, klicken Sie auf „Jetzt installieren“ .

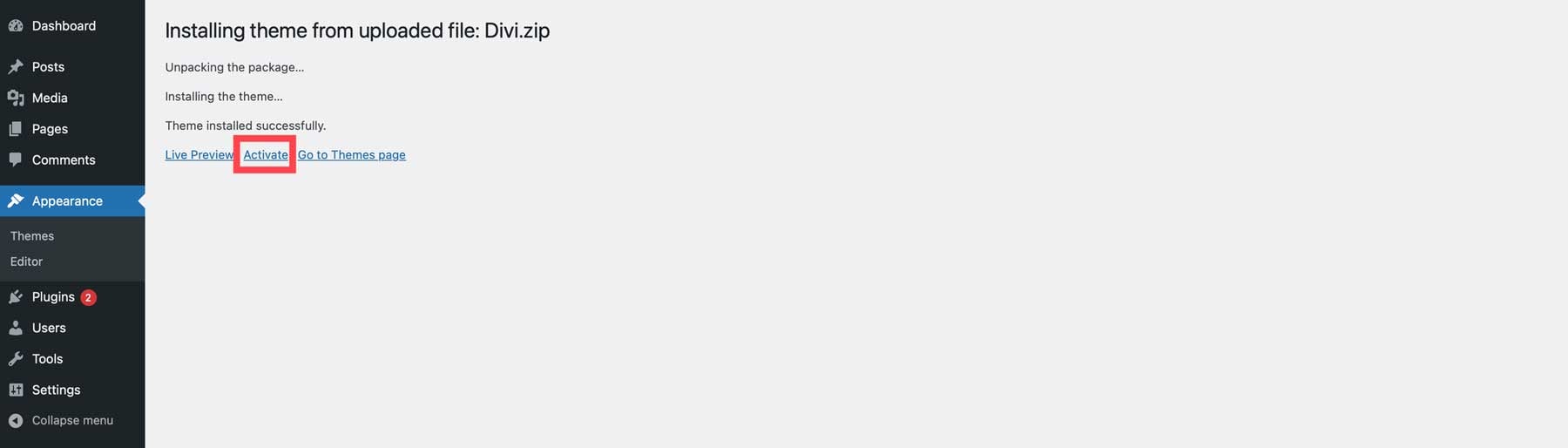
Klicken Sie abschließend auf den Link „Aktivieren“, um das Theme auf Ihrer Website live zu schalten.

Aktivieren Sie den Divi-API-Schlüssel
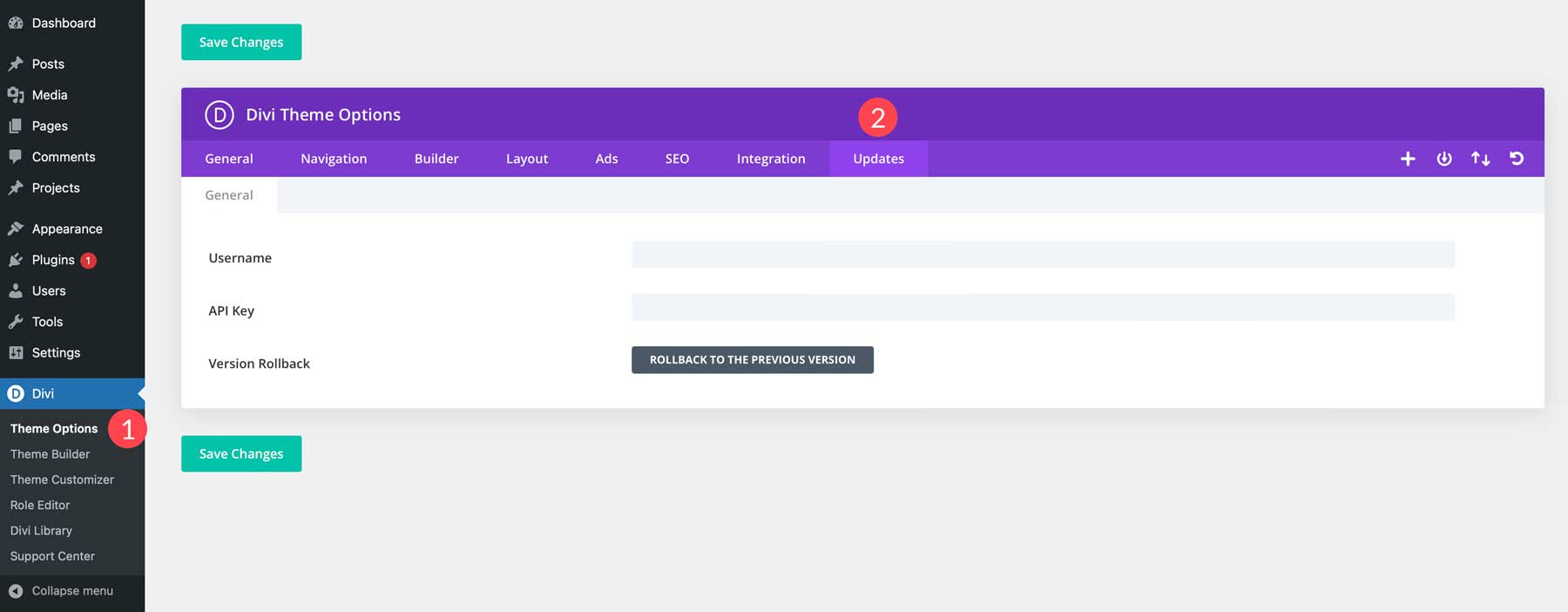
Der letzte Schritt besteht darin, den Benutzernamen und den API-Schlüssel einzufügen, den wir im vorherigen Schritt kopiert haben. Navigieren Sie zu Divi > Theme-Optionen > Updates .

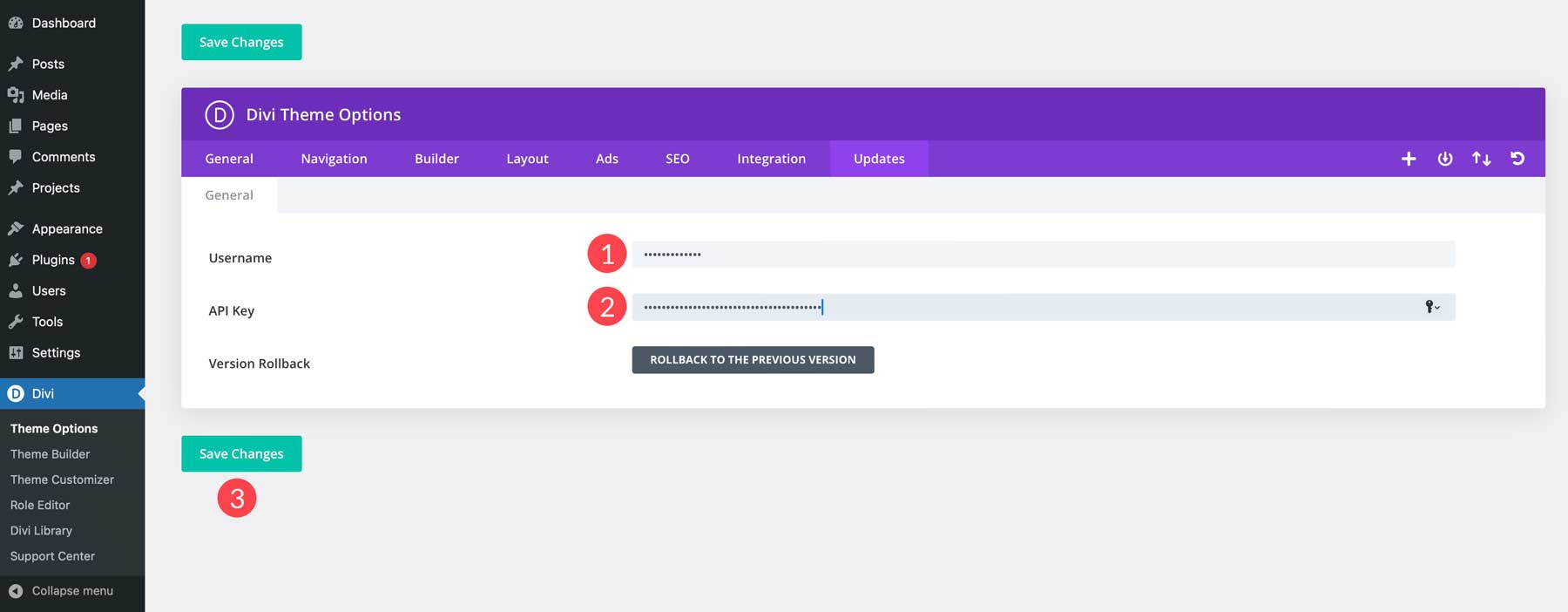
Fügen Sie Ihren Benutzernamen und API-Schlüssel in die Felder ein und klicken Sie auf Änderungen speichern .

Schritt 5: Schreiben Sie Ihren ersten Blogbeitrag
Glückwunsch! Sie haben die Grundlage für Ihr WordPress-Blog geschaffen. Jetzt ist es an der Zeit, einen Blogbeitrag zu erstellen. Hochwertige Blog-Inhalte sind das Lebenselixier eines jeden erfolgreichen Blogs. Es ist das, was Ihr Fachwissen stärkt, Ihr Publikum anspricht und letztendlich den Traffic auf Ihre Website steigert. Hier sind ein paar Tipps zum Verfassen fesselnder Blogbeiträge, die bei Ihren Lesern Anklang finden:
- Kennen Sie Ihre Zielgruppe: Bevor Sie Ihren ersten Blogbeitrag schreiben, ist es wichtig, die Bedürfnisse und Interessen Ihrer Zielgruppe zu verstehen. Stellen Sie sicher, dass Sie Ihre Inhalte so anpassen, dass sie ihre Fragen beantworten und Lösungen anbieten, die bei ihnen Anklang finden.
- Wählen Sie ansprechende Themen: Wählen Sie Themen aus, die für Ihre Nische relevant, aber auch faszinierend genug sind, um Aufmerksamkeit zu erregen. Brainstormen Sie Themen basierend auf Ihrem eigenen Fachwissen, führen Sie eine Keyword-Recherche durch und informieren Sie sich über aktuelle Trends. Verwenden Sie ein Keyword-Recherche-Tool wie SEMrush, um relevante Keywords zu finden und Ihre Konkurrenten zu identifizieren.
- Fokus auf Wert: Jeder Blogbeitrag sollte dem Leser einen Mehrwert bieten. Stellen Sie aufschlussreiche Informationen bereit, geben Sie praktische Ratschläge oder unterhalten Sie sie mit Ihrer einzigartigen Perspektive.
- Schreiben Sie klar und prägnant: Streben Sie nach klaren, prägnanten und leicht verständlichen Texten. Nutzen Sie eine KI-Schreibsoftware wie Divi AI oder Sudowrite, um vorhandene Texte zu optimieren oder neue Inhalte zu erstellen.
- Korrekturlesen und Bearbeiten: Tipp- und Grammatikfehler können Ihre Professionalität beeinträchtigen. Erwägen Sie die Verwendung eines Tools wie Grammarly, das Ihnen dabei helfen kann, Rechtschreibfehler zu erkennen und Plagiate zu erkennen.
Bedenken Sie, dass Ihr erster Blogbeitrag eine Herausforderung sein kann. Der Schlüssel liegt darin, mit dem Schaffen zu beginnen, seine Stimme zu verbreiten und aus dem Prozess zu lernen. Ihre Inhalte werden sich auf natürliche Weise weiterentwickeln und verbessern, während Sie weiter schreiben und mit Ihrem Publikum interagieren.
Erstellen Sie eine Blog-Beitragsvorlage mit Divi
Mit diesem Wissen können wir mit der Erstellung unseres ersten Blogbeitrags beginnen. Eines der ersten Dinge, die Sie tun möchten, ist, mit dem Divi Theme Builder eine neue Vorlage für Ihre Beiträge zu erstellen. Dies dient als Erscheinungsbild für jeden Beitrag und sorgt für Konsistenz. Alternativ können Sie eines unserer Theme-Builder-Pakete herunterladen, das alles enthält, was Sie zum Erstellen Ihres Blogs benötigen, einschließlich einer Kopf- und Fußzeile, Vorlagen für Beiträge, Kategorien, Archive und einer Autorenseite. Schauen Sie sich unsere Divi-Ressourcen-Kategorie an, um unsere Optionen zu durchsuchen. Wenn Sie erfahren möchten, wie Sie einen Blog-Beitrag mit KI mit anderen Methoden als Divi AI erstellen, schauen Sie sich diesen Beitrag an.
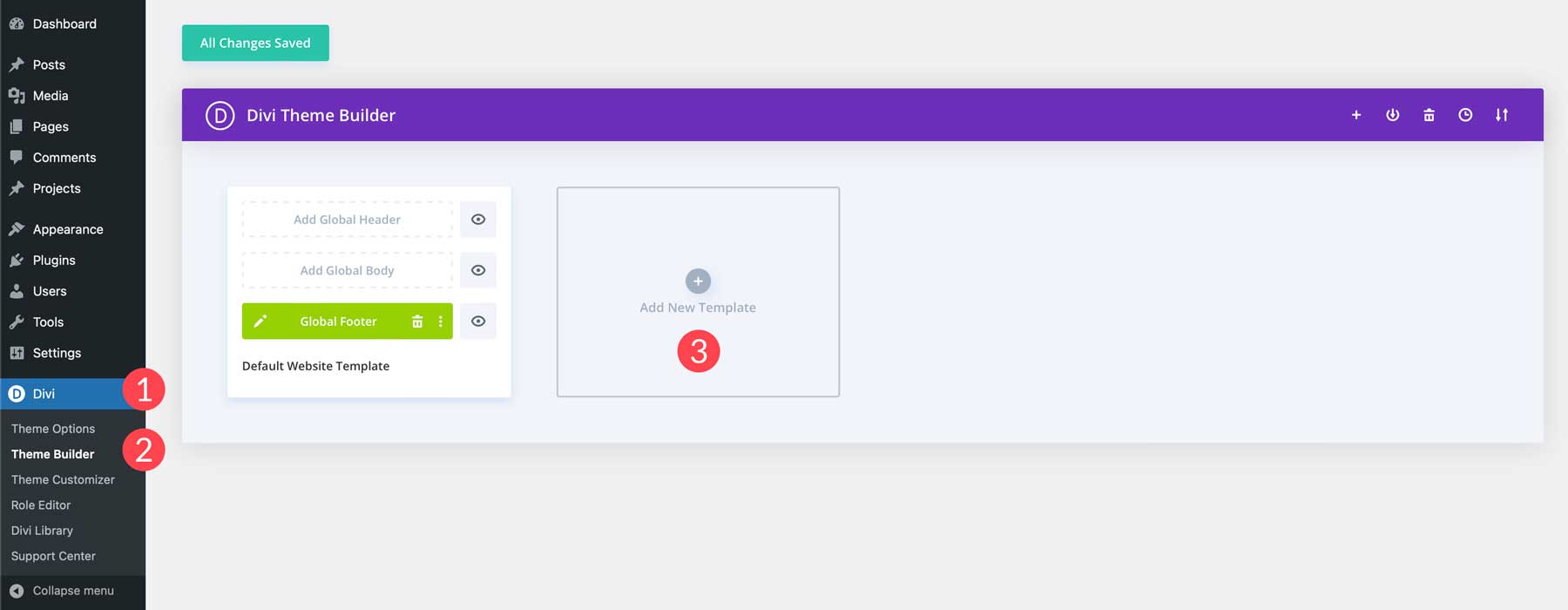
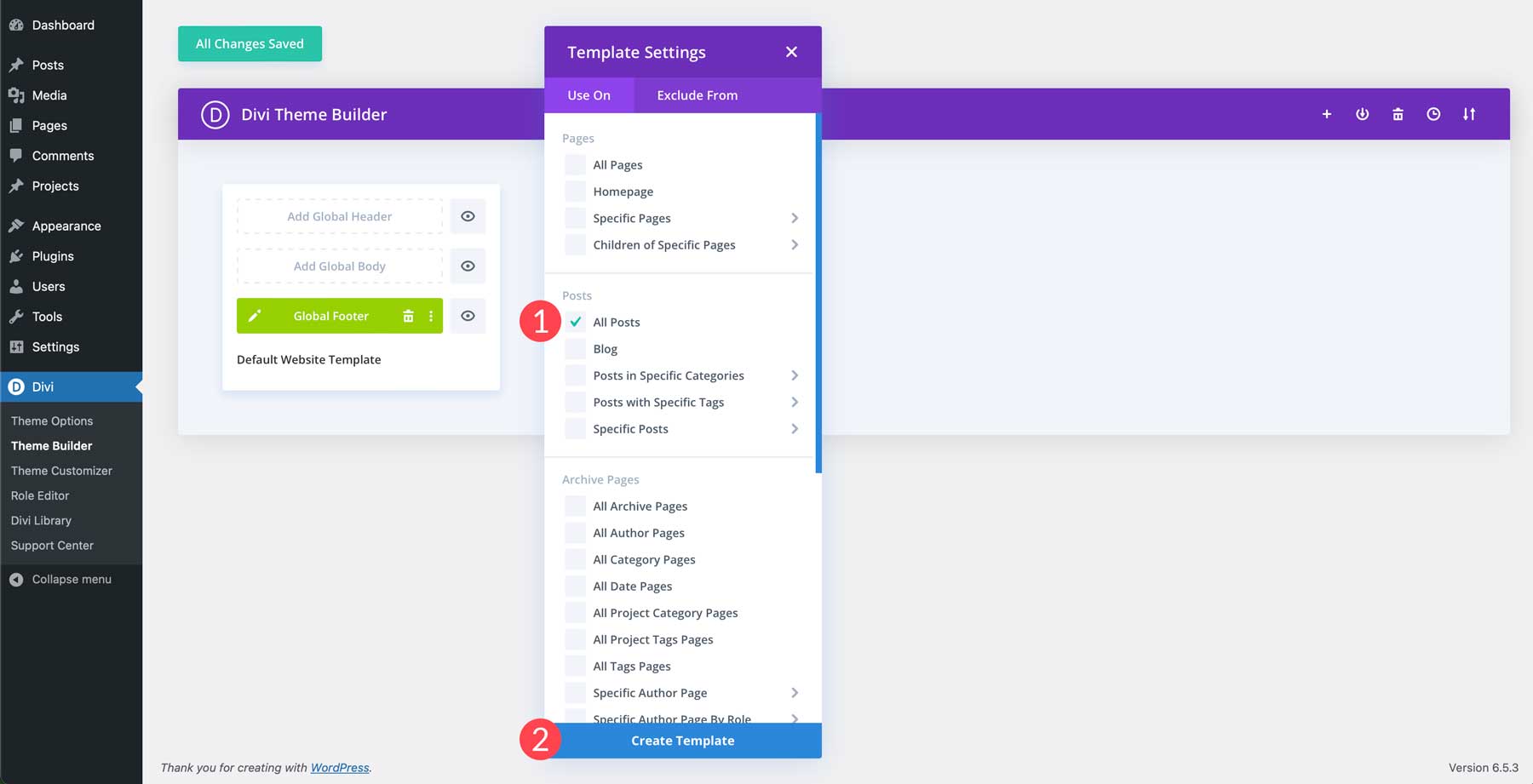
In diesem Tutorial konzentrieren wir uns mehr auf die Erstellung der Beitragsvorlage und die Verwendung von Divi für deren Erstellung. Um eine Beitragsvorlage zu erstellen, navigieren Sie zu Divi > Theme Builder . Klicken Sie dann auf Neue Vorlage hinzufügen .

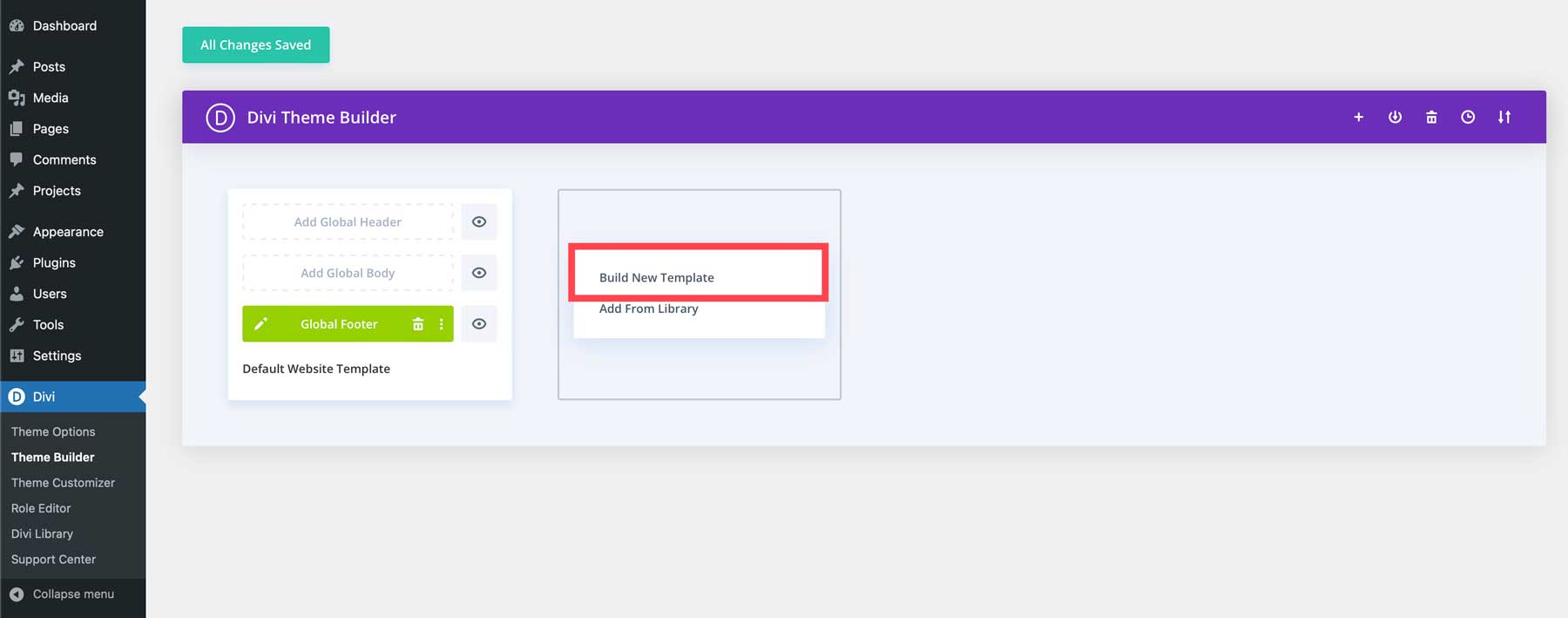
Klicken Sie anschließend auf Neue Vorlage erstellen .

Im nächsten Schritt wählen Sie aus, auf welche Art von Inhalten Ihre Vorlage angewendet werden soll. Wählen Sie „Alle Beiträge“ aus und klicken Sie dann auf die Schaltfläche „ Vorlage erstellen“ .

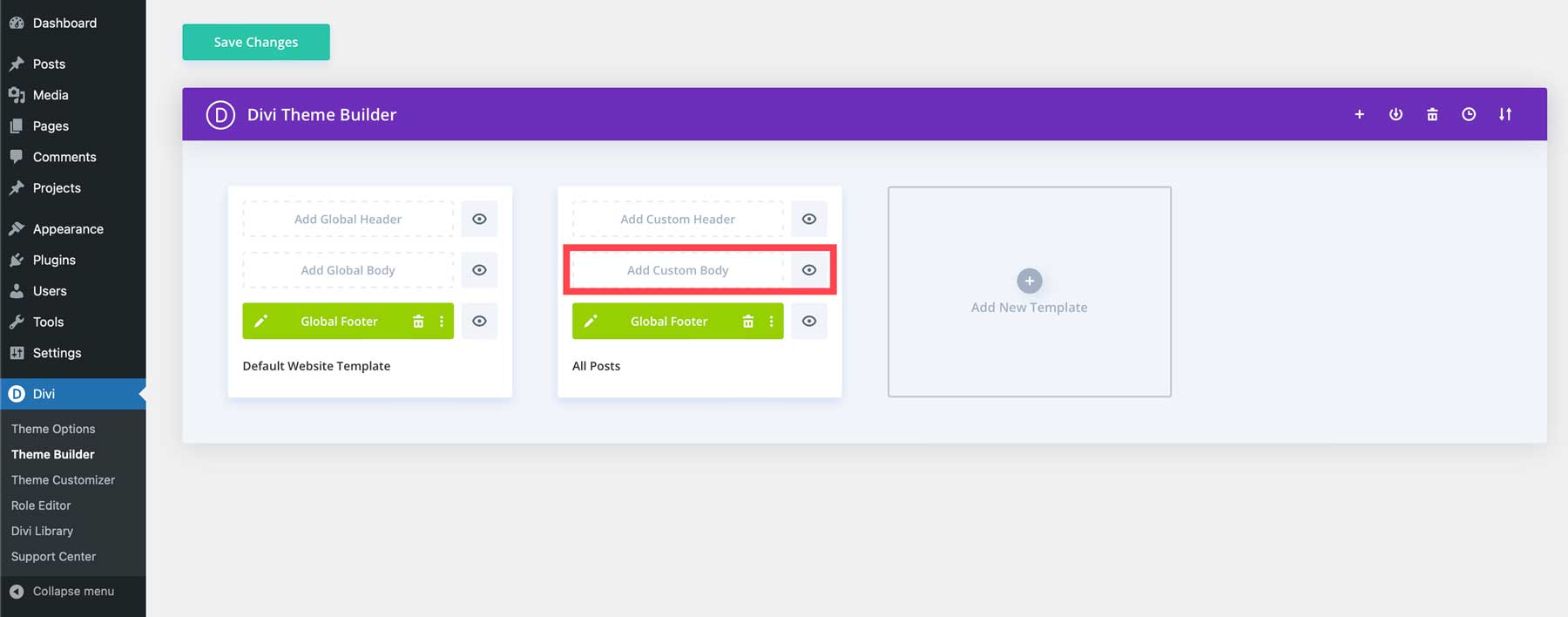
Klicken Sie anschließend auf „Benutzerdefinierten Text hinzufügen“ , um Ihre Beitragsvorlage zu erstellen.

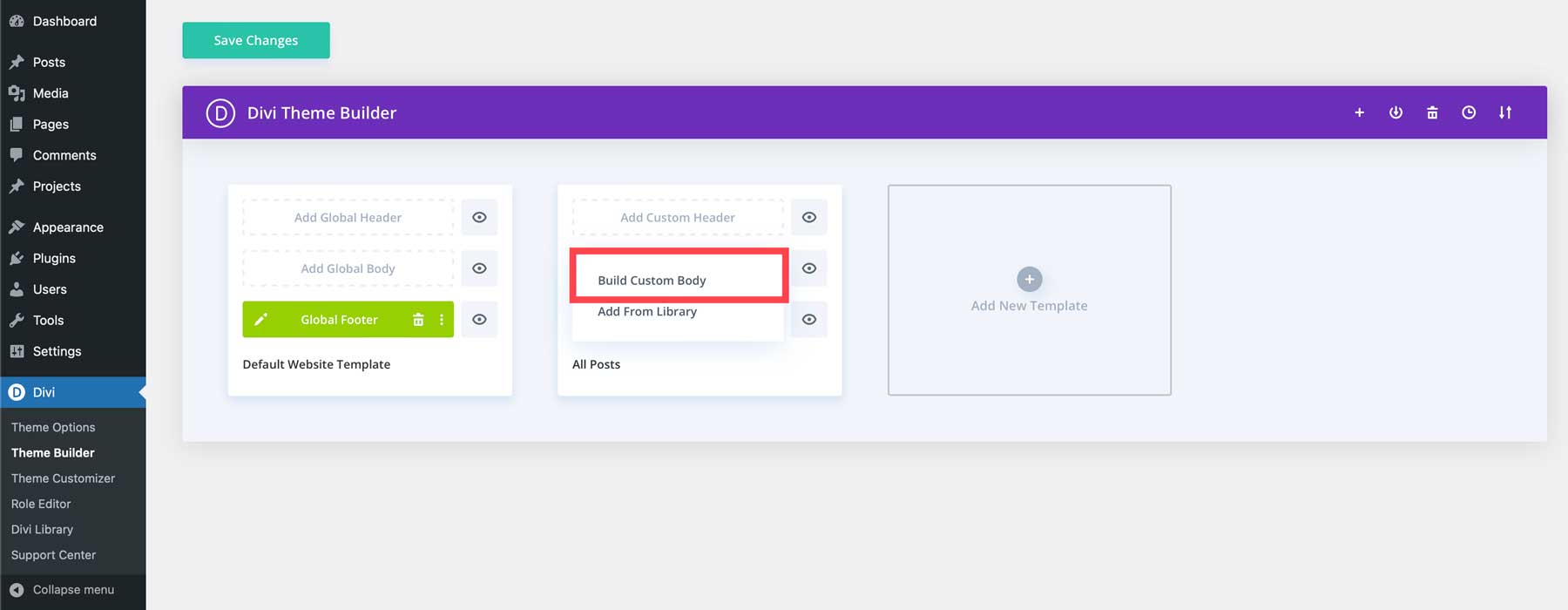
Klicken Sie abschließend auf „Benutzerdefinierten Text erstellen“ , um den Divi Builder zu starten.

Wir werden hier nicht alle Schritte zum Entwerfen einer Blog-Beitragsvorlage durchgehen, aber wir haben mehrere Tutorials auf unserem Blog, die Sie durch den Prozess führen.
Erstellen Sie Ihren ersten Blogbeitrag
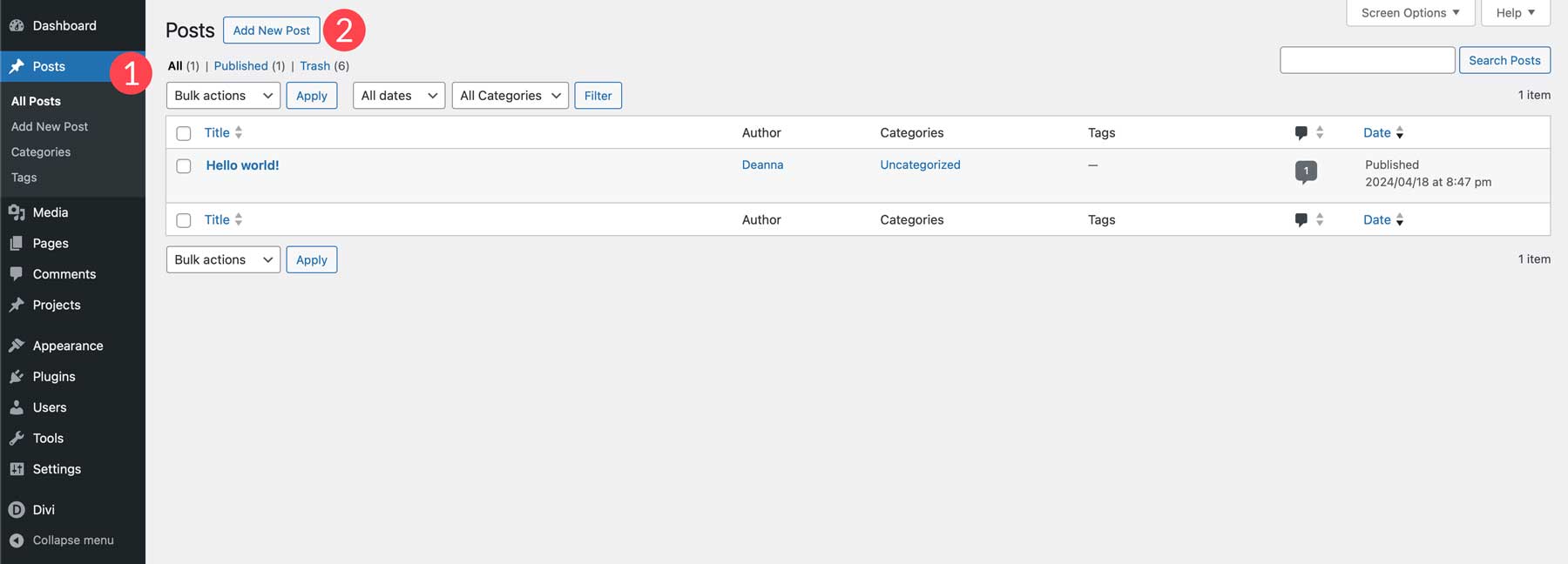
Wir können unseren Beitrag jetzt erstellen, da wir eine Blog-Beitragsvorlage haben. Navigieren Sie zunächst zum WordPress-Admin-Dashboard. Navigieren Sie zu Beiträge > Neuen Beitrag hinzufügen .

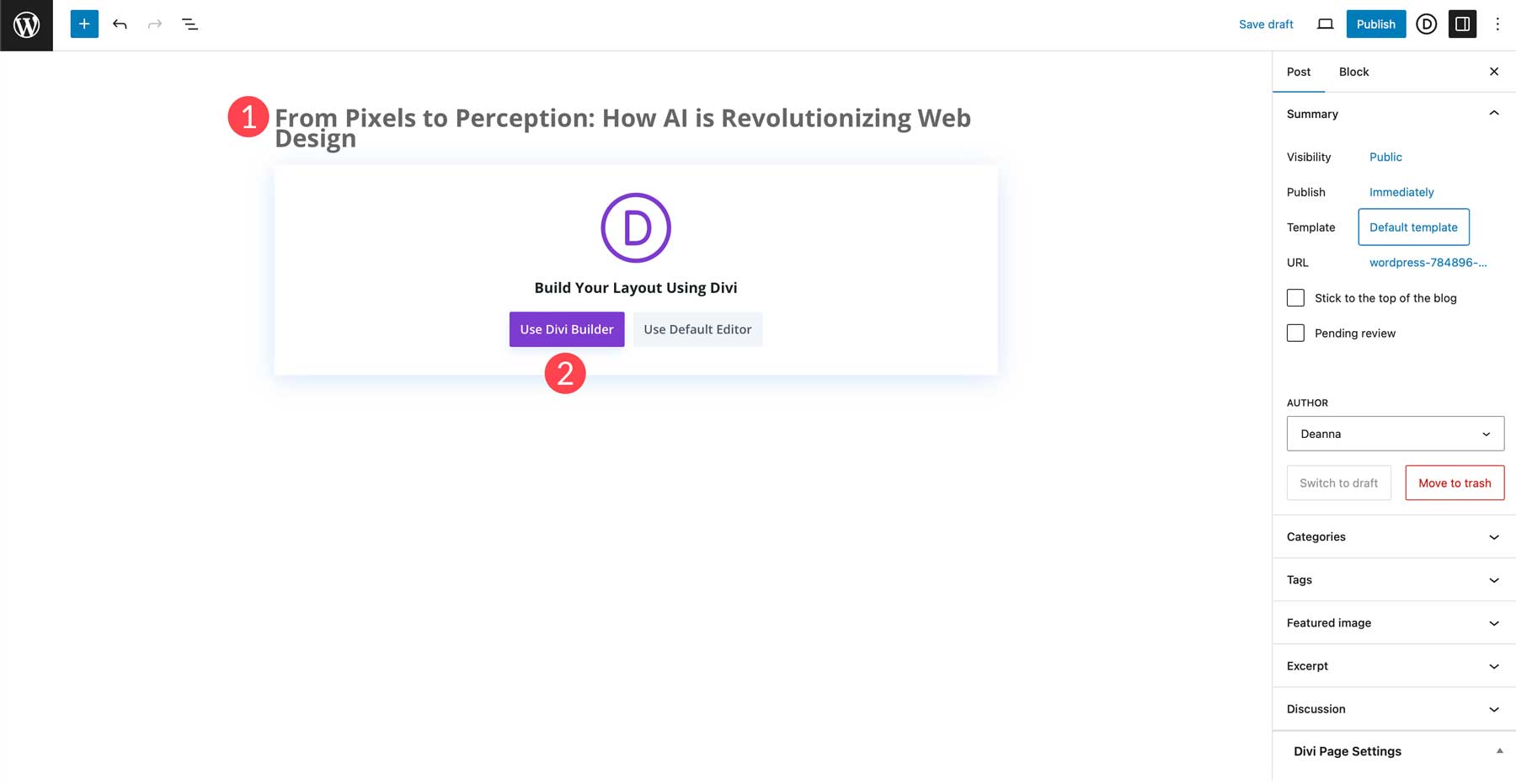
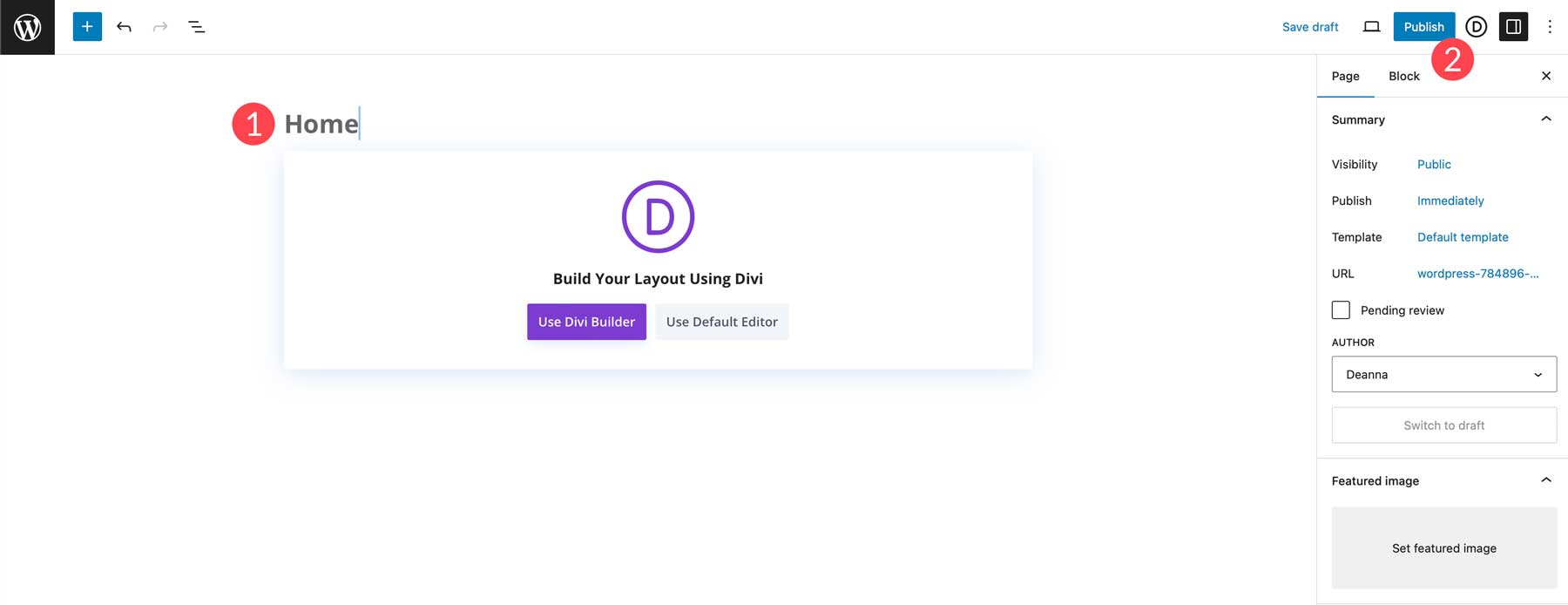
Wenn der Bildschirm aktualisiert wird, sehen Sie den Standard-Gutenberg-Editor. Da wir eine Blog-Beitragsvorlage erstellt haben, können wir Blöcke zum Schreiben unseres Beitrags verwenden. Wir werden jedoch den Divi Builder und Divi AI verwenden, um einen neuen Blog-Beitrag zu erstellen, damit AI den Inhalt für uns generieren kann. Zuerst geben wir unserem Beitrag einen Titel . Klicken Sie anschließend auf die Schaltfläche „Divi Builder verwenden“ .

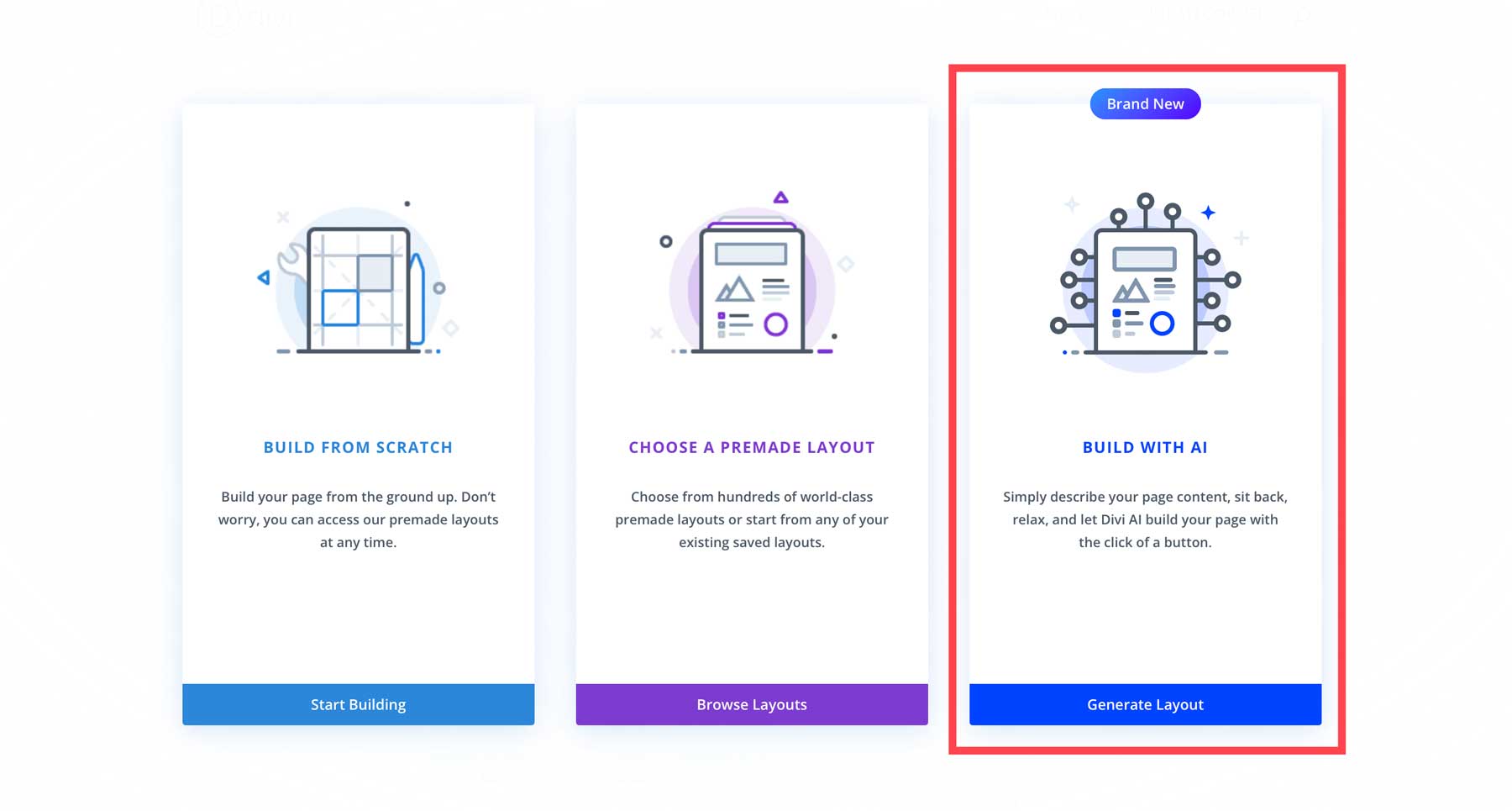
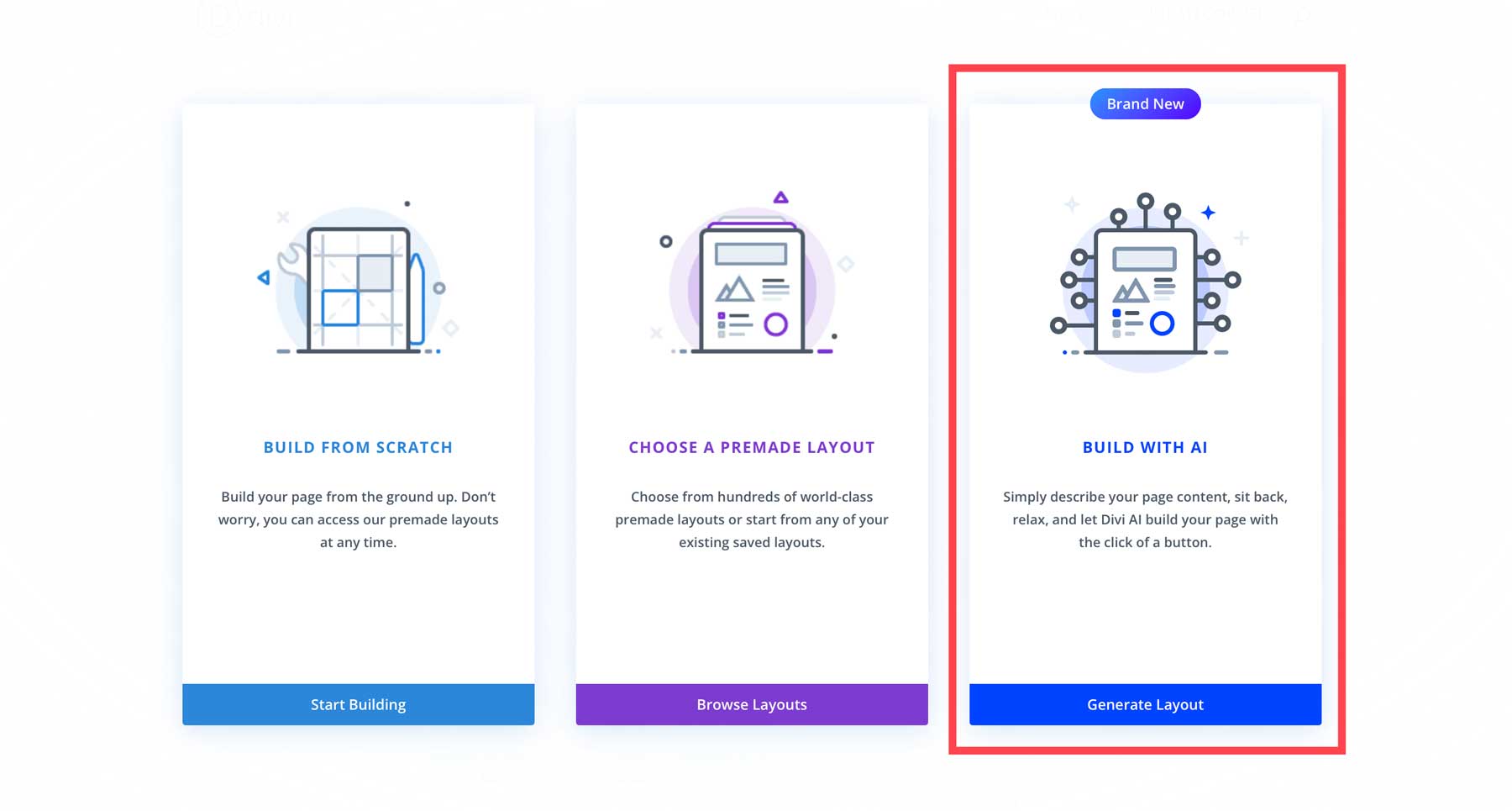
Wenn die Seite aktualisiert wird, haben Sie drei Optionen: Von Grund auf neu erstellen, ein vorgefertigtes Layout auswählen oder mit KI erstellen. Wir entscheiden uns für „Build with AI“ .


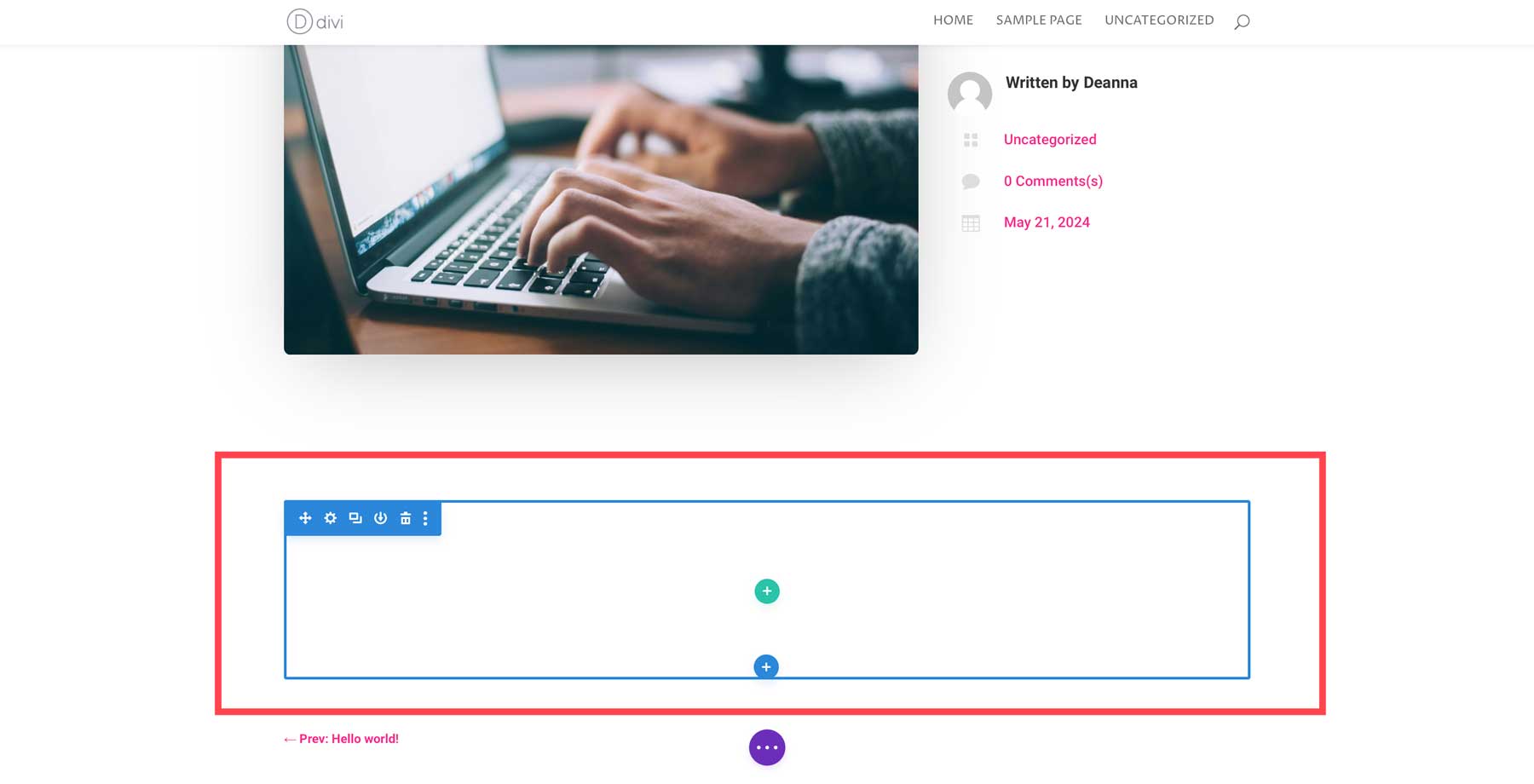
Unsere Vorlage kümmert sich um den Titel, das vorgestellte Bild und die Beitragsdetails, enthält jedoch nicht den Inhalt des Beitrags. Dafür werden wir die Hilfe von Divi AI in Anspruch nehmen. Scrollen Sie nach unten zum Beitragsbereich, wo Sie einen leeren Abschnitt sehen.

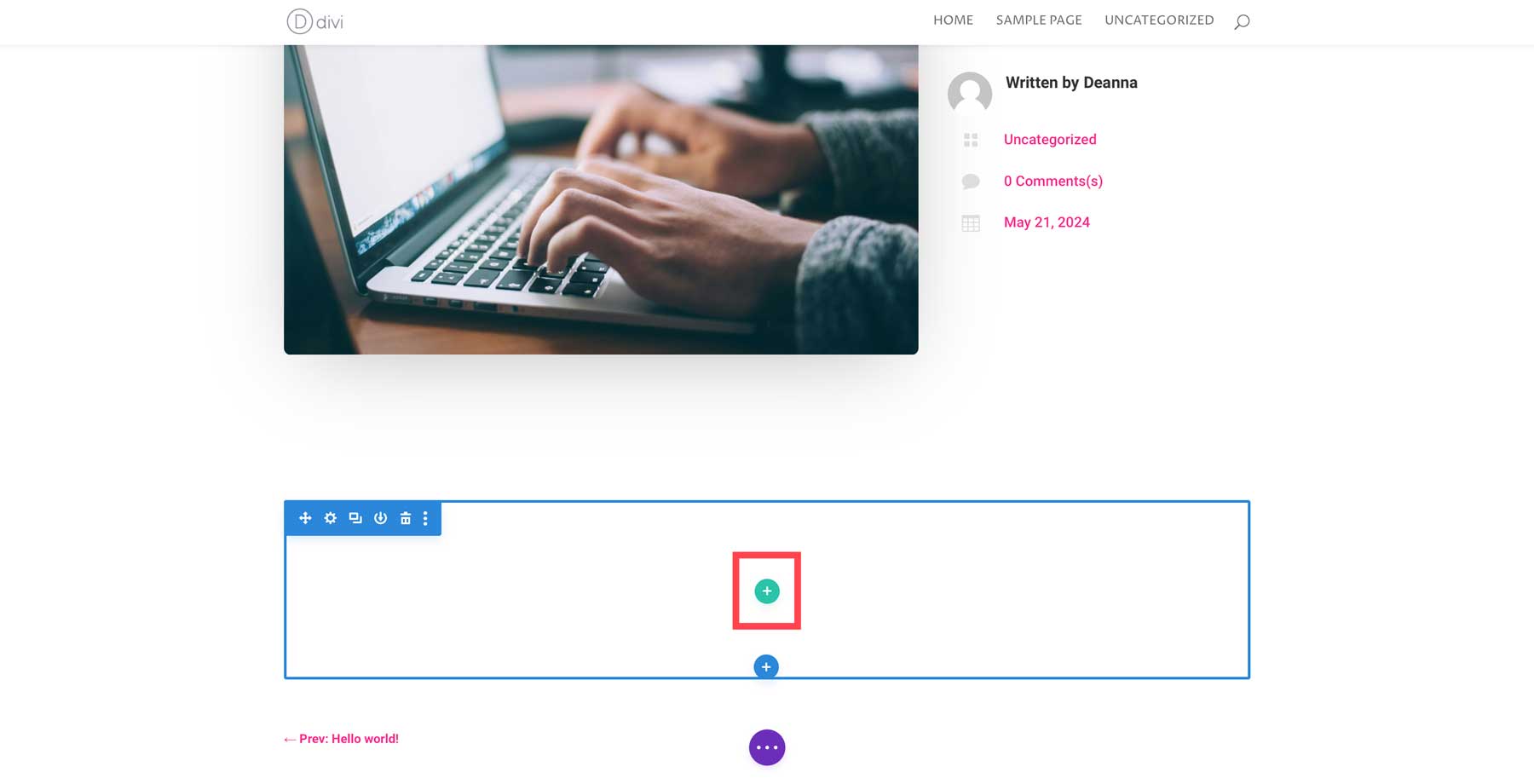
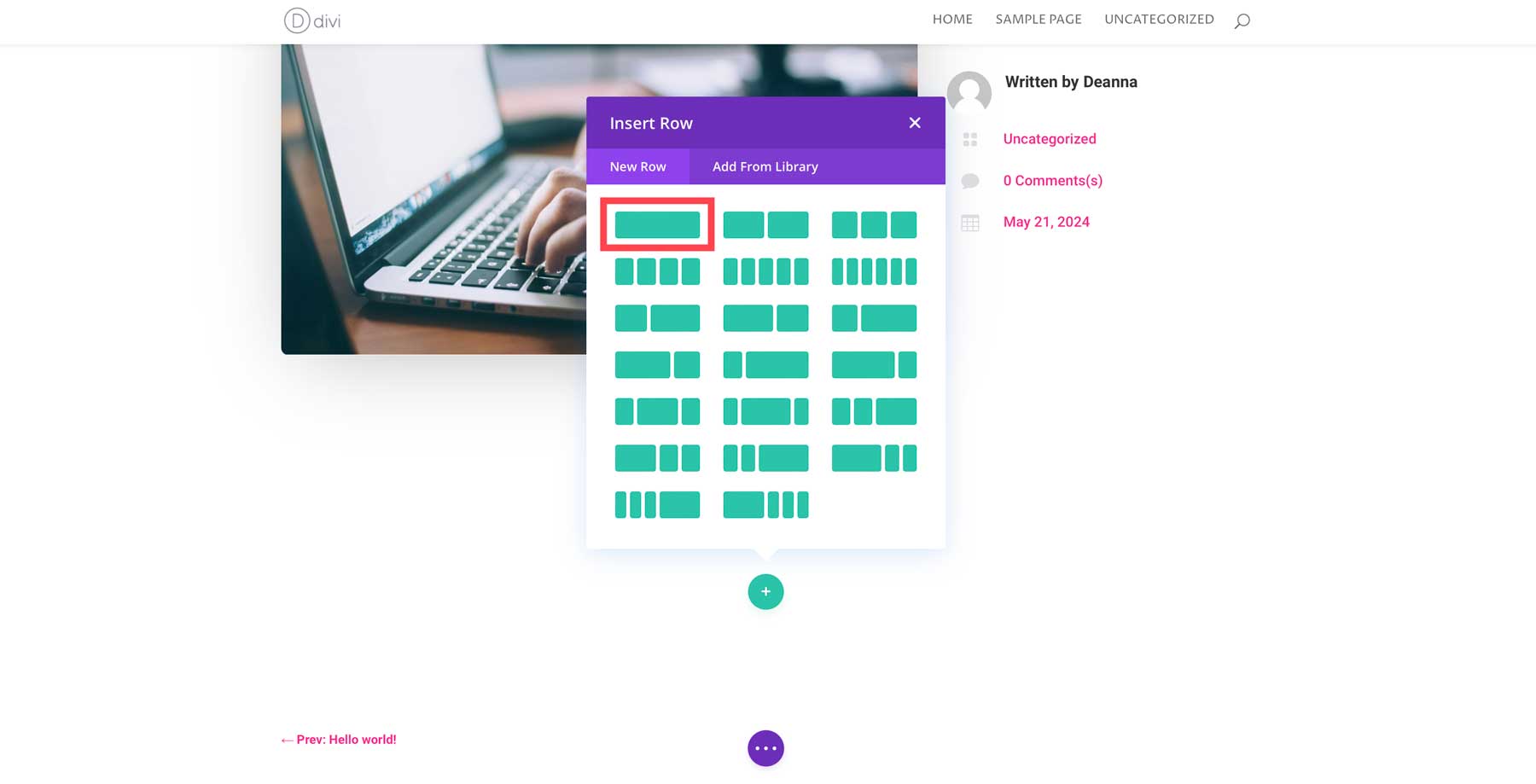
Klicken Sie auf das grüne Plus-Symbol, um eine Zeile hinzuzufügen.

Wählen Sie das einspaltige Layout .

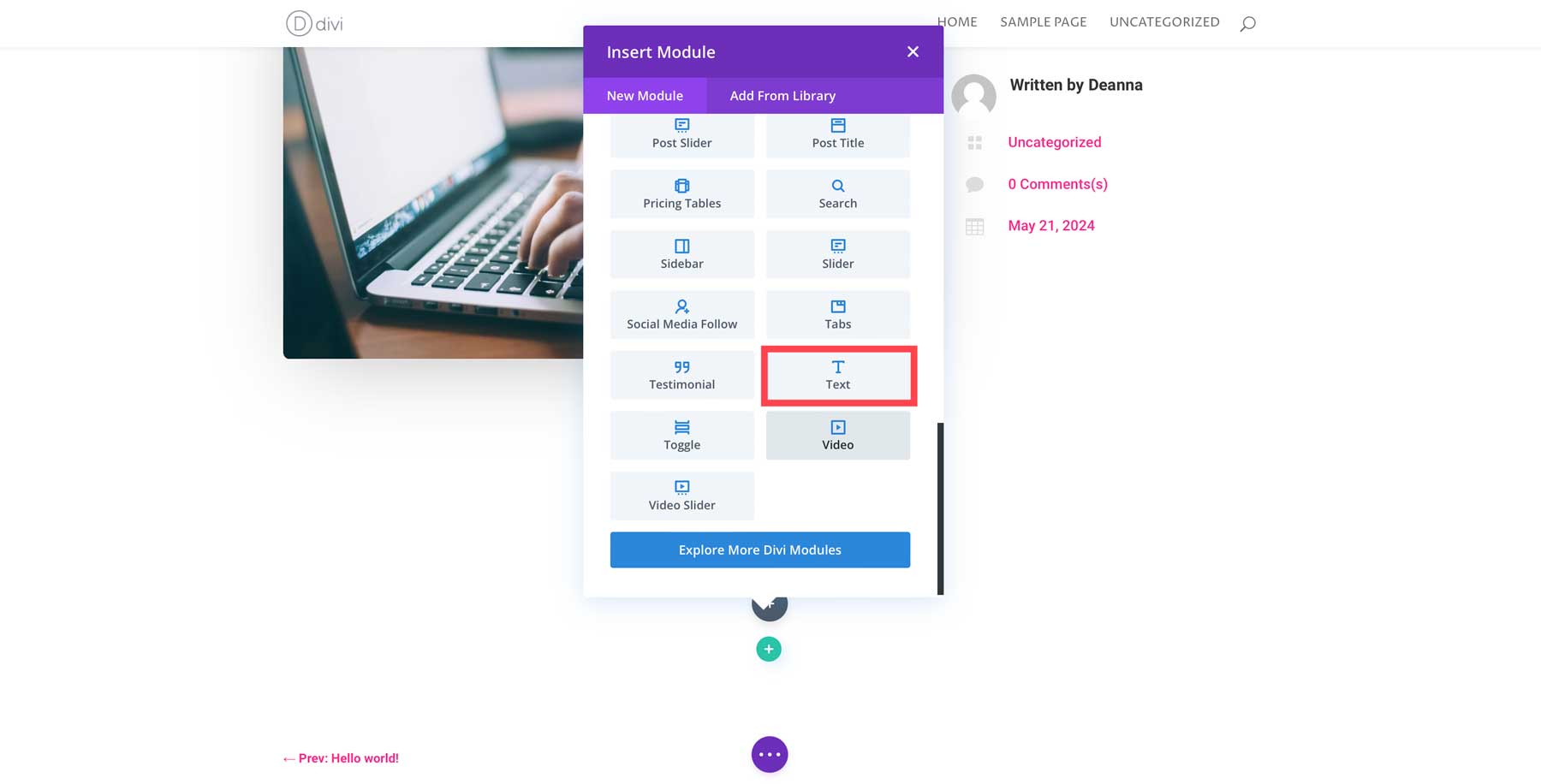
Als nächstes fügen Sie ein Textmodul hinzu.

Schreiben Sie Blog-Post-Inhalte mit Divi AI
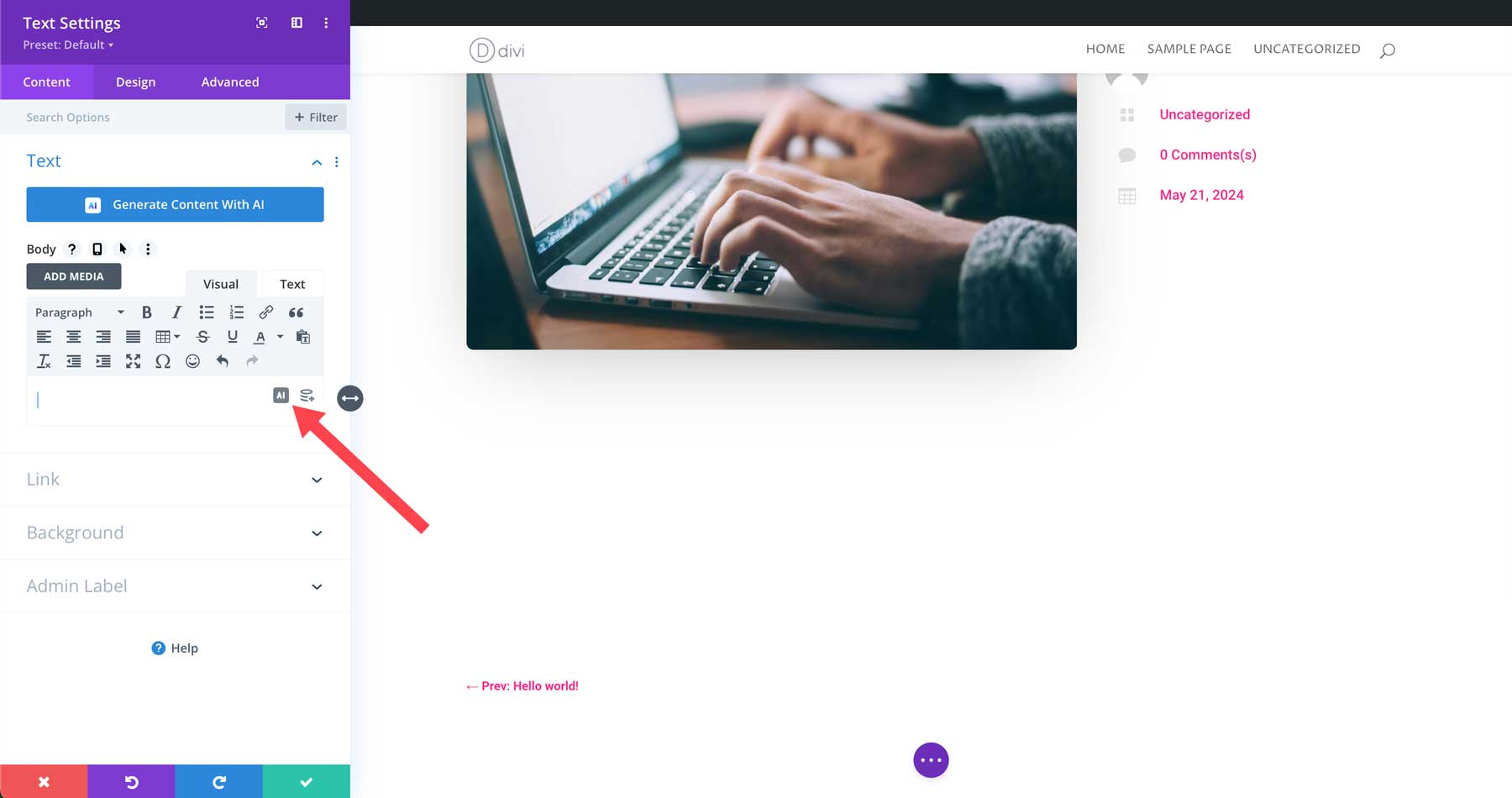
Das Textmodul von Divi enthält einen Absatz mit Platzhaltertext. Wählen Sie es aus, um es hervorzuheben, und löschen Sie dann die Kopie. Klicken Sie anschließend auf die AI-Schaltfläche in der oberen rechten Ecke des Textbereichs.

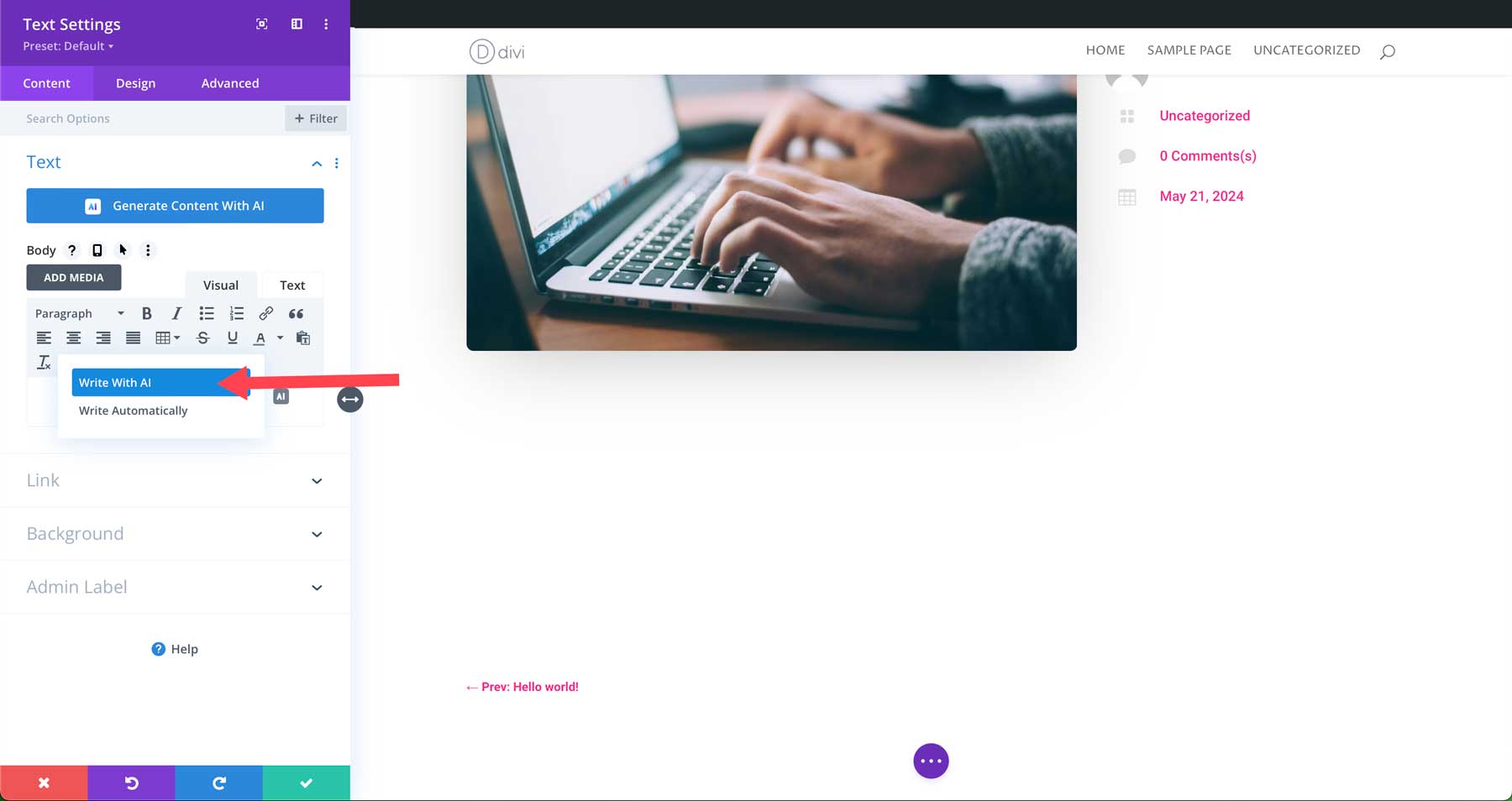
Klicken Sie anschließend auf „Mit KI schreiben“ .

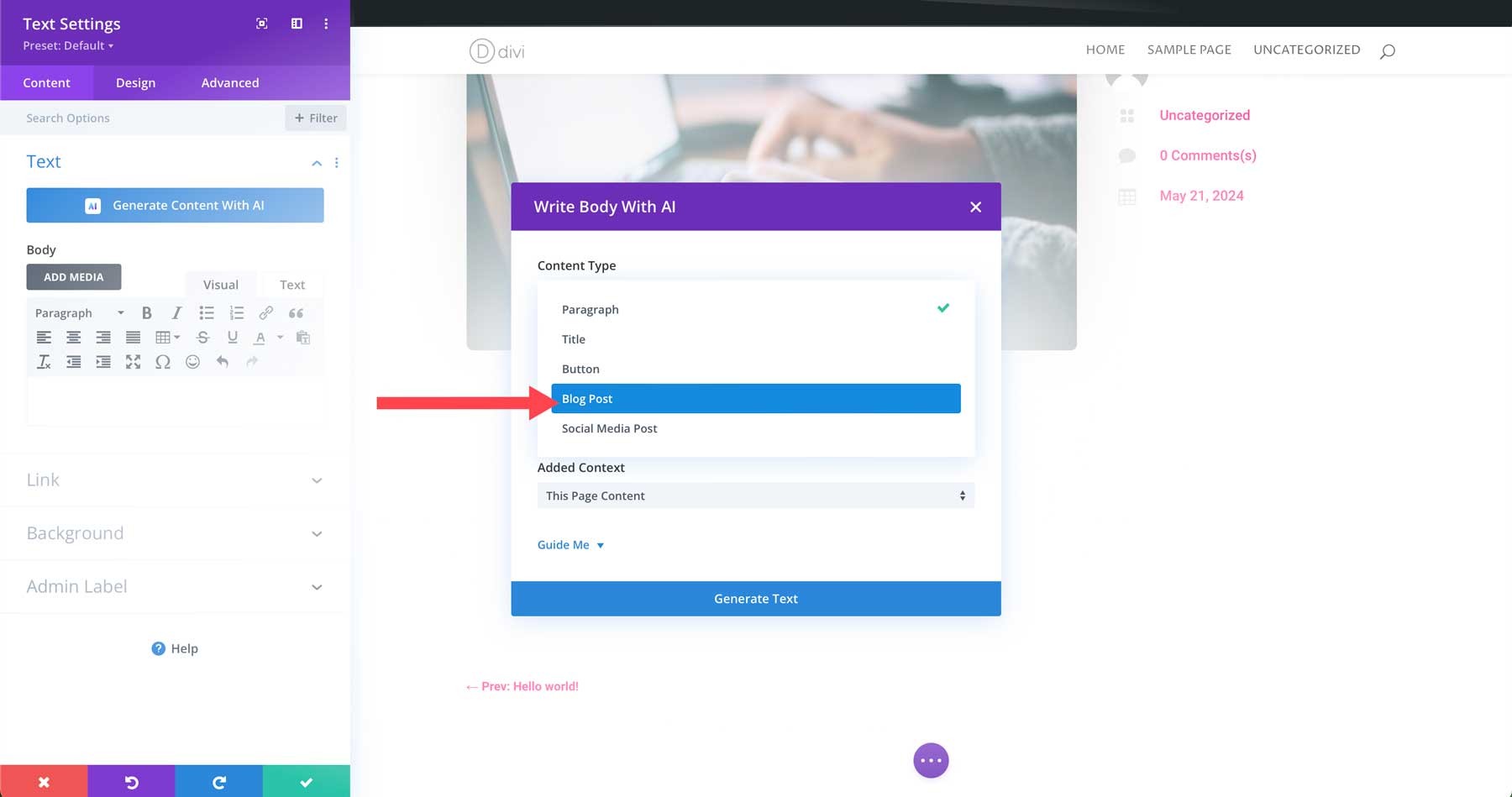
In einem Dialogfeld können Sie die Art des Inhalts auswählen, den Sie erstellen möchten. Sie können zwischen Absatz, Titel, Schaltfläche, Blog-Beitrag oder Social-Media-Beitrag wählen. Wählen Sie Blogbeitrag aus .

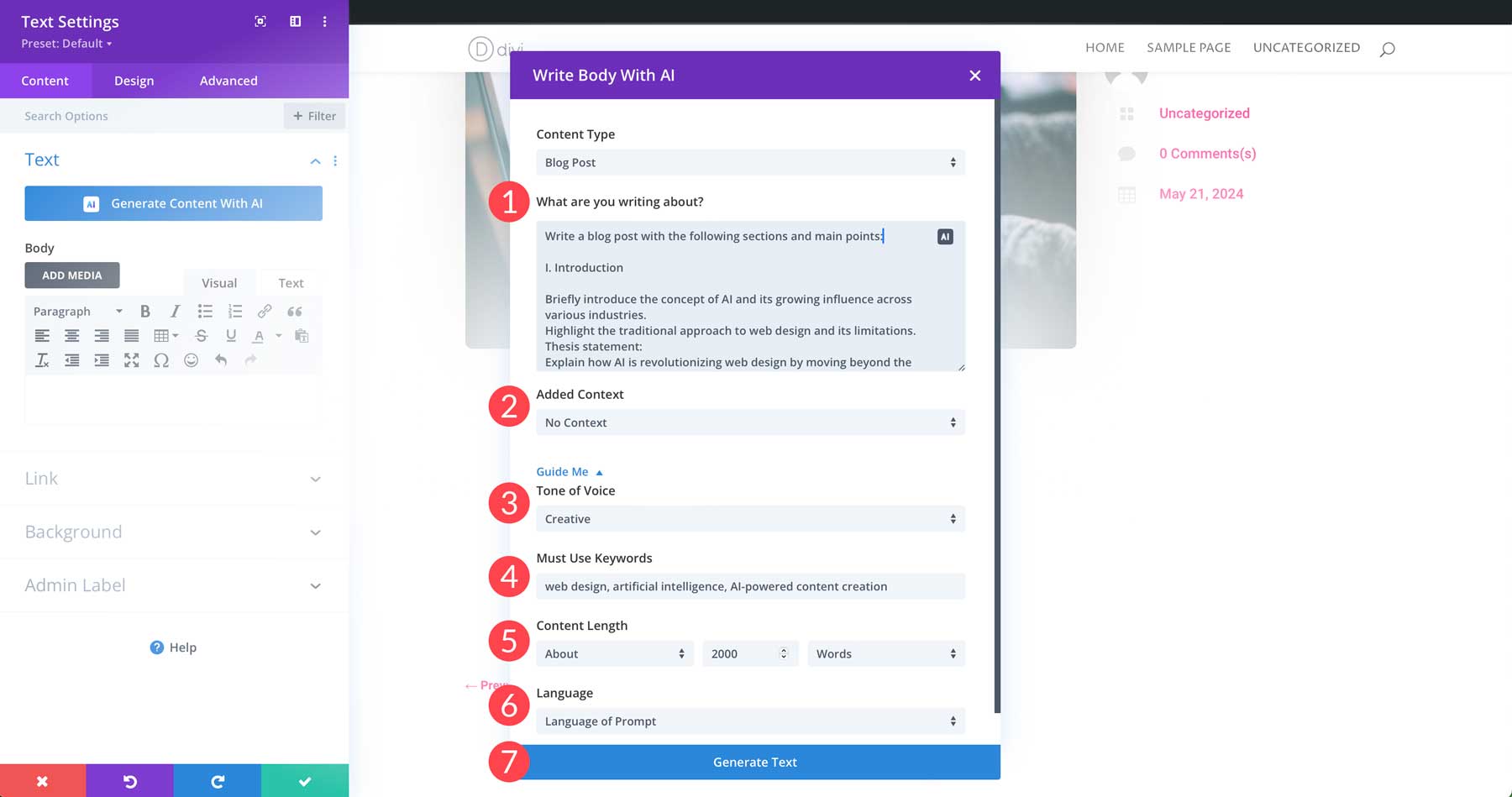
Als Nächstes geben Sie eine Beschreibung für das ein , worüber Sie schreiben möchten. Sie können eine kurze Beschreibung schreiben oder eine vollständige Blog-Beitragsgliederung hinzufügen. Wählen Sie unter hinzugefügtem Kontext die Option Kein Kontext aus. Wählen Sie unter „Guide Me“ „Kreativ“ als Tonfall aus, geben Sie alle unbedingt zu verwendenden Schlüsselwörter ein, stellen Sie die Inhaltslänge auf etwa 2000 Wörter ein, belassen Sie die Standardeinstellungen für die Sprache und klicken Sie dann auf die Schaltfläche „Text generieren“ .

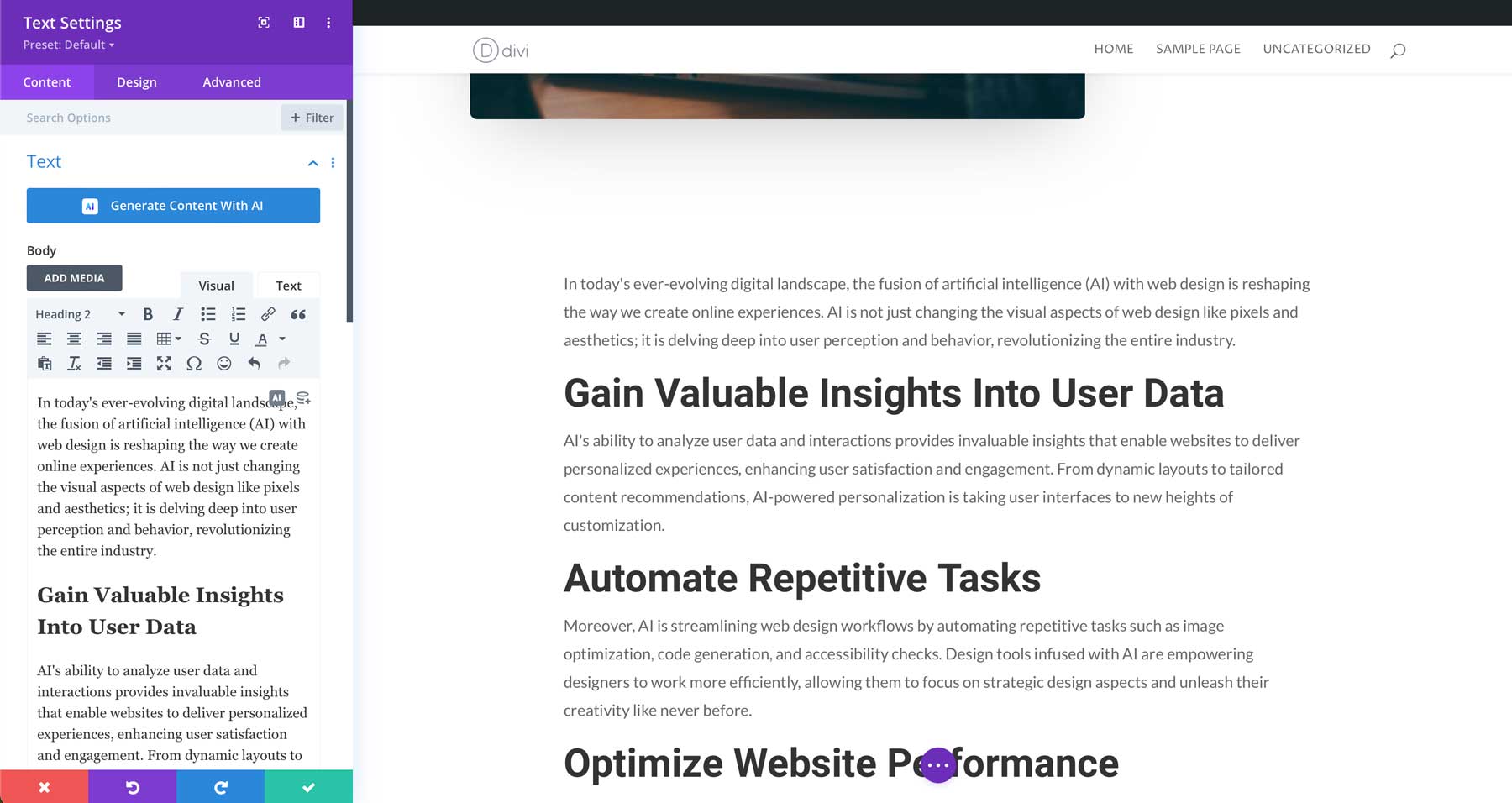
Divi AI analysiert Ihre Eingabeaufforderung und generiert Text. Sobald Sie fertig sind, erhalten Sie einen Blog-Beitrag voller Schlüsselwörter.

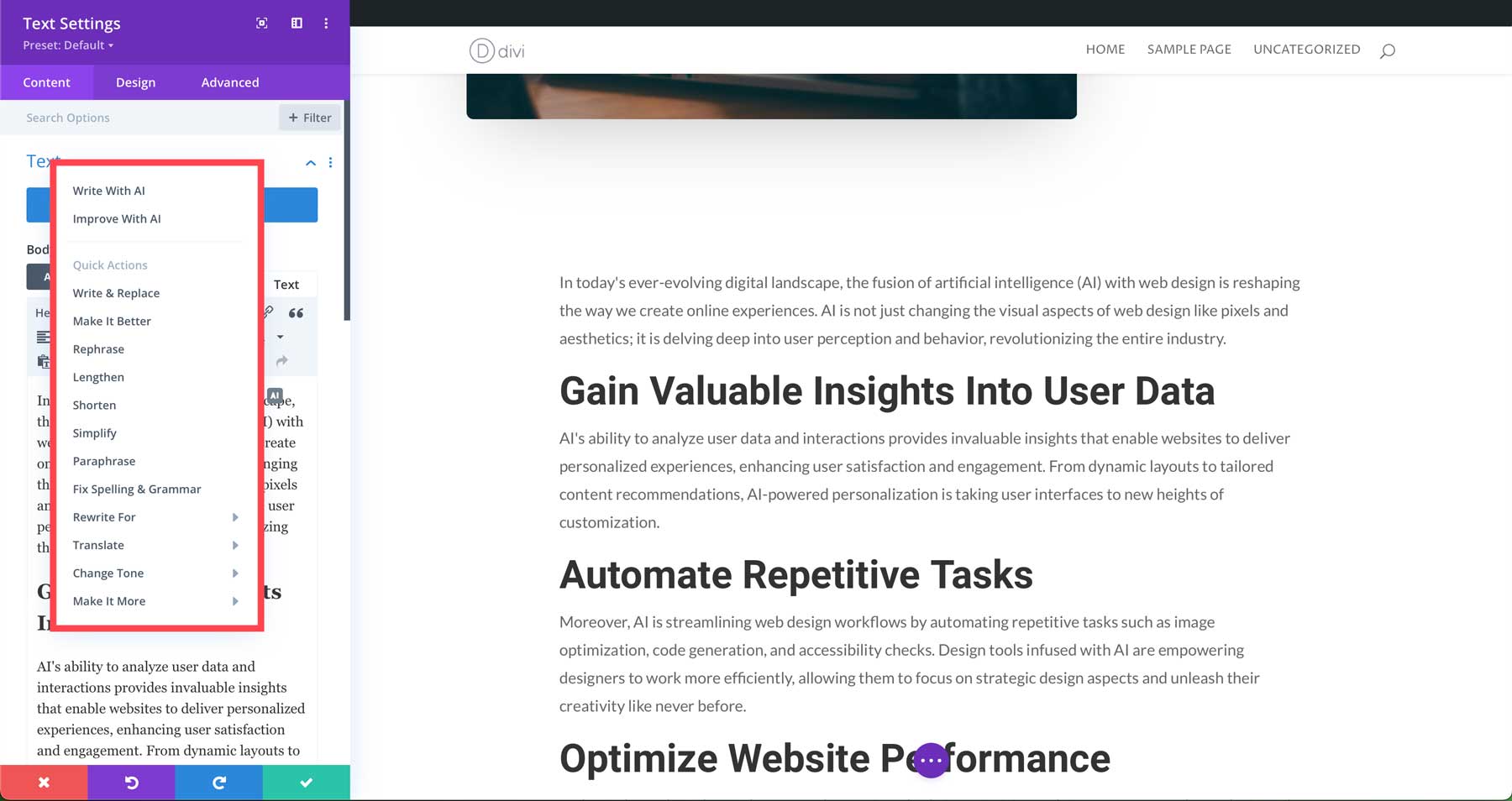
Sobald der Inhalt generiert ist, kann Divi AI ihn für Sie verfeinern. Sie können KI verwenden, um den Text zu verbessern, indem Sie ihn beispielsweise umformulieren, verbessern, ihn in einem anderen Ton umschreiben und vieles mehr.

Schritt 6: Gestalten Sie Ihr Blog mit Divi + Divi AI
Nachdem unser erster Blogbeitrag erstellt wurde, können wir uns auf die Generierung unserer statischen Seiten mit Divi AI konzentrieren. Divi + Divi AI macht das Erstellen eines WordPress-Blogs mühelos. Wie bereits erwähnt, verfügt Divi über einen leistungsstarken Front-End-Visual Builder, mit dem Sie Designmodule auf die Seite ziehen können. Divi AI kann Text, Bilder, Code und komplette Layouts generieren.
Erstellen Sie die Seiten für Ihre Website
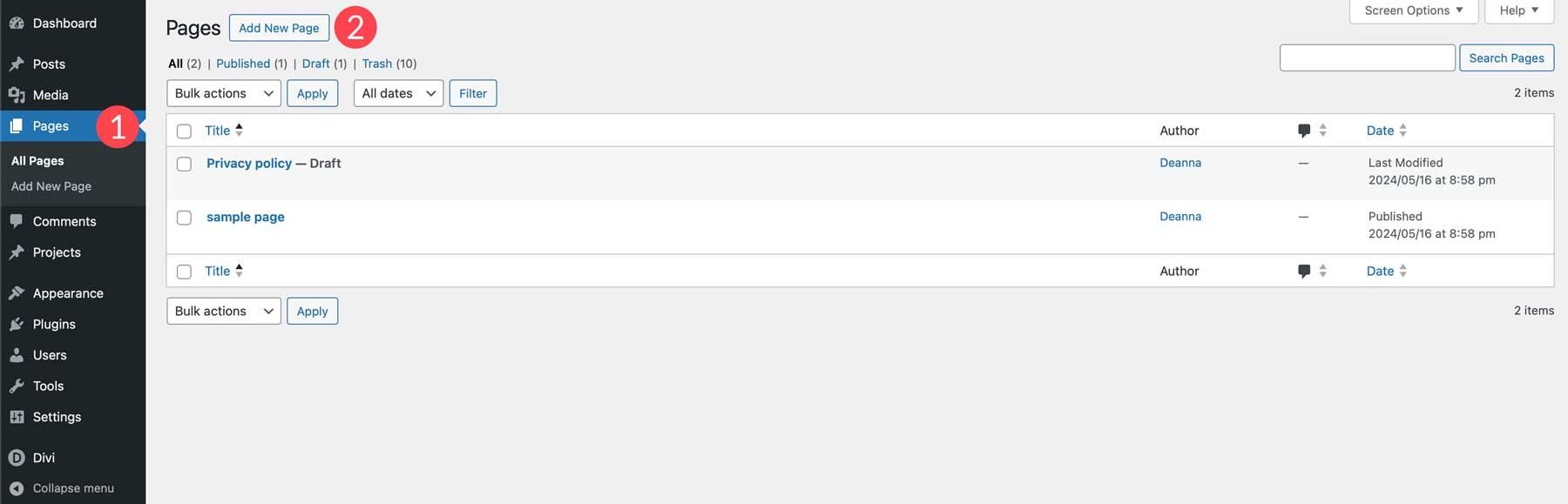
Bevor wir mit Divi AI Layouts erstellen können, müssen wir die Seitenstruktur für unseren Blog erstellen. Wir beginnen mit dem Hinzufügen einiger Seiten, darunter „Home“, „Info“, „Blog“ und „Kontakt“. Gehen Sie zu Seiten > Neue Seite hinzufügen, um zu beginnen.

Geben Sie Ihrer neuen Seite einen Titel und klicken Sie dann auf die Schaltfläche „Veröffentlichen“ .

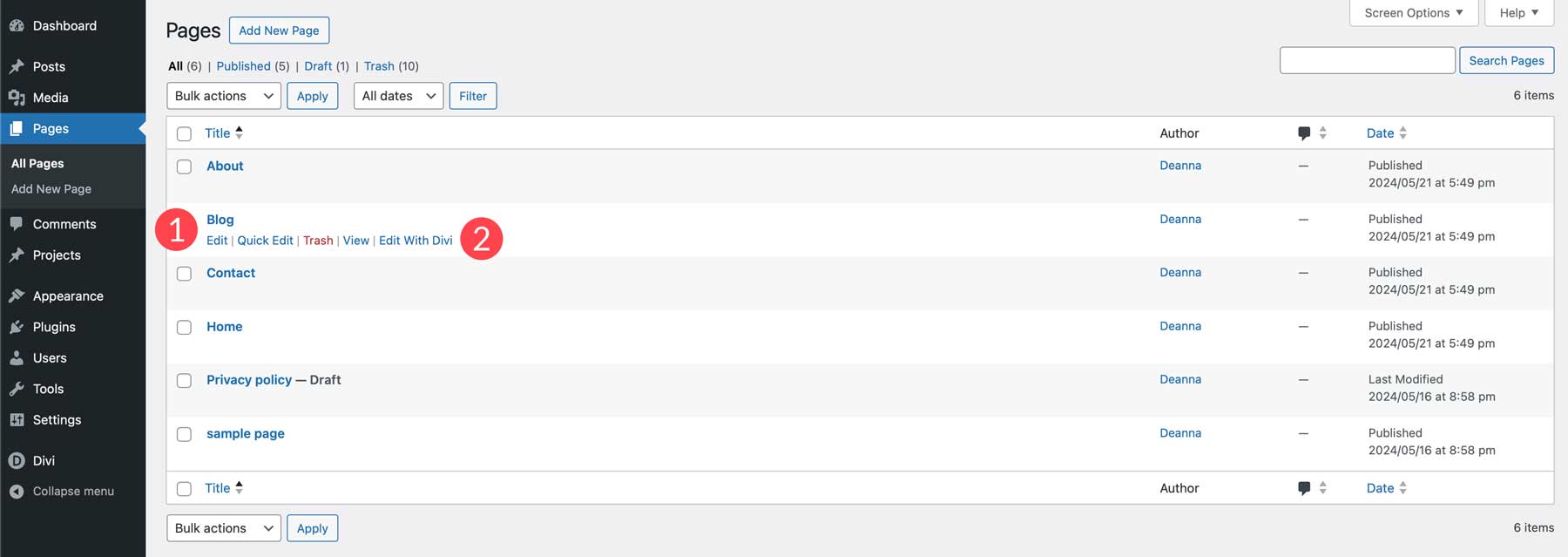
Wiederholen Sie die obigen Schritte, um die restlichen Seiten für Ihr WordPress-Blog zu erstellen.
Erstellen von Layouts mit Divi AI
Wenn unsere Seitenstruktur eingerichtet ist, können wir mit Divi Layouts AI eine Seite erstellen. Beginnen wir mit der Blogseite. Kehren Sie zu Ihrer Seitenliste zurück und wählen Sie die Blogseite aus. Klicken Sie auf „Mit Divi bearbeiten“ .

Wählen Sie wie im vorherigen Schritt „Mit KI erstellen“ aus, wenn die Seite aktualisiert wird.

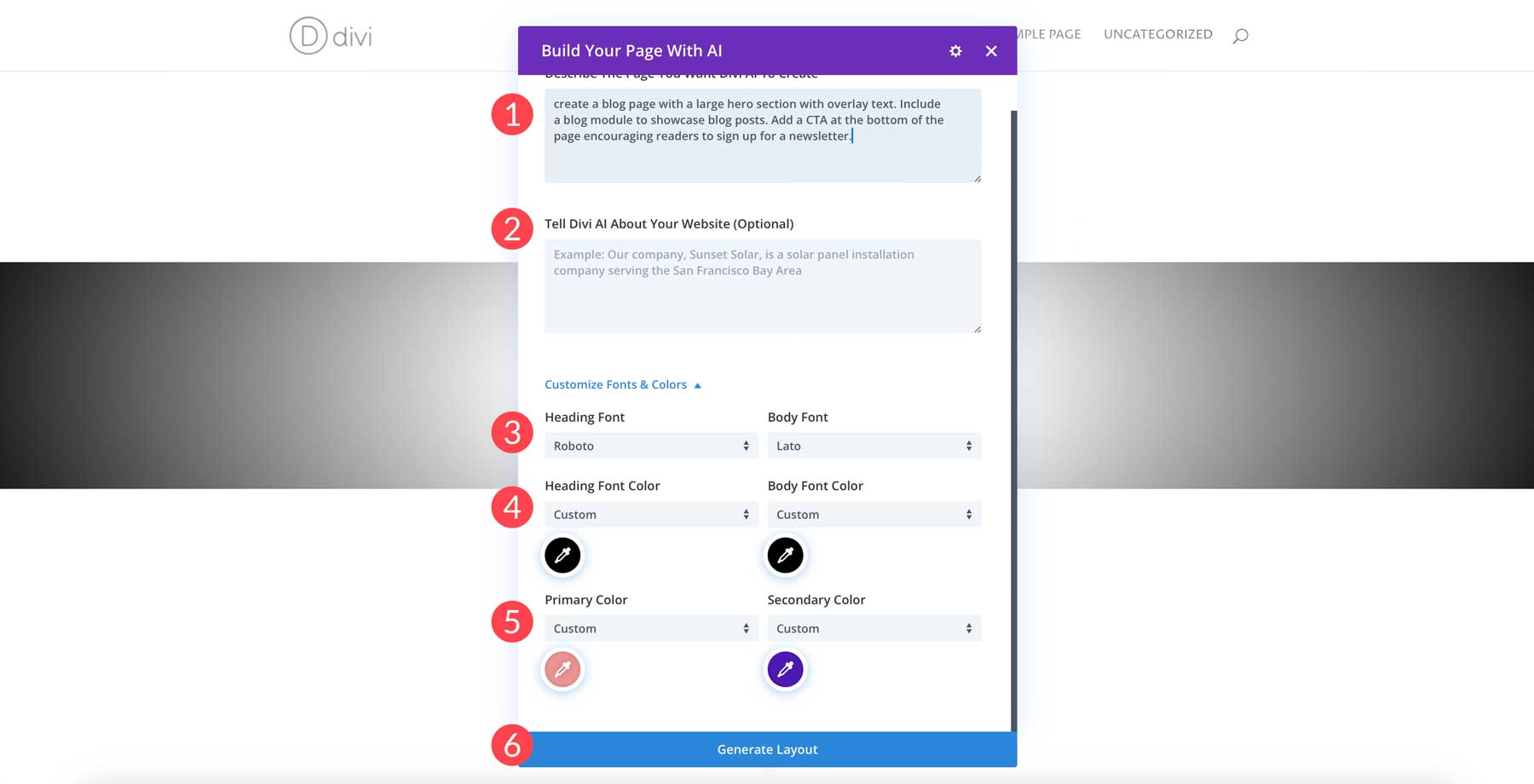
Beschreiben Sie die Art der Seite, die Sie erstellen möchten (in diesem Fall eine Blog-Seite), fügen Sie alle zusätzlichen Informationen hinzu, die die KI haben soll, und wählen Sie Ihre benutzerdefinierten Schriftarten und Farben aus. Da wir über eine Vorlage für Blogbeiträge verfügen, verwenden wir dieselben Farben und Schriftarten, um die Einheitlichkeit zu gewährleisten. Wählen Sie Roboto als Schriftart für die Überschrift und Lato als Schriftart für den Hauptteil. Wählen Sie als Nächstes #000000 für die Schriftfarbe der Überschrift und des Textkörpers aus. Wählen Sie abschließend #ef9695 und # für die Primär- und Sekundärfarben. Wenn alle Ihre Einstellungen vorgenommen wurden, klicken Sie auf die Schaltfläche „Layout generieren“ .

Divi AI beginnt mit der Erstellung Ihres Layouts. Es erstellt ein Wireframe, fügt Divi-Designmodule hinzu und generiert Text und Bilder.

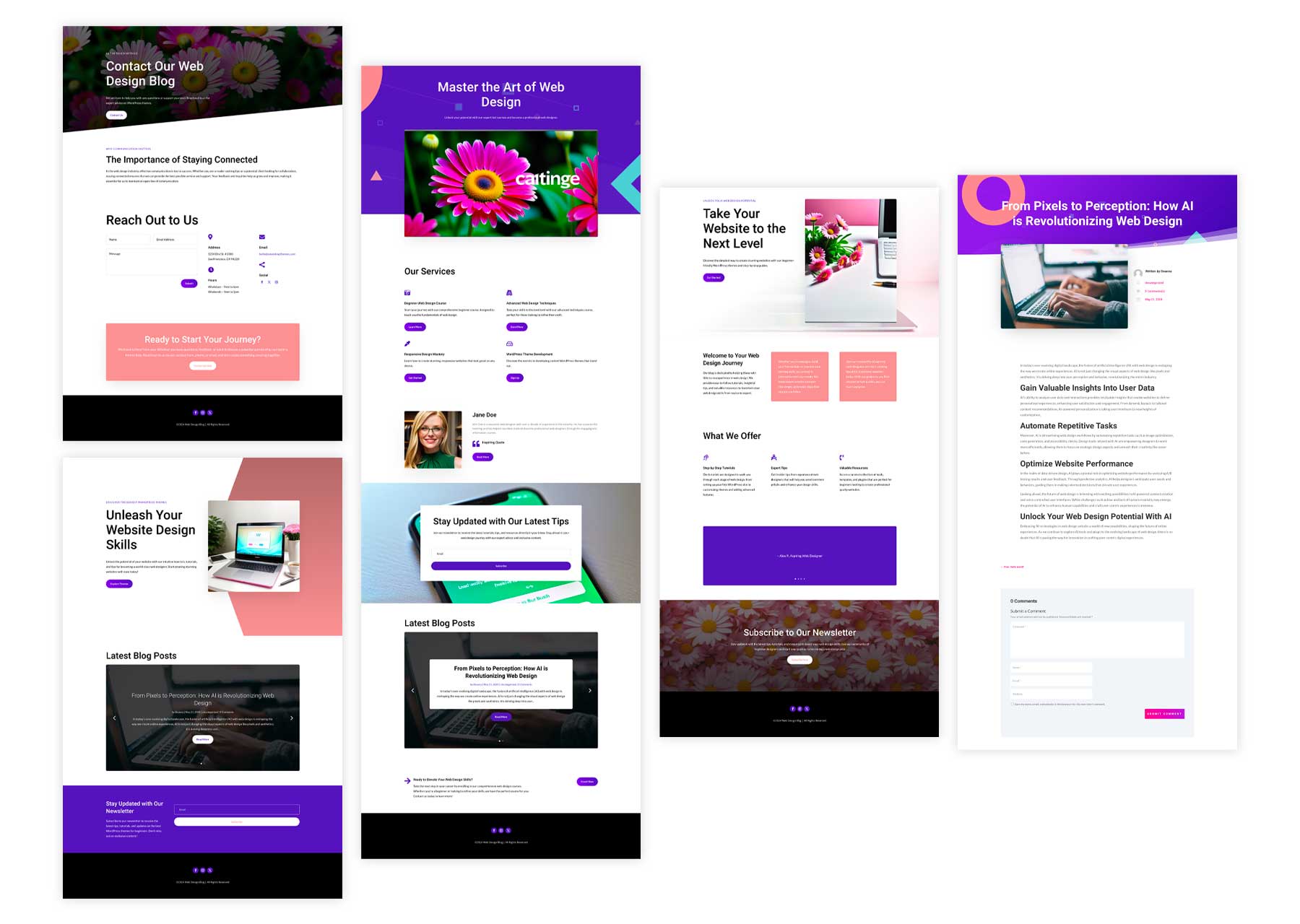
Wiederholen Sie die Schritte, um die restlichen Seiten für Ihre Website zu erstellen. Dank Divi AI dauert die Erstellung eines gesamten Blogs im Gegensatz zu herkömmlichen Methoden nur wenige Minuten.

Schritt 7: Zusätzliche Plugins hinzufügen und installieren
Nachdem wir unseren Blog-Beitrag, unsere Seiten und unser Navigationsmenü erstellt haben, können wir unseren Fokus auf Plugins verlagern. Stellen Sie sich Plugins als Tools vor, die die Funktionalität Ihres WordPress-Blogs erweitern. Sie können neue Funktionen hinzufügen, die Sicherheit verbessern, die Leistung optimieren und Ihnen sogar dabei helfen, Ihre Inhalte effizienter zu verwalten. Hier sind einige unverzichtbare Plugins, die Sie für Ihr Blog berücksichtigen sollten:
- SEO-Plugins: SEO ist entscheidend dafür, dass Ihr Blog online entdeckt wird. Plugins wie Rank Math können Ihnen dabei helfen, Ihre Inhalte mit relevanten Schlüsselwörtern zu optimieren, die Lesbarkeit zu verbessern und XML-Sitemaps für Suchmaschinen zu erstellen.
- Sicherheits-Plugins : Die Sicherheit der Website ist ebenfalls ein wichtiger Teil der Aufrechterhaltung Ihres Blogs. Plugins wie Solid Security und WP Activity Log sind großartige Optionen zum Hinzufügen einer Zwei-Faktor-Authentifizierung (2FA), zur Überwachung von Aktivitäten und zum Schutz vor Hackern.
- Anti-Spam-Plugins: Ein Anti-Spam-Plugin wie Cleantalk oder Akismet ist ein Muss für jeden WordPress-Blog. Sie reduzieren automatisch Spam-Kommentare, sparen Ihnen Zeit und halten Ihren Kommentarbereich sauber und professionell.
- Kontaktformular-Plugins: Ermöglichen Sie Benutzern die einfache Kontaktaufnahme über ein Kontaktformular in Ihrem Blog. Plugins wie WP Forms bieten einen einfachen Drag-and-Drop-Editor zum Erstellen aller Arten von Formularen, einschließlich Registrierung, Anmeldung und Kontakt.
- Bildoptimierungs-Plugins: Bilder eignen sich hervorragend zum visuellen Geschichtenerzählen, aber große Dateien können Ihre Website verlangsamen. Plugins wie EWWW Image Optimizer und ShortPixel optimieren Ihre Bilder ohne Qualitätseinbußen und sorgen so für ein schnelles Laden der Seiten und ein reibungsloseres Benutzererlebnis.
- Google Analytics-Plugins: Verfolgen Sie Ihren Website-Verkehr und analysieren Sie das Besucherverhalten mit einem Plugin wie MonsterInsights. Wenn Sie Ihr Publikum verstehen, können Sie Ihre Inhalte individuell anpassen und die Gesamteffektivität Ihres Blogs verbessern.
Erweitern Sie Divi mit Integrationen und dem Divi Marketplace
Als Divi-Benutzer stehen Ihnen im Divi Marketplace zahlreiche Integrationen und Optionen von Drittanbietern zur Verfügung. Standardmäßig bietet Divi eine Menge Funktionalität, von der Erstellung von Kontaktformularen bis hin zum Hinzufügen von E-Mail-Opt-Ins und mehr. Es kann jedoch vorkommen, dass Sie ein Drittanbieter-Plugin hinzufügen müssen. Wenn Sie beispielsweise planen, Ihr Blog in ein Lernmanagementsystem (LMS) oder eine Mitgliederseite umzuwandeln, lassen sich Plugins wie LearnDash, Toolset und MemberPress nahtlos in den Visual Builder integrieren.

Möchten Sie Ihrer Website Veranstaltungen hinzufügen? Das Plugin „Veranstaltungskalender“ fügt dem Visual Builder Divi-Module hinzu, damit Sie Ereignisse zu jeder Seite Ihrer Website hinzufügen können. Wer Divi-spezifische Plugins hinzufügen möchte, findet im Divi Marketplace eine Vielzahl von Optionen, die die bereits erstaunliche Funktionalität von Divi verbessern. Sie können beispielsweise das Blogging Toolkit hinzufügen, das über 50 Blog- und Beitragsvorlagen bereitstellt, um Ihrer Website ein frisches Aussehen zu verleihen. Es gibt auch Divi Blog Pro, das einzigartige Layouts für Ihre Blog-Seite bereitstellt, darunter ein Mauerwerkslayout, ein Karussell und andere coole Erweiterungen, um Ihre Beiträge hervorzuheben.
Darüber hinaus gibt es im WordPress-Repository zahlreiche kostenlose Optionen, die alle Arten von Funktionen bieten, die Ihnen bei der Erstellung des Blogs Ihrer Träume helfen.
Schritt 8: Fügen Sie ein Anmeldeformular hinzu

Der Aufbau einer E-Mail-Liste ist eine wirksame Möglichkeit, tiefer mit Ihren Lesern in Kontakt zu treten und eine treue Fangemeinde aufzubauen. Mit E-Mail können Sie Ihr Publikum direkt mit Updates, neuen Blogbeiträgen, exklusiven Inhalten oder Sonderangeboten erreichen. Es bietet einen persönlicheren Ansatz, als wenn man sich nur auf soziale Medien verlässt. Mit E-Mail-Marketing können Sie Ihre Zielgruppe segmentieren und gezielte Inhalte basierend auf deren Interessen oder Vorlieben versenden. Ein personalisierter Ansatz ist eine großartige Möglichkeit, das Engagement und die Konversionsraten zu steigern.
Standardmäßig verfügt das Divi-Theme über ein robustes E-Mail-Opt-In-Modul. Sie können jedoch auch eines der leistungsstärksten Plugins von Divi verwenden, Bloom. Bloom ist mit einem Elegant Themes-Abonnement erhältlich und bietet sechs verschiedene Anzeigetypen, darunter automatische Pop-ups, ausgelöste Opt-Ins oder Exit-Intent-Pop-ups. Bloom lässt sich auch in die besten E-Mail-Marketing-Dienste integrieren, darunter HubSpot, Mailchimp, Aweber, SalesForce und mehr.
Wenn Sie mehr über alles erfahren möchten, was Sie mit dem E-Mail-Opt-in-Modul von Divi tun können, schauen Sie sich diesen Beitrag an, der verschiedene Möglichkeiten zur Verwendung beschreibt. Darüber hinaus erfahren Sie, wie Sie Ihr Bloom-E-Mail-Opt-in so gestalten, dass es zum Branding Ihrer Website passt.
Schritt 9: Monetarisieren Sie Ihr Blog
Sobald Ihr schöner, informativer Blog erstellt ist und Ihr Publikum wächst, sollten Sie über die Monetarisierung Ihres Blogs nachdenken. Mit der Monetarisierung können Sie Ihre Leidenschaft in Gewinn verwandeln. Es gibt mehrere Möglichkeiten, dies zu tun, einschließlich der Anzeige von Werbung. Es stehen Werbe-Plugins zur Verfügung, die Ihnen bei der Einrichtung helfen, darunter Advanced Ads, das mit Google Adsense, Amazon Ads und mehr funktioniert.
Sie können die Produkte oder Dienstleistungen anderer Unternehmen auch durch Affiliate-Marketing bewerben. Mit Affiliate-Produkten können Sie bei jedem Kauf eine Provision verdienen. Affiliate-Marketing-Plugins wie Pretty Links machen es Anfängern leicht, alle ihre Affiliate-Links an einem Ort zu verwalten, sie an Ihre Vorlieben anzupassen und nahtlos in Google Analytics zu integrieren.
Weitere Möglichkeiten zur Monetarisierung Ihres Blogs sind der Verkauf digitaler Produkte, die Einrichtung einer Mitglieder-Website oder das Anbieten kostenpflichtiger Dienste wie freiberuflicher Tätigkeit. Plugins wie Easy Digital Downloads erleichtern die Erstellung und den Verkauf digitaler Produkte und bieten außerdem mehrere Zahlungsgateways, die Sie direkt in Ihren WordPress-Blog integrieren können.
Divi + Divi AI machen das Erstellen eines WordPress-Blogs zum Kinderspiel
Sie haben die wesentlichen Schritte zum Erstellen eines WordPress-Blogs untersucht. Der Weg von der Erstellung Ihres ersten Blog-Beitrags bis zum Aufbau einer treuen Fangemeinde mag entmutigend erscheinen, aber mit den richtigen Tools an Ihrer Seite kann er ein lohnendes und aufregendes Abenteuer sein.
Hier kommen Divi und Divi AI ins Spiel. Die Kombination eines intuitiven Visual Builder per Drag-and-Drop, der Möglichkeit zum Erstellen von Seitenvorlagen und den KI-Tools zum Generieren von Text, Bildern und vollständigen Webseiten macht Divi zu einem Kinderspiel. Mit Divi können Sie einen schönen, informativen und ansprechenden Blog erstellen, der Aufmerksamkeit erregt und online erfolgreich ist. Beginnen Sie noch heute Ihre Reise und verwandeln Sie Ihre Leidenschaft in eine Plattform, auf der Sie Ihre Stimme mit der Welt teilen können.
Möchten Sie mehr über die in diesem Beitrag vorgestellten Produkte erfahren? In der folgenden Tabelle finden Sie die Preise und Links zu den einzelnen Anbietern.
| Erwähnte Produkte | Startpreis | Beschreibung | Aktion | |
|---|---|---|---|---|
| 1 | Elegante Themen | 89 $/Jahr | WordPress-Themes und Plugins | Erhalten |
| 2 | Rytr | Kostenlos, 7,50 $/Monat | KI-Schreibtool | Erhalten |
| 3 | Jaspis | 39 $/Monat | KI-Schreibtool | Erhalten |
| 4 | Adobe Firefly | Kostenlos, 4,99 $/Monat | KI-Kunstgenerator | Erhalten |
| 5 | Jaspis-Kunst | 10 $/Monat | KI-Kunstgenerator | Erhalten |
| 6 | Namecheap | 5,98 $/Jahr | Domain-Registrar | Erhalten |
| 7 | SiteGround | 2,99 $/Monat | WordPress-Hosting | Erhalten |
| 8 | SG-Optimierer | Kostenlos mit SiteGround-Hostingplan | Geschwindigkeitsoptimierungs-Plugin | Erhalten |
| 9 | Divi | 89 $/Jahr | WordPress-Theme | Erhalten |
| 10 | Visueller Builder | Im Lieferumfang von Divi enthalten | Page Builder-Plugin | Erhalten |
| 11 | Divi-Designmodule | Im Lieferumfang von Divi enthalten | Designmodule | Erhalten |
| 12 | Theme-Builder | Im Lieferumfang von Divi enthalten | Vollständige Website-Bearbeitung | Erhalten |
| 13 | Divi KI | 16,08 $/Monat (jährliche Abrechnung) | KI-Designassistent / KI-Website-Builder | Erhalten |
| 14 | Divi-Layouts | Im Lieferumfang von Divi enthalten | Über 2000 vorgefertigte Layouts | Erhalten |
| 15 | Divi Cloud | 6 $/Monat (jährliche Abrechnung) | Cloud-Speicher | Erhalten |
| 16 | Divi-Teams | 1,50 $/Monat (jährliche Abrechnung) | Gruppenarbeit | Erhalten |
| 17 | Divi VIP | 6 $/Monat (jährliche Abrechnung) | VIP-Unterstützung | Erhalten |
| 18 | Semrush | Kostenlos, 129,95 $/Monat | KI-Website-Builder | Erhalten |
| 19 | Sudowrite | 10 $/Monat (jährliche Abrechnung) | KI-Schreibassistent | Erhalten |
| 20 | Grammatikalisch | Kostenlos, 12 $/Monat | KI-Rechtschreib- und Grammatikprüfung | Erhalten |
| 20 | Rang Mathe | Kostenlos, 6,99 $/Monat | SEO-Plugin | Erhalten |
| 21 | Solide Sicherheit | 99 $/Jahr | Sicherheits-Plugin | Erhalten |
| 22 | WP-Aktivitätsprotokoll | Kostenlos, 139 $/Jahr | Sicherheits-Plugin | Erhalten |
| 23 | Cleantalk | 12 $/Jahr | Anti-Spam-Plugin | Erhalten |
| 24 | WP-Formulare | Kostenlos, 49,50 $/Jahr | Formular-Plugin | Erhalten |
| 25 | EWWW Bildoptimierer | 7 $/Monat | Bildoptimierungs-Plugin | Erhalten |
| 26 | ShortPixel | 9,99 $/Monat | Bildoptimierungs-Plugin | Erhalten |
| 27 | MonsterInsights | Kostenlos, 99,60 $/Jahr | Google Analytics-Plugin | Erhalten |
| 28 | Divi-Integrationen | Im Lieferumfang von Divi enthalten | Plugin-Integrationen | Erhalten |
| 28 | Divi-Marktplatz | Im Lieferumfang von Divi enthalten | Erweiterungen, untergeordnete Themen und Layouts von Drittanbietern für Divi | Erhalten |
| 29 | LearnDash | 199 $/Jahr | LMS-Plugin | Erhalten |
| 30 | Toolset | 69 €/Jahr | Benutzerdefiniertes Beitragstyp-Plugin | Erhalten |
| 31 | MemberPress | 179,50 $/Jahr | Mitgliedschafts-Plugin | Erhalten |
| 32 | Der Veranstaltungskalender | Kostenlos, 99 $/Jahr | Mitgliedschafts-Plugin | Erhalten |
| 33 | Divi Blog Pro | 49 $/Jahr | Blog-Modul-Plugin für Divi | Erhalten |
| 34 | Blogging-Toolkit | 9 $/Jahr | Blog- und Post-Layouts für Divi | Erhalten |
| 35 | blühen | Im Lieferumfang von Divi enthalten | E-Mail-Opt-in-Plugin für Divi | Erhalten |
| 36 | Hubspot | Kostenlos, 20 $/Monat | E-Mail-Marketing-Anbieter | Erhalten |
| 37 | Mailchimp | Kostenlos, 20 $/Monat | E-Mail-Marketing-Anbieter | Erhalten |
| 38 | Aweber | Kostenlos, 12,50 $/Monat | E-Mail-Marketing-Anbieter | Erhalten |
| 39 | Erweiterte Anzeigen | 59 €/Jahr | Werbe-Plugin | Erhalten |
| 40 | Hübsche Links | 99,60 $/Jahr | Werbe-Plugin | Erhalten |
| 41 | Einfache digitale Downloads | 99,50 $/Jahr | Werbe-Plugin | Erhalten |
Häufig gestellte Fragen
Wir haben Ihnen in diesem Beitrag viel geboten, und obwohl er fast alles abdeckt, könnten Sie dennoch einige Fragen haben. Schauen Sie sich unseren FAQ-Bereich unten an, um die Antworten zu finden.
