So erstellen Sie ein untergeordnetes WordPress-Theme: Ein vollständiges Playbook für alle im Jahr 2022
Veröffentlicht: 2022-08-11Sie haben ein fantastisches WordPress-Theme gefunden. Sie möchten jedoch einige zusätzliche Funktionen hinzufügen, um sich vom Markt abzuheben. Sie können es auf viele Arten tun. Eine der besten Möglichkeiten, dies zu tun, besteht darin, einige Codes in Ihrem CSS-Stylesheet zu bearbeiten.
Aber auch dieser Prozess hat einige Einschränkungen. Sobald Sie das Design aktualisieren, gehen alle Ihre Änderungen verloren. Sie können erwägen, ein untergeordnetes Thema zu verwenden, um dieses Problem zu lösen. Sie können so viele Anpassungen vornehmen, wie Sie möchten, ohne das Risiko einzugehen, dass benutzerdefinierte Änderungen verloren gehen.
Die Änderungen bleiben auch dann gleich, wenn Sie das übergeordnete Design aktualisieren. Dieser Artikel zeigt, wie man ein untergeordnetes Thema in WordPress erstellt, und erklärt einige entscheidende Vorteile, die es Ihnen bieten kann.
Inhaltsverzeichnis
- Was ist ein Child-Theme?
- Vorteile der Verwendung von WordPress Child Themes
- Schritt-für-Schritt-Anleitung zum Erstellen eines untergeordneten WordPress-Themes
- So passen Sie Ihr WordPress-Child-Theme an
- Wo Sie die offiziellen Child-Themes der beliebten WordPress-Themes finden
- FAQ zu WordPress Child Themes
- Sind Sie bereit, Ihr WordPress-Child-Theme zu erstellen?
Was ist ein Child-Theme?
Ein Child-Theme ist kein eigenständiges WordPress-Theme. Es erbt alle Elemente eines übergeordneten Designs in einem separaten Ordner im Designverzeichnis. Es ermöglicht Ihnen, beliebige Änderungen am Design vorzunehmen, ohne die Hauptdesigndateien zu berühren.
Da die Child-Theme-Dateien in einem separaten Ordner gespeichert werden, gehen keine Anpassungen verloren, selbst wenn das Parent-Theme aktualisiert wird. Aus diesem Grund sind untergeordnete Themen der sicherste Weg, um Ihr vorhandenes WordPress-Theme anzupassen.
Vorteile der Verwendung von WordPress Child Themes

Möglicherweise müssen Sie Ihr laufendes WordPress-Theme für zahlreiche Zwecke wie Testen, Entwicklung und Fehlerbehebung anpassen. Das Erstellen eines untergeordneten WordPress-Themes kann Ihnen in einer solchen Situation die folgenden Vorteile bringen.
1. Hält das ursprüngliche Thema sicher
Mit dem Child-Theme kannst du so viele Fehler machen, wie du willst. Wenn Sie jemals einen Fehler mit dem untergeordneten Thema feststellen, können Sie das Problem schnell lösen, indem Sie das übergeordnete Thema wiederherstellen.
Sie können die Fehlerdateien einfach löschen und mit einem neuen untergeordneten Thema beginnen, ohne dass Inhalte des Hauptthemas verloren gehen.
2. Beschleunigen Sie den Entwicklungsprozess
Das Programmieren, um ein komplettes WordPress-Theme von Grund auf neu zu erstellen, wird den ganzen Tag dauern. Wenn Sie jedoch ein untergeordnetes Thema verwenden, müssen Sie nicht alles bei Null beginnen. Sie können das übergeordnete WordPress-Theme als Grundlage nehmen.
Sie können es in kleineren Maßstäben weiter ändern, bis es Ihren Bedürfnissen entspricht. Der gesamte Entwicklungsprozess wird zeitsparend und kostengünstig sein.
3. Erweitern Sie die Funktionalität
Indem Sie einige CSS-Änderungen zu Ihrem Child-Theme hinzufügen, können Sie die Funktionalitäten Ihrer Website erweitern und ihr ein herausragendes Aussehen verleihen. Sie müssen eine separate style.css-Datei für Ihr untergeordnetes Design erstellen und Anpassungen nach Bedarf implementieren. Es wird auch Ihre Abhängigkeit von Plugins von Drittanbietern verringern.
4. Erstellen Sie einen ähnlichen Webauftritt
Es gibt viele Unternehmen auf der Welt, die mehrere Business-Websites haben. Einige von ihnen möchten auf allen ihren Unternehmenswebsites eine visuelle Einheitlichkeit wahren. Mit den Dateien des Child-Themes können Sie dies auf allen Ihren Websites durchführen.
Web-Icons, Farbpaletten und Logos sind die Dinge, die Sie leicht mit den meisten WordPress-Themes austauschen können. Angenommen, Sie haben mehrere verschiedene Designs auf all Ihren Websites installiert. Wenn Sie für jedes von ihnen ein untergeordnetes Thema haben, können Sie den CSS-Code des einen kopieren und ihn in die style.css-Dateien anderer einfügen.
Dadurch sehen alle Ihre Websites ähnlich aus. Diese Idee kann dazu beitragen, Ihre Markenwerte auf all Ihre laufenden Websites zu verteilen.
5. Einfach mit anderen zu teilen
Da untergeordnete WordPress-Themes in separaten Ordnern gespeichert sind, können Sie sie problemlos mit anderen teilen, ohne sich Sorgen machen zu müssen. Sie können die Dateien des untergeordneten Designs einfach in ein öffentliches Repository (GitHub, Bitbucket) hochladen.
Schritt-für-Schritt-Anleitung zum Erstellen eines untergeordneten WordPress-Themes
Sie können WordPress-Child-Themes manuell oder mithilfe eines Plugins erstellen. Wir zeigen Ihnen beide Methoden in diesem Abschnitt. Später können Sie entscheiden, welche Methode für Sie am besten geeignet ist. Weiter lesen!
So installieren Sie das Child-Theme von Hello Elementor
Das Hello Elementor ist ein schnelles, leichtes und super-responsives WordPress-Theme. Wenn Sie ein Elementor-Benutzer sind, müssen Sie von diesem Thema gehört haben. Ein guter Punkt bei diesem Thema ist, dass Sie das offizielle untergeordnete Thema von Hello Elementor von ihnen erhalten.
Sie müssen also keine von Grund auf neu erstellen. Zuvor müssen Sie sicherstellen, dass das übergeordnete Thema „Hello Elementor“ installiert ist. Sobald Sie es haben, führen Sie die folgenden Schritte aus, um das untergeordnete Thema von Hello Elementor auf Ihrer Website zu installieren.
- Laden Sie das offizielle Elementor-Hello-Child-Theme herunter.
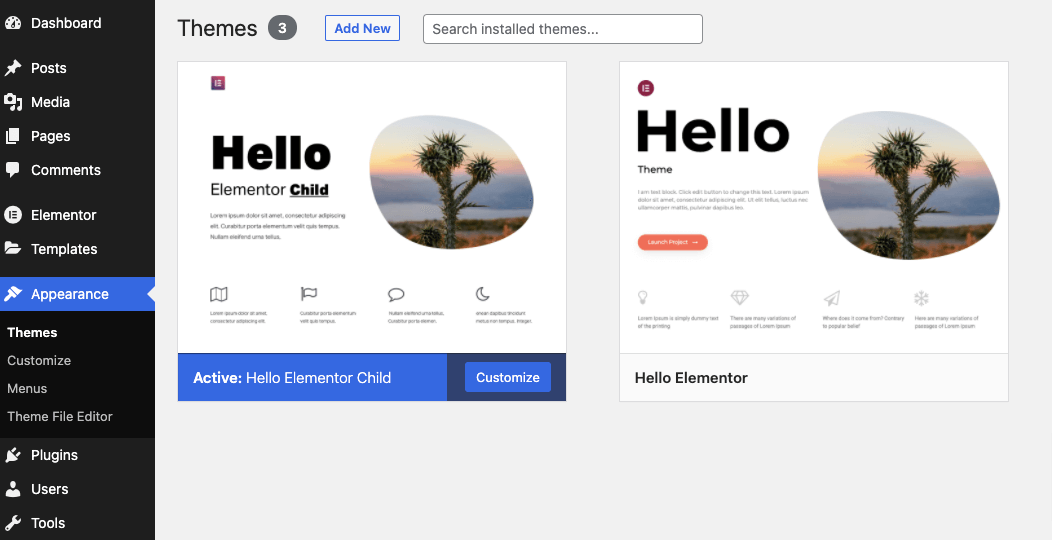
- Navigieren Sie dann zu WordPress- Dashboard > Darstellung > Designs und klicken Sie auf Neu hinzufügen .
- Klicken Sie auf Thema hochladen .
- Wählen Sie die Child-Theme-Datei aus, in der Sie sie gespeichert haben.
- Als nächstes installieren und aktivieren Sie es.

Der Prozess ist sehr einfach. Sie brauchen nicht länger als fünf Minuten. Jetzt können Sie mit der Anpassung des untergeordneten Designs mit Elementor beginnen. Nachfolgend haben wir den Vorgang erklärt.
Wenn Sie ein eigenes Branded Child Theme erstellen möchten, können Sie den Namen, die Autoren-URL und mehr in Ihrer style.css-Datei ändern. Aber diese sind nicht notwendig. Sie können sie so lassen, wie sie sind. Dein Child-Theme wird gut funktionieren.
Theme Name: Hello Elementor Child Theme URI: https://elementor.com/ Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team Author: Elementor Team Author URI: https://elementor.com/ Template: hello-elementor Version: 1.0.0 Text Domain: hello-elementor-child Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-readyFügen Sie benutzerdefinierte Stile hinzu nach:
/* Add your custom styles here */Wenn Sie die Überschriftenstile und die Linkfarbe anpassen möchten, müssen Sie die folgenden Dinge bearbeiten:
/* Link Styling */ a, a:active, a:visited { color: #000080; } a:hover { color: #ffd700; } /* Heading H1-H6 Styling */ h1, h2, h3, h4, h5, h6 { font-family: Georgia, serif; color: #3a3a3a; line-height: 35px; font-weight:500; letter-spacing: 1px; } h1 { font-size: 30px; line-height: 1.2; } h2 { font-size: 28px; line-height: 1.3; } h3 { font-size: 26px; line-height: 1.4; } h4 { font-size: 24px; line-height: 1.5; } h5 { font-size: 22px; line-height: 1.6; } h6 { font-size: 20px; line-height: 1.2; } .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { margin-bottom: 20px; }Diese Codes sind nicht die Grenze. Sie können weitere CSS-Klassen verwenden, um das untergeordnete Thema weiter anzupassen. Weitere Informationen finden Sie in diesem Handbuch.
Erstellen Sie ein untergeordnetes WordPress-Theme mit einem Plugin
Sie können auch ein untergeordnetes Design eines beliebigen anderen Designs als Hello Elementor oder Designs erstellen, die standardmäßig ein untergeordnetes Design bereitstellen. In diesem Fall können Sie dies einfach mit einem Plugin tun. In der WordPress-Bibliothek finden Sie zahlreiche Plugins. Hier werden wir einen der besten von ihnen verwenden, um den Prozess zu erklären.
Child-Theme-Konfigurator

Mit mehr als 300.000 aktiven Installationen ist der Child Theme Configurator eines der beliebtesten WP-Plugins zum Erstellen von Child-Themes. Es erstellt nicht nur ein untergeordnetes Design, sondern auch genaue Schriftart-Stylesheets und fügt das vorhandene Design in die Warteschlange ein und verarbeitet die herstellerspezifische Syntax.
Der untergeordnete Design-Konfigurator verfügt über einen Analysator, der automatisch Ihr Inhaltsveröffentlichungsformat, Widgets und Anpassungsoptionen scannt, die auf Ihrer laufenden Website verfügbar sind. Es berücksichtigt all diese Probleme beim Erstellen eines untergeordneten Themas, damit es mit Ihrem Webformat konsistent wird. So weit, ist es gut!
Hinweis: Stellen Sie sicher, dass Sie über ein vollständiges Website-Backup verfügen, bevor Sie ein untergeordnetes Thema erstellen. Falls Ihre Website abstürzt, wird dieses Backup Ihre Rettung sein.
Sobald das Backup fertig ist, installiere und aktiviere das Child Theme Configurator Plugin von WordPress.org. Fahren Sie dann mit den folgenden Schritten fort.
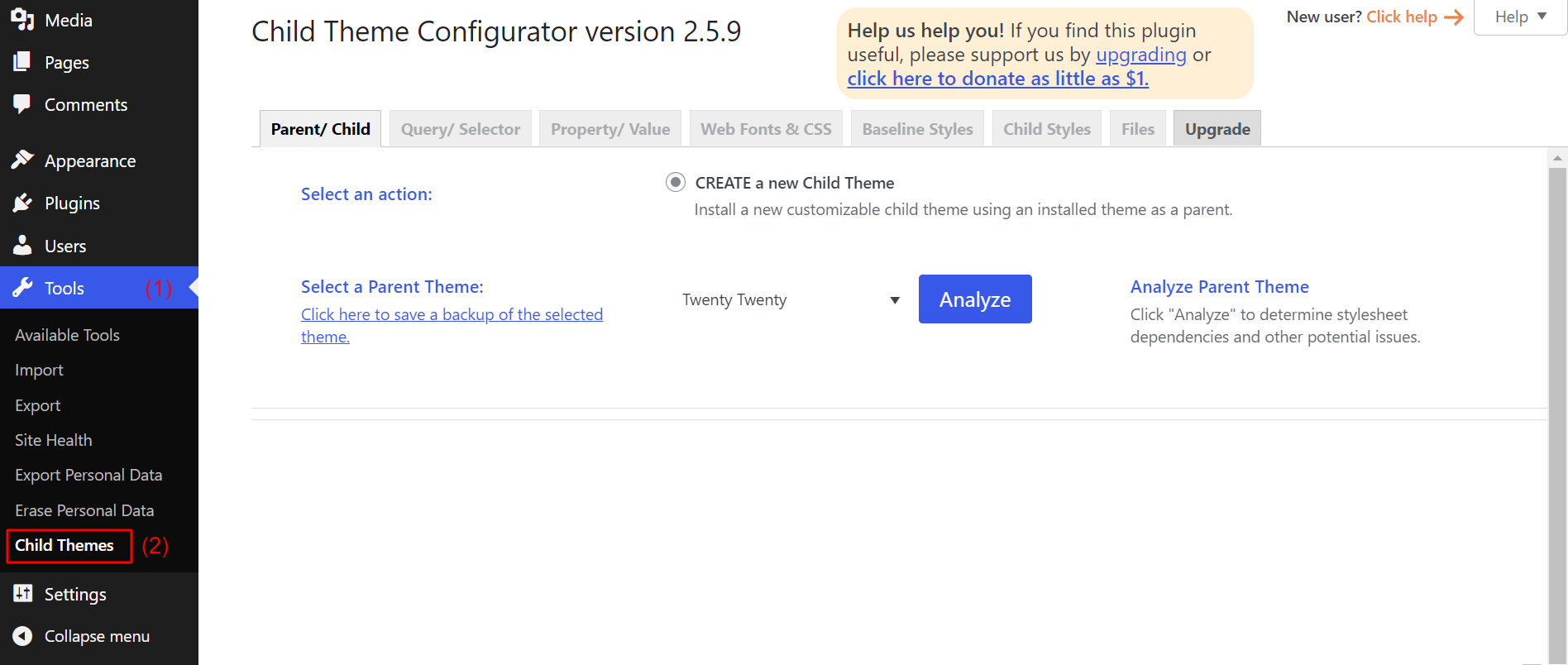
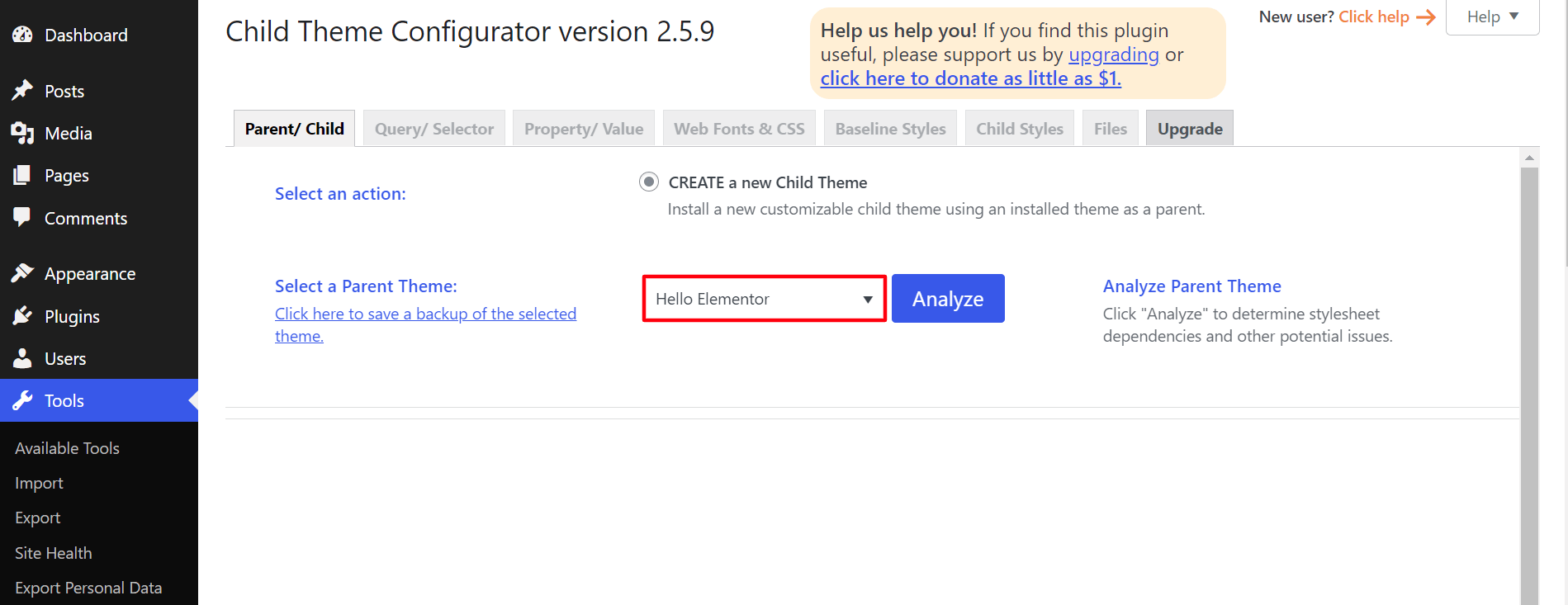
- Gehen Sie zu Extras > Child Theme .

- Wählen Sie aus dem Dropdown-Menü „ Wählen Sie ein übergeordnetes Thema aus“ das Thema aus, das Sie zu einem untergeordneten Thema machen möchten.
Hinweis: Sie müssen das Thema bereits in Ihrem Auftrittsbereich installiert haben.

- Klicken Sie anschließend auf die Schaltfläche Analysieren . Es wird die Abhängigkeiten dieses übergeordneten Themas bewerten.
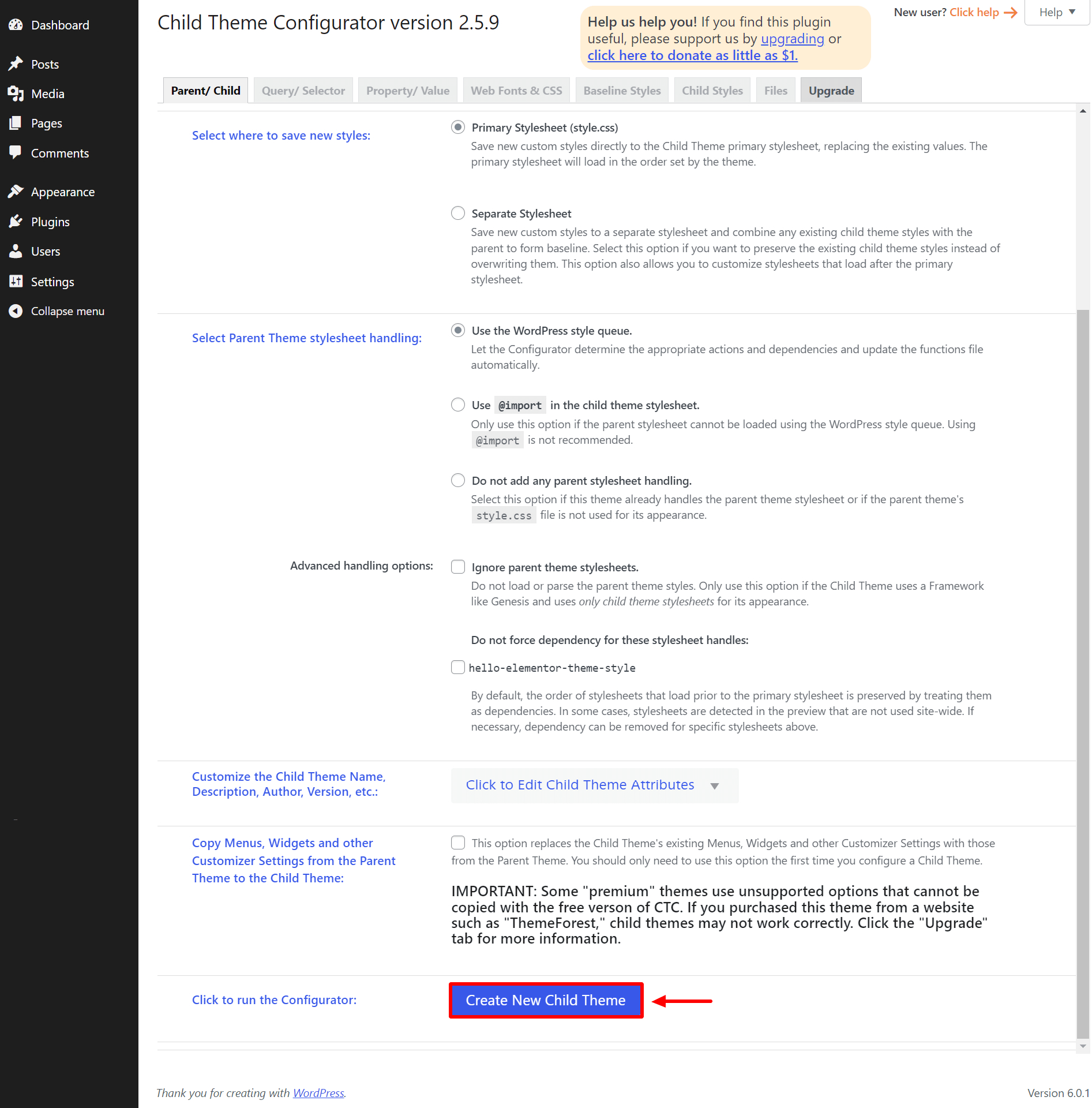
Wenn die Analyse abgeschlossen ist, erhalten Sie einige zusätzliche Optionen. Lassen Sie sie so, wie sie sind, wenn Sie nicht genau wissen, was Sie in diesen Einstellungen tun sollen.

- Klicken Sie unten auf der Seite auf die Schaltfläche Neues untergeordnetes Design erstellen .
Das Plugin beginnt mit der Erstellung des Child-Themes. Aber es wird das Thema nicht aktivieren. Sie müssen es manuell tun. Um das Child-Theme zu aktivieren, navigieren Sie zu:
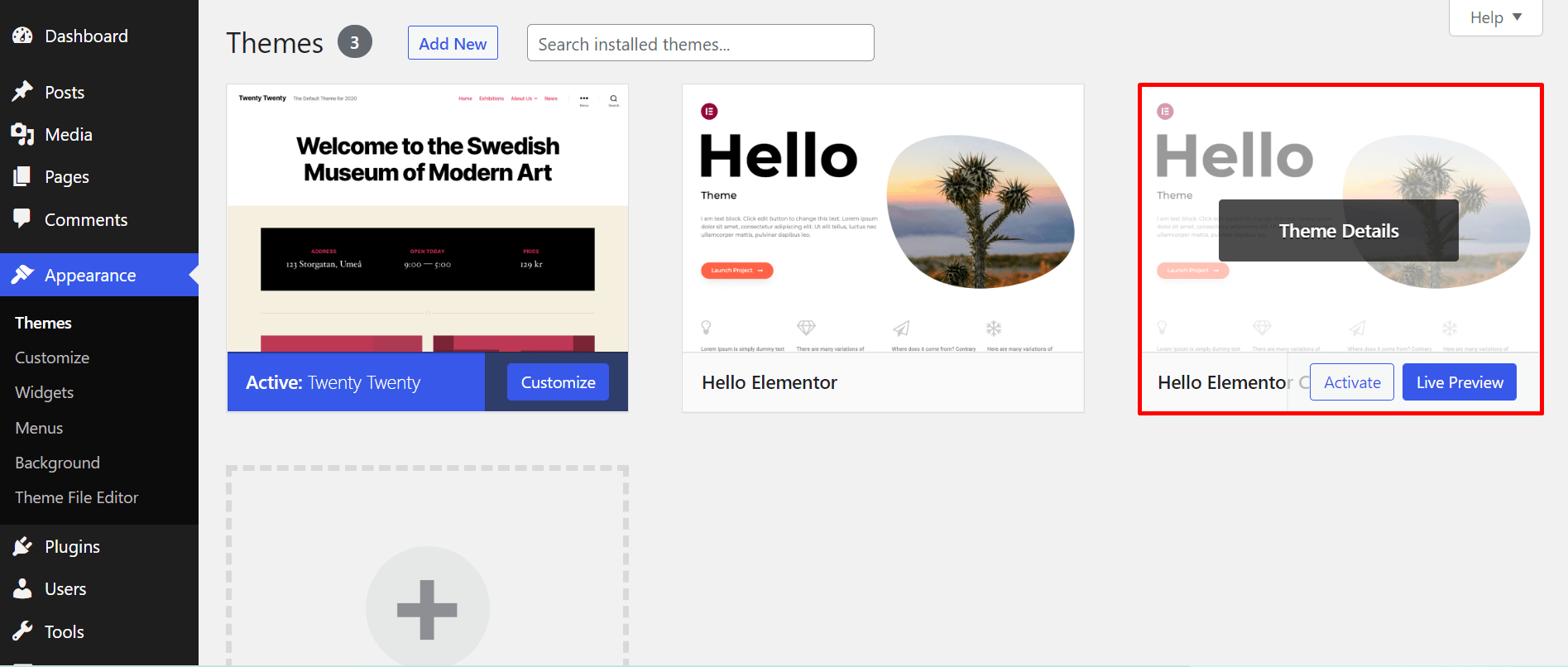
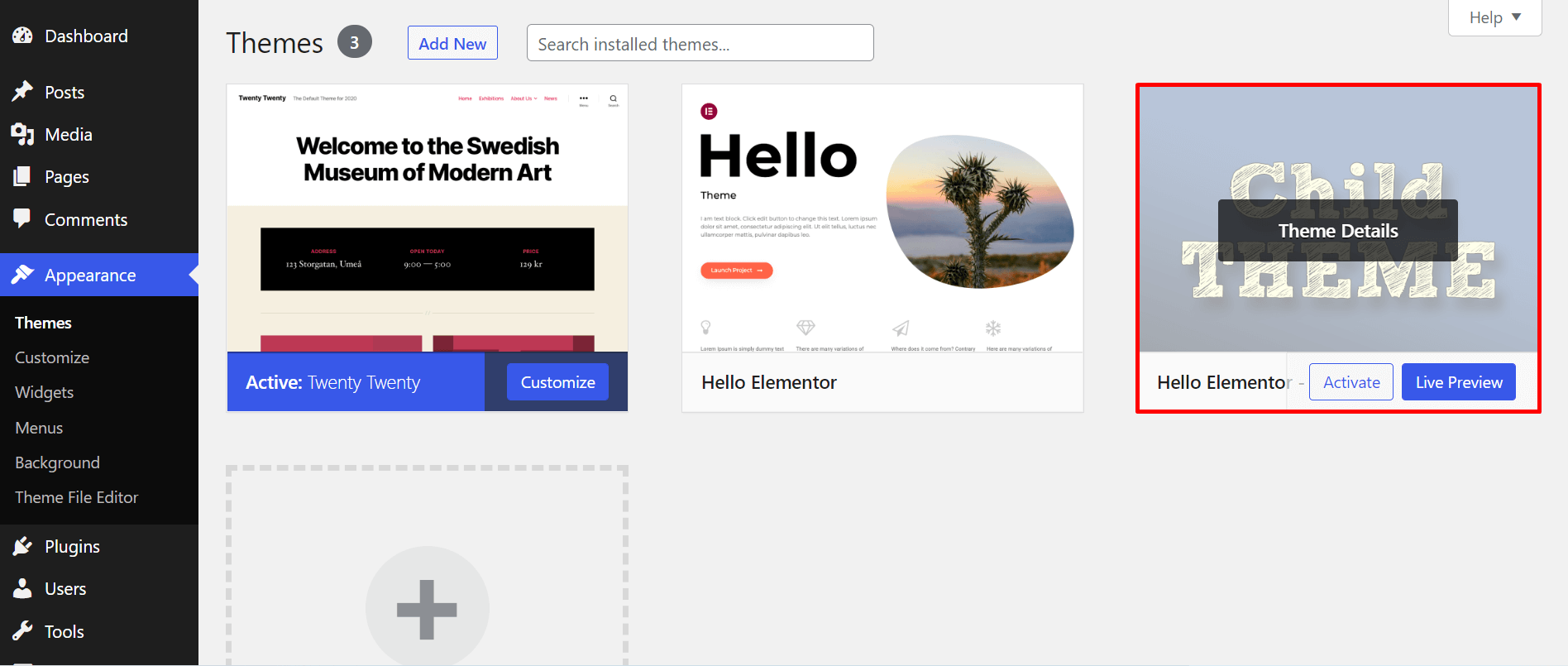
- Aussehen > Thema . Sie sehen das dort verfügbare untergeordnete Thema.
- Sie können auf die Schaltfläche Live-Vorschau klicken, um zu überprüfen, ob sie wirklich funktioniert.
- Klicken Sie dann auf die Schaltfläche Aktivieren , die Sie normalerweise bei anderen Themen verwenden. Stellen Sie sicher, dass das Parent-Theme installiert ist.

Sobald das Design aktiviert ist, ist es an der Zeit, die erforderlichen Dateien aus dem übergeordneten Design in das untergeordnete Design zu kopieren und einzufügen, damit Sie sie bearbeiten können.
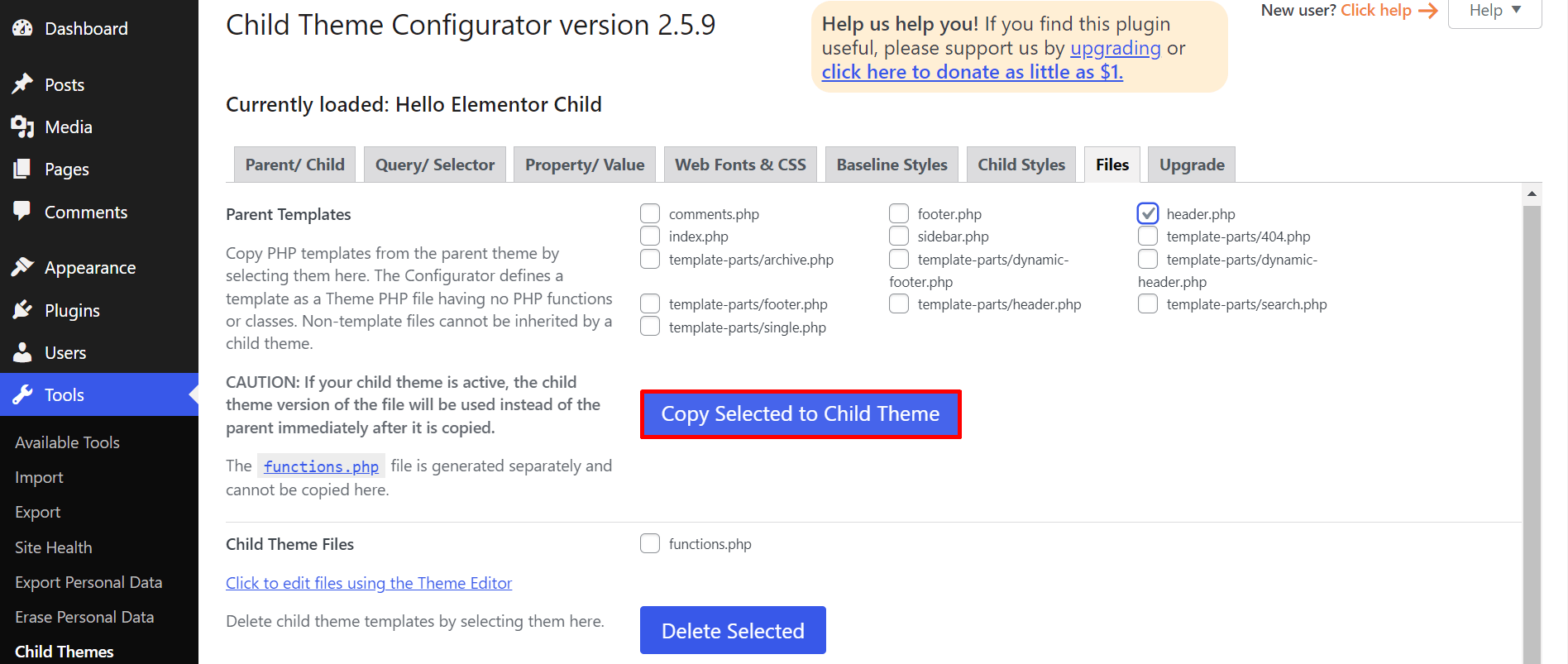
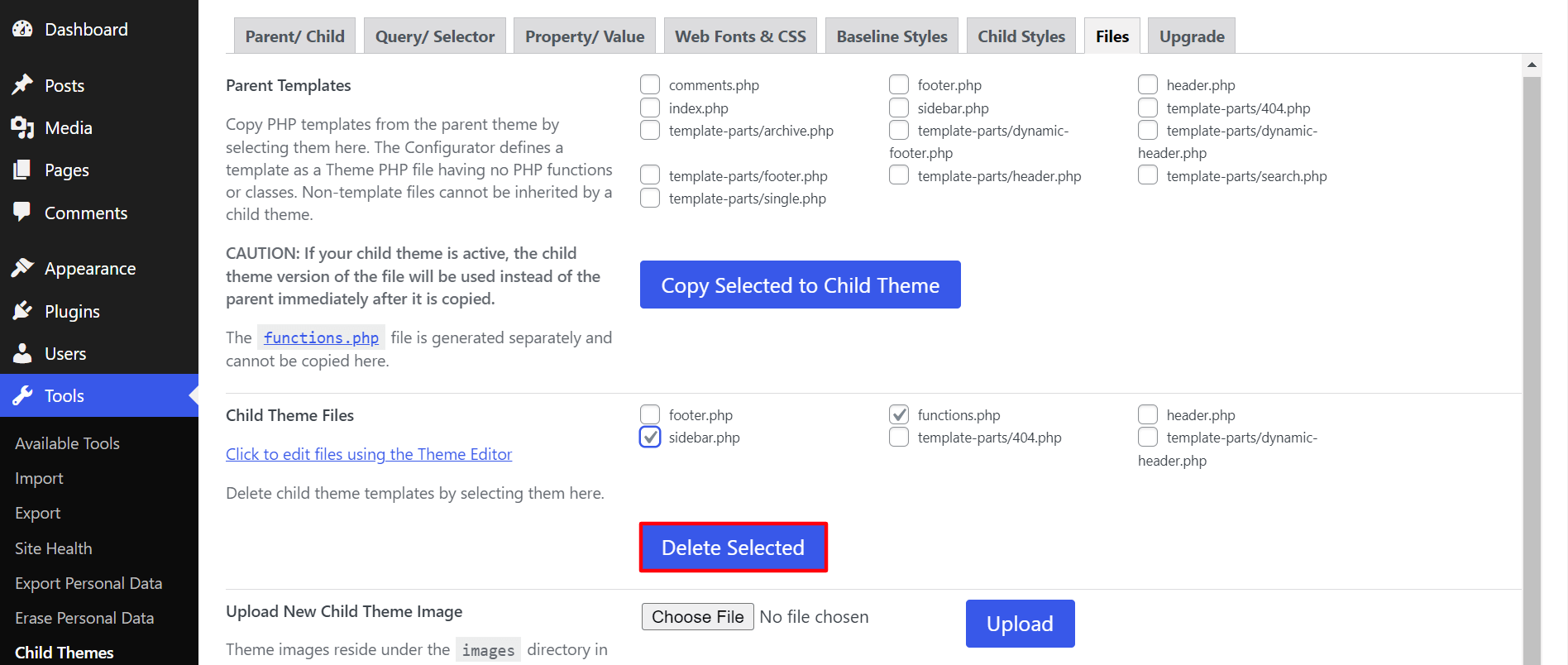
- Gehen Sie einfach auf die Registerkarte Datei . Hier sehen Sie alle verfügbaren Elemente in Ihrem übergeordneten und untergeordneten Thema.
- Angenommen, Sie möchten einige Änderungen an der Datei header.php vornehmen. Überprüfen Sie die Datei und klicken Sie auf die Schaltfläche Copy Selected to Child Theme .

- Auf dieser Registerkarte können Sie sogar unnötige Dateien aus dem untergeordneten Design entfernen. Angenommen, Sie möchten die Dateien sidebar.php und functions.php entfernen. Überprüfen Sie sie und klicken Sie auf die Schaltfläche Ausgewählte löschen.

Jetzt wissen Sie, wie Sie mit dem Child Theme Configurator-Plugin ein untergeordnetes Element erstellen.
Alternatives Plugin: Child Theme Wizard

Wenn Sie nach einer Alternative zum ersten Plugin suchen, das wir oben gezeigt haben, können Sie den Child Theme Wizard in Ihrer Checkliste berücksichtigen. Damit können Sie den Thementitel, die Beschreibung, die Themen-URL, die Autoren-URL und mehr anpassen, während Sie das untergeordnete Thema konfigurieren.
Es ist ein weiteres einfach zu bedienendes Plugin, das im Handumdrehen ein untergeordnetes Design für jedes Ihrer installierten Designs erstellt. Schauen wir uns den Prozess an.
Hinweis: Du erhältst auf WordPress.org eine Benachrichtigung „Dieses Plugin wurde nicht mit den letzten 3 Hauptversionen getestet“. Mach dir keine Sorgen! Wir haben ihre Unterstützung des Child Theme Wizard verbunden. Sie haben uns versichert, dass das Plugin kein Problem hat. Wir haben auch festgestellt, dass das Plugin nach mehreren Tests an unserer Seite gut funktioniert.

Das Plugin funktioniert jedoch bis zur Version WordPress 6.1 einwandfrei. Sie müssen die Kompatibilität auf einer Testseite überprüfen, wenn WordPress 6.2 auf den Markt kommt.
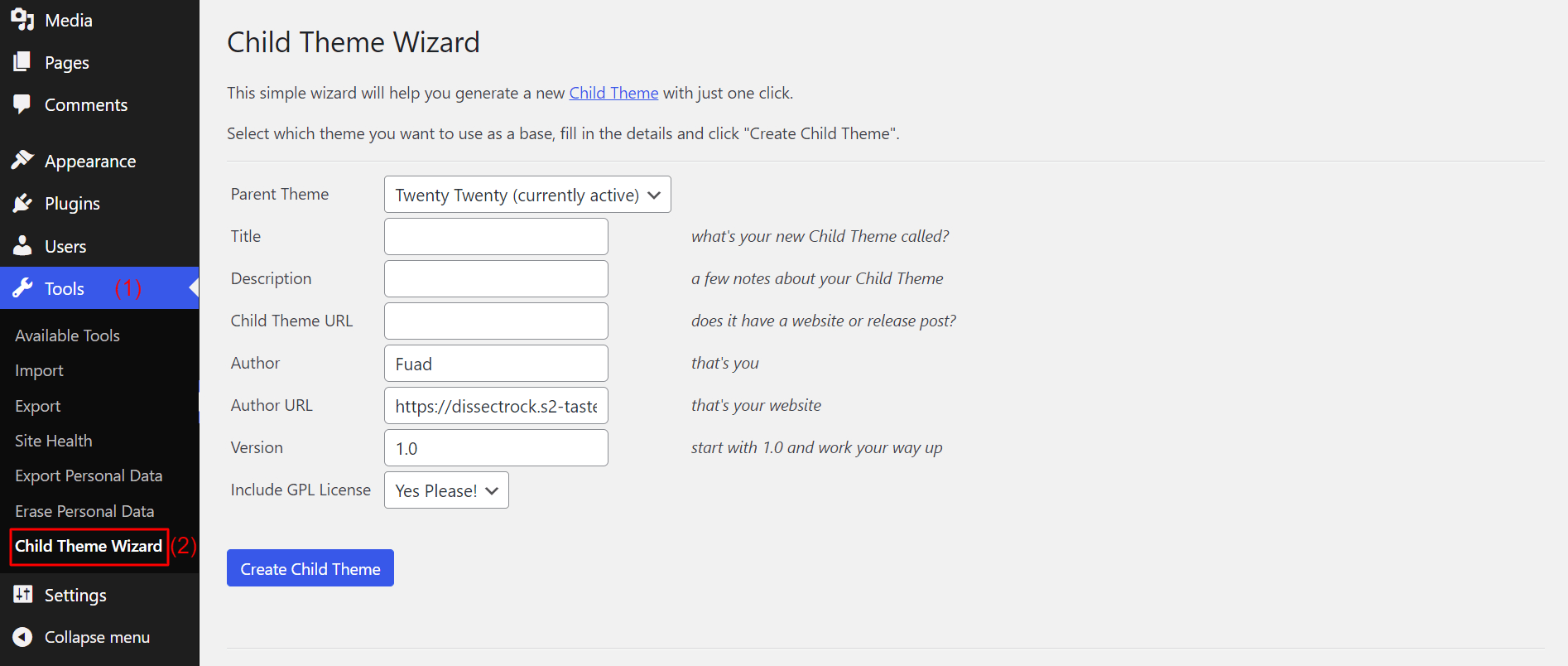
- Navigieren Sie zu Tools > Child Theme Wizard .

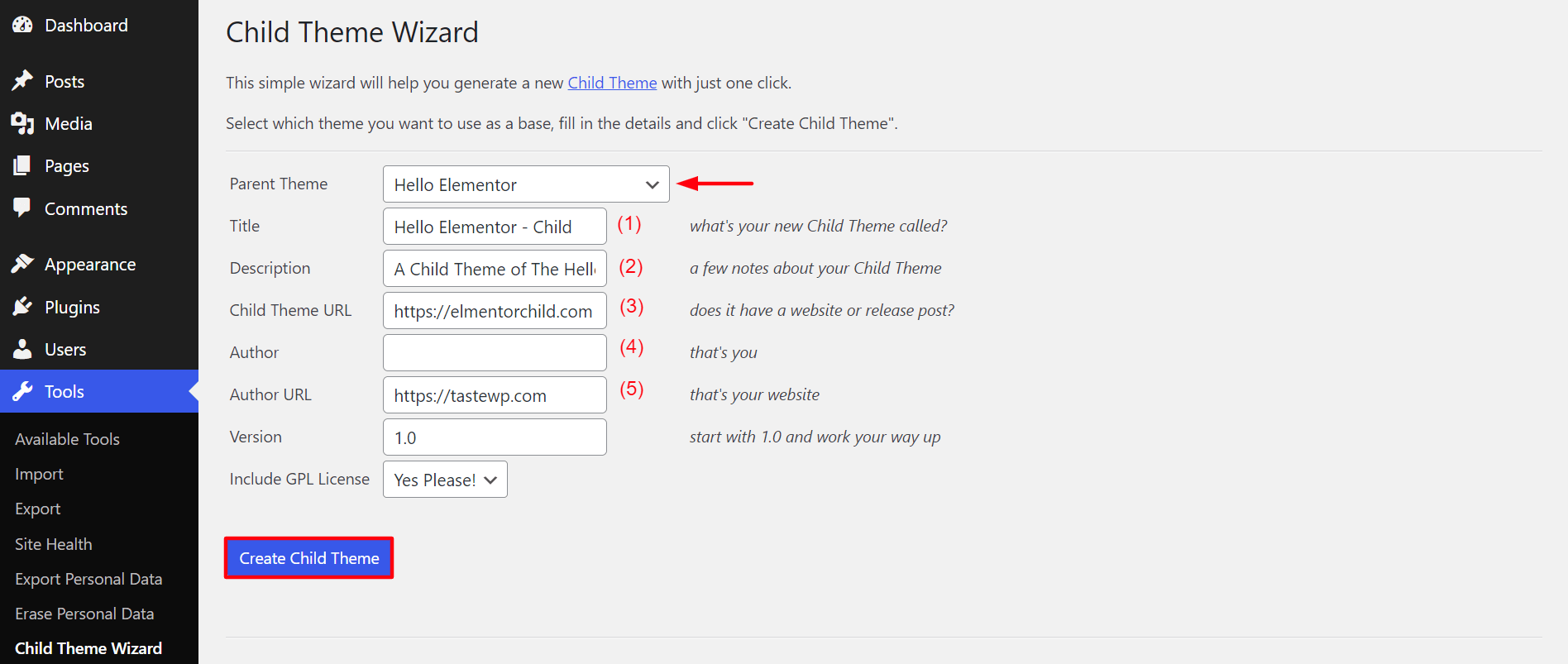
- Wählen Sie zunächst das Parent-Theme aus, von dem Sie ein Child-Theme erstellen möchten. Klicken Sie auf das Dropdown-Symbol im Feld Parent Theme . Dort erhalten Sie eine Liste Ihrer installierten Themes. Wählen Sie die gewünschte aus.
- Als Nächstes können Sie einen benutzerdefinierten Titel, eine Beschreibung und eine URL für das untergeordnete Thema schreiben. Wenn Sie eine GPL-Lizenz hinzufügen möchten, können Sie dies über das Feld GPL-Lizenz einschließen tun.
- Klicken Sie unten in der Liste auf Untergeordnetes Thema erstellen .
Hinweis: Ihr benutzerdefinierter Titel sollte dem Namen des übergeordneten Designs ähneln. (Normalerweise behalten die Leute nicht denselben Namen, sondern fügen den Text – Kind irgendwo im Titel hinzu)

Es dauert nur ein paar Minuten, um das Child-Theme vorzubereiten. Wenn es fertig ist, können Sie es im Abschnitt Aussehen sehen.
- Gehen Sie zu Darstellung > Thema .
- Klicken Sie auf Live-Vorschau , um zu überprüfen, ob alles in Ordnung ist.
- Klicken Sie dann auf die Schaltfläche Aktivieren .

Das ist es! So erstellen Sie ein Child-Theme in WordPress.
So erstellen Sie WordPress-Child-Themes manuell
Sie können ein untergeordnetes Thema manuell erstellen, wenn Sie nicht gerne auf das Plugin eines Drittanbieters angewiesen sind. Dazu müssen Sie zwei Dateien erstellen: style.css und functions.php .
Die style.css-Datei enthält alle CSS-Regeln und -Deklarationen für das untergeordnete Design. Mit der functions.php können Sie das Stylesheet in die Warteschlange einreihen. Dein Child-Theme kann das CSS deines Parent-Themes ohne dies nicht anwenden und sieht seltsam aus. Lassen Sie uns diese Dateien erstellen.
1. #style.css
Erstellen Sie eine Datei namens style.css und fügen Sie die folgenden Informationen hinzu:
/*
Designname: Hallo Elementor – Kind
Design-URI: https://github.com/elementor/hello-theme/
Beschreibung: Dies ist ein Child-Theme von Hello Elementor
Autor: *****
Autor-URI: *****
Schablone:
Version: 2.0.1
Textdomäne: hallo-elementor-kind
Lizenz: GPL-Lizenz
Lizenz-URI: *****
*/
Hinweis: Diese Informationen unterscheiden sich je nach Thema. Außerdem müssen Sie im Feld „ Vorlage “ nichts eingeben. Das übergeordnete Thema erledigt dies von selbst. Bleiben Sie also stressfrei!
2. #funktionen.php
Fügen Sie Ihrer Datei functions.php die folgenden Codes hinzu. Auf diese Weise können Sie in Zukunft Ihre benutzerdefinierten Stile hinzufügen.
<?PHP
/* Funktion zum Einreihen des Stylesheets in das Parent-Theme */
Funktion child_enqueue__parent_scripts() {
wp_enqueue_style( 'parent', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue__parent_scripts');
3. Laden Sie style.css- und functions.php-Dateien auf Ihre WordPress-Site hoch
Melden Sie sich bei Ihrem cPanel an.
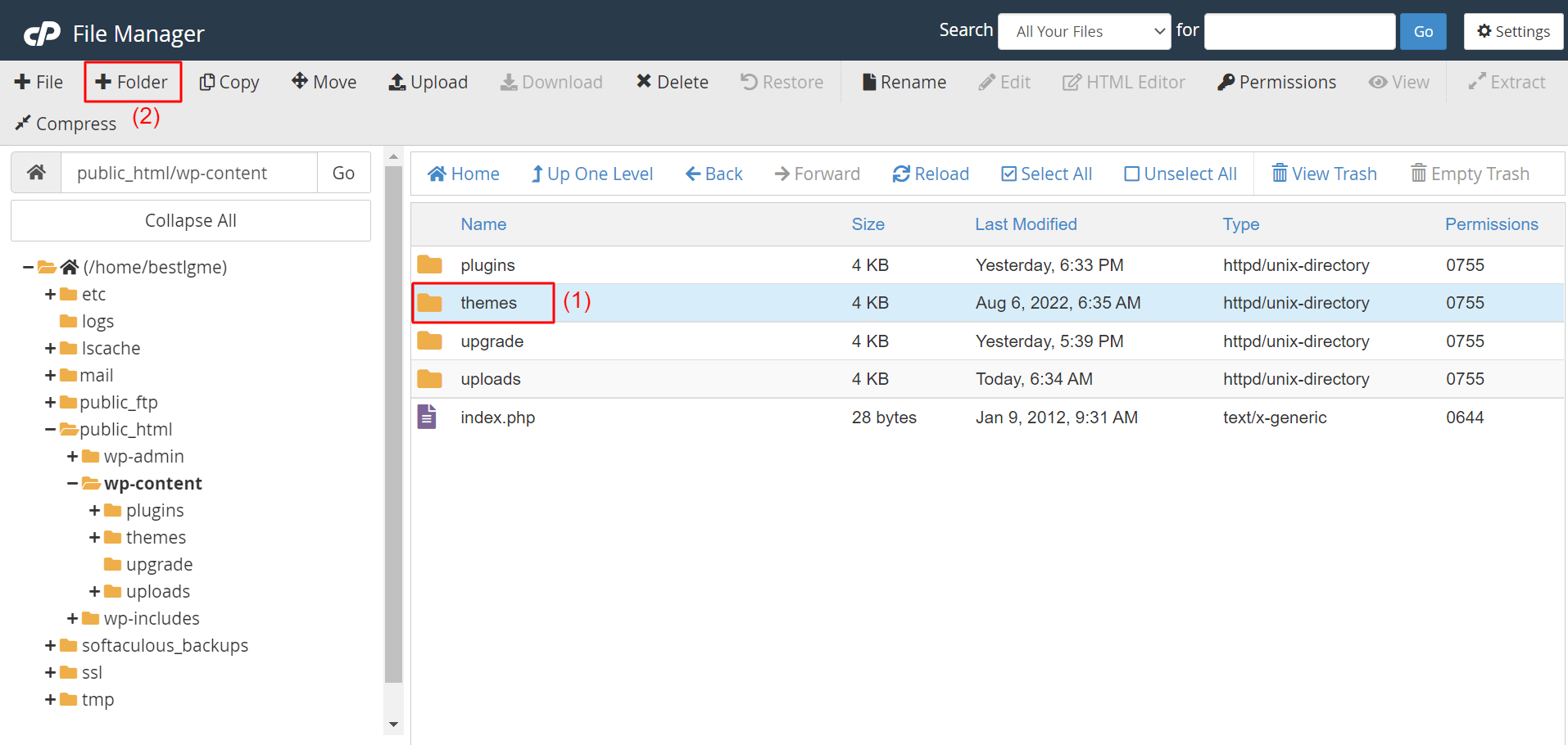
- Gehen Sie zu Dateimanager > Dateien > Public_html > wp-content > themes .
- Wählen Sie die Themendatei aus und klicken Sie auf +Ordner .
- Es wird einen neuen Ordner erstellen, indem der Themenordner kopiert wird.
Hinweis: Benennen Sie den neuen Ordner mit etwas wie „Child-Theme-Elementor“ um, damit Sie den Ordner schnell identifizieren können.

Laden Sie die Dateien style.css und functions.php in diesen neuen Ordner hoch. Gehen Sie als Nächstes zu Darstellung > Themen . Dort bereiten Sie das Child-Theme vor. Klicken Sie auf die Schaltfläche Aktivieren , wie Sie es in den obigen Abschnitten getan haben. Jetzt wissen Sie also, wie Sie ein untergeordnetes WordPress-Theme erstellen – manuell und mithilfe eines Plugins.
So passen Sie Ihr WordPress-Child-Theme an
Wenn Sie ein professioneller Webprogrammierer sind, können Sie das untergeordnete Thema durch CSS-Codierung anpassen. Aber was ist, wenn Sie ein No-Code-Benutzer sind? Keine Bange! Vorbei sind die Zeiten, in denen Sie Ihren Webauftritt per Code anpassen mussten.
Elementor ist ein großartiges Theme-Builder-Plugin. Es verfügt über eine Drag-and-Drop-Oberfläche. Wenn Sie Elementor Pro verwenden, können Sie die folgenden Dinge ganz einfach tun.
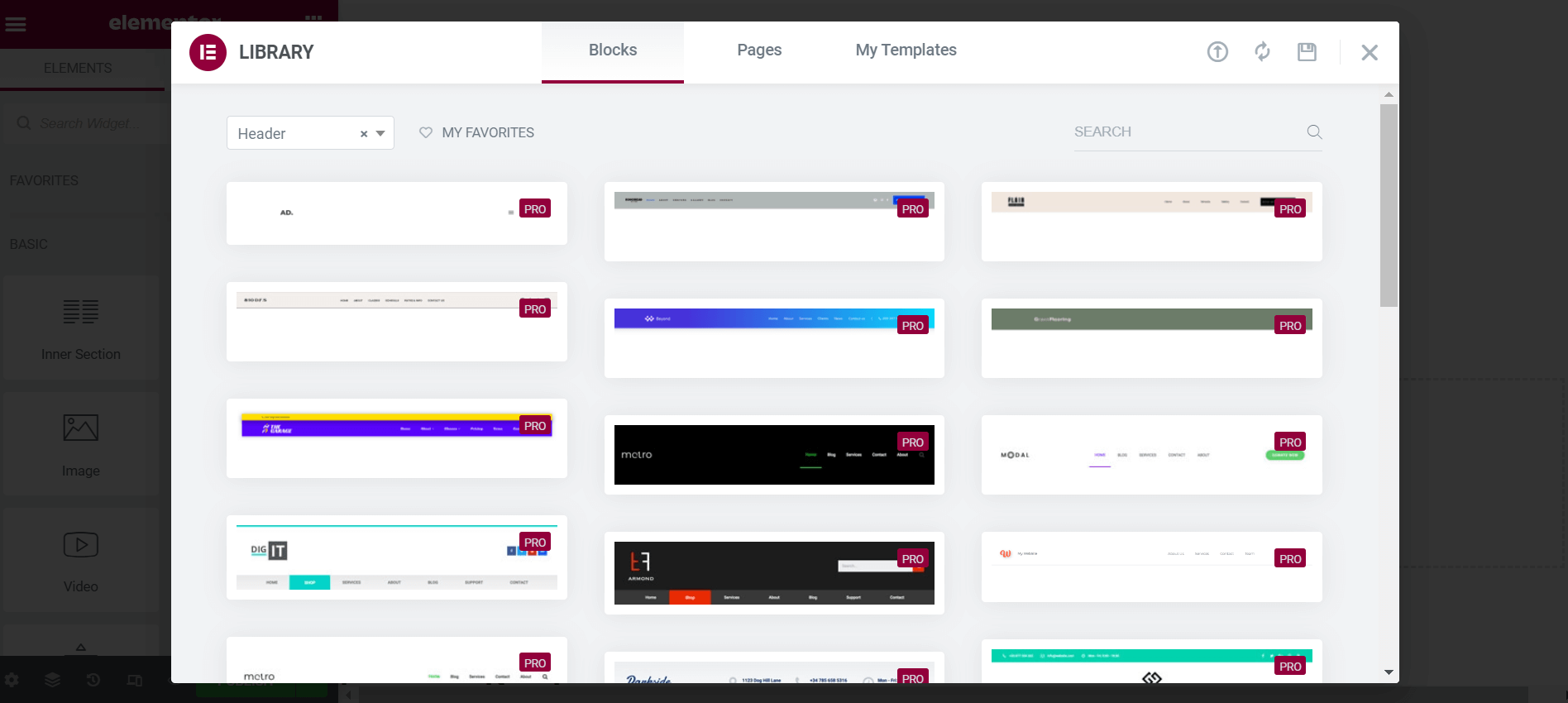
1. Erstellen Sie einen auffälligen Header
Sie erhalten eine große Sammlung von Header-Vorlagen in der Elementor-Bibliothek. Sie können sie mit nur einem Klick auf Ihre Website importieren und anschließend anpassen. Sehen Sie sich die detaillierte Anleitung an, wie Sie in nur wenigen Minuten einen benutzerdefinierten Header entwerfen.

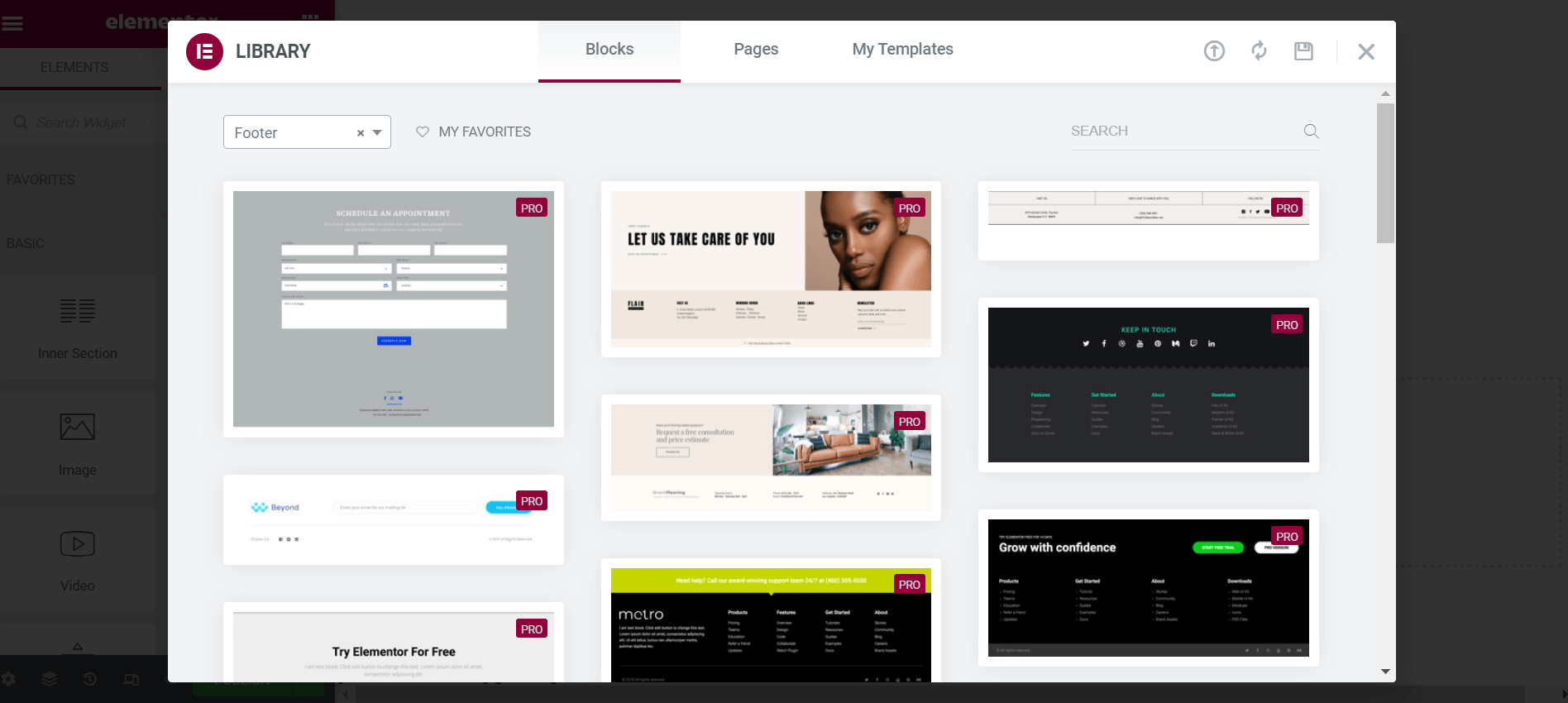
2. Erstellen Sie eine benutzerdefinierte Fußzeile
Ähnlich wie bei der Kopfzeile erhalten Sie in der Elmentor-Bibliothek eine große Sammlung von Fußzeilenvorlagen. Sie können sie in Ihre Website importieren oder von Grund auf neu erstellen. Sehen Sie sich an, wie Sie eine benutzerdefinierte Fußzeile erstellen.

3. Business-Webseite entwerfen
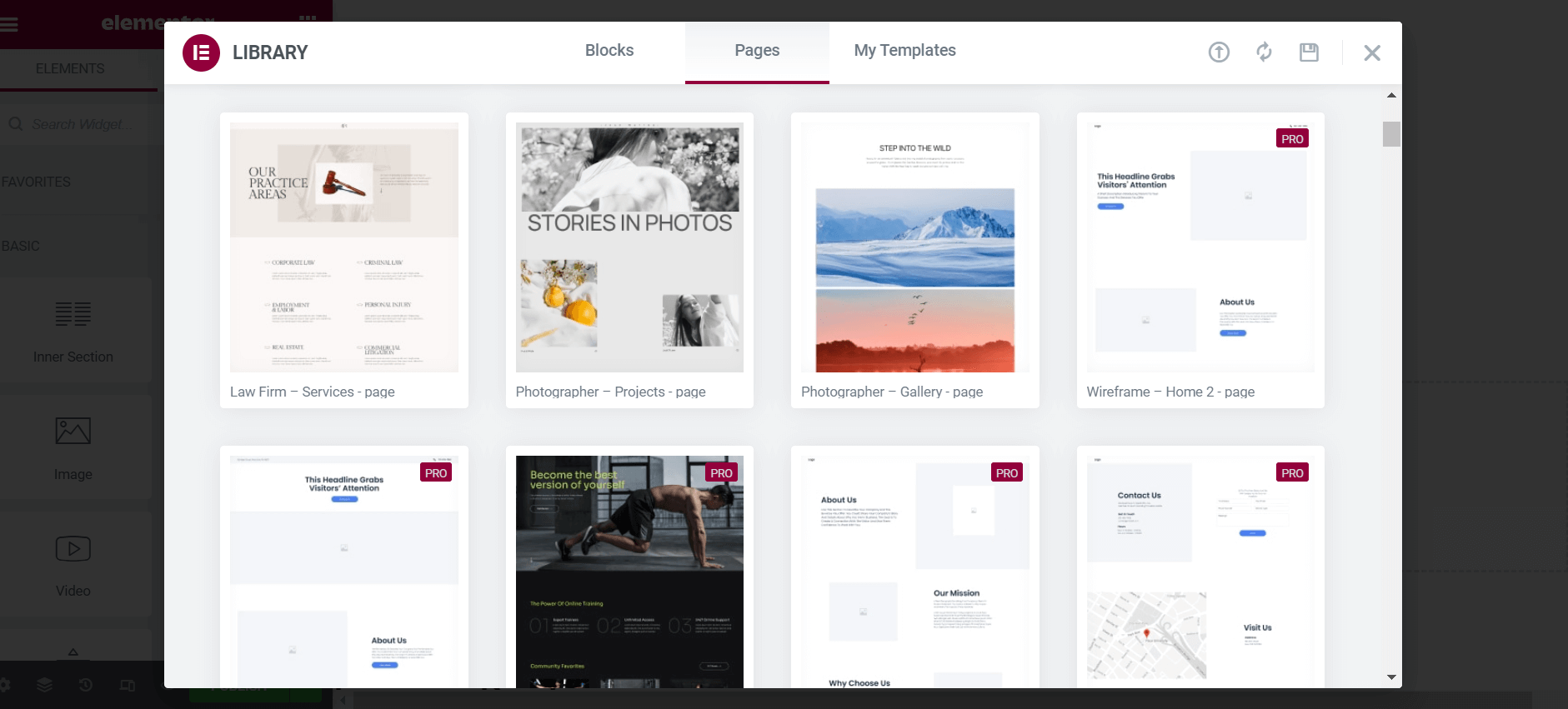
Elementor hat viele vorgefertigte Seiten, mit denen Sie Ihre Geschäfts- oder E-Commerce-Website mit nur wenigen Klicks fertigstellen können. Egal, ob es sich um ein E-Commerce-, Restaurant- oder Reiseunternehmen handelt, es wird nicht viel Zeit in Anspruch nehmen, Ihre Zielseiten mit Elementor vorzubereiten. Sehen Sie sich an, um eine E-Commerce-Website zu entwerfen.

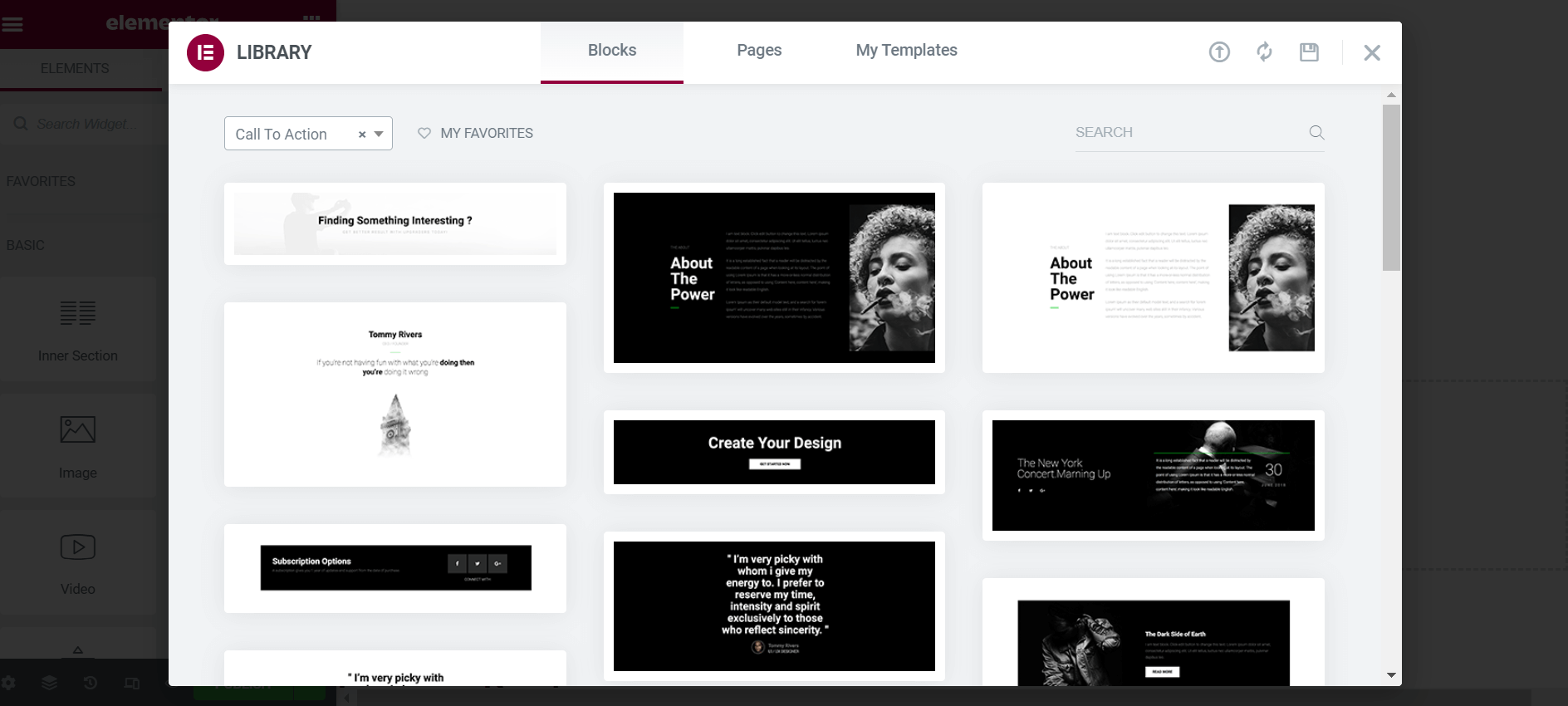
4. Erstellen Sie einen Call-to-Action
Element hat ein Call-to-Action-Widget. Es kann Ihnen helfen, die Aufmerksamkeit Ihrer Webbesucher auf sich zu ziehen und sie dazu zu bewegen, die gewünschten Maßnahmen zu ergreifen. Auch hier finden Sie viele fertige CTA-Vorlagen in Elementor. Berühre das Call-to-Action-Widget von Elementor.

Elementor Pro hat fast alles, was Sie brauchen, um Ihre Website mit Ihrem erwarteten Design zu dekorieren. Erkunden Sie einfach das Plugin und die bereits veröffentlichten Blogs auf unserer HappyAddons-Website. Sie können uns über den Kommentarbereich mitteilen, wenn Sie Fragen haben.
Wo Sie die offiziellen Child-Themes der beliebten WordPress-Themes finden

Wenn Sie sich nicht die Mühe machen möchten, ein untergeordnetes Thema zu erstellen, können Sie diese direkt von den offiziellen Websites des jeweiligen Themas herunterladen. Heutzutage bieten fast alle gängigen WordPress-Theme-Entwickler die Möglichkeit, untergeordnete Themen automatisch aus ihren Websites zu generieren. Hier ist eine kurze Liste von ihnen.
Hallo Elementar
Das Hello Elementor ist eines der superschnellen WordPress-Themes, die Sie jemals finden werden. Den offiziellen Link zum Child-Theme „Hello Elementor“ haben wir oben bereits bereitgestellt. Falls Sie es vermissen, betten wir es hier erneut ein - laden Sie das untergeordnete Thema von Hello Elementor herunter.
Astra
Mit mehr als 1,5 Millionen aktiven Benutzern ist Astra ein schnelles Mehrzweck-WordPress-Theme, das von der Brainstorm Force entwickelt wurde. Es ist einfach, erschwinglich und ermöglicht es Ihnen, jede Website zu erstellen. Es verfügt über eine SEO-freundliche Markup- und Page Builder-Integration. Hier erhalten Sie das offizielle Child-Theme von Astra.
Presse erzeugen
GreneratePress ist ein großartiges, leichtes Thema. Es ist einfach anzupassen, mit jeder Art von Seitenersteller kompatibel und vollständig reaktionsschnell. Sie erhalten darin viele Bearbeitungsoptionen, mit denen Sie Ihre Website kuratieren können, um jede Art von Projekt zu unterstützen. Sehen Sie sich an, wie Sie das offizielle Child-Theme von GeneratePress erhalten.
Nie
Neve ist ein sauberes, elegantes, superleichtes und vielseitiges WordPress-Theme. Darin finden Sie eine gute Auswahl an Anpassungsoptionen. Neve hat einen effektiven Seitenersteller, eine benutzerfreundliche Oberfläche und die Übersetzungsfunktionen parat. So erstellen Sie ein untergeordnetes Online-Theme für Neve.
Blocksy
Wenn Sie nach einer guten Anzahl erstaunlicher Funktionen in einem kostenlosen Thema suchen, müssen Sie Blocksy in Ihrer Checkliste berücksichtigen. Einige der wichtigsten kostenlosen Funktionen sind Cookies-Benachrichtigungs-Widget, Newsletter-Abonnentenmodul, Trending-Posts-Modul, benutzerdefinierter Posts-Typ, WooCommerce usw. Klicken Sie auf diesen Link, um das Child-Theme von Blocksy zu erhalten.
Kadenz
Kadence ist ein echter Konkurrent von Astra in Bezug auf Funktionen, Widgets, Support und Kompatibilität. Es verfügt über eine hochmoderne Designlösung, kostenlose Header-/Footer-Builder, Integration mit WooCommerce, ein Farbwechsel-Addon und mehr. Klicken Sie hier, um das untergeordnete Thema von Kadence zu erhalten.
FAQ zu WordPress Child Themes

Dieser Abschnitt beantwortet häufig gestellte Fragen zu WordPress-Child-Themes, die häufig online zu finden sind.
Soll ich ein Child-Theme installieren?
Du brauchst nicht immer ein Child-Theme. Sie sind nur erforderlich, wenn Sie das benutzerdefinierte CSS Ihres Designs ändern möchten.
Was ist besser, Child-Theme oder Parent-Theme?
Ohne ein übergeordnetes Thema können Sie kein untergeordnetes Thema erstellen. Es erbt jede einzelne Komponente des übergeordneten Themas. Sie müssen ein untergeordnetes Thema verwenden, wenn Sie zusätzliche Funktionen hinzufügen oder die CSS-Codes ändern möchten.
Was sind die Mindestanforderungen für die Erstellung eines Child-Themes?
Um ein Child-Theme zu erstellen, müssen Sie mindestens zwei Dateien haben: style.css und functions.php.
Wie kann ich ein Child-Theme in CSS einreihen?
Fügen Sie einfach diese Zeile in die Aktion functions-wp_enqueue_scripts Ihres Child-Themes ein und verwenden Sie wp_enqueue_style(). Es wird das Thema Ihres Kindes in das CSS einreihen.
Wie bearbeite ich ein untergeordnetes WordPress-Theme?
Führen Sie die folgenden Schritte aus, um Zugang zum Bearbeiten Ihres untergeordneten WordPress-Themes zu erhalten.
Schritt 01: Erstellen Sie einen untergeordneten Themenordner in Ihrem cPanel und kopieren Sie das übergeordnete Thema.
Schritt 02: Fügen Sie style.css und functions.php zum Ordner hinzu.
Schritt 03: Verwenden Sie die functions.php, um die Stylesheets einzureihen.
Das ist es. Jetzt können Sie Ihre style.css- und functions.php-Dateien nach Belieben bearbeiten.
Sind Sie bereit, Ihr WordPress-Child-Theme zu erstellen?
Ein untergeordnetes Thema kann Ihre Websicherheit auf viele Arten gewährleisten. Eine davon ist, dass Ihre Website nicht abstürzt, selbst wenn Sie beim Bearbeiten von CSS-Codes Fehler machen. Wenn Sie eine beliebte E-Commerce- oder Geschäftswebsite haben, können Ihnen Ausfallzeiten Tausende von Dollar kosten.
Beispielsweise verliert Amazon in nur einer Minute Ausfallzeit über 60.000 US-Dollar. Die meisten Entwickler haben die Erfahrung gemacht, dass sie ihre Websites zum Absturz bringen, während sie einige CSS-Änderungen in ihren übergeordneten Themen vornehmen.
Aber wenn Sie ein untergeordnetes Thema haben, egal wie viele Fehler Sie machen, werden Ihre übergeordneten Themen vollständig gesichert.
Ich hoffe, Sie fanden diesen Artikel hilfreich. Wenn Sie jedoch auf Probleme stoßen, während Sie die oben beschriebenen Schritte ausführen, kommentieren Sie einfach unten. Wir werden Ihre Frage in Kürze beantworten.
Danke fürs Lesen! Alles Gute.
