So erstellen Sie ein WordPress-Child-Theme
Veröffentlicht: 2022-06-17Vermutlich haben Sie Leute gesehen, die vorschlagen, dass Sie ein untergeordnetes WordPress-Theme verwenden, wenn Sie anfangen, Änderungen am Thema Ihrer WordPress-Site vorzunehmen, aber was ist ein untergeordnetes Thema und wie wichtig sind untergeordnete Themen auf Ihrer Website?
Wir werden Ihnen einige Erklärungen und eine Schritt-für-Schritt-Anleitung zur Installation eines untergeordneten Themas geben, und wir erwarten, dass es Ihnen bei der Entscheidung für die Verwendung eines untergeordneten Themas helfen könnte.
Was ist ein WordPress-Child-Theme und was ist der Vorteil, eines zu haben?
Ein untergeordnetes WordPress-Theme ist ein untergeordnetes Element eines vorhandenen übergeordneten Designs, das die Möglichkeit bietet, sicher Änderungen an Ihrem übergeordneten Design vorzunehmen, ohne das übergeordnete Design selbst zu bearbeiten.
Für ein untergeordnetes Design muss auch ein übergeordnetes Design installiert werden, sodass ein untergeordnetes Design kein eigenständiges Design sein kann. Ein untergeordnetes Design erbt die meisten/alle Designeinstellungen, indem es sie aus dem übergeordneten Design zieht. In einer Situation, in der Sie eine Änderung am untergeordneten Design vornehmen, überschreibt diese Änderung die Einstellungen im übergeordneten Design.
Du fragst dich vielleicht, warum nicht einfach direkt zum übergeordneten Thema wechseln?
Sie müssen Ihr Theme auf dem neuesten Stand halten, wenn Sie Ihre WordPress-Site sicher halten und eine bessere Leistung erzielen möchten. Wenn Sie Ihre Website anpassen, indem Sie Ihr Design direkt bearbeiten, bedeutet dies, dass Sie jedes Mal, wenn ein Update herauskommt und angewendet wird, alle Ihre Änderungen überschreiben, und das ist eine ziemlich schreckliche Erfahrung, oder?
Abgesehen davon musst du dir keine Sorgen um das Theme-Update machen, wenn du ein Child-Theme hast, bedeutet das auch:
- Sie können alle Änderungen im untergeordneten Thema vornehmen, ohne sich Gedanken über den Verlust Ihrer Arbeit machen zu müssen
- Es ist einfacher, alle Ihre Änderungen im Auge zu behalten und sie nach Bedarf im untergeordneten Thema zu optimieren
- Sie können jederzeit ganz einfach zum Parent-Theme-Design zurückkehren, indem Sie das Child-Theme deaktivieren
So erstellen Sie ein WordPress-Child-Theme
Kommen wir nun zum praktischeren Teil dieses Tutorials. Wir zeigen Ihnen, wie Sie mit zwei Methoden ein WordPress-Child-Theme erstellen:
- Verwendung eines Plugins
- Mit der manuellen Methode.
Erstellen eines untergeordneten WordPress-Themes mit einem Plugin
Wir empfehlen Ihnen, eine vollständige Sicherung Ihrer Website zu erstellen, bevor Sie fortfahren. Oder richten Sie idealerweise alles auf einer Staging-Site ein.
In diesem Tutorial wählen wir das Plugin Child Theme Generator, um unser Child Theme zu erstellen. Es hat eine aktive Installation von über 300.000, was es zur beliebtesten Option zum Erstellen und Anpassen eines untergeordneten Themas macht.

Beginnen wir mit der Installation und Aktivierung des Plugins von WordPress.org. Gehen Sie als Nächstes vom WordPress-Dashboard zum Menü „ Werkzeuge “ → „ Child Theme “, um das Child-Theme zu erstellen.
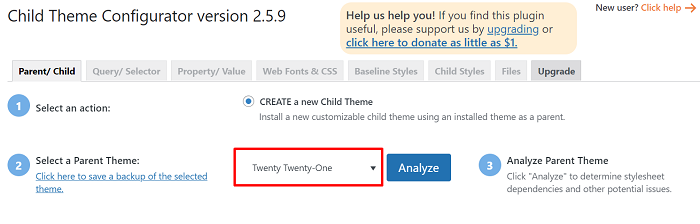
Wählen Sie das Thema, für das Sie das Thema Ihres Kindes erstellen möchten, in der Einstellung „ Übergeordnetes Thema auswählen“ aus und klicken Sie dann auf die Schaltfläche „ Analysieren “.

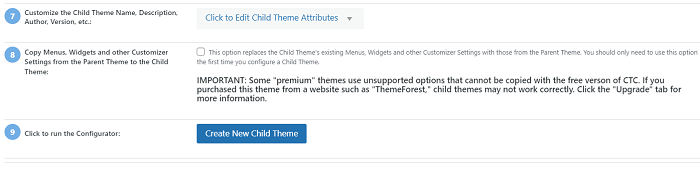
Sobald das Plugin Ihr Design analysiert hat, werden einige zusätzliche Optionen zum Konfigurieren des Designs Ihres Kindes unter dem analysierten Ergebnis angezeigt. Jede zusätzliche Option hat eine kurze Erklärung ihrer Funktion. Sie können es jedoch als Standard belassen, wenn Sie sich bezüglich der Optionen nicht sicher sind.
Wenn Sie Ihre Auswahl getroffen haben, klicken Sie auf die Schaltfläche Neues untergeordnetes Thema erstellen, um ein neues untergeordnetes Thema zu erstellen.


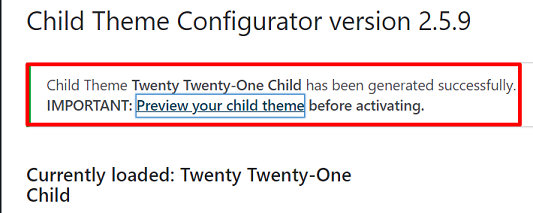
Nachdem Sie dann die Benachrichtigung über die erfolgreiche Erstellung des Child-Themes erhalten haben, müssen wir das Child-Theme noch aktivieren. Gehen Sie zu Darstellung → Themen , um das untergeordnete Thema anzuwenden.
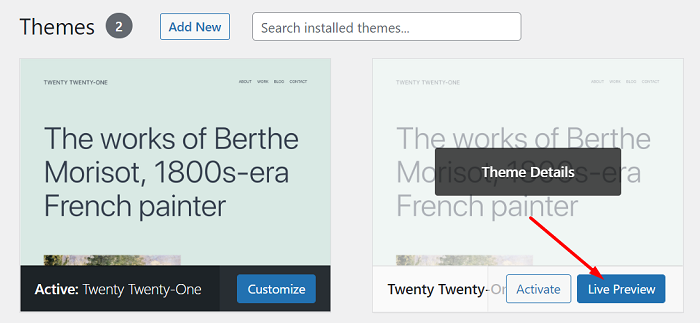
Sehen wir uns vor der Aktivierung die Live-Vorschau an, wie Ihre Website mit Ihrem untergeordneten Design aussieht, um sicherzustellen, dass es funktioniert.

Sobald Sie fertig sind, klicken Sie auf die Schaltfläche Aktivieren , um das untergeordnete Thema zu aktivieren.
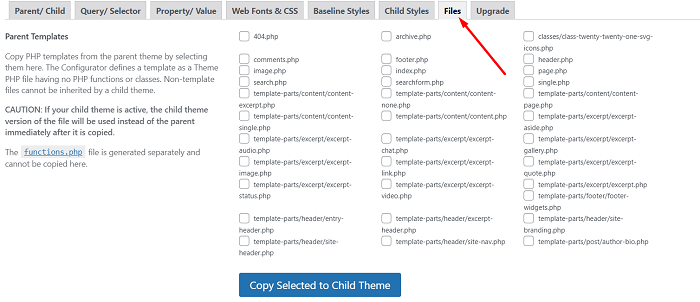
Sie können das im Child-Theme-Konfigurator-Plugin enthaltene Tool verwenden, um Ihr Child-Theme zu verwalten, z. B. alle zugehörigen Dateien sowohl in Ihrem Child-Theme als auch in Ihrem Parent-Theme anzuzeigen und Dateien vom Parent-Theme in das Child-Theme zu kopieren, indem Sie gehen auf die Registerkarte Dateien der Plug-in-Einstellungen, um die Einstellungen der übergeordneten Vorlagen zu überschreiben.

Manuelles Erstellen eines WordPress-Child-Themes
Wir gehen davon aus, dass Sie für diesen Abschnitt ein wenig über PHP und CSS wissen, oder Sie können die Plugin-Methode aus dem vorherigen Abschnitt verwenden, wenn Sie sich mit der Anleitung hier nicht wohl fühlen.
Um ein untergeordnetes Thema manuell zu erstellen, benötigen Sie mindestens diese beiden Dateien:
- style.css ~ Haupt-Stylesheet des Child-Themes
- functions.php ~ Diese Datei stellt sicher, dass das Child-Theme das Styling des Parent-Themes erbt, indem das Stylesheet aus dem Parent-Theme in die Warteschlange gestellt wird.
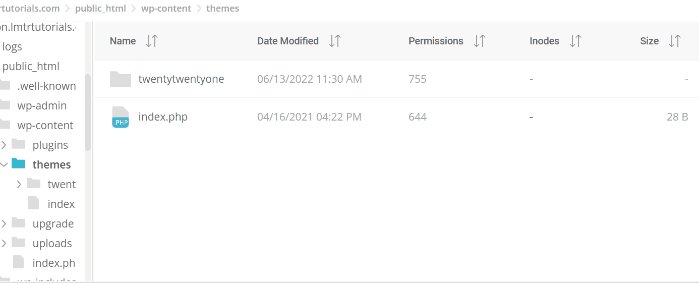
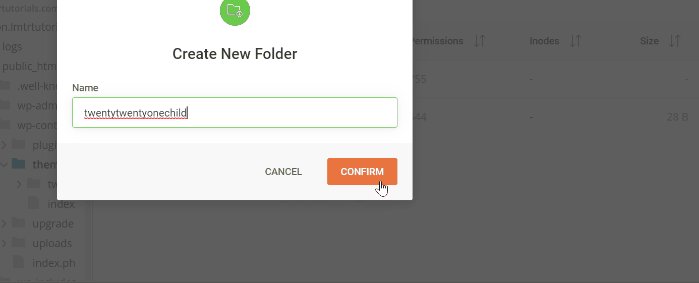
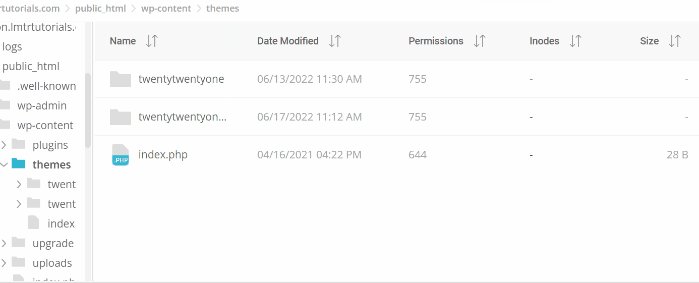
Beginnen wir damit, den Ordner für das Thema Ihres Kindes zu erstellen. Öffnen Sie den Dateimanager auf Ihrem Webhosting-Dienst. Gehe in dein WordPress-Installationsverzeichnis und öffne den Ordner / wp-content/themes/ .

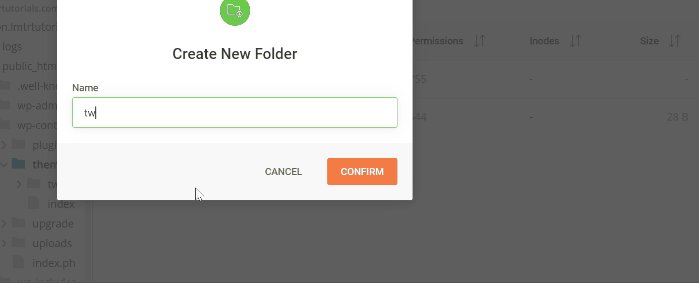
Sie können den Ordner beliebig benennen, aber Sie können den untergeordneten Themenordner mit dem Namen des übergeordneten Themenordners benennen, indem Sie am Ende „Kind“ hinzufügen, damit Sie sich besser daran erinnern können.

Fahren Sie fort, indem Sie den Ordner öffnen und die erste Datei erstellen, die Datei style.css . Öffnen Sie die Datei und fügen Sie den folgenden Code hinzu:
Name des Themas: Twenty Twenty One Child Theme Design-URI: https://www.wppagebuilders.com/ Beschreibung: Twenty Twenty-One Child-Theme Autor: WPPagebuilders Autoren-URI: https://www.wppagebuilders.com Vorlage: einundzwanzig Version: 1.0.0 Textdomäne: zwanzigzwanzigeinkind
Der obige Code enthält Informationen über das Child-Theme, Sie können gerne alles nach den Doppelpunkten ändern, außer der Template -Zeile mit Ihren eigentlichen Informationen. Die Template -Zeile muss die gleiche Zeile haben wie der Ordnername deines Parent-Themes, da dein Child-Theme ohne diesen nicht funktioniert.
Lassen Sie uns nun die zweite Datei erstellen, die Datei functions.php . Fahren Sie fort, indem Sie die Datei öffnen und die folgenden Codes hinzufügen:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
Funktion enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
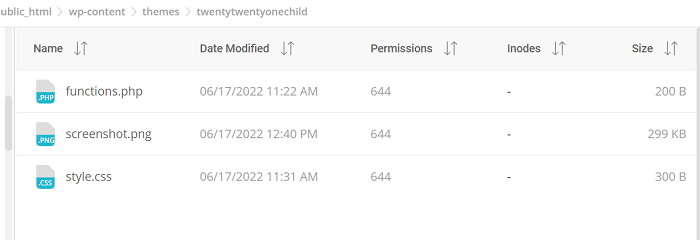
?>Sobald Sie beide Dateien erstellt haben, können Sie auch ein Bild in den untergeordneten Themenordner einfügen, um ihm ein Miniaturbild zu geben, das Ihnen hilft, das untergeordnete Thema zu erkennen, wenn Sie danach suchen. Sie sollten das Bild mit „ Screenshot “ als Namen benennen, damit das Miniaturbild in der Themenauswahl angezeigt wird.

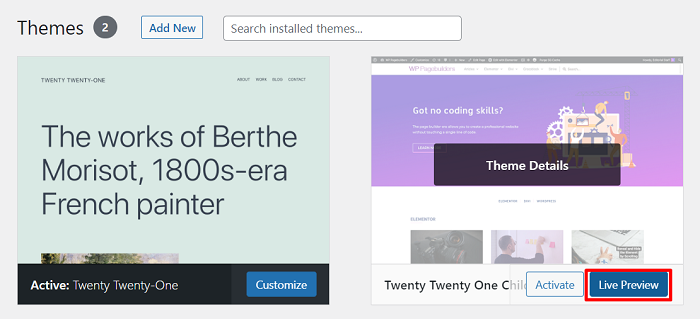
Der nächste Schritt ist die Aktivierung des neu erstellten Child-Themes. Die Aktivierung erfolgt genau wie bei jedem anderen WordPress-Theme, indem Sie in Ihrem WordPress-Dashboard zu Aussehen → Themen gehen. Vielleicht möchten Sie sich zuerst die Live-Vorschau ansehen, bevor Sie sie aktivieren.

Mehr zu WordPress Child Theme
Ein schnelles Googlen nach einem untergeordneten Thema Ihres Themas kann Ihrer Kreativität freien Lauf lassen. Zum Beispiel haben Themen wie Divi einen Markt für untergeordnete Themen auf ihrer Website, und Astra hat ein Tool zum Generieren von untergeordneten Themen.
Installieren eines vorgefertigten WordPress-Child-Themes
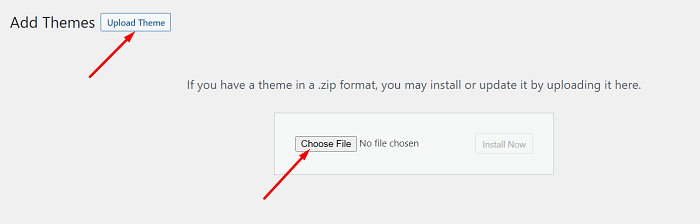
Um ein vorgefertigtes Child-Theme zu installieren, gehen Sie genau wie bei jedem anderen WordPress-Theme vor, indem Sie zu Aussehen → Themes → Neu hinzufügen gehen und dann auf Theme hochladen klicken, um das Child- Theme hochzuladen.

Hinweis : Der Ersteller der untergeordneten Themen gibt Ihnen möglicherweise weitere Anweisungen zur Installation, um den gleichen Stil und das gleiche Erscheinungsbild wie in der Vorschau des Themas zu erhalten.
Anpassen des Child-Themes
Möglicherweise möchten Sie Ihr untergeordnetes Thema anpassen (eigentlich verwenden Sie das untergeordnete Thema, um das übergeordnete Thema zu überschreiben). Genau wie beim Anpassen eines normalen WordPress-Themes gibt es mehrere Methoden dafür. Hier sind einige der Methoden:
- Durch die Verwendung des WordPress-Customizers in Ihrem WordPress-Admin-Bildschirm
- Indem Sie den Themenersteller des Seitenerstellers Ihrer Wahl verwenden
- Durch Hinzufügen eines benutzerdefinierten CSS-Codes zur style.css Ihres untergeordneten Designs
- Überschreiben Sie die Vorlage des übergeordneten Designs, indem Sie die Vorlagendatei kopieren und sie dann im untergeordneten Design bearbeiten
Für die letzten beiden Methoden benötigen Sie Kenntnisse in CSS, HTML und PHP.
Wenn Sie jedoch nur einige Code-Snippets einfügen möchten, um eine Funktion aus dem Internet zu Ihrer WordPress-Site hinzuzufügen, nehmen wir als Beispiel den von Metabox generierten benutzerdefinierten Code, dann können Sie ihn jederzeit bedenkenlos in die Datei functions.php des Child-Themes einfügen über das Brechen oder Aktualisieren des übergeordneten Themas.
Entfernen eines untergeordneten WordPress-Themes
Um Ihr Child-Theme nicht mehr zu verwenden, können Sie es wie bei jedem anderen WordPress-Theme deaktivieren, indem Sie ein anderes Theme in Appearance → Themes aktivieren. Entweder ein brandneues WordPress-Theme oder zurück zum Parent-Theme, nur zur Erinnerung: Wenn Sie zum Standarddesign Ihres Parent-Themes zurückkehren, werden alle Änderungen des Child-Themes verschwinden, bis Sie es erneut aktivieren.
