So erstellen Sie einen WordPress-Galerie-Slider für Ihre Website
Veröffentlicht: 2020-03-25Wenn Sie wissen möchten, wie Sie Ihrer Website oder Ihrem Blog einen WordPress-Galerie-Slider hinzufügen, sind Sie hier genau richtig. In diesem Leitfaden zeigen wir, wie Sie schnell einen Schieberegler erstellen, der Bilder aus Ihrer WordPress-Medienbibliothek anzeigt und fügen Sie dann den Schieberegler in Ihre Blogbeiträge und -seiten ein. Anschließend erkunden wir ein leistungsfähigeres und kreativeres Plugin, mit dem Sie Ihrer Website noch bessere WordPress-Galerie-Slider hinzufügen können, ohne einen Cent investieren zu müssen.
Aber bevor wir anfangen, wollen wir schnell definieren, was ein WordPress-Galerie-Slider ist.
Was ist ein WordPress-Galerie-Slider?
Normalerweise können Sie mit einem WordPress-Galerie-Slider mehrere Bilder in einem Diashow-Format anzeigen. Anstatt nur Fotos oder andere Bilder in einen Blogbeitrag oder eine Seite einzufügen, können Sie einen Schieberegler erstellen, ihn zu Ihren Inhalten hinzufügen und Ihre Besucher dann durch die Folien klicken oder wischen lassen.

Dies spart nicht nur Platz auf Ihrer Seite, sondern macht es Ihren Besuchern auch sehr bequem, Ihre Inhalte anzuzeigen. Es macht es Ihnen auch leicht, Ihre Bilder und andere Inhalte so zu organisieren , wie Sie es möchten. Das Erstellen von Sammlungen von Fotos oder einer Folge von Folien, die die Besucher durch eine Präsentation oder Geschichte führen, ist eine großartige Möglichkeit, einen WordPress-Galerie-Slider zu verwenden.

Nachdem wir nun behandelt haben, was ein WordPress-Galerie-Slider ist, schauen wir uns an, welche Art von Diashows ein weit verbreitetes kostenloses Plugin erstellen kann. Dann teilen wir ein leistungsfähigeres, aber ebenso kostenloses Tool, mit dem Sie Ihrer WordPress-Website noch stilvollere und fortschrittlichere Bildgalerie-Schieberegler hinzufügen können.
So erstellen Sie einen einfachen WordPress-Galerie-Slider
Obwohl WordPress standardmäßig keine Slider-Funktion hat, ist das Jetpack-Plugin – mit seinem Slider-Modul – regelmäßig in neuen WordPress-Installationen enthalten. Daher ist die Verwendung von Jetpack für viele Besitzer von WordPress-Websites oft die Standardmethode zum Erstellen eines Bildergalerie-Sliders.
Wir werden in diesem Handbuch sehen, dass es andere leistungsfähigere kostenlose Optionen gibt.
Verwenden des Jetpack-WordPress-Galerie-Schiebereglers
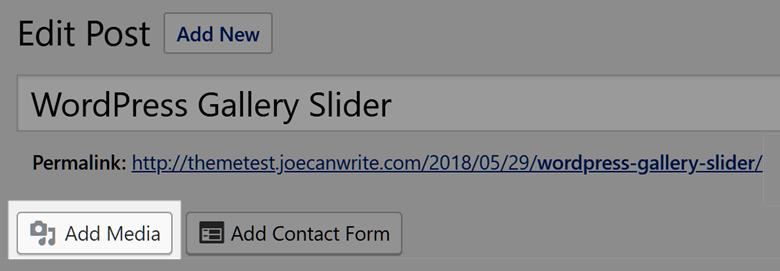
Um einen WordPress-Galerie-Slider mit Jetpack zu erstellen, überprüfen Sie zunächst, ob das Jetpack-Plugin auf Ihrer Website installiert und aktiv ist, indem Sie sich beim Dashboard Ihrer Website anmelden und die Plugins-Seite besuchen. Wenn Jetpack nicht in der Liste der installierten Plugins aufgeführt ist, finden Sie hier Anweisungen zum Hinzufügen dieses Tools zu Ihrer Website. Wenn Jetpack auf Ihrer Website ausgeführt wird, erstellen Sie einen neuen WordPress-Beitrag oder eine neue Seite und klicken Sie in der Editor-Symbolleiste auf die Schaltfläche Medien hinzufügen.

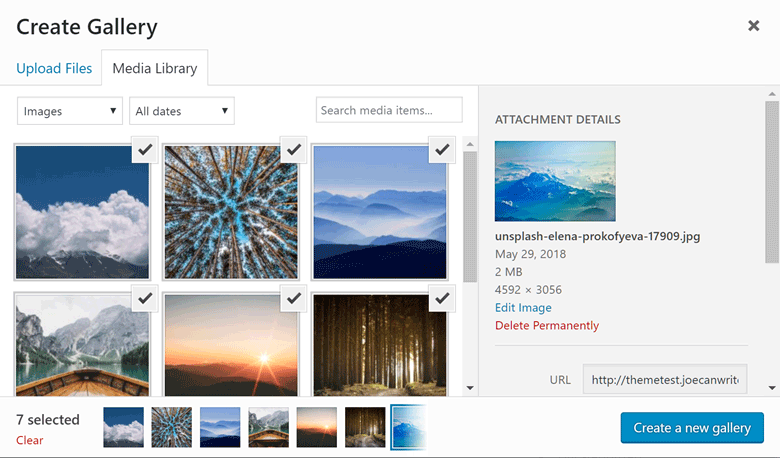
Sie können dann die Bilder hochladen, die Sie in Ihrem WordPress-Galerie-Slider verwenden möchten. Alternativ können Sie Bilder auswählen, die sich bereits in Ihrer Medienbibliothek befinden, um sie in Ihrem Galerie-Slider zu verwenden. Nachdem Sie die Bilder für Ihren Slider ausgewählt haben, klicken Sie auf die Schaltfläche Neue Galerie erstellen.

Auf dem als nächstes angezeigten Bildschirm „Galerie bearbeiten“ können Sie „Diashow“ aus dem Dropdown-Menü „Typ“ auswählen. Nachdem Sie die anderen Einstellungen überprüft haben, können Sie auf die Schaltfläche Galerie einfügen klicken.
Der Bild-Slider sollte jetzt zu Ihrem Beitrag oder Ihrer Seite hinzugefügt werden. Um Ihre WordPress-Galerie-Slideshow zu testen, klicken Sie auf die Vorschau-Schaltfläche in der oberen rechten Ecke der Seite.

Jetzt sollten Sie nach nur wenigen Schritten eine einfache Diashow haben, die die ausgewählten Bilder aus Ihrer WordPress-Galerie in einem Beitrag oder einer Seite auf Ihrer Website oder Ihrem Blog anzeigt .
Während der Jetpack-Schieberegler jedoch ausreichen sollte, um einfache WordPress-Galerie-Diashows zu erstellen, müssen Sie sich für ein speziell entwickeltes Schieberegler-Plugin entscheiden, wenn Sie wirklich auffällige und aufmerksamkeitsstarke Schieberegler erstellen möchten. Glücklicherweise gibt es eine kostenlose Option, die vollgepackt mit Funktionen ist und dennoch sehr einfach zu bedienen ist.
Aktualisieren Sie Ihre WordPress-Galerie-Slider mit Smart Slider 3
Ja, wie Sie vielleicht schon erraten haben, ist das empfohlene WordPress-Plugin, um das volle Potenzial von Diashows auszuschöpfen, unser Smart Slider 3-Plugin . Obwohl es eine kostenpflichtige Version von Smart Slider 3 gibt, ist die kostenlose Version dieses Plugins viel leistungsfähiger als das Jetpack-Slider -Modul und viele andere WordPress-Slider-Plugins.

Um Ihnen eine bessere Vorstellung davon zu geben, was Smart Slider 3 kann und wie einfach es zu verwenden ist, finden Sie hier eine Kurzanleitung zum Erstellen eines WordPress-Galerie-Sliders mit diesem kostenlosen Slider-Plugin .
Erstellen eines WordPress-Galerie-Sliders mit Smart Slider 3
Da die kostenlose Version von Smart Slider 3 im offiziellen WordPress-Plugin-Verzeichnis verfügbar ist, kann es mit nur wenigen Klicks vom Dashboard Ihrer WordPress-Site installiert werden.

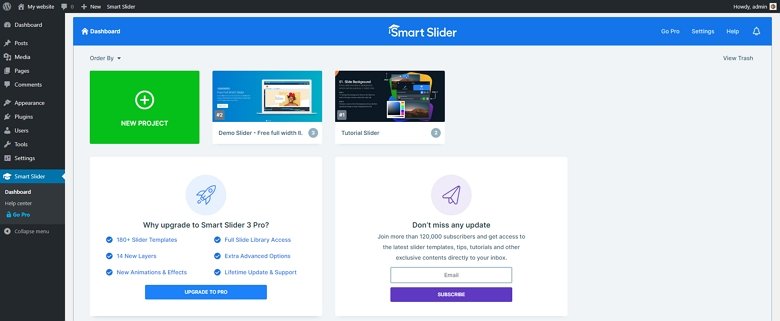
Jetzt, da dieses kostenlose Plugin auf Ihrer Website aktiv ist, können Sie Ihrer Website viel kreativere und stilvollere WordPress-Galerie-Schieberegler hinzufügen. Um zu beginnen, navigieren Sie einfach zum Smart Slider-Bereich Ihres WordPress-Dashboards, indem Sie auf den entsprechenden Seitenleisten-Menülink klicken.

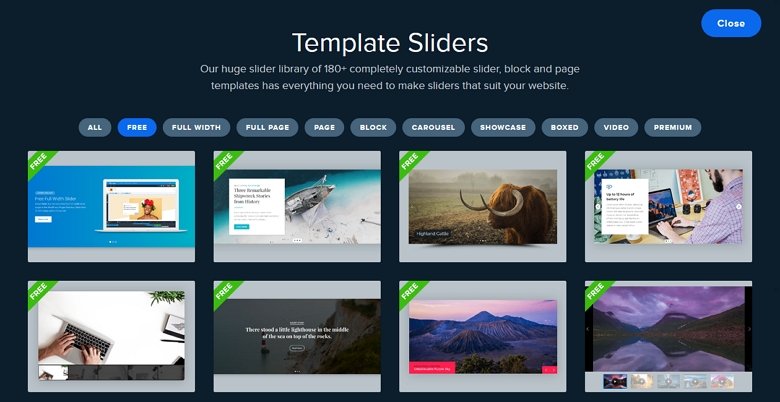
Auf dem Smart Slider-Dashboard können Sie ein Tutorial anzeigen, das Ihnen beim Einstieg hilft , sowie den Demo-Slider ausprobieren. Sogar diejenigen, die die kostenlose Version von Smart Slider 3 verwenden, erhalten Zugriff auf einige stilvolle Diashow-Vorlagen, die sich leicht für eine Reihe von Projekten anpassen lassen.

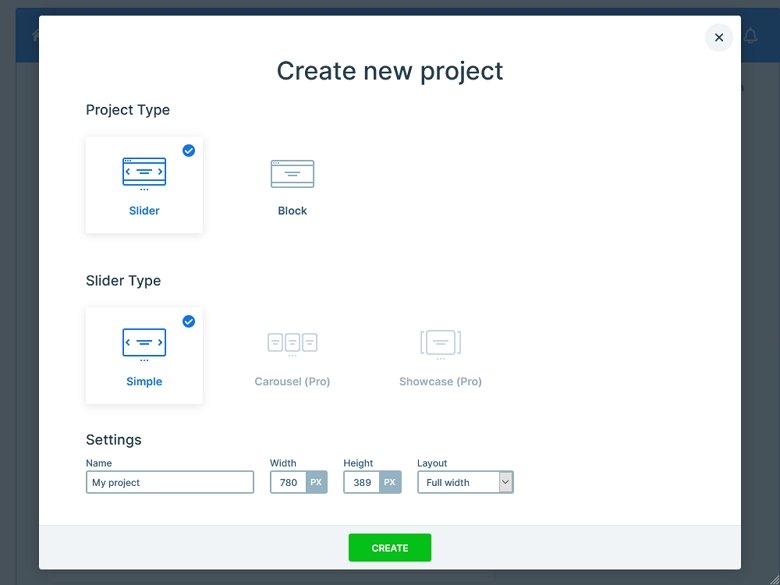
Aber wenn Sie mit diesem Plugin Ihren eigenen WordPress-Galerie-Slider von Grund auf neu erstellen möchten, klicken Sie auf das Symbol Neuer Slider, um den ersten Schritt zu tun. Auf diesem Bildschirm können Sie dann den Namen Ihres Schiebereglers eingeben und die Art der Diashow auswählen, die Sie erstellen möchten.

Smart Slider 3 kann auf verschiedene Arten verwendet werden, aber eine der einfachsten Möglichkeiten, um loszulegen, besteht darin, Ihre Bilder per Drag & Drop auf das Dashboard zu ziehen. Sie können Ihren Slider dann entweder in der Vorschau anzeigen oder zur Verwendung auf Ihrer WordPress-Website veröffentlichen. Das ist es.
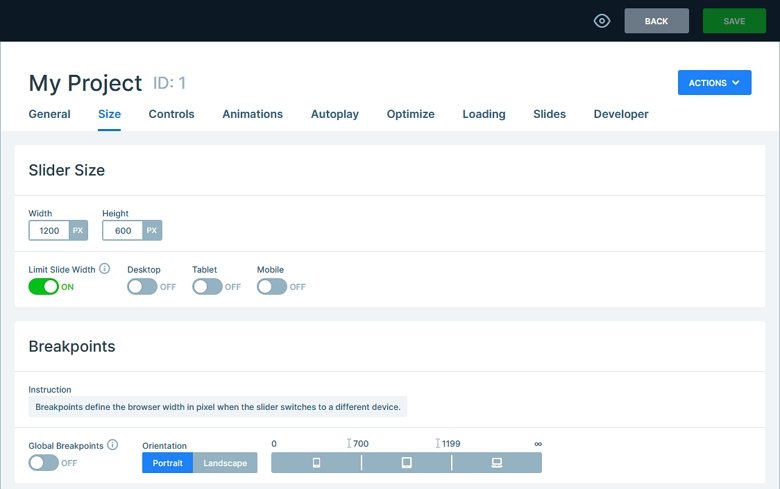
Wenn Sie jedoch die Seite nach unten scrollen, werden die Smart Slider-Steuerelemente angezeigt. Über das Bedienfeld können Sie ganz einfach den Stil der Wiedergabeschaltflächen auswählen, Miniaturansichten aktivieren oder deaktivieren und die optionalen Animationseinstellungen konfigurieren.

Egal, ob Sie Bilder einfach per Drag & Drop in den Schiebereglerbereich ziehen und die Standardeinstellungen verwenden oder eine personalisierte Diashow erstellen möchten, Smart Slider 3 macht es sehr einfach.
Im Gegensatz zu Jetpack können Sie die einzelnen Folien in Ihren Smart Slider 3-Diashows bearbeiten , definieren, wie lange jede Folie angezeigt wird, das Vorschaubild der Folie ändern und sogar Ebenen zu Ihren Folien hinzufügen , die Text und andere Inhalte einschließlich zusätzlicher Bilder enthalten. Das Hinzufügen anklickbarer Schaltflächen zu Ihrem WordPress-Galerie-Slider ist auch mit Smart Slider 3 unkompliziert.
