So erstellen Sie eine WordPress-Staging-Site (3 Möglichkeiten)
Veröffentlicht: 2024-12-06Änderungen an Ihrer WordPress-Website können beängstigend sein. Weil es Ihre Website zerstören könnte. Selbst kleine Änderungen, wie eine Optimierung des Designs oder die Aktualisierung von WordPress, können manchmal zu Problemen führen.
Deshalb benötigen Sie eine WordPress-Staging-Site . Es ist wie eine Testversion Ihrer Website. Damit können Sie Änderungen sicher ausprobieren, ohne dass sich dies auf die reale Website auswirkt. Anschließend führen Sie die Änderungen mit Ihrer Live-Site zusammen.
Wenn Sie sich fragen, wie Sie eine Staging-Site erstellen, machen Sie sich keine Sorgen. In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen, wie Sie eine WordPress-Staging-Site auf drei verschiedene Arten erstellen:
- Nutzung von Webhosting
- Verwendung eines Plugins
- Manuelle Erstellung einer Staging-Site
Sind Sie gespannt darauf, mehr zu entdecken? Großartig, fangen wir an!
Was ist eine WordPress-Staging-Site?
Bevor wir mit dem Haupt-Tutorial beginnen, erklären wir Ihnen, was eine WordPress-Staging-Site ist!
Eine WordPress-Staging-Site ist eine private Kopie Ihrer Website, auf der Sie Änderungen sicher testen können. Es ist wie eine Sandbox-Umgebung, in der Sie Updates, neue und beliebte WordPress-Plugins ausprobieren oder Designänderungen vornehmen können, ohne dass sich dies auf Ihre Live-Site auswirkt.
Diese Staging-Site sieht genauso aus und funktioniert wie Ihre tatsächliche Website, ist jedoch für Besucher und Suchmaschinen verborgen.
Nur Sie (oder Ihr Team) können es sehen. Sobald Sie die Änderungen getestet und sichergestellt haben, dass alles einwandfrei funktioniert, können Sie diese Änderungen auf Ihre Live-Site anwenden.

Warum müssen Sie eine WordPress-Staging-Site erstellen?
Der Betrieb einer WordPress-Website bedeutet, von Zeit zu Zeit Änderungen vorzunehmen. Dabei kann es sich um die Aktualisierung von Plugins, die Installation neuer Themes oder das Hinzufügen von benutzerdefiniertem Code handeln.
Aber hier ist die Sache: Selbst ein kleiner Fehler kann Ihre Website zum Absturz bringen. Dies kann dazu führen, dass Ihre Website für Ihre Besucher nicht mehr zugänglich ist. Hier wird eine Staging-Site zu Ihrem besten Freund.
Deshalb brauchen Sie eines:
(i) Sichere Testumgebung
Eine Staging-Site bietet Ihnen einen privaten Raum zum Ausprobieren von Änderungen. Sie können mit neuen Plugins experimentieren, verschiedene Layouts testen oder Fehler beheben, ohne Ihre Live-Site zu gefährden.
(ii) Ausfallzeiten verhindern
Stellen Sie sich vor, dass Ihre Website kaputt geht, während Ihre Besucher sie nutzen – frustrierend, nicht wahr? Eine Staging-Site stellt sicher, dass alle Updates vor der Veröffentlichung getestet und auf den neuesten Stand gebracht werden, sodass es für Ihre Benutzer nie zu Ausfallzeiten kommt.
(iii) Vermeiden Sie kostspielige Fehler
Manchmal kann ein Update zu Konflikten zwischen Plugins oder Themes führen. Das Testen in einer Staging-Umgebung hilft Ihnen, diese Probleme frühzeitig zu erkennen und zu beheben, was Ihnen große Kopfschmerzen (und potenzielle Verluste) erspart.
(iv) Stressfreie Updates
WordPress-Updates sind für Sicherheit und Leistung unerlässlich. Mit einer Staging-Site können Sie diese Updates zunächst testen, um sicherzustellen, dass sie nichts beschädigen, bevor Sie sie auf der Live-Site anwenden.
Methode 01: So erstellen Sie eine WordPress-Staging-Site mithilfe von Webhosting

Jetzt zeigen wir Ihnen, wie Sie mit Ihrem Webhosting eine WordPress-Staging-Site erstellen. Wir werden verwenden-
- Hostinger und
- Bluehost
Um dieses Segment vorzubereiten. Kommen wir ins Detail!
I. Erstellen Sie mit Hostinger eine Staging-Site für WordPress
Hostinger bietet eine der bequemsten Möglichkeiten, eine Staging-Site zu erstellen. Befolgen Sie diese Schritte, wenn Sie ein Hostinger-Benutzer sind, um Ihre Arbeit zu erledigen:
- Melden Sie sich bei Ihrem Hostinger-Konto an, das auch als hPanel bekannt ist.
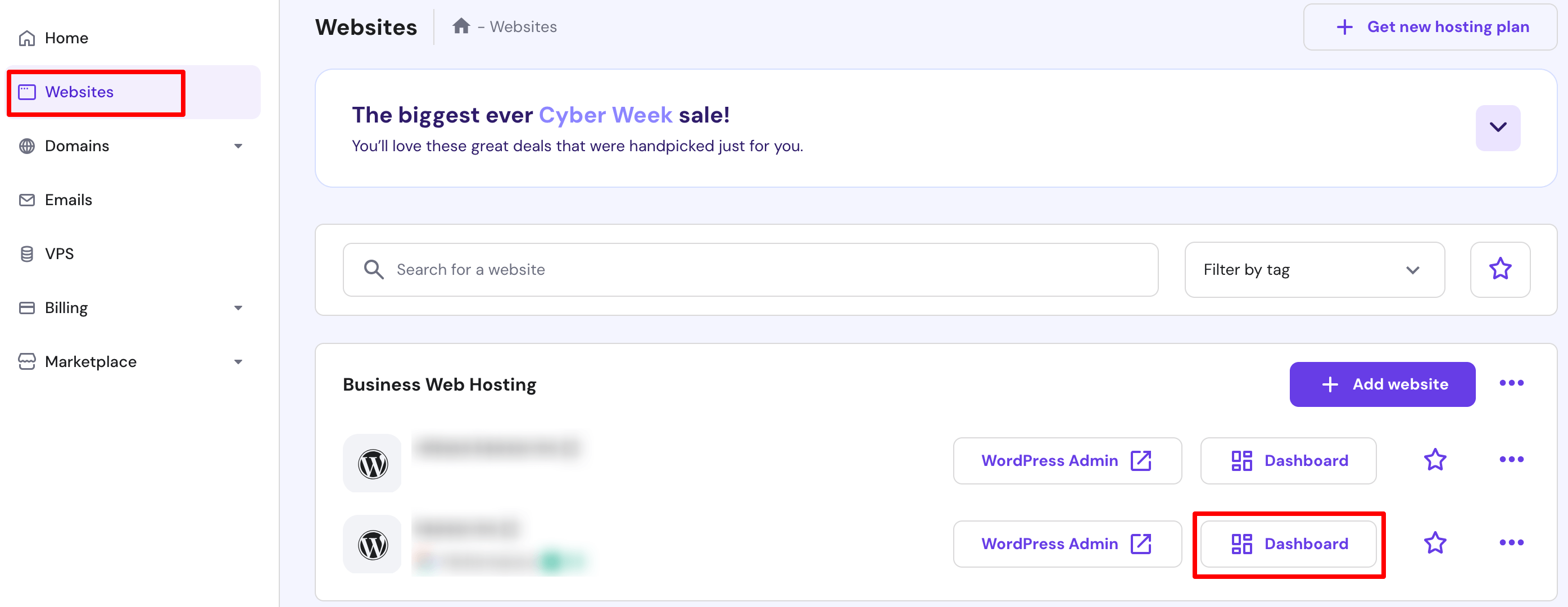
- Klicken Sie auf die Option „Websites“ und wählen Sie aus, für welche Website Sie ein Staging erstellen möchten (wenn Sie mehrere Websites mit demselben Hosting-Service betreiben).
- Klicken Sie dann auf die Option Dashboard .

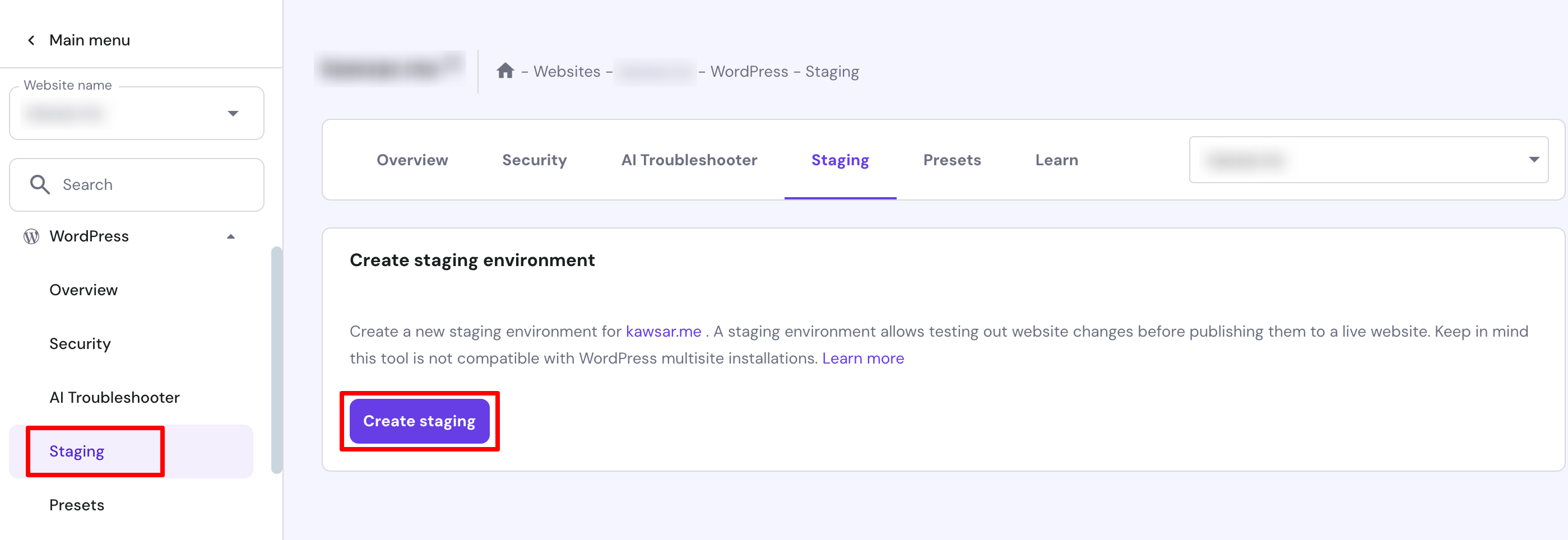
- Sie werden zu einer neuen Oberfläche weitergeleitet. Navigieren Sie in diesem Bildschirm zu WordPress -> Staging -> Staging erstellen.

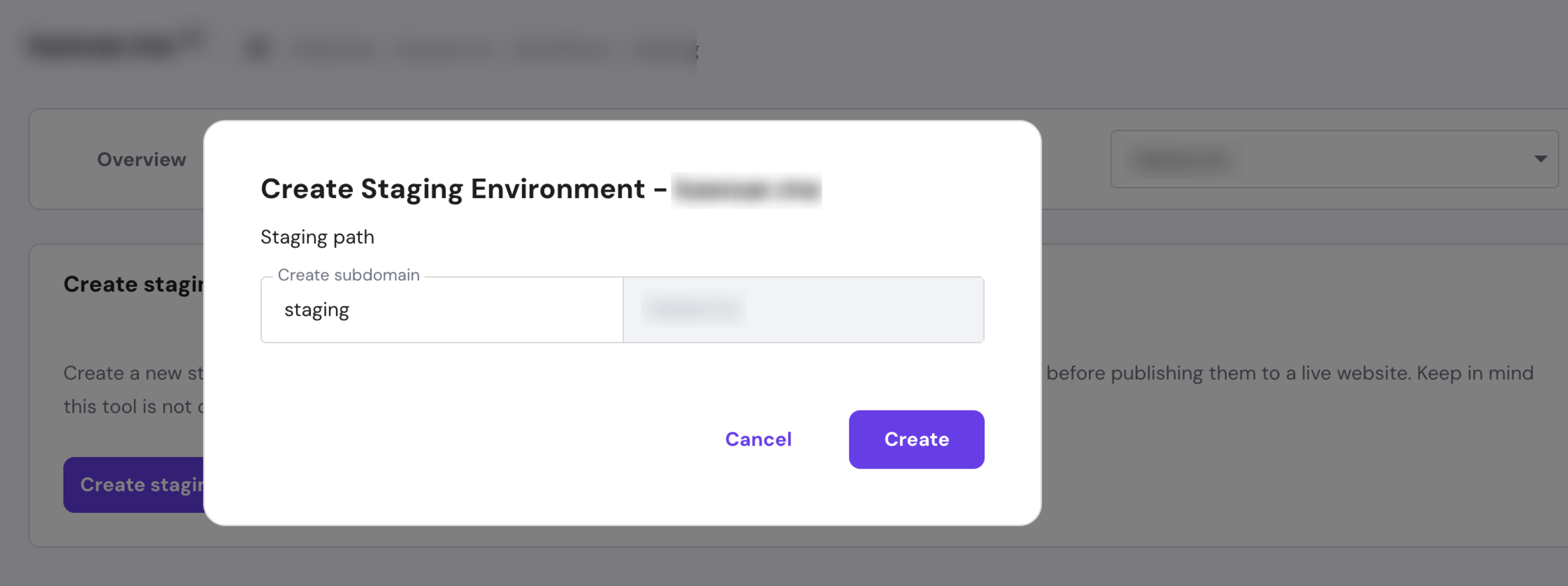
- Geben Sie einen Subdomainnamen ein und klicken Sie auf die Schaltfläche „Erstellen“ . Es kann bis zu 15 Minuten dauern, bis der Vorgang abgeschlossen ist. Klicken Sie auf die Schaltfläche „Schließen“ , um die Bestätigungsmeldung zu schließen.

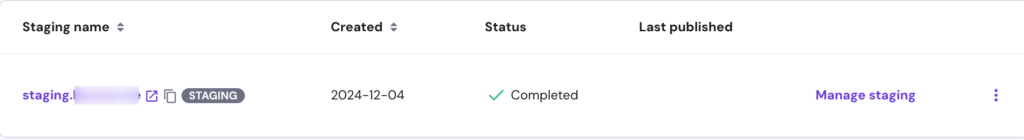
- Wenn Sie fertig sind, scrollen Sie nach unten zur Liste der Staging-Sites und klicken Sie neben der neu erstellten Umgebung auf Staging verwalten .

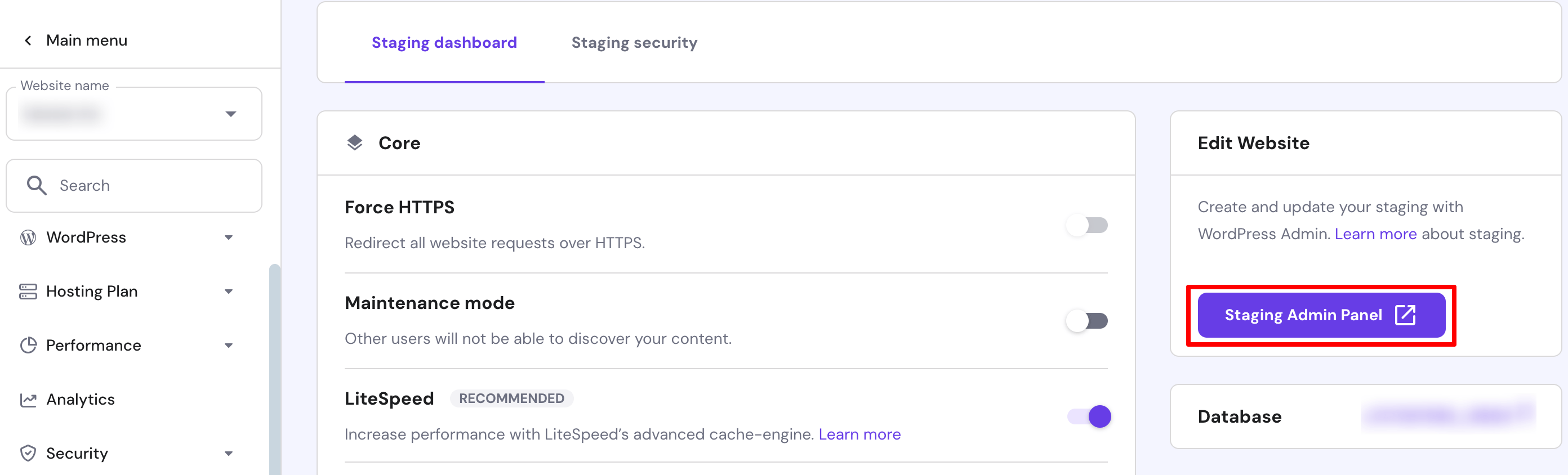
- Wählen Sie im Staging-Dashboard die Option „Staging Admin Panel“ aus, um auf den WordPress-Administrationsbereich zuzugreifen und mit der Vornahme von Änderungen zu beginnen.

Glückwunsch! Sie haben erfolgreich eine Staging-Website für Ihre WordPress-Site erstellt.
So stellen Sie die Änderungen auf der Live-Site bereit
Nachdem Sie alle erforderlichen Änderungen vorgenommen haben, befolgen Sie diese Schritte, um sie auf der Live-Website bereitzustellen:
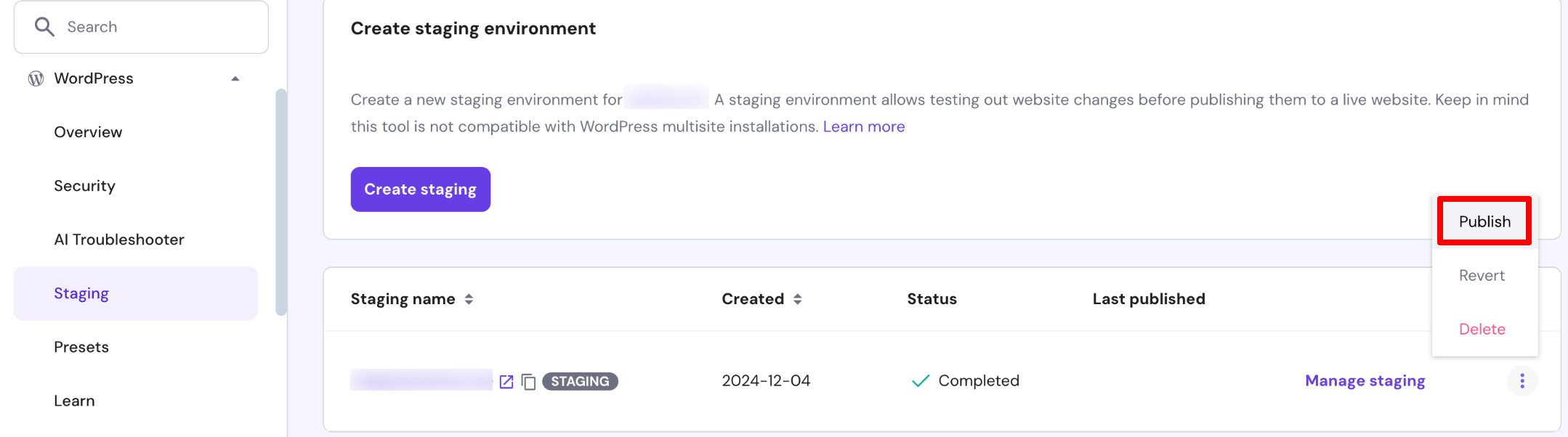
- Klicken Sie in der Liste der Staging-Sites auf das Symbol mit den drei Punkten neben der kürzlich geänderten Staging-Site und klicken Sie auf „Veröffentlichen“.
- Lesen Sie den Haftungsausschluss und klicken Sie zur Bestätigung auf „Veröffentlichen“ . Der Vorgang kann etwa 15 Minuten dauern.

Hinweis: Hostinger sichert automatisch Ihre gesamte WordPress-Website. Klicken Sie auf das Symbol mit den drei Punkten und klicken Sie auf „Zurücksetzen“, um bei Bedarf zur Pre-Staging-Version zurückzukehren.
II. Erstellen Sie mit Bluehost eine Staging-Site für WordPress
Bluehost bietet die einfachste Möglichkeit, eine Staging-Site zu erstellen. Befolgen Sie diese Schritte, um eine Staging-Site für Sie zu erstellen, wenn Sie ein Bluehost-Benutzer sind:
- Melden Sie sich bei Ihrer WordPress-Site an und navigieren Sie dann im Admin-Bereich zu Bluehost -> Staging .
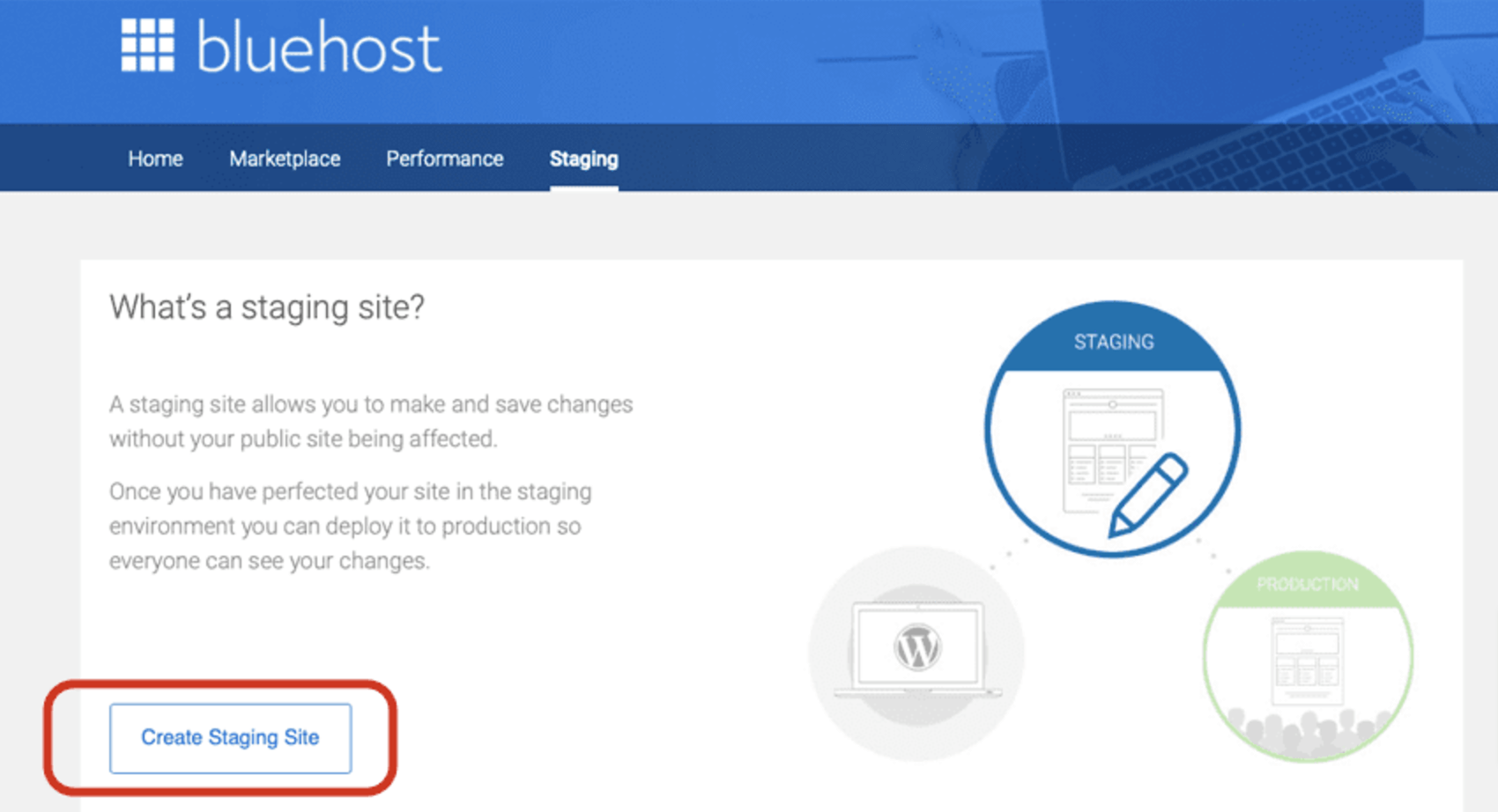
- Klicken Sie auf Staging-Site erstellen .

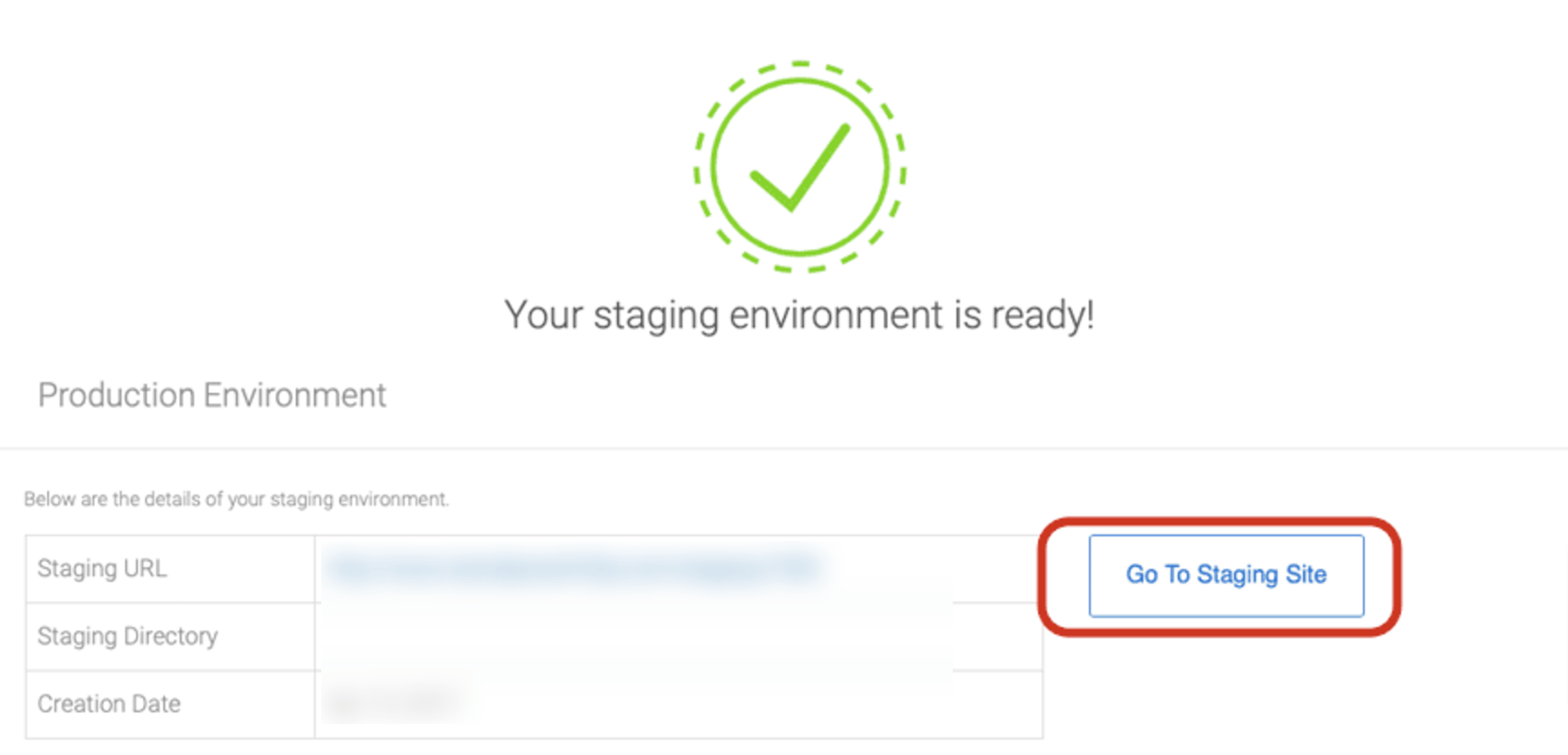
- Die Erstellung Ihrer Staging-Site wird einige Augenblicke dauern. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „ Zur Staging-Site gehen “, um sich bei Ihrer Staging-Site anzumelden.

Sobald Sie auf die Schaltfläche „Zur Staging-Site gehen“ klicken, werden Sie zur Staging-Site weitergeleitet, wo Sie alle gewünschten Änderungen an Ihrer Site vornehmen können, während die Live-Version für Ihre Benutzer sichtbar ist.
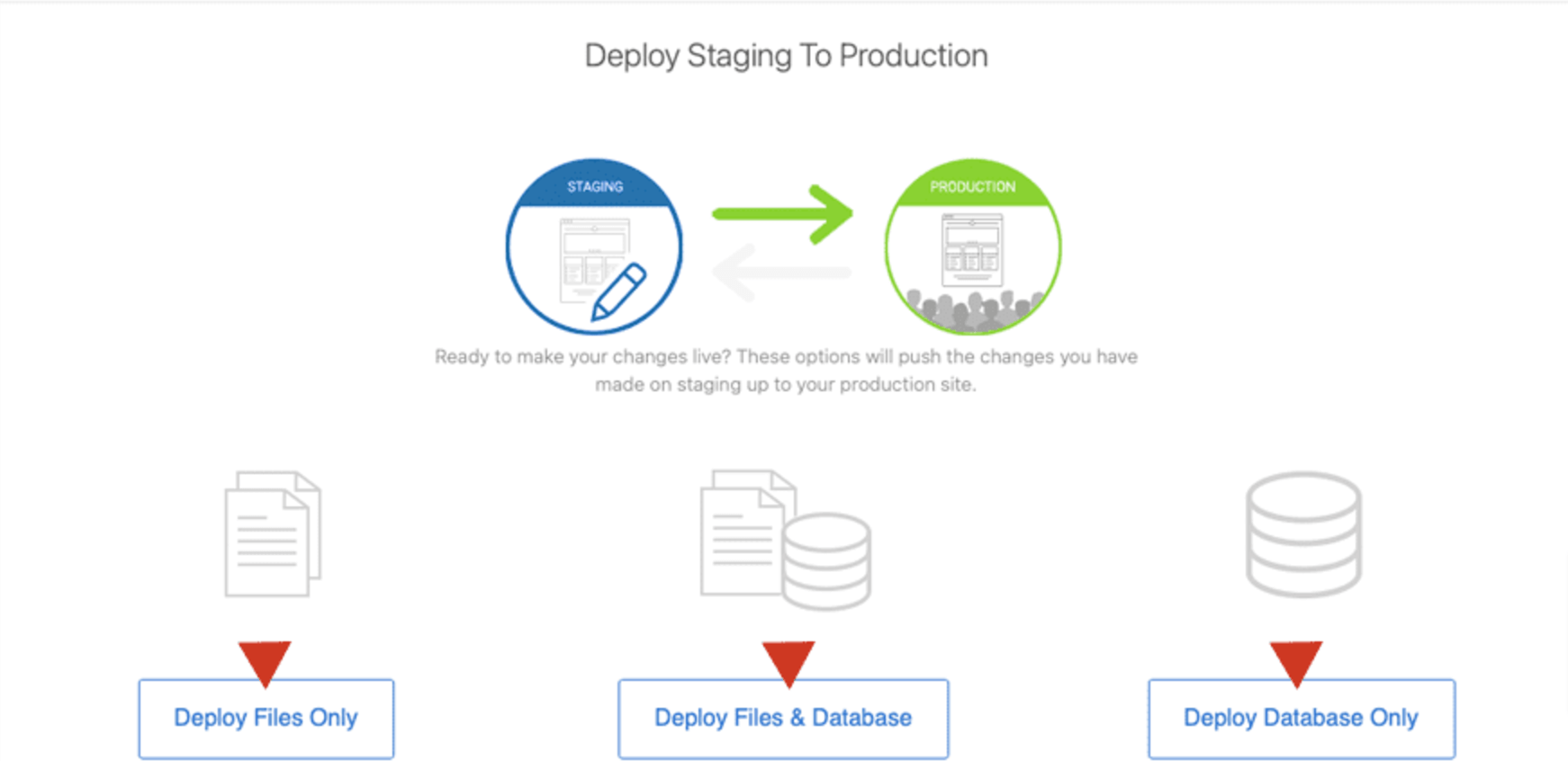
Nachdem Sie Ihre Änderungen vorgenommen haben, erleichtert Bluehost die Bereitstellung Ihrer Staging-Site, um Ihre Live-Site zu überschreiben. Es stehen Ihnen einige Optionen zur Auswahl. Nur Dateien bereitstellen , Dateien und Datenbank bereitstellen oder Nur Datenbank bereitstellen . Wählen Sie Ihre Option und klicken Sie auf die entsprechende Schaltfläche.

Der Vorgang kann je nach Größe Ihrer Website und deren Inhalt einige Minuten dauern. Sobald der Vorgang abgeschlossen ist, haben Sie Ihre Staging-Site erfolgreich in der Produktion bereitgestellt und dabei Ihre Live-Site überschrieben.
Methode 02: So erstellen Sie eine WordPress-Staging-Site mithilfe eines Plugins
Mit einem Plugin können Sie ganz einfach eine WordPress-Staging-Site erstellen. Es gibt mehrere Plugins, um diese Aufgabe zu erledigen. Für dieses Tutorial verwenden wir jedoch Folgendes:
- WP Staging-Plugin und
- WPvivid Backup & Migration
Beginnen wir mit dem WP Staging Plugin!
I. Erstellen Sie eine Staging-Site für WordPress mit dem WP Staging Plugin
Das WP Staging-Plugin ist eines der beliebtesten Plugins in dieser Kategorie. Es handelt sich um ein All-in-one-Backup-, Staging- und Duplikator-Plugin. Sehen wir uns nun an, wie Sie mit dem WP Staging-Plugin eine WordPress-Staging-Site erstellen können!
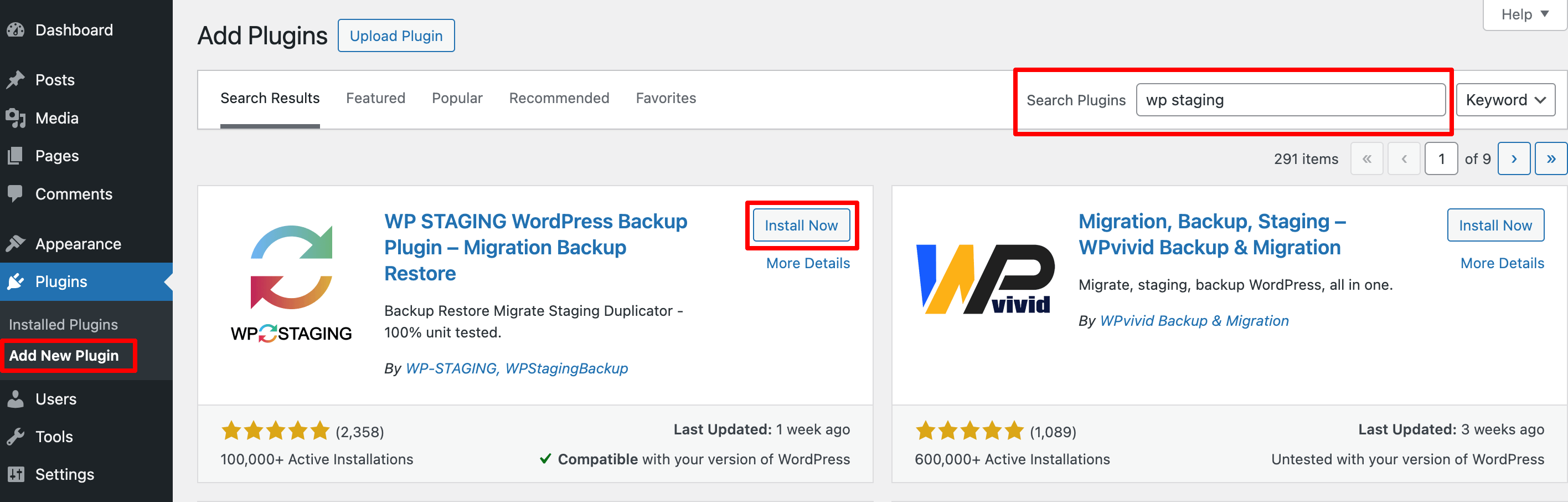
- Zuerst müssen Sie das WP Staging-Plugin installieren und aktivieren. Um das Plugin zu installieren, gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Plugins -> Neues Plugin hinzufügen . Geben Sie dann den Plugin-Namen ein, installieren und aktivieren Sie das Plugin.

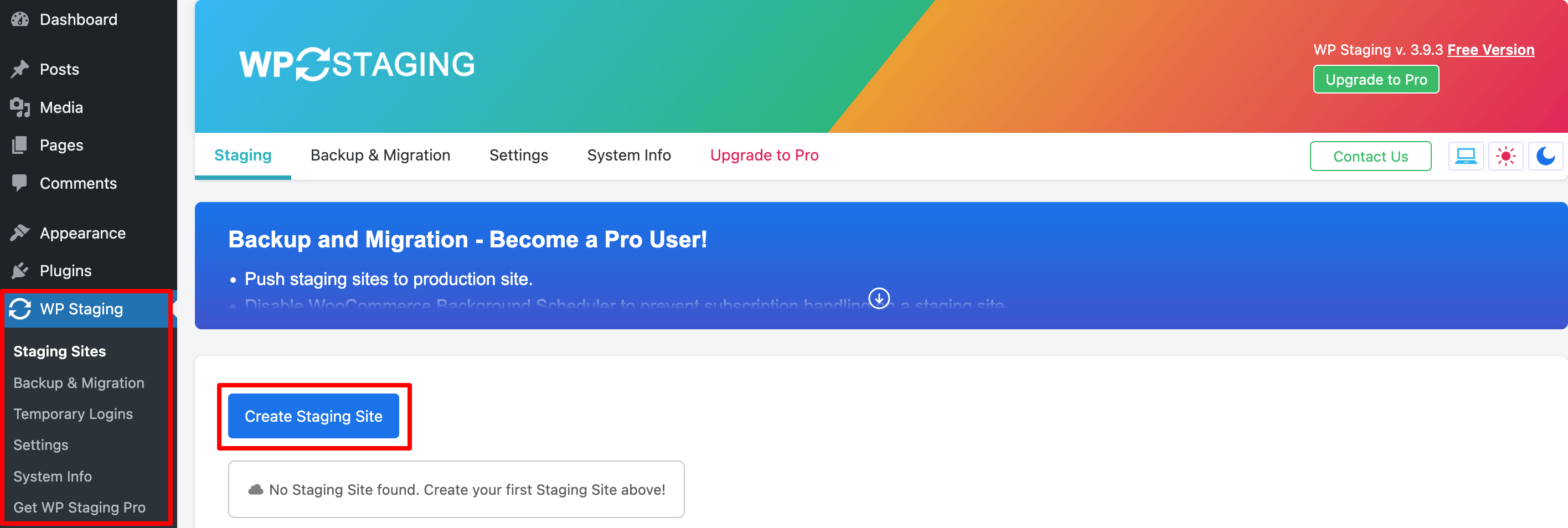
- Nachdem Sie das Plugin aktiviert haben, erhalten Sie in Ihrer linken Seitenleiste eine neue Option mit dem Namen „ WP Staging “. Klicken Sie nun auf dieser Oberfläche auf die Schaltfläche „ Staging-Site erstellen “.

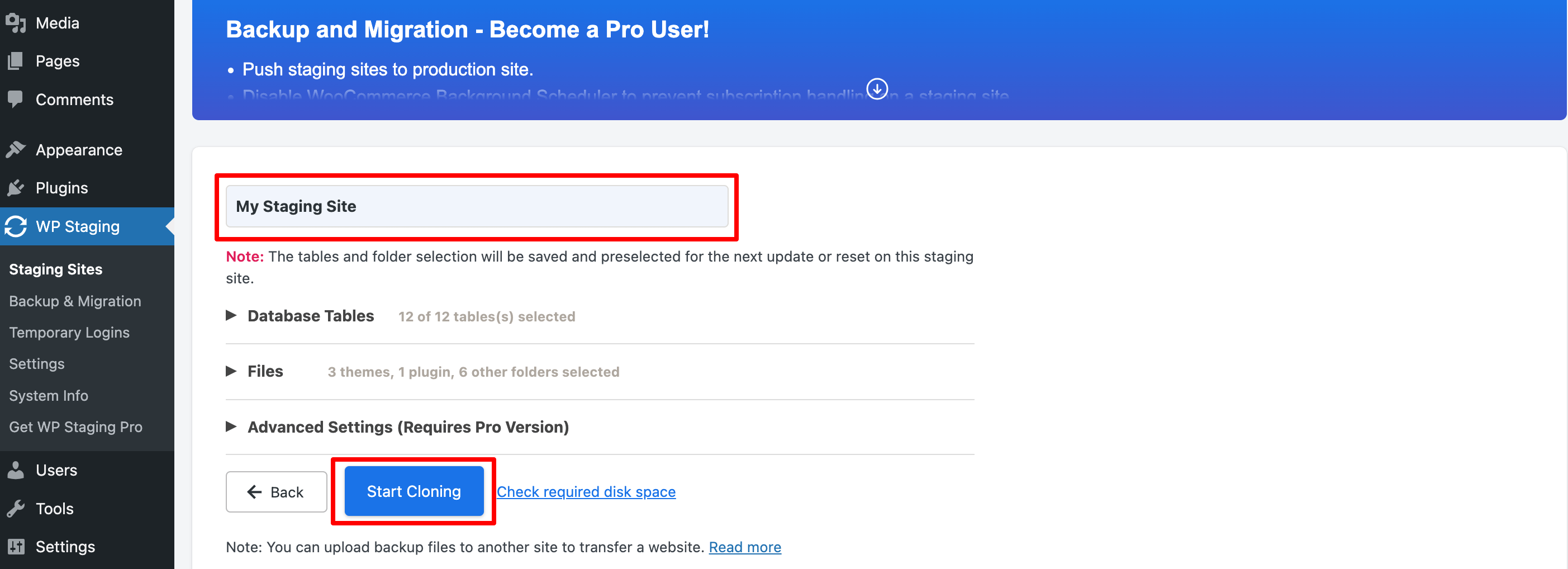
- Über diese Schnittstelle müssen Sie den Namen Ihrer Staging-Site eingeben, obwohl dies nicht obligatorisch ist. Wenn Sie den Namen nicht eingeben, wird stattdessen ein zufälliger Ziffernwert zugewiesen. Für erweiterte Anwendungen können Sie auch festlegen, dass nur bestimmte Dateien oder Datenbanktabellen geklont werden.

Hinweis: Vergessen Sie nicht, „ Freien Speicherplatz prüfen “, insbesondere wenn Sie eine große Live-Website haben.
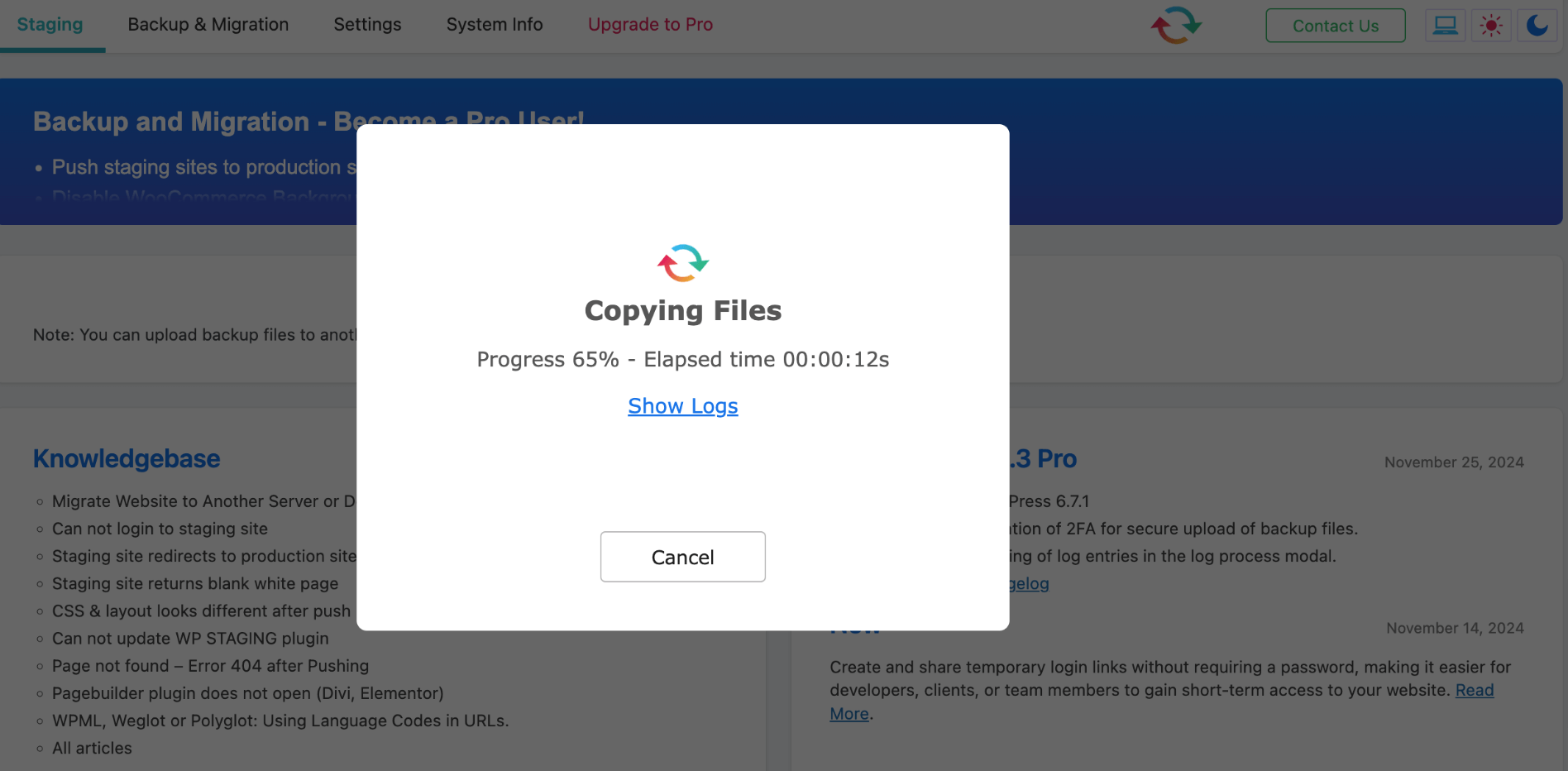
- Nachdem Sie auf die Schaltfläche „Klonen starten“ geklickt haben, kann es je nach Größe Ihrer Website einige Minuten dauern, bis der gesamte Vorgang abgeschlossen ist.

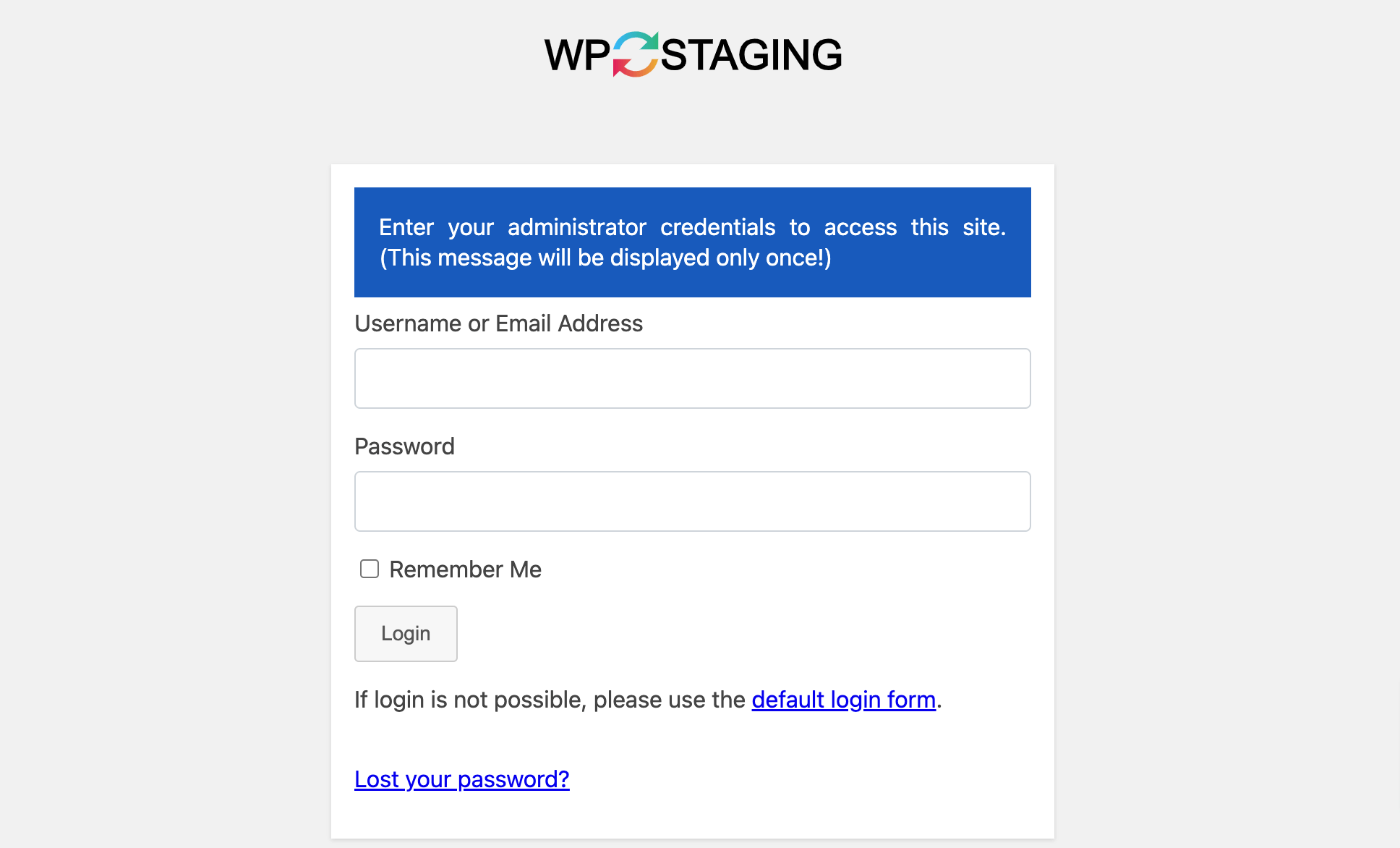
- Sobald der Vorgang abgeschlossen ist, können Sie auf Ihre Staging-Site zugreifen, indem Sie sich mit Ihren Site-Anmeldeinformationen anmelden. Dann können Sie mit dem Testen beginnen!

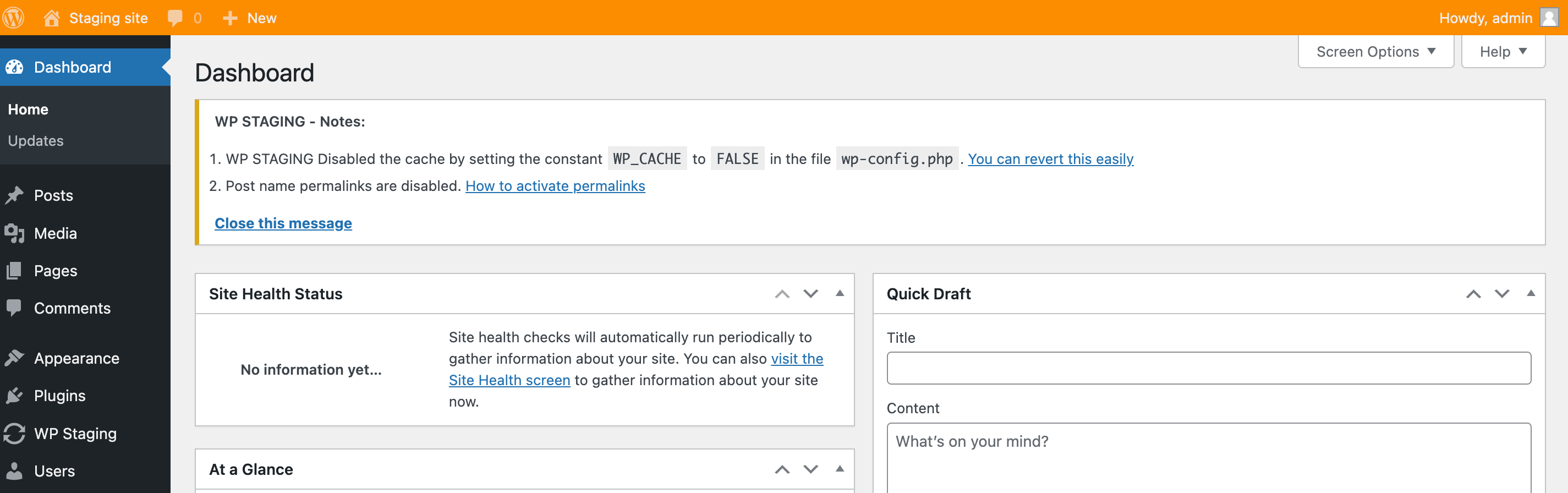
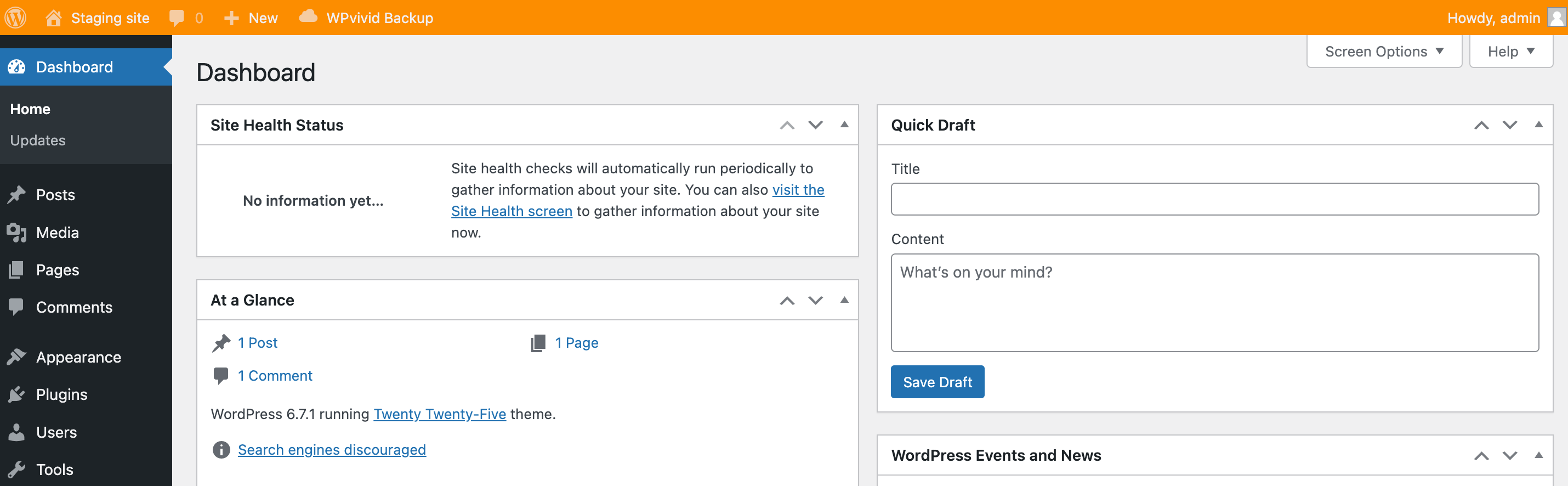
- Anhand der orangefarbenen Admin-Leiste können Sie immer erkennen, wann Sie sich auf Ihrer Staging-Site befinden.

Hinweis: Nur Benutzer mit Administratorkonten können auf Ihre Staging-Site zugreifen. Weder Google noch Ihre Website-Besucher können es sehen.

II. Erstellen Sie eine Staging-Site für WordPress mit dem WPvivid Backup & Migration Plugin
WPvivid ist ein weiteres beliebtes Staging-Plugin, mit dem Sie problemlos Backups erstellen und Ihre Website migrieren können. Sehen wir uns an, wie Sie mit dem WPvivid-Plugin eine Staging-Site für Ihre WordPress-Website erstellen können.
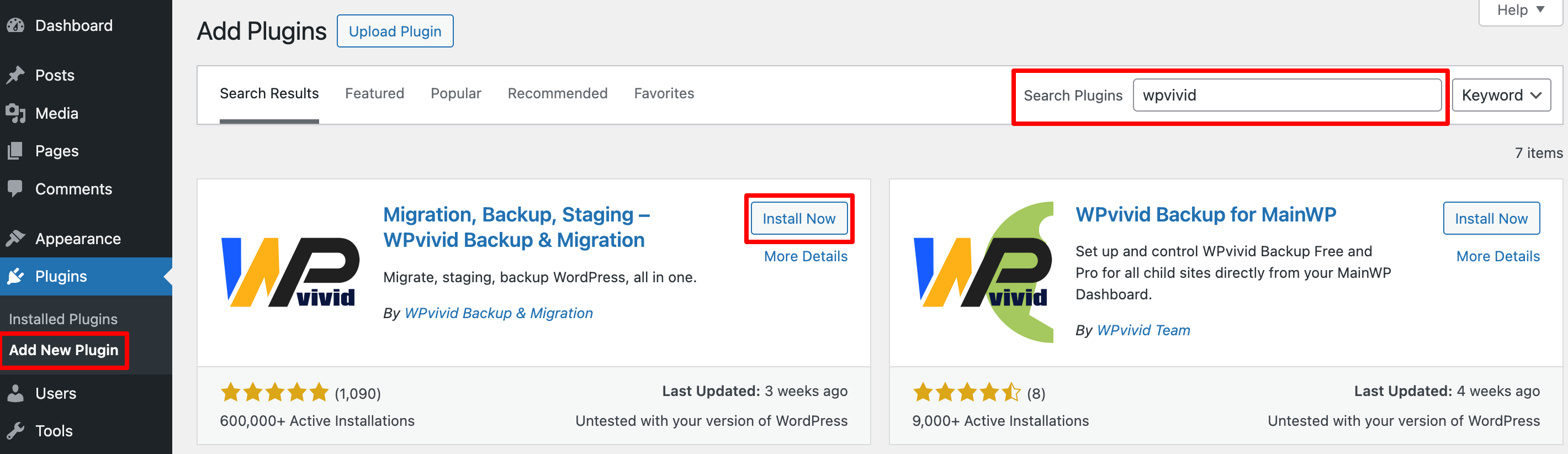
- Gehen Sie zu Plugins -> Neues Plugin hinzufügen, um das WPvivid-Plugin zu installieren und zu aktivieren.

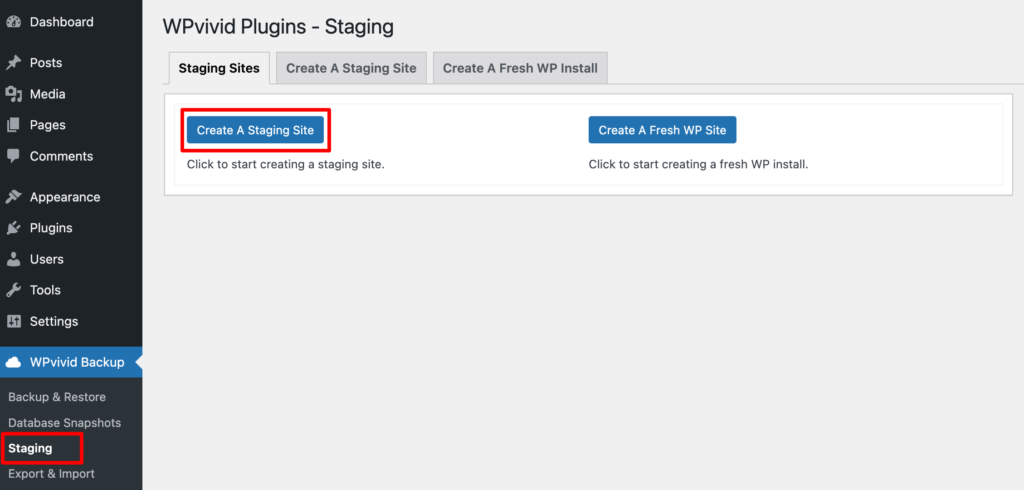
- Navigieren Sie nach der Aktivierung des Plugins zu WPvivid Backup -> Staging und klicken Sie auf die Schaltfläche „ Staging-Site erstellen “.

Hinweis: Es wird empfohlen, Cache-Plugins vorübergehend zu deaktivieren, bevor Sie eine Staging-Site erstellen, um die Möglichkeit unbekannter Fehler auszuschließen.
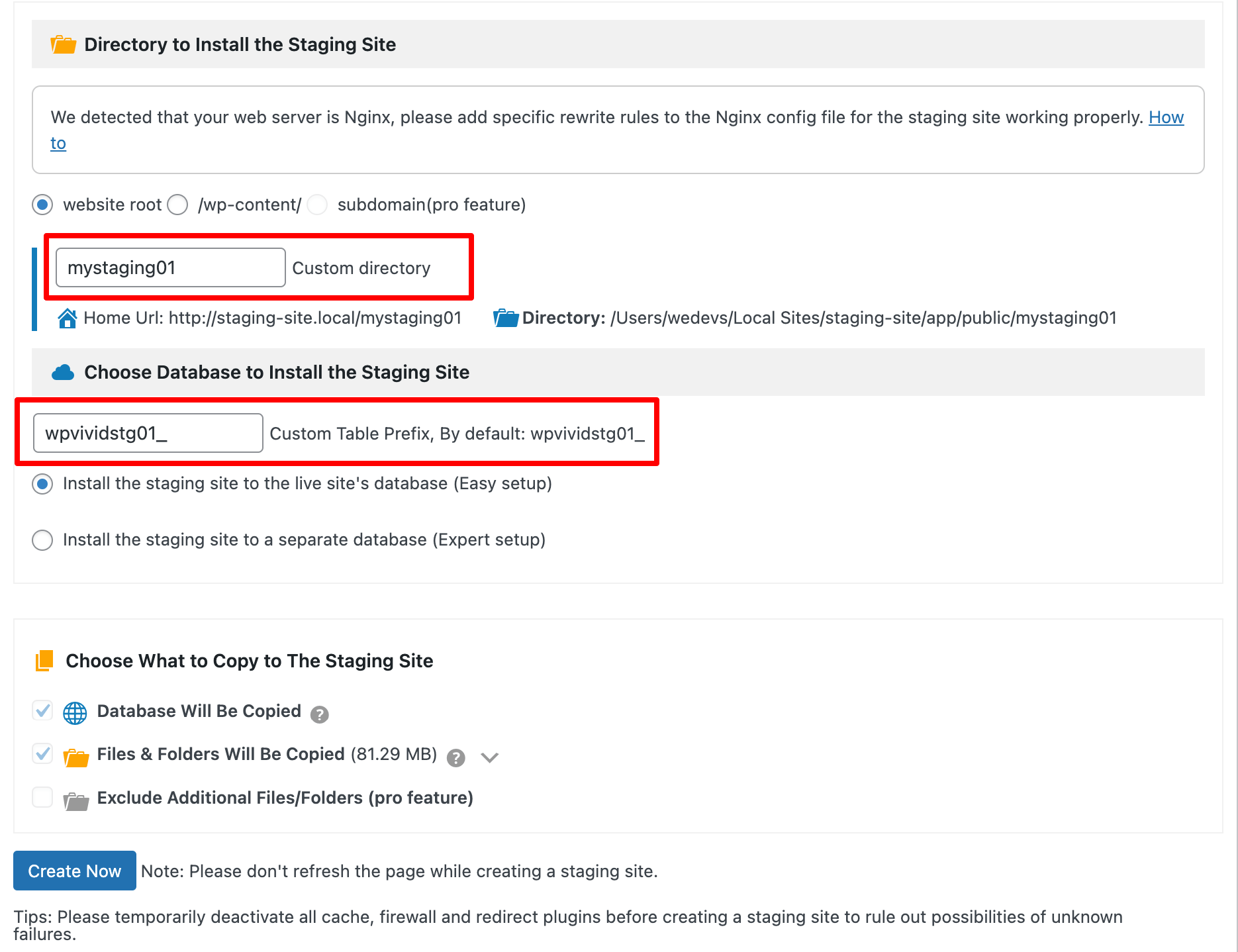
- Wählen Sie zunächst ein Verzeichnis aus, in dem die Staging-Site unter Ihrer WordPress-Installation gespeichert wird, und benennen Sie das Staging-Verzeichnis, das auch der Name der Staging-Site ist.
Wenn Sie das kostenlose Plugin verwenden, können Sie die Subdomain-Funktion nicht zum Erstellen Ihrer Staging-Site verwenden.
- Wählen Sie als Nächstes eine Datenbank für die Staging-Site aus und benennen Sie das Staging-Tabellenpräfix.
Als Nächstes können Sie den Inhalt der Live-Site anpassen, den Sie auf die Staging-Site kopieren möchten.
- Standardmäßig kopiert das Plugin die gesamte Datenbank und die WordPress-Dateien auf die Staging-Site. Sie haben jedoch die Möglichkeit, bestimmte Tabellen oder Dateien/Ordner auszuschließen, die Sie nicht kopieren möchten:
- Um Tabellen auszuschließen, erweitern Sie die Option „Datenbank wird kopiert“ und deaktivieren Sie die Tabellen, die Sie nicht kopieren möchten.
Allerdings können Sie mit der kostenlosen Version dieses Plugins keine Dateien oder Ordner ausschließen.

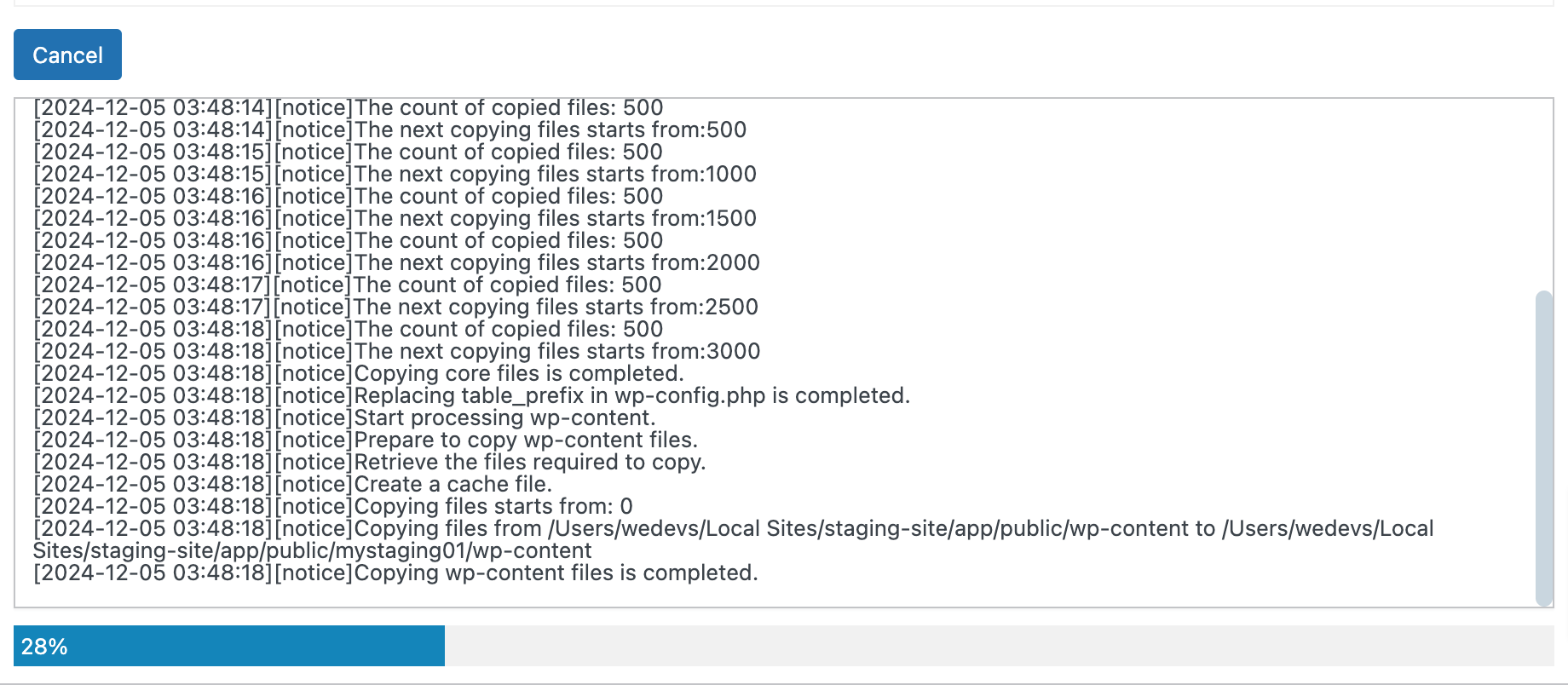
- Wenn Sie mit der Konfiguration fertig sind, klicken Sie auf die Schaltfläche „Jetzt erstellen“, um mit der Erstellung der Staging-Site zu beginnen.

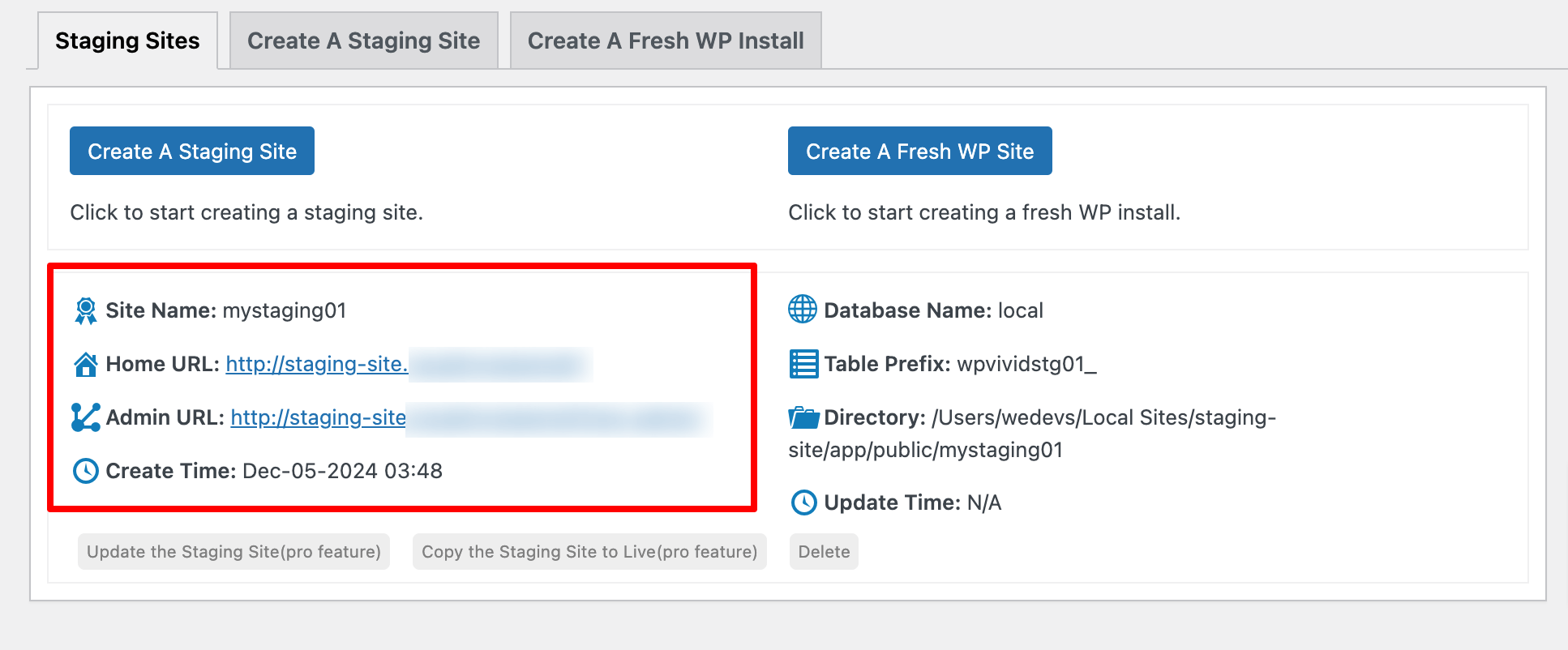
- Wenn Sie fertig sind, gehen Sie zur Registerkarte „Staging-Sites“, wo alle Ihre Staging-Sites angezeigt werden.
- Anschließend können Sie sich über die in der Liste angezeigte Anmelde-URL im Administrationsbereich der Staging-Site anmelden. Ihre Anmeldeinformationen für das WordPress-Dashboard Ihrer Staging-Site sind dieselben wie die Ihrer Live-Site.

- Anhand der orangefarbenen Admin-Leiste können Sie immer erkennen, wann Sie sich auf Ihrer Staging-Site befinden.

Methode 03: So erstellen Sie manuell eine WordPress-Staging-Site
Wenn Sie eher technisch versiert sind, können Sie diese Methode zum Erstellen Ihrer Staging-Site verwenden. Befolgen Sie die folgenden Schritte, um Ihre Arbeit zu erledigen!
Schritt 01: Erstellen Sie eine Subdomain
- Melden Sie sich bei Ihrem cPanel an.
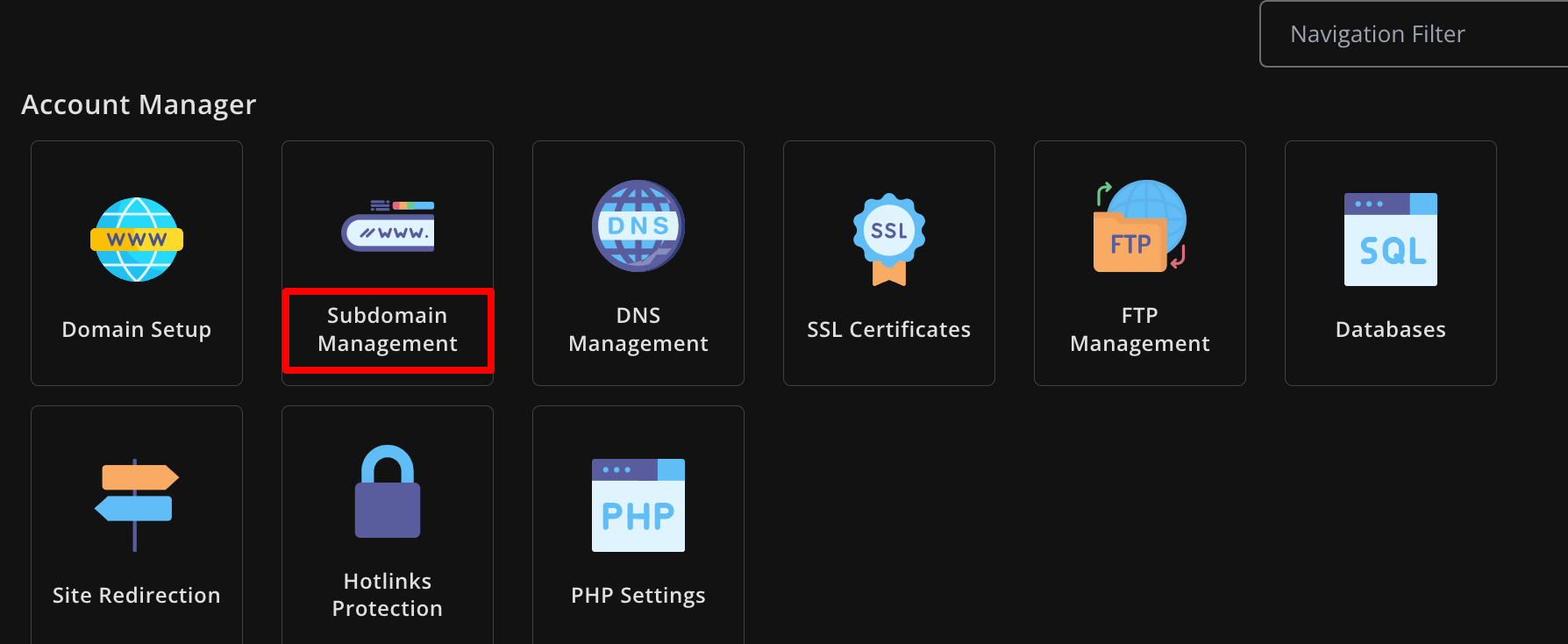
- Navigieren Sie zu Domain/Subdomain, um eine Subdomain zu erstellen.
Ihr cPanel ist möglicherweise anders gestaltet, die tatsächlichen Optionen sollten jedoch dieselben sein.

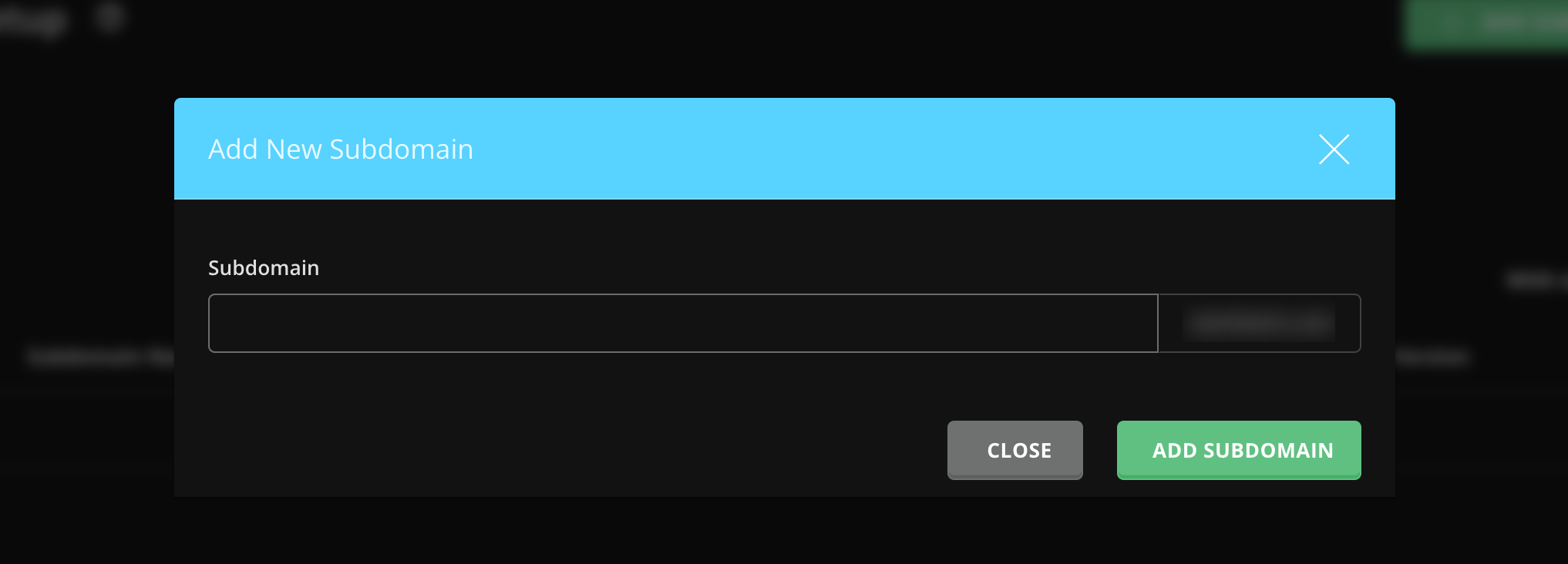
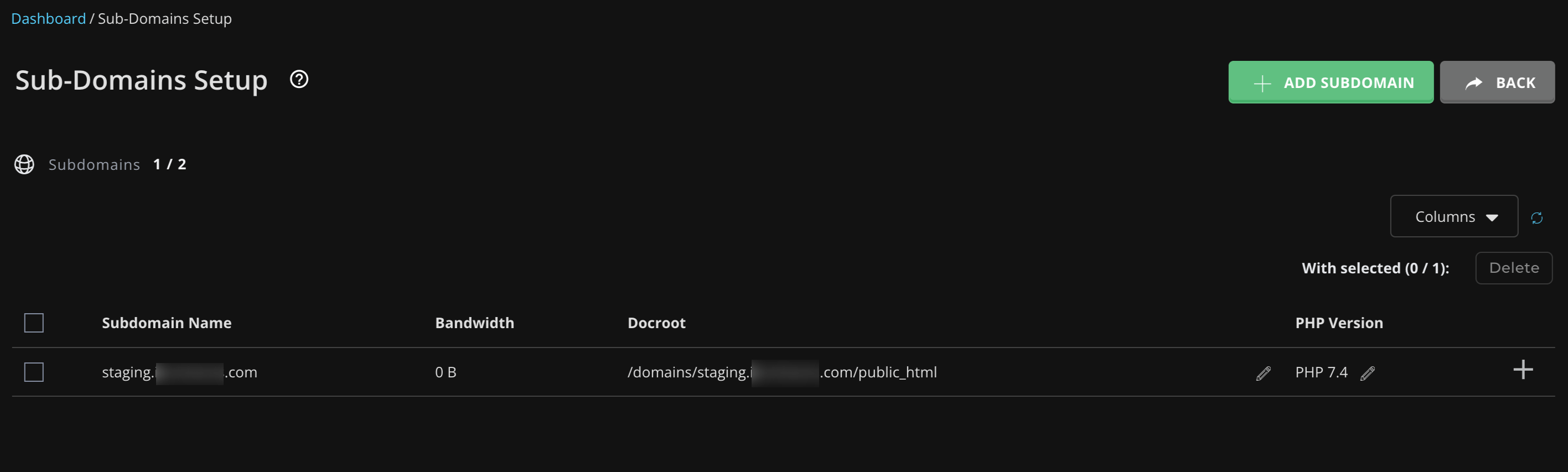
- Erstellen Sie eine Subdomain, indem Sie ihr einen Namen geben und dann auf die Option „ SUBDOMAIN HINZUFÜGEN “ klicken.

Sie haben erfolgreich eine Subdomain für Ihre Staging-Site erstellt.

Schritt 02: Kopieren Sie alle Ihre Site-Dateien in die Subdomain
- Navigieren Sie nun zu Dateimanager -> public_html und kopieren Sie alle Dateien.
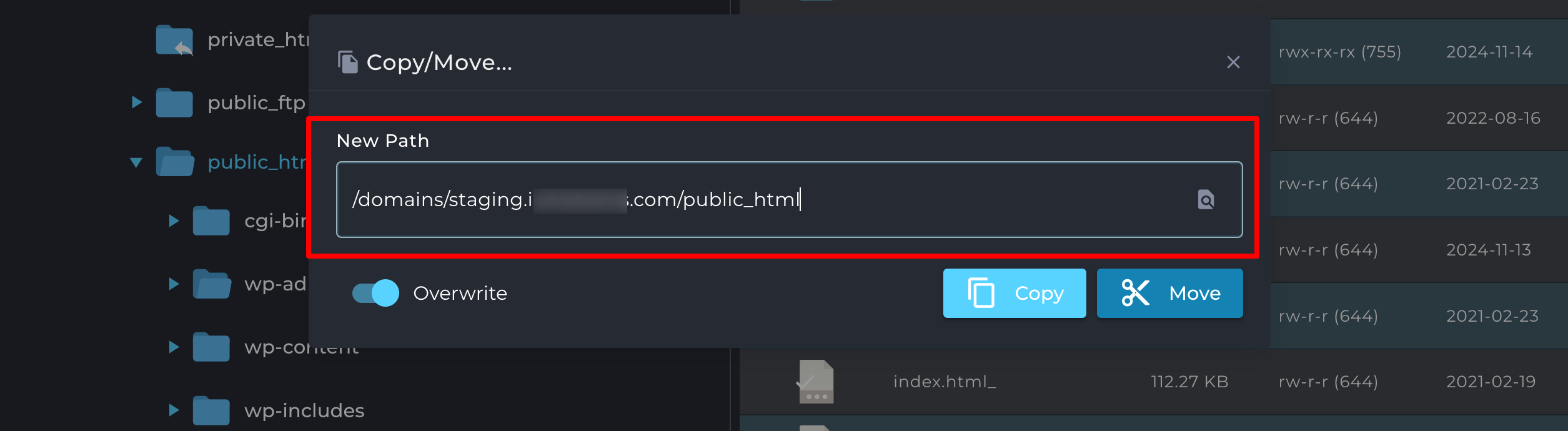
- Fügen Sie diese Dateien in den Ordner ein, der Ihrer neuen Subdomain entspricht (z. B. public_html/staging/ ).
- Sie können beim Kopieren aller Dateien auch einen neuen Pfad festlegen, um Dateien einfach zu kopieren und am neuen Ziel einzufügen.

Schritt 03: Erstellen Sie eine Datenbank für die Staging-Site
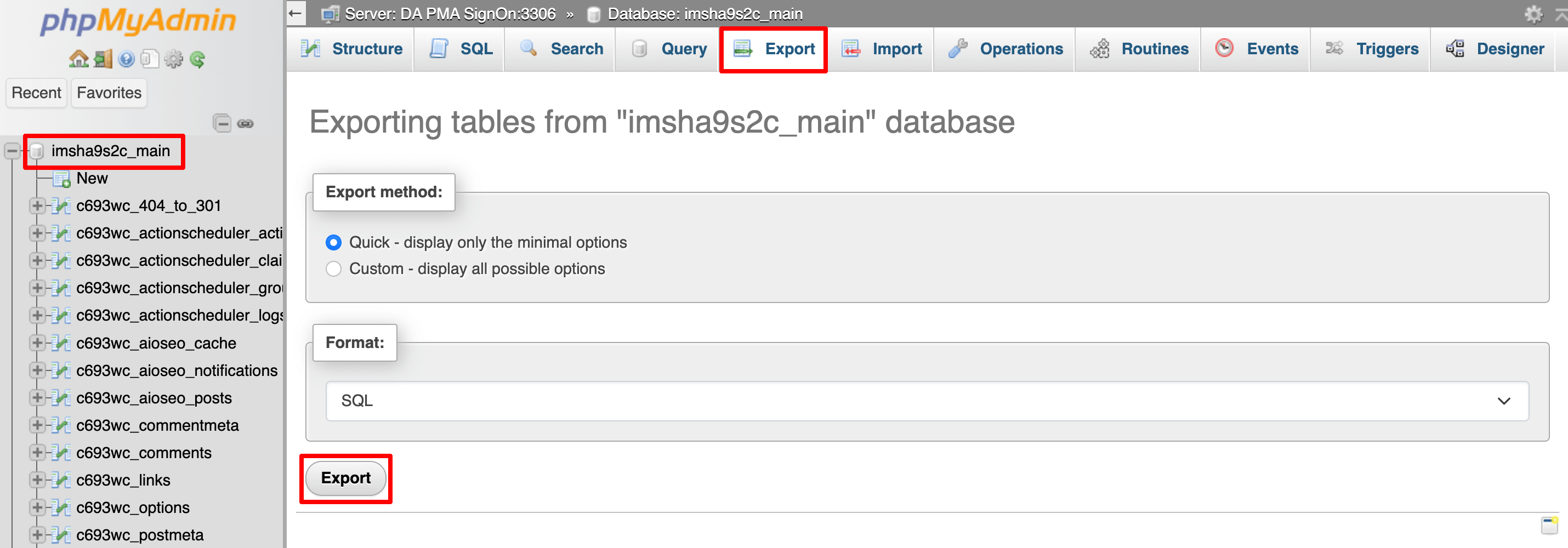
- Gehen Sie dann zu phpMyAdmin und wählen Sie die Datenbank Ihrer Live-Site aus.
- Gehen Sie zum Abschnitt „Exportieren“ , klicken Sie auf die Schaltfläche „Exportieren“ und speichern Sie die Datei auf Ihrem Computer.

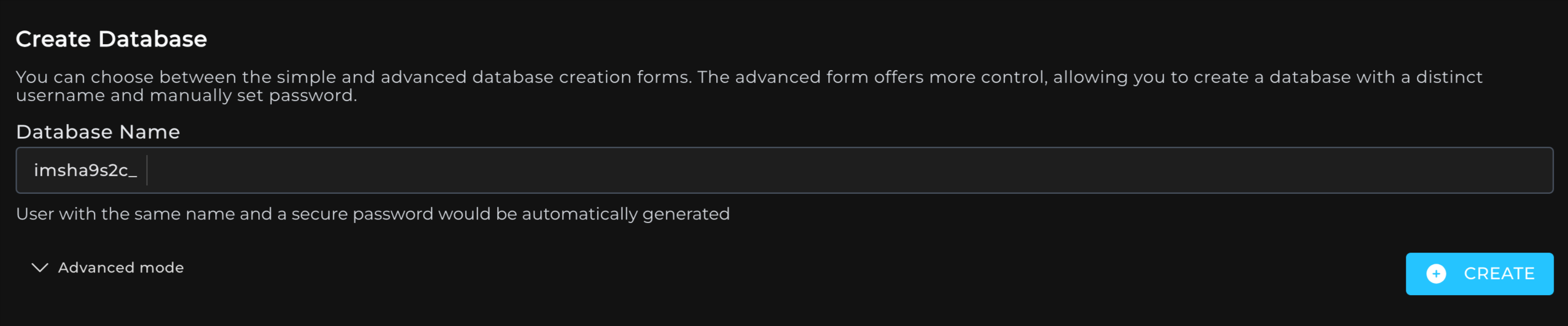
- Erstellen Sie eine neue Datenbank für Ihre Staging-Site, indem Sie in cPanel zu MySQL-Datenbanken , Datenbanken oder MySQL-Datenbankassistenten gehen.

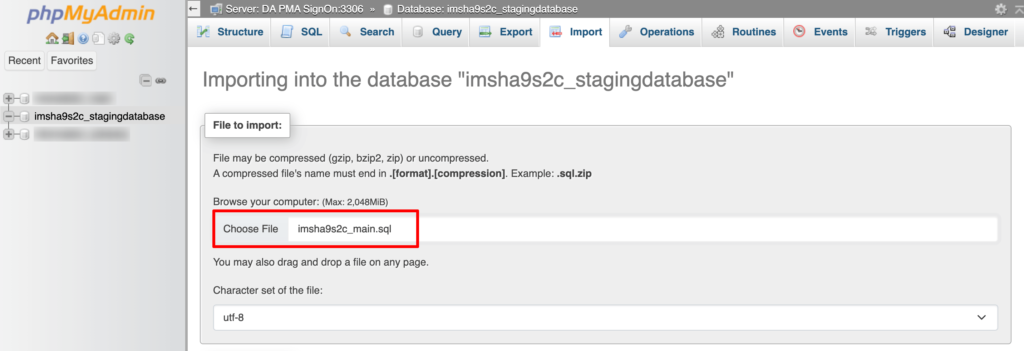
- Nachdem Sie die neue Datenbank erstellt haben, gehen Sie erneut zu phpMyAdmin und wählen Sie die neu erstellte Datenbank aus.
- Gehen Sie zur Registerkarte „Importieren“, laden Sie die heruntergeladene Datenbankdatei hoch und klicken Sie auf die Schaltfläche „Importieren“.

Jetzt verfügt Ihre Staging-Site über eine Kopie der Datenbank Ihrer Live-Site.
Schritt 04: Aktualisieren Sie die Datenbankverbindung
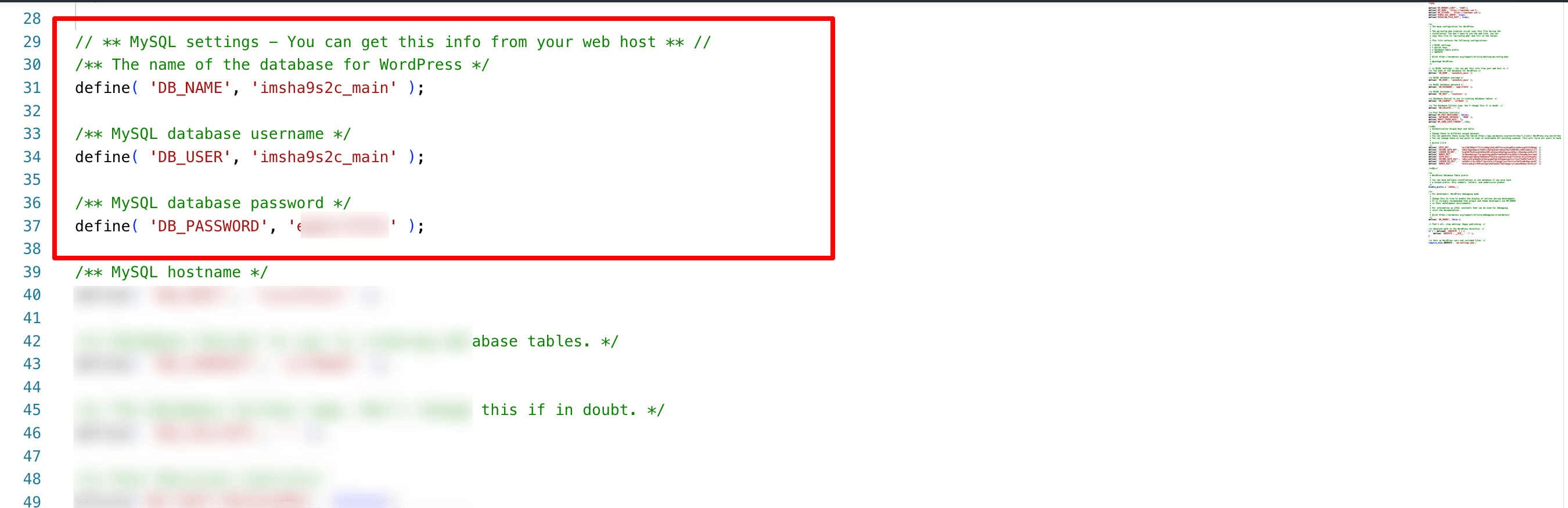
- Suchen Sie im Dateimanager die Datei wp-config.php im Verzeichnis Ihrer Staging-Site.
- Bearbeiten Sie die Datei, um den Datenbanknamen , den Benutzernamen und das Passwort so zu aktualisieren, dass sie mit der neuen Staging-Datenbank übereinstimmen, die Sie gerade erstellt haben.
- Speichern Sie die Änderungen.

Ihre Staging-Site ist jetzt mit einer eigenen Datenbank verbunden, die von der Live-Site getrennt ist.
Schritt 05: Stellen Sie sicher, dass die separate URL für die Staging-Site vorhanden ist
- Gehen Sie zurück zu phpMyAdmin und wählen Sie die Datenbank der Staging-Site aus.
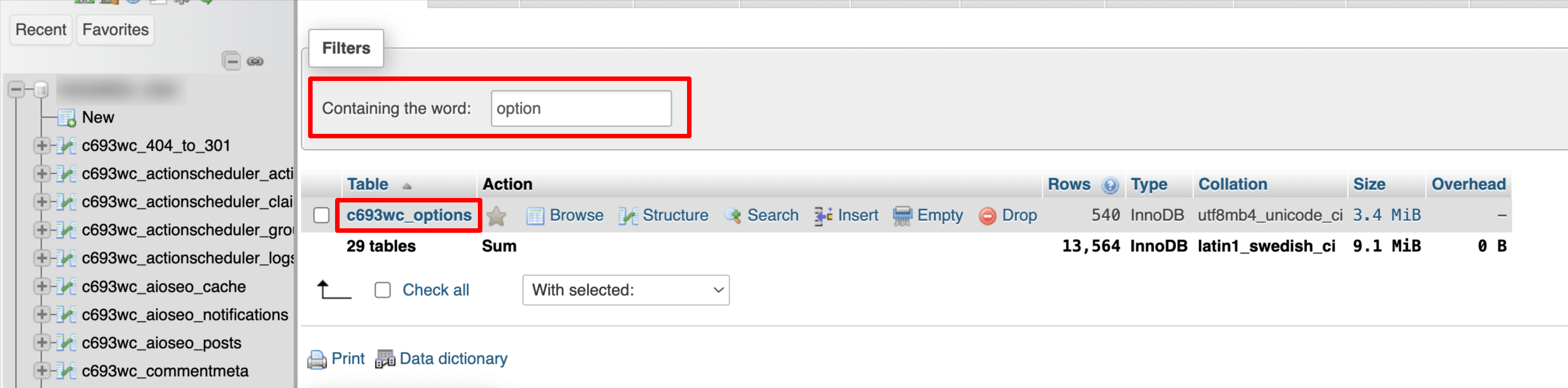
- Suchen Sie die Optionstabelle .

- Aktualisieren Sie die Siteurl- und Home- Felder, um die neue Subdomain widerzuspiegeln (z. B. https://staging.yourwebsite.com ).

Jetzt verwendet Ihre Staging-Site die Subdomain-URL anstelle der Live-Site-URL, um sicherzustellen, dass es keine Überschneidungen zwischen den beiden Umgebungen gibt.
Schritt 06: Übertragen Sie Änderungen auf Ihre Live-Site
Wenn Sie Ihre Staging-Site manuell einrichten, müssen Sie WordPress-Dateien kopieren und Datenbanken aus der Staging-Umgebung zurück auf die Live-Site exportieren/importieren. Dies kann über den Dateimanager von cPanel und die phpMyAdmin-Tools erfolgen, die wir gerade oben gezeigt haben.
So erstellen Sie eine WordPress-Staging-Site – Schlussbemerkung
Eine WordPress-Staging-Site ist erforderlich, wenn Sie es mit Ihrer Website ernst meinen. Es bietet Ihnen einen sicheren Ort, um Updates zu testen, Probleme zu beheben und neue Funktionen auszuprobieren, ohne befürchten zu müssen, dass Ihre Live-Site kaputt geht.
Das Einrichten einer Staging-Site mag sich wie ein zusätzlicher Schritt anfühlen, aber es erspart Ihnen auf lange Sicht Zeit, Stress und potenzielle Kopfschmerzen. Darüber hinaus hilft es Ihnen, den reibungslosen Betrieb Ihrer Website für Ihre Besucher sicherzustellen.
Möchten Sie ein untergeordnetes Thema für Ihre Website erstellen? Sehen Sie sich unseren Anfängerleitfaden an, um ein untergeordnetes Thema für eine WordPress-Website zu erstellen!
Wenn Sie nun Fragen zur WordPress-Staging-Site haben oder beim Erstellen einer Staging-Site auf Komplikationen stoßen, können Sie uns diese gerne über das Kommentarfeld unten mitteilen. Wir helfen Ihnen gerne weiter. Viel Spaß beim Inszenieren!
