So erstellen Sie ein AWeber-Abonnementformular in WordPress
Veröffentlicht: 2020-07-20Möchten Sie AWeber mit WordPress verbinden und ein AWeber-Abonnementformular zu Ihrer WordPress-Website hinzufügen? Die Verbindung von AWeber mit Ihren WordPress-Formularen kann Ihnen helfen, eine größere E-Mail-Liste aufzubauen, um mit Ihren Followern in Kontakt zu bleiben, Ihr Geschäft zu fördern und langfristige Beziehungen aufzubauen, die zu mehr Verkäufen führen.
In diesem Artikel zeigen wir Ihnen, wie Sie ein AWeber-Abonnementformular in WordPress erstellen.
Klicken Sie hier, um jetzt Ihr AWeber WordPress-Formular zu erstellen
Hier ist ein hilfreiches Inhaltsverzeichnis, wenn Sie zum Tutorial springen möchten:
- Hinzufügen von benutzerdefinierten AWeber-Feldern (optional)
- Erstellen Sie ein AWeber-Abonnementformular in WordPress
- Verbinden Sie Ihr Formular mit AWeber
- Konfigurieren Sie Ihre Anmeldeformulareinstellungen
- Passen Sie die Benachrichtigungen Ihres Anmeldeformulars an
- Konfigurieren Sie die Bestätigungen Ihres Anmeldeformulars
- Fügen Sie Ihr AWeber-Anmeldeformular zu Ihrer Website hinzu
Warum WPForms für AWeber-Abonnementformulare verwenden?
WPForms ist das beste Formularerstellungs-Plugin. Damit können Sie jede Art von WordPress-Formular erstellen und einfach auf Ihrer Website veröffentlichen.
WPForms ist das beste Plugin, um AWeber-Formulare zu WordPress hinzuzufügen:
- Sie können ein einfaches Newsletter-Abonnentenformular erstellen oder zusätzliche Felder hinzufügen, um Ihre AWeber-Abonnementformulare anzupassen.
- Möglichkeit, Benutzerregistrierungsformulare zu erstellen und Benutzer für Veranstaltungen zu registrieren, während gleichzeitig Ihre E-Mail-Liste erweitert wird.
- Verwenden Sie eine der Hunderten von Formularvorlagen und integrieren Sie sie einfach in AWeber.
- Fügen Sie ganz einfach eine Umfrage oder Umfrage zu Ihren Formularen hinzu und sammeln Sie wertvolle Daten, die Ihren Umsatz durch Umfragefragen steigern können.
- Es ist das anfängerfreundlichste WordPress-Kontaktformular-Plugin und verwendet einen Drag-and-Drop-Builder, um das Erstellen Ihrer AWeber-Abonnementformulare sehr einfach zu machen.
- Sie können höhere Conversions erzielen, indem Sie auf Ihrer Website ein interaktives Formular erstellen, das Ihren Benutzern hilft, vollständige Angaben zu ihrer Person zu machen.
- Sie erhalten Zugang zu einem freundlichen Support-Team, das Ihnen bei allen Fragen zum Erstellen Ihrer AWeber-Formulare hilft.
- Und sehr viel mehr.
Jetzt wissen Sie, warum Sie über die grundlegenden AWeber-Optin-Formulare hinausgehen und WPForms verwenden möchten, um Ihre E-Mail-Liste zu erstellen. Lassen Sie uns als nächstes Ihr AWeber-Konto einfach mit WPForms verbinden.
So erstellen Sie ein AWeber-Abonnementformular in WordPress
Befolgen Sie diese Schritte, um AWeber- und WordPress-Formulare zu verbinden:
Schritt 1: Benutzerdefinierte AWeber-Felder hinzufügen (optional)
Bevor Sie mit der Erstellung Ihres AWeber-Formulars beginnen, möchten Sie möglicherweise benutzerdefinierte Felder hinzufügen. Hier sind einige Dinge, die Sie bei diesem völlig optionalen Schritt beachten sollten:
- Sie sollten dies tun, wenn Sie zusätzliche Daten von WPForms in Ihre AWeber-Liste aufnehmen möchten (neben dem grundlegenden Namen und der E-Mail-Adresse).
- WPForms macht es sehr einfach, alle Ihre Formulardaten zu speichern, sodass Sie AWeber möglicherweise keine benutzerdefinierten Felder hinzufügen müssen, es sei denn, Sie möchten, dass diese zusätzlichen Felder und Daten auch in Ihren E-Mail-Listen gespeichert werden.
- Sie können bis zu 25 benutzerdefinierte Felder zusätzlich zu Name und E-Mail-Adresse speichern.
- Dieser Schritt kann für einfache, nicht technische Benutzer etwas schwierig sein.
- Wenn Sie Schritt 2 dieses Tutorials abgeschlossen haben, werden Sie aufgefordert, Ihre benutzerdefinierten Felder mit Ihrer WPForms AWeber-Integration zu verbinden.

Wenn Sie es jedoch einfach halten und keine benutzerdefinierten Felder hinzufügen möchten, überspringen Sie diesen ersten Schritt. Es liegt ganz bei Ihnen! Ihr AWeber-Anmeldeformular wird so oder so gut funktionieren.
Und wenn Sie sich entschieden haben, benutzerdefinierte Felder zu AWeber hinzuzufügen, lesen Sie dieses Tutorial zum Erstellen benutzerdefinierter Felder in AWeber.
Schritt 2: Erstellen Sie ein AWeber-Abonnementformular in WordPress
Jetzt müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Informationen finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
Gehen Sie als nächstes zu WPForms » Addons und suchen Sie das AWeber Addon .
Installieren und aktivieren Sie das AWeber-Addon.

Sobald Ihr WPForms AWeber-Addon aktiv ist, gehen Sie zu WPForms » Neu hinzufügen , um ein neues Formular zu erstellen.
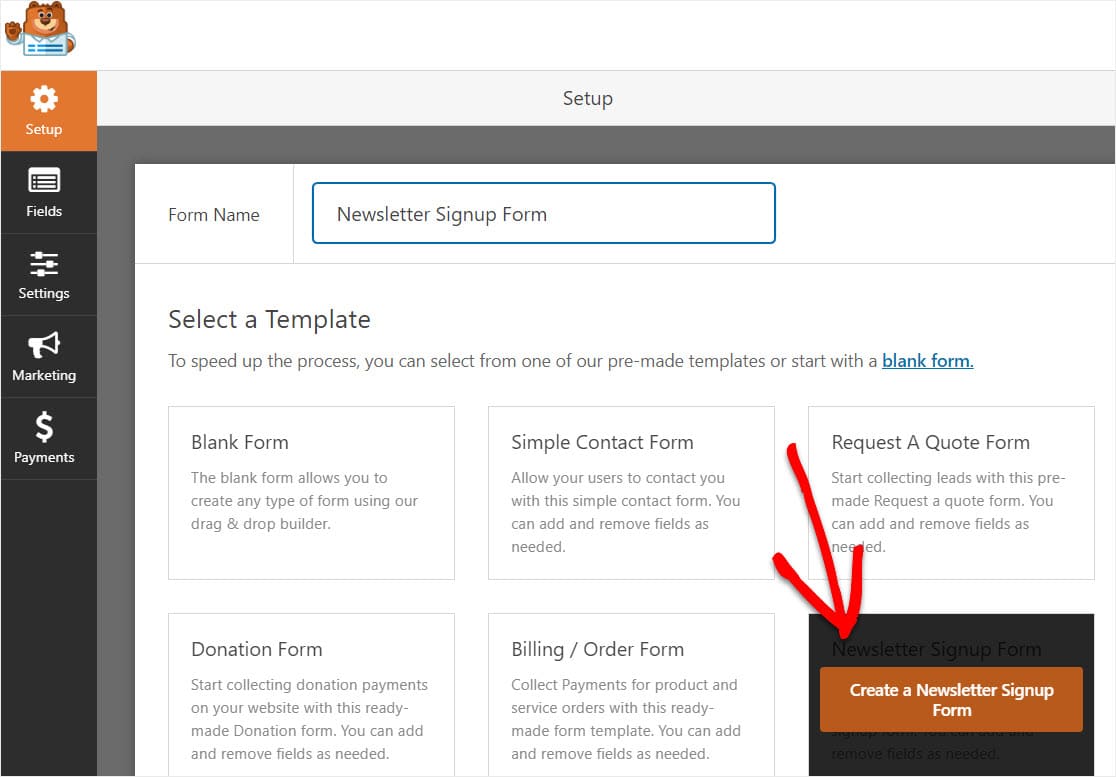
Benennen Sie Ihr Formular auf dem Einrichtungsbildschirm und wählen Sie die Vorlage für das Newsletter-Anmeldeformular aus.

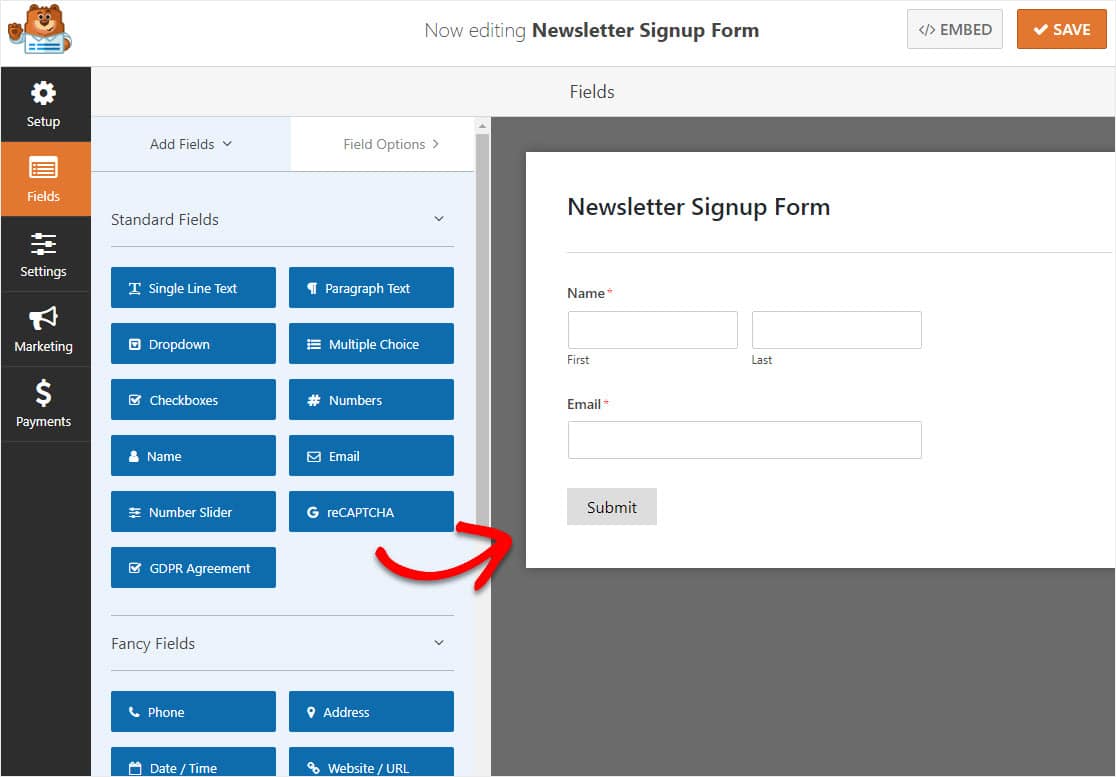
WPForms erstellt ein einfaches Newsletter-Anmeldeformular.
Hier können Sie zusätzliche Felder hinzufügen, indem Sie sie vom linken Bereich in den rechten Bereich ziehen. Klicken Sie dann auf das Feld, um Änderungen vorzunehmen.
Sie können auch auf ein Formularfeld klicken und es ziehen, um die Reihenfolge in Ihrem AWeber WordPress-Abonnementformular neu anzuordnen.

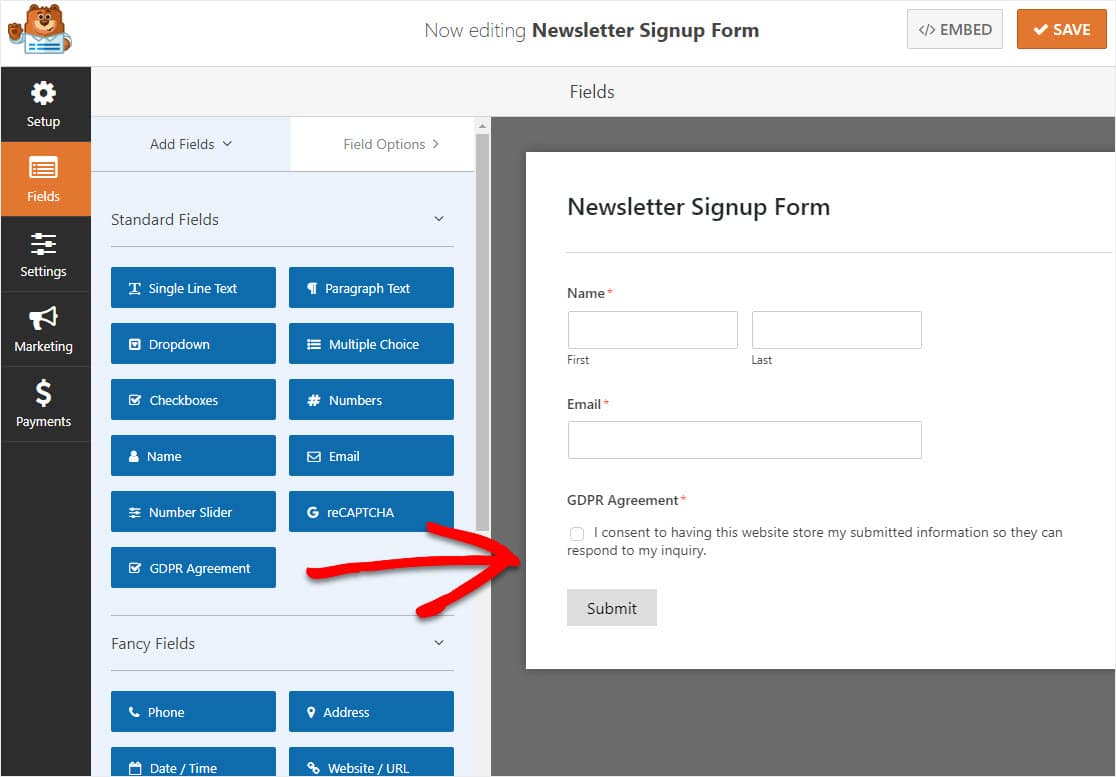
Ein wichtiges Formularfeld, das Sie Ihrem AWeber-Anmeldeformular hinzufügen sollten, ist das Feld DSGVO-Vereinbarung. Dieses Formularfeld hilft Ihnen, DSGVO-konforme Formulare zu erstellen, indem es Ihren Website-Besuchern eine explizite Möglichkeit bietet, der Speicherung ihrer persönlichen Daten und dem Versand von E-Mail-Marketingmaterialien zuzustimmen.

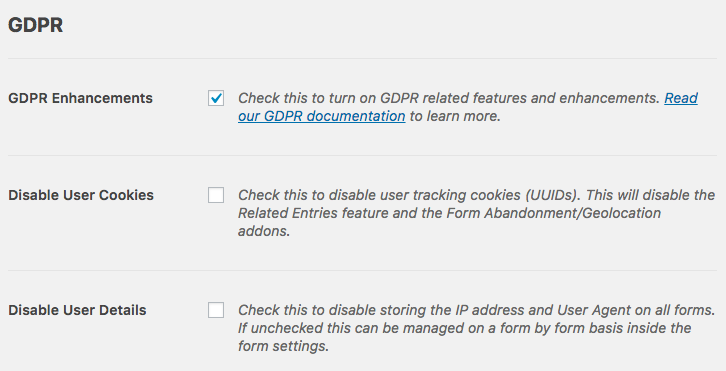
Wenn Sie sich entscheiden, das Feld DSGVO-Vereinbarung zu Ihrem Abonnementformular hinzuzufügen, müssen Sie zu WPForms » Einstellungen gehen und auf das Kontrollkästchen DSGVO-Erweiterungen klicken.

Wenn Sie dies tun, aktivieren Sie die DSGVO-Erweiterungsfunktionen, die WPForms für Sie bereitstellt, um die Einhaltung der DSGVO in Ihrem AWeber WordPress-Formular erheblich zu vereinfachen.
Tatsächlich können Sie:
- Benutzer-Cookies deaktivieren
- Deaktivieren Sie Benutzerdetails, einschließlich IP-Adressen und Benutzeragentendaten
- Greifen Sie auf das DSGVO-Formularfeld für Ihre WordPress-Formulare zu
Klicken Sie auf Speichern, wenn Sie mit der Anpassung Ihres Formulars fertig sind. Nun schauen wir uns an, wie Sie Ihr Anmeldeformular mit Ihrem AWeber Newsletter-Service verbinden.
Schritt 3: Verbinden Sie Ihr Formular mit AWeber
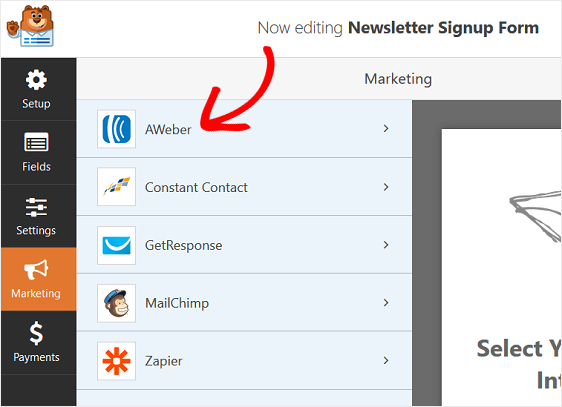
Um Ihr Abonnementformular mit AWeber zu verbinden, gehen Sie zu Marketing » AWeber .

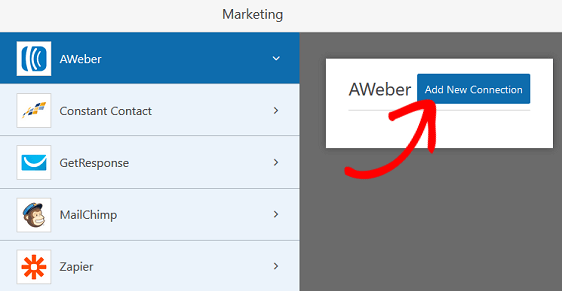
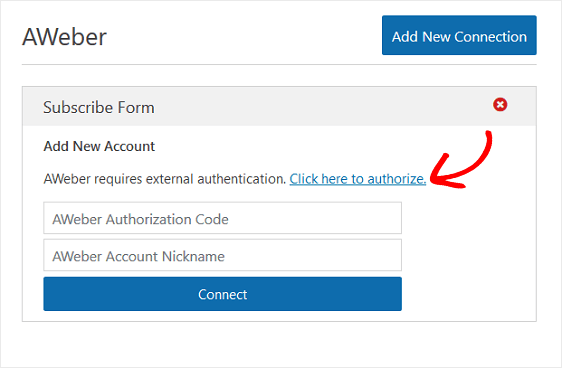
Klicken Sie anschließend auf Neue Verbindung hinzufügen .

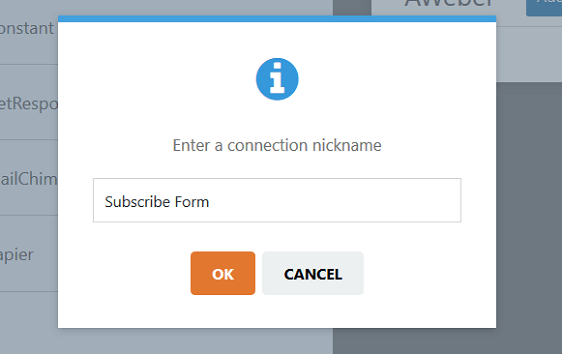
Es erscheint ein Feld, in dem Sie aufgefordert werden, diese Verbindung zu benennen.

Geben Sie einen beliebigen Namen ein, da dieser nur zu Ihrer Information dient. Klicken Sie dann auf OK .
Auf dem nächsten Bildschirm müssen Sie AWeber autorisieren, sich mit WPForms zu verbinden. Klicken Sie dazu auf den Link Klicken Sie hier, um zu autorisieren .

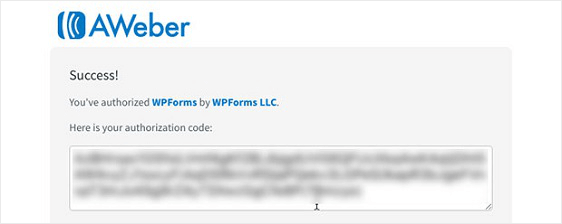
Zuerst müssen Sie sich bei Ihrem AWeber-Konto anmelden, um WPForms Zugriff zu gewähren und den Autorisierungscode zu erhalten.


Wenn Sie dies tun, wird Ihr Autorisierungscode angezeigt.

Kopieren Sie den Autorisierungscode und fügen Sie ihn in den Abschnitt mit der Bezeichnung AWeber-Autorisierungscode in WPForms ein. Sie können Ihrem Konto auch einen Spitznamen geben, wenn Sie möchten.

Klicken Sie auf Verbinden .
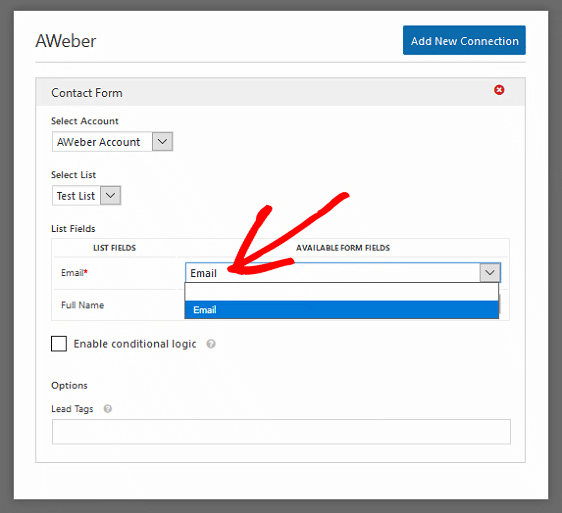
Sobald die Verbindung hergestellt ist, möchten Sie Ihr Formular mit Ihrer E-Mail-Liste in AWeber verbinden. Hier werden alle Ihre Abonnenteninformationen gespeichert, wenn sich Website-Besucher abonnieren.
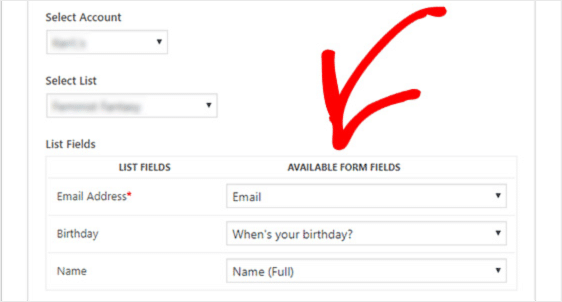
Wählen Sie dazu Ihre E-Mail-Liste aus dem Dropdown-Menü mit der Bezeichnung Liste auswählen aus.

Wenn Sie möchten, dass zusätzliche Informationen an Ihr AWeber-Konto gesendet werden, z. B. der Name des Abonnenten, wählen Sie diese Formularfelder aus den entsprechenden Dropdown-Menüs aus.
Sehen wir uns nun an, wie Sie die Einstellungen Ihres Abonnementformulars konfigurieren.
Schritt 4: Konfigurieren Sie Ihre Anmeldeformulareinstellungen
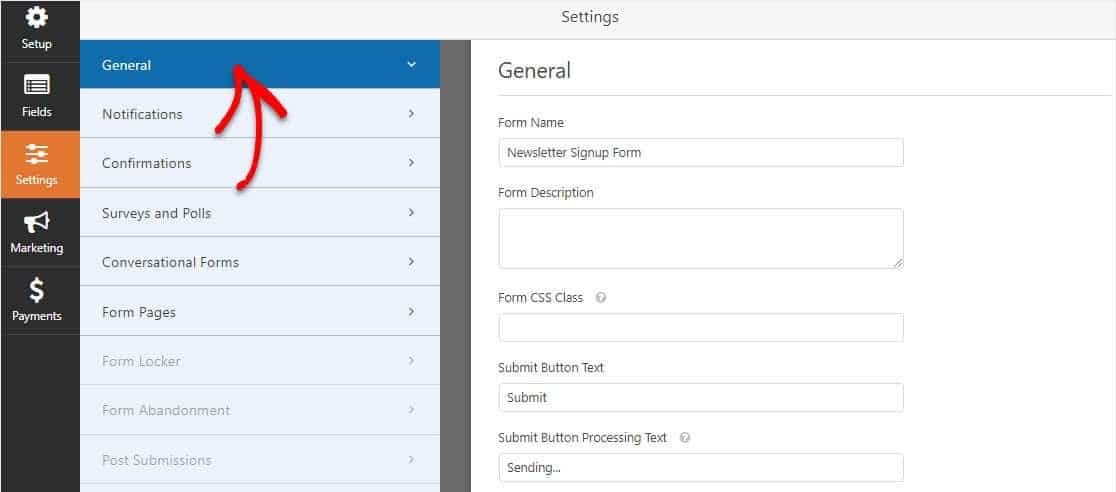
Gehen Sie zum Starten zu Einstellungen » Allgemein .

Hier können Sie Folgendes konfigurieren:
- Formularname – Ändern Sie hier den Namen Ihres Formulars, wenn Sie möchten.
- Formularbeschreibung — Geben Sie Ihrem Formular eine Beschreibung.
- Text der Schaltfläche „ Senden“ – Passen Sie die Kopie auf der Schaltfläche „Senden“ an.
- Spam-Prävention – Stoppen Sie Kontaktformular-Spam mit der Anti-Spam-Checkbox, hCaptcha oder Google reCAPTCHA. Das Anti-Spam-Kontrollkästchen wird in allen neuen Formularen automatisch aktiviert.
- AJAX-Formulare – Aktivieren Sie AJAX-Einstellungen ohne Neuladen der Seite.
- DSGVO-Verbesserungen – Sie können das Speichern von Zugangsinformationen und Benutzerdetails, wie IP-Adressen und Benutzeragenten, deaktivieren, um die DSGVO-Anforderungen zu erfüllen. Sehen Sie sich unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines DSGVO-Vereinbarungsfelds zu Ihrem einfachen Kontaktformular an.
Wenn Sie fertig sind, klicken Sie auf Speichern .
Schritt 5: Passen Sie die Benachrichtigungen Ihres Abonnementformulars an
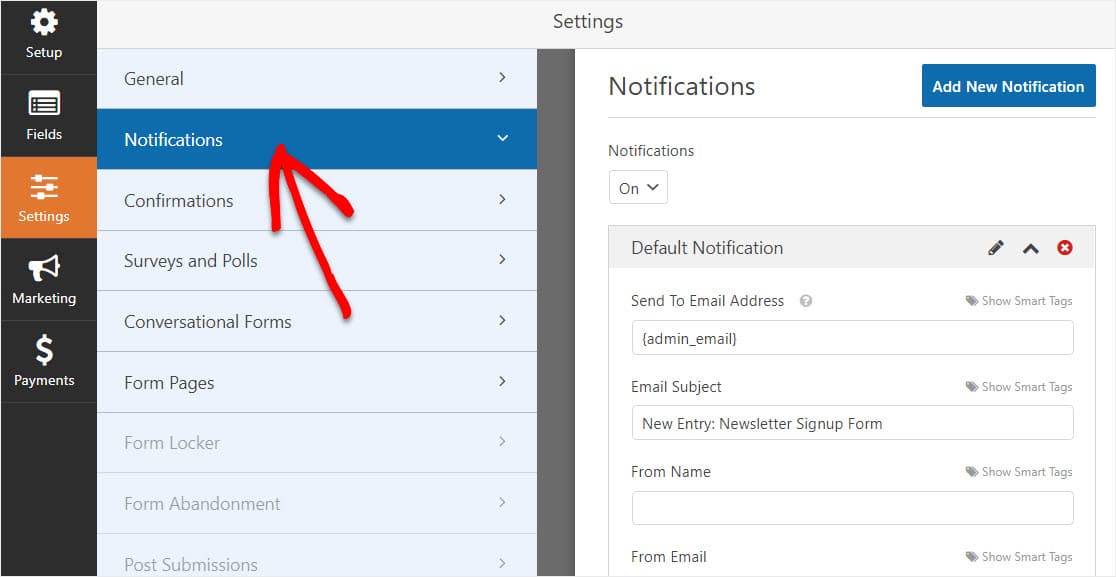
Benachrichtigungen sind eine großartige Möglichkeit, eine E-Mail zu senden, wenn ein Formular auf Ihrer Website gesendet wird.

Sofern Sie diese Funktion nicht deaktivieren, erhalten Sie jedes Mal, wenn jemand ein Abonnementformular auf Ihrer Website absendet, eine Benachrichtigung über die Übermittlung.
Wenn Sie Smarttags verwenden, können Sie dem Benutzer beim Abonnieren auch eine Benachrichtigung senden, in der Sie wissen, dass Sie diese erhalten haben und sich in Kürze mit Ihnen in Verbindung setzen werden. Dadurch wird sichergestellt, dass Website-Besucher ihr Formular ordnungsgemäß durchlaufen haben.
Hilfe zu diesem Schritt finden Sie in unserer Dokumentation zum Einrichten von Formularbenachrichtigungen in WordPress.
Wenn Sie außerdem das Branding in Ihren E-Mails konsistent halten möchten, können Sie diese Anleitung zum Hinzufügen eines benutzerdefinierten Headers zu Ihrer E-Mail-Vorlage lesen.

Schritt 6: Konfigurieren Sie die Bestätigungen Ihres Abonnementformulars
Formularbestätigungen sind Nachrichten, die Site-Besuchern angezeigt werden, sobald sie Ihre E-Mail-Liste abonniert haben. Sie lassen die Leute wissen, dass ihre Eingabe in Ihr AWeber WordPress-Formular verarbeitet wurde, und bieten Ihnen die Möglichkeit, sie über die nächsten Schritte zu informieren.
WPForms hat 3 Bestätigungstypen zur Auswahl:
- Nachricht – Dies ist der Standardbestätigungstyp in WPForms. Wenn sich ein Site-Besucher anmeldet, wird eine einfache Bestätigungsnachricht angezeigt, die ihn darüber informiert, dass sein Formular verarbeitet wurde. Hier finden Sie einige großartige Erfolgsmeldungen, die Ihnen helfen, die Kundenzufriedenheit zu steigern.
- Seite anzeigen – Dieser Bestätigungstyp führt Website-Besucher zu einer bestimmten Webseite auf Ihrer Website und dankt ihnen für das Abonnieren. Hilfe dazu finden Sie in unserem Tutorial zum Weiterleiten von Kunden auf eine Dankesseite. Lesen Sie außerdem unseren Artikel zum Erstellen effektiver Dankesseiten zur Steigerung der Kundenbindung.
- Gehe zu URL (Umleitung) – Diese Option wird verwendet, wenn Sie Website-Besucher auf eine andere Website weiterleiten möchten.
Sehen wir uns an, wie Sie eine einfache Formularbestätigung in WPForms einrichten, damit Sie die Nachricht anpassen können, die Besucher der Website sehen, wenn sie Ihre E-Mail-Liste abonnieren.
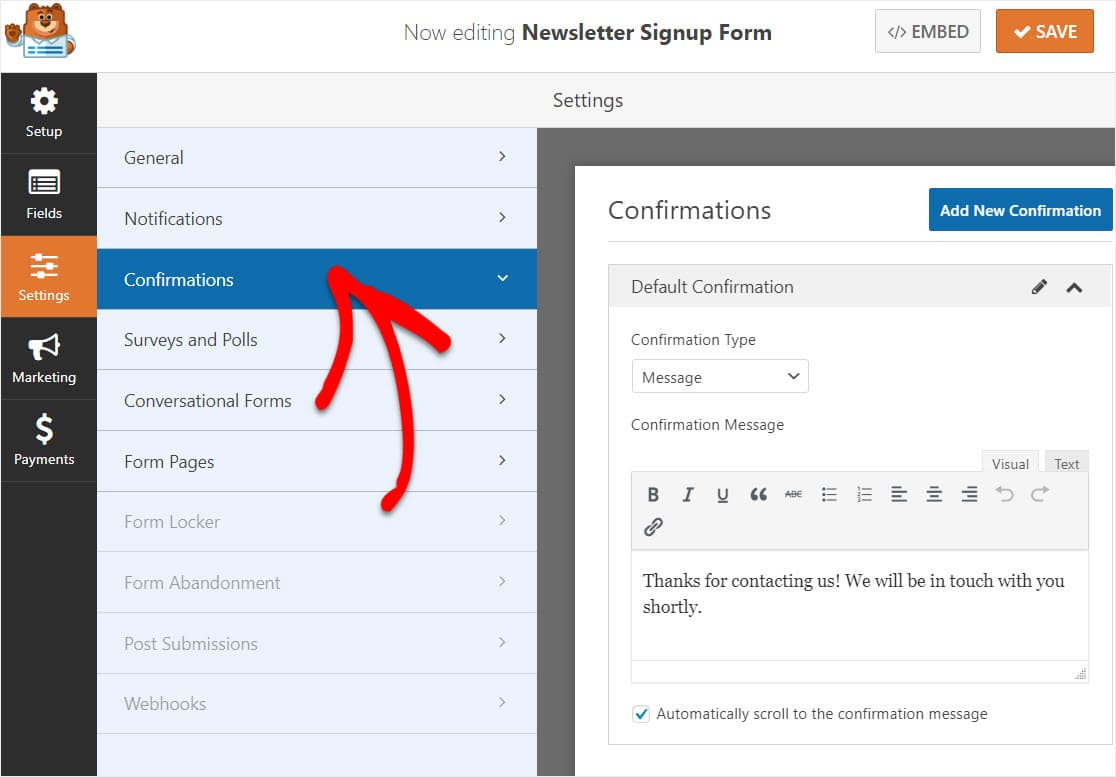
Klicken Sie zunächst im Formulareditor unter Einstellungen auf den Reiter Bestätigung .
Wählen Sie als Nächstes den Bestätigungstyp aus, den Sie erstellen möchten. In diesem Beispiel wählen wir Nachricht aus .

Passen Sie dann die Bestätigungsnachricht nach Ihren Wünschen an und klicken Sie auf Speichern, wenn Sie fertig sind.
Hilfe zu anderen Bestätigungstypen finden Sie in der Dokumentation zum Einrichten von Formularbestätigungen.
Jetzt können Sie Ihr Kontaktformular zu Ihrer Website hinzufügen.
Schritt 7: Fügen Sie Ihr AWeber-Abonnementformular zu Ihrer Website hinzu
Nachdem Sie Ihr AWeber-Abonnementformular erstellt haben, müssen Sie es zu Ihrer WordPress-Website hinzufügen.
Mit WPForms können Sie Ihre Formulare an vielen Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Blog-Posts, Seiten und sogar Seitenleisten-Widgets.
Werfen wir einen Blick auf die gebräuchlichste Option zum Einbetten von Beiträgen/Seiten.
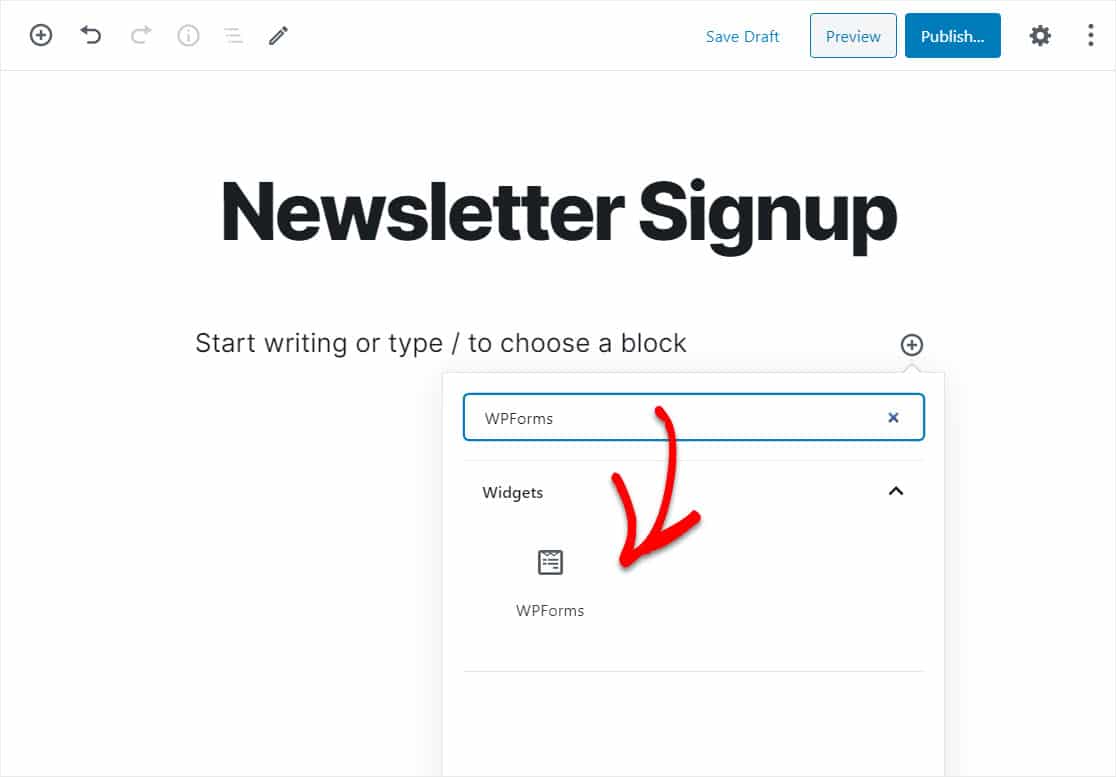
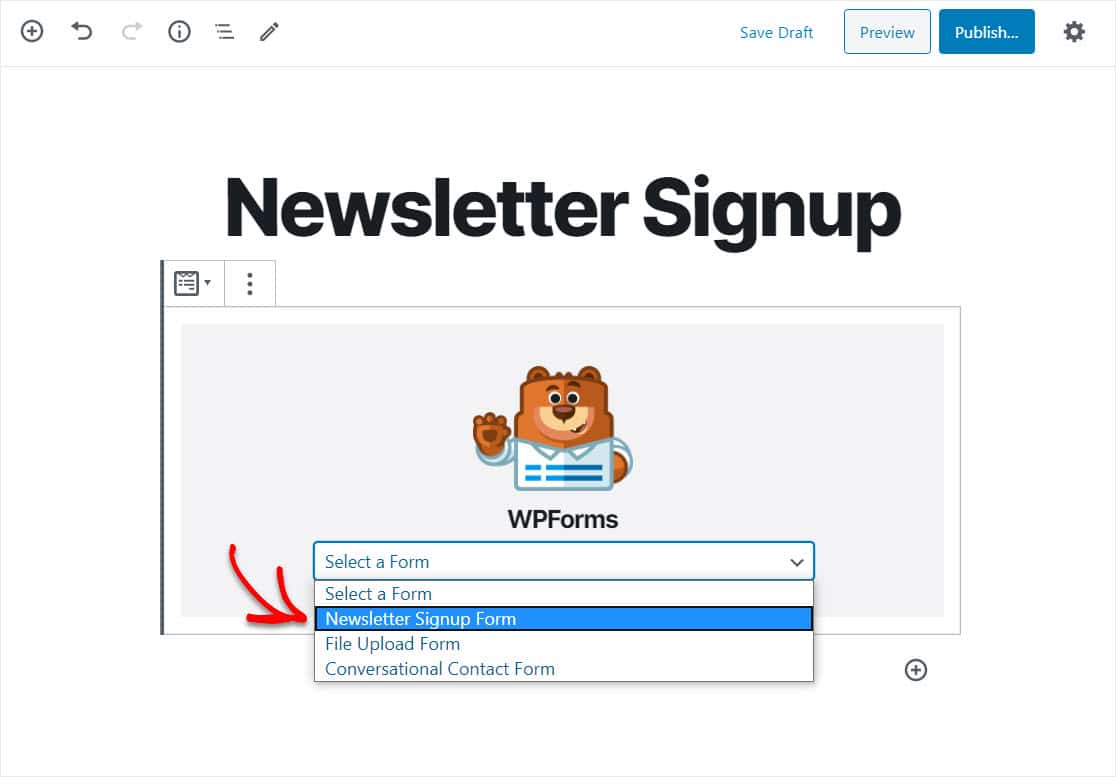
Erstellen Sie zunächst eine neue Seite oder einen neuen Beitrag in WordPress oder gehen Sie zu den Update-Einstellungen einer vorhandenen. Klicken Sie anschließend in den ersten Block (den leeren Bereich unter Ihrem Seitentitel) und klicken Sie auf das Symbol WPForms hinzufügen.

Das praktische WPForms-Widget wird in Ihrem Block angezeigt. Klicken Sie auf das Dropdown-Menü WPForms und wählen Sie das Formular aus, das Sie gerade erstellt haben und das Sie in Ihre Seite einfügen möchten.

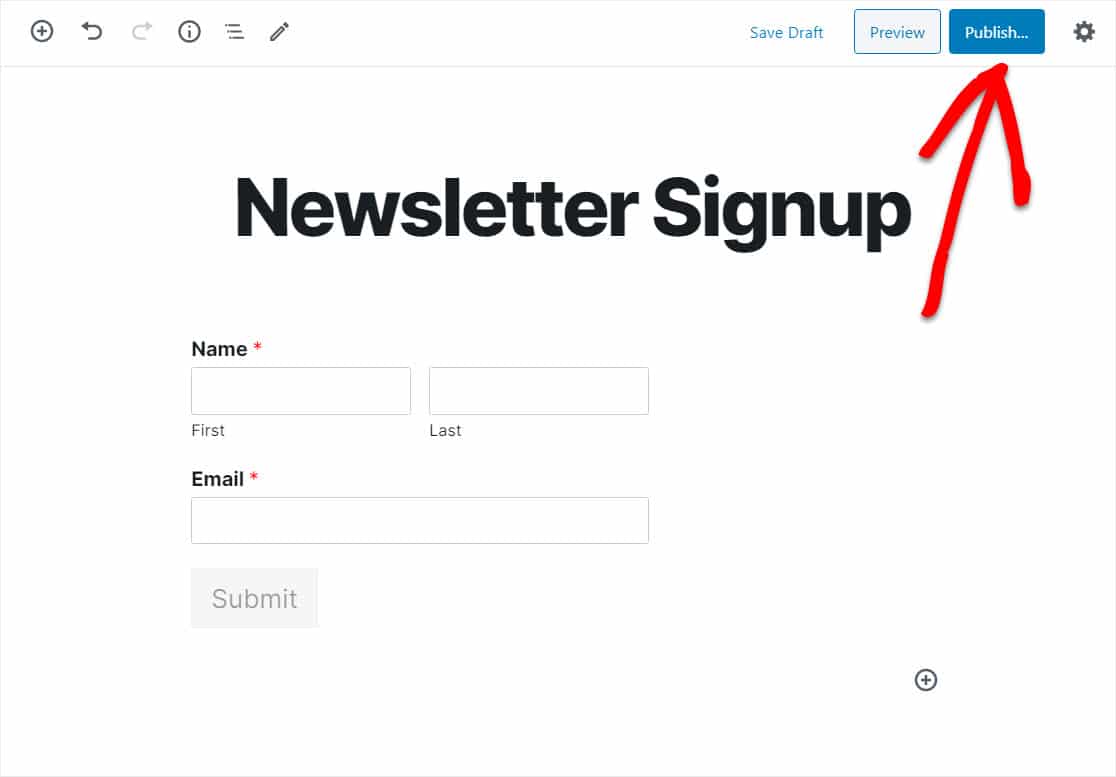
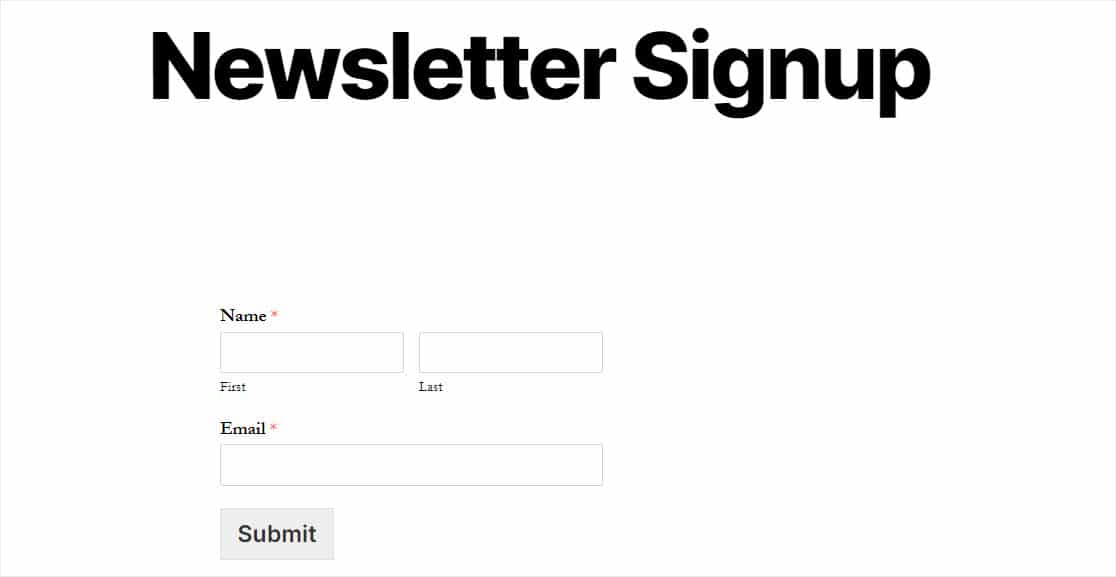
Klicken Sie nun auf Vorschau, und Sie sehen Ihr AWeber WordPress-Formular, wie es auf Ihrer Website angezeigt wird.

Wenn Sie mit dem Aussehen Ihres AWeber WordPress-Formulars zufrieden sind, klicken Sie auf Veröffentlichen und Ihr Formular wird im Internet live geschaltet.

Um Ihre AWeber-Formulareinträge anzuzeigen, nachdem sie gesendet wurden, lesen Sie diese vollständige Anleitung zu Formulareinträgen.
Klicken Sie hier, um jetzt Ihr AWeber WordPress-Formular zu erstellen
Abschließende Gedanken zu AWeber WordPress Forms
Und da hast du es! Sie wissen jetzt, wie Sie in WordPress ein AWeber-Abonnement erstellen, damit Sie mit dem Aufbau Ihrer E-Mail-Liste und der Arbeit an Ihren E-Mail-Marketingstrategien beginnen können.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und nicht vergessen, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.
