So erstellen Sie einen Elementor-Hybrid-Header mit dem Navigationsmenü
Veröffentlicht: 2022-09-08Als Website-Benutzer müssen Sie den Elementor-Hybrid-Header gesehen und wiederholt für Ihre Zwecke verwendet haben. Wenn ja, wissen Sie sehr gut, wie wichtig das ist. Es spart nicht nur Platz auf dem Bildschirm, sondern macht auch die Seitenansicht ansprechend.
Der Hybrid-Header von Elementor ist ein wichtiger Teil des Headers, der den Benutzern das Surfen auf einer Website erleichtert. Wir werden über den Prozess zum Erstellen eines Hybrid-Headers mit Nav Menu sprechen.
Lasst uns beginnen!
Was ist ein Elementor-Hybrid-Header?

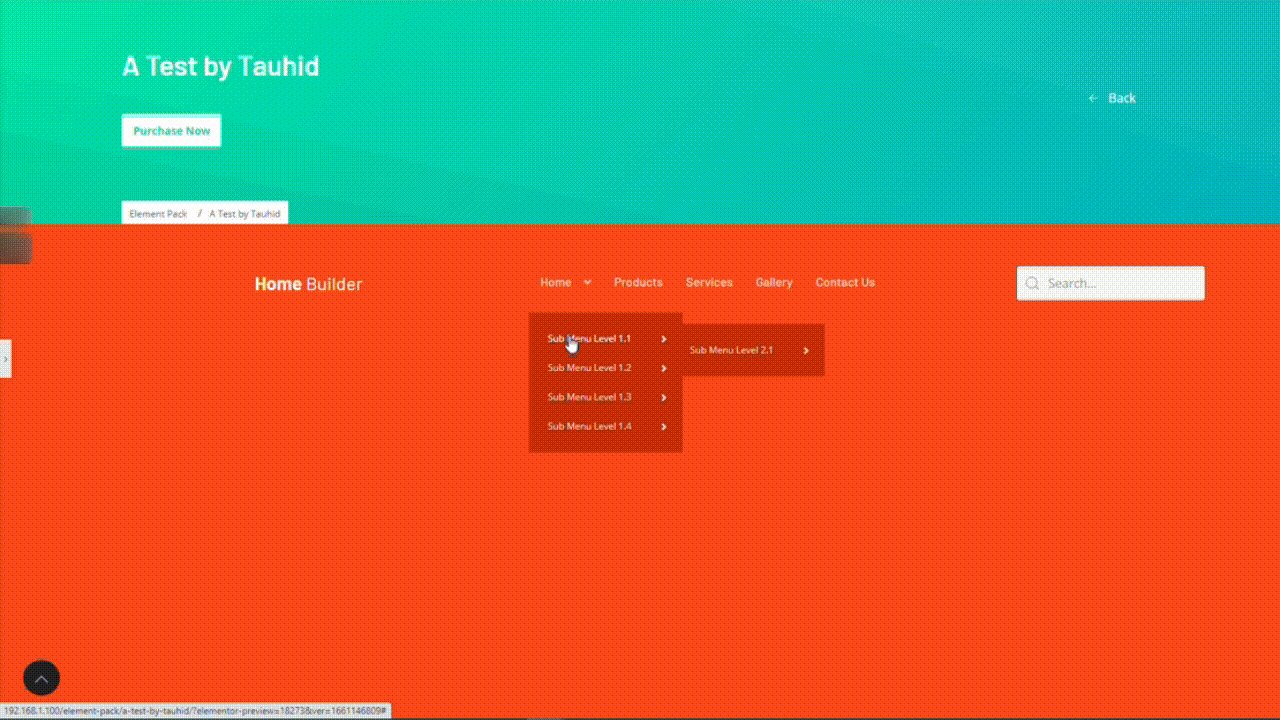
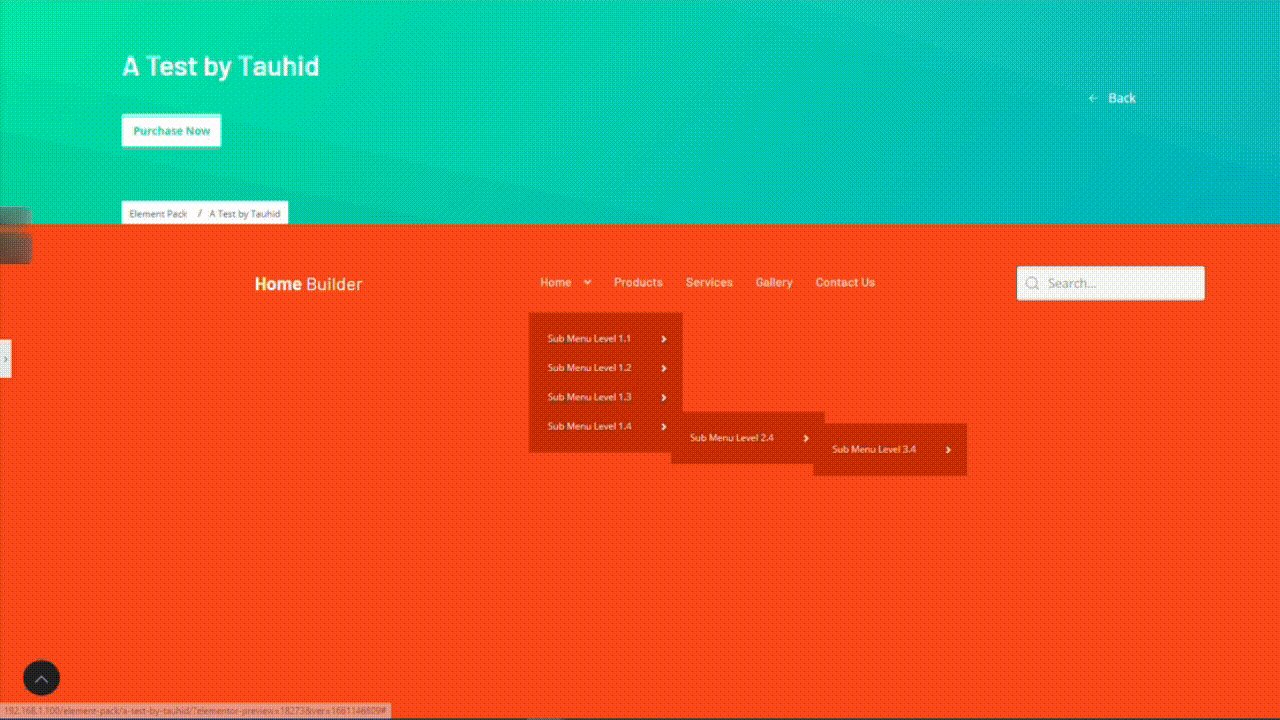
Lassen Sie uns nun herausfinden, was ein Hybrid-Header ist. Wenn wir den Mauszeiger über ein Menü bewegen, erscheint darunter eine Menüliste, die die Hauptüberschrift ist. Wenn wir als Nächstes den Mauszeiger über eines dieser Menüs in der Hauptkopfzeile bewegen, erscheint ein Untermenü mit einer Menüliste. Dies wird als Hybrid-Header bezeichnet.
Verwenden Sie Weniger Platz, um mehr Menüpunkte anzuzeigen
Wie Sie über den Elementor-Hybrid-Header erfahren haben, wissen Sie jetzt, dass er dazu beiträgt, weniger Platz für die Anzeige des Menüs zu verbrauchen. Es lässt den Bildschirm für die große Anzahl von Benutzern weltweit ordentlich und sauber aussehen.
Daher ist es eine bessere Option für Sie, die Hilfe eines hybriden Headers zu nutzen, um weniger Platz zu verbrauchen, um den Besuchern mehr Menüpunkte anzuzeigen. Sie werden es sehr hilfreich finden, wenn Sie es auf Ihrer Website verwenden, und die Besucher werden es sehr lieben.
Einfach alles von einem Ort aus zu navigieren
Hier ist eine fantastische Sache! Mit dem Hybrid-Header von Elementor können Sie alles von einem Ort aus navigieren, um das Surfen zu vereinfachen. Das Hauptmenü enthält eine hybride Kopfzeile zusammen mit dem Untermenü, damit Sie sich wie zu Hause fühlen. Es ist eine erstaunliche Sache und die Erfahrung ist wunderbar! Wenn Sie diese Option erhalten, ist es großartig für Sie.
Gestaltungsmöglichkeiten für kompakte Header
Wie oben beschrieben, können wir sagen, dass es viele Möglichkeiten für ein kompaktes Header-Design gibt. Ein kompaktes Header-Design umfasst die folgenden Möglichkeiten:
- Wir können einem Benutzer versichern, dass er sich damit wohl fühlt.
- Das Design macht es einfach, überall hinzugehen.
- Ein Besucher wird nicht in die Irre geführt.
- Es nimmt ein wenig Platz auf dem Bildschirm ein.
- Alle Optionen für Menüs sind hier enthalten.
- Es kann mehr Verkehr fahren.
Erstellen Sie einen Hybrid-Header in Elementor mit nur einem Widget
Sie haben also erfahren, was ein Hybrid-Header ist und welche Bedeutung er hat. Jetzt werden wir einen Hybrid-Header in Elementor erstellen. Hier verwenden wir ein Widget namens NavBar, das von Element Pack Pro präsentiert wird. Aber zuerst sehen wir uns an, was NavBar ist und welche Beispiele es gibt.
Einführung in die NavBar

Wie oben erwähnt, ist die NavBar ein Widget, das von Element Pack Pro präsentiert wird und hilft, den Stamm von Menüs zu erstellen, von wo aus Sie die Website oder Seite durchsuchen und surfen und Ihre Arbeit erledigen können.
Einige Beispiele für Navbar-Header
Nachfolgend finden Sie einige Beispiele für NavBar-Header.


Erstellen Sie Schritt für Schritt Ihren eigenen Hybrid-Header
Beginnen wir mit der Erstellung eines Hybrid-Headers, indem wir die Schritte befolgen.
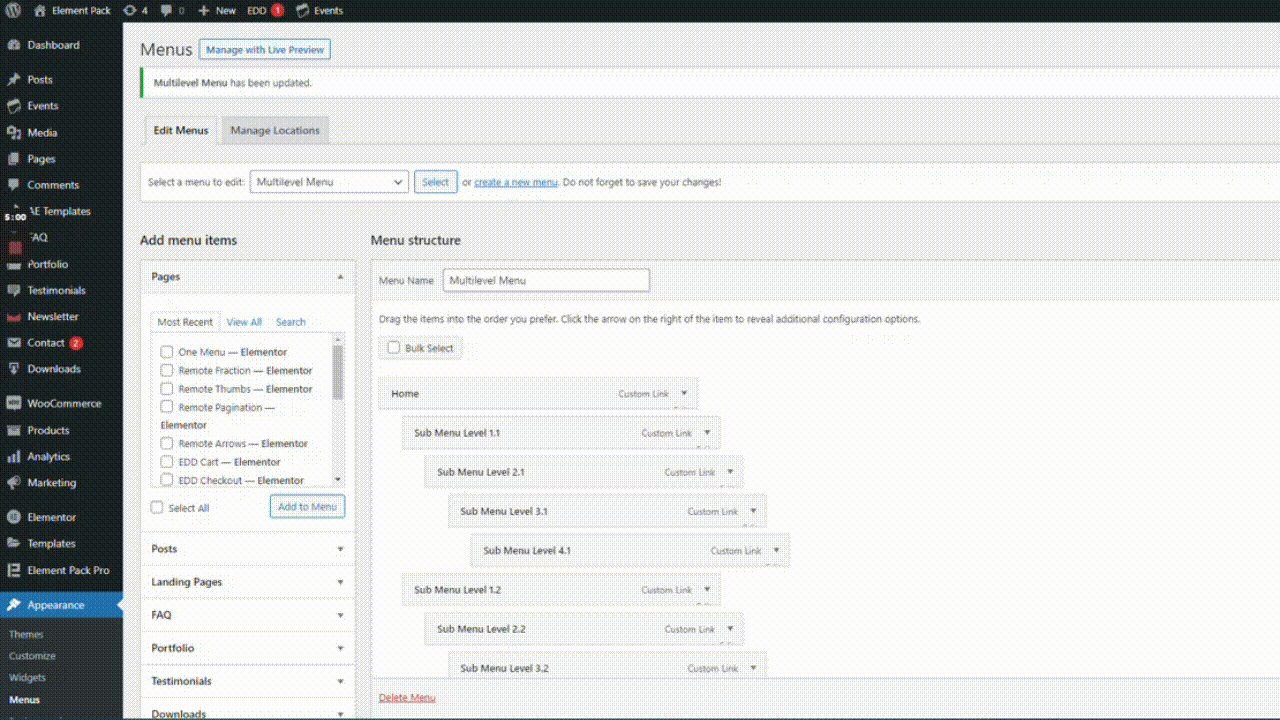
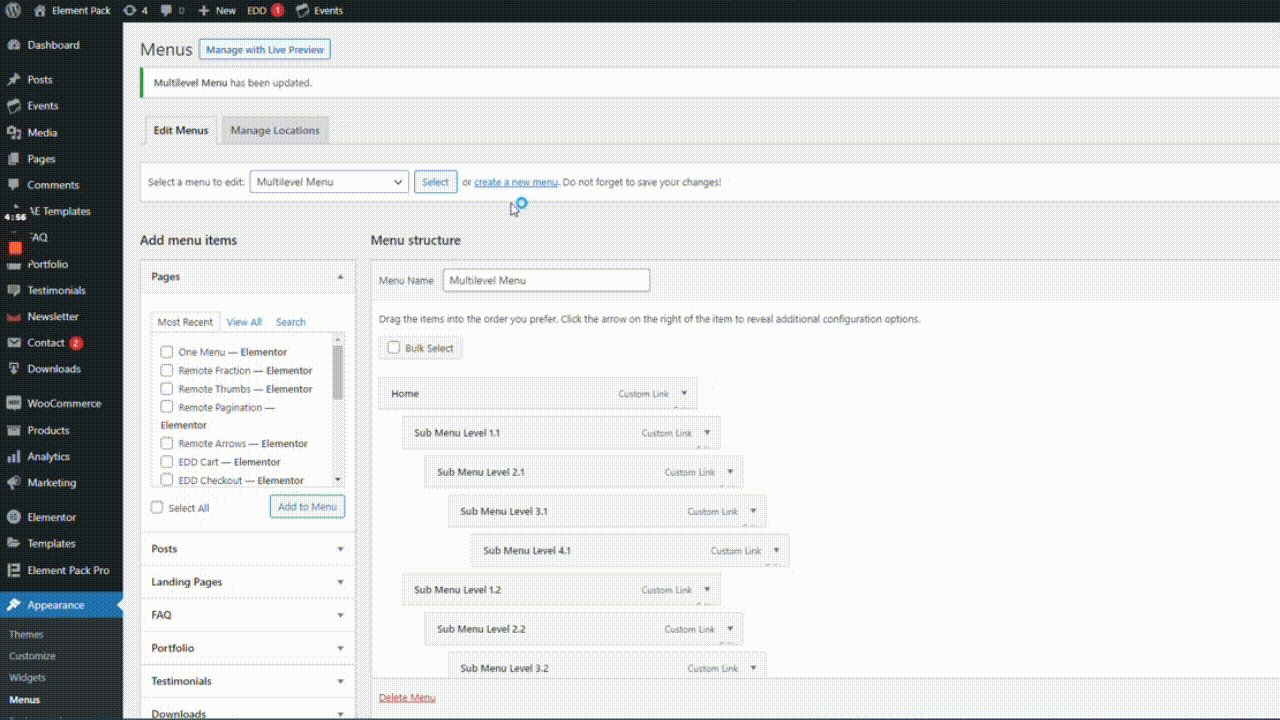
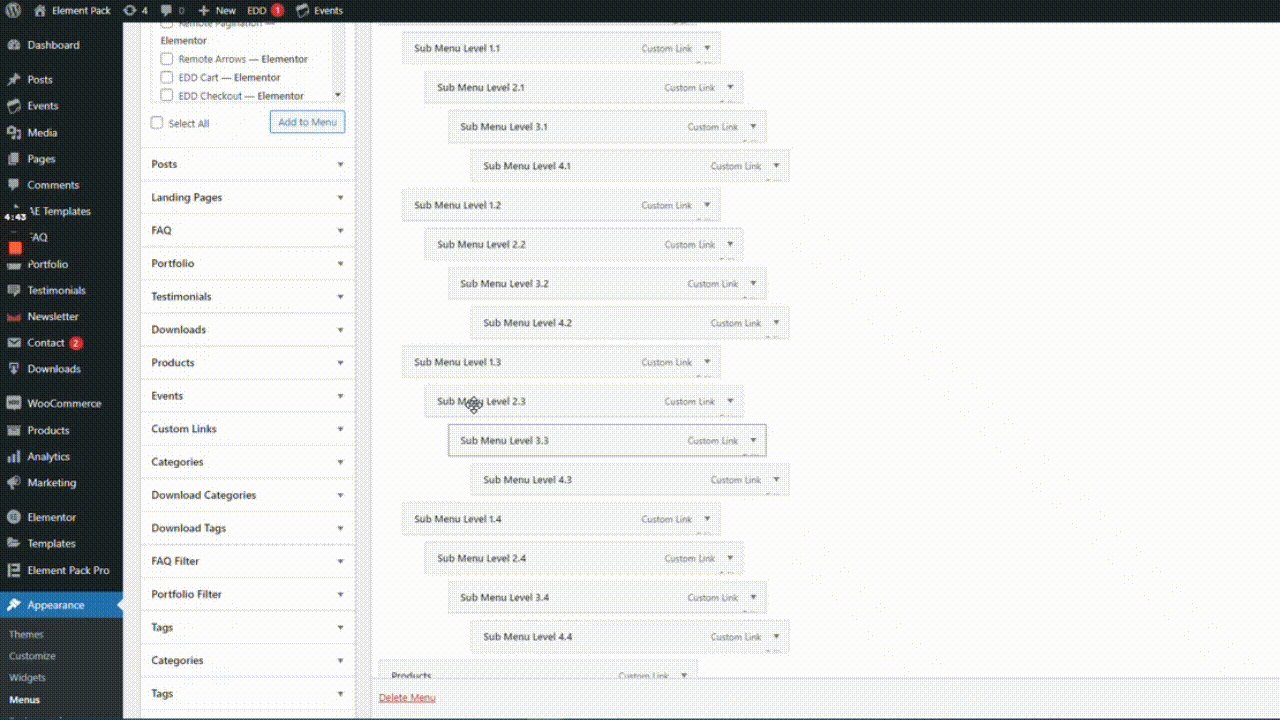
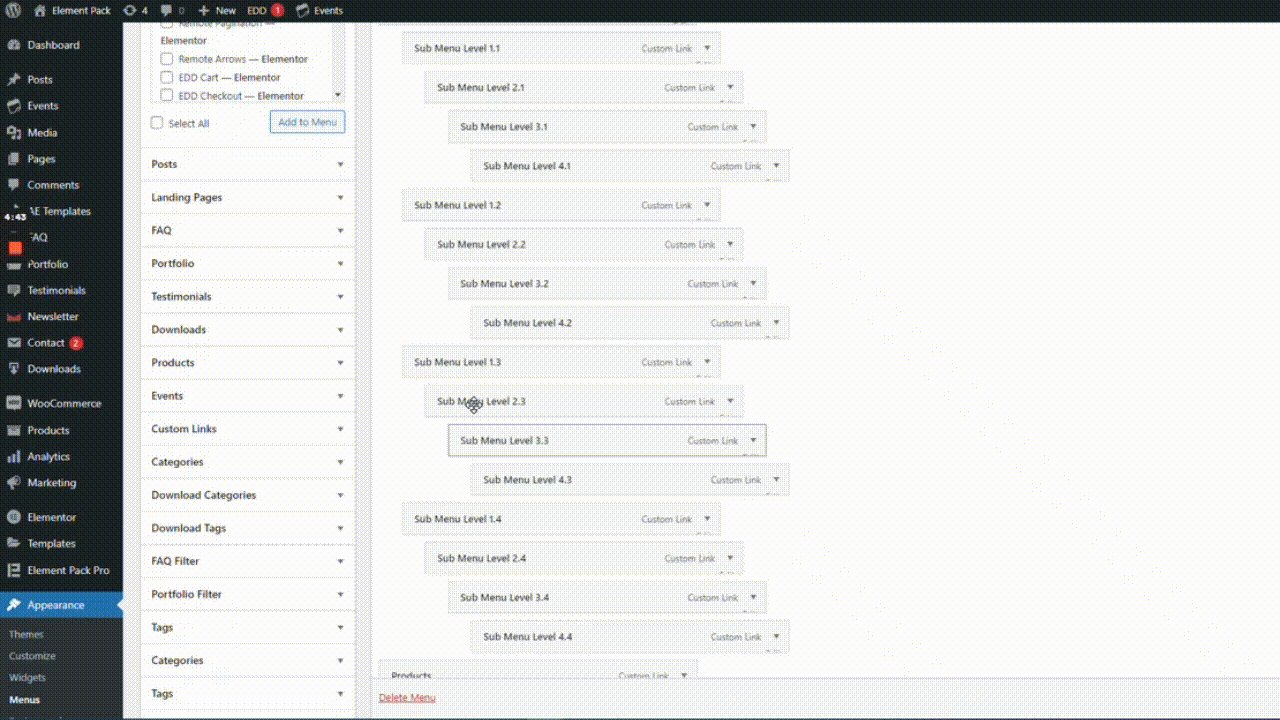
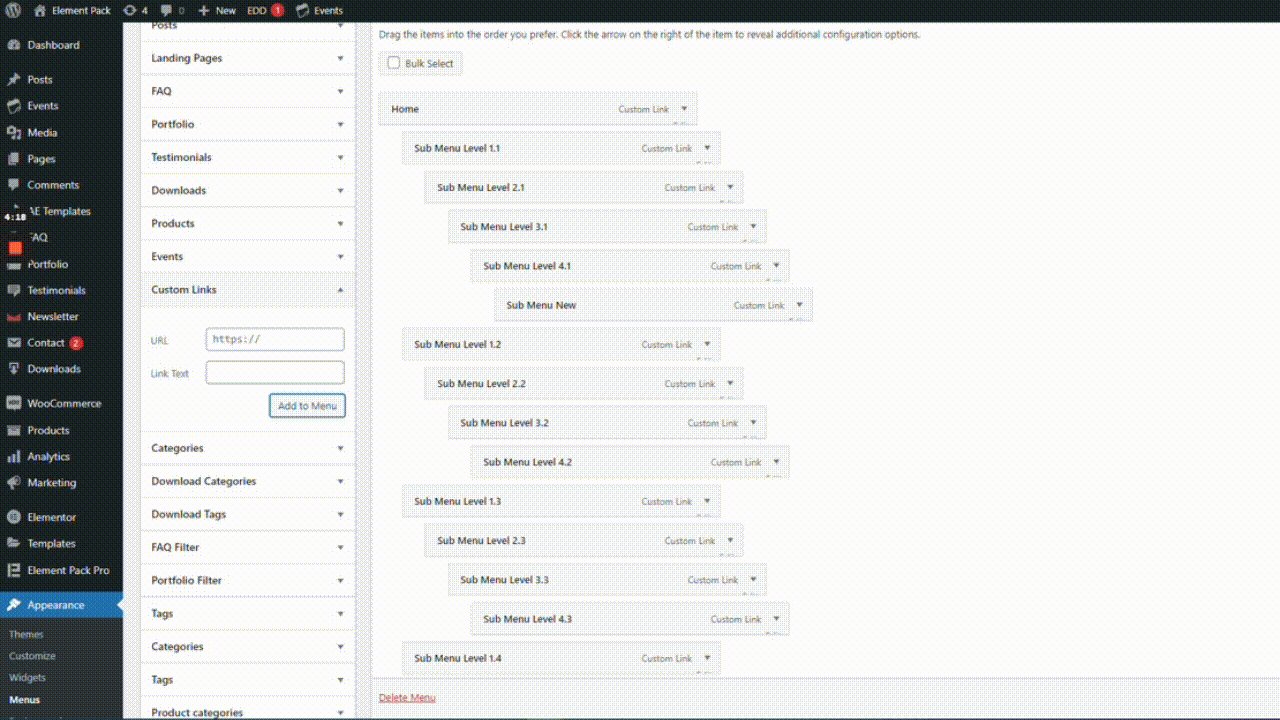
Schritt 1: Gehen Sie zur Option Menüs

Gehen Sie zuerst zur Menüleiste, dann zu Aussehen und dann zu Menüs. Wählen Sie danach MultiLevel-Menü aus der Dropdown-Liste aus.
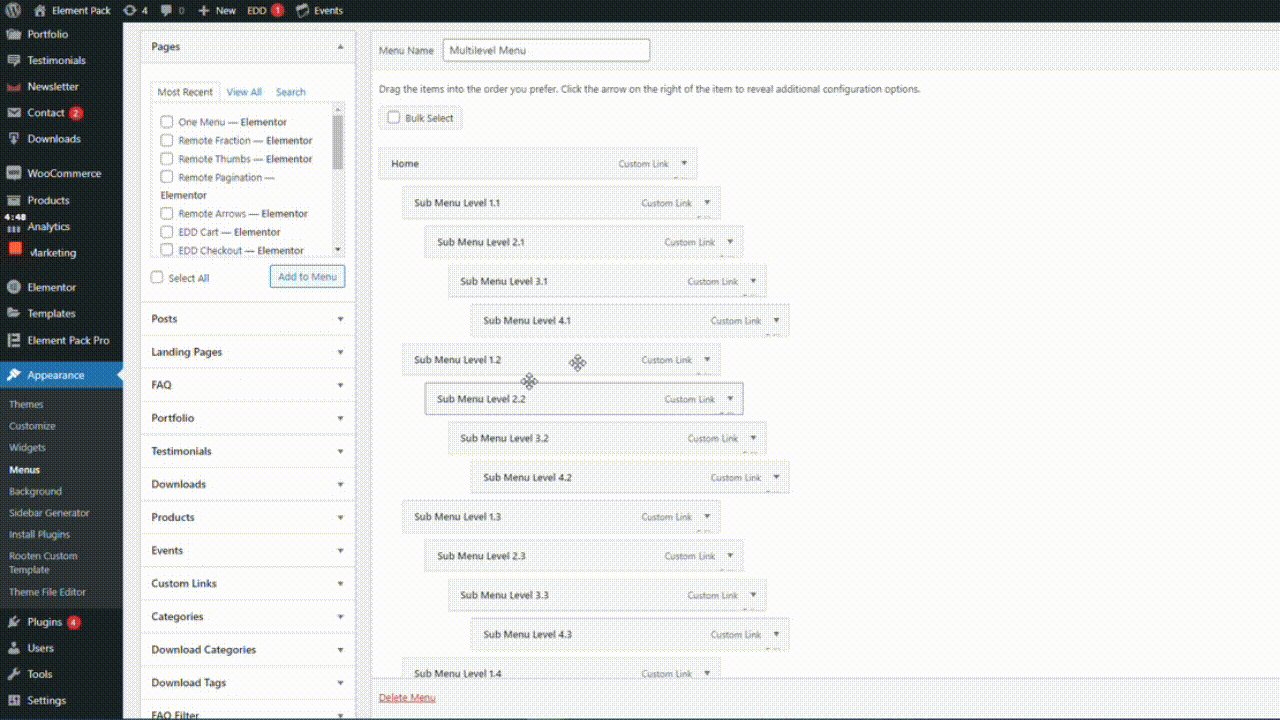
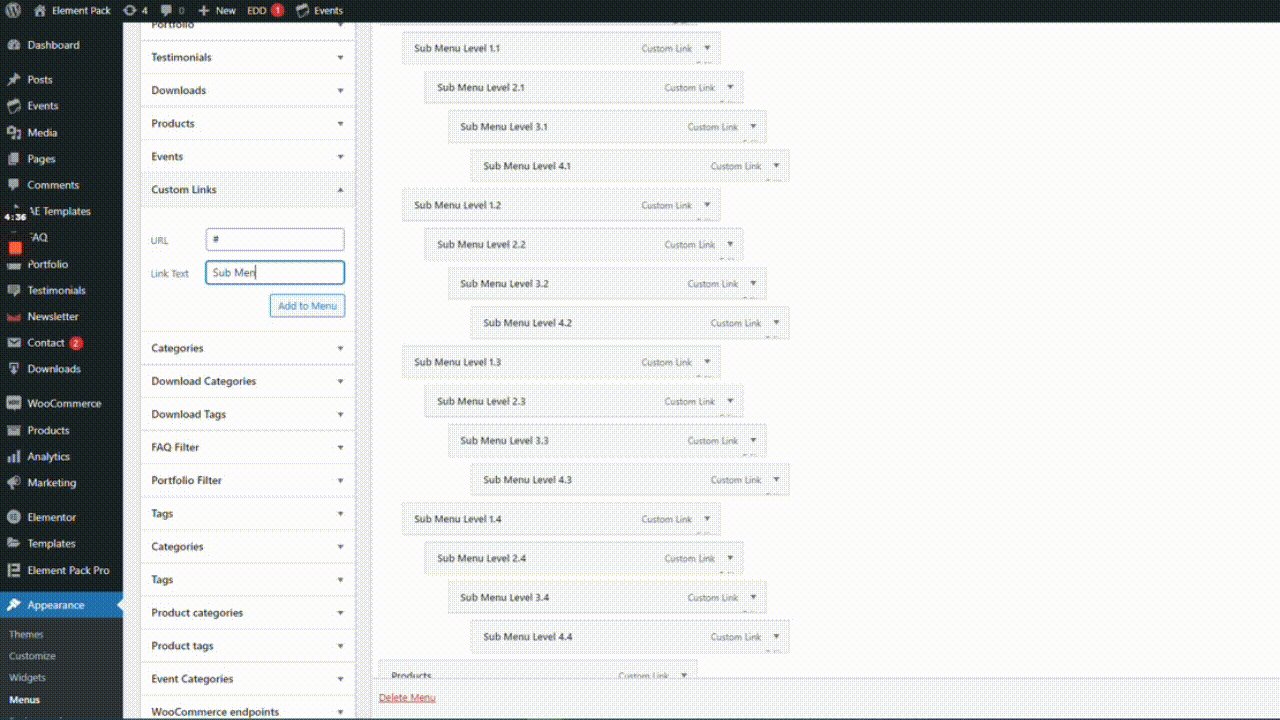
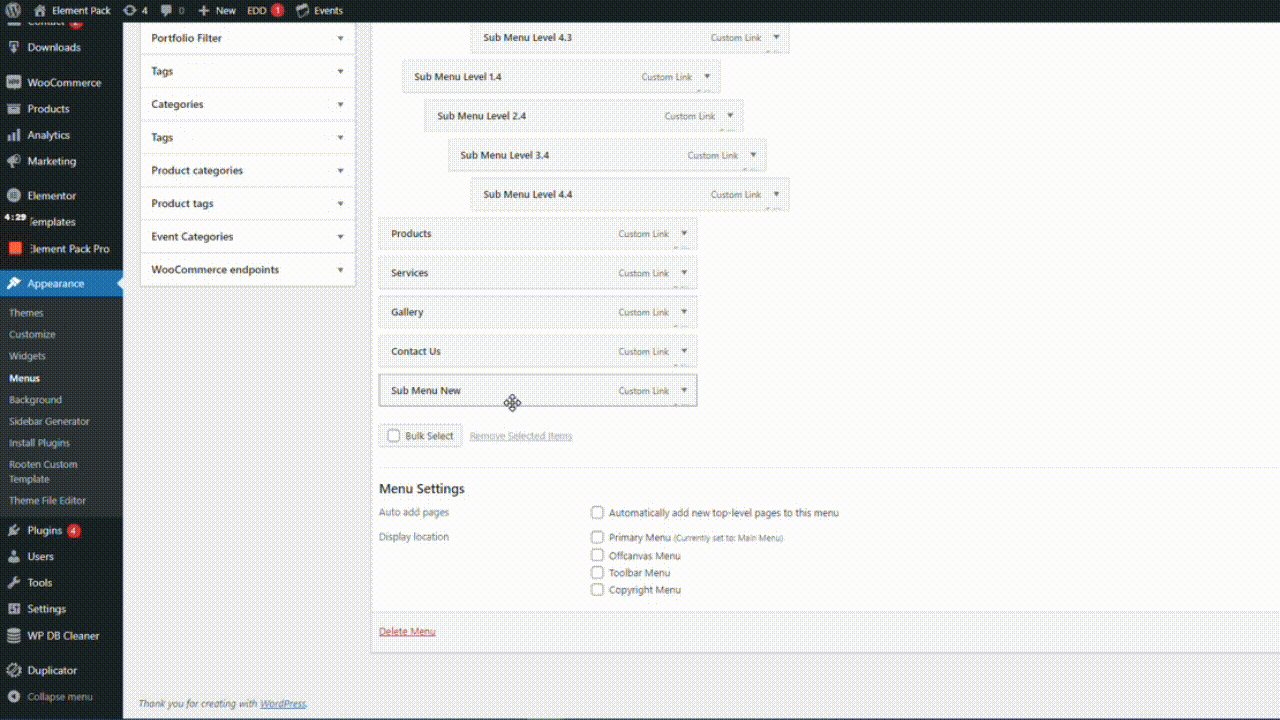
Schritt 2: Passen Sie den Hybrid-Header an

Gehen Sie als Nächstes zu Benutzerdefinierte Links, geben Sie die URL und den Linktext ein und klicken Sie dann auf die Schaltfläche Zu Menüs hinzufügen. Ziehen Sie danach das neue Menü in das Hauptmenü.
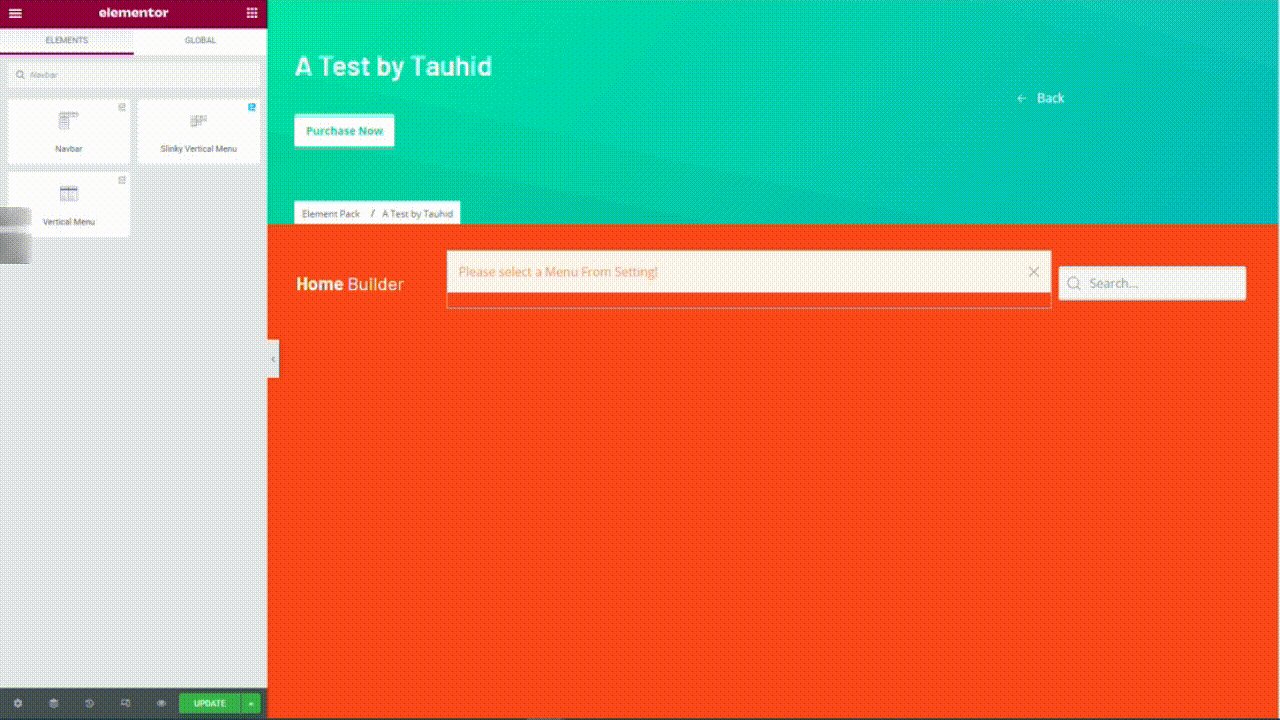
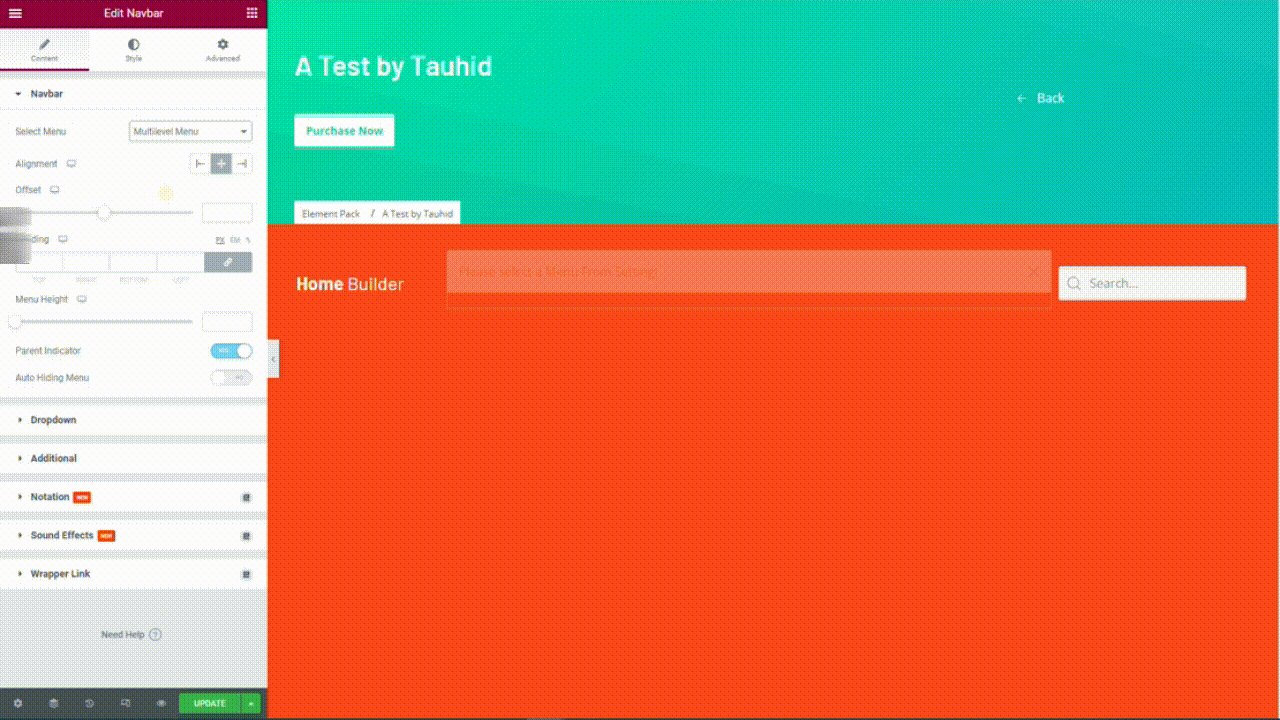
Schritt 3: Sehen Sie sich den Effekt auf dem Bildschirm an

Gehen Sie nun zum Elementor-Widget-Menü und ziehen Sie das NavBar-Widget in den Textbereich. Gehen Sie danach zu Bild bearbeiten und wählen Sie dann MultiLevel-Menü aus der Dropdown-Liste unter der Registerkarte Inhalt aus. Sehen Sie sich als Nächstes das Hybridmenü wie gezeigt an.
Sehen Sie sich das Tutorial-Video an, um mehr darüber zu erfahren.
Finden Sie weitere erstaunliche Widgets wie Navbar in Element Pack Pro
Wir haben den Prozess zum Erstellen eines Elementor-Hybrid-Headers mit dem Nav-Menü besprochen. Es gibt andere erstaunliche Widgets wie NavBar in Element Pack Pro. Finden Sie diese Widgets heraus und implementieren Sie sie auf Ihrer Website.
Wir hoffen, dass dies Ihnen bei der Verwendung anderer Widgets wie NavBar sehr helfen wird. Vielen Dank für das Lesen dieses Artikels. Einen schönen Tag noch.
