So erstellen Sie eine Bildergalerie in WordPress (Schritt für Schritt)
Veröffentlicht: 2024-08-26Möchten Sie Ihre Fotos oder Kunstwerke auf Ihrer WordPress-Site präsentieren? Das Erstellen einer Bildergalerie ist eine fantastische Idee, um mehrere Bilder organisiert und attraktiv anzuzeigen.
Eine Bildergalerie ist eine Sammlung von Bildern, die zusammen auf einer Webseite angezeigt werden. Hier können Sie Fotos in Zeilen und Spalten hinzufügen. Dies spart Platz und verbessert die Benutzererfahrung.
Eine gut gestaltete Galerie kann die Aufmerksamkeit der Besucher fesseln und sie länger auf Ihrer Website halten. Benutzer können Bilder problemlos im Galerieformat durchsuchen, oft mit Funktionen wie Leuchtkästen für ein besseres Seherlebnis.
In dieser Anleitung führen wir Sie durch den Prozess der effizienten Erstellung einer Bildergalerie in WordPress .
Wir zeigen Ihnen 2 Methoden zum Erstellen einer Bildergalerie in WordPress:
- Erstellen einer Bildergalerie in WordPress ohne Plugin
- Erstellen einer Bildergalerie in WordPress mithilfe eines Plugins
Methode 1: Erstellen einer Bildergalerie in WordPress ohne Plugin
WordPress enthält integrierte Funktionen zum Erstellen einer einfachen Bildergalerie. Dies ist der einfachste Weg, Ihrer Website eine Bildergalerie hinzuzufügen. Möglicherweise fehlen erweiterte Anpassungen, aber die Installation eines neuen Plugins ist nicht mühsam.
Melden Sie sich mit persönlichen Anmeldeinformationen bei Ihrem WordPress-Admin-Dashboard an. Befolgen Sie dann die folgenden Schritte:
Schritt 1: Erstellen oder bearbeiten Sie einen Beitrag/eine Seite
Navigieren Sie in Ihrem Admin-Dashboard im linken Menü zu „Beiträge“ oder „Seiten“ .
Wählen Sie dann „Neu hinzufügen“, um einen neuen Beitrag oder eine neue Seite zu erstellen, oder „Bearbeiten“ Sie einen vorhandenen Beitrag oder eine vorhandene Seite, zu der Sie die Galerie hinzufügen möchten.
Schritt 2: Fügen Sie einen Galerieblock hinzu
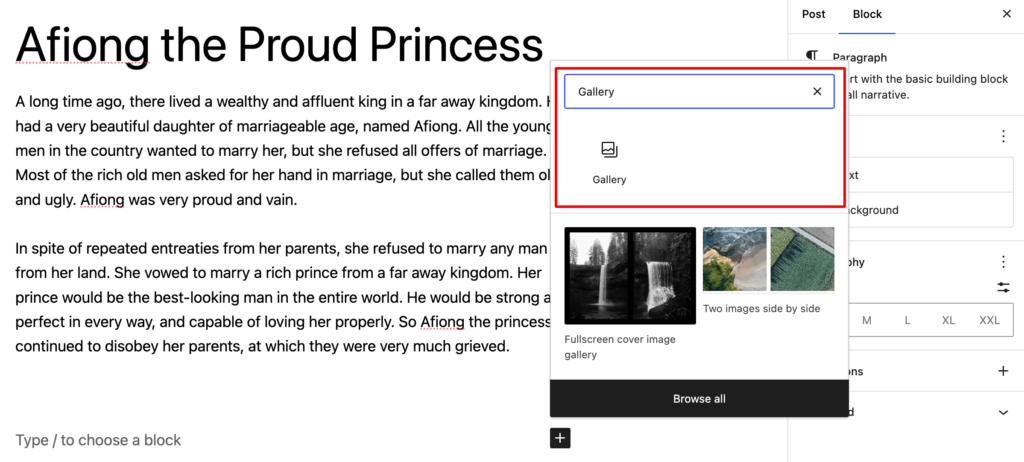
Klicken Sie im Editor auf die Schaltfläche „+“ , um einen neuen Block hinzuzufügen. Suchen Sie nach „Galerie“ und wählen Sie den Block „Galerie“ aus.

Mit diesem Block können Sie mehrere Bilder hinzufügen und anordnen.
Schritt 3: Bilder hochladen oder auswählen
Klicken Sie nun auf die Schaltfläche „Hochladen“, um neue Bilder von Ihrem Computer hinzuzufügen. Alternativ können Sie „Medienbibliothek“ auswählen, um aus zuvor hochgeladenen Bildern auszuwählen.
Sie können mehrere Bilder auswählen, indem Sie beim Klicken die Strg-Taste (Windows) oder die Befehlstaste (Mac) gedrückt halten.
Klicken Sie abschließend auf „ Neue Galerie erstellen “, nachdem Sie alle Ihre Bilder ausgewählt haben.
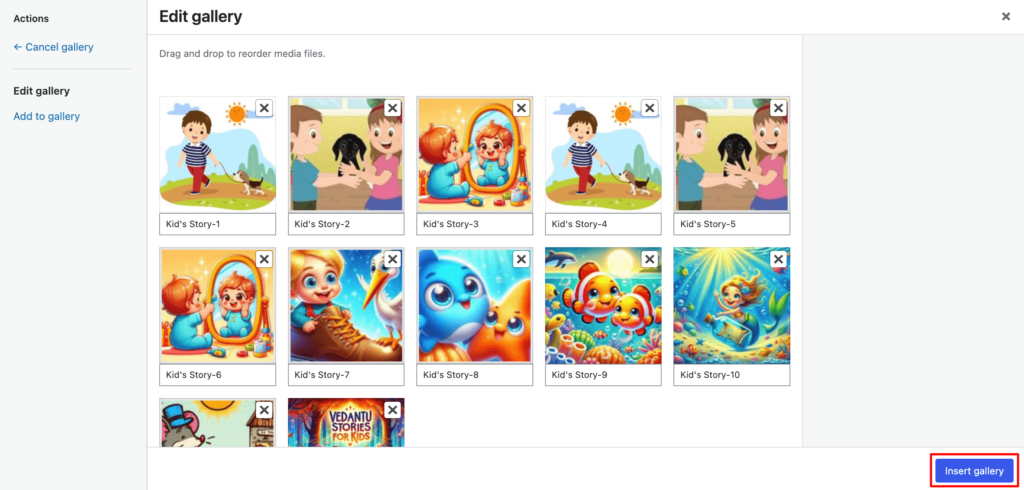
Sie gelangen auf die Seite „Galerie bearbeiten“ . Hier finden Sie alle von Ihnen ausgewählten Bilder. Sie können sie einfach per Drag & Drop neu anordnen.

Außerdem haben Sie die Möglichkeit, jedem Bild eine Bildunterschrift zu geben, um die Zugänglichkeit und SEO zu verbessern.
Wenn Sie mit Ihrer Bildauswahl und -anordnung zufrieden sind, klicken Sie auf die Schaltfläche „Galerie einfügen“. Sie gelangen zurück zum Hauptbeitrag oder Seiteneditor.
Schritt 4: Galerieeinstellungen konfigurieren
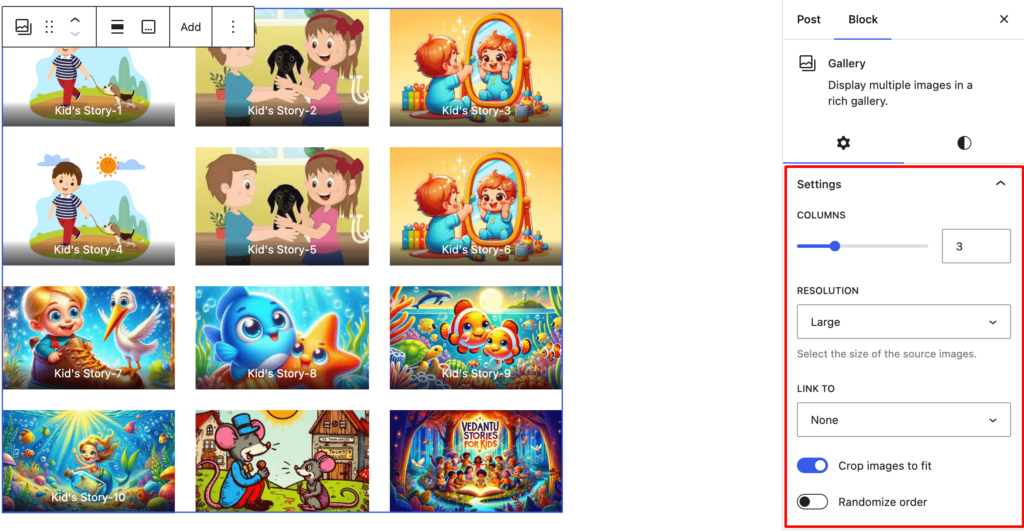
In der rechten Spalte finden Sie mehrere Einstellungsmöglichkeiten, um Ihre Bildergalerie individuell anzupassen.
- Bildgröße : Wählen Sie die Größe für Ihre Bilder (Miniaturansicht, Mittel, Groß, Vollgröße).
- Spalten : Entscheiden Sie, wie viele Spalten Sie in Ihrem Galerielayout haben möchten. Dies bestimmt, wie viele Bilder in jeder Zeile angezeigt werden.
- Link zu : Entscheiden Sie, wo jedes Bild verlinkt werden soll. Zu den Optionen gehören normalerweise „Mediendatei“, „Anhangsseite“ oder „Keine“.

Nachdem Sie die Einstellungen angepasst haben, sehen Sie sich eine Vorschau Ihrer Galerie an, um sicherzustellen, dass sie wie erwartet aussieht. Wenn Sie zufrieden sind, klicken Sie auf „Veröffentlichen“ oder „Aktualisieren“, um Ihre Galerie zu veröffentlichen.
Methode 2: Erstellen einer Bildergalerie in WordPress mithilfe eines Plugins
Für erweiterte Galeriefunktionen können Sie die Verwendung eines WordPress-Plugins in Betracht ziehen. Im WordPress-Repository finden Sie mehrere nützliche Bildergalerie-Plugins.
Im heutigen Leitfaden verwenden wir das beliebte Options-Plugin Envira Gallery .
Schritt 1: Installieren und aktivieren Sie das Envira Gallery Plugin
Melden Sie sich zunächst bei Ihrem WordPress-Admin-Dashboard an. Gehen Sie im linken Menü zu Plugins → Neu hinzufügen .
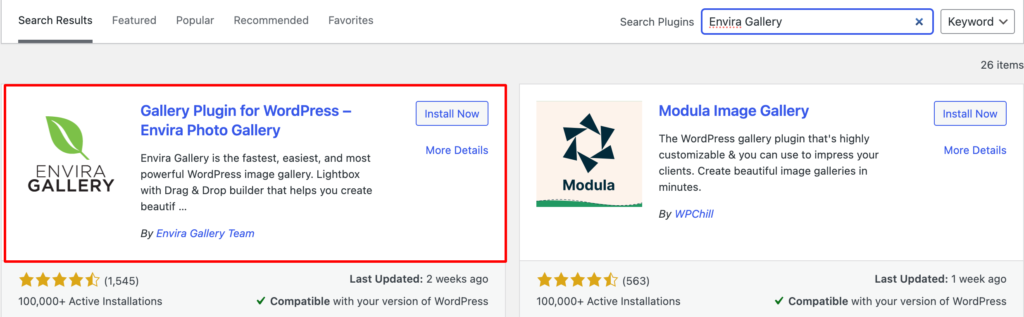
Geben Sie als Nächstes „Envira Gallery“ in die Suchleiste ein und drücken Sie die Eingabetaste. Finden Sie das Envira Gallery-Plugin in den Suchergebnissen.

Klicken Sie abschließend auf „Jetzt installieren“ und dann auf „Aktivieren“. Es öffnet sich ein 5-stufiger Einrichtungsassistent vor Ihnen.

Hier finden Sie mehrere Möglichkeiten, das Plugin nach Ihren persönlichen Vorlieben zu konfigurieren.
Schritt 2: Erstellen Sie eine neue Galerie
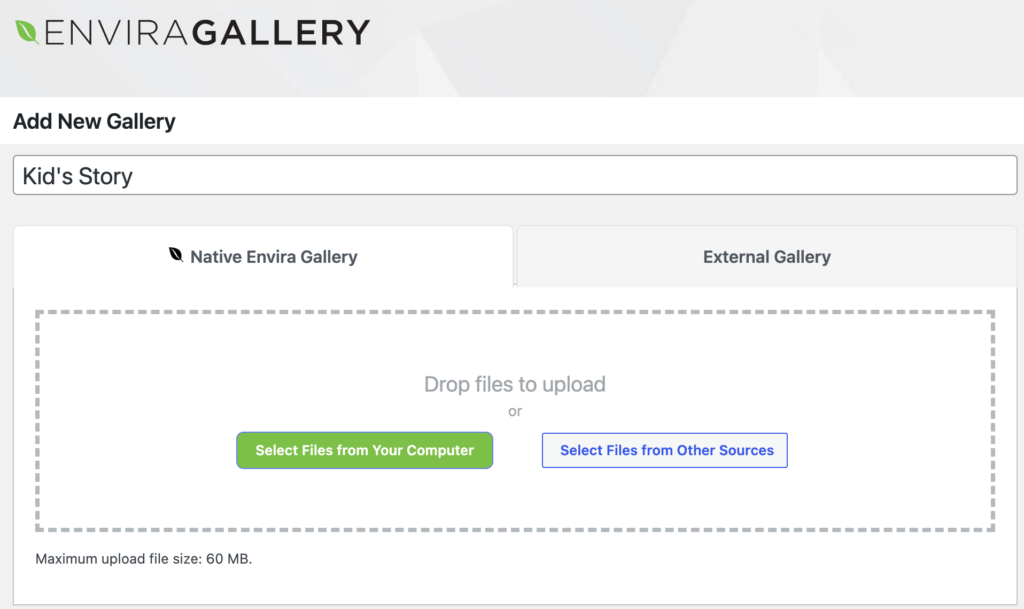
Im linken Menü sehen Sie nun die Option „Envira Gallery“ . Klicken Sie darauf und wählen Sie dann „Neu hinzufügen“.
Geben Sie einen Titel für Ihre Galerie ein.

Sie können Bilder per Drag-and-Drop in den Galeriebereich ziehen oder die Schaltfläche „Dateien von Ihrem Computer auswählen“ verwenden, um Bilder hochzuladen.
Schritt 4: Galerieeinstellungen konfigurieren
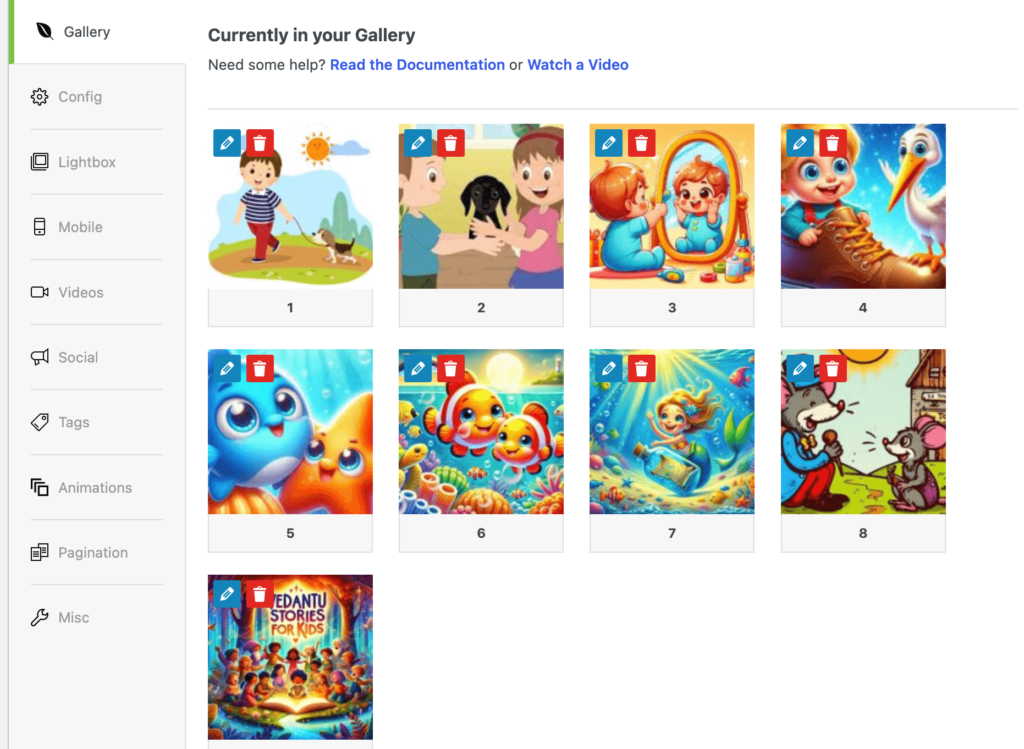
Sobald die Bilder hochgeladen sind, können Sie sie durch Ziehen und Ablegen neu anordnen.

Envira Gallery bietet eine Vielzahl von Konfigurationsoptionen, um Ihre Galerie attraktiver und optimierter zu gestalten. Wie zum Beispiel:

- Bietet einen Drag-and-Drop-Galerie-Builder zum Hochladen und Anordnen von Bildern
- Bietet verschiedene Layoutoptionen wie Raster, Mauerwerk, Quadrat, Blogroll und mehr.
- Bietet die Lightbox-Funktion zum Anzeigen von Bildern in einem Vollbild-Overlay
- Fügt Schaltflächen hinzu, die es Besuchern ermöglichen, Bilder auf Social-Media-Plattformen zu teilen.
- Fügen Sie benutzerdefinierte Wasserzeichen hinzu, um Ihre Bilder vor unbefugter Verwendung zu schützen.
- Fügen Sie Tags hinzu, um Bilder in Galerien zu filtern.
- Zeigt eine große Anzahl von Bildern mit Optionen für Paginierung oder unendliches Scrollen an.
- Enthält Funktionen wie Lazy Loading, um sicherzustellen, dass Galerien schnell geladen werden.
- Optimiert Ihre Galerien mit Funktionen wie Bild-Alt-Text für eine bessere Sichtbarkeit in Suchmaschinen.
- Organisieren Sie Galerien in Alben, wenn Sie über mehrere Sammlungen verfügen.
Diese Funktionen erleichtern das Erstellen, Verwalten und Anzeigen schöner und funktionaler Galerien auf Ihrer WordPress-Site.
Schritt 4: Galerie in Beitrag oder Seite einfügen
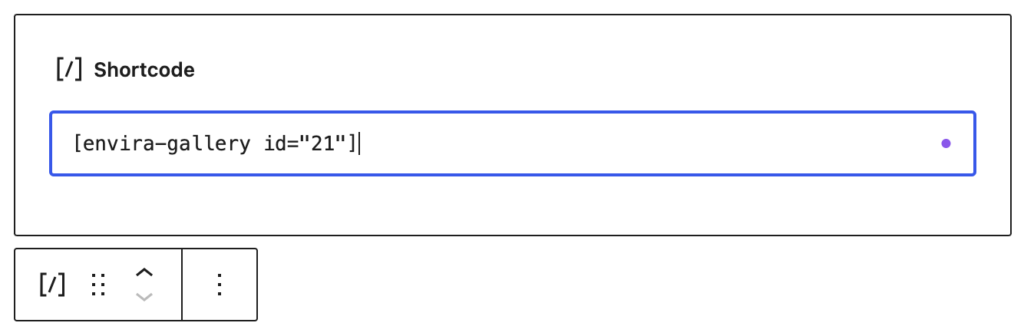
Sobald Sie Ihre Galerie konfiguriert haben, wird ein von Envira Gallery generierter Shortcode angezeigt. Kopieren Sie diesen Shortcode.
Gehen Sie zu dem Beitrag oder der Seite, auf der Sie Ihre Galerie anzeigen möchten, und fügen Sie den Shortcode dort in den Inhaltseditor ein, wo die Galerie angezeigt werden soll.

Klicken Sie auf „Veröffentlichen“ oder „Aktualisieren“, um Ihre Änderungen zu speichern.
Envira Gallery bietet außerdem zusätzliche Add-ons und Funktionen, wie zum Beispiel:
- Social Sharing : Ermöglichen Sie Benutzern das Teilen von Bildern in sozialen Medien.
- Paginierung : Teilen Sie große Galerien in mehrere Seiten auf.
- WooCommerce-Integration : Erstellen Sie Galerien für Produktpräsentationen.
Entdecken Sie diese Funktionen, um Ihre Galerien weiter zu verbessern.
Wenn Sie eine professionelle Website verwalten, die mehr Funktionalität und Reaktionsfähigkeit in Ihren Galerien erfordert, sollten Sie ein Upgrade auf Envira Premium in Betracht ziehen. Sie erhalten Zugriff auf erweiterte Funktionen, die in der kostenlosen Version nicht verfügbar sind, z. B. das Erstellen von Videogalerien, weitere Anpassungsoptionen und verbesserte Einstellungen für die Galerieanzeige.
Dies sind die beiden Methoden zum Erstellen einer Bildergalerie in WordPress.
Hochwertige Bilder verändern den E-Commerce! Hier sind 6 Best Practices für die Produktfotografie, die Sie befolgen sollten, um Ihre E-Commerce-Konversionsraten zu steigern.
Wichtige Tipps zur Verbesserung Ihrer Bildergalerie
Bevor Sie eine Bildergalerie erstellen, müssen Sie mehrere wichtige Faktoren berücksichtigen, um sicherzustellen, dass sie Ihren Anforderungen entspricht und Ihrem Publikum ein optimales Erlebnis bietet.
Hier ist eine umfassende Liste von Überlegungen:
- Bildqualität und -größe optimieren : Verwenden Sie qualitativ hochwertige Bilder, komprimieren Sie diese jedoch, um schnelle Ladezeiten zu gewährleisten, ohne zu große Einbußen bei der Qualität hinnehmen zu müssen.
- Verwenden Sie konsistente Bildabmessungen : Behalten Sie einheitliche Bildgrößen und Seitenverhältnisse bei, um ein elegantes, professionelles Erscheinungsbild zu erzielen.
- Nutzen Sie Responsive Design : Stellen Sie sicher, dass Ihre Galerie für Mobilgeräte geeignet ist und auf allen Geräten gut aussieht, indem Sie Techniken für Responsive Design verwenden.
- Organisieren Sie mit Alben und Tags : Kategorisieren Sie Bilder in Alben und verwenden Sie Tags, um Besuchern die Navigation zu erleichtern.
- Implementieren Sie eine Lightbox-Funktion : Ermöglichen Sie Benutzern die Anzeige von Bildern in einer Vollbild-Lightbox für ein besseres Seherlebnis.
- Wählen Sie das richtige Layout : Wählen Sie ein Layout (Raster, Mauerwerk usw.), das am besten zu Ihren Inhalten und Designvorlieben passt.
- Verwenden Sie Paginierung oder unendliches Scrollen : Wählen Sie je nach Anzahl der Bilder zwischen Paginierung oder unendlichem Scrollen, um das Benutzererlebnis zu verbessern.
- Fügen Sie zum Schutz Wasserzeichen hinzu : Schützen Sie Ihre Bilder vor unbefugter Verwendung, indem Sie Wasserzeichen hinzufügen.
- Optimieren Sie für SEO : Verwenden Sie SEO-freundliche Methoden wie beschreibende Dateinamen, Alternativtext und Bildunterschriften, damit Ihre Bilder in Suchmaschinen besser ranken.
- Bieten Sie Download-Optionen an : Bieten Sie Benutzern gegebenenfalls Optionen zum Herunterladen von Bildern oder zum Anzeigen hochauflösender Versionen an
Relevante Bilder sind ein wesentlicher Bestandteil jeder Website. Aber auch eine falsche Präsentation kann den Ruf Ihrer Website ruinieren. Seien Sie also immer vorsichtig, eine Bildergalerie in Ihre WordPress-Site einzufügen.
Abschluss
Eine Galerie mit einer Sammlung hochwertiger Bilder spiegelt die Professionalität und das Fachwissen des Schöpfers oder der Marke wider. Es kann die Einbindung des Publikums erheblich steigern und künstlerische Exzellenz vermitteln.
Unabhängig davon, in welcher Branche Sie tätig sind, kann eine Bildergalerie eine wirksame Möglichkeit sein, den Ruf Ihrer Marke zu präsentieren und zu verbessern.
Wenn Sie beispielsweise in der Immobilienbranche tätig sind, können Sie eine Bildergalerie nutzen, um Ihre Immobilie zu präsentieren. Nutzen Sie die Galerie, um die Haupträume des Anwesens, Außenaufnahmen und einzigartige Merkmale anzuzeigen. Dies hilft Käufern, sich vor der persönlichen Besichtigung einen umfassenden Überblick über die Immobilie zu verschaffen.
Benötigen Sie Hilfe, um ein Bild ohne Qualitätsverlust zu vergrößern? Sehen Sie sich diesen Leitfaden an und erhalten Sie einige umsetzbare Tipps.
Planen Sie , eine Bildergalerie in Ihre WordPress-Site einzufügen ? Teilen Sie uns Ihre Meinung im Kommentarbereich unten mit.
