So erstellen Sie eine Bildergalerie in WordPress
Veröffentlicht: 2023-12-11Sie fragen sich, wie Sie in WordPress eine Bildergalerie erstellen?
Mit WordPress können Sie ganz einfach Bilder zu Beiträgen oder Seiten hinzufügen. Wenn Sie jedoch mehrere Bilder hinzufügen müssen, werden diese übereinander gestapelt und in ungleichmäßigen Reihen angezeigt. Das sieht nicht besonders gut aus und erfordert vom Benutzer viel Scrollen.
Mit Bildergalerien können Sie Fotos schön in organisierten Layouts anzeigen. Dadurch können Sie mehr Fotos auf begrenztem Raum präsentieren und Benutzern das Durchsuchen Ihrer Fotos erleichtern.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine Bildergalerie für Ihre WordPress-Site erstellen.
So erstellen Sie eine Bildergalerie in WordPress mit Envira Gallery
Mit Envira Gallery ist das Erstellen einer Bildergalerie in WordPress ganz einfach. Befolgen Sie einfach die folgenden Schritte:
In diesem Artikel
- Schritt 1. Installieren und aktivieren Sie das Envira Gallery Plugin
- Schritt 2. Erstellen Sie eine neue Galerie in der Envira Gallery
- Schritt 3. Konfigurieren Sie Ihre Galerieeinstellungen
- Schritt 4. Fügen Sie Ihre Bildergalerie zu einem WordPress-Beitrag oder einer WordPress-Seite hinzu
- Bonus: Fügen Sie Ihrer Bildergalerie erweiterte Funktionen hinzu
Schritt 1. Installieren und aktivieren Sie das Envira Gallery Plugin
Zuerst müssen Sie das Envira Gallery-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Wenn Sie Hilfe benötigen, finden Sie in dieser Anleitung zur Installation eines WordPress-Plugins eine Schritt-für-Schritt-Anleitung.
Es gibt eine kostenlose Version von Envira Gallery, die alles enthält, was Sie zum Erstellen von WordPress-Bildergalerien benötigen. Für dieses Tutorial verwenden wir jedoch Envira Gallery Pro, um leistungsstärkere Funktionen freizuschalten.
Um Ihre Pro-Lizenz zu aktivieren, müssen Sie sich in Ihrem Envira Gallery-Kontobereich anmelden. Klicken Sie dann auf die Registerkarte „Downloads“ und kopieren Sie den Lizenzschlüssel.

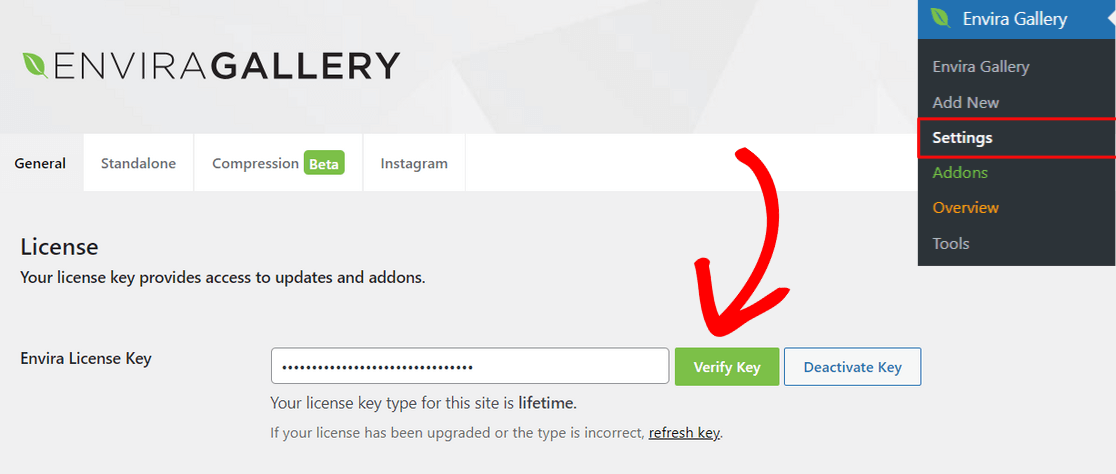
Öffnen Sie als Nächstes Ihren WordPress-Administrationsbereich und gehen Sie zu Envira Gallery » Einstellungen . Hier müssen Sie den kopierten Schlüssel in das Feld „Lizenzschlüssel“ eingeben und auf die Schaltfläche „Verifizieren“ klicken.

Da Ihre Pro-Lizenz nun aktiviert ist, können Sie Ihre erste Galerie erstellen.
Schritt 2. Erstellen Sie eine neue Galerie in der Envira Gallery
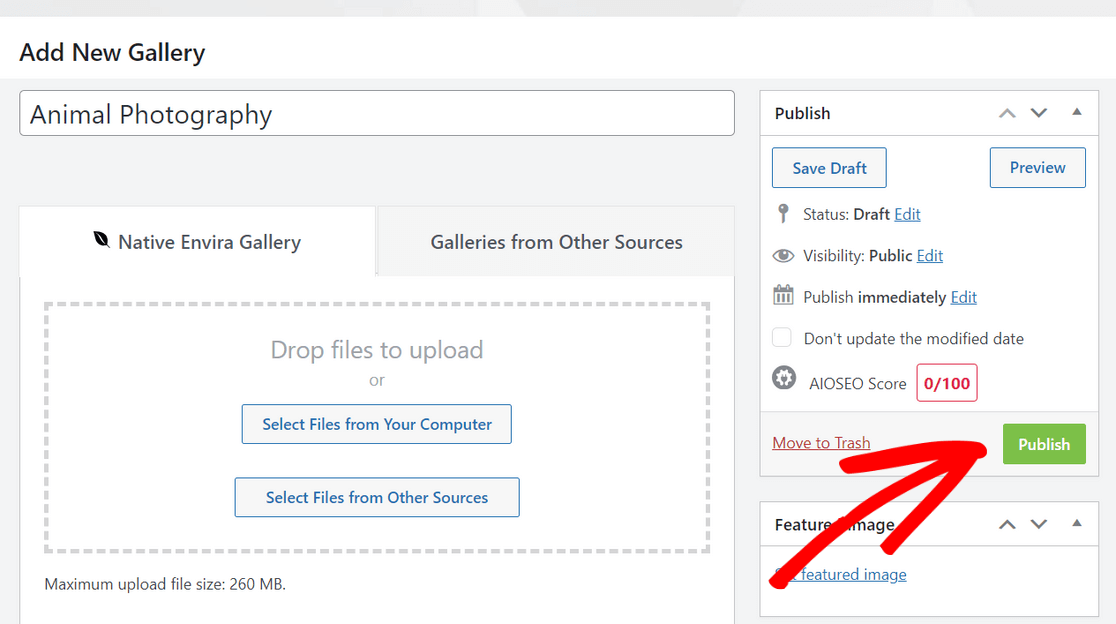
Um eine neue Bildergalerie zu erstellen, gehen Sie im WordPress-Dashboard zu Envira Gallery » Add New .
Geben Sie von hier aus zunächst oben auf der Seite einen Namen für Ihre Galerie ein. Anschließend können Sie auf die Schaltfläche „Dateien von Ihrem Computer auswählen“ klicken, um Bilder in Ihre Galerie hochzuladen.

Sie können auch auf die Schaltfläche „Dateien aus anderen Quellen auswählen“ klicken, um Bilder aus der WordPress-Medienbibliothek hochzuladen. Beachten Sie, dass Sie mit dieser Option jeweils nur ein Bild hochladen können.
Sobald Ihre Bilder hochgeladen sind, können Sie nach unten zum Abschnitt „Galerie“ scrollen, wo Sie alle Miniaturansichten Ihrer Bilder sehen können.

Sie können die Miniaturansichten per Drag-and-Drop verschieben, um die Darstellung der Bilder in Ihrer Galerie neu anzuordnen.
Sie können auch auf das Stiftsymbol oben in der Miniaturansicht jedes Bildes klicken, um Metadaten wie Titel und Alternativtext hinzuzufügen, die für die Suchmaschinenoptimierung (SEO) wichtig sind.

Darüber hinaus können Sie eine Beschriftung mit HTML hinzufügen und im URL-Feld einen Link zu einer beliebigen Anhangseite oder Website hinzufügen.
Wenn Sie mit den Metadaten zufrieden sind, vergessen Sie nicht, auf die Schaltfläche „Metadaten speichern“ zu klicken, um Ihre Änderungen zu speichern.
Schritt 3. Konfigurieren Sie Ihre Galerieeinstellungen
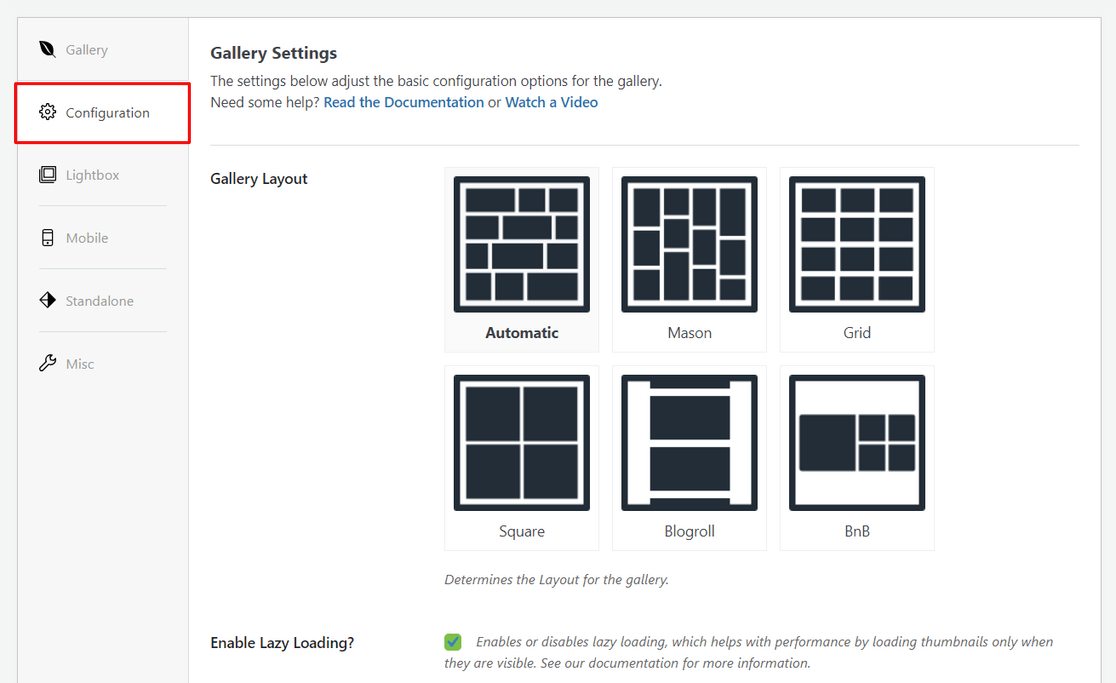
Klicken Sie anschließend auf die Registerkarte „Konfiguration“ , um Ihre Bildergalerie-Einstellungen auszuwählen.
Sie können damit beginnen, das gewünschte Layout für Ihre Galerie auszuwählen. Das Plugin bietet Galerie-Layouts wie „Automatisch“, „Mason“, „Raster“, „Quadrat“, „Blogroll“ und mehr.

Sie können auch Lazy Loading aktivieren und die Lazy Loading-Verzögerung festlegen. Je nachdem, welches Layout Sie gewählt haben, können Sie auch Einstellungen wie die Anzahl der Spalten, die Zeilenhöhe und mehr bearbeiten.
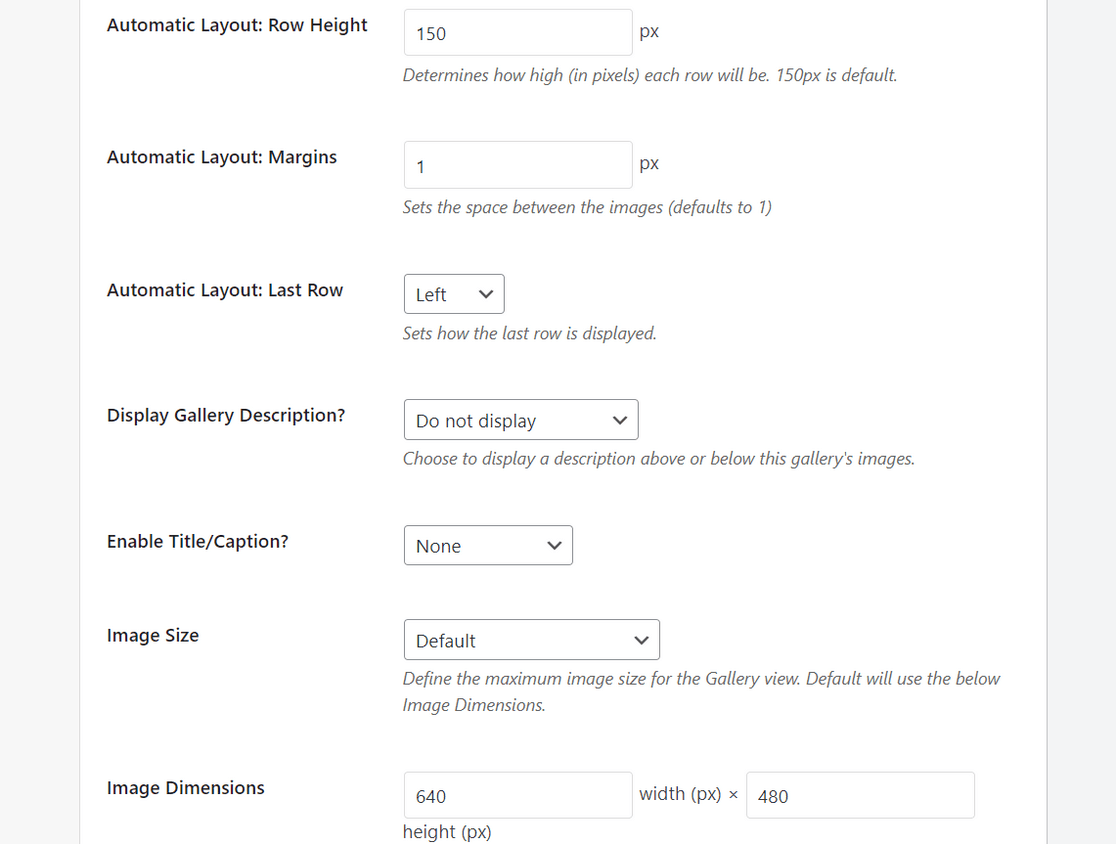
Wenn Sie nach unten scrollen, sehen Sie zusätzliche Einstellungen, die Sie konfigurieren können.
Sie können beispielsweise eine Galeriebeschreibung anzeigen, den Titel/die Bildunterschrift unter den Bildern aktivieren, die Bildgröße für die Galerieansicht auswählen, ein Galeriethema auswählen, Bilder zuschneiden und vieles mehr.

Danach können Sie zur Registerkarte „Lightbox“ wechseln, um eine Galerie-Lightbox zu aktivieren, mit der Sie Bilder in voller Größe in einem Popup-Anzeigefenster anzeigen können.
Von hier aus können Sie auch ein Lightbox-Thema auswählen und Einstellungen für Bildgröße, Galeriepfeile, Loop-Galerie-Navigation, Lightbox-Effekte und mehr anpassen.

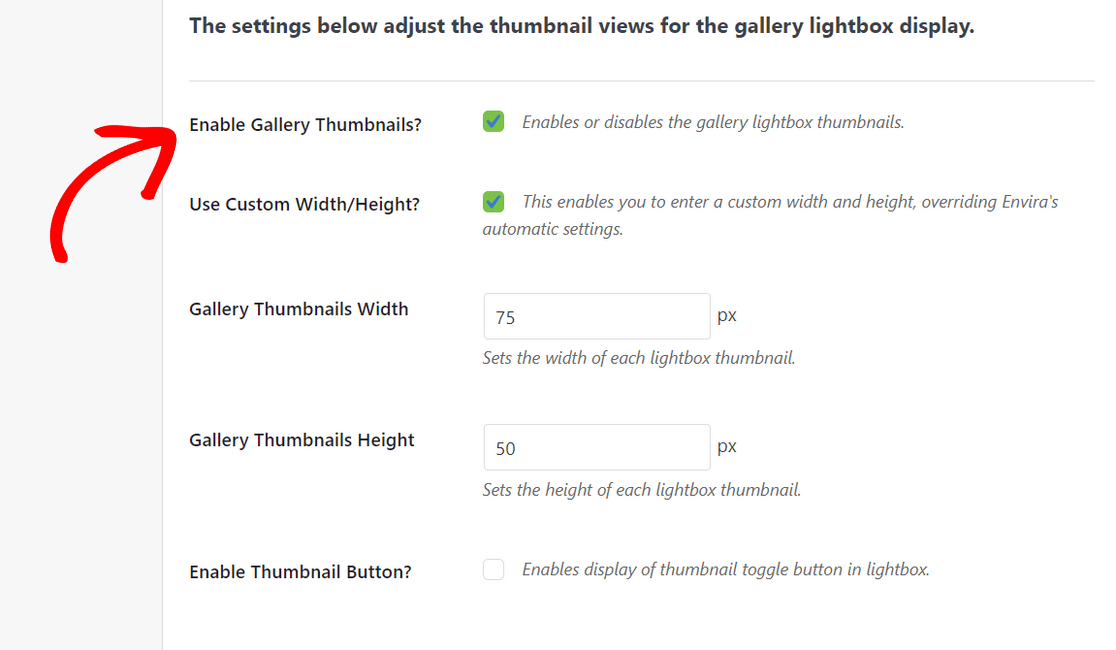
Am unteren Bildschirmrand können Sie die Miniaturansichten für die Lightbox-Galerie konfigurieren. Diese Miniaturansichten werden unterhalb der Lightbox-Anzeige angezeigt und ermöglichen Benutzern das Durchsuchen Ihrer Galerie, indem sie darauf klicken.

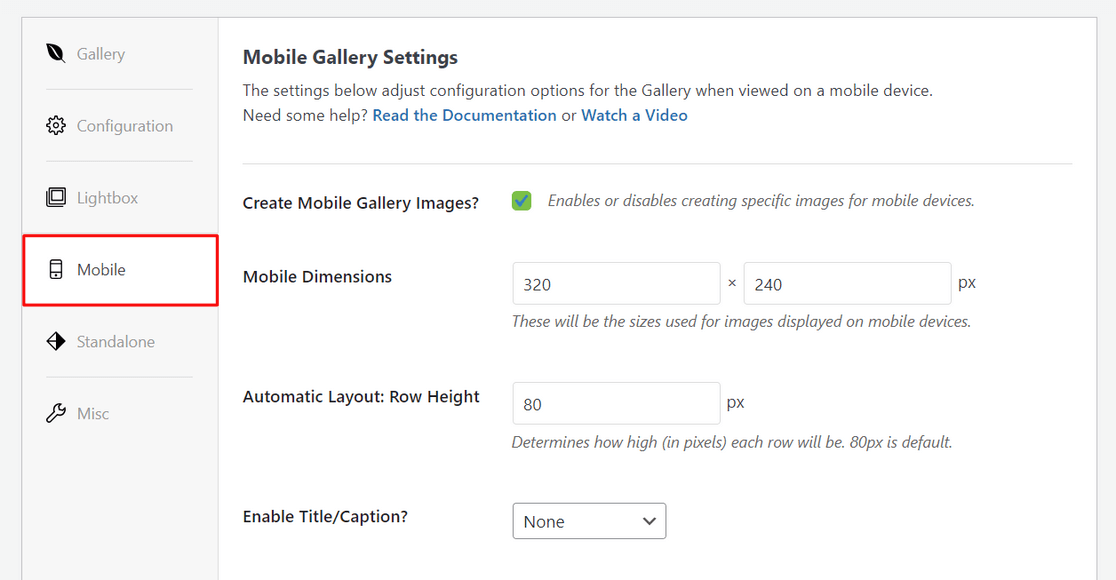
Mit Envira Gallery können Sie außerdem sicherstellen, dass Ihre Galerien für Mobilgeräte geeignet sind und auf allen Bildschirmgrößen großartig aussehen.
Klicken Sie einfach auf die Registerkarte „Mobil“ und aktivieren Sie die Option zum Erstellen mobiler Galeriebilder.
Anschließend können Sie Einstellungen wie die Abmessungen des mobilen Bildes, die Zeilenhöhe, den Titel/die Bildunterschrift und mehr anpassen.

Schließlich können Sie zur Registerkarte „Verschiedenes“ wechseln, um weitere verschiedene Einstellungen zu konfigurieren.
Sie können beispielsweise einen einzigartigen Galerie-Slug erstellen, benutzerdefiniertes CSS zu Ihrer Galerie hinzufügen und vieles mehr. Es gibt auch Optionen zum Exportieren Ihrer Galerie oder zum Kopieren der Galeriebilder.

Wenn Sie mit Ihren Galerieeinstellungen zufrieden sind, müssen Sie oben auf dem Bildschirm auf die Schaltfläche „Veröffentlichen“ klicken, um diese Galerie verfügbar zu machen.

Nachdem Sie die Galerie veröffentlicht haben, können Sie nach unten scrollen, um die Shortcodes anzuzeigen, die Sie manuell in jeden Beitrag, jede Seite, jede Seitenleiste oder jeden WordPress-Widget-Bereich einfügen können, um Ihre Bildergalerie anzuzeigen.


Eindrucksvoll! Jetzt können Sie die Galerie zu Ihrer WordPress-Website hinzufügen.
Schritt 4. Fügen Sie Ihre Bildergalerie zu einem WordPress-Beitrag oder einer WordPress-Seite hinzu
Der letzte Schritt besteht darin, die von Ihnen erstellte Bildergalerie in einem Blog-Beitrag oder auf einer Landingpage anzuzeigen, damit Ihre Website-Besucher sie sehen können.
Wie oben erwähnt, können Sie den Shortcode von Envira verwenden, um Ihre Galerie überall in WordPress einzubetten. Eine Schritt-für-Schritt-Anleitung finden Sie in diesem Tutorial zum Hinzufügen von Shortcodes zu WordPress.
Eine noch einfachere Möglichkeit, Ihre Bildergalerie anzuzeigen, ist die Verwendung des integrierten WordPress-Blocks von Envira.
Für diese Methode müssen Sie einen Beitrag oder eine Seite öffnen, in die Sie die Galerie einbetten möchten. Oder Sie können eine neue Seite oder einen neuen Beitrag erstellen. Sobald Sie sich im WordPress-Inhaltseditor befinden, klicken Sie auf das Pluszeichen (+) und fügen Sie den Envira Gallery- Block hinzu.

Klicken Sie anschließend auf das Dropdown-Menü im Envira Gallery-Block, um auszuwählen, welche Galerie Sie anzeigen möchten.
Anschließend sehen Sie im Blockeditor eine Vorschau Ihrer Bildergalerie. Wenn Sie mit dem Aussehen Ihrer Galerie zufrieden sind, klicken Sie oben auf der Seite auf die Schaltfläche „Aktualisieren “ oder „Veröffentlichen“ .
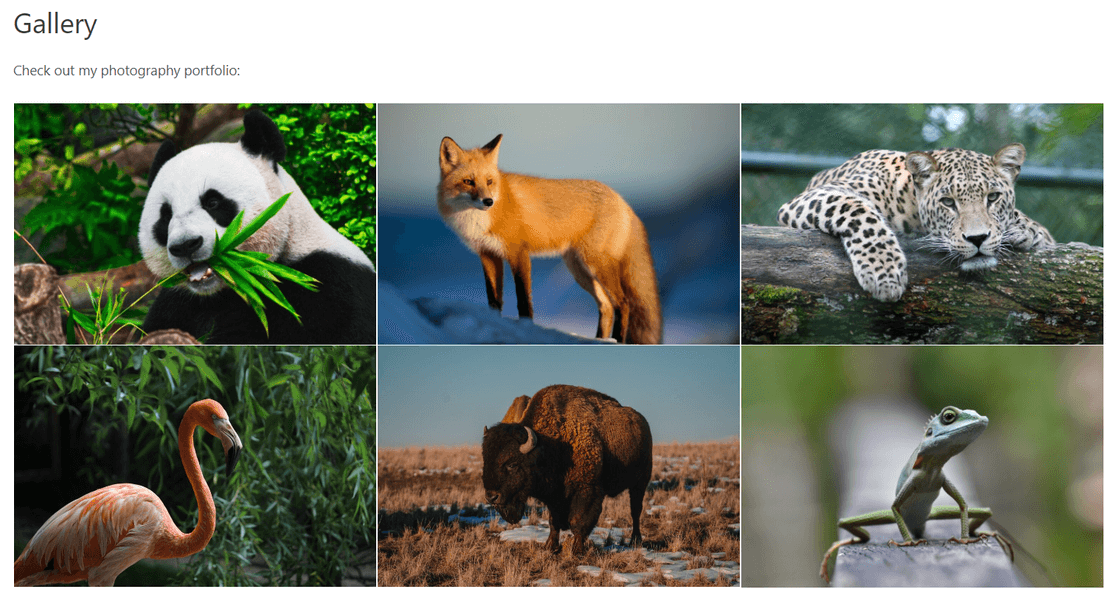
Anschließend können Sie Ihre Website besuchen, um Ihre atemberaubende Bildergalerie in Aktion zu sehen.

Das ist es! So einfach können Sie mit Envira Gallery Bildergalerien in WordPress hinzufügen.
Warum Envira Gallery?
Envira Gallery ist mit über 2 Millionen Benutzern das beste WordPress-Galerie-Plugin auf dem Markt. Es macht es einfach, wunderschöne WordPress-Galerien zu erstellen, die vollständig anpassbar sind.

Es verfügt über einen benutzerfreundlichen Drag-and-Drop-Galerie-Builder, mit dem Sie schnell Bilder hinzufügen und nach Ihren Wünschen neu anordnen können. Es gibt auch mehrere vorgefertigte Galerievorlagen, mit denen Sie Ihrer Galerie im Handumdrehen ein wunderschönes Aussehen verleihen können.
Envira Gallery bietet auch andere leistungsstarke Funktionen zum Erstellen von Galerien, darunter:
- Übergroße Lightbox-Bilder
- Fotoalben, Karussells und Diashows
- WordPress-Videogalerien für YouTube, Vimeo und mehr
- Bildzoomfunktion
- Wasserzeichen und Bildschutz
- Social-Sharing und Instagram-Add-on
- Bildoptimierung und Paginierung für schnelle Ladezeiten
- WooCommerce-Integration zum Verkauf Ihrer Fotos
- Und vieles mehr
Bonus: Fügen Sie Ihrer Bildergalerie erweiterte Funktionen hinzu
Wenn Sie Ihre WordPress-Bildergalerie auf die nächste Stufe heben möchten, haben Sie Glück, denn Envira Gallery verfügt über eine Vielzahl leistungsstarker Funktionen, die Sie nutzen können. Werfen wir einen Blick auf einige verschiedene Möglichkeiten, wie Sie mit Envira Gallery erweiterte WordPress-Galerien erstellen können:
Bildzoom aktivieren
Möchten Sie, dass Benutzer alle wunderschönen Details Ihrer Fotos sehen können? Mit Envira Gallery können Sie Ihren Galeriebildern ganz einfach Zoomfunktionen hinzufügen. Sie können aus 3 Zoommodi wählen und Zoomeffekte, Linsenform und mehr konfigurieren.
Der Bildzoom ist besonders nützlich für die Erstellung von Produktbildgalerien, da Benutzer mit der Maus über ein Bild fahren können, um sich die Produktdetails genauer anzusehen.
Erstellen Sie Fotoalben
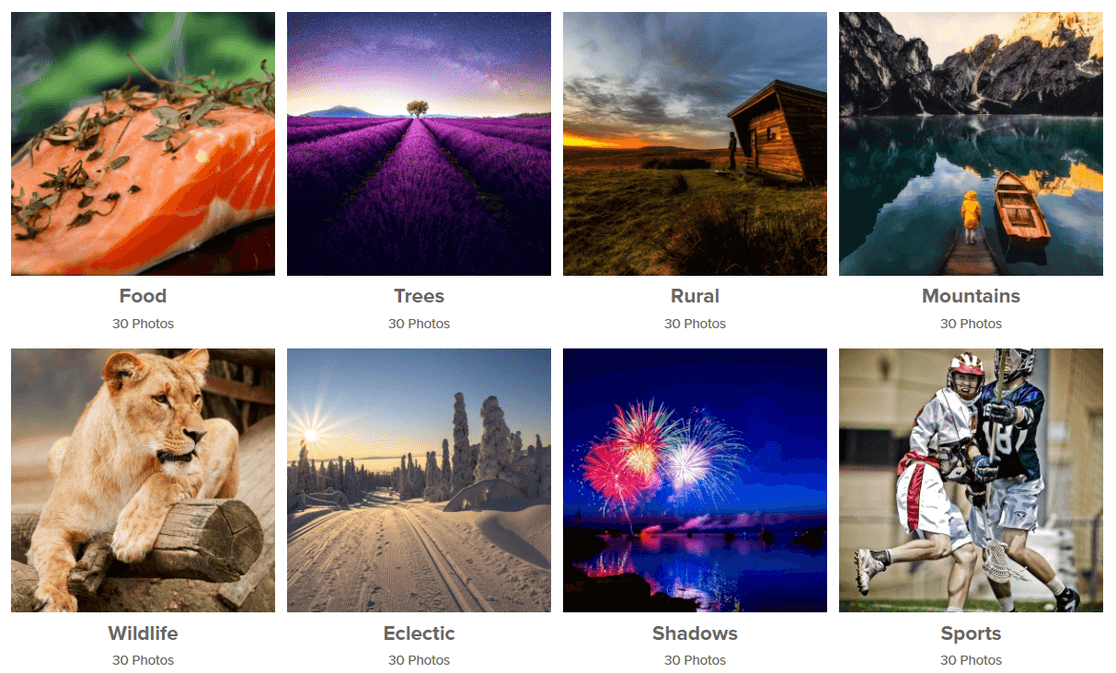
Mit dem Alben-Add-on von Envira Gallery können Sie Ihre Galerien ganz einfach in Alben organisieren, um ein noch besseres Surferlebnis zu erzielen. Im Album können Sie Titelbilder, Galerietitel und sogar die Anzahl der Bilder für jede einzelne Galerie anzeigen.

Mit der Drag-and-Drop-Funktion können Sie schnell Galerien zu Ihrem Album hinzufügen und diese nach Ihren Wünschen neu anordnen.
Fügen Sie Social Sharing zu Ihren Bildern hinzu
Um Ihre Online-Reichweite zu verbessern und den Traffic auf Ihre Website zu steigern, können Sie Social-Sharing-Schaltflächen zu Ihren WordPress-Galeriebildern hinzufügen.
Mit dem Social Addon von Envira können Leser Ihre Fotos auf allen gängigen Social-Media-Plattformen teilen, darunter Facebook, Pinterest, Twitter, LinkedIn und WhatsApp. Außerdem haben Sie die volle Kontrolle darüber, wie Ihre Social-Share-Buttons angezeigt werden.
Fügen Sie Ihren Bildern Wasserzeichen hinzu
Die meisten Fotografen versehen ihre Bilder mit Wasserzeichen, um Bilddiebstahl zu verhindern. Um Ihre Fotos zu schützen, können Sie mit Envira Gallery ganz einfach ein Wasserzeichen zu Ihren hochgeladenen Bildern hinzufügen.
Sie können jede Art von benutzerdefiniertem Wasserzeichen erstellen, z. B. Ihr Firmenlogo, ein textbasiertes Wasserzeichen, Copyright-Symbole und mehr. Sobald Sie ein Wasserzeichen konfiguriert haben, fügt das Plugin es automatisch allen Ihren Fotos hinzu, was Ihnen eine Menge Zeit spart.
Verkaufen Sie Ihre Fotos online
Envira Gallery lässt sich nahtlos in WooCommerce integrieren, das beliebteste E-Commerce-Plugin für WordPress. Dadurch können Sie Ihre Fotos ganz einfach direkt von Ihrer Website aus anzeigen und verkaufen, was perfekt für professionelle Fotografen ist, die ihr Geschäft online ausbauen möchten.

Es verfügt außerdem über eine hilfreiche Bildkorrekturfunktion. Beim Proofing können Ihre Kunden eine Galerie durchsuchen, um ihre Lieblingsfotos aus einer Sitzung auszuwählen und die Menge und Fotogröße angeben, die sie bei Ihnen bestellen möchten.
Wie erstellt man eine Galerie in WordPress?
Mit dem WordPress-Blockeditor (Gutenberg) können Sie eine Galerie ohne Bildergalerie-Plugin erstellen.
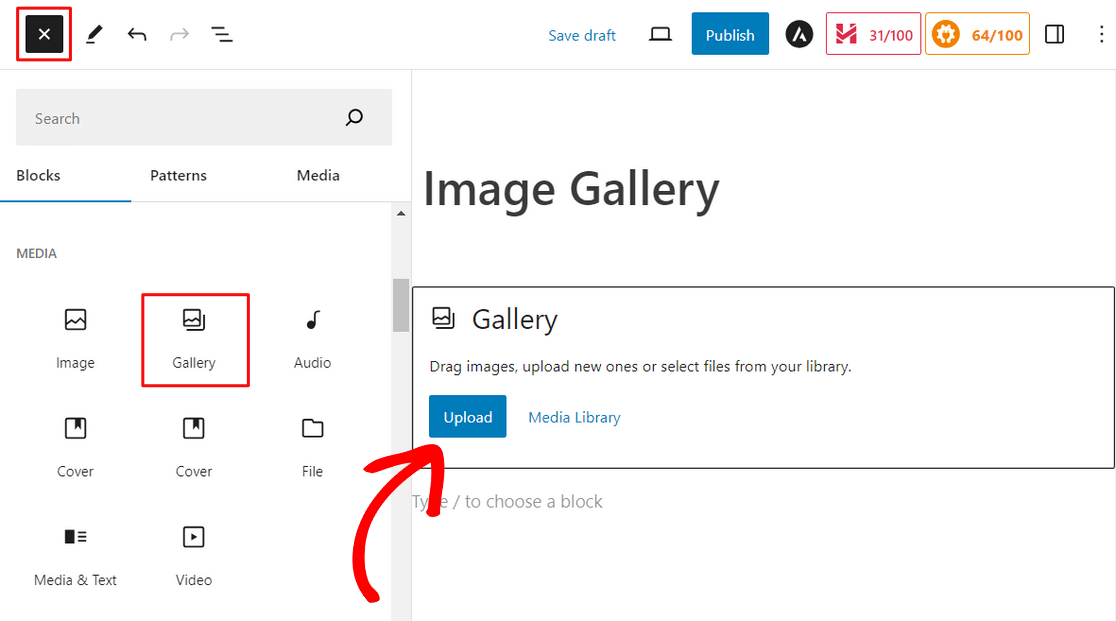
Erstellen Sie einfach einen Beitrag oder eine Seite in WordPress oder bearbeiten Sie eine vorhandene und klicken Sie auf die Plus-Schaltfläche ( +) in der oberen linken Ecke des Bildschirms. Suchen Sie dann den Galerieblock und klicken Sie darauf, um ihn hinzuzufügen.

Klicken Sie dort auf die Schaltfläche „Hochladen“ , um neue Bilder von Ihrem Computer hochzuladen. Oder klicken Sie auf „Medienbibliothek“ , um Bilder aus Ihrer WordPress-Medienbibliothek auszuwählen.
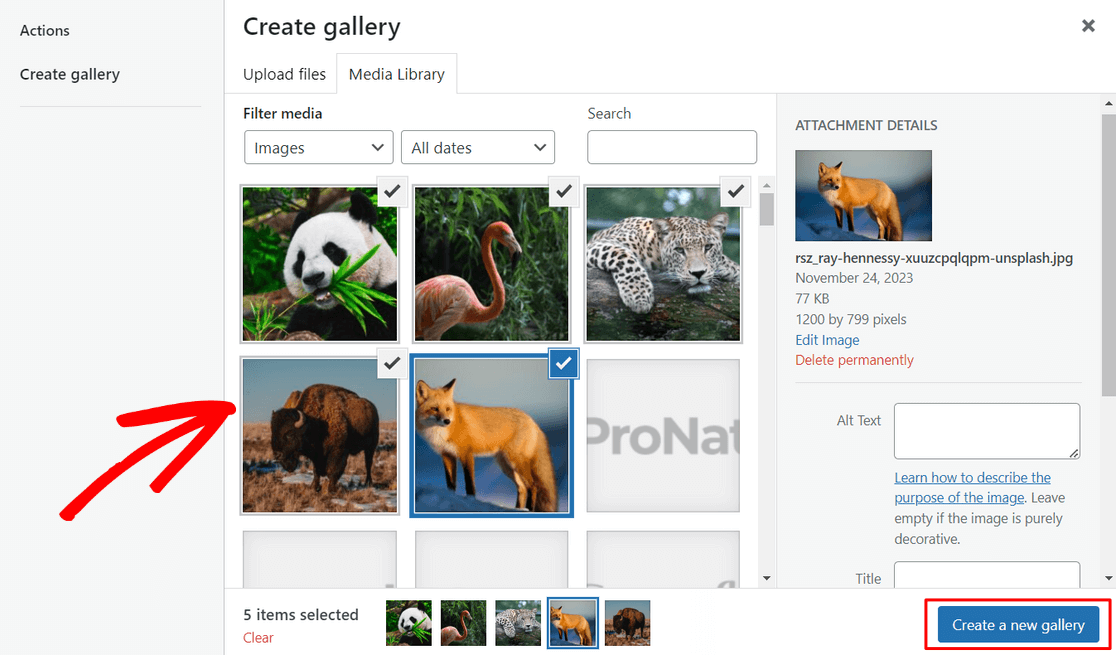
Wenn Sie auf die Schaltfläche „Medienbibliothek“ klicken, können Sie ganz einfach mehrere Mediendateien gleichzeitig auswählen. Nachdem Sie die Bilder ausgewählt haben, klicken Sie auf „Neue Galerie erstellen“ .

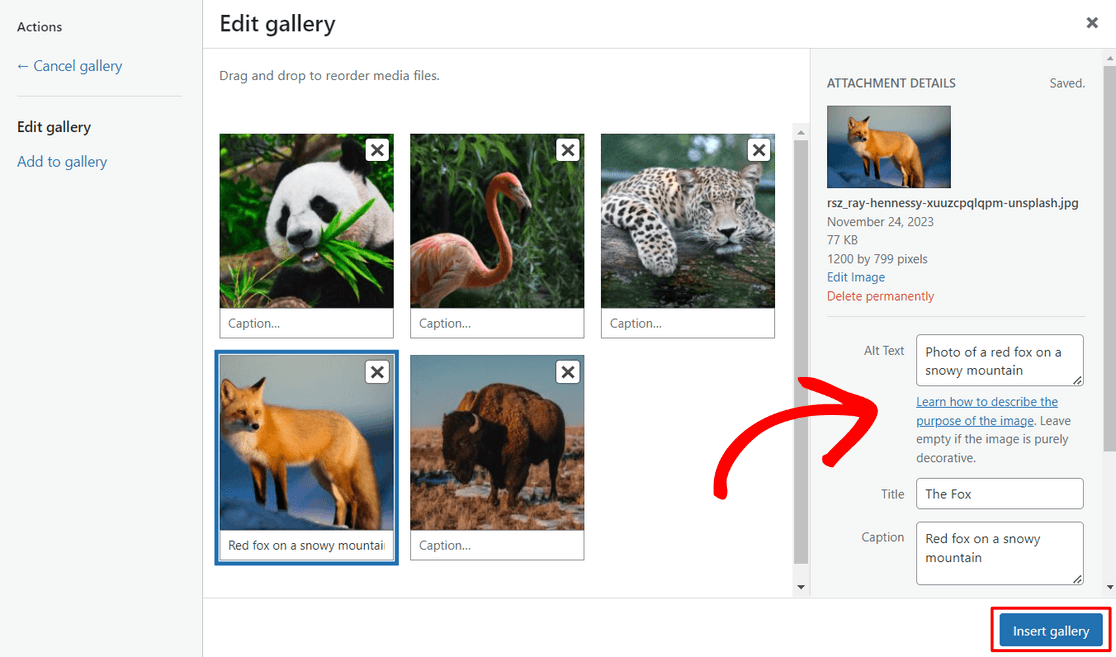
Als Nächstes können Sie auf dem Bildschirm „Galerie bearbeiten“ Einstellungen wie den Alternativtext, den Titel und die Bildunterschrift des Bildes konfigurieren. Klicken Sie dann auf die Schaltfläche „Galerie einfügen“ .

Ihre Galerie wird dann automatisch zur Seite hinzugefügt und Sie können eine Vorschau davon im WordPress-Editor sehen.
Jetzt können Sie auf die Schaltfläche „Veröffentlichen “ oder „Aktualisieren“ in der oberen rechten Ecke Ihres Bildschirms klicken, um die Galerie auf Ihrer Website live zu schalten.
Diese Methode ist jedoch sehr einfach und bietet nicht viele Anpassungsoptionen für Ihre Galerie. Aus diesem Grund empfehlen wir die Verwendung eines WordPress-Fotogalerie-Plugins wie Envira Gallery. Es verfügt über erweiterte Funktionen, mit denen Ihre Fotos noch besser aussehen.
Als Nächstes erlauben Sie Benutzern das Hochladen von Bildern auf Ihre WordPress-Site
Da Sie jetzt wunderschöne Bildergalerien anzeigen können, wäre es nicht großartig, wenn Benutzer Bilder für Fotowettbewerbe, Produktbewertungen und mehr auf Ihre Website hochladen könnten? Mit WPForms können Sie es möglich machen! Weitere Informationen finden Sie in unserer Anleitung, wie Sie Benutzern das Hochladen von Bildern auf Ihre WordPress-Site ermöglichen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
