So erstellen Sie ein Konversationsformular in WordPress
Veröffentlicht: 2019-02-27Suchen Sie nach einer Möglichkeit, ein Konversationsformular in WordPress zu erstellen? Wenn Sie Ihren Benutzern die Möglichkeit geben, Formulare so auszufüllen, als würden sie ein Gespräch führen, können Sie das Abbrechen von Formularen reduzieren und Ihre Formularabschlussraten erhöhen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Conversational Forms ein interaktives Formular in WordPress erstellen.
Was sind die Vorteile eines Online-Konversationsformulars?
Das Erstellen von Formularen, die tatsächliche Unterhaltungen nachahmen, bietet viele Vorteile:
- Einfacher und schneller auszufüllen, was das Ausfüllen von Formularen beschleunigt
- Persönlich und ansprechend für Benutzer
- Kann nur mit einer Tastatur ausgefüllt werden, was die Zugänglichkeit des Formulars erhöht
- Interaktive Natur verbessert die Benutzererfahrung
Bisher gab es in WordPress keine passende Typeform-Alternative.
Aus diesem Grund hat unser Team hart daran gearbeitet, Conversational Forms by WPForms zu erstellen, um Ihren Benutzern ein interaktives Formularerlebnis zu bieten und gleichzeitig die Formularkonvertierungen zu verbessern. Wenn Sie unseren Vergleich von Ninja Forms vs. WPForms lesen, werden Sie wissen, dass andere Form Builder-Plugins diese Funktion überhaupt nicht haben.
Sehen wir uns also an, wie Sie ein Formular im Typeform-Stil in WordPress erstellen.
Aber werfen Sie zuerst einen Blick auf eine Konversationsformular-Demo, um zu sehen, was auf Sie zukommt.
Klicken Sie hier, um die Demo zum Konversationsformular anzuzeigen
Schritt 1: Erstellen Sie ein neues Formular in WordPress
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Informationen finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
Als nächstes müssen Sie ein neues Formular erstellen.
Sie können mit WPForms und dem Form Templates Pack-Addon eine beliebige Anzahl von Online-Formularen erstellen.
Sie können beispielsweise Folgendes erstellen:
- Benutzerregistrierungsformular: Erhalten Sie auf einfache und schnelle Weise alle Informationen, die Sie von Benutzern benötigen.
- Event-Anmeldeformular: Stellen Sie alle Fragen, die Sie brauchen, um eine großartige Veranstaltung zu veranstalten, ohne die Leute zu ermüden.
- Bewerbungsformular: Verwandeln Sie Ihre langen und manchmal komplizierten Bewerbungsformulare in einfache und leicht verständliche Formulare.
- Umfrageformular: Hören Sie auf, Benutzer mit Unmengen von Umfragefragen zu überfordern. Stellen Sie stattdessen eine Frage nach der anderen und verbessern Sie das Ausfüllen und die Genauigkeit von Formularen.
Für unser Beispiel erstellen wir ein einfaches Umfrageformular. Hilfe dazu finden Sie in diesem leicht verständlichen Tutorial zum Erstellen eines Umfrageformulars in WordPress.
Wenn Sie die Umfrageformularvorlage in Aktion sehen möchten, besuchen Sie unsere Umfrageformular-Demo.
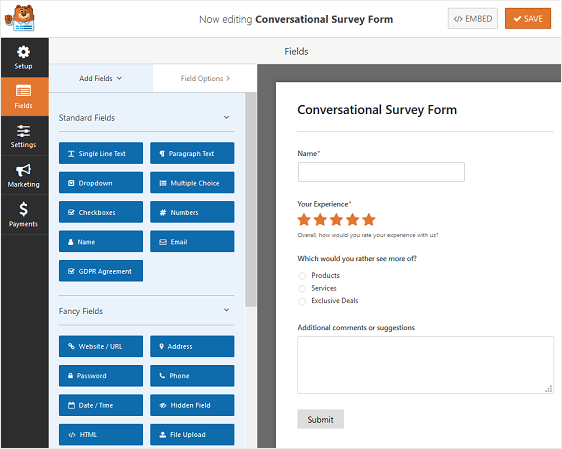
Sie können Ihrem Formular zusätzliche Felder hinzufügen, indem Sie sie vom linken Bereich in den rechten Bereich ziehen.
Klicken Sie dann auf das Feld, um Änderungen vorzunehmen. Sie können auch auf ein Formularfeld klicken und es ziehen, um die Reihenfolge in Ihrem Online-Formular neu anzuordnen.
So sieht unser Umfrageformular aus:

Denken Sie daran, egal welche Art von Online-Formular Sie erstellen, Sie können ihm ein ganzseitiges Konversations-Kontaktformular-Layout geben.
Schritt 2: Installieren und aktivieren Sie das Conversational Forms Addon
Sobald Ihr WordPress-Formular fertig ist, müssen Sie das Add-on WPForms Conversational Forms installieren und aktivieren.
Mit diesem Addon können Sie Ihr neu erstelltes WordPress-Formular in ein interaktives Formular umwandeln.
Gehen Sie dazu zu WPForms » Addons und suchen Sie das mit der Bezeichnung Conversational Forms Addon .
Klicken Sie auf Add- on installieren und dann auf Aktivieren .

Das Conversational Forms-Addon ist jetzt einsatzbereit. Lassen Sie uns jedoch zunächst einen kurzen Blick auf die allgemeinen Formulareinstellungen werfen, die Sie möglicherweise konfigurieren möchten, bevor Sie Ihr ablenkungsfreies Konversationsformular erstellen.
Schritt 3: Konfigurieren Sie Ihre Formulareinstellungen
Nachdem Sie Ihr Formular so angepasst haben, dass es Ihren Wünschen entspricht, müssen Sie viele Einstellungen konfigurieren.
Allgemeine Einstellungen
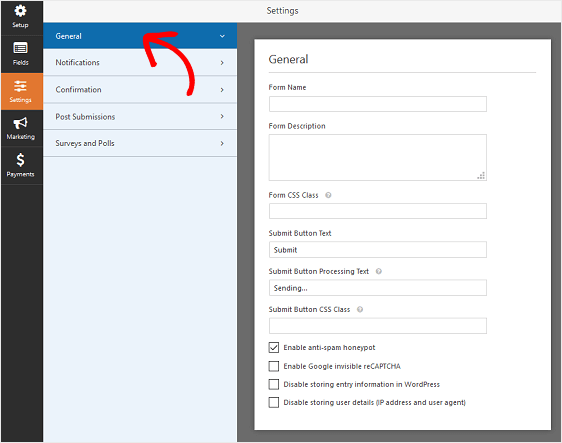
Gehen Sie zum Starten zu Einstellungen » Allgemein .

Hier können Sie Dinge wie den Namen, die Beschreibung und die Kopie der Schaltfläche zum Senden ändern.
Sie können auch zusätzliche Spam-Schutzfunktionen aktivieren, um Ihre Website vor unerwünschten Formulareinsendungen zu schützen.
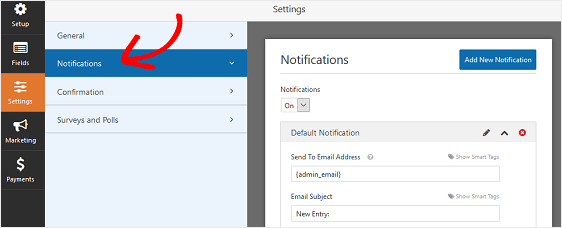
Formularbenachrichtigungen
Benachrichtigungen sind eine großartige Möglichkeit, eine E-Mail zu senden, wenn ein Formular auf Ihrer Website gesendet wird.

Sofern Sie diese Funktion nicht deaktivieren, erhalten Sie jedes Mal, wenn jemand ein Formular auf Ihrer Website einsendet, eine Benachrichtigung darüber.
Hilfe zu diesem Schritt finden Sie in unserer Dokumentation zum Einrichten von Formularbenachrichtigungen in WordPress.
Wenn Sie mehr als eine Benachrichtigung senden müssen, zum Beispiel an sich selbst, ein Teammitglied und Ihren Site-Besucher, sehen Sie sich unsere Schritt-für-Schritt-Anleitung zum Senden mehrerer Formularbenachrichtigungen in WordPress an.
Wenn Sie außerdem das Branding in Ihren E-Mails konsistent halten möchten, können Sie diese Anleitung zum Hinzufügen eines benutzerdefinierten Headers zu Ihrer E-Mail-Vorlage lesen.

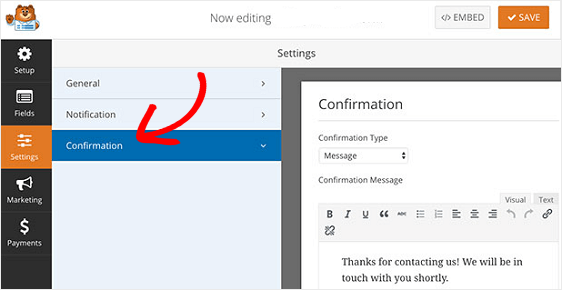
Formularbestätigungen
Formularbestätigungen sind Nachrichten, die Site-Besuchern angezeigt werden, sobald sie ein Formular auf Ihrer Website absenden. Sie teilen den Leuten mit, dass ihr Formular bearbeitet wurde und bieten Ihnen die Möglichkeit, sie über die nächsten Schritte zu informieren.


WPForms hat drei Bestätigungstypen:
- Nachricht. Eine einfache Nachricht, die angezeigt wird, sobald jemand ein Formular auf Ihrer Website abschickt, sich bei ihm bedankt und ihm die nächsten Schritte mitteilt.
- Seite anzeigen. Leiten Sie Benutzer auf eine andere Seite Ihrer Website um, z. B. eine Dankesseite.
- Gehen Sie zu URL (Weiterleitung). Website-Besucher auf eine andere Website weiterleiten.
Wenn Sie Site-Besuchern basierend auf ihrem Verhalten unterschiedliche Bestätigungen anzeigen möchten, lesen Sie unbedingt, wie Sie bedingte Formularbestätigungen erstellen.
Klicken Sie auf Speichern .
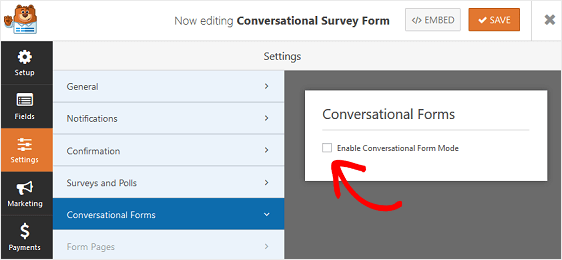
Schritt 4: Einstellungen für Konversationsformulare konfigurieren
Nachdem Sie nun die allgemeinen Einstellungen Ihres Formulars konfiguriert haben, ist es an der Zeit, Ihre Konversationsformulareinstellungen zu konfigurieren.
Gehen Sie dazu im Formular-Builder zu Einstellungen » Konversationsformulare und klicken Sie auf das Kontrollkästchen Modus für Konversationsformulare aktivieren.

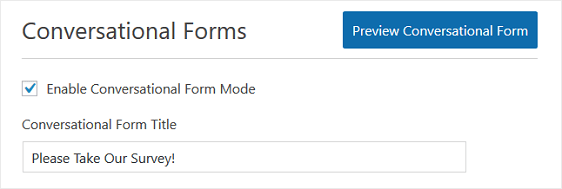
Wenn Sie dies tun, sehen Sie eine Reihe von Einstellungen, die Sie an Ihre Bedürfnisse anpassen können.
Formulartitel und Nachricht
Geben Sie Ihrem Formular zunächst einen Titel, der für Ihre Website-Besucher angezeigt wird. Dies ist gut, um die Leute wissen zu lassen, worum es in Ihrem Formular geht und welche Maßnahmen sie ergreifen sollen, während sie dort sind.

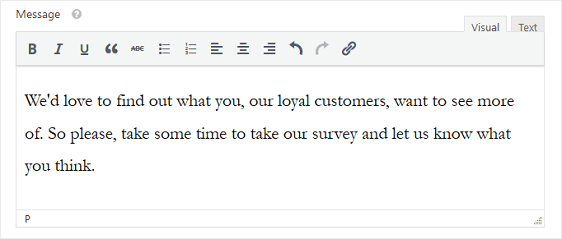
Als Nächstes können Sie eine kurze Nachricht für Ihre Website-Besucher hinzufügen. Dies gibt Ihnen die Möglichkeit, einige zusätzliche Informationen hinzuzufügen, damit die Leute wissen, was sie beim Ausfüllen Ihres Formulars erwartet.

Dauerlink
Immer wenn Sie den Konversationsformularmodus für Ihr Online-Formular aktivieren, erstellt das Conversational Forms-Add-on automatisch einen eindeutigen Permalink für Sie.

Sie können diesen Permalink ändern, wenn Sie möchten, oder ihn belassen.
So oder so, dies ist die URL, die Sie in E-Mail-Kampagnen, internen Verlinkungen und sogar Social-Media-Beiträgen verwenden, wenn Sie möchten, dass die Leute auf Ihren Konversationsformular-Link klicken und Ihre Website besuchen.
Es ist super einfach einzurichten, weshalb WPForms die beste Typeform-Alternative ist.
Header-Logo
Als Nächstes können Sie Ihre interaktive Formular-Landingpage anpassen, indem Sie ein Logo hinzufügen. Klicken Sie auf Bild hochladen und wählen Sie das Bild aus, das Sie zu Ihrer Formular-Landingpage hinzufügen möchten.

Sie können jedes WPForms-Branding auch entfernen, indem Sie auf das Kontrollkästchen WPForms-Branding ausblenden klicken .
Farbschemata und Fortschrittsbalken
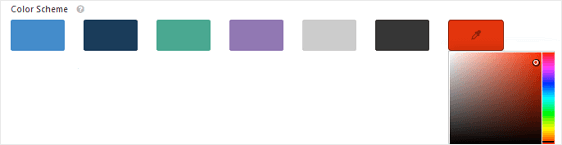
Eines der besten Dinge am WPForms Conversational Forms-Add-On ist, dass Sie Ihre interaktive Formular-Landingpage so anpassen können, dass sie ein Farbschema hat, das dem Branding Ihres Unternehmens entspricht.
Das von Ihnen gewählte Farbschema bestimmt die Hintergrundfarbe der Landingpage Ihres Formulars und der Schaltflächen des Formulars.

Um Ihnen die Arbeit zu erleichtern, haben wir Ihnen mehrere tolle Farbschemata zur Auswahl gegeben, von denen wir wissen, dass sie auf jeden Fall gut aussehen werden.

Wenn Ihnen eine der voreingestellten Farben nicht gefällt, können Sie jederzeit die Farbauswahl verwenden und eine benutzerdefinierte Farbe auswählen.
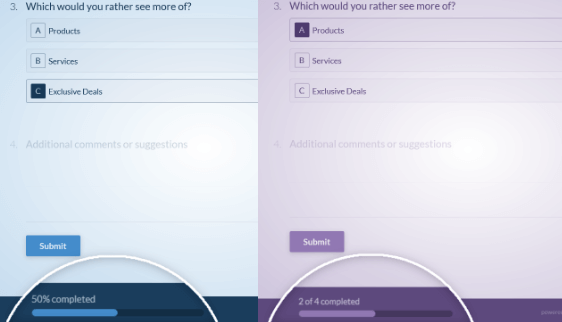
Sie haben auch zwei Fortschrittsbalkenstile zur Auswahl:
- Prozentsatz: Zeigen Sie den Benutzern in Prozent an, wie weit sie beim Ausfüllen Ihres Formulars sind.
- Anteil: Zeigen Sie Benutzern, wie viele Formularfelder sie ausgefüllt haben, damit sie wissen, wie viele Fragen noch zu beantworten sind.

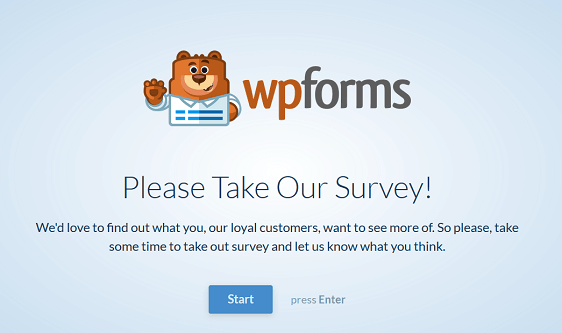
Nachdem Sie alle Einstellungen der Landingpage Ihres Konversationsformulars konfiguriert haben, können Sie oben auf die Schaltfläche Vorschau des Konversationsformulars klicken, um zu sehen, wie Ihr Formular aussehen wird, sobald es live ist.
Wenn alles wie gewünscht aussieht, klicken Sie auf Speichern .
Jetzt ist Ihr Formular live. Aber das Gespräch hört hier nicht auf. Sie können auch ganz einfach eine ManyChat WordPress-Integration in WPForms vornehmen. Auf diese Weise können Sie Ihrem Besucher im Facebook Messenger Follow-ups senden.
Abschließend
Und das ist es! Sie wissen jetzt, wie Sie ein interaktives Formular in WordPress erstellen. Jetzt können Personen, die über die eindeutige URL oder einen Link zu Ihrer interaktiven Formular-Landingpage verfügen, diese anzeigen und ausfüllen.
Wenn Sie nach weiteren Möglichkeiten suchen, Formularabbrüche zu bekämpfen, lesen Sie diesen Artikel über die Reduzierung von Formularabbrüchen und die Steigerung des Umsatzes.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und nicht vergessen, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.
