So erstellen Sie eine Online-Kurs-Website in WordPress mit Elementor (Tutorial & Leitfaden zur Vorplanung)
Veröffentlicht: 2020-06-20Wenn Sie vorhaben, eine E-Learning-Plattform zu starten, auf der Sie reibungslos mit Ihren Lernenden interagieren können, befolgen Sie diese Schritt-für-Schritt-Anleitung. Heute zeigen wir Ihnen, wie Sie mit Elementor von Grund auf eine Online-Kurs-Website erstellen.
Online-Schulungen und -Kurse werden immer beliebter. Der globale E-Learning-Markt wird bis 2025 voraussichtlich 300 Milliarden US-Dollar überschreiten.
Wenn Sie über besondere Fachkenntnisse verfügen und beabsichtigen, dieses Wissen mit anderen zu teilen, können Sie sich auch dieser wachsenden Branche des eLearning anschließen.
Sie fragen sich vielleicht, wo Sie anfangen sollen. Nun, Sie brauchen eine Plattform, um Ihre Online-Kurse durchzuführen. Aber auf diese Weise können viele Fragen in Ihrem Kopf auftauchen:
- So erstellen Sie einen guten Unterrichtsplan
- So richte ich meine Unterrichtsinhalte ein
- Ist es wirklich rentabel, eine Online-Kurs-Website zu betreiben?
- Wie starte ich meine eigene Online-Kurs-Website?
Nun, wir haben diesen Leitfaden erstellt, um all diese Fragen ausführlich zu beantworten. Wir führen Sie durch jedes kleine Detail der Erstellung Ihrer eigenen Online-Kurs-Website mit Elementor & HappyAddons. Ich verspreche, der Aufbau dauert nicht länger als 30 Minuten.
Bevor ich fortfahre, lassen Sie mich Ihre Zweifel ausräumen:
Warum eine eigene Website statt einer Online-Kursplattform erstellen?

Nun, es ist immer besser, die volle Kontrolle über Ihr Produkt oder Ihre Dienstleistungen zu haben. Angenommen, Sie hosten Ihre Bildungsaktivitäten auf Ihrer eigenen Online-Kurs-Website. Dann haben Sie die volle Macht darüber, wie Sie mit Ihrem potenziellen Publikum interagieren möchten.
Wenn Sie jedoch eine Kurslösung wie Udemy oder Teachable verwenden, erhalten Sie nicht die volle Flexibilität bei der Bewerbung Ihres Kurses oder der Interaktion mit Ihren Schülern.
Außerdem müssen Sie einen stattlichen Betrag zahlen, um dort für Ihre Kurse zu werben. Darüber hinaus müssen sich Ihre Kurse mit Tausenden anderer Kurse messen, um sich im Meer der Konkurrenz zu behaupten.
Auf der anderen Seite können Sie mit Ihrer eigenen Online-Kurs-Website alles auf Ihre Weise betreiben. Elementor bietet Ihnen eine Handvoll Design-Tools. Das macht Elementor auch für Nicht-Programmierer supereinfach, um jede gewünschte WordPress-Website zu erstellen.
Lassen Sie uns fortfahren und Ihnen zeigen, wie Sie mit Elementor & HappyAddons eine Online-Kurs-Website erstellen.
Einrichten Ihrer Online-Kurs-Website mit NULL-Codierfähigkeit
Hier sind die Voraussetzungen, um Ihre Online-Kurs-Website zu erstellen:
- Eine WordPress-Site
- Elementor (Kostenlos & Pro)
- HappyAddons (Kostenlos & Pro)
- Ihre volle Aufmerksamkeit für die nächsten 30 Minuten
Nehmen wir an, Sie haben bereits die passende Domain und das passende Hosting für Ihre Website. Konfigurieren Sie dann Ihre WordPress-Site und installieren Sie alle erforderlichen Plugins, einschließlich Elementor & HappyAddon.
Wenn Sie WordPress zum ersten Mal verwenden, gehen Sie in der Zwischenzeit diese einfache Schritt-für-Schritt-Anleitung durch oder folgen Sie dieser Anleitung, um WordPress im Localhost auszuprobieren.
Schritt 1: Erstellen Sie Ihre Homepage
Melden Sie sich zunächst mit Ihren persönlichen Zugangsdaten bei Ihrem WordPress-Dashboard an. Befolgen Sie diese Maßnahmen sorgfältig:
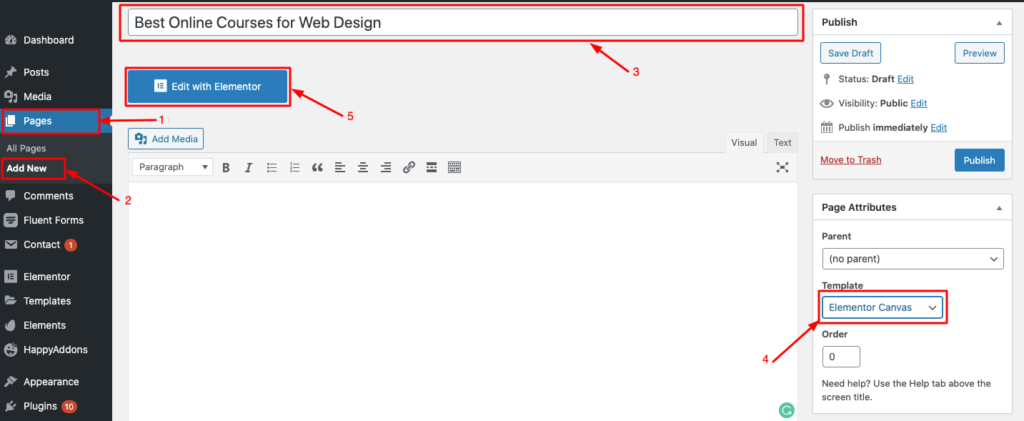
- Navigieren Sie zu Dashboard → Seite
- Klicken Sie auf „Neu hinzufügen“
- Fügen Sie einen Titel für Ihre Startseite hinzu
- Stellen Sie die Vorlage als „Elementor Canvas“ aus dem Dropdown-Menü in der rechten unteren Ecke ein
- Klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“

Schritt-2: Wählen Sie eine vorgefertigte Layoutvorlage aus
Wenn Sie neu in Elementor sind, sehen Sie sich diesen Easy Beginner Guide an, um sich mit den Design-Tools vertraut zu machen.
Jetzt liegt es an Ihnen, ob Sie eine einfache Vorlage zum Entwerfen Ihrer Online-Kurs-Website auswählen oder von Grund auf neu erstellen. Nun, heute werde ich meine Website mit einer kostenlosen Vorlage von Elementor anpassen.
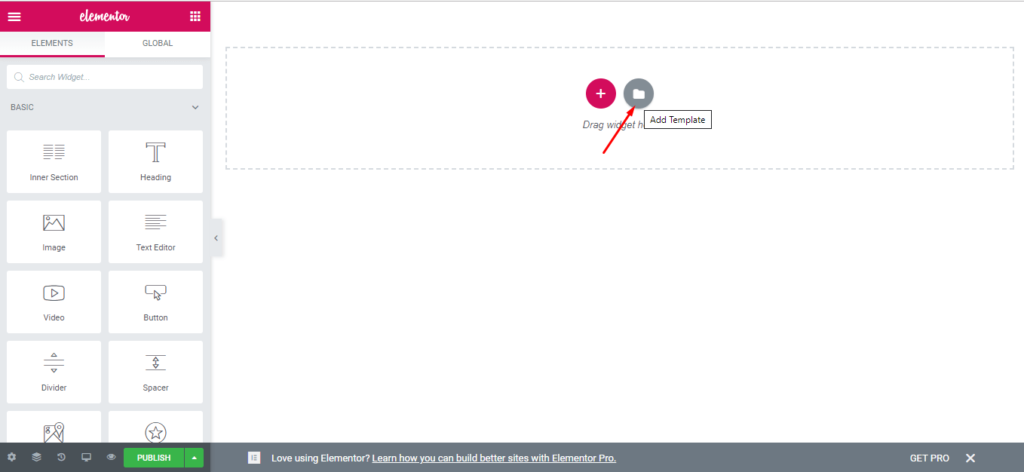
Klicken Sie dazu auf das Symbol Vorlage hinzufügen.

Vor Ihnen erscheint ein Popup-Fenster mit einer Reihe vorgefertigter Blöcke und Seiten.
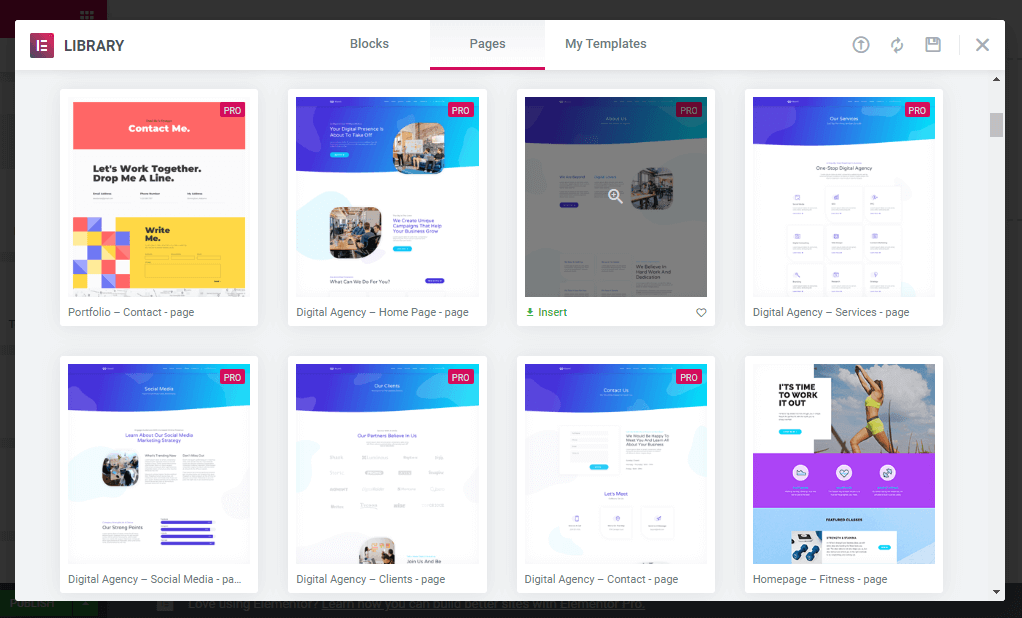
Gehen Sie zum Abschnitt Seiten. Hier können Sie über die Suchleiste nach einem bestimmten Vorlagentyp suchen oder nach unten scrollen, um das richtige Layout für Ihre Website auszuwählen.

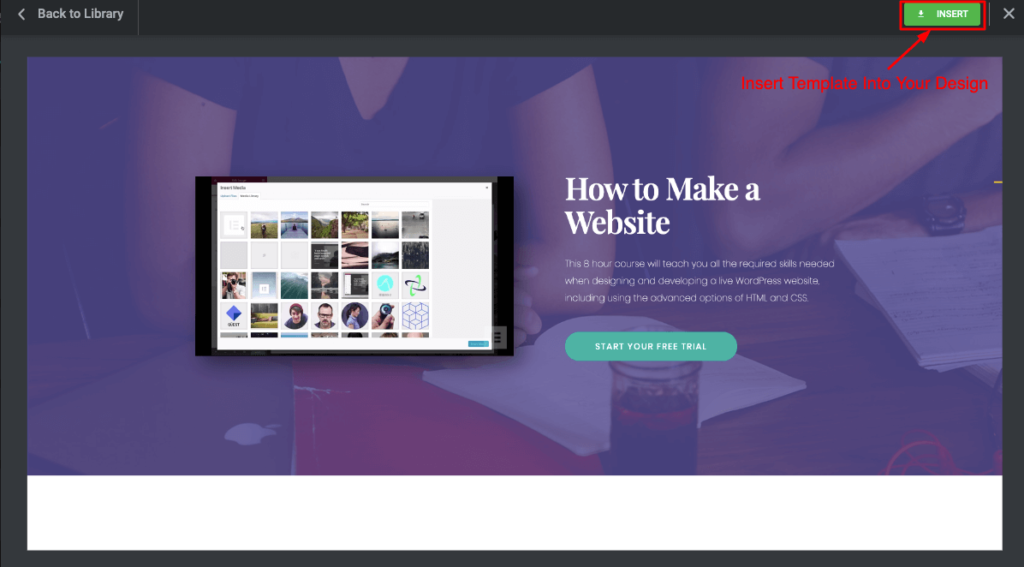
Sie können die Vorschau jeder Vorlage sehen, indem Sie einfach darauf klicken. Wenn Sie es für Ihre Nische geeignet finden, klicken Sie auf die Schaltfläche Einfügen, um es Ihrem Design hinzuzufügen.

Schritt 3: Passen Sie Ihre Homepage an
Jetzt ist es an der Zeit, Ihre Website nach Ihren Vorstellungen zu gestalten. Es stehen Tausende von Anpassungsoptionen zur Verfügung, um Ihre Website auf einzigartige Weise zu gestalten. Lassen Sie uns Ihnen einige Designtricks zeigen, die Sie auch auf Ihre Online-Lehrwebsite anwenden können.
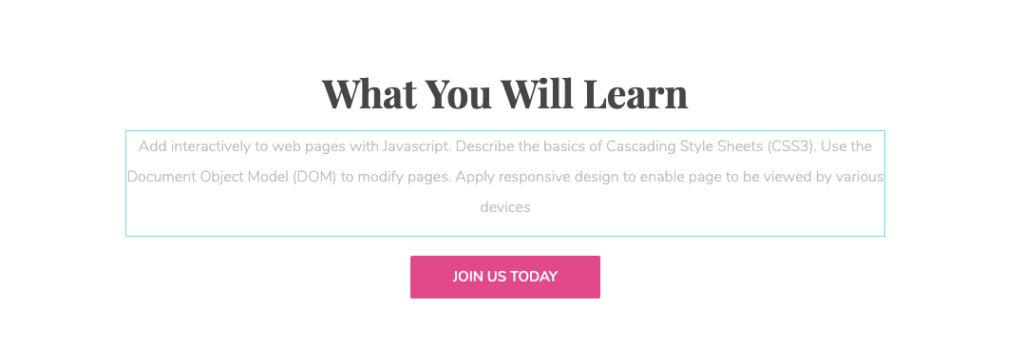
Zuerst entwerfe ich den Header-Teil meiner Homepage. Dies ist der wichtigste Teil Ihrer Website, um die Konversionsrate zu erhöhen.
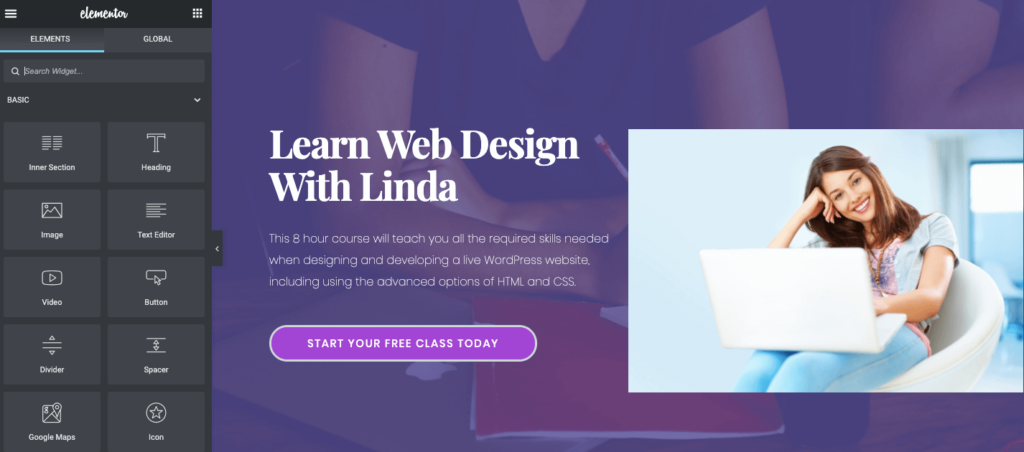
Hier passe ich das Template-Layout mit meinen eigenen Inhalten an. Sie können den Inhalt auch direkt über das Design oder das linke Bearbeitungsfeld bearbeiten.
Außerdem können Sie den Mediendateityp ändern. Tatsächlich haben Sie mit Elementor die Flexibilität, jeden Zentimeter Ihrer Website nach Ihren Bedürfnissen zu bearbeiten.

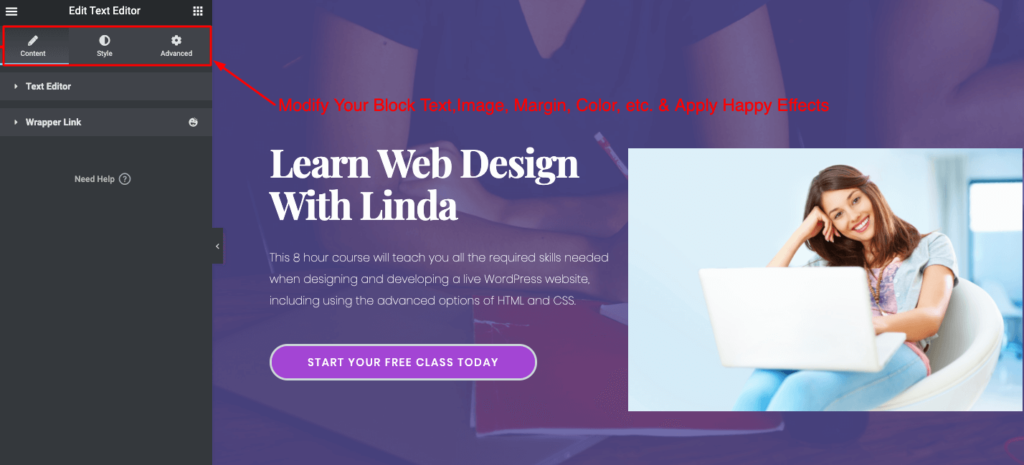
Nachdem Sie ein Segment Ihres Designs ausgewählt haben, erhalten Sie drei Registerkarten in Ihrem Elementor-Bedienfeld, darunter Inhalt, Stil und Erweitert . Sie können die Blöcke nach Ihren Wünschen ändern, einschließlich Farbe, Typografie, Textstil, Ausrichtung, Größe usw.

Wählen Sie nun jeden einzelnen Abschnitt Ihrer Vorlage aus und ändern Sie den Inhalt nach Ihrem Plan.
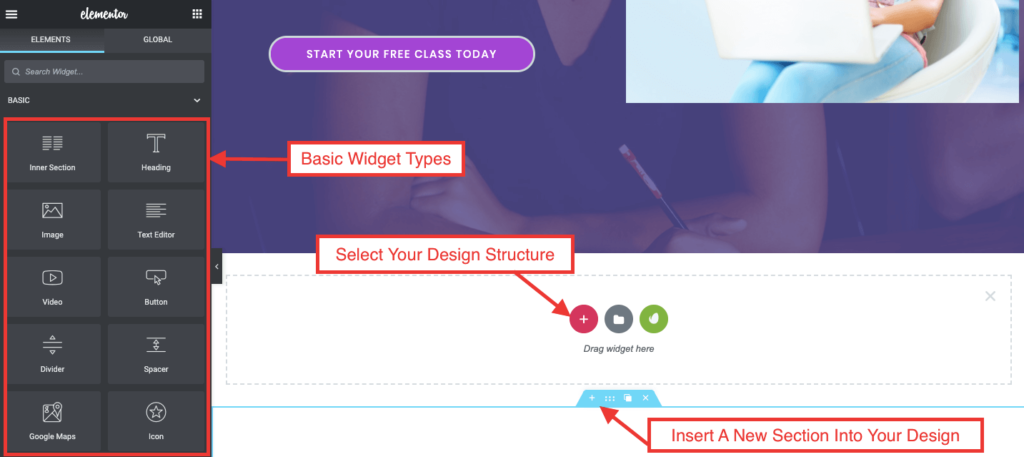
Um einen zusätzlichen Abschnitt einzufügen, klicken Sie einfach auf die Schaltfläche „+“ an der Stelle, an der Sie ihn platzieren möchten. Und wählen Sie den Widget-Typ im linken Designbereich des Elementor-Editors aus.

Alternativ können Sie auch vorgefertigte Blöcke aus der Bibliothek hinzufügen.
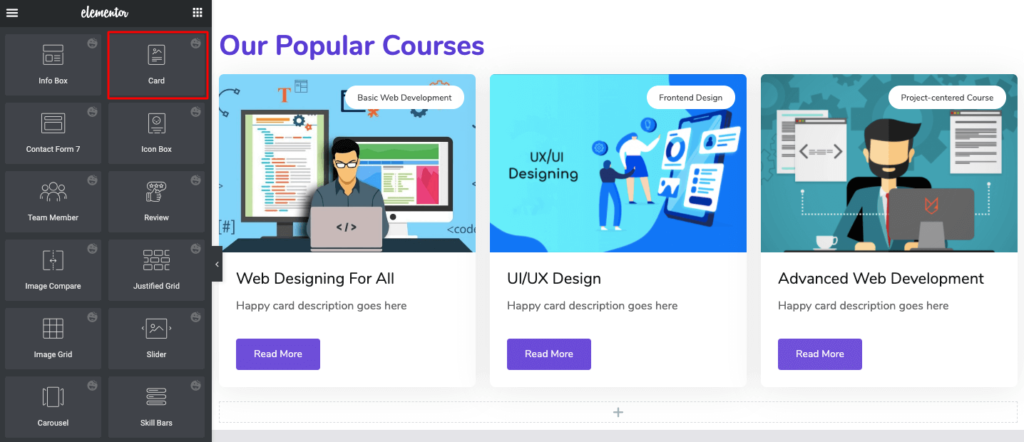
Hier füge ich einen vorgefertigten Block ein, um einen schnellen Überblick über die Kursausgabe zu geben.

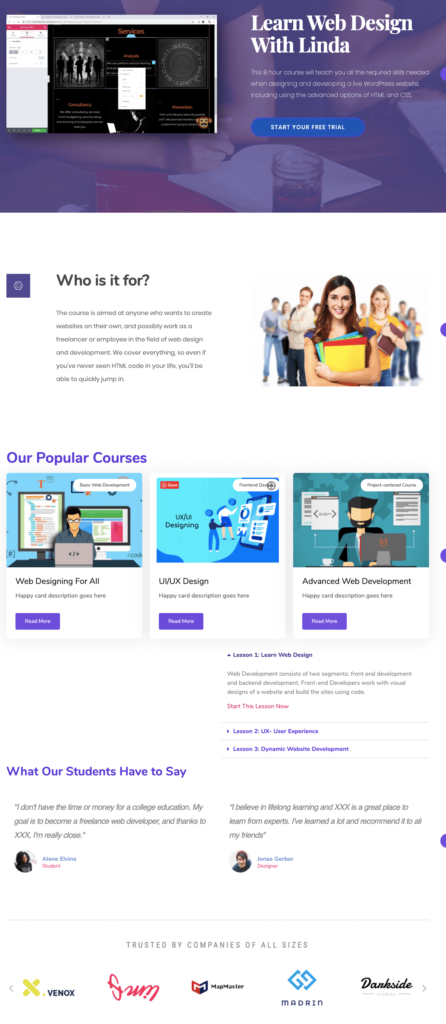
Hier habe ich das „Happy Card Widget“ verwendet, um die beliebten Kurse darzustellen und die Inhalte entsprechend anzupassen.

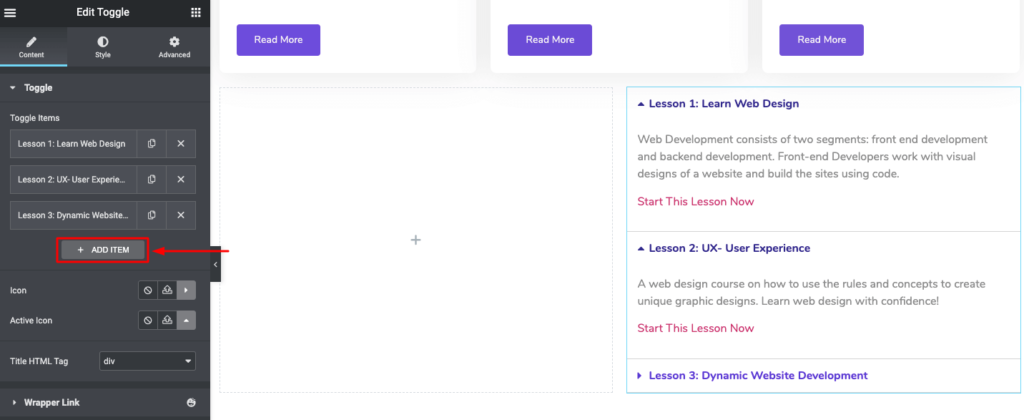
Danach fügen wir eine Umschaltleiste ein, um die Links zu unseren Unterrichtsseiten hinzuzufügen. So können die Leser von der Homepage aus leicht zu allen Lektionen navigieren. Außerdem erhalten Sie einen kurzen Einblick in den gesamten Kurs.

Auf diese Weise können Sie den restlichen Bereich Ihrer Homepage gestalten.
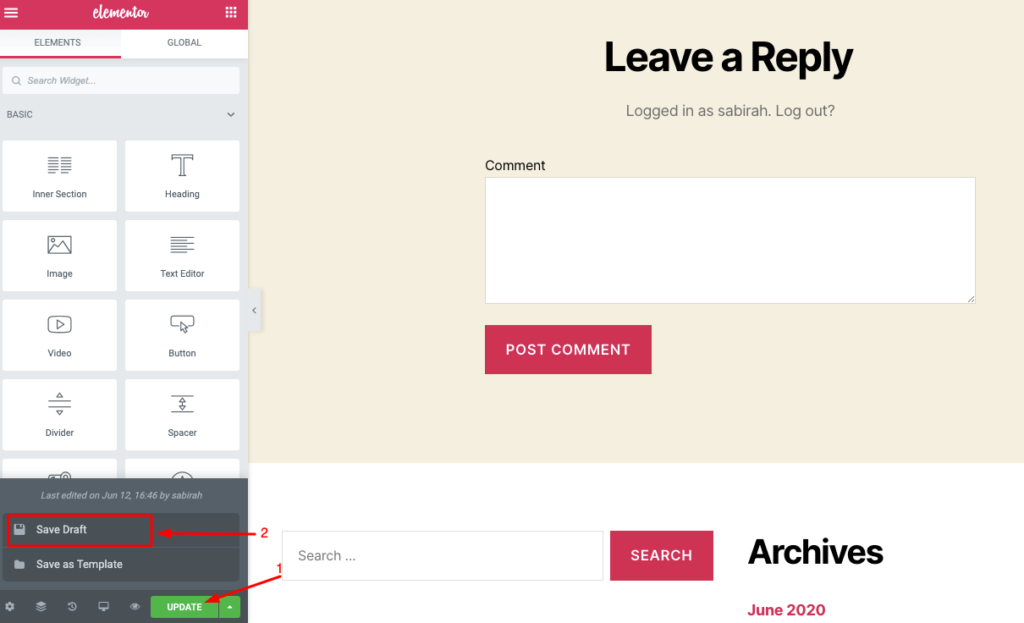
Wenn Sie fertig sind, klicken Sie auf Entwurf speichern.

Schritt 4: Einrichten und Hinzufügen von Inhalten
Jetzt zeigen Sie Ihnen zunächst, wie Sie jede Lektion als separaten Beitrag erstellen. Und dann werden wir sie alle zusammen als Kurs archivieren.
In diesem Schritt verwenden wir die Kategorie-Option von WordPress, um dynamische Links zu unseren Lektionen oder Beiträgen zu erstellen.
Hier erhalten Sie einen großen Vorteil bei der Verwendung von WordPress. Obwohl es sich um ein gut organisiertes Content-Management-System handelt, können Sie Ihre Beiträge und Archive einfach verwalten.
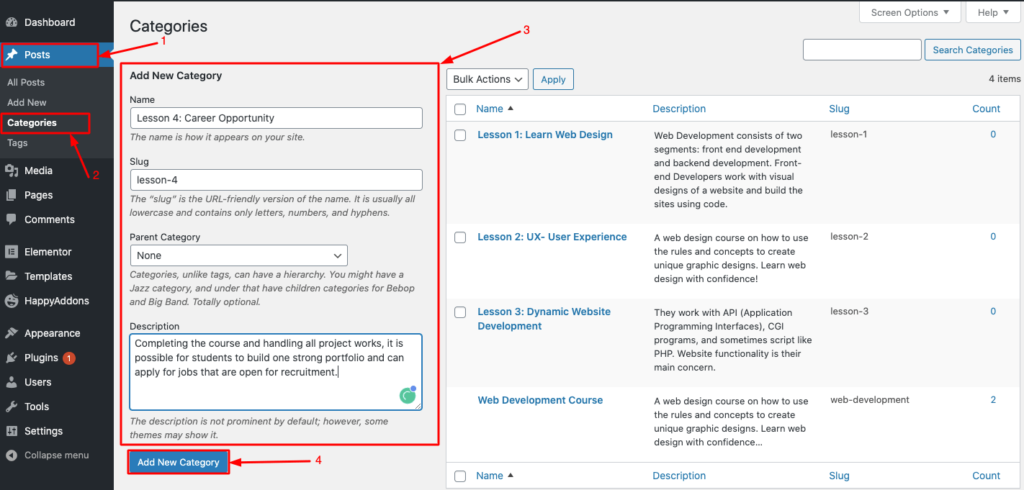
Klicken Sie in Ihrem WordPress-Dashboard auf die Registerkarte Beiträge und wählen Sie Kategorien aus.

Hier fügen wir jede Lektion als Kategorie hinzu, indem wir den Titel jeder Lektion kopieren/einfügen.
In diesem Tutorial haben wir 4 Lektionen hinzugefügt, um unseren Lesern den vollständigen Prozess zu demonstrieren.
Nachdem Sie die Kategorien erstellt haben, ist es nun an der Zeit, die Lektionen vorzubereiten. Wir werden die Lektionen so ähnlich hinzufügen, wie wir es für jeden anderen Inhalt tun würden.
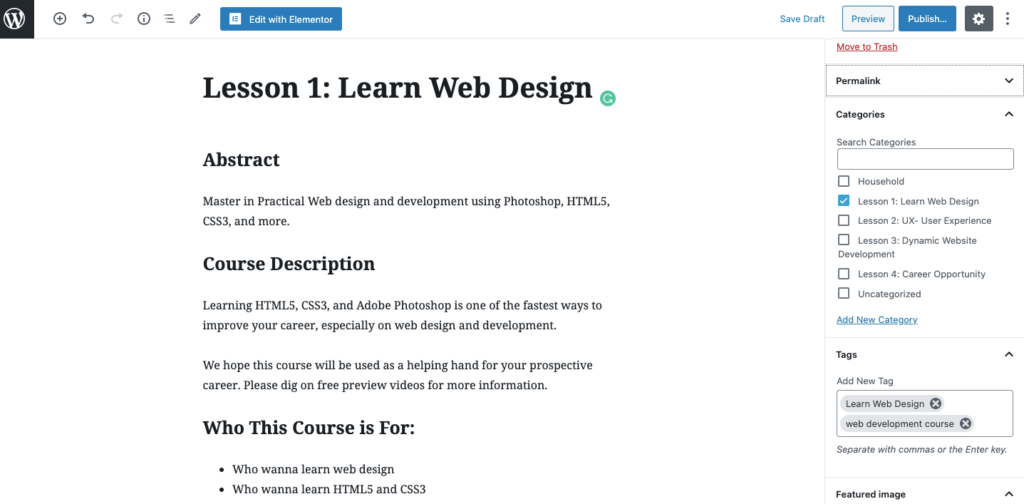
Navigieren Sie zu Dashboard → Beiträge → Neu hinzufügen. Ordnen Sie nun den Inhalt Ihrer ersten Unterrichtsstunde gemäß der zuvor erstellten Gliederung an.

Hier können Sie Ihre Schlüsselwörter in die Beschreibung, Tags, den Slug, den Auszug usw. einfügen. Klicken Sie auf die Schaltfläche Entwurf speichern, wenn Sie fertig sind.
Zusätzlich können Sie einige benutzerdefinierte dynamische Felder in Ihren Beitrag einfügen. Für diesen Beitrag fügen wir ein benutzerdefiniertes Feld hinzu, um das geschätzte Zeitlimit anzuzeigen, das ein Schüler möglicherweise benötigt, um die Lektion abzuschließen.
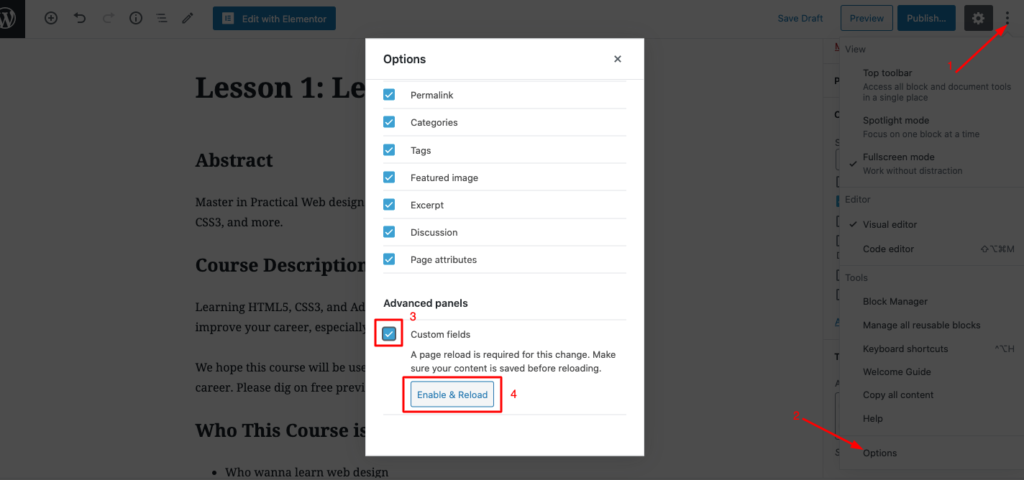
Klicken Sie zunächst auf das Menüsymbol (drei vertikale Punkte) in der oberen rechten Ecke des Beitrags. Scrollen Sie im Menü nach unten und wählen Sie dort Optionen aus.
Überprüfen Sie abschließend die benutzerdefinierten Felder unter Erweiterte Bedienfelder.

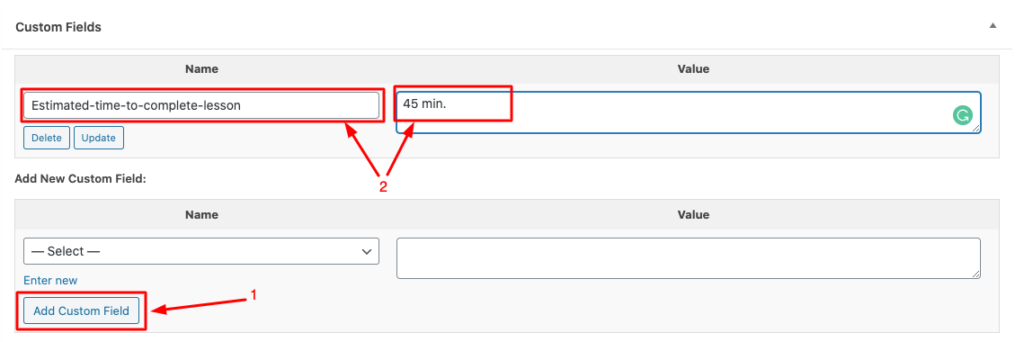
Scrollen Sie nach unten zu Ihrem Beitrag und Sie werden die benutzerdefinierten Felder finden, die direkt unter dem Inhaltsfeld des Beitrags erscheinen. Klicken Sie nun auf Neu eingeben, um ein neues Feld mit einem neuen Namen zu erstellen.
Das Label vergeben wir hier komplett für uns, damit wir es später beim Bearbeiten des Posts auf Elementor leicht finden können. Fügen Sie außerdem den Wert ein und klicken Sie auf die Schaltfläche Benutzerdefiniertes Feld hinzufügen.

Nun, Sie können die anderen Lektionen auf die gleiche Weise erstellen, wie wir es oben beschrieben haben. Im nächsten Schritt entwerfen wir eine coole Vorlage, um diese Lektionen ansprechend darzustellen.
Schritt 5: Erstellen und passen Sie eine Unterrichts-/Beitragsvorlage an
Gehen Sie in Ihrem WordPress-Dashboard zu Vorlage → Theme Builder→Neu hinzufügen.
Jetzt werden wir eine Vorlage für unseren Unterrichtspost erstellen, genauso wie wir es für die anderen Posts tun.

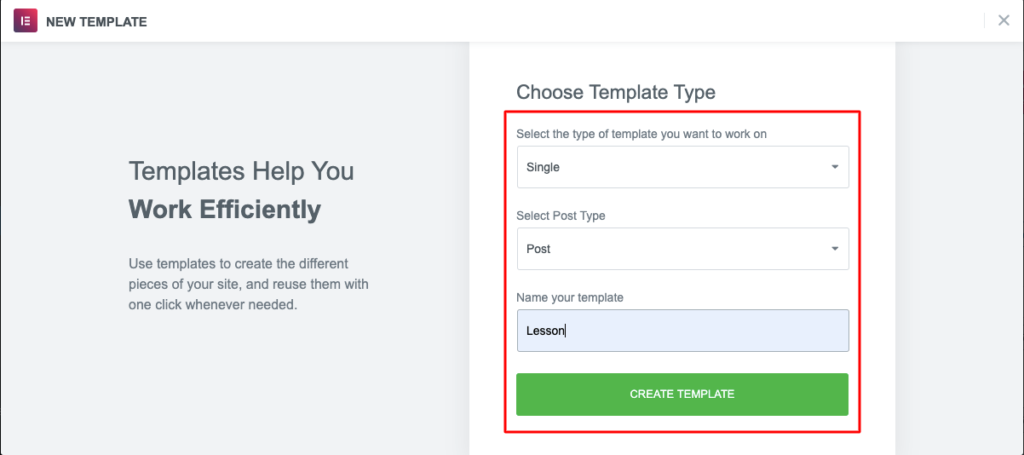
Wählen Sie den Vorlagentyp Single aus dem ersten Dropdown-Menü aus und legen Sie dann Post für den Post-Typ fest. Wir nennen die Vorlage Lektion und klicken zuletzt auf die Schaltfläche Vorlage erstellen .
Von hier aus können wir direkt zum Elementor-Editor gehen, um unsere Beitragsvorlage von Grund auf neu zu entwerfen, oder eine Vorlage aus der Bibliothek auswählen.
Hier werden wir unsere Vorlage manuell entwerfen, wie wir es oben getan haben. So können wir unsere Fantasie so flexibel gestalten, wie wir wollen.


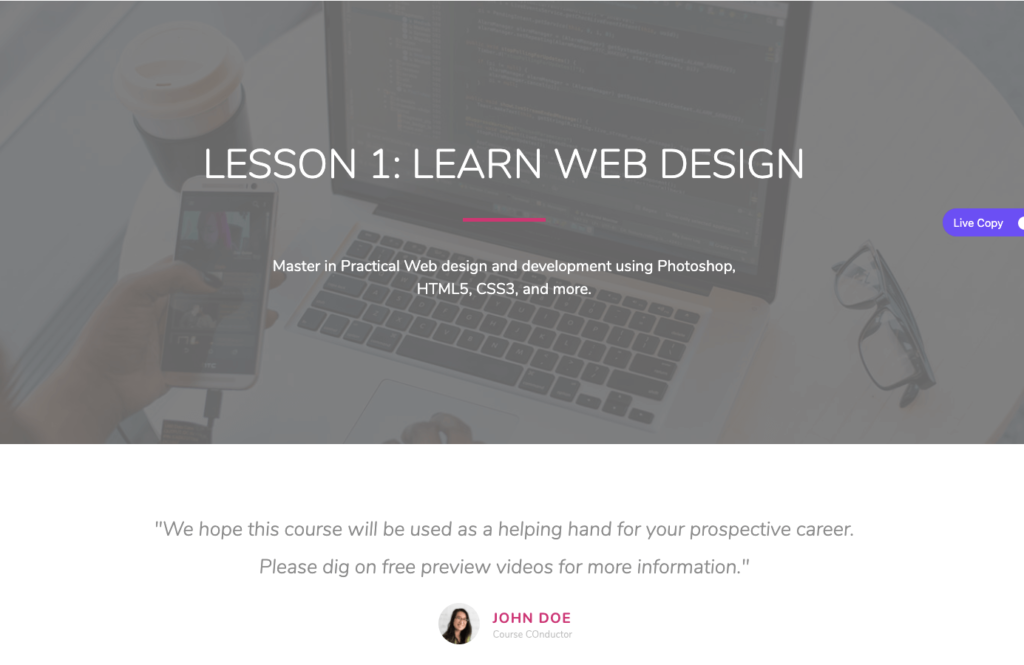
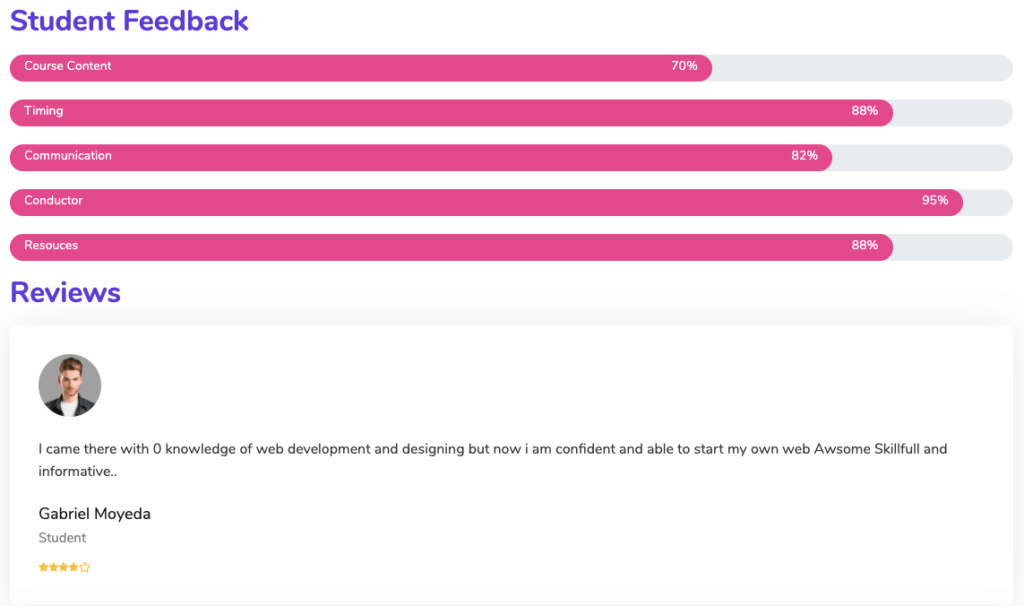
Hier haben wir Happy-Widgets wie Review und Skill Bar verwendet, um das Design attraktiver zu präsentieren.

Sie können auch andere Widgets von Elementor oder HappyAddons verwenden, um Ihre Seite wie gezeigt zu gestalten. Darüber hinaus können Sie den Floating-Effekt anwenden, um jedem Ihrer Widgets (sowohl Elementor als auch HappyAddons) Animations- oder Bewegungseffekte hinzuzufügen.
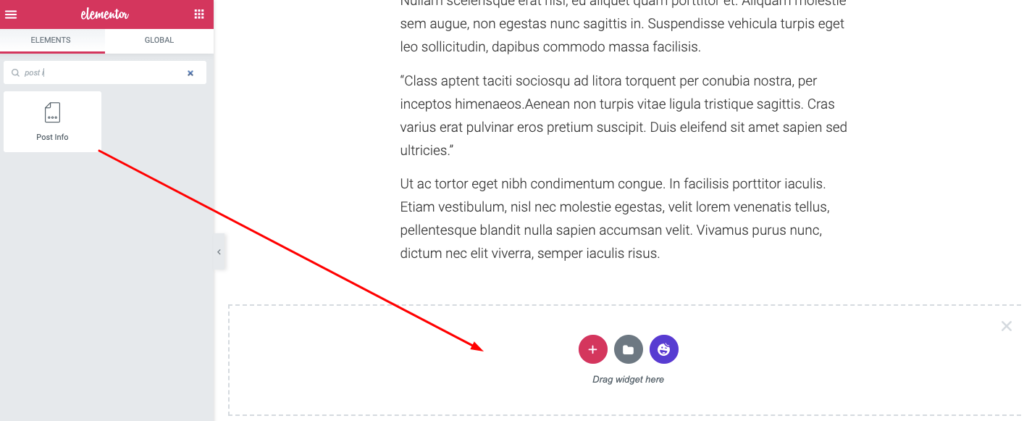
Als Nächstes fügen wir das zuvor erstellte Feld Geschätzte Zeit hinzu. Fügen Sie dazu einen neuen Abschnitt in Ihrem Elementor-Editor ein. Suchen Sie nun im Editorbereich nach dem Post-Info -Widget. Ziehen und platzieren Sie es auf der Seite, wen Sie möchten.

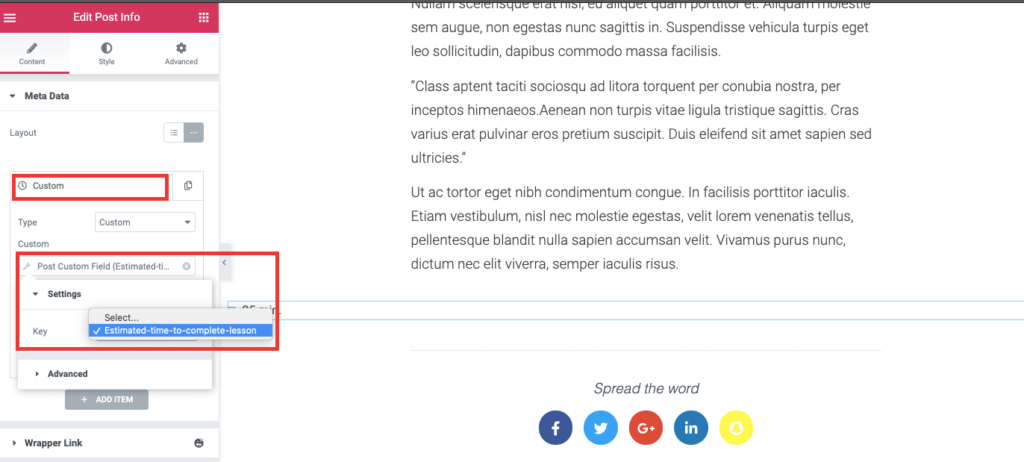
Wählen Sie das Widget aus und kehren Sie zum Editorbereich zurück. Gehen Sie zur Registerkarte „Inhalt“ und löschen Sie alle überflüssigen Felder, sodass eines übrig bleibt. Klicken Sie nun auf dieses Feld, um auf die Optionen zuzugreifen.
Aus diesen Optionen ändern wir den Feldtyp in Benutzerdefiniert. Klicken Sie dann auf das Symbol für dynamische Tags, um auf das Menü zuzugreifen. Hier wählen wir das Post Custom Field aus.

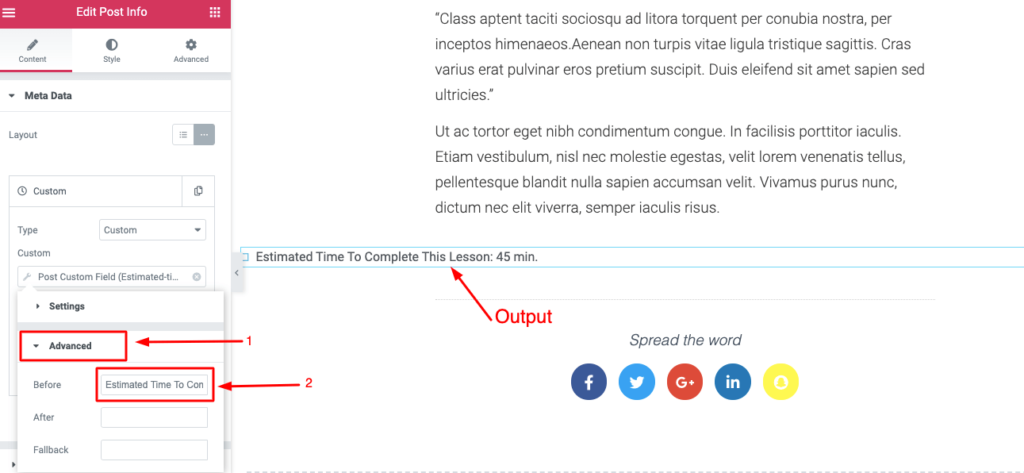
Auf der Registerkarte Erweitert können Sie eine Bezeichnung hinzufügen, die Sie vor Ihrem benutzerdefinierten Feldwert anzeigen möchten. Hier fügen wir den Text „Geschätzte Zeit zum Abschließen dieser Lektion“ ein, der vor dem Wertefeld angezeigt wird.

Darüber hinaus können Sie die Typografie und Farbe des Felds auf der Registerkarte "Stil" beliebig bearbeiten.
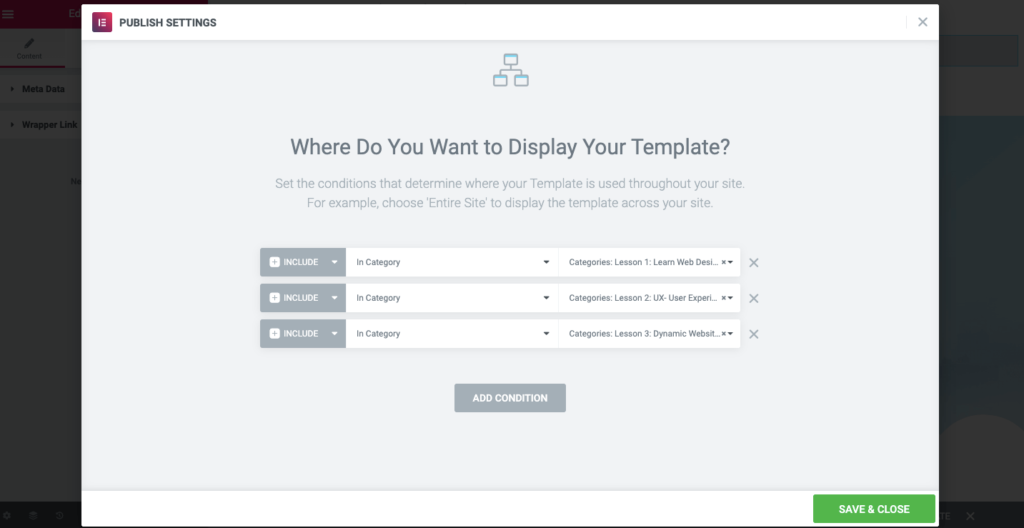
Sobald wir mit unserem Vorlagendesign zufrieden sind, werden wir es veröffentlichen, aber klicken Sie auf die Schaltfläche Veröffentlichen. Sobald wir das tun, erscheint eine Bedingungsseite. Dort können Sie die Bedingungen festlegen, um Ihre Vorlage unter einer bestimmten Kategorie anzuzeigen.

Klicken Sie abschließend auf die Schaltfläche Speichern, wenn Sie fertig sind.
Nun, das Design einer Website ist eine Kunst. Hier haben wir versucht, alle Grundlagen abzudecken, die Sie für den Beginn Ihrer Reise benötigen. Erweitern Sie jetzt Ihre Vorstellungskraft und gestalten Sie Ihre Website entsprechend.
Das könnte Ihnen auch gefallen: So erstellen Sie mit Elementor einen umwerfenden Sticky Header.
Endgültige Vorschau Ihrer Online-Kurs-Website
Hier ist die endgültige Ansicht der Startseite und der Unterrichtsseite, die Sie gerade erstellt haben.

Und hier ist die Live-Videoversion Ihrer Online-Kurs-Website

Oben haben wir versucht, alle Dinge zu beschreiben, die Sie wissen müssen, um Ihre Online-Kurs-Website in kürzester Zeit und mit dem geringsten Geldbetrag fertigzustellen.
Bevor Sie jedoch mit Ihrer Website beginnen, sollten Sie einige Zeit damit verbringen, Ihren Markt, die Vorlieben der Lernenden, Kursressourcen und andere zu recherchieren.
Schauen Sie schnell vorbei!
Überlegungen zum Erstellen einer Website für Online-Kurse und -Lernen

Der Erfolg Ihrer Online-Kurs-Website hängt maßgeblich von der richtigen Herangehensweise ab. Sie sollten also strategisch und konzentriert vorgehen, um häufige Fallstricke und Fehler beim Erstellen Ihres Online-Kurses zu vermeiden.
Es gibt jedoch eine Menge Methoden, um die Lernerfahrung Ihrer Schüler auf Ihrer eLearning-Website mühelos zu gestalten. Hier haben wir uns auf die 6 wichtigsten Pre-Launch-Aktivitäten konzentriert, die Sie bei der Planung der Entwicklung Ihrer Online-Kurs-Website berücksichtigen sollten.
Wählen Sie das richtige Thema
Wählen Sie ein Thema, in dem Sie viel Erfahrung haben oder das Sie selbst lernen möchten. Sie können sich folgende Fragen stellen:
- Bei welchem Thema werden Sie normalerweise um Hilfe gebeten und Sie gelten als Experte?
- Können Sie eine bestimmte Art von Problemen nahtlos lösen, um die andere kämpfen?
- Sind Sie Experte für eine Software oder Methode, die andere verwenden möchten?
Die Antworten auf diese Fragen helfen Ihnen, das Kursthema für Ihre Website festzulegen. Noch wertvoller ist, dass Ihr Thema alles sein kann, wofür Sie eine Leidenschaft haben. Es wäre Kochen, Yoga, Poesie, Tanzen, Softwareentwicklung oder alles, worüber Sie gerne sprechen.
Vielleicht sind Sie Experte auf Ihrem Gebiet. Aber es gibt immer etwas Neues zu entdecken. Führen Sie also eine Online-Suche durch und studieren Sie so viel wie möglich über Ihr Thema. Hören Sie nie auf, neue Dinge zu lernen, denn in dieser sich entwickelnden Welt ist nichts konstant. Lernen Sie Ihr Fachgebiet wie niemand!

Finden Sie die Nachfrage des Publikums heraus
Definieren Sie die Themen, über die die Leute online sprechen, Lernen und Lehren in Bezug auf Ihren Bereich ist entscheidend. Es hilft Ihnen, Ihre Kursübersicht auf effektive Weise zu erstellen. Gehen Sie dorthin und beteiligen Sie sich aktiv dort, wo sich Ihre potenziellen Lernenden aufhalten. Versuchen Sie, ihrer Diskussion zu folgen und ihre Bedürfnisse herauszufinden.
Damit Sie Ihren Kursplan entsprechend erstellen und diese Themen in Ihre Website aufnehmen können. Es wird Ihre Ressourcen wertvoller machen und Sie können leicht die Anziehungskraft Ihrer Lernenden auf sich ziehen.
Sie erhalten auch Ideen, wie Sie das Hauptthema in einige Unterthemen aufteilen können, die den Lernprozess Ihres Publikums reibungslos und dennoch fruchtbar machen können. Es ist jedoch sinnlos, etwas zu machen, von dem niemand profitieren würde.
Führen Sie eine richtige Keyword-Analyse durch

Eine gute Möglichkeit, nützliche Schlüsselwörter für Ihre Website herauszufinden, besteht darin, das Interesse Ihrer Zielgruppe zu verstehen. Viele Leute ignorieren die Keyword-Recherche bei der Planung ihrer Website und stehen auf lange Sicht vor einer großen Katastrophe. Finden Sie also die Wörter oder Ausdrücke heraus, die die Leute verwenden, um nach den Produkten oder Dienstleistungen zu suchen, die Sie auf Ihrer Lernwebsite anbieten möchten.
Siehe zum Beispiel die folgenden zwei Sätze. Welcher dieser Zwei-Gänge-Titel rankt Ihrer Meinung nach besser bei Google?
- Wie man PHP-Webentwicklung lernt
- PHP-Webentwicklung
Sie könnten gleich aussehen, da sie sehr wenig Unterschied zwischen ihnen haben. Aber dieser winzige Unterschied kann sich stark auf ihr Suchmaschinenranking auswirken. Holen Sie sich daher die am besten funktionierenden Schlüsselwörter für Ihre Branche und verwenden Sie sie auch für Ihren Titel, Meta, Tags und andere wichtige Beschreibungen.
Analysieren Sie den Wettbewerb
Um etwas Besseres zu bieten als andere, müssen Sie über sie Bescheid wissen, die die Branche bereits beherrschen. Sie können ihren Fußstapfen folgen, während Sie Ihren eigenen Kursentwurf planen. Es hilft Ihnen, ähnliche Fehler zu vermeiden und bringt etwas Außergewöhnliches, an das niemand zuvor gedacht hat.
Denken Sie jedoch daran, dass ein gesunder Wettbewerb Sie zu Innovationen führen kann und Sie Ihrem Publikum etwas wirklich Wertvolles bieten können.

Wählen Sie den Weg, Ihr Wissen zu teilen
Sie haben ein immenses Wissen über Ihr Thema, kennen die Absichten Ihrer Lernenden, haben ein großes Verständnis für Ihre Konkurrenten – jetzt müssen Sie herausfinden, wie Sie die Ressourcen Ihrem Publikum präsentieren werden.
Eine Reihe von Beiträgen: Um den Lernprozess Ihrer Schüler zu erleichtern, können Sie Ihren Kurs in einige kleine Teile unterteilen. Und veröffentlichen Sie die Lektionen Stück für Stück. So können Ihre Schüler diese Lektionen problemlos durchgehen und ihre Ergebnisse entsprechend zusammenstellen.
Video-Lektionen: Anstelle von reinem Text können Sie Video-Tutorials für Ihre Lernenden verwenden. Es ist zweifellos attraktiver, ihre Aufmerksamkeit zu erregen und sie zu magnetisieren, wenn sie vor den PCs sitzen.
Gemischter Inhalt: Nun, die beste Idee ist, Ihrem Gericht jeden Geschmack hinzuzufügen. Sie können Videos mit Texttranskriptionen hinzufügen. Fügen Sie auch hochauflösende Grafiken hinzu, um die Dinge aufzupeppen. Es wird Ihre Präsentation für Ihr Publikum auffälliger machen.
Kurz gesagt, erstellen Sie Inhalte, die Ihr Publikum aufbauen.
Verteilen Sie außerdem Ihre Kursinhalte organisiert, beginnend mit den Grundlagen. Halten Sie den Kontext logisch und leichter zu merken. Es ist jedoch besser, Beispiele und Analysen zu zeigen oder die Dinge bei Bedarf ausführlich zu erklären. Es bleibt Ihre Schüler auf dem richtigen Weg in die richtige Richtung, um ihr Ziel zu erreichen.
Machen Sie die Werbekanäle bereit

Nachdem Sie alles konfiguriert haben, benötigen Sie ein geeignetes Medium, um Ihre Online-Kurs-Website zu bewerben. Denken Sie daran, egal wie sehr Sie sich um Ihre Inhalte kümmern oder wie bewusst Sie Menschen helfen möchten. Wenn Sie keinen ansehnlichen Verkehr auf Ihrer Website erhalten, werden alle Ihre Bemühungen den Bach runtergehen.
Keine Sorgen! Mit den richtigen Marketingmethoden können Sie Tausende von Followern für jeden Kurs generieren. Es wäre-
- Social-Media-Promotion
- E-Mail Marketing
- Influencer-Marketing
- allgemeine SEO-Praktiken usw.
Wichtig ist, dass 91 % der Inhalte keinen Traffic von Google erhalten. Wenn Sie möchten, dass Ihre Website in der Suchmaschine einen hohen Rang einnimmt, schließen Sie sich den anderen 9 % der Webseiten an, die großartige Inhalte bieten, und erreichen Sie Ihre potenziellen Kunden auf die richtige Weise.
Beginnen wir mit der Planung, damit Sie schnell Ihre eigene Online-Kurs-Website starten können
Das Internet bringt uns näher zusammen. Menschen aus der ganzen Welt teilen sich heute dieselbe Plattform über Websites. Es erhöht sicherlich die Möglichkeiten für Einzelpersonen und Unternehmen.
Unnötig zu sagen, dass die massive Expansion der Technologie die Bildungslandschaft am meisten verändert hat. Jetzt wollen die Leute auch eher online lernen, als an einem physischen Unterricht teilzunehmen.
Daher können Online-Kurse eine großartige Möglichkeit sein, Geld zu verdienen, indem Sie einfach Ihr Wissen teilen. Wenn Sie eine bestimmte Leidenschaft, Fähigkeit oder ein Hobby haben, werden Sie ähnliche Leute finden, die bereit sind, für das Lernen zu bezahlen.

Es ist wichtig, die Dinge über Lernmaterialien, Kursplan, Inhaltsqualität, Darstellungstechniken, Marketingkanäle und andere sorgfältig zu entscheiden. Nachdem Sie Ihre Recherche und Planung durchgeführt haben, befolgen Sie diese Schritte und bereiten Sie Ihre Website vor:
- Bereiten Sie Ihre WordPress-Site vor
- Installieren und aktivieren Sie Elementor & HappyAddons
- Erstellen Sie Ihre erste Online-Kursseite
- Lektionen zu Ihrem Kurs hinzufügen
- Starten Sie Ihre Website und beginnen Sie mit der Werbung
Haben Sie noch Fragen zur Erstellung einer Online-Kurs-Website? Fragen Sie in den Kommentaren nach!
