So erstellen Sie eine Online-Portfolio-Website in WordPress
Veröffentlicht: 2023-11-03Möchten Sie eine Online-Portfolio-Website in WordPress erstellen?
Der Markt für Freiberufler ist rasant gewachsen. Lebensläufe und LinkedIn-Profile sind wichtig, aber um die Konkurrenz auszustechen, benötigen Sie eine Portfolio-Website, auf der Sie Ihre besten Arbeiten präsentieren und mehr Kunden gewinnen können.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie ganz einfach eine Online-Portfolio-Website in WordPress erstellen.

Warum brauchen Sie eine Online-Portfolio-Website?
Betrachten Sie Ihre Online-Portfolio-Website als Ihre digitale Visitenkarte.
Portfolios sind Vermögenswerte für alle, auch für Freiberufler, Arbeitssuchende und kleine Unternehmen.

Während Sie vielleicht denken, dass ein Portfolio nur für Künstler oder Kreative gedacht ist, stimmt das einfach nicht. Sie arbeiten für jeden Beruf, egal ob Sie Grafikdesigner, Autor oder Entwickler sind.
Es ist eine Chance, sich in Ihrer Branche von Ihrer besten Seite zu zeigen. Kurz gesagt: Ihr Website-Portfolio hilft Ihnen, sich von der Masse abzuheben und Vertrauen aufzubauen. Wenn Sie eine professionelle Portfolio-Website entwerfen, gewinnen Sie sofort an Glaubwürdigkeit und zeigen Ihre Erfahrung.
Darüber hinaus können Sie Ihre Website anhand bestimmter Schlüsselwörter für Suchmaschinen optimieren, sodass mehr Menschen Sie finden können.
So erstellen Sie mit SeedProd eine Online-Portfolio-Website in WordPress
Sie müssen nicht lernen, wie man HTML programmiert oder schreibt, um Ihre Portfolio-Site zu erstellen. Befolgen Sie einfach unsere Schritt-für-Schritt-Anleitung und schon ist Ihre Website in wenigen Minuten betriebsbereit.
1. Wählen Sie einen WordPress-Host
Zunächst benötigen Sie einen Domainnamen und einen Webhost. Der Webhost speichert Ihre Website-Dateien und ist das Zuhause Ihrer Website im Internet.
Ein guter Webhost sollte skalierbar genug sein, um anspruchsvolle Websites zu verwalten, Support für den Fall bieten, dass etwas schief geht, Web-Sicherheit ernst nehmen und über Funktionen verfügen, die Ihre Sicherheit gewährleisten.
Sie sollten auch nach den schnellsten WordPress-Hosting-Anbietern suchen, die dazu beitragen, dass Ihre Website schnell lädt.
Hostinger ist die beste Wahl für kleine Unternehmen, die erschwingliches, einsteigerfreundliches Hosting wünschen.
Glücklicherweise hat Hostinger zugestimmt, unseren Lesern einen kostenlosen Domainnamen und bis zu 78 % Rabatt auf WordPress-Hosting anzubieten. Sie können für nur 2,69 $ pro Monat loslegen.
Um sich in wenigen Minuten bei Hostinger einzurichten, klicken Sie einfach auf diese Schaltfläche:
Wenn Sie Hilfe bei der Anmeldung bei Hostinger benötigen, lesen Sie unseren Beitrag zum Erhalt eines kostenlosen Domainnamens, in dem Sie eine Schritt-für-Schritt-Anleitung finden.
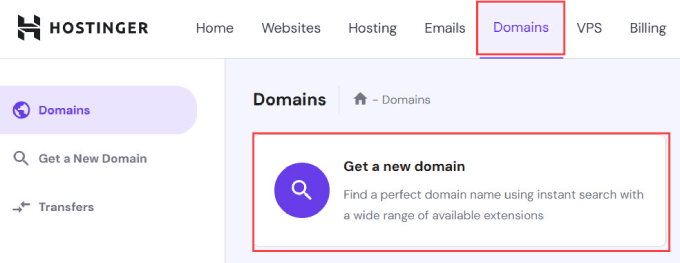
Sobald Sie sich registriert und Ihren Hosting-Plan eingerichtet haben, können Sie einfach in Ihr Dashboard gehen und die Registerkarte „Domains“ auswählen.
Von dort aus müssen Sie einen neuen Domainnamen eingeben.

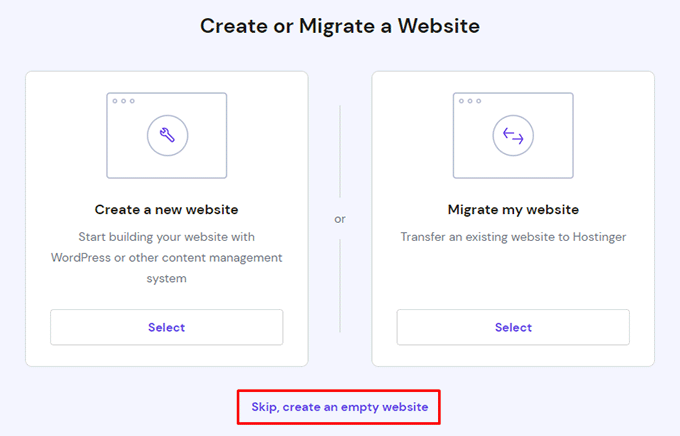
Sie werden aufgefordert, eine neue Website zu erstellen oder eine vorhandene Website zu migrieren.
Für dieses Tutorial können Sie auf „Überspringen, leere Website erstellen“ klicken.

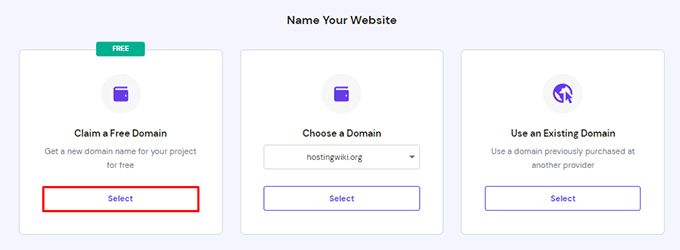
Klicken Sie anschließend unter „Kostenlose Domain beanspruchen“ auf die Schaltfläche „Auswählen“.
Sie können einfach den Domainnamen eingeben, den Sie für Ihre Portfolio-Website verwenden möchten.

Wenn Sie Hilfe bei der Entscheidung für einen Domainnamen benötigen, bietet WPBeginner einen kostenlosen Firmennamengenerator an, der Ihnen dabei hilft, einen Firmennamen zu finden, der leicht zu lesen und online zu bewerben ist.
Wenn Sie ein persönliches Portfolio erstellen, ist es natürlich am einfachsten, Ihren Vor- und Nachnamen als Domainnamen zu verwenden. Wenn es vergeben ist, können Sie neben Ihrem Vornamen auch Ihren Beruf angeben.
Wenn beispielsweise johndoe.com vergeben ist, finden Sie möglicherweise johndoephotography.com oder janedoewriter.com .
Idealerweise sollten Sie sich an die .com-Domainendung halten, da diese für kleine Unternehmen am bekanntesten und vertrauenswürdigsten ist.
2. Installieren Sie WordPress
Einer der häufigsten Fehler, den die meisten Anfänger machen, ist die Wahl der falschen Website-Plattform. Viele Freiberufler oder Kleinunternehmer tendieren zu Squarespace oder Wix.
Diese sind zwar einfach zu bedienen, es mangelt ihnen jedoch an zahlreichen Funktionen, Anpassungsmöglichkeiten und Kontrollen.
Die Verwendung eines Content-Management-Systems wie WordPress bietet Ihnen mit Tausenden von Designs und Add-ons für Ihre Portfolio-Site viel mehr Flexibilität. WordPress ist kostenlos, Open Source und verfügt über Tausende vorgefertigte Erweiterungen und Website-Designs.
Mit den richtigen WordPress-Plugins und Themes erhalten Sie außerdem denselben Drag-and-Drop-Builder, der die Verwendung von Plattformen wie Squarespace oder Wix so einfach macht.
Unabhängig davon, ob Sie Hostinger oder einen anderen WordPress-Hosting-Dienst wie WPEngine oder Bluehost verwenden, können Sie unserer Anleitung zur Installation von WordPress folgen, um detaillierte Schritt-für-Schritt-Anleitungen zu erhalten.
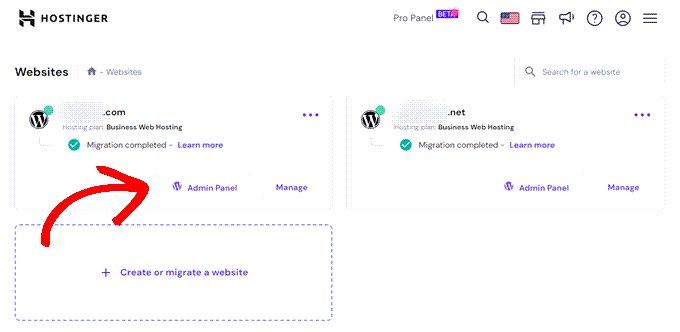
Klicken Sie anschließend in Ihrem Hostinger-Dashboard auf die Schaltfläche „Admin-Panel“ mit dem WordPress-Logo, um zum Dashboard Ihrer WordPress-Website zu gelangen.

Sie können auch direkt in Ihrem Browser zu yoursite.com/wp-admin gehen.
3. Wählen Sie ein Portfolio-Thema
Sobald Sie WordPress eingerichtet haben, können Sie das Design Ihrer Website anpassen, indem Sie ein Thema auswählen und neue Seiten erstellen.
Für dieses Tutorial verwenden wir SeedProd, um ein Theme speziell für Portfolio-Websites zu erstellen.
SeedProd ist der beste WordPress-Seitenersteller auf dem Markt. Damit können Sie schnell und einfach jede Art von Seite erstellen, ohne eine einzige Codezeile schreiben zu müssen.
Egal, ob Sie eine Portfolio-Website erstellen möchten, um potenzielle Kunden zu gewinnen, einen WordPress-Blog starten oder einen Online-Shop eröffnen möchten, SeedProd ist eine Komplettlösung, die Ihnen auf Ihre Bedürfnisse zugeschnittene Vorlagen bietet.
Sie möchten das SeedProd-Plugin installieren und aktivieren. Weitere Hilfe finden Sie in unserer ausführlichen Anleitung zur Installation eines WordPress-Plugins.
Nach der Installation werden Sie aufgefordert, den Einrichtungsassistenten abzuschließen. Sie können auf „Erste Schritte“ klicken und einfach den Schritt-für-Schritt-Anweisungen folgen, damit SeedProd das Plugin so konfigurieren kann, dass es Ihren Anforderungen am besten entspricht.

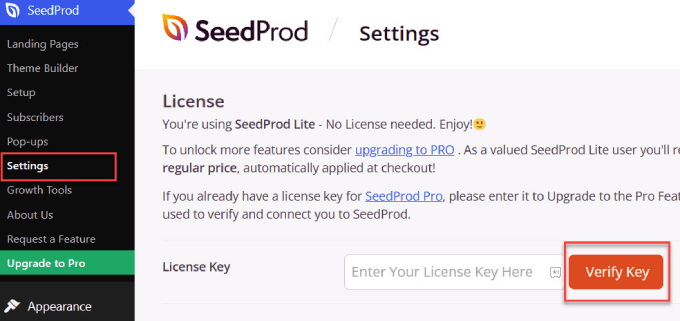
Wenn Sie den Einrichtungsassistenten abgeschlossen haben, gehen Sie zu SeedProd ≫ Einstellungen und geben Sie Ihren Lizenzschlüssel ein. Sie finden Ihren Lizenzschlüssel auf Ihrer Kontoseite auf der SeedProd-Website.
Nachdem Sie die Informationen eingegeben haben, klicken Sie auf die Schaltfläche „Schlüssel bestätigen“.

Sie haben nun Zugriff auf alle Funktionen von SeedProd.
4. Erstellen Sie Ihre Portfolio-Landingpage
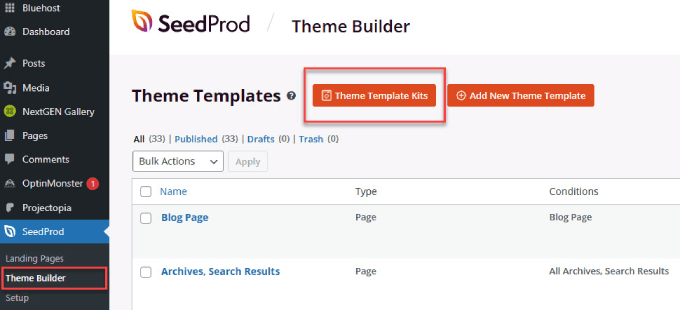
Gehen Sie als Nächstes zu SeedProd ≫ Theme Builder .
Wählen Sie dort die orangefarbene Schaltfläche „Theme Template Kits“ aus.

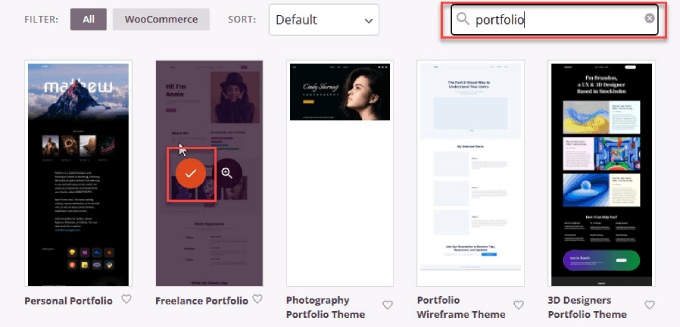
Sie landen auf einer Seite mit einer durchsuchbaren Bibliothek von WordPress-Themes zur Auswahl. Geben Sie „Portfolio“ in die Suchleiste ein und wählen Sie die Themenvorlage aus, die am besten zu Ihrer Website-Idee passt.
Möglicherweise möchten Sie auch nach anderen Schlüsselwörtern suchen, wenn Sie in einer bestimmten Nische tätig sind. Wenn Sie beispielsweise ein Immobilienmakler sind, können Sie auf SeedProd WordPress-Themes für Immobilien finden.
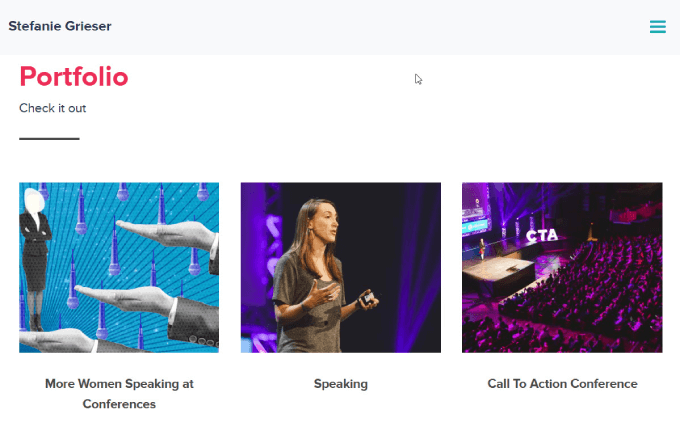
Wir wählen das Thema „Freiberufliches Portfolio“, Sie können aber auch ein beliebiges Thema auswählen, das Ihren Anforderungen entspricht.

Wir erstellen eine einseitige Portfolio-Site, wobei sich Ihre Portfolio-Seite auf der Homepage Ihrer Website befindet. Auf diese Weise können Sie Ihre Portfolio-Site schnell einrichten und in Betrieb nehmen, ohne dass Sie mehrere Seiten entwerfen müssen.
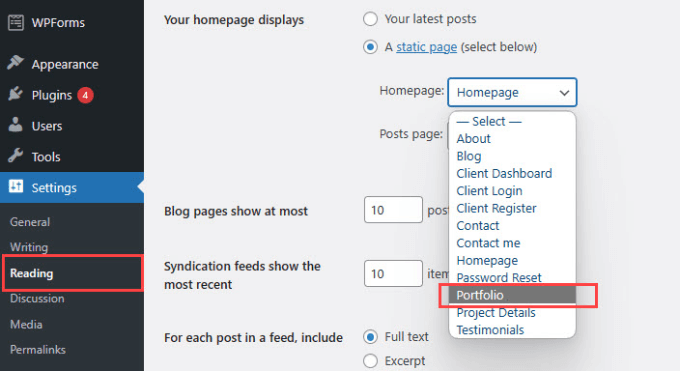
Gehen Sie im WordPress-Dashboard zu Einstellungen ≫ Lesen . Wählen Sie neben der Homepage das Dropdown-Menü „Portfolio“ aus, um Ihre Portfolio-Seite zu Ihrer Homepage zu machen.

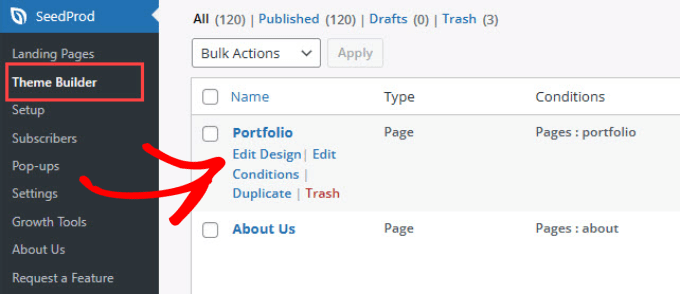
Gehen Sie dann zurück zu SeedProd ≫ Theme Builder und Sie sehen eine Liste aller Seiten innerhalb des Themes.
Scrollen Sie nach unten und bewegen Sie den Mauszeiger über die Seite „Portfolio“. Klicken Sie dann auf „Design bearbeiten“.

5. Bearbeiten Sie die Portfolio-Website
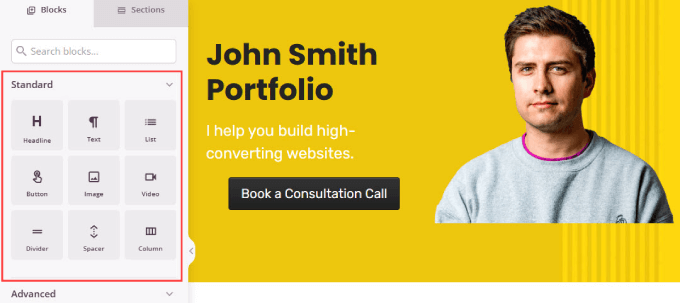
Jetzt ist es an der Zeit, den Inhalt zu bearbeiten und ihn zu Ihrem eigenen zu machen. Sie werden zum visuellen Drag-and-Drop-Seitenersteller von SeedProd weitergeleitet. Es stehen zahlreiche Standard- und erweiterte Widgets zur Auswahl, z. B. eine Überschrift, ein Text, eine Liste, eine Kopfzeile, ein hervorgehobenes Bild usw.
Ziehen Sie einfach das gewünschte Widget und verschieben Sie es genau an die Stelle, an der Sie das Element haben möchten.

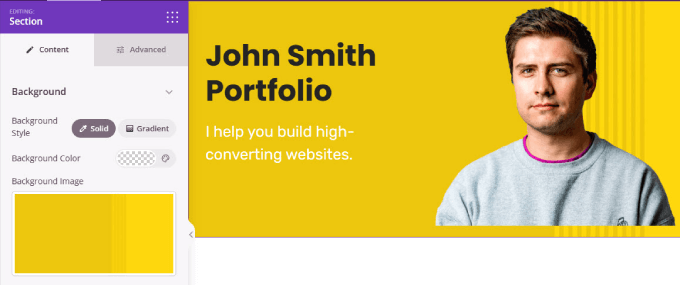
Sie können den Hintergrund auch nach Ihren Wünschen anpassen, indem Sie eine Volltonfarbe, einen Farbverlauf oder ein Hintergrundbild auswählen.
Klicken Sie einfach auf das äußere Ebenenfeld und unter „Inhalt“ im Seitenleistenmenü sehen Sie Optionen zum Anpassen Ihres Hintergrunds.


Wenn Sie Hilfe bei der Arbeit mit der SeedProd-Schnittstelle benötigen, können Sie sich unsere SeedProd-Video-Tutorials ansehen.
Wenn Sie den Inhalt Ihrer Hauptportfolioseite bearbeiten, möchten Sie mehrere Schlüsselkomponenten einbeziehen, wie zum Beispiel:
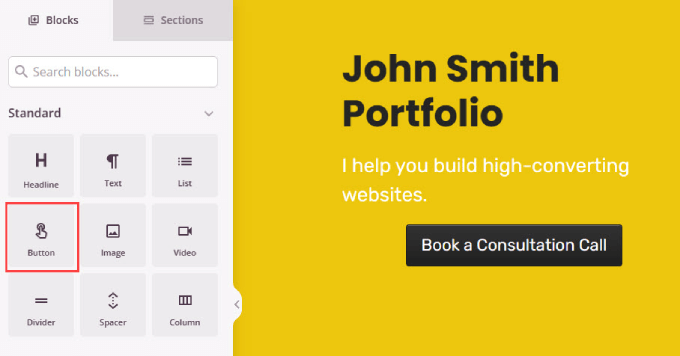
Starker Call-to-Action (CTA): Portfolio-Websites sollten einen klaren Call-to-Action haben, damit Besucher Sie engagieren oder mit Ihnen in Kontakt treten können. Der CTA-Button sollte sowohl oberhalb des Falzes als auch unten auf Ihrer Seite platziert werden.
Suchen Sie einfach das Feld „Schaltfläche“ im linken Menü und ziehen Sie es auf Ihre Seite rechts.

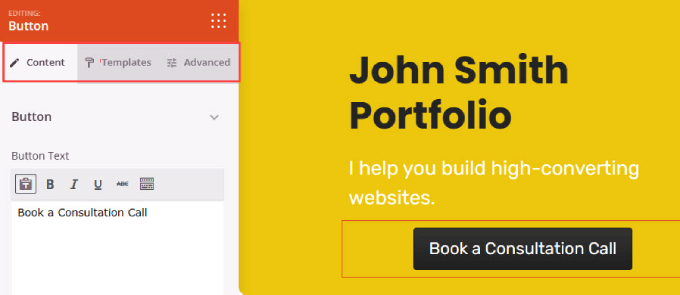
Wenn Sie ein Element bearbeiten, müssen Sie auf das spezifische Element oder den Bereich klicken, den Sie anpassen möchten.
Anschließend werden links die Optionen für diesen Block angezeigt. Wie Sie unten sehen können, können Sie auf der Registerkarte „Inhalt“ den Schaltflächentext bearbeiten und ihn mit Ihrer Kontaktseite oder sogar mit einem eingebetteten Formular weiter unten auf derselben Seite verknüpfen.
Auf der Registerkarte „Vorlagen“ können Sie den Schaltflächenstil auswählen und auf der Registerkarte „Erweitert“ können Sie die Abstände, Schriftarten und mehr ändern.

Von Ihnen angebotene Dienstleistungen: Besucher möchten wissen, was Sie anbieten, damit sie sicher sein können, dass Sie das tun können, was sie suchen. Programmieren Sie als WordPress-Entwickler beispielsweise benutzerdefinierte Plugins, bieten Website-Anpassungen an oder erstellen Sie Websites von Grund auf?
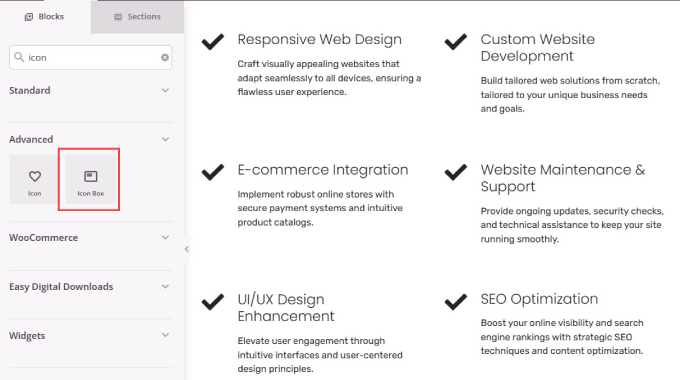
Um einen Servicebereich zu erstellen, fügen Sie einfach ein Spalten-Widget hinzu und fügen Sie für jeden von uns angebotenen Service ein Symbolfeld ein.
Anschließend können Sie den Text und die Symbole nach Bedarf anpassen, indem Sie auf das Element klicken und die Seitenleiste verwenden.

Abschnitt „Über mich“: Potenzielle Kunden und Klienten möchten auch mehr über Ihren Hintergrund und Ihre Erfahrungen erfahren. Dies ist eine Chance, eine Verbindung zu Menschen aufzubauen und zu zeigen, warum Sie bei dem, was Sie tun, leidenschaftlich sind.
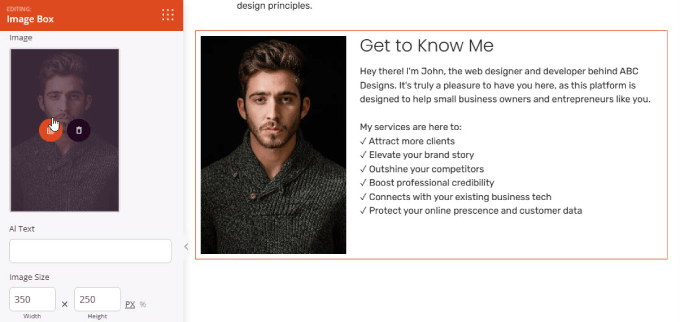
Um einen Abschnitt „Über mich“ zu erstellen, müssen Sie der Seite lediglich das Widget „Bildbox“ hinzufügen. Fügen Sie dann ein Porträtfoto von sich hinzu und schreiben Sie eine Beschreibung, die den Leuten mehr über Sie erzählt.
Wenn Sie ein Portfolio für ein Unternehmen oder eine Marke erstellen, können Sie hier stattdessen Ihr individuelles Logo verwenden.

Erfahrungsberichte: Die Bereitstellung von Erfahrungsberichten früherer Kunden hilft, Vertrauen aufzubauen, insbesondere wenn Sie mit renommierten Marken zusammengearbeitet haben. Zu sehen, dass andere Menschen mit Ihrer Arbeit zufrieden sind, gibt anderen das Vertrauen, dass Sie auch gute Arbeit leisten können.
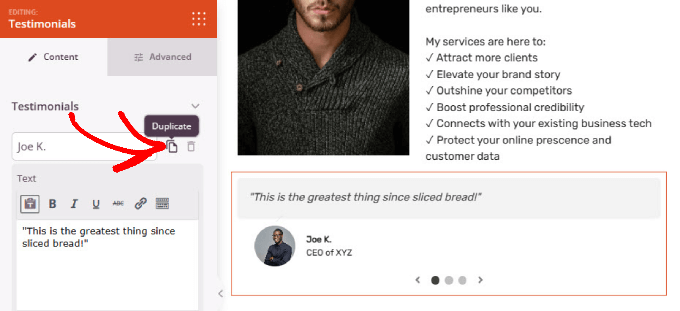
Fügen Sie einfach das Testimonials-Widget zu Ihrer Seite hinzu. Anschließend können Sie ein Foto des Kunden hinzufügen und dessen Namen und Erfahrungsbericht bearbeiten. Wenn Sie weitere Bewertungen hinzufügen möchten, klicken Sie auf das Symbol „Duplizieren“ neben dem Namen der Person.

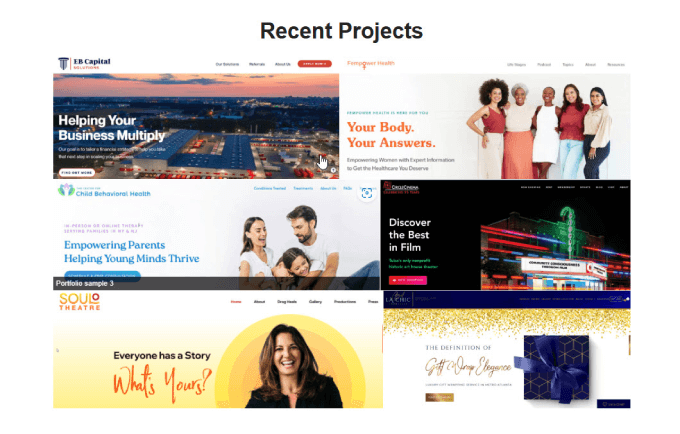
6. Fügen Sie eine Galerie hinzu, um Beispiele Ihrer Arbeit zu präsentieren
Durch die Erstellung einer Portfolio-Website haben Sie die Möglichkeit, all Ihre großartige Arbeit zu präsentieren. Wenn potenzielle Kunden sehen, was Sie können, werden sie darauf vertrauen, dass Sie die richtige Person für den Job sind.
Dazu verwenden wir Envira Gallery, das beste WordPress-Galerie-Plugin. Während Sie das Widget „Erweiterte Galerie“ auf SeedProd verwenden können, bietet Ihnen Envira Gallery mehr Funktionalität.
Es verfügt beispielsweise über Lightbox-Bilder, d. h. wenn jemand auf ein Foto klickt, werden automatisch die vollständigen Abmessungen angezeigt, ohne dass es zugeschnitten oder in der Größe geändert werden muss. Sie können sogar Diashows hinzufügen und Ihre Galerien in Alben organisieren, um Ihre Arbeit besser zu kategorisieren.
Installieren und aktivieren Sie zunächst das Envira Gallery-Plugin. Ausführliche Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
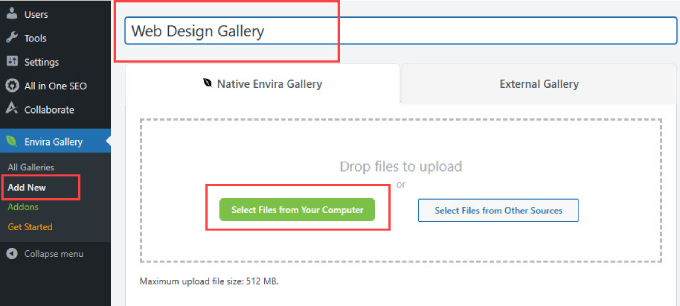
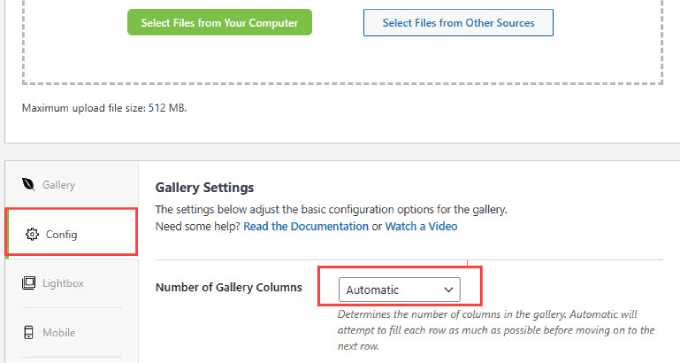
Gehen Sie zu Envira Gallery ≫ Neu hinzufügen im WordPress-Dashboard. Benennen Sie dann Ihre Galerie in der Titelleiste. Klicken Sie dort auf „Dateien von Ihrem Computer durchsuchen“, um Bilder Ihrer Portfolio-Projekte hinzuzufügen.

Nachdem Sie die Portfolioelemente hochgeladen haben, scrollen Sie nach unten und wählen Sie die Registerkarte „Konfiguration“.
Hier können Sie die Anzahl der anzuzeigenden Galeriespalten ändern. Durch die Einstellung „Automatisch“ wird die Anzahl der Bilder festgelegt, die jede Zeile automatisch füllen.

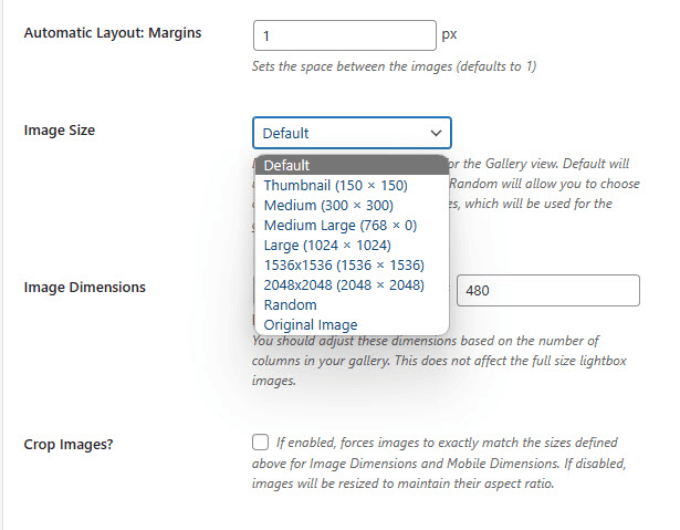
Wenn Sie die Bildgrößen ändern möchten, scrollen Sie auf der Registerkarte „Konfiguration“ nach unten und suchen Sie die Option „Bildgröße“.
Wählen Sie die Größe, die Ihre Portfolio-Elemente am besten zur Geltung bringt.

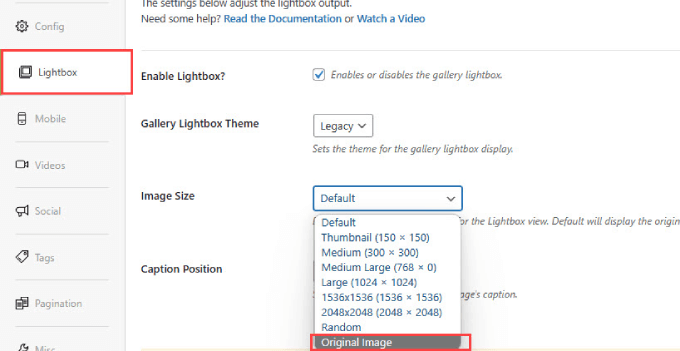
Sie können auch die Bildgröße der Lightbox anpassen, sodass das Bild in Originalgröße angezeigt wird, wenn jemand auf das Bild klickt.
Gehen Sie zur Registerkarte „Lightbox“ und stellen Sie die Bildgröße auf „Originalbild“ ein.

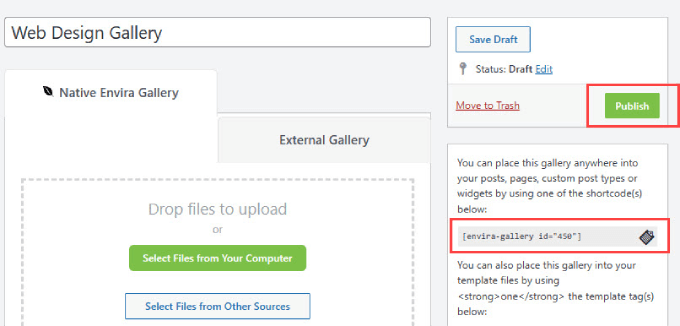
Scrollen Sie nach oben auf der Seite und klicken Sie auf „Veröffentlichen“. Unter der Schaltfläche „Veröffentlichen“ sehen Sie einen Shortcode.
Kopieren Sie den Shortcode, damit wir die Galerie zu unserer WordPress-Portfolio-Seite hinzufügen können.

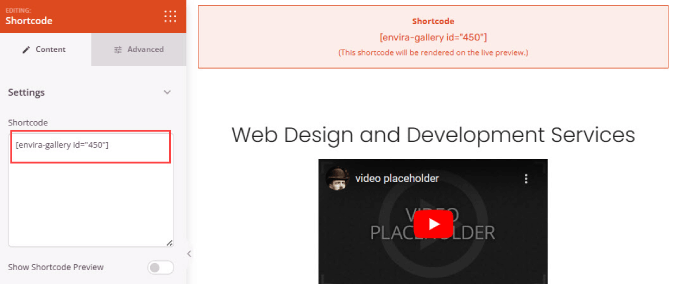
Gehen Sie zurück zu Ihrer Portfolio-Seite in SeedProd. Ziehen Sie den Shortcode-Block per Drag-and-Drop an eine beliebige Stelle auf der Seite.
Fügen Sie dann einfach den Shortcode in das Feld „Shortcode“ im Seitenleistenmenü ein.

Wenn Sie eine Vorschau des Shortcodes anzeigen möchten, klicken Sie oben rechts auf der Seite auf die Schaltfläche „Vorschau“.
Dadurch wird Ihnen angezeigt, wie die gesamte Seite aussieht.

Hier sollten Sie sehen können, dass Ihre Envira-Galerie in Ihre Portfolio-Site eingebettet ist.
Mit der Lightbox-Funktion von Envira Gallery können Sie auf jedes Element klicken, um das vollständige Bild anzuzeigen.

7. Fügen Sie ein Kontaktformular hinzu
Nachdem Sie nun Ihre potenziellen Kunden gewonnen haben, ist es an der Zeit, sie dazu zu bringen, mit Ihnen Kontakt aufzunehmen. Natürlich können Sie dort einfach eine E-Mail hinterlassen, aber über Kontaktformulare können sie Ihnen direkt eine Nachricht senden, ohne ihre E-Mail-App öffnen zu müssen.
Der beste Weg, ein einfaches und professionelles Kontaktformular zu erstellen, ist mit WPForms.

WPForms ist der beste WordPress-Formularersteller, mit dem Sie Online-Kontaktformulare erstellen können.
Um zu erfahren, wie Sie ein einfaches Kontaktformular für Ihre Website erstellen, damit potenzielle Kunden Sie kontaktieren können, folgen Sie einfach unserer Schritt-für-Schritt-Anleitung zum Erstellen eines Kontaktformulars in WordPress.
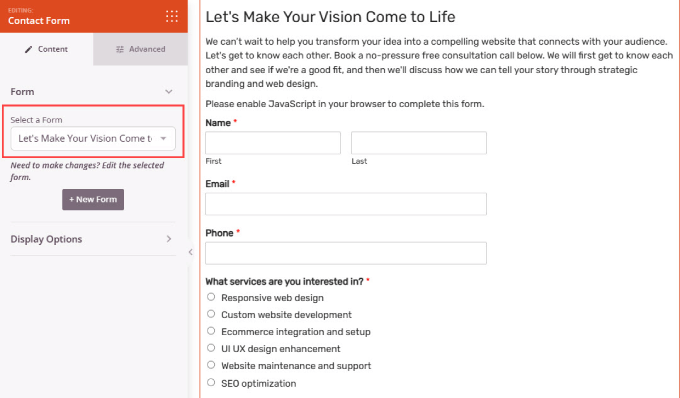
Sobald Sie Ihr Formular ausgefüllt haben, kehren Sie zu Ihrer Portfolio-Seite zurück. Sie können das Widget „Kontaktformular“ verwenden, um ein Formular aus WPForms hinzuzufügen. Wählen Sie unter „Formular auswählen“ das von Ihnen erstellte Formular aus.

8. Machen Sie es lebendig
Wenn alles gut aussieht, können Sie Ihre Website starten.
Alles, was Sie tun müssen, ist auf den Pfeil unter der grünen Schaltfläche „Speichern“ oben rechts zu klicken. Klicken Sie dann auf „Veröffentlichen“.

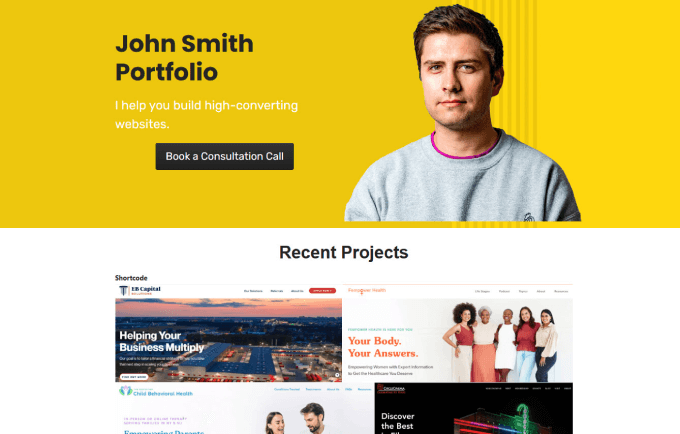
Schauen Sie sich die Live-Site an.
Alles sollte angezeigt werden, einschließlich der Portfolio-Galerie, der Schaltflächen und des Kontaktformulars.

Sobald Sie eine professionell aussehende Portfolio-Website erstellt haben, können Sie damit beginnen, mehr Traffic auf Ihre Website zu leiten oder interessierte Interessenten zu fördern.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie eine Online-Portfolio-Website in WordPress erstellen. Wir empfehlen Ihnen außerdem, sich unseren Beitrag zum Starten eines WordPress-Blogs oder unseren Leitfaden zum Erstellen eines E-Mail-Newsletters anzusehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
