So erstellen Sie Ankerlinks in WordPress: Eine vollständige Anleitung
Veröffentlicht: 2022-10-12Das Betreiben einer Website ist eine große Verantwortung und zu wissen, wie man Ankerlinks in WordPress erstellt, wird eine wichtige Fähigkeit sein, wenn Sie Inhalte erstellen, die Ihre Besucher gerne lesen. Ankerlinks helfen Ihnen dabei, Ihre Leser genau an die Stelle zu leiten, an der sie sich auf Ihrer Website befinden müssen. Die Verwendung von Ankerlinks kann auch die Benutzererfahrung verbessern und Ihnen sogar einen leichten SEO-Vorteil verschaffen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Ankerlinks in WordPress erstellen und in welchen Situationen Sie sie verwenden möchten.
Folgendes werden wir behandeln:
- Was sind Ankerlinks?
- Warum Ankerlinks erstellen?
- So erstellen Sie Ankerlinks in WordPress (6 Möglichkeiten)
- 1. Verwenden des Blockeditors (manuell)
- 2. Verwenden des klassischen Editors (manuell)
- 3. Verwendung des Anchor Link-Plugins
- 4. Hinzufügen von Ankerlinks zu Ihrem Menü
- 5. Hinzufügen von Ankerlinks zu externen Seiten
- 6. So fügen Sie WordPress-Ankerlinks mit Divi hinzu
Was sind Ankerlinks?
Technisch gesehen ist ein Ankerlink ein Link (oder Hyperlink). Tatsächlich ist das Ankerelement (dargestellt als a -Tag) in HTML für alle Links üblich, die das Web, wie wir es kennen, möglich machen. Allerdings ist der Begriff „Ankerlink“ gemeinhin gleichbedeutend mit dem Begriff „Sprunglink“, einem Link, der zu einem bestimmten Element auf einer Seite springt. Der Hauptunterschied zwischen Ankerlinks (oder Sprunglinks) und regulären Links ist also das Ziel. Herkömmliche Hyperlinks leiten Benutzer zu einer Seite weiter, während Ankerlinks Benutzer zu einem bestimmten Abschnitt einer Seite leiten . Ankerlinks können auf einen Abschnitt auf derselben Seite oder auf einen Abschnitt auf einer anderen Seite verweisen. Aber es scheint, dass ersteres häufiger vorkommt.
Ankerlinks sind oft nützlich für lange Artikel. Sie können aber auch für einseitige Navigationsmenüs oder zum Erstellen eines Inhaltsverzeichnisses auf Beiträgen oder Seiten verwendet werden.
Die Anatomie einer Ankerverbindung

Bildelemente von Vector Stock Pro und Paul Craft / shutterstock.com
Ähnlich wie bei jedem Hyperlink in HTML gibt es zwei Hauptkomponenten, die dafür sorgen, dass ein Ankerlink funktioniert.
- Ein Element mit einer bestimmten Anker-ID (der Anker). Dies ist das Element, zu dem Sie auf der Seite springen möchten.
- Ein Link auf das Element mit der entsprechenden Anker-ID (der Anker-Link). Dieser Link „springt“ zum Ankerelement, wo immer es sich auf der Seite befindet.
Um auf einen bestimmten Inhalt (den Anker) zu verlinken, müssen Sie diesem Ankerelement eine eindeutige ID geben, damit der Ankerlink einen Ort hat, an den er springen kann.
Dies ist ein beispielhaftes HTML-Snippet für eine Überschrift (h2-Element) mit einer Anker-ID, die wir für einen Anker-Link (ID in Blau) verwenden können:
<h2 id="your-anchor-link-id">Example Heading</h2>
Damit können wir einen Ankerlink erstellen, der zu diesem Überschriftenelement springt. Der Schlüssel zu einem Ankerlink ist der eindeutige href -Attributwert. Anstelle einer normalen URL müssen Sie vor der entsprechenden Anker-ID ein Nummernzeichen „#“ einfügen. In HTML würde das so aussehen:
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
Beachten Sie , dass Sie beim Verlinken auf die Anker-ID am Anfang ein „#“ einfügen müssen. Aber wenn Sie das Ankerelement mit einer Anker-ID benennen, schließen Sie das „#“ nicht ein. Außerdem sollte der Anker-ID-Name sowohl für den Link als auch für die Überschrift genau gleich sein (außer natürlich dem „#“). Ist dies nicht der Fall, funktioniert der Link nicht.
Wenn Sie einen Ankerlink zu einem bestimmten Abschnitt einer externen Seite hinzufügen möchten, müssen Sie die URL der Seite vor der Anker-ID wie folgt einfügen:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Das sind die Grundlagen.
Es gibt verschiedene Möglichkeiten, denselben Effekt in WordPress zu erzielen, und dies hängt von der Konfiguration Ihrer Website ab. Bevor wir uns ansehen, wie diese Ankerlinks erstellt werden (unsere bevorzugte Methode sind Ankerlinks im Divi Builder), wollen wir uns ansehen, warum Sie sie verwenden sollten.
Warum sollten Sie Ankerlinks in WordPress erstellen?
Wir werden uns einige Hauptgründe für die Verwendung von Ankerlinks in WordPress genauer ansehen, darunter:
- Bessere Benutzererfahrung
- Einseitige Navigationsmenüs
- Inhaltsverzeichnis für Beiträge und Seiten
- SEO-Vorteile
Benutzererfahrung
Beim Erstellen einer Website ist es wichtig, über die Benutzererfahrung (UX) nachzudenken. Eine Möglichkeit, die UX zu verbessern, ist die Verwendung von Ankerlinks.
Ankerlinks tragen zur Verbesserung der Benutzererfahrung (UX) bei, da sie es Benutzern ermöglichen, einfacher auf der Seite zu navigieren. Sie helfen Benutzern, mit sehr geringem Aufwand bestimmte Informationen auf einer Seite zu finden. Bei richtiger Verwendung können Ankerlinks Ihre Website benutzerfreundlicher machen und das Gesamterlebnis für Besucher verbessern.
Einseitige Site-Navigationsmenüs
Ankerlinks werden häufig auf einseitigen Websites und eigenständigen Zielseiten verwendet. Es gibt einige Gründe, warum die Verwendung von Ankerlinks in diesen Fällen von Vorteil sein kann.
Zunächst einmal kann es für einen Besucher etwas verwirrend sein, eine Website ohne Menünavigation zu besuchen. Sogar auf One-Page-Sites. Da die Leute so daran gewöhnt sind, dieses Element zu sehen, ist es eine großartige Idee, trotzdem eines einzufügen, obwohl es keine anderen Seiten gibt, auf die man verlinken kann.
Ankerlinks zum Navigationsmenü sind ebenfalls hilfreich, um die Benutzer sehr schnell auf der Seite zu den entsprechenden Inhalten zu führen. Zielseiten verwenden dies häufig, um potenzielle Kunden genau zu den Informationen zu führen, von denen sie glauben, dass sie fehlen.
Ankerlinks werden als Navigationswerkzeug auf Websites verwendet und können die Klickrate Ihrer Website verbessern. CTR ist eine wichtige Kennzahl für die Website-Optimierung und Conversion-Rate-Optimierung (CRO). Indem Sie Ankerlinks zu Ihrer Website hinzufügen, können Sie die Benutzererfahrung verbessern und es den Benutzern erleichtern, die gesuchten Inhalte zu finden. Dies führt letztendlich zu einer verbesserten CTR und einem verbesserten ROI für Ihre Website.
Inhaltsverzeichnis für Beiträge oder Seiten
Ankerlinks werden verwendet, um schnell zu bestimmten Abschnitten innerhalb eines langen Dokuments oder einer Webseite zu springen. Durch Klicken auf einen Ankerlink gelangt der Leser automatisch zu dem Abschnitt der Seite, dem der Link entspricht. Dies kann äußerst nützlich sein, wenn Sie durch ein Inhaltsverzeichnis (TOC) mit vielen Kapiteln und Unterabschnitten navigieren.
Ein Inhaltsverzeichnis ohne Ankerlinks ist hilfreich, damit der Website-Besucher den Inhalt schnell durchsuchen kann. Aber die Verwendung von Ankerlinks im Inhaltsverzeichnis selbst ermöglicht es ihnen, sich schnell zusammenzufassen und in die Inhalte einzutauchen, die sie am meisten benötigen.
Insgesamt sind Ankerlinks ein hilfreiches Werkzeug zum Organisieren und Navigieren von langen Inhalten. Durch den schnellen und einfachen Zugriff auf bestimmte Abschnitte eines Dokuments können Ankerlinks dazu beitragen, komplexe Informationen zugänglicher und benutzerfreundlicher zu machen.
Alles, was wir tun können, um Besuchern und Kunden zu helfen!
SEO-Vorteile
Ankerlinks können auch eine Rolle in Ihrer SEO-Verlinkungsstrategie spielen. Sie sind wichtig für SEO-Inhalte, da sie Benutzern und Suchmaschinen Kontext bieten und dabei helfen, den Inhalt einer Seite auf einen Blick zu verstehen.
Durch die Verwendung von Ankerlinks können Sie Benutzern helfen, die gesuchten Inhalte schneller zu finden. Dies kann sich positiv auf die Absprungrate auswirken, was das Gesamtranking Ihrer Website verbessern kann. Je besser eine Seite die Aufmerksamkeit echter Benutzer auf sich zieht, desto SEO-freundlicher werden Ihre Inhalte. Stellen Sie für beste Ergebnisse sicher, dass diese Ankerlinks einen optimierten Ankertext haben, damit Google weiß, wie er richtig indexiert wird.
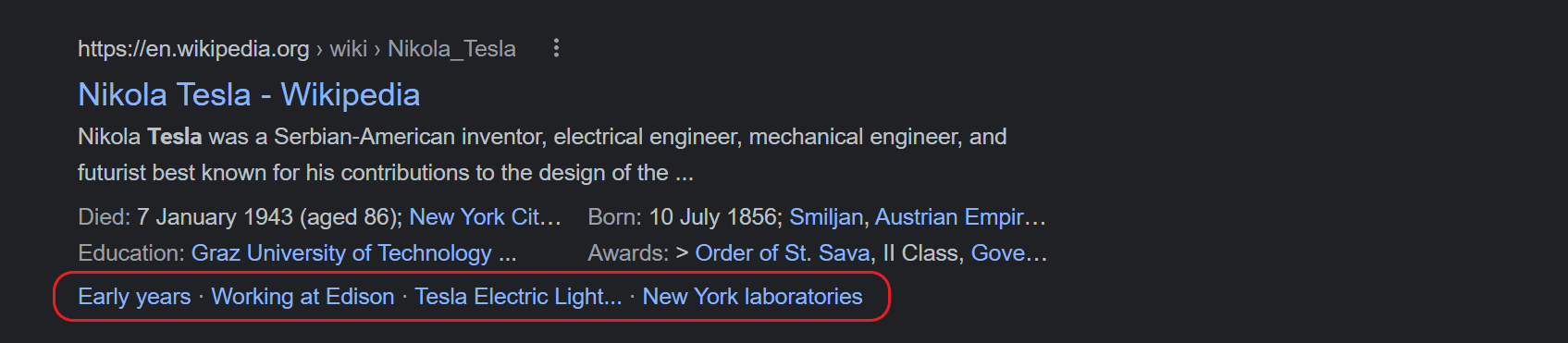
Ankerlinks können auch von Google und anderen Suchmaschinen verwendet werden, um interessantere und nützlichere Rich Snippets für SERPs zu erstellen.

Wenn Google feststellt, dass die Anzeige eines internen Ankerlinks für Suchende hilfreich ist, können beliebte Ankerlinks in das Such-Snippet aufgenommen werden. Dadurch erhält der Besucher mehr Informationen, um die Entscheidung zu treffen, sich Ihren Artikel oder Ihre Webseite anzusehen.
Je nützlicher Google Ihre Website findet, desto besser kann sie ranken – was eine gute Nachricht für Sie ist.
Wenn Sie Ihre Seite mit Ankerlinks ausstatten, haben andere Websites außerdem die Möglichkeit, auf einen bestimmten Inhalt Ihrer Seite zu verlinken, der für ihre Leser relevanter ist. Dies ist für Dritte möglicherweise nützlicher als die Bereitstellung eines Links zu einem langen Blogbeitrag, durch den Benutzer scrollen müssen, um die relevanten Informationen zu finden. In gewisser Weise könnten Ankerlinks also Ihre Linkbuilding-Strategie für mehr Backlinks unterstützen.
Vor- und Nachteile der Verwendung von Ankerlinks
Die Hauptüberlegung bei der Verwendung von Ankerlinks ist zu wissen, ob sie für Ihre Besucher innerhalb eines bestimmten Inhalts hilfreich sind. Wenn es nicht hilfreich ist, spielen die Vor- und Nachteile der Verwendung von Ankerlinks keine Rolle. Aber wenn sie den Besuchern der Website helfen würden, durch Ihren Artikel oder Ihre Seite zu navigieren, dann lohnt es sich, die Vor- und Nachteile zu kennen.
Vorteile:
- Die Verwendung von Ankerlinks erleichtert Besuchern die Navigation durch Ihre Inhalte
- Die Verwendung von Ankerlinks fügt mehr Details hinzu, die Suchmaschinen zum Verständnis Ihrer Inhalte verwenden können
- Durch die Verwendung von Ankerlinks werden Ihre Inhalte besser überschaubar
Nachteile:
- Das Einrichten von Ankerlinks dauert länger, nachdem Sie mit dem Schreiben Ihrer Inhalte fertig sind
- Benutzer können sich im Inhalt verlieren, wenn sie zu einem Abschnitt gesprungen sind, aber nicht gefunden haben, wonach sie gesucht haben
- Das Anzeigen von Ankerlinks ohne Kontext könnte Website-Besucher verwirren, die erwartet hatten, eine andere Webseite zu sehen
So erstellen Sie Ankerlinks in WordPress: 6 Möglichkeiten
Es gibt verschiedene Möglichkeiten, Ankerlinks in WordPress zu erstellen.
Im Folgenden werden wir 5 verschiedene Möglichkeiten untersuchen, wie Sie Ankerlinks einrichten können, unabhängig davon, wie Ihre Website konfiguriert ist. Wir zeigen Ihnen, wie Sie sie auf einzelnen Seiten, seitenübergreifend, in Ihrer Navigation, mit Plugins und ganz einfach mit Divi Builder erstellen.
1. Erstellen Sie Ankerlinks manuell mit dem WordPress Block Editor
Ein Ankerlink ist ein Link, mit dem Sie zu einem bestimmten Abschnitt auf einer Seite springen können. Um einen Ankerlink im WordPress-Blockeditor zu erstellen, müssen Sie Folgendes tun:
Fügen Sie im WordPress-Blockeditor einen Überschriftenblock hinzu und geben Sie Ihren Überschriftentext ein.
Fügen Sie in den Einstellungen des Überschriftenblocks (zu finden auf der Registerkarte Erweitert des Überschriftenblocks) eine HTML-ID zum Feld Überschrift hinzu. Dies wird als Anker-Link-Ziel verwendet.

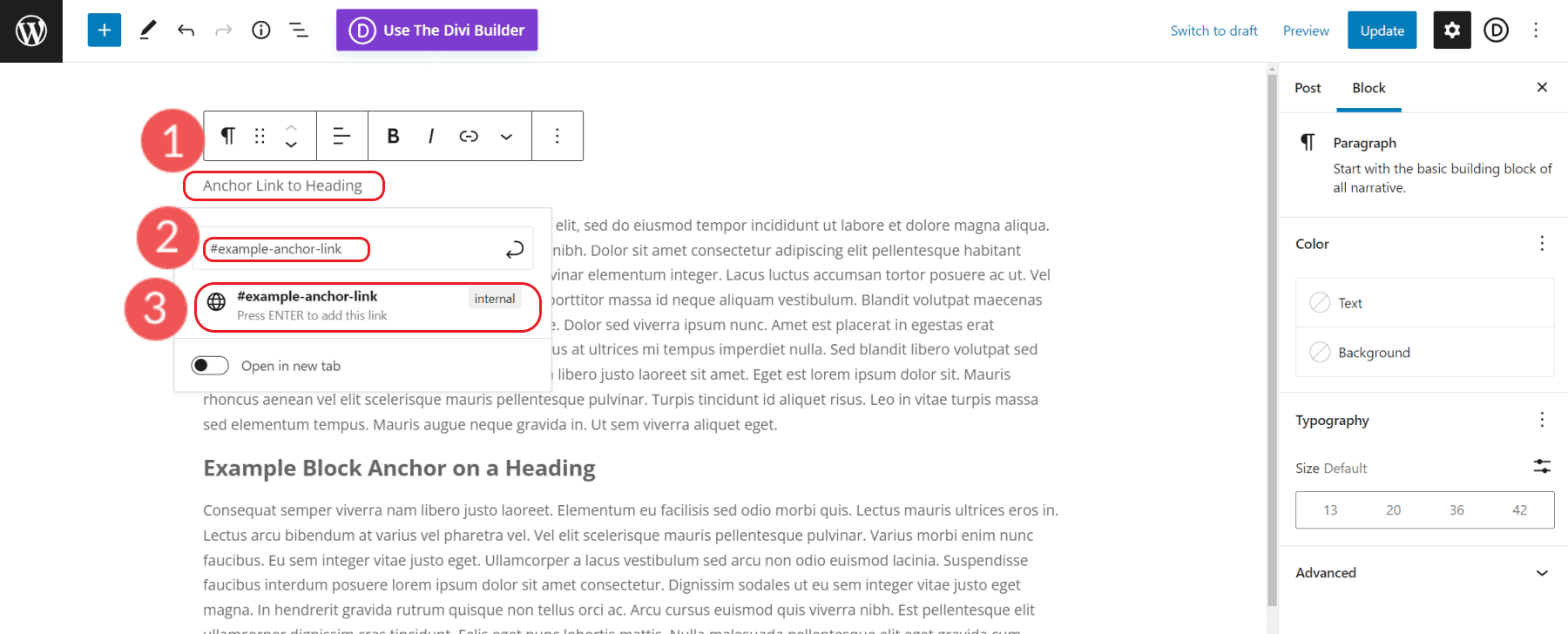
Sobald die ID für das Überschriftenelement festgelegt ist, können wir Text auswählen und einen Hyperlink hinzufügen. Anstelle einer Webadresse können wir ein Nummernzeichen (#) plus unsere Element-ID hinzufügen. Drücken Sie die Eingabetaste und der Link gilt für diesen Text.


Speichern Sie Ihre Änderungen und zeigen Sie eine Vorschau Ihrer Seite an, um Ihren neuen Ankerlink zu testen.
2. Erstellen Sie Ankerlinks manuell in HTML im WordPress Classic Editor
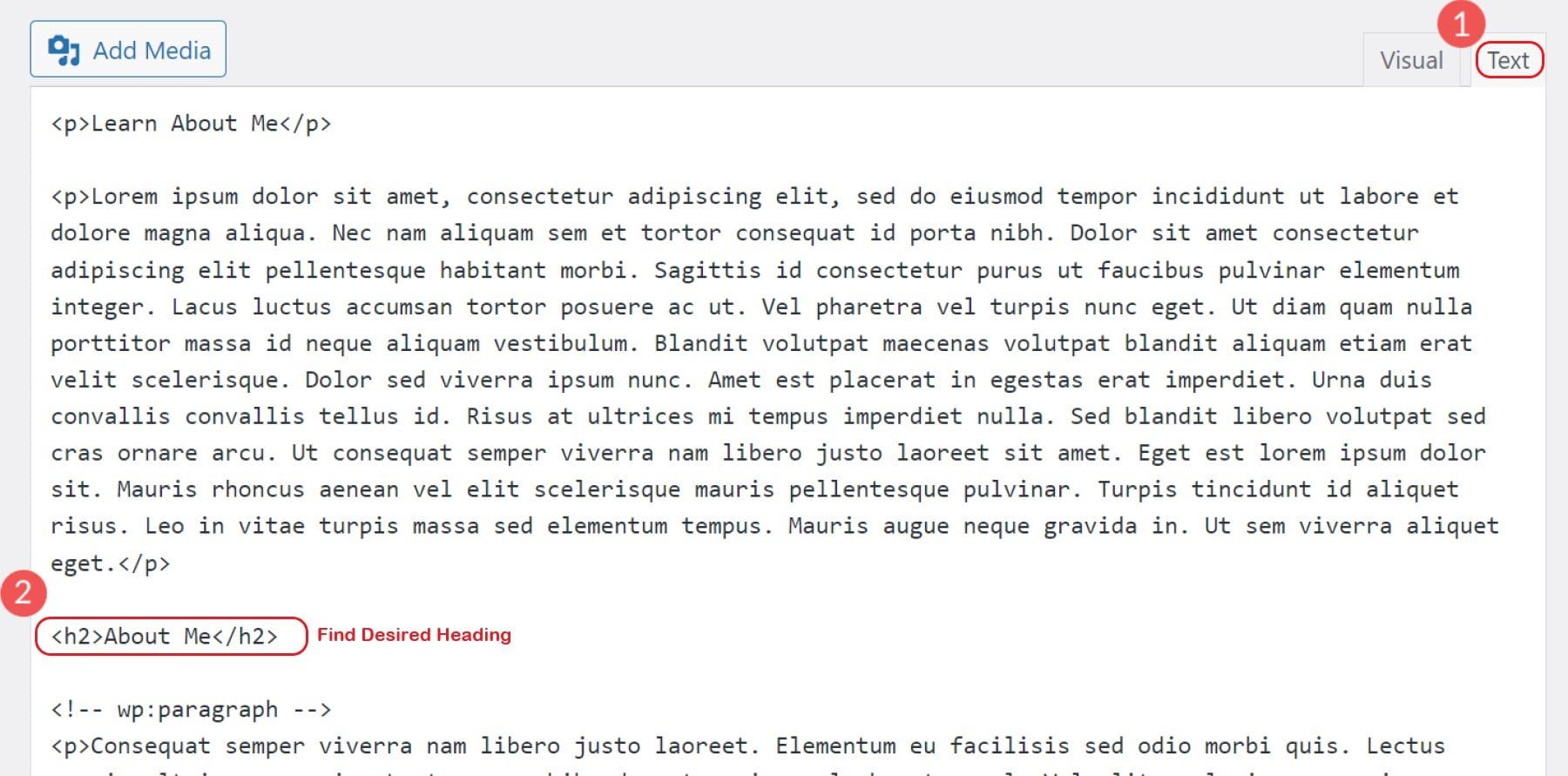
Wenn Sie einen Ankerlink im klassischen WordPress-Editor erstellen möchten, müssen Sie ein wenig HTML hinzufügen. Aber keine Sorge, es ist nicht schwierig. Zuerst müssen Sie die Überschrift finden, auf die Sie verlinken möchten. Suchen Sie im Code für Ihren Beitrag oder Ihre Seite (Registerkarte „Text“ neben der Registerkarte „Visueller Editor“) nach dem Überschriften-Tag um den Text herum, auf den Sie verlinken möchten.
Wenn Sie beispielsweise einen Ankerlink zu einer Überschrift mit der Aufschrift „Erfahren Sie mehr über mich“ erstellen möchten, suchen Sie nach einem H2-Tag (Überschrift zwei) um diesen Text herum.
Suchen:
<h2>About Me</h2>

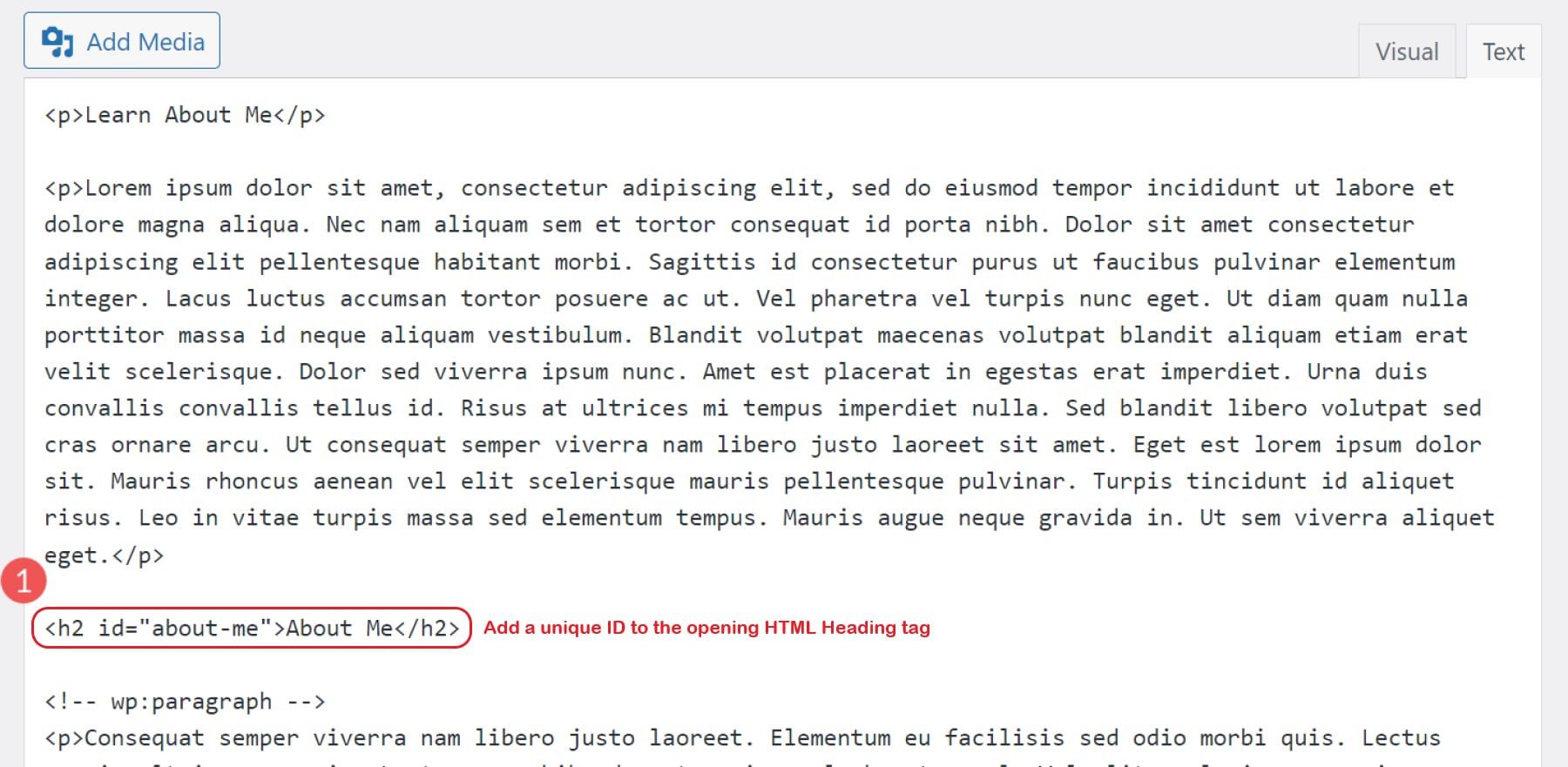
Wenn Sie das Überschriften-Tag gefunden haben, fügen Sie ihm ein id-Attribut hinzu. Der Wert des id-Attributs sollte eindeutig sein, wählen Sie also etwas, das nirgendwo sonst auf der Seite verwendet wird. Für unser Beispiel verwenden wir „über mich“.
Ändern Sie das Überschriften-Tag in:
<h2 id="about-me">About Me</h2>

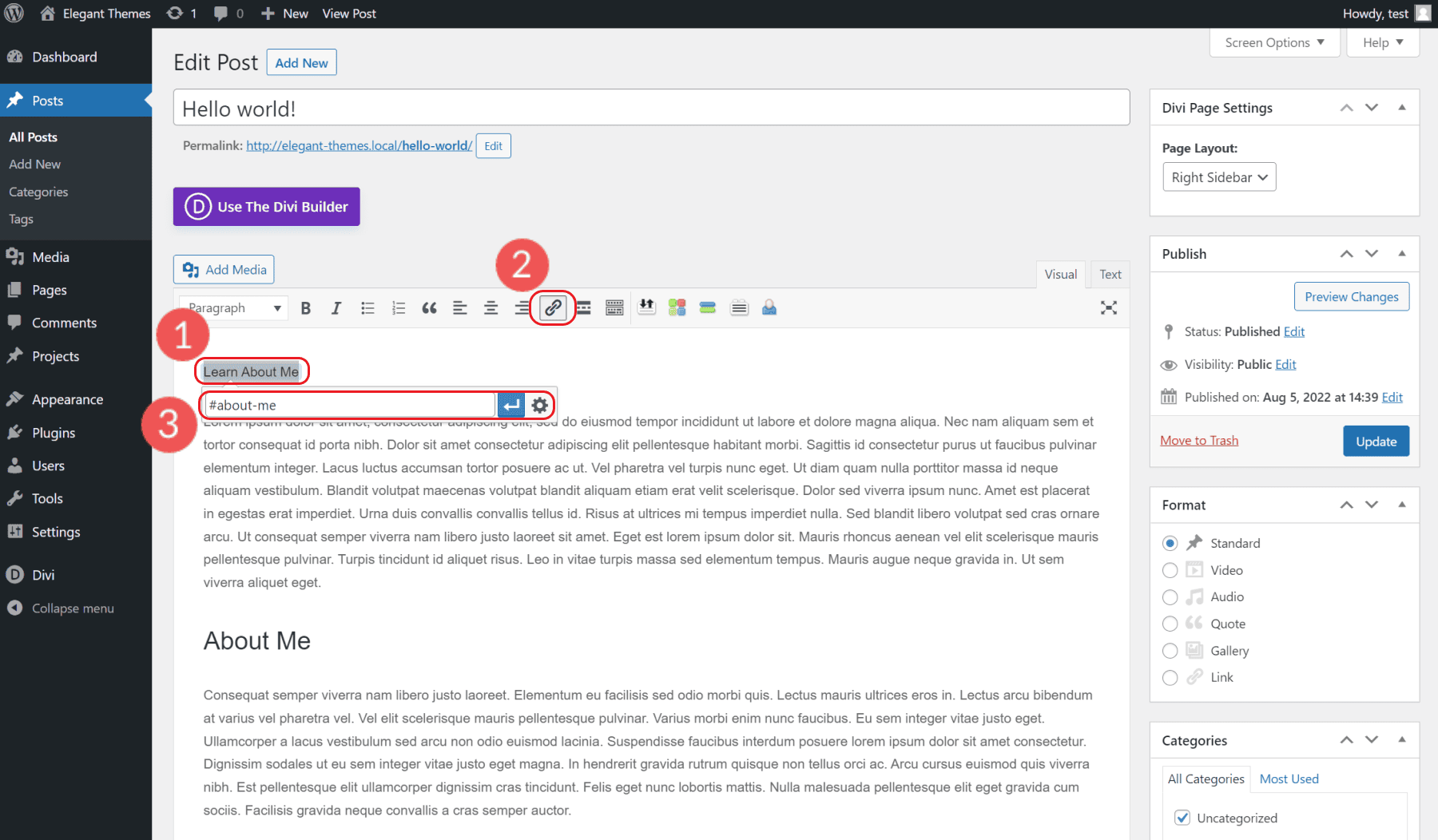
Als Nächstes sollten Sie den Text finden, auf den Ihre Besucher klicken sollen, um sie zu Ihrem verankerten Abschnitt zu führen. Sie haben die Möglichkeit, den HTML-Code für den neuen Ankerlink einzugeben, oder Sie können die Link-Hinzufügen-Funktion des klassischen Editors verwenden. Wir verwenden den WYSIWYG-Editor auf der Registerkarte „Visuell“, um den Link schnell zu erstellen.
Wählen Sie den Text (oder das Bild) aus, dem Sie den Link hinzufügen möchten. Klicken Sie auf das Kettenglied-Symbol in der Symbolleiste des Editors. Fügen Sie „#about-me“ zum Link-Eingabefeld hinzu und drücken Sie die Eingabetaste, um die Erstellung des Links abzuschließen.

Klicken Sie auf „Veröffentlichen“ oder „Vorschau“, um Ihren Ankerlink in Aktion zu sehen.
3. Fügen Sie Ankerlinks automatisch mit dem Ankerlink-Plugin hinzu
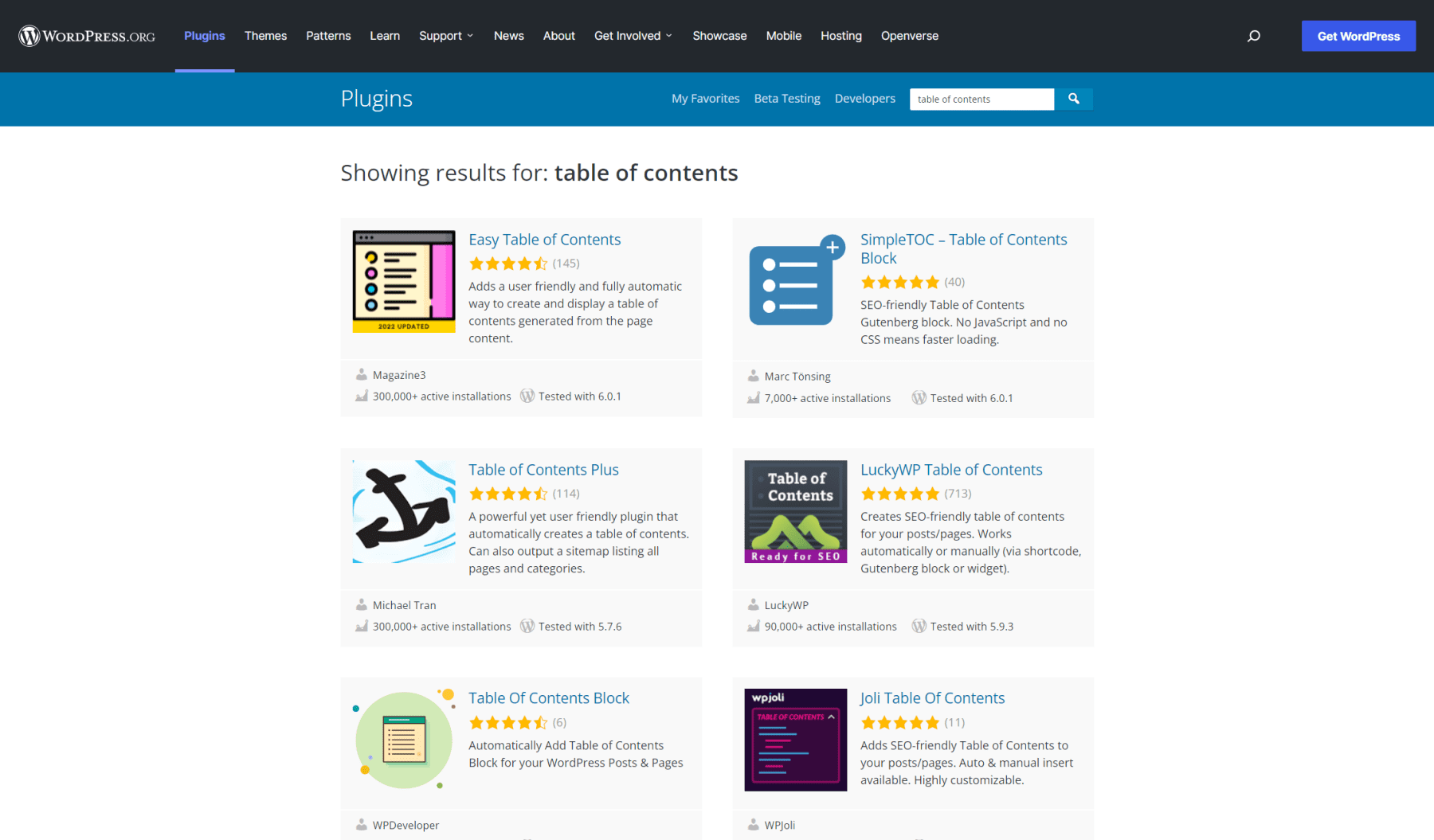
Es gibt einige Plugins im WordPress-Repository, mit denen Sie schnell ein Inhaltsverzeichnis mit automatisch erstellten Ankerlinks erstellen können. Inhaltsverzeichnis-Plugins finden Sie im Repository.

Obwohl Sie aus einigen verschiedenen Optionen wählen können, werden wir die Verwendung von Easy Table of Contents by Magazine3 durcharbeiten.
Durch die sofortige Installation von Easy Table of Contents erhalten Sie ein Inhaltsverzeichnis, das auf Seiten- und Beitragsüberschriften basiert. Sie müssen keine Einstellungen konfigurieren, um zu sehen, wie es aussehen wird. Laden Sie das Plugin herunter und werfen Sie dann einen Blick auf Ihren letzten Beitrag.
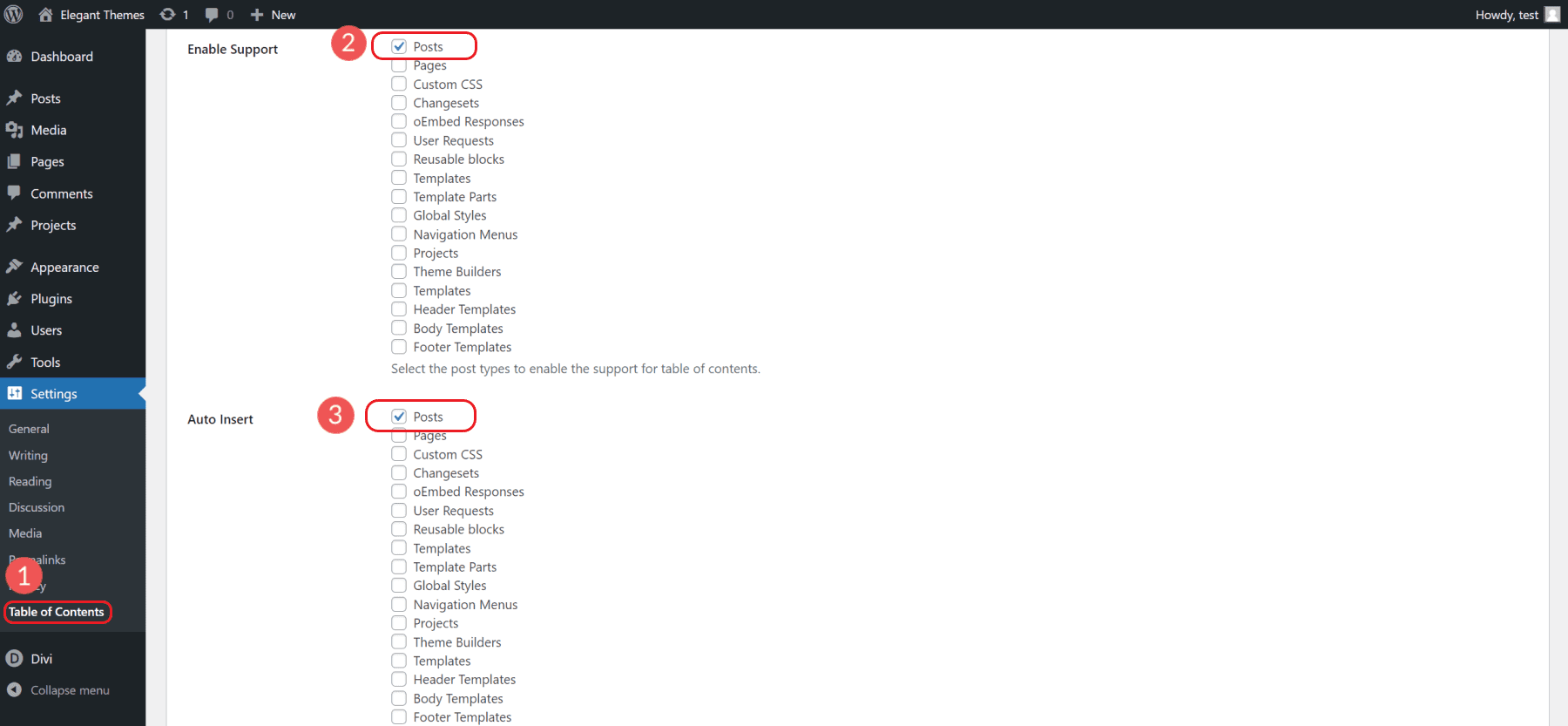
Nachdem Sie sich angesehen haben, was es kann, ist es klug, zu den Einstellungen zurückzukehren, um sie an Ihre Bedürfnisse anzupassen. Für die meisten Menschen ist es wahrscheinlich alles, was Sie brauchen, nur zu aktivieren, dass das Inhaltsverzeichnis in Beiträgen angezeigt wird. Sie werden sehen, dass Easy Table of Contents alle Ihre benutzerdefinierten Beitragstypen und verschiedene Vorlagen erkennt, die Sie ein- und ausschalten können.

Es gibt eine Menge anderer Optionen, die Sie ausprobieren können, aber das hängt alles von Ihrer Website und Ihren Bedürfnissen ab. Wir empfehlen, mit der Erstellung von Inhaltsverzeichnissen zu beginnen, die nur die Überschriften H2 bis H3 oder vielleicht H4 verwenden. Wenn das Inhaltsverzeichnis zu viele Elemente enthält, ist es nicht so hilfreich, wie Sie es sich erhofft hatten.
Sie bieten eine Pro-Version mit mehr Funktionen an. Es funktioniert auch perfekt mit Divi!
Auch hier gibt es andere „Inhaltsverzeichnis“-Plugins, die Ihnen gute Dienste leisten könnten. Recherchieren Sie und testen Sie einige, um die besten Funktionen zu erhalten, die Ihren Anforderungen entsprechen.
4. Fügen Sie Ihrem Navigationsmenü Ankerlinks hinzu
Einseitige Websites und Zielseiten mit eingeschränkten Navigationsmenüs können viel bewirken. Häufig verwenden Website-Master Ankerlinks im Navigationsmenü, um Besucher auf der Seite nach unten zu springen.
Dies ist sehr nützlich, wenn eine Website nicht viele Seiten benötigt, dem Besucher aber dennoch die Möglichkeit geben möchte, sich genau die Informationen anzusehen, die er benötigt.
Das Erstellen von Ankerlinks für Navigationen ist genau das gleiche, was wir bereits durchgearbeitet haben, mit Ausnahme des eigentlichen Links. Der Link wird in Ihre Navigation aufgenommen.
Bevor Sie Ankerlinks zu Ihrer Navigation hinzufügen, müssen Sie noch die Anker-ID zu der Überschrift (oder dem Ankerelement) hinzufügen, zu der Sie springen möchten. Beziehen Sie sich auf die obigen Anleitungen zum Einfügen einer Anker-ID im WordPress-Editor.

Sobald Sie diesen Satz haben, können Sie Ihren Link zur Menünavigation hinzufügen.
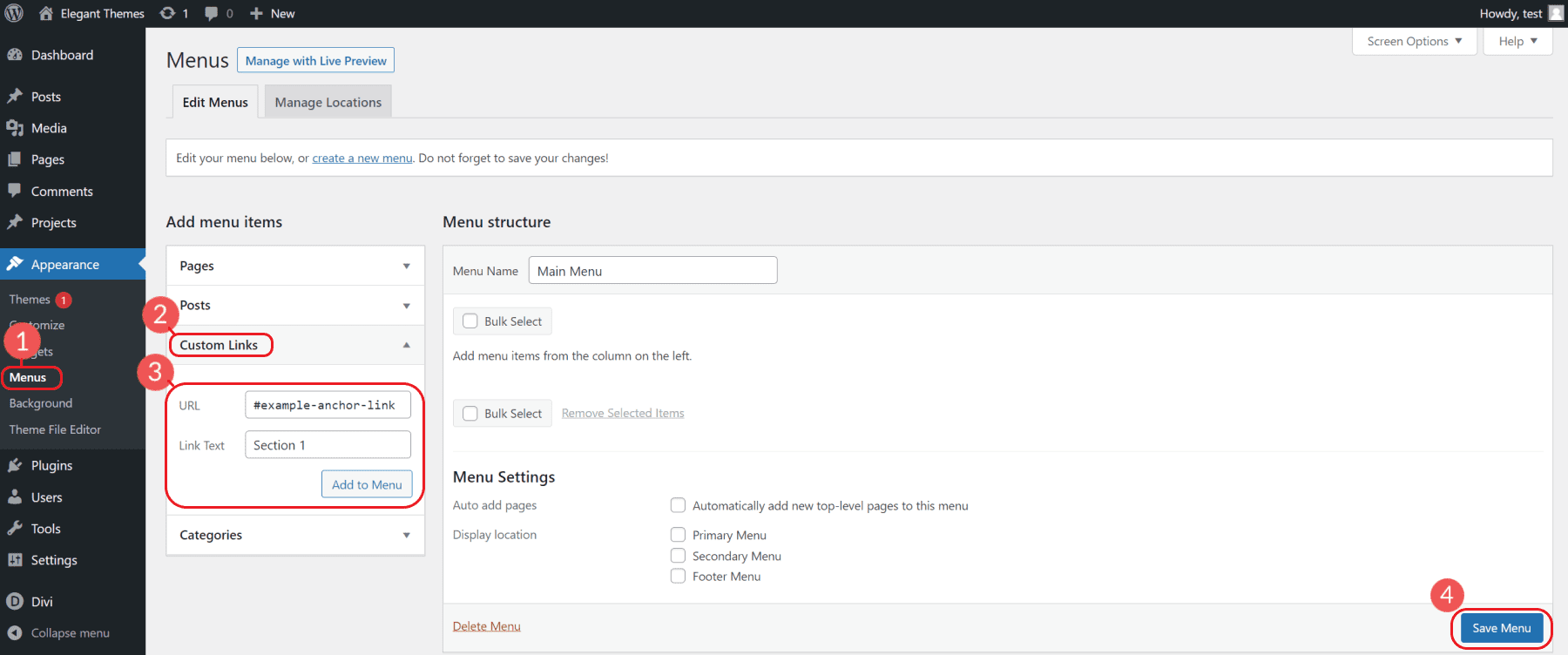
Öffnen Sie Erscheinungsbilder > Menüs, um die Menüs Ihrer Website anzuzeigen. Stellen Sie sicher, dass Sie das richtige Menü bearbeiten, und wählen Sie dann „Benutzerdefinierte Links“. Fügen Sie im URL-Feld Ihre erste HTML-Anker-ID mit vorangestelltem „#“ (#Beispiel-Anker-Link) hinzu. Geben Sie Ihrem Menüpunkt einen Namen, indem Sie das Feld Linktext ausfüllen. Dies wird im Menü selbst angezeigt. Klicken Sie auf Zum Menü hinzufügen und Menü speichern.

Wiederholen Sie den Vorgang des Hinzufügens zusätzlicher eindeutiger Anker-IDs zu Überschriften und Ankerlinks zu Ihrem Menü nach Bedarf.
Sie können Ihre Änderungen am Frontend Ihrer Website sehen, um zu sehen, wie sie aussieht.
5. Erstellen Sie Ankerlinks zu externen Seiten
Wenn Sie einen Ankerlink zu einem bestimmten Abschnitt einer externen Seite hinzufügen möchten, müssen Sie die gesamte URL der Seite gefolgt von „#“ und der Anker-ID einfügen.
Ein Ankerlink zu einer bestimmten Überschrift auf einer externen Seite müsste wie folgt aufgebaut sein:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Dies würde den Benutzer auf die Seite und auch auf die spezifische Überschrift auf dieser Seite umleiten.
6. Erstellen Sie Ankerlinks in WordPress mit Divi
Divi ist ein unglaublicher Themen- und Seitenersteller, der es einfach macht, eine Website in WordPress zu entwerfen. In Divi können Sie ganz einfach Ankerlinks zu jedem Element erstellen, ohne sich um HTML kümmern zu müssen.
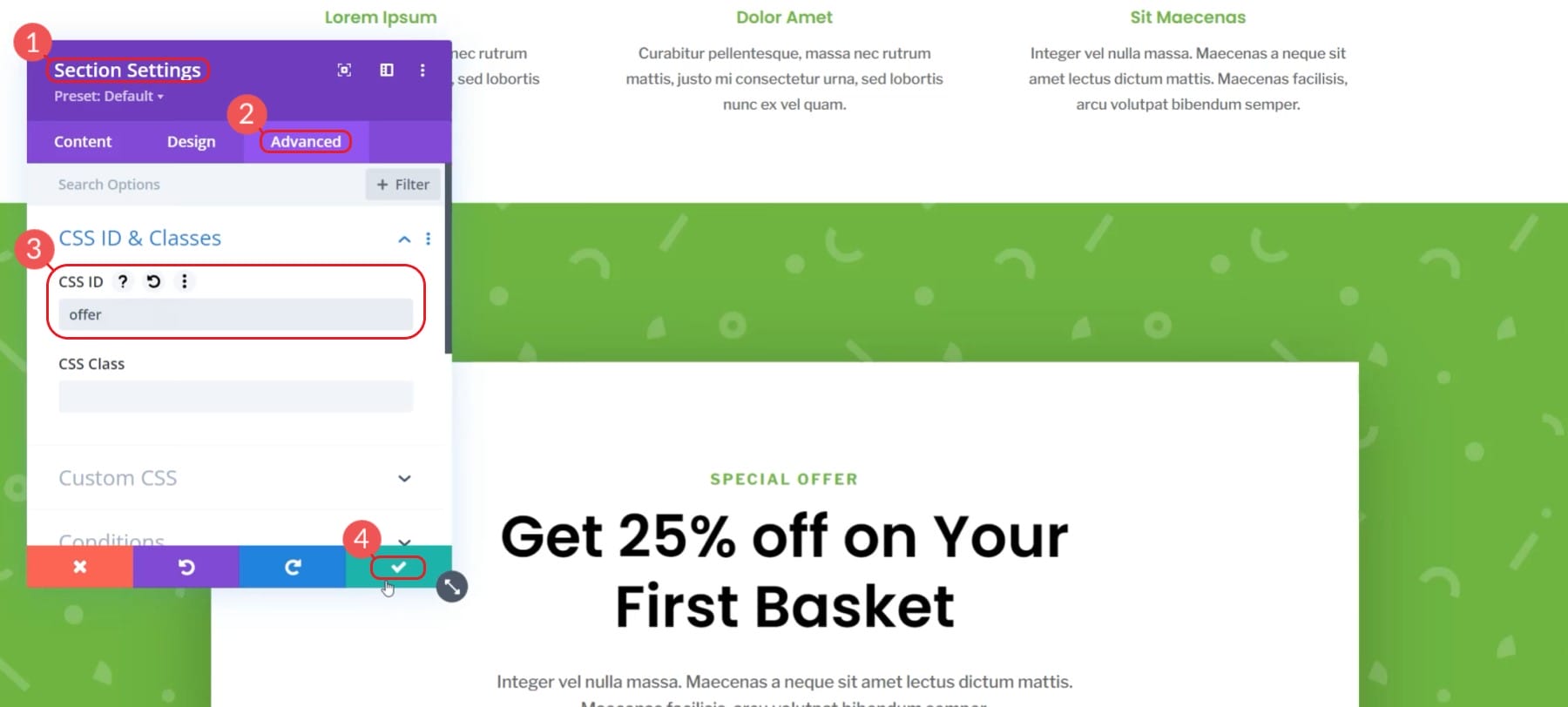
Um Ankerlinks in Divi hinzuzufügen, öffnen Sie Ihren Seiteneditor und den visuellen Builder von Divi. Als erstes weisen wir einem Abschnitt eine Anker-ID zu. Wir tun dies, indem wir die Abschnittseinstellungen öffnen, zur Registerkarte Erweitert navigieren und auf „CSS ID & Klasse“ klicken. Sie können jedem Divi-Element eine Anker-ID hinzufügen, aber das Verlinken zu einem Abschnitt kann eine bessere Benutzererfahrung sein als das Verlinken zu einem Header-Tag.
Wir fügen unsere ID dem CSS-ID-Feld hinzu und speichern unsere Änderungen. Für dieses Beispiel haben wir unserem Abschnitt die ID „Angebot“ gegeben.

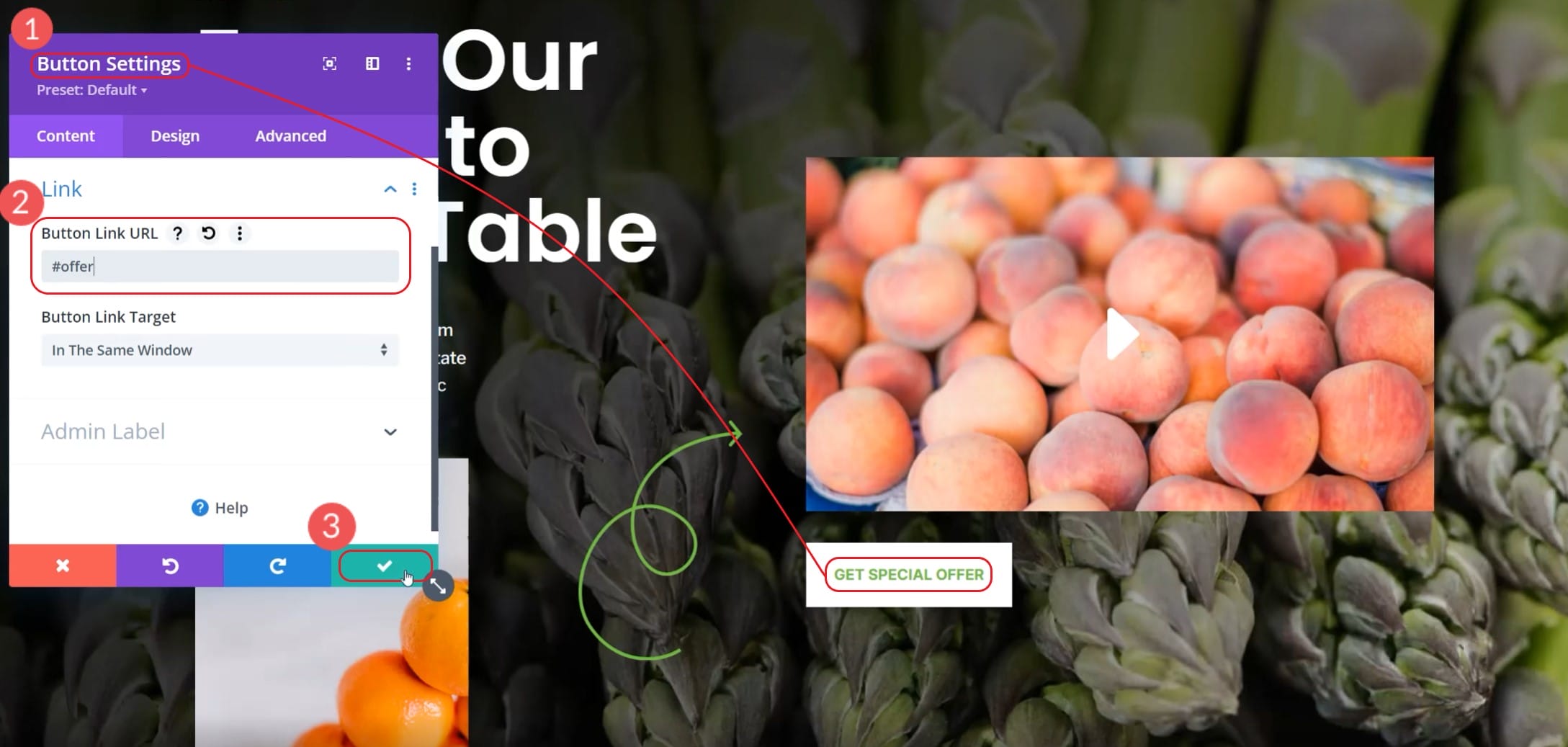
Sobald wir unseren Abschnitt mit einer ID eingerichtet haben, können wir verlinken, um unseren Link zu erstellen. In diesem Beispiel verwenden wir unseren Haupt-CTA im Heldenbereich. Diese Schaltfläche scrollt den Benutzer nach unten zum Abschnitt „Sonderangebot abonnieren“.
Bearbeiten Sie die Schaltfläche und klicken Sie in den Abschnitt mit der Bezeichnung „Link“. Für unseren Link fügen wir anstelle einer URL einen Ankerlink hinzu. Geben Sie dazu das Nummernzeichen (#) und unsere gewünschte CSS-ID ein. In diesem Beispiel lautet der Link „#Angebot“.

Veröffentlichen Sie die Seitenänderungen und navigieren Sie dann zur Seite im Frontend. Sie können auf Ihre Schaltfläche klicken und zusehen, wie sie zum gewünschten Abschnitt herunterscrollt. Hier ist unser Beispiel in Aktion:
Wie Sie sehen können, ist es mit Divi sehr einfach, mehrere Ankerlinks auf einer einzigen Seite zu verwalten. Abschnitten und einzelnen Modulen eine ID zuzuweisen ist ein Kinderspiel.
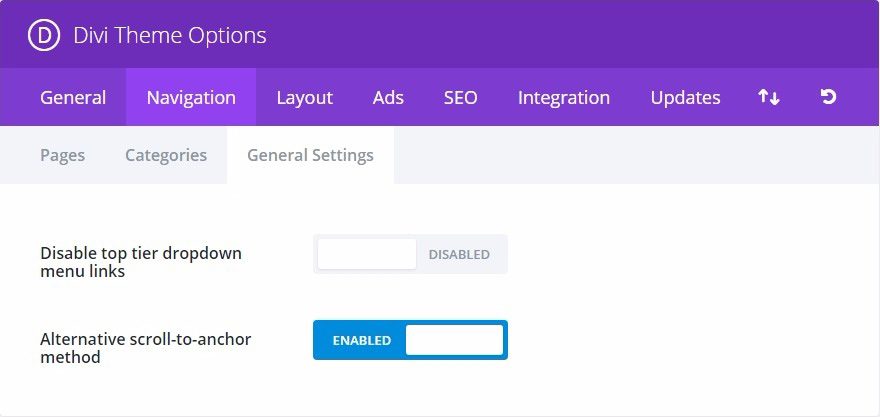
Manchmal kann die Scroll-to-Position ungenau sein. Divi verfügt über eine Themenoption, die Sie umschalten können, damit Divi eine alternative Methode verwendet. Öffnen Sie die Themenoptionen, gehen Sie zur Registerkarte „Navigation“ und schalten Sie die „Alternative Scroll-to-Anchor-Methode“ um.

Um mehr darüber zu erfahren, was Divi mit Anker-Links machen kann, sehen Sie sich diese coolen Dinge an, die Sie mit Anker-Links machen können!
Fazit
Jede Sekunde, die ein Besucher auf Ihrer Website verbringt, ist kostbar. Menschen haben kurze und anspruchsvolle Aufmerksamkeitsspannen. Der Wettbewerb um die gleiche Aufmerksamkeit wächst stetig. Sie haben nur wenige Sekunden, um die Leser zu fesseln und ihnen die Inhalte zu liefern, nach denen sie gesucht haben. Andernfalls liefern Sie ein unvergessliches Website-Erlebnis und springen den Verkehr an.
Wie wir gelernt haben, sind Ankerlinks eine großartige Möglichkeit, Ihre Leser zu bestimmten Teilen Ihres Inhalts zu leiten. Sie können die Aufmerksamkeit Ihrer Website-Besucher mit den Inhalten aufrechterhalten, die sie am meisten sehen möchten. Diese Ankerlinks können sogar auf andere Teile Ihrer Website oder auf externe Quellen mit festgelegten HTML-IDs verweisen.
Sie können jetzt bessere Benutzererfahrungen für Ihre Kunden schaffen und verbessern, wie Suchmaschinen Ihre Webseiten verstehen und bewerten. Und Ankerlinks in WordPress helfen Ihnen dabei!
Haben Sie Erfahrung mit der Verwendung von Ankerlinks in WordPress oder hilfreiche Tipps? Lass es uns in den Kommentaren unten wissen!
Vorgestelltes Bild über BestForBest/shutterstock.com
