So erstellen Sie einen besseren Navigationskopf für WordPress
Veröffentlicht: 2022-08-20Wenn ein Besucher auf Ihre WordPress-Website kommt, wird er sich wohl fühlen, wenn Ihre Website einen besseren Navigationskopf hat. Ohne dies werden Ihrer Website Besucher fehlen und sie wird drastisch sinken. Um dieses Schicksal zu verhindern, müssen Sie einen besseren Navigationskopf für WordPress erstellen.
Besucher finden immer einen Ort, an dem sie sich wie zu Hause fühlen. Wenn ihnen die Funktionen der Seite und vor allem der Navigations-Header nicht gefallen, machen sie eine schnelle Kehrtwende von dieser Seite und springen auf eine andere Seite, die gut zu ihnen passt. Es schadet der Entwicklung der Website und verringert die Besucherzahlen. In diesem Artikel werden wir über das Erstellen eines besseren Navigationsheaders sprechen.
Lasst uns beginnen!
Definition der Navigationsüberschrift
Eine Navigationsüberschrift ist der obere Teil einer Website, der eine Reihe von Links enthält, die auf wichtige Bereiche der Website verweisen. Im Allgemeinen wird die Navigationsüberschrift in horizontaler Richtung oben auf einer Seite einer Website angezeigt. Unter Verwendung der Navigationsüberschrift kann ein Besucher leicht zu jeder Option gehen, die er benötigt.
Wie ein Navigations-Header in WordPress funktioniert
Eine große Anzahl von Menschen auf der ganzen Welt nutzt WordPress. Wenn Benutzer auf eine WordPress-Website gehen, möchten sie normalerweise einfach zwischen Menüs und Links darin surfen. Der Navigationskopf in WordPress hilft den Benutzern, den Zweck zu erfüllen. Es hilft ihnen bei dem, was sie tun möchten, indem es sie zu den erforderlichen Menüs oder Links für die Navigation führt.
Gängige Arten von Navigationskopfzeilen, die Sie möglicherweise sehen
Es gibt einige gängige Arten von Navigationskopfzeilen, die für Websites oder Seiten verwendet werden. Diese Kopfzeilen enthalten allgemein verwendete Menüs und Links, die Sie für Ihre normalen Bedürfnisse verwenden können. Diese sind unten angegeben:

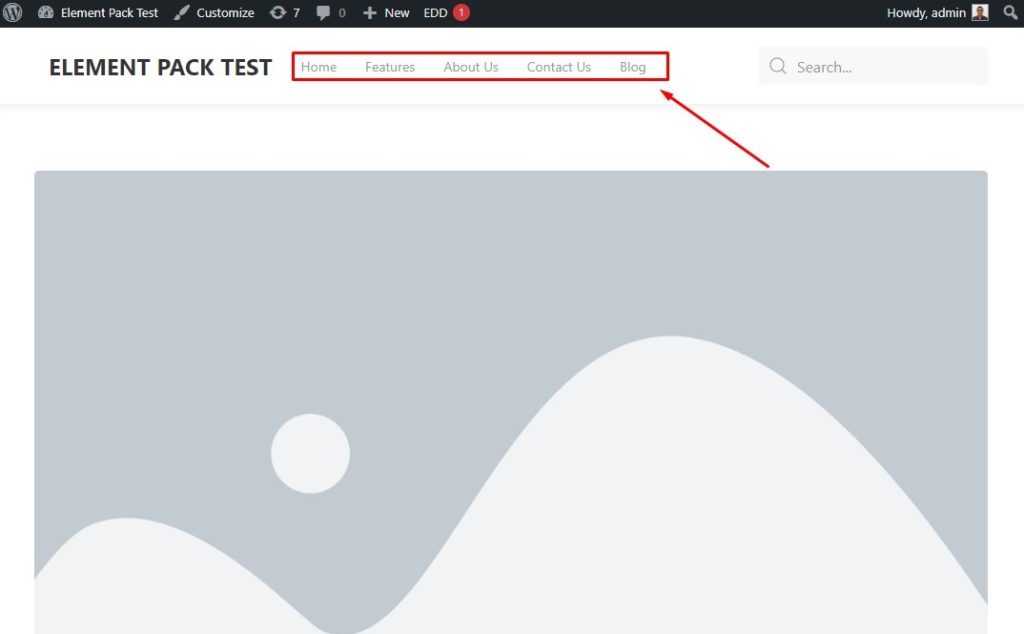
Allgemeines WordPress-Header-Menü
Es ist die Art von Kopfzeilenmenü, das viele allgemeine und minimal erforderliche Menüs und Links enthält, die am häufigsten angezeigt werden. Es hat im Allgemeinen ein Logo, eine Startseite, ein Menü, Neuigkeiten und alle Mindestmenüs oder Links.

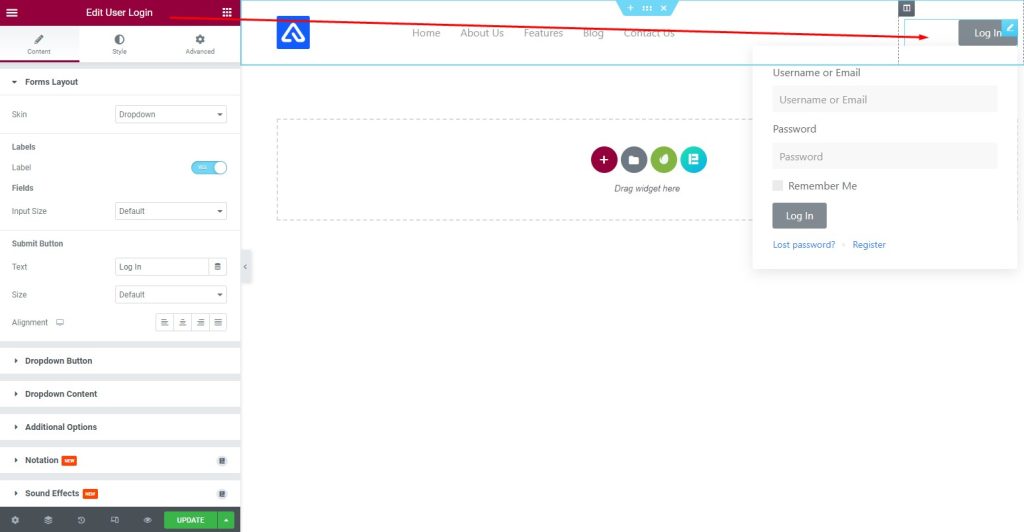
Kopfzeile der Navigationsnavigation Registrieren/Anmelden
Diese Art von Navigationskopfzeile enthält ein Registrierungs- oder Anmeldemenü, mit dem der Benutzer Mitglied der Unternehmenswebsite werden kann. Es lockt die Benutzer direkt auf die Website.

WooCommerce Mega Navigation Header-Menü
Dies ist ein angepasster Navigationskopf für eine kommerzielle Website mit einer Nische, in der eine große Anzahl von Menüs und Links eingerichtet sind, um den Besuchern die Navigation zu erleichtern.
Lassen Sie uns bessere Navigationen in WordPress erstellen
Jetzt zeigen wir Ihnen den Prozess zum Erstellen einer besseren Navigation in WordPress. Der Prozess ist unten dargestellt:
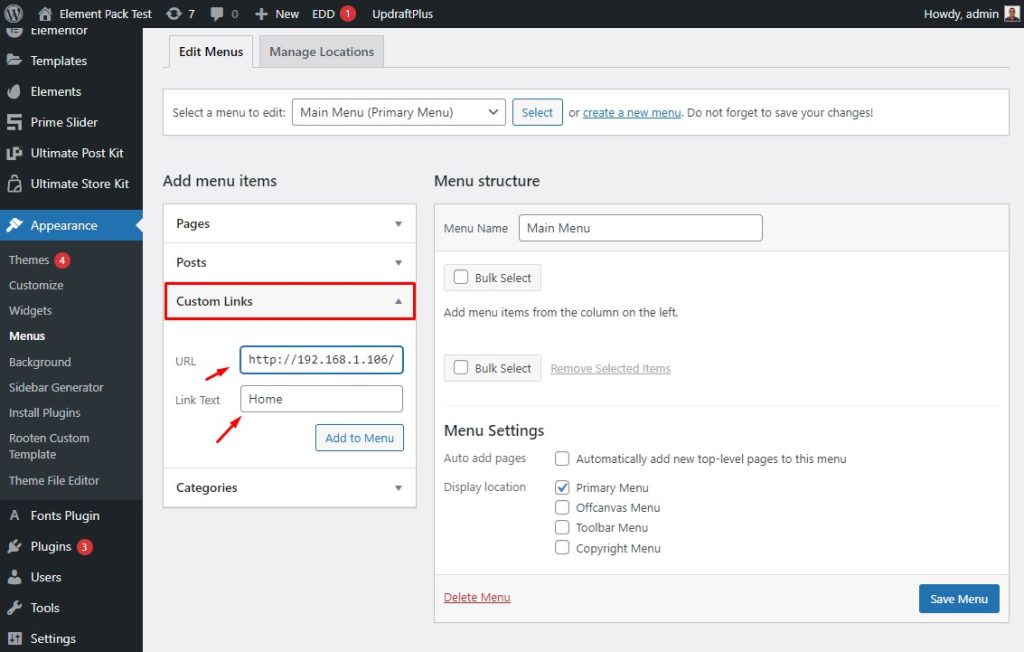
Erstellen Sie ein benutzerdefiniertes Menü aus der Option WordPress-Menüs

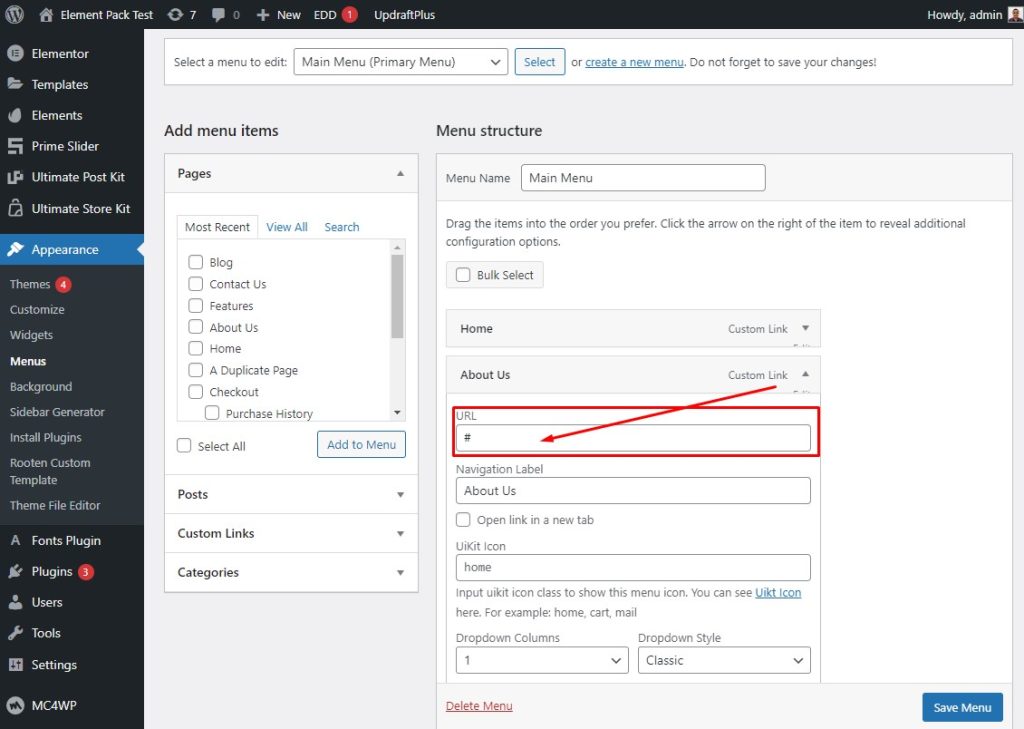
Gehen Sie zum Menü „Darstellung“ und dann zu „Benutzerdefinierte Links“. Füllen Sie danach die Felder URL und Linktext aus.

Fügen Sie als Nächstes die URL wie gezeigt hinzu.

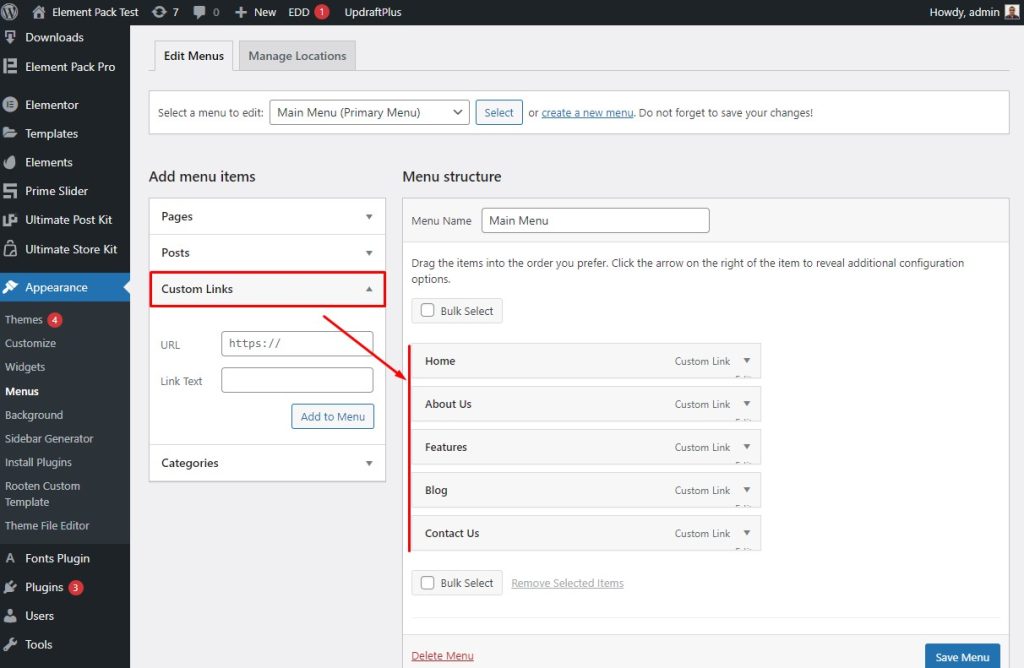
Gehen Sie danach zu Benutzerdefinierte Links und wählen Sie die Elemente aus. Vergessen Sie nicht, auf die Schaltfläche Menü speichern zu klicken.
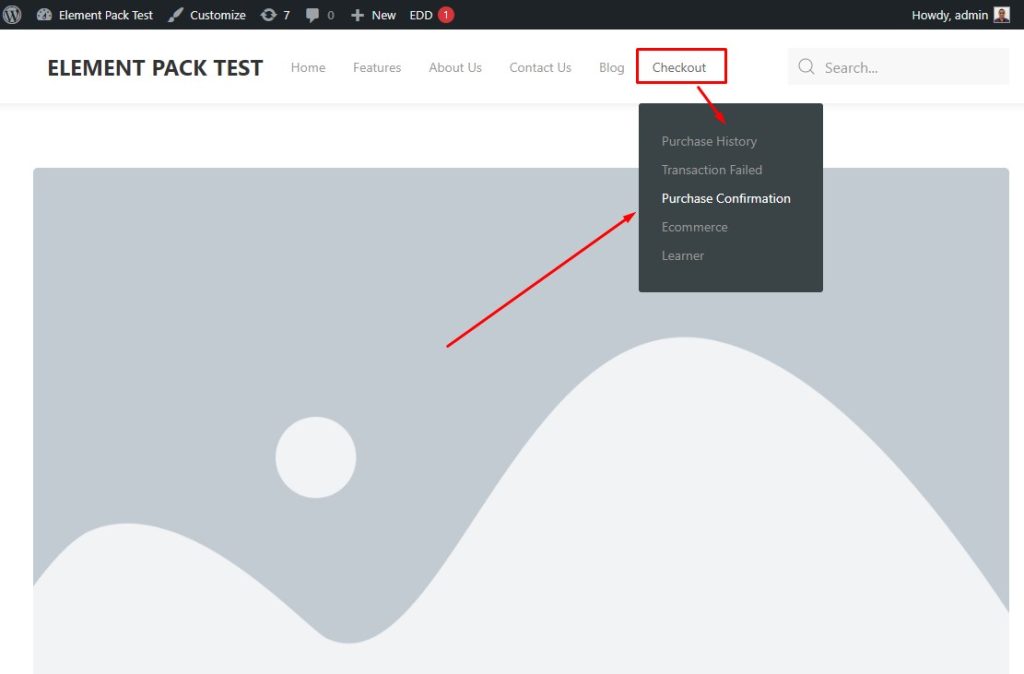
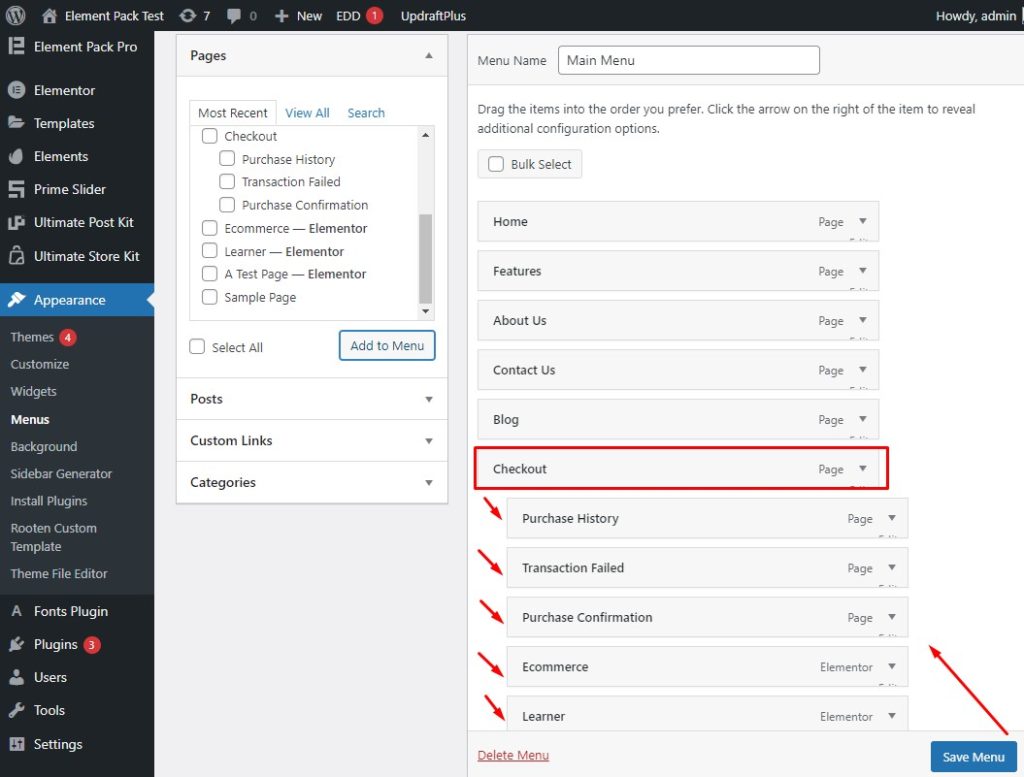
Erstellen Sie Untermenüpunkte

Gehen Sie zum Aussehen-Menü. Gehen Sie danach zu einem Menü, wählen Sie hier das Checkout-Menü, wählen Sie dann die Untermenüpunkte davon und klicken Sie auf die Schaltfläche Menü speichern.


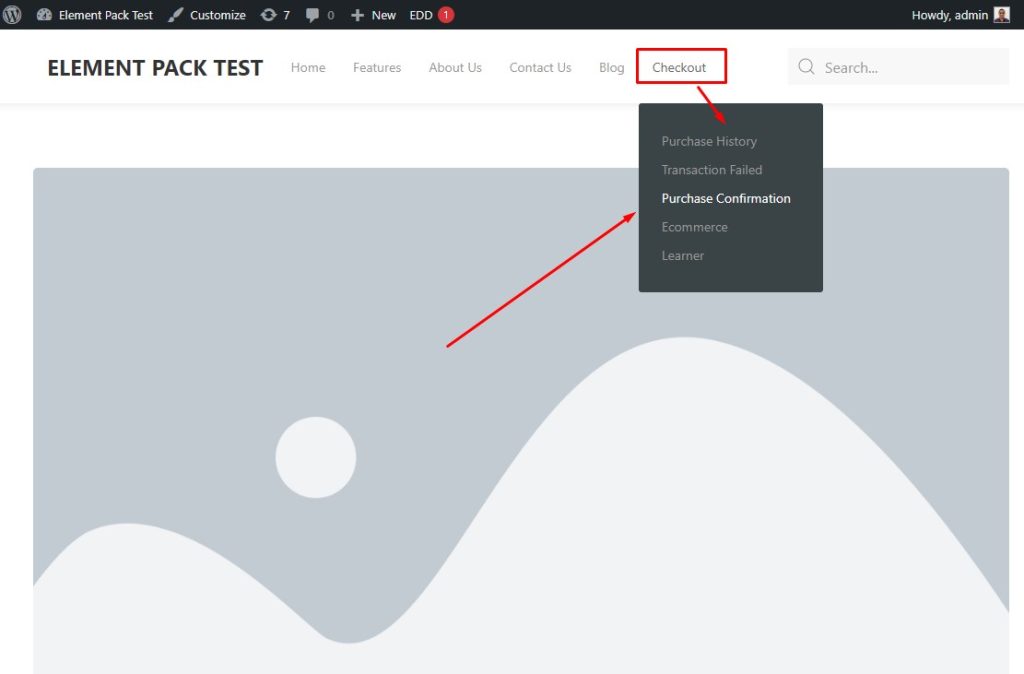
Danach sehen Sie das Ergebnis, indem Sie auf das Menü schweben, die Untermenüs werden hier angezeigt.
Kopfzeilenmenü im Elementor-Seiteneditor einfügen
Lassen Sie uns nun das Kopfzeilenmenü in Elementor Page Editor einfügen. Befolgen Sie einfach die folgenden Schritte:
Verwenden Sie das Navigationsleisten-Widget für das Kopfzeilenmenü

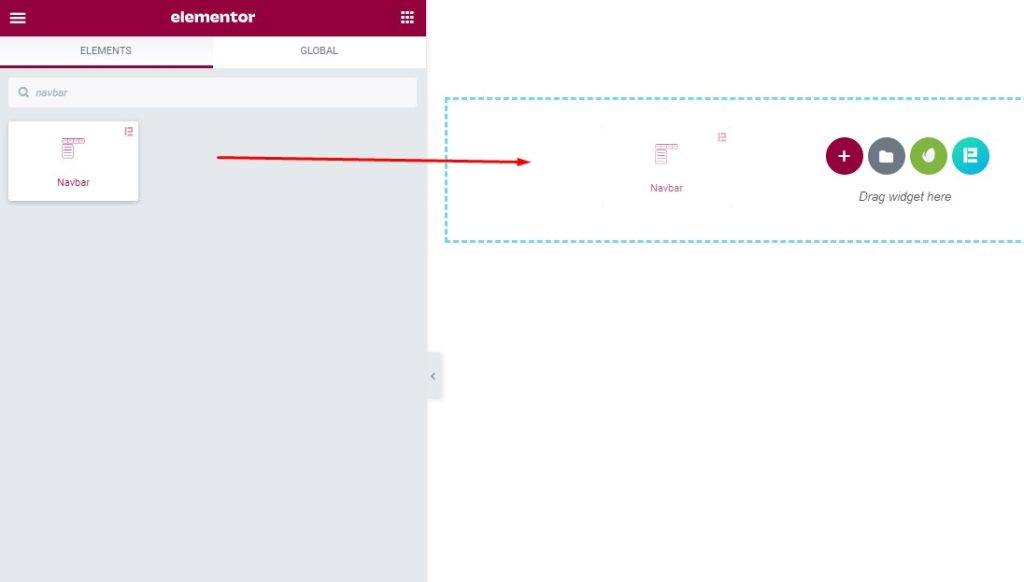
Gehen Sie zuerst zum Widget-Menü, suchen Sie dann nach Navbar und ziehen Sie das Widget per Drag-and-Drop in den Textbereich.

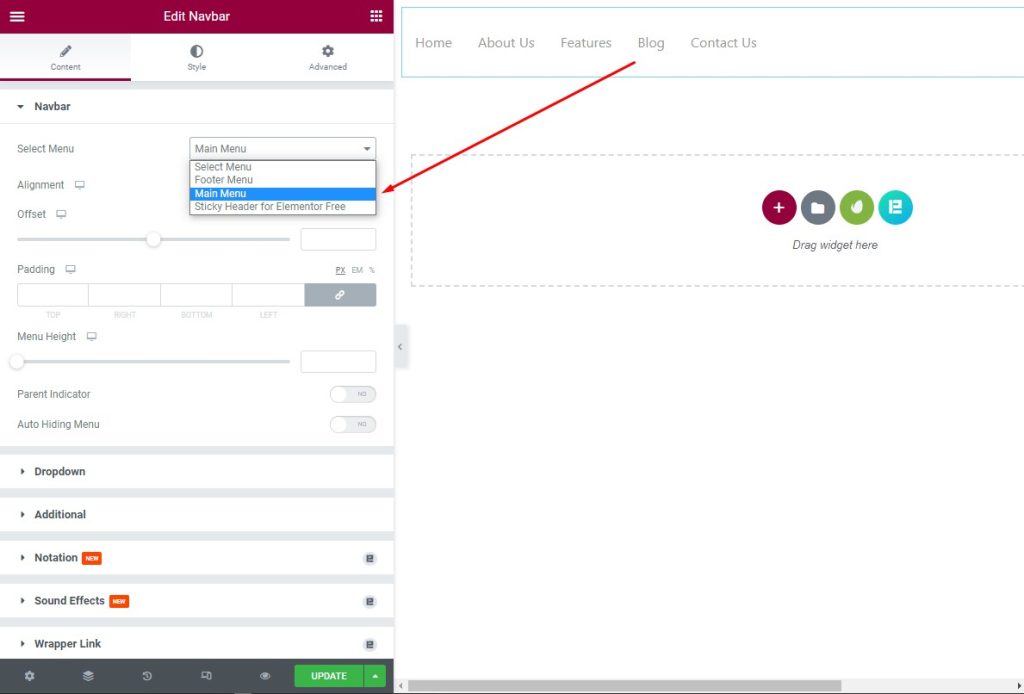
Wählen Sie danach das Hauptmenü aus der Dropdown-Liste in Menü auswählen.

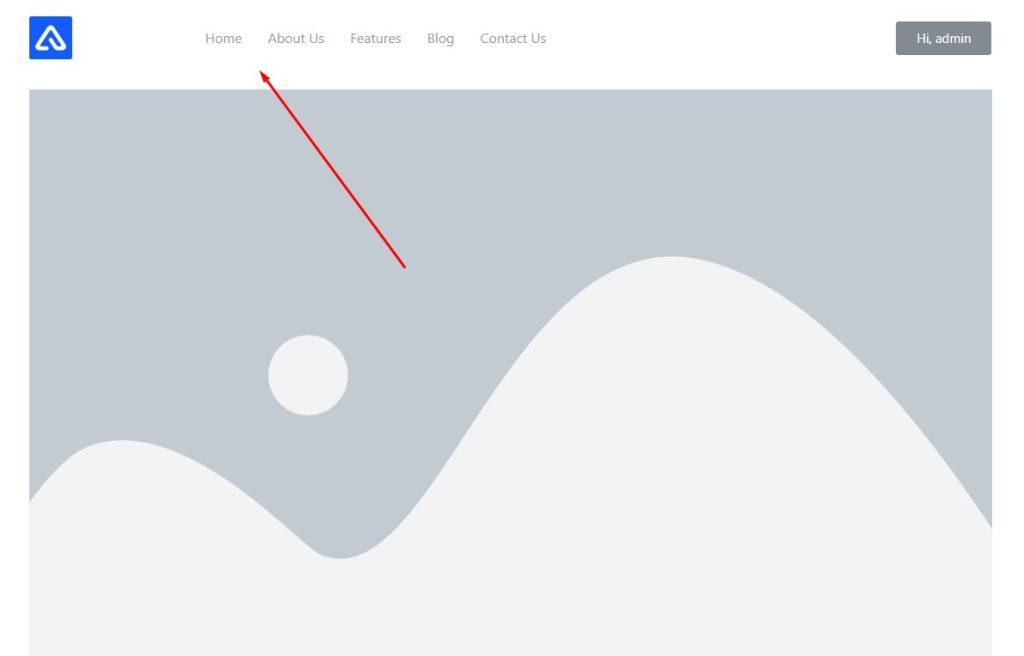
Nach dem Anpassen des Hauptmenüs sieht es wie folgt aus.
Passen Sie das Erscheinungsbild des Widgets an

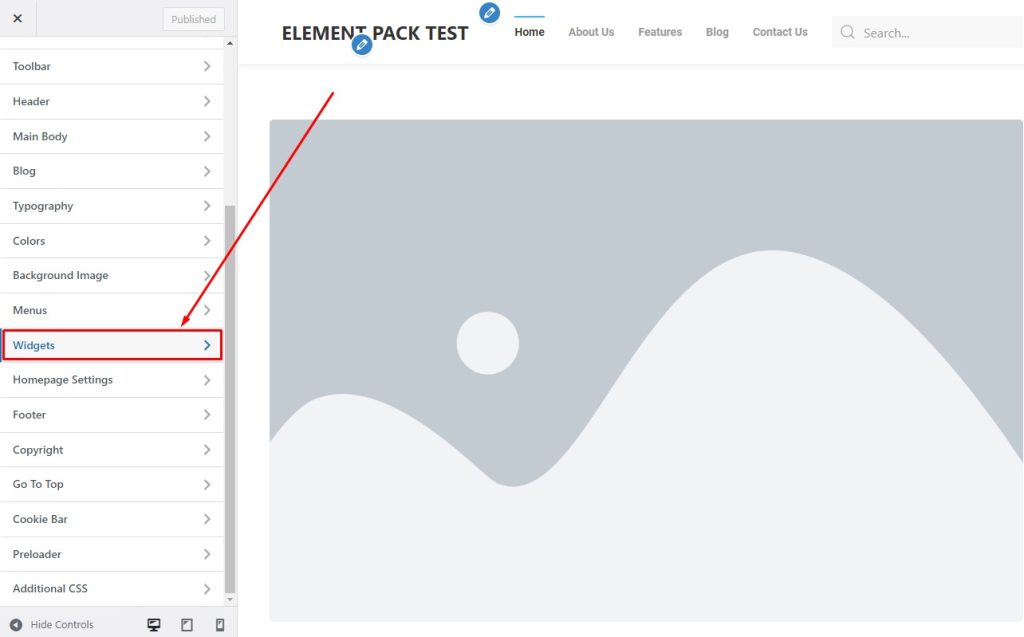
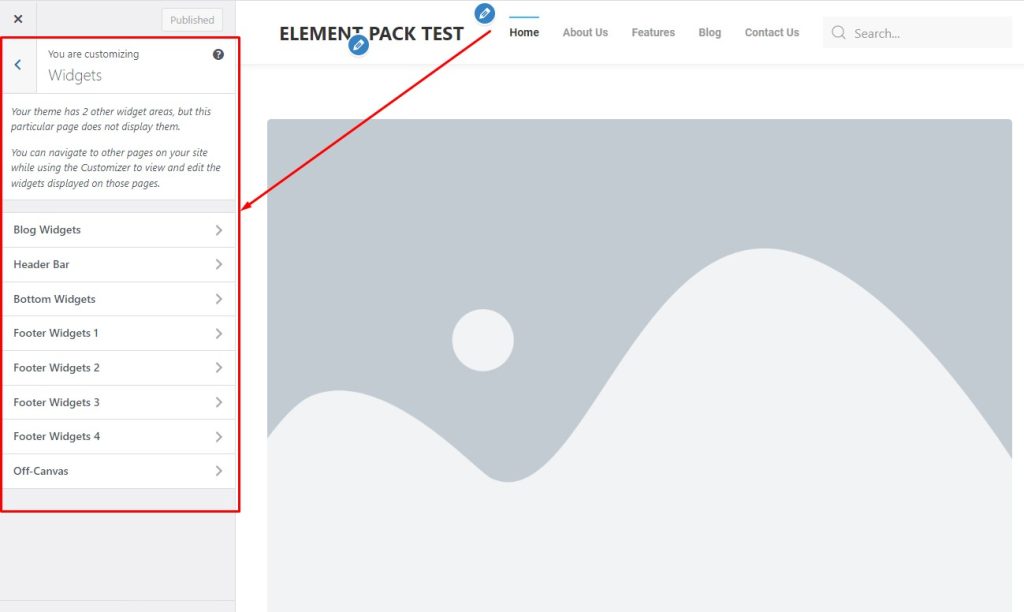
Gehen Sie zum Widgets-Menü.

Passen Sie danach die Elemente des Widgets-Menüs an, damit das Erscheinungsbild gut aussieht.
Suchfeld zur Kopfzeile hinzufügen

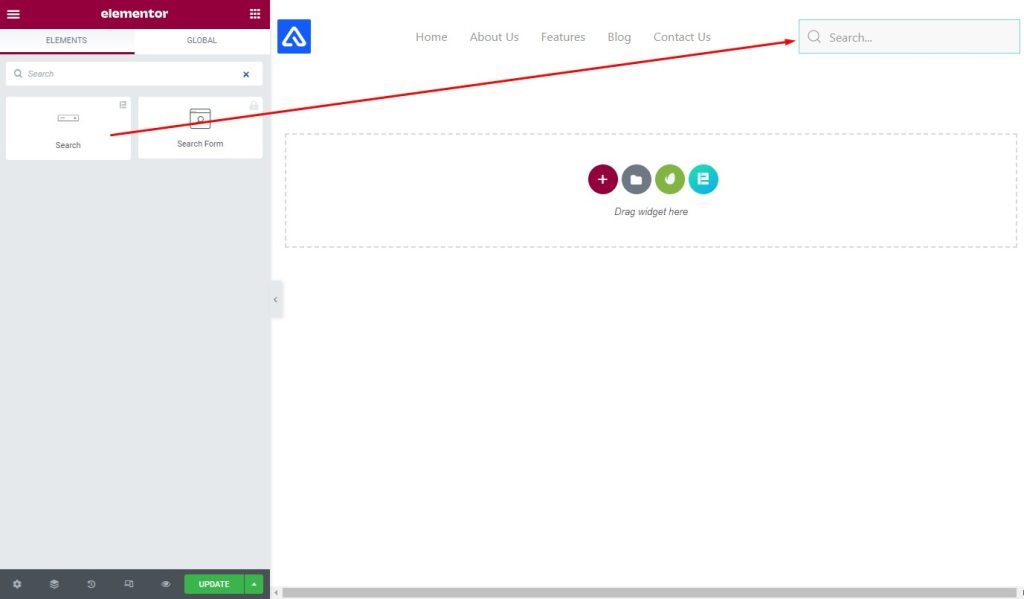
Gehen Sie zuerst zum Widgets-Menü, geben Sie dann „Suchen“ in das Suchfeld ein und ziehen Sie dann das Widget per Drag-and-Drop in den Textbereich.

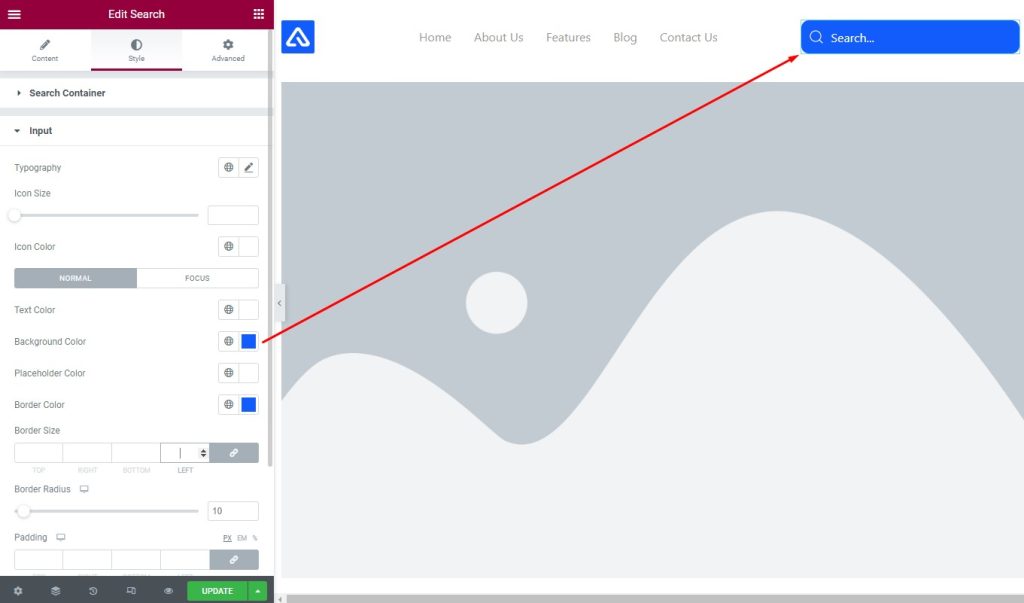
Wechseln Sie danach zur Registerkarte Stil und ändern Sie die Hintergrundfarbe in der Eingabeoption im Abschnitt Suchcontainer. Hier können Sie Änderungen an den anderen Optionen vornehmen.

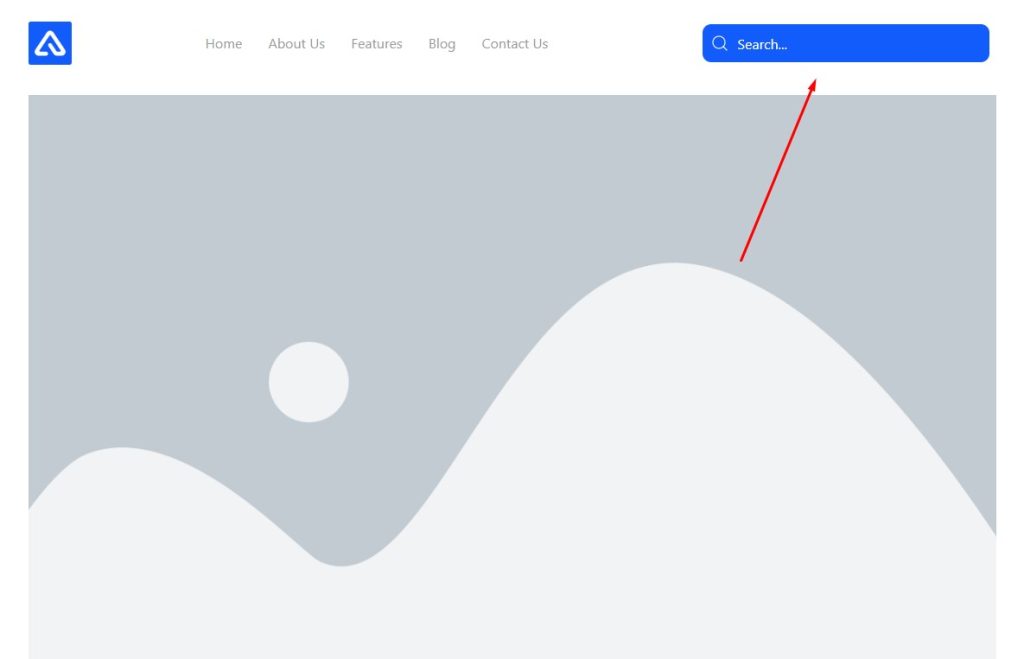
Nach der Anpassung sieht das Suchfeld wie im Bild gezeigt aus.
Verbessern Sie noch heute das Erscheinungsbild Ihrer Website
Wir haben den Navigationskopf ausgewählt, um ihn zu besprechen, und die Prozesse durchlaufen, um einen besseren Navigationskopf für WordPress für Sie zu erstellen. Hier haben wir eine einfache Methode zusammengestellt, die Sie verstehen und auf Ihrer Website anwenden können. Ich hoffe, das wird Ihnen sehr helfen.
Vielen Dank für das Lesen dieses Artikels mit Geduld. Einen schönen Tag noch.
