Wie erstelle ich mühelos ein Buchungsformular auf Ihrer WordPress-Website?
Veröffentlicht: 2023-11-28Das Erstellen eines Buchungsformulars auf einer WordPress-Website erfordert oft komplexe Schritte, die die Websitebesitzer verwirren. Für Ihre Website ist jedoch ein Buchungsformular erforderlich, insbesondere wenn Ihr Unternehmen Dienstleistungen anbietet, da Ihre Kunden ihre bevorzugten Dienstleistungen einfach auswählen können.
In diesem Artikel zeige ich Ihnen, wie Sie mit MetForm schnell und reibungslos ein Buchungsformular auf einer WordPress-Website erstellen, mit dem Sie Ihren Kunden alle Arten von Buchungen ermöglichen können.
Von der Planung von Online-Terminen und Besprechungen bis hin zur Reservierung – mit MetForm können Sie Buchungsformulare für alle diese Buchungsarten erstellen.
Vorteile der Erstellung eines Buchungsformulars auf Ihrer Website
Das Hinzufügen eines Buchungsformulars zu Ihrer Website kann den Kommunikationsprozess vereinfachen. Kunden, Partner und Veranstaltungsteilnehmer können problemlos mit Ihnen Kontakt aufnehmen.
Die folgenden Vorteile erfordern das Hinzufügen einer Buchung zu Ihrer WordPress-Website:
- Entlasten Sie Ihre Mitarbeiter durch die Automatisierung des Buchungsprozesses
- Schaffen Sie einen sofortigen Push für Kunden, wenn diese in Kauflaune sind
- Bieten Sie Ihren Kunden rund um die Uhr Zugang zur Buchung von Terminen oder Reservierungen
- Vermeiden Sie den Engpass des Telefonbuchungssystems und optimieren Sie das Kundenerlebnis
- Planen Sie Ihre Ressourcen ordentlich und effizient mit gespeicherten Buchungsinformationen
- Bieten Sie Privatsphäre und erstklassigen Kundensupport
- Die Wahrscheinlichkeit, dass Sie nicht erscheinen, ist gering, da die meisten Online-Buchungssysteme mehrere E-Mails und Benachrichtigungen senden
- Steigern Sie Ihren Umsatz und steigern Sie Ihren Jahresumsatz
Wie erstelle ich mit MetForm ein Buchungsformular auf einer WordPress-Website?
Das Erstellen eines Buchungsformulars mit MetForm ist mühelos, da Sie einige einfache Schritte befolgen müssen, um die Aufgabe zu erledigen. Hier zeige ich Ihnen, wie Sie mit MetForm einfacher als je zuvor ein Buchungsformular auf einer WordPress-Website erstellen.
Schritt 1: MetForm installieren und aktivieren
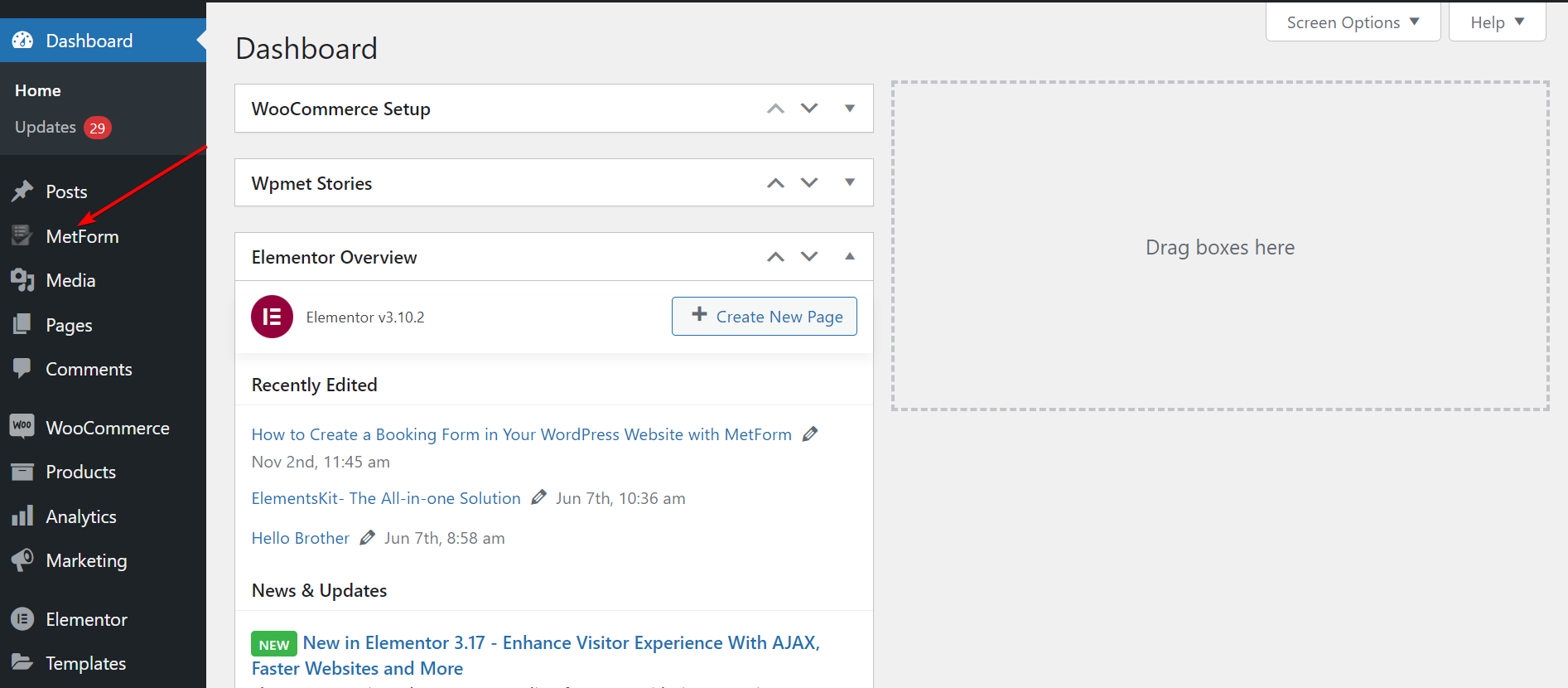
Besuchen Sie gleich zu Beginn Ihr WordPress-Dashboard und fahren Sie mit der Installation und Aktivierung von MetForm und Elementor fort. Gehen Sie dazu in der Seitenleiste zu „Plugins“ und klicken Sie auf „Neu hinzufügen“. Danach installieren Sie zunächst Elementor aus den heruntergeladenen Dateien oder direkt über die Suchleiste.
Sobald Elementor installiert ist, fahren Sie mit der Installation von MetForm im selben Prozess fort. Wenn diese Plugins bereits auf Ihrer Website installiert sind, überspringen Sie diesen Schritt und fahren Sie mit dem nächsten Schritt fort.

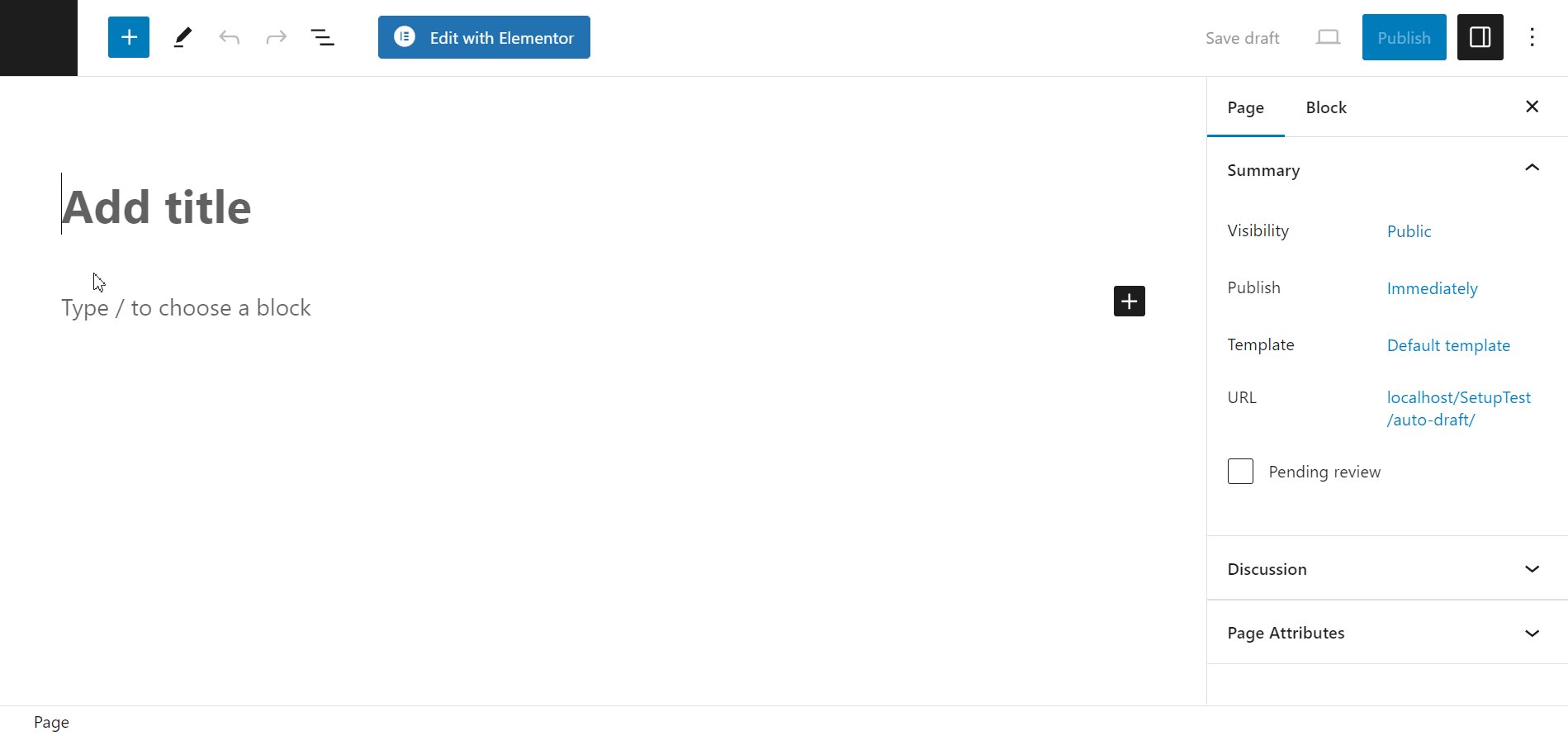
Schritt 2: Benennen Sie Ihre Seite und wechseln Sie zum Elementor-Fenster
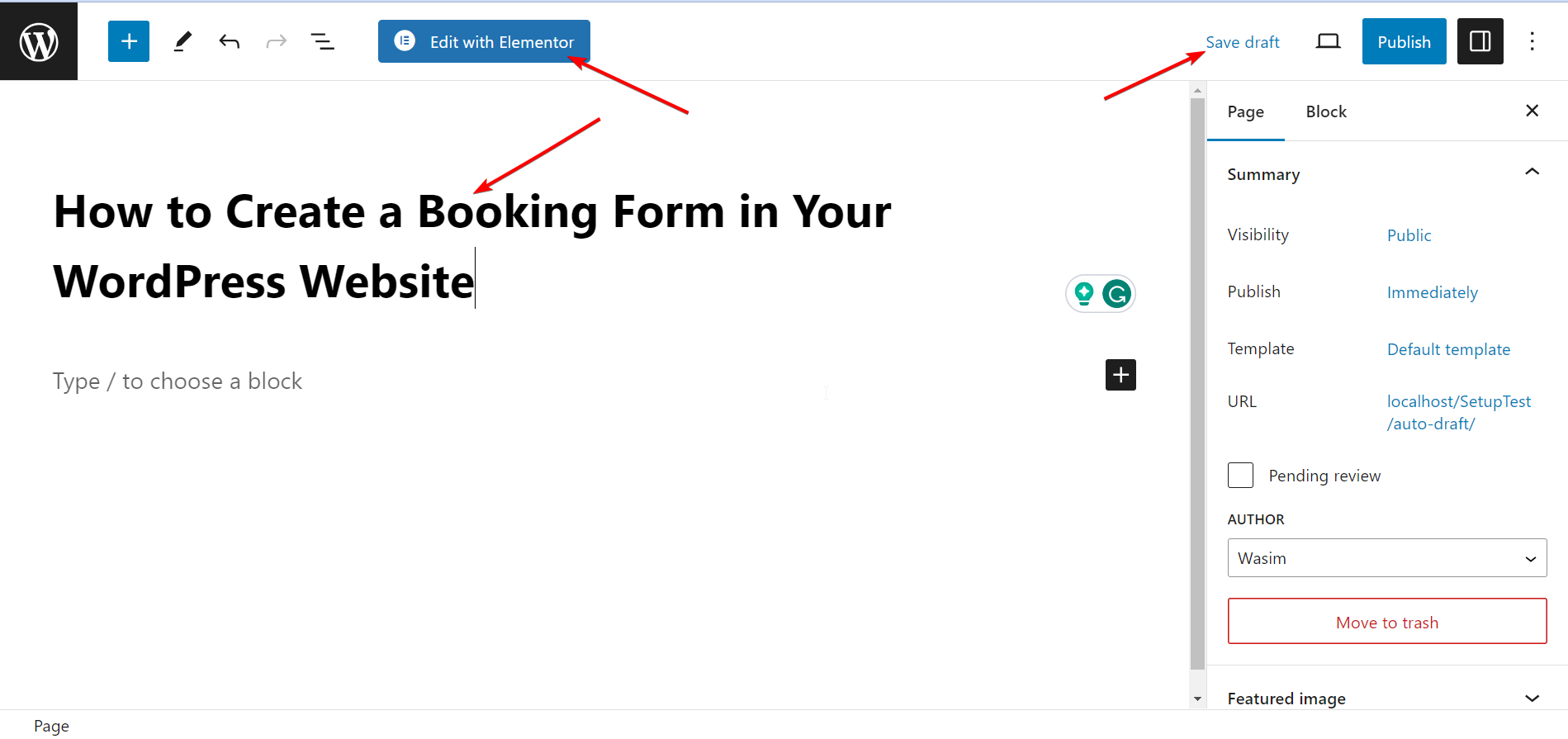
Gehen Sie nun in der Seitenleiste zu „ Seiten “ und wählen Sie „ Neu hinzufügen “, um zu einer neuen Seite zu gelangen. Fügen Sie dann der Seite einen passenden Titel hinzu und klicken Sie auf „ Mit Elementor bearbeiten “, um zum Elementor-Fenster zu wechseln.

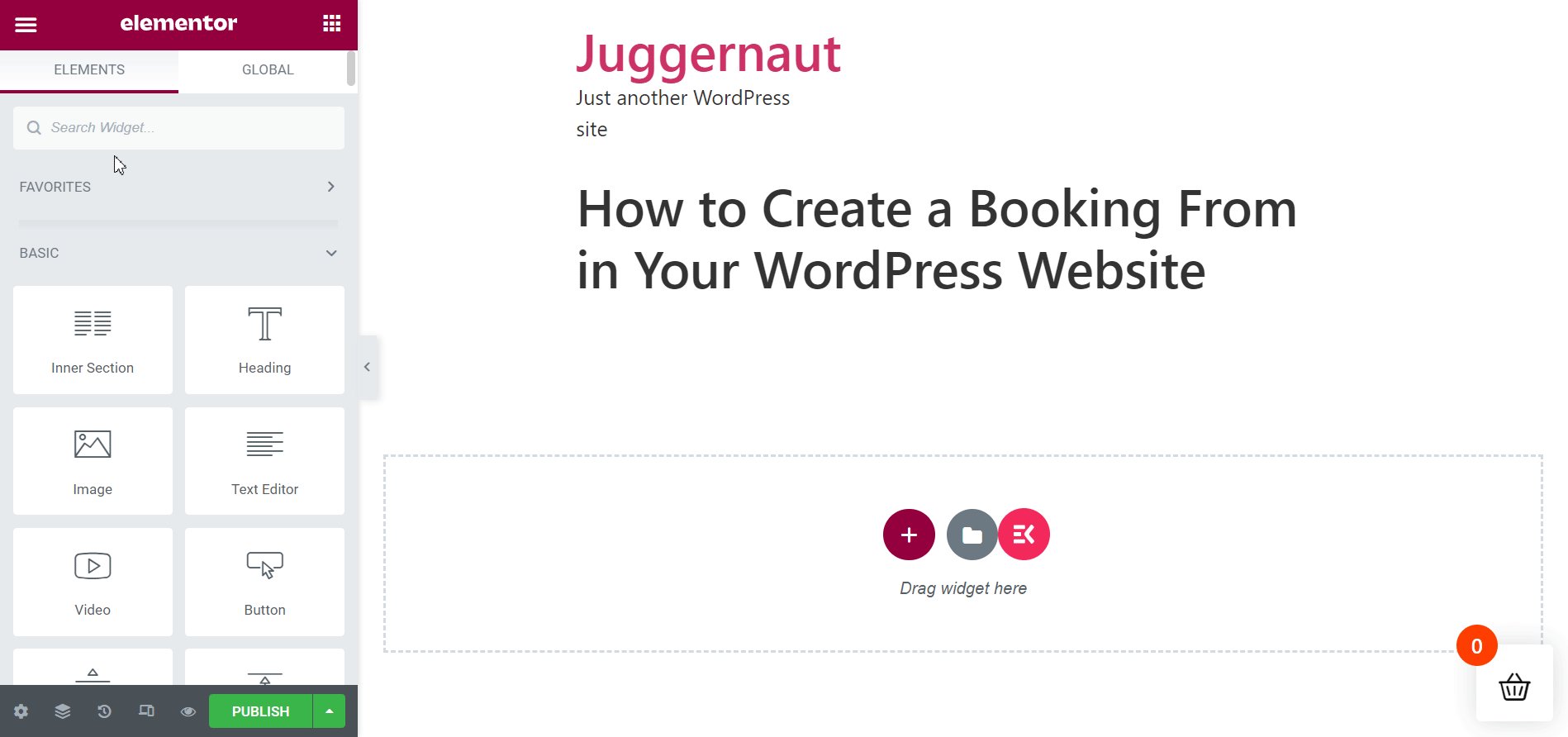
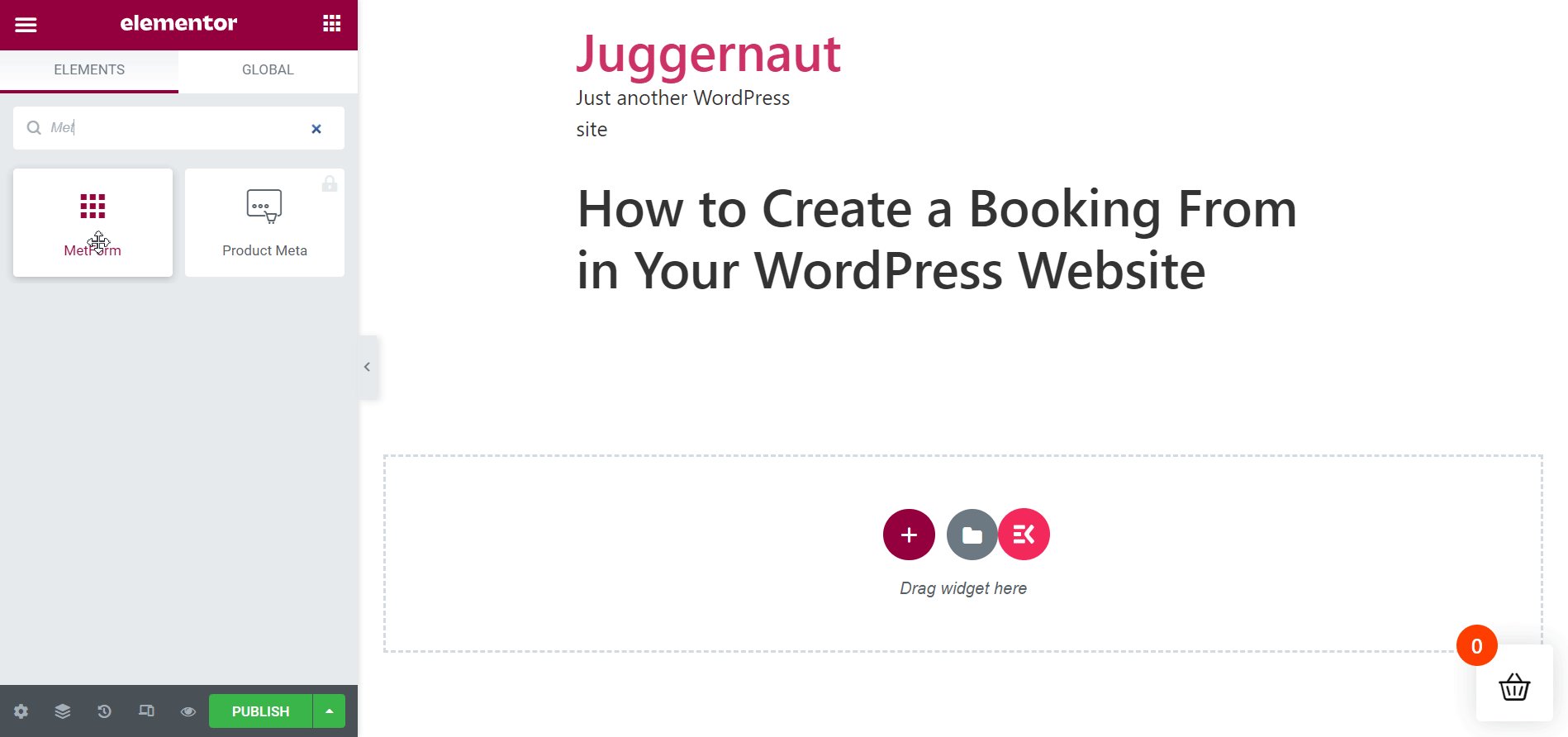
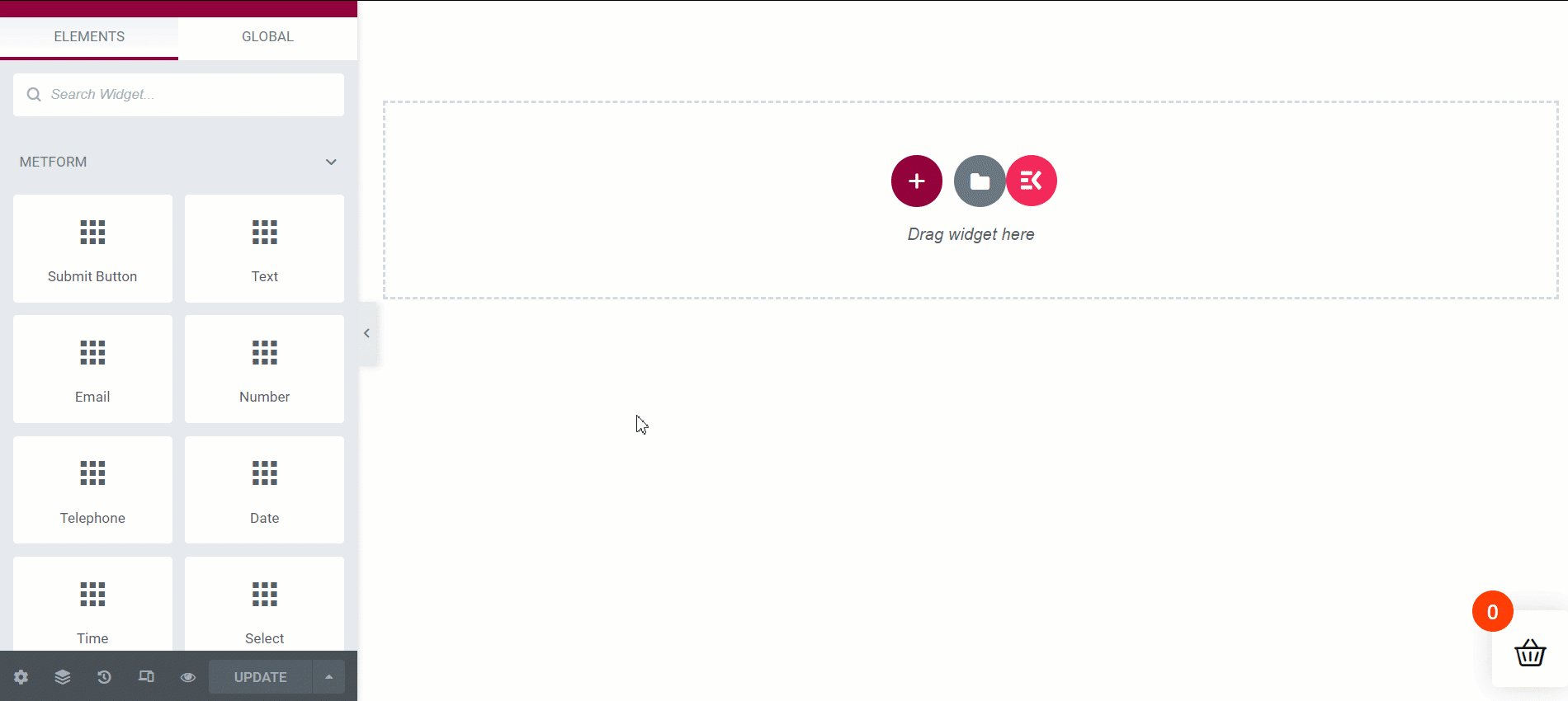
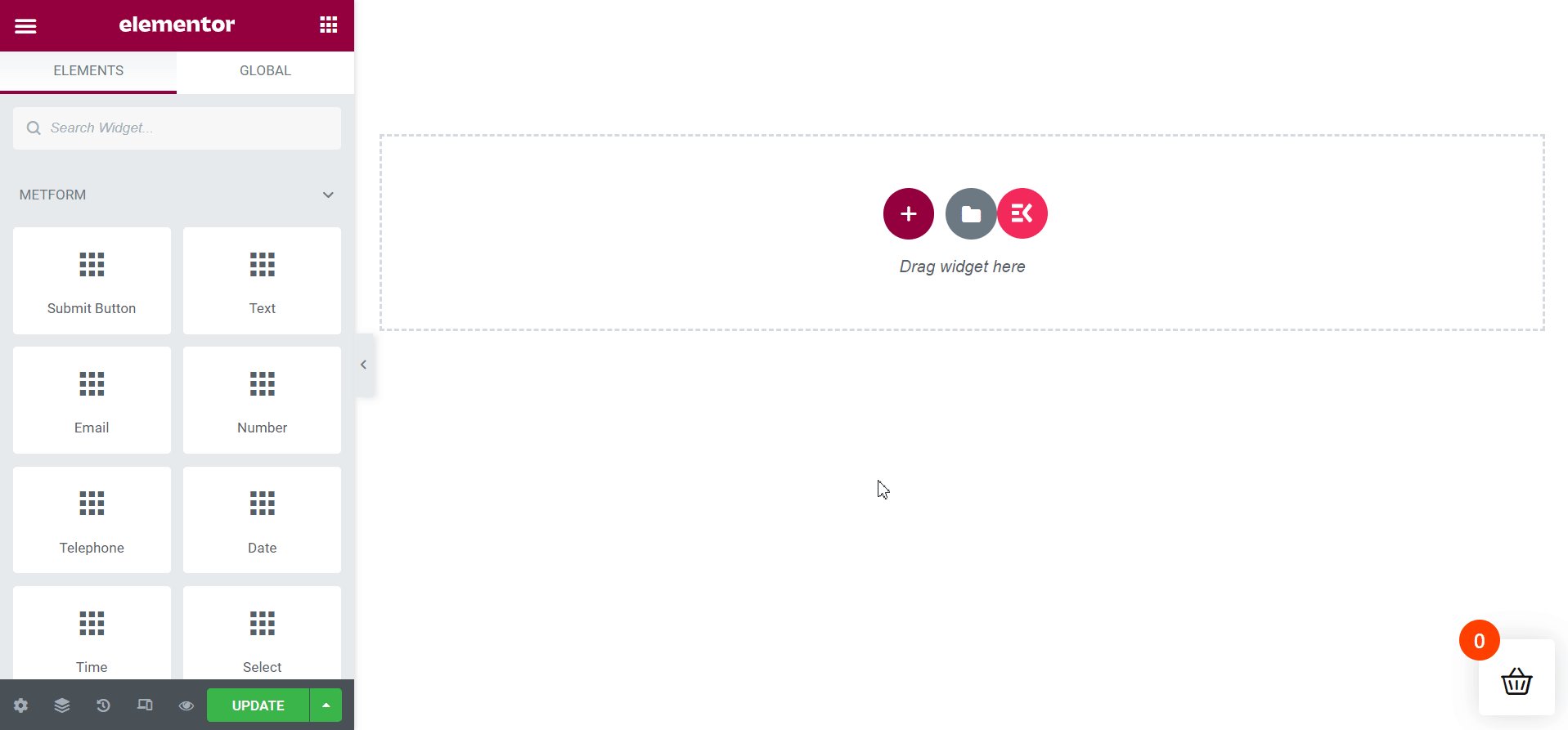
Schritt 3: Ziehen Sie das MetForm-Widget per Drag & Drop
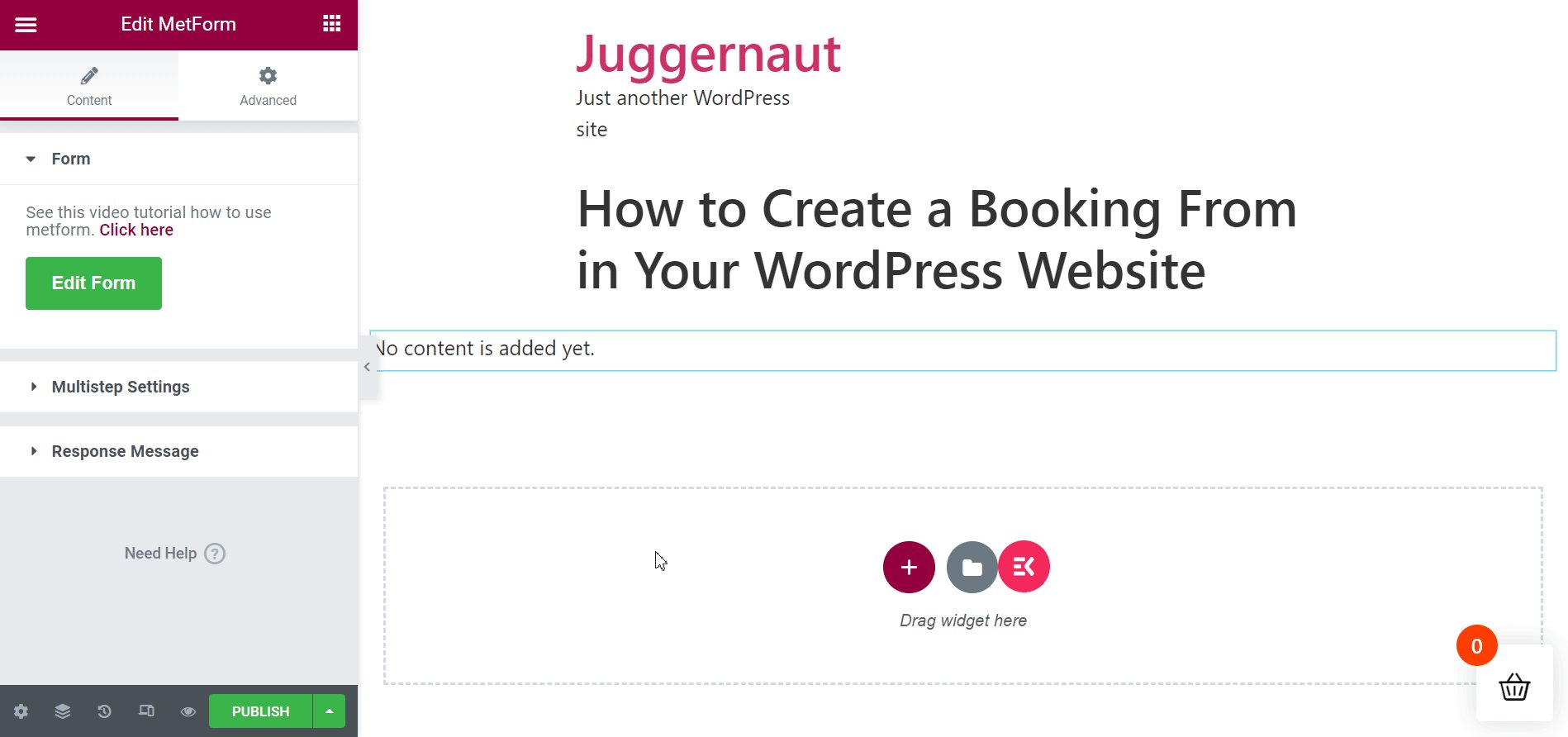
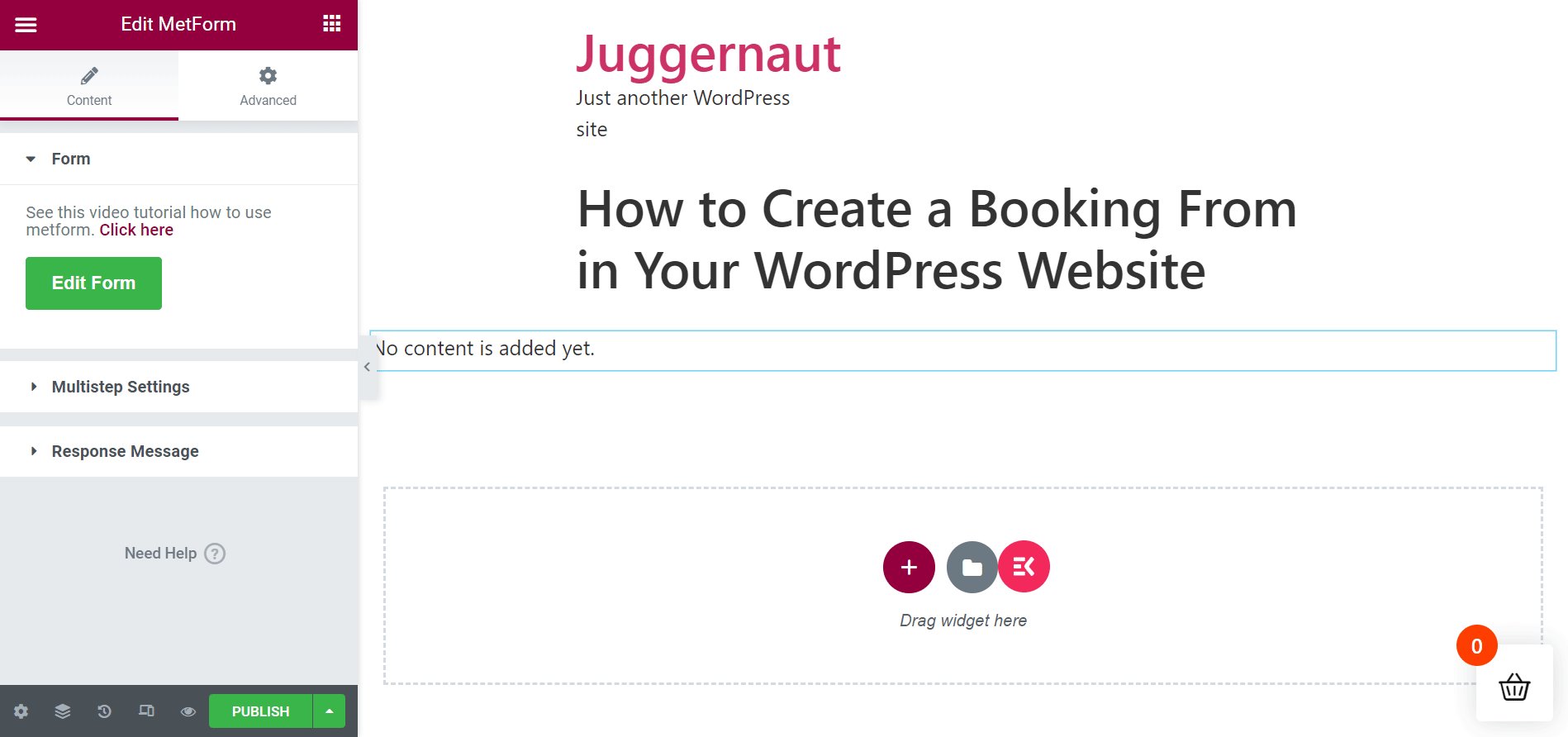
Es ist Zeit, das MetForm-Widget zum Erstellen Ihres Buchungsformulars zu verwenden. Suchen Sie im Suchfeld nach dem Widget und ziehen Sie es dann per Drag & Drop in das angegebene Feld. Standardmäßig werden bei dieser Aktion keine Inhalte angezeigt.

Schritt 4: Wählen Sie mit Elementor eine neue Buchungsformularvorlage aus
Die Auswahl einer neuen Buchungsformularvorlage direkt bei Elemetor ist ein Kinderspiel.
- Klicken Sie auf die Schaltfläche „ Formular bearbeiten “, um zum Formularerstellungsfenster zu gelangen.
- Klicken Sie auf „ Neu “ und suchen Sie nach der Buchungsformularvorlage.
- Benennen Sie die Formularvorlage und klicken Sie auf „ Formular bearbeiten “.

Bearbeiten und passen Sie die MetForm-Buchungsformularvorlage an
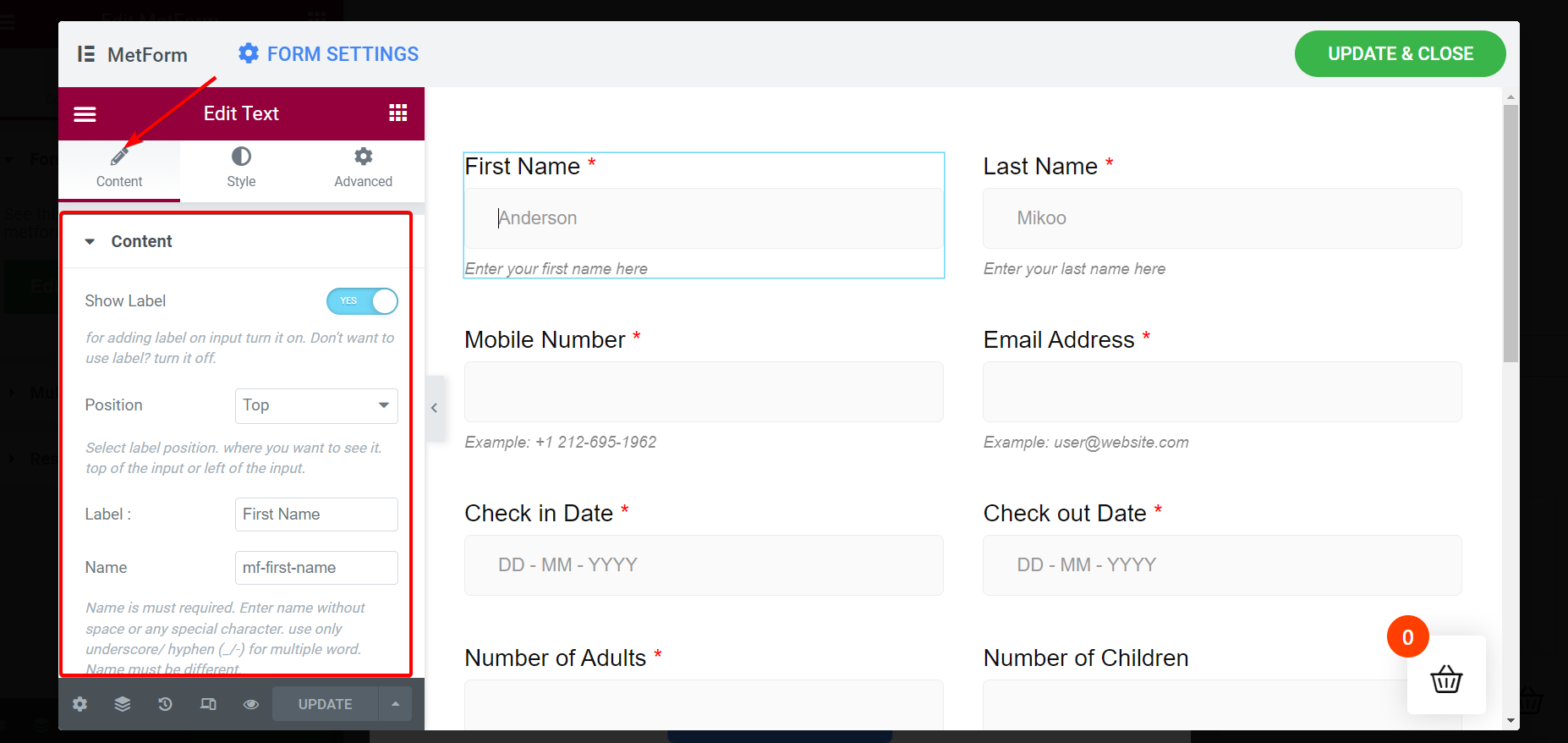
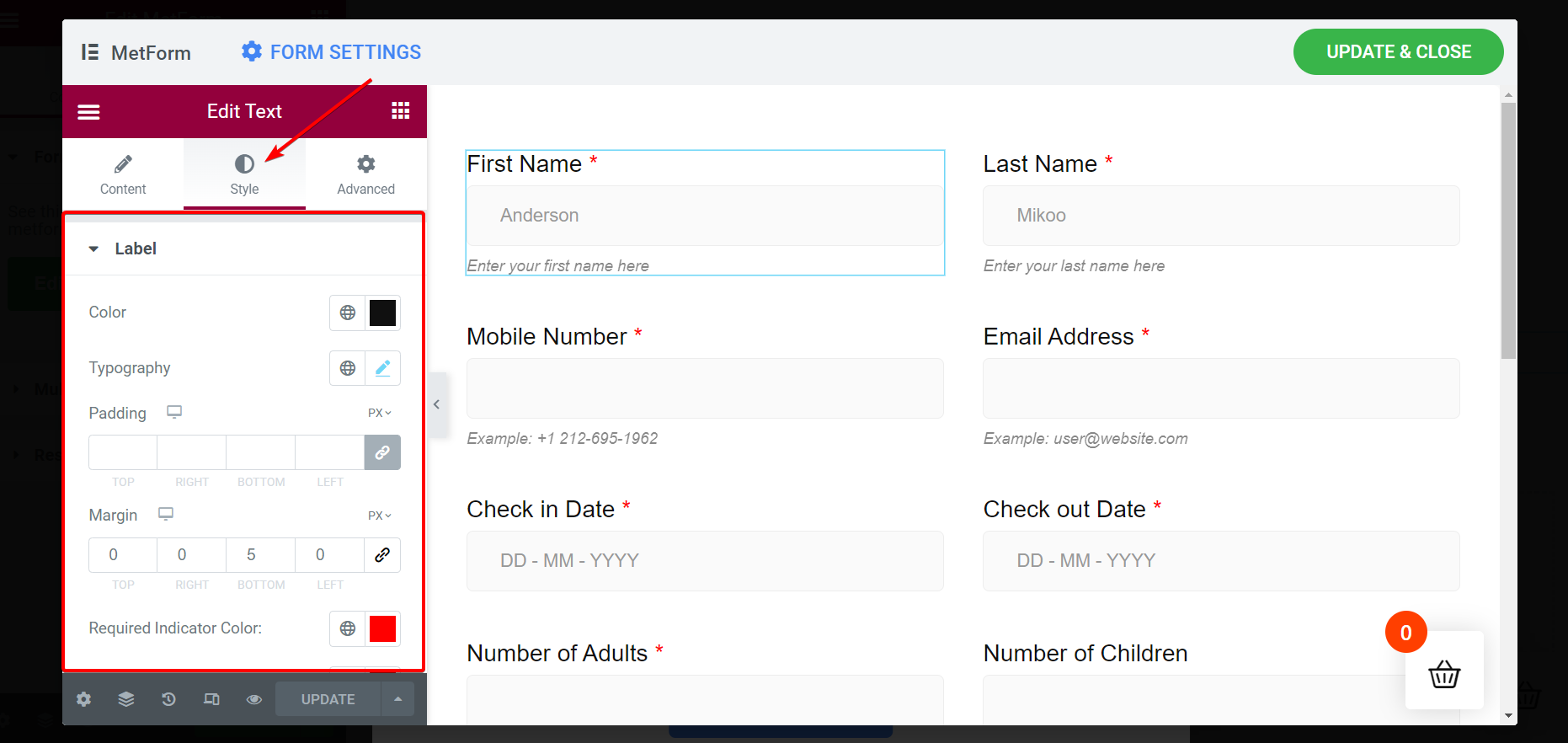
MetForm bietet drei Steuerelemente zum Anpassen des Eingabefelds, der Schaltflächen und des gesamten Layouts für alle Arten von Formularen. Mit den Registerkarten „Inhalt“, „Stil“ und „Erweitert“ können Sie Ihr Buchungsformular grenzenlos anpassen.
Inhaltsanpassung
- Feldbeschriftung ein-/ausblenden
- Legen Sie die Etikettenposition nach Ihren Wünschen fest
- Ändern Sie den Platzhaltertext
- Halten Sie ein Feld optional oder erforderlich
- Fügen Sie eine Warnmeldung ein
- Geben Sie Ihren Hilfetext ein
- Legen Sie den Validierungstyp anhand der Wortlänge, der Zeichenlänge oder ausdrucksbasiert fest

Stilanpassung
- Ändern Sie die Farbe, den Abstand, die Typografie usw. des Etiketts.
- Ändern Sie die Eingabefarbe, den Rahmen, die Breite, den Hintergrundtyp usw.
- Passen Sie die Farbe und Typografie Ihres Platzhaltertextes an.
- Stilisieren Sie die Farbe, Typografie und den Abstand des Hilfetexts.

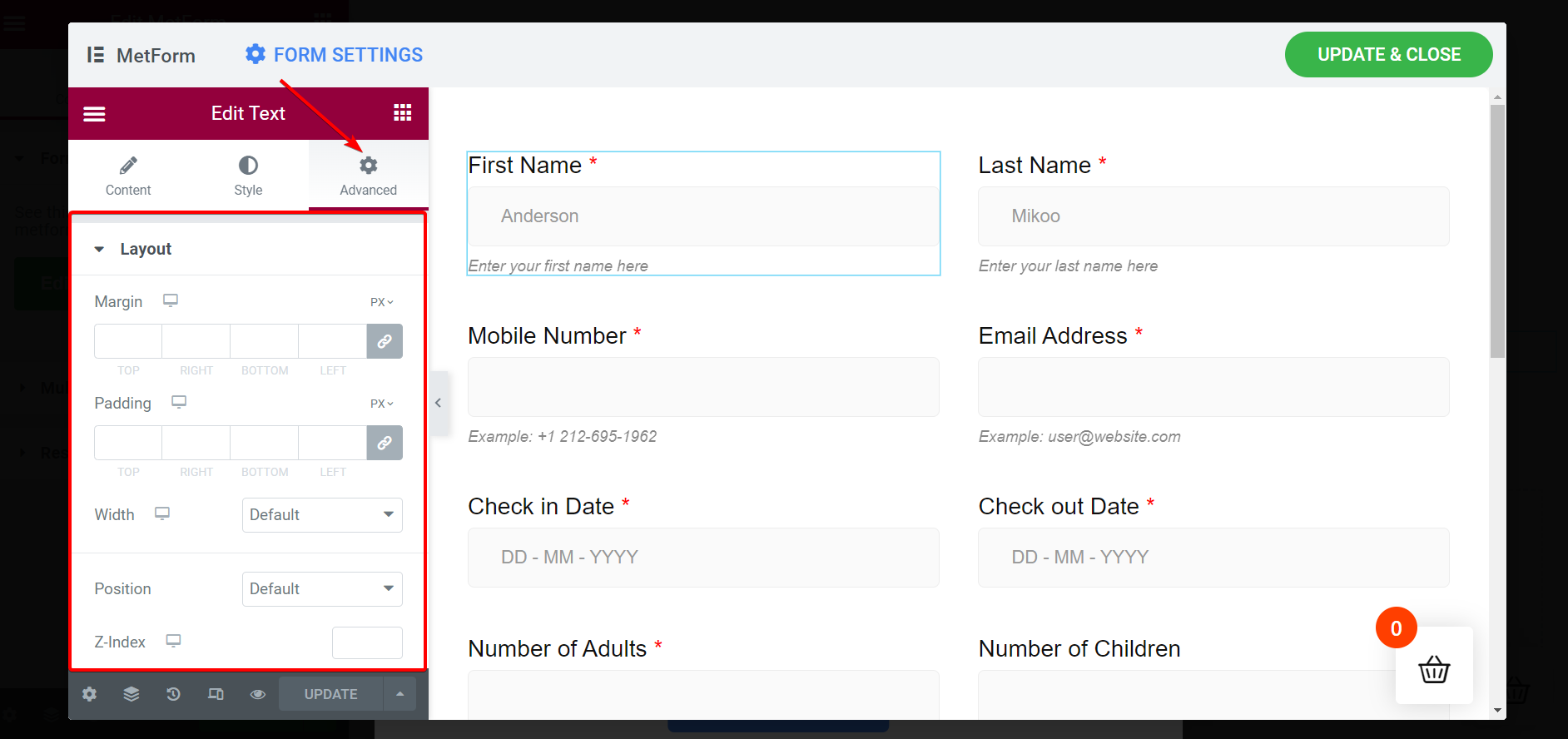
Erweiterte Anpassung
- Legen Sie den Rand, die Breite, den Abstand und die Position des Layouts fest
- Fügen Sie mehrere Bewegungseffekte für die Eingabefelder hinzu
- Passen Sie den Formularhintergrund an
- Legen Sie die Reaktionsfähigkeit des Geräts auf der Vorschau- und Live-Seite fest
- Transformieren Sie Eingabefelder durch Aktionen wie Drehen, Neigen, Skalieren, Versetzen und Spiegeln
- Fügen Sie zusätzliches CSS und vieles mehr hinzu

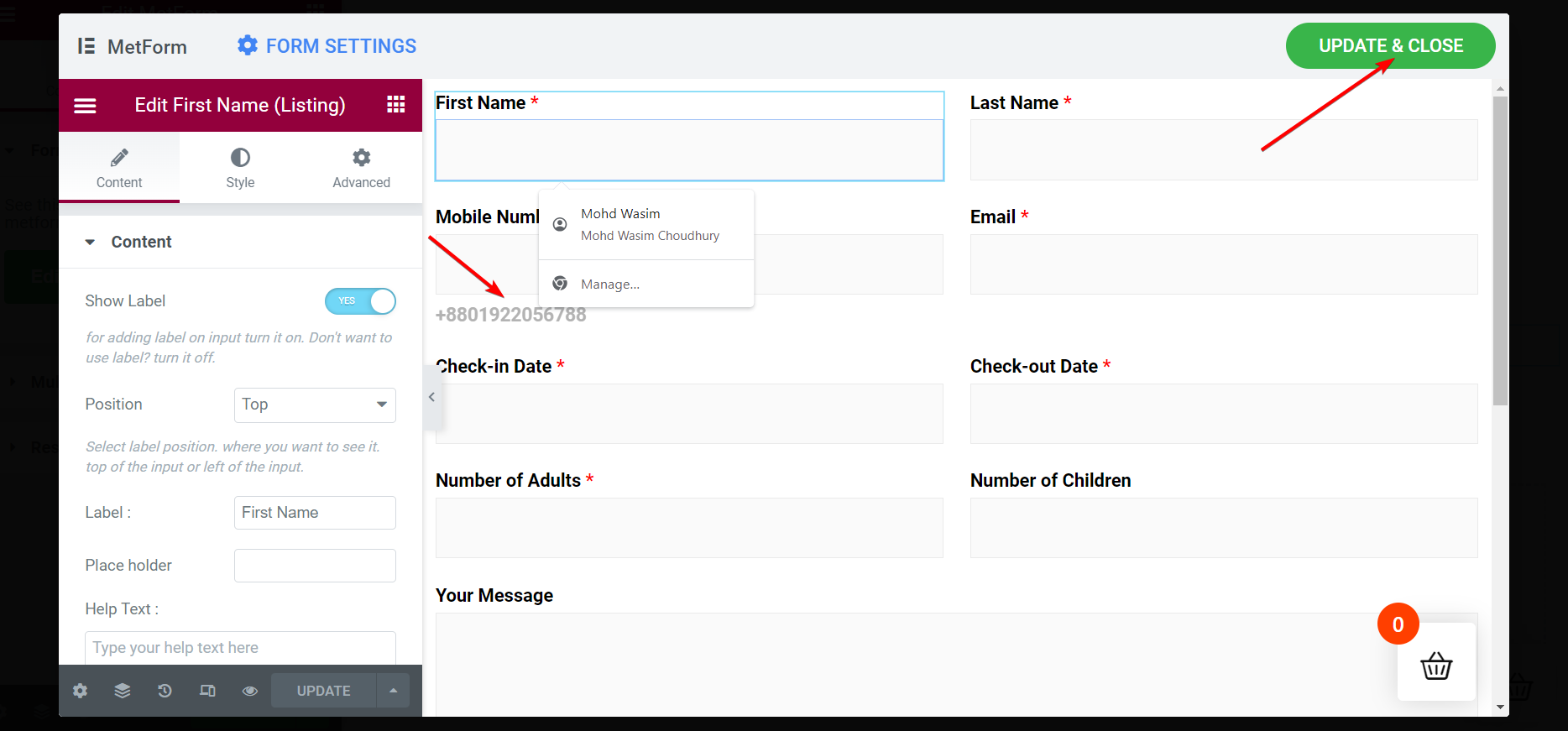
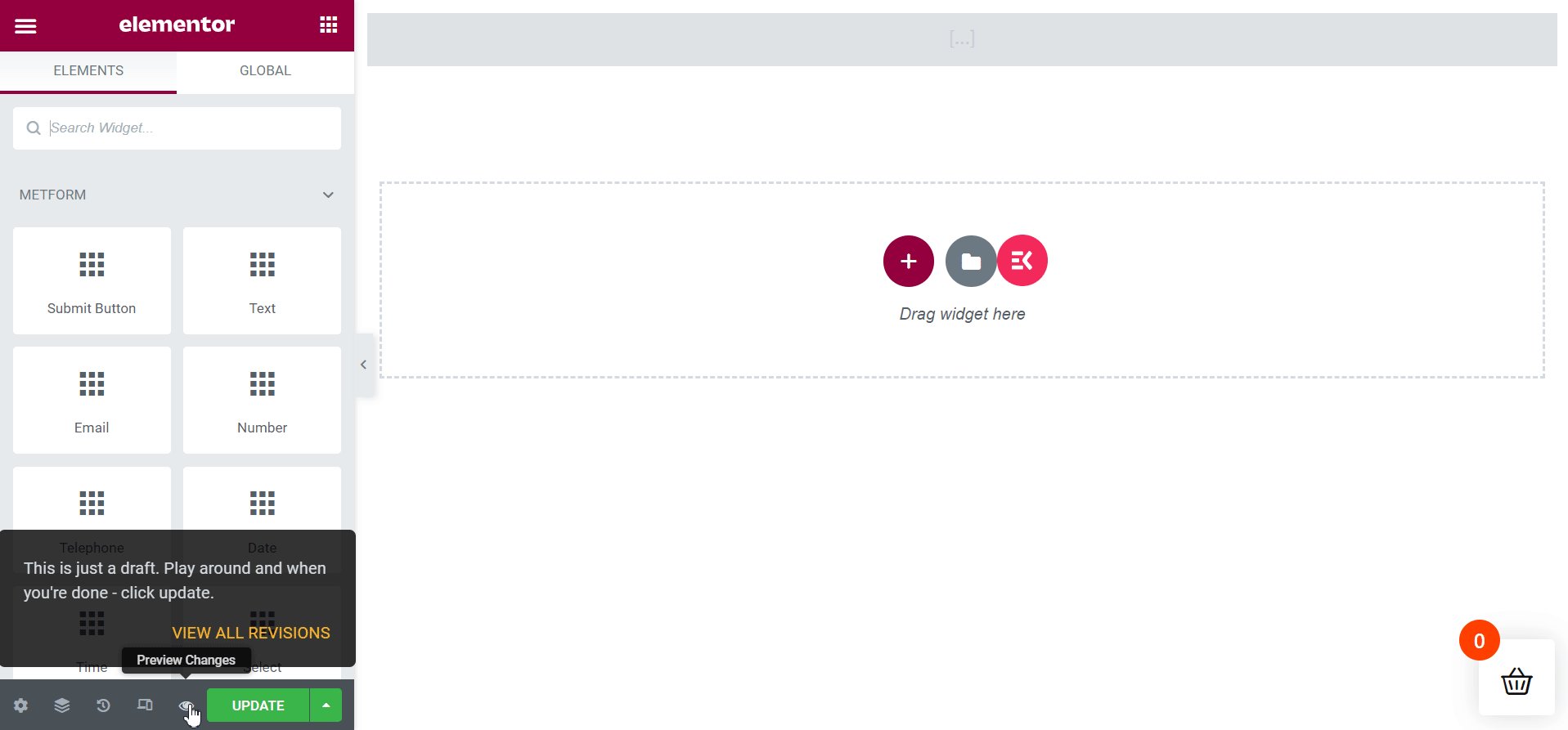
Aktualisieren und schließen Sie das Fenster und veröffentlichen Sie die Seite
Es ist Zeit, die Seite zu veröffentlichen. Dazu müssen Sie die Änderungen aktualisieren und das Unterfenster schließen. Klicken Sie oben rechts auf die Schaltfläche „ Aktualisieren und schließen “ und Ihr Hauptfenster wird sofort mit dem erstellten Buchungsformular angezeigt.


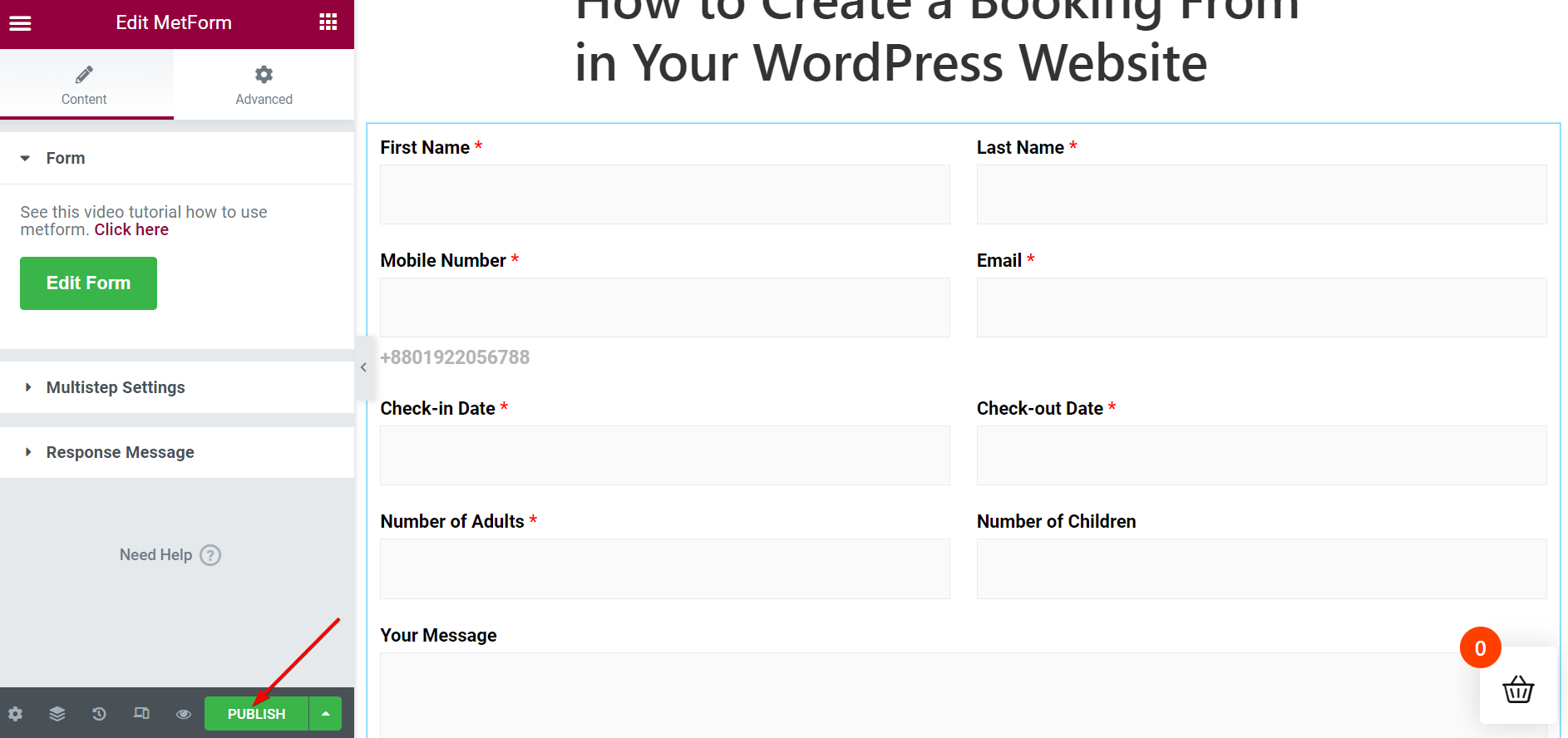
Sobald Sie auf die Schaltfläche „ Aktualisieren und schließen “ klicken, wird das Unterfenster geschlossen und das Hauptfenster angezeigt. Klicken Sie unten in der Seitenleiste auf die Schaltfläche „ Veröffentlichen “.

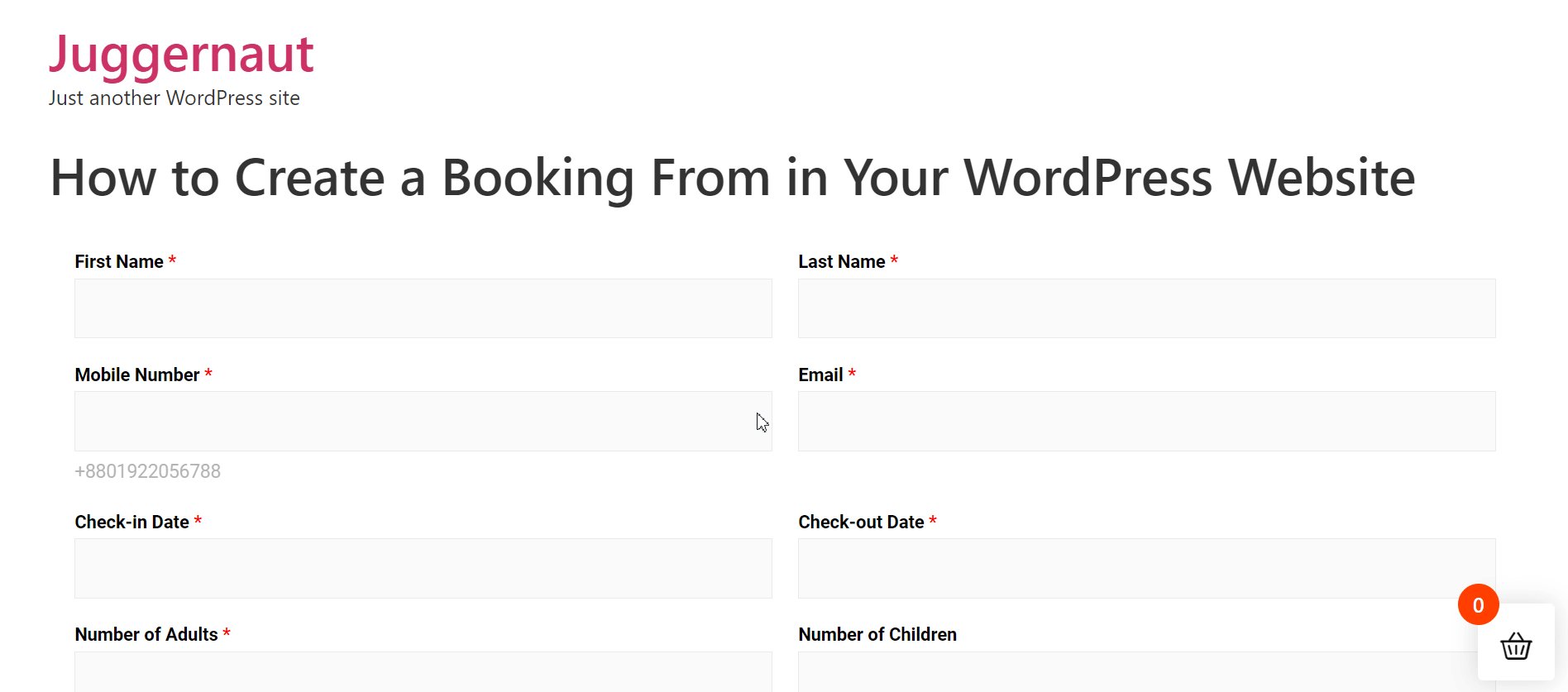
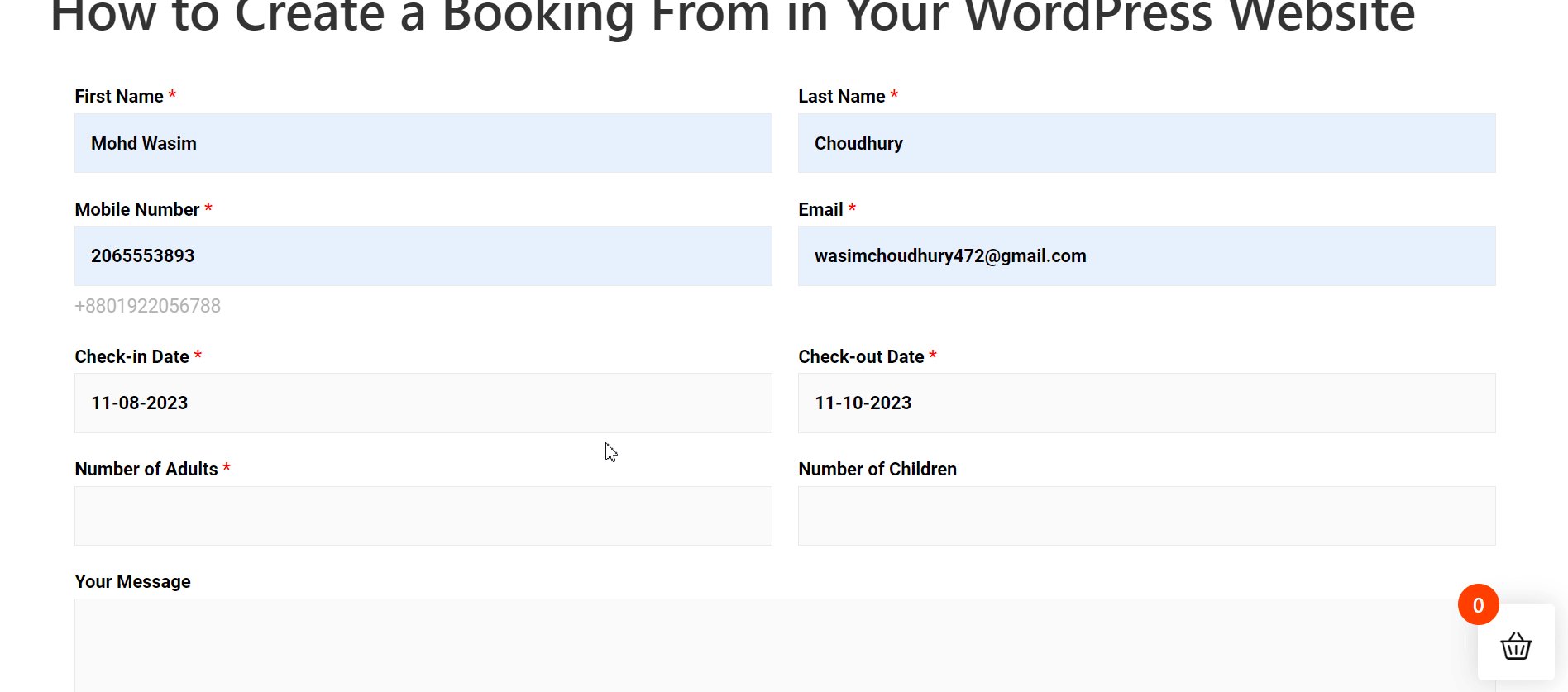
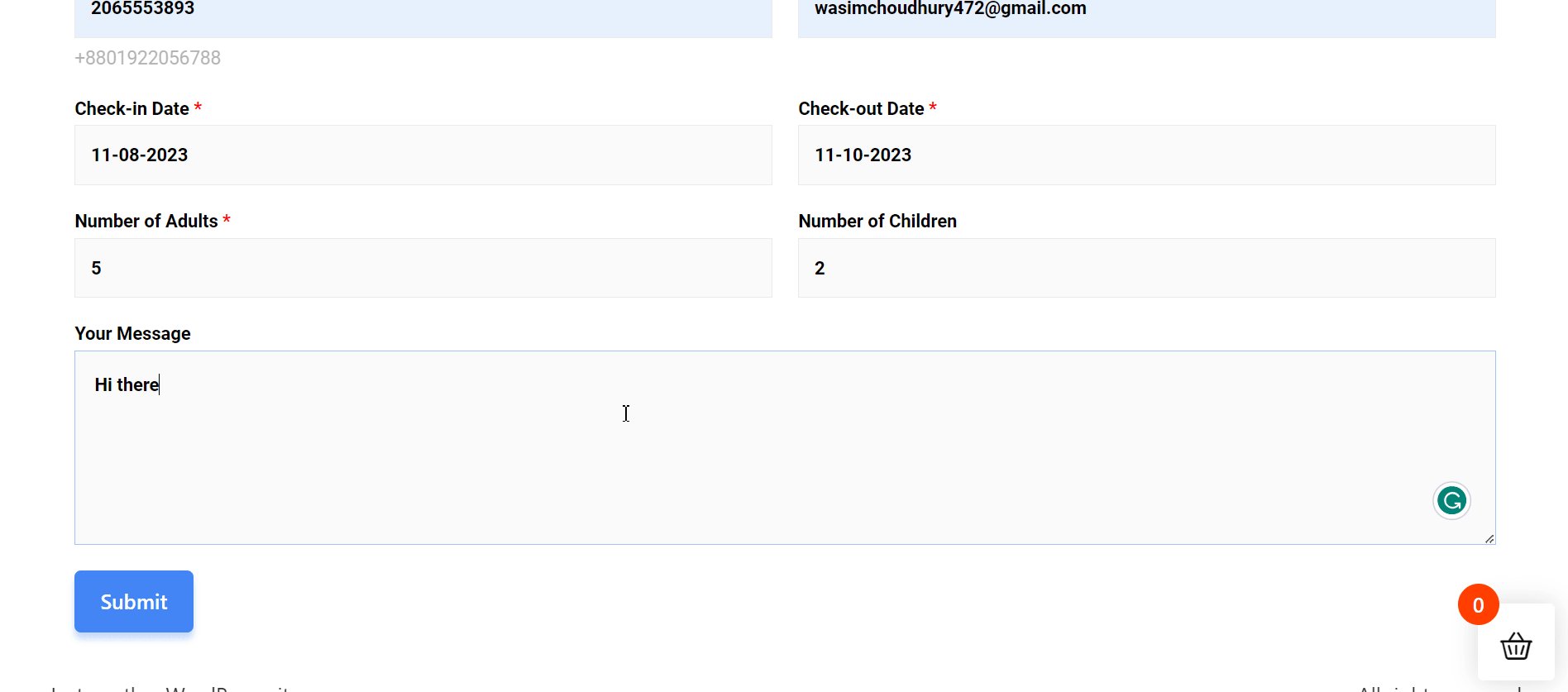
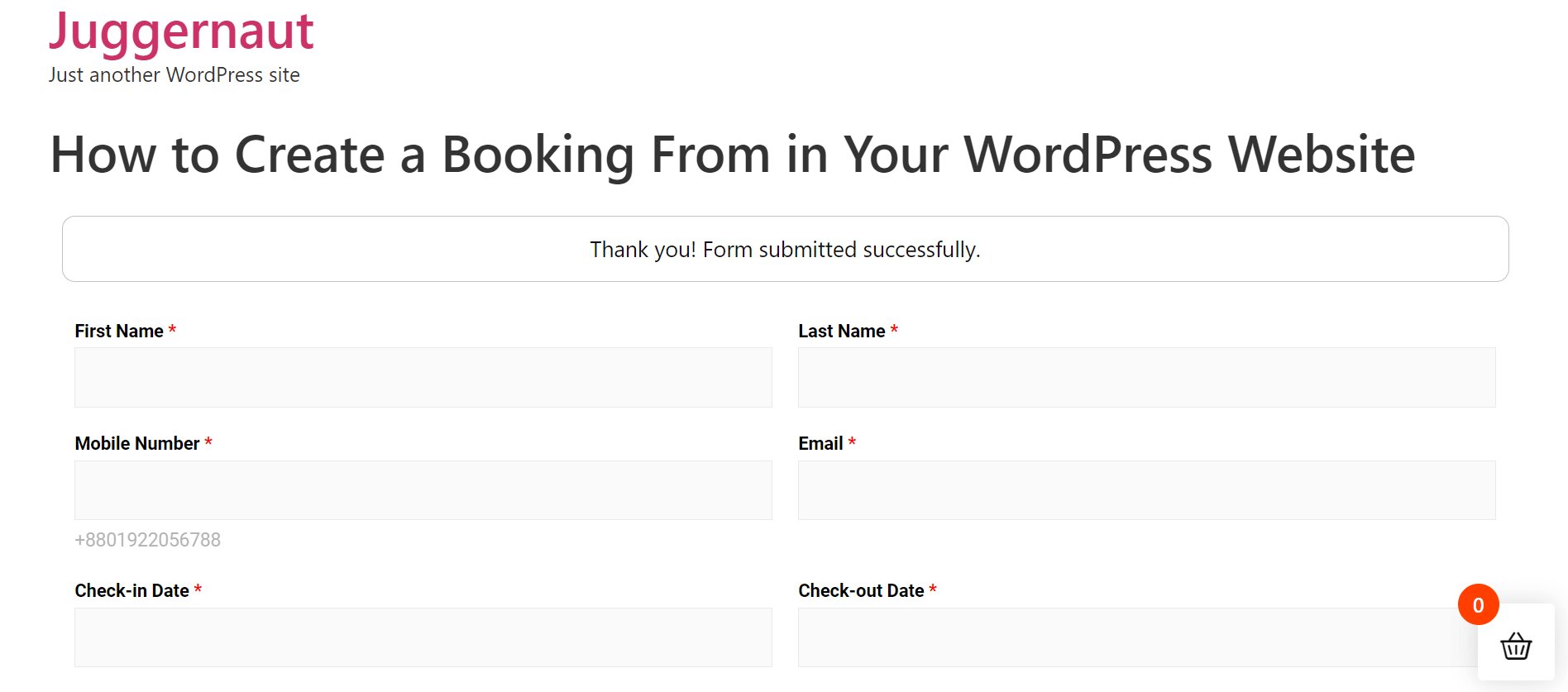
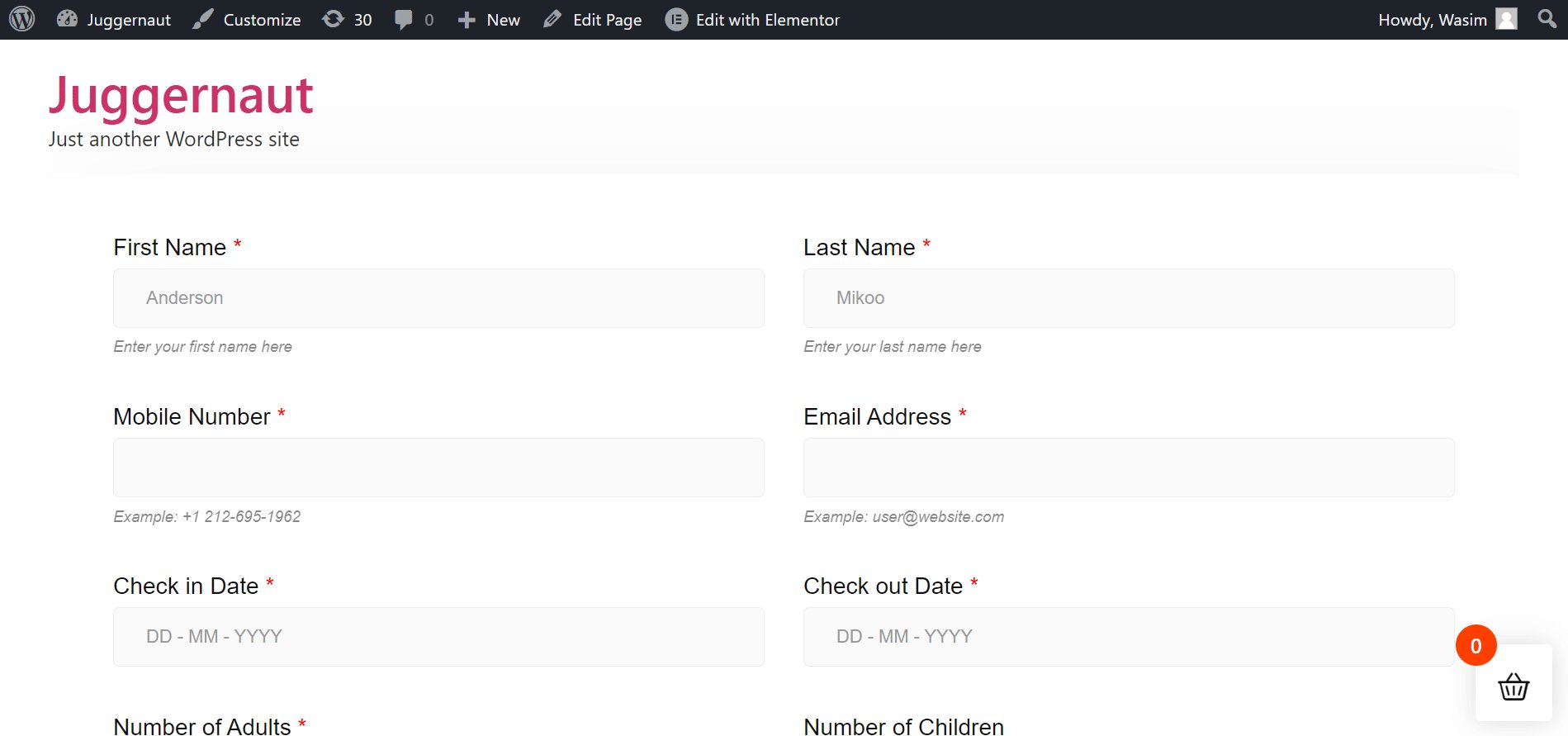
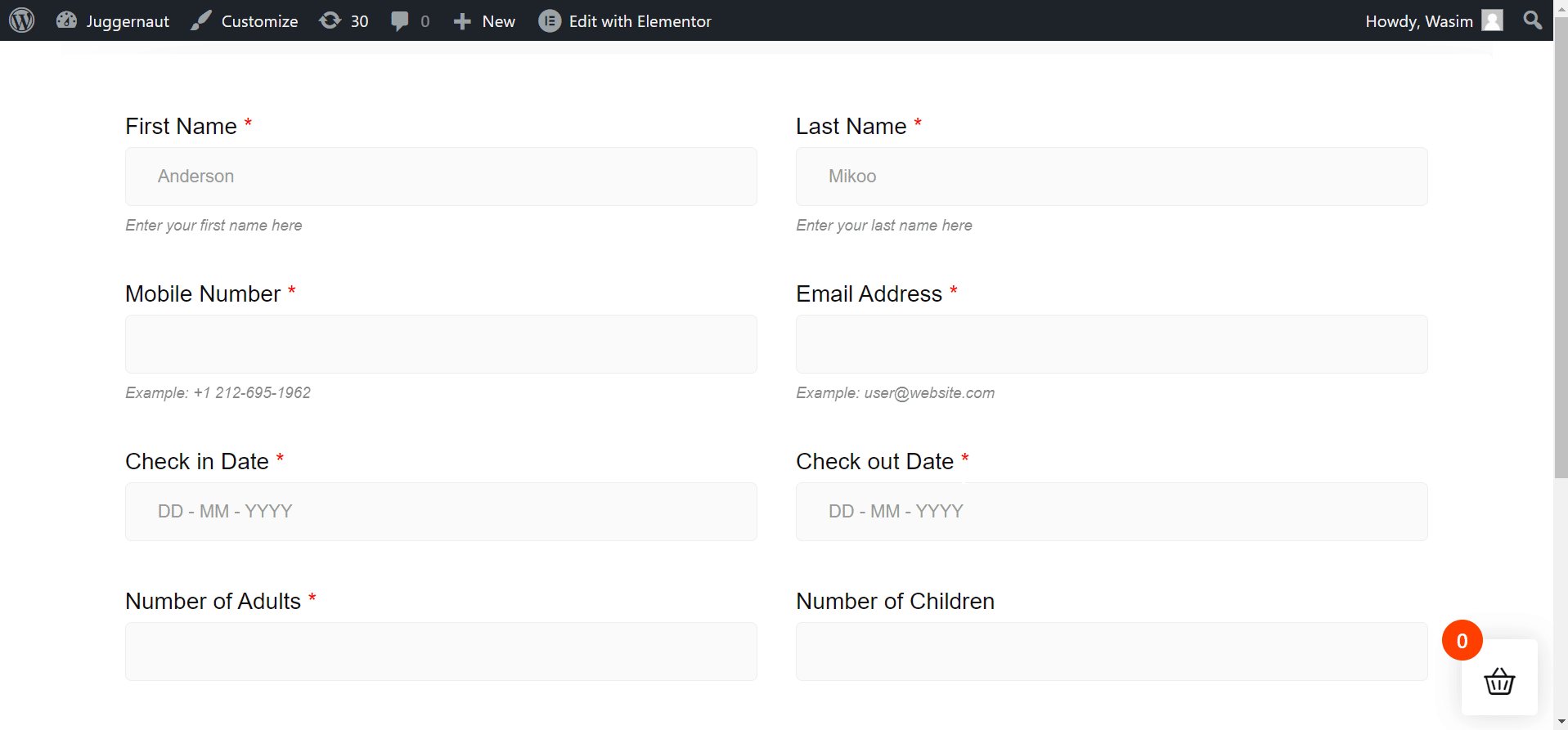
Sehen Sie sich das Buchungsformular live auf der Seite an
Unmittelbar nach der Veröffentlichung der Seite wird eine Meldung „ Anzeigen “ angezeigt, in der Sie aufgefordert werden, die Seite anzuzeigen. Sie können die Seite aber auch über die Liste „Seiten“ öffnen. Suchen Sie Ihre veröffentlichte Seite in der Liste und sehen Sie sich sofort das Buchungsformular auf der Seite an.

Wählen Sie die Buchungsformularvorlage und fügen Sie sie in die Seite/den Beitrag ein (Alternative).
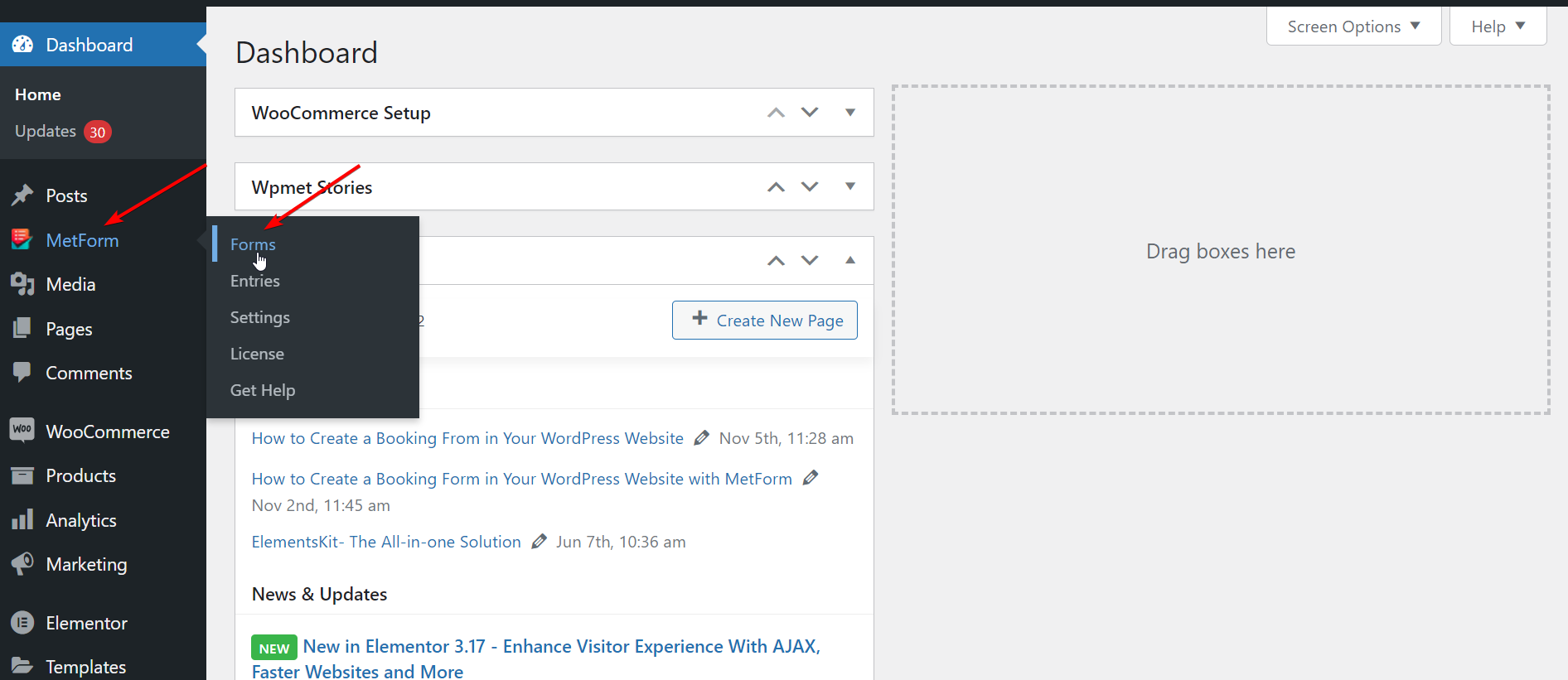
Auf einfache Weise können Sie das Buchungsformular erstellen und einfügen. Navigieren Sie zunächst in der Seitenleiste zu MetForm und wählen Sie dann „ Formulare “.

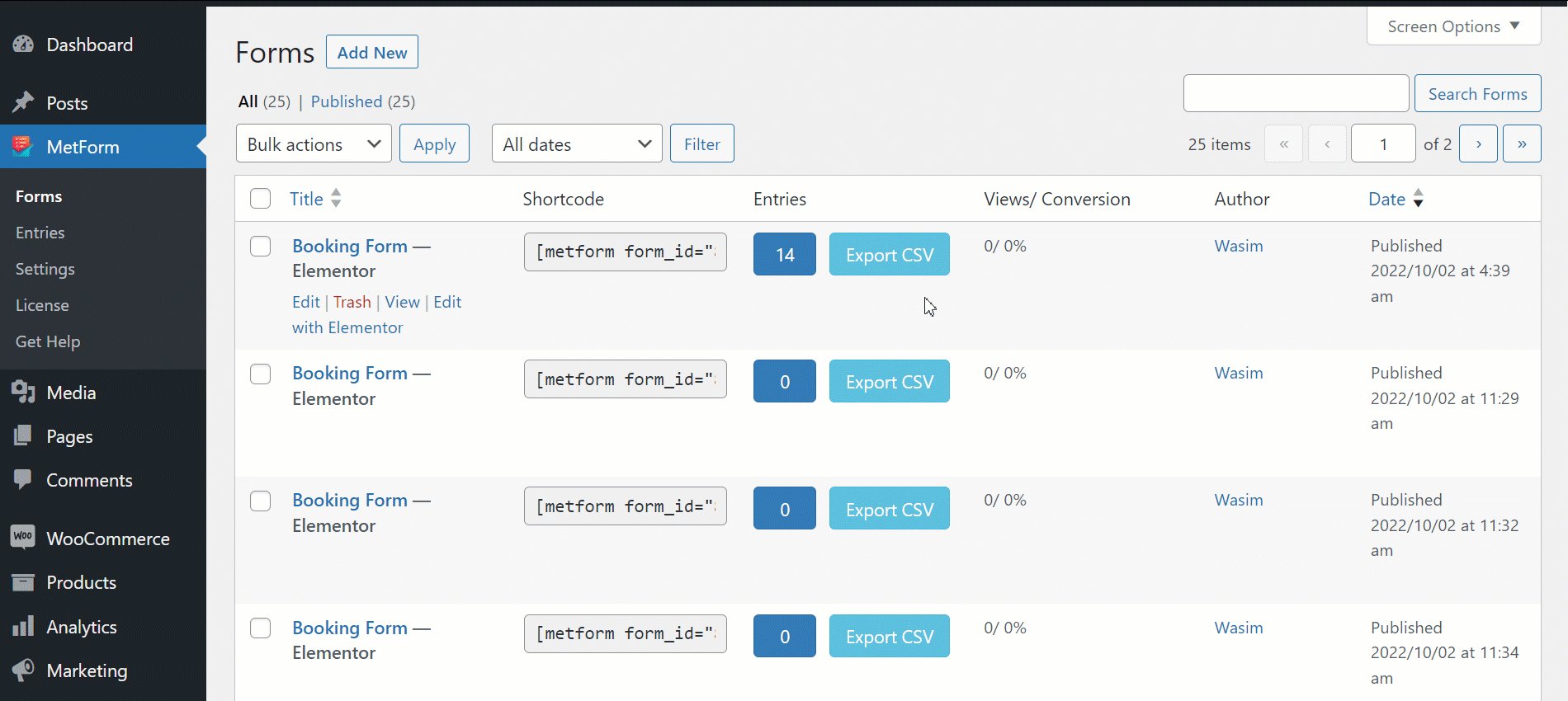
Schritt 1: Erstellen Sie ein neues Buchungsformular
- Klicken Sie auf „Neu hinzufügen“
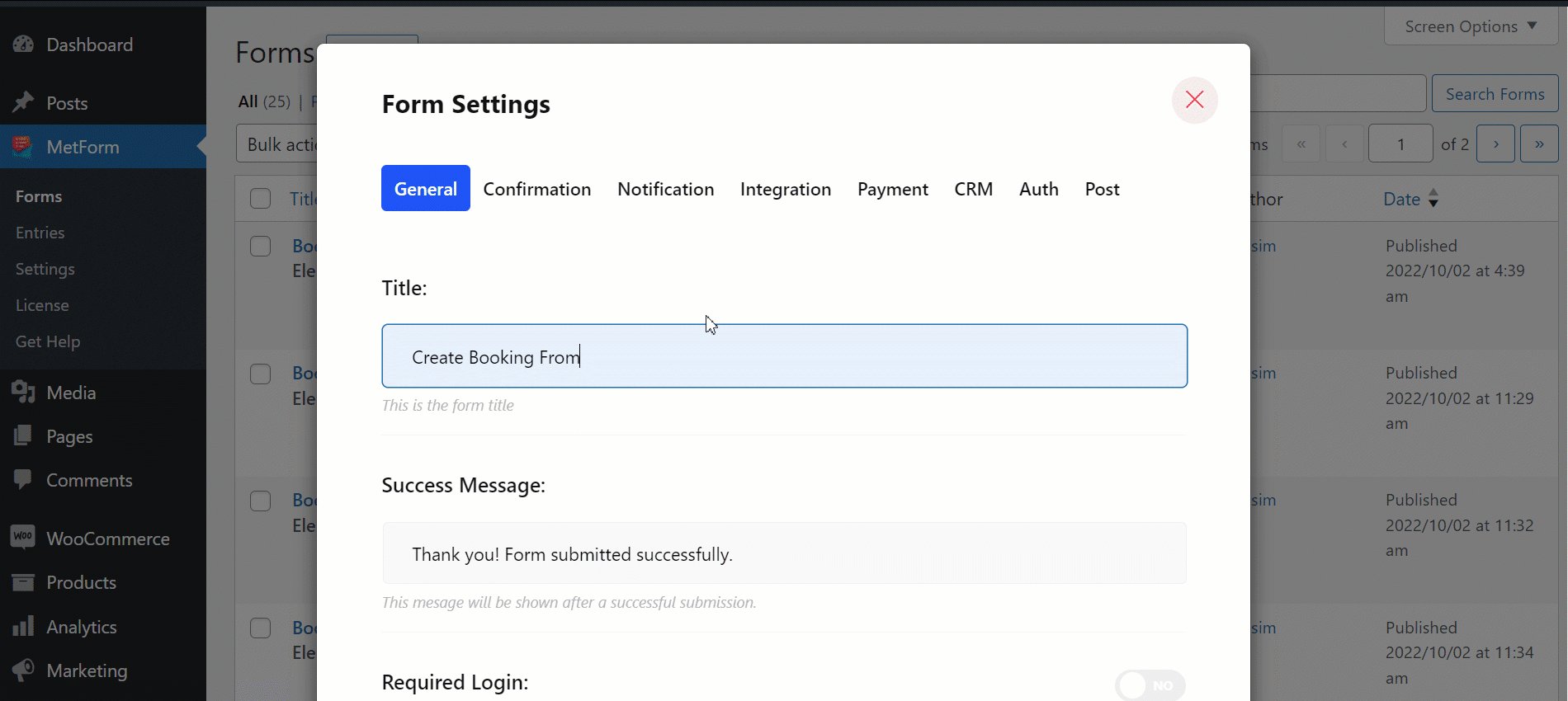
- Geben Sie einen passenden Formularnamen ein
- Passen Sie die Einstellungen bei Bedarf über die Registerkarten an
- Klicken Sie auf „Inhalt bearbeiten“

Damit werden Sie sofort zum Elementor-Fenster weitergeleitet. Jetzt müssen Sie mit dem Einfügen der Formularvorlage fortfahren.
Schritt 2: Fügen Sie die Buchungsformularvorlage ein
Sobald ein neues Formular erstellt wurde, können Sie die Buchungsformularvorlage mit Elementor oder einem Shortcode einfügen. Mit dem Elementor habe ich den Vorgang oben bereits gezeigt. Zum besseren Verständnis sind die Schritte im Folgenden zusammengefasst:
Fügen Sie das Buchungsformular mit Elementor ein :
- Suchen Sie in der Suchleiste nach dem MetForm-Widget
- Ziehen Sie das Widget per Drag & Drop in den Block
- Klicken Sie auf „Formular bearbeiten“
- Wählen Sie die Buchungsformularvorlage aus
- Klicken Sie auf die Schaltfläche „Aktualisieren und schließen“.
- Klicken Sie auf die Schaltfläche „Veröffentlichen“.
Fügen Sie das Buchungsformular mit einem Shortcode ein
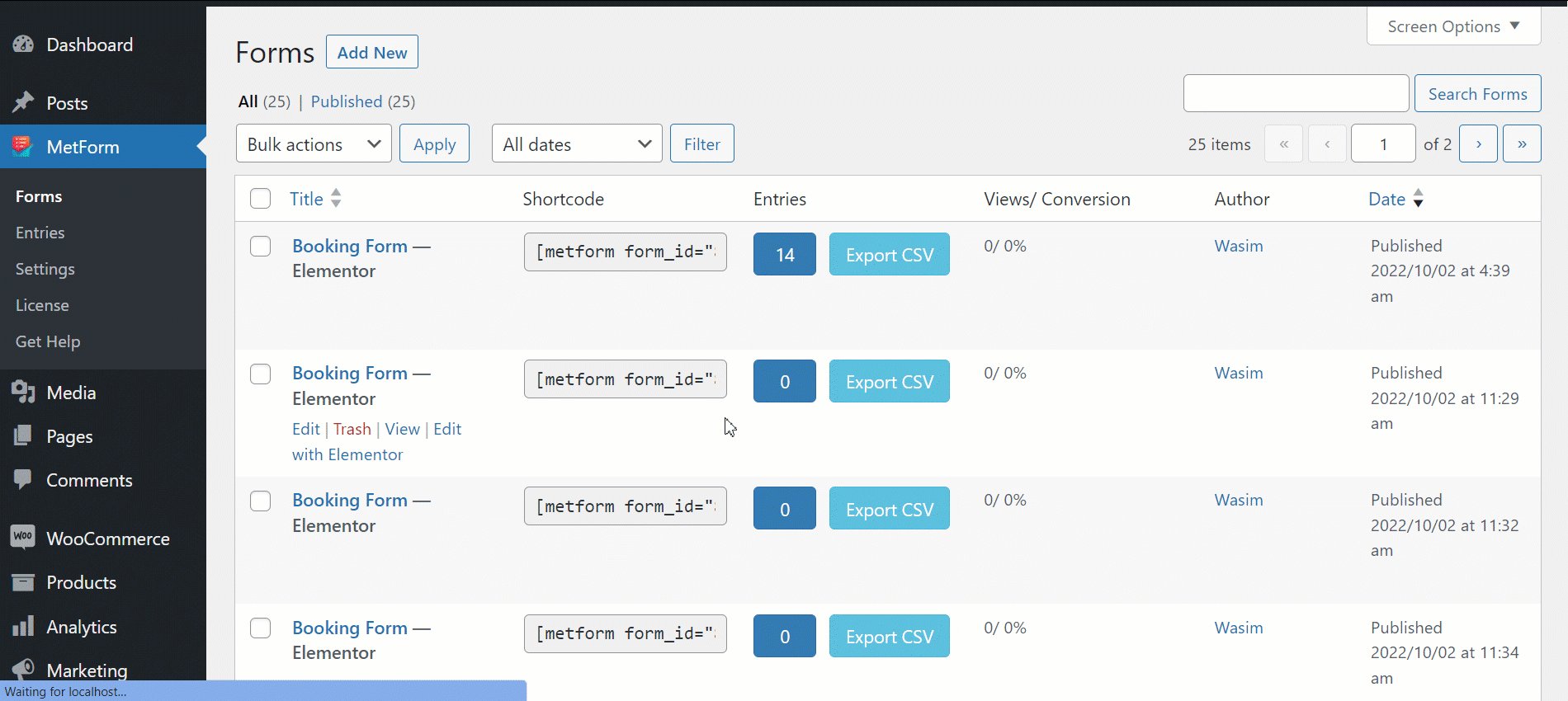
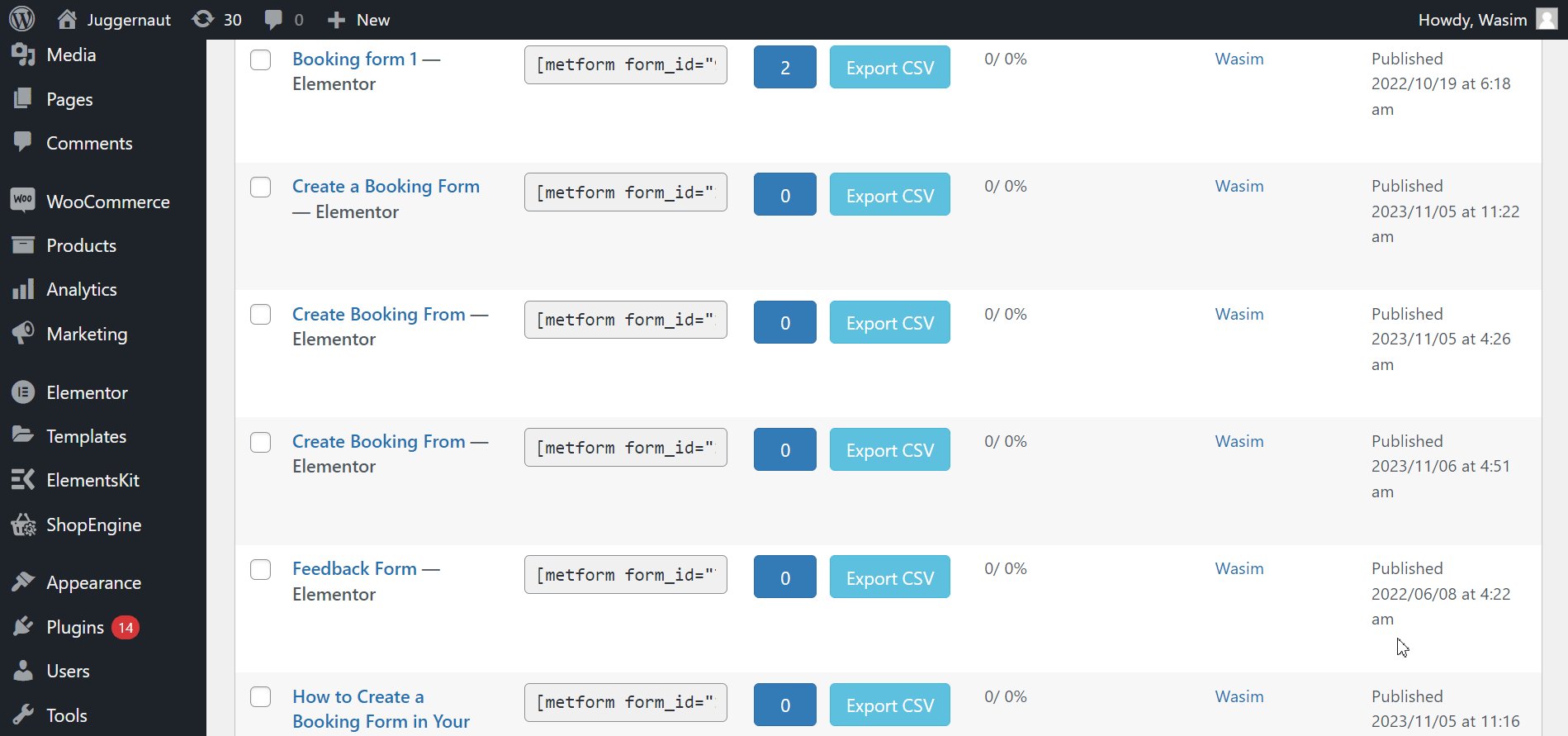
Navigieren Sie nun zu MetForm > Forms . Neben dem Formularnamen können Sie einen Shortcode erkennen. Kopieren Sie den Shortcode und fügen Sie ihn in einen Block ein, oder Sie können dies mit dem Shortcode-Widget von elemotor tun.
Kopieren Sie den Shortcode und fügen Sie ihn ein :
- Kopieren Sie den Shortcode Ihres Buchungsformulars
- Fügen Sie den Shortcode in den Block ein, in den Sie das Formular einfügen möchten
- Klicken Sie auf „Veröffentlichen“ , um das Formular anzuzeigen

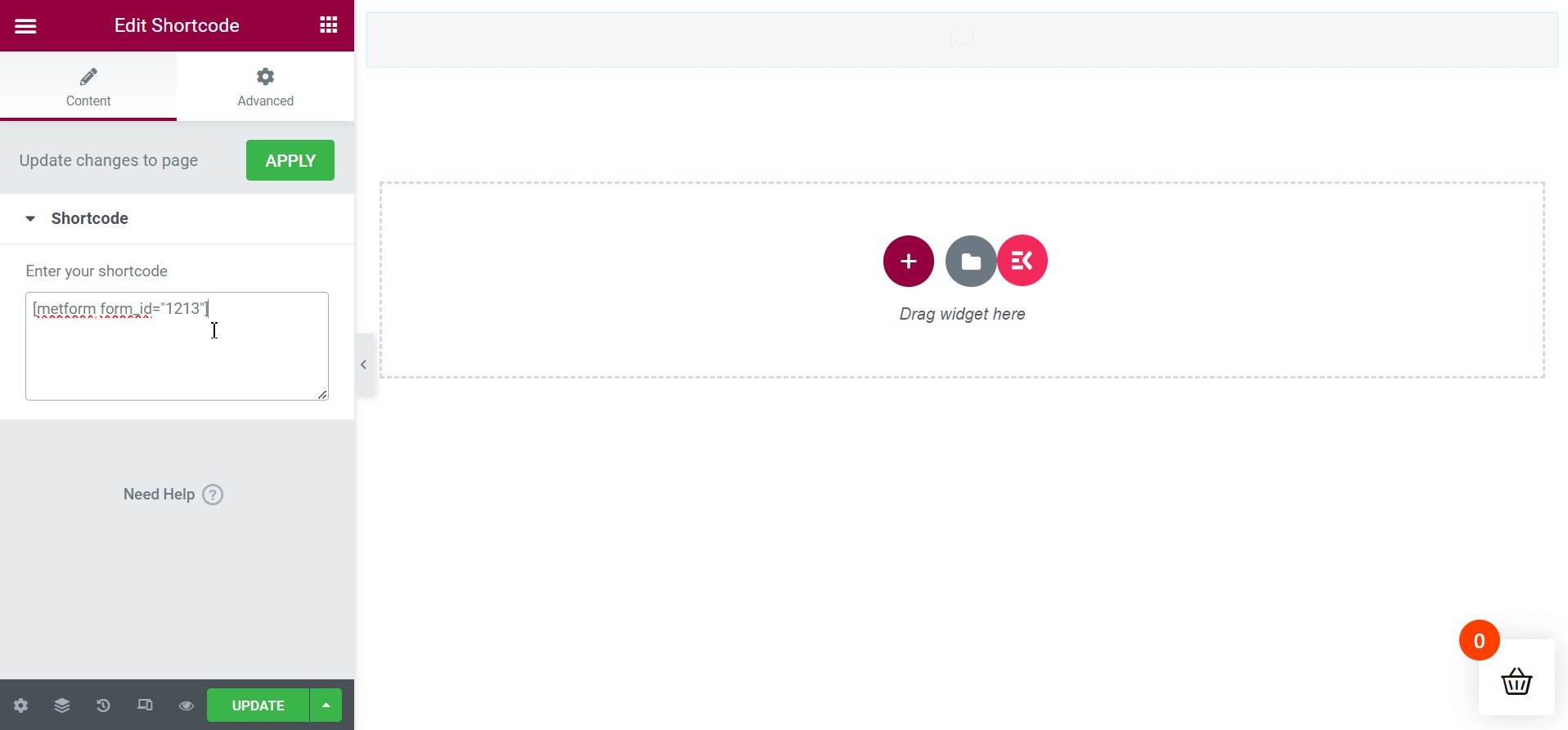
Verwenden Sie das Shortcode-Widget:
- Kopieren Sie den Shortcode Ihres Buchungsformulars wie oben gezeigt
- Öffnen Sie die Seite oder den Beitrag mit Elementor
- Suchen Sie nach dem Shortcode-Widget
- Ziehen Sie es per Drag & Drop auf die Seite
- Fügen Sie den Shortcode in das Shortcode-Feld ein
- Klicken Sie auf „Veröffentlichen“

Du bist dran
Ich habe Ihnen gezeigt , wie Sie mit Metform ein Buchungsformular in WordPress auf zwei verschiedene Arten erstellen . Beide Methoden folgen einfachen Schritten, die Sie mühelos erlernen können.
Bereiten Sie sich also darauf vor, mit MetForm ein Buchungsformular auf Ihrer WordPress-Website zu erstellen und Ihren Kunden die Möglichkeit zu geben, Termine zu vereinbaren oder Teilnehmer reibungslos für Veranstaltungen zu buchen.