So erstellen Sie eine Produktvergleichstabelle in WordPress
Veröffentlicht: 2022-03-08Eine Vergleichstabelle gibt Benutzern schnelle Details über ähnliche oder unterschiedliche Produkte, indem sie diese nebeneinander anzeigt. Es hilft Kunden bei der Entscheidungsfindung und verbessert das Kundenerlebnis auf Ihrer Website.
Es kann jedoch etwas schwierig sein, wenn Sie Ihrer Vergleichstabelle benutzerdefinierte Funktionen hinzufügen möchten. Glücklicherweise erleichtert Elementor den Prozess, indem es eine große Auswahl an hilfreichen Addons wie Happy Addons anbietet. Mit dem „Vergleichstabellen“-Widget von Happy Addons können Sie ganz einfach die Eigenschaften mehrerer Produkte in einem Rahmen anzeigen.
In diesem Tutorial-Blog erfahren Sie, wie Sie eine Vergleichstabelle auf Ihrer WordPress-Site erstellen. Beginnen wir mit der grundlegenden Abfrage-
Warum ist der Produktvergleich für Ihre Unternehmenswebsite wichtig?
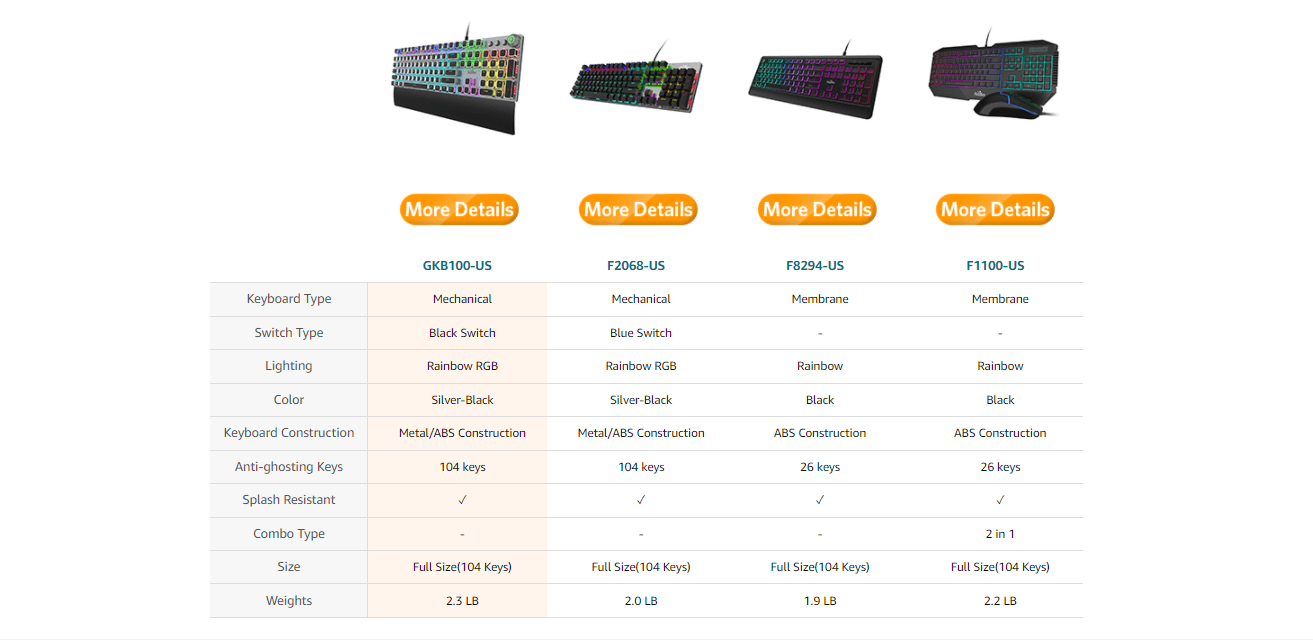
Eine Vergleichstabelle bezieht sich auf eine Tabelle, in der Sie Datengruppen mehrerer Produkte oder Dienstleistungen zum besseren Verständnis nebeneinander anzeigen können.

Es wird hauptsächlich auf E-Commerce-Websites verwendet, um die Modelle, Bilder, Funktionen, Preise, Beschreibungen usw. verschiedener Produkte zu teilen. Websitebesitzer verwenden jedoch auch eine Vergleichstabelle, um zu beweisen, dass ihr Produkt das beste Produkt ist, indem sie die Produkte ihrer Mitbewerber unter derselben Tabelle vergleichen .
Es hilft Kunden, die Vor- und Nachteile eines Produkts auf einen Blick zu erkennen. Mithilfe dieser effektiven Vergleichstabellendaten können Kunden das richtige Produkt in wenigen Minuten auswählen und wertvolle Zeit sparen.
Wie hilft Happy Addons bei der Erstellung einer Produktvergleichstabelle?

Mit dem neuen Gutenberg-Blockeditor können Sie eine Tabelle für Ihre Grundbedürfnisse erstellen. Wenn Sie jedoch eine Produktvergleichstabelle für den Produktvergleich erstellen möchten, benötigen Sie ein Plugin eines Drittanbieters oder schreiben benutzerdefinierten Code für diese Funktion. Das kostet viel Zeit und Geld, denn das kostenlose Plugin kommt mit ersten Features.
Sie können diese Art von Barrieren mit dem neuen kostenlosen Widget von Happy Addon namens "Vergleichstabelle" lösen. Mit diesem Widget können Sie responsive Tabellen effizient erstellen und anpassen, um Ihre Produkte übersichtlicher nebeneinander zu vergleichen.
Mal sehen, warum Sie das Happy Addons-Widget verwenden müssen:
- Mobilfreundlich
- Eine große Bibliothek mit vorgefertigten Vorlagen
- Bild in einer Spalte hinzufügen
- Eine große Auswahl an Support-Symbolen
- Bieten Sie fertige Tischdesigns an
Entwerfen der perfekten Feature-Vergleichstabelle in WordPress
Es ist an der Zeit, Ihnen zu zeigen, wie Sie das Vergleichstabellen-Widget von Happy Addons verwenden und eine interaktive Produktvergleichstabelle für Ihre Website erstellen.
Zuvor müssen Sie die folgenden Plugins auf Ihrer WordPress-Website installieren und aktivieren:
- Elementar (kostenlos)
- Glückliche Add-ons (kostenlos)
Sie können die Vergleichstabelle zu jedem Teil Ihrer Website hinzufügen. Aber hier demonstrieren wir das Widget in einer leeren Seite.
Sie können auch diese Anleitung lesen, um zu erfahren, wie Sie eine neue Seite in WordPress erstellen.
Hier sind die Schritte, die Sie befolgen müssen, um die Vergleichstabelle zu erstellen:
- Schritt 1: Vergleichstabellen-Widget hinzufügen
- Schritt 2: Tabellenkopf verwalten
- Schritt 3: Tabellenzeile verwalten
- Schritt 4: Schaltfläche „Tabelle verwalten“.
- Schritt 5: Tabelleneinstellungen
- Schritt 6: Stilvergleichstabelle
Lass uns anfangen:
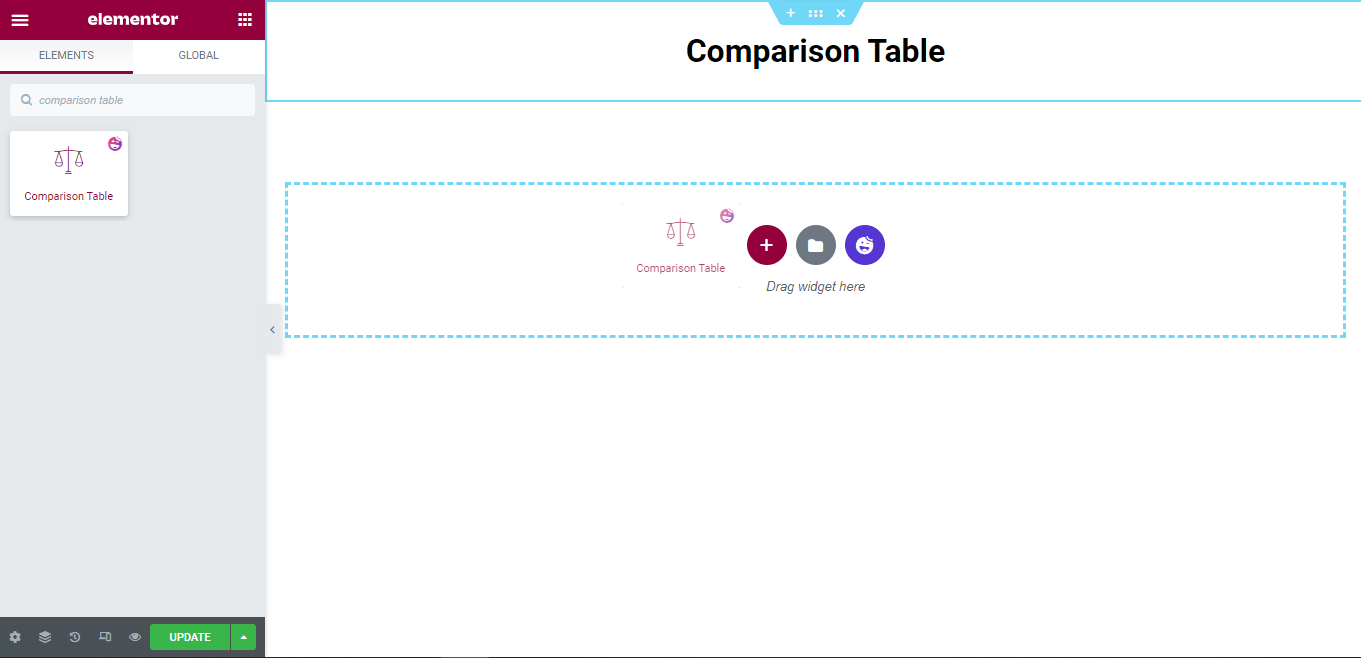
Schritt 1: Vergleichstabellen-Widget hinzufügen
Zuerst müssen Sie das Widget finden und an der geeigneten Stelle Ihrer Website hinzufügen. Sie erhalten das Widget aus dem Elementor-Widget-Galeriebereich.

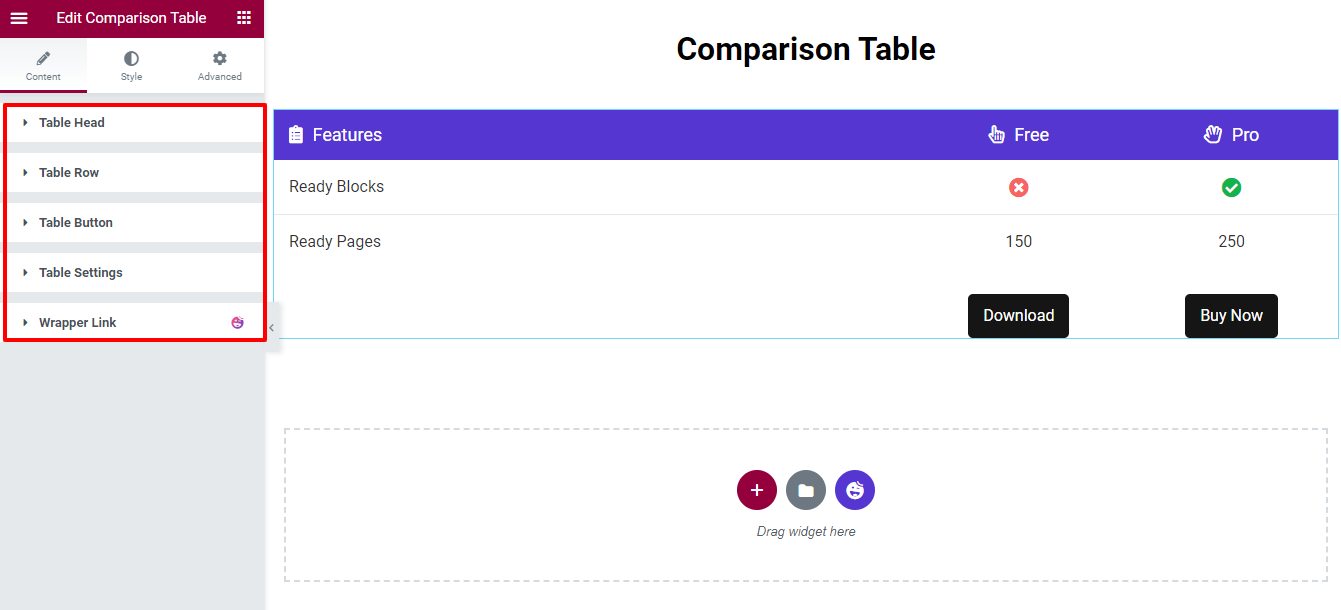
Inhaltsbereich der Vergleichstabelle
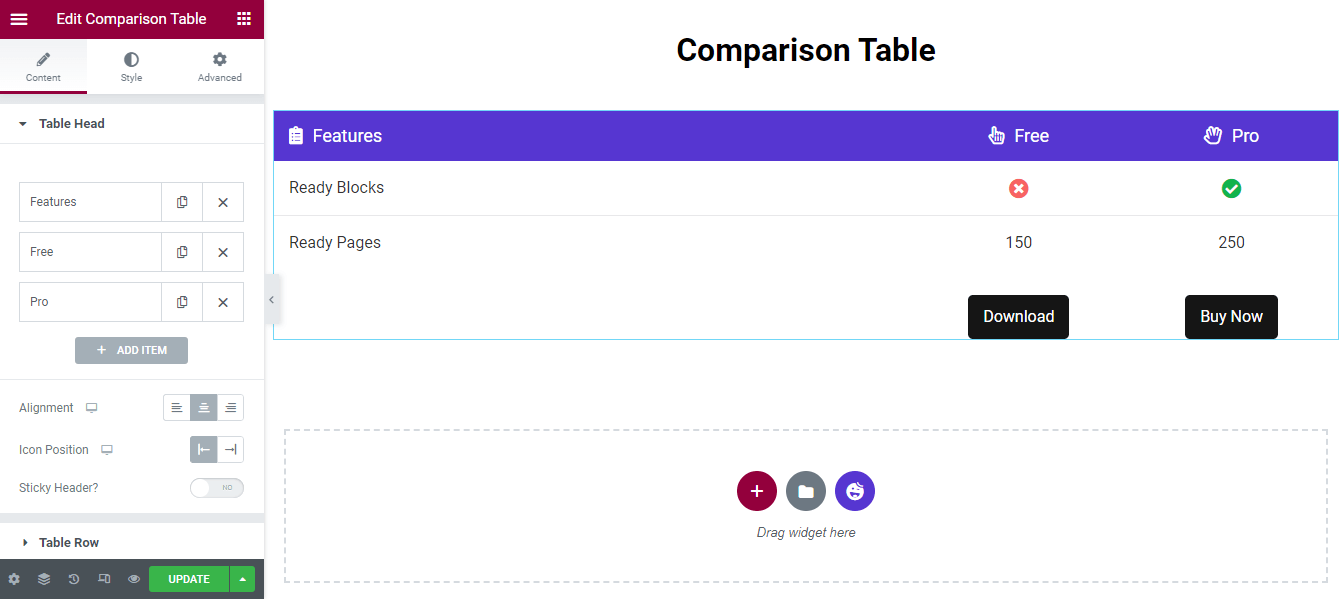
Nachdem Sie das Widget hinzugefügt haben, erhalten Sie das Standard-Tabellendesign wie das Bild unten. Der Inhaltsbereich verfügt über die notwendigen Einstellungen, um den Tabelleninhalt zu verwalten.
Hier bekommst du.
- Tabellenkopf
- Tischreihe
- Tabke-Schaltfläche
- Tabelleneinstellungen

Jetzt behandeln wir jede der Einstellungen, damit Sie den Tabelleninhalt einfach verwalten können.
Schritt 2: Tabellenkopf verwalten
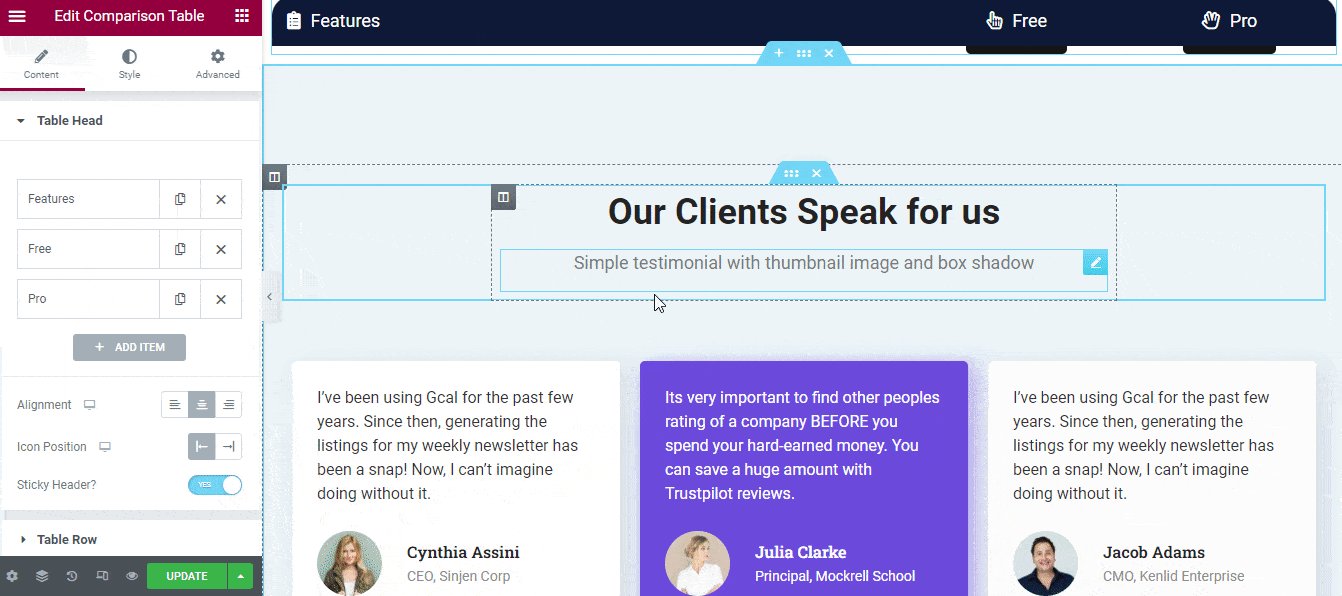
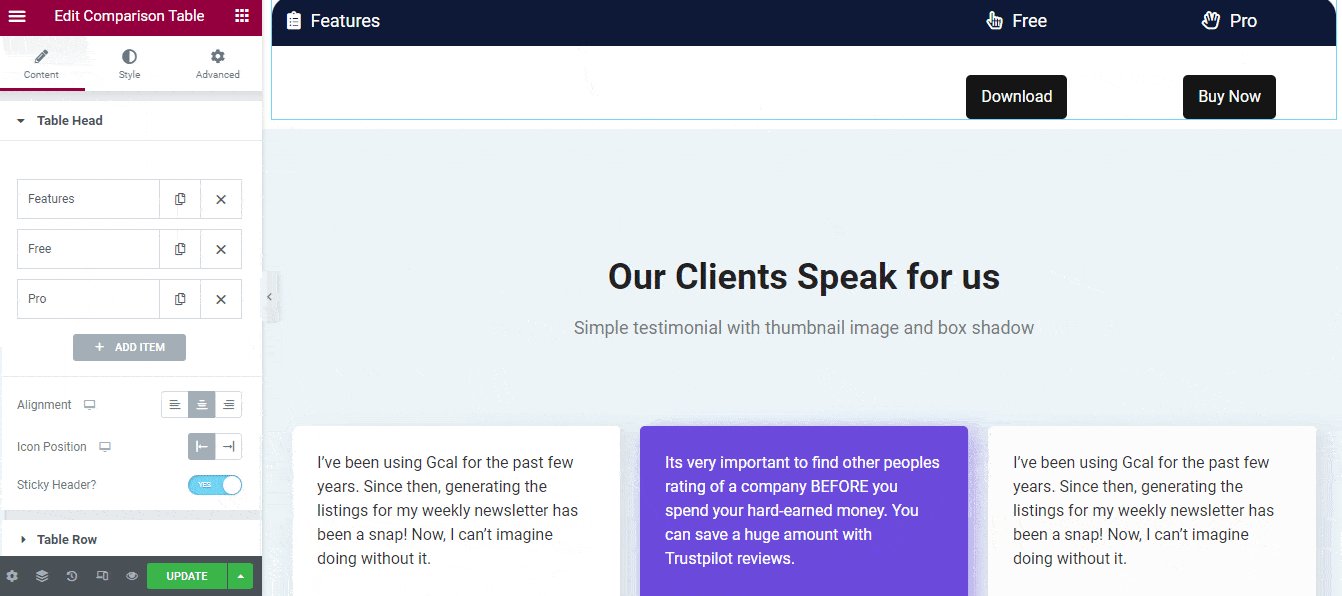
Mit der Option Tabellenkopf können Sie das Kopfelement der Tabelle hinzufügen, indem Sie auf die Schaltfläche ELEMENT HINZUFÜGEN klicken . Sie können ein Element kopieren und entfernen . Außerdem können Sie ganz einfach die Ausrichtung (links, mittig und rechts) und die Symbolposition (links und rechts) des gesamten Tabellenkopfinhalts festlegen.

Passen Sie Tabellenkopfelemente an
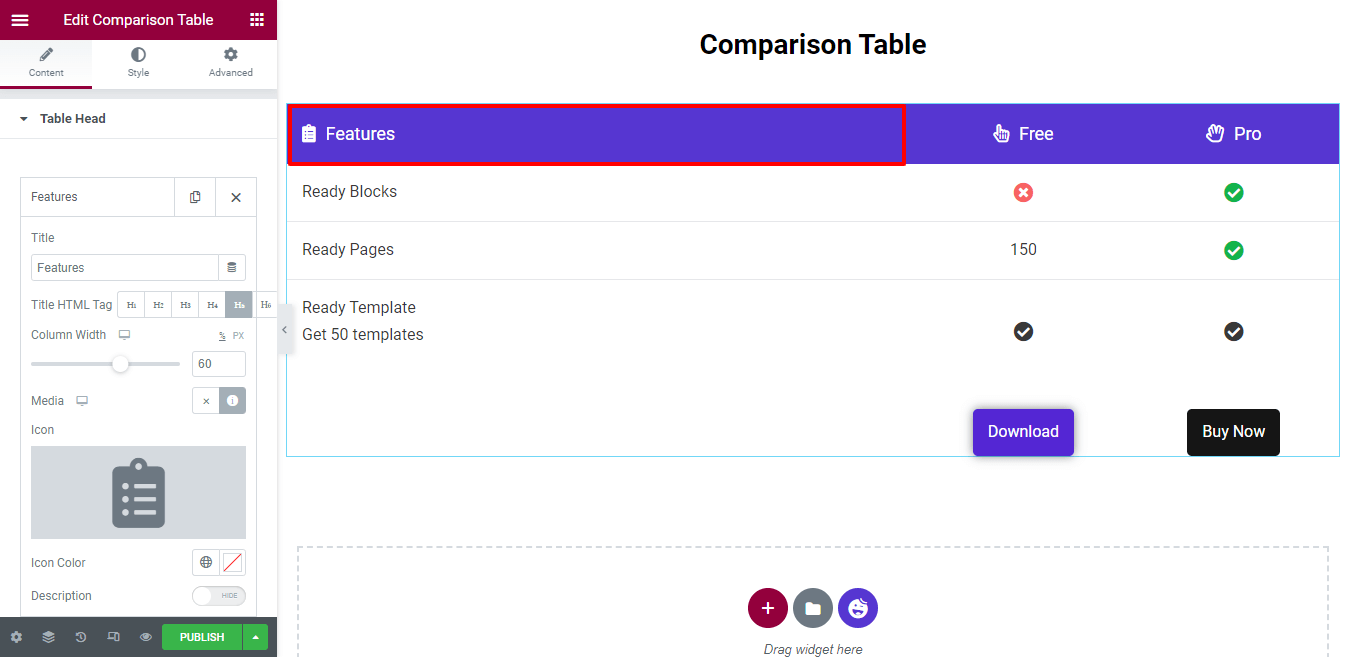
Um das einzelne Element Tabellenkopf anzupassen, müssen Sie zuerst ein Element öffnen. Dann können Sie den Titel hinzufügen, Titel-HTML-Tag auswählen, Inhaltsbreite festlegen, ein Symbol einfügen , die Symbolfarbe festlegen und eine Beschreibung schreiben.

Die gesamte Spaltenbreite wird als 100 % definiert. Hier sehen Sie, dass wir die Spaltenbreite auf 60 (%) eingestellt haben. Das bedeutet, dass die Feature-Spalte 60 % Platz erhält und die anderen beiden Spalten 20 % Platz erhalten.
Sie können auch eine Beschreibung schreiben. Zuerst schalten Sie die Option Beschreibung ein. Dann erhalten Sie den Texteditor, um die Beschreibung zu schreiben. Wir müssen die Beschreibung nicht hinzufügen, deshalb haben wir sie nicht aktiviert.
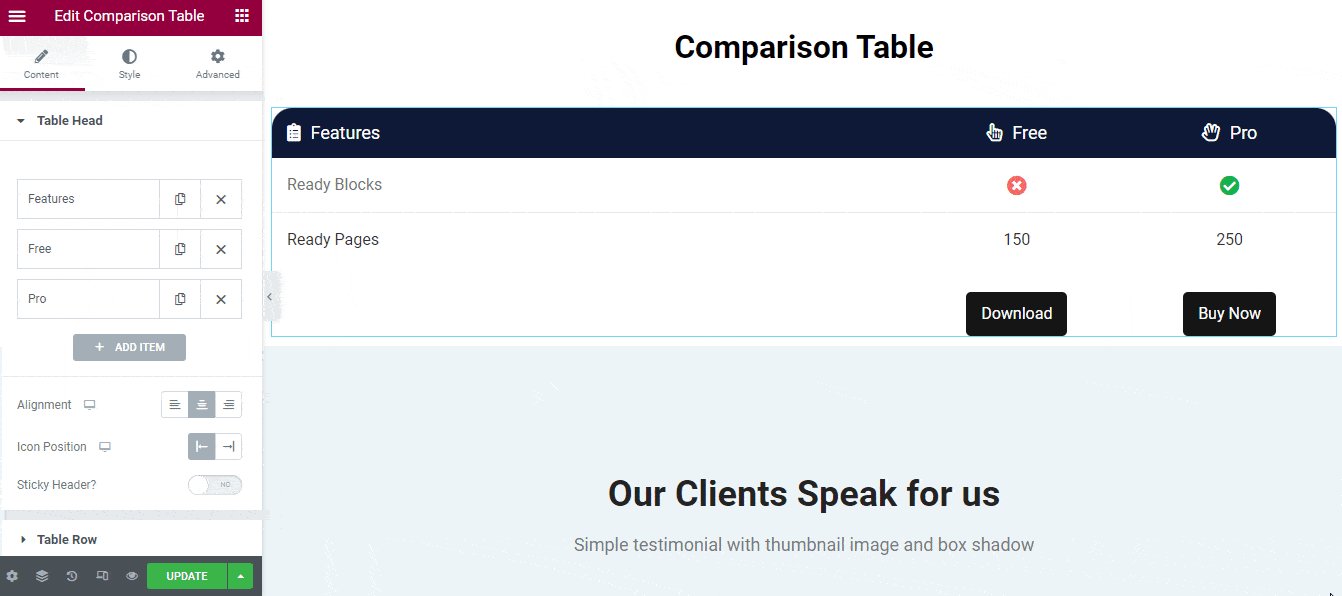
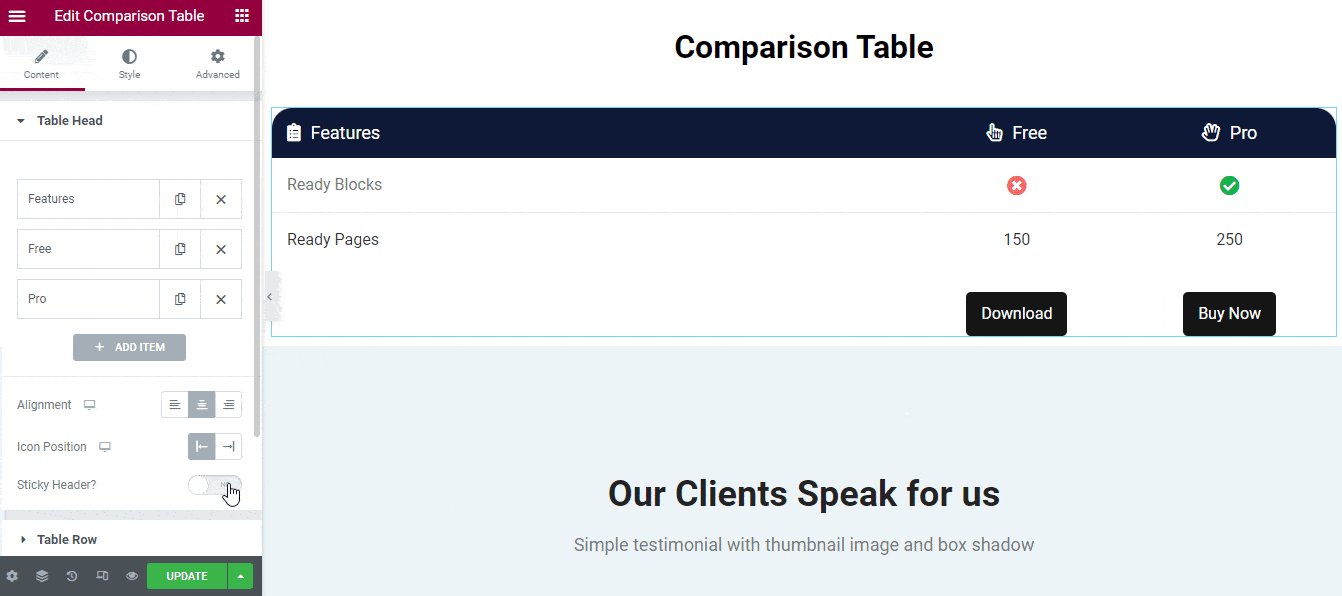
Sticky-Header hinzufügen
Wenn Sie den Sticky Header hinzufügen möchten, müssen Sie zuerst die Sticky Header- Option aktivieren. Dann wird Ihre Tabellenüberschrift oben angezeigt, wenn Sie nach unten scrollen.

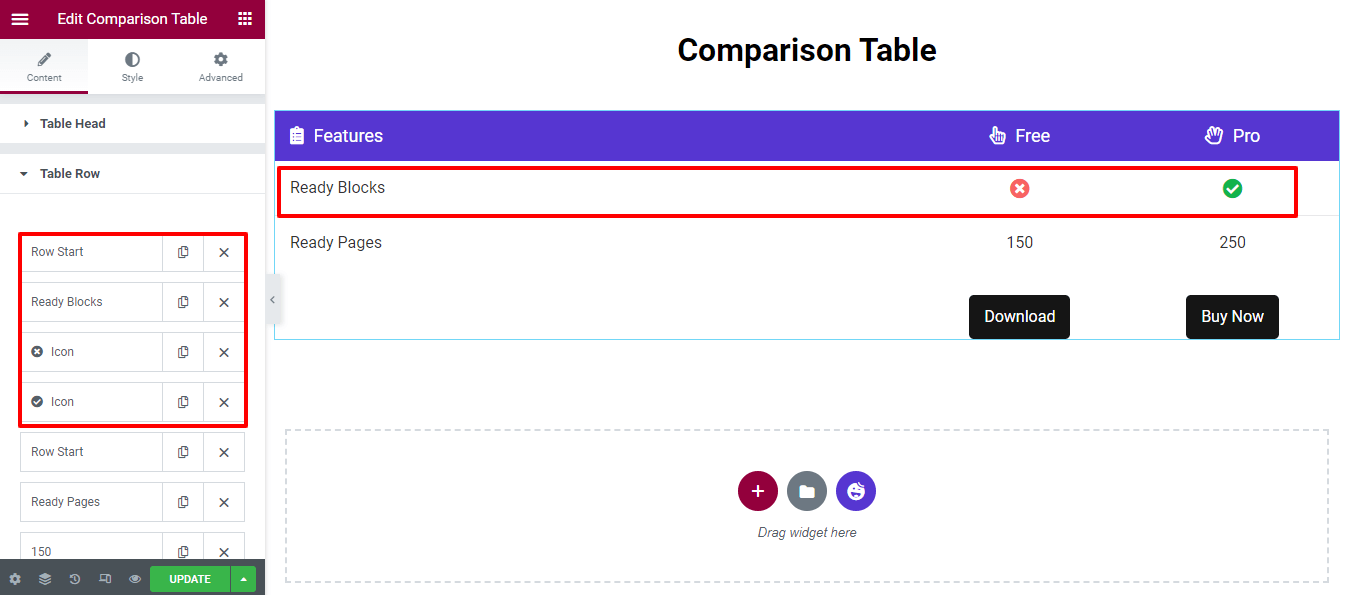
Schritt 3: Tabellenzeile verwalten
Standardmäßig enthält das Widget zwei Zeilen mit Spalten . Sie können eine neue Zeile hinzufügen und die erforderlichen Spalten darin einfügen.
Zum Anpassen des Zeilen- und Spalteninhalts müssen Sie eine Zeile oder Spalte öffnen und dann den Inhalt entsprechend Ihren Zwecken ändern.

Fügen Sie eine neue Tabellenzeile hinzu
Um eine neue Tabellenzeile hinzuzufügen, müssen Sie zuerst auf ELEMENT HINZUFÜGEN klicken.
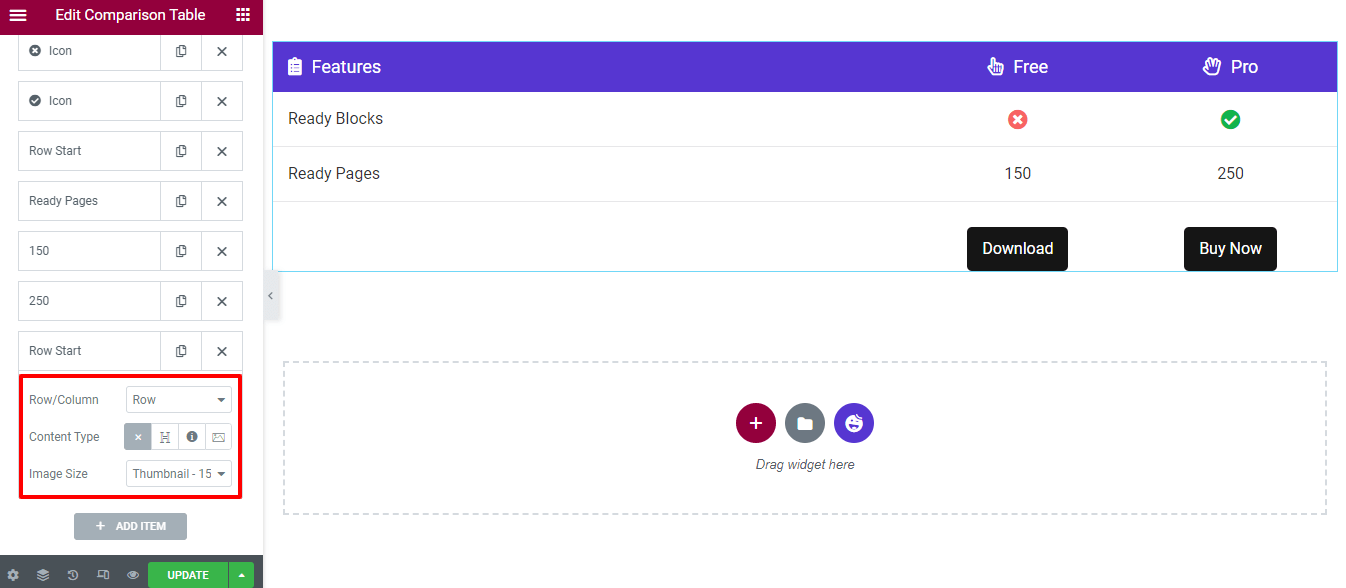
Danach erhalten Sie die Option, eine Zeile einzufügen. Sie müssen die Zeile anstelle einer Spalte auswählen und den Inhaltstyp -> Leer festlegen, da es sich um eine Zeile handelt. Es ist nicht erforderlich, die Bildgröße zu ändern, also behalten Sie die Standardeinstellung bei.

Sie können der Spalte jedoch drei Arten von Inhalten hinzufügen, z. B. Überschrift, Symbol und Bild .

Spalte mit Überschrift hinzufügen
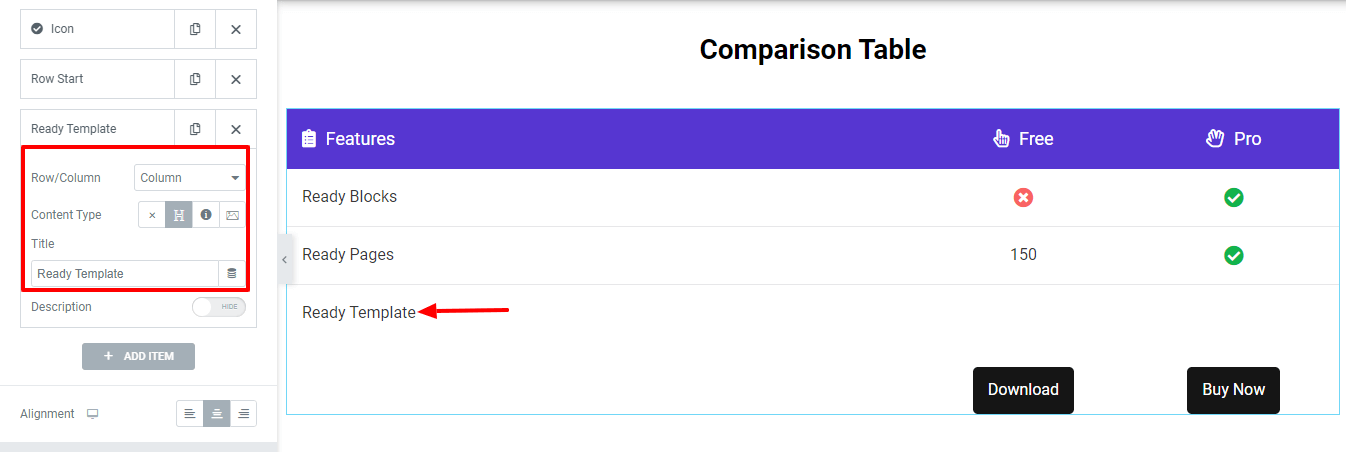
Lassen Sie uns Ihnen zeigen, wie Sie eine Spalte in einer Reihe hinzufügen.
Zuerst müssen Sie ein Element hinzufügen, indem Sie einfach auf die Schaltfläche ELEMENT HINZUFÜGEN klicken . Zweitens wählen Sie die Spalte (Zeile/Spalte) und stellen Sie Inhaltstyp–>Überschrift ein . Schließlich können Sie den Titel der Überschrift schreiben.

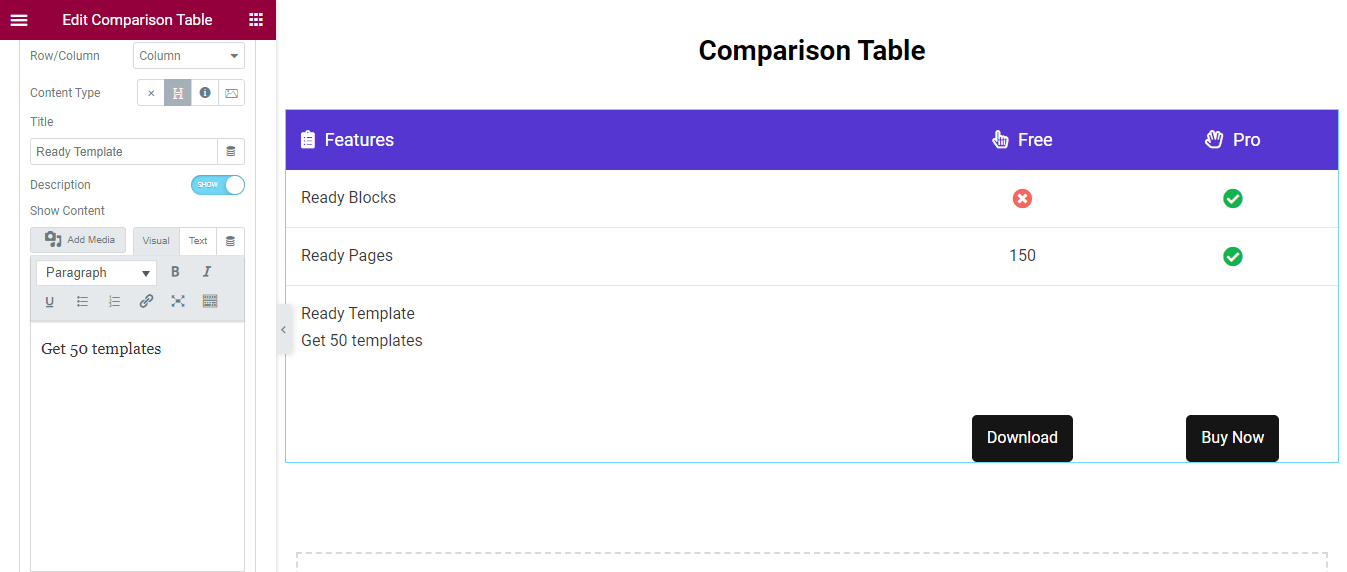
Schreiben Sie die Beschreibung
Unter dem Titel können Sie eine Beschreibung schreiben. Zeigen Sie zuerst die Option Beschreibung an. Dann erhalten Sie das Texteditorfeld und können die Beschreibung auf Ihre eigene Weise schreiben.

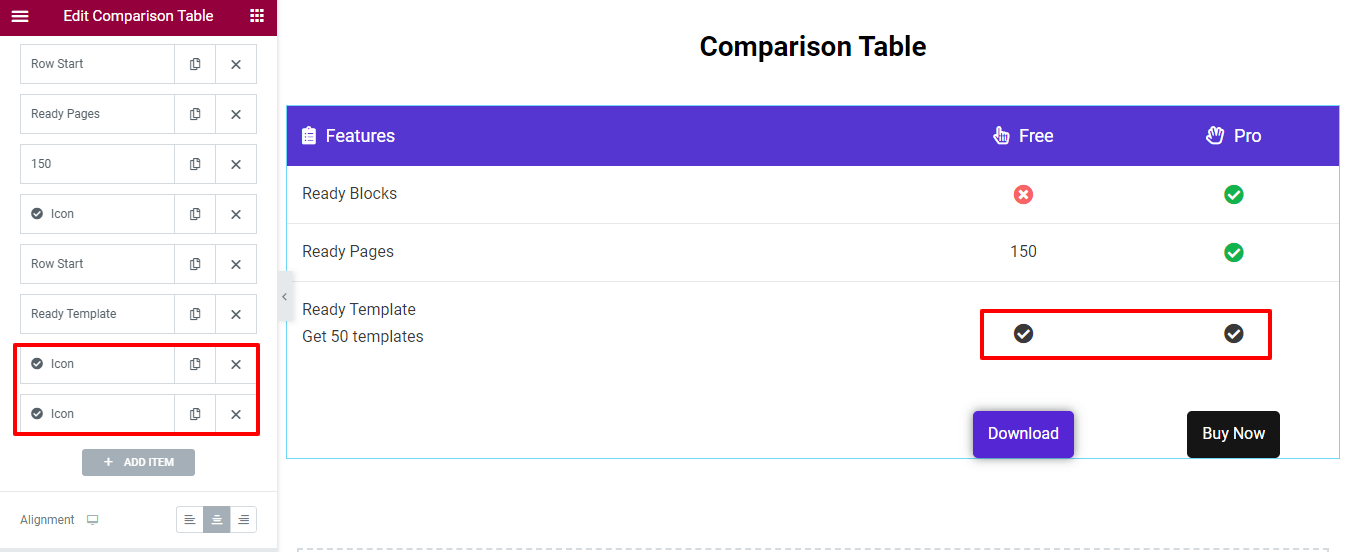
Wir haben auch zwei Spalten hinzugefügt. Und dieses Mal haben wir den Content Type–>Icon verwendet. Hier ist die aktuelle Tabellenansicht.

Hinweis: Denken Sie daran, wann immer Sie Inhalte zu einer Spalte hinzufügen, wird der Inhalt von rechts nach links angezeigt.
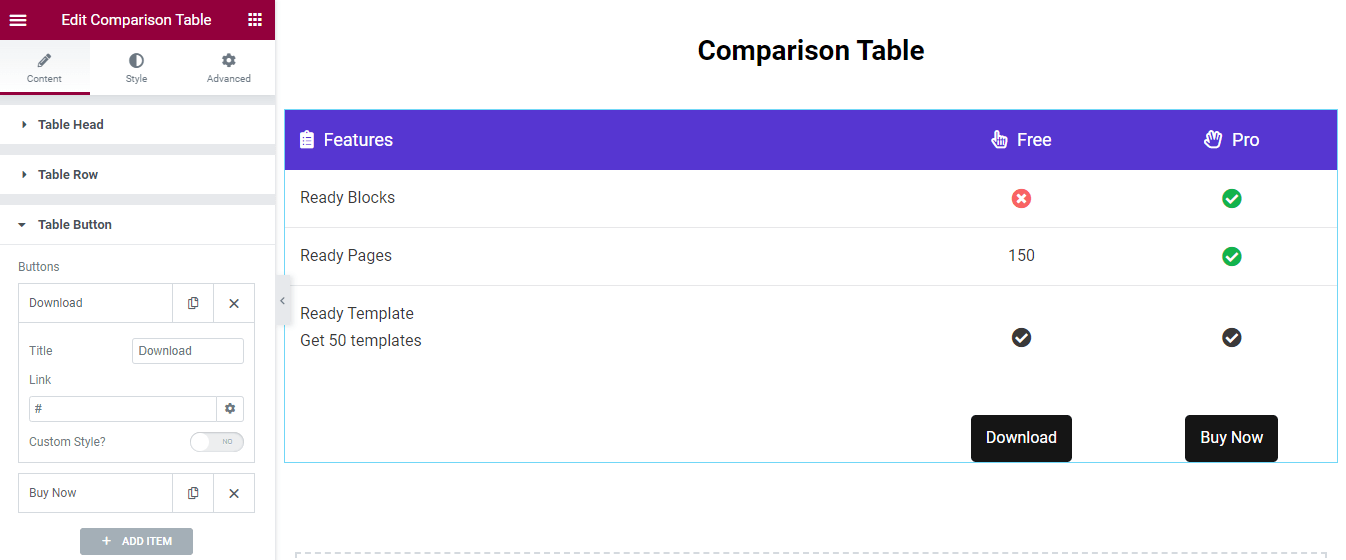
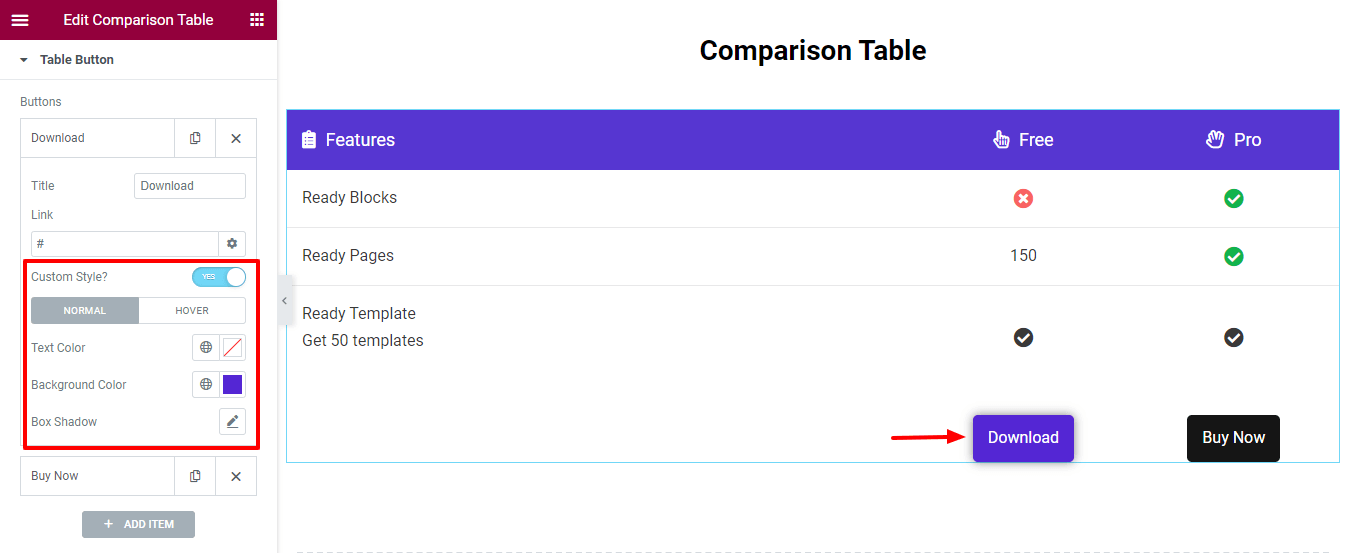
Schritt 4: Schaltfläche „Tabelle verwalten“.
Gehen Sie zum Bereich Inhalt->Tabellenschaltfläche , dann können Sie den Titel schreiben und einen Link zu der Schaltfläche einfügen.

Schaltfläche anpassen
Sie können den benutzerdefinierten Stil hinzufügen, um die Schaltfläche zu dekorieren. Aktivieren Sie zuerst den benutzerdefinierten Stil . Dann erhalten Sie die wesentlichen Einstellungen, um einen neuen Schaltflächenstil hinzuzufügen.
Sie fügen der Schaltfläche Textfarbe, Hintergrundfarbe und Rahmenschatten hinzu. Sie können auch verschiedene Stile auf der Schaltfläche Hover hinzufügen.

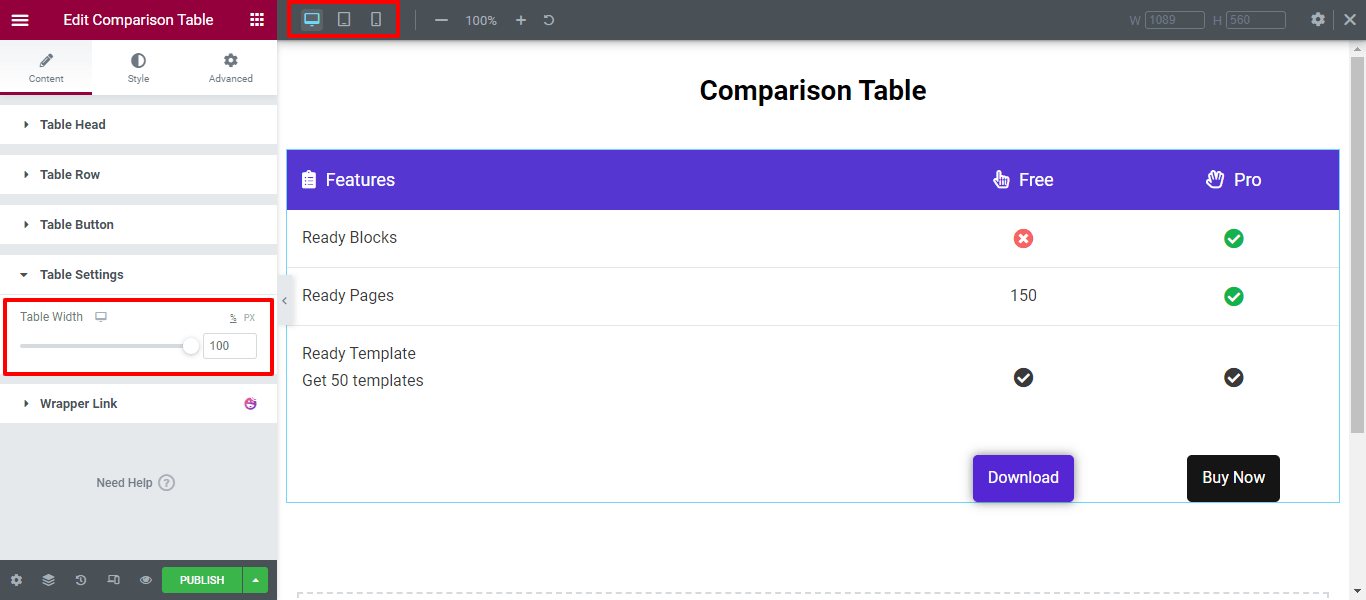
Schritt 5: Tabelleneinstellungen
Im Bereich Tischeinstellungen haben Sie die Möglichkeit, die Tischbreite entsprechend Ihren Geräten einzustellen. In der Tablet- und Mobilansicht sind die Tabellenelemente scrollbar. Auf diese Weise steuern Sie die Reaktionsfähigkeit der Tabelle.

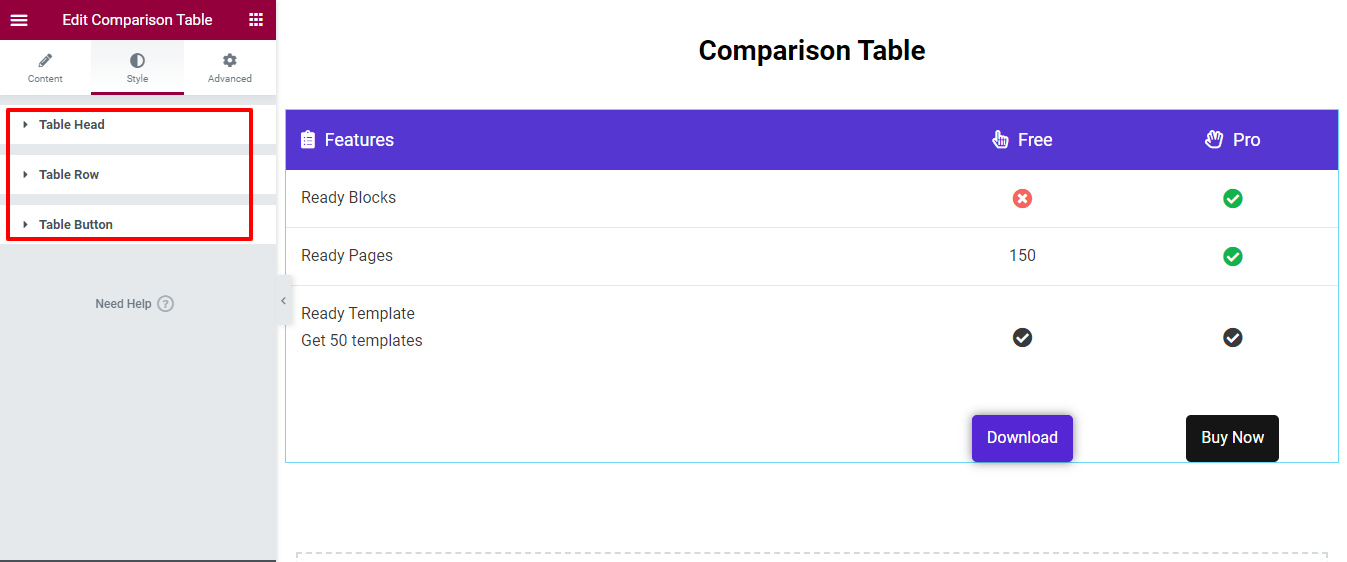
Schritt 6: Stilvergleichstabelle
Der Stilbereich enthält die erforderlichen Gestaltungsoptionen zum Anpassen des Tabellenkopfs, der Tabellenzeile und der Tabellenschaltfläche .

Mit diesem Widget können Sie diese Art von Elementor-Vergleichstabelle entwerfen, um Ihre Produkte nebeneinander zu vergleichen.
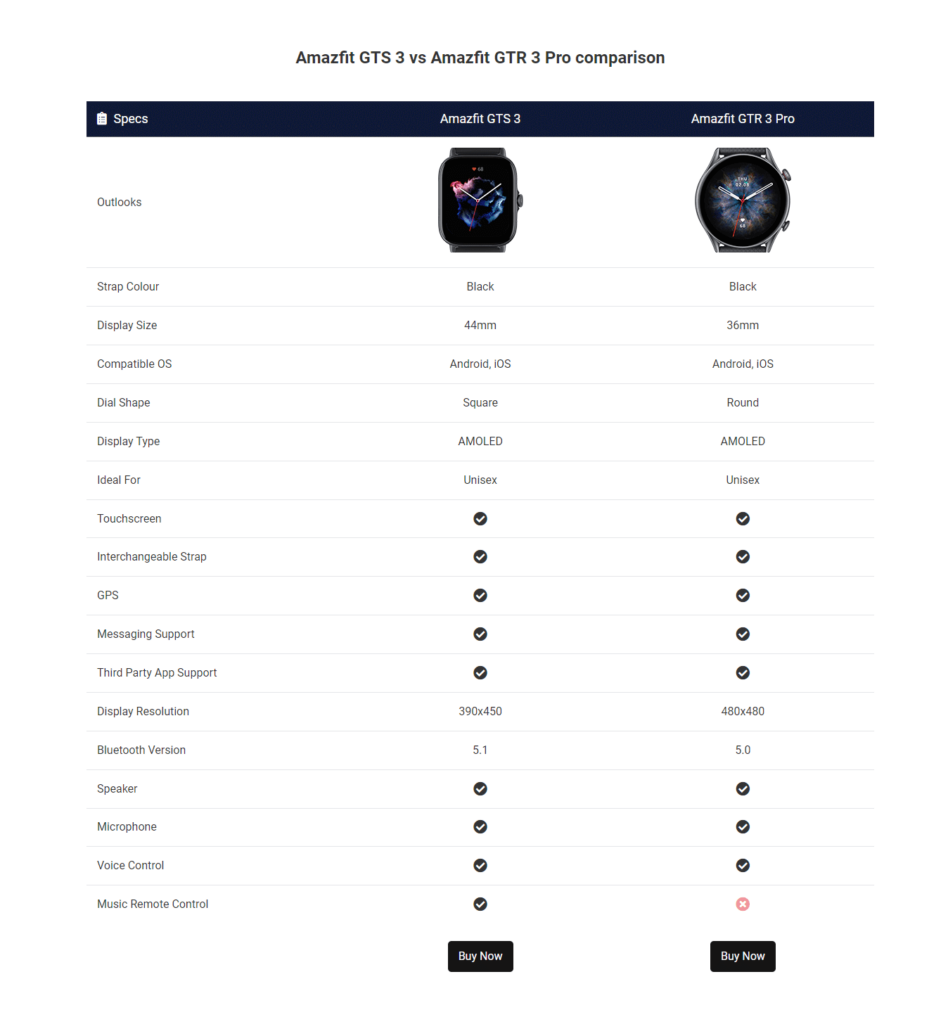
Endgültige Ausgabe Ihrer Produktvergleichstabelle
Nachdem Sie alle Teile Ihrer Vergleichstabelle entworfen haben, erhalten Sie ein perfektes Aussehen, um Ihre Produkte auf attraktive Weise zu präsentieren, einschließlich Funktionen, Bildern und anderen Elementen. Unten ist die Tabelle, die wir heute erstellt haben-

Verwenden Sie verschiedene Stiloptionen, um ein Design zu erstellen, das zu Ihrer Marke passt. Sie können auch die vollständige Dokumentation des Vergleichstabellen-Widgets einsehen.
Sind Sie bereit, Vergleichstabellen auf Ihrer WordPress-Site zu erstellen?
Eine interaktive Vergleichstabelle gibt Ihren Benutzern eine bessere Übersicht beim Vergleich der Produkte. Das Entwerfen einer Vergleichstabelle mit Elementor & Happy Addons ist nicht mehr schwierig, wenn Sie die obigen Schritte befolgen.
In diesem Leitfaden haben wir gezeigt, warum Sie das Vergleichstabellen-Widget von Happy Addons verwenden müssen. Außerdem haben wir dir gezeigt, wie du eine Vergleichstabelle auf deiner WordPress-Seite erstellst.
Wenn Sie noch Fragen zu diesem Blog haben, können Sie uns kommentieren.
Wir bitten Sie, sich für unseren Newsletter anzumelden. Vergessen Sie nicht, unsere sozialen Kanäle Facebook, Twitter und YouTube zu verbinden.
Abonniere unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
