So erstellen Sie einen Gutscheincode in WordPress
Veröffentlicht: 2023-05-19Als Websitebesitzer möchten Sie Ihren Kunden möglicherweise spezielle Rabatte anbieten. Und eine der effektivsten Möglichkeiten, dies zu erreichen, besteht darin, Ihren Kunden Gutscheincodes anzubieten, was zu einer höheren Kundenzufriedenheit führt. Es gibt mehrere Möglichkeiten, Gutscheincodes in WordPress hinzuzufügen und zu verwalten.
In diesem Leitfaden stellen wir Ihnen jedoch eine Lösung ohne Code vor, die zeigt, wie Sie mithilfe eines Plugins Gutscheincodes in WordPress erstellen . Bevor wir uns mit dem Hauptprozess befassen, beginnen wir mit den Grundlagen von Gutscheincodes.
Was ist ein digitaler Gutscheincode?
Ein digitaler Gutscheincode bezieht sich auf Angebote oder Rabatte , die Kunden über Websites, mobile Apps oder digitale Kanäle einlösen können. Es funktioniert nicht wie der herkömmliche Papiercoupon. Obwohl der Zweck derselbe ist, nämlich das Anbieten von Rabatten.
Es gilt automatisch für Ihre Bestellung, indem Sie den Code eingeben, der zum Einlösen der Rabatte verwendet werden muss. Dies hilft Kunden, problemlos von Rabatten oder Sonderangeboten zu profitieren.
Warum Gutscheincodes zu Websites hinzufügen?
Die Verwendung von Gutscheincodes auf einer Website ist für die effiziente Führung eines Unternehmens und das Erreichen von Marketingzielen von großer Bedeutung und bringt Vorteile mit sich. Hier sind die wichtigsten Gründe für das Hinzufügen von Gutscheincodes zu Ihrer Website:
- Belohnen Sie treue Kunden: Sie können Ihre treuen Kunden belohnen, indem Sie Gutscheincodes hinzufügen. Dies verbessert die Kundenzufriedenheit und baut eine starke Beziehung auf.
- Verlockende Rabatte: Es hilft, attraktive Rabatte oder besondere Vergünstigungen für Ihre Kunden festzulegen. Daher sind Ihre Kunden eher bereit, Dienstleistungen von Ihnen in Anspruch zu nehmen.
- Conversions steigern: Gutscheincodes helfen Ihnen, Ihre Conversion-Rate zu steigern und Ihrem Unternehmen neue Höhen zu verleihen. Weil es Menschen dazu ermutigt, sich von Ihnen bedienen zu lassen.
- Erfolgreiche Marketingkampagnen: Das Anbieten von Gutscheincodes hilft nicht nur dabei, besondere Rabatte anzubieten, sondern erleichtert auch die Durchführung und Nachverfolgung erfolgreicher Marketingkampagnen. Gutscheincodes ziehen das Publikum an und sorgen für eine hohe Beteiligung an Ihren Marketingkampagnen.
- Erhöhen Sie die Zahl der Stammkunden: Der Gutscheincode hilft Ihren Kunden, Produkte oder Dienstleistungen zum besten Preis zu erwerben, was letztendlich die Kundenzufriedenheit steigert. Deshalb werden Ihre Kunden kommen, um den Service bei Ihnen in Anspruch zu nehmen.
Voraussetzungen für die Erstellung eines Gutscheincodes
Es gibt einige Voraussetzungen für das Hinzufügen von Gutscheincodes zu Ihrer Website. Für die Einführung von Gutscheincodes benötigen Sie einige wichtige Plugins. Bevor Sie also mit der Hauptmethode beginnen, installieren und aktivieren Sie die unten genannten Plugins auf Ihrer WordPress-Website:
- Elementor (kostenlos): Um das Gutscheincode-Widget von ElementsKit nutzen zu können, müssen Sie Elementor installieren. Weil ElementsKit ein All-in-One-Elementor-Addon ist.
- ElementsKit ( Free & Pro ): Sie benötigen sowohl eine kostenlose als auch eine kostenpflichtige Version von ElementsKit, da der Gutscheincode ein Premium-Widget ist. Stellen Sie also sicher, dass Sie ein professioneller Benutzer von ElementsKit sind.
Nachdem wir die oben genannten Plugins installiert haben, beginnen wir mit dem Hauptprozess des Hinzufügens von Gutscheincodes zu Ihren WordPress-Websites.
So erstellen Sie einen Gutscheincode in WordPress
Die Verwendung eines digitalen Gutscheins oder Aktionscodes ist eine beliebte und am häufigsten verwendete Strategie für virtuelle Geschäfte. Die Ergebnisse zeigen, dass das Hinzufügen von Gutscheincodes enorm ist. Allerdings ist die Methode zum Hinzufügen von Gutscheincodes zu Websites sehr einfach.
Haben Sie nicht versucht, einen Gutscheincode hinzuzufügen? Sehen Sie sich die folgenden drei einfachen Schritte zum Erstellen eines Gutscheincodes in WordPress an:
Schritt 1: Aktivieren Sie das Gutscheincode-Widget.
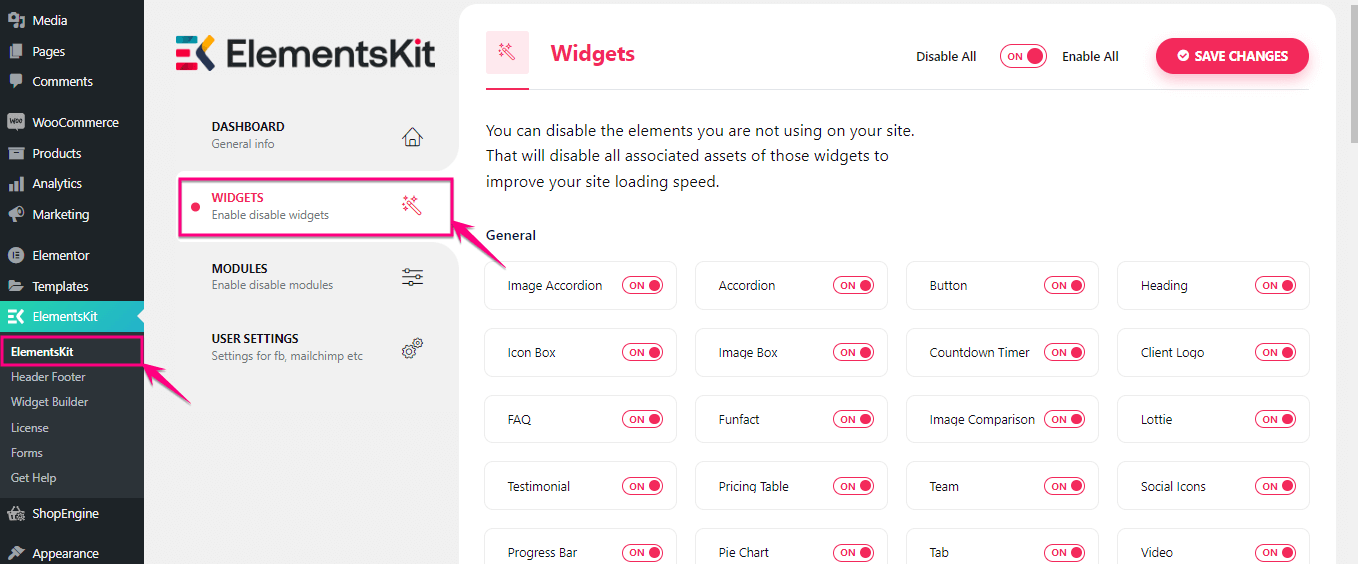
Zuerst müssen Sie das Gutscheincode-Widget von ElementsKit aktivieren. Gehen Sie dazu zu Ihrem Admin-Dashboard und besuchen Sie ElementsKit >> ElementsKit .

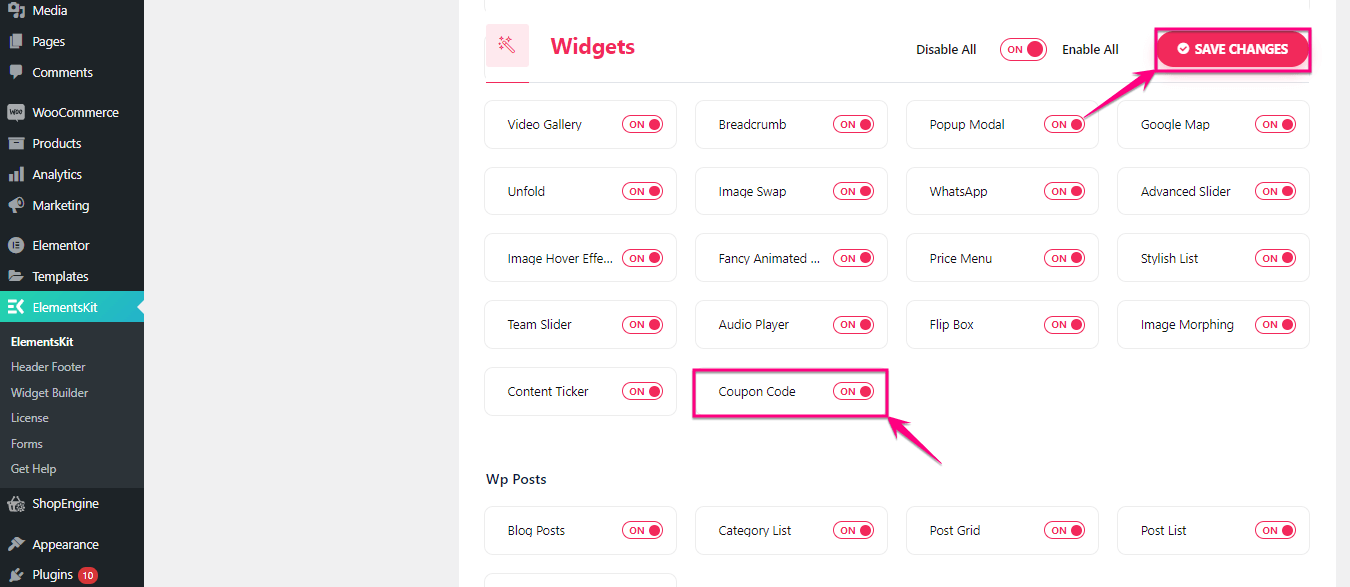
Aktivieren Sie nun das Gutscheincode -Widget. Klicken Sie anschließend auf die Schaltfläche „Änderungen speichern“ .


Schritt 2: Erstellen Sie Gutscheine für Websites.
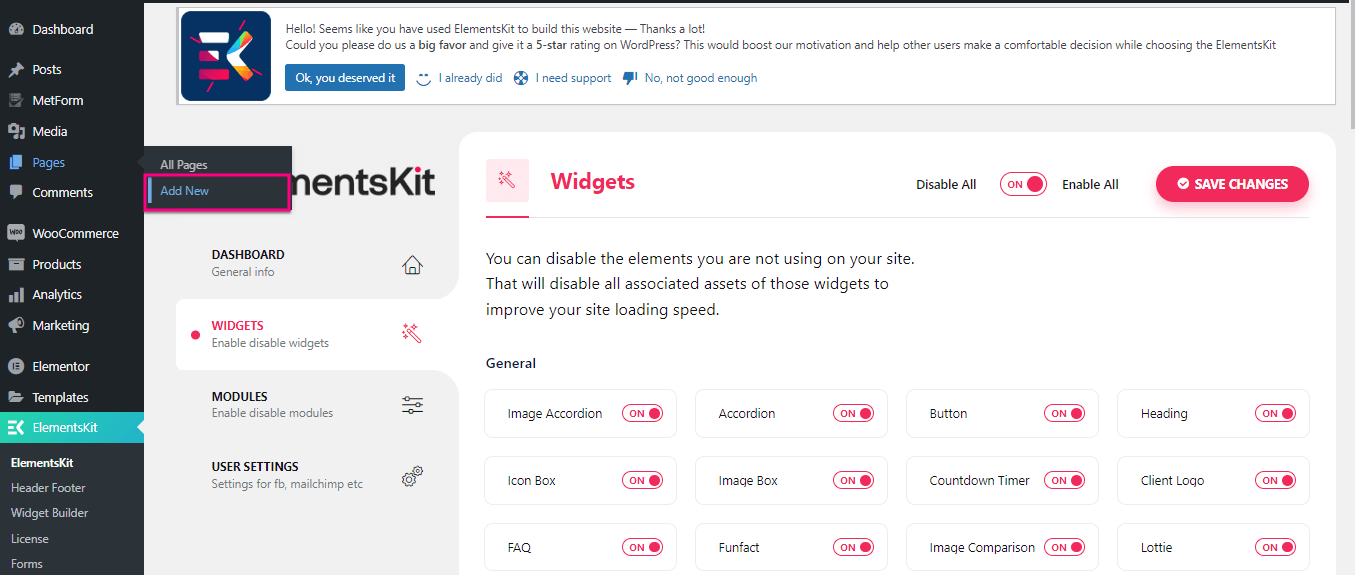
Im zweiten Schritt müssen Sie zunächst eine Seite hinzufügen, indem Sie Seiten >> Neu hinzufügen aufrufen .

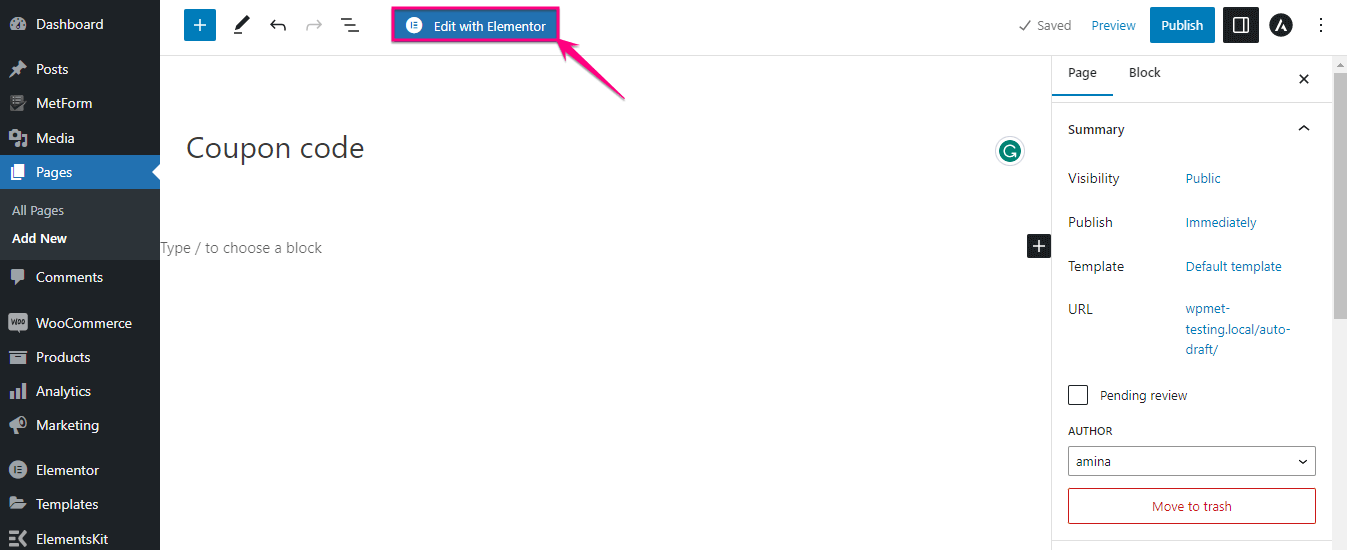
Klicken Sie nun auf die Schaltfläche „Mit Elementor bearbeiten“ , um Gutscheincodes zu Ihren Websites hinzuzufügen.

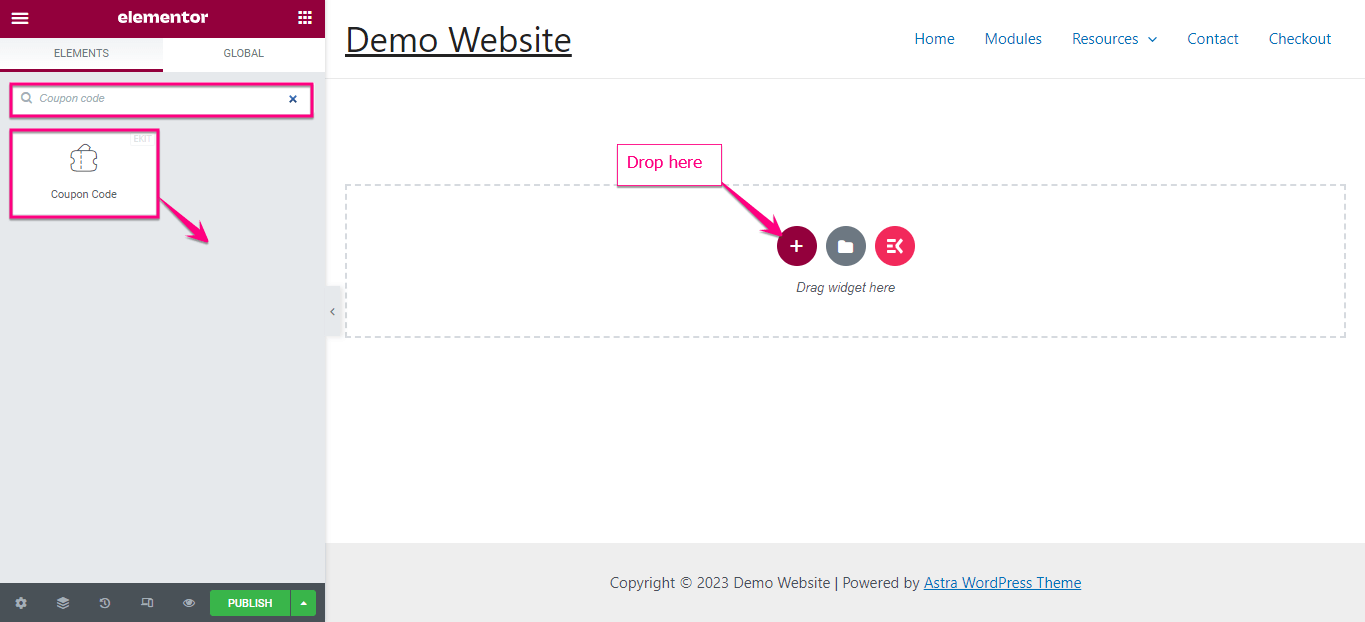
Suchen Sie hier im Suchfeld nach dem Widget „Gutscheincode“ und ziehen Sie es per Drag & Drop auf das „+“- Symbol.

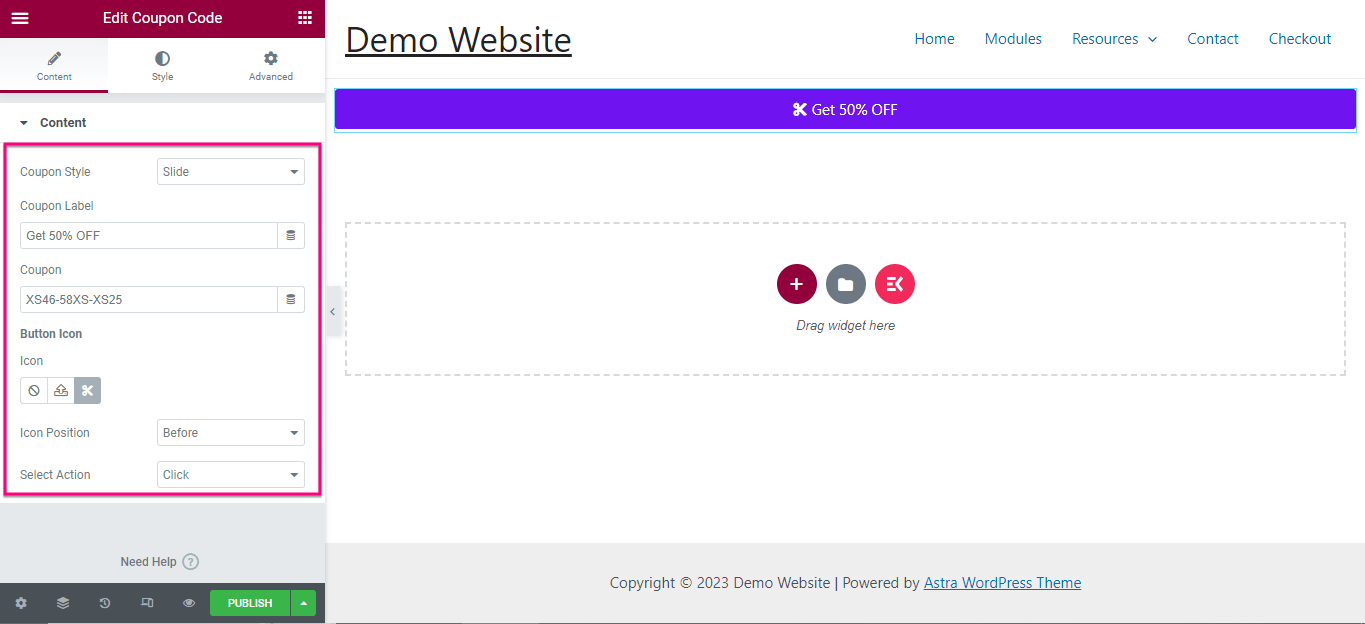
An dieser Stelle müssen Sie den Inhalt für Ihren hinzugefügten Coupon bearbeiten. Hier sind die Felder , die Sie anpassen müssen:
- Coupon-Stil: Legen Sie den Stil für Ihren erstellten oder hinzugefügten Coupon fest.
- Coupon-Label: Geben Sie den Coupon-Text ein.
- Gutschein: Fügen Sie den Gutschein hier hinzu.
- Schaltflächensymbol: Wählen Sie das Symbol aus der Bibliothek aus oder laden Sie es aus SVG hoch.
- Symbolposition: Legen Sie hier die Symbolposition fest.
- Aktion auswählen: Wählen Sie die Aktion aus, indem Sie entweder klicken oder mit der Maus darüber fahren, um den Coupon anzuzeigen.

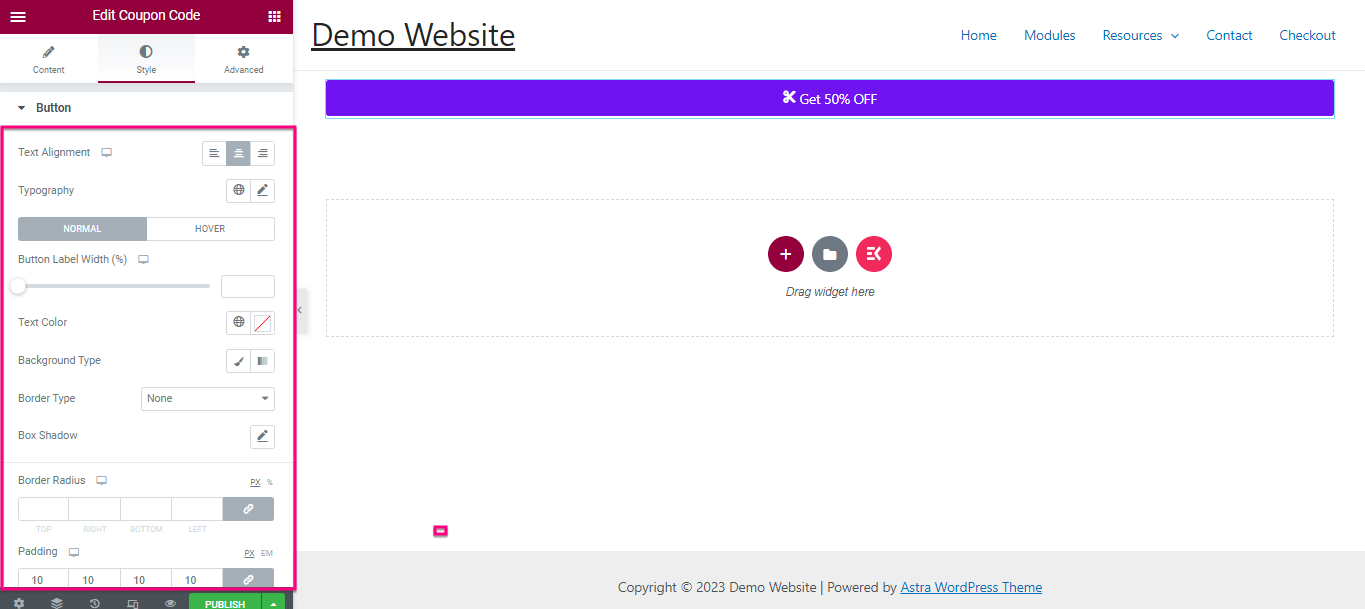
Außerdem können Sie den Stil Ihrer Schaltfläche ändern, indem Sie die Textausrichtung , die Typografie , die Breite der Schaltflächenbeschriftung , die Textfarbe , den Hintergrundtyp , den Rahmentyp , den Rahmenschatten , den Rahmenradius und den Abstand anpassen.

Schritt 3: Gutscheincode in WordPress starten.
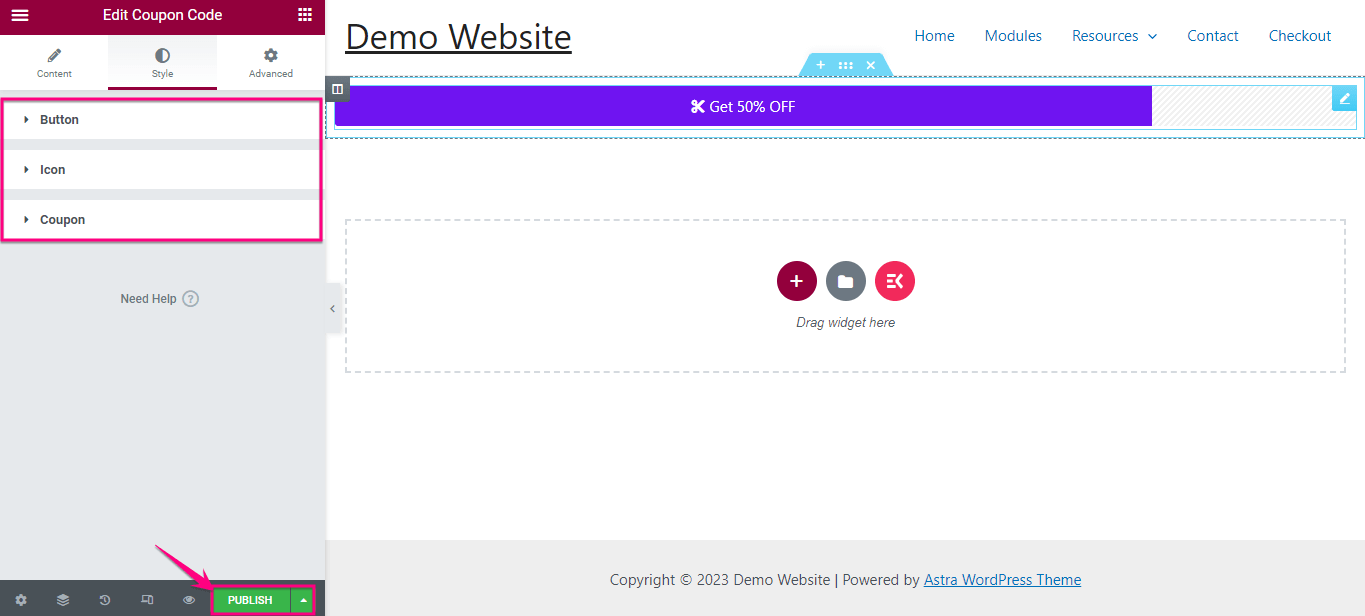
Bearbeiten Sie nach dem gleichen Verfahren den Stil des Symbols und des Gutscheins . Nachdem Sie alle Anpassungen vorgenommen haben, klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“ , um Ihren Gutscheincode live zu schalten.


Können Sie Gutscheine ohne Codierung erstellen?
Ja, Sie können Gutscheine ohne Programmieraufwand erstellen . WordPress-Plugins bieten für alles eine Lösung. Es verfügt auch über Plugins zum Hinzufügen von Gutscheinen, für die überhaupt kein Code erforderlich ist. Oben haben wir bereits den einfachsten Vorgang zum Hinzufügen eines Gutscheincodes mit ElementsKit, einem All-in-One-Elementor-Addon, demonstriert.
Das Hinzufügen von Gutscheinen mit dem WordPress-Gutschein-Plugin dauert weniger als ein paar Minuten.
Weitere Tutorials: 1. Wie erstelle ich eine Seitenliste in WordPress? 2. Wie integriere ich Paypal in die WordPress-Website? 3. Schritte zum Erstellen eines Newsletter-Anmeldeformulars .
Beginnen Sie mit WordPress-Gutscheinen
Sind Sie mit dem gesamten Prozess zum Erstellen von Gutscheincodes in WordPress fertig? Jetzt ist es höchste Zeit, diesen Gutscheincode zu nutzen und Ihr Unternehmen auf ein neues Niveau zu heben. Oben haben wir die einfachste Methode zum Hinzufügen von Gutscheincodes mit ElementsKit gezeigt.
Befolgen Sie also die drei einfachen Schritte und beginnen Sie mit der Einführung von Gutscheinen für Websites, die weder Programmierkenntnisse noch technisches Fachwissen erfordern.
