So erstellen Sie Gutscheincodes für die Weihnachtszeit in WordPress
Veröffentlicht: 2021-11-23Fragen Sie sich, wie Sie Kunden für Ihr Online-Geschäft gewinnen und binden können? Es ist oft schwierig zu bestimmen, welche Strategie dabei helfen würde, die besten Ergebnisse zu erzielen. Rabattgutscheine könnten ein wirksames Mittel sein, um Kunden zu inspirieren, schnell zu handeln.
Laut Statistik haben 92 % der Verbraucher in den USA im vergangenen Jahr Coupons beim Einkaufen verwendet.
Sie sollten die richtigen Gutscheincodes zur richtigen Zeit verwenden, um die erwarteten Ergebnisse zu erzielen. Es hilft Ihnen, Ihre Erstkunden zu motivieren und bestehende zu belohnen. Steigern Sie Ihre E-Commerce-Verkäufe zu besonderen Anlässen wie Black Friday und Cyber Monday, indem Sie wissen, wie Sie Gutscheincodes perfekt erstellen. Sowohl für Ihren Einzelshop als auch für den Marktplatz mit mehreren Anbietern.
Hier haben wir eine Schritt-für-Schritt-Anleitung zum Erstellen von Gutscheincodes in WordPress geschrieben. In zwei verschiedenen Teilen haben wir den gesamten Prozess abgedeckt – zunächst für einen einzelnen E-Commerce-Shop und später für einen Multivendor-Marktplatz.
Lass uns anfangen!
1. Teil: So erstellen Sie Gutscheincodes in WordPress (für einen einzelnen WooCommerce-Shop)

Voraussetzungen zum Erstellen von Gutscheincodes für Ihre WordPress-Site:
- Eine WordPress-Seite
- WooCommerce
Angenommen, das Jubiläum Ihres Online-Shops ist später im November. Jetzt möchten Sie diesen Moment mit Ihren Benutzern feiern, indem Sie einen ermäßigten Gutscheincode anbieten. Mit diesem Code erhalten die ersten 200 Kunden einen Rabatt von 50 % auf jeden Produktkauf für den gesamten Monat.
Gehen wir die Schritte durch-
Schritt 1: Erstellen Sie einen neuen Gutschein
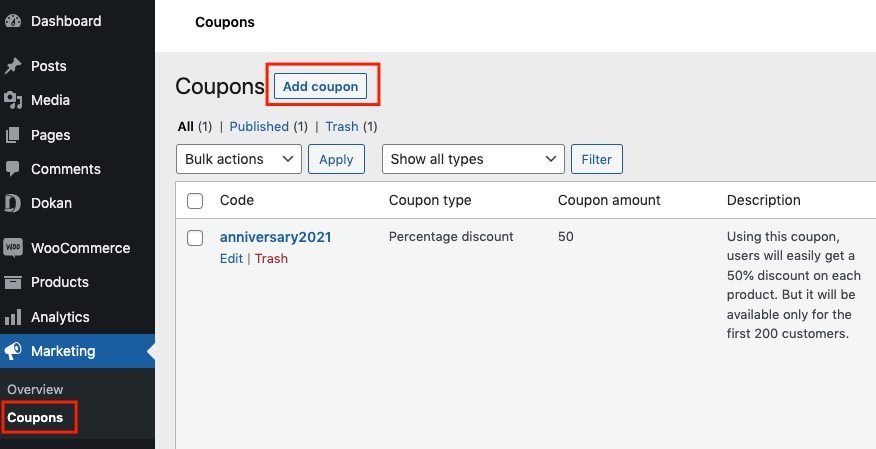
Navigieren Sie zunächst zu Marketing→ Gutscheine→ Gutschein hinzufügen .

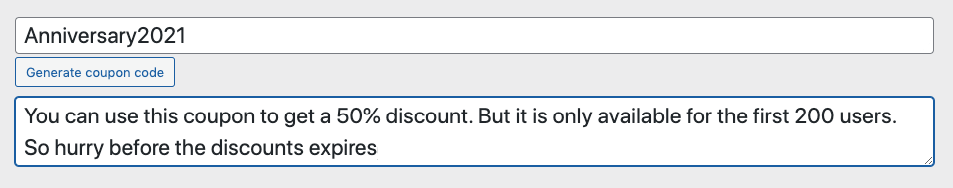
Der Eröffnungsbildschirm zeigt Ihnen die Felder für den Namen des Gutscheincodes und die Beschreibung . Geben Sie einen Titel für den Gutschein und fügen Sie eine Beschreibung hinzu, damit der Benutzer die Verwendung oder die Vorteile versteht.

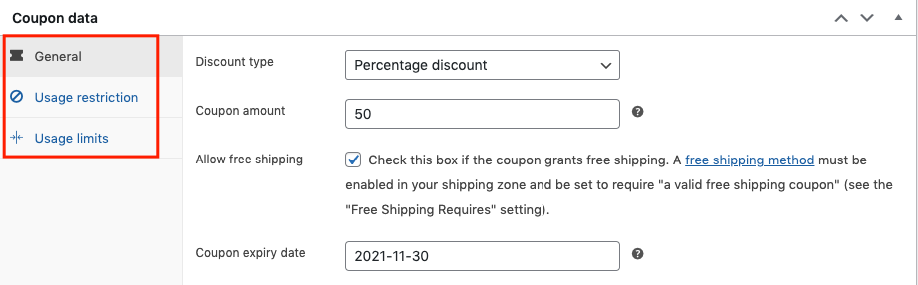
Scrollen Sie leicht nach unten zu den Gutscheindaten. Konfigurieren Sie die Einstellungsoptionen, um Ihre Gutscheincodes reibungslos auszuführen. Hier finden Sie im linken Menü 3 Optionen:
- Allgemein
- Nutzungsbeschränkung
- Nutzungsbeschränkungen

Schritt 2: Passen Sie die allgemeinen Coupon-Einstellungen an
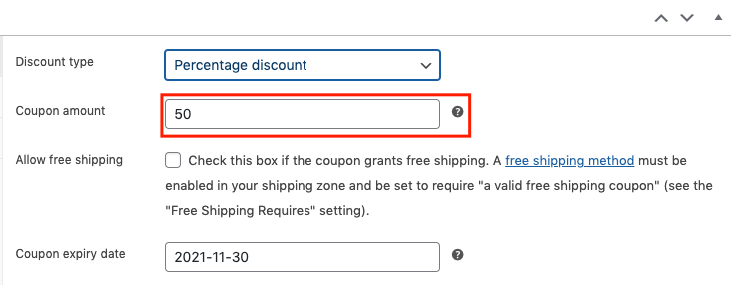
Hier können Sie einige anfängliche Einstellungen zu Coupons konfigurieren. Wählen Sie die Art des Rabatts, den Betrag, das Häkchen bei „Kostenloser Versand“ oder „Verfügbar machen“ und das Ablaufdatum des Gutscheins.
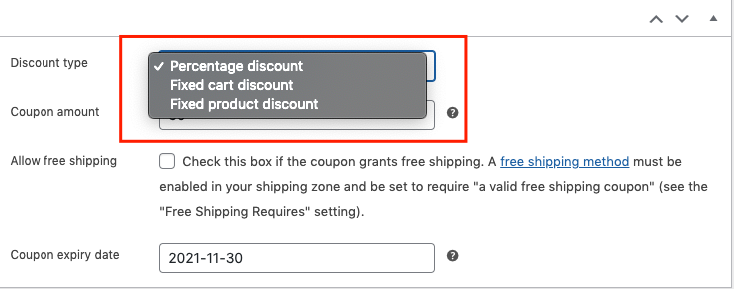
Es gibt drei Arten von Rabatten, die Sie für Ihren Gutschein verwenden können:
- Prozentualer Rabatt: Es hängt von dem Prozentsatz ab, den Sie für jedes Produkt geben möchten
- Fester Warenkorbrabatt: Funktioniert grundsätzlich auf den Gesamtbetrag des Warenkorbs
- Fester Produktrabatt: Sie können den Betrag für einen bestimmten Artikel festlegen

Geben Sie nun den Coupon-Rabattbetrag ein, den Sie anbieten möchten:

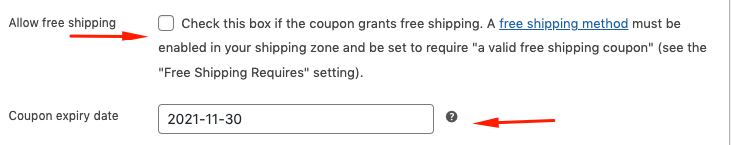
Derselbe Vorgang für alle anderen Rabattarten. Sie können den kostenlosen Versand zulassen oder deaktivieren, wenn Sie nicht möchten, dass Ihre Benutzer die kostenlose Versandfunktion nutzen. Fügen Sie schließlich ein Ablaufdatum hinzu, damit Kunden den Gutschein auf der Website bemerken können.

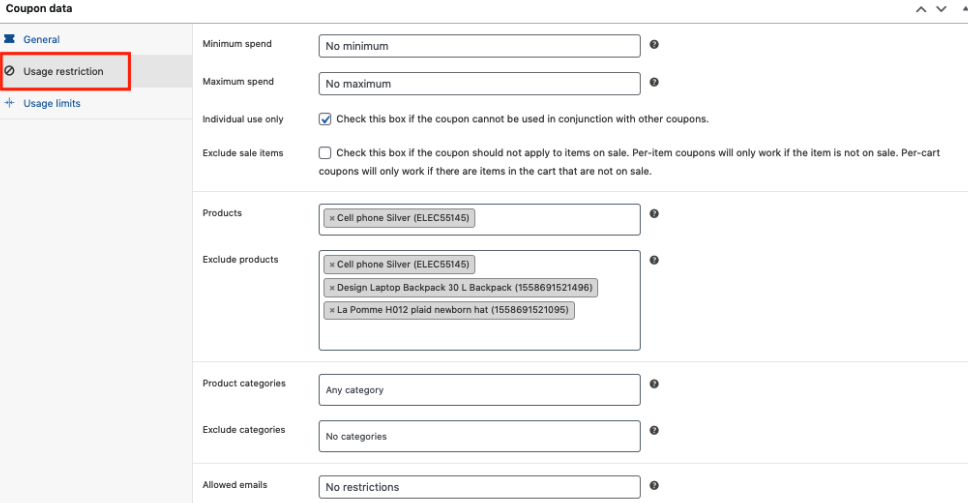
Schritt 3: Abschnitt Benutzereinschränkung konfigurieren
Auf der Registerkarte Allgemein finden Sie den Abschnitt Benutzereinschränkung . Hier können Sie weitere Einstellungen Ihres Coupon konfigurieren:
- Mindestausgabe : Dies ist ein Betrag, der ausgegeben werden muss, damit der Gutschein gilt
- Maximale Ausgaben : Es funktioniert, nach der Beantragung für den Gutschein ausgegeben zu werden
- Nur für den individuellen Gebrauch : Überprüfen Sie, ob andere Gutscheine nicht mit diesem Gutschein koexistieren können
- Sale-Artikel ausschließen : Überprüfen Sie, ob der Gutschein nicht für Artikel im Sale gilt
- Produkte : Wählen Sie die Produkte aus, für die der Gutschein gilt
- Produkte ausschließen : Wählen Sie die Produkte aus, für die der Gutschein nicht gilt
- Produktkategorien : Wählen Sie die Kategorien aus, für die der Gutschein gilt
- Kategorien ausschließen : Wählen Sie die Kategorien aus, für die der Gutschein nicht gilt
- E-Mail-Einschränkungen : Liste der E-Mails, die Zugriff auf den Gutschein haben – durch Komma getrennt

Abhängig von den Daten, die Sie in diese Felder eingeben, funktioniert Ihr Coupon. Wenn Sie also die oben genannten Felder ausgefüllt haben, fahren Sie mit dem nächsten Abschnitt fort.
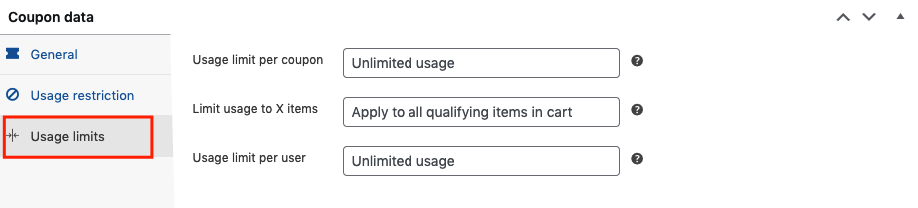
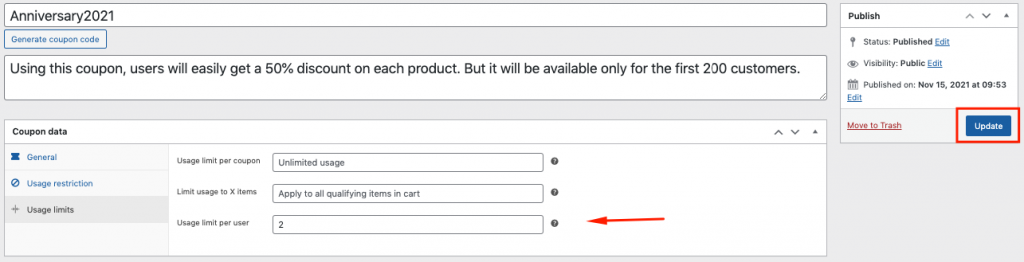
Schritt 4: Legen Sie die Nutzungsbeschränkungen fest
Unter dem Abschnitt „Einschränkungen“ finden Sie Benutzerlimits . Damit können Sie festlegen, wie oft eine Person die Erlaubnis haben kann, WooCommerce-Coupons zu verwenden. Das Gleiche gilt für die Begrenzung der Anzahl der Produkte.
- Benutzerlimit pro Gutschein: Es definiert, wie oft ein Benutzer ihn verwenden kann
- Nutzung auf X Artikel beschränken: Auf alle qualifizierten Artikel im Warenkorb anwenden oder bestimmte Artikel auswählen
- Nutzungslimit pro Benutzer: Es definiert, wie viele Benutzer es gleichzeitig verwenden können

Sobald Sie mit der Rune fertig sind, werden alle Coupon-Einstellungen gemäß Ihrer Einrichtung angewendet. Sie können jedoch denselben Prozess für alle Arten von Rabattgutscheinen anwenden.
Wie funktioniert der Coupon in Ihrem WooCommerce-Shop (prozentualer Rabatt in Prozent)
Wir wissen bereits, dass Sie drei Arten von Rabatten für Ihren Coupon definieren können. Wir zeigen also, wie ( % ) prozentuale Rabatte auf einen Gutscheincode für bestimmte Produkte/Kategorien/Warenkörbe funktionieren.
Zurück zu dem Rabatt, den wir schaffen wollen. Es geht um das Jubiläum Ihres Online-Shops, bei dem Sie den ersten 200 Benutzern einen Rabatt von 50 % gewähren möchten.
Die restlichen Einstellungen sind fast gleich. Stellen Sie einfach das Nutzungslimit pro Benutzer auf 2 ein (hängt davon ab, wie oft Sie möchten, dass Benutzer diesen Gutschein einlösen)

Klicken Sie jetzt auf die Schaltfläche „Veröffentlicht“, um den Gutschein in Ihrem Geschäft live zu schalten.
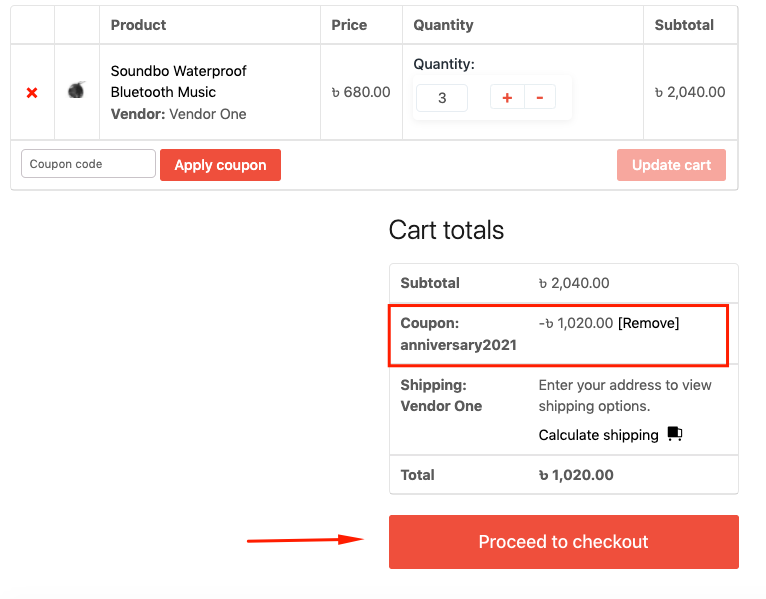
Wie der Coupon berechnet wird
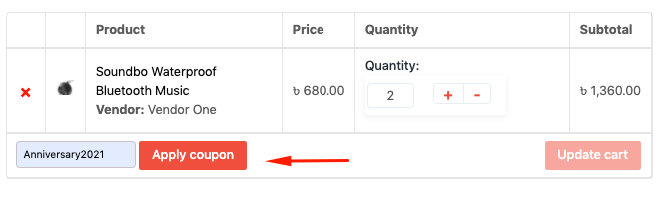
Navigieren Sie als Kunde zum Geschäft und wählen Sie eines der Produkte aus. Sobald Sie das Produkt in Ihren Warenkorb gelegt haben, geben Sie jetzt den Gutscheincode Anniversary2021 in das Feld „Gutschein anwenden“ ein.


Der Rabatt von 50 % wird automatisch vom Gesamtbetrag abgezogen.

So können Sie Gutscheincodes für Ihren Online-Shop anpassen. Wenn Sie jedoch eine detaillierte Vorstellung davon bekommen möchten, wie Sie alle Techniken auf Ihren Gutschein anwenden können, können Sie hier nachlesen, wie Sie Gutscheine für bessere Ergebnisse verwenden können.
2. Teil: So erstellen Sie Gutscheincodes in WordPress (für Dokan Powered Multivendor Marketplace)

Oben haben wir Coupons für einen einzelnen WooCommerce-Shop erstellt. Jetzt zeigen wir Ihnen, wie Sie Ihren Marktplatzanbietern ermöglichen können, Gutscheine für ihre Kunden zu erstellen. Zu diesem Zweck können Sie die Multivendor-Marketplace-Lösung von Dokan verwenden.
Dokan hilft Ihren Lieferanten, ihre eigenen Coupons direkt auf ihrem Dashboard zu verwalten. Als Administrator müssen Sie nur die Einstellungen im Backend konfigurieren. Hier können Sie Coupons erstellen und sie auf bestimmte Anbieter und Produkte anwenden. Oder schließen Sie Anbieter und Produkte aus.
Voraussetzungen zum Erstellen von Gutscheincodes für Ihren Multivendor-Marktplatz:
- Dokan Lite
- Dokan Pro
Installieren und aktivieren Sie Dokan
Um mit Dokan zu beginnen, installieren Sie es zuerst und aktivieren Sie dann das Plugin auf Ihrer Website. Hier ist unsere offizielle Dokumentation, um zu erfahren, wie man Dokan auf einer WordPress-Seite installiert.
So erstellen Sie einen Gutschein für Anbieter:
Erstellen von Gutscheinen für Anbieter
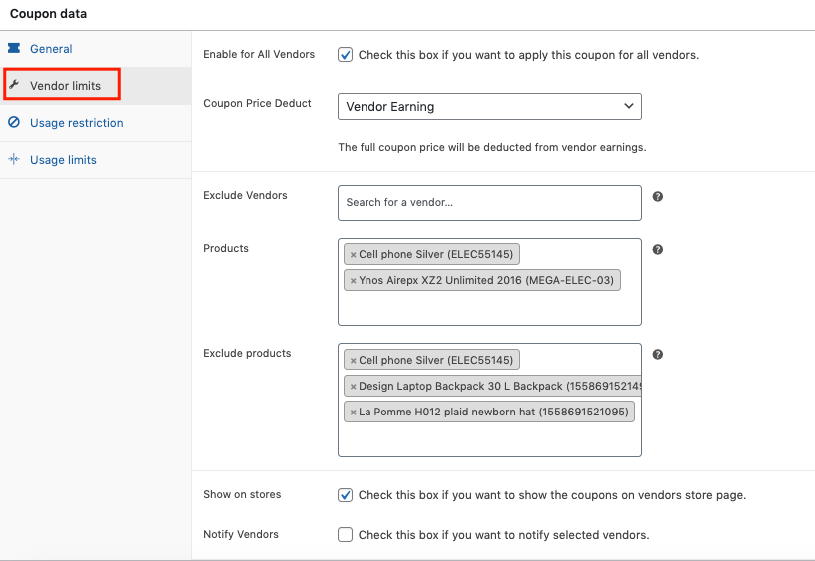
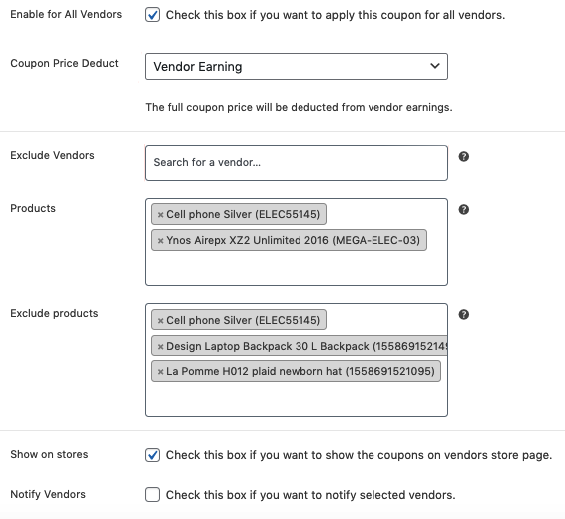
Navigieren Sie nach der Installation von Dokan zu derselben Coupon-Seite und dieses Mal erhalten Sie einen zusätzlichen Abschnitt mit dem Namen – Anbieterlimits .
Sobald Sie auf den Abschnitt klicken, erhalten Sie einige Optionen:
- Aktivieren/Deaktivieren für alle Anbieter : Durch Klicken darauf können Sie Ihren Anbietern erlauben, diese Option zu verwenden
- Gutscheinpreisabzug von : In diesem Abschnitt sind drei Arten von Optionen verfügbar – Verkäufereinnahmen, Verwaltungsprovision und geteilt
- Anbieter ausschließen : Diese Option wird aktiviert, wenn der Administrator die Option „ Alle Anbieter aktivieren “ aktiviert
- Produkte : Sie können dies haben, wenn Sie die Funktion für ein bestimmtes Produkt hinzufügen möchten
- Ausschließen : Fügen Sie den Produktnamen hinzu, wenn Sie nicht möchten, dass Ihre Anbieter den Gutschein für dieses bestimmte Produkt verwenden können
- Die letzten beiden Optionen In Geschäften anzeigen und Anbieter benachrichtigen . Wenn Sie Ihren Coupon im Laden des Anbieters anzeigen möchten, markieren Sie die Option. Und wenn Sie Ihre Benutzer nach dem Erstellen über den Gutschein informieren möchten

Lassen Sie uns die leeren Bereiche mit relevanten Optionen ausfüllen. Wenn Sie fertig sind, klicken Sie auf die Update-Schaltfläche, um es im Vendor Store live zu schalten.

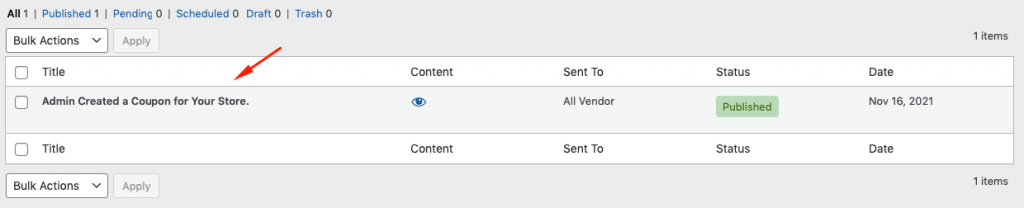
Wichtiger Hinweis: Nachdem der Administrator den Gutschein hinzugefügt hat, erhalten Anbieter alle aktualisierten Neuigkeiten im Ankündigungsbereich. Um dorthin zu gelangen, navigieren Sie zu Dokan→ Ankündigung

So kann ein Administrator einen Gutschein für Anbieter erstellen. Wenn Sie wissen möchten, wie es für Anbieter und Kunden funktioniert, sehen Sie sich unsere offizielle Dokumentation zum Erstellen von Coupons für Anbieter an.
FAQ zum Erstellen von Gutscheincodes in WordPress
Antwort: Um einen Gutschein zu erstellen, klicken Sie einfach im WordPress-Dashboard auf WooCommerce > Gutscheine . Fahren Sie fort und erstellen Sie Ihren ersten Coupon, indem Sie Coupon hinzufügen auswählen.
Antwort: Um mehrere Coupons in WooCommerce zu erstellen, können Sie die folgenden Schritte ausführen:
01. Laden Sie den Ordner WooCommerce-Coupon-Generator in das Verzeichnis /wp-content/plugins/` hoch.
02. Aktivieren Sie das Plugin über das Menü „Plugins“ in WordPress.
03. Gehen Sie zur Generierungsseite und beginnen Sie mit der Generierung
Antwort: Um Coupons auf WooCommerce zu verkaufen, folge diesen Schritten:
01. Gehen Sie zu WooCommerce > Gutscheine
02. Einen neuen Gutschein erstellen/hinzufügen
03. Geben Sie ihm einen Titel, zB GenerateCalledStoreCredit
04. Wählen Sie Gutschrift/Geschenkgutschein als Rabattart
05. Couponwert gleich dem Produktpreis aktivieren?
06. Geben Sie Präfix/Suffix (optional) und andere Details nach Bedarf ein
07. Speichern
Antwort: Um einen WooCommerce-Gutschein zu duplizieren, gehen Sie wie folgt vor:
01: Installieren Sie die WP Sheet Editor Coupons-Tabelle
02: Öffnen Sie das Werkzeug „Duplizieren“.
03: Duplizieren Sie Ihren Gutschein
Erledigt!
Antwort: Navigieren Sie dazu zu WooCommerce > Woo-Rabattregeln -> Neue Regel hinzufügen. Wählen Sie als Nächstes im Filterbereich „Alle Produkte“ aus, da es sich um einen geschäftsweiten Rabatt handelt. Wählen Sie im Abschnitt „Rabatt“ als Rabatttyp „Prozentrabatt“ und geben Sie den Rabattwert als 20 % ein.

Beschleunigen Sie Ihr Unternehmenswachstum mit einer effektiven Coupon-Marketing-Strategie
Das Erstellen von Coupons für einen Online-Shop ist eine einfache Methode, um den Umsatz und die Gewinnspannen im Geschäft zu steigern. Denken Sie daran, dass Coupon-Marketing-Strategien hervorragend funktionieren, wenn Ihr Coupon-Management-System bemerkenswert ist. Seien Sie auch vorsichtig, wenn Sie Werbe-E-Mails an zufällige Zielgruppen senden. Es kann negative Auswirkungen haben, wenn es falsch eingesetzt wird. Es besteht also eine hohe Wahrscheinlichkeit, dass Benutzer andere Shops finden, um Produkte zu kaufen.
Befolgen Sie daher den Tutorial-Teil aufrichtig Schritt für Schritt. Wenn Sie einen Marktplatz betreiben, hilft Ihnen Dokan außerdem dabei, eine stattliche Provision für jeden Kauf durch die Kunden zu verdienen.
Sind Sie also bereit, die Funktionen und Module von Dokan zu nutzen?
Wenn Sie weitere Bedenken haben, teilen Sie uns diese bitte in den Kommentaren unten mit.
Wenn Ihnen unser Beitrag gefallen hat, können Sie unsere Newsletter abonnieren, um unsere Artikel über WordPress, Plugin-Rezensionen, Tipps und Tricks sowie Produkt-Tutorials, Anleitungen und mehr zu erhalten.
