So erstellen Sie eine benutzerdefinierte Suchergebnisseite in Elementor
Veröffentlicht: 2024-10-24Eine gut gestaltete Suchergebnisseite spielt eine entscheidende Rolle bei der Verbesserung des Benutzererlebnisses. Es ermöglicht Besuchern, schnell zu den relevanten Inhalten zu navigieren, nach denen sie suchen. Dies spart nicht nur Zeit beim Navigieren in den Inhalten, sondern ermutigt sie auch, weiter zu erkunden.
Elementor ist ein beliebter Seitenersteller für Millionen von WordPress-Websites. Es bietet einen Theme-Builder und nützliche Widgets, mit denen Sie ganz einfach eine Suchergebnisseite erstellen können. In diesem Tutorial-Beitrag erklären wir Ihnen, wie Sie eine benutzerdefinierte Suchergebnisseite in Elementor erstellen.
Denken Sie daran, dass das Suchfeld das Hauptelement jeder Suchergebnisseite ist. Hier geben Menschen ihre Schlüsselwörter ein, um relevante Beiträge und Produkte zu finden. Daher erstellen wir zunächst mit Elementor ein dynamisches Suchfeld. Anschließend vervollständigen wir die Seite, indem wir ein Archiv-Widget hinzufügen und daraus eine Blog-Archivseite machen.
Was ist eine benutzerdefinierte Suchergebnisseite in Elementor?
Eine Suchergebnisseite ist eine spezielle Webseite, die es Benutzern und Besuchern ermöglicht, schnell zu bestimmten Arten von Inhalten zu navigieren, z. B. Blog-Beiträgen, E-Commerce-Produkten und Portfolio-Elementen. Solche Seiten sind für stark inhaltsbasierte Websites obligatorisch.
Auf einer benutzerdefinierten Suchergebnisseite können Sie nach Bedarf verschiedene Elemente wie hervorgehobene Bilder, benutzerdefinierte Überschriften, Filter usw. integrieren, damit die Seite gut aussieht. Dies verbessert nicht nur das Benutzererlebnis, sondern trägt auch dazu bei, die Conversions zu steigern.
Anwendungsfälle der benutzerdefinierten Suchergebnisseiten in WordPress
Bevor wir mit dem Tutorial beginnen, werfen wir einen Blick auf einige Anwendungsfälle der benutzerdefinierten Suchergebnisseiten in WordPress. Blättern Sie durch die Liste unten.
- E-Commerce-Websites
Produktsuchergebnisseite mit Filtern anzeigen. Besucher können die Suchleiste verwenden, um das genaue Produkt zu finden, oder Filter verwenden, um sie nach Preisen, Bewertungen und Kategorien zu sortieren.
- Blogseiten
Blogbeiträge und Artikel werden basierend auf Tags und Kategorien angezeigt. Benutzer können sie nach Autor, Datum und anderen Abfragen sortieren.
- Wissensdatenbankseite
Auf den Seiten der Wissensdatenbank finden Sie in der Regel DIY-Dokumentationshandbücher und hilfreiche Ressourcen. Die Suchfunktion ist auf diesen Seiten ein Muss, um die hilfreichen Inhalte schnell zu erkunden.
- Dienstleistungsbasierte Unternehmen
Benutzer können ihre gewünschten Dienstleistungen anhand von Bewertungen, Preisspannen, Angeboten und anderen relevanten Details sortieren, bevor sie buchen oder ein Kontaktformular ausfüllen.
- Bildungswebsites
Mit den erweiterten Such- und Filteroptionen können Sie nach Kursen, Lektionen und Lernmaterialien suchen, sodass Studierende und Lernende die benötigten Inhalte leicht finden können.
So erstellen Sie eine benutzerdefinierte Suchergebnisseite in Elementor
Der theoretische Teil ist beendet. In diesem Abschnitt behandeln wir nun den Tutorial-Teil zum Erstellen einer benutzerdefinierten Suchergebnisseite in Elementor. Stellen Sie sicher, dass die folgenden Plugins auf Ihrer Website verfügbar sind.
- Elementor
- Elementor Pro
Sobald Sie sie auf Ihrer Website haben, befolgen Sie die unten erläuterte Anleitung.
Schritt 01: Gehen Sie zum Elementor Theme Builder
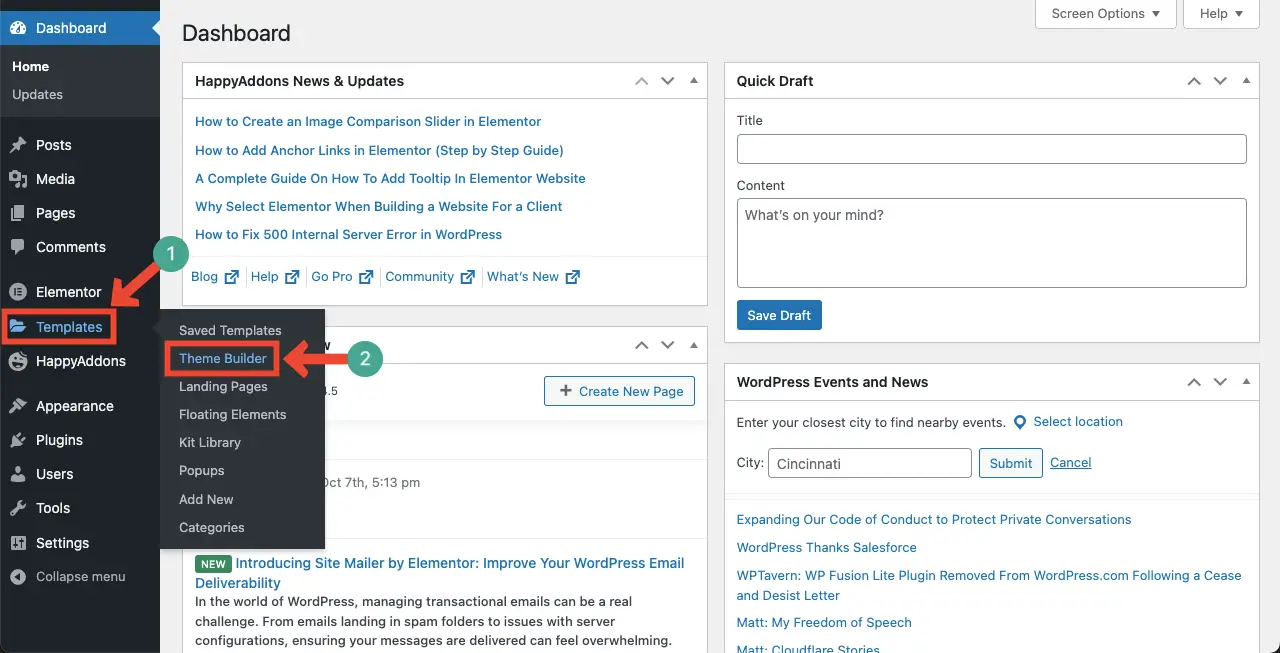
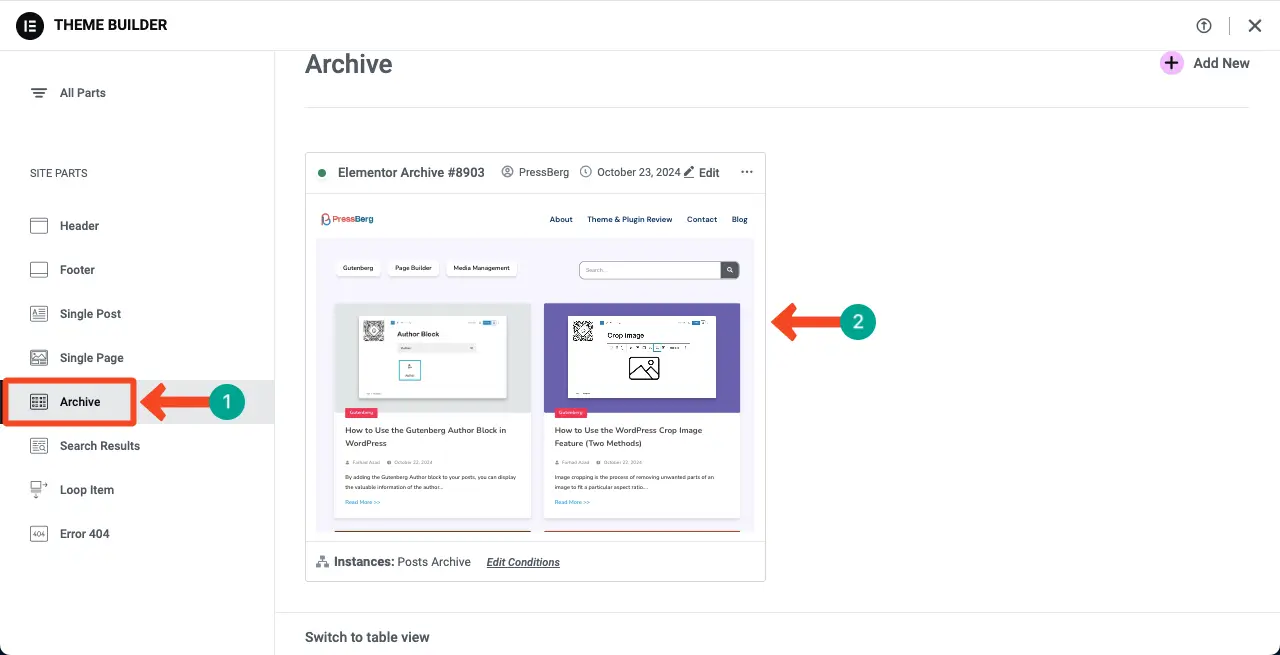
Melden Sie sich bei Ihrem WordPress-Dashboard an. Navigieren Sie dann zu Vorlagen > Theme Builder .

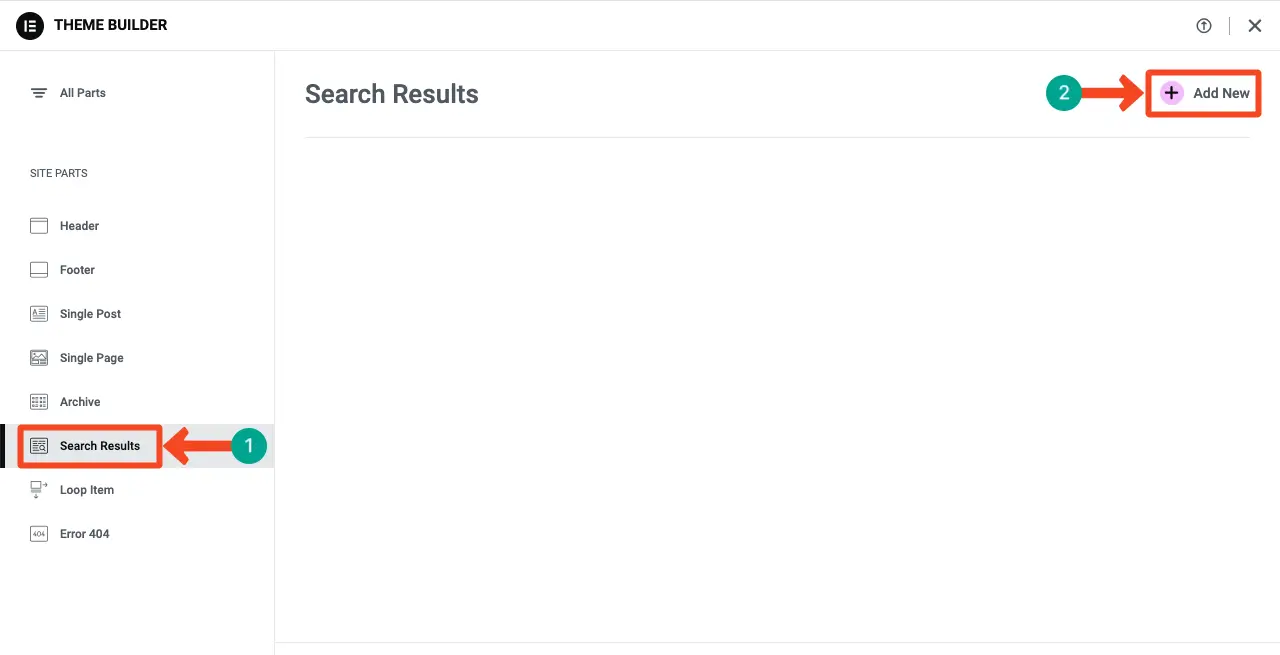
Wählen Sie unter „Site-Teile“ die Option „Suchergebnisse“ aus. Klicken Sie dann auf die Schaltfläche + Neu hinzufügen .

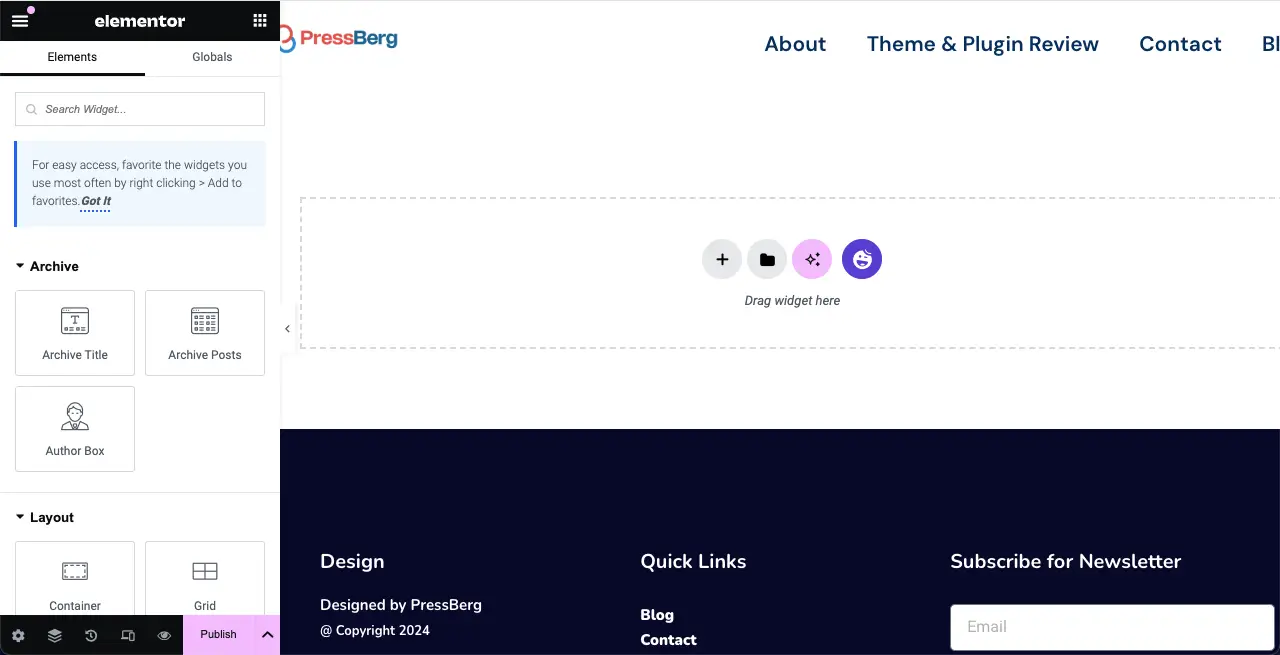
Dadurch wird die Elementor-Leinwand geöffnet, in der Sie jedes gewünschte Widget hinzufügen können, um die benutzerdefinierte Suchergebnisseite zu erstellen.

Schritt 02: Erstellen Sie einen neuen Abschnitt zum Hinzufügen des Such-Widgets
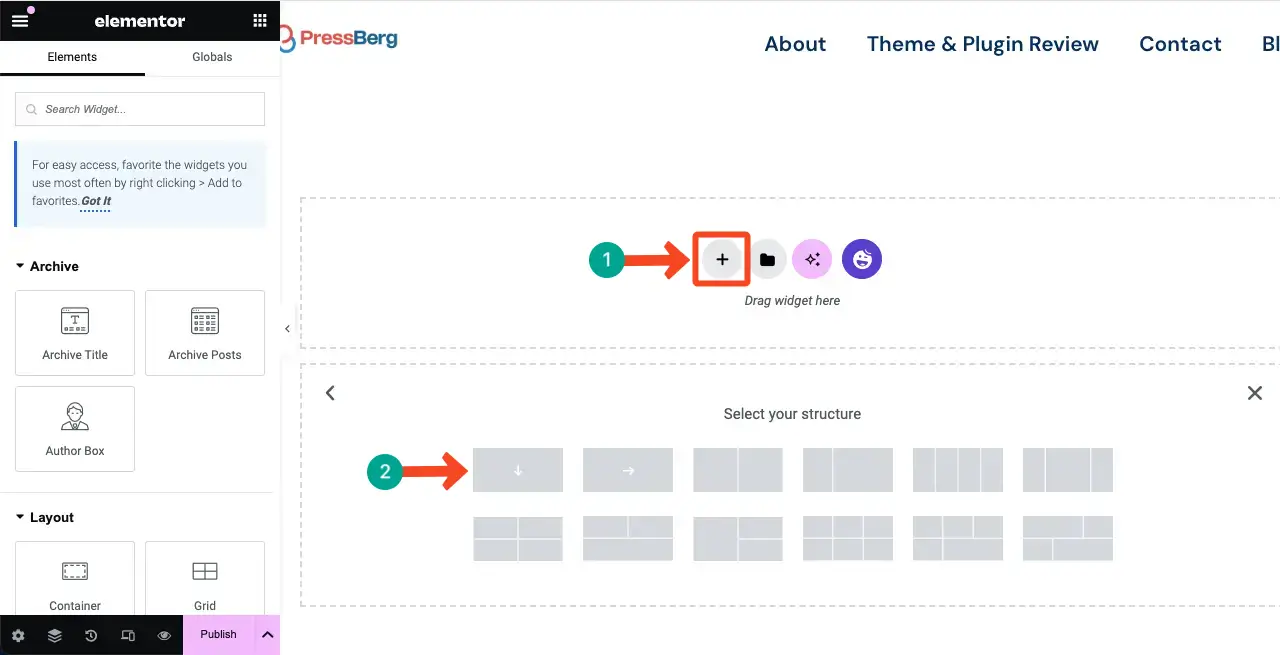
Klicken Sie auf das Pluszeichen (+) auf der Leinwand. Wählen Sie dann die gewünschte Spaltenstruktur aus .

Sie müssen einen Titel für den Abschnitt schreiben. Dies ist hilfreich für SEO.
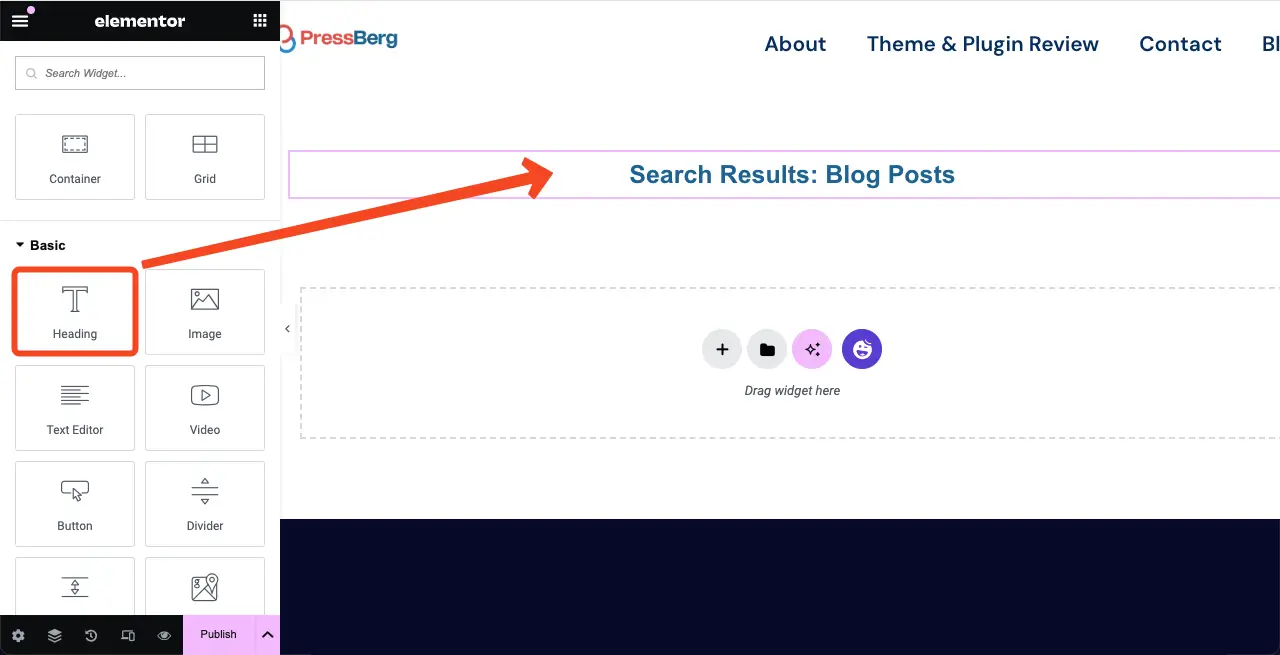
Ziehen Sie also das Überschriften-Widget per Drag & Drop in den Abschnitt. Auf diese Weise können Sie einen Titel für den Abschnitt schreiben.

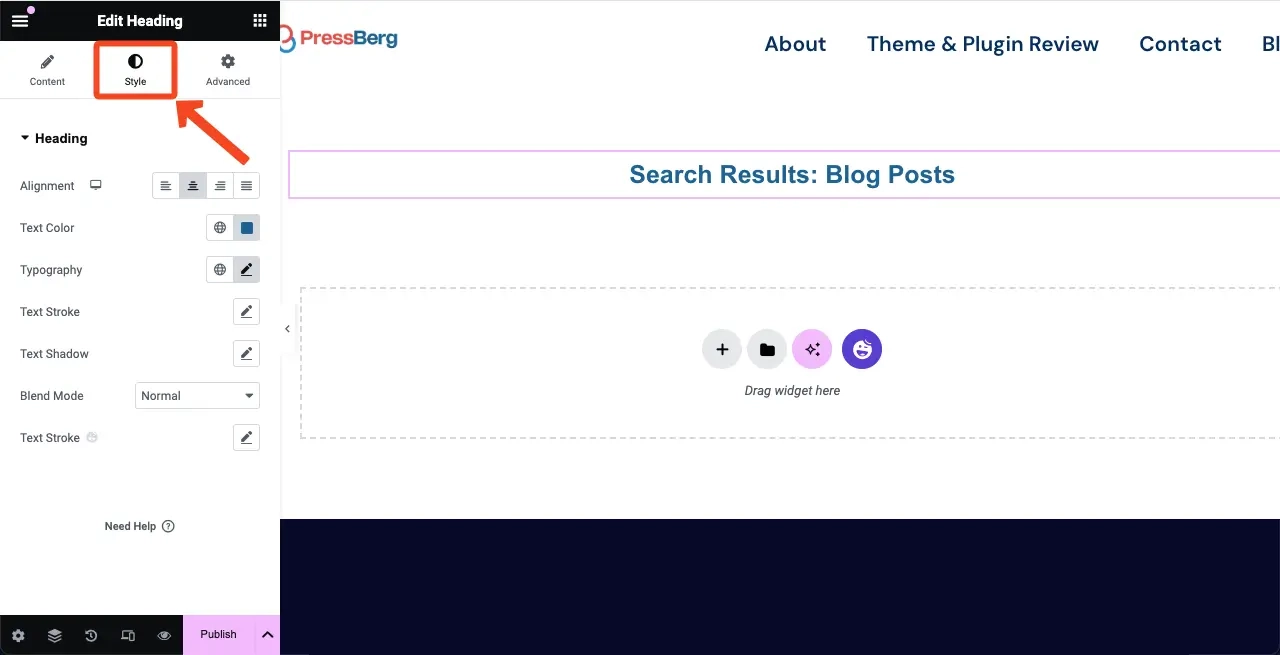
Gehen Sie zur Registerkarte „Stile“ . Sie erhalten Optionen zum Ändern der Farbe, Typografie, Schriftgröße, Ausrichtung und mehr des Überschriftentextes. Mach es selbst.

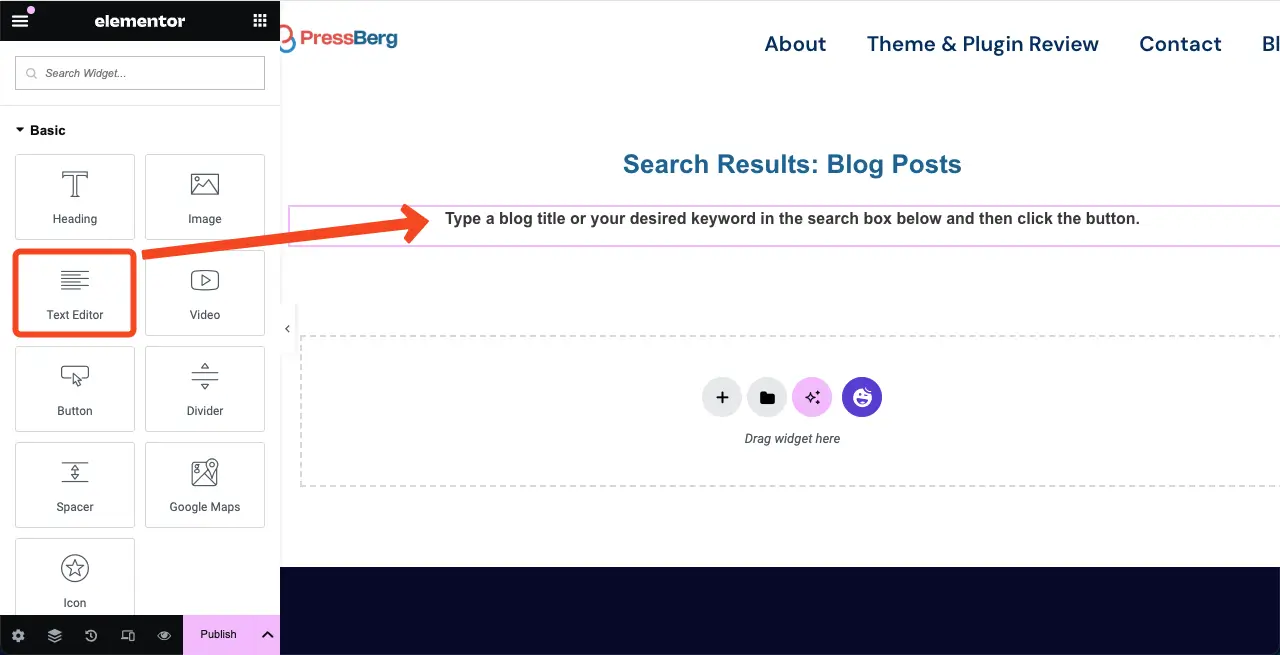
Ziehen Sie auf ähnliche Weise das Texteditor-Widget per Drag & Drop in den Abschnitt unter dem Überschriftentext. Schreiben Sie dann Ihren Wunschtext und passen Sie ihn wie oben gezeigt an.

Schritt 03: Fügen Sie das Such-Widget im Abschnitt hinzu
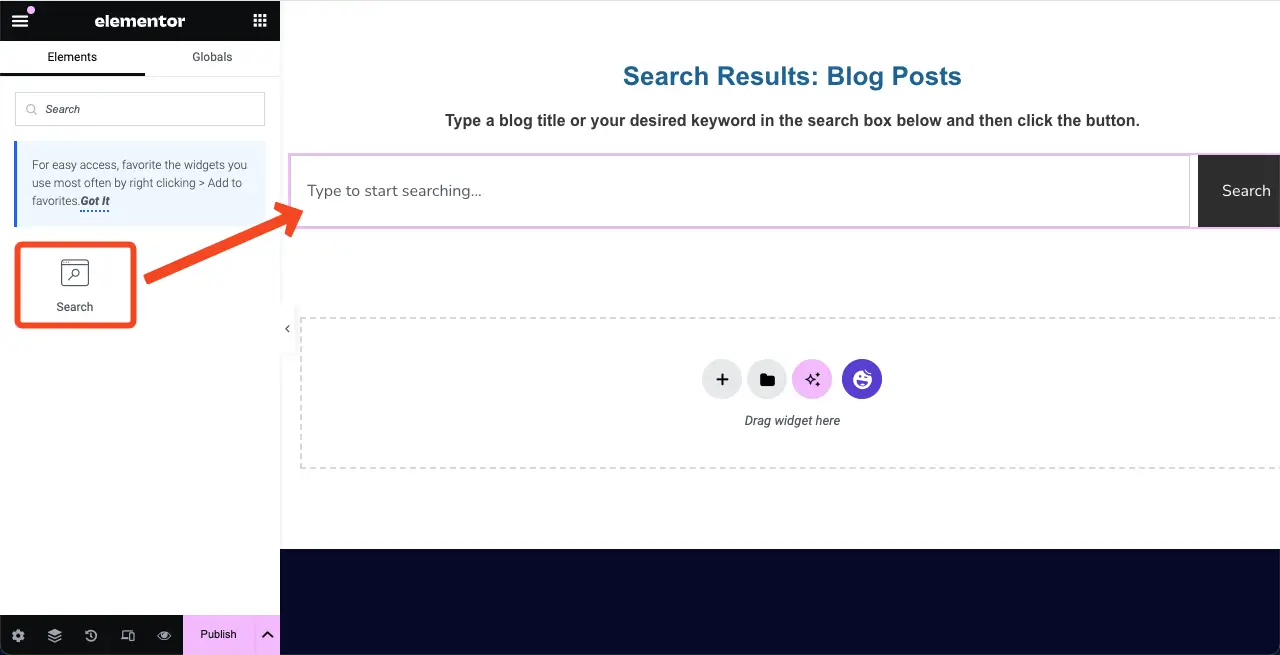
Suchen Sie das Such-Widget . Ziehen Sie es per Drag-and-Drop in den Abschnitt unter dem Texteditor-Widget, wie oben dargestellt.

Schritt 04: Passen Sie das Such-Widget an
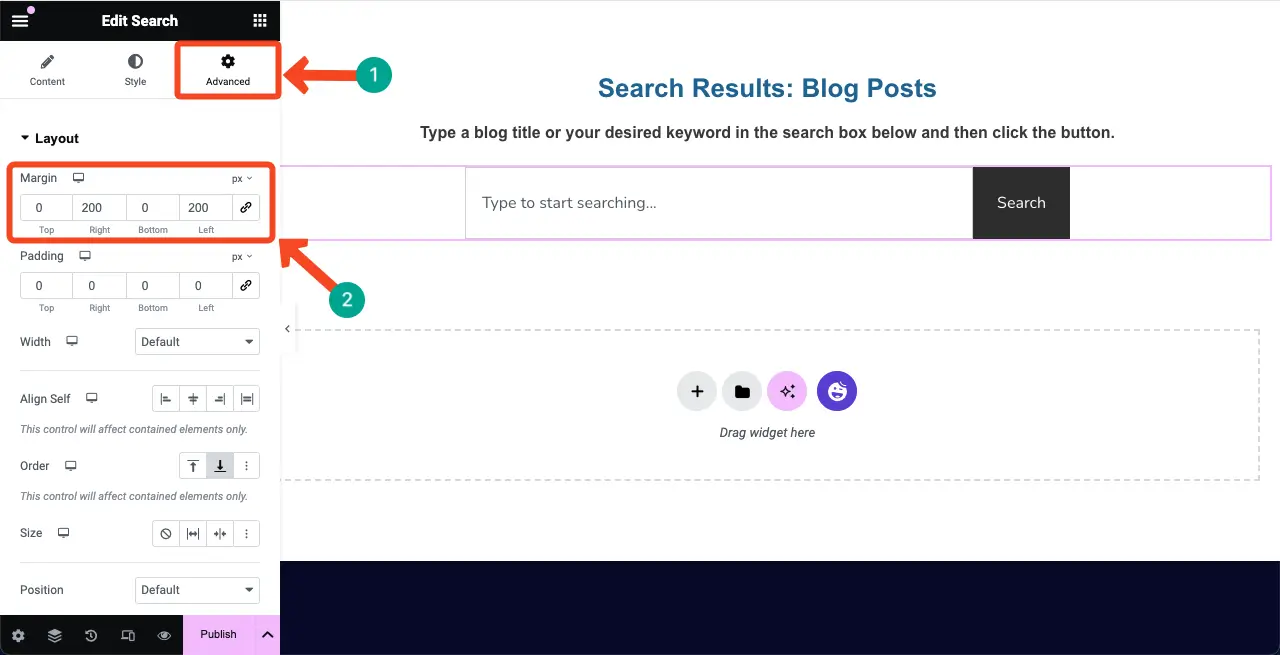
Standardmäßig wird das Such-Widget über die gesamte Breite der Leinwand angezeigt. Gehen Sie zur Registerkarte „Erweitert“, um deren Breite zu verringern.
Sie sehen den Abschnitt „Marge“ . Geben Sie Ihre gewünschten Werte in die Abschnittsfelder rechts und links ein. Sie werden sehen, dass die Breite des Such-Widgets reduziert wurde.

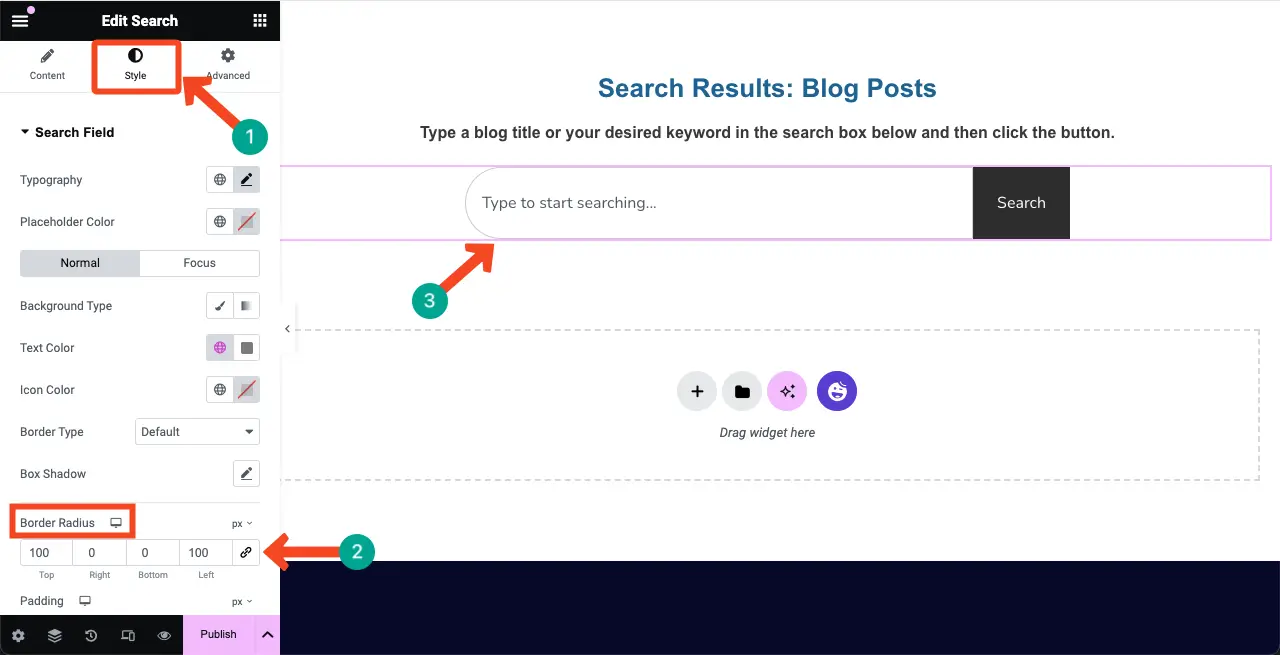
Als nächstes kommen Sie zur Registerkarte „Stil“ . Sie erhalten Optionen zum Ändern der Typografie des Platzhaltertextes, der Hintergrundfarbe des Suchfelds, des Rahmentyps und mehr. Machen Sie dies selbst entsprechend den Anforderungen Ihres Website-Designs.
Wir haben hier einen Radiuswert zum Suchfeld hinzugefügt. Wir haben in den Feldern „Oben“ und „Links“ unter dem Randradius einen Wert eingegeben.

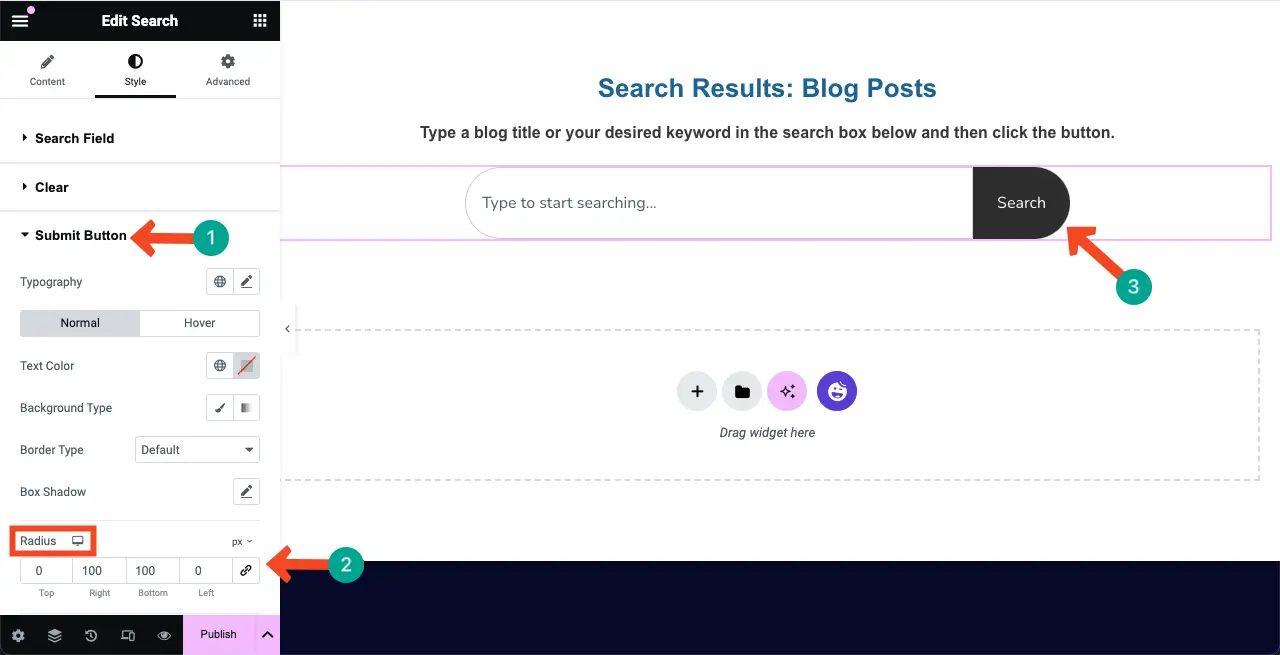
Ebenso haben wir der Suchschaltfläche einen Radius hinzugefügt. Erweitern Sie dazu den Abschnitt „Senden-Schaltfläche“ unter der Registerkarte „Stil“. Geben Sie Werte in die Felder „Rechts“ und „Unten“ unter „Radius“ ein.
Sie werden die Änderungen sofort sehen. Wenn Sie einen Hover-Effekt, eine Hintergrundfarbe, einen Kastenschatten usw. hinzufügen möchten, erkunden Sie die dortigen Optionen.

Erfahren Sie, wie Sie mit Elementor eine Blog-Beitragsvorlage erstellen.
Schritt 05: Konfigurieren Sie die Ergebnisoption
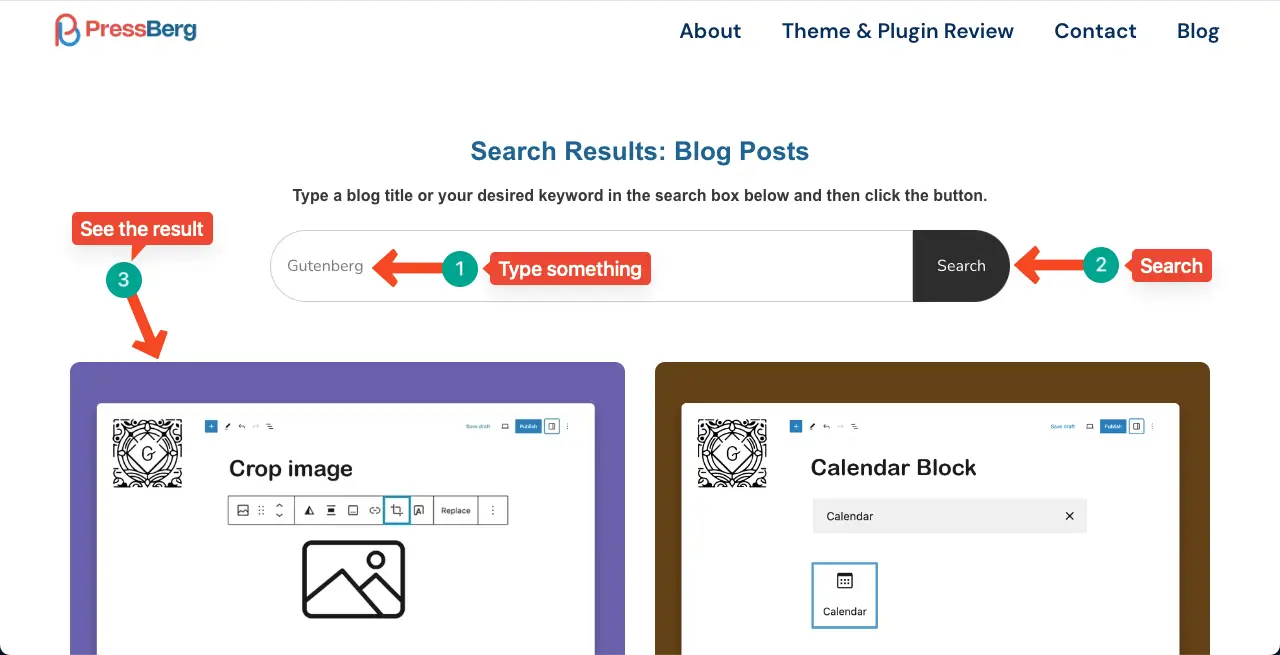
Wir hoffen, dass Sie eine Vorstellung von der Ajax-Suchfunktion haben. Immer wenn ein Benutzer anfängt, etwas einzugeben, werden direkt unter dem Suchfeld mehrere Ergebnisse angezeigt.
Mit der Option „Ergebnisse“ des Such-Widgets können Sie diese Funktion aktivieren und die Gesamtzahl der Sofortergebnisse konfigurieren, die Sie unter dem Suchfeld anzeigen möchten.
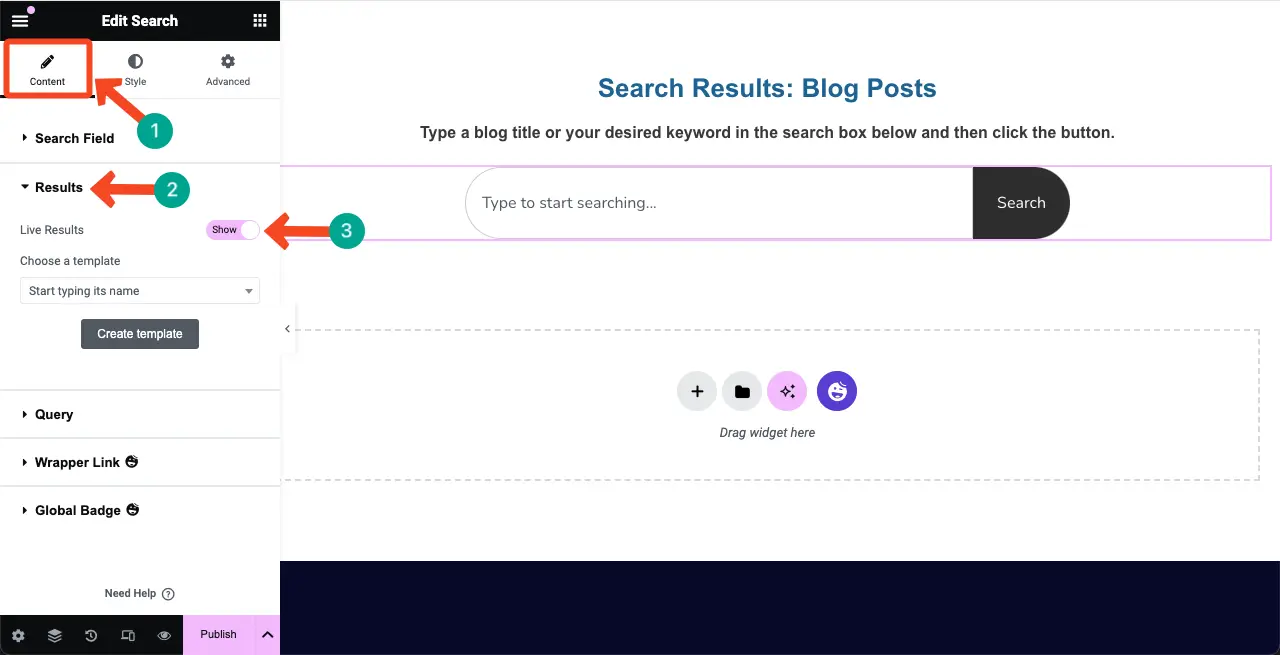
Gehen Sie zur Registerkarte „Inhalt“ . Erweitern Sie dann den Abschnitt „Ergebnisse“ .
Aktivieren Sie die Option „Live-Ergebnisse“ . Die Funktion ist jetzt aktiviert.

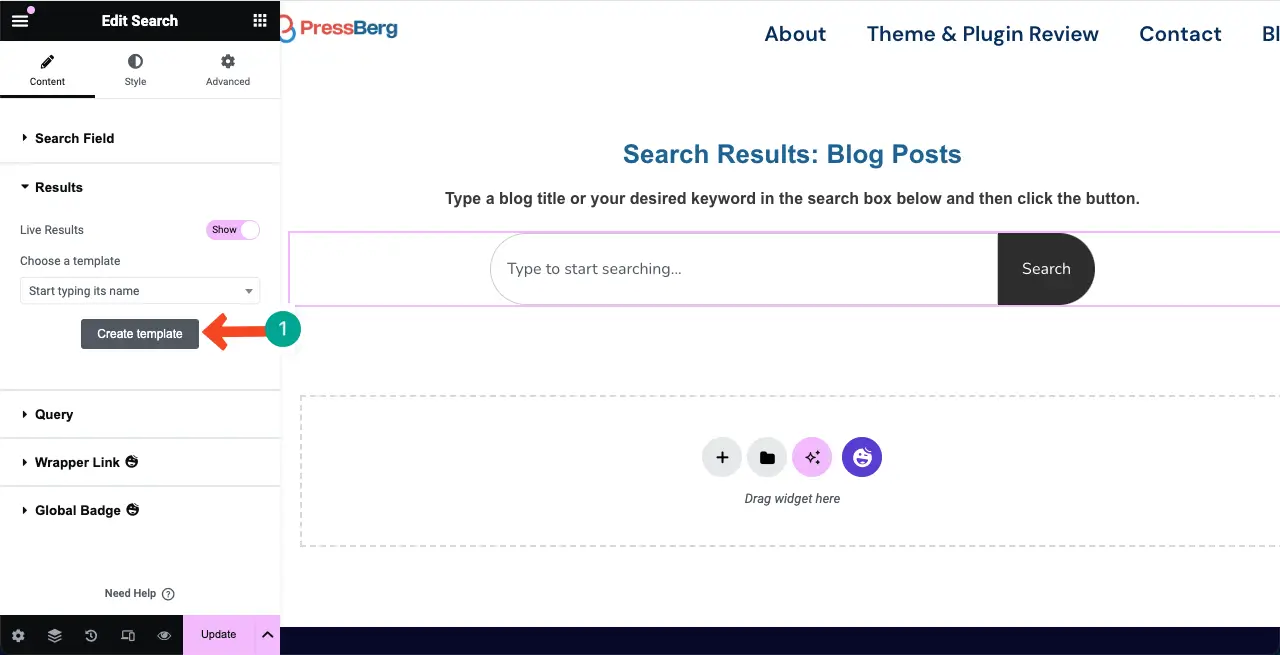
Schritt 06: Erstellen Sie eine Vorlage für Live-Ergebnisse
Mit Elementor können Sie eine Live-Ergebnisvorlage erstellen, mit der Sie festlegen können, wie der Inhalt angezeigt wird, wenn der Benutzer etwas in das Suchfeld eingibt.
Klicken Sie im Abschnitt „Ergebnisse“ auf die Schaltfläche „Vorlage erstellen“ .

Dadurch gelangen Sie zu einer neuen Leinwand. Hier müssen Sie ein Layout für die Live-Suchergebnisse erstellen und dieses als Vorlage speichern.

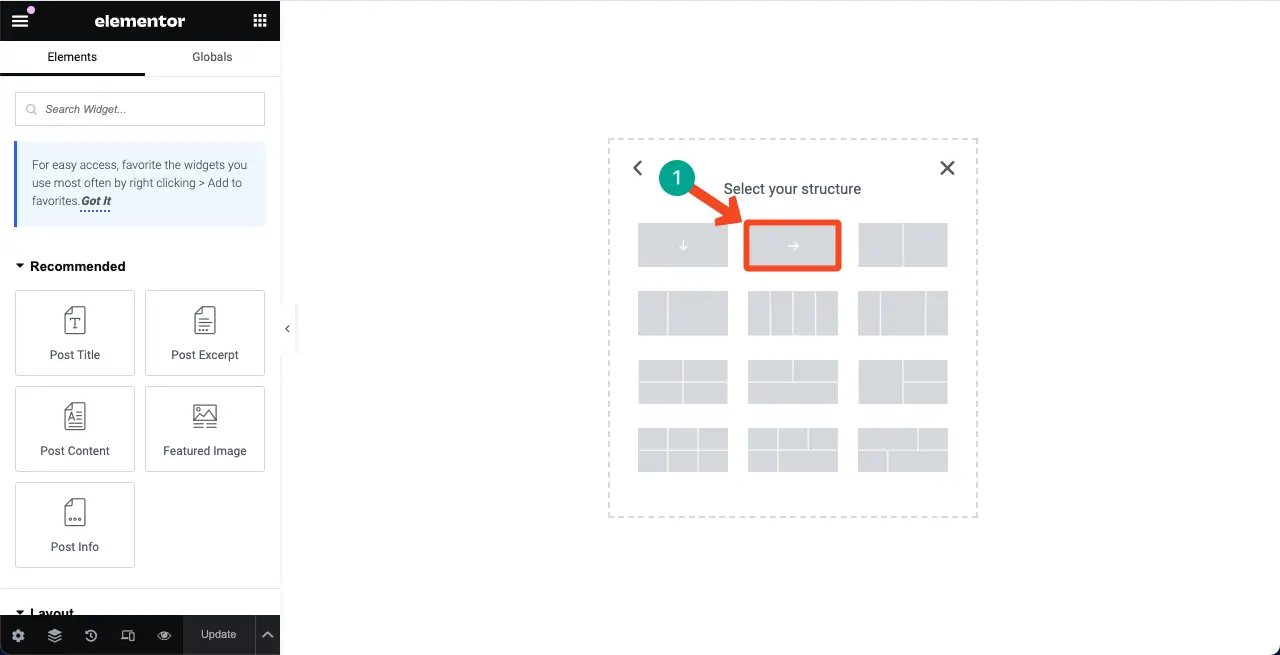
Wählen Sie eine Spaltenstruktur nach Ihren Wünschen aus. Wir haben die Richtungszeile ausgewählt. Es wird weiterhin auf der rechten Seite angezeigt, wenn Sie diesem Abschnitt etwas hinzufügen.

Wir möchten dieses Suchfeld verwenden, um Blog-Beiträge anzuzeigen. Wenn also jemand ein Blog-Thema eingibt, muss im Suchfeld eine Liste relevanter Blog-Beiträge angezeigt werden. Dazu müssen wir empfohlene Beitrags-Widgets hinzufügen.
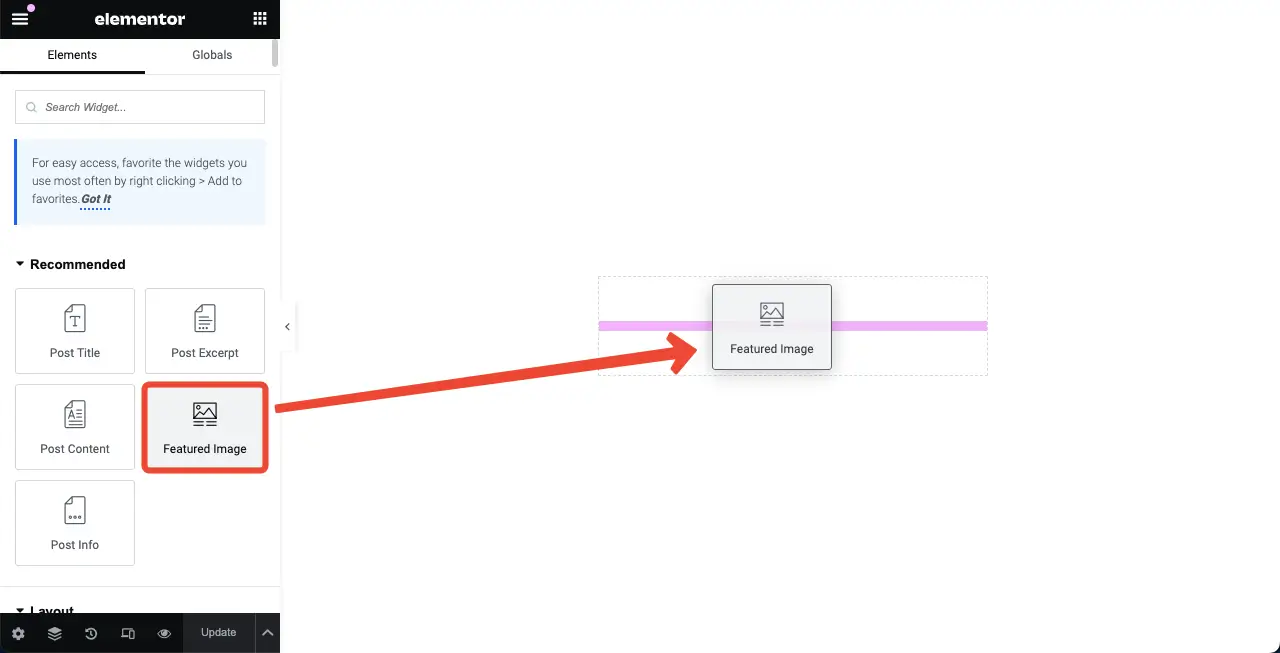
Ziehen Sie das Widget „Ausgewähltes Bild“ per Drag-and-Drop in den Abschnitt.

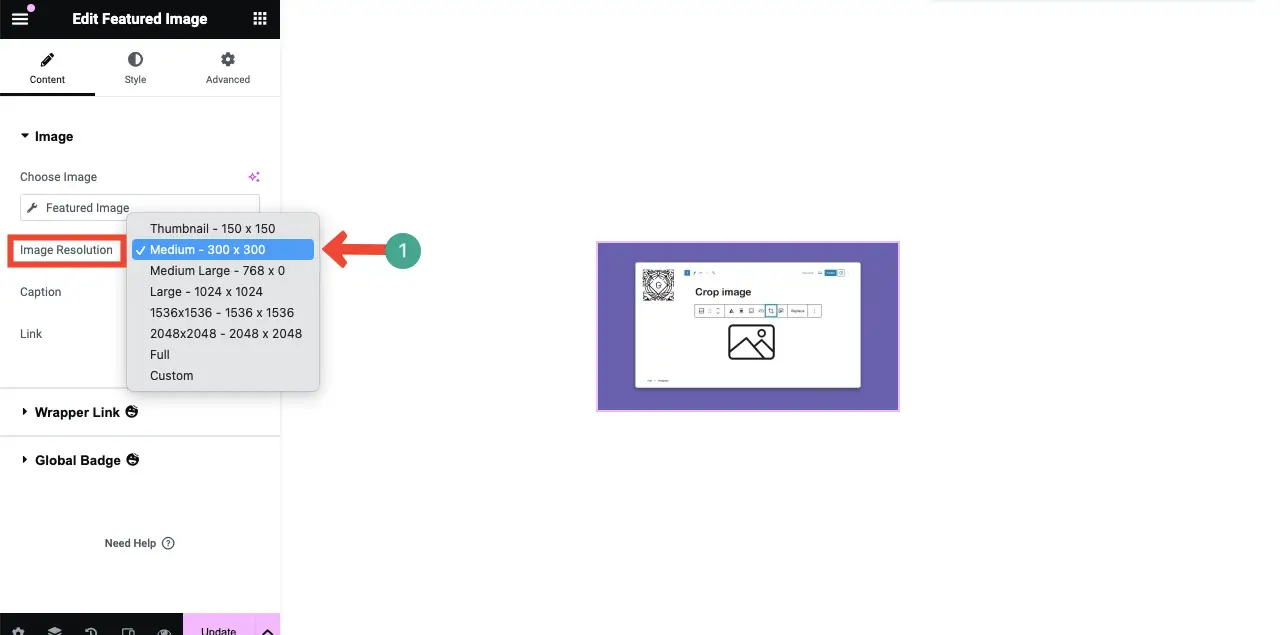
Standardmäßig ist das vorgestellte Bild groß. Wählen Sie zunächst unter der Option „Bildauflösung“ die Größe „Mittel“ aus.

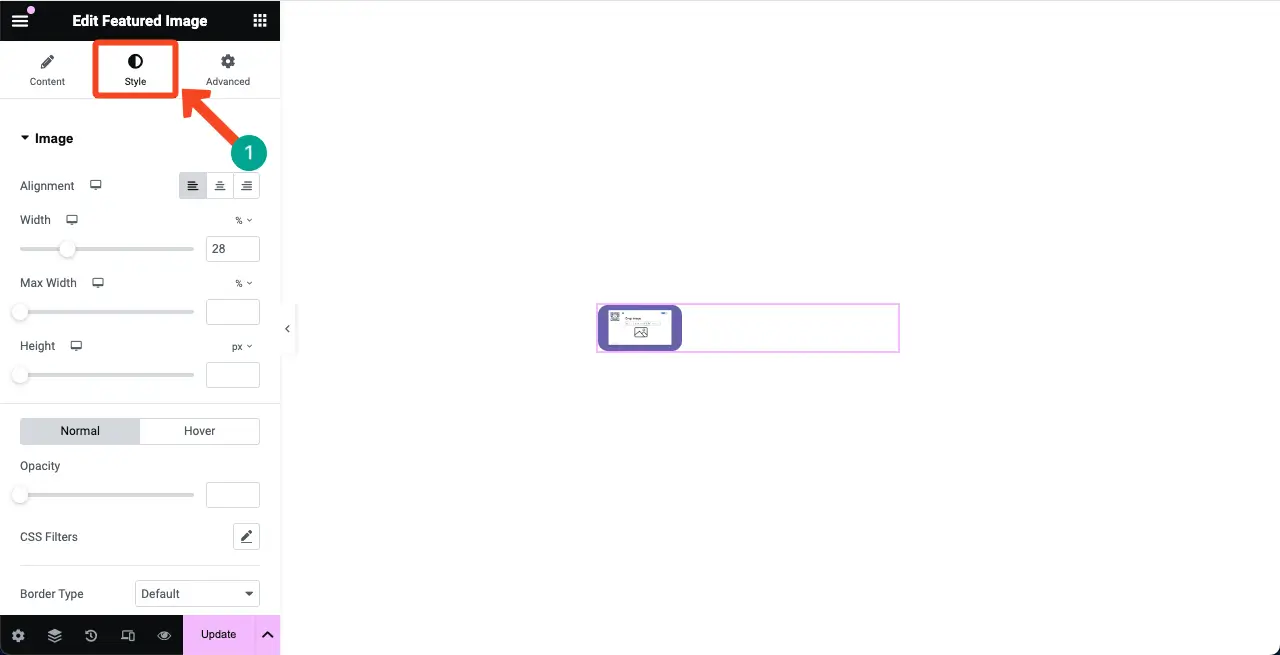
Gehen Sie dann zur Registerkarte „Stil“ . Mit Optionen wie Ausrichtung, Breite und Radius können Sie die Größe des vorgestellten Bildes weiter reduzieren, wie im unten angehängten Screenshot zu sehen ist.

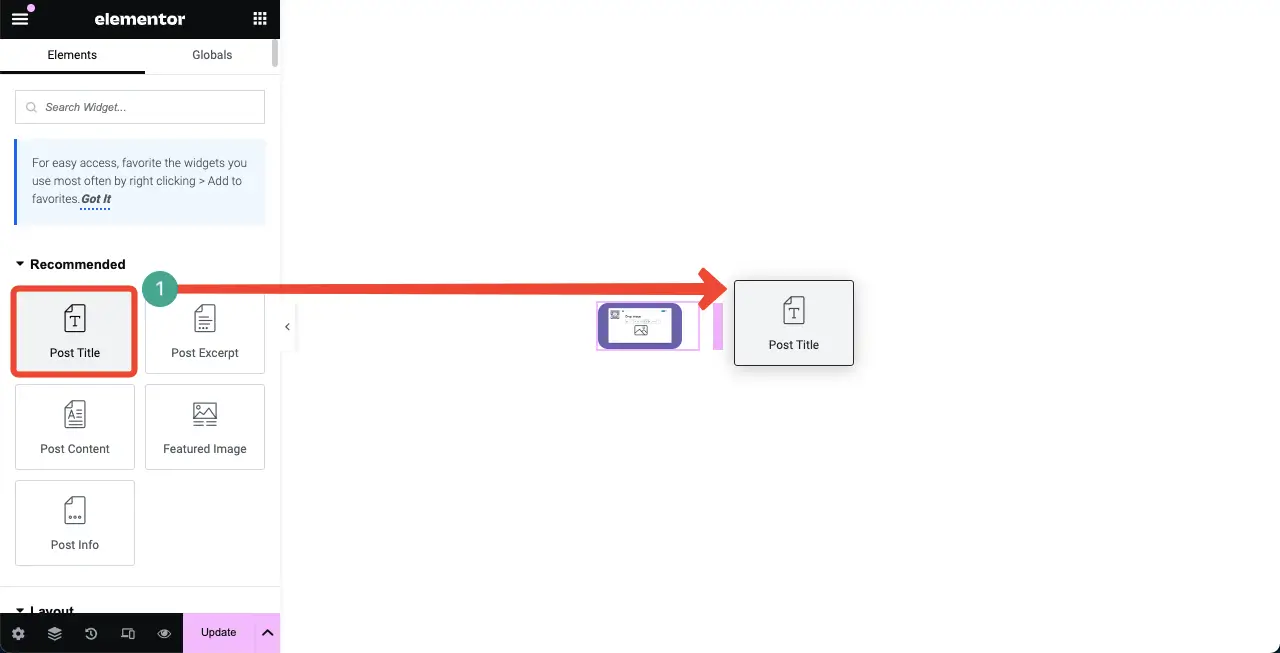
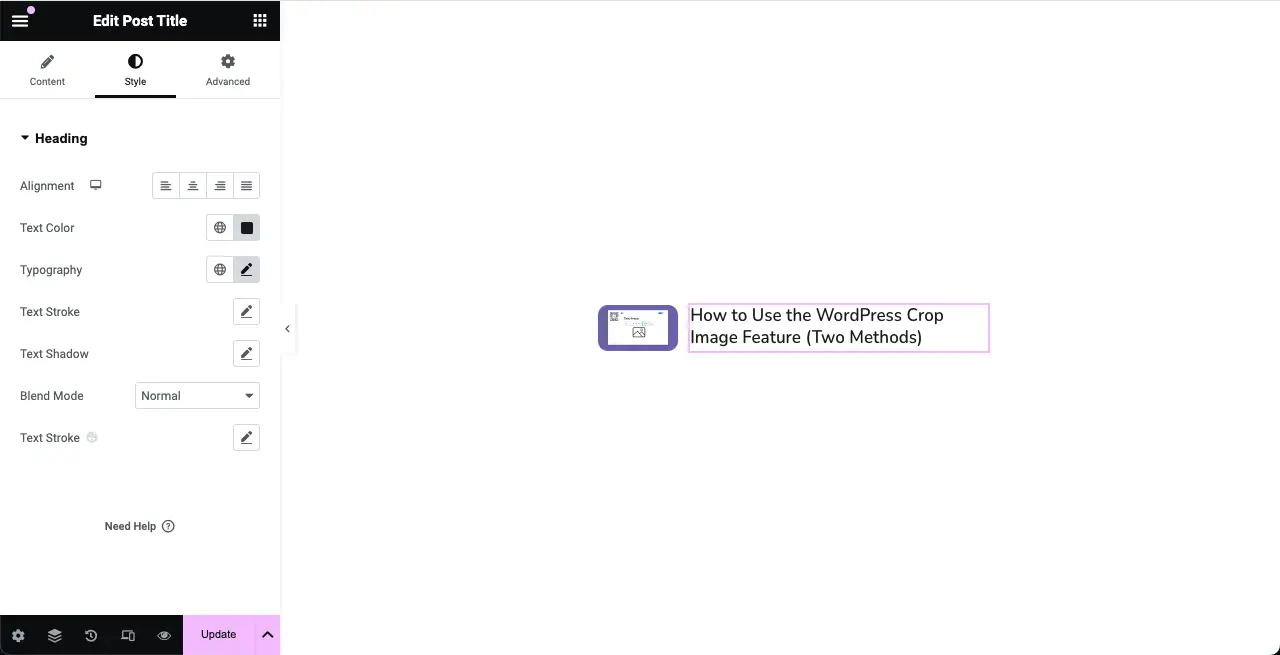
Platzieren Sie auf die gleiche Weise das Beitragstitel-Widget neben dem vorgestellten Bild.


Wie Sie sehen, haben wir die Schriftgröße reduziert und die Farbe geändert.
Hinweis: Speichern Sie zu diesem Zeitpunkt die Vorlage . Bei Bedarf können Sie weitere Elemente hinzufügen.

Erfahren Sie, wie Sie mit Elementor eine Lebenslauf-Website erstellen.
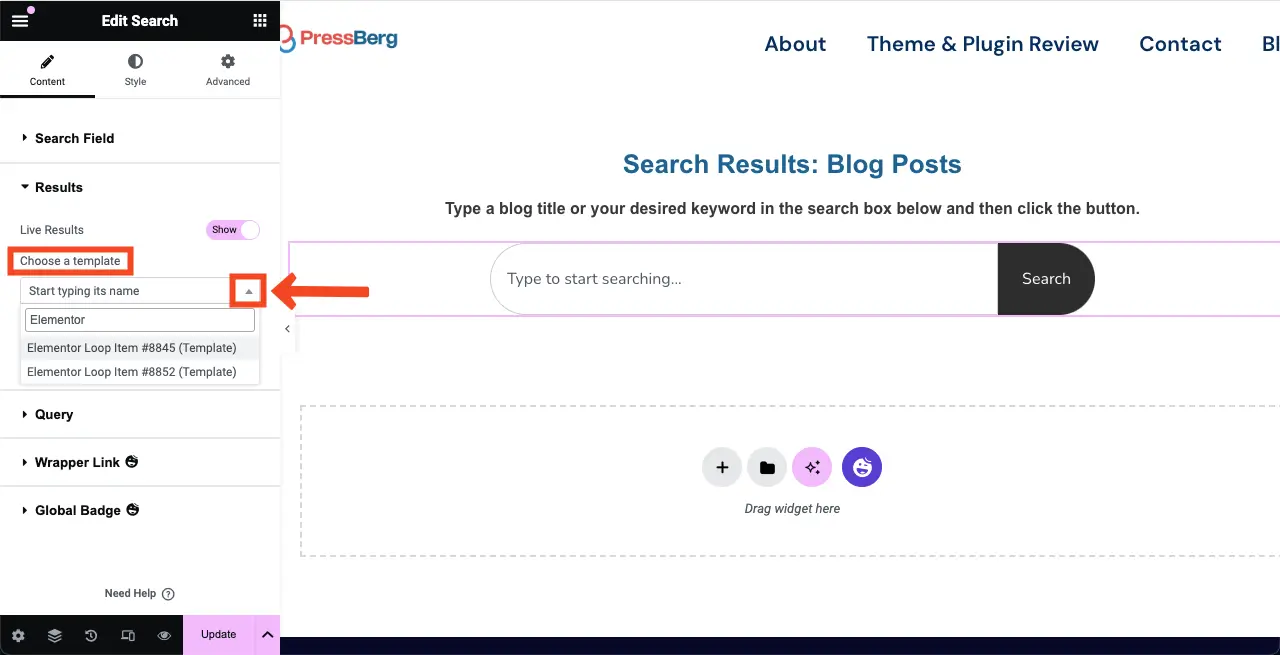
Schritt 07: Fügen Sie die Vorlage zum Ergebnis hinzu
Kommen Sie zur Hauptseite dessen, was wir entworfen haben. Wählen Sie durch Klicken auf das Dropdown-Symbol im Abschnitt „Ergebnisse“ eine Vorlage aus , die Sie vor Kurzem entworfen haben.

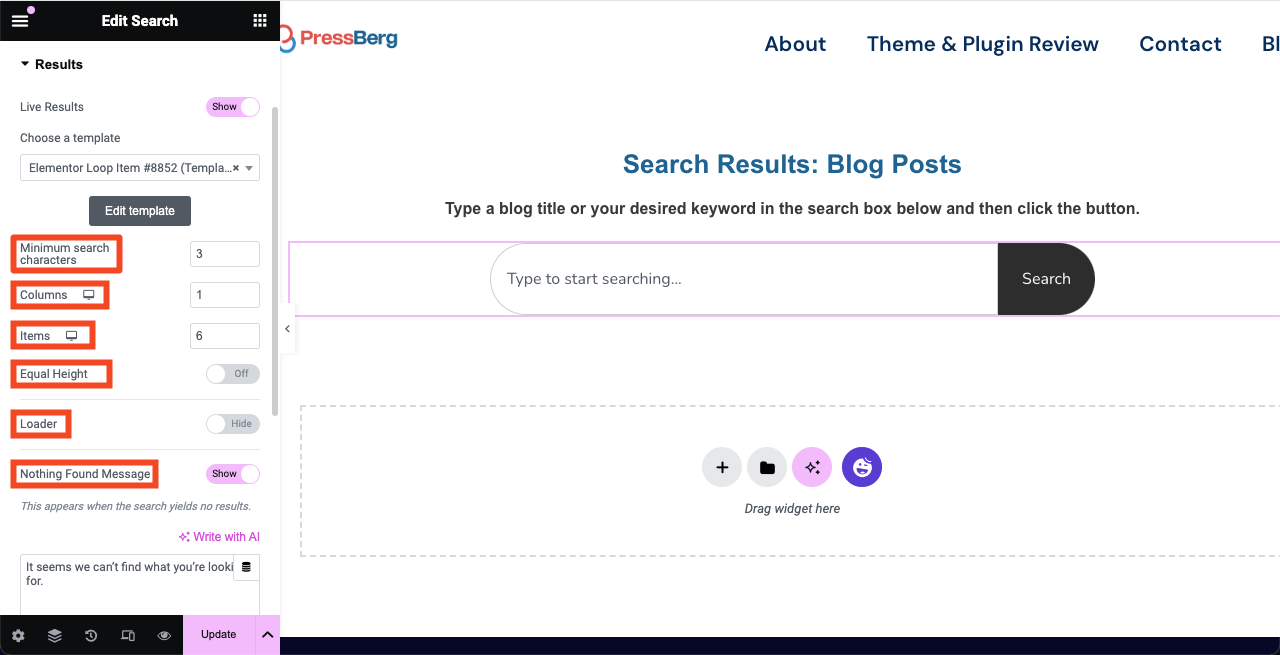
Sobald eine Vorlage ausgewählt ist, werden darunter mehrere neue Optionen angezeigt. Mit ihnen können Sie die Gesamtzahl der Elemente konfigurieren, die unter dem Suchfeld angezeigt werden.

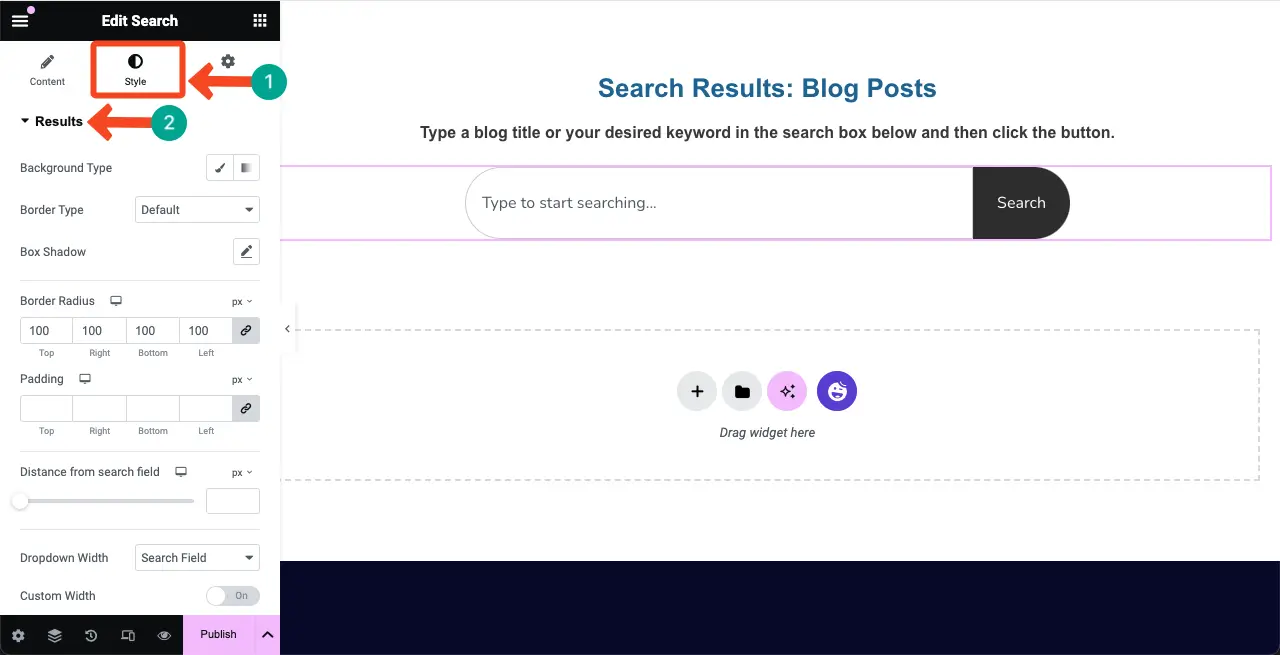
Schritt 08: Stilisieren Sie das Live-Ergebnis-Layout
Gehen Sie erneut zur Registerkarte „Stil“ und erweitern Sie den Abschnitt „Ergebnisse“. Sie können den Hintergrundtyp, den Rahmentyp, den Radius, den Abstand, den Abstand vom Suchfeld, die Spaltenhöhe, die Breite und den Abstand zwischen Zeilen und Spalten stilisieren.

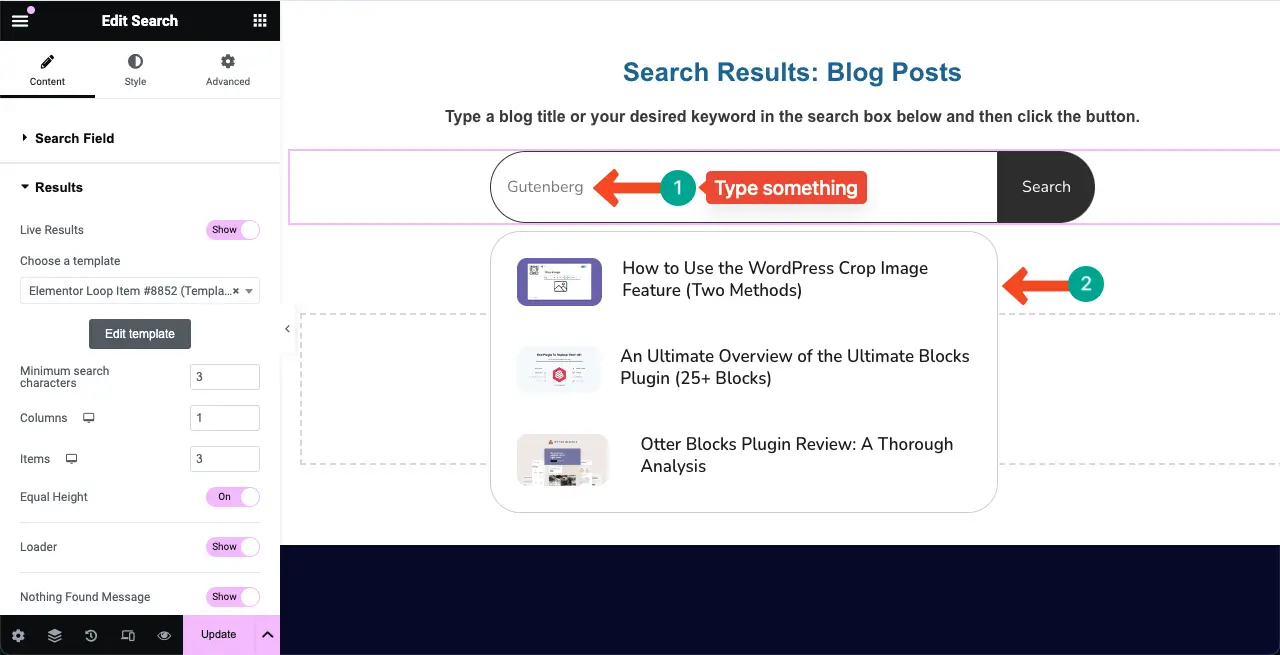
Vorschau der Live-Ergebnisse
Geben Sie nun etwas in das Suchfeld ein. Unten sehen Sie eine Liste mit drei Elementen, die für das eingegebene Thema relevant sind.
Dadurch wird sichergestellt, dass das Such-Widget einwandfrei funktioniert.

Hinweis: Ihr Such-Widget ist fertig und voll funktionsfähig. Sie können auf die gleiche Weise überall auf Ihrer Website Suchfelder erstellen, z. B. in der Kopf- und Fußzeile sowie auf den Seiten. Solche Suchfelder werden normalerweise in der Kopfzeile und auf den Archivbeitragsseiten platziert.
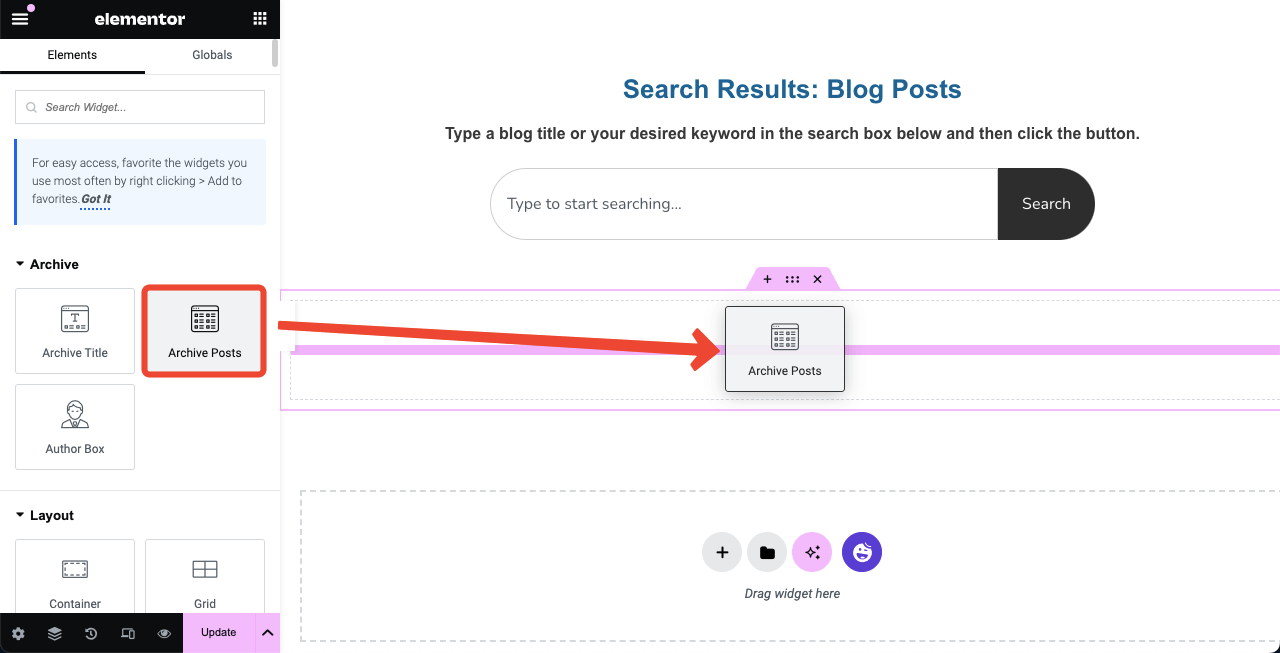
Schritt 09: Fügen Sie das Widget „Beiträge archivieren“ hinzu
Erstellen Sie einen neuen Abschnitt unter dem Suchfeldabschnitt. Ziehen Sie dann das Widget „Beiträge archivieren“ per Drag & Drop in den neuen Abschnitt.

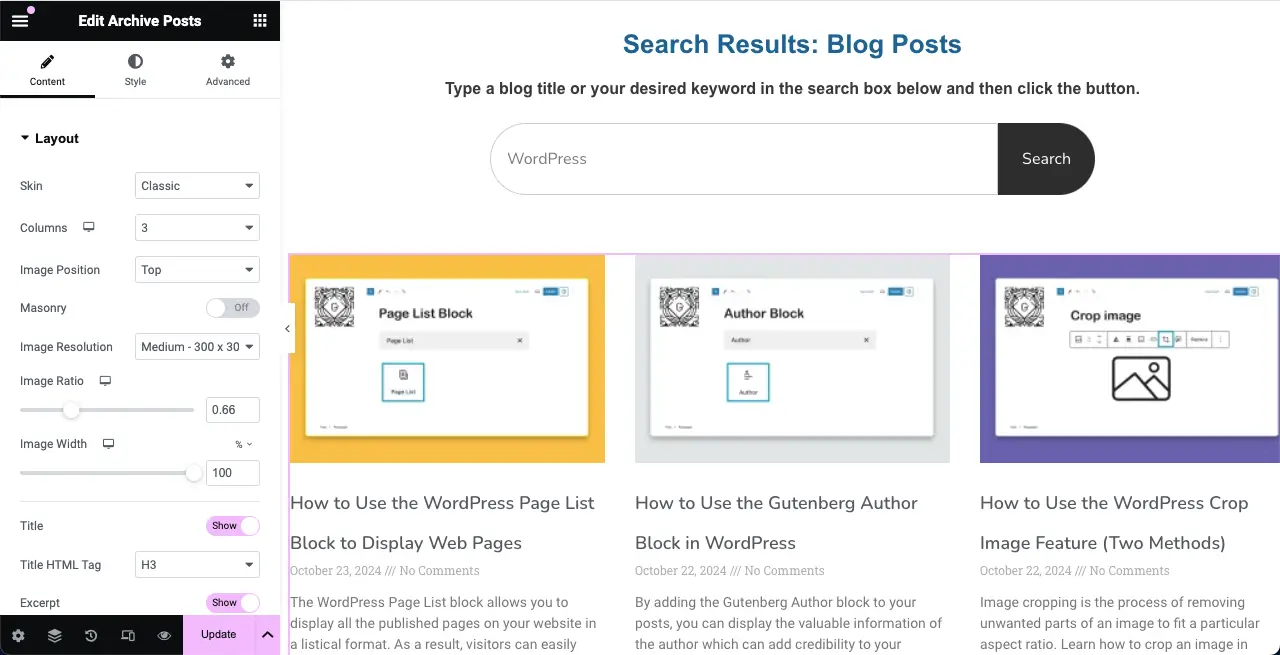
Dadurch werden alle Blogbeiträge im Rasterformat angezeigt, die Sie auf Ihrer Website veröffentlicht haben.

Schritt 10: Konfigurieren Sie die Einstellungen des Widgets „Beiträge archivieren“.
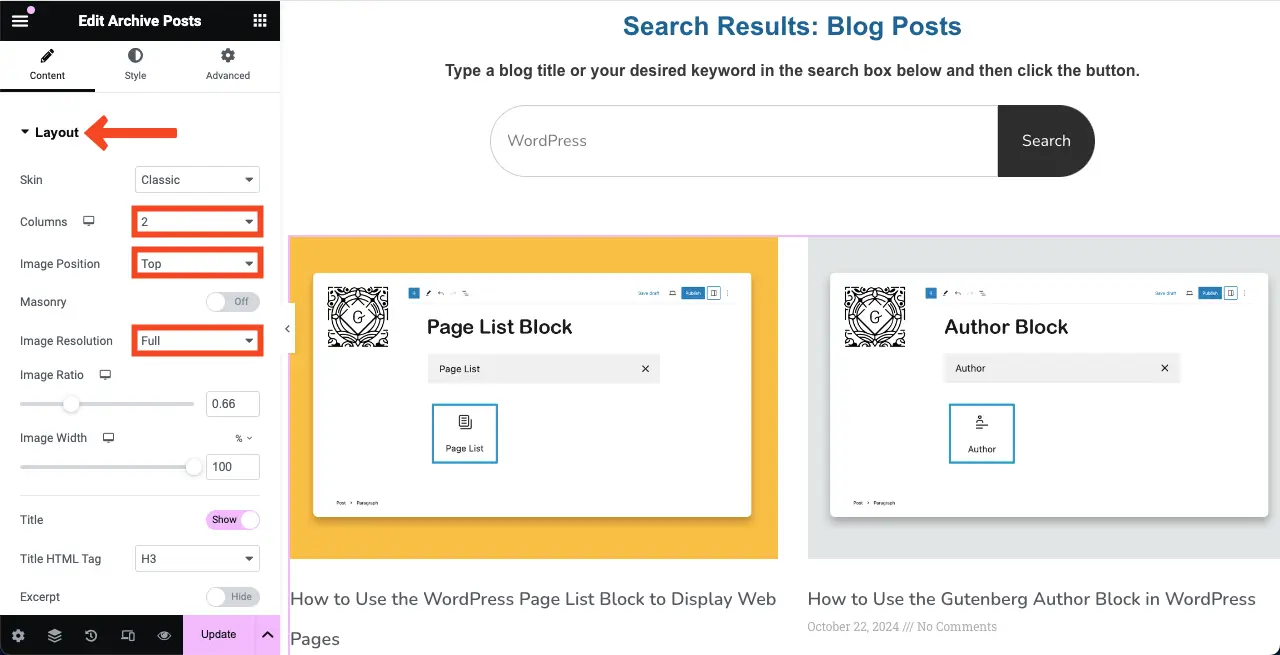
Jetzt ist es an der Zeit, das Widget „Beiträge archivieren“ anzupassen und das Layout nach Ihren Wünschen zu gestalten. Das Widget verfügt über zahlreiche Anpassungsmöglichkeiten. Konfigurieren Sie zunächst die Grundeinstellungen. Gehen Sie zur Registerkarte „Inhalt“ und erweitern Sie den Abschnitt „Layout“ .
Wählen Sie die Anzahl der Spalten, die Bildposition und die Bildauflösung . Wir haben 2 Spalten ausgewählt, die Bildposition oben und die Auflösung auf Voll eingestellt.

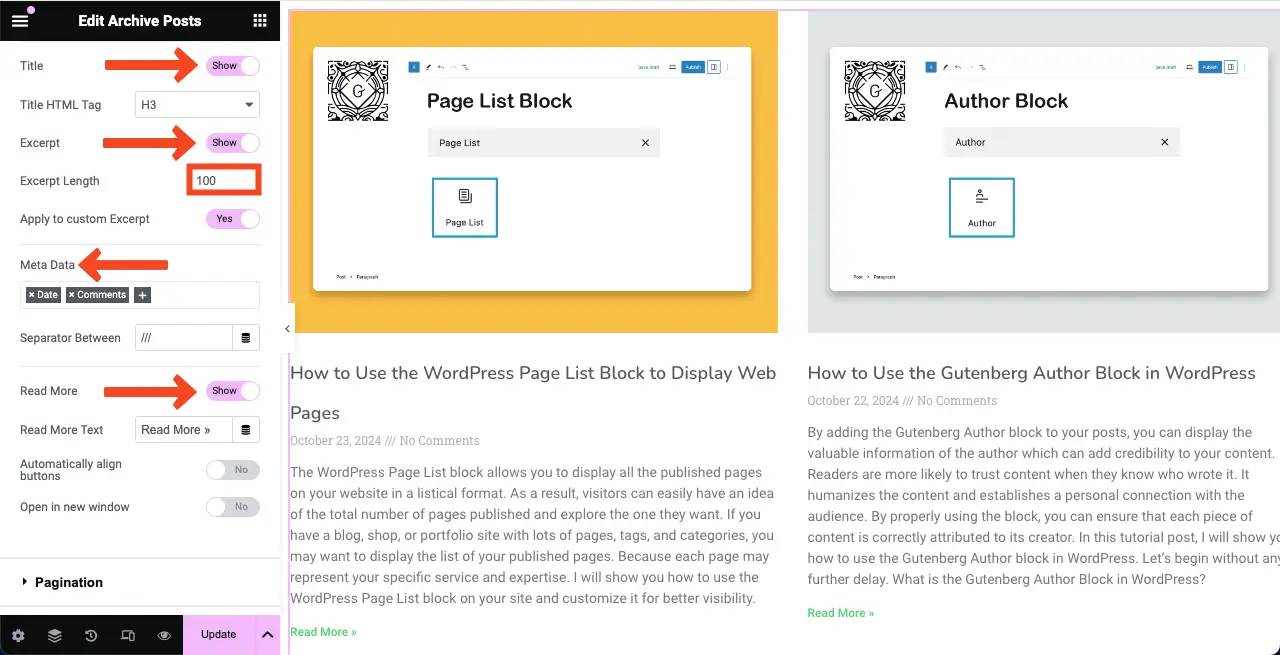
Aktivieren Sie anschließend die Optionen „Titel“, „Auszug“, „Metadaten“ und „Weitere Informationen “. Wenn Sie jedoch keine Option wünschen, lassen Sie sie ausgeschaltet.
Um die Länge des Auszugs festzulegen, legen Sie die Anzahl der Zeichen daneben fest. Geben Sie außerdem die Art der Metadaten an, die Sie anzeigen möchten. Wir haben für das Widget die Metadatenoptionen „Daten“ und „Kommentare“ ausgewählt.

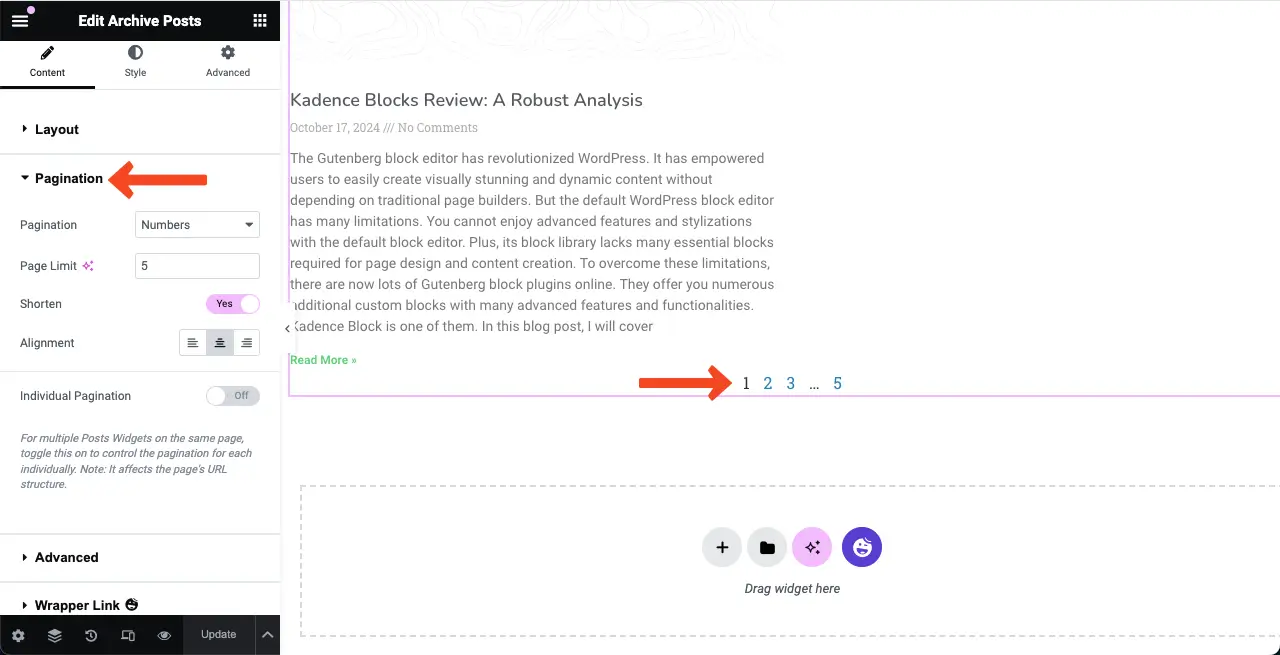
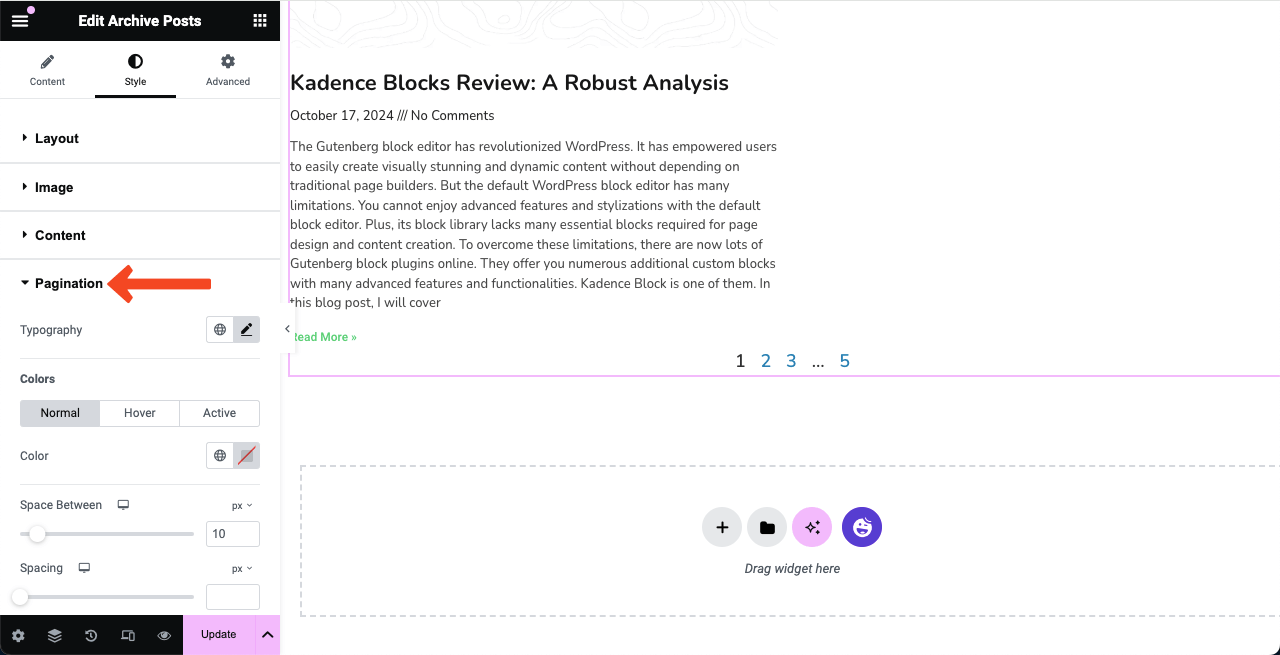
Durch die Paginierung werden Ihre Beiträge in mehrere Seiten unterteilt. Durch Erweitern des Abschnitts „Paginierung“ können Sie den Paginierungstyp, die Ausrichtung, die Seitenbeschränkung und die Kürzung konfigurieren.

Erfahren Sie, wie Sie mit Elementor ein Kontaktformular erstellen.
Schritt 11: Stilisieren Sie das Widget „Beiträge archivieren“.
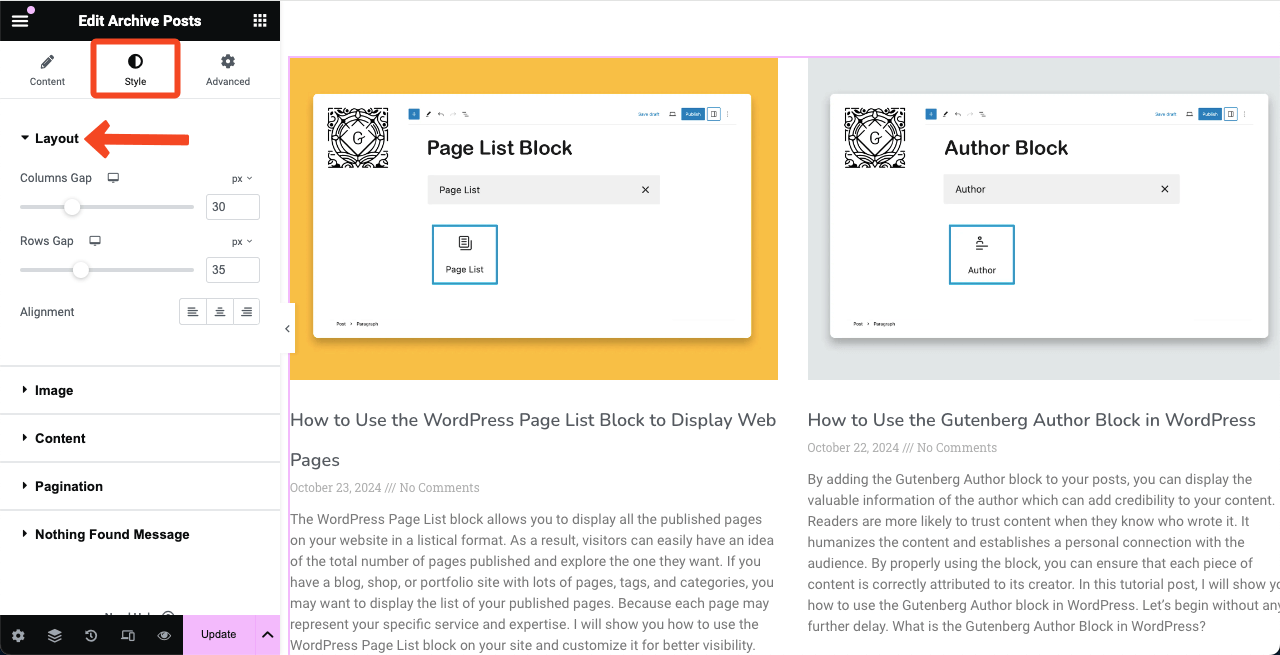
Gehen Sie zur Registerkarte „Stile“ . Hier finden Sie mehrere Optionen. Erweitern Sie zunächst den Abschnitt „Layout“ .
Sie können den Spaltenabstand, den Zeilenabstand und die Ausrichtung anpassen.

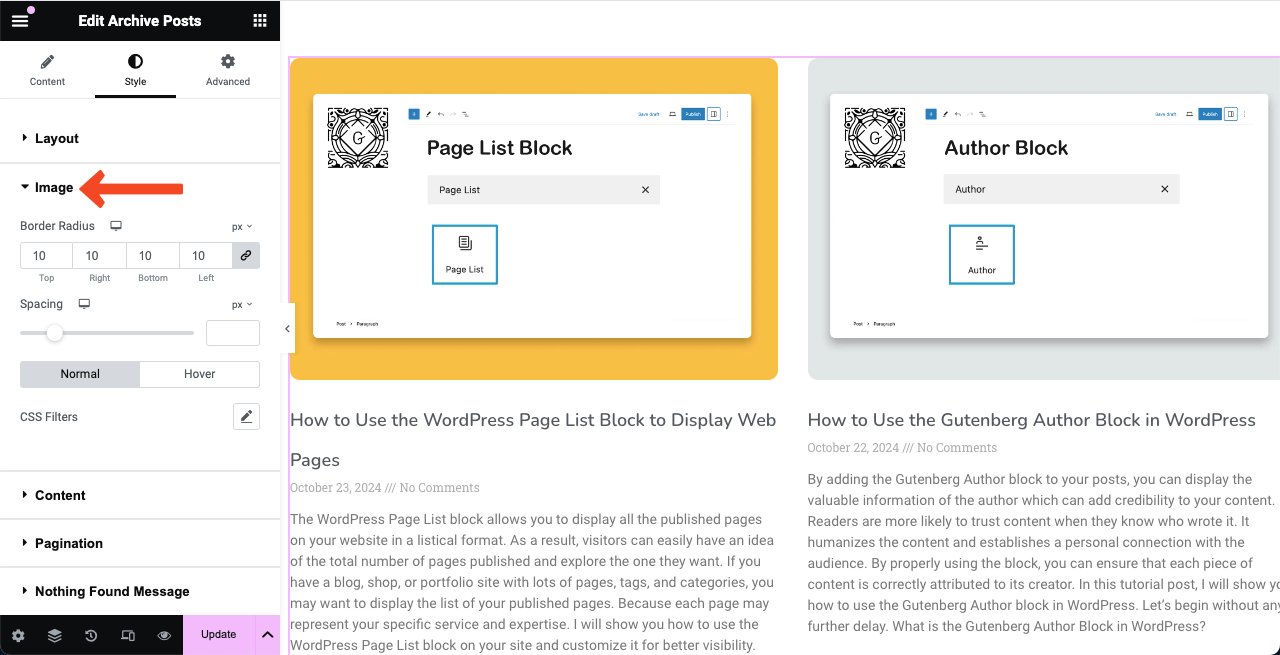
Wenn Sie den Abschnitt „Bild“ erweitern, können Sie den Randradius und den Abstand zwischen Bildern und anderen Elementen festlegen.

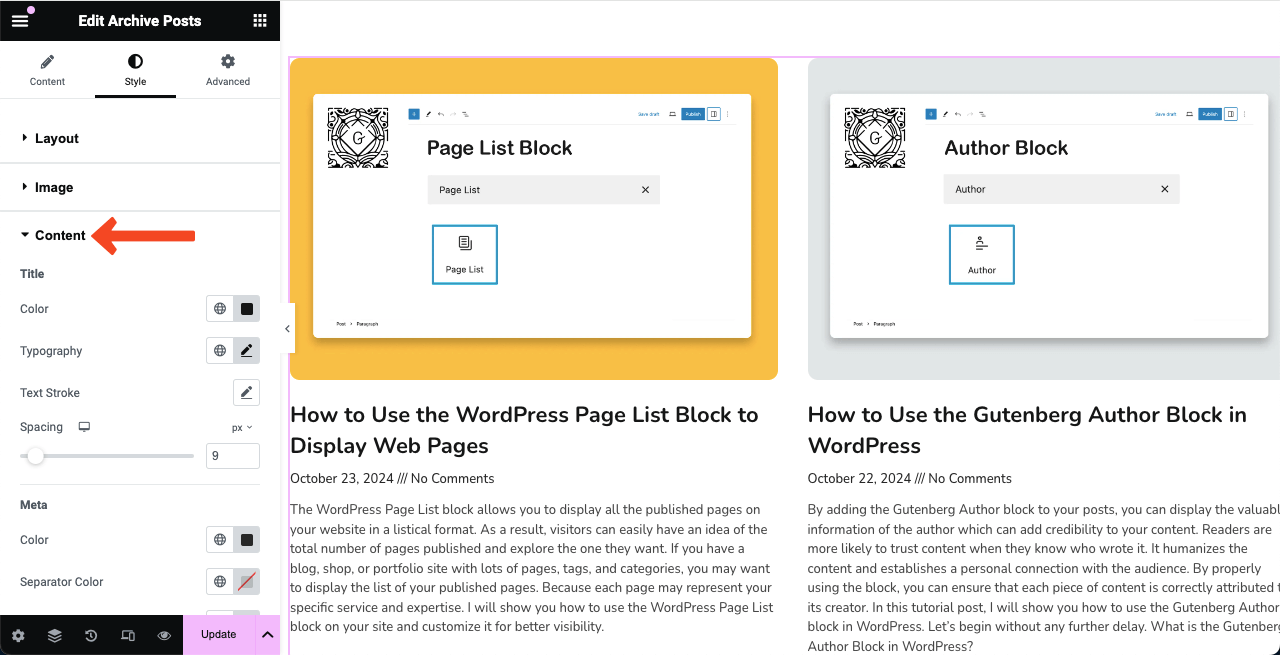
Auf die gleiche Weise können Sie durch Erweitern des Abschnitts „Inhalt “ die Typografie, Farbe und den Abstand für die Texte „Titel“, „Meta“, „Auszug“ und „Mehr lesen“ stilisieren.

Erweitern Sie abschließend den Abschnitt „Paginierung“ . Auf diese Weise können Sie Typografie, Farben, Hover-Effekte und Leerzeichen für die Paginierungselemente anpassen.

Hinweis: Tatsächlich gibt es für jedes Elementor-Widget viele weitere Optionen, einschließlich des Widgets „Beiträge archivieren“. Im obigen Tutorial haben wir versucht, Ihnen eine grundlegende Vorstellung von den Anpassungen zu vermitteln, die Sie für das Widget „Beiträge archivieren“ vornehmen können. Ich hoffe, Sie können die anderen Optionen als diese erkunden und nutzen.
Schritt 12: Speichern und Vorschau der Suchergebnisseite anzeigen
Kommen Sie nun zum Vorschaumodus der Seite. Geben Sie etwas in das Feld ein und klicken Sie auf die Schaltfläche „Suchen“ . Die zugehörigen Blogbeiträge werden unten im Rasterformat angezeigt.

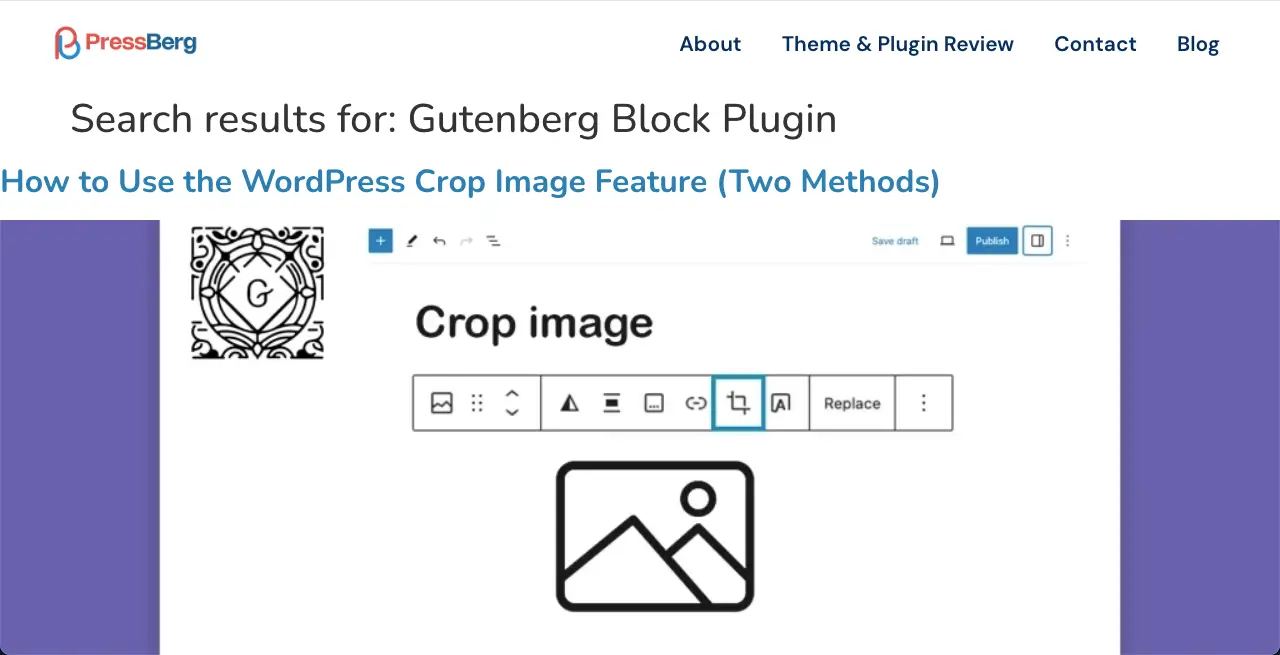
Irgendein Fehler? Die Suchergebnisseite scheint kaputt zu sein!
Nachdem Sie auf die Suchschaltfläche geklickt haben, könnten Sie Angst bekommen, wenn die zugehörigen Blogbeiträge wie im Bild unten angezeigt werden. Möglicherweise haben Sie das Gefühl, dass die Seite kaputt ist.
Mach dir keine Sorge! Es ist sehr einfach, das Problem zu lösen.

Sie müssen lediglich eine Archivseite im Elementor-Theme-Builder erstellen. Die Art und Weise, wie Sie die Archivseite gestalten, wirkt sich darauf aus, wie die zugehörigen Blogbeiträge angezeigt werden, nachdem Sie auf die Schaltfläche „Suchen“ geklickt haben.

Wenn Sie möchten, dass wir einen separaten Tutorial-Beitrag zum Erstellen einer Archivseite mit Elementor erstellen, teilen Sie uns dies im Kommentarbereich mit. Wir werden darüber nachdenken, eine solche Seite entsprechend Ihren Erwartungen zu gestalten.
Dies ist also das Ende des Tutorial-Teils des Beitrags. So können Sie mit Elementor auf WordPress eine Suchergebnisseite erstellen.
Bonuspunkt: Verwenden Sie HappyAddons, um weitere Widgets für Elementor zu erhalten

HappyAddons ist ein bekanntes Add-on mit einer großartigen Sammlung leistungsstarker Widgets für Elementor. Wenn Sie jemals das Gefühl haben, dass die verfügbaren Elementor-Widgets nicht ausreichen und auf der Suche nach mehr sind, können Sie das HappyAddons-Plugin ausprobieren.
HappyAddons verfügt über mehr als 120 Widgets und Dutzende Funktionen, die Ihre Elementor-Site auf ein neues Niveau heben können. Das Plugin gibt es sowohl in einer kostenlosen als auch in einer Premium-Version. Sie können es zunächst mit der kostenlosen Version versuchen. Wenn Sie zufrieden sind, können Sie jederzeit auf die Premium-Version upgraden und etwas Großartiges tun.
Holen Sie sich das Plugin, indem Sie auf die unten angehängten Schaltflächen klicken.
Abschluss
Das Erstellen einer Suchergebnisseite ist heutzutage kein Luxus mehr, sondern unverzichtbar, um das Benutzererlebnis zu verbessern. Es hilft Ihnen, die Attraktivität und den Markenwert Ihrer Website aufrechtzuerhalten. Wenn Ihre Website hauptsächlich für E-Commerce-Produkte, Affiliate-Marketing und Bloggen gedacht ist, reicht eine Suchergebnisseite nie aus.
Wenn Sie dem oben erläuterten Tutorial folgen, können Sie hoffentlich beeindruckende Suchergebnisseiten auf Ihrer Elementor-Site erstellen. Vergessen Sie jedoch nicht, das Such-Widget für Tablets und Mobilgeräte zu optimieren, damit alle Arten von Menschen dieses Element nutzen können.
