So erstellen Sie ein benutzerdefiniertes WordPress-Theme in 5 Schritten ohne Code
Veröffentlicht: 2022-01-17Möchten Sie ein benutzerdefiniertes WordPress-Theme für Ihre Website erstellen?
Um Ihr eigenes WordPress-Theme von Grund auf neu zu erstellen, mussten Sie früher komplexen Code schreiben oder Theme-Entwickler einstellen, um ein Thema für Sie zu erstellen. Aber dank neuer und benutzerfreundlicher WordPress-Designgeneratoren kann jeder ein benutzerdefiniertes WordPress-Design erstellen, ohne Code schreiben zu müssen.
Dieser Artikel zeigt Ihnen Schritt für Schritt, wie Sie ein benutzerdefiniertes Design in WordPress erstellen.
Was ist ein WordPress-Theme?
WordPress-Themes sind Vorlagendateien, die in PHP, HTML, CSS und JavaScript geschrieben sind. Jede Datei arbeitet zusammen, um das Design und die Funktionalität Ihrer WordPress-Site zu erstellen.
Ein typisches WordPress-Design enthält einige, wenn nicht alle der folgenden Designdateien:
- footer.php
- header.php
- index.php
- seite.php
- Seitenleiste.php
- Archiv.php
WordPress-Themes enthalten auch eine functions.php-Datei und eine style.css-Datei.
Normalerweise benötigen Sie ein solides Verständnis mehrerer Webdesignsprachen oder einen Webentwickler, um ein benutzerdefiniertes WordPress-Theme zu erstellen.
Erstellen von benutzerdefinierten WordPress-Themes für Anfänger
Wenn Sie einen Entwickler oder eine Webentwicklungsagentur beauftragen, können die Kosten für die Erstellung eines benutzerdefinierten Designs von Grund auf Tausende von Dollar betragen. Da sich viele kleine Unternehmen die Kosten nicht leisten können, geben sie sich mit den Standard-WordPress-Designs zufrieden, die mit der Plattform geliefert werden.
Wenn Sie jedoch ein Website-Eigentümer sind, der sich nicht mit Standardeinstellungen zufrieden geben möchte, können Sie entweder ein Design-Framework, wie beispielsweise Genesis von StudioPress, oder ein WordPress-Seitenerstellungs-Plugin verwenden, um ein benutzerdefiniertes Design für Ihre WordPress-Site zu erstellen.
WordPress-Theme-Frameworks erleichtern das Erstellen eines WordPress-Themes, indem sie einen Großteil des Designs und der Funktionalität automatisch handhaben. Sie sind jedoch immer noch eine etwas komplizierte Lösung, die beispielsweise untergeordnete Themen erfordert, sodass sie eher für Entwickler als für den durchschnittlichen Website-Besitzer geeignet sind.
Auf der anderen Seite machen es WordPress-Seitenersteller super einfach, benutzerdefinierte Seitenlayouts mit einer Drag-and-Drop-Oberfläche zu erstellen, aber sie haben auch ihre Grenzen. Mit Seitenerstellern können Sie nur Layouts erstellen, und Sie können sie normalerweise nicht zum Erstellen benutzerdefinierter Designs verwenden.
Bis SeedProd, der beste WordPress-Website-Builder für benutzerdefinierte Themen, beschlossen hat, dieses Problem mit seinem WordPress-Theme-Builder zu lösen.
Was ist der Theme Builder von SeedProd?

SeedProd ist bereits ein leistungsstarker Drag-and-Drop-Seitenersteller, der von über 1 Million Website-Eigentümern verwendet wird. Aber mit seinem Theme Builder kann jeder nicht technisch versierte Benutzer ein vollständig benutzerdefiniertes WordPress-Theme ohne Code erstellen.
Anstatt wp-content-Dateien zu jonglieren, können Sie mit nur wenigen Klicks Themen von Grund auf neu erstellen. SeedProd erstellt Ihr Stylesheet sogar automatisch.
SeedProd kommt mit:
- Visuelle Drag-and-Drop-Oberfläche
- Über 150+ Pro-Vorlagen
- 2 Millionen Stockfotos
- WooCommerce-Unterstützung
- Abonnentenverwaltungs-Dashboard
- E-Mail-Marketing-Integrationen
Und so viele zusätzliche Funktionen und Widgets, die Sie benötigen, um schnell eine benutzerdefinierte Website mit WordPress zu erstellen.
Schauen wir uns vor diesem Hintergrund an, wie Sie ein benutzerdefiniertes WordPress-Design erstellen, ohne eine einzige Codezeile mit SeedProd zu schreiben.
So erstellen Sie ein benutzerdefiniertes WordPress-Theme ohne Code
Um ein benutzerdefiniertes WordPress-Design mit SeedProd zu erstellen, benötigen Sie zunächst eine WordPress-Website, um das SeedProd-Plugin zu installieren. Wenn Sie noch keine WordPress-Installation haben, können Sie diesen Schritten folgen, um zu erfahren, wie Sie eine WordPress-Website erstellen.
Auf Ihrer Website sollte auch ein einfaches WordPress-Theme installiert sein. Im WordPress-Theme-Verzeichnis finden Sie viele kostenlose Lösungen. Sie müssen sich keine Gedanken darüber machen, wie das Design aussieht, da SeedProd es überschreibt, wenn Sie Ihre Anpassungen veröffentlichen.
Es ist auch eine gute Idee, beim Ändern Ihres WordPress-Themes eine Entwicklungsumgebung zu verwenden, um zu vermeiden, dass Ihre Website versehentlich beschädigt wird. Beliebte WordPress-Hosting-Unternehmen wie BlueHost bieten standardmäßig Testumgebungen an.

Sie sollten Ihre Website auch sichern, bevor Sie wichtige Änderungen vornehmen. Hier ist eine Liste der besten WordPress-Backup-Plugins, die Sie verwenden können.
Sobald Ihre WordPress-Site fertig ist, befolgen Sie die nachstehenden Schritte, um ein benutzerdefiniertes WordPress-Design ohne Code zu erstellen.
- Schritt 1. Installieren und aktivieren Sie SeedProd
- Schritt 2. Wählen Sie eine Themenvorlage
- Schritt 3. Passen Sie Ihre WordPress-Designteile an
- Schritt 4. Verbinden Sie Ihren E-Mail-Marketing-Service
- Schritt 5. Aktivieren Sie Ihr benutzerdefiniertes WordPress-Design
Schritt 1. Installieren und aktivieren Sie SeedProd
Der erste Schritt besteht darin, das SeedProd Website-Builder-Plugin zu installieren und zu aktivieren. Für den Zugriff auf die Theme-Builder-Funktion benötigen Sie eine SeedProd Pro- oder Elite-Lizenz.
Nachdem Sie die ZIP-Datei des SeedProd-Plugins auf Ihren Computer heruntergeladen haben, laden Sie sie hoch, installieren und aktivieren Sie sie auf Ihrem WordPress-Dashboard. Wenn Sie bei diesem Schritt Hilfe benötigen, folgen Sie dieser Anleitung zur Installation eines WordPress-Plugins.
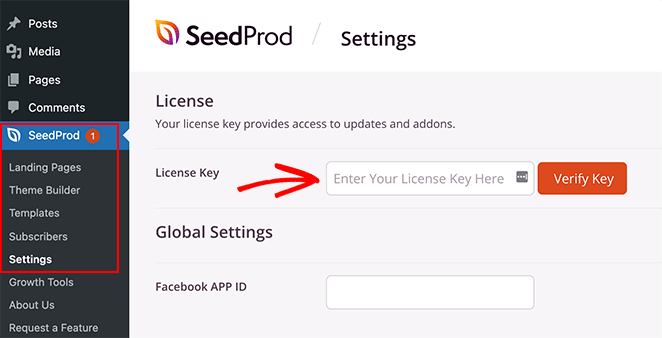
Navigieren Sie nach der Installation von SeedProd in Ihrem WordPress-Adminbereich zu SeedProd ≫ Einstellungen und geben Sie Ihren SeedProd-Lizenzschlüssel ein.

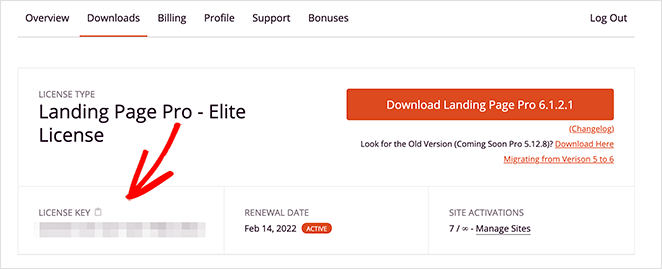
Sie finden Ihren Lizenzschlüssel, indem Sie Ihren SeedProd-Kontobereich besuchen und ihn von der Registerkarte Downloads kopieren.

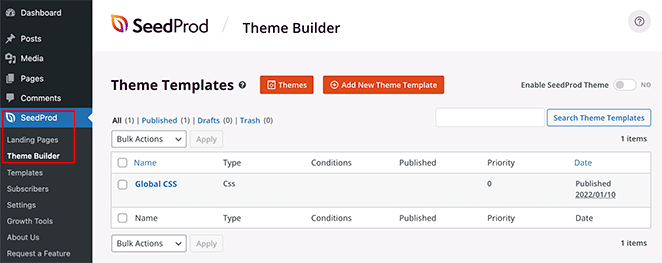
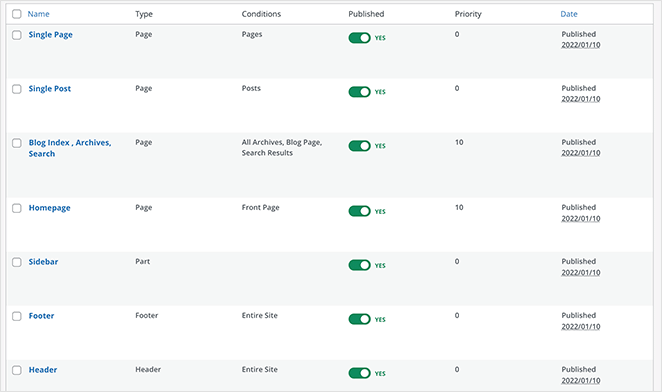
Jetzt können Sie zu SeedProd ≫ Theme Builder gehen und die Theme Builder-Übersicht sehen. Hier können Sie eine Vorlagenhierarchie für Ihr WordPress-Theme erstellen.

Mit anderen Worten, hier können Sie alle einzelnen Teile erstellen, aus denen Ihr Thema besteht, wie z. B. die folgenden:
- Header
- Fusszeile
- Einzelner Beitrag
- Einzelne Seite
- Archiv (Blogseite)
- Startseite
- Seitenleiste
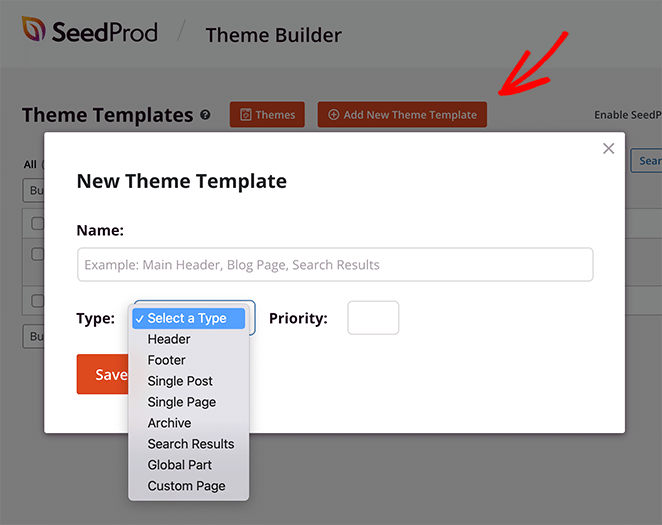
Sie können jeden dieser Designteile einzeln erstellen, indem Sie auf die Schaltfläche Neue Designvorlage hinzufügen klicken.

Aber wenn das für Ihren ersten Versuch zu überwältigend klingt, gibt es eine andere Möglichkeit, Ihr Thema zu erstellen.
Sie können die vorgefertigten Designvorlagen von SeedProd verwenden, um schnell das Grundgerüst für Ihr Design zu erstellen und es ohne Code an Ihre Designanforderungen anzupassen. Da diese Lösung für Anfänger sehr einfach ist, konzentrieren wir uns in diesem Tutorial darauf.
Hinweis: SeedProd bietet auch Hunderte von reaktionsschnellen Landingpage-Vorlagen, mit denen Sie benutzerdefinierte Landingpages erstellen können.
Schritt 2. Wählen Sie eine Themenvorlage
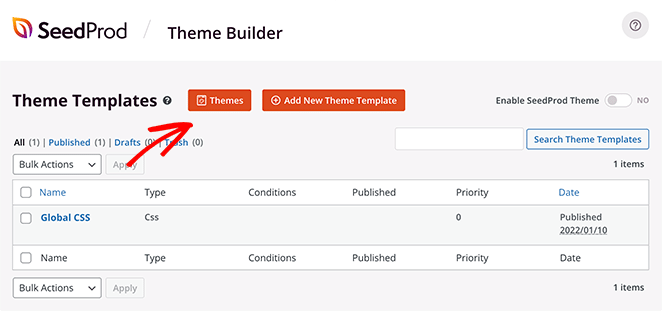
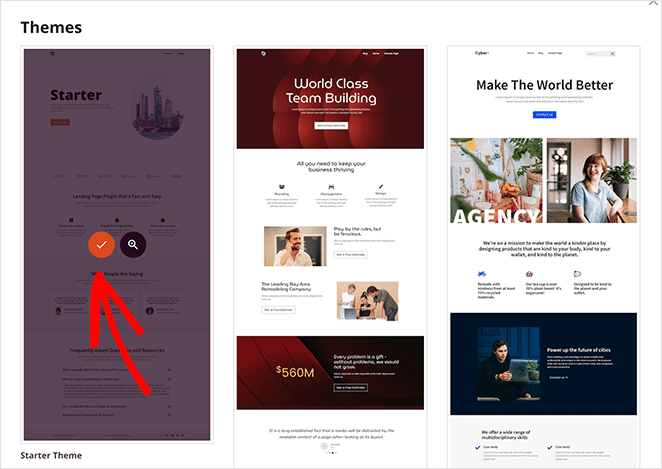
Der Theme Builder von SeedProd hat bereits mehrere Themes für Sie erstellt. Um sie zu finden, klicken Sie auf die Schaltfläche Themen .

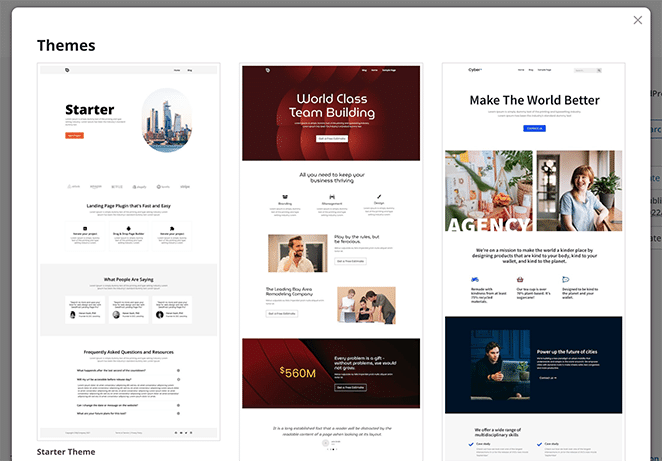
Zum Zeitpunkt der Erstellung dieses Leitfadens gibt es 9 Themenvorlagen, darunter:
- Starter-Thema
- Modernes Geschäft
- Marketingagentur
- Produktdesign-Thema
- Tierpflegeunternehmen
- Thema Digitale Strategie
- Live-Musik-Thema
- Hypothekenmakler-Thema
- Restaurant-Thema

Um eine Themenvorlage für Ihre Website auszuwählen, bewegen Sie die Maus über das Miniaturbild und klicken Sie auf das Häkchen-Symbol. Für diese Anleitung verwenden wir das SeedProd Starter Theme.

Nachdem Sie Ihre Vorlage ausgewählt haben, erstellt SeedProd automatisch alle Teile, aus denen Ihr Design besteht.

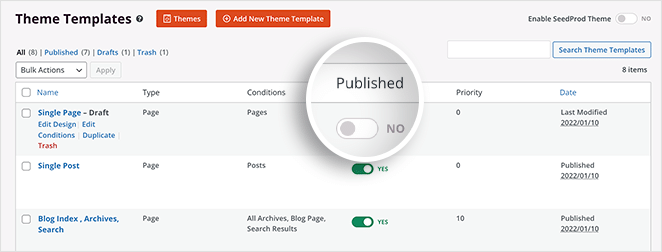
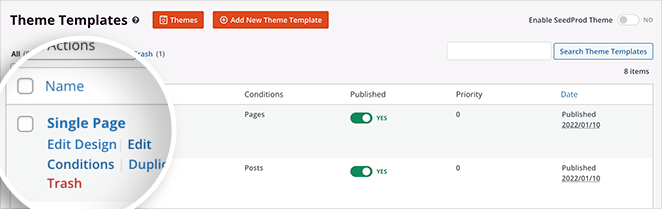
Wenn es eine bestimmte Funktion gibt, die Sie nicht auf Ihrer Website zeigen möchten, können Sie auf den Umschalter unter der Überschrift „Veröffentlichen“ klicken und diesen Thementeil deaktivieren.

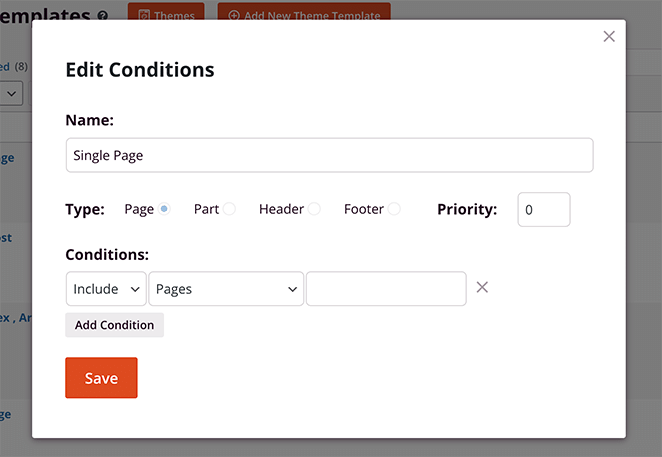
Wenn Sie auf den Bedingungslink für jeden Vorlagenteil klicken, können Sie seinen Namen, Typ und seine Priorität ändern und auswählen, wann und wo er auf Ihrer Website angezeigt wird.

Schritt 3. Passen Sie Ihre WordPress-Designteile an
Nachdem die grundlegenden Bausteine Ihres Designs vorhanden sind, ist es jetzt an der Zeit, mit der Bearbeitung jedes Abschnitts des Designs zu beginnen, um ein wirklich benutzerdefiniertes WordPress-Design für Ihre Website zu erstellen.
Um einen Themenabschnitt zu bearbeiten, bewegen Sie den Mauszeiger darüber und klicken Sie auf den Link Design bearbeiten .

Wir beginnen mit der Bearbeitung der Kopfzeile.
Kopf-und Fußzeile
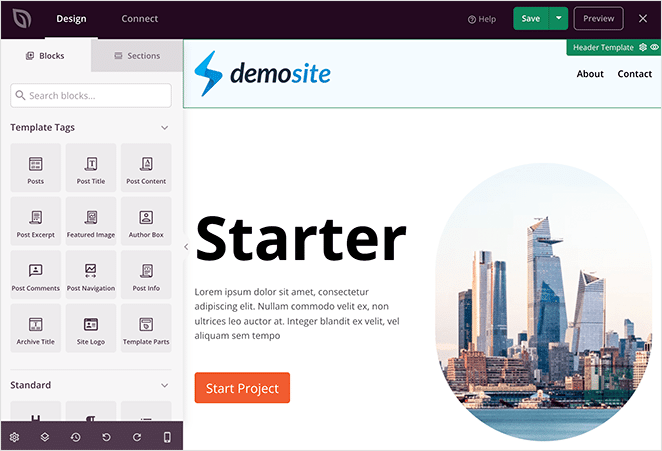
Wenn Sie einen Themenabschnitt in SeedProd bearbeiten, gelangen Sie zum visuellen Drag-and-Drop-Builder. Sie können die Kopfzeile Ihres Themas auf diesem Bildschirm anpassen, indem Sie einfach darauf zeigen und klicken.
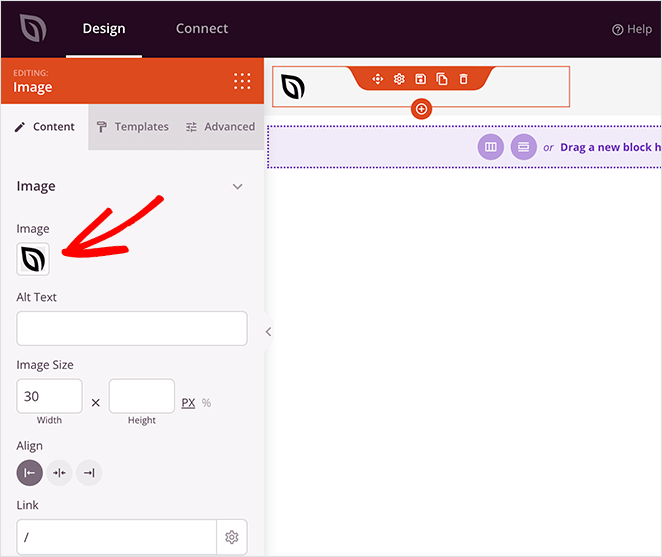
Wie Sie sehen können, enthält das Starter-Design eine zweispaltige Kopfzeile mit einem Logo und einem Navigationsmenü. Sie können es so anpassen, dass Ihr benutzerdefiniertes Logo angezeigt wird, indem Sie in der Live-Vorschau auf das Logo klicken.

Von dort aus können Sie das Platzhalterlogo im linken Bereich löschen und ein neues von Ihrem Computer oder Ihrer WordPress-Medienbibliothek hochladen.
Sie können die Größe und Ausrichtung Ihres Logos im selben Bereich anpassen und einen benutzerdefinierten Link hinzufügen, z. B. die URL Ihrer primären Website.
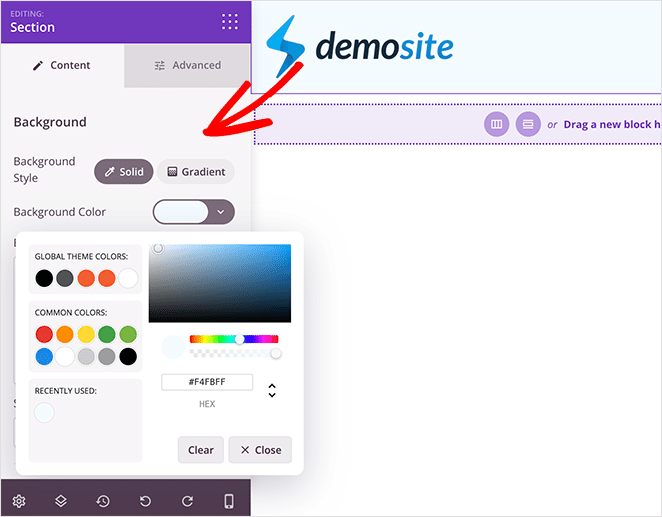
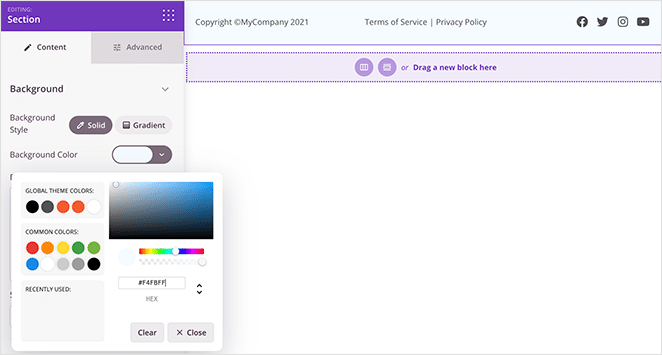
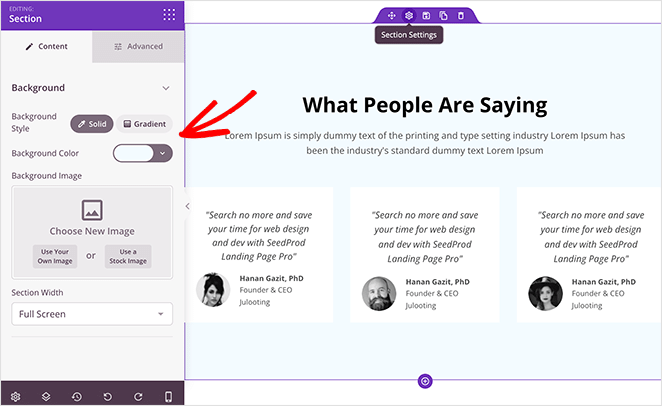
Wenn Sie die Hintergrundfarbe Ihrer Kopfzeile ändern möchten, bewegen Sie den Mauszeiger über den Kopfzeilenabschnitt, bis er einen violetten Umriss hat, und klicken Sie dann darauf, um die Abschnittseinstellungen im linken Bereich anzuzeigen. Von dort aus können Sie Ihrer Kopfzeile eine benutzerdefinierte Hintergrundfarbe und ein Bild geben und die Kopfzeilenbreite auswählen.

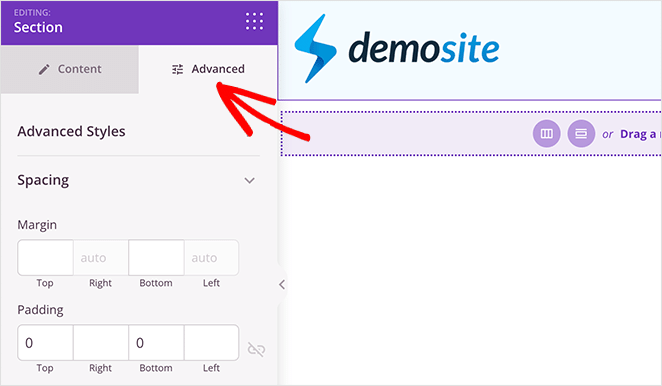
Und auf der Registerkarte „ Erweitert “ können Sie den Schatten, die Abstände, den Rand und mehr Ihrer Kopfzeile anpassen.

Wenn Sie mit Ihrem benutzerdefinierten WordPress-Header zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke und kehren Sie zum Theme Builder zurück.

Wiederholen Sie nun diese Schritte, um Ihre WordPress-Fußzeile zu bearbeiten. Klicken Sie auf Design bearbeiten , um es im visuellen Editor zu öffnen, und klicken Sie auf ein beliebiges Element, um den Inhalt, die Farben, Links und mehr anzupassen.

Startseite
Als Nächstes passen wir die Startseite Ihrer WordPress-Site an, die häufig die erste Seite ist, die Benutzer sehen, wenn sie Ihre Website besuchen. Öffnen Sie also den Abschnitt Homepage im visuellen Editor.
Da wir das Kopf- und Fußzeilendesign bereits angepasst haben, sehen Sie Ihre neuen Designs oben und unten auf Ihrer Homepage. Aber keine Sorge, die Änderungen, die Sie auf diesem Bildschirm vornehmen, wirken sich nicht auf Ihre Kopf- oder Fußzeile aus. sie sind einfach als visuelle Anleitung da.

Die Starter-Designvorlage von SeedProd verfügt über alle Funktionen, die die meisten Unternehmenswebsites benötigen, einschließlich:
- Heldenbereich
- Kundenlogos
- Merkmale
- Referenzen
- FAQ-Bereich
Genau wie die Kopfzeile können Sie jeden Zoll anpassen, um ihn einzigartig zu machen. Beginnen wir damit, den Heldenbereich zu ändern.
Der Heldenbereich hat folgende Features:
- Abschnitt
- 2-spaltiges Layout
- Bild
- Üerschrift
- Text
- Taste
Um das Standardbild zu ändern, klicken Sie einfach darauf und laden Sie ein neues Bild hoch, wie Sie es bei Ihrem Logo getan haben.
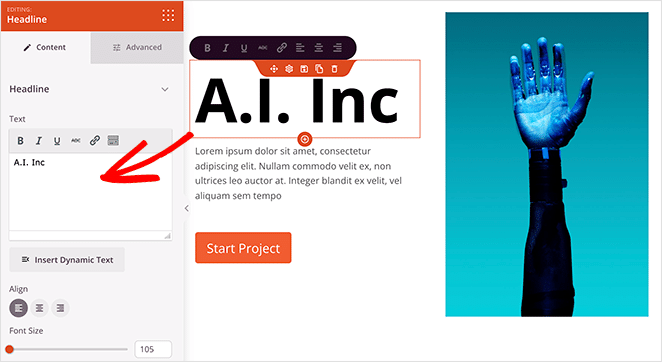
Sie können auch die Überschrift und Beschreibung bearbeiten, indem Sie auf jeden Block klicken und den Inhalt durch Ihren benutzerdefinierten Text ersetzen.

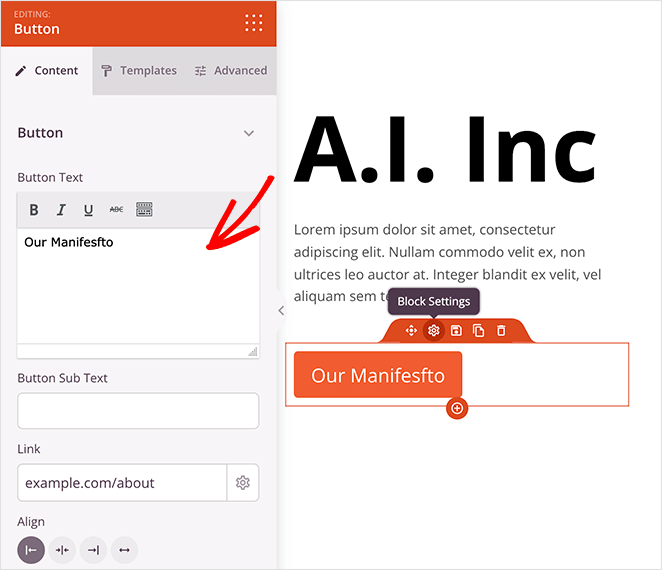
Wenn Sie auf den Schaltflächenblock klicken, können Sie den Schaltflächentext, den Link, die Ausrichtung und mehr ändern.

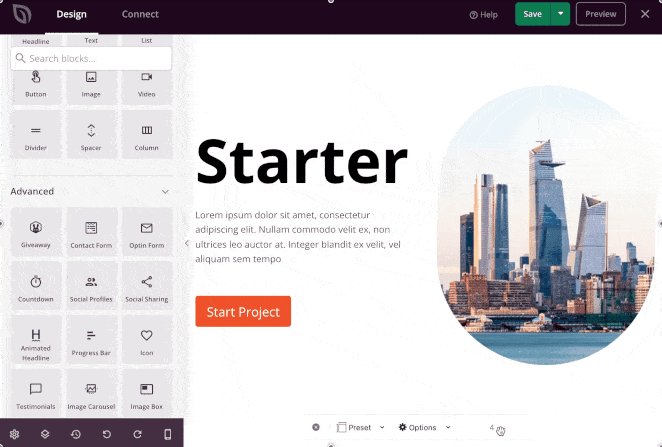
Sie finden alle diese Elemente im Blockbereich auf der linken Seite. Auf diese Weise können Sie einen Block von links ziehen und auf Ihrem Design ablegen, um Ihrem Design mehr Inhalt hinzuzufügen.

Befolgen Sie diesen Prozess, um den Rest Ihrer Homepage anzupassen, bis sie Ihr Unternehmen widerspiegelt. Sie können beispielsweise Informationen zu den Dienstleistungen Ihres Unternehmens hinzufügen oder Ihre Produktfunktionen im Abschnitt "Funktionen" hervorheben.

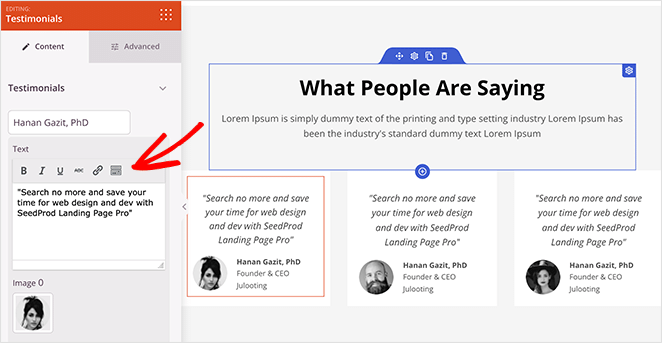
Dann können Sie den integrierten Testimonials-Block von SeedProd verwenden, um positive soziale Beweise von Ihren bestehenden Kunden und Kunden hinzuzufügen.

Wir haben auch die Hintergrundfarbe dieses Abschnitts geändert, um sie an unsere Themenüberschrift anzupassen, indem wir die Abschnittseinstellungen geöffnet und eine andere Farbe ausgewählt haben.

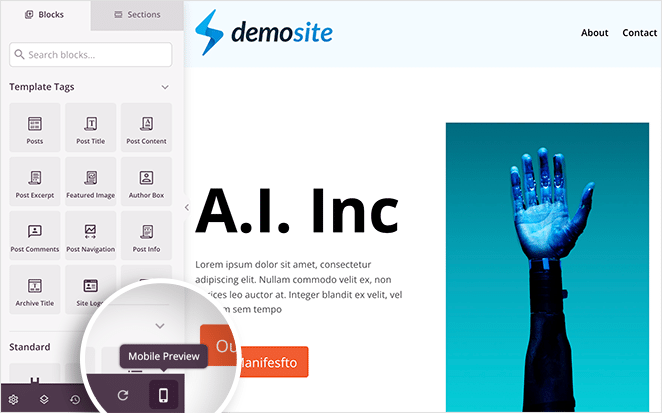
Nachdem Sie Ihre Homepage angepasst haben, können Sie auf das Vorschausymbol für Mobilgeräte klicken, um zu sehen, wie Ihr Design auf Mobilgeräten aussieht.

Wenn etwas nicht richtig aussieht, können Sie es verschieben, bis Ihr mobiler Bildschirm eine gute Benutzererfahrung bietet.

Wenn Sie mit dem Aussehen Ihrer Homepage zufrieden sind, klicken Sie auf die Schaltfläche Speichern und kehren Sie zum Design-Builder zurück.
Blog-Seite, einzelne Beiträge und Seiten
Wahrscheinlich möchten Sie eine benutzerdefinierte Seite für Blog-Posts in Ihr neues WordPress-Theme aufnehmen. Die gute Nachricht ist, dass SeedProd einen Thementeil hat, den Sie speziell für diesen Zweck anpassen können.
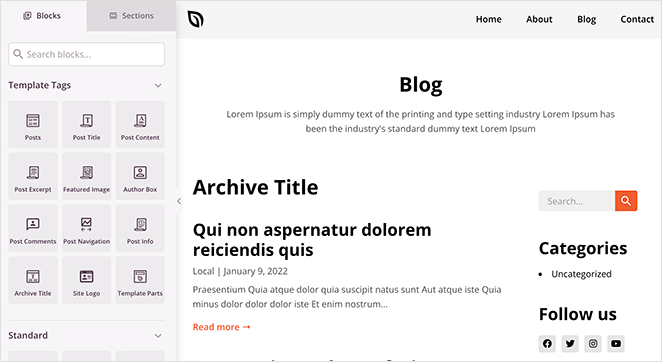
Dieser Abschnitt heißt Blog Index, Archives, Search im Theme Builder. Damit können Sie Ihre Blog-Beitragsseite, Beitragsarchive und Suchergebnisseite an das übrige Branding Ihrer Website anpassen.
Klicken Sie also auf den Link Design bearbeiten , um diesen Designteil im Drag-and-Drop-Builder zu öffnen.

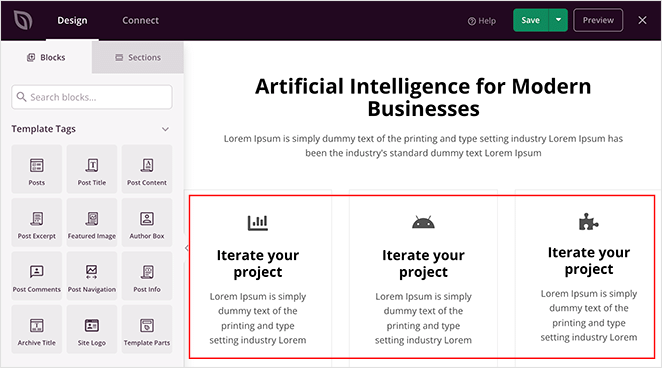
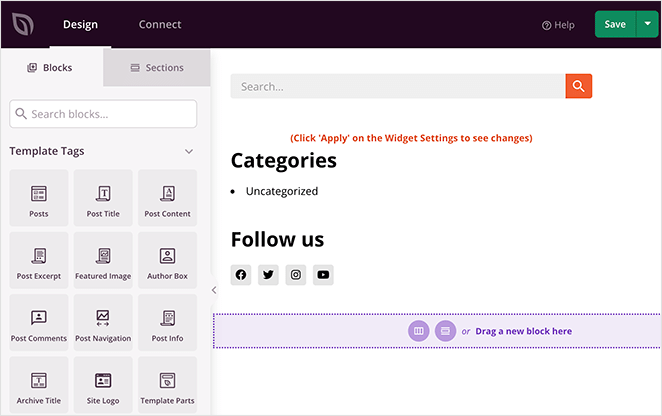
Auf dieser Seite verwendet das Starter-Design Vorlagen-Tags, um dynamische Informationen aus WordPress abzurufen, einschließlich des Archivtitels und der Beiträge. Wenn Sie auf einen dieser Blöcke klicken, sehen Sie seine Einstellungen im linken Bereich.
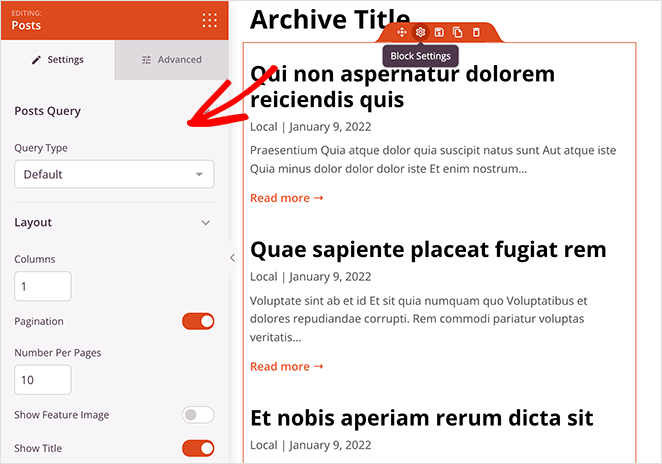
Wenn Sie beispielsweise auf das Vorlagen-Tag Posts klicken, können Sie Posts standardmäßig, benutzerdefiniert (Posts, Medien oder benutzerdefinierte Posts) oder manuell anzeigen, indem Sie bestimmte Abfrageparameter eingeben.

Sie können auch die Anzahl der Spalten, Beiträge pro Seite auswählen, das vorgestellte Bild ein- oder ausblenden, einen Ausschnitt anzeigen und vieles mehr.
Nachdem Sie Ihr Archiv oder Ihre Blog-Seite angepasst haben, gehen Sie zurück zum Theme-Builder und bearbeiten Sie den Abschnitt Einzelne Posts .

Dieser Thementeil verwendet die folgenden Vorlagen-Tags, um Informationen zu einzelnen WordPress-Beiträgen abzurufen:
- Titel des Beitrags
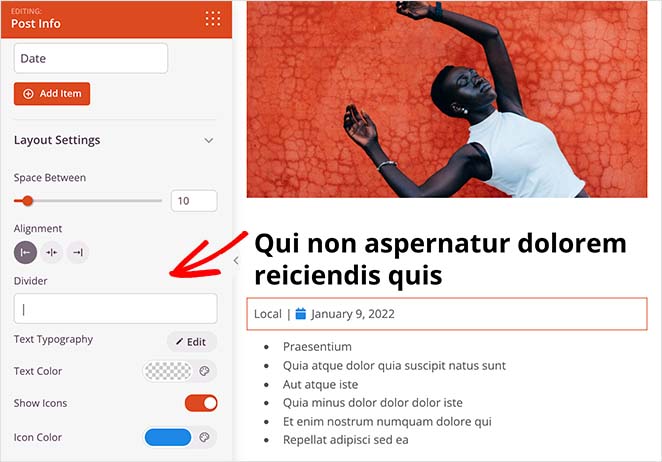
- Post-Info
- Inhalt posten
- Autorenbox
- Kommentar schreiben
- Post-Navigation
Sie können jeden dieser Blöcke wie jeden anderen SeedProd-Block bearbeiten. Klicken Sie einfach auf ein beliebiges Element und passen Sie es im Einstellungsbereich an.
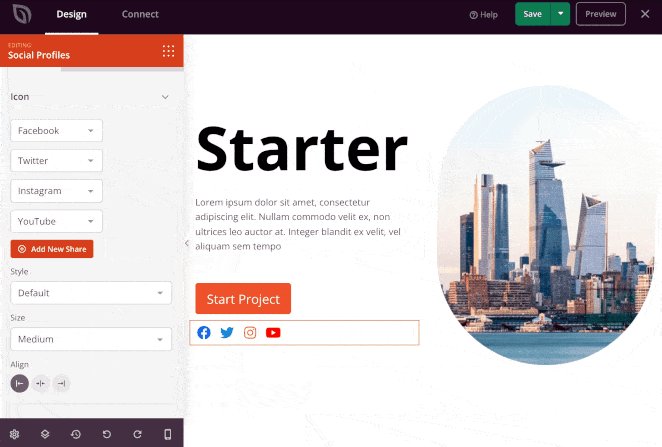
Wenn Sie beispielsweise auf den Block Post-Info klicken, können Sie weitere Metainformationen hinzufügen, die Ausrichtung ändern und die Symbolfarben anpassen.

Seitenleiste
Viele WordPress-Websites verwenden immer noch Seitenleisten, um Besuchern wichtige Informationen wie ihre Social-Media-Profile, die neuesten Beiträge und das Newsletter-Anmeldefeld anzuzeigen. Aber im Gegensatz zu vielen vorgefertigten WordPress-Themes können Sie SeedProd verwenden, um eine benutzerdefinierte WordPress-Seitenleiste mit ihren visuellen Bausteinen zu erstellen.
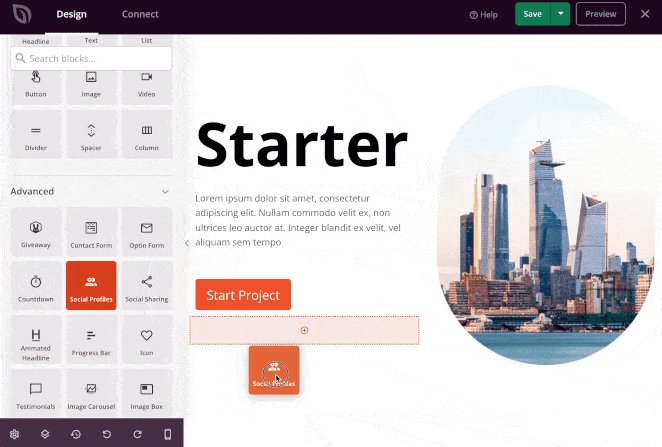
Klicken Sie dazu im Seitenleisten-Vorlagenteil auf Design bearbeiten . Von dort aus können Sie beliebige Inhalte per Drag-and-Drop auf Ihr Seitenleistendesign ziehen.

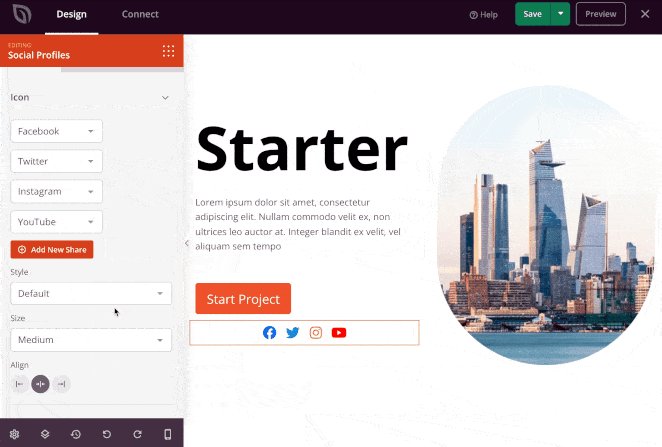
Das Starter-Design enthält standardmäßig ein Suchfeld, Symbole für soziale Medien und Beitragskategorien. Aber Sie können hier alles hinzufügen, was Sie möchten. Beispielsweise möchten Sie möglicherweise eine Liste der letzten Blog-Posts oder ein Bild anzeigen, das auf einen Affiliate-Partner verweist.
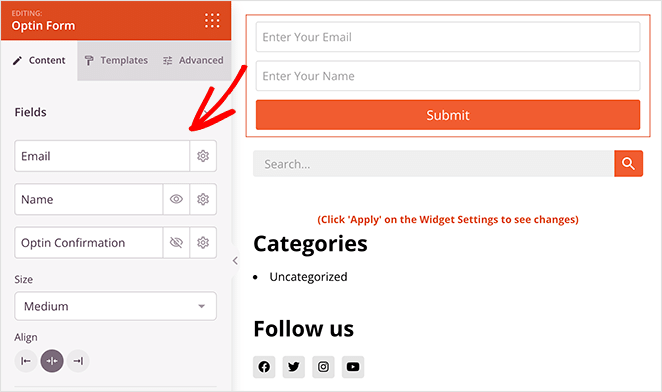
Sie können auch den Opt-in-Formularblock von SeedProd verwenden und E-Mail-Adressen sammeln, um Ihre Liste direkt in Ihrer Seitenleiste zu erweitern. Das Beste daran ist, dass Sie keine technischen Kenntnisse benötigen, um dies zu erreichen.

Globales CSS
Inzwischen haben Sie den größten Teil Ihres benutzerdefinierten WordPress-Designs ohne Code erstellt. Aber es gibt noch einen weiteren Teil, den Sie sich ansehen sollten, um sicherzustellen, dass alles in Ihrem Thema konsistent ist.
Das ist Ihr globales CSS , das den globalen Stil, die Typografie, die Farben und das Layout Ihres Designs steuert. Klicken Sie also in diesem Designteil auf Design bearbeiten , um es im Seiteneditor zu öffnen.

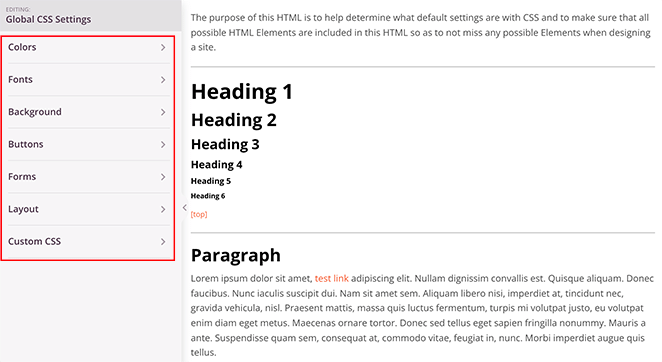
Wie Sie sehen können, gibt Ihnen diese Seite die Kontrolle über einen Großteil des Stils Ihres Themas. Auf der linken Seite befinden sich Abschnitte für:
- Farben
- Schriftarten
- Hintergrund
- Tasten
- Formen
- Layout
- Benutzerdefinierte CSS
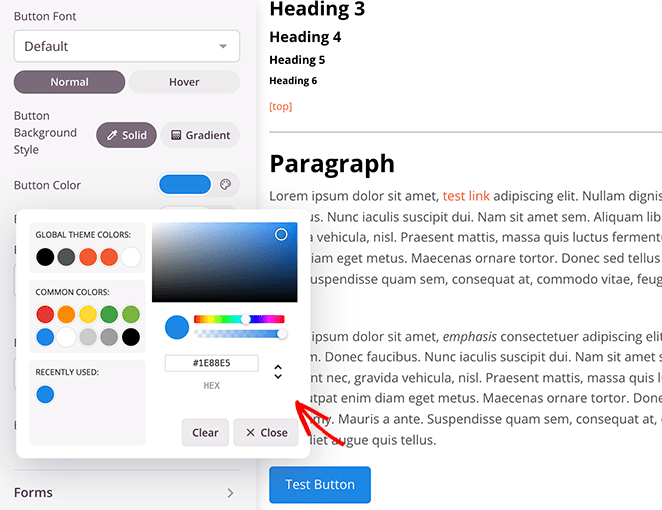
Sie können beispielsweise den Abschnitt Schaltflächen öffnen und eine benutzerdefinierte Farbe auswählen. Dann wird diese Farbe auf jeder Schaltfläche in Ihrem Design angezeigt.

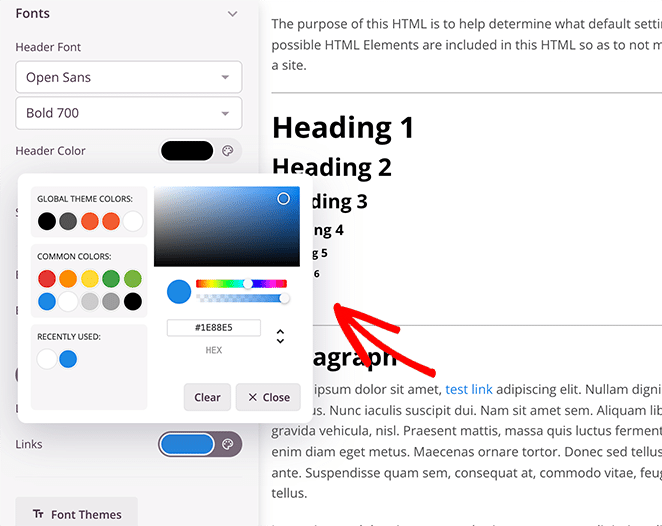
Sie können dasselbe in der Überschrift Schriftarten tun und jedem Link in Ihrem Design eine benutzerdefinierte Farbe zuweisen.

Passen Sie also diese Einstellungen an, bis Ihr Design genau so aussieht, wie Sie es möchten, und klicken Sie dann auf die Schaltfläche Speichern , um Ihre Änderungen zu speichern.
Schritt 4. Verbinden Sie Ihren E-Mail-Marketing-Service
Wenn eines Ihrer Geschäftsziele darin besteht, Ihre E-Mail-Liste zu erweitern, haben Sie wahrscheinlich irgendwo in Ihrem WordPress-Design ein Anmeldeformular hinzugefügt. Um neue Kontakte automatisch zu Ihrer Liste hinzuzufügen, müssen Sie Ihr Formular mit Ihrem E-Mail-Marketingdienst verbinden.
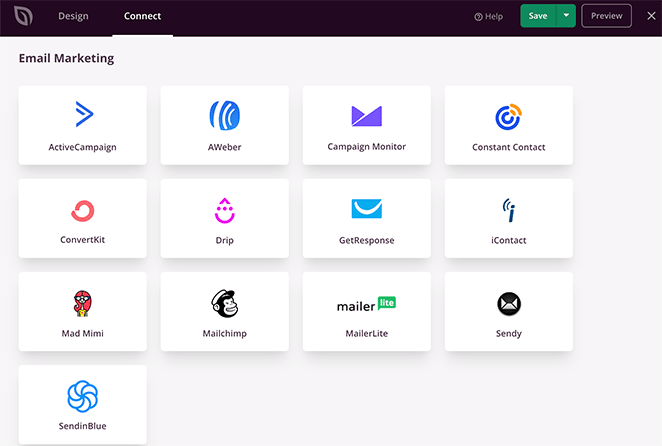
SeedProd lässt sich direkt in viele beliebte E-Mail-Marketing-Dienste wie Constant Contact, Mailchimp, Drip usw. integrieren. Und es ist ein Kinderspiel, eine Verknüpfung zu Ihrem Konto herzustellen.
Bearbeiten Sie einfach einen Thementeil und klicken Sie oben auf dem Bildschirm auf die Registerkarte Verbinden .

Klicken Sie dann auf eine beliebige Integration in der Liste und befolgen Sie die Anweisungen auf dem Bildschirm. Als Ergebnis wird jeder, der Ihr Opt-Formular ausfüllt, automatisch zu Ihrer E-Mail-Liste hinzugefügt.
Schritt 5. Aktivieren Sie Ihr benutzerdefiniertes WordPress-Design
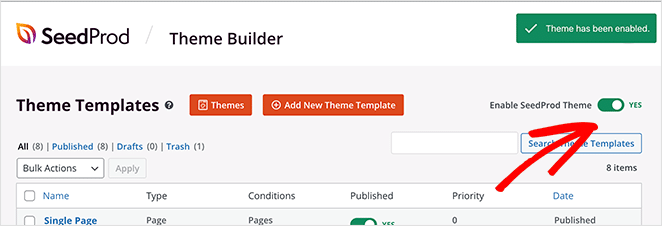
Der letzte Schritt beim Erstellen eines benutzerdefinierten WordPress-Designs mit SeedProd besteht darin, das Design auf Ihrer Website live zu schalten. Suchen Sie dazu die Überschrift SeedProd -Design aktivieren in der oberen rechten Ecke und schalten Sie den Schalter auf die Position „Ein“.

Ihr neues Design überschreibt Ihr Standarddesign, sodass Sie Ihre Anpassungen am Frontend Ihrer Website sehen können.
Das ist es! Ihr neues benutzerdefiniertes WordPress-Design ist live auf Ihrer Website. Mal sehen, wie es aussieht.
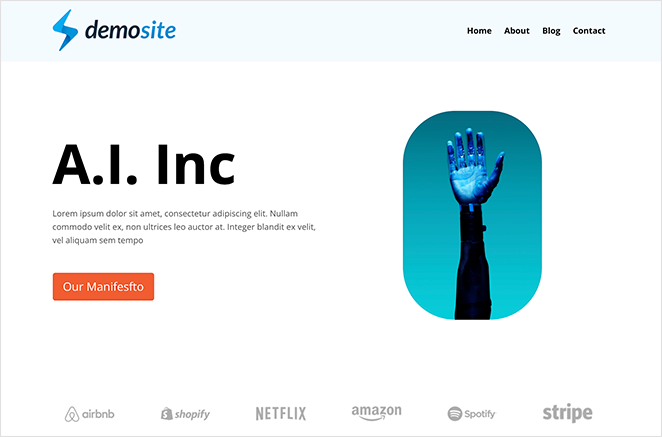
Hier ist die Startseite mit Ihrer neuen Kopf- und Fußzeile:

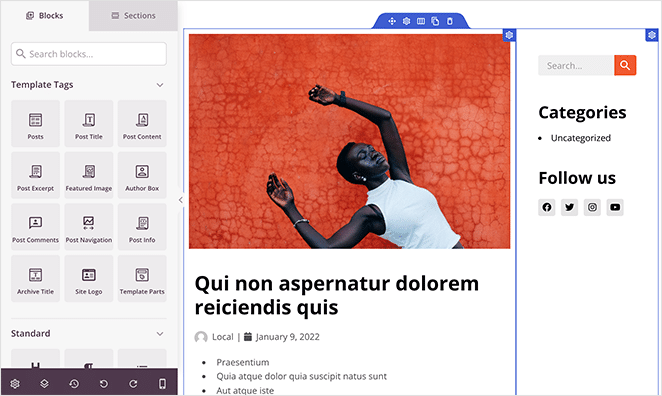
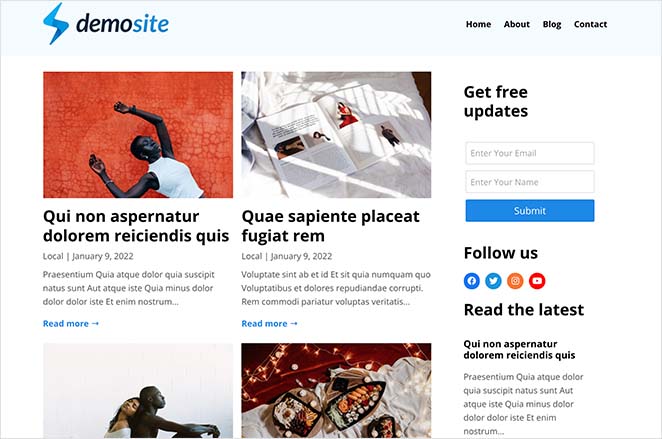
Hier ist die Blog-Seite mit Ihrer benutzerdefinierten WordPress-Seitenleiste:

Herzliche Glückwünsche!
Sie wissen jetzt, wie Sie ein benutzerdefiniertes WordPress-Theme ohne Code erstellen.
Mit dem einfachen und leistungsstarken WordPress-Theme-Builder von SeedProd benötigen Sie keine technische Erfahrung, WordPress-Entwickler oder ein riesiges Budget, um ein benutzerdefiniertes WordPress-Theme zu erstellen.
Die Leistung und Funktionalität liegen direkt in Ihren Händen, sobald Sie das Plugin installieren.
Also, worauf wartest Du?
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.
