So erstellen Sie einen Veranstaltungskalender in WordPress mit Elementor
Veröffentlicht: 2025-01-13Ein Veranstaltungskalender ist keine triviale oder gewöhnliche Website-Funktion. Es fungiert als leistungsstarkes Gateway, um Benutzer einzubeziehen und starke Verbindungen zu ihnen aufzubauen. Durch die Bereitstellung einer klaren Übersicht über bevorstehende Veranstaltungen und Kampagnen können Benutzer im Voraus planen und von Rabatten, Ersparnissen und Werbegeschenken profitieren. So können sie vorhersehen, was auf sie zukommt, und sich entsprechend beteiligen.
Wenn Ihre Website mit Elementor auf WordPress erstellt wurde, können Sie ganz einfach Veranstaltungskalender erstellen. In diesem Artikel behandeln wir eine Schritt-für-Schritt-Anleitung zum Erstellen eines Veranstaltungskalenders in WordPress, dem jeder, auch mit begrenzten technischen Kenntnissen, folgen kann.
Zuvor werden wir einige theoretische Aspekte behandeln, um die Bühne zu bereiten. Fangen wir an!
Was ist ein Veranstaltungskalender?
Ein Veranstaltungskalender ist eine Webfunktion, mit der Sie die bevorstehenden Veranstaltungen, Kampagnen und Aktivitäten Ihres Unternehmens auf organisierte Weise auf der Website anzeigen können. Sie können sogar wichtige Details wie Datum, Uhrzeit und Orte an einem Ort anzeigen, sodass die Leute leicht sehen können, was als nächstes kommt.
Heutzutage nutzen viele Unternehmen ihre Websites nicht nur zur Kundenbetreuung, sondern auch zur Optimierung der abteilungsinternen Kommunikation. Mithilfe eines Veranstaltungskalenders können Sie den Teammitgliedern Informationen über Besprechungen, Workshops, Konzerte oder besondere Tage mitteilen, damit diese ihre Arbeitspläne im Voraus vorbereiten können.
Anwendungsfälle zum Erstellen eines Veranstaltungskalenders
Bevor wir uns mit dem Tutorial befassen, werfen wir einen kurzen Blick darauf, wie die Erstellung eines Veranstaltungskalenders für Ihr Unternehmen wirklich hilfreich sein kann.
Geschäftsförderung: Teilen Sie wichtige Veranstaltungen wie Webinare, Workshops und Produkteinführungen, um Kunden auf dem Laufenden zu halten und sie zur Teilnahme am Programm zu ermutigen.
Community-Events: Teilen Sie Updates zu Events wie Fundraising, Festivals und öffentlichen Versammlungen, um die soziale Beteiligung zu motivieren und den Gemeinschaftsgeist zu stärken.
Bildungsmanagement: Präsentieren Sie bevorstehende Prüfungstermine, außerschulische Aktivitäten und kulturelle Veranstaltungen, um Schülern zu helfen und Eltern zu unterhalten.
Gemeinnützige Aktivitäten: Machen Sie auf Freiwilligenveranstaltungen, Spendenkampagnen und soziale Programme aufmerksam, damit sich die Menschen für die Unterstützung der Fälle begeistern.
Online-Communitys: Organisieren Sie Live-Diskussionen, Gaming-Turniere und virtuelle Treffen, um das Publikum zum Mitmachen und Mitmachen anzuregen.
So erstellen Sie einen Veranstaltungskalender in WordPress mit Elementor
Der theoretische Teil ist beendet. In diesem Abschnitt beschreiben wir nun anhand einer Schritt-für-Schritt-Anleitung, wie Sie mit Elementor einen Veranstaltungskalender in WordPress erstellen. Hierzu benötigen Sie die folgenden Plugins auf Ihrer Website.
- Elementor
- HappyAddons
HappyAddons ist ein beliebtes Add-on zum Elementor-Plugin. Im Lieferumfang ist das Veranstaltungskalender- Widget enthalten, mit dem Sie ganz einfach Veranstaltungskalender erstellen und zu Ihrer Website hinzufügen können. Die Nutzung dieses Widgets ist kostenlos. Sie können dieses Tutorial mit der kostenlosen Version des Plugins abschließen.
Nachdem Sie die Plugins auf Ihrer Website installiert und aktiviert haben, öffnen Sie einen Beitrag/eine Seite mit Elementor. Beginnen Sie dann mit den unten erläuterten Schritten.
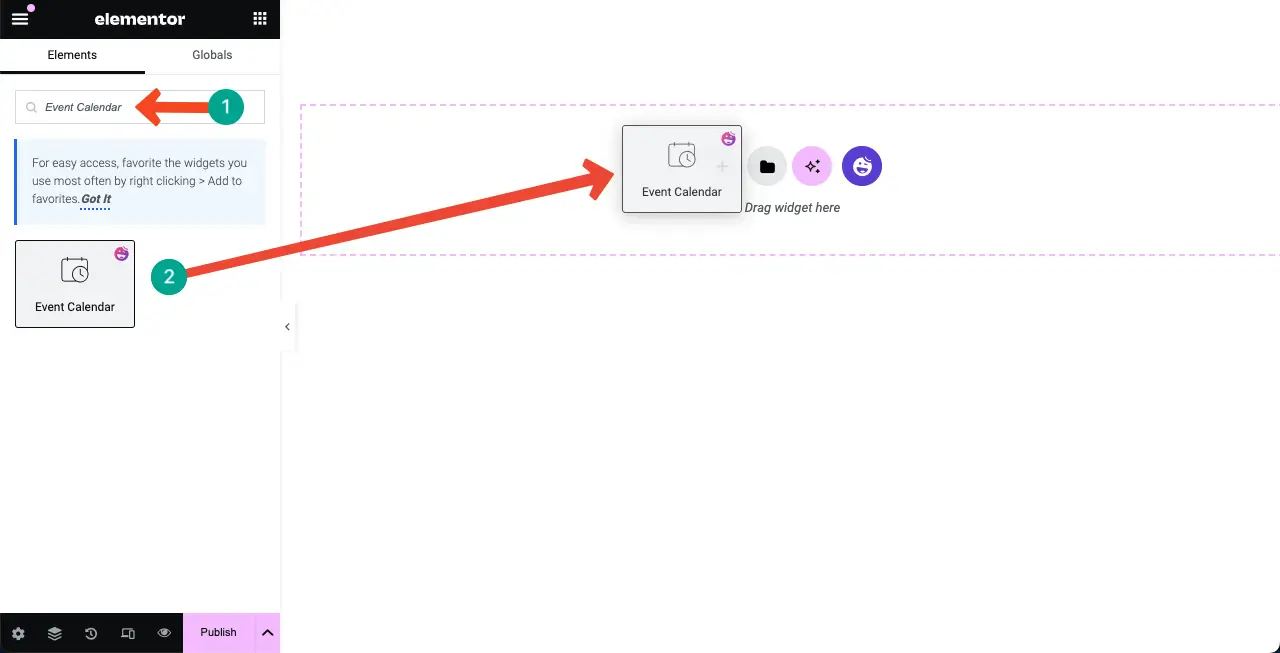
Schritt 01: Ziehen Sie das Veranstaltungskalender-Widget per Drag & Drop auf die Leinwand
Suchen Sie das Ereigniskalender- Widget im Elementor-Bedienfeld. Ziehen Sie es per Drag & Drop auf die Leinwand auf der rechten Seite.

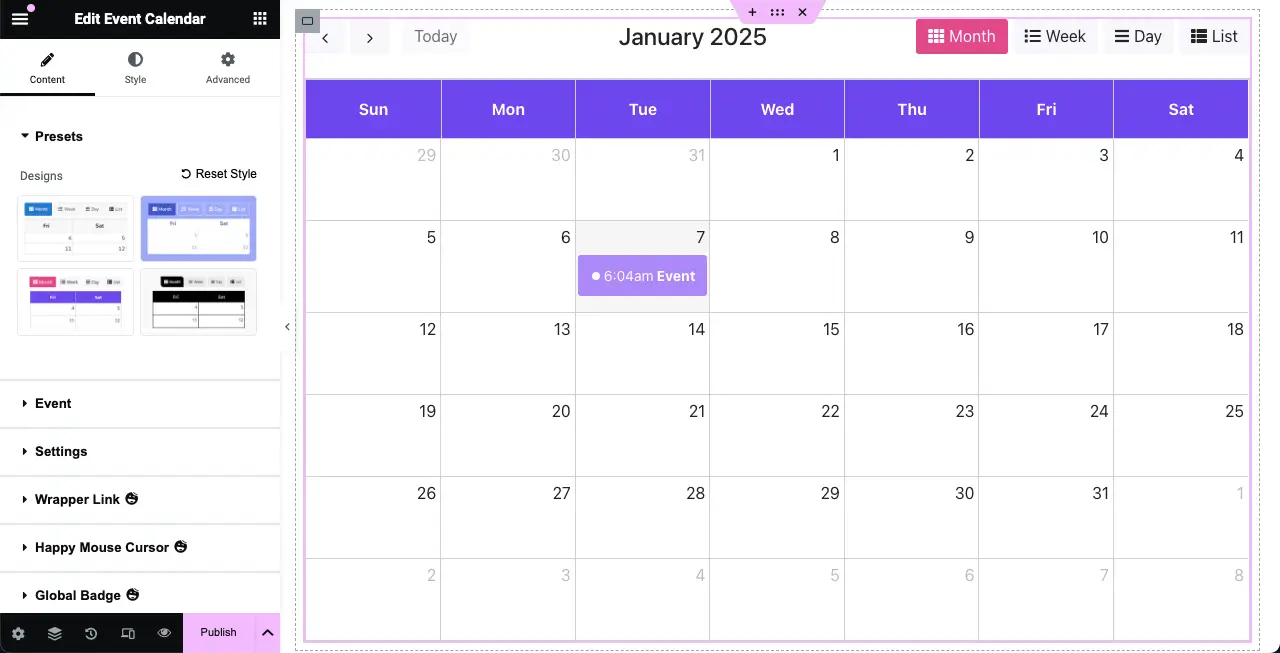
Dem Elementor Canvas wird sofort ein Standard-Veranstaltungskalender hinzugefügt.

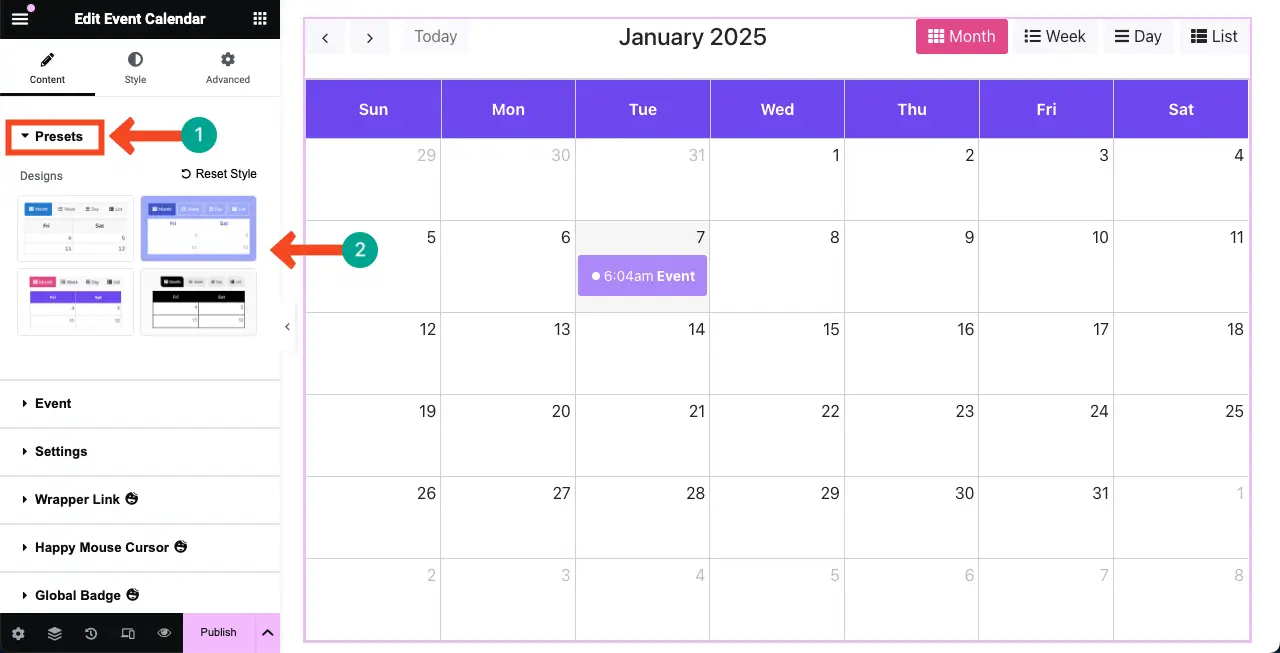
Schritt 02: Wählen Sie eine Voreinstellung für den Veranstaltungskalender
Voreinstellungen sind vordefinierte Designs oder Stile, die auf ein Widget angewendet werden. Damit können Sie einem Element schnell ein bestimmtes Aussehen verleihen. So können Sie durch die Bereitstellung vorgefertigter Stile und Layouts Zeit sparen.
Die meisten Widgets des HappyAddons-Plugins bieten eine gute Sammlung an Voreinstellungen, darunter auch den Veranstaltungskalender. Im Veranstaltungskalender-Widget können Sie vier Voreinstellungen sehen.
Wählen Sie eine Voreinstellung aus, die Ihnen gefällt, oder bleiben Sie bei der Standardeinstellung.

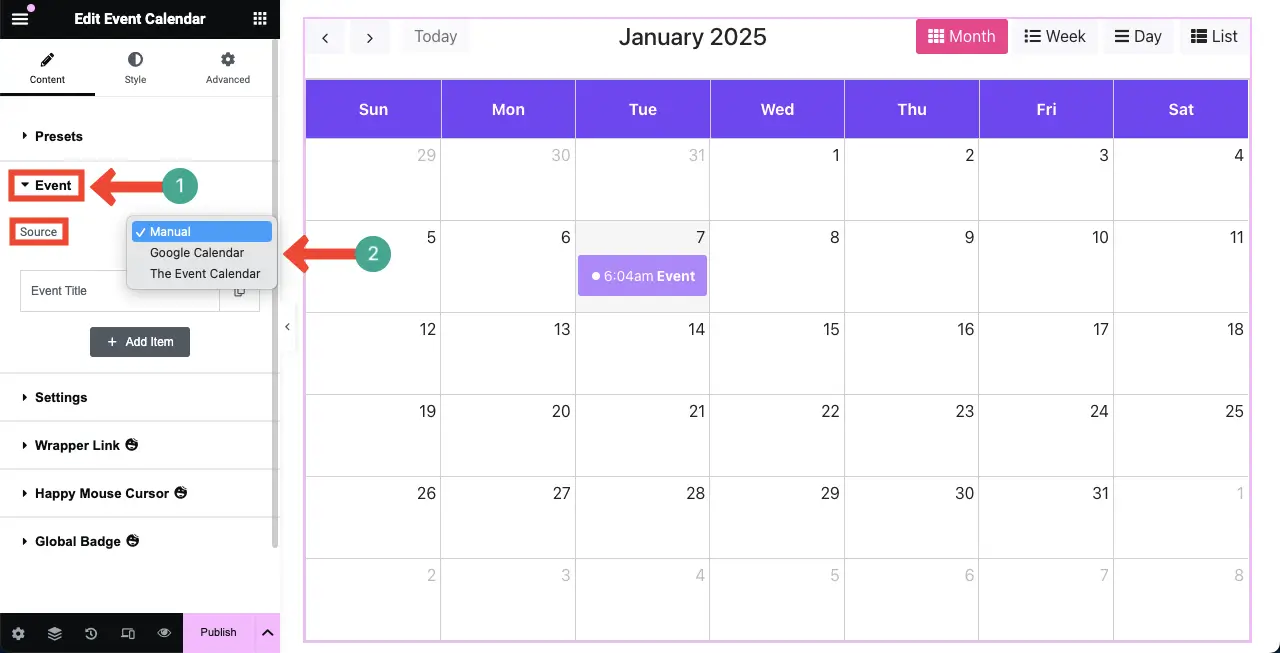
Schritt 03: Wählen Sie eine Quelle für den Veranstaltungskalender aus
Sie können diesen Kalender auf drei Arten erstellen: manuell , durch Import aus Google Kalender und mithilfe des Veranstaltungskalender-Plugins .
Manuell – Sie erledigen alles direkt im Widget (Angabe von Ereignisdaten und Zeitplan).
Google Kalender – Wenn Ihr Kalender bereits in Google integriert ist, können Sie den API-Schlüssel oder die Kalender-ID im Widget anzeigen.
Der Veranstaltungskalender – Dies ist ein beliebtes WordPress-Plugin zum Erstellen von Veranstaltungskalendern. Wenn Ihre Site dieses Plugin bereits verwendet und über Kalender verfügt, können Sie diese mit dem Widget anzeigen.
** Für dieses Tutorial verwenden wir die manuelle Methode, um alles besser zu erklären.

Schritt 04: Neue Ereignisse zum Kalender hinzufügen
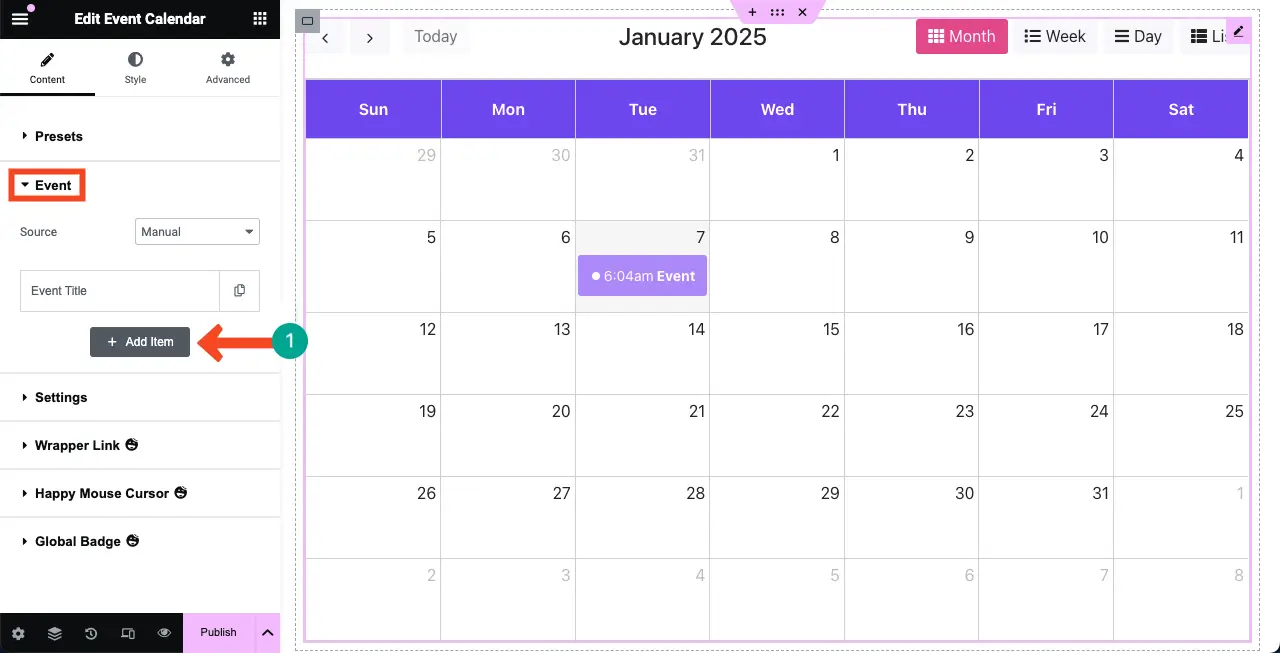
Klicken Sie im Abschnitt „Ereignis“ auf die Schaltfläche „+ Element hinzufügen“ .

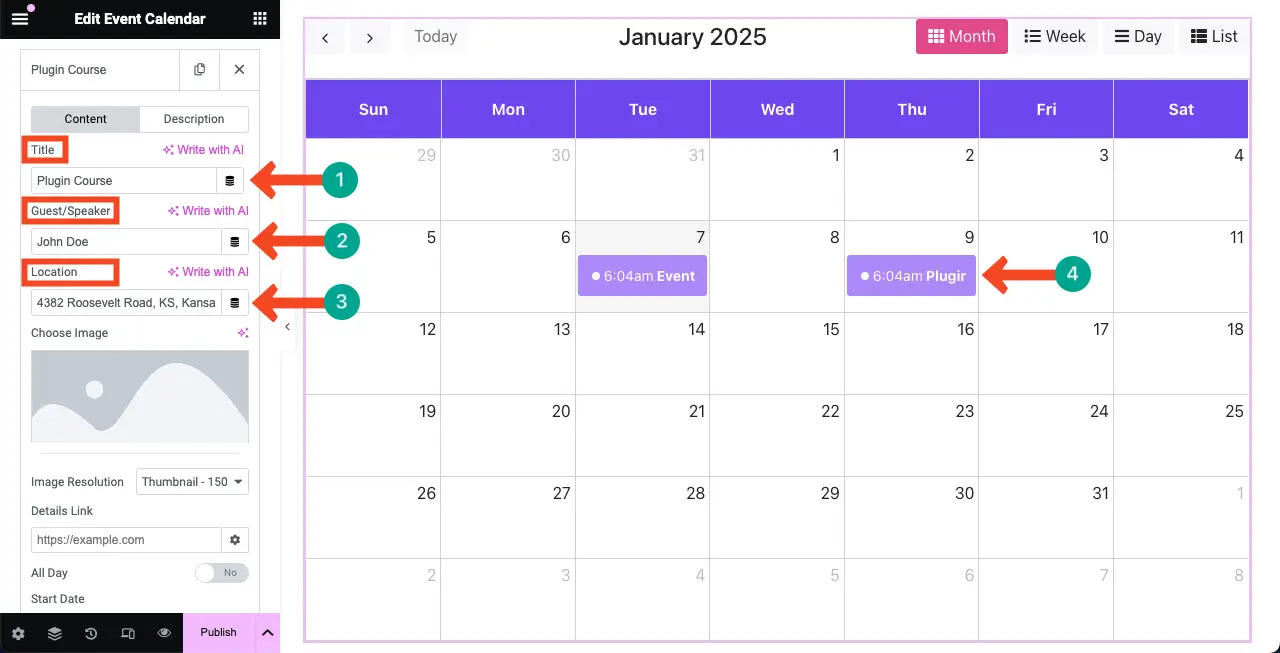
Nachdem das neue Element hinzugefügt wurde, fügen Sie einen Titel, einen Gast/Referenten und einen Ort hinzu. Es wird im Kalender auf der Elementor-Leinwand angezeigt.

# Fügen Sie dem Ereignis ein Bild hinzu
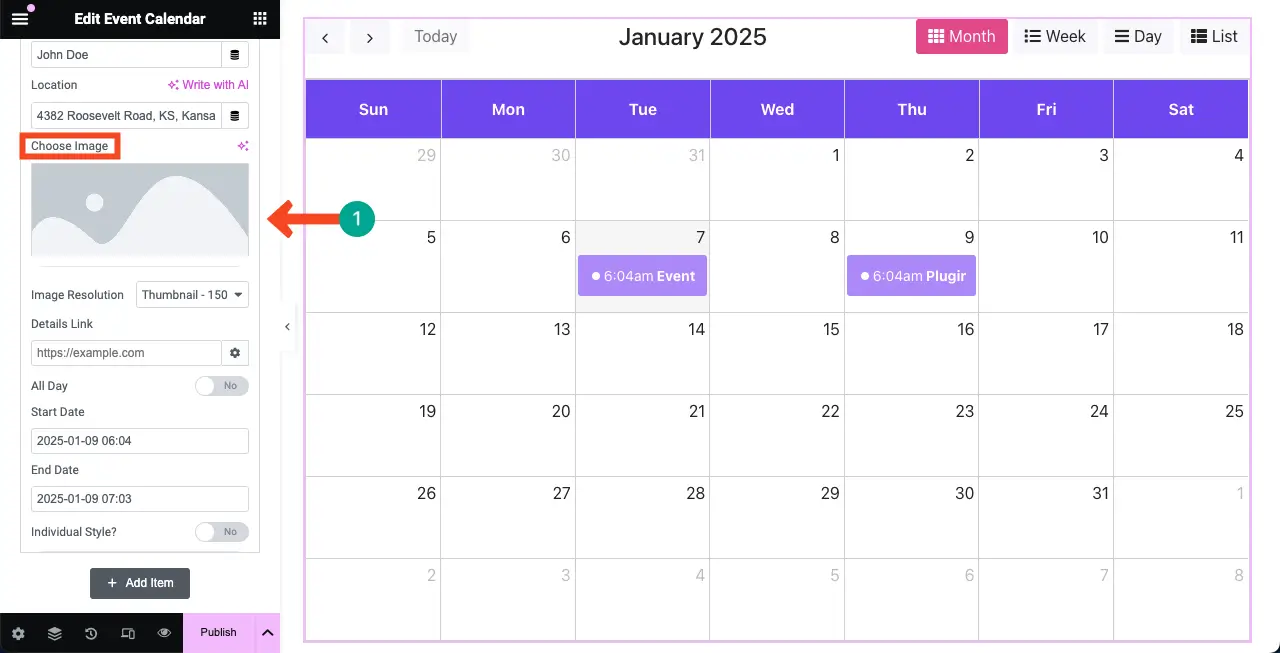
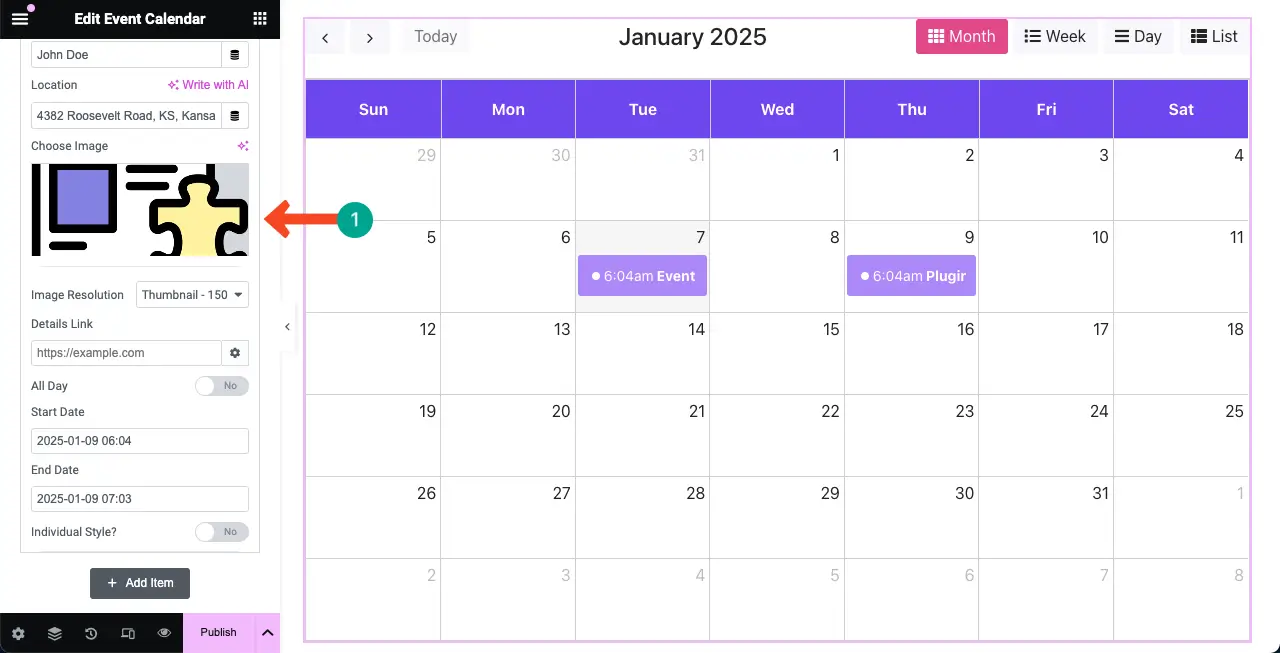
Sie können sogar Bilder zu den Ereignissen im Kalender hinzufügen. Klicken Sie dazu auf die Bildoption unter dem Veranstaltungsbereich. Dadurch können Sie ein Bild vom lokalen Laufwerk oder der Medienbibliothek hochladen.

Sie können sehen, dass wir der Veranstaltung ein Bild hinzugefügt haben. Als nächstes können Sie die Bildauflösung über das Dropdown-Menü ändern. Verfügbare Auflösungen sind wie folgt:
- Miniaturansicht
- Medium
- Mittelgroß
- Groß
- Voll

Möglicherweise sind Sie besorgt darüber, warum das Bild und andere Informationen zum Ereignis im Kalender auf der Leinwand nicht angezeigt werden.
Geraten Sie nicht in Panik. Klicken Sie einfach auf die jeweilige Veranstaltung . Es öffnet sich ein Popup mit den Informationen und dem Bild, die Sie der Veranstaltung hinzugefügt haben. Sehen Sie sich den Vorgang im unten angehängten Videoclip an.
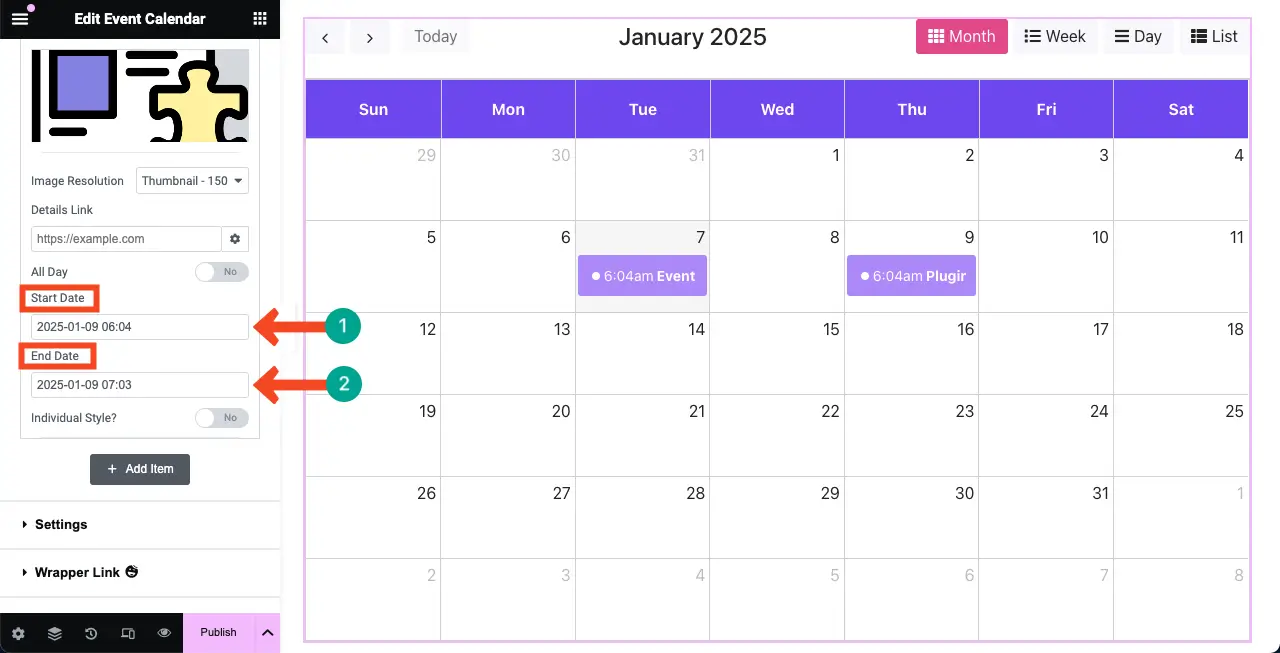
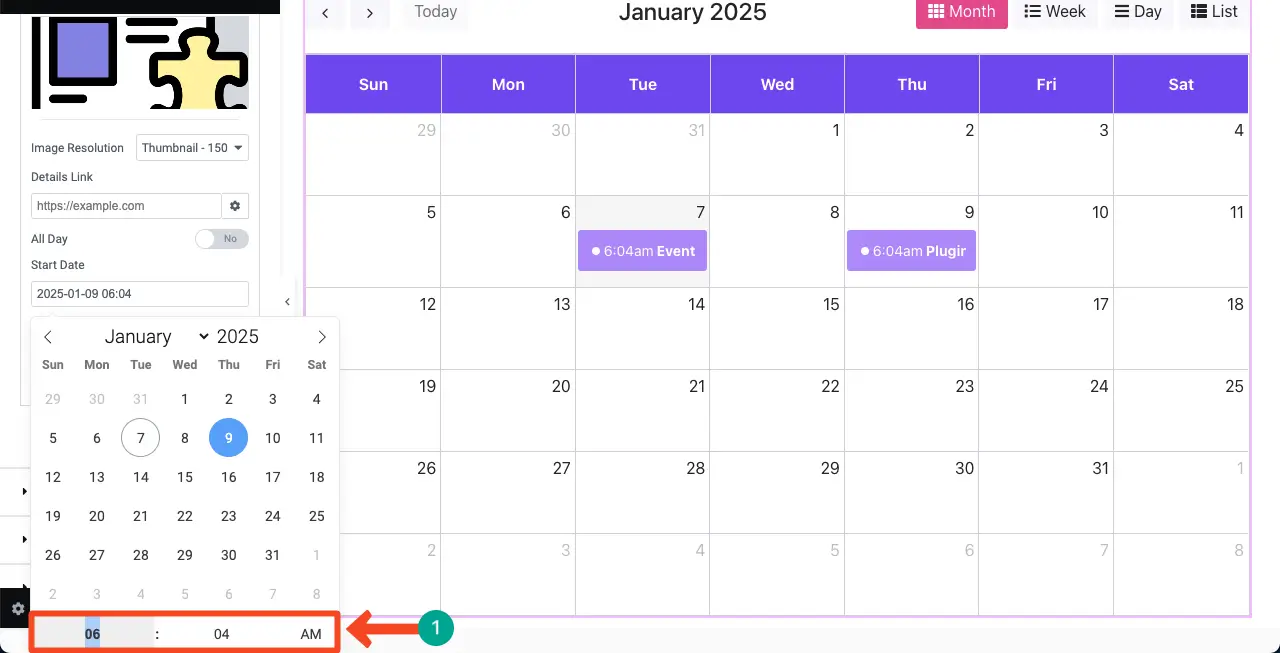
# Legen Sie Termine für die Veranstaltung fest
Am Ende der Registerkarte „Artikel“ haben Sie die Möglichkeit, Termine für die Veranstaltung hinzuzufügen. Wählen Sie Startdatum und Enddatum aus. Wenn es sich um eine eintägige Veranstaltung handelt, wählen Sie für Beginn und Ende dasselbe Datum aus.

Vergessen Sie auch nicht, den Zeitpunkt anzugeben, ab wann bzw. wie lange diese Veranstaltung dauern wird.

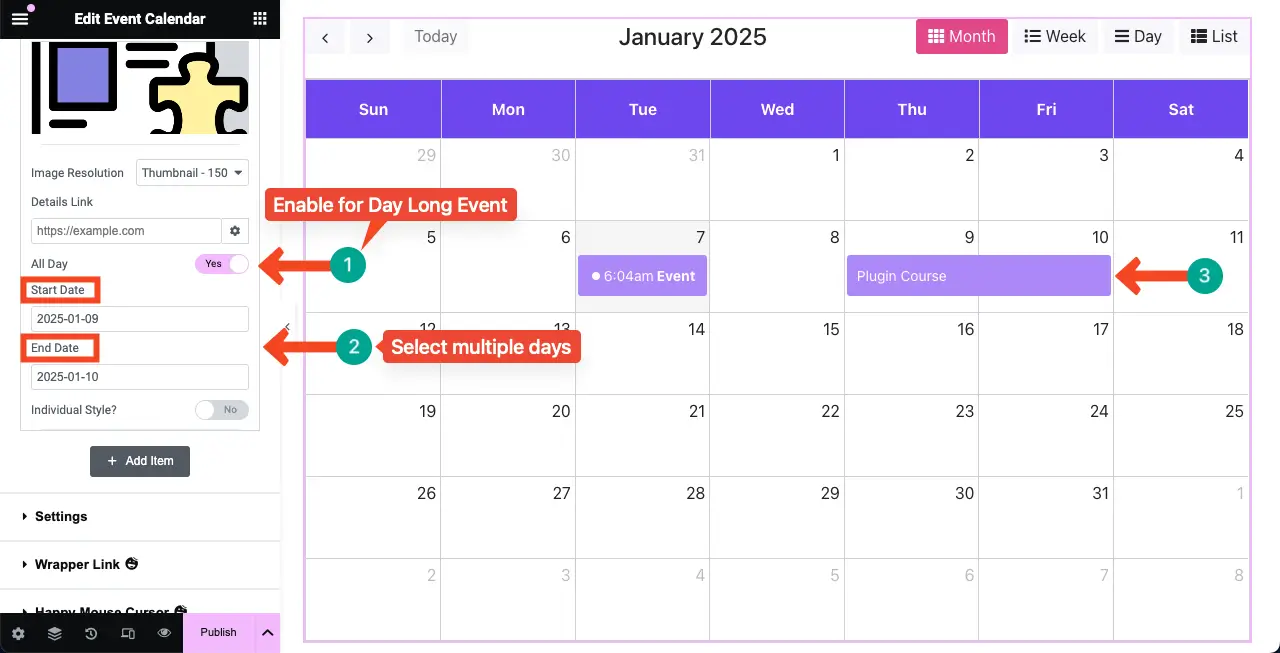
Wählen Sie bei mehrtägigen Veranstaltungen die Tage aus, an denen die Veranstaltung stattfinden soll. Aktivieren Sie außerdem „Ganztägig“ , wenn es sich um ein eintägiges Ereignis handelt. Wenn es sich um eine bestimmte Tageszeit handelt, können Sie nur dann Stunden dafür definieren.

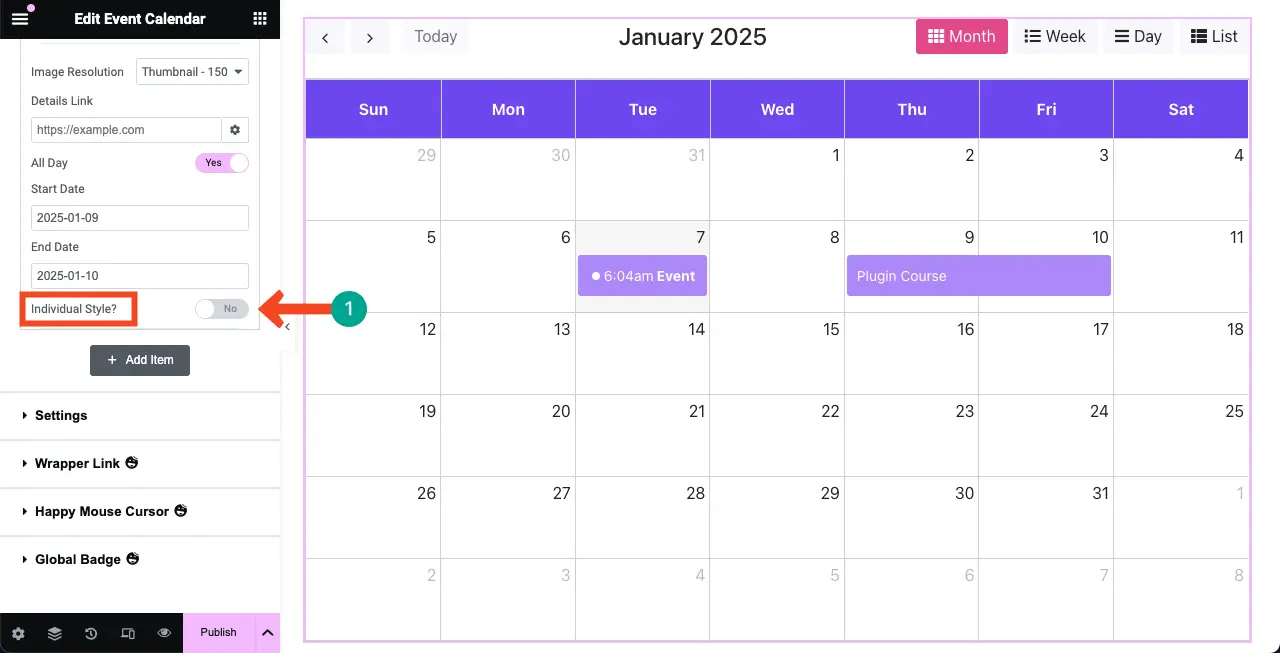
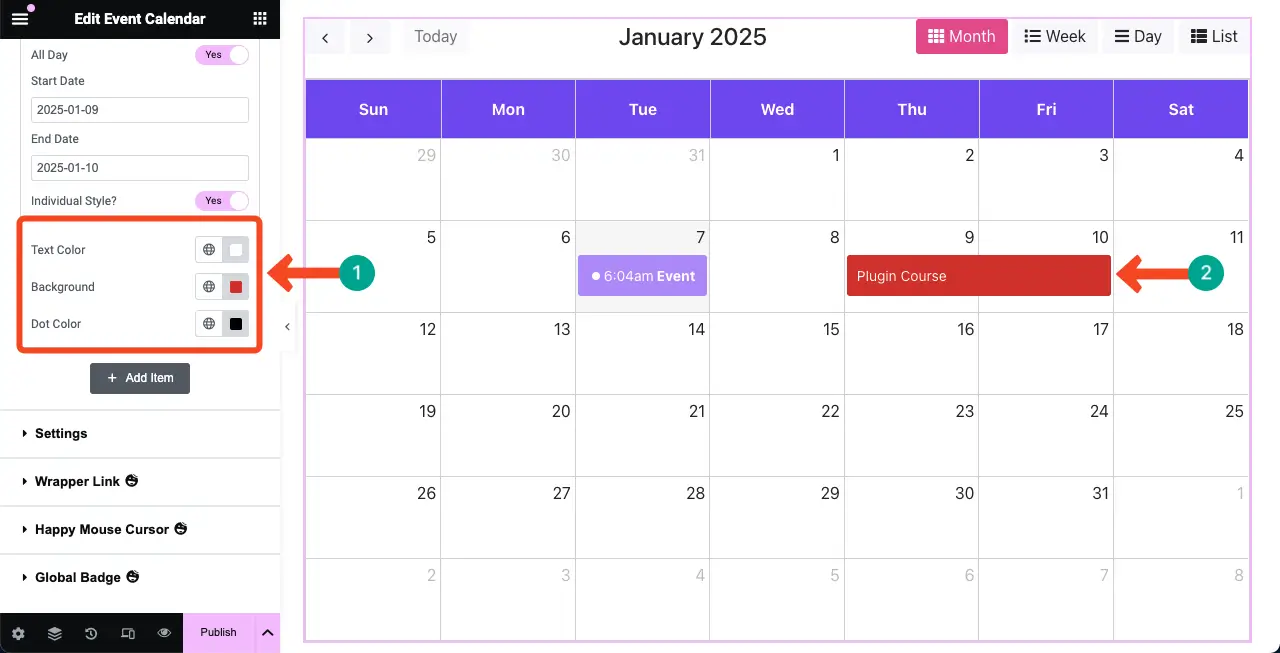
# Stilisieren Sie die Veranstaltung
Zur Stilisierung schalten Sie den individuellen Stil ein .

Sobald diese Option aktiviert ist, können Sie die Farben des Veranstaltungstextes, des Hintergrunds und der Punkte anpassen. Nehmen Sie die notwendigen Änderungen selbst vor.

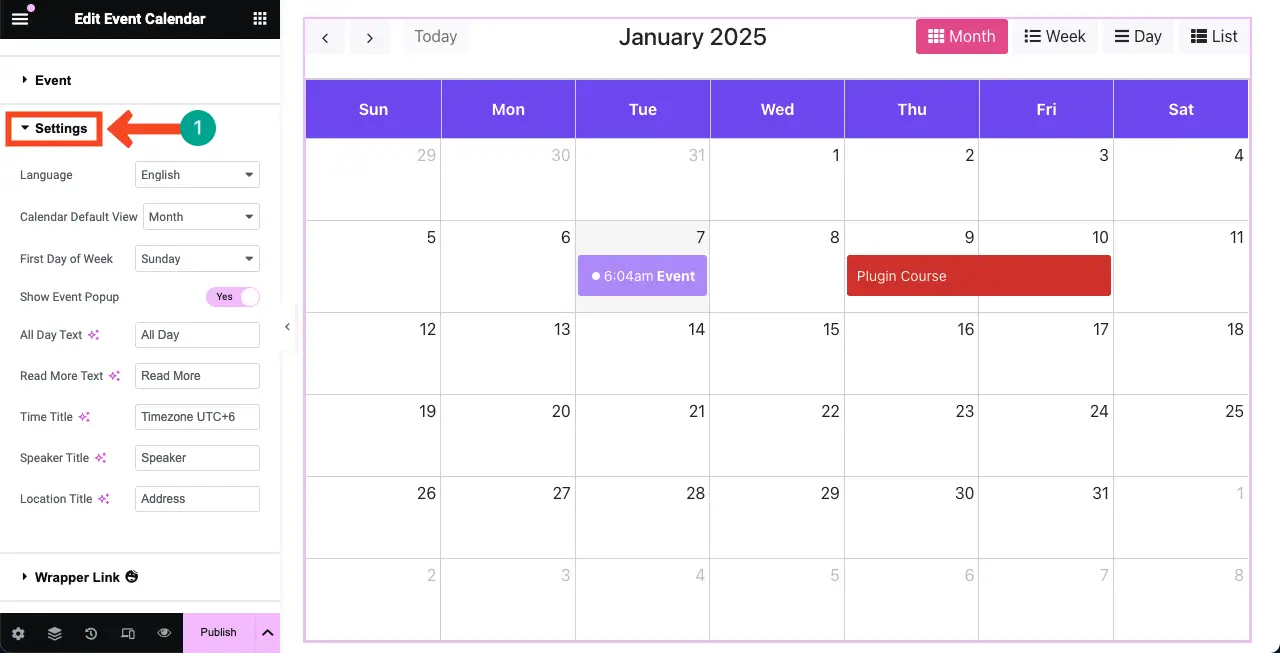
Schritt 05: Konfigurieren Sie die Einstellungen für das Veranstaltungskalender-Widget
Erweitern Sie den Abschnitt „Einstellungen“ . Sie können die Sprache, die Standardansicht des Kalenders, den ersten Tag der Woche und weitere Optionen anpassen. Überprüfen Sie sie einzeln.

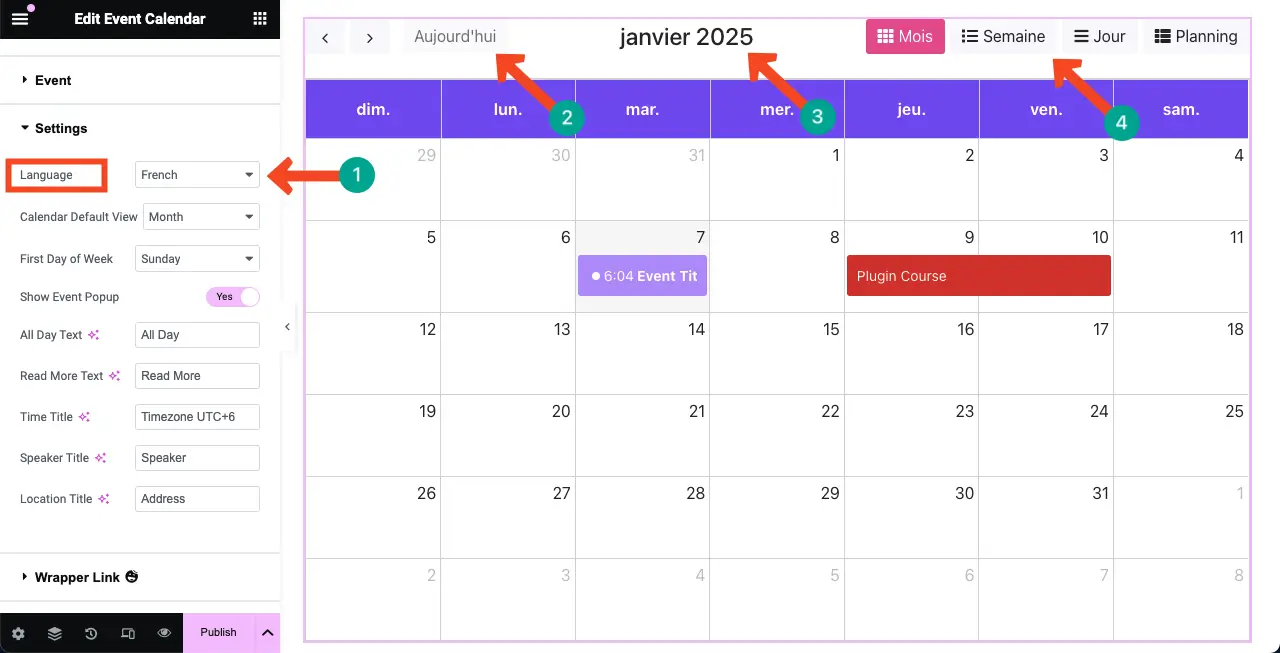
# Sprache
Sobald die Sprache geändert wird, sehen Sie die Änderungen im Monatsnamen, in den Kategorienamen, in den Wochennamen usw.


# Kalender-Standardansicht
Das Widget bietet vier Arten von Ansichten. Es handelt sich um Tages-, Wochen-, Monats- und Listenansichten . Schauen Sie sich ihre Layouts im unten angehängten Clip an.
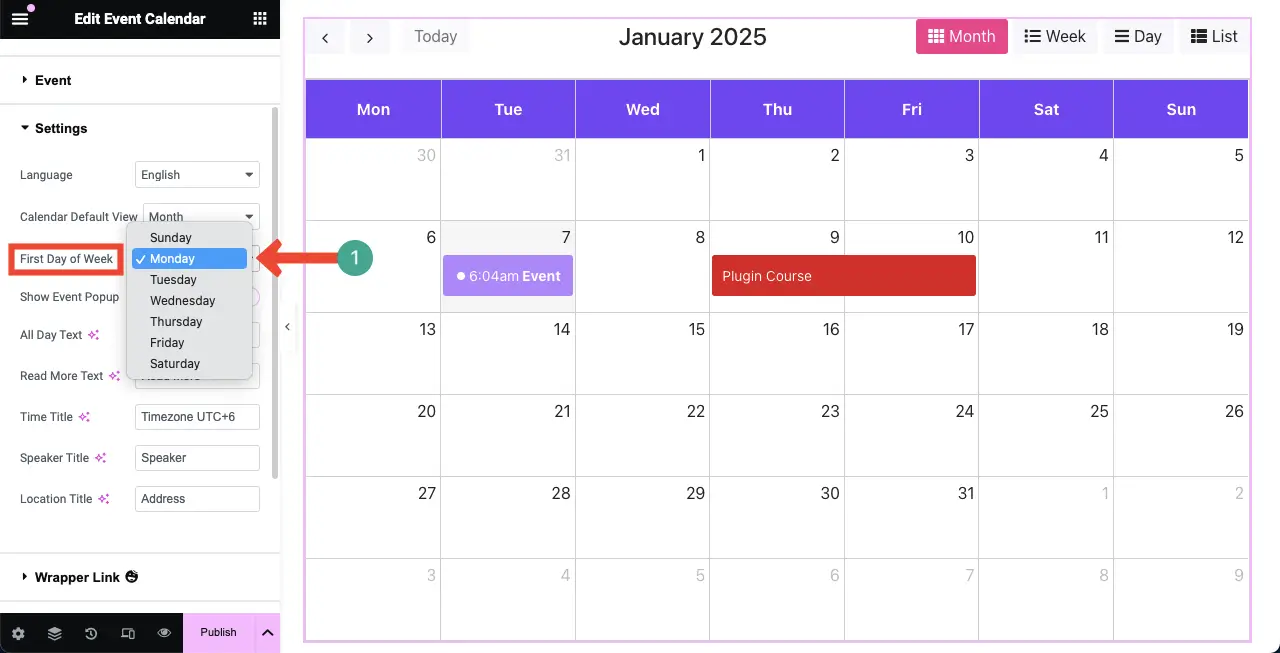
# Legen Sie den ersten Tag der Woche fest
Sie können einen beliebigen Tag als ersten Tag der Woche festlegen. Beispielsweise haben wir Montag als ersten Tag der Woche festgelegt.

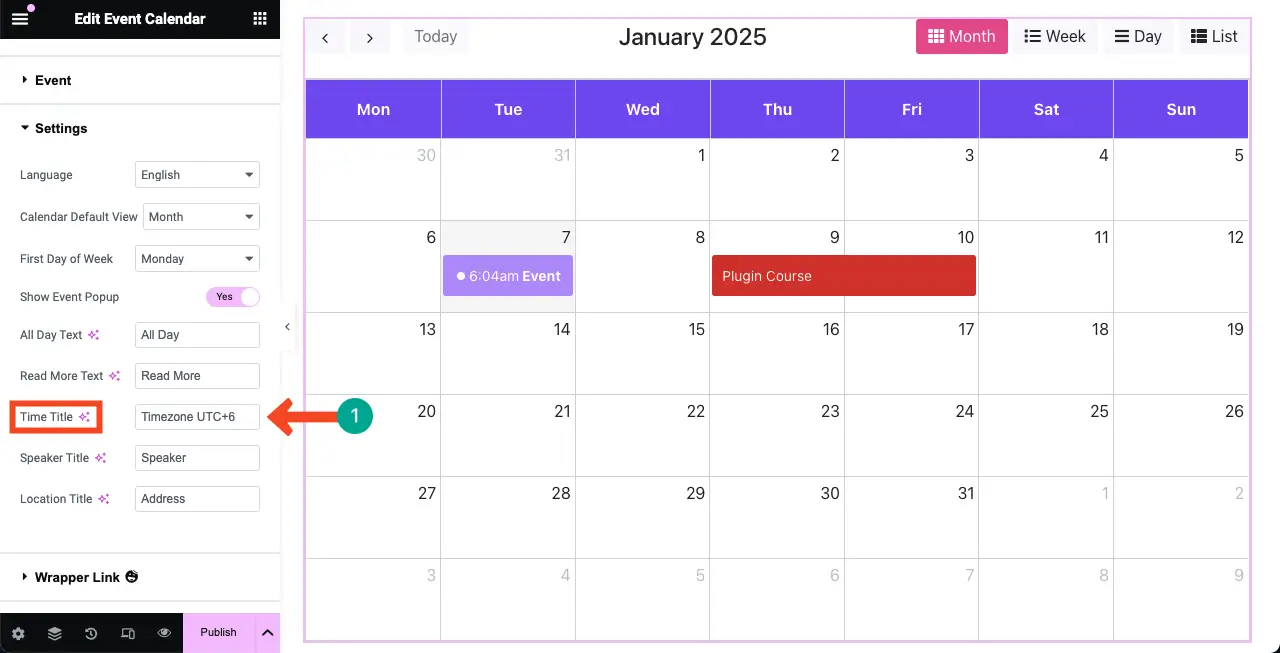
# Zeittitel
Sie können einen Titel für den Zeitabschnitt schreiben.

Erkunden Sie auf die gleiche Weise die anderen Optionen und konfigurieren Sie sie für das Veranstaltungskalender-Widget.
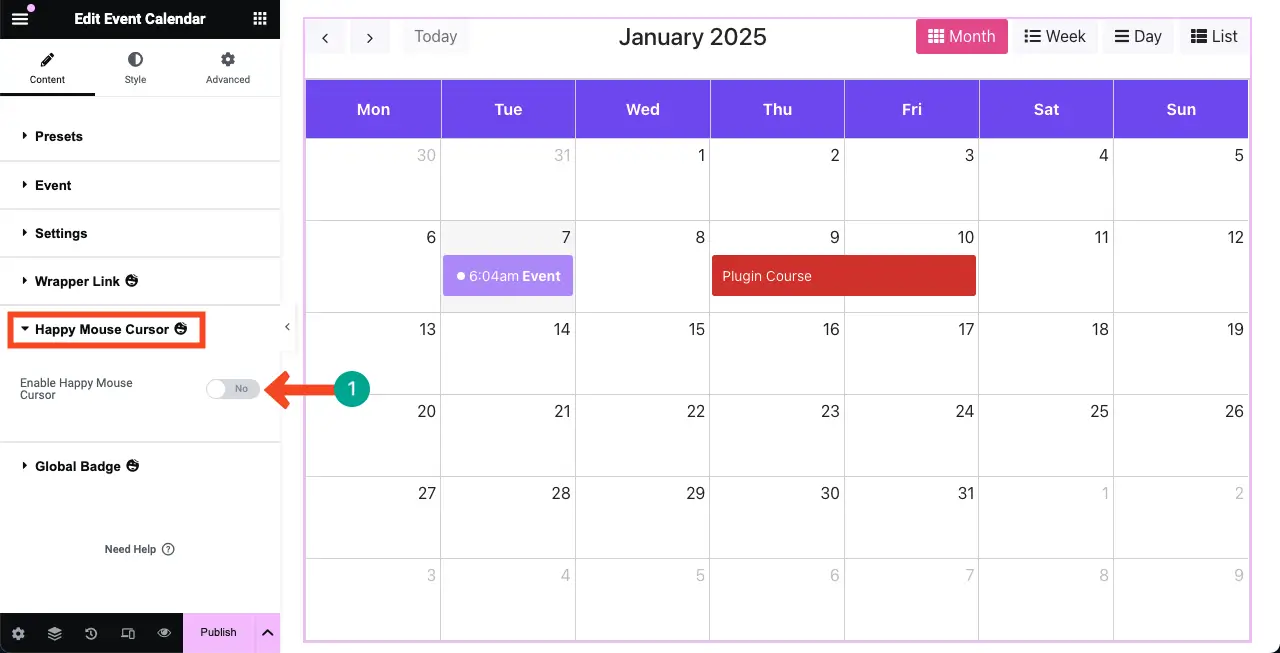
Schritt 06: Aktivieren oder erkunden Sie den Happy Mouse Cursor (optional)
Mit dieser Funktion können Sie jeweils verschiedene Cursortypen separat für Webelemente hinzufügen. Die Aktivierung der Funktion ist nicht zwingend erforderlich. Wenn Sie der Meinung sind, dass es Ihrer Website einen Mehrwert verleihen kann, können Sie es aktivieren.
Wir haben bereits einen ausführlichen Blog-Beitrag darüber behandelt, wie man den Happy Mouse Cursor in WordPress hinzufügt. Sehen Sie sich diesen Leitfaden an, um ihn zu erkunden.

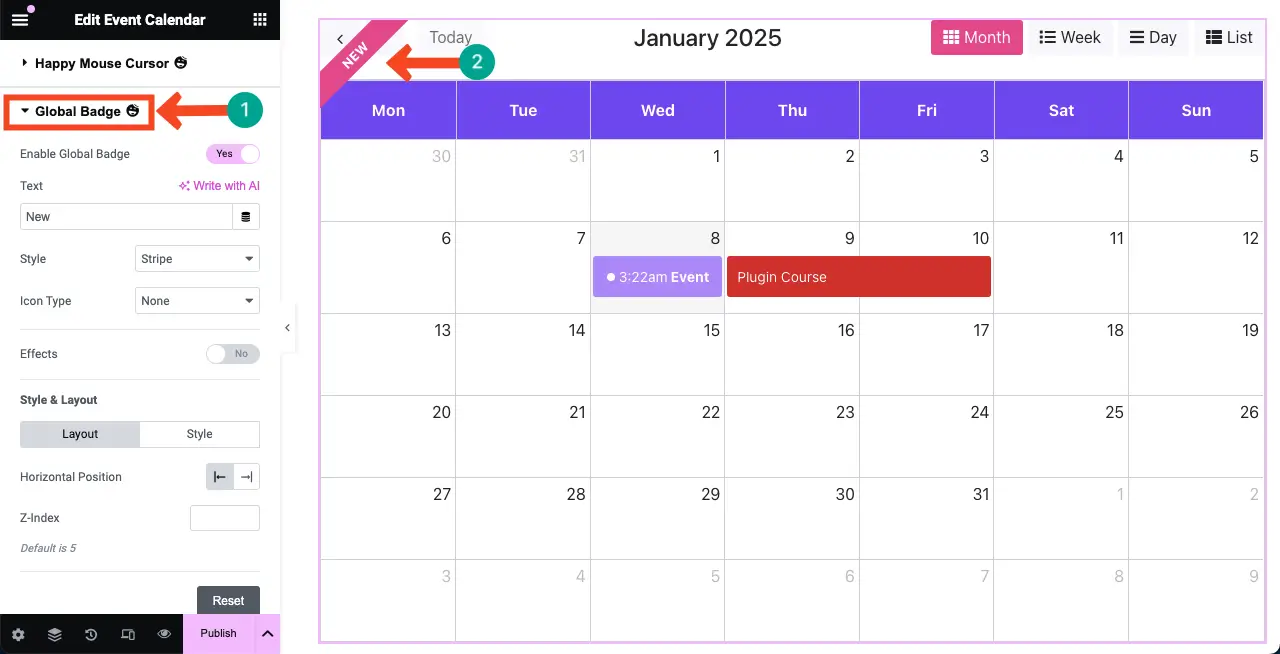
Schritt 07: Global Badge erkunden (optional)
Durch Aktivieren der Option „Globales Abzeichen“ wird dem Widget ein Menüband hinzugefügt. Diese Option ist für den Veranstaltungskalender nicht zwingend erforderlich. Es eignet sich besser für E-Commerce- und Geschäftsprodukte, einschließlich Dienstleistungen. Sie können diese Dokumentation auf Global Badge durchsuchen.

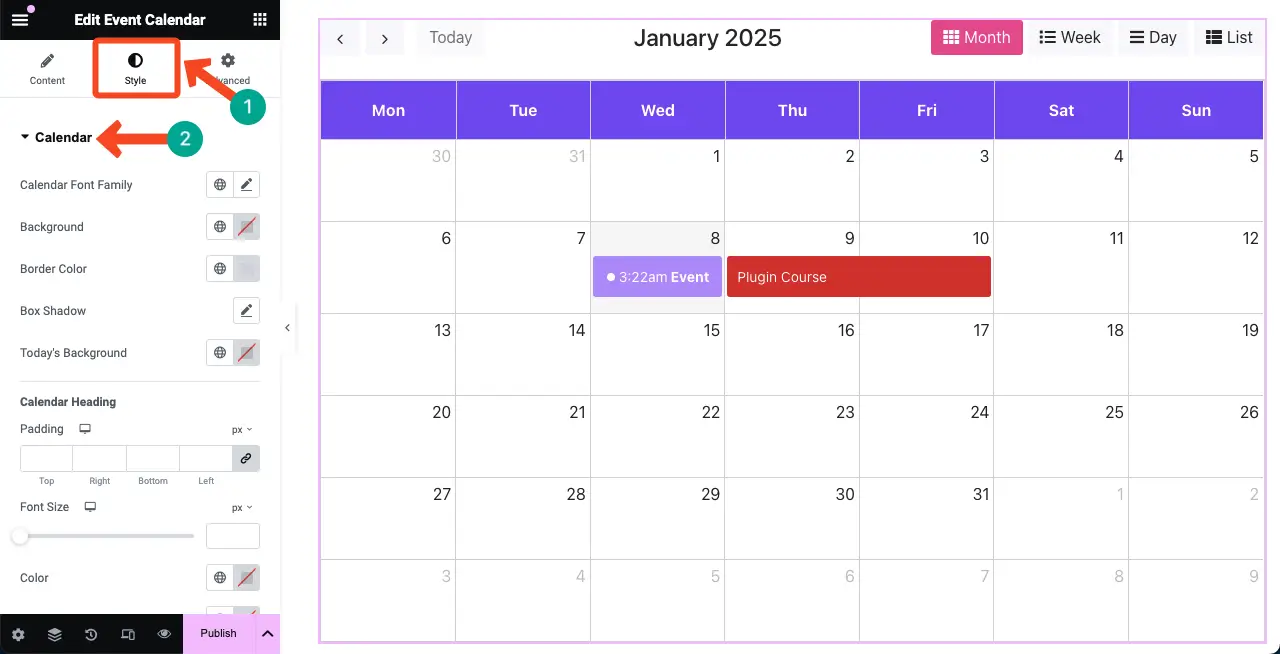
Schritt 08: Stilisieren Sie das Veranstaltungskalender-Widget
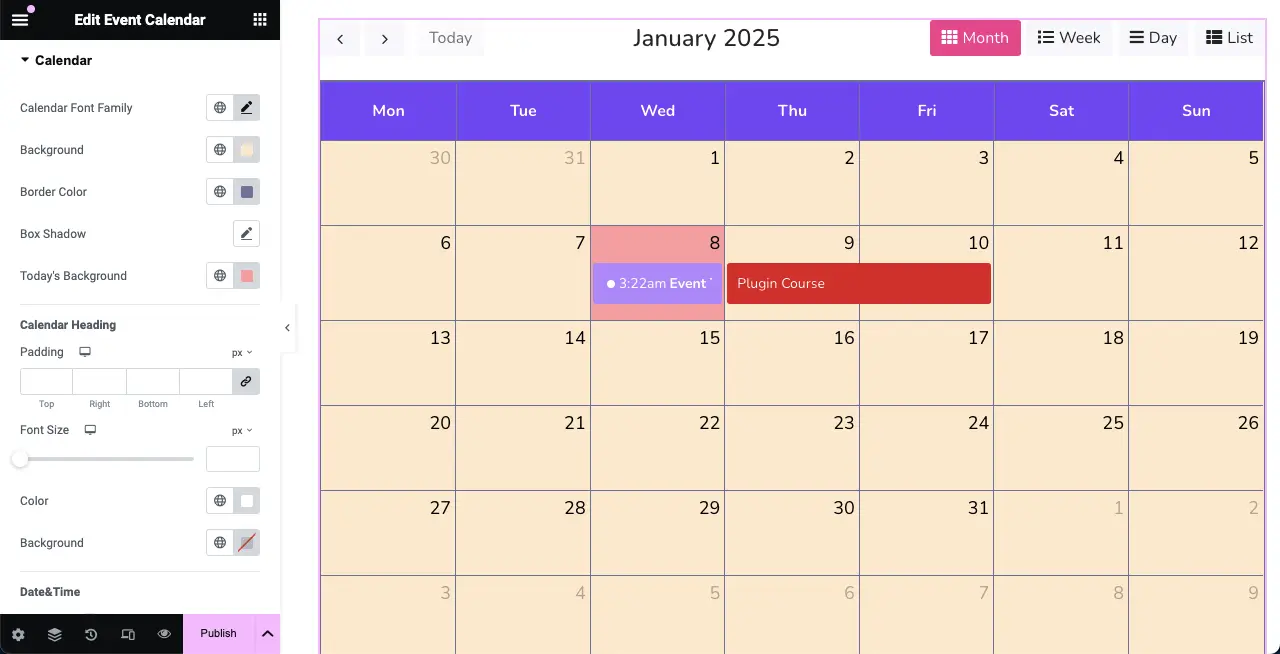
Gehen Sie zur Registerkarte „Stil“ . Erweitern Sie dann den Abschnitt „Kalender“ .
Sie erhalten Optionen zum Stilisieren der Kalenderschriftart, des Hintergrunds, der Rahmenfarbe, des Rahmenschattens, des aktuellen Hintergrunds, der Schriftgröße, des Abstands und mehr .

Sie können sehen, dass wir den Veranstaltungskalender im unten angehängten Bild stilisiert haben.

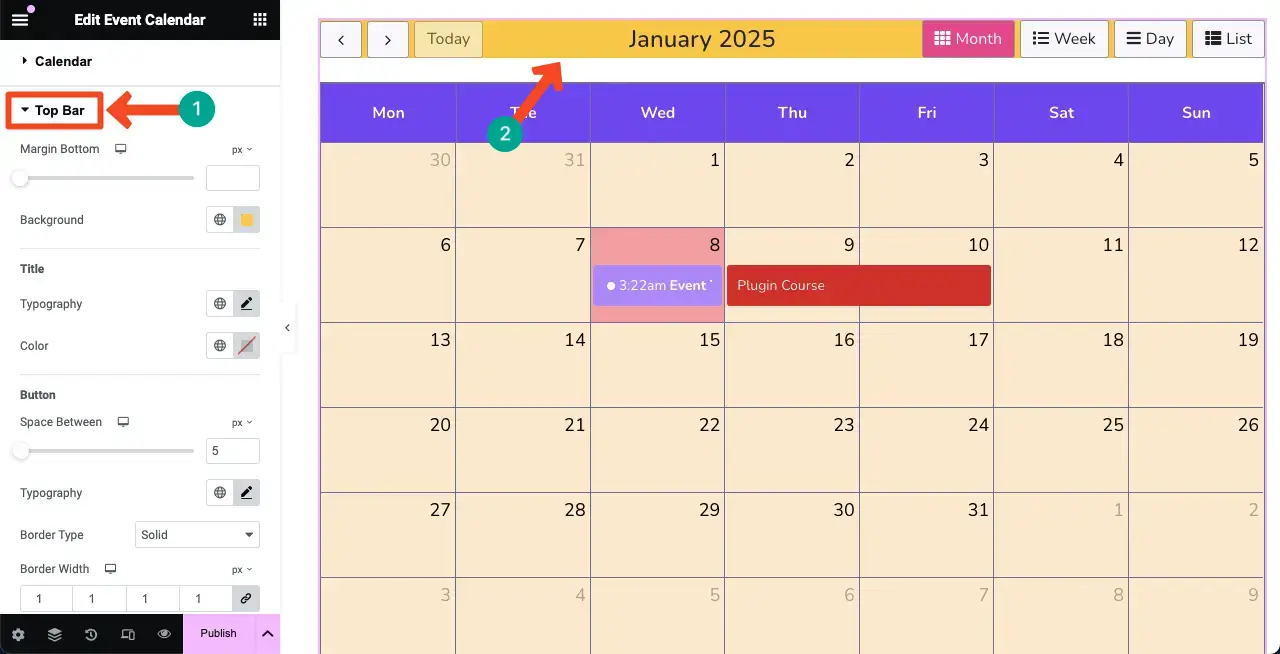
# Gestalten Sie die obere Leiste
Wenn Sie ein wenig nach unten scrollen, sehen Sie den Abschnitt „Obere Leiste“ . Damit können Sie den unteren Rand, die Hintergrundfarbe, die Typografie, die Farbe, die Schaltfläche, den Rahmentyp, die Rahmenbreite und mehr für das Widget anpassen.
Sie sehen, dass wir als Hintergrundfarbe für die obere Leiste eine gelbe Farbe hinzugefügt haben.

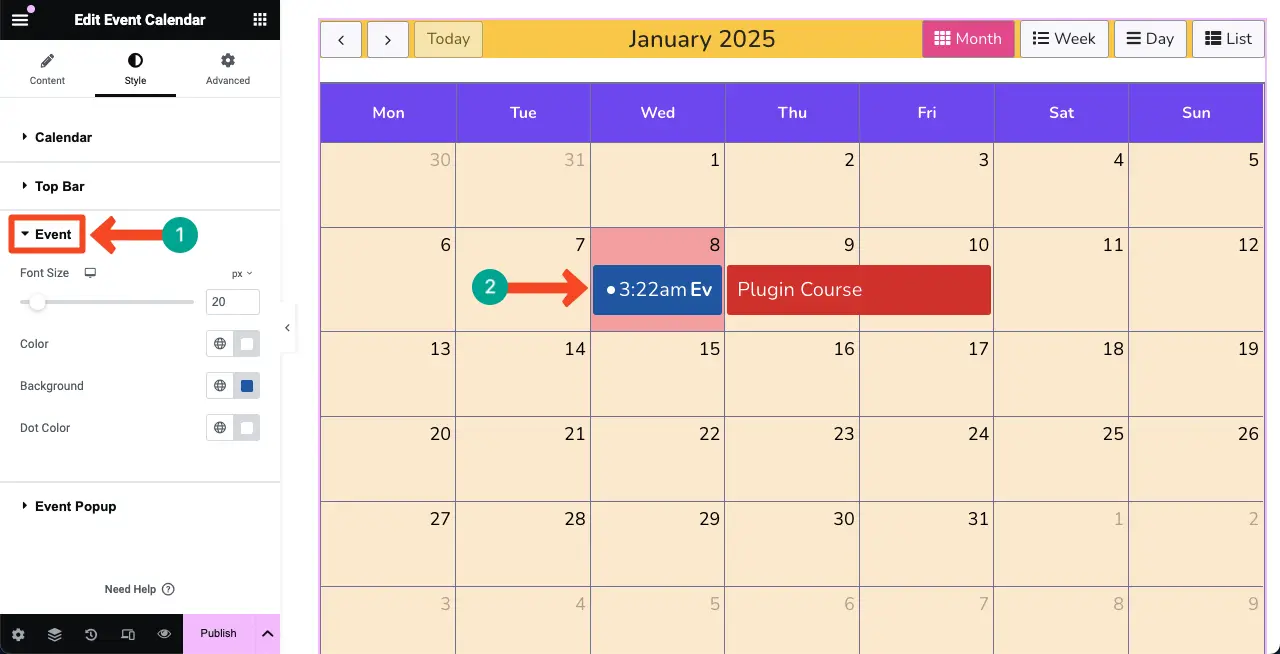
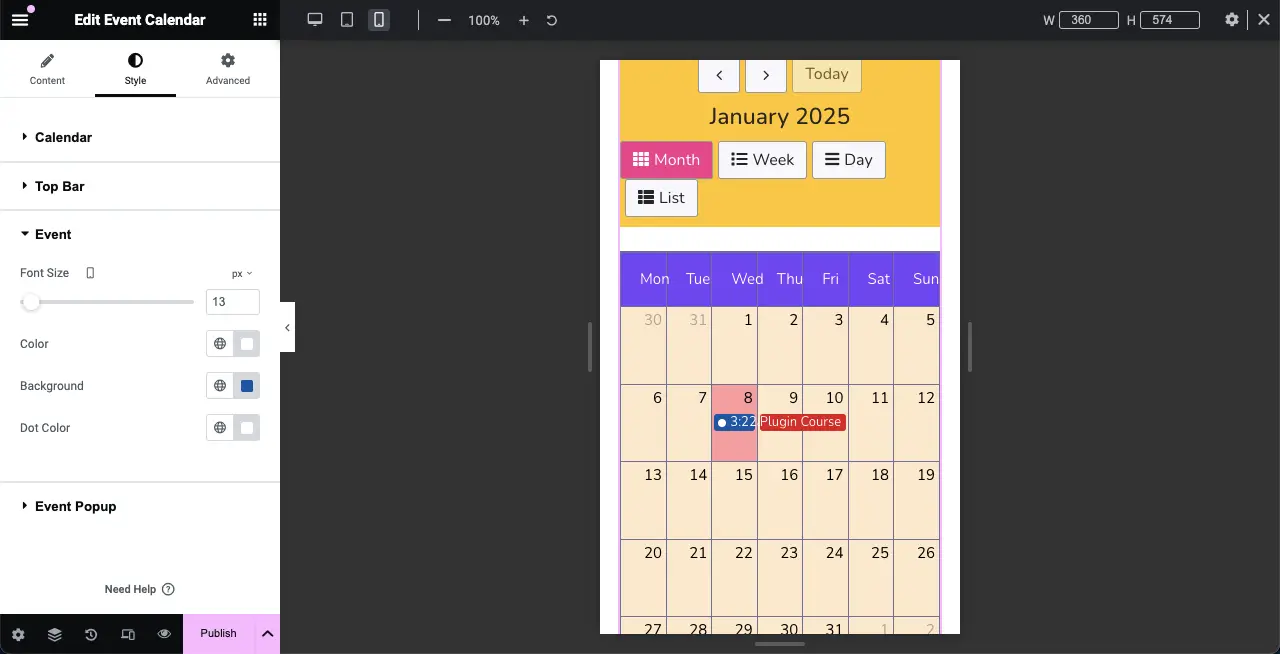
# Stilisieren Sie die Veranstaltung
Erweitern Sie den Abschnitt „Ereignis“ . Sie können die Schriftgröße, Farbe, den Hintergrund und die Punktfarbe für das Ereignis im Kalender stilisieren.

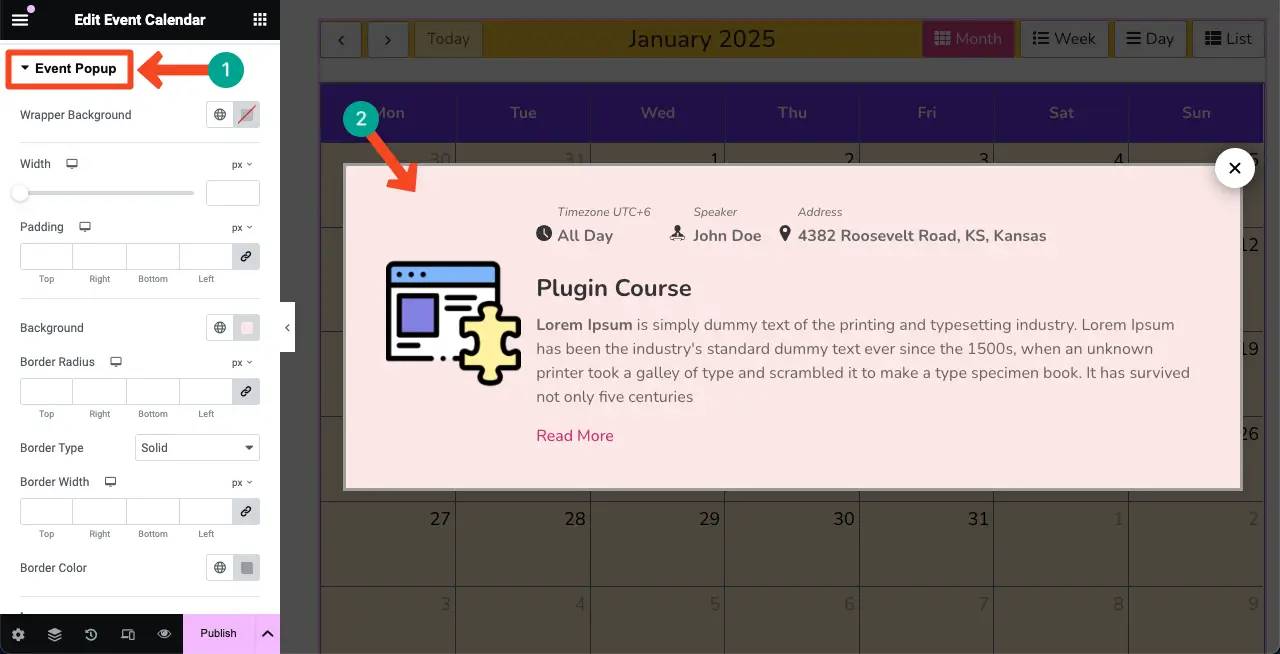
# Stilisieren Sie das Event-Popup
Wie bereits erwähnt, erscheint beim Klicken auf das Veranstaltungsdatum im Kalender ein Popup mit detaillierten Informationen zur Veranstaltung.
Durch Erweitern des Abschnitts „Ereignis-Popup“ unter der Registerkarte „Stil“ können Sie das Erscheinungsbild des Popups anpassen, wie Sie im Bild unten sehen können.

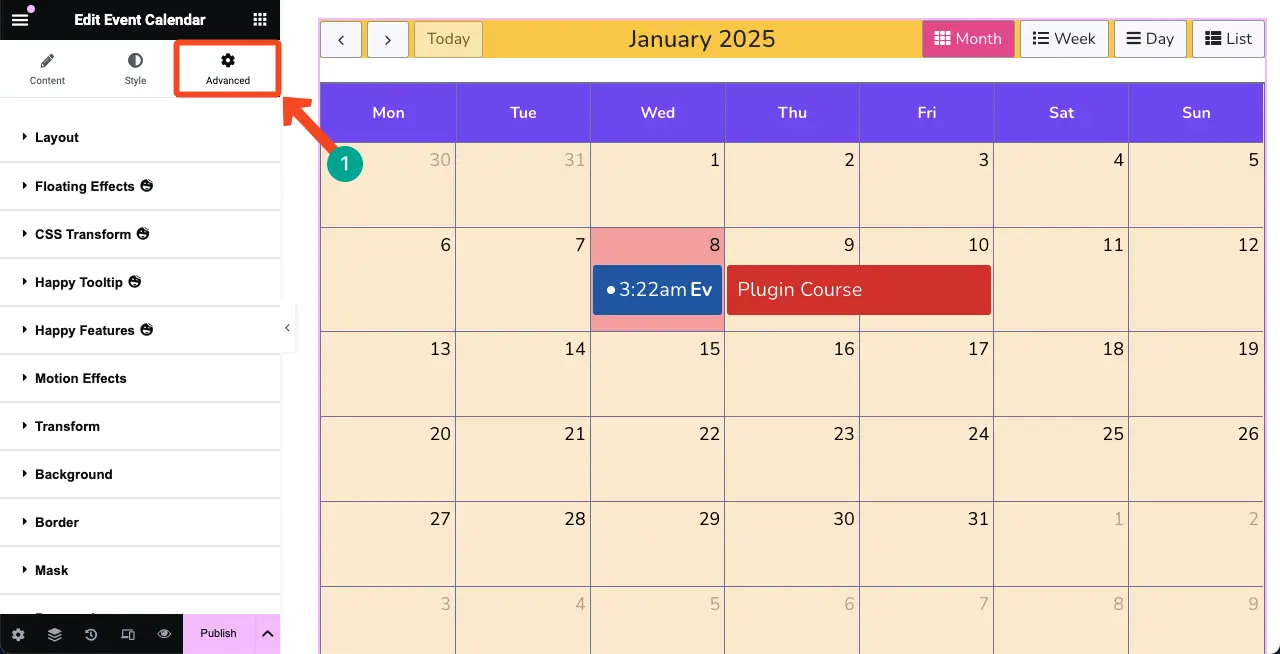
Schritt 09: Konfigurieren Sie erweiterte Einstellungen für das Veranstaltungskalender-Widget
Sobald Sie mit der Registerkarte „Inhalt und Stil“ fertig sind, gelangen Sie möglicherweise zur Registerkarte „Erweitert“ .
Auf dieser Registerkarte können Sie das Layout Ihres Veranstaltungskalenders weiter anpassen. Außerdem können Sie bei Bedarf schwebende Effekte, CSS-Transformation, Happy Tooltip, Happy Features und mehr hinzufügen.
Es ist wirklich schwierig, in diesem Artikel auf jede dieser Funktionen einzugehen. Wir haben jedoch bereits ausführliche Blogbeiträge und Dokumentationen zu jeder dieser Funktionen behandelt.

Wir haben in der folgenden Liste Links zu diesen Funktionen hinzugefügt. Sie können sie selbst erkunden. Wenn Sie danach auf ein Problem stoßen, können Sie einen Kommentar abgeben oder mit uns chatten.
- So fügen Sie schwebende Elemente zu WordPress hinzu
- So fügen Sie Happy Tooltip zu WordPress hinzu
- So fügen Sie benutzerdefiniertes CSS zu WordPress hinzu
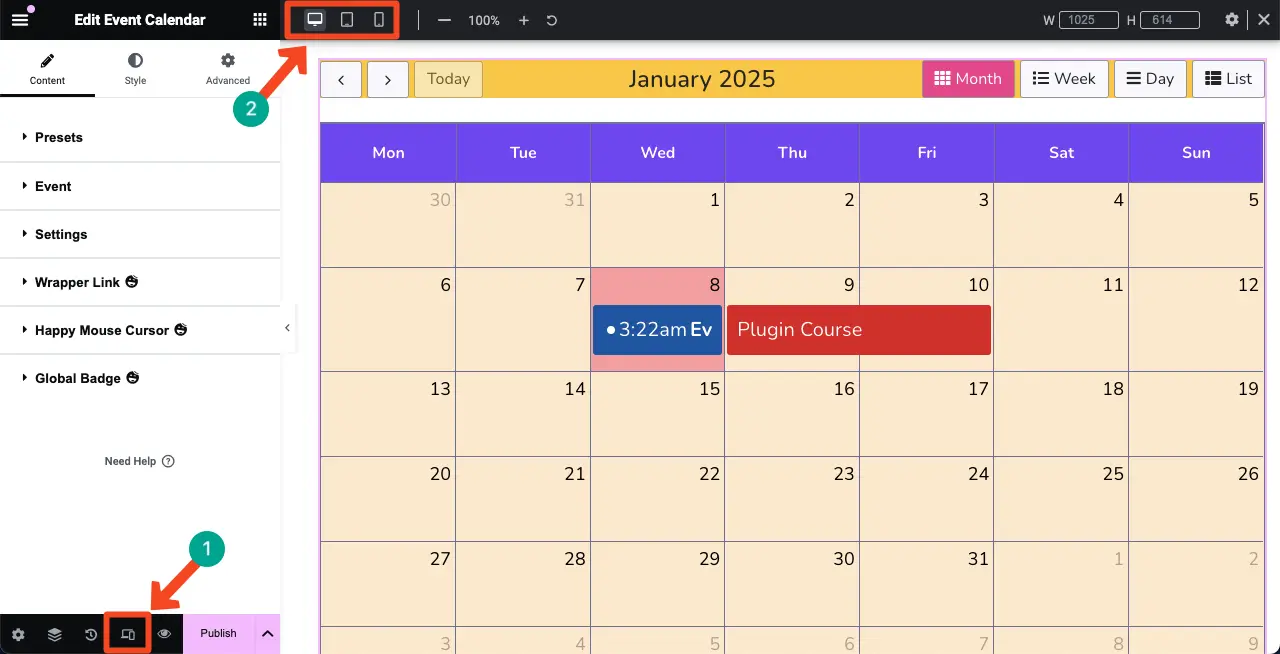
Schritt 10: Machen Sie den Veranstaltungskalender mobil responsiv
Da ein erheblicher Prozentsatz des Datenverkehrs auf den meisten Websites von Mobilgeräten stammt, müssen Sie das Widget perfekt für Mobil- und Tablet-Geräte optimieren.
Klicken Sie dazu in der Fußzeile des Elementor-Bedienfelds auf den Reaktionsmodus . In der oberen Leiste haben Sie die Möglichkeit zu überprüfen, wie das Design auf verschiedenen Bildschirmgrößen aussieht.

Überprüfen Sie durch den Wechsel zu verschiedenen Symbolen, wie das Design auf verschiedenen Bildschirmgrößen aussieht. In den meisten Fällen muss man das Design etwas an die mobile Bildschirmgröße anpassen.
Wir haben die Schriftgröße für Mobilgeräte reduziert, da deren Bildschirmgrößen normalerweise kleiner sind als bei anderen Gerätetypen. Jetzt können wir sehen, dass das aktuelle Design für mobile Geräte gut aussieht.

Schritt 11: Vorschau des Veranstaltungskalenders
Gehen Sie zur Vorschauseite und prüfen Sie, ob der Veranstaltungskalender ordnungsgemäß funktioniert oder nicht. Klicken Sie auf das Ereignis und prüfen Sie, ob das Popup angezeigt wird. Bei uns funktioniert es gut.
So können Sie mit Elementor Veranstaltungskalender in WordPress erstellen und hinzufügen. Weitere Informationen zu diesem Widget finden Sie in dieser Dokumentation zum Veranstaltungskalender.
Best Practices zum Erstellen eines Veranstaltungskalenders in WordPress
Durch die Erstellung eines effizienten Veranstaltungskalenders auf Ihrer WordPress-Website können Sie für Ihre Besucher sichtbarer werden und die Veranstaltungsverwaltung vereinfachen. Im Folgenden finden Sie einige Best Practices, die Ihnen dabei helfen können, das Beste aus Ihren Veranstaltungskalendern herauszuholen.
- Eventseiten optimieren
Gestalten Sie die Seite, auf der Sie den Veranstaltungskalender hinzufügen, und fügen Sie Inhalte so hinzu, dass alles für die Veranstaltung und den Kalender relevant ist.
- Geben Sie detaillierte Veranstaltungsinformationen an
Stellen Sie sicher, dass jede Veranstaltung ein Datum, eine Uhrzeit, einen Ort und eine Beschreibung enthält. Dies ist für die Benutzereinbindung von entscheidender Bedeutung und ermöglicht es den Teilnehmern, zu wissen, was sie erwartet. Fügen Sie bei Bedarf Optionen für den Ticketkauf hinzu.
- Aktualisieren Sie Ihren Kalender regelmäßig
Stellen Sie sicher, dass Sie Ihren Veranstaltungskalender regelmäßig über neue Veranstaltungen und Absagen aktualisieren. Dies stellt nicht nur sicher, dass Ihre Leser auf dem Laufenden bleiben, sondern bereinigt auch Ihre Website und verleiht ihr durch die Veröffentlichung neuer Inhalte mehr SEO-Wert.
- Bewerben Sie Ihre Veranstaltungen
Bewerben Sie Veranstaltungen durch Ihre Blog-Beiträge und Video-Tutorials. Wenn Sie eine Veranstaltung veranstalten und etwas im Kalender haben, ist es hilfreich, einige Anleitungsbeiträge zu teilen oder die Veranstaltungen hervorzuheben. Gute Inhalte können Sie auch als Experten für die Nische etablieren.
Schluss machen!
HappyAddons ist ein vielseitiges Seitenerstellungstool, das die Aufgaben zahlreicher Plugins allein ausführen kann. Wenn Sie es also auf Ihrer Website haben, benötigen Sie keine zusätzlichen Plugins zum Erstellen von Veranstaltungskalendern. Vielmehr können Sie Ihrer Website verschiedene Features und Funktionalitäten hinzufügen.
HappyAddons hat auch eine Premium-Version mit vielen spannenden Funktionen und Widgets. Wenn Ihnen dieser Artikel gefällt, teilen Sie uns dies über das Kommentarfeld mit. Und vergessen Sie nicht, die Premium-Version des Plugins zu testen, indem Sie unten auf die Schaltfläche „ HappyAddons kostenlos testen “ klicken.
