So erstellen Sie schwebende Blurb-Module mit Divi
Veröffentlicht: 2024-01-08Möchten Sie Ihrem nächsten Webdesign-Projekt etwas Kreativität und Flair verleihen? In diesem Tutorial zeigen wir Ihnen, wie Sie schwebende Blurb-Module erstellen und einen Funktionsabschnitt erstellen, der die Aufmerksamkeit des Benutzers beim Scrollen fesselt. Durch die Verwendung des vielseitigen Blurb-Moduls von Divi und das Hinzufügen von Scroll-Effekten können Sie statische Layouts in dynamische Abschnitte umwandeln, die Ihre Inhalte präsentieren.
Wenn Sie daran interessiert sind, die kreativen Möglichkeiten des Blurb-Moduls zu erkunden und zu erfahren, wie Scroll-Effekte Ihrer Website auffällige Bewegung verleihen können, ist dieser Beitrag eine hervorragende Ressource für Sie.
Lass uns anfangen!
- 1 Vorschau
- 2 Was Sie für den Einstieg benötigen
- 3 So erstellen Sie schwebende Blurb-Module mit Divi
- 3.1 Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
- 3.2 Ändern des Layouts für die schwebenden Blurb-Module
- 3.3 Hinzufügen der Blurb-Module
- 3.4 Aktivieren Sie schwebende Blurb-Module mit Scroll-Effekten
- 4 Endergebnis
- 5 abschließende Gedanken
Vorschau
Hier ist eine Vorschau dessen, was wir entwerfen werden. Der Klappentext auf der linken Seite verschiebt sich nach oben, bleibt an Ort und Stelle und erregt sofort Aufmerksamkeit. Auf der rechten Seite werden die Klappentexte einzeln angezeigt, wobei jeder einzelne ein einzigartiges Servicemerkmal hervorhebt.
So wird das Design auf Mobilgeräten aussehen. Jeder Klappentext wird mit einem subtilen Slide-In-Scroll-Effekt angezeigt.

Was Sie zum Einstieg benötigen
Bevor wir beginnen, installieren und aktivieren Sie das Divi-Theme und stellen Sie sicher, dass Sie die neueste Version von Divi auf Ihrer Website haben.
Jetzt können Sie loslegen!
So erstellen Sie schwebende Blurb-Module mit Divi
Wir werden für dieses Design einen Abschnitt mit dynamischen Funktionen erstellen, indem wir vier Blurb-Module verwenden. In der linken Spalte verwenden wir Sticky-Effekte, um ein Blurb-Modul schweben zu lassen und die Aufmerksamkeit mit einem großen Bild und Überschriftentext zu erregen, der die Vorteile des Dienstes vorstellt. In der rechten Spalte erscheinen nacheinander drei kleinere Klappentextmodule mit jeweils einem Symbol und etwas Text. Durch die Verwendung der Scroll-Effekte von Divi können wir die Klappentexte einzeln sichtbar machen und so ein immersives Benutzererlebnis schaffen, das wichtige Funktionen effektiv kommuniziert.
Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
Beginnen wir mit der Verwendung eines vorgefertigten Layouts aus der Divi-Bibliothek. Für dieses Design verwenden wir die SaaS-Produkt-Landingpage aus dem SaaS-Produkt-Layoutpaket.
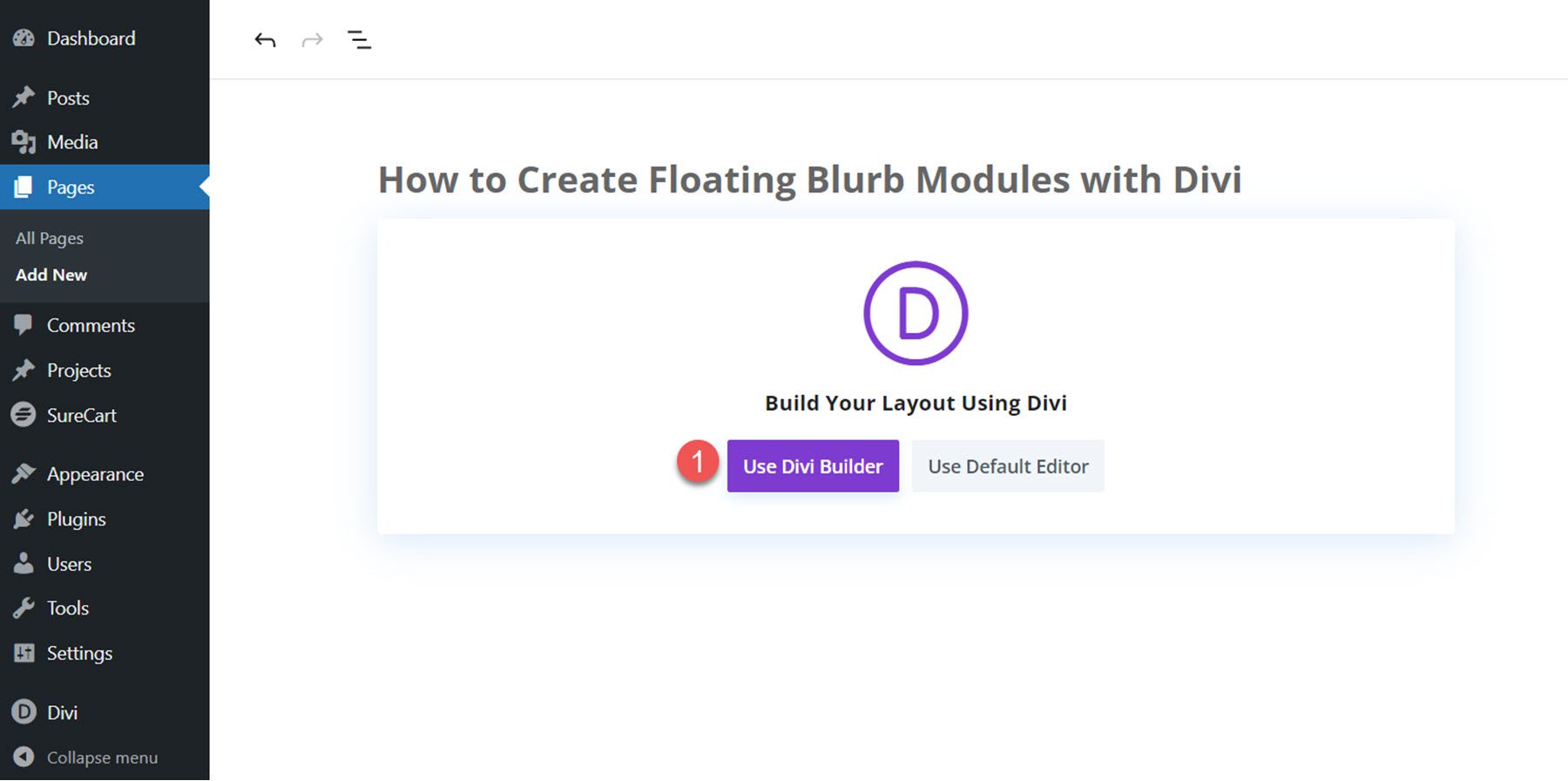
Fügen Sie Ihrer Website eine neue Seite hinzu, geben Sie ihr einen Titel und wählen Sie dann die Option „Divi Builder verwenden“ aus.

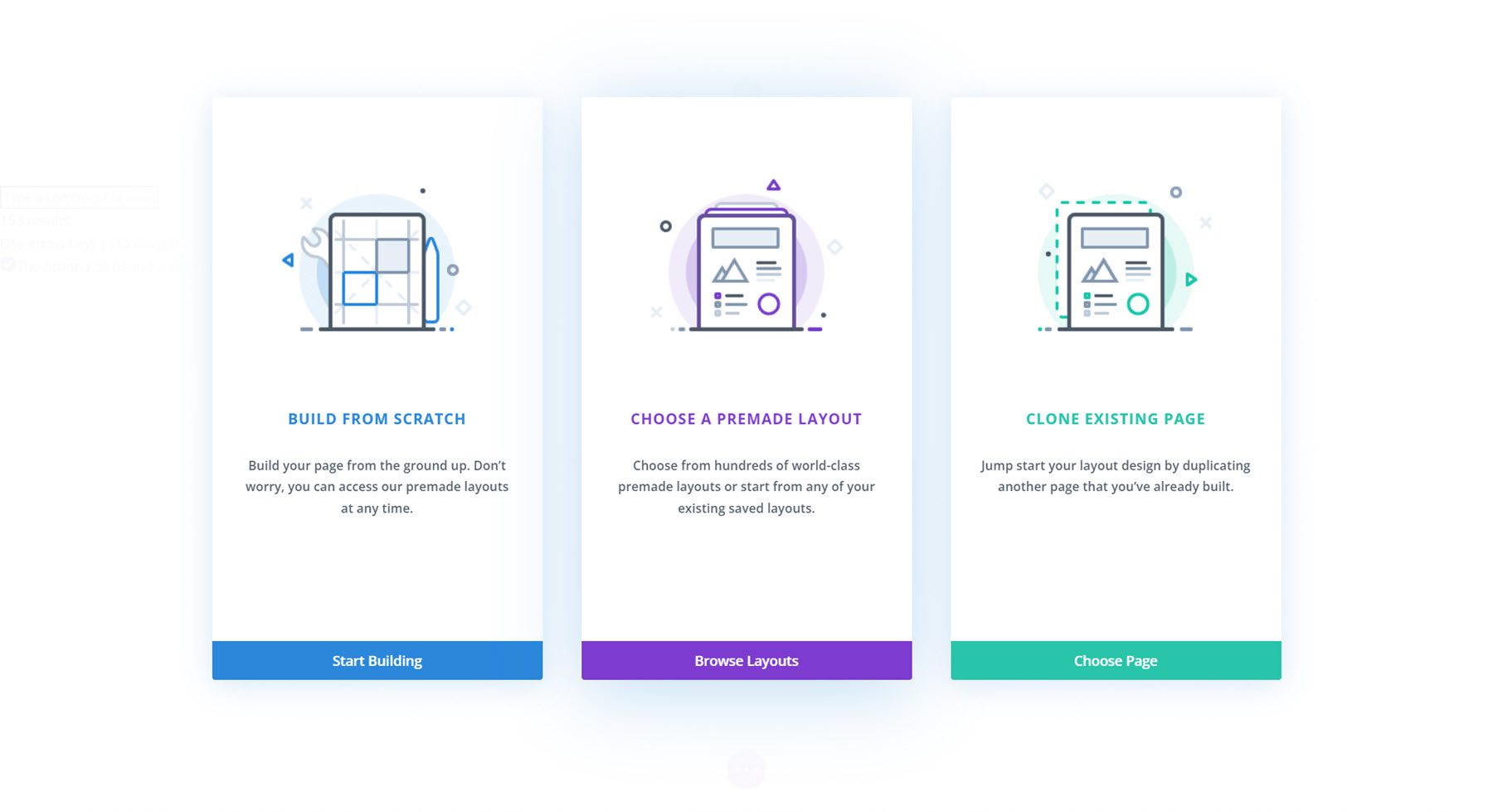
Klicken Sie auf „Layouts durchsuchen“, um ein vorgefertigtes Layout aus der Divi-Bibliothek zu verwenden.

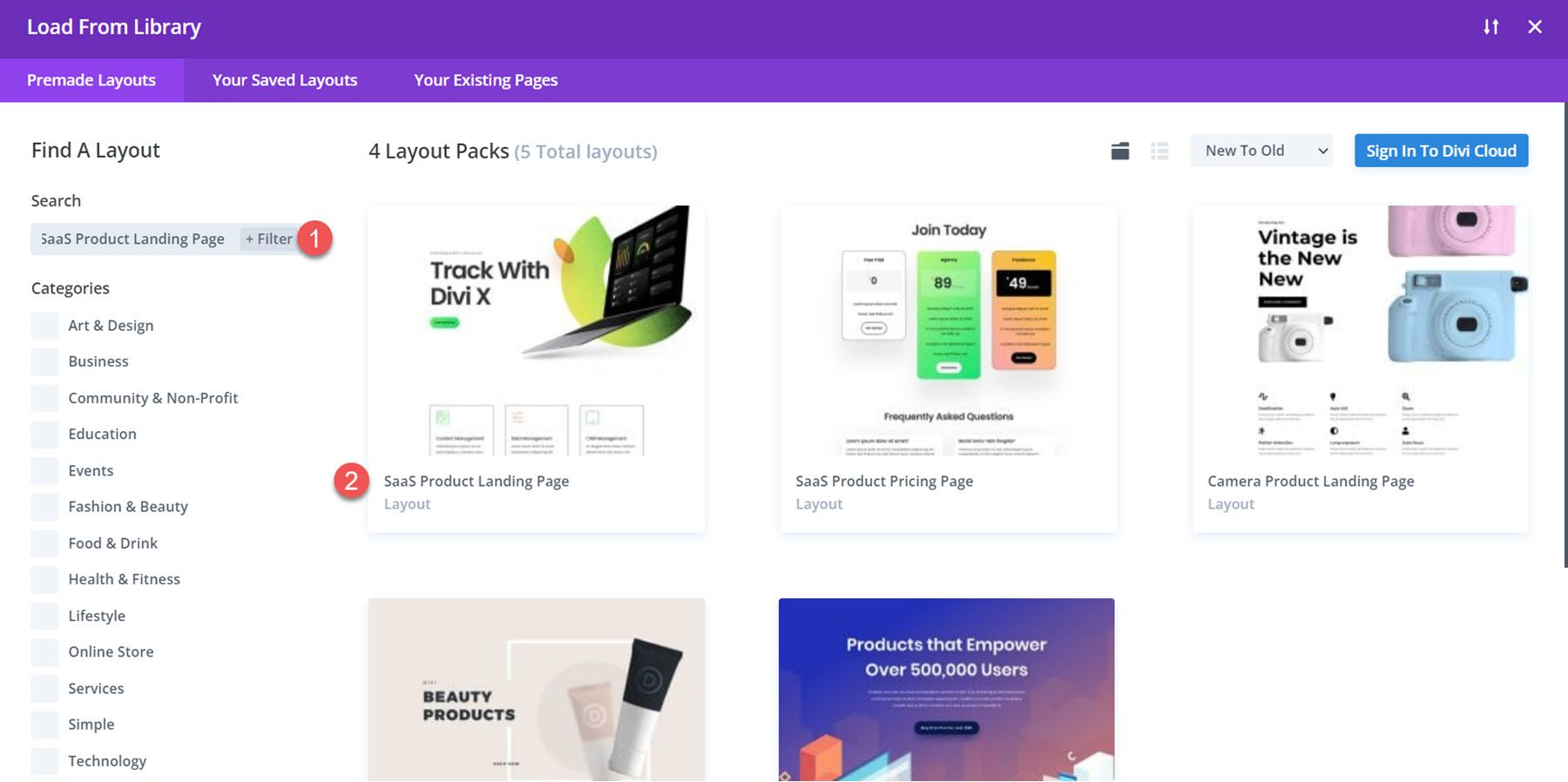
Suchen Sie nach dem SaaS-Produkt-Landingpage-Layout und wählen Sie es aus.

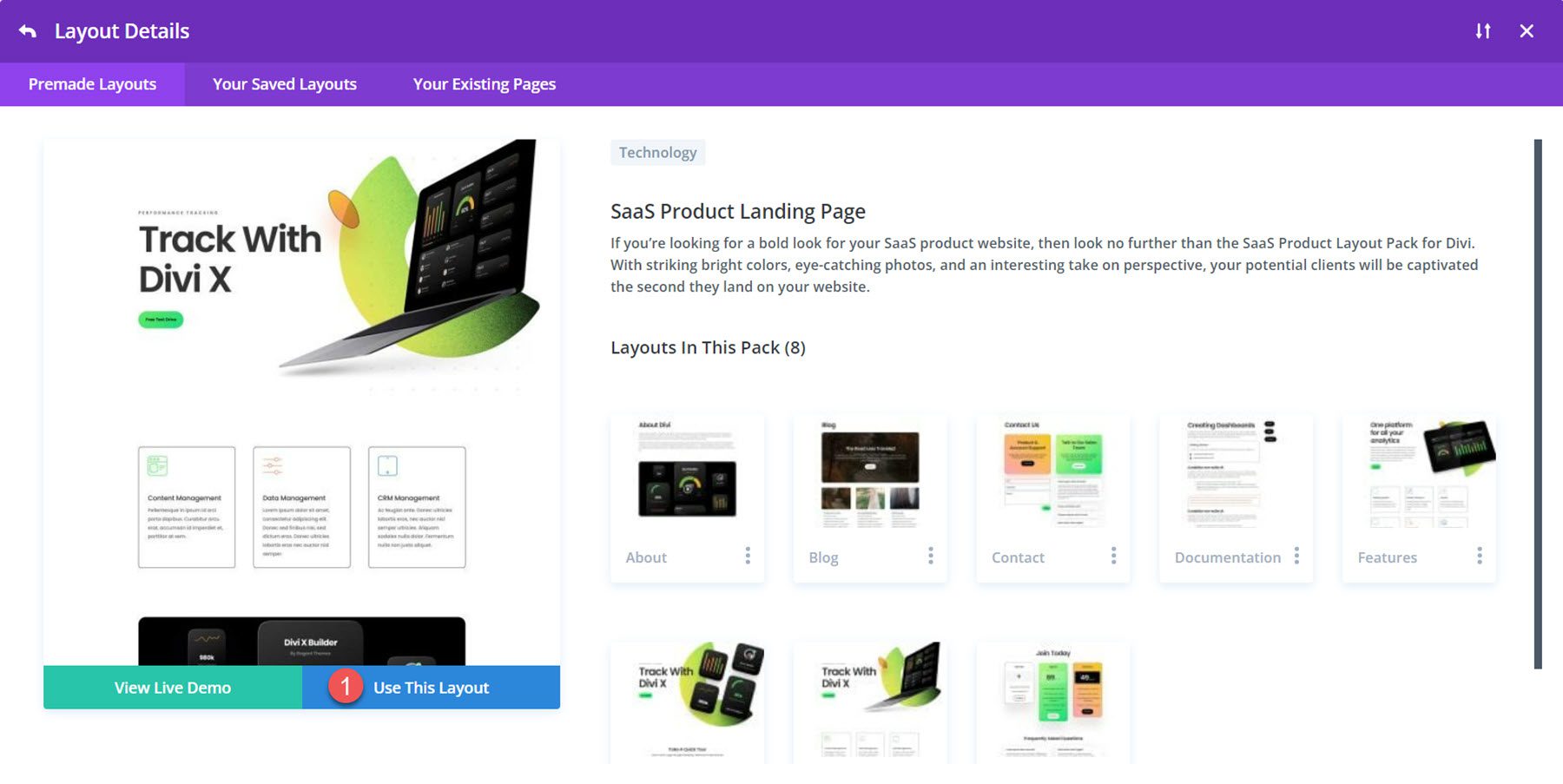
Wählen Sie „Dieses Layout verwenden“, um das Layout zu Ihrer Seite hinzuzufügen.

Jetzt sind wir bereit, unser Design zu erstellen.
Ändern des Layouts für die schwebenden Blurb-Module
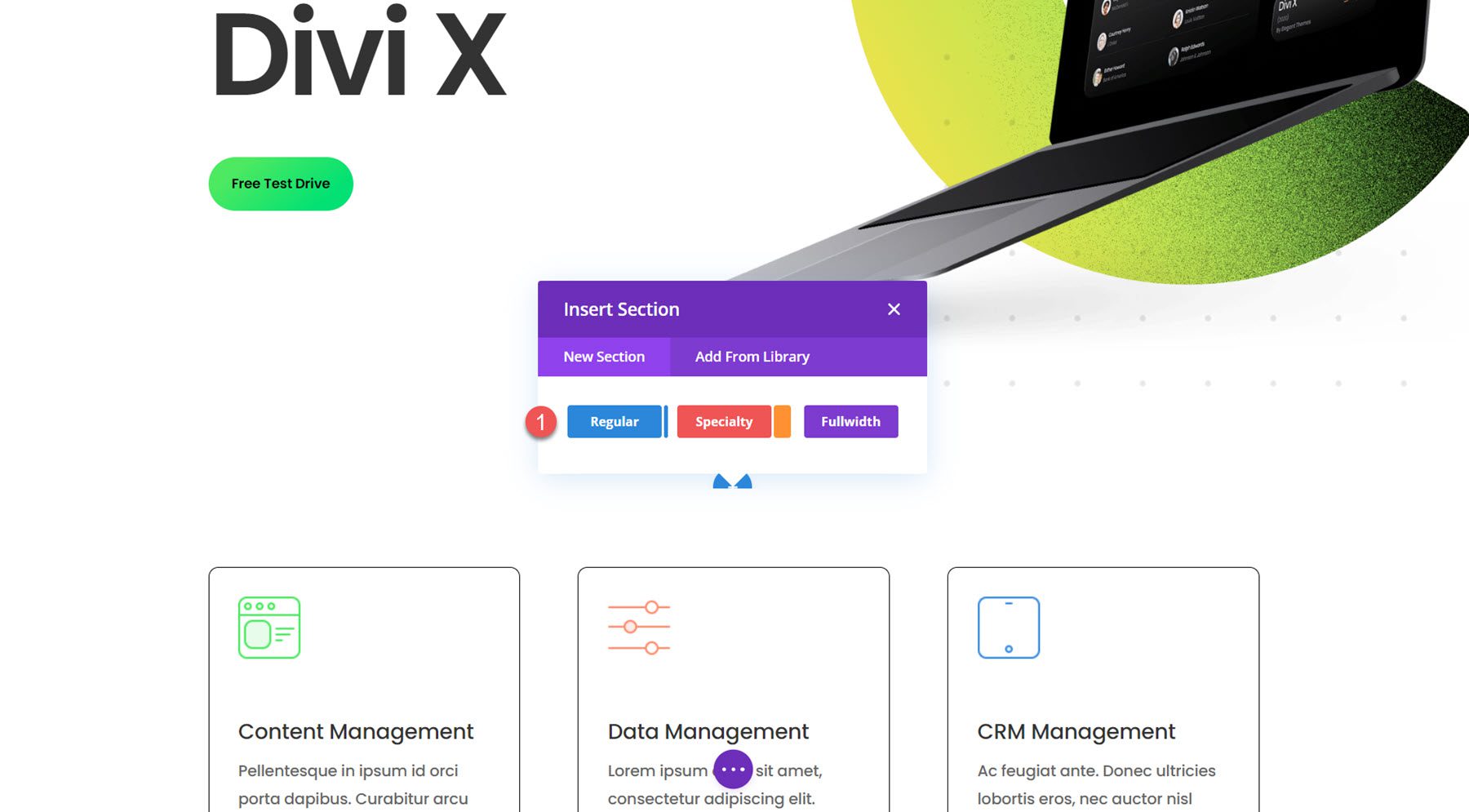
Wir erstellen einen Abschnitt mit dynamischen Funktionen, indem wir den Inhalt aus der Zeile „Dienste“ und zusätzliche Bilder aus dem Layout verwenden. Fügen Sie zunächst einen neuen Abschnitt unterhalb des Heldenabschnitts hinzu.

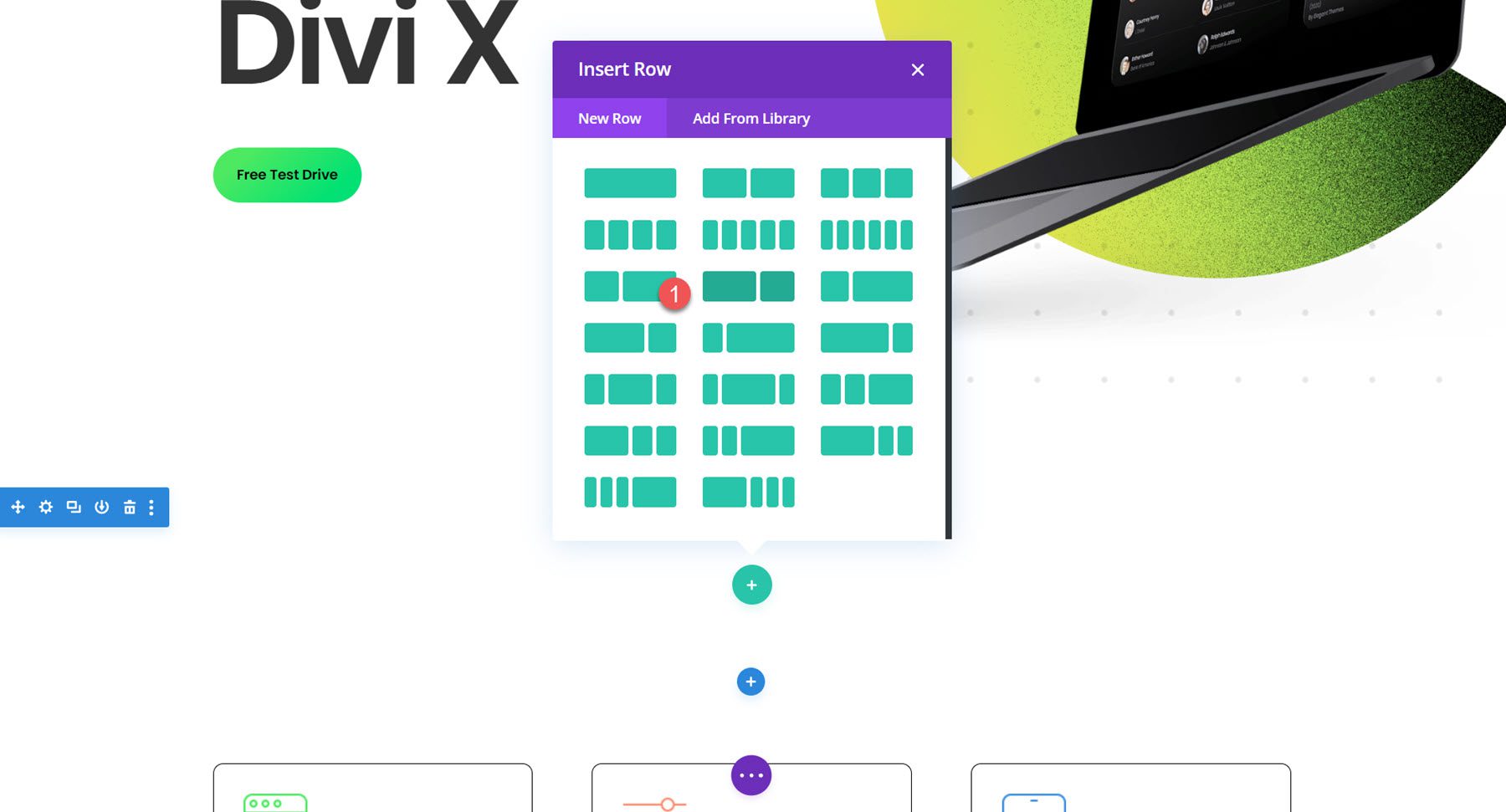
Als nächstes fügen Sie eine Zeile mit zwei Spalten hinzu.

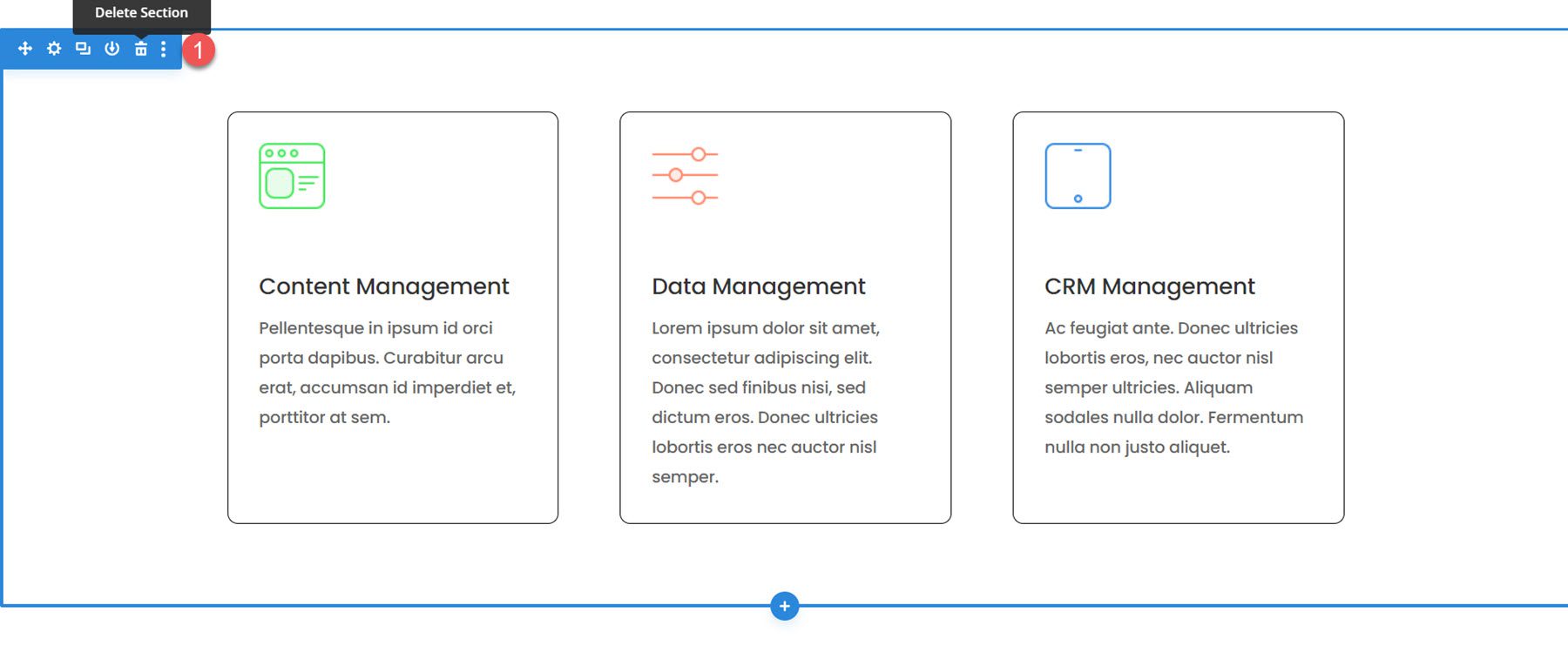
Sie können den Abschnitt unten mit den drei Modulen auch löschen, da wir sie in diesem Tutorial mit dem Blurb-Modul neu erstellen werden.

Hinzufügen der Blurb-Module
Spalte 1
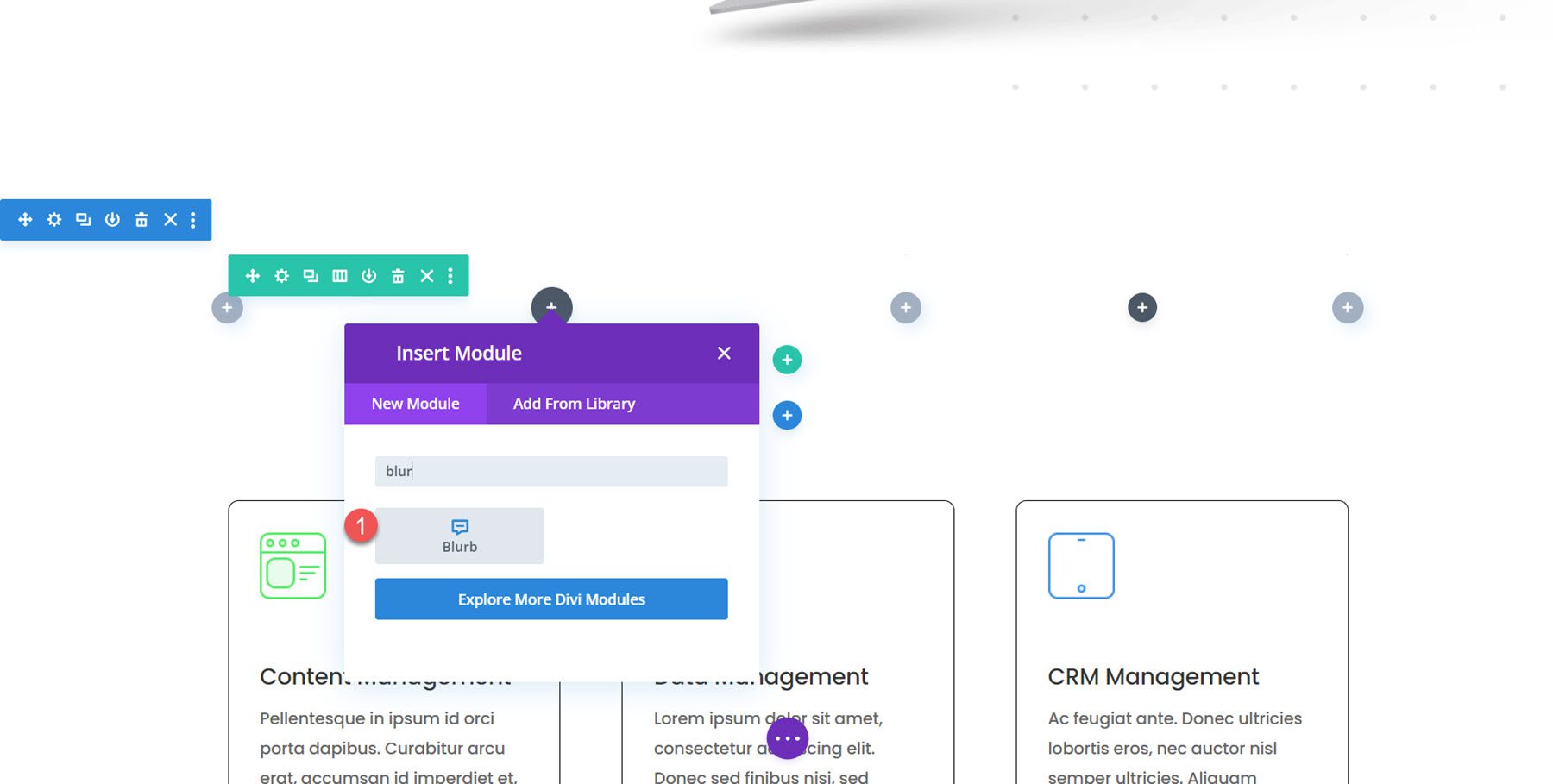
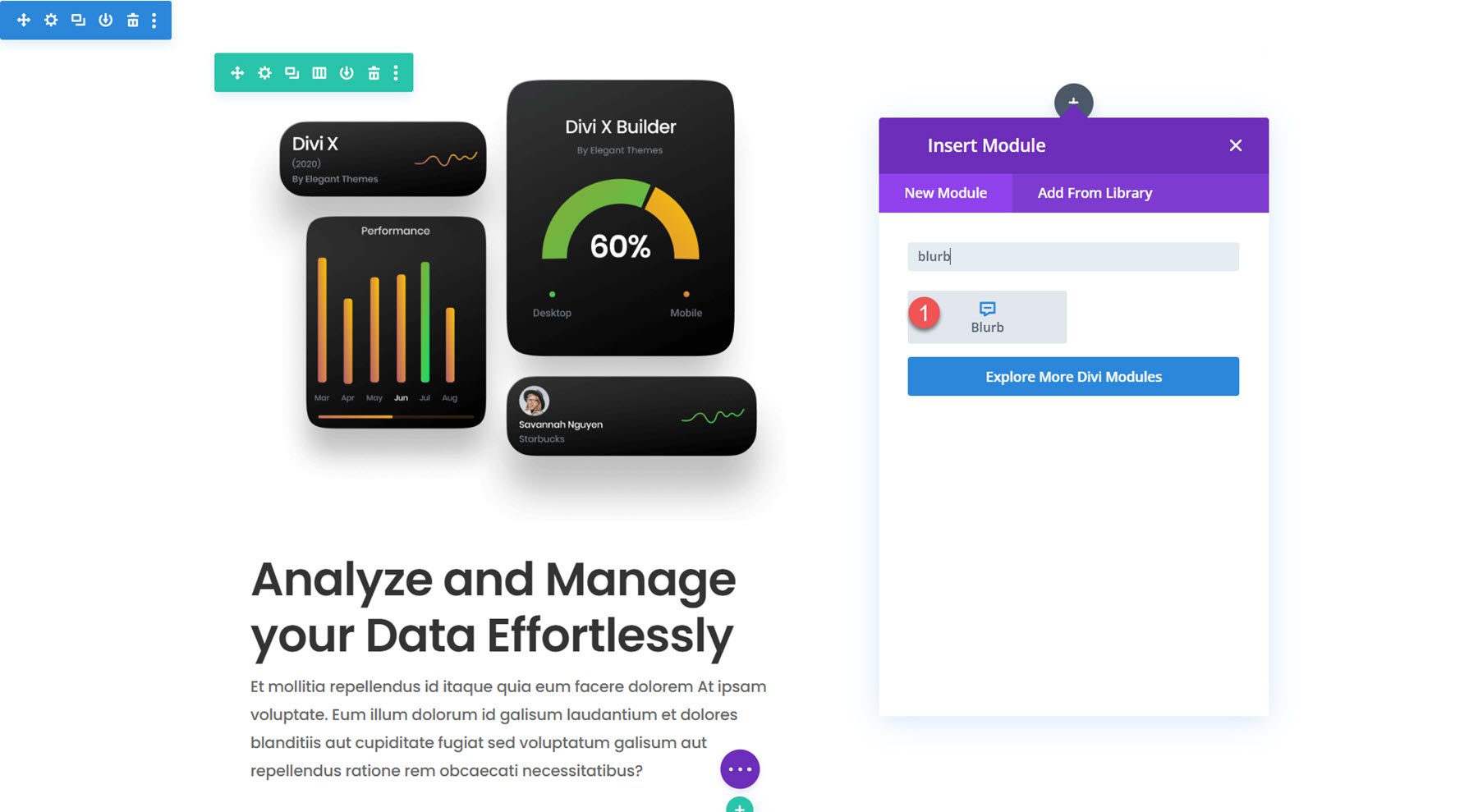
Fügen Sie in der linken Spalte ein neues Blurb-Modul hinzu.

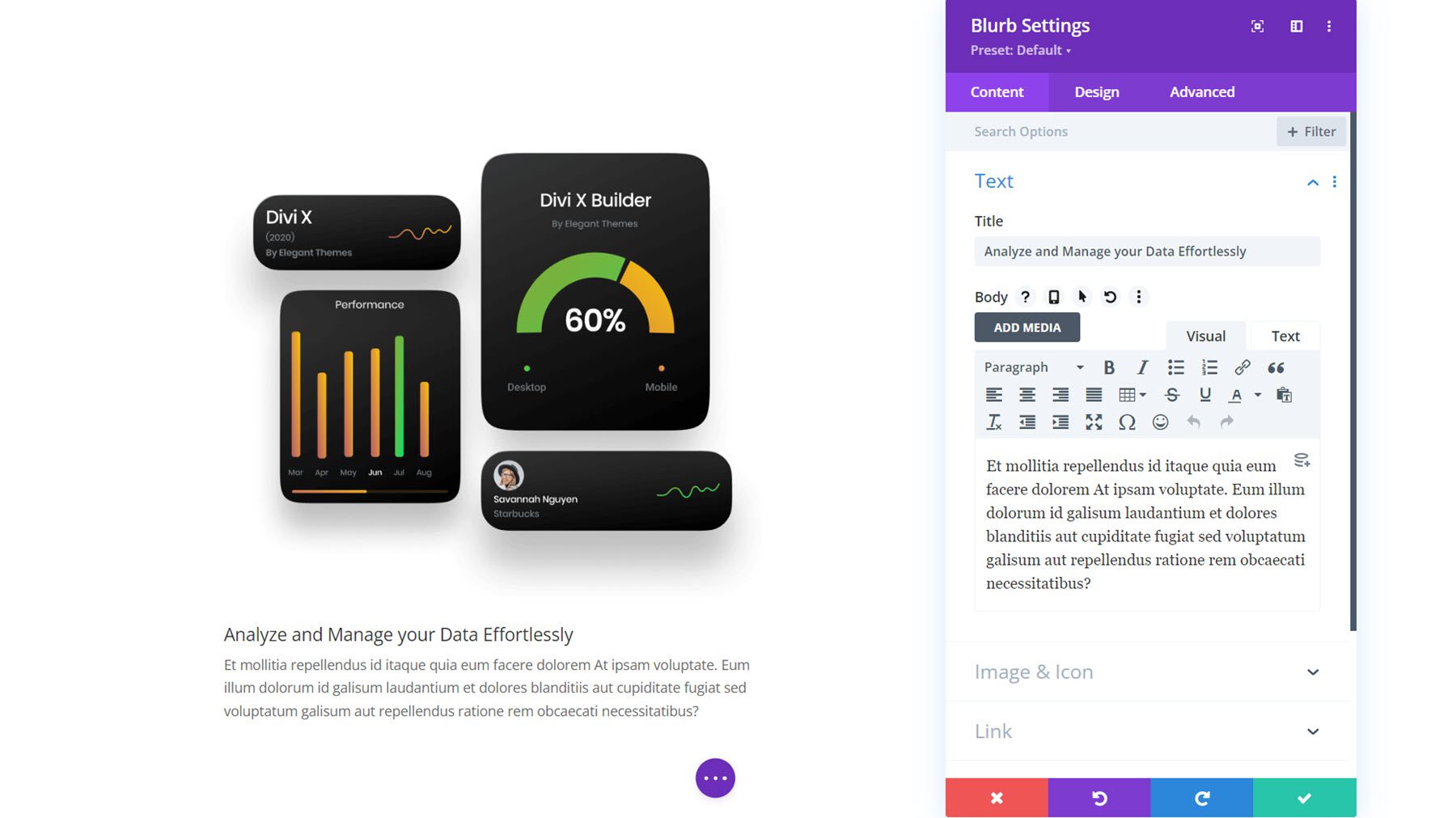
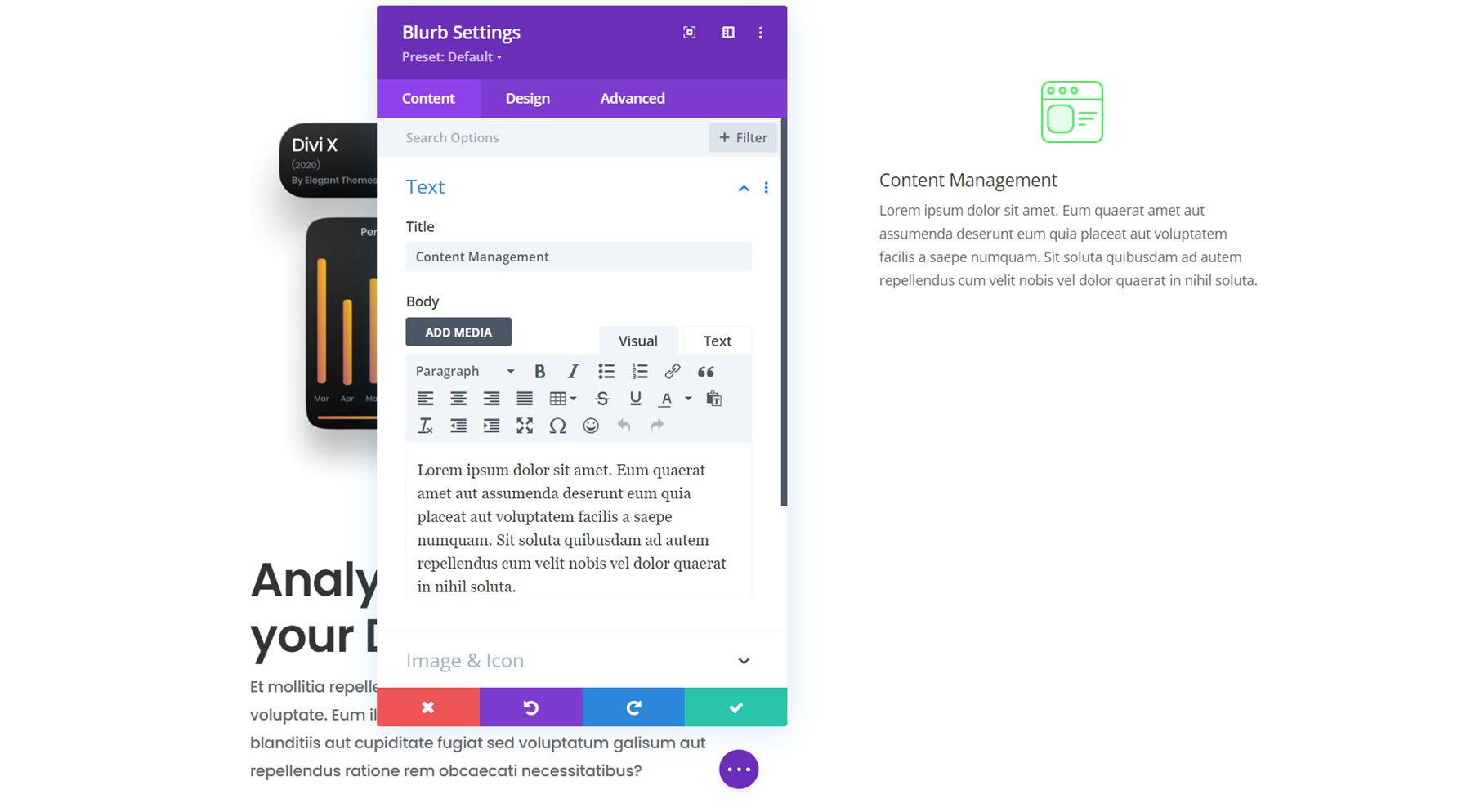
Fügen Sie dem Klappentext den folgenden Inhalt hinzu.
- Titel: Analysieren und verwalten Sie Ihre Daten mühelos
- Text: Beschreibungstext
- Bild: saas-24.png, das im Layoutpaket enthalten ist.

Designeinstellungen
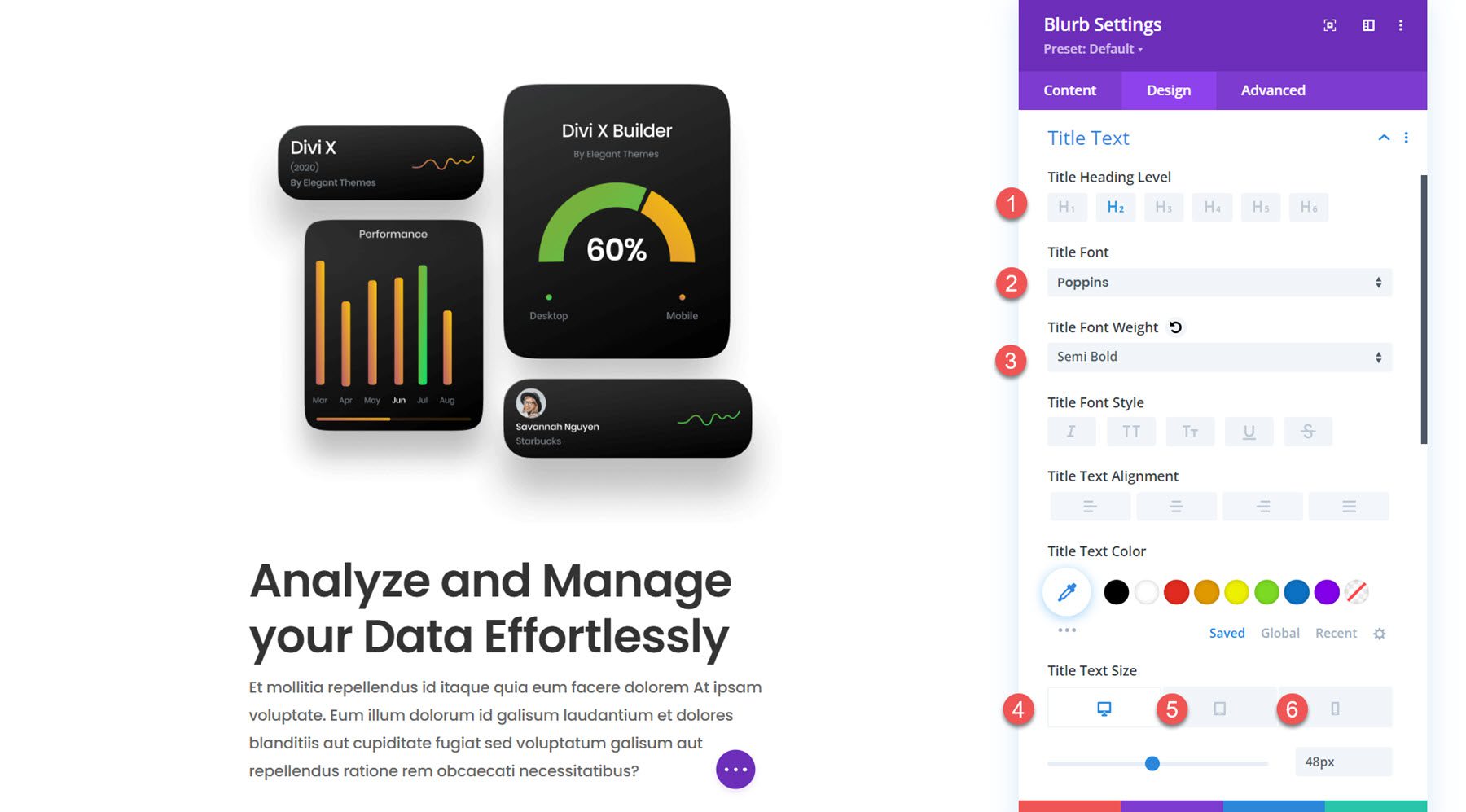
Wechseln Sie als Nächstes zur Registerkarte „Design“ und ändern Sie die Einstellungen für den Titeltext wie folgt:
- Titelüberschriftenebene: H2
- Titelschriftart: Poppins
- Schriftstärke des Titels: Halbfett
- Titeltextgröße: 48 Pixel Desktop, 32 Pixel Tablet, 24 Pixel Mobil
- Abstand der Titelbuchstaben: -0,02 em
- Höhe der Titelzeile: 1,2 cm

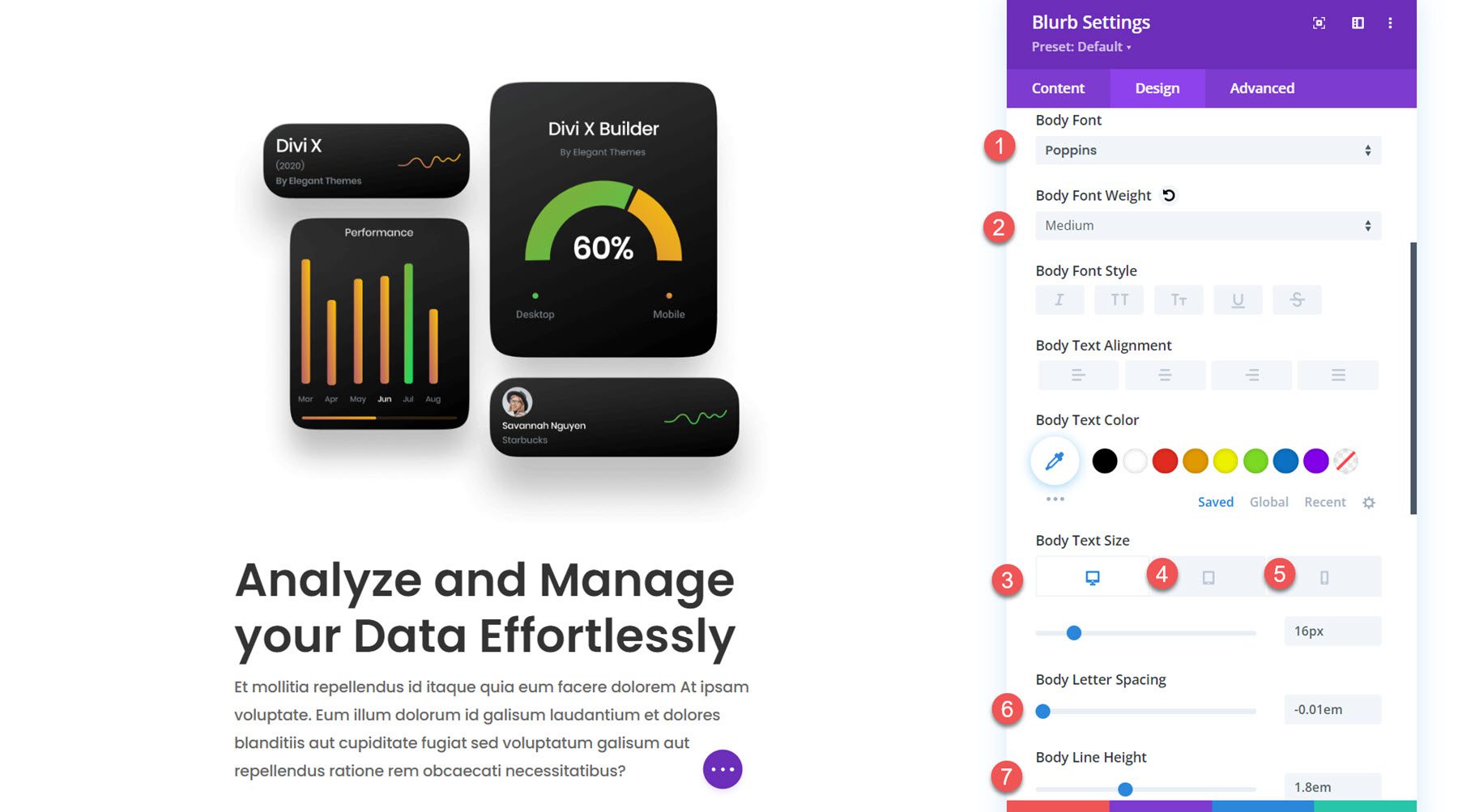
Ändern Sie in den Textkörpereinstellungen Folgendes:
- Körperschrift: Poppins
- Körperschriftstärke: Mittel
- Körpertextgröße: 16 Pixel Desktop, 15 Pixel Tablet, 14 Pixel Mobil
- Abstand der Körperbuchstaben: -0,02 em
- Körperlinienhöhe: 1,8 cm

Spalte 2
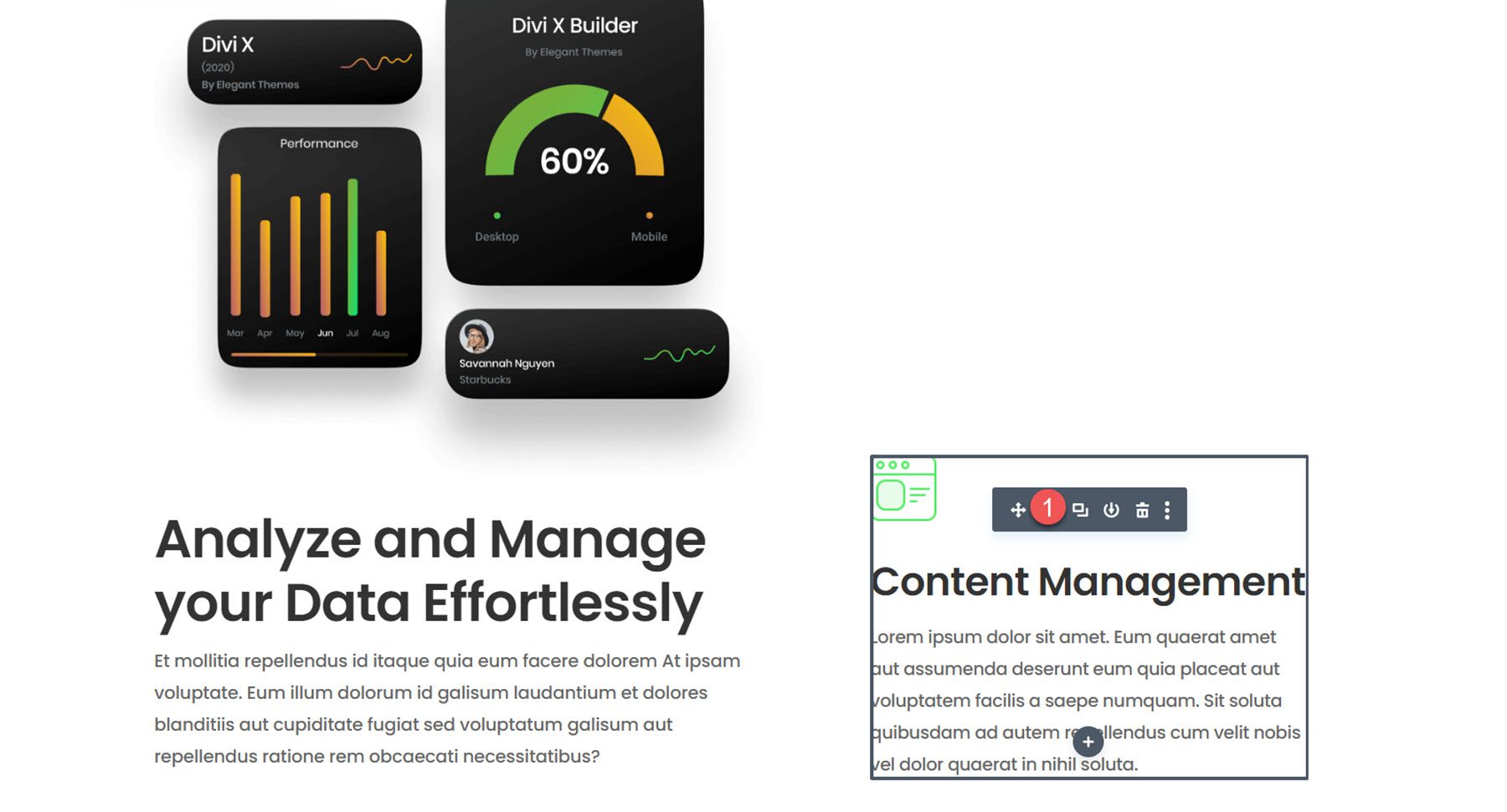
Fügen Sie in der rechten Spalte ein neues Blurb-Modul hinzu.


Fügen Sie dem Klappentext den folgenden Inhalt hinzu.
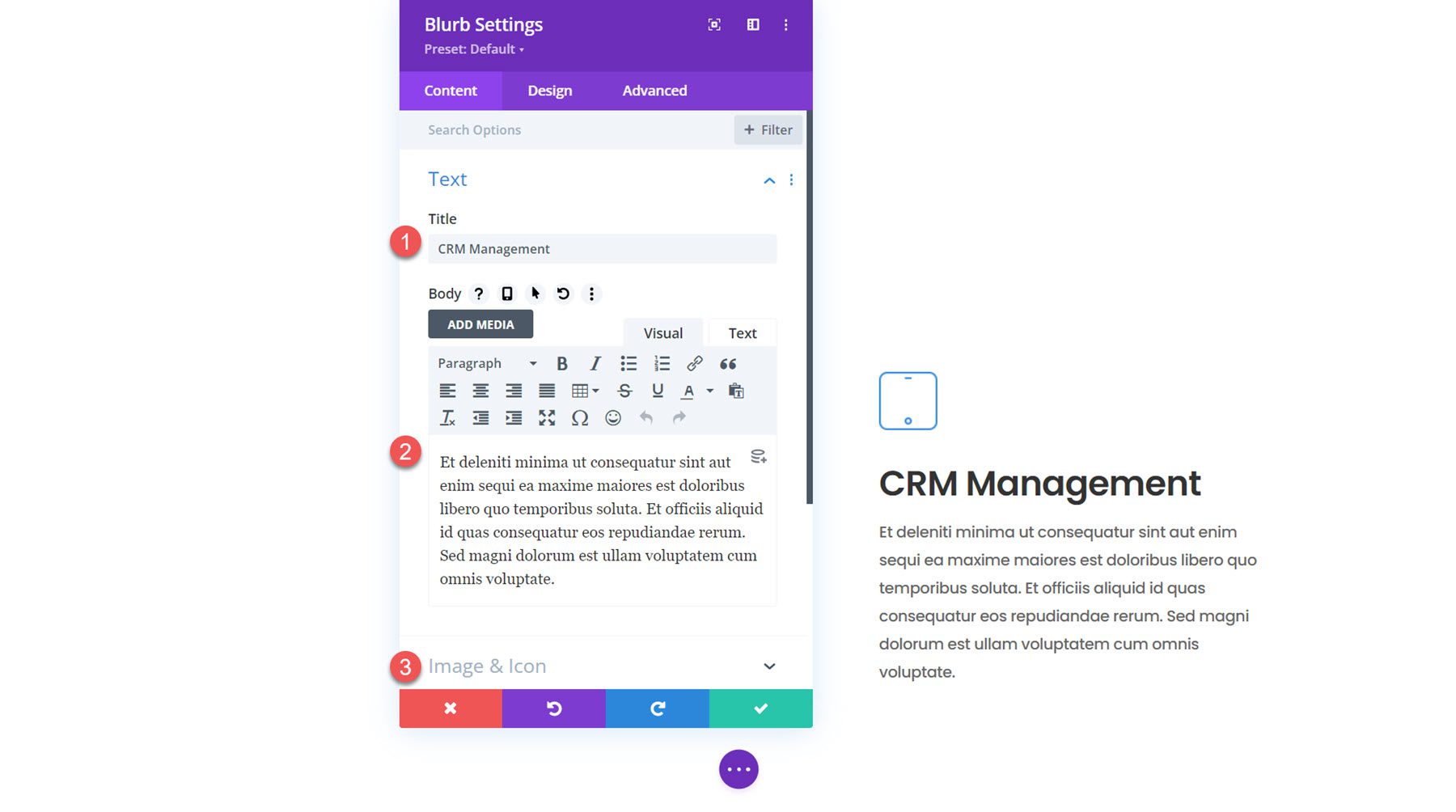
- Titel: Content Management
- Text: Beschreibungstext
- Bild: saas-icon-01.png

Designeinstellungen
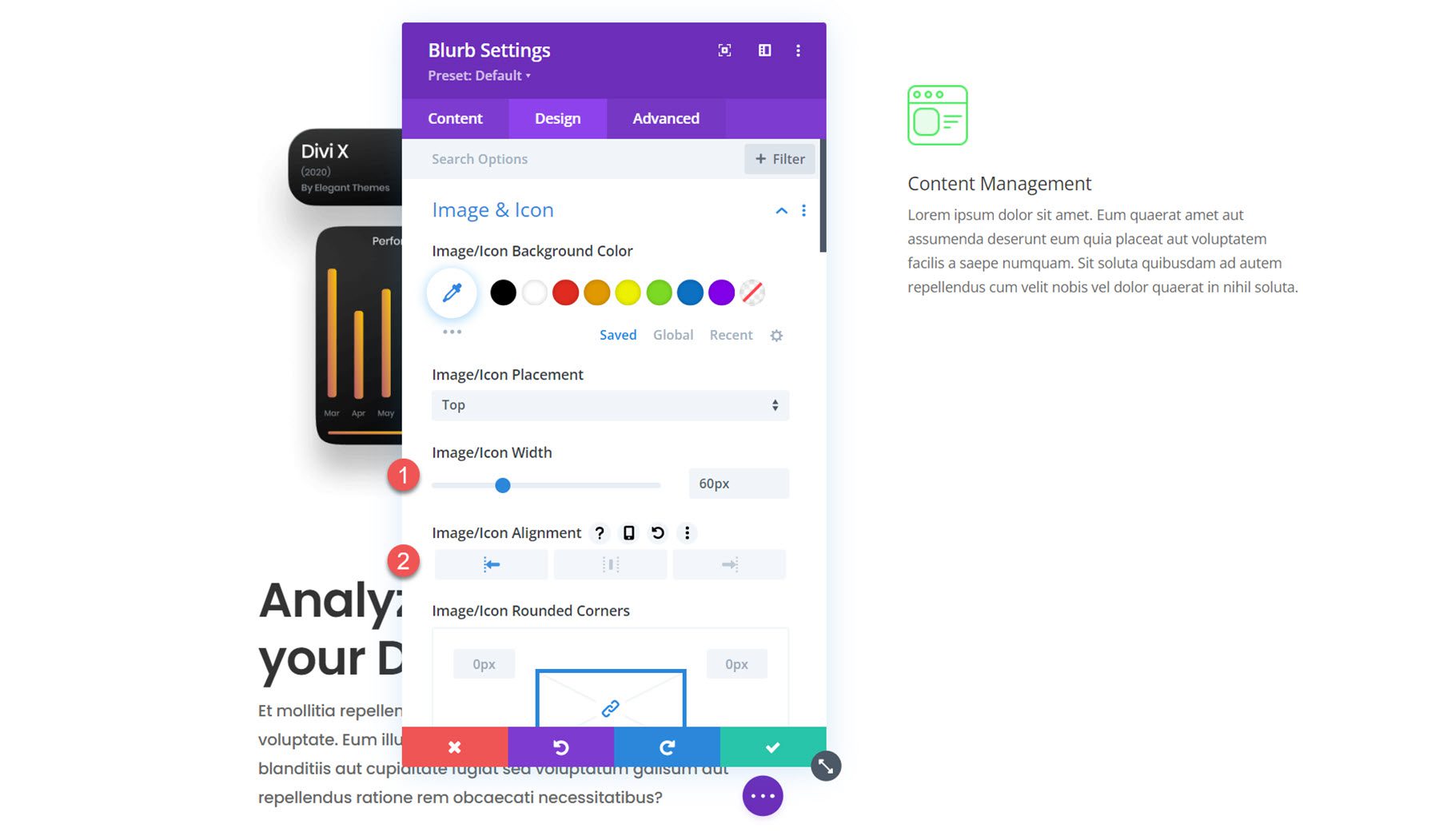
Öffnen Sie auf der Registerkarte „Design“ zunächst die Bild- und Symboleinstellungen. Stellen Sie die Bildbreite auf 60 Pixel und die Ausrichtung auf links ein.

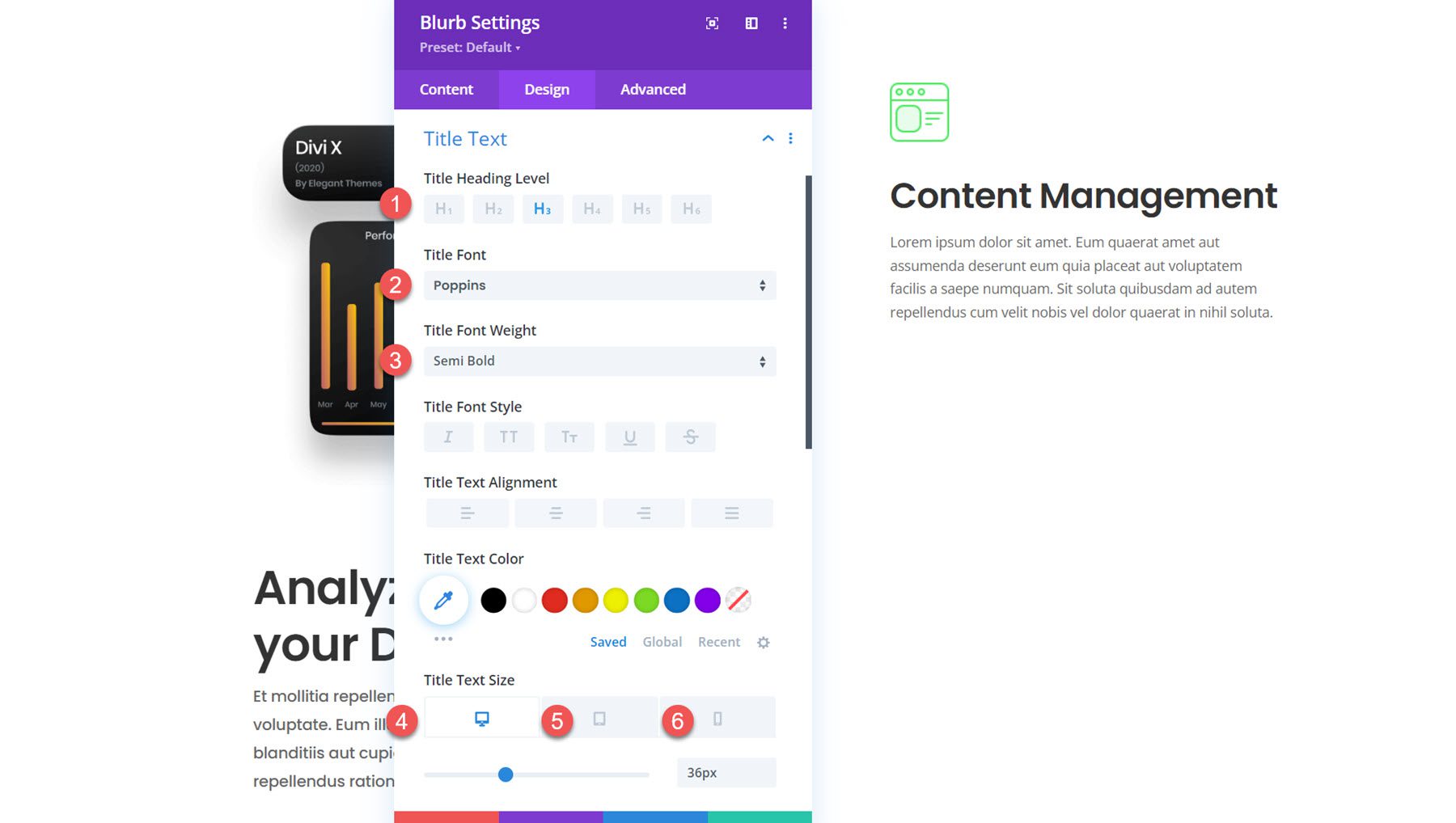
Als nächstes ändern Sie den Stil für den Titeltext wie folgt:
- Titelüberschriftenebene: H3
- Titelschriftart: Poppins
- Schriftstärke des Titels: Halbfett
- Titeltextgröße: 36 Pixel Desktop, 20 Pixel Tablet, 16 Pixel Mobil
- Abstand der Titelbuchstaben: -0,02 em
- Höhe der Titelzeile: 1,4 cm

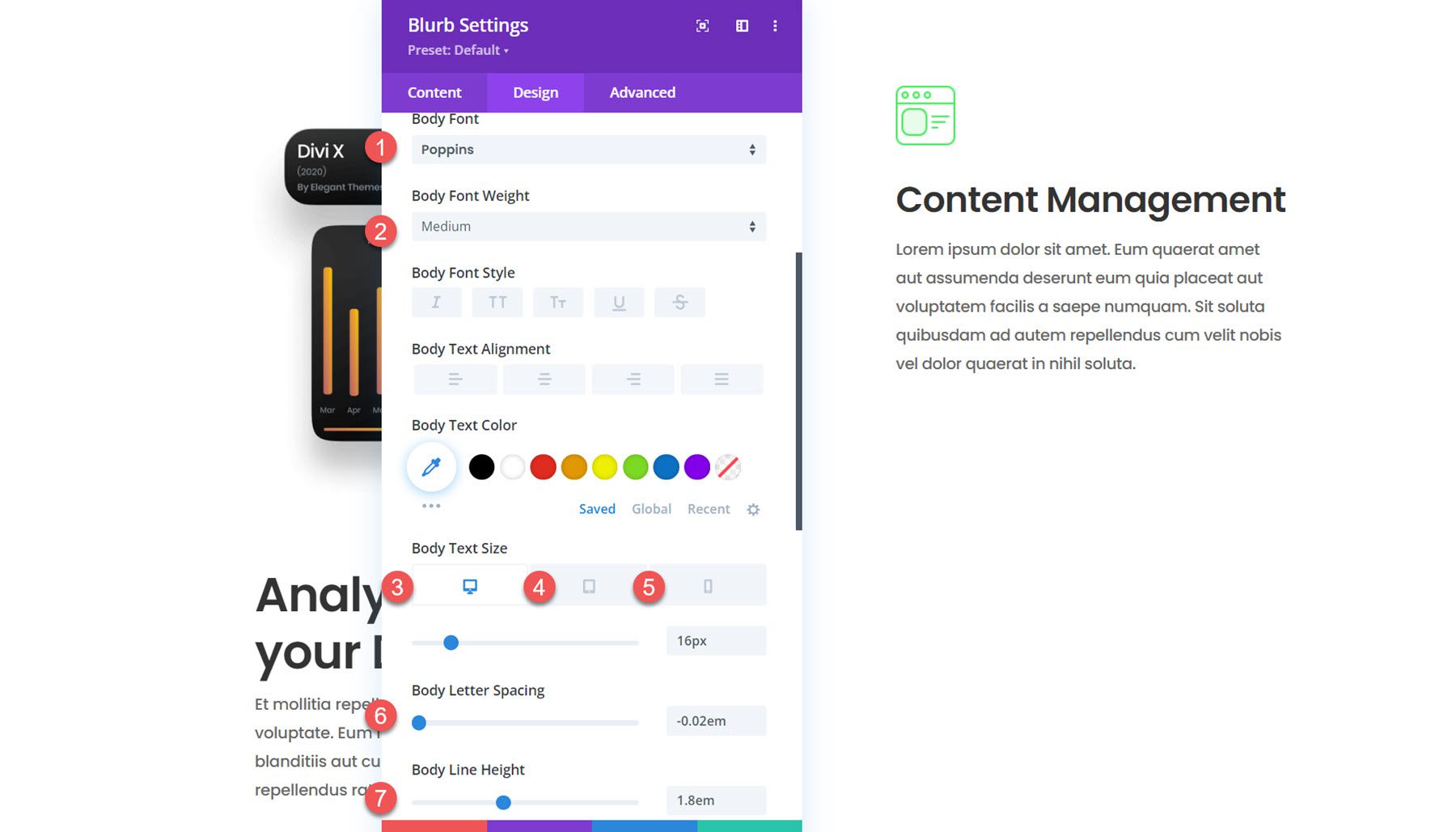
Ändern Sie in den Textkörpereinstellungen die folgenden Optionen:
- Körperschrift: Poppins
- Körperschriftstärke: Mittel
- Körpertextgröße: 16 Pixel Desktop, 15 Pixel Tablet, 14 Pixel Mobil
- Abstand der Körperbuchstaben: -0,02 em
- Körperlinienhöhe: 1,8 cm

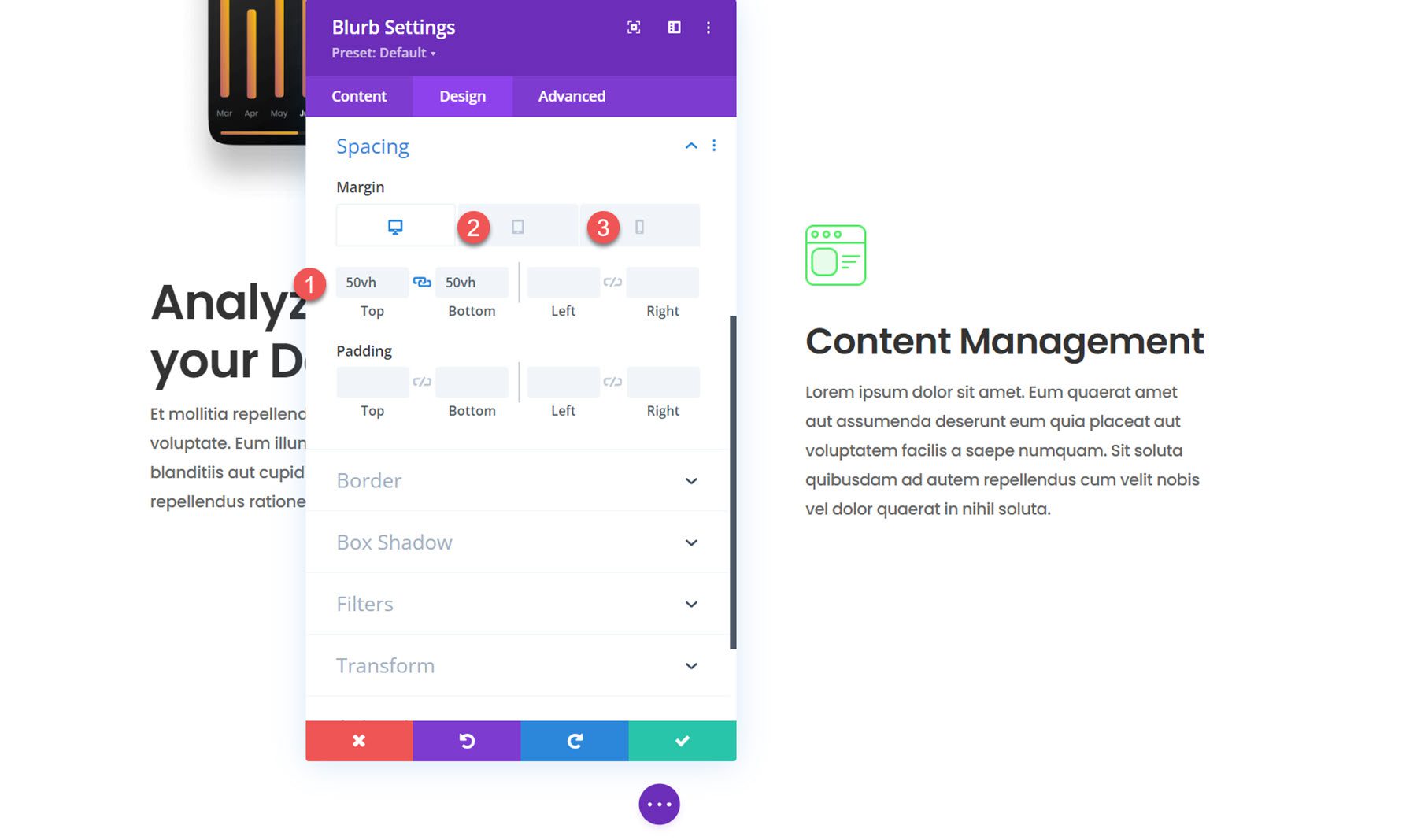
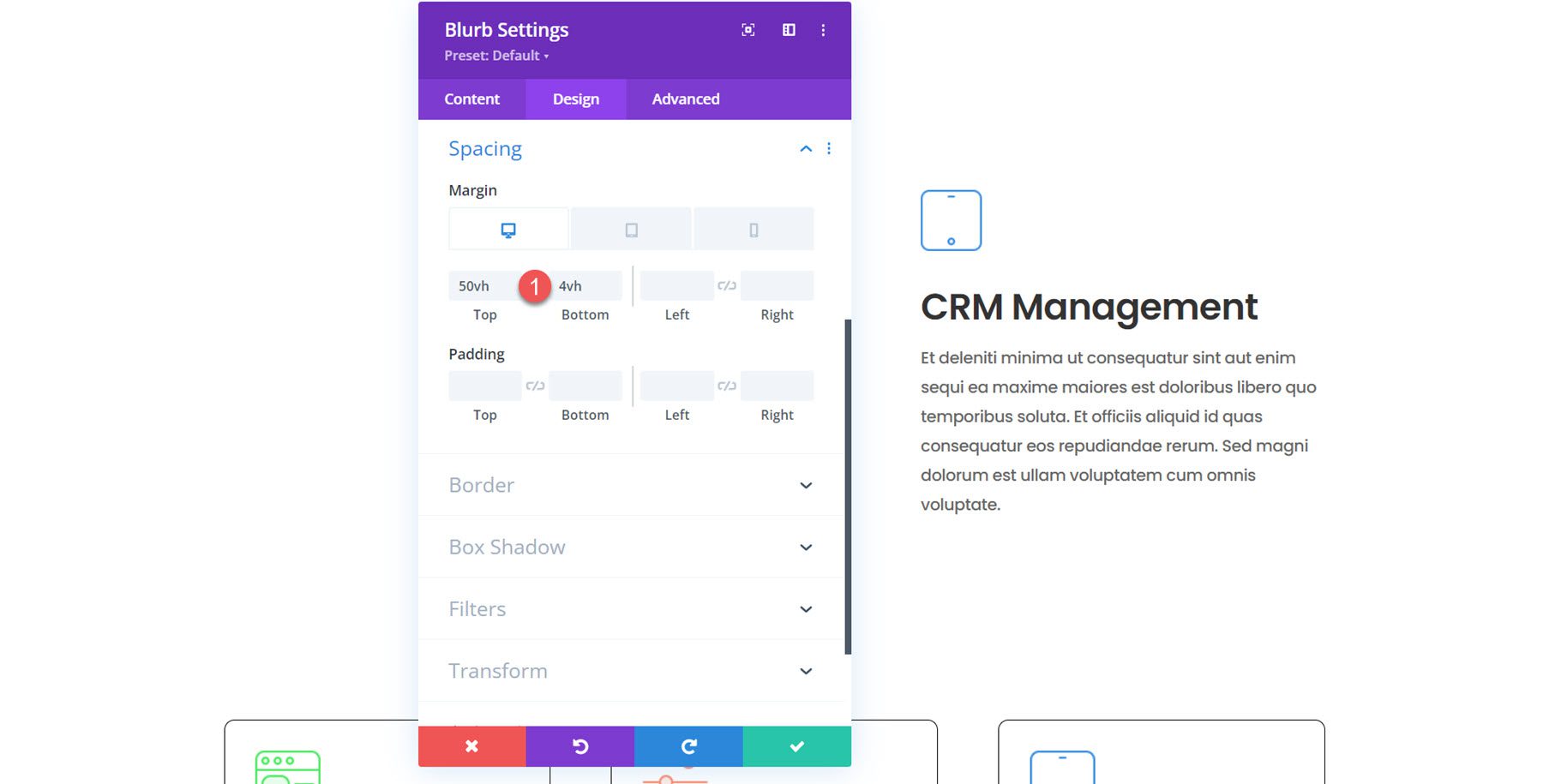
Öffnen Sie als Nächstes die Abstandseinstellungen. Wir fügen einen oberen und unteren Rand hinzu, da jeder Klappentext auf der rechten Seite einzeln angezeigt werden soll. Indem wir vh (Ansichtsfensterhöhe) verwenden, um unseren Rand festzulegen, können wir sicherstellen, dass das Blurb-Modul und sein Rand die gesamte Höhe des Bildschirms einnehmen. Später werden wir einige Scroll-Effekte hinzufügen, um den Effekt zu verstärken. Auf Tablets und Mobilgeräten wird es keinen Sticky-Scroll-Effekt geben, sodass der Rand deutlich kleiner ausfällt.
- Rand oben und unten auf dem Desktop: 50 Vh
- Rand oben und unten auf Tablet und Mobilgerät: 4 Vh

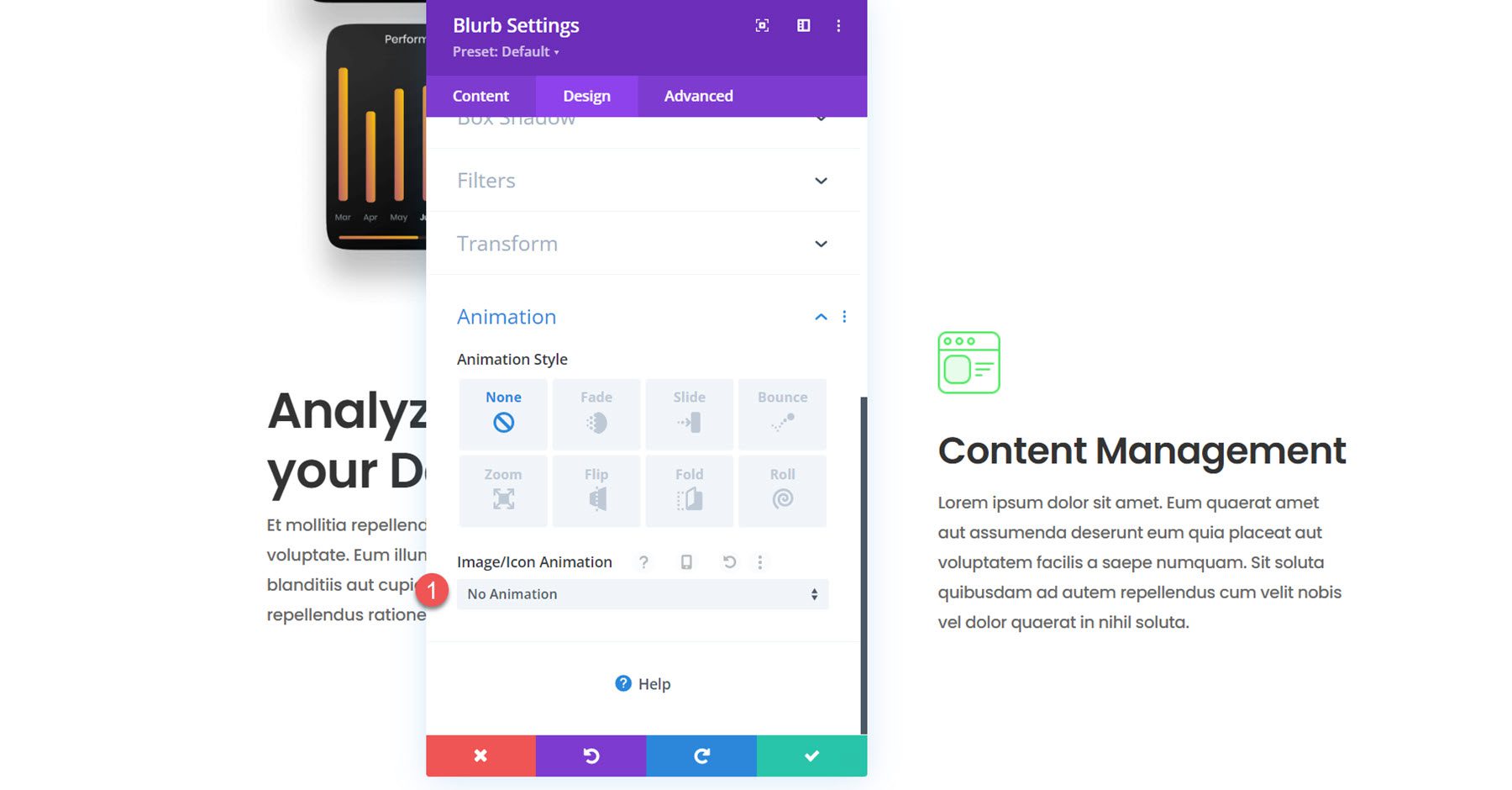
Öffnen Sie abschließend die Animationseinstellungen und stellen Sie die Bild-/Symbolanimation auf „Keine Animation“ ein.

Duplizieren, um zwei weitere Klappentexte zu erstellen
Nun wird das erste Blurb-Modul erstellt und gestaltet. Duplizieren Sie das Modul zweimal, um zwei weitere Blurb-Module in der rechten Spalte zu erstellen.

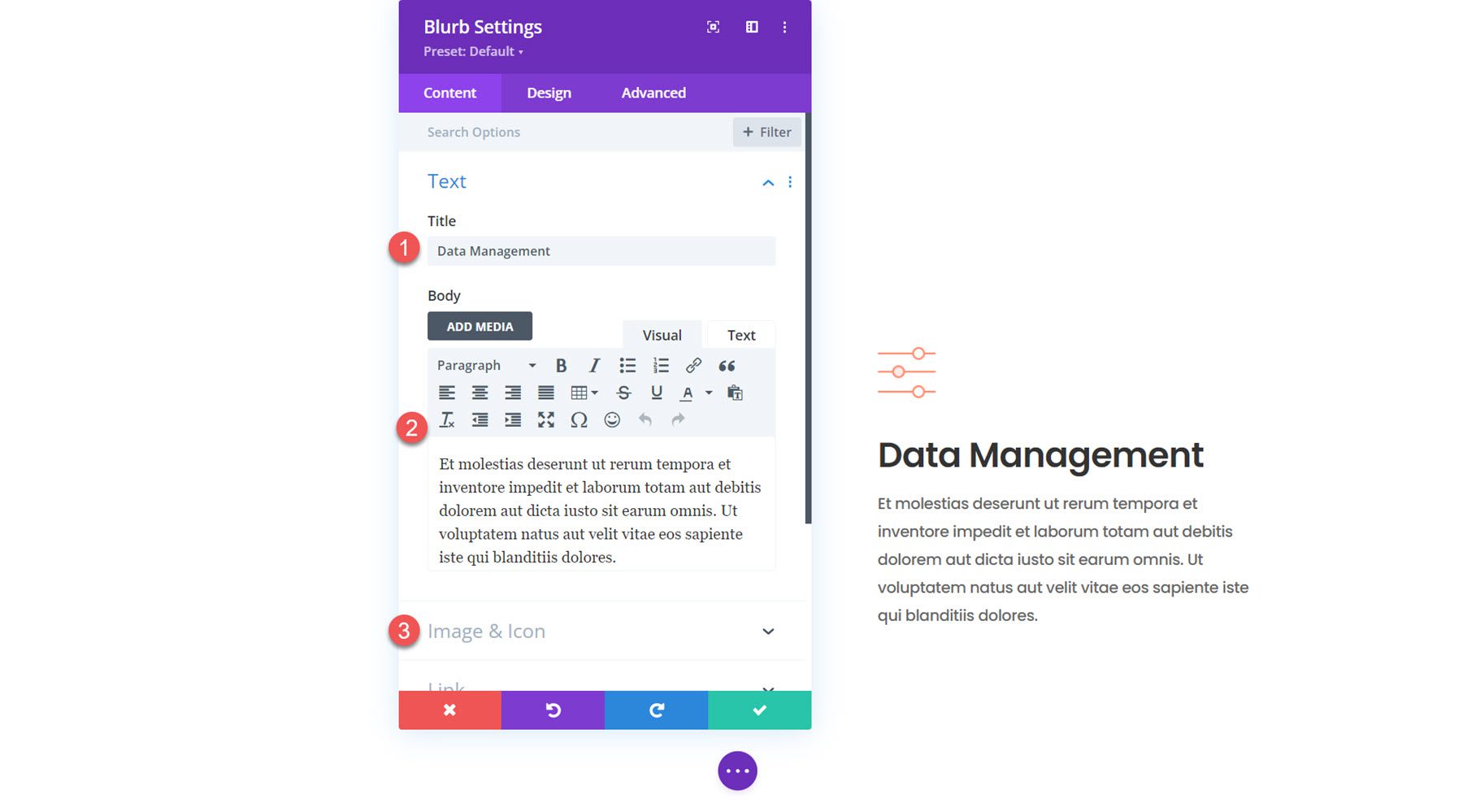
Öffnen Sie die Einstellungen für den zweiten Klappentext und ändern Sie Folgendes:
- Titel: Datenmanagement
- Text: Beschreibungstext
- Bild: saas-icon-05.png

Als nächstes ändern Sie den Inhalt für den dritten Klappentext.
- Titel: CRM-Management
- Text: Beschreibungstext
- Bild: saas-icon-03.png

Da es sich um den letzten Klappentext handelt, benötigen wir keinen großen unteren Rand. Ändern Sie die Abstandseinstellungen.
- Rand unten auf dem Desktop: 4vh

Aktivieren Sie schwebende Blurb-Module mit Scroll-Effekten
Jetzt steht unser Design und wir können die Scroll-Effekte hinzufügen, um das dynamische Layout zu erstellen.
Spalte 1
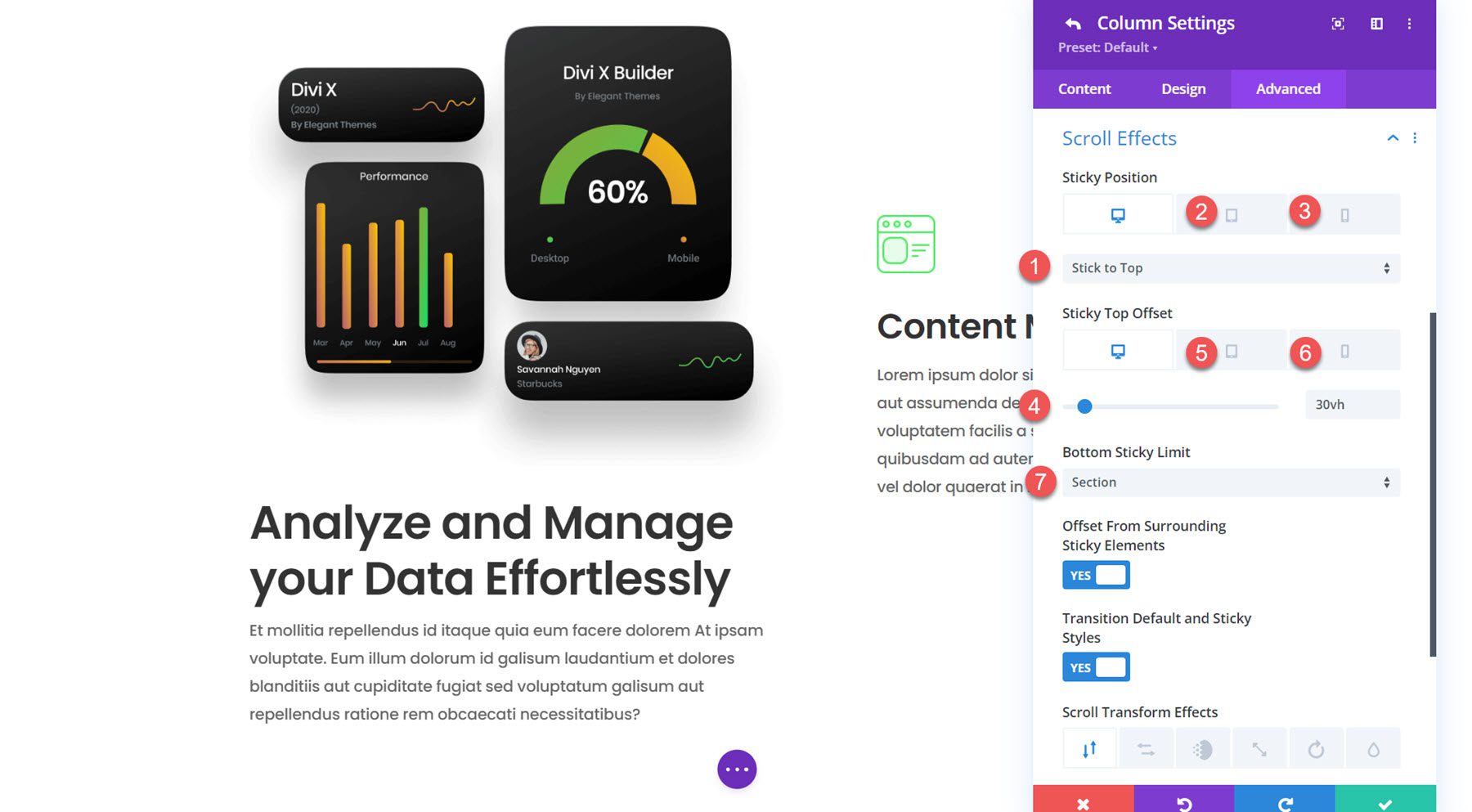
Öffnen Sie zunächst die Einstellungen für Spalte 1. Navigieren Sie zum Abschnitt „Bildlaufeffekte“ auf der Registerkarte „Erweitert“ und ändern Sie die folgenden Optionen, damit die Spalte oben bleibt.
- Sticky Position Desktop: Oben bleiben
- Klebende Position für Tablets und Mobiltelefone: Nicht kleben
- Sticky Top Offset Desktop: 30 Vh
- Sticky Top Offset-Tablet und -Mobilgerät: 0vh
- Untere Sticky-Grenze: Abschnitt

Klappentext 1
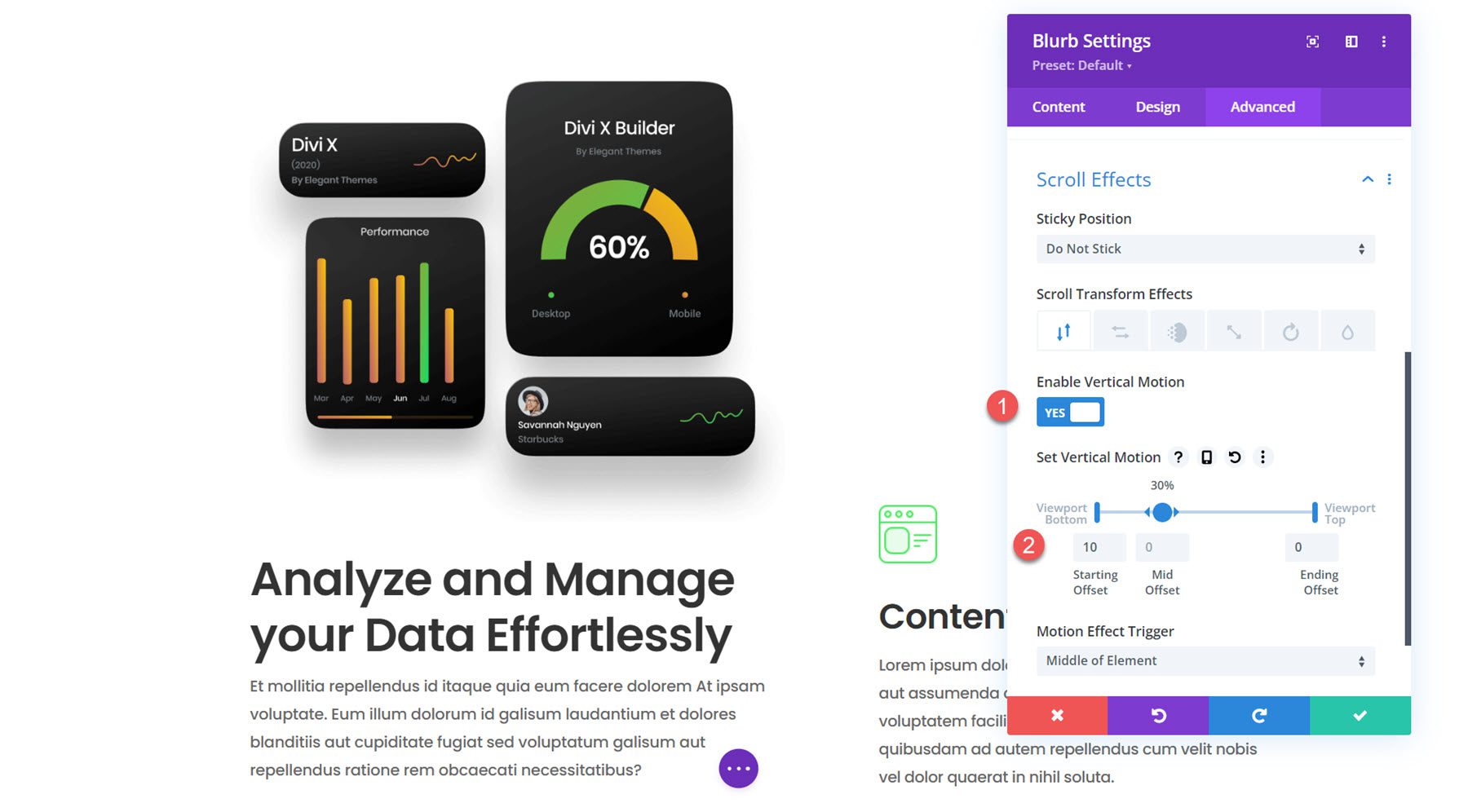
Navigieren Sie als Nächstes zu den Einstellungen für den Klappentext in Spalte 1. Wir fügen einen Scroll-Transformationseffekt mit etwas vertikaler Bewegung hinzu, um die Spalte hervorzuheben, wenn sie in die Ansicht gleitet.
- Vertikale Bewegung aktivieren: Ja
- Vertikale Bewegung einstellen
- Startversatz: 10
- Mittelversatz: 30 %, 0
- Endversatz: 0

Spalte 2 Klappentexte
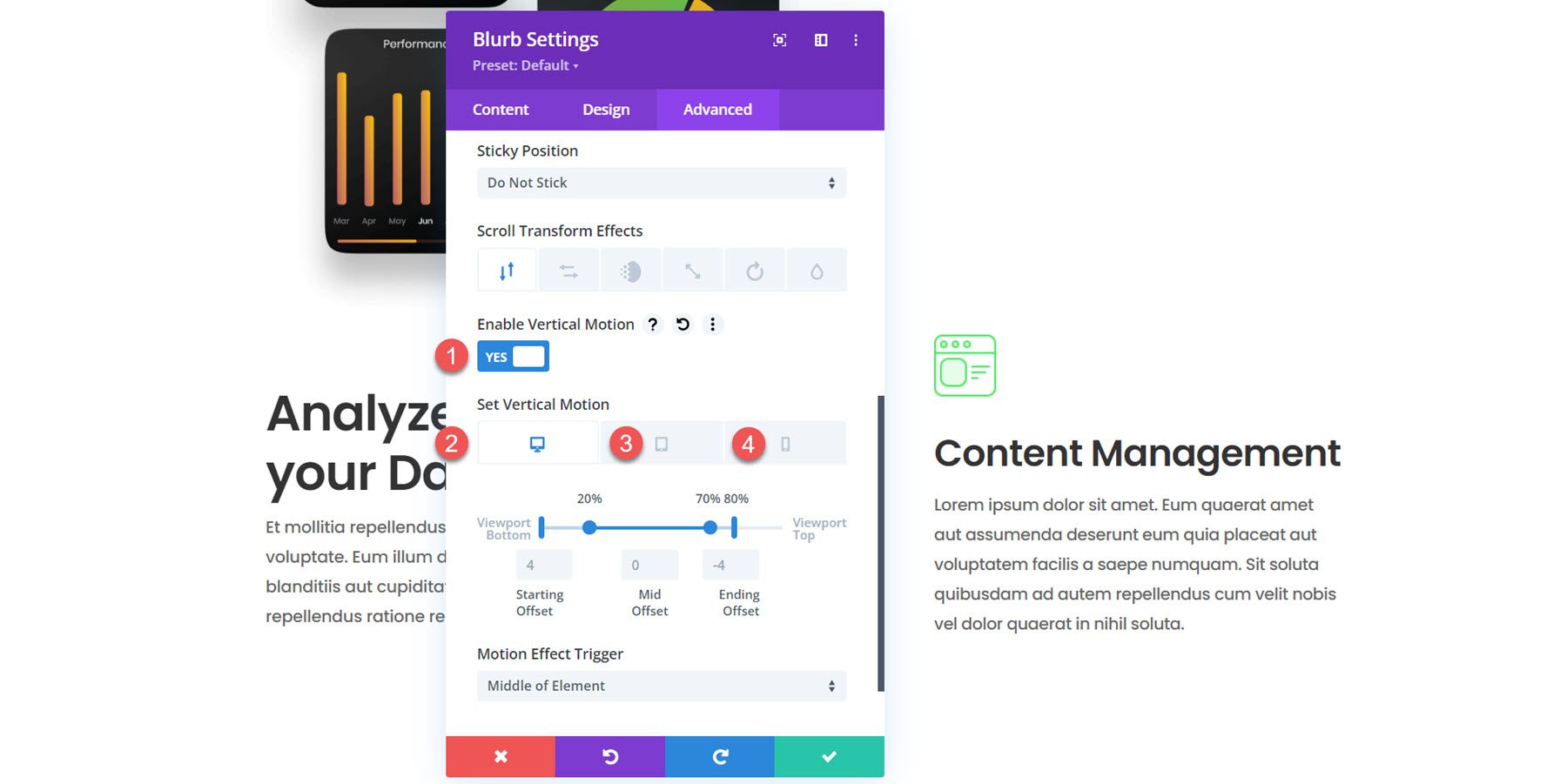
Für die Klappentexte in Spalte 2 verwenden wir vertikale Bewegungen, um einen Scroll-Effekt zu erzeugen, der die Aufmerksamkeit Ihres Benutzers fesselt. Ziehen Sie die Pfeile, um den Mittelversatz auf 20–70 % zu erhöhen und den Klappentext länger in der Mitte zu halten. Die mobile Version fügt einen subtileren Slide-In-Effekt hinzu. Ändern Sie die folgenden Bildlaufeffektoptionen für jeden Klappentext in Spalte 2.
- Vertikale Bewegung aktivieren: Ja
- Stellen Sie den Desktop mit vertikaler Bewegung ein
- Startversatz: 4
- Mittelversatz: 20 %–70 %, 0
- Endversatz: 80 %, -4
- Stellen Sie Vertical Motion Tablet und Mobile ein
- Startversatz: 4
- Mittelversatz: 30 %, 0
- Endversatz: 0

Und das ist es! Das Layout des schwebenden Klappentextmoduls ist nun fertig.
Endergebnis
Werfen wir einen Blick auf unseren schwebenden Klappentext-Modulbereich in Aktion.
Und so sieht es auf dem Handy aus.

Abschließende Gedanken
Mit dem Blurb-Modul von Divi können Sie auf einfache Weise prägnante Informationstexte und ein auffälliges Bild oder Symbol anzeigen. Mit Scroll-Effekten können Sie kreative Layouts erstellen, die die Aufmerksamkeit des Benutzers lenken, wie die schwebenden Klappentext-Module, die wir in diesem Tutorial entworfen haben. Weitere Tutorials zum Blurb-Modul von Divi finden Sie unter Creative Interactive Blurb Modules Using Divis Transform & Hover Options und 5 Creative Divi Blurb Module Designs.
Haben Sie in Ihren eigenen Designs Scroll-Effekte zu einem Blurb-Modul hinzugefügt? Lass es uns in den Kommentaren wissen!
