So erstellen Sie ein Restaurant-Speisemenü auf einer WordPress-Website
Veröffentlicht: 2022-04-21Haben Sie sich jemals gefragt, warum das Restaurantgeschäft online so erfolgreich ist? Wie können die Leute alle Lebensmittel und Preise eines Restaurants kennen, bevor sie es überhaupt besuchen? Fast 70 % der Menschen bestellen heutzutage Lebensmittel online. Nun, es ist die Speisekarte, die interaktiv online präsentiert wird. Die Leute kennen alle Produktinformationen über das Telefon oder ihren Tab oder sogar während ihrer Bürozeit.
Wenn Sie auf Ihrer Restaurant-Website einen Link zur PDF-Speisekarte anbieten, ist es für Ihre Kunden möglicherweise umständlich, diese Speisekarte herunterzuladen. PDFs sind viel schwieriger zu ändern und hochzuladen, wenn Sie Menü- oder Preisanpassungen vornehmen müssen. Lassen Sie uns also kurzerhand eine Speisekarte für Ihre WordPress-Website erstellen. Sie können Besuchern und potenziellen Kunden ein besseres Erlebnis bieten, indem Sie Ihrer WordPress-Site eine Restaurant-Menüseite hinzufügen.
Ich werde in diesem Beitrag Schritt für Schritt durchgehen, wie man ein Restaurant-Speisemenü auf der WordPress-Website hinzufügt.
Kein Aufwand für Design und Programmierung, um eine Speisekarte zu entwickeln. Sie benötigen ein WordPress-Plugin, um Ihre Speisekarte auf der Website anzuzeigen. Ich werde das Plugin Food Menu Pro – Restaurant Menu & Online Ordering for WooCommerce von Radiustheme verwenden. Wenn Sie ein Restaurant-Thema benötigen, finden Sie hier die Liste der besten Restaurant-WordPress-Themen.
Wie füge ich das Food-Menü-Plugin in WordPress hinzu?
Das Food-Menü-Plugin kann kostenlos von WordPress.org heruntergeladen werden, und die Pro-Version ist auf der RadiusTheme-Website verfügbar. Wenn Sie das Plugin kaufen, laden Sie die .zip-Datei des Food menu pro von der Radius Theme-Rechnungsmail herunter. Klicken Sie im WordPress-Dashboard auf Neu hinzufügen, laden Sie die ZIP-Datei hoch und installieren Sie sie. Aktivieren Sie das Pro-Plugin und erhalten Sie Ihr Plugin auf der Liste.
Welche Funktionen bietet Food Menu pro?
Dieses Plugin enthält 11 Layouts mit Grid-, Isotop- und Slider-Versionen, um mehr Möglichkeiten als wunderbares Menü zu bieten. Alle 11 Layouts sind reaktionsschnell und mobilfreundlich, sodass sie für jedes Gerät geeignet sind. Mit Food Menu Pro können Sie sie jedoch auf verschiedene Arten anzeigen, einschließlich Kategorien und WooCommerce-Layouts. Sie können alle Lebensmittel in Seiten und Beiträgen, mehreren oder einzelnen Kategorien anzeigen und ein Detailseiten-Popup hinzufügen. Es unterstützt mehrere Paginierungen, Seitenerstellung, WooCommerce, Übersetzung und viele andere Funktionen, was es zu einem erstaunlichen Plugin für Speisemenüs macht. Schließlich können Sie Shortcodes erstellen, sie mit CSS anpassen und sie konfigurieren, indem Sie filtern, Felder auswählen und das Menü personalisieren. Es ist eines der besten WordPress-Plugins für Restaurantmenüs.
Wie stelle ich die Plugin-Einstellungen manuell ein?
Zuerst überprüfen Sie das Einstellungsmenü und navigieren im WordPress -Administrationsmenü => Lebensmittelmenü => Einstellungen => Allgemein
Unter den allgemeinen Einstellungen können Sie die Währung und ihre Position einstellen, platzieren und Dezimalstellen in Hunderter- oder Tausenderstellen trennen.
Gehen Sie dann zu den Einstellungen der Detailseite. Hier können Sie viele Optionen für Ihre Speisekarte ausblenden. Siehe die Listen oben.
Jetzt haben Sie nur noch andere Einstellungen, in denen Sie benutzerdefiniertes CSS hinzufügen können, um den Stil des Plugins zu beherrschen.
Nachdem die Einstellungen vorgenommen wurden, haben Sie die Möglichkeit, ein kompatibles Design für dieses Plugin zu kaufen.
Wie füge ich eine Kategorie zum Menü hinzu?

Sie müssen zuerst die Kategorie hinzufügen. Erst dann können Sie die Speisekarte hinzufügen.
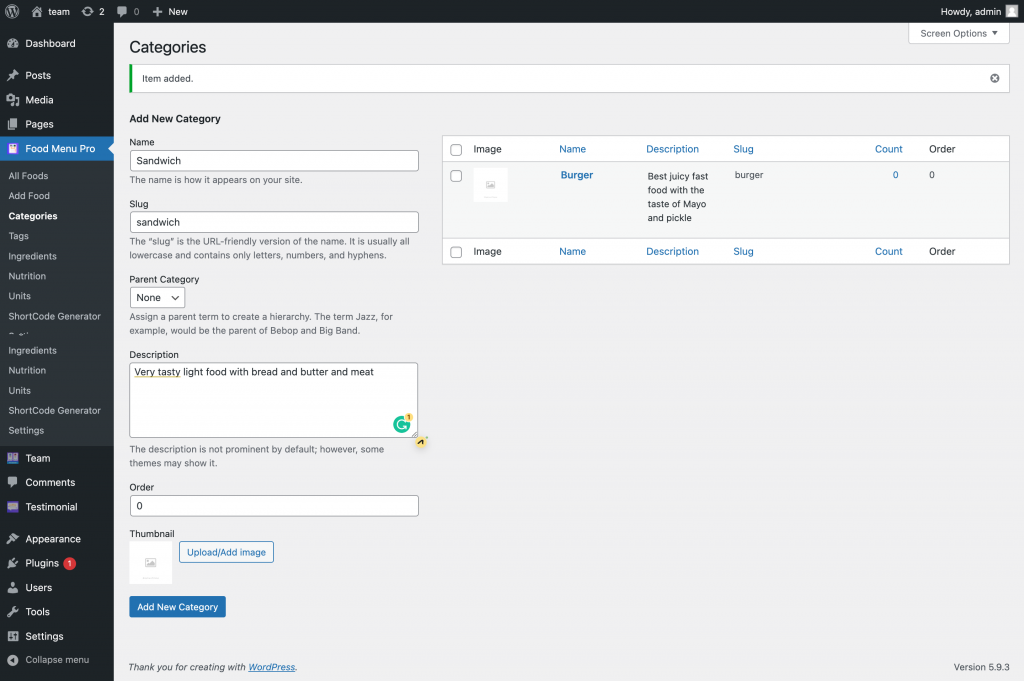
Wählen Sie eine Kategorie aus dem Lebensmittelmenü-Plugin aus, geben Sie der Kategorie einen Namen, fügen Sie einen Slug-Namen hinzu und klicken Sie auf eine neue Kategorie. Nun, Sie haben gerade eine Kategorie erstellt. Sie können den Kategorienamen dort sehen.
Fügen Sie Zutaten, Nährwerte, Tags und Einheitendetails hinzu.
Sie können die Einheiten und Tags ändern und neue Zutaten und Nährwerte zu Ihren Menüelementen oder bestehenden hinzufügen. Sie können diese Informationen per Drag-and-Drop einfügen!
Wie erstelle ich eine Speisekarte?
Gehen Sie zum Menü „Lebensmittel“ und klicken Sie auf „Alle Lebensmittel“. Hier finden Sie alle Lebensmittelnamen. Klicken Sie auf Essen hinzufügen und geben Sie Ihrem Essen einen Titel. Fügen Sie auch Details zu Ihrer Speisekarte hinzu und erwähnen Sie Ihren Lebensmittelpreis. Sie können den Lebensmittelkategorietyp festlegen und dann reguläre Preise für den regulären Artikel hinzufügen und Verkaufspreise für spezielle Lebensmittelartikel anbieten. Stellen Sie dann die Lagerverfügbarkeit für Ihr Lebensmittel ein.
Im Auszugsbereich können Sie ein kurzes Detail hinzufügen. Wählen Sie Ihre Lebensmittelkategorie und Tags aus und legen Sie ein Vorschaubild für das Lebensmittel fest.
Stellen Sie die Lebensmittelzutaten ein
Das Hinzufügen von Zutaten zum Speisemenü macht es informativer und exklusiver für Ihr Publikum. Sie können die Gewichtsmengen der Lebensmittel in Gramm, kg angeben.
Stellen Sie die Nährwertangaben ein
Das Hinzufügen von Nährwertinformationen wertet Ihre Speisekarte auf. Ihr Publikum wird erfreut sein, anhand des Kaloriengehalts zu entscheiden, welches Essen es bestellt.

Registerkarte Erweitert
Auf der Registerkarte „Erweitert“ können Sie Bewertungen, Ernährungs- und Zutatenoptionen aktivieren oder deaktivieren.
Generieren Sie den Shortcode für das Speisemenü
Sie müssen einen Shortcode erstellen, um Ihre Speisekarte auf Ihrer Menüseite anzuzeigen. Gehen Sie zum Plugin für das Speisemenü und klicken Sie auf die Registerkarte Shortcode, um Shortcode zu erstellen.
Klicken Sie dann auf Neu hinzufügen. Sie werden das Layout so einstellen, dass zuerst Ihre Speisekarte angezeigt wird. Sie können die Layout-Vorschau unten sehen.
Zuerst müssen Sie die allgemeinen Einstellungen konfigurieren:
- Layout: Wählen Sie aus den Optionen Layout Grid View, Isotope und Carousel.
- Desktop-Spalte: Sie können auswählen, wie viele Spalten pro Zeile in der Desktop-Ansicht angezeigt werden.
- Tab-Spalte: In der Tab-/iPad-Ansicht können Sie auswählen, wie viele Spalten jede Zeile angezeigt werden soll.
- Mobile Spalte: In der Mobilgerätansicht können Sie auswählen, wie viele Spalten jede Zeile angezeigt werden soll.
- Paginierung: Wenn Sie eine Paginierung anzeigen möchten, aktivieren Sie dieses Kontrollkästchen.
- Anzeige pro Seite: Legen Sie die Anzahl der Elemente auf jeder Seite fest.
- Paginierungstyp: Es gibt vier verschiedene Arten von Paginierungen. Wählen Sie die gewünschte aus.
- Bildgröße: Wählen Sie eine Bildgröße oder geben Sie eine benutzerdefinierte Größe ein.
- Bildform: Wählen Sie zwischen einem quadratischen Bild und einem abgerundeten Bild.
- Auszugslimit: Entscheiden Sie, wie viele Zeichen Sie sehen möchten.
- Schaltflächentext „Weiterlesen“: Erwähnen Sie den Text, den Sie anzeigen möchten
- Rand: Legen Sie den Rand auf den Bootstrap-Standardwert von 30 px fest oder lassen Sie das Feld leer.
- Rasterstil: Zeigt den Rasterstil im Format „Eben“ oder „Mauerwerk“ an
- Link zur Detailseite: Aktivieren Sie dieses Kontrollkästchen, um die Popup-Detailseite zu aktivieren.
- Standardbild: Sie können ein Standardbild für die Funktion festlegen. Wenn es keinen vorgestellten Bildsatz gibt, wird dieses Bild standardmäßig angezeigt.
Registerkarte „Filtern“.
- Ausschließen: Sie können die ID verwenden, um ein bestimmtes Lebensmittel auszuschließen.
- Limit: Sie können das Limit auswählen, wie viele angezeigt werden sollen.
- Kategorien: Sie haben die Möglichkeit eine bestimmte Kategorie(n) auszuwählen
- Sortieren nach: Sie können die Reihenfolge nach Menüreihenfolge, Name, Datum, Preis und Zufall festlegen.
- Reihenfolge: Stellen Sie das Speisemenü in aufsteigender oder absteigender Reihenfolge ein
Feldauswahl
Sie können auswählen, welche Felder auf der Listenansichtsseite angezeigt werden sollen.
Styling:
Auf dieser Seite können Sie die Primärfarbe, die Schriftgröße, die Textfarbe und die Stilausrichtung ändern.
- Übergeordnete Klasse: Sie können Ihren Stil einer bestimmten Klasse zuweisen.
- Primär, Schaltflächenhintergrund, Schaltflächen-Hover, Schaltfläche aktiv, Schaltflächentextfarbe: Sie können die Primärfarbe als Designfarbe und die Farbe Ihrer Schaltflächen und Schaltflächentexte auswählen.
- Overlay Bg & Opacity & Overlay top Padding: Sie können die Farbe und Deckkraft des Overlay-Hintergrunds und der oberen Polsterung ändern.
- Titel, Kurzbeschreibung, Preis und Kategoriename: Farbe, Schriftgröße, Schriftstärke und Ausrichtung können angepasst werden.
Großartig, Sie haben alle wichtigen Einstellungen zum Generieren von ShortcodeShortcode zum Anzeigen Ihrer Speisekarte gesammelt. Jetzt sehen Sie, wie Sie das Essensmenü im Raster-, Isotopen- und Karussell-Schieberegler-Layout anzeigen.
Wie stelle ich das Isotopen-Layout für das Essensmenü ein?
Geben Sie diesem ShortcodeShortcode einen Isotopentitel und wählen Sie dann ein Isotopenlayout. Aktivieren Sie jetzt das Kontrollkästchen für das angegebene Mitglied. Von dort wird rechts eine Auswahlmöglichkeit angezeigt. Sie können ein oder mehrere Mitglieder und dann den Namen des Mitglieds auswählen.
Wie stelle ich das Karussell-Schieberegler-Layout für das Speisemenü ein?
Wählen Sie zunächst das Karussell-Layout aus dem Shortcode-Generator aus und geben Sie einen Titel ein. Dann finden Sie ganz unten spezifische Einstellungen für den Schieberegler. Aktivieren Sie die Kontrollkästchen, um die gewünschten Optionen zu aktivieren.
Wie füge ich den ShortcodeShortcode hinzu, um das Essensmenü anzuzeigen?
Nachdem Sie die Shortcode-Layouts aktualisiert haben, können Sie das Menü auf Ihrer Speisekartenseite über die Shortcode-Einstellung sehen. Sie können den Detaillink für den Lebensmittelnamen deaktivieren. Überprüfen Sie die Vorschau, ob es einen Link zum Lebensmittelnamen gibt. Sie können Ihrer Menüseite beliebig viele Lebensmittelkategorien hinzufügen. Sie können die Rasteransicht für Kategorien in den Einstellungen aktivieren. Gehen Sie zur Menüseite des Restaurants und öffnen Sie einen Block für ShortcodeShortcode aus dem Blockeditor. Fügen Sie dann den Shortcode ein und sehen Sie sich die Vorschau an. Jetzt können Sie die Lebensmitteldetails überprüfen, Links dort.
Toll! Sie haben gerade die einfachste Methode zum Hinzufügen einer Speisekarte zur Website Ihres Restaurants entdeckt. Sie finden das Tutorial vielleicht etwas langatmig, aber die exemplarischen Vorgehensweisen sind extrem einfach. RadiusTheme bietet kontinuierlich das beste WordPress-Theme und Plugins, um im Restaurantgeschäft nicht aufzuhalten. Es gibt kostenlose und kostenpflichtige Versionen aller ihrer Themen und Plugins. Ihre Produktunterstützung ist sowohl sinnvoll als auch umfangreich.
