So erstellen Sie einen Bildvergleichsschieberegler in Elementor
Veröffentlicht: 2024-10-08Der Erfolg eines jeden Webdesigns hängt heute weitgehend davon ab, wie effektiv es den Benutzern seine Botschaften und Ideen visuell kommuniziert. Der Bildvergleichs-Schieberegler ist ein leistungsstarkes Konzept, das die visuelle Erzählkraft Ihrer Website auf die nächste Stufe heben kann. Sie können diese Schieberegler ganz einfach mit einem WordPress-Tool erstellen.
Elementor kann Ihnen dabei helfen. Mit diesem leistungsstarken Seitenerstellungs-Plugin können Sie ohne Programmieraufwand beeindruckende und fesselnde Bildvergleichs-Slider auf Ihrer Website erstellen. In diesem Blogbeitrag behandeln wir ein detailliertes Tutorial, in dem erklärt wird, wie man einen Bildvergleichsschieberegler in Elementor erstellt.
Zuvor werden wir kurz besprechen, was der Bildvergleichs-Schieberegler ist und einige seiner speziellen Anwendungsfälle.
Was ist der Bildvergleichsschieberegler?
Der Bildvergleichsschieberegler ist ein Webelement, das es Benutzern und Besuchern ermöglicht, zwei Bilder nebeneinander anzuzeigen und sie mit einem Teiler zu vergleichen. Sie können den Effekt sehen, indem Sie die Trennwand hin und her schieben. Mit dieser Webfunktion/diesem Webelement können Sie die Vorher-Nachher-Szenarien eines Produkts oder einer Information visuell darstellen und deren Unterschiede hervorheben.
Einige spezielle Anwendungsfälle des Bildvergleichs-Schiebereglers
Nachfolgend haben wir einige spezielle Anwendungsfälle aufgelistet, in denen der Bildvergleichs-Slider Ihr visuelles Storytelling verbessern kann. Werfen Sie einen kurzen Blick darauf, um sich inspirieren zu lassen.
- Visueller Vorher-Nachher-Vergleich
Dies ist besonders nützlich in Branchen wie Mode, Fitness, Schönheit, Design, Hausrenovierung usw., wo Sie die Veränderung zeigen können, die sich aus einem Produkt oder einer Dienstleistung ergibt.
- Markieren Sie „Foto bearbeiten“.
Wenn Sie Fotograf oder Grafikdesigner sind, können Sie Ihre Bearbeitungsfähigkeiten unter Beweis stellen, indem Sie bearbeitete und unbearbeitete Fotos vergleichen.
- Ergebnisse von Behandlungen und Umgestaltungen
Diese Funktion wird in der Schönheitsbranche verwendet, um die Ergebnisse von Gesichts- und Hautbehandlungen, Haarschnitten, Makeovers und verwendeten Kosmetikprodukten anzuzeigen.
- Erläutern Sie die Funktionserweiterung
Softwareentwickler können diese Funktion verwenden, um die Änderungen zu demonstrieren, die an der visuellen Verbesserung von Software, Webanwendungen, Themes oder mobilen Anwendungen vorgenommen wurden.
- Historische Änderungen anzeigen
Im Bereich der Architektur können Sie visuell erkennen, wie urbane Städte nach der Entwicklung anders aussehen werden. Darüber hinaus können Sie auch zeigen, wie sich Ihre Umgebung im Laufe der Zeit verändert hat.
So erstellen Sie einen Bildvergleichsschieberegler in Elementor: Schritt-für-Schritt-Anleitung
Mit über 7 Millionen aktiven Nutzern erfreut sich Elementor auf dem Markt großer Beliebtheit, Tendenz steigend. Wenn Sie jemals davon geträumt haben, Ihre Website ohne manuelle Programmierung auf WordPress zu entwerfen, werden Sie sich aufgrund seines Funktionsreichtums und seiner Benutzerfreundlichkeit sicherlich in diesen Seitenersteller verlieben.
Allerdings verfügt Elementor selbst nicht über das Tool oder die Funktion zum Bildvergleich. Aber keine Sorge! HappyAddons, ein leistungsstarkes Add-on von Elementor, verfügt über ein Widget namens „Image Compare“, das Sie genauso verwenden können, als würden Sie Ihren Lieblingssaft trinken. Beginnen wir mit dem Tutorial.
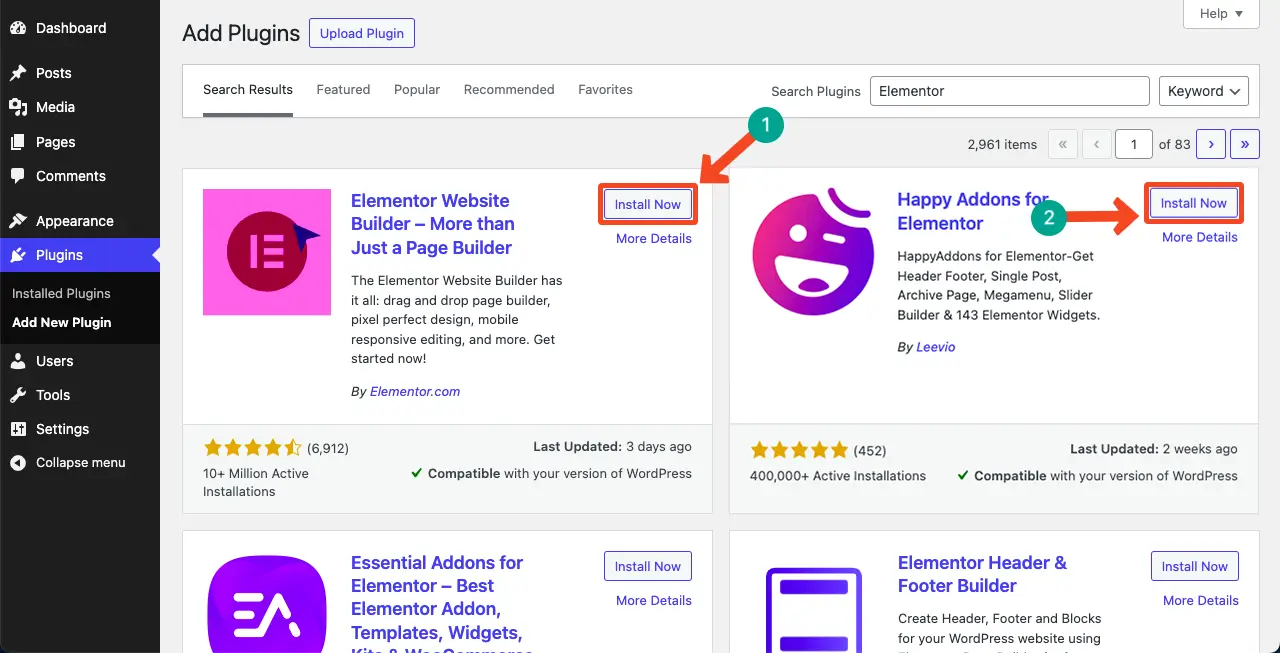
Schritt 01: Installieren Sie Elementor und HappyAddons auf Ihrer Site
Stellen Sie zu Beginn sicher, dass die folgenden Plugins auf Ihrer Website installiert und aktiviert sind.
- Elementor
- HappyAddons
Für diese Funktion benötigen Sie keine Premium-Versionen, da HappyAddons sie kostenlos zur Verfügung stellt.

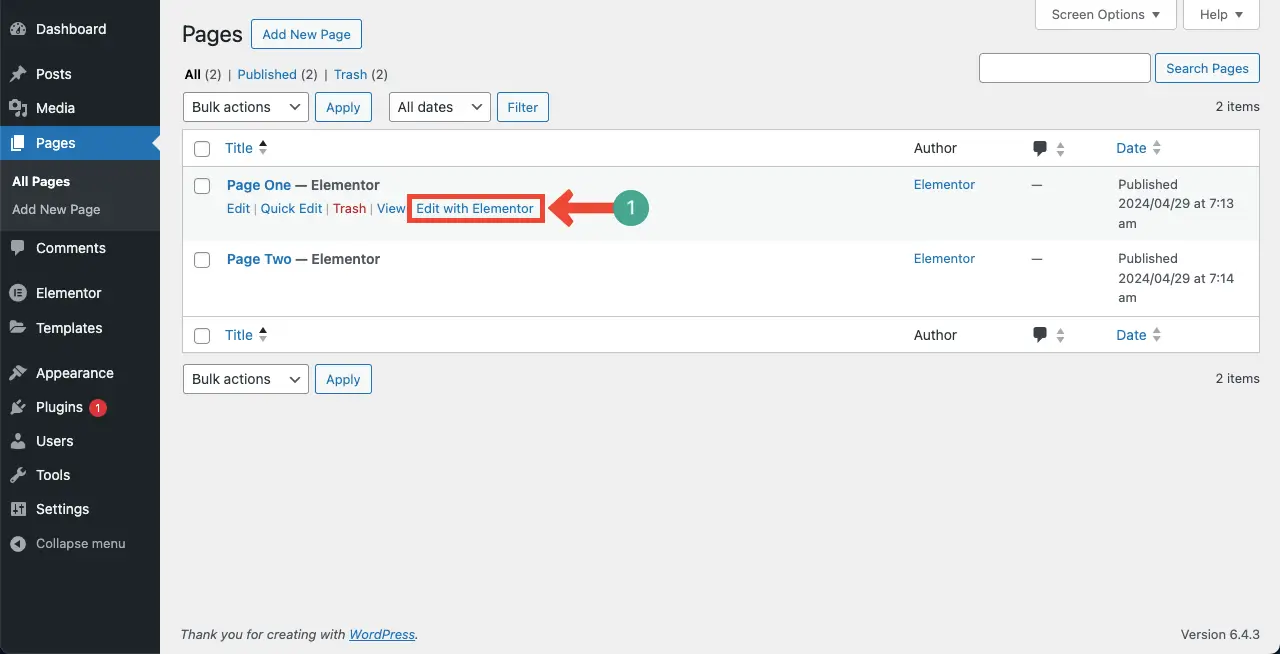
Schritt 02: Öffnen Sie einen Beitrag/eine Seite mit Elementor
Öffnen Sie nun mit Elementor den gewünschten Beitrag/die gewünschte Seite, für die Sie einen Bildvergleichsbereich erstellen möchten. Die Elementor-Leinwand wird auf Ihrem Bildschirm geöffnet.

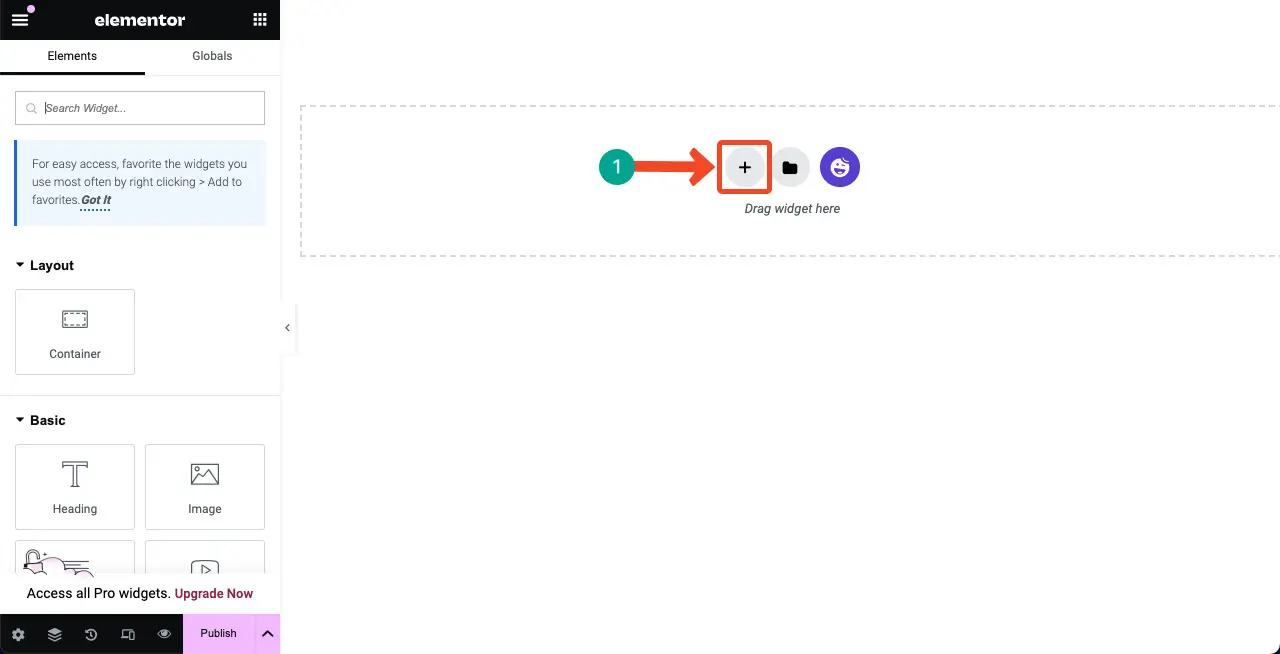
Schritt 03: Erstellen Sie einen Abschnitt für das Bildvergleichs-Widget auf der Leinwand
Wenn Sie Elementor bereits verwendet haben, wissen Sie, wie Sie einen neuen Abschnitt zum Hinzufügen von Widgets erstellen. Wir zeigen es weiterhin für neue Benutzer.
Klicken Sie auf das Pluszeichen (+) im Elementor-Canvas.

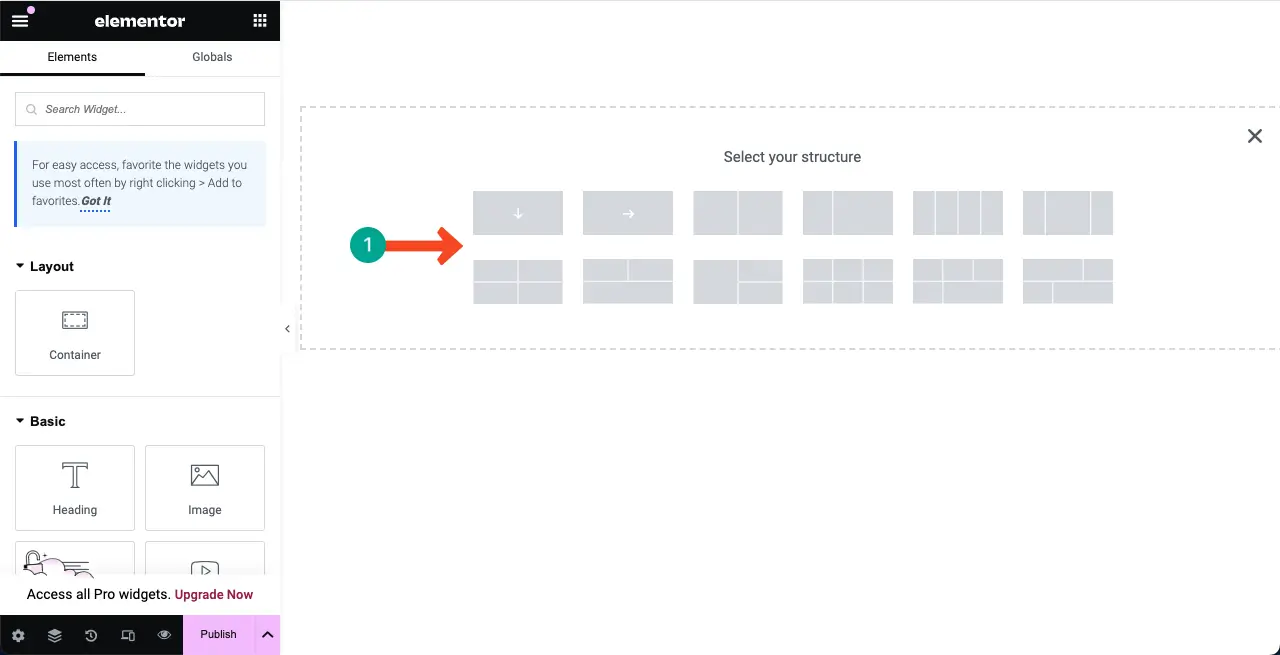
Wählen Sie als Nächstes eine Spaltenstruktur entsprechend der Breite des Abschnitts „Bildvergleich“ aus.

Sie können sehen, dass der Leinwand ein neuer Abschnitt hinzugefügt wurde. Wir werden in dieser Spalte einen Bildvergleichsbereich hinzufügen und erstellen.

Schritt 04: Ziehen Sie das Bildvergleichs-Widget per Drag & Drop in die Spalte
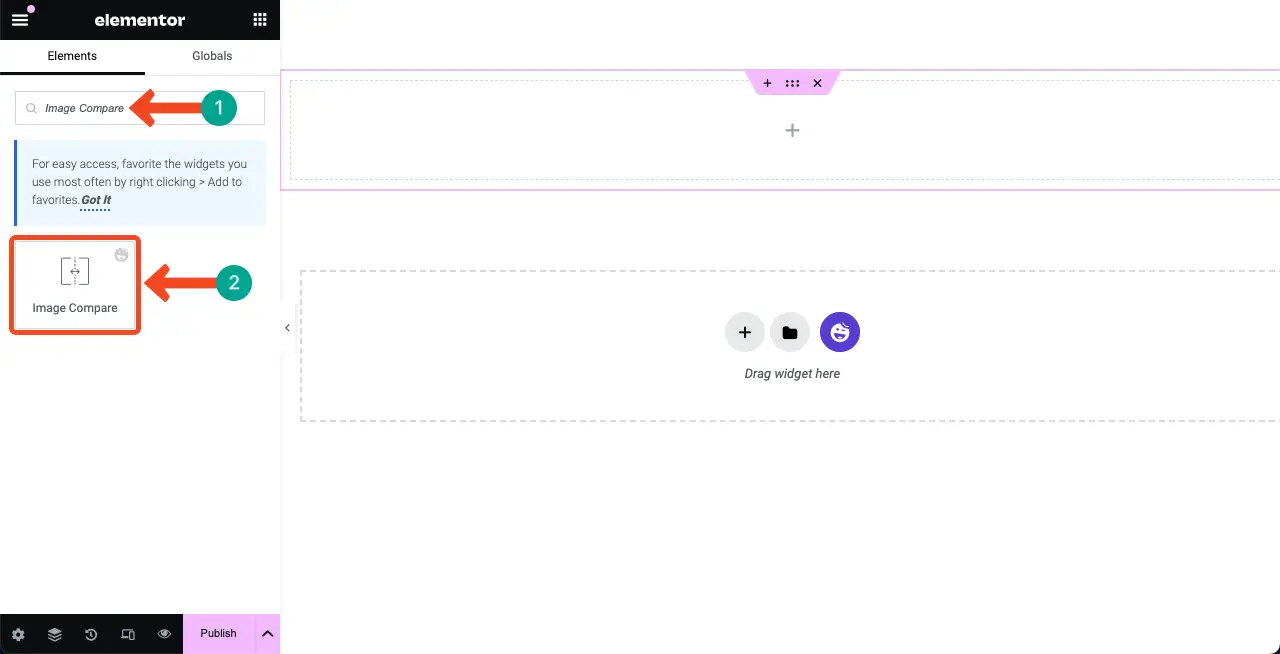
Geben Sie „Bildvergleich“ in das Suchfeld oben im Elementor-Bedienfeld auf der linken Seite der Elementor-Leinwand ein.

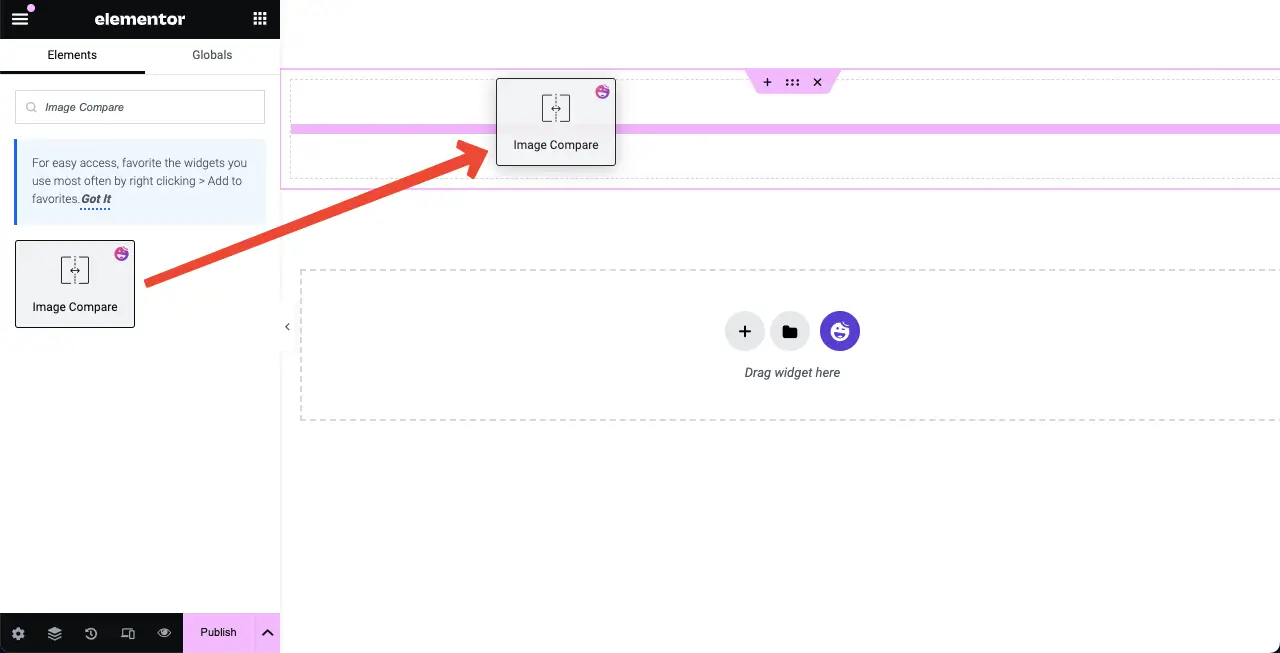
Ziehen Sie nun das Bildvergleichs-Widget per Drag-and-Drop in den Abschnitt, den Sie gerade erstellt haben.

Sie können sehen, dass das Bildvergleichs-Widget zur Leinwand hinzugefügt wurde. Als Nächstes fügen wir im nächsten Schritt Inhalte zum Widget hinzu.

Hinweis: Sollten bei Ihnen jemals 500 interne Serverfehler auftreten, können Sie diese beheben, indem Sie dieser Anleitung zur Behebung von 500 internen Serverfehlern folgen.
Schritt 05: Bilder zum Widget hinzufügen
Sie müssen dem Widget zwei Bilder hinzufügen, von denen eines die vorherige oder Originalversion und das andere die bearbeitete Version sein kann.

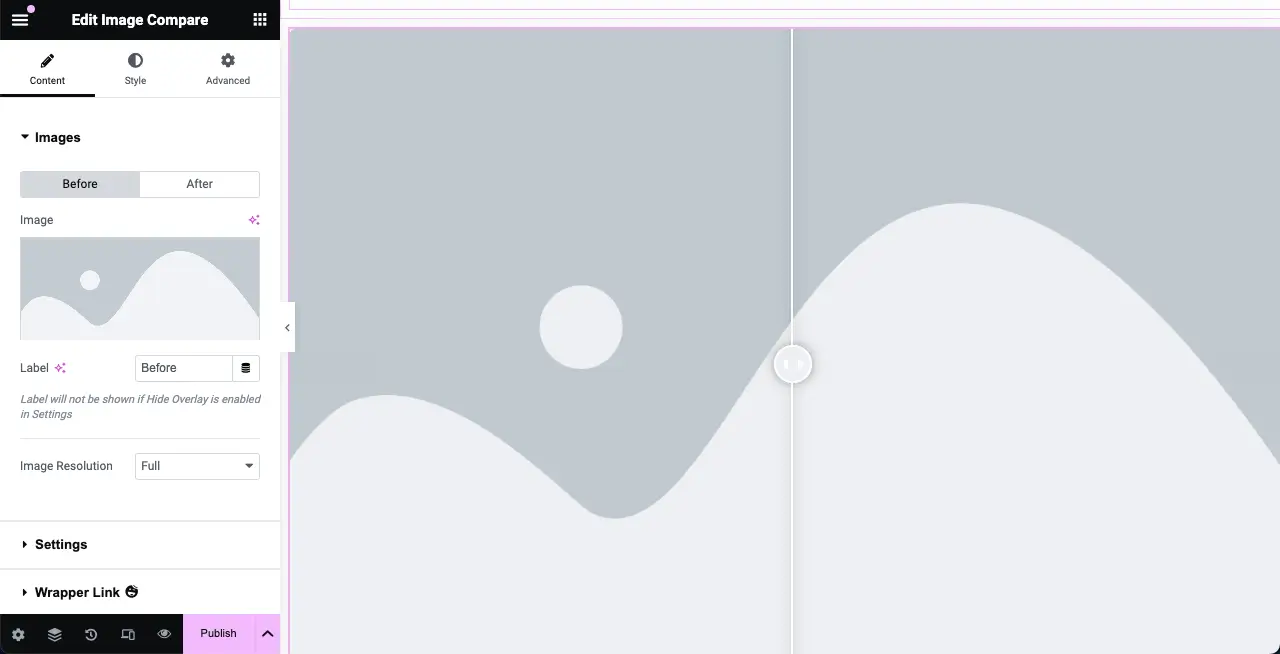
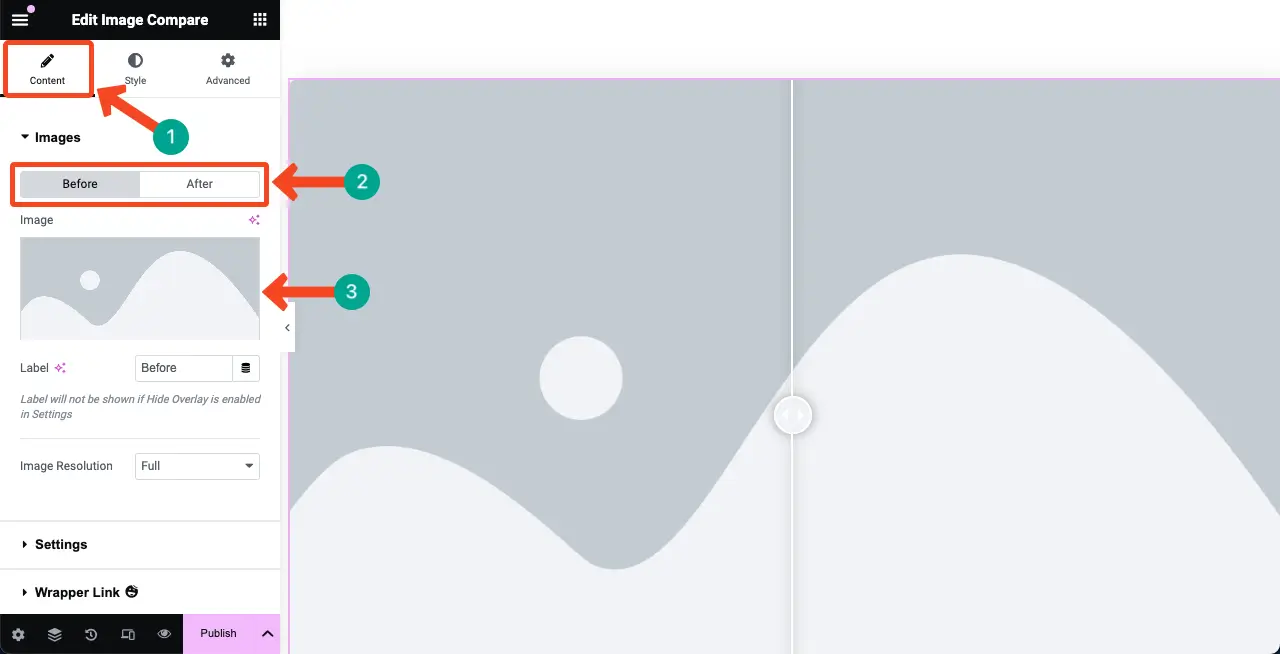
Gehen Sie zur Registerkarte „Inhalt“ . Direkt unter der Registerkarte sehen Sie den Abschnitt „Bilder“ . Sie können zwei Bilder hinzufügen, eines für Vorher und das andere für Nachher. Fügen Sie sofort Bilder hinzu.

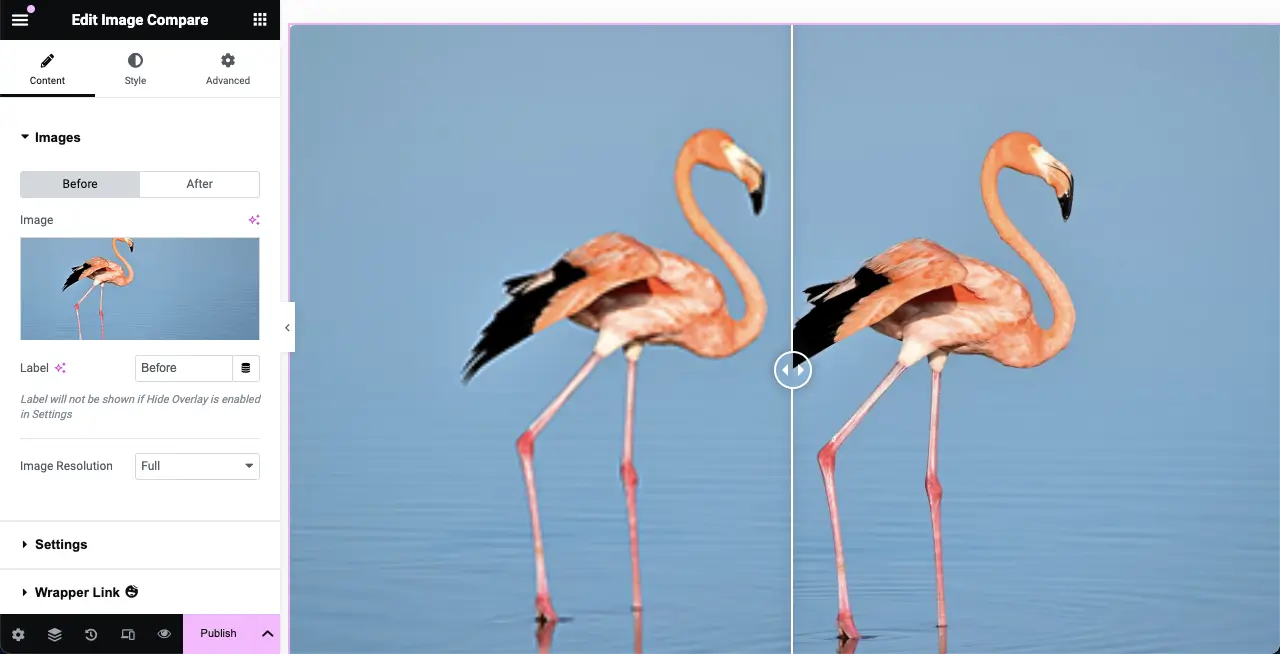
Wir haben dem Widget zwei Bilder hinzugefügt. Das eine ist etwas minderwertig, das andere erstklassig.

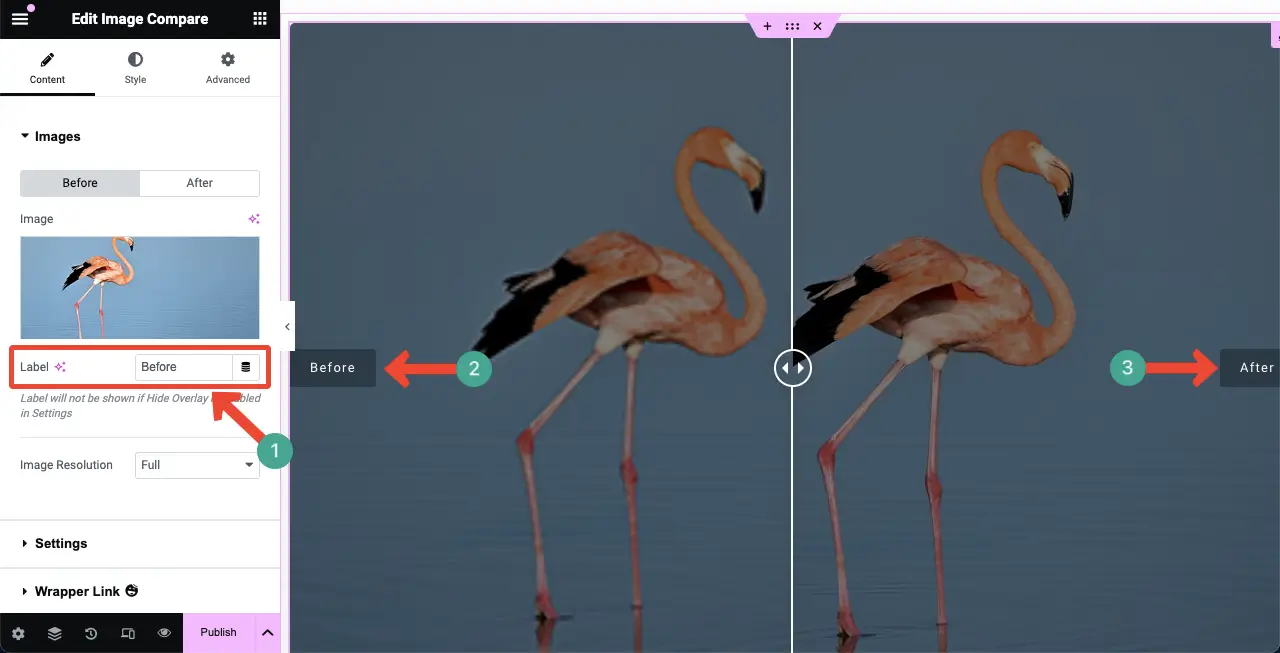
Bewegen Sie den Cursor über das Widget. Die Beschriftungen werden sichtbar sein. Sie können die Etikettennamen mit der spitzen Option im Bild unten ändern. Tun Sie es, wenn Sie wollen.

Schritt 06: Passen Sie die Einstellungen für das Bildvergleichs-Widget an
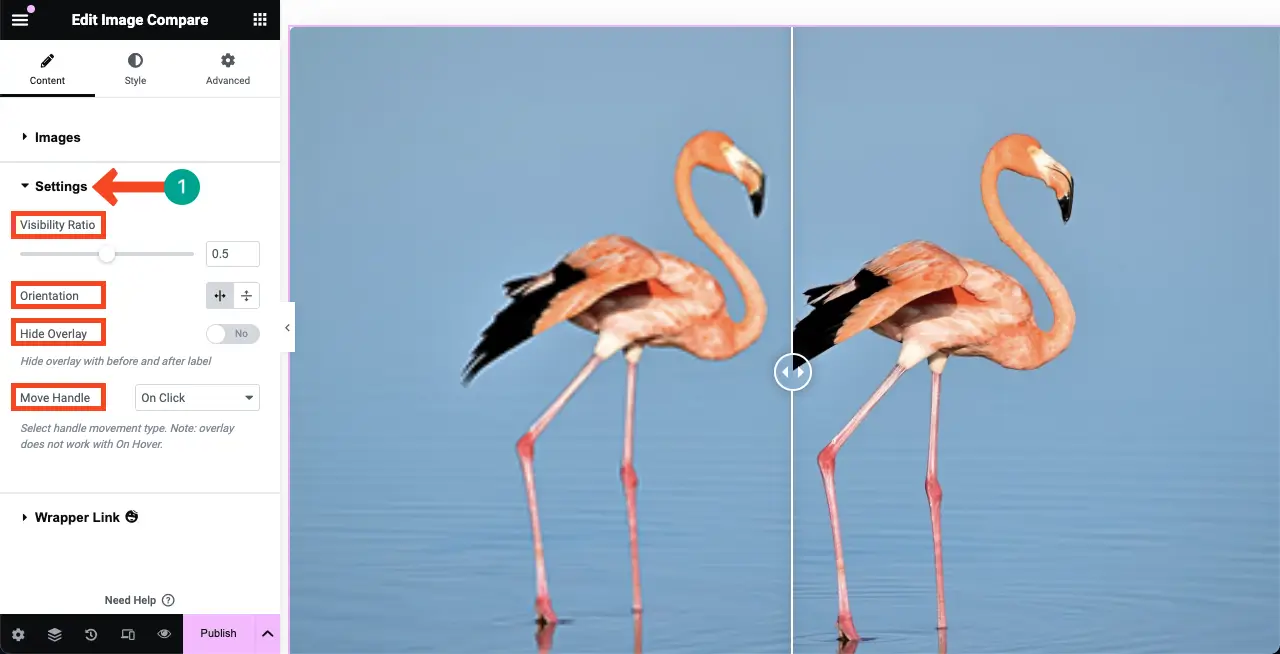
Erweitern Sie den Abschnitt „Einstellungen“ unter der Registerkarte „Inhalt“. Sie erhalten vier Optionen: Sichtbarkeitsverhältnis, Ausrichtung, Überlagerung ausblenden und Griff verschieben. Sie können die folgenden Dinge mit ihnen tun.
- Sichtbarkeitsverhältnis – Durch Erhöhen oder Verringern des Sichtbarkeitsverhältnisses können Sie die Trennlinie zwischen den Bildern der Widgets neu positionieren.
- Ausrichtung – Zeigt die Trennlinie an, egal ob horizontal oder vertikal.
- Overlay ausblenden – Overlay-Effekt anzeigen oder ausblenden.
- Griff verschieben – Mit dieser Option können Sie steuern, wie Benutzer Vorher- und Nachher-Bilder erkunden.

Schritt 07: Stilisieren Sie das Bildvergleichs-Widget
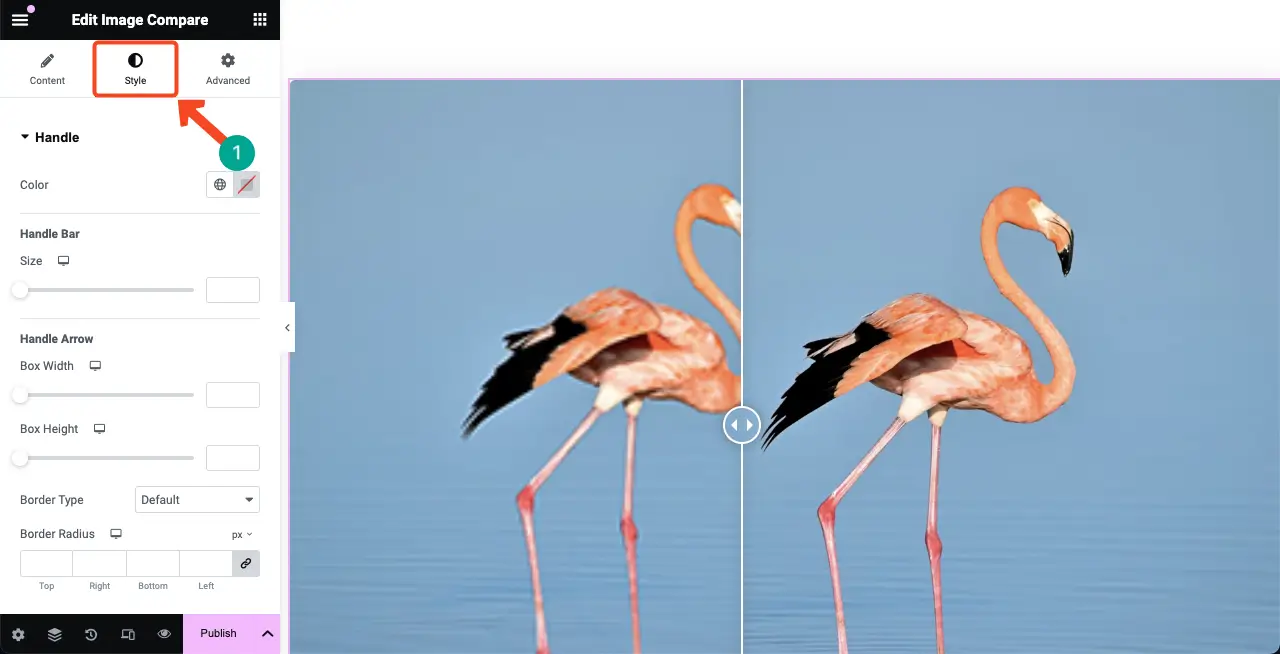
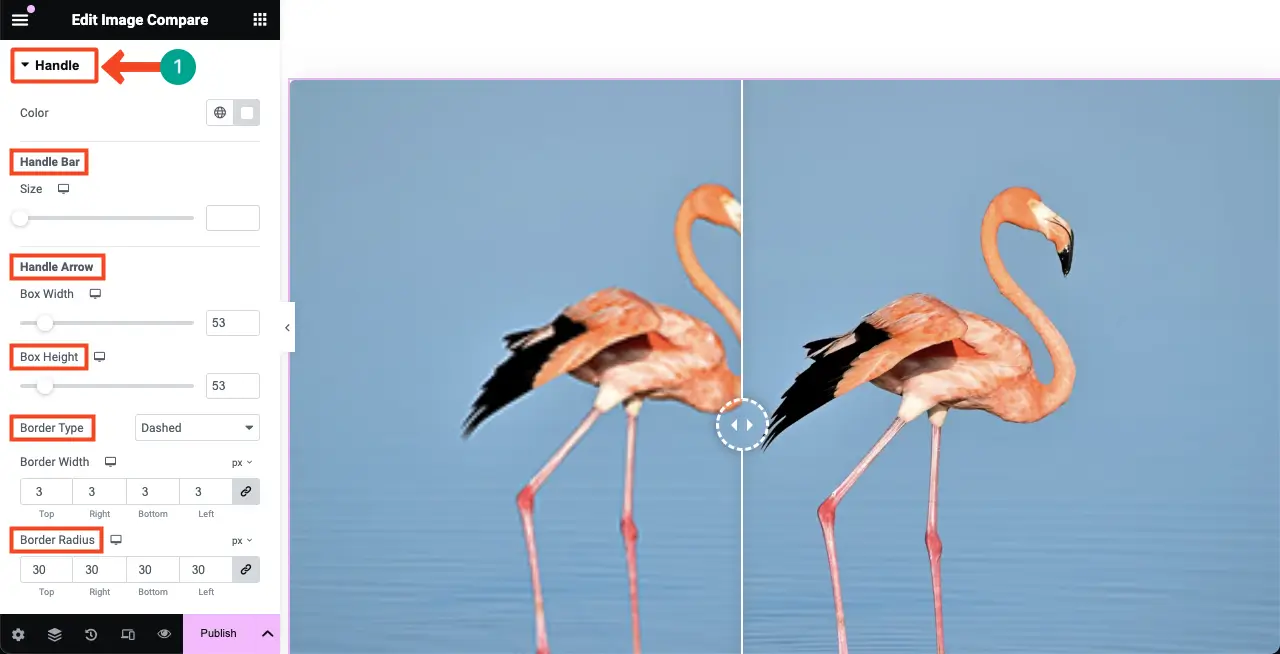
Gehen Sie zur Registerkarte „Stile“ des Bildvergleichs-Widgets. Sie erhalten Optionen zum Anpassen der Griff- und Beschriftungselemente.

Mit der Option „Griff“ können Sie das Erscheinungsbild des Griffs zwischen den beiden Bildern auf dem Bildschirm anpassen. Dinge, die Sie hier anpassen können, sind die Griffleiste, der Griffpfeil, die Feldhöhe, der Rahmentyp, die Rahmenbreite und der Rahmenradius .

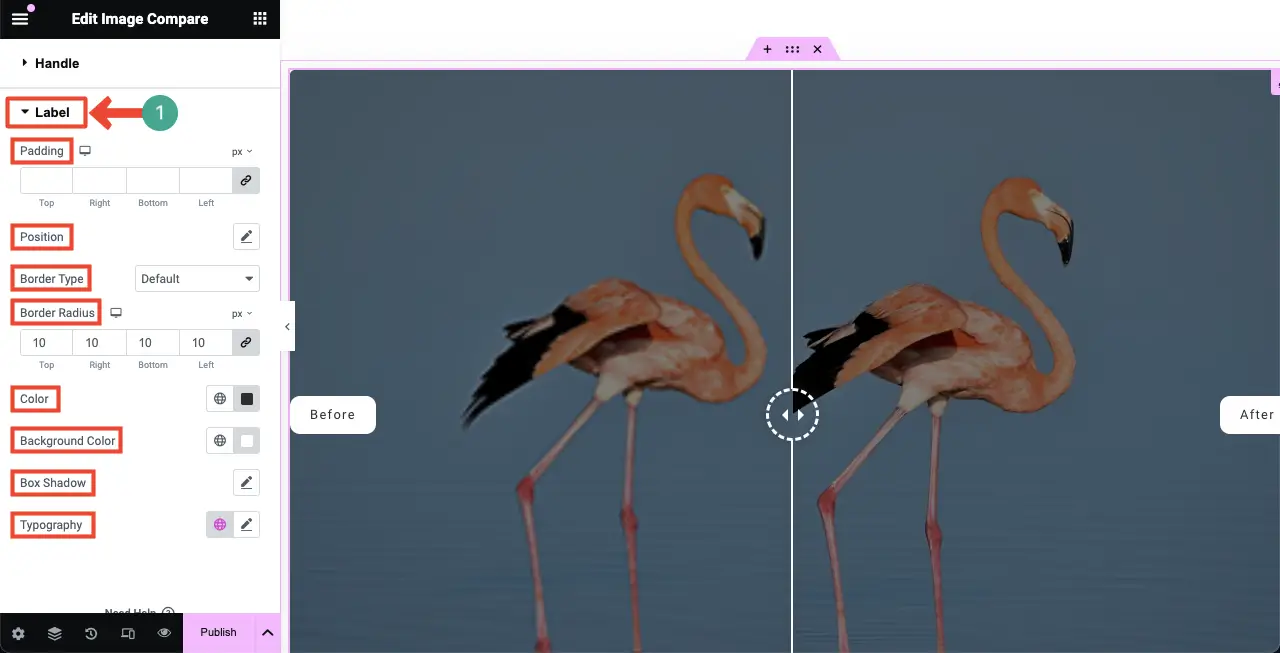
Erweitern Sie als Nächstes den Abschnitt „Beschriftung“ . In diesem Abschnitt können Sie den Etikettenabstand, die Position, den Rahmentyp, den Rahmenradius, die Farbe, die Hintergrundfarbe, den Rahmenschatten und die Typografie anpassen.

Schritt 08: Vorschau des Bildvergleichs-Widgets
Kommen Sie zum Vorschaumodus der Seite. Ziehen Sie den Griff des Widgets nach links und rechts, um zu sehen, ob es funktioniert. Im Videoclip unten können Sie sehen, wie unser Widget gut funktioniert.
So können Sie wie ein Profi einen Bildvergleichs-Slider auf der Elementor-Website erstellen. Entdecken Sie diese Anleitung zum Hinzufügen von Tooltips in Elementor, um die Navigation Ihrer Website auf ein neues Niveau zu heben.
FAQ zum Bildvergleichsschieberegler in Elementor
Bisher haben wir die Tutorial- und theoretischen Teile der heutigen Diskussion beschrieben. Wir werden nun einige Fragen beantworten, die Menschen normalerweise online stellen und die sich auf das heutige Thema beziehen.
Welche Arten von Bildern können in einem Bildvergleichs-Slider verwendet werden?
Der Elementor Image Compare Slider unterstützt verschiedene Bildformate, darunter JPEG, PNG, WebP und GIF.
Sind die Bildvergleichs-Widgets für Mobilgeräte geeignet?
Ja, alle Elementor-Widgets sind mobilfreundlich. Sie können das Layout des Widgets manuell separat für verschiedene Bildschirmgrößen optimieren.
Verbessert das Bildvergleichs-Widget die Benutzerinteraktion?
Ja, das Bildvergleichs-Widget kann die Benutzerinteraktion verbessern, indem es ein interaktives Erlebnis bietet, um Unterschiede zwischen Bildern zu erkunden.
Gibt es ein kostenloses Plugin zum Erstellen von Bildvergleichs-Slidern?
Ja, installieren Sie einfach die kostenlosen Versionen der Elementor- und HappyAddons-Plugins. Sie erhalten das Bildvergleichs-Widget kostenlos im HappyAddons-Plugin.
Gibt es SEO-Vorteile bei Bildvergleichs-Slidern?
Obwohl der Bildvergleichs-Schieberegler keinen direkten SEO-Vorteil bietet, kann er die Benutzerinteraktion effektiv steigern, was indirekt Ihren SEO-Score steigern kann.
Schluss machen!
Wir hoffen, dass Ihnen dieses Tutorial gefallen hat. Mit diesem Widget können Sie jetzt Vorher-Nachher-Szenarien Ihrer Produkte oder Geschichten und Entwicklungen jeglicher Art effektiv präsentieren. Es gibt jedoch einige Best Practices, die Sie beachten müssen, um eine optimale Leistung und Benutzererfahrung zu gewährleisten.
Verwenden Sie zunächst immer qualitativ hochwertige Bilder, die angemessen groß und optimiert sind. Komprimieren Sie sie vor dem Hochladen, damit sie die Ladegeschwindigkeit Ihrer Website nicht beeinträchtigen. Überprüfen Sie abschließend vor der Veröffentlichung des Widgets, dass es für Mobil- und Tablet-Geräte perfekt strukturiert ist.
