So erstellen Sie einen Instagram-Feed in WordPress (in 10 Minuten)
Veröffentlicht: 2024-04-18Möchten Sie Ihre Instagram-Fotos zu Ihrer WordPress-Website hinzufügen?
Die Einbettung eines Instagram-Feeds auf Ihrer Website ist eine großartige Möglichkeit, das Engagement zu steigern und mehr Follower für Ihr Instagram-Konto zu gewinnen.
Die gute Nachricht ist, dass das Hinzufügen eines Instagram-Feeds zu WordPress ganz einfach ist – und Sie müssen dafür kein Programmierer oder Entwickler sein!
In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen, wie Sie mit dem Instagram Feed Pro-Plugin von Smash Balloon schnell einen Instagram-Feed für WordPress erstellen.
Mit nur wenigen Klicks (und ohne die Notwendigkeit, Code einzubetten) zeigen Sie Ihre neuesten Instagram-Beiträge direkt auf Ihrer Website an. Lass uns anfangen!
Was benötigen Sie, um einen Instagram-Feed zu WordPress hinzuzufügen?
Bevor wir uns mit den Schritt-für-Schritt-Anleitungen befassen, müssen Sie ein WordPress-Plugin auswählen, mit dem Sie Ihre Website mit Instagram verbinden können. Es gibt einige Möglichkeiten auf dem Markt.
Wir empfehlen das Smash Balloon Instagram Feed Plugin. Wir haben dieses Plugin ausgiebig genutzt und können es jedem WordPress-Benutzer, der Instagram-Inhalte einfach in seine Website einbetten möchte, wärmstens empfehlen.

Unter dem Gesichtspunkt der Benutzererfahrung funktioniert das Plugin einfach einwandfrei. Der Einrichtungsprozess ist äußerst unkompliziert – Sie verbinden einfach Ihr(e) Instagram-Konto(s) und verwenden dann den Visual Builder, um Ihren Feed zu konfigurieren. Obwohl die Benutzeroberfläche zahlreiche Anpassungsoptionen bietet, ist sie intuitiv und niemals überwältigend.
Ein Aspekt, den wir an diesem Plugin wirklich schätzen, ist sein geringer Wartungsaufwand. Sobald Ihr Instagram-Feed eingerichtet und in Ihre WordPress-Site eingebettet ist, handelt es sich wirklich um eine „Set-it-and-forget-it“-Lösung.
Neue Instagram-Beiträge werden automatisch in den Feed übernommen, ohne dass eine manuelle Aktualisierung erforderlich ist. Wenn Sie eine vielbeschäftigte Instagram-Seite und -Website betreiben, ist diese automatisierte Funktionalität ein Muss!
Auch die Individualisierungsmöglichkeiten sind erstklassig. Sie können Ihren Instagram-Feed durch Farben, Layouts, benutzerdefinierte Header und mehr so gestalten, dass er nahtlos zu Ihrer Marke passt.
Oder halten Sie es einfach mit einer ihrer vorgefertigten Vorlagen – sie sehen alle großartig aus. Es ist unglaublich praktisch, diese Designflexibilität direkt in das Plugin integriert zu haben.

Auch das Einbetten des Futters ist einfach! Sie können es zu jeder Landingpage, Homepage, jedem Beitrag oder jeder Seitenleiste Ihrer WordPress-Website hinzufügen.
Aber was Smash Balloon wirklich auszeichnet, ist der hervorragende Support und die Dokumentation.
Wann immer wir eine Frage hatten, hat das Team schnell geantwortet und klare Anweisungen gegeben. Die angebotenen Ressourcen machen es einfach, das volle Potenzial der Plugin-Funktionen auszuschöpfen.
Unserer Erfahrung nach macht das Instagram-Feed-Plugin „Smash Balloon“ zuverlässig und ohne Probleme, was es tun soll.
Für WordPress-Benutzer, die Instagram-Feeds schnell und ohne Programmierung, umfangreiche Anpassungsmöglichkeiten und erstklassigen Support hinzufügen möchten, können Sie mit diesem Plugin wirklich nichts falsch machen.
Nachdem Sie nun wissen, warum wir Smash Balloon für dieses Tutorial ausgewählt haben, können wir gleich loslegen.
So erstellen Sie einen Instagram-Feed in WordPress
Das Hinzufügen Ihrer Instagram-Fotos zu WordPress mit dem Instagram Feed Pro-Plugin ist ein einfacher 5-Schritte-Prozess:
Schritt 1: Installieren Sie das Smash Balloon Instagram Feed Plugin
Für dieses Tutorial verwenden wir Smash Balloon Instagram Feed Pro. Sie müssen sich auf der Smash Balloon-Website für ein Konto anmelden.
Anschließend erhalten Sie eine Plugin-Datei zum Herunterladen. Außerdem sehen Sie einen Lizenzschlüssel, den Sie kopieren müssen.

Dann gehen Sie zu Ihrer WordPress-Site. Gehen Sie zur Seite Plugins » Neu hinzufügen » Plugin hochladen . Dann erscheint eine Option zum Einfügen Ihres Lizenzschlüssels.

Sobald Sie dies getan haben, wird Ihre Plugin-Lizenz überprüft und Sie können den Instagram Feed Pro von Smash Balloon verwenden.
Sie können sich auch für die kostenlose Version entscheiden, die alle wesentlichen Funktionen, aber nur begrenzte erweiterte Funktionen bietet.
Melden Sie sich in Ihrem WordPress-Administrationsbereich an und gehen Sie zur Seite Plugins » Neu hinzufügen .

Suchen Sie nach „Smash Balloon Instagram Feed“ und installieren und aktivieren Sie das Plugin. Jetzt können Sie Ihren eigenen Instagram-Feed erstellen.
Schritt 2: Verbinden Sie Ihr Instagram-Konto
Nach der Aktivierung des Plugins erscheint das Instagram-Feed-Plugin in Ihrem WordPress-Menü. Öffnen Sie es und klicken Sie auf die Schaltfläche „Neu hinzufügen“, um zu beginnen.

Dadurch wird eine neue Seite geöffnet, auf der Sie den gewünschten Feed-Typ auswählen können. Sie können hier mehrere Feed-Typen auswählen und diese später hinzufügen oder entfernen, je nachdem, wie sie auf Ihrer Website aussehen.

Zu den verschiedenen verfügbaren Futterarten gehören:
- Benutzer-Timeline
- Publis-Hashtag
- Mit Tags versehene Beiträge
- Soziale Mauer
Sobald Sie Ihren Feed-Typ ausgewählt haben, fahren Sie mit dem nächsten Schritt fort. Hier können Sie eine neue Quelle hinzufügen. Dies ist der Instagram-Account, von dem Smash Balloon Inhalte abruft.

Wenn Sie auf „Quelle hinzufügen“ klicken, werden Sie vom Plugin gefragt, ob Sie ein Basis- oder Geschäftskonto verbinden möchten. Wählen Sie das richtige aus, je nachdem, ob Sie ein persönliches oder ein geschäftliches Instagram-Konto verwenden.

Als Nächstes werden Sie aufgefordert, das Plugin zu autorisieren, indem Sie sich bei Ihrem Instagram-Konto anmelden. Dadurch kann das Plugin auf Ihre Instagram-Beiträge zugreifen und diese einbinden.

Sie können beliebig viele verschiedene Instagram-Konten und -Quellen (Hashtags, Standorte usw.) verbinden, um mehrere Instagram-Feeds zu erstellen.
Sobald Sie fertig sind, sieht Ihr Instagram-Profil folgendermaßen aus:

Damit haben Sie Ihre WordPress-Site mit Ihrem Instagram-Feed verbunden. Es ist Zeit, den Feed nach Ihren Wünschen anzupassen.
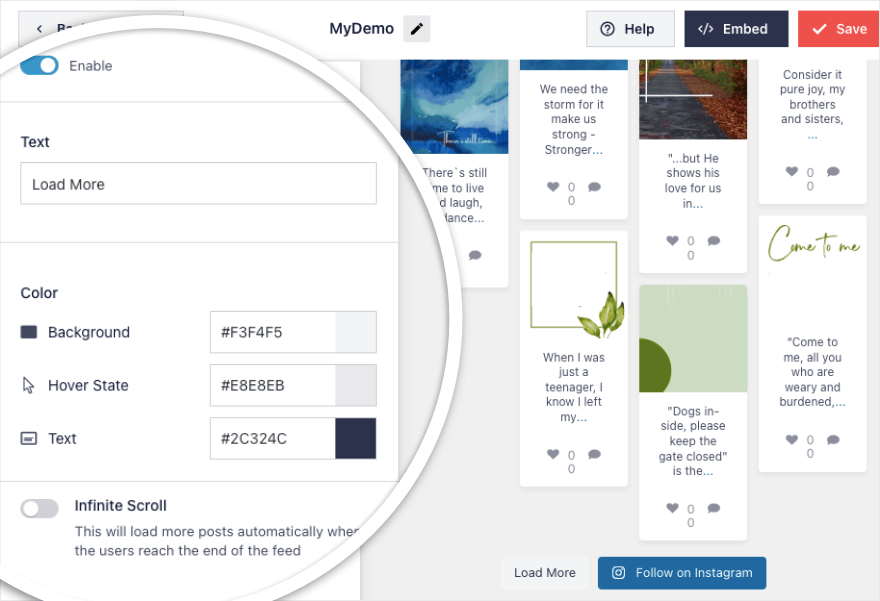
Schritt 3: Passen Sie das Erscheinungsbild des Instagram-Feeds an
Sobald Sie Ihr Instagram-Konto verbunden haben, können Sie Ihren Feed einrichten, indem Sie zu Instagram-Feed » Einstellungen navigieren. Hier können Sie auswählen, welche Instagram-Beiträge angezeigt werden sollen (von Ihrem Konto, Hashtag usw.), das Feed-Layout und das Farbschema.
Sie können auch entscheiden, wie viele Beiträge angezeigt werden sollen und ob bestimmte Teile wie Bildunterschriften, „Gefällt mir“-Angaben usw. angezeigt oder ausgeblendet werden sollen.

Beginnen wir mit der Auswahl einer Vorlage. Es stehen zahlreiche Optionen zur Verfügung, darunter:
- Standard
- Einfaches Raster
- Einfaches Gitter XL
- Einfache Reihe
- Einfache Mauerwerkskarten
- Kartengitter
- Markieren
- Einzelner Beitrag
- Karussell für einzelne Beiträge

Sobald Sie Ihre Vorlage ausgewählt haben, können Sie mit der Anpassung beginnen. Werfen wir einen Blick auf die wichtigsten Anpassungsoptionen:
- Kopfzeile: Fügen Sie eine benutzerdefinierte Kopfzeile mit Ihrem Instagram-Namen, Ihrer Biografie und Ihrem Avatar hinzu. Sie können auch die Anzahl der Follower anzeigen.
- Beiträge: Wählen Sie den Beitragsstil, Bilder und Videos, Bildunterschrift, „Gefällt mir“- und Kommentarzusammenfassung sowie den Hover-Status.
- Schaltfläche „Mehr laden“: Zeigen Sie eine Schaltfläche „Mehr laden“ an oder wählen Sie den unendlichen Bildlaufmodus.
- Schaltfläche „Folgen“: Ermöglichen Sie Benutzern, Ihnen auf Instagram zu folgen.
- Lightbox: Aktivieren Sie den Lightbox-Modus, um Ablenkungen zu entfernen
Sie können bei den Anpassungen sehr detailliert vorgehen, aber auch die Standardeinstellungen funktionieren hervorragend. Dadurch können Sie Ihren Feed an das Design Ihrer Website anpassen.

Schauen Sie sich zum Beispiel die Schaltfläche „Mehr laden“ an. Wenn der Benutzer am Ende der Webseite angelangt ist, können Sie die Schaltfläche „Mehr laden“ anzeigen oder einen unendlichen Bildlauf aktivieren.

Alles kann mit nur 1 oder 2 Klicks auf Ihre Schaltfläche erledigt werden. Jetzt konfigurieren wir die Einstellungen Ihres Feeds.
Schritt 4: Konfigurieren Sie Ihre Instagram-Feed-Einstellungen
Auf der Registerkarte „Einstellungen“ können Sie neue Instagram-Quellen hinzufügen und Ihren Feed filtern/sortieren.
Was uns an diesem Plugin wirklich gefallen hat, sind seine Filteroptionen. Wenn Sie beispielsweise Beiträge anzeigen möchten, die einen bestimmten Begriff wie „Hund“ oder „Katze“ enthalten, müssen Sie nur dieses Wort in den Filter eingeben. Das Plugin sortiert Ihre Inhalte und zeigt Beiträge an, die die von Ihnen genannten spezifischen Begriffe enthalten. Dasselbe können Sie auch für „Beiträge mit Inhalten nicht anzeigen“ tun.

Darunter können Sie auch nach Arten von Instagram-Medien wie Fotos, Feed-Videos, Instagram-Reels und mehr filtern. Es ist so einfach, Ihre Inhalte zu filtern und die gewünschten Beiträge auf Ihrer Website anzuzeigen.
Eine wirklich nette Funktion dieses Plugins ist, dass Sie es Benutzern ermöglichen können, direkt in Ihrem Instagram-Feed einzukaufen.
Das gibt Ihnen viel mehr Möglichkeiten, Ihr Produkt zu verkaufen und Affiliates zu bewerben.
Unter Einstellungen » Shoppable Feed können Sie diese Funktionalität mit nur einem Klick aktivieren.
Anschließend können Sie den Beitrag auswählen und der Produktseite eine URL hinzufügen.

Damit haben Sie über Ihren Instagram-Feed einen Online-Shop! Besucher können auf den Beitrag klicken, um das Produkt sofort zu kaufen!
Sobald Sie mit dem Layout und den Konfigurationen Ihres Feeds zufrieden sind, ist es an der Zeit, den Feed auf Ihrer Website zu veröffentlichen.
Schritt 5: Betten Sie Ihren Instagram-Feed ein
Der letzte Schritt besteht darin, den Instagram-Feed einfach in Ihre WordPress-Site einzubetten. Sie können dies in jedem Beitrag, jeder Seite, jeder Seitenleiste oder jedem Widget-Bereich tun, indem Sie den Instagram-Feed-Plugin-Block oder Shortcode verwenden.
In der oberen rechten Ecke des Builders sehen Sie Optionen zum Einbetten und Speichern Ihres Feeds.

Fügen wir den Feed zu einer WordPress-Seite hinzu oder posten wir ihn im Blockeditor. Erstellen Sie einen neuen Beitrag oder eine neue Seite oder öffnen Sie einen vorhandenen Beitrag, in den Sie den Instagram-Feed einbetten möchten. Klicken Sie im Blockeditor auf das Pluszeichen (+), um einen neuen Block hinzuzufügen.
Geben Sie „Instagram-Feed“ in die Suchleiste ein, um den vom Smash Balloon-Plugin hinzugefügten Instagram-Feed-Block zu finden.
Klicken Sie auf den Instagram-Feed- Block, um ihn einzufügen.

Der Block wird geladen und zeigt ein Dropdown-Menü an, in dem Sie auswählen können, welchen Instagram-Feed Sie einbetten möchten. Wählen Sie den Feed aus, den Sie gerade erstellt haben.
Nach Auswahl des Feeds lädt der Block eine Live-Vorschau, die zeigt, wie der Instagram-Feed auf der Seite/dem Beitrag aussehen wird.
Klicken Sie unbedingt auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ für den Beitrag/die Seite, um Ihre Änderungen zu speichern und den Live-Instagram-Feed einzubetten.

Wenn Sie noch den WordPress Classic Editor verwenden, bietet Ihnen das Plugin einen Shortcode für jeden von Ihnen erstellten Feed.
Der Shortcode sieht folgendermaßen aus: [instagram-feed=1]
Wir kopieren einfach die Textzeile und fügen sie dort ein, wo der Instagram-Feed erscheinen soll! Das macht den Feed-Einbettungsprozess so einfach!
Und das war's – Sie haben jetzt erfolgreich einen Instagram-Feed in Ihre WordPress-Website eingebettet! Das Plugin aktualisiert den Feed automatisch mit Ihren neuesten Instagram-Inhalten.
Wie Sie sehen, ist das Anzeigen einer Instagram-Galerie auf Ihrer WordPress-Site mit dem Smash Balloon Instagram Feed-Plugin ein Kinderspiel.
In nur 5 schnellen und einfachen Schritten können Sie Ihre Instagram-Inhalte integrieren. Es dient als sozialer Beweis und hilft Ihnen, mehr Follower zu gewinnen, den Website-Verkehr zu steigern und die Conversions zu steigern.
Beginnen Sie noch heute mit der Einbettung Ihres Instagram-Feeds
Bonus: Andere Social-Media-Feeds
Nachdem Sie nun wissen, wie Sie Ihr Instagram in Ihre Website integrieren, wollen wir uns mit allem befassen, was Smash Balloon sonst noch für Sie tun kann.
Mit dem Smash Balloon-Plugin können Sie auch soziale Feeds für andere Social-Media-Plattformen erstellen, anpassen und einbetten, wie zum Beispiel:
- Facebook-Feeds
- Twitter-Feed
- YouTube-Feed
- TikTok-Feeds
- Überprüfen Sie Feeds
Das Plugin fungiert auch als Social-Media-Aggregator, mit dem Sie Feeds in einer einzigen leistungsstarken Social Wall kombinieren können.
Wenn Sie also alle Ihre Social-Media-Inhalte in WordPress kuratieren möchten, können Sie dies nahtlos mit demselben Plugin tun.
Das ist das Ende dieses Tutorials. Möglicherweise möchten Sie auch die besten Facebook-Plugins und die besten Social-Media-Plugins für Ihre WordPress-Site sehen.
Als Nächstes beantworten wir einige häufig gestellte Fragen, die Sie vielleicht auch beschäftigen!
FAQs zum Hinzufügen eines Instagram-Feeds zu WordPress
Kann ich einen Instagram-Hashtag-Feed oder Benutzer-Feed anzeigen?
Ja, Sie können einen Feed mit Beiträgen von jedem Instagram-Benutzerkonto sowie einen Hashtag-Feed einbetten.
Welche Berechtigung benötigt Smash Balloon, um auf mein Konto zuzugreifen?
Das Instagram-Feed-Plugin von Smash Balloon fordert nur Lesezugriff auf Ihr Konto. Mit diesem Zugriff können keine Änderungen vorgenommen werden und nur Ihre Instagram-Beiträge angezeigt werden, sodass Smash Balloon völlig sicher ist.
Kann ich eine Verbindung zu einem Instagram-Konto eines Drittanbieters herstellen?
Nein, es ist nur möglich, Feeds von Instagram-Konten anzuzeigen, die Sie besitzen oder auf die Sie administrativen Zugriff haben.
Wie oft wird der Instagram-Feed aktualisiert?
Der Feed wird automatisch mit allen neuen Beiträgen von Ihren verbundenen Instagram-Konten aktualisiert.
Bietet Smash Balloon ein Instagram-Feed-Widget?
Ja, Sie finden das vorgefertigte Widget auf der Registerkarte „Darstellung“ » Widgets .
Kann ich denselben Feed zu mehreren Website-Seiten hinzufügen?
Ja, mit Smash Balloon können Sie denselben Feed an mehreren Stellen einbetten. Sie können auch Instagram-Feeds aus mehreren Quellen einbetten!
Kann ich in meinem Instagram-Feed benutzerdefiniertes CSS, Javascript oder benutzerdefinierten HTML-Code verwenden?
Ja, Smash Balloon unterstützt benutzerdefinierte Codierung.
Aktualisiert Smash Balloon den Feed in Echtzeit?
Auf der Seite „Einstellungen“ entscheiden Sie, wie oft das Plugin Ihren Feed überprüfen und aktualisieren muss.
Kann ich Instagram Stories anzeigen?
Ja, Sie können Instagram-Storys direkt auf Ihrer Website in einer Pop-up-Lightbox anzeigen. Klicken Sie einfach auf das hervorgehobene Avatar-Bild im Feed-Header.
Funktioniert der Smash Balloon Instagram Feed auf anderen Plattformen als WordPress?
Smash Balloon ist ein WordPress-Plugin. Es funktioniert nicht auf E-Commerce-Plattformen oder Website-Buildern wie Weebly, Wix, Webflow, Shopify-Websites und Squarespace-Websites.
Kann ich Instagram oEmbeds mit Smash Balloon verwenden?
Ja! WordPress hat die oEmbed-Unterstützung aufgrund von Änderungen an der Instagram-API entfernt. Das Smash Balloon Instagram Feed-Plugin fügt es wieder hinzu, sodass Sie Instagram oEmbeds auf Ihrer WordPress-Site verwenden können.
Was ist, wenn ich Hilfe mit dem Smash Balloon-Plugin benötige?
Smash Balloon bietet großartige Dokumentation und Kundensupport, um bei allen Problemen zu helfen!
Das ist alles, was wir für Sie haben. Möchten Sie mehr Möglichkeiten, den Inhalt Ihrer Website aktuell zu halten?
Erwägen Sie, dass Website-Besucher Inhalte wie Blogs, Fotos, Videos und mehr einreichen, die Sie auf Ihrer Website veröffentlichen können. Der einfachste Weg, benutzergenerierte Inhalte (UGC) zu sammeln, ist die Verwendung eines Datei-Upload-Formulars von WPForms.
Wenn Sie gerade erst mit WordPress beginnen, werden Sie daran interessiert sein, zu erfahren, wie Sie diese Plattform nutzen können, um Ihre Online-Reichweite zu maximieren. Melden Sie sich für unsere Video-Tutorials an und schöpfen Sie das volle Potenzial Ihrer Website aus:
Beginnen Sie mit WORDPRESS 101 »
Es gibt eine 7-tägige kostenlose Testversion sowie eine 14-tägige Geld-zurück-Garantie ohne Risiko, sodass Sie beruhigt beitreten und noch heute mit dem Lernen beginnen können.
