So erstellen Sie benutzerdefinierte Mailchimp-Felder in WordPress, um Ihre E-Mail-Kampagnen zu personalisieren
Veröffentlicht: 2018-02-08Möchten Sie Mailchimp-Abonnementformulare in WordPress mit personalisierten, benutzerdefinierten Formularfeldern für Ihre Zielgruppe erstellen? Indem du benutzerdefinierte Felder zu deinen Mailchimp-Formularen hinzufügst, kannst du spezielle Informationen wie den Geburtstag eines Website-Besuchers für dein E-Mail-Marketing sammeln.
In diesem Artikel zeigen wir Ihnen, wie Sie benutzerdefinierte Mailchimp-Felder in WordPress erstellen, um personalisiertere E-Mail-Kampagnen zu erstellen.
Warum benutzerdefinierte Mailchimp-Felder verwenden?
Personalisierung ist ein leistungsstarkes Marketinginstrument, um Ihren Umsatz zu steigern.
Der Einstieg kann jedoch schwierig sein, wenn Sie nicht sehr technisch versiert sind.
Glücklicherweise bietet Ihnen Mailchimp eine einfache Möglichkeit, Ihre E-Mail-Kampagnen zu personalisieren, indem Sie benutzerdefinierte Felder verwenden.
Was ist ein benutzerdefiniertes Mailchimp-Feld? Ein benutzerdefiniertes Formularfeld geht über die Grundlagen (Name und E-Mail-Adresse) hinaus und fragt Abonnenten nach weiteren Informationen. Sie können Ihre Abonnenten nach ihrem Firmennamen, ihrer Website, ihrem Geburtstag und mehr fragen.
Dies gibt Ihnen eine einfache Möglichkeit, Ihre E-Mail-Liste zu segmentieren, um bessere Ergebnisse zu erzielen.
Eine übliche Möglichkeit, benutzerdefinierte Felder für die Personalisierung im E-Commerce zu verwenden, besteht darin, nach ihrem Geburtstag zu fragen, damit Sie ihnen an ihrem großen Tag einen exklusiven Rabattcode senden können.
Genau das zeigen wir Ihnen in diesem Tutorial – aber Sie können benutzerdefinierte Felder verwenden, um alle gewünschten Informationen abzufragen.
Einfache Möglichkeit, Ihre Mailchimp-Formulare anzupassen
Wenn Sie Mailchimp als Ihren E-Mail-Dienstanbieter verwenden, wissen Sie wahrscheinlich, dass Sie grundlegende Abonnementformulare direkt von Ihrem Mailchimp-Konto aus erstellen können.
Aber was ist, wenn Sie erweiterte Formulare erstellen möchten?
Mit WPForms können Sie:
- Akzeptieren Sie Zahlungen, Datei-Uploads und sogar digitale Signaturen
- Füge jedem Formular (wie deinem Kontaktformular, Bestellformularen und mehr) ein Mailchimp-Registrierungskästchen hinzu.
- Erstellen Sie komplexe mehrseitige Formulare mit bedingter Logik
- Erreichen Sie Besucher, die Ihre Formulare verlassen, ohne sie auszufüllen
Das Beste daran ist, dass Sie Ihre Formulare schnell und einfach mit einem Drag-and-Drop-Builder erstellen können. Aus diesem Grund ist WPForms eine der besten Mailchimp-Integrationen auf dem Markt.
In diesem Tutorial bleiben wir bei den Grundlagen und zeigen Ihnen, wie Sie WPForms verwenden, um Ihr eigenes Formular mit benutzerdefinierten Mailchimp-Feldern zu erstellen.
Schritt 1: Fügen Sie Ihr benutzerdefiniertes Feld in Mailchimp hinzu
Zuerst richten wir dein benutzerdefiniertes Mailchimp-Feld ein, damit du diese Daten in deiner Liste sammeln kannst.
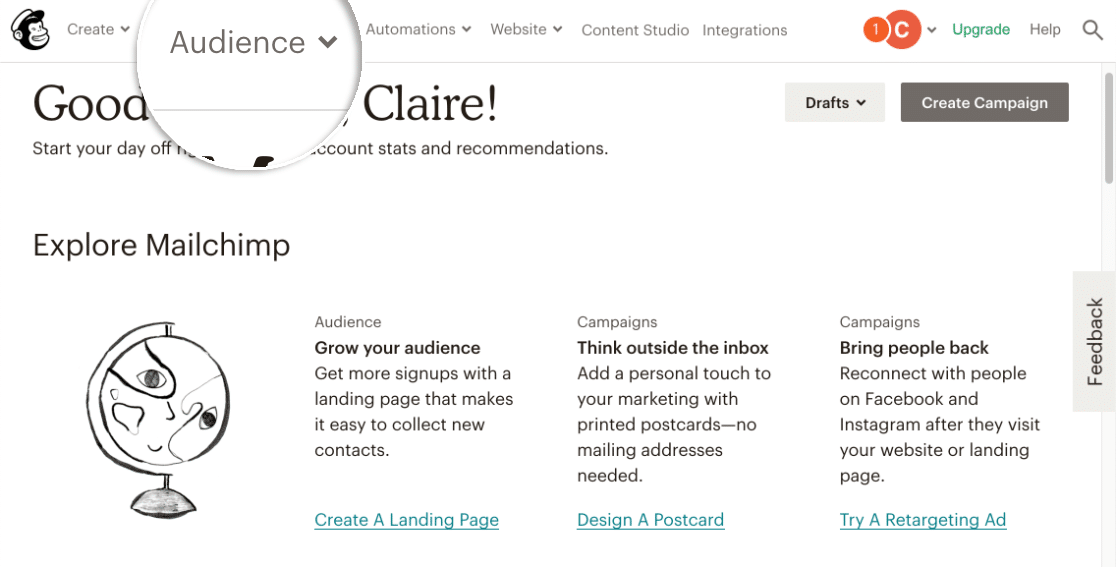
Melde dich bei deinem Mailchimp-Konto an, um mit dem Erstellen deiner benutzerdefinierten Felder zu beginnen. Navigieren Sie als Nächstes zum Tab Zielgruppe im oberen Menü, um das Dropdown-Menü zu öffnen.

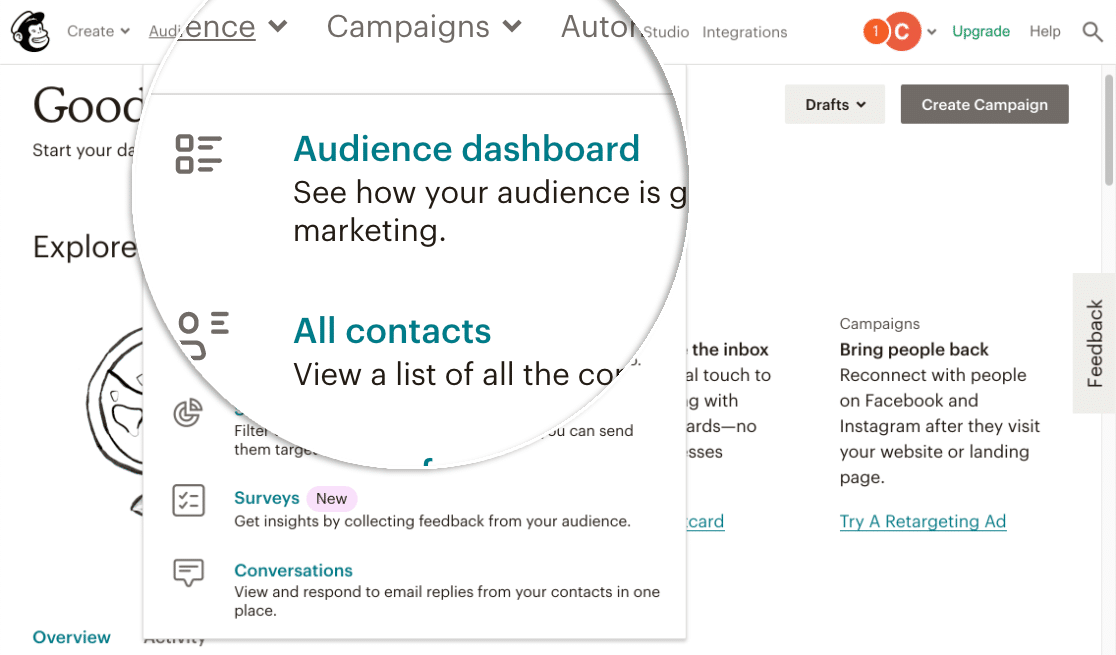
Klicken Sie nun auf Zielgruppen-Dashboard .

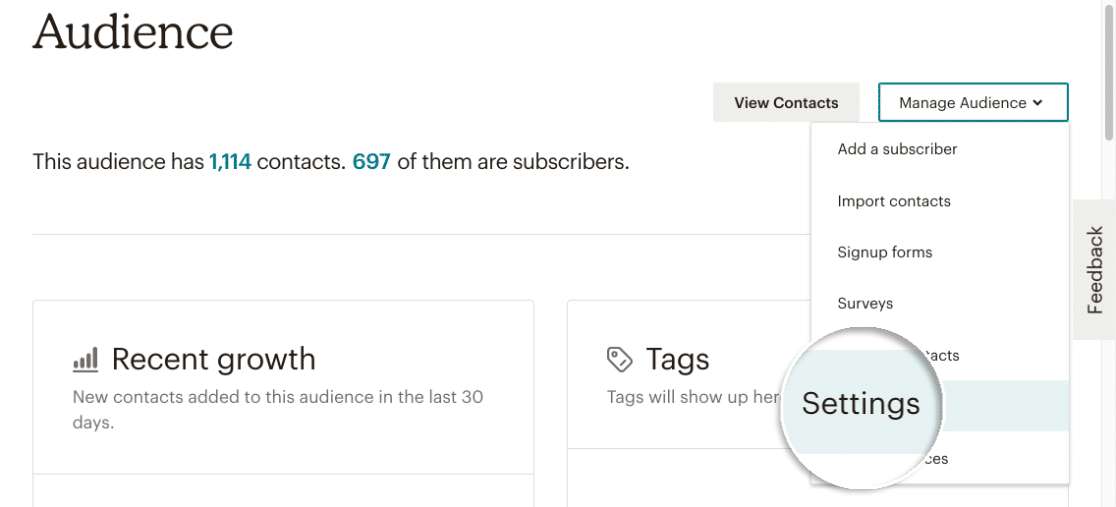
Klicken Sie im Zielgruppen-Dashboard auf die Dropdown-Liste Zielgruppe verwalten und dann auf Einstellungen .

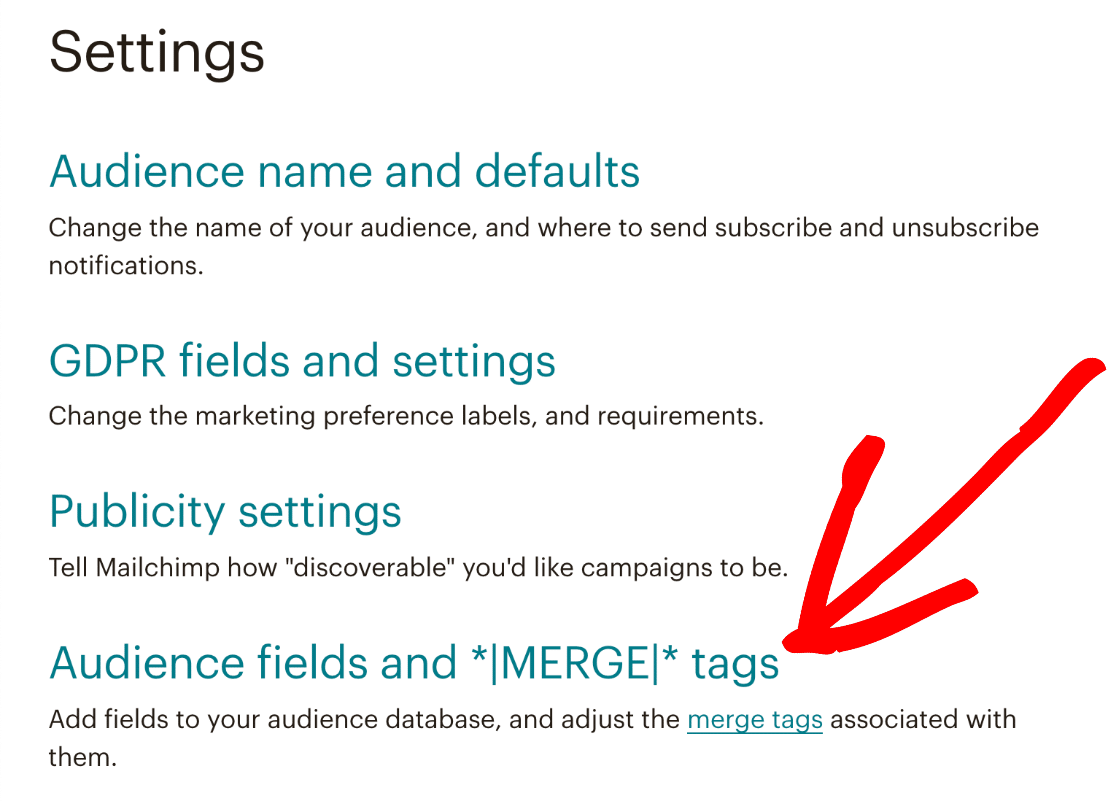
Scrollen Sie nach unten zum Abschnitt mit der Bezeichnung Zielgruppenfelder und *IMERGEI*-Tags und klicken Sie darauf. Hier kannst du deinem WordPress-Formular benutzerdefinierte Felder für die Mailchimp-Liste hinzufügen.

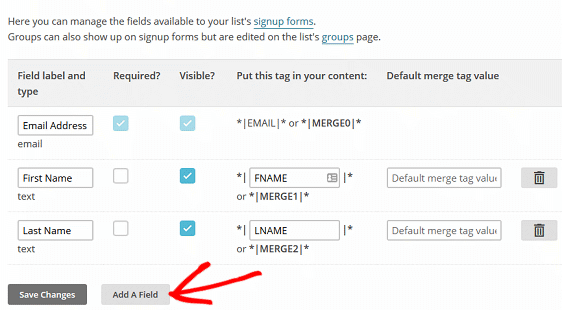
Der angezeigte Bildschirm enthält jetzt alle Formularfelder, die in Ihrem WordPress-Abonnementformular vorhanden sind. Denken Sie daran, wir hatten Vorname, Nachname und E-Mail. Um ein benutzerdefiniertes Mailchimp-Feld hinzuzufügen, klicke auf Add A Field .

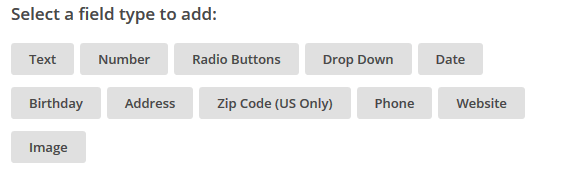
Hier sehen Sie alle verfügbaren benutzerdefinierten Felder, die Sie zu Ihrem WordPress-Formular hinzufügen können.

Klicken Sie einfach auf das benutzerdefinierte Feld, das Sie zu Ihrem WordPress-Formular hinzufügen möchten.
Für dieses Tutorial klicken wir auf Geburtstag, damit wir die Abonnenten bitten können, ihren Geburtstag zu ihrer Formularübermittlung hinzuzufügen.
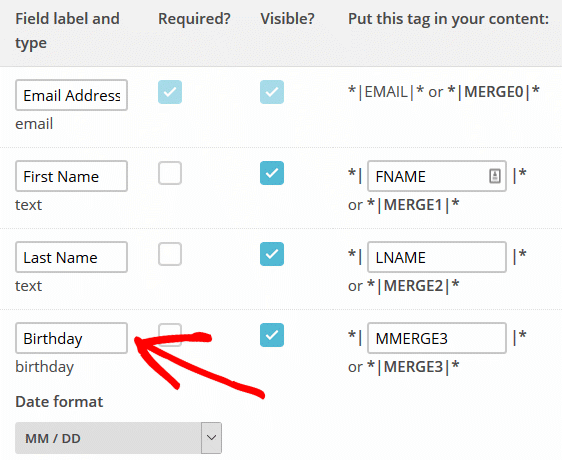
Sobald Sie auf das benutzerdefinierte Feld klicken, wird es automatisch zur obigen Liste der Formularfelder hinzugefügt. Hier können Sie das Feld benennen. Wir nennen unseren Geburtstag .
Sie können auch das Datumsformat auswählen.

Nachdem Sie alle gewünschten benutzerdefinierten Felder zu Ihrem Formular hinzugefügt haben, klicken Sie auf Änderungen speichern .
Schritt 2: Erstellen Sie ein neues Formular
Jetzt erstellen wir Ihr benutzerdefiniertes Anmeldeformular auf Ihrer WordPress-Site.
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Informationen finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
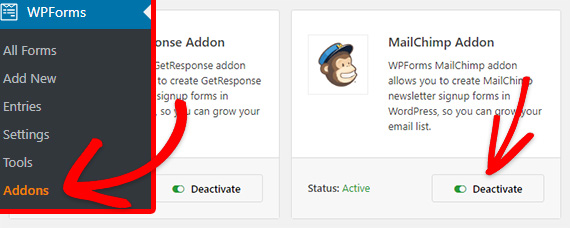
Sobald Sie WPForms installiert haben, gehen Sie zu WPForms » Addons und suchen Sie das Mailchimp-Addon.
Installiere und aktiviere das Mailchimp Addon.


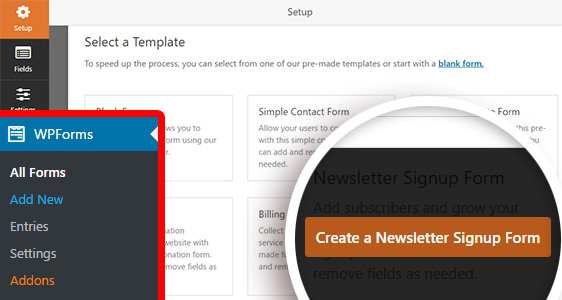
Sobald Ihr WPForms Mailchimp-Addon aktiv ist, müssen Sie zu WPForms » Neu hinzufügen gehen, um ein neues Formular zu erstellen. Dann müssen Sie auf dem Einrichtungsbildschirm Ihr Formular benennen und die Vorlage für das Newsletter-Anmeldeformular auswählen.

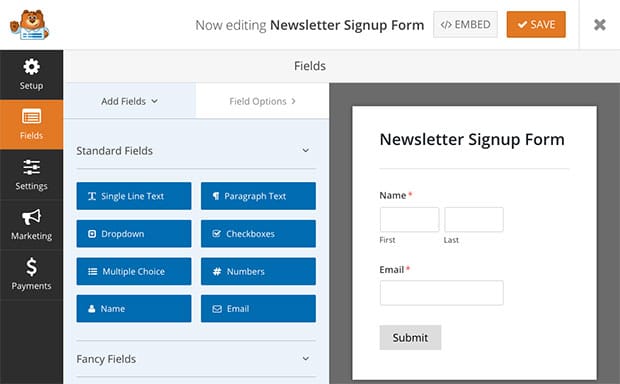
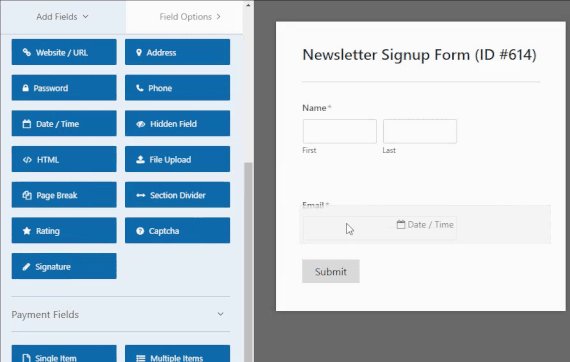
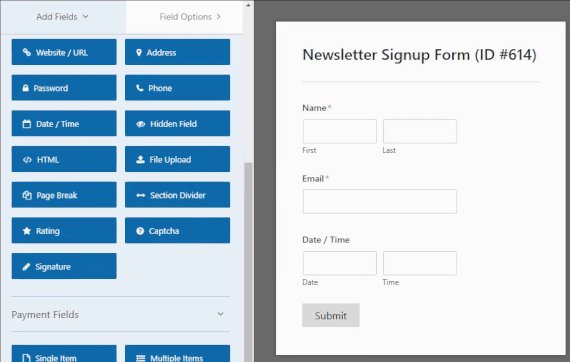
WPForms erstellt ein einfaches Newsletter-Anmeldeformular.
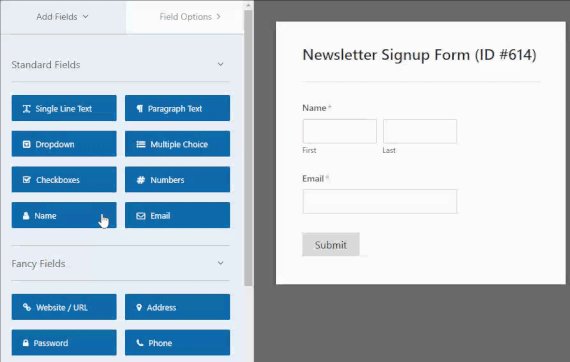
Sie können zusätzliche Felder hinzufügen, indem Sie sie aus der linken Spalte in das Formular ziehen. Sie können die Felder auf der Vorschauseite des Bildschirms auswählen, um sie anzupassen oder ihre Reihenfolge zu ändern.

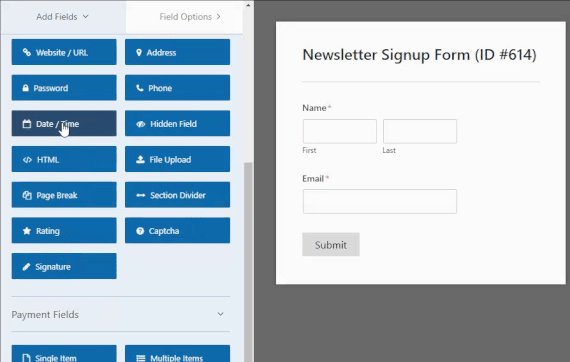
In diesem Tutorial fragen wir nach dem Geburtstag des Benutzers. Fügen wir also ein Datum / Uhrzeit- Feld hinzu, indem wir es per Drag & Drop aus dem Menü ziehen.

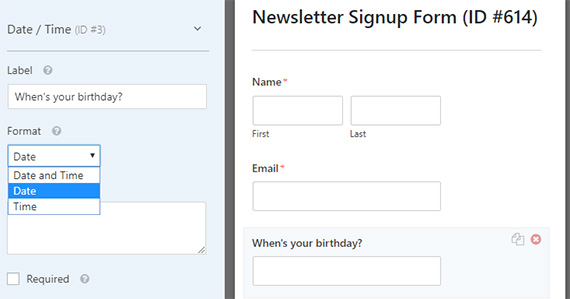
Dann können Sie auf das Feld klicken, um es anzupassen.

Achten Sie darauf, Ihr Formular zu speichern.
Als nächstes stellen wir sicher, dass die Daten in deine Mailchimp-Liste aufgenommen werden.
Schritt 3: Verbinde dein Formular mit Mailchimp
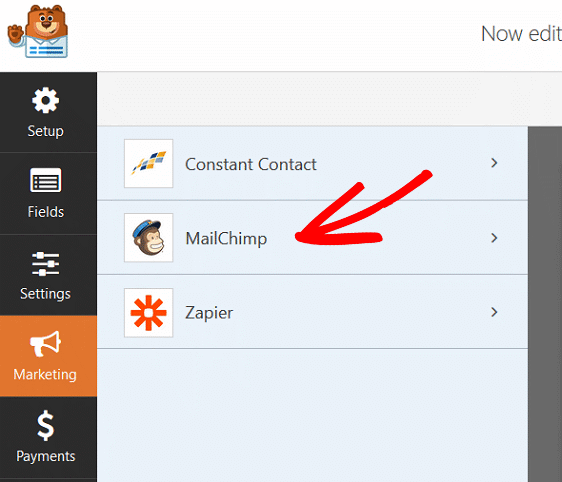
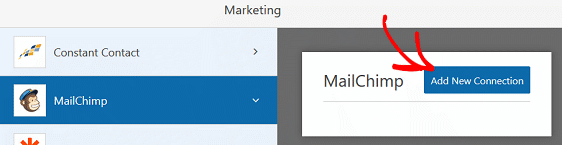
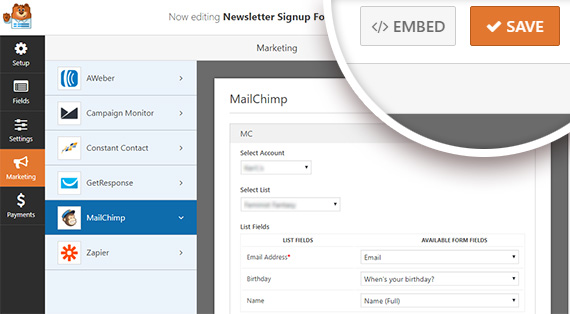
Der nächste Schritt besteht darin, Ihre Mailchimp-Liste in WPForms einzurichten. Klicken Sie dazu auf die Registerkarte Marketing .

Klicken Sie auf MailChimp und dann auf Neue Verbindung hinzufügen .

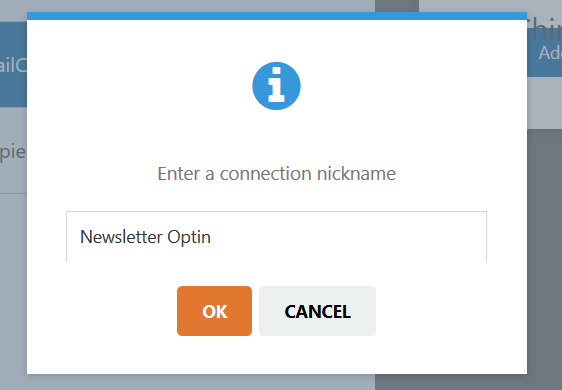
Es erscheint ein Popup, in dem Sie aufgefordert werden, die Verbindung zu benennen. Benennen Sie Ihre Verbindung nach Belieben und klicken Sie auf OK .

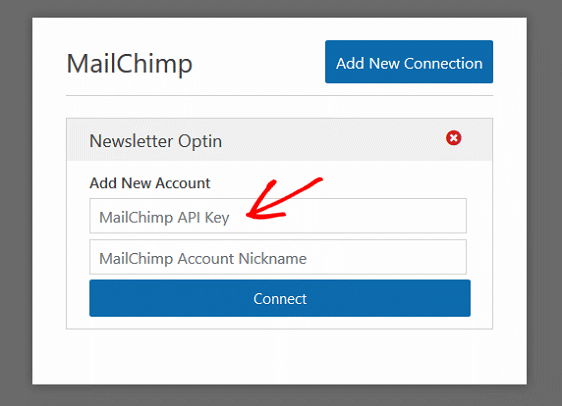
Du wirst dann aufgefordert, dein Mailchimp-Konto zu verifizieren, indem du den API-Schlüssel bereitstellst.
Sie können dies tun, indem Sie sich bei Ihrem Mailchimp-Konto anmelden und zu Ihrem Profil » Konto » Extras » API-Schlüssel navigieren.

Geben Sie Ihren API-Schlüssel ein und klicken Sie auf Verbinden .
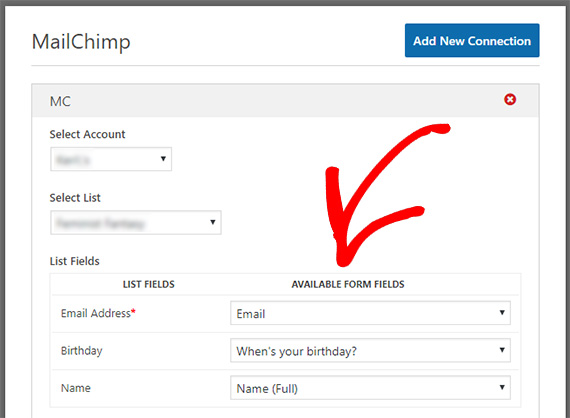
Nachdem Sie Ihren API-Schlüssel mit WPForms verifiziert haben, erscheint ein neuer Bildschirm, der Ihnen die Felder zeigt, die sich in Ihrem WordPress-Formular befinden. Diese stimmen mit den Formularfeldern in Ihren Mailchimp-Newsletterlistenfeldern überein, die sich in Ihrem Mailchimp-Konto befinden.
Stellen Sie sicher, dass Sie die Felder auswählen, die mit Ihren Mailchimp-Feldern übereinstimmen.

Sie können sich auch Zeit nehmen, um Ihre Bestätigungsnachricht und E-Mail-Benachrichtigungen anzupassen.
Klicken Sie auf Speichern, wenn Sie fertig sind.

Schritt 4: Fügen Sie Ihr Formular zu Ihrer Site hinzu
Nachdem Ihr Formular erstellt wurde, müssen wir es für Ihre Website-Besucher sichtbar machen.
Mit WPForms können Sie Ihre Formulare an verschiedenen Orten hinzufügen, einschließlich Ihrer Blog-Posts, Seiten und sogar als Seitenleisten-Widget.
Lassen Sie uns die einfache Einbettungsoption verwenden.
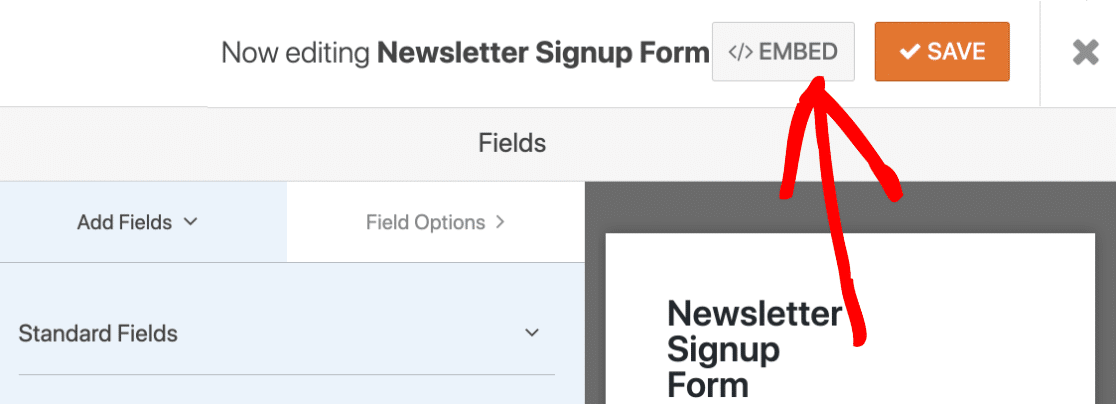
Klicken Sie zunächst oben im Formularerstellungstool auf das Symbol Einbetten.

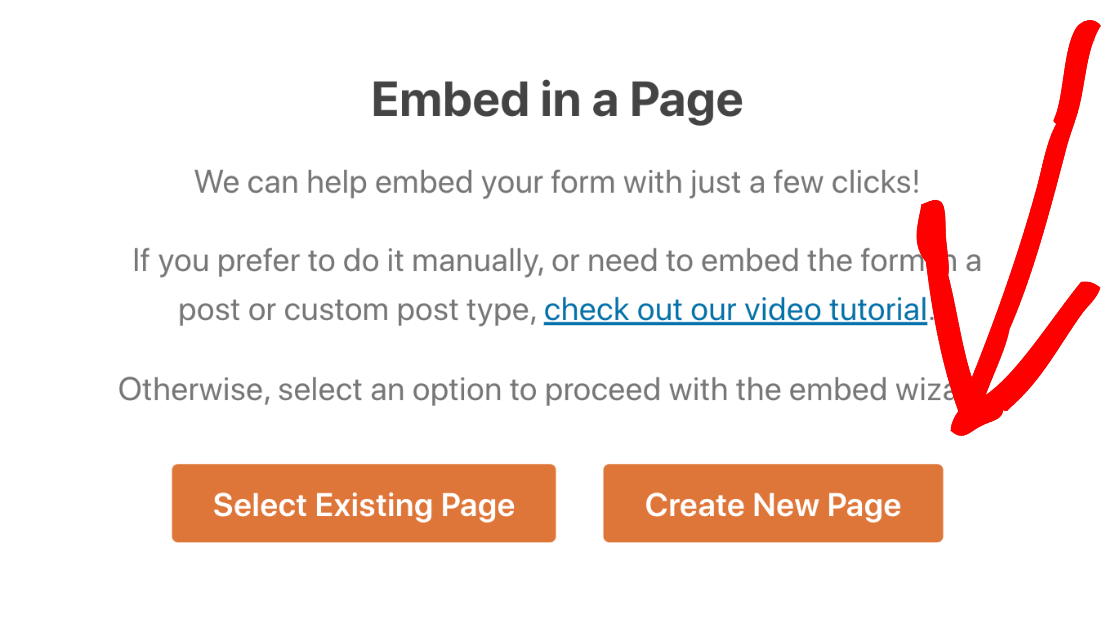
Als nächstes müssen Sie auf Neue Seite erstellen klicken:

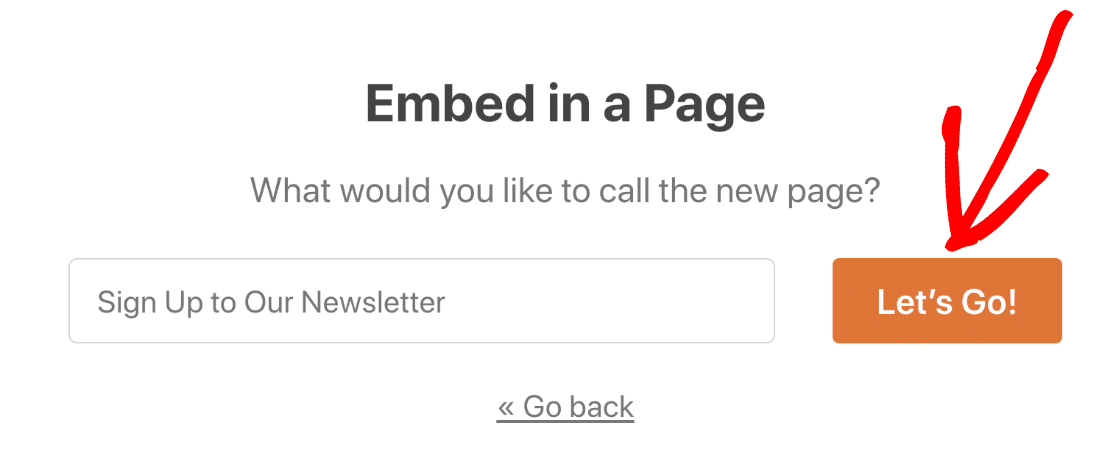
Geben Sie dann Ihrer Seite einen Namen und klicken Sie auf Los geht's .

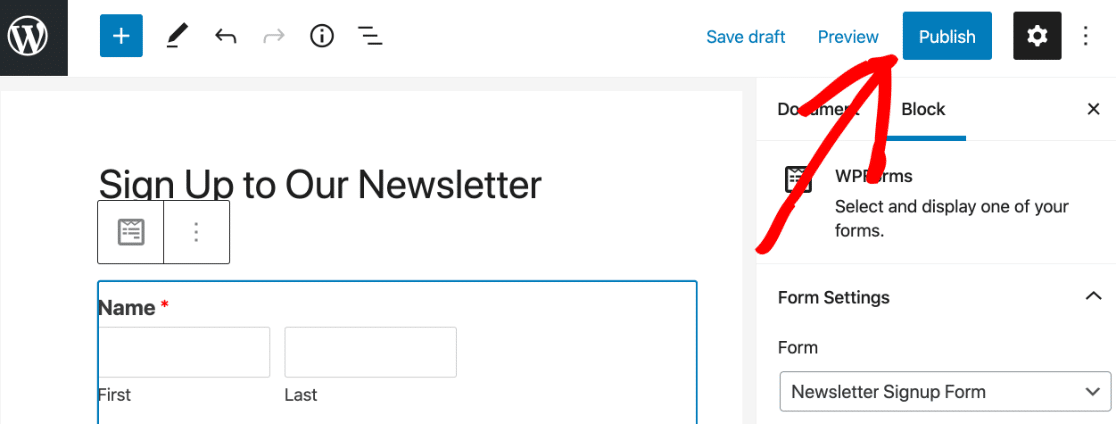
WPForms erstellt die Seite und bettet Ihr Mailchimp-Formular darin ein. Klicken Sie einfach auf Hier veröffentlichen, um live zu gehen.

Jetzt ist Ihr Formular live und bereit für die Anmeldung.

Abschließend
Und das ist es! Sie haben erfolgreich ein benutzerdefiniertes Mailchimp-Feld in WordPress hinzugefügt, mit dem Sie Ihre E-Mail-Kampagnen personalisieren und denjenigen, die sich für Ihr Angebot interessieren, wertvollere Inhalte bereitstellen können.
Möchten Sie Ihre Formulare noch individueller gestalten? Erfahren Sie, wie Sie Website-Besucher umleiten, nachdem sie ein Abonnementformular abgeschickt haben. Auf diese Weise können Sie Benutzer zu einer Dankesseite oder einer benutzerdefinierten Zielseite führen und sie mit Ihren Inhalten beschäftigen.
Plus. dir könnten auch einige andere Posts zu Mailchimp gefallen:
- WPForms vs Mailchimp Form Builder: Welchen sollten Sie verwenden?
- 5 leistungsstärkere Mailchimp-Alternativen (+ besserer Support)
Und wenn Ihnen dieser Artikel gefallen hat, vergessen Sie nicht, uns auf Facebook und Twitter zu folgen, um weitere kostenlose WordPress-Tutorials zu erhalten.
