So erstellen Sie ein Mailchimp-Abonnementformular in WordPress mit benutzerdefinierten Feldern
Veröffentlicht: 2023-07-17Möchten Sie Ihrer WordPress-Website ein Mailchimp-Abonnementformular hinzufügen?
Mailchimp ist ein beliebtes E-Mail-Marketing-Tool, das einen Formularersteller bietet. Allerdings verfügt dieser Builder über begrenzte Funktionen und Anpassungsmöglichkeiten. Das Hinzufügen eines benutzerdefinierten Abonnementformulars bietet Ihnen mehr Flexibilität und hilft, Ihre E-Mail-Liste zu erweitern.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress ein Mailchimp-Abonnementformular mit benutzerdefinierten Feldern erstellen.

Warum ein benutzerdefiniertes Mailchimp-Abonnementformular in WordPress hinzufügen?
Das Hinzufügen eines Abonnementformulars zu Ihrer WordPress-Website ist eine großartige Möglichkeit, mit Ihren Benutzern zu kommunizieren.
Sie können Newsletter, neue Produktveröffentlichungen, Ankündigungen und andere Informationen versenden und gleichzeitig eine direkte Verbindung zu Ihrem Publikum herstellen.
Mailchimp ist einer der beliebtesten E-Mail-Marketing-Dienste. Es hilft Ihnen, eine E-Mail-Liste zu erstellen, E-Mails zu versenden und automatisierte E-Mail-Kampagnen einzurichten. Darüber hinaus bietet es einen Formularersteller, mit dem Sie ein Abonnementformular erstellen und in Ihre Website einbetten können.
Allerdings ist der Formularersteller von Mailchimp sehr einfach und bietet nicht viele Anpassungsoptionen. Sie haben eine begrenzte Auswahl an Formularfeldern und es gibt keine Einstellungen zum Ändern von Farbe, Schriftart usw. Außerdem wird unten das Mailchimp-Branding hinzugefügt.

Das Erstellen eines benutzerdefinierten Mailchimp-Abonnementformulars bietet Ihnen mehr Flexibilität und Kontrolle. Sie können alle Arten von Formularfeldern hinzufügen, deren Aussehen bearbeiten, bedingte Logik hinzufügen, um Felder basierend auf den Antworten des Benutzers anzuzeigen und vieles mehr.
Schauen wir uns nun an, wie Sie ein Mailchimp-Abonnementformular mit benutzerdefinierten Feldern erstellen können.
So erstellen Sie ein Mailchimp-Abonnementformular in WordPress
Der einfachste Weg, ein Mailchimp-Abonnementformular in WordPress hinzuzufügen, ist die Verwendung von WPForms. Es ist das beste Kontaktformular-Plugin für WordPress, das von über 5 Millionen Fachleuten verwendet wird.
WPForms ist ein einsteigerfreundliches Plugin, das einen Drag-and-Drop-Formularersteller, vorgefertigte Vorlagen und viele Anpassungsoptionen bietet. Das Beste daran ist, dass es sich problemlos in Mailchimp integrieren lässt.
Hinweis: Für dieses Tutorial verwenden wir die WPForms Pro-Version, da diese das Mailchimp-Add-on und benutzerdefinierte Formularfelder enthält. Es gibt auch die kostenlose Version von WPForms Lite, die jedoch keine Mailchimp-Integration bietet.
Schritt 1: Mailchimp mit WPForms verbinden
Zuerst müssen Sie das WPForms-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
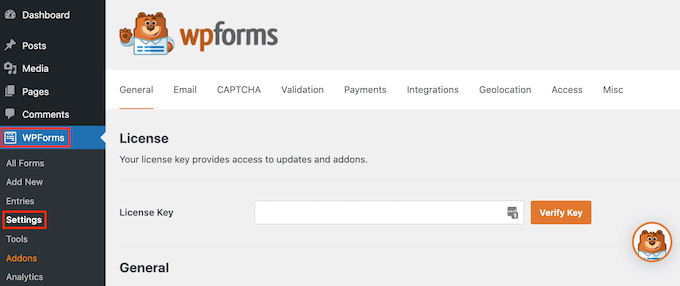
Nach der Aktivierung müssen Sie zu WPForms » Einstellungen gehen und den Lizenzschlüssel hinzufügen. Den Schlüssel finden Sie in Ihrem WPForms-Kontobereich.
Nachdem Sie den Lizenzschlüssel eingegeben haben, klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.

Als nächstes müssen Sie das Mailchimp-Add-on installieren.
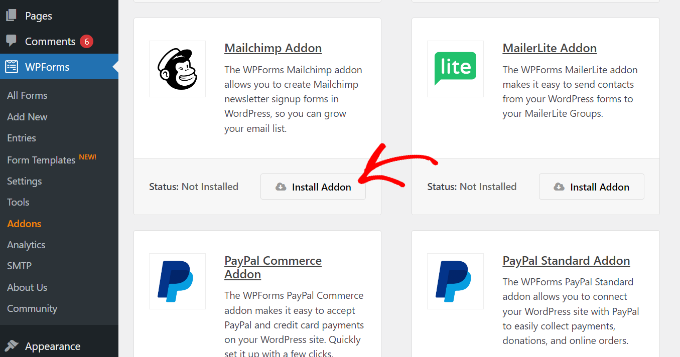
Sie können dies tun, indem Sie im WordPress-Administrationsbereich zu WPForms » Add-ons gehen. Navigieren Sie von hier aus zum Mailchimp-Add-on und klicken Sie auf die Schaltfläche „Add-on installieren“.

Das Addon sollte nun installiert und aktiviert werden.
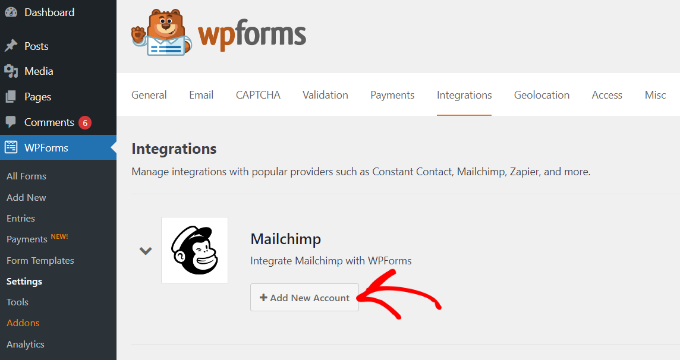
Sobald dies erledigt ist, gehen Sie einfach in Ihrem WordPress-Dashboard zu WPForms » Einstellungen und wechseln Sie zur Registerkarte „Integrationen“.

Als Nächstes können Sie die Mailchimp-Einstellungen erweitern und dann unter Mailchimp auf die Schaltfläche „+ Neues Konto hinzufügen“ klicken.
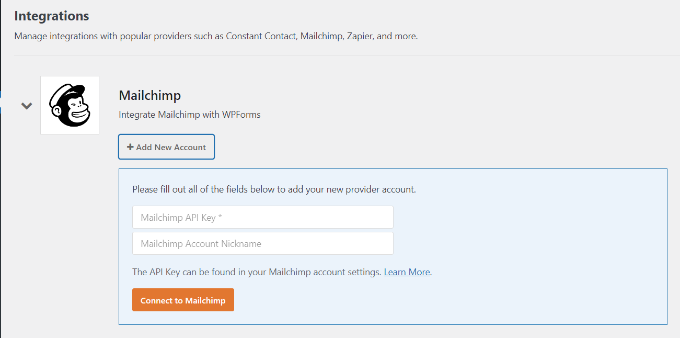
Sobald Sie dies tun, werden Ihnen weitere Optionen angezeigt. Um Mailchimp zu integrieren, müssen Sie den API-Schlüssel und den Konto-Nickname eingeben. Dadurch kann WPForms mit Ihrem Mailchimp-Konto kommunizieren.

Erstellen von Mailchimp-API-Schlüsseln für die WPForms-Integration
Um einen API-Schlüssel zum Verbinden von WPForms zu erstellen, müssen Sie sich zunächst bei Ihrem Mailchimp-Konto anmelden.
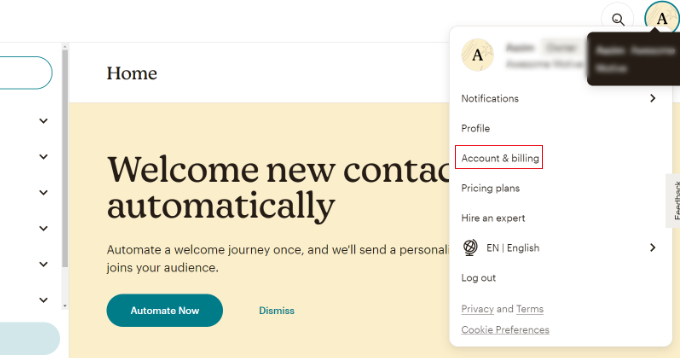
Sobald Sie angemeldet sind, klicken Sie einfach oben rechts auf Ihren Avatar und wählen Sie die Option „Konto & Abrechnung“.

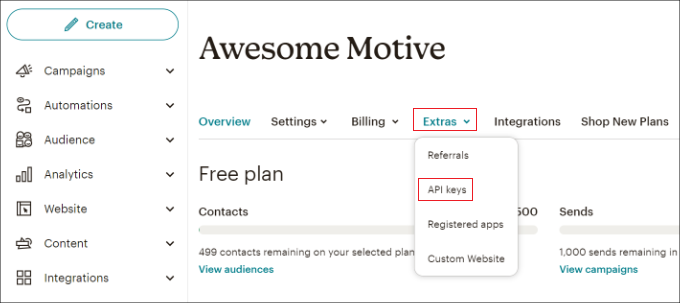
Auf der nächsten Seite sehen Sie verschiedene Kontoeinstellungen.
Klicken Sie einfach auf das Dropdown-Menü „Extras“ und wählen Sie dann die Option „API-Schlüssel“.

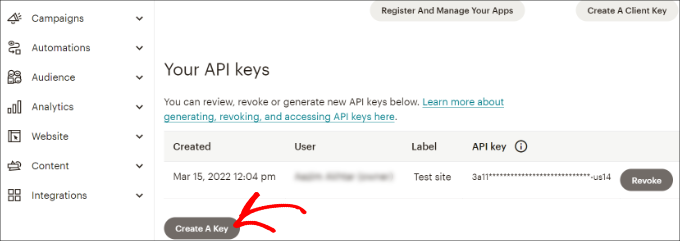
Als Nächstes können Sie einen vorhandenen API-Schlüssel kopieren, um ihn für Ihre WPForms-Integration zu verwenden.
Wenn Sie noch keinen Schlüssel generiert haben, klicken Sie einfach auf die Schaltfläche „Schlüssel erstellen“.

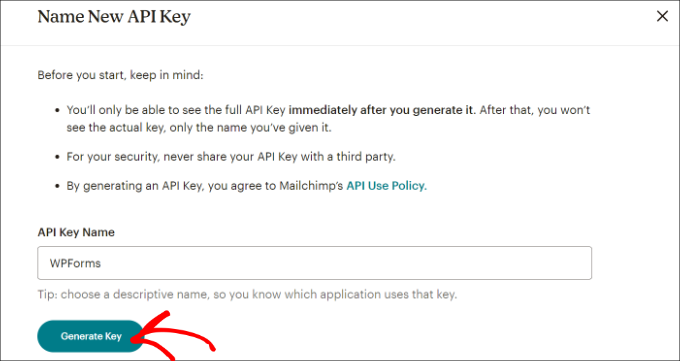
Anschließend können Sie einen Namen für Ihren neuen API-Schlüssel eingeben.
Sobald dies erledigt ist, klicken Sie einfach auf die Schaltfläche „Schlüssel generieren“.

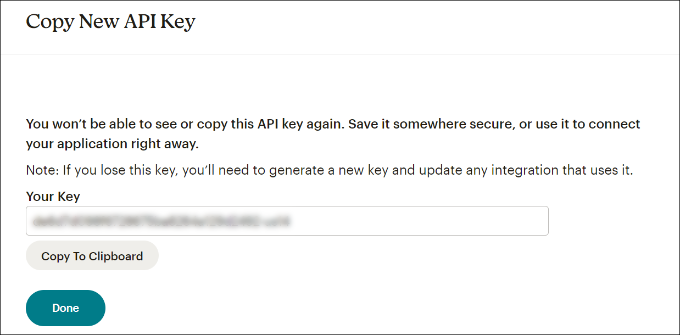
Als nächstes sehen Sie den neuen API-Schlüssel.
Kopieren Sie den Schlüssel und klicken Sie auf die Schaltfläche „Fertig“.

Sie können jetzt mit Ihren WPFroms-Integrationseinstellungen zum Browser-Tab oder -Fenster zurückkehren.
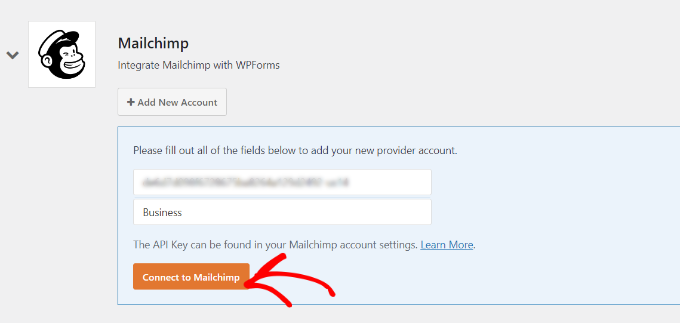
Von hier aus fügen Sie einfach den Schlüssel in das Feld „API-Schlüssel“ ein. Sie können auch einen Spitznamen für ein Mailchimp-Konto hinzufügen, um sich zu merken, mit welchem Konto Sie verbunden sind.

Nachdem Sie den Schlüssel eingegeben haben, klicken Sie auf die Schaltfläche „Mit Mailchimp verbinden“.
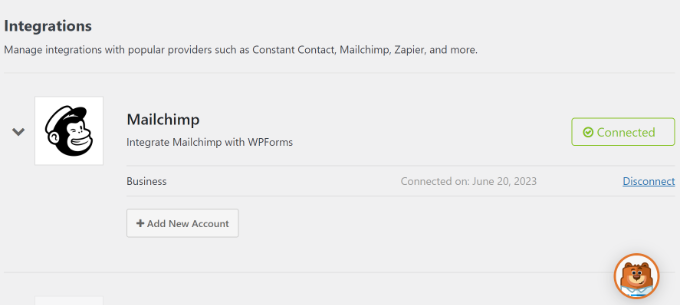
Neben den Mailchimp-Einstellungen sollte nun eine grüne Schaltfläche „Verbunden“ angezeigt werden, die anzeigt, dass das E-Mail-Marketing-Tool erfolgreich in WPForms integriert wurde.

Schritt 2: Entwerfen Sie ein Mailchimp-Abonnementformular mit benutzerdefinierten Feldern
Nachdem Sie Mailchimp nun in WPForms integriert haben, besteht der nächste Schritt darin, ein Abonnementformular mit benutzerdefinierten Feldern zu erstellen.
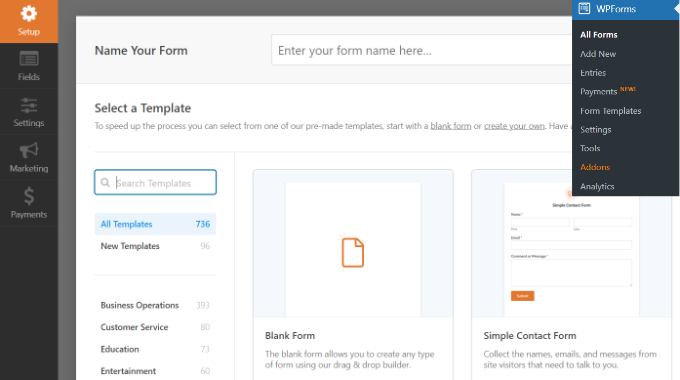
Zuerst müssen Sie im WordPress-Dashboard zu WPForms » Neu hinzufügen gehen. Als nächstes können Sie oben einen Namen eingeben und eine Formularvorlage auswählen.

WPFomrs bietet viele vorgefertigte Formularvorlagen, sodass Sie schnell eine auswählen und anpassen können.

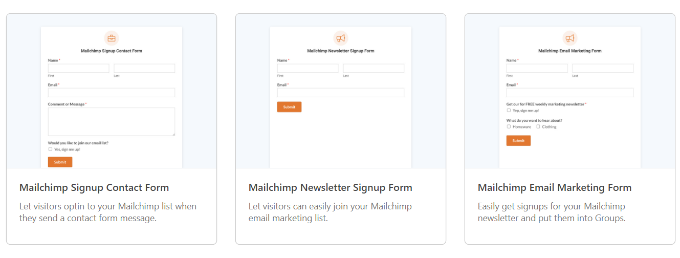
Es bietet sogar Formularvorlagen für Mailchimp. Sie können beispielsweise ein Anmelde-Kontaktformular, ein Newsletter-Anmeldeformular oder ein E-Mail-Marketing-Formular erstellen.

Für dieses Tutorial wählen wir die Vorlage „Mailchimp-Newsletter-Anmeldeformular“.
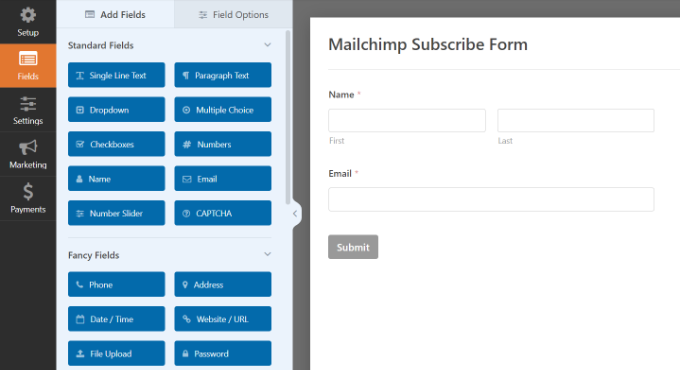
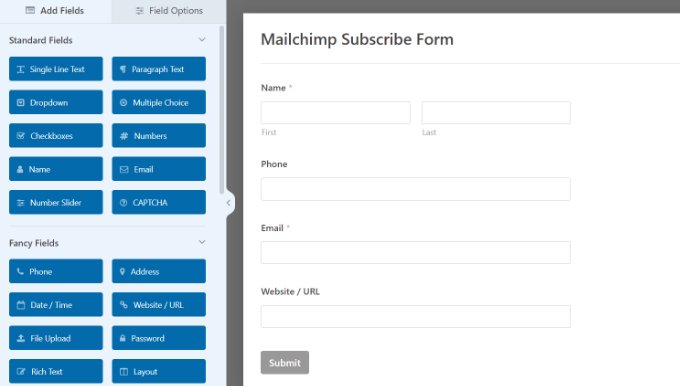
Auf dem nächsten Bildschirm sehen Sie den Drag-and-Drop-Formularersteller von WPForms. Hier können Sie das Formular anpassen und über das Menü auf der linken Seite benutzerdefinierte Felder hinzufügen.

Die Standardformularvorlage enthält ein Feld „Name“ und „E-Mail“.
Sie können jedoch ein beliebiges Formularfeld einfach per Drag & Drop auf die Vorlage ziehen. Es gibt Felder zum Hinzufügen von Text, Dropdown-Optionen, Multiple-Choice, Telefonnummer, Adresse, Datum und Uhrzeit, Website, Passwort und mehr.
Wenn Sie beispielsweise einen geschäftlichen Telefondienst nutzen, können Sie ein Telefonfeld hinzufügen. Dies wird Ihnen helfen, SMS-Nachrichten zu versenden oder Abonnenten per Telefonanruf zu erreichen.

Sie können ein Kontrollkästchenfeld hinzufügen und Benutzern die Auswahl ihrer Interessen ermöglichen. Auf diese Weise können Sie Ihre Abonnenten segmentieren und ihnen gezielte E-Mails senden.
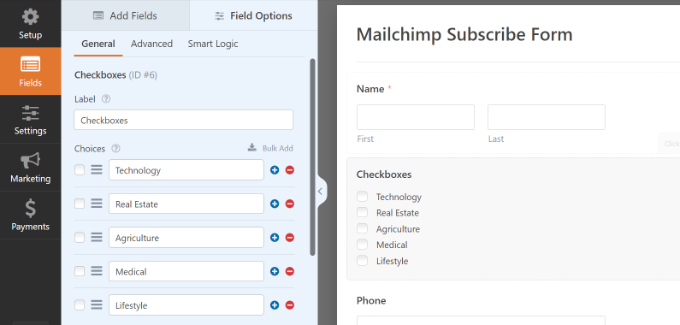
Als nächstes können Sie jedes Formularfeld in der Vorlage weiter bearbeiten. Wählen Sie einfach ein Feld aus und im linken Bereich werden weitere Optionen angezeigt.
Beispielsweise haben wir die Optionen im Formularfeld „Kontrollkästchen“ geändert.

Sie können auch die Beschriftung des Formularfelds bearbeiten, es zu einem Pflichtfeld machen, Bilder zu den Kontrollkästchenoptionen hinzufügen und vieles mehr.
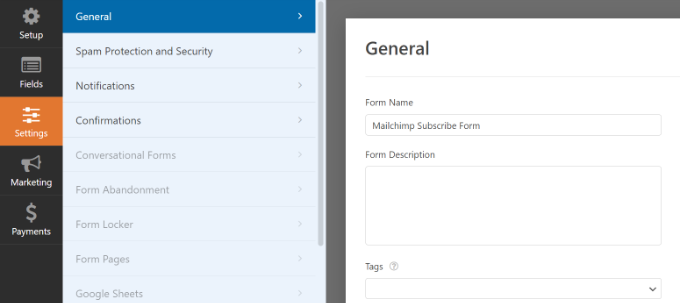
Wenn Sie mit dem Hinzufügen benutzerdefinierter Formularfelder fertig sind, wechseln Sie im linken Menü zur Registerkarte „Einstellungen“. In den allgemeinen Einstellungen können Sie den Namen und die Beschreibung des Formulars ändern, Tags hinzufügen, den Text der Senden-Schaltfläche bearbeiten und vieles mehr.

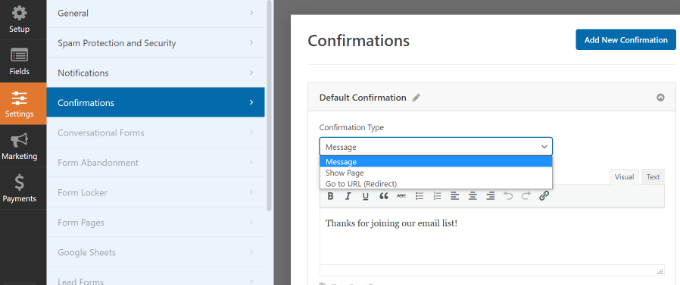
Als Nächstes können Sie zur Registerkarte „Bestätigungen“ wechseln und auswählen, was den Abonnenten angezeigt wird, sobald sie ein Formular absenden.
Mit WPForms können Sie eine Nachricht oder eine bestimmte Seite wie eine Dankesseite anzeigen oder Benutzer zu einer URL umleiten.

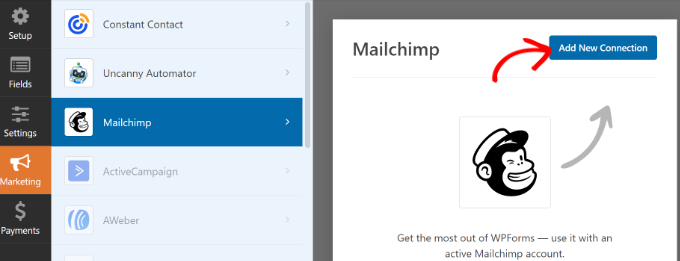
Danach können Sie im linken Bereich zur Registerkarte „Marketing“ gehen und dann Mailchimp auswählen.
Klicken Sie hier einfach auf die Schaltfläche „Neue Verbindung hinzufügen“.

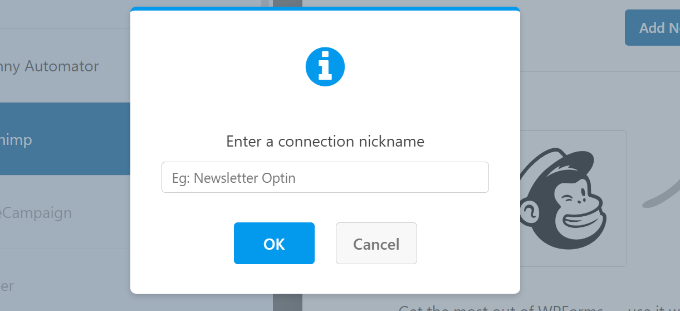
Als nächstes öffnet sich ein kleines Popup, in dem Sie den Mailchimp-Spitznamen eingeben müssen.
Klicken Sie nach der Eingabe auf die Schaltfläche „OK“.

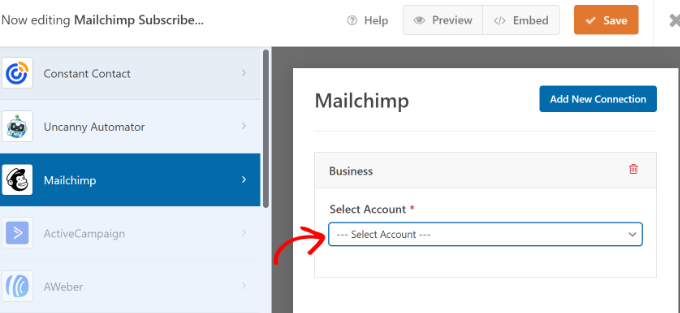
Als Nächstes können Sie das Mailchimp-Konto auswählen, mit dem Sie zuvor eine Verbindung hergestellt haben.
Klicken Sie einfach auf das Dropdown-Menü „Konto auswählen“ und wählen Sie Ihr Konto aus.

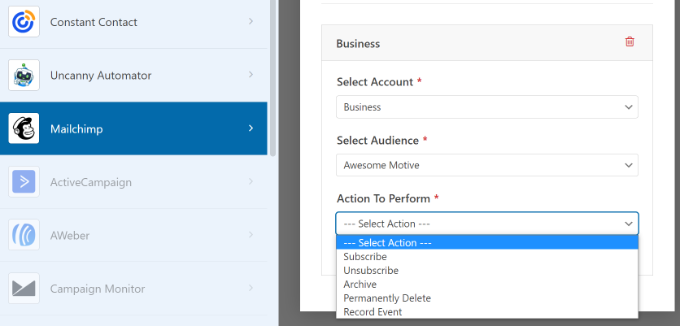
Danach werden weitere Optionen angezeigt.
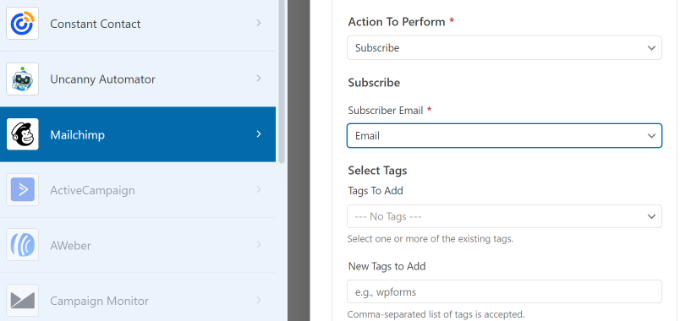
Sie können im Dropdown-Menü die Zielgruppe auswählen, zu der die neuen Abonnenten hinzugefügt werden.

Es stehen verschiedene Aktionen zur Auswahl, für dieses Tutorial wählen wir jedoch die Option „Abonnieren“. Dadurch wird der Benutzer als neuer Kontakt zu Ihrem Mailchimp-Konto hinzugefügt.
Als nächstes können Sie nach unten scrollen, um weitere Einstellungen anzuzeigen. Beispielsweise besteht die Möglichkeit, das WPForms-Feld auszuwählen, in das Benutzer ihre E-Mail-Adressen eingeben können.

Sie haben auch die Möglichkeit, Tags für neue Abonnenten und eine Notiz zum Profil des Benutzers hinzuzufügen.
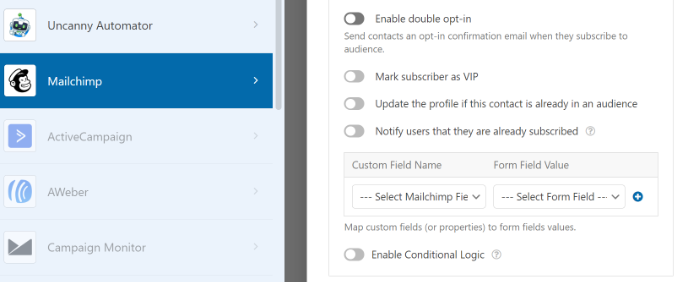
Wenn Sie weiter nach unten scrollen, werden Ihnen weitere optionale Einstellungen angezeigt. Sie können beispielsweise Double-Opt-In aktivieren, den Abonnenten als VIP markieren, sein Profil aktualisieren, wenn der Kontakt bereits in einer Zielgruppe ist, und vieles mehr.

Jetzt können Sie Ihr Mailchimp-Abonnementformular zu Ihrem WordPress-Blog oder Ihrer WordPress-Website hinzufügen.
Im WPForms-Formularersteller sehen Sie oben die Option „Einbetten“. Fahren Sie fort und klicken Sie auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern, und klicken Sie dann auf die Schaltfläche „Einbetten“.

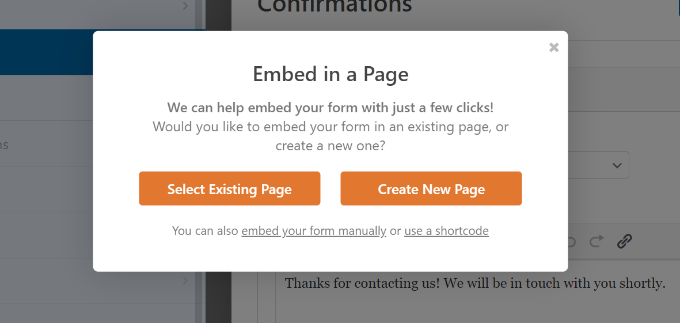
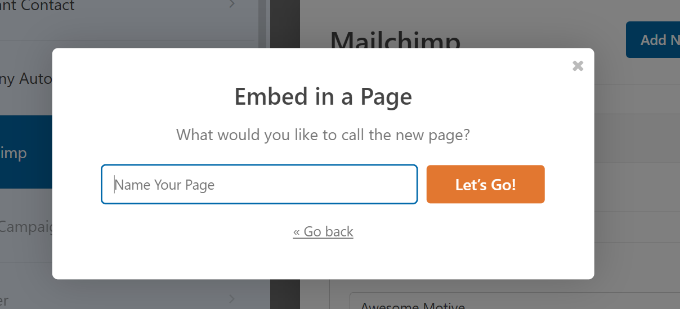
Als nächstes öffnet sich ein Popup, in dem Sie eine vorhandene Seite auswählen oder eine neue Seite erstellen müssen.
Für dieses Tutorial verwenden wir die Option „Neue Seite erstellen“.

Danach müssen Sie einen Namen für Ihre neue Seite eingeben.
Sobald dies erledigt ist, klicken Sie einfach auf „Los geht’s!“. Taste.

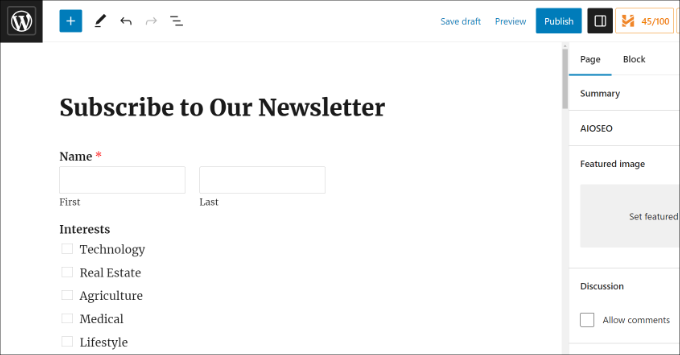
Als Nächstes sehen Sie eine Vorschau Ihres Formulars im WordPress-Inhaltseditor.
Anschließend können Sie oben auf die Schaltfläche „Veröffentlichen“ klicken, um Ihr Mailchimp-Abonnementformular zu veröffentlichen.

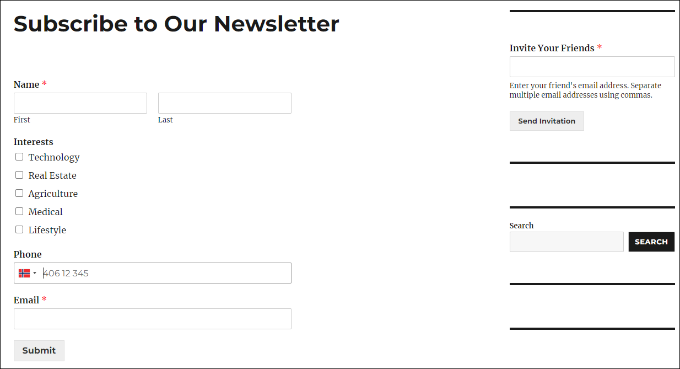
Sie haben nun erfolgreich ein Mailchimp-Abonnementformular mit benutzerdefinierten Feldern erstellt.
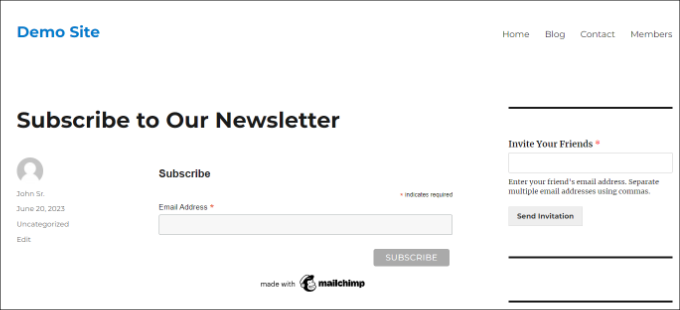
Sie können Ihre Website besuchen, um das Formular in Aktion zu sehen.

Mit Mailchimp und WordPress können Sie noch viel mehr machen. Sie können es beispielsweise in OptinMonster integrieren und Ihre Abonnementformulare in Popup-Kampagnen anzeigen.
Weitere Informationen finden Sie in unserem ultimativen Leitfaden zur Verwendung von Mailchimp und WordPress.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie in WordPress ein Mailchimp-Abonnementformular mit benutzerdefinierten Feldern erstellen. Vielleicht möchten Sie auch unseren Leitfaden zu einfachen Möglichkeiten zum schnelleren Erweitern Ihrer E-Mail-Liste und unsere Expertenauswahl für die unverzichtbaren WordPress-Plugins zum Erweitern Ihrer Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
