So erstellen Sie passende Portfolios und Projekte mit Divi
Veröffentlicht: 2023-01-11Wenn Sie ein Kreativer sind oder ein dienstleistungsbasiertes Unternehmen betreiben, möchten Sie vielleicht eine Portfolio-Website erstellen, um Ihre Erfahrungen zu präsentieren und Ihre Projekte zu präsentieren. Ein Online-Portfolio kann Ihnen helfen, von potenziellen Kunden entdeckt zu werden, und kann Ihre Glaubwürdigkeit stärken. Sie können Projektseiten verwenden, um Ihren Prozess und die Ideen hinter Ihrer Arbeit zu demonstrieren und den Besuchern zu helfen, sich vorzustellen, wie es sein könnte, mit Ihnen zusammenzuarbeiten.
In diesem Tutorial zeigen wir Ihnen, wie Sie mit Divi eine passende Portfolio- und Projektseite erstellen. Für die Gestaltung der Portfolioseite verwenden wir dynamische Inhalte, damit Sie schnell und einfach neue Projekte zu Ihrem Portfolio hinzufügen können, ohne jedes Mal eine Projektseite gestalten zu müssen. Wir werden auch die Verwendung des leistungsstarken Divi Filterable Portfolio Module hervorheben!
Lass uns anfangen!
Vorgeschmack
Hier ist eine Vorschau dessen, was wir entwerfen werden
Portfolio-Seite


Projektseite


Was Sie für den Einstieg benötigen
Bevor wir beginnen, installieren und aktivieren Sie das Divi-Design und stellen Sie sicher, dass Sie die neueste Version von Divi auf Ihrer Website haben.
Jetzt können Sie loslegen!
So erstellen Sie passende Portfolios und Projekte mit Divi
Richten Sie das Plugin für erweiterte benutzerdefinierte Felder ein
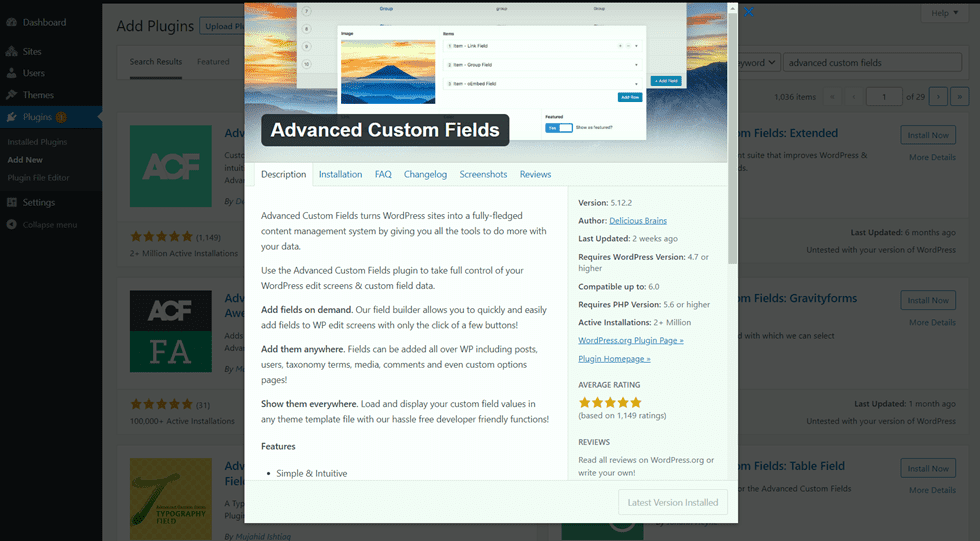
Für dieses Design werden wir dynamische Inhalte verwenden, um eine Vorlage für unsere Projektseiten zu erstellen. Durch die Verwendung dynamischer Inhalte in einer Vorlage können Sie vollständig gestaltete Projektseiten erstellen und aktualisieren, indem Sie die benutzerdefinierten Felder ausfüllen, die dem Projekt zugeordnet sind. Sie können dazu die integrierte Funktion für benutzerdefinierte Felder in WordPress verwenden, die jedoch einige Einschränkungen aufweist. Für dieses Design möchten wir, dass mehrere Fotos dynamisch ausgefüllt werden, also werden wir das Advanced Custom Fields Plugin verwenden, um dies zu erreichen. Dieses Plugin ist kostenlos im WordPress-Plugin-Verzeichnis und ermöglicht es uns, leistungsstarke benutzerdefinierte Felder zu den Projektseiten hinzuzufügen.
Navigieren Sie im WordPress-Dashboard zu den Plugin-Einstellungen und klicken Sie auf Neu hinzufügen. Suchen Sie dann nach dem Advanced Custom Fields Plugin, installieren und aktivieren Sie es.

Fügen Sie benutzerdefinierte Felder hinzu
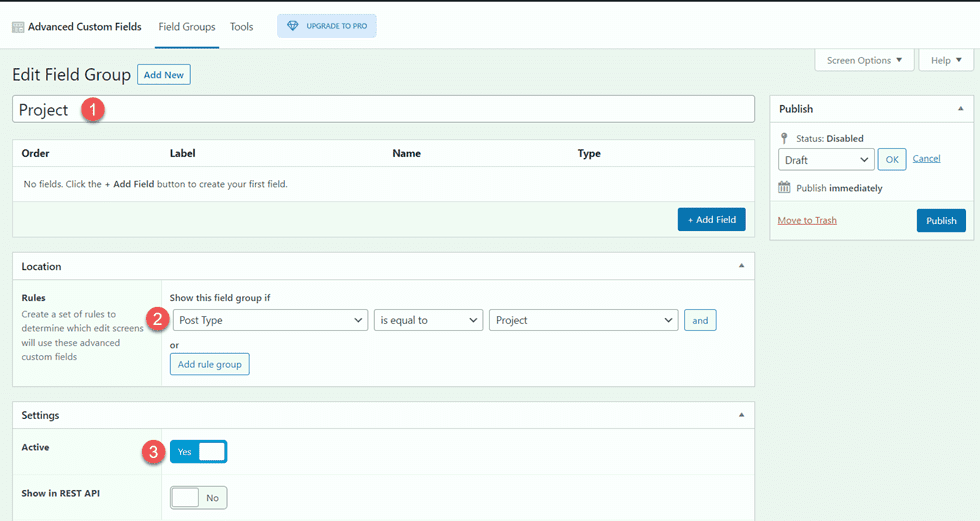
Nachdem das Plugin installiert und aktiviert wurde, öffnen Sie die Einstellungen für erweiterte benutzerdefinierte Felder und fügen Sie eine neue Feldgruppe hinzu. Fügen Sie einen Titel hinzu, legen Sie dann die Standortregeln fest und legen Sie die Feldgruppe als aktiv fest.
- Titel: Projekt
- Standortregeln: Zeigen Sie diese Feldgruppe an, wenn der Beitragstyp gleich Projekt ist
- Aktiv: Ja

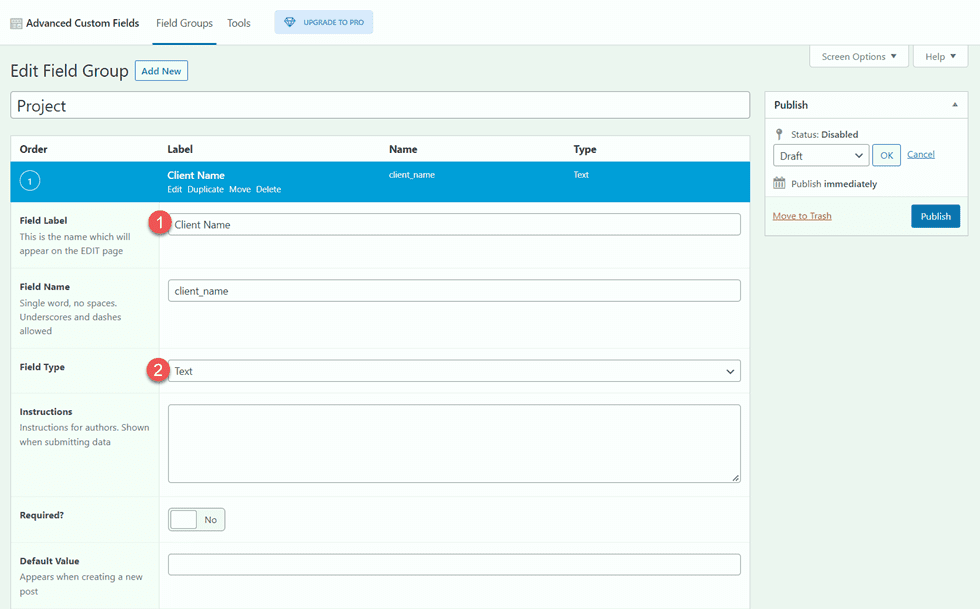
Fügen Sie als Nächstes die benutzerdefinierten Felder hinzu, indem Sie auf die blaue Schaltfläche Feld hinzufügen klicken. Für dieses Tutorial ändern wir nur die Feldbezeichnung und den Typ für jedes Feld. Das erste Feld ist der Kundenname.
- Feldbezeichnung: Kundenname
- Feldtyp: Text

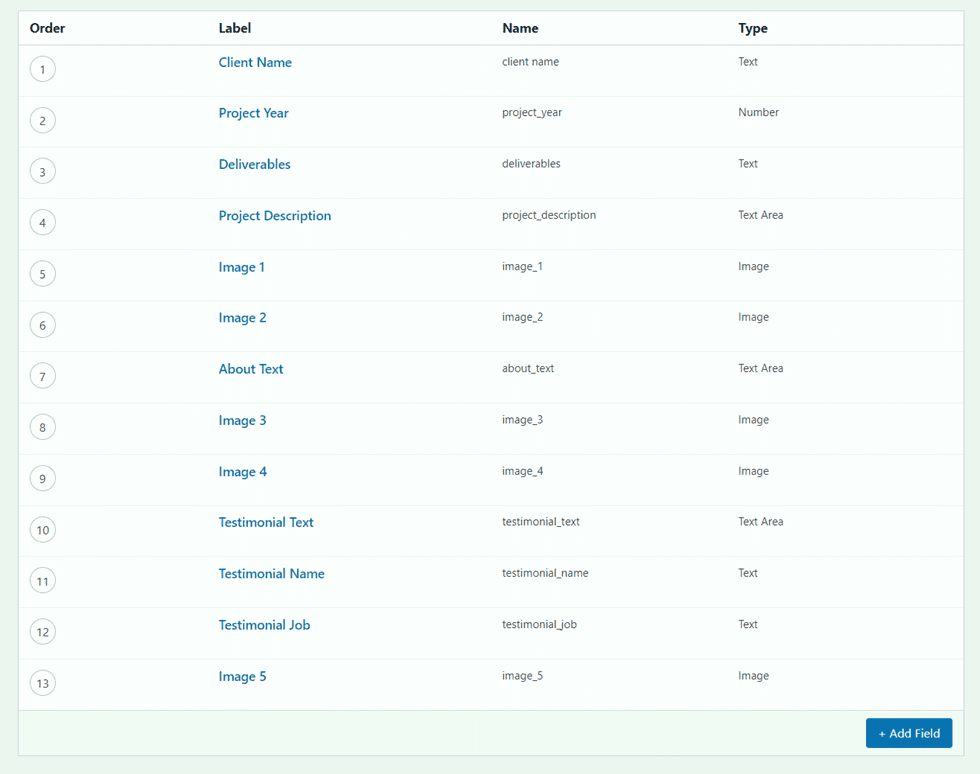
Fügen Sie als Nächstes die folgenden Felder hinzu.
- Feldbezeichnung: Projektjahr
- Feldtyp: Zahl
- Feldbeschriftung: Leistungen
- Feldtyp: Text
- Feldbezeichnung: Projektbeschreibung
- Feldtyp: Textbereich
- Feldbezeichnung: Bild 1
- Feldtyp: Bild
- Feldbezeichnung: Bild 2
- Feldtyp: Bild
- Feldbezeichnung: Über Text
- Feldtyp: Textbereich
- Feldbezeichnung: Bild 3
- Feldtyp: Bild
- Feldbezeichnung: Bild 4
- Feldtyp: Bild
- Feldbezeichnung: Testimonial-Text
- Feldtyp: Textbereich
- Feldbezeichnung: Testimonial Name
- Feldtyp: Text
- Feldbezeichnung: Testimonial Job
- Feldtyp: Text
- Feldbezeichnung: Bild 5
- Feldtyp: Bild

Nachdem Sie die benutzerdefinierten Felder veröffentlicht und gespeichert haben, fügen Sie ein neues Projekt hinzu oder bearbeiten Sie ein vorhandenes. Sie sollten die benutzerdefinierten Felder unten auf der Bearbeitungsseite sehen. Füllen Sie für dieses Portfolio- und Projektlayout alle benutzerdefinierten Felder aus und laden Sie ein ausgewähltes Bild in das Projekt hoch. Wenn Sie ein filterbares Portfolio hinzufügen möchten, stellen Sie sicher, dass die Beiträge ebenfalls kategorisiert sind.
Design-Portfolio-Seite
Beginnen wir nun mit der Gestaltung unserer Portfolio-Seite. Wir beginnen mit einer vorgefertigten Zielseite und fügen ihr ein filterbares Portfolio-Modul hinzu.
Beginnen Sie mit einem vorgefertigten Layout
Beginnen wir mit der Verwendung eines vorgefertigten Layouts aus der Divi-Bibliothek. Für dieses Design verwenden wir die Print Designer Landing Page aus dem Print Designer Layout Pack.
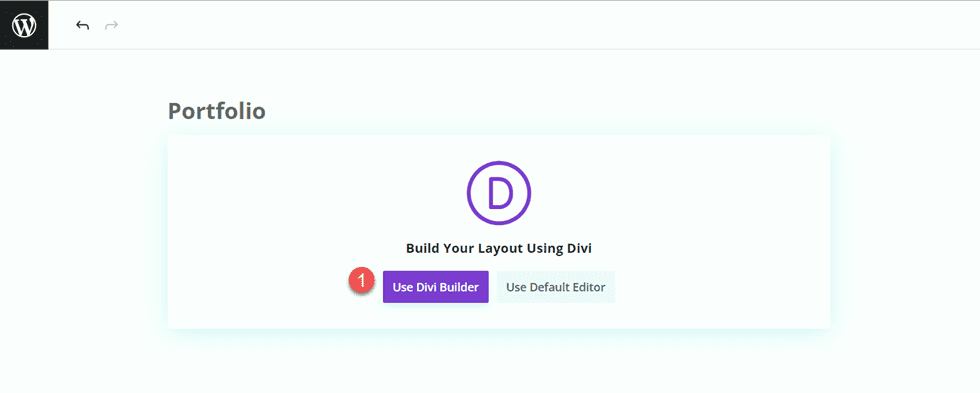
Fügen Sie Ihrer Website eine neue Seite hinzu, geben Sie ihr einen Titel und wählen Sie dann die Option Divi Builder verwenden.

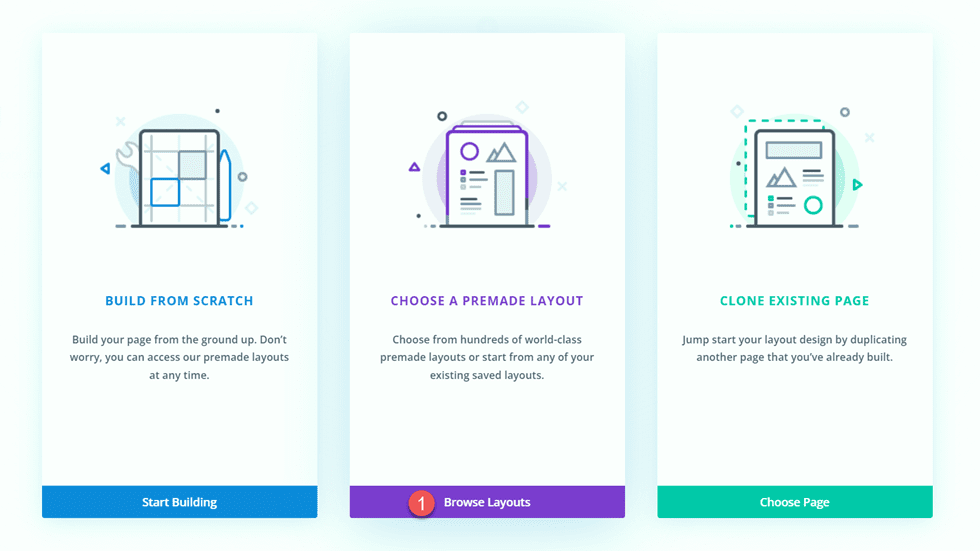
Wir werden für dieses Beispiel ein vorgefertigtes Layout aus der Divi-Bibliothek verwenden, also wählen Sie Layouts durchsuchen.

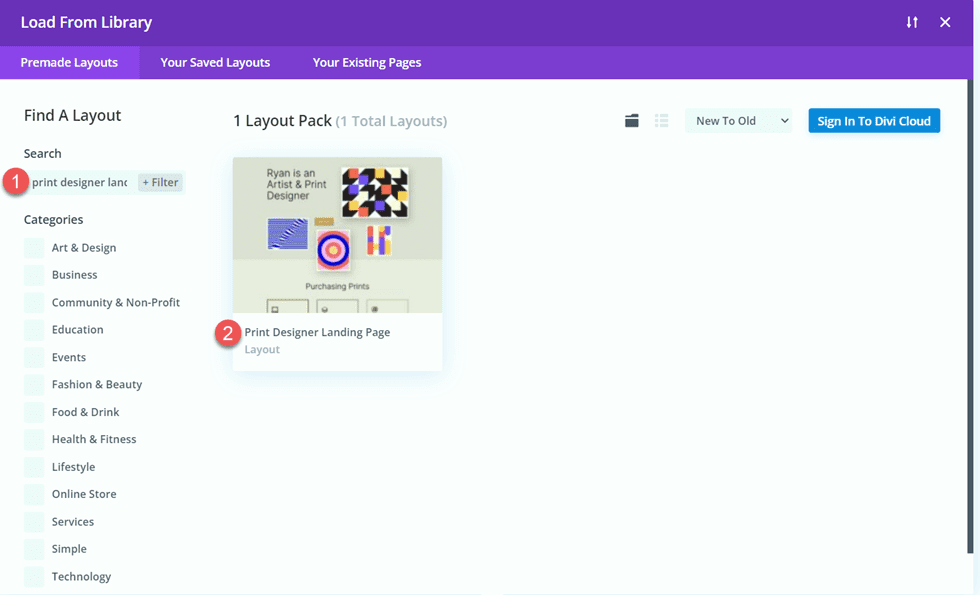
Suchen Sie nach der Print Designer Landing Page und wählen Sie sie aus.

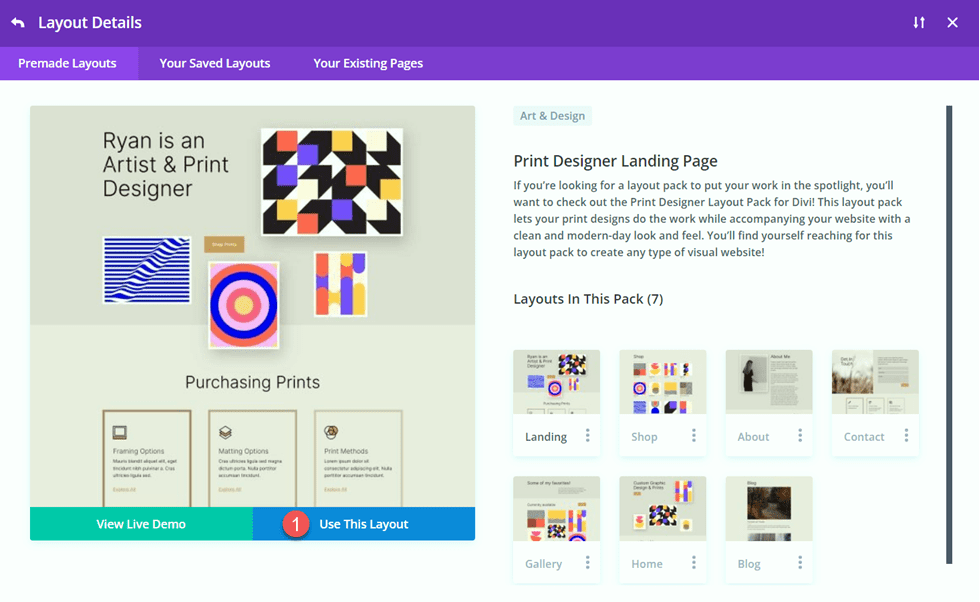
Wählen Sie Dieses Layout verwenden aus, um das Layout zu Ihrer Seite hinzuzufügen.

Jetzt sind wir bereit, unser Design zu erstellen.
Fügen Sie das Modul „Filterbares Portfolio“ hinzu
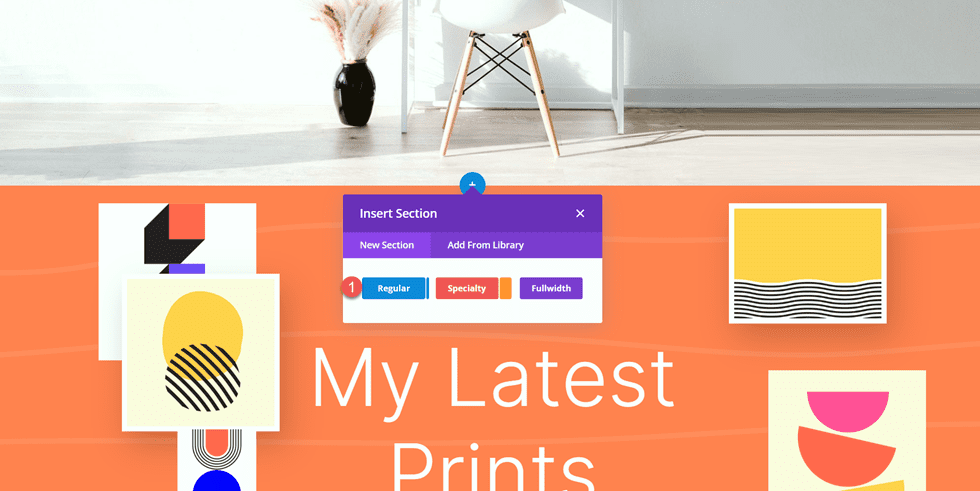
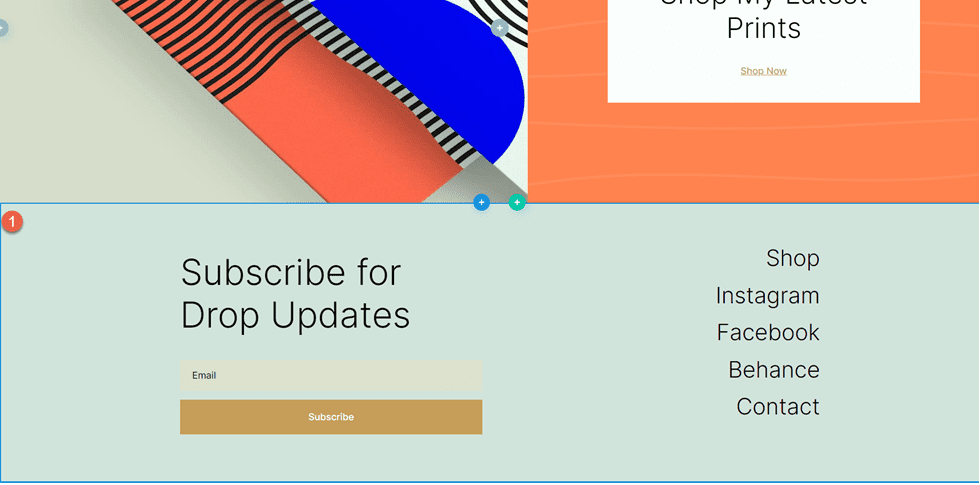
Fügen Sie einen neuen regulären Abschnitt unter dem Bild des Schreibtischs über dem orangefarbenen Abschnitt „Meine neuesten Drucke“ hinzu.

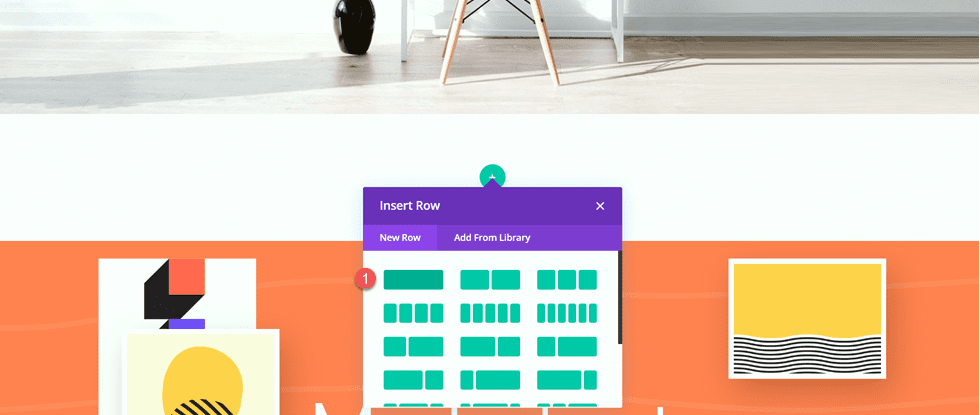
Fügen Sie eine einzelne Zeile hinzu.

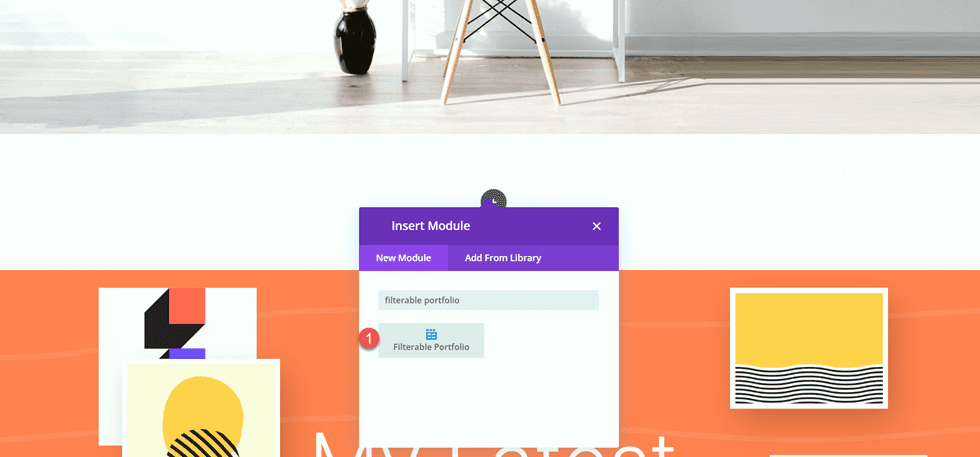
Fügen Sie dann das filterbare Portfoliomodul zur Zeile hinzu.

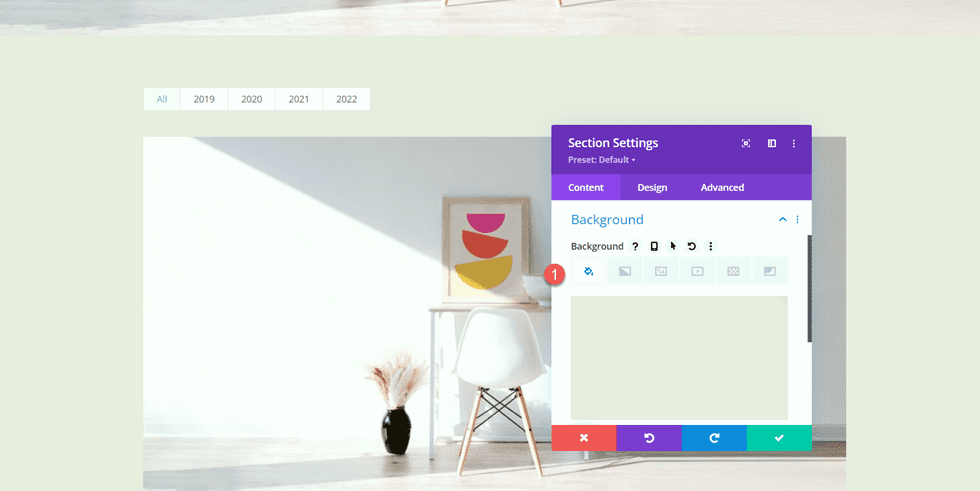
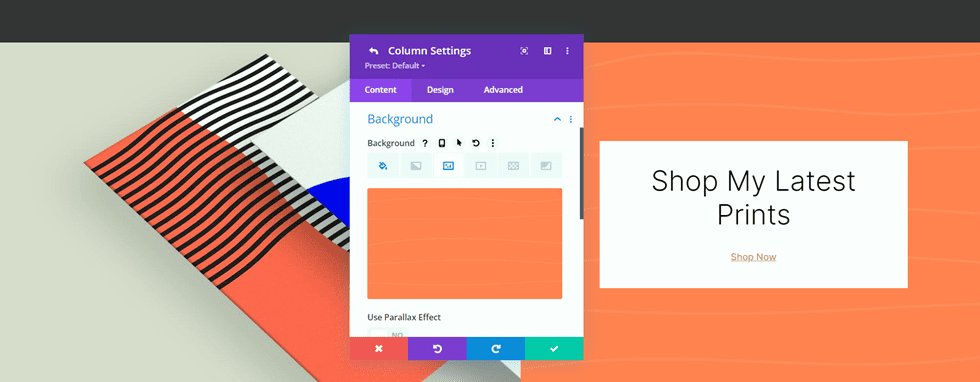
Öffnen Sie die Abschnittseinstellungen und fügen Sie eine Hintergrundfarbe hinzu.
- Hintergrund: #eae8de

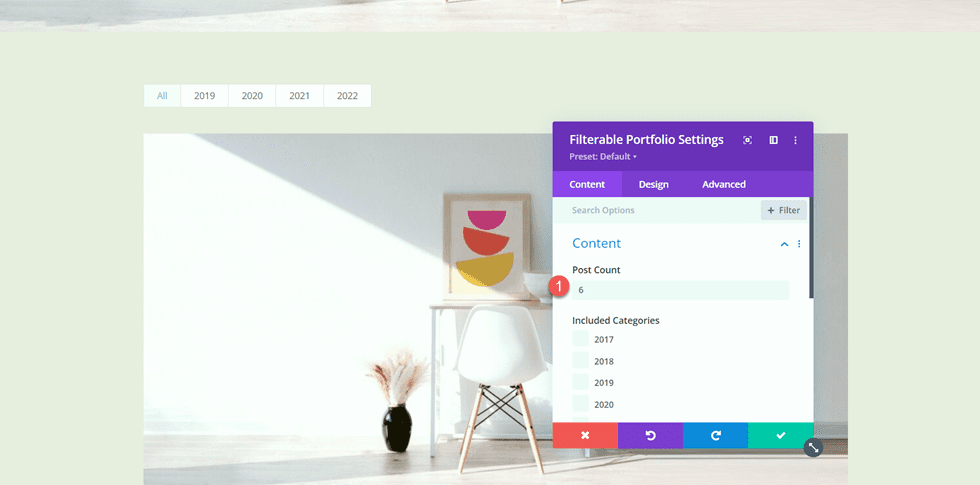
Öffnen Sie als Nächstes die Einstellungen des filterbaren Portfoliomoduls. Legen Sie unter Inhalt die Anzahl der Beiträge auf 6 fest.
- Beitragsanzahl: 6

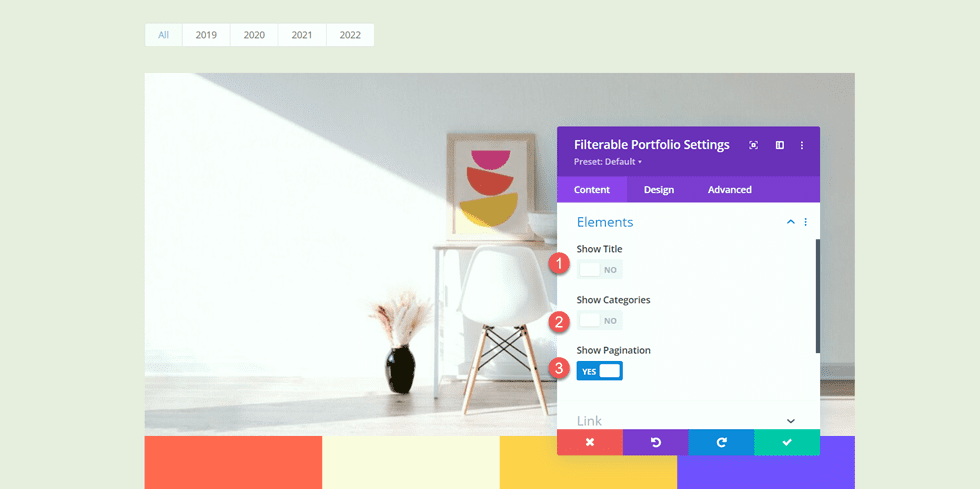
Deaktivieren Sie unter Elemente den Titel und die Kategorien.
- Titel anzeigen: Nr
- Kategorien anzeigen: Nein
- Paginierung anzeigen: Ja

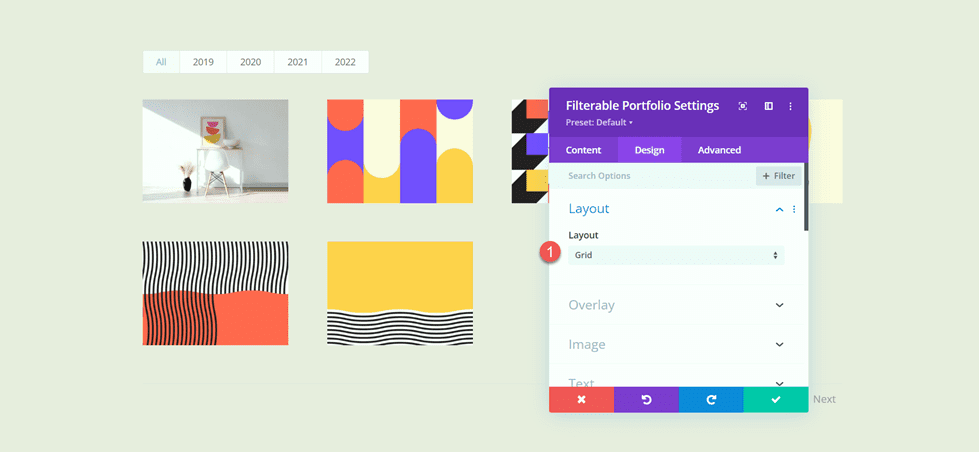
Wechseln Sie dann zum Design-Tab und öffnen Sie die Layout-Einstellungen. Wählen Sie das Rasterlayout aus.
- Layout: Gitter

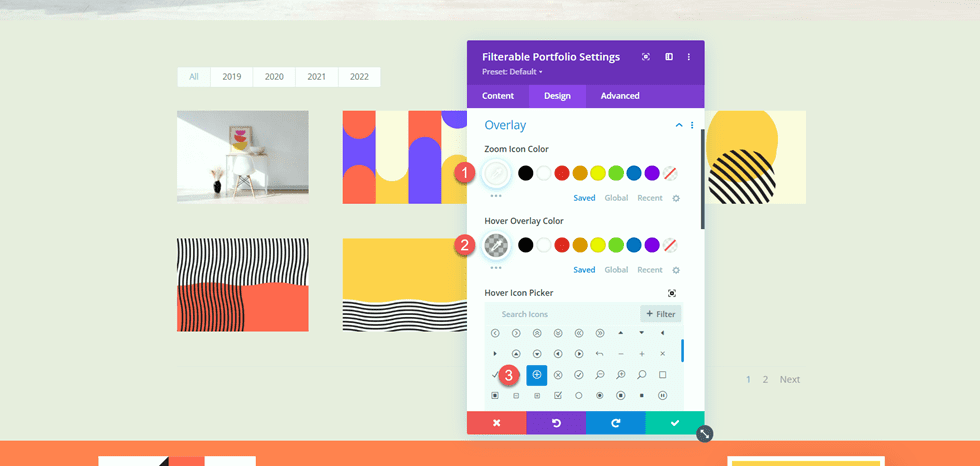
Passen Sie unter Overlay die Optionen wie folgt an:
- Farbe des Zoom-Symbols: #FFFFFF
- Hover-Overlay-Farbe: rgba(10,10,10,0.25)
- Hover-Symbol: Plus-Symbol im Kreis

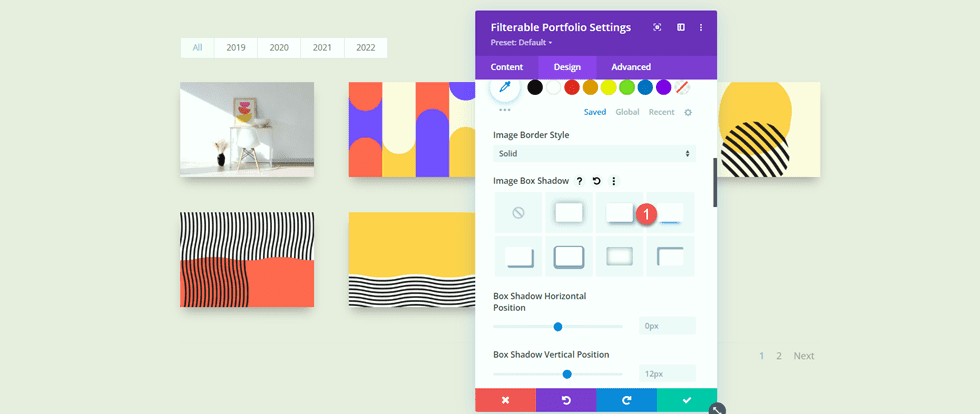
Fügen Sie als Nächstes einen Bildfeldschatten hinzu.
- Bildfeldschatten: Unten

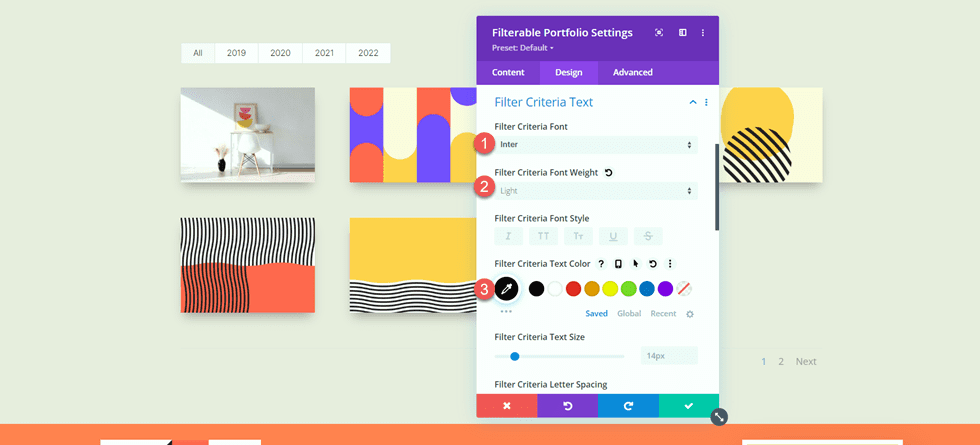
Ändern Sie nun die Schriftarteinstellungen der Filterkriterien.
- Filterkriterien Schriftart: Inter
- Filterkriterien Schriftstärke: Leicht
- Textfarbe für Filterkriterien: #000000

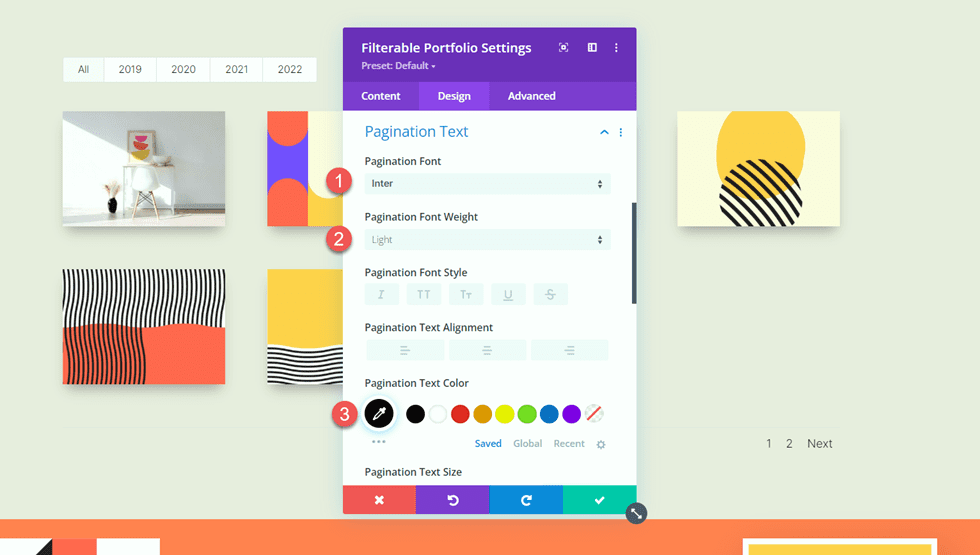
Ändern Sie abschließend die Schriftarteinstellungen für die Paginierung.
- Paginierungsschriftart: Inter
- Paginierung Schriftstärke: Leicht
- Paginierungstextfarbe: #000000

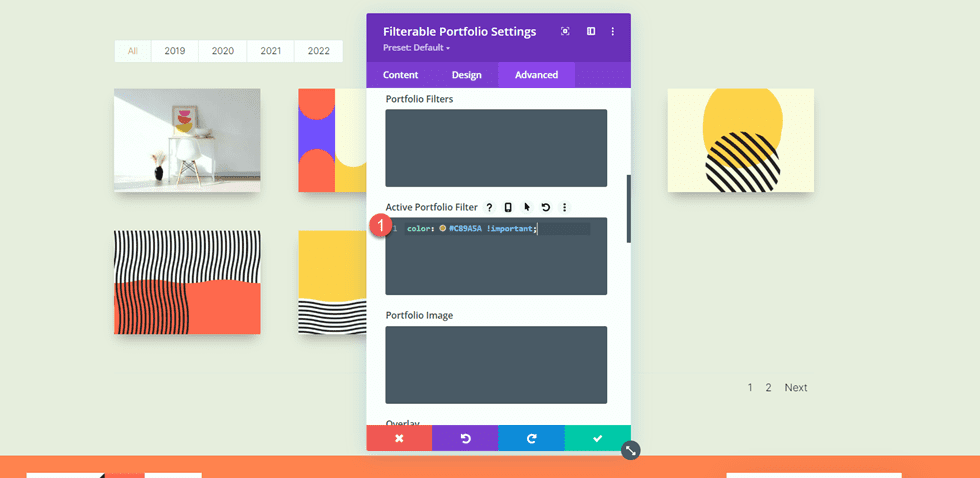
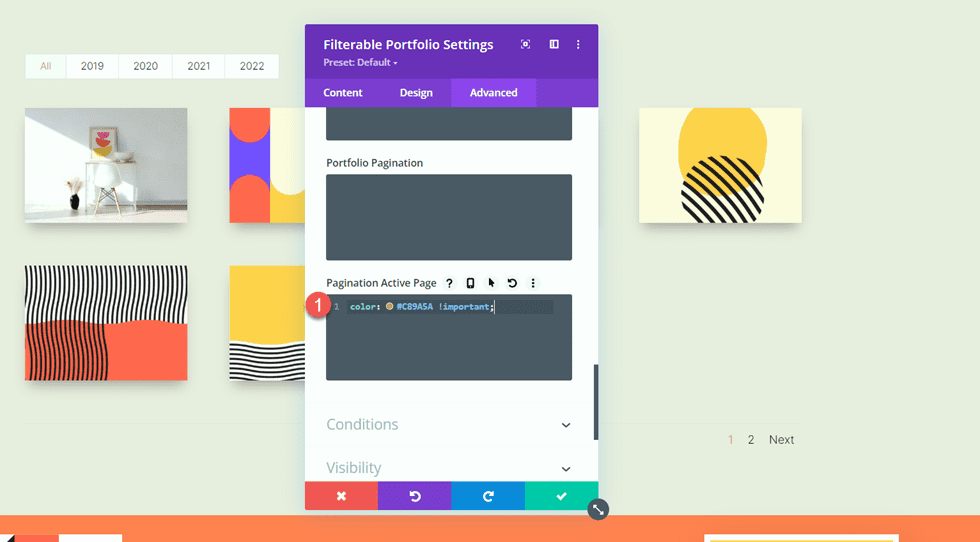
Wir möchten, dass der Filter des aktiven Portfolios und die Farbe der aktiven Seite eine andere Farbe haben als der Rest des Textes. Wechseln Sie zur Registerkarte „Erweitert“ und fügen Sie das folgende CSS hinzu.
Fügen Sie im CSS-Abschnitt Active Portfolio Filter Folgendes hinzu:
color: #C89A5A !important;

Fügen Sie schließlich Folgendes zum Pagination Active Page CSS hinzu:
color: #C89A5A !important;

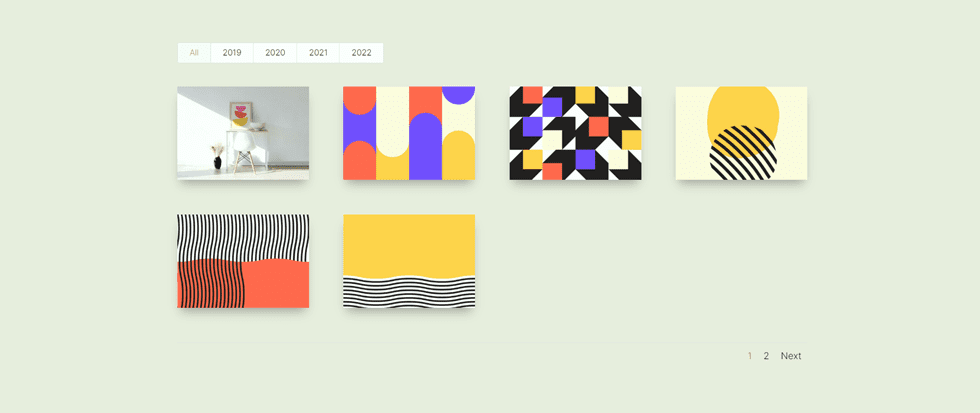
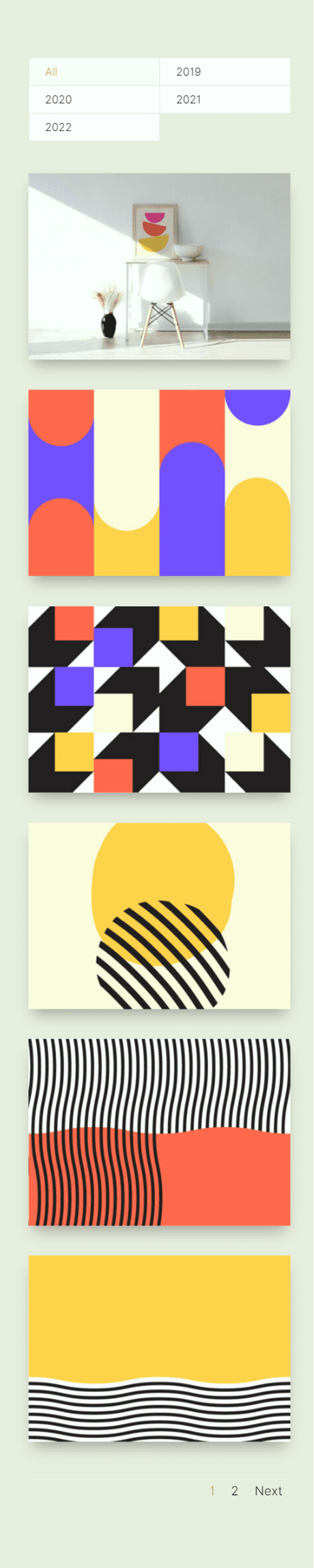
Endgültiges Design der Portfolio-Seite
Hier ist nun das endgültige Design für den Portfolio-Bereich.


Entwurfsprojektvorlage
Verwenden Sie den Design-Builder
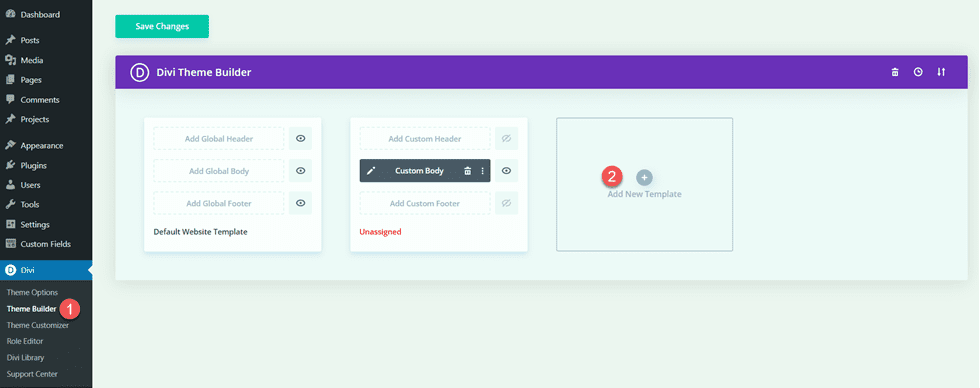
Lassen Sie uns nun die Vorlage für unsere Projektseiten erstellen. Dazu verwenden wir den Theme Builder von Divi. Öffnen Sie das WordPress-Dashboard und navigieren Sie zum Theme Builder. Wählen Sie dann Neue Vorlage hinzufügen aus.

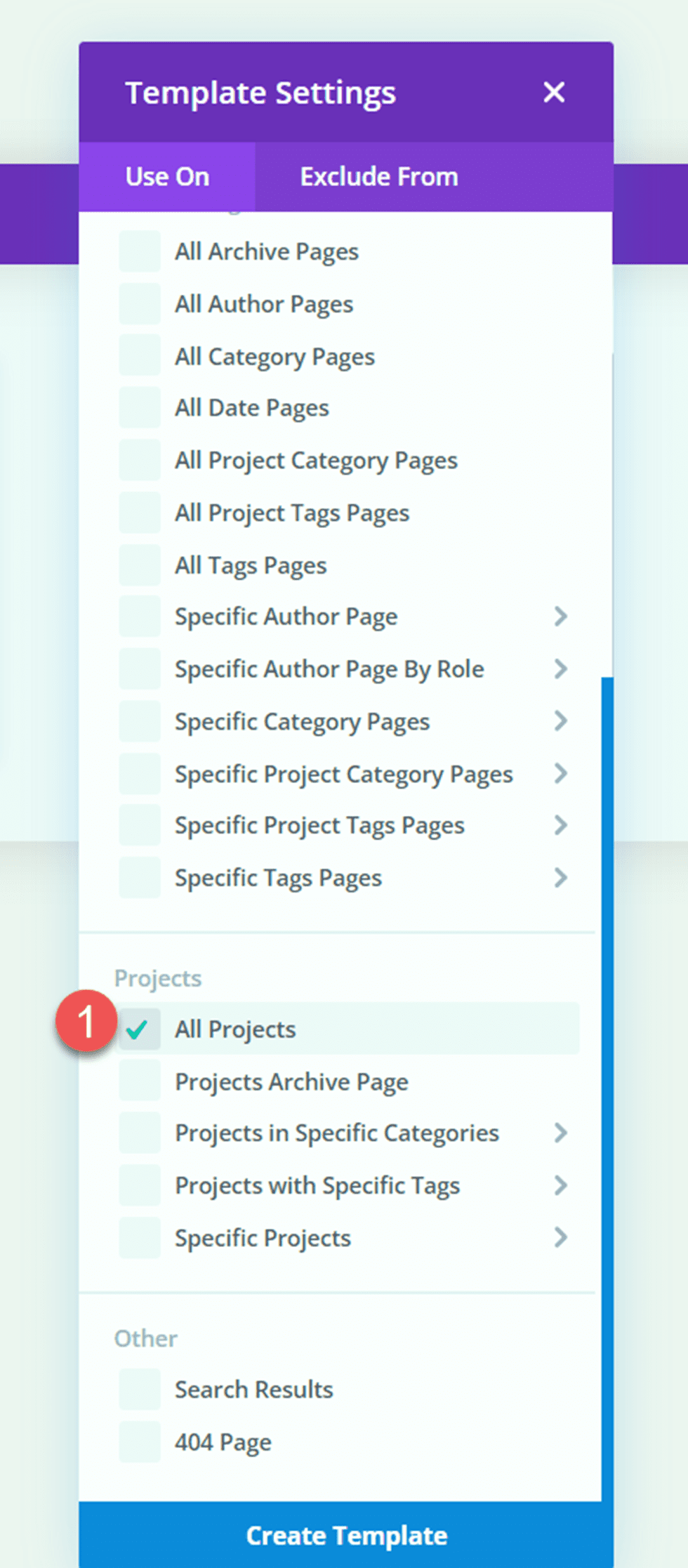
Legen Sie als Nächstes fest, dass die Vorlage auf alle Projektseiten angewendet wird.

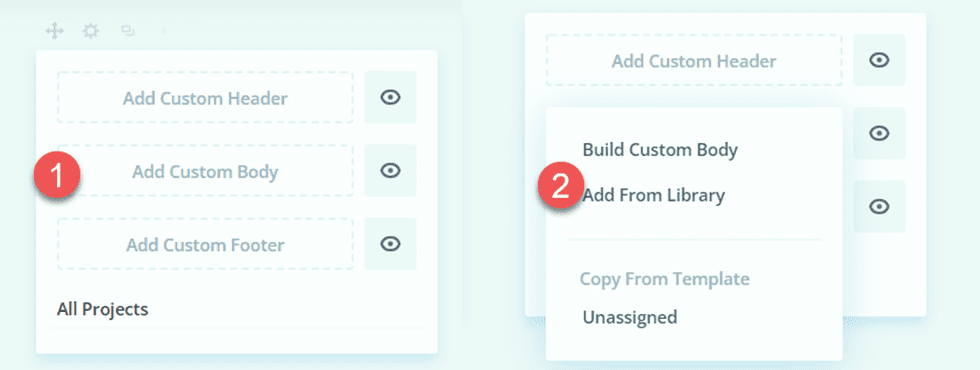
Klicken Sie auf „Benutzerdefinierten Körper hinzufügen“ und wählen Sie dann „Benutzerdefinierten Körper erstellen“.

Header-Design
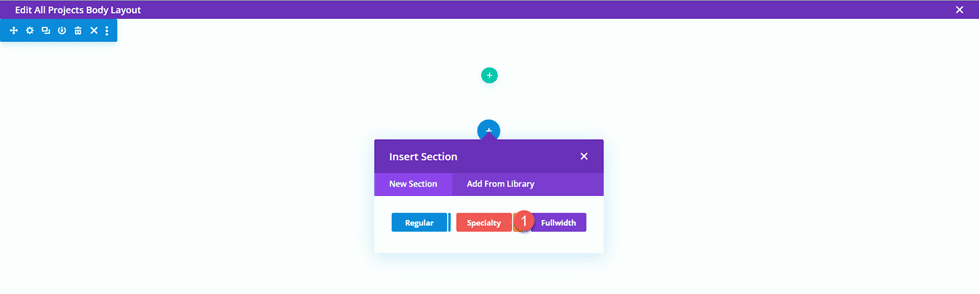
Fügen Sie der Seite zunächst einen Abschnitt in voller Breite hinzu.

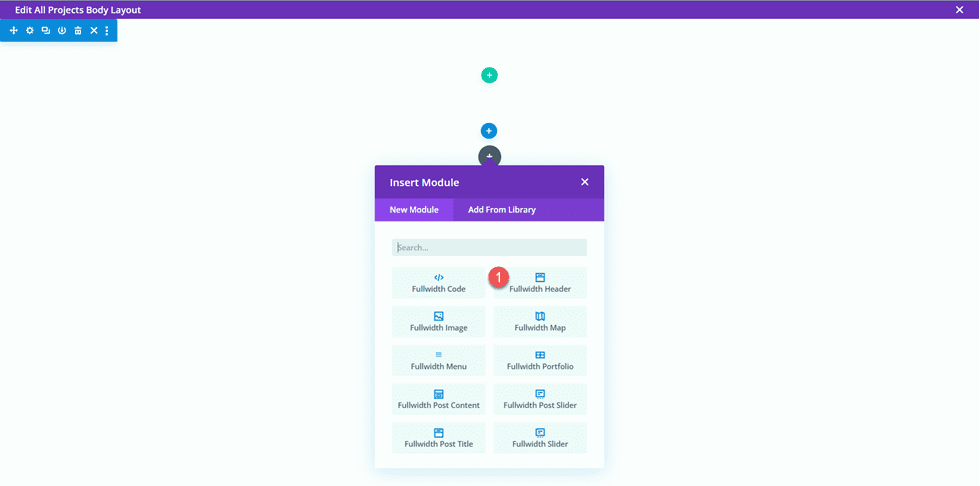
Fügen Sie dann ein Header-Modul mit voller Breite hinzu.

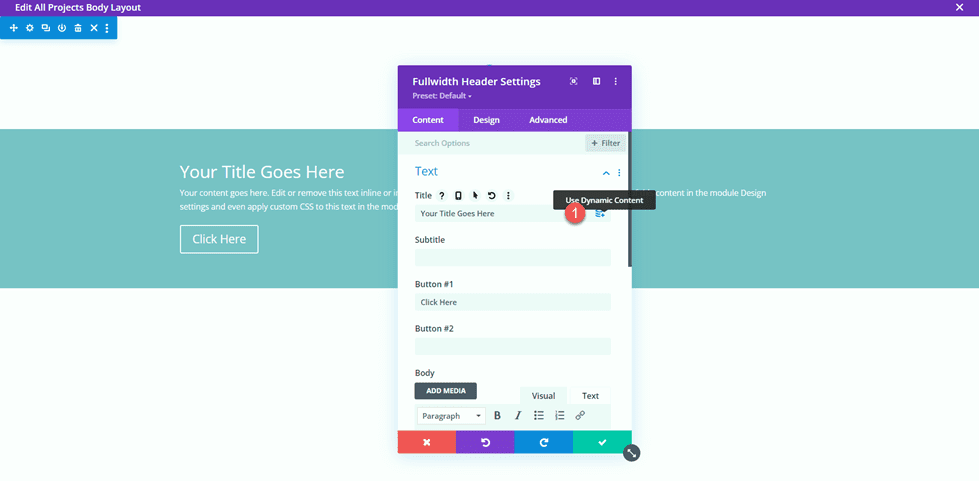
Öffnen Sie die Header-Einstellungen. Wir möchten, dass der Titel dieser Seite basierend auf dem Titel des Projekts dynamisch ausgefüllt wird. Klicken Sie neben Titel auf das Symbol für dynamische Inhalte.

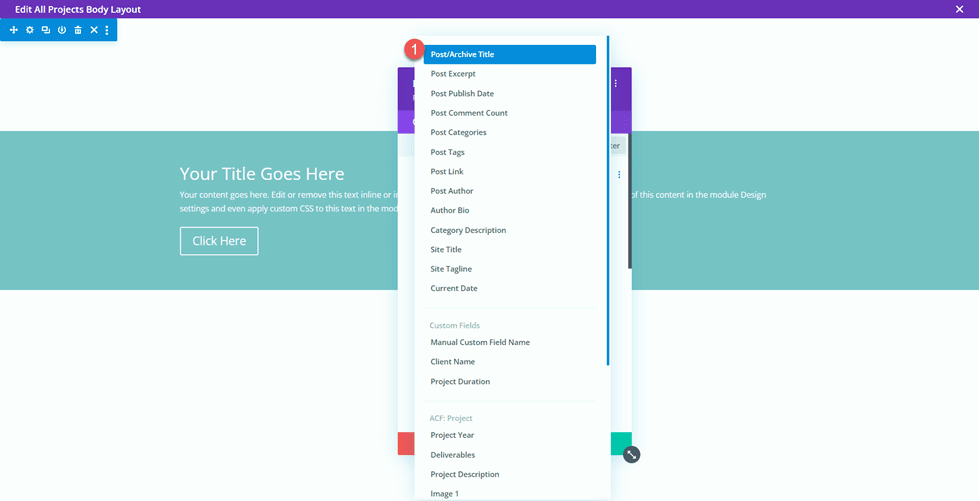
Setzen Sie dann den Titel auf „Beiträge/Archivtitel“. Jetzt wird der Titel dynamisch ausgefüllt.

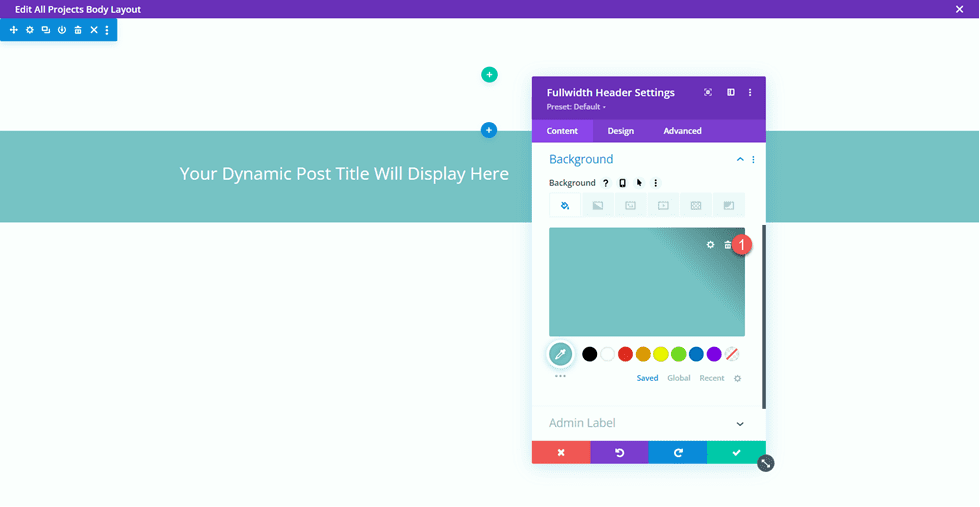
Entfernen Sie den Text aus den Abschnitten Button #1 und Body und entfernen Sie die Hintergrundfarbe.

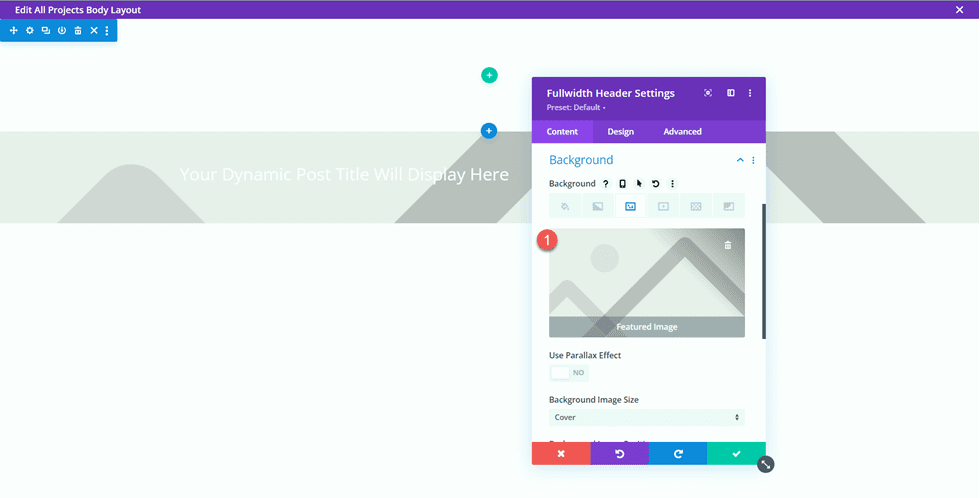
Als nächstes wollen wir ein dynamisches Hintergrundbild hinzufügen. Wechseln Sie zur Registerkarte Hintergrundbild und klicken Sie auf das Symbol für dynamische Inhalte. Stellen Sie das Hintergrundbild auf „Empfohlenes Bild“ ein. Auf diese Weise erscheint das vorgestellte Bild für den Projektbeitrag oben auf unserer Projektseite.

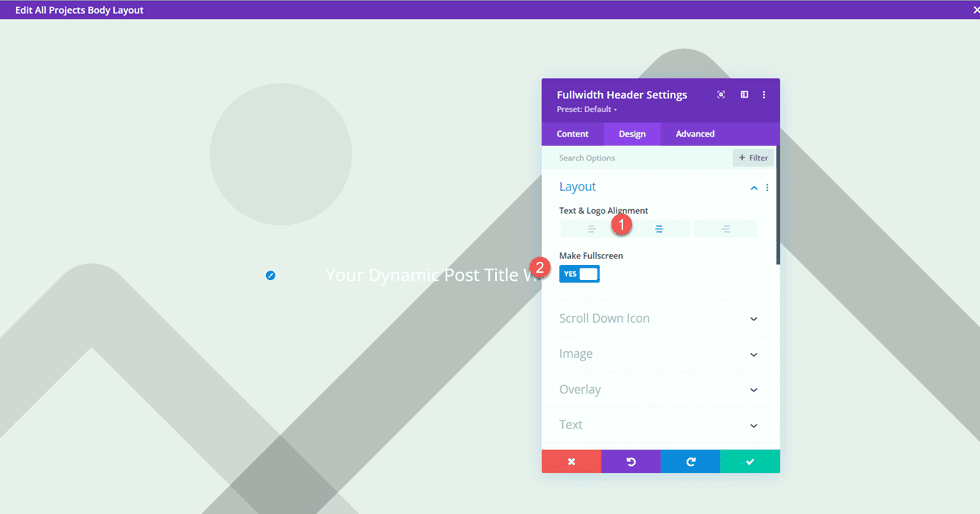
Wechseln Sie zum Design-Tab und öffnen Sie die Layout-Einstellungen. Stellen Sie die Ausrichtung auf zentriert ein und machen Sie die Kopfzeile im Vollbildmodus.

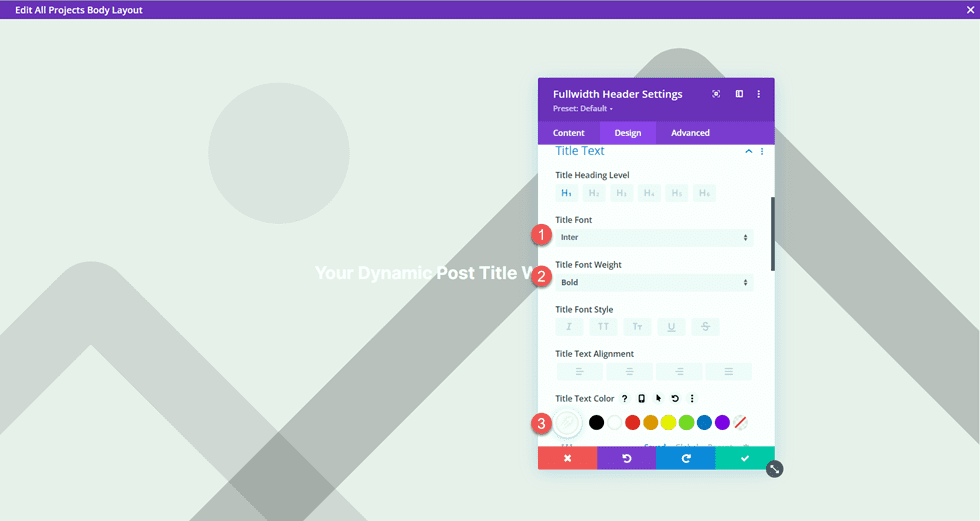
Ändern Sie dann die Schriftarteinstellungen des Titels.
- Titelschrift: Inter
- Schriftstärke des Titels: Fett
- Titeltextfarbe: #FFFFFF

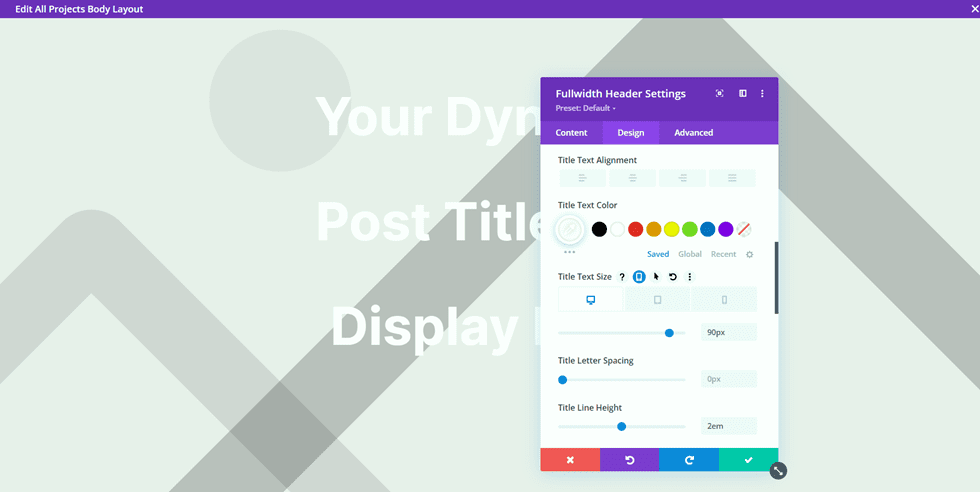
Verwenden Sie die Responsive-Einstellungen, um unterschiedliche Textgrößen für unterschiedliche Bildschirmgrößen festzulegen. Legen Sie außerdem die Zeilenhöhe fest.
- Titeltextgröße auf dem Desktop: 90px
- Titeltextgröße auf Tablet: 60px
- Titeltextgröße auf Mobilgeräten: 40 Pixel
- Titelzeilenhöhe: 1.1em

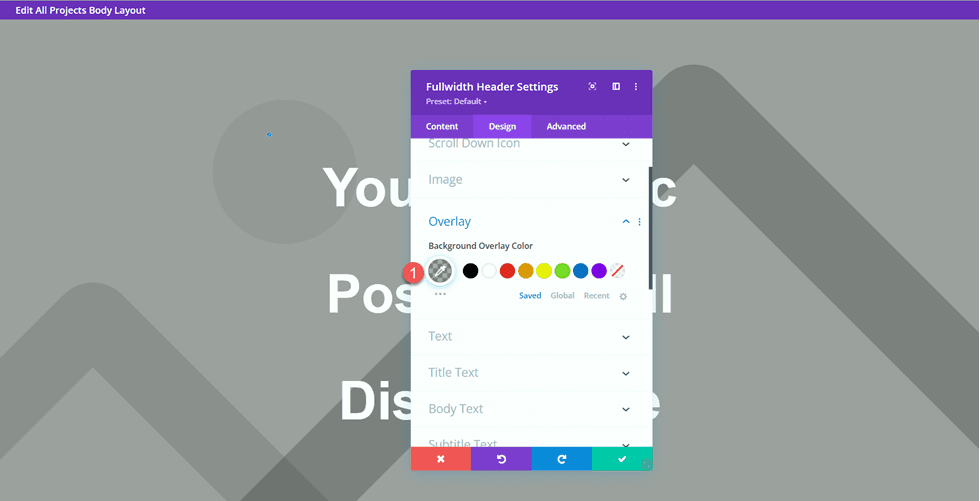
Fügen Sie unter den Overlay-Einstellungen ein Overlay hinzu.
- Farbe der Hintergrundüberlagerung: rgba(0,0,0,0.33)

Verschieben Sie nun den Abschnitt mit voller Breite an den Anfang der Seite.

Projektbeschreibung Design
Öffnen Sie die Abschnittseinstellungen für den leeren regulären Abschnitt auf der Seite und legen Sie eine Hintergrundfarbe fest.
- Hintergrund: #dfdcd2

Fügen Sie dann eine Zeile mit zwei Spalten hinzu.

Fügen Sie in der linken Spalte einen Textbaustein hinzu.

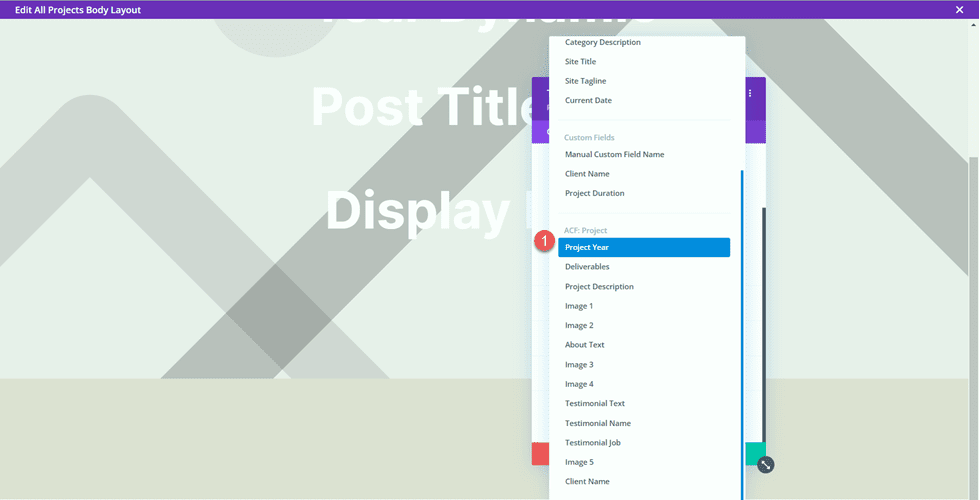
Ersetzen Sie den Textinhalt durch dynamischen Inhalt. Für dieses Modul fügen wir das Projektjahr hinzu.

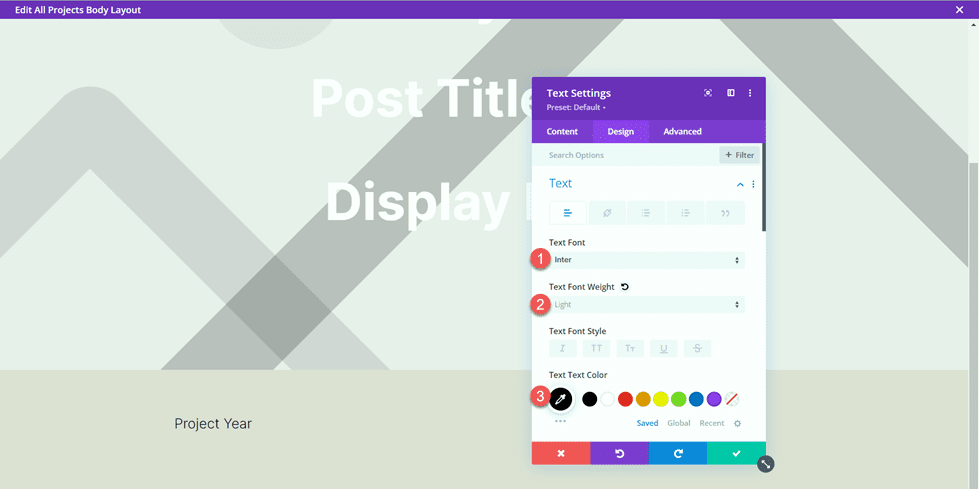
Wechseln Sie zur Registerkarte Design und öffnen Sie die Einstellungen für die Textschriftart. Passen Sie die Schriftart wie folgt an.
- Text Schriftart: Inter
- Schriftstärke des Textes: Leicht
- Text Textfarbe: #000000

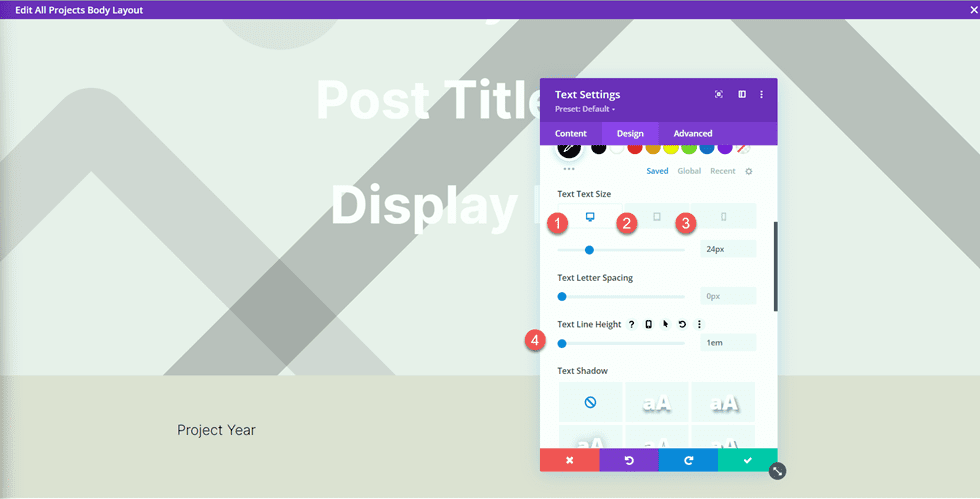
Stellen Sie als Nächstes die Textgröße und die Zeilenhöhe ein. Verwenden Sie die Responsive-Optionen, um eine kleinere Textgröße auf Tablets und Mobilgeräten festzulegen.
- Text Textgröße Desktop: 24px
- Text Textgröße Tablet: 20px
- Text Textgröße Mobil: 18px
- Textzeilenhöhe: 1em

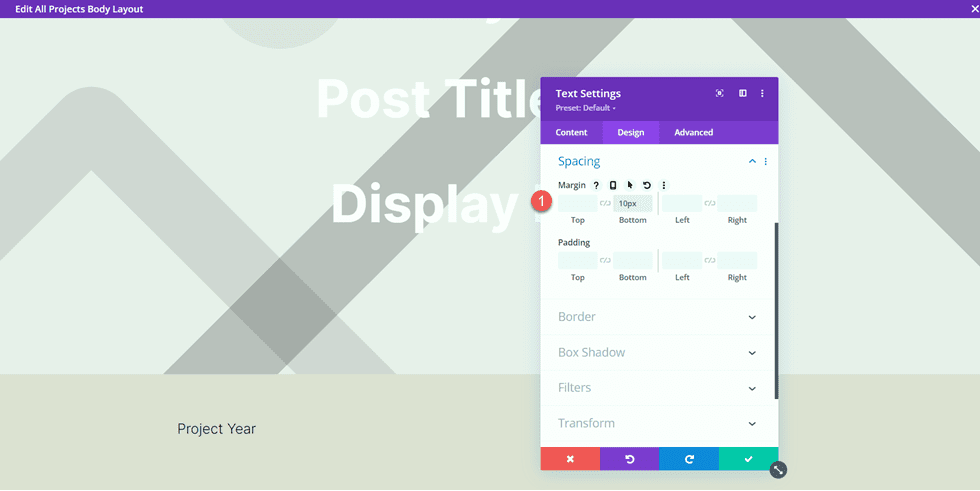
Wechseln Sie schließlich zum Abschnitt Abstand und fügen Sie einen unteren Rand hinzu.
- Rand unten: 10px

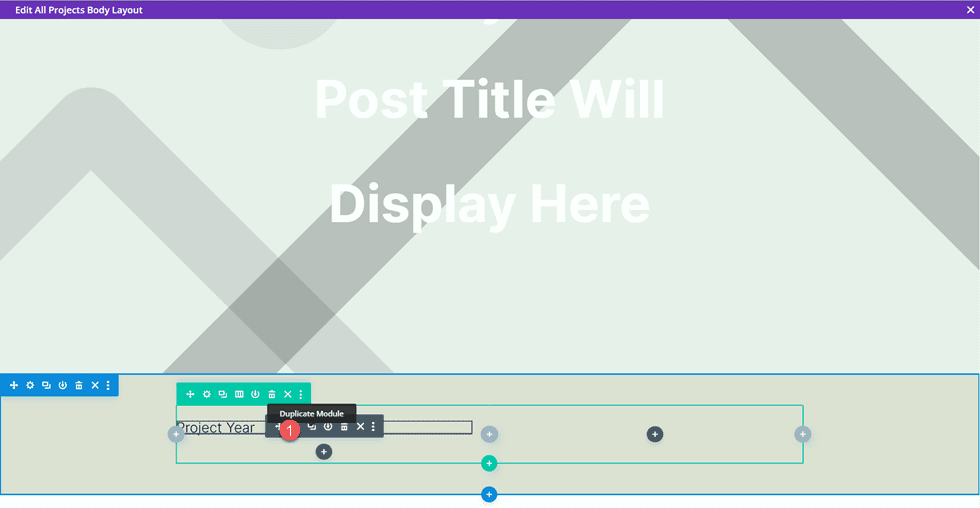
Duplizieren Sie nun den Textbaustein Project Year.

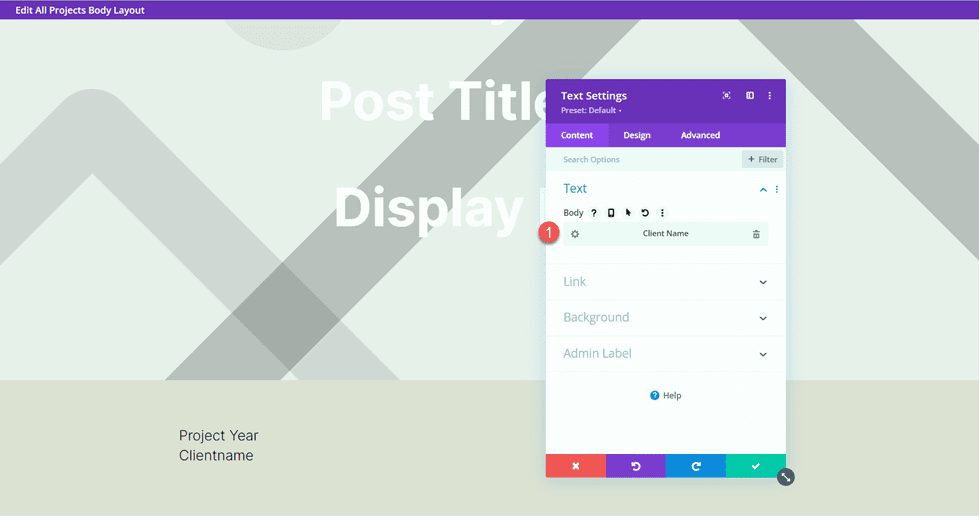
Öffnen Sie die duplizierten Moduleinstellungen und ersetzen Sie den dynamischen Inhalt des Projektjahres durch den dynamischen Inhalt des Kundennamens.


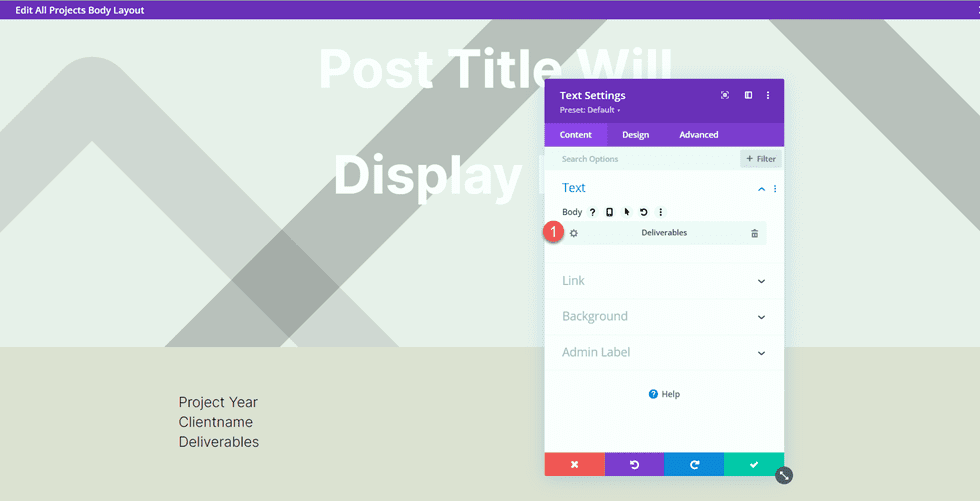
Wiederholen Sie die gleichen Schritte und duplizieren Sie das Textmodul Client Name. Ersetzen Sie dann den dynamischen Inhalt des Kundennamens durch den dynamischen Inhalt der Liefergegenstände.

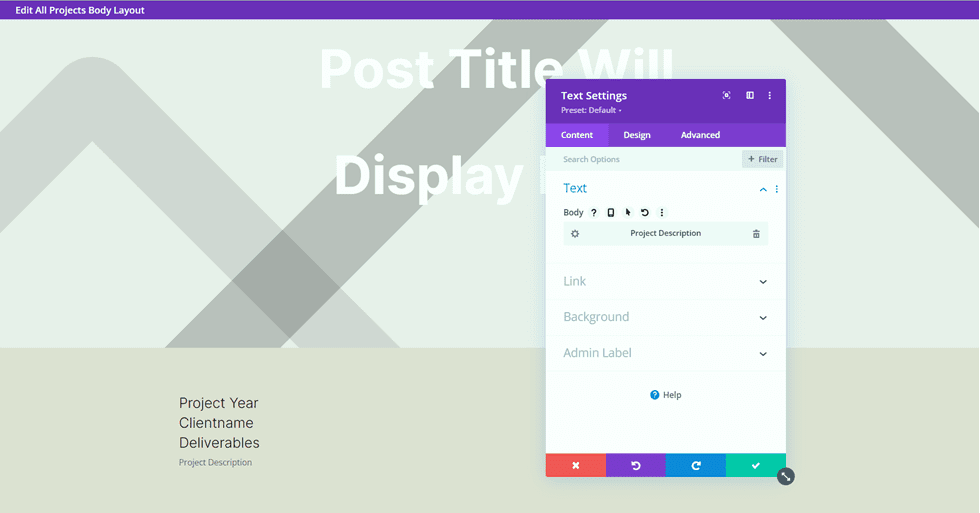
Fügen Sie als Nächstes ein neues Textmodul unterhalb des Moduls Deliverables hinzu.

Ersetzen Sie den Inhalt durch den dynamischen Inhalt der Projektbeschreibung.

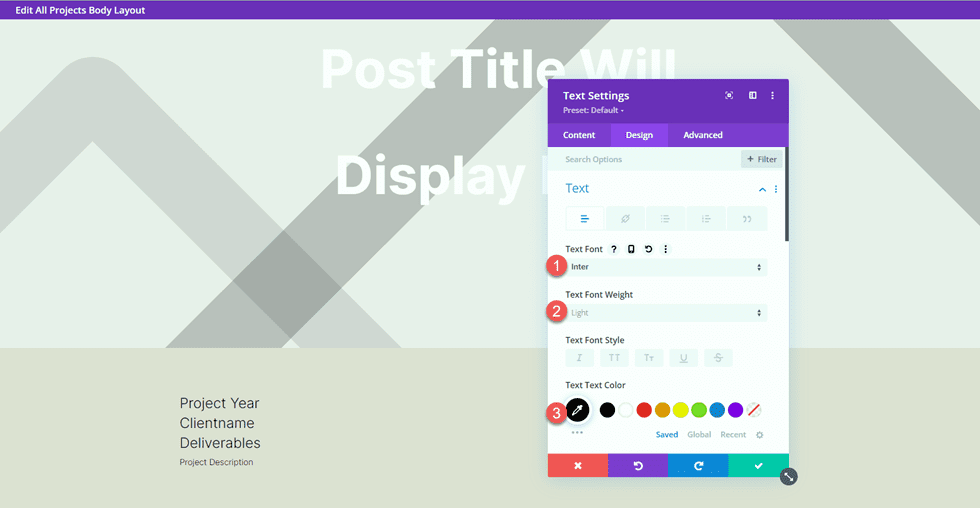
Öffnen Sie die Textoptionen auf der Registerkarte Design und passen Sie die Schriftart an:
- Text Schriftart: Inter
- Schriftstärke des Textes: Leicht
- Textfarbe: #000000

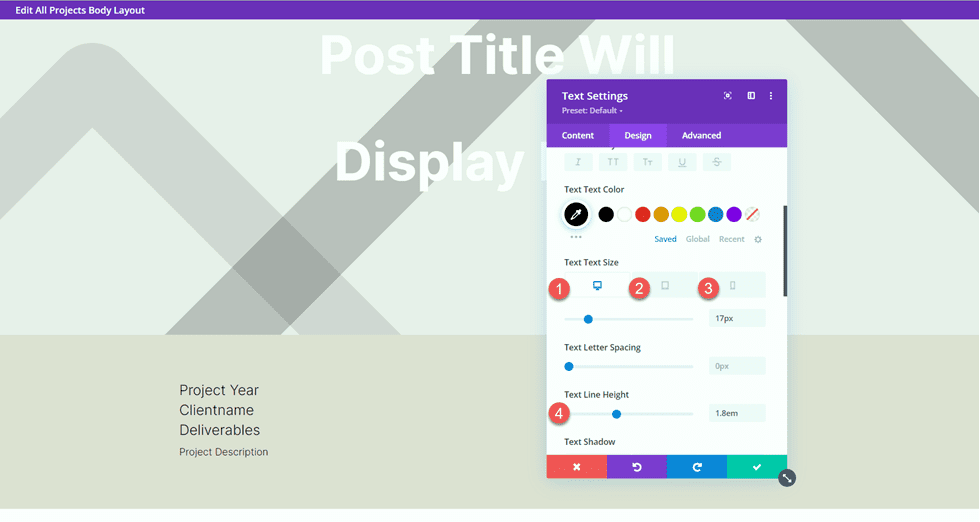
Stellen Sie dann die Textgröße und Zeilenhöhe ein. Verwenden Sie erneut die reaktionsschnellen Optionen, um unterschiedliche Textgrößen für verschiedene Bildschirme festzulegen.
- Textgröße Desktop: 17px
- Textgröße Tablet: 16px
- Textgröße Mobil: 14px
- Textzeilenhöhe: 1,8 m

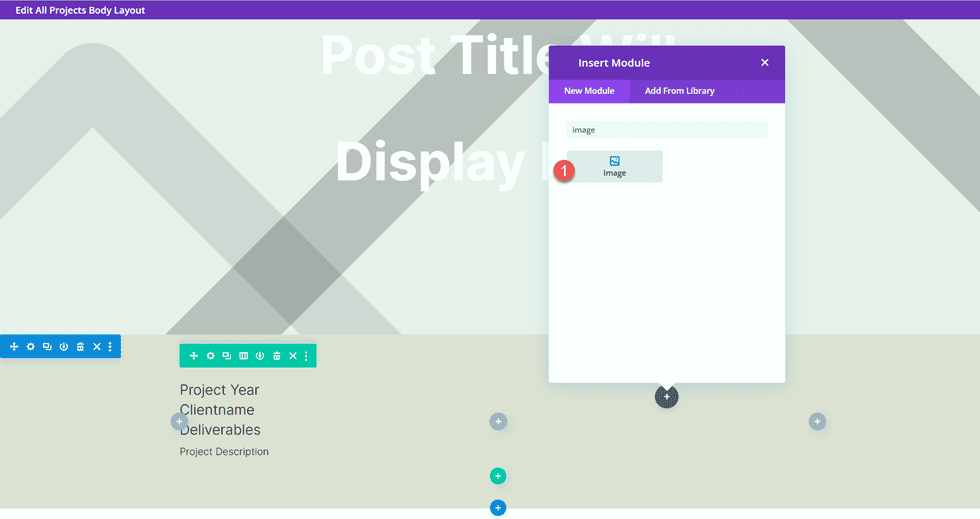
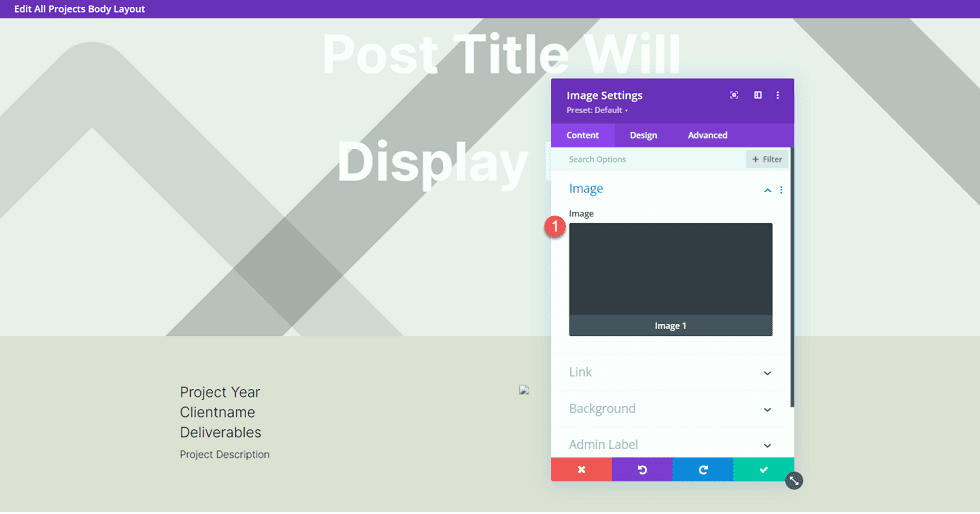
Fügen Sie abschließend ein Bildmodul zur rechten Spalte hinzu.

Das Bild wird auch dynamisch ausgefüllt. Wählen Sie das Symbol für dynamische Inhalte und dann Bild 1 aus unseren benutzerdefinierten Feldern aus.

Über Schnittdesign
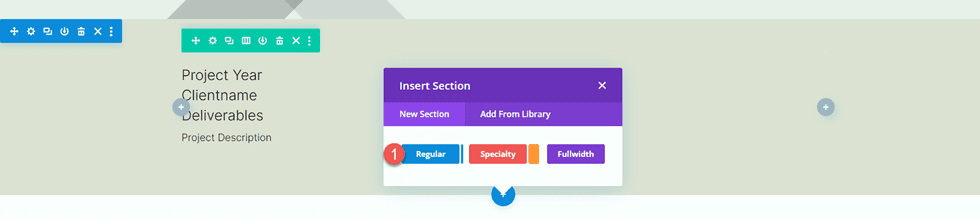
Kommen wir nun zum Abschnitt „Info“. Fügen Sie der Seite einen neuen regulären Abschnitt hinzu.

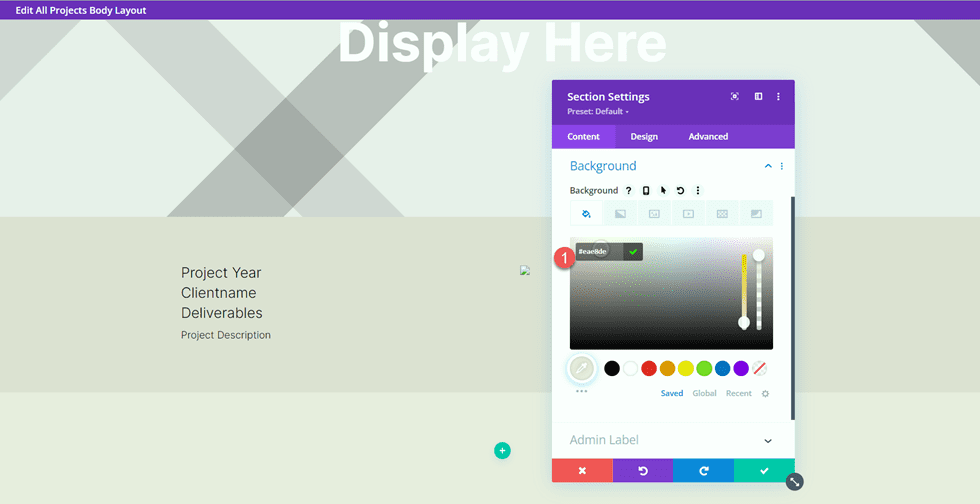
Öffnen Sie die Abschnittseinstellungen und fügen Sie eine Hintergrundfarbe hinzu.
- Hintergrund: #eae8de

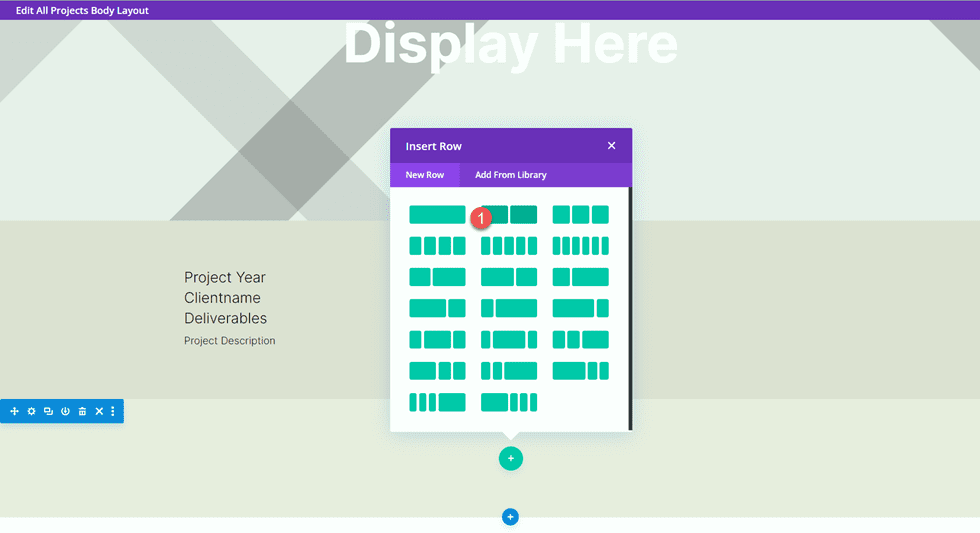
Fügen Sie eine Zeile mit zwei Spalten hinzu.

Fügen Sie als Nächstes ein Bild zur linken Spalte hinzu.

Wählen Sie das Symbol für dynamische Inhalte und dann Bild 2 aus.

Als nächstes fügen Sie einen Textbaustein in die rechte Spalte ein.

Fügen Sie den Fließtext hinzu.
- Überschrift 2: „Über“

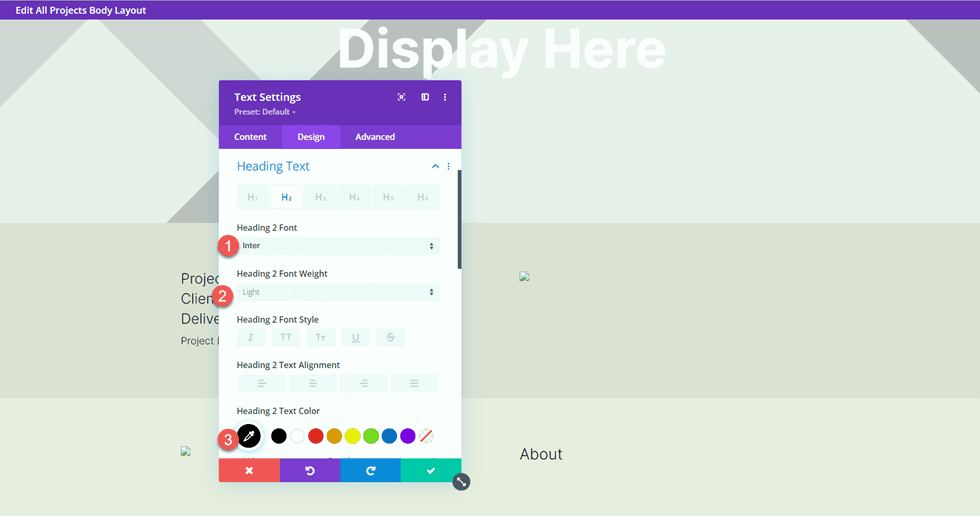
Ändern Sie auf der Registerkarte Design die Textstile der Überschriften.
- Überschrift 2 Schriftart: Inter
- Überschrift 2 Schriftstärke: Leicht
- Überschrift 2 Textfarbe: #000000

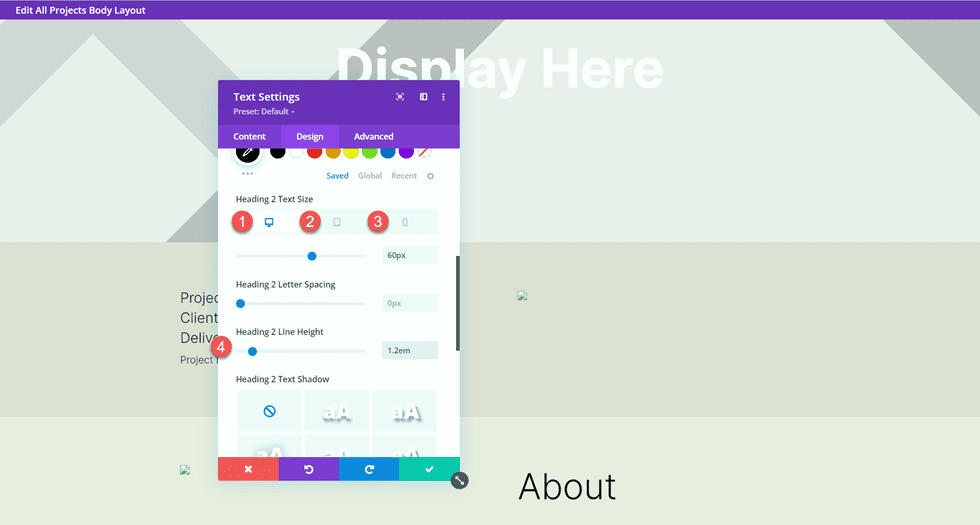
Ändern Sie als Nächstes die Textgröße mit den Responsive-Optionen und fügen Sie die Zeilenhöhe hinzu.
- Überschrift 2 Textgröße Desktop: 60px
- Überschrift 2 Textgröße Tablet: 36px
- Überschrift 2 Textgröße Mobil: 30px
- Überschrift 2 Zeilenhöhe: 1.2em

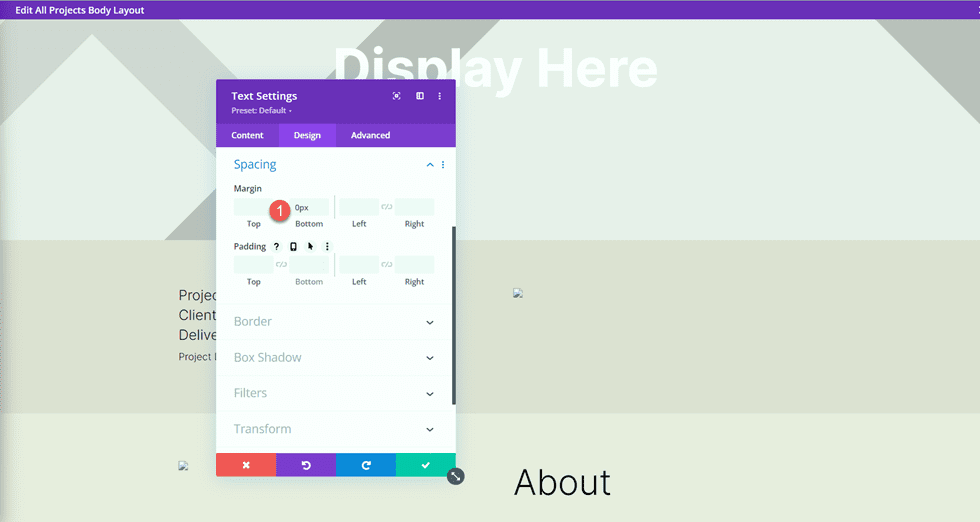
Öffnen Sie abschließend die Größeneinstellungen und entfernen Sie den unteren Rand.
- Rand unten: 0px

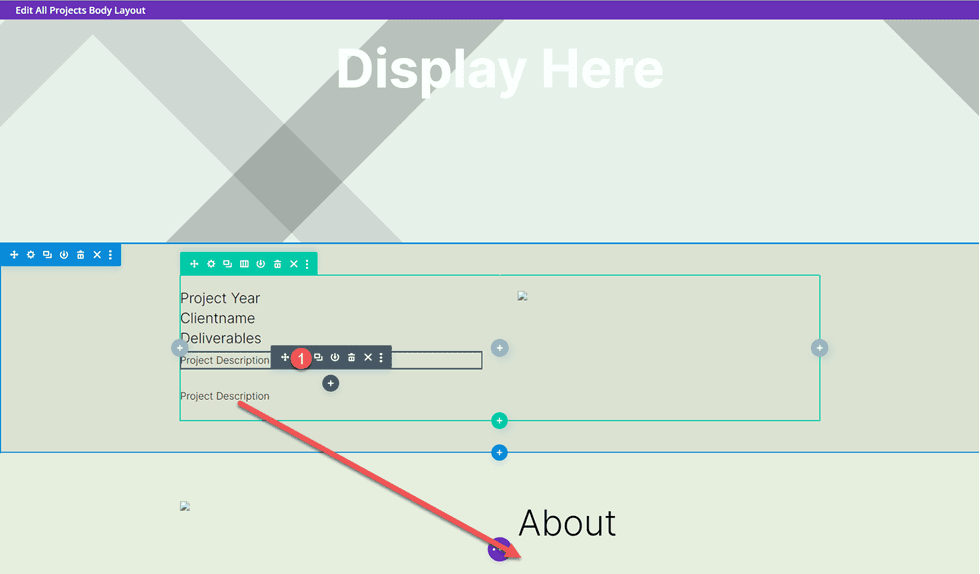
Duplizieren Sie das Textmodul „Project Description“ aus dem obigen Abschnitt und ziehen Sie es dann unter das Textmodul „Info“.

Öffnen Sie die duplizierten Moduleinstellungen und ersetzen Sie den dynamischen Inhalt durch den About-Text.

Bilder 3 und 4
Fügen Sie der Seite eine neue Zeile mit zwei Spalten hinzu.

Fügen Sie dann ein Bildmodul zur linken Spalte hinzu.

Legen Sie dieses Bildmodul mithilfe der dynamischen Inhaltseinstellungen auf das benutzerdefinierte Feld Bild 3 fest.

Aktivieren Sie unter den Größeneinstellungen auf der Registerkarte Design die Option Volle Breite erzwingen.
- Volle Breite erzwingen: Ja

Wiederholen Sie diese Schritte in der rechten Spalte und fügen Sie ein Bildmodul hinzu. Verwenden Sie die dynamischen Inhaltseinstellungen, um dieses Bild auf Bild 4 festzulegen.

Aktivieren Sie erneut Volle Breite erzwingen in den Größeneinstellungen.

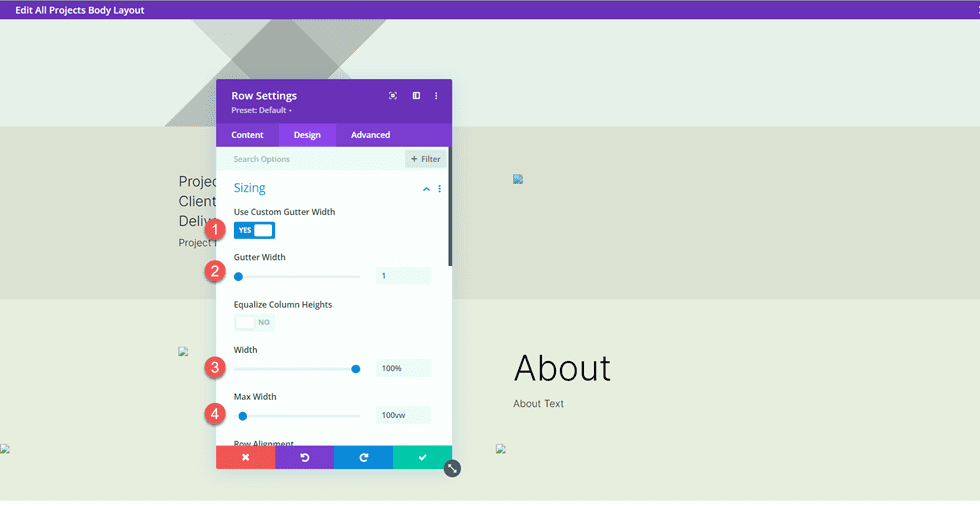
Öffnen Sie als Nächstes die Zeileneinstellungen und öffnen Sie die Größeneinstellungen auf der Registerkarte Design. Passen Sie die Größeneinstellungen wie folgt an:
- Benutzerdefinierte Bundstegbreite verwenden: Ja
- Rinnenbreite: 1
- Breite: 100 %
- Maximale Breite: 100 vw

Testimonial-Layout
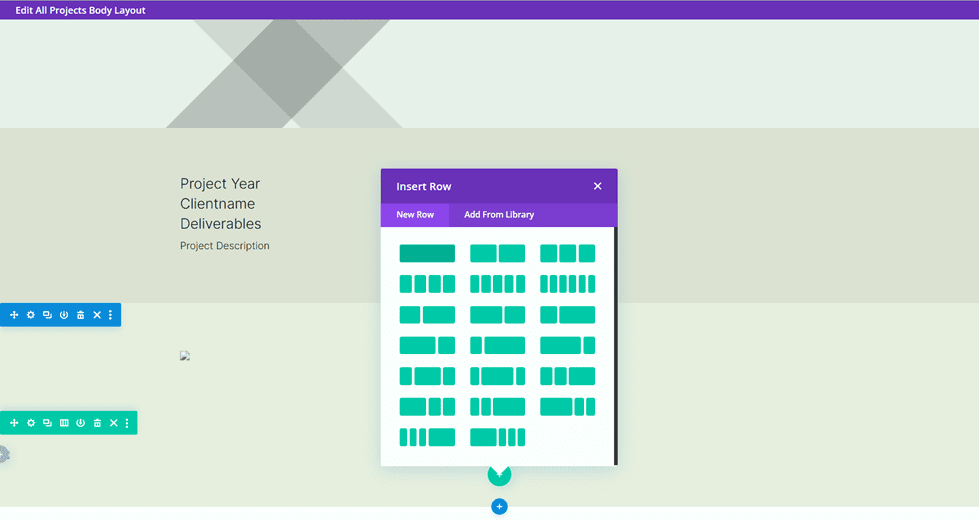
Fügen Sie der Seite eine neue Zeile mit einer einzelnen Spalte hinzu.

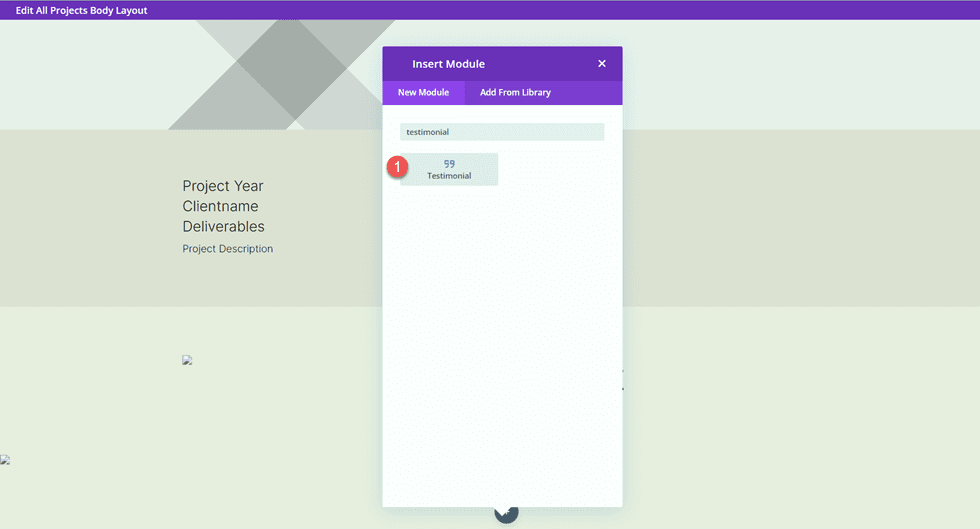
Fügen Sie dann das Testimonial-Modul hinzu.

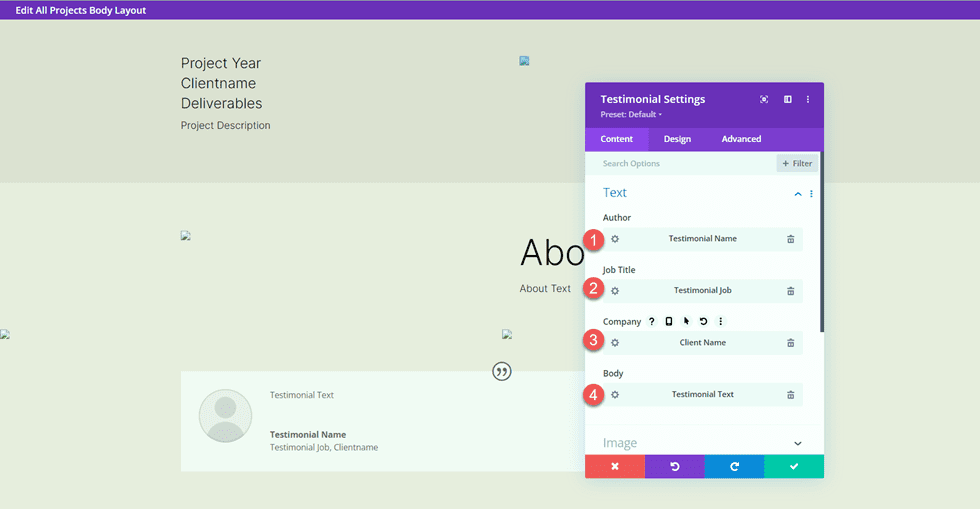
Auch in diesem Modul werden wir dynamische Inhalte verwenden. Öffnen Sie die Testimonial-Moduleinstellung und fügen Sie den Feldern den folgenden dynamischen Inhalt hinzu.
- Autor: Testimonial Name Dynamischer Inhalt
- Berufsbezeichnung: Testimonial Job Dynamischer Inhalt
- Firma: Kundenname Dynamischer Inhalt
- Hauptteil: Testimonial Text Dynamischer Inhalt

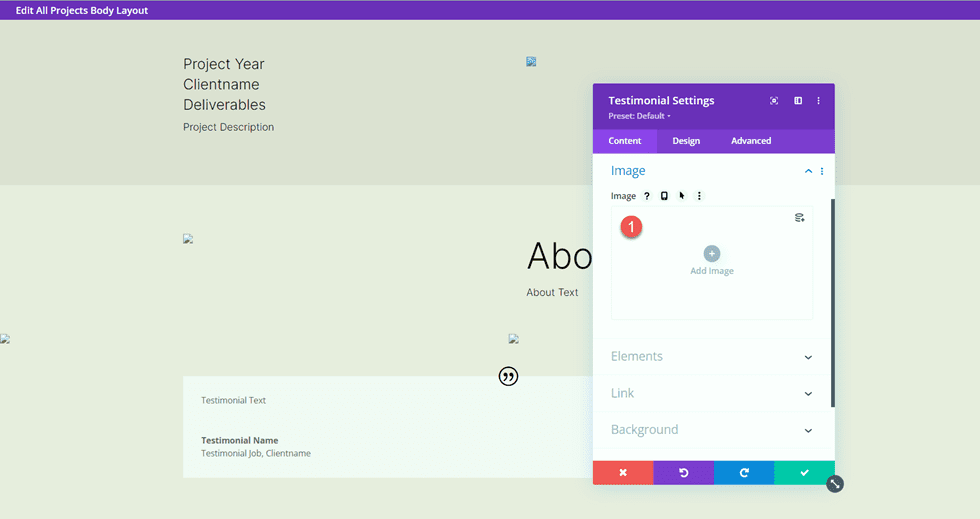
Löschen Sie das Testimonial-Bild.

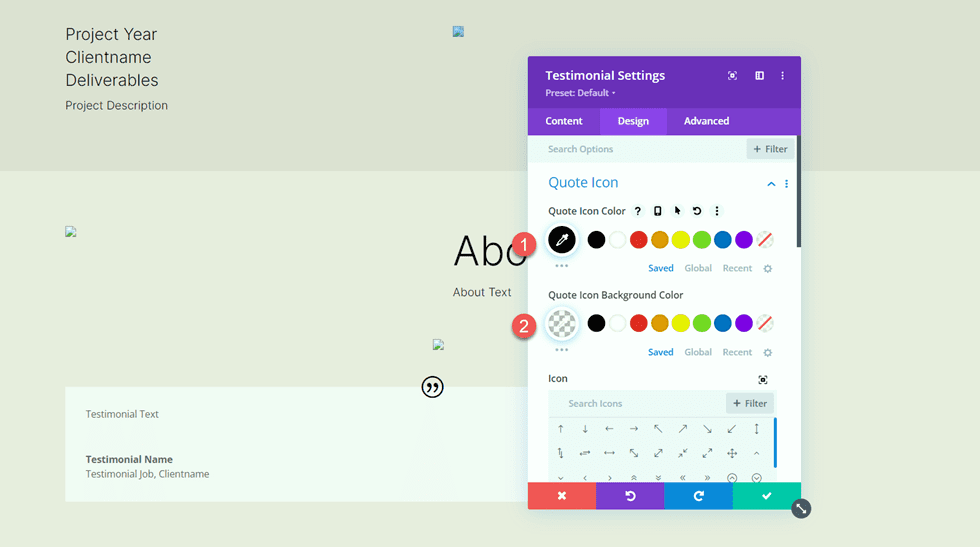
Wechseln Sie zur Registerkarte „Design“ und passen Sie das Zitatsymbol an.
- Farbe des Zitatsymbols: #000000
- Hintergrundfarbe des Zitatsymbols: rgba(255,255,255,0)

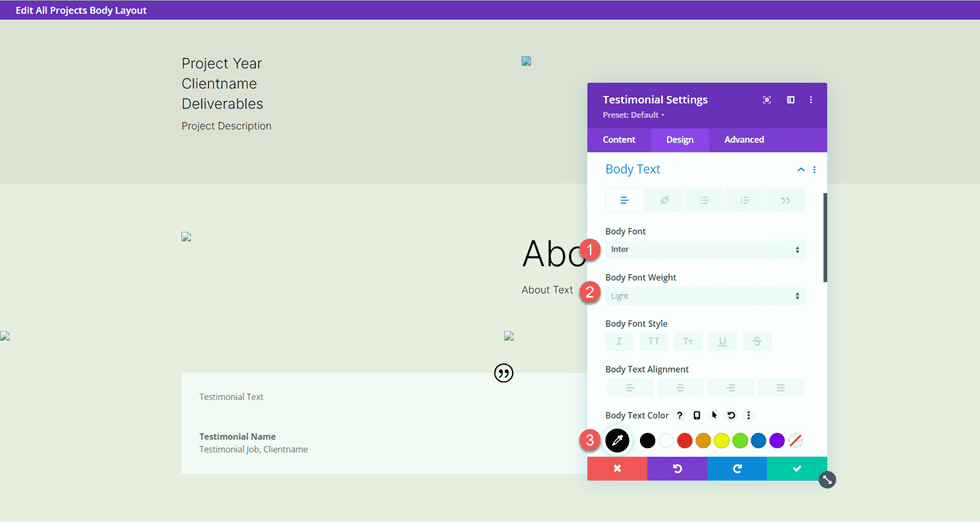
Ändern Sie als Nächstes die Textkörperschrift.
- Körper Schriftart: Inter
- Körperschriftstärke: Leicht
- Farbe des Textkörpers: #000000

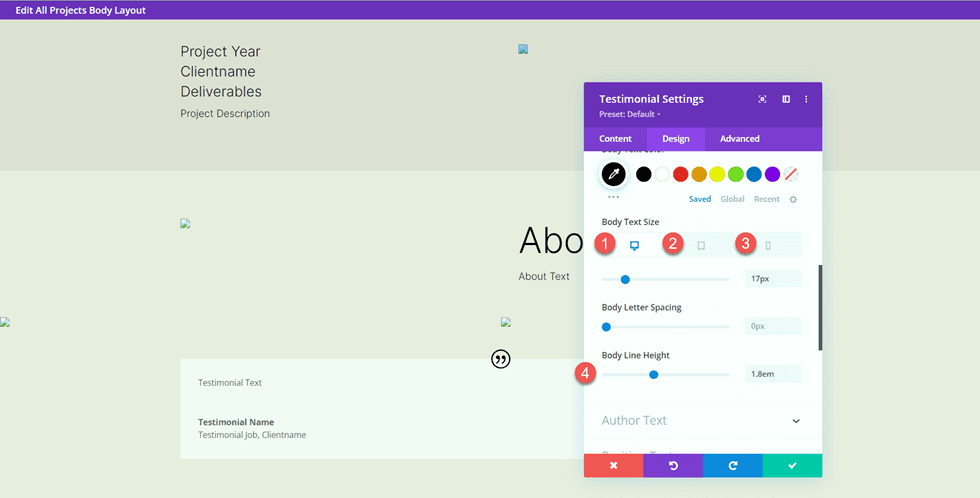
Passen Sie die Größe des Textkörpers mit reaktionsschnellen Optionen an und passen Sie die Höhe der Textzeile an.
- Haupttextgröße Desktop: 17px
- Körpertextgröße Tablet: 16px
- Körpertextgröße Mobil: 14px
- Höhe der Körperlinie: 1,8 m

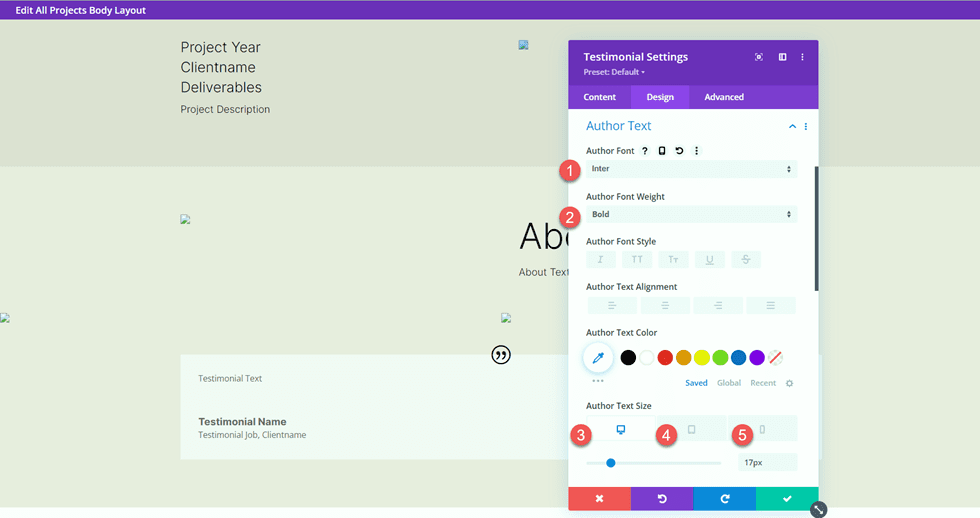
Passen Sie als Nächstes die Autorentexteinstellungen an.
- Autor Schriftart: Inter
- Autor Schriftstärke: Fett
- Textgröße des Autors Desktop: 17px
- Autor Textgröße Tablet: 16px
- Textgröße des Autors Mobil: 14px

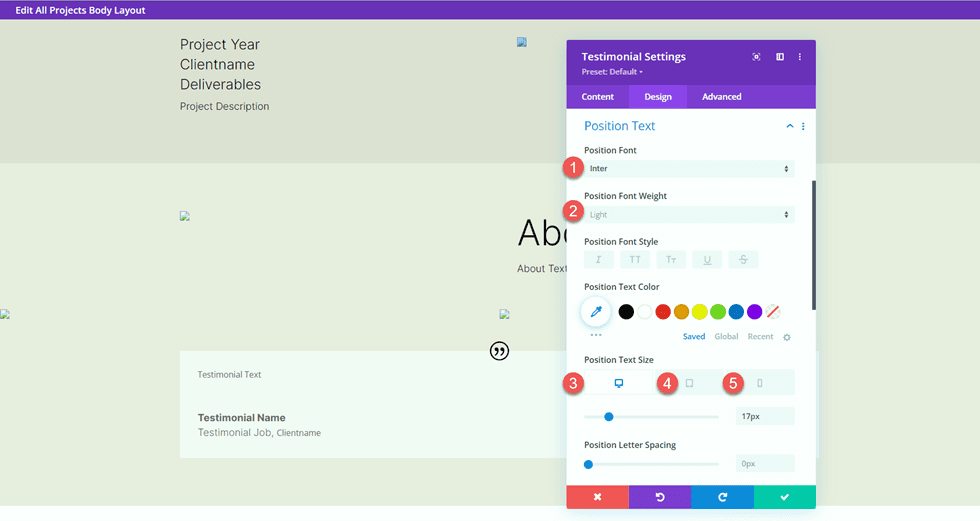
Ändern Sie dann die Schriftarteinstellungen für den Positionstext.
- Position Schriftart: Inter
- Position Schriftstärke: Leicht
- Position Textgröße Desktop: 17px
- Position Textgröße Tablet: 16px
- Position Textgröße Mobil: 14px

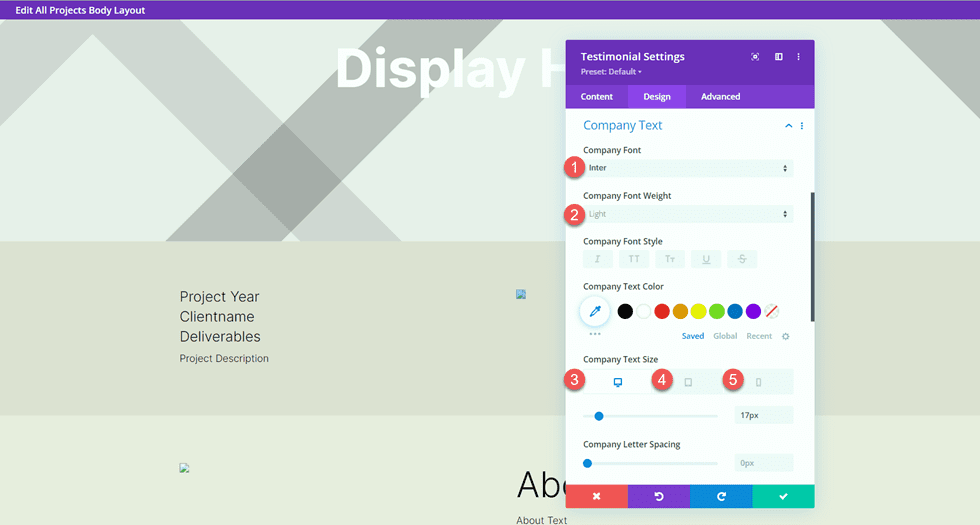
Passen Sie auch die Schriftarteinstellungen des Unternehmens an.
- Firmenschrift: Inter
- Gewicht der Firmenschrift: Leicht
- Firmentextgröße Desktop: 17px
- Unternehmenstextgröße Tablet: 16px
- Unternehmenstextgröße Mobil: 14px

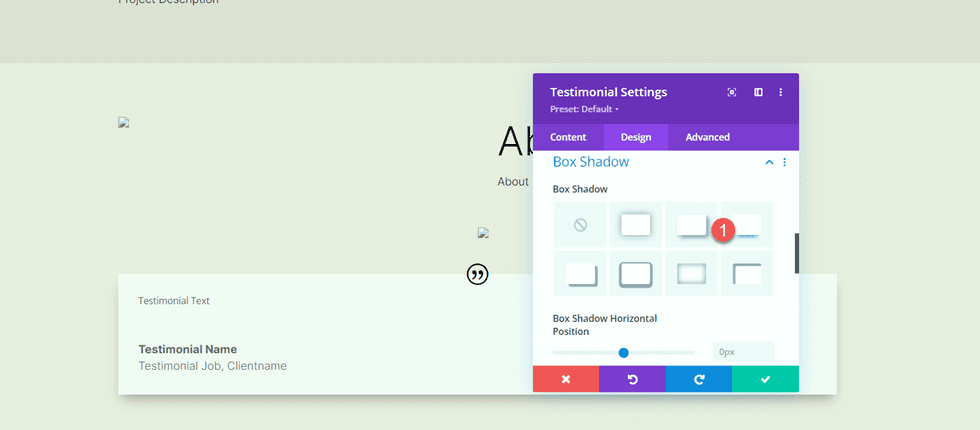
Fügen Sie abschließend dem Testimonial-Modul einen Box-Schatten hinzu.
- Kastenschatten: Unten

Bild in voller Breite
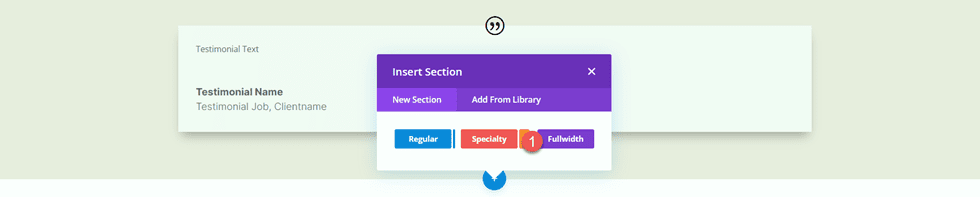
Fügen Sie der Seite einen Abschnitt in voller Breite hinzu.

Fügen Sie dann ein Bildmodul in voller Breite hinzu.

Stellen Sie dieses Bildmodul in den dynamischen Inhaltseinstellungen auf Bild 5 ein.

Call-to-Action-Abschnitte
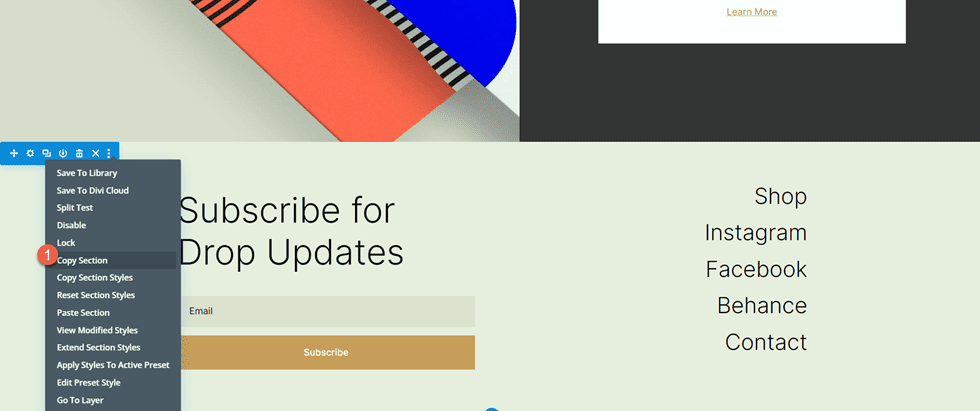
Jetzt ist unser dynamischer Inhalt angelegt. Es gibt einige Call-to-Action-Abschnitte, die wir von der Portfolio-Seite kopieren und ändern werden. Öffnen Sie in einem anderen Tab die Portfolio-Seite im Visual Builder und scrollen Sie dann zum Ende der Seite.
Kopieren Sie den Abschnitt „Custom Designs & Commissions“.

Gehen Sie zurück zur Projektseitenvorlage und fügen Sie den Abschnitt „Benutzerdefinierte Designs & Provisionen“ unter den vorhandenen Inhalten ein.

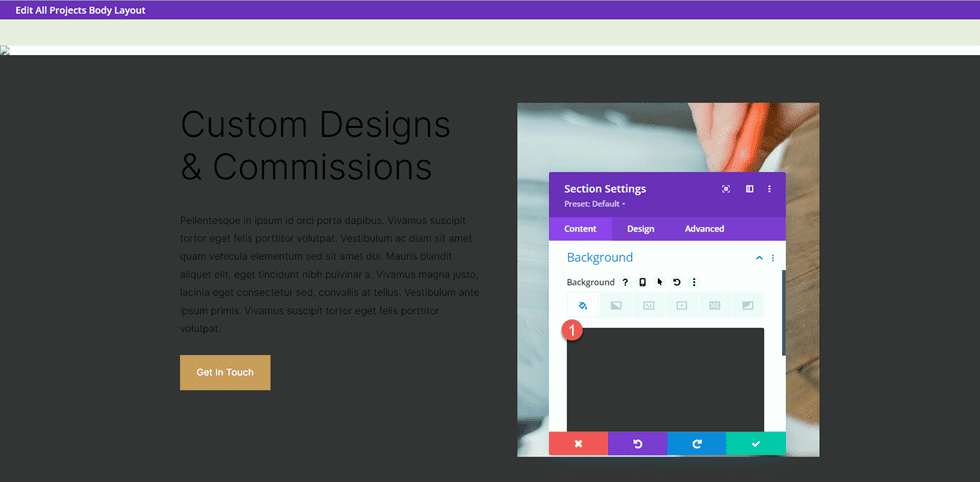
Öffnen Sie die Abschnittseinstellungen und ändern Sie die Hintergrundfarbe.
- Hintergrund: #333333

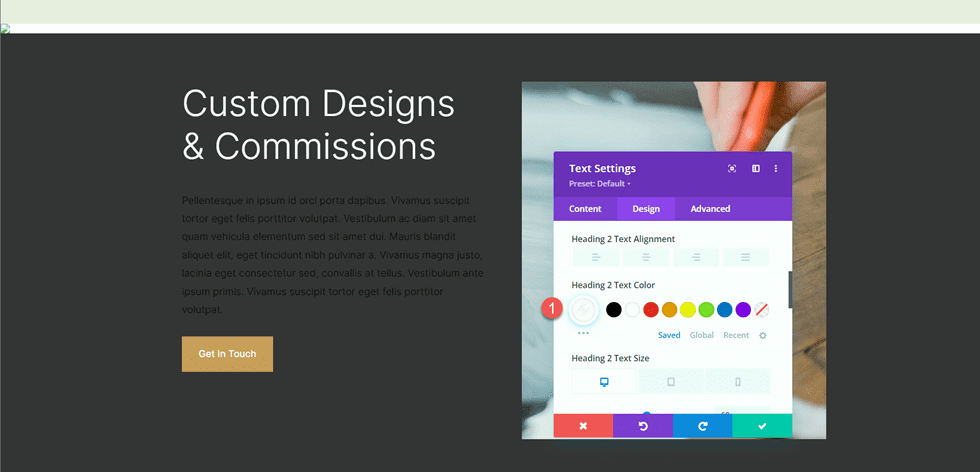
Öffnen Sie die Einstellungen für das Textmodul „Custom Designs & Commissions“ und ändern Sie die Textfarbe der Überschrift 2.
- Überschrift 2 Textfarbe: #FFFFFF

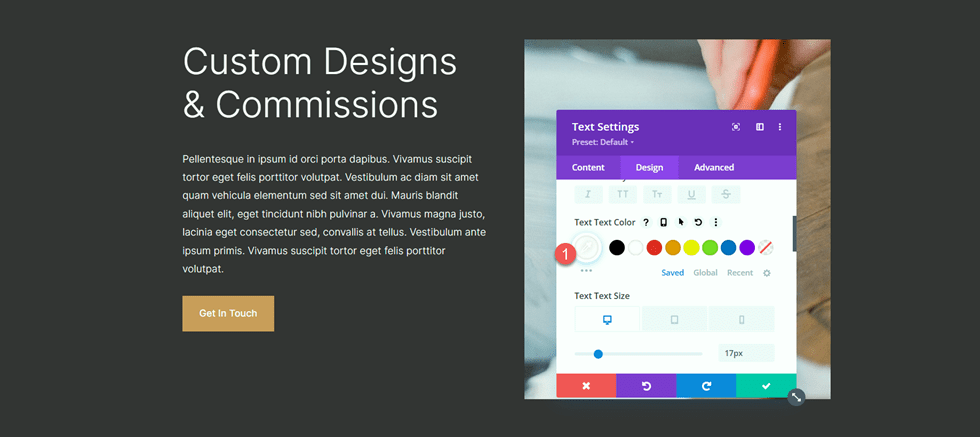
Öffnen Sie dann die Moduleinstellungen für den Fließtext und ändern Sie die Textfarbe.
- Text Textfarbe: #FFFFFF

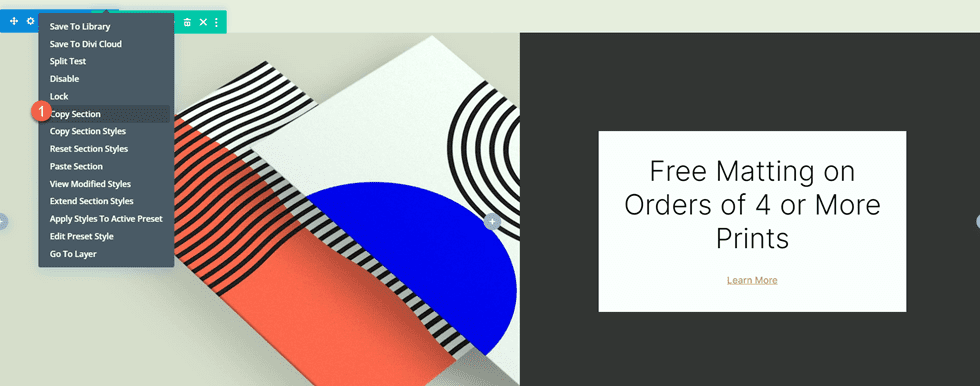
Gehen Sie als Nächstes zurück zur Portfolio-Seite. Kopieren Sie den Abschnitt „Kostenloses Passepartout bei Bestellungen von 4 oder mehr Drucken“.

Fügen Sie dann den Abschnitt „Free Matting“ unten auf der Projektvorlagenseite ein.

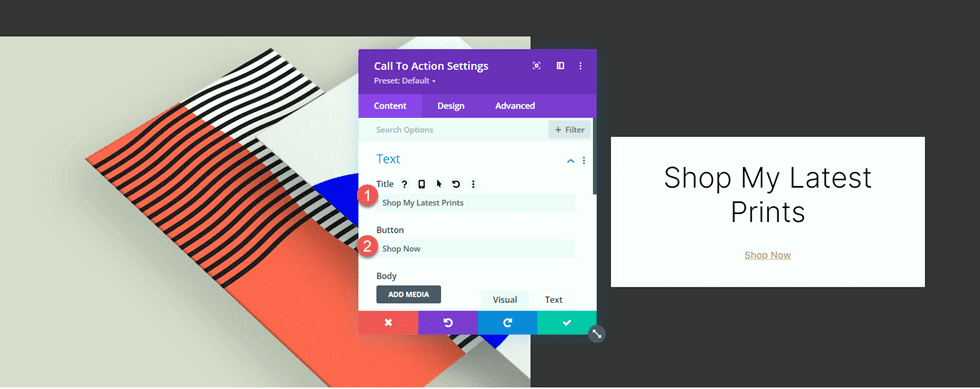
Öffnen Sie die Einstellungen des Call To Action-Moduls und ändern Sie den Text.
- Titel: Kaufen Sie meine neuesten Drucke
- Schaltfläche: Jetzt einkaufen

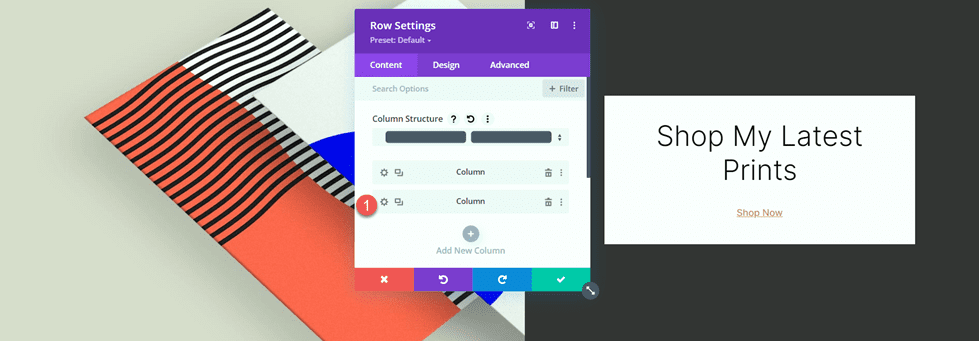
Öffnen Sie die Zeileneinstellungen und dann die Einstellungen für Spalte 2.

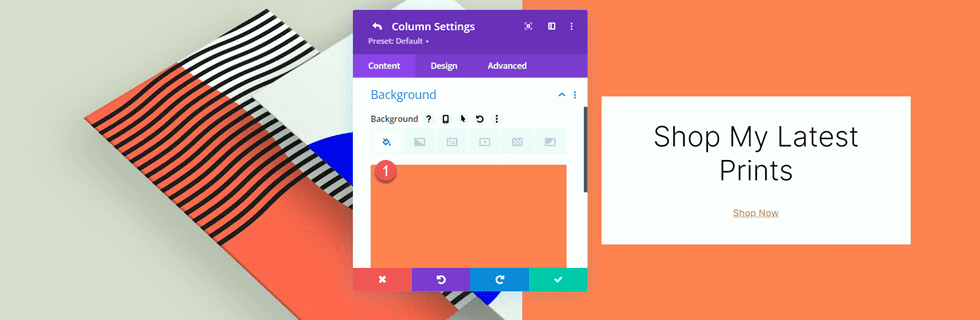
Ändern Sie die Hintergrundfarbe.
- Hintergrund: #ff804f

Fügen Sie dann ein Hintergrundbild hinzu. Dieses Bild mit abstrakten Linien sollte sich in Ihrer Medienbibliothek befinden, solange Sie das Landingpage-Layoutpaket für Druckdesigner zum Entwerfen der Portfolio-Seite verwendet haben.
- Hintergrundbild: Print-designer-10.png

Fußbereich
Wir werden auch den Fußzeilenabschnitt von der Portfolio-Seite kopieren, um ihn in der Projektvorlage zu verwenden. Wechseln Sie zum Tab mit der Portfolio-Seite und kopieren Sie den Fußzeilenabschnitt „Subscribe for Drop Updates“.

Fügen Sie dann schließlich den Fußzeilenabschnitt unten auf der Projektvorlagenseite ein.

Endgültiges Design der Projektseite
Hier ist das fertige Design für die Projektseite. Die Vorlage wird auf eines der Projekte angewendet und mit dynamischen Inhalten gefüllt.


Endergebnis
Werfen wir nun einen Blick auf unsere passenden Portfolio- und Projektseiten.
Portfolio-Seite


Projektseite


Abschließende Gedanken
Indem Sie dynamische Inhalte in Ihren Designs verwenden, können Sie ganz einfach Vorlagen erstellen, mit denen Sie schnell neue Seiten und Inhalte zu Ihrer Website hinzufügen können, ohne jedes Mal das Seitenlayout neu gestalten zu müssen. Dies funktioniert hervorragend für Portfolio- und Projektinhalte, aber Sie können die gleichen Prinzipien verwenden, um jede Art von Seitenvorlage zu erstellen, die Sie möchten! Für ein weiteres Portfolio-Tutorial lesen Sie diesen Artikel, um zu erfahren, wie Sie eine scrollbare Portfolio-Navigationsliste erstellen. Verwenden Sie dynamische Inhalte oder Vorlagen auf Ihrer Website? Wir würden uns freuen, von Ihnen in den Kommentaren zu hören!
