So erstellen Sie Canvas -Inhalte in Elementor: Eine Anleitung
Veröffentlicht: 2025-03-10Die Präsentation vieler Inhalte in einem kleinen Webbereich, ohne Benutzer zu verwirren, ist eine Herausforderung für Webdesigner. Off -Canvas -Inhalte sind eine trendige, neue und intelligente Lösung, die Ihnen in diesem Zusammenhang helfen kann.
Mit dem Elementor Page Builder-Plugin können Sie auf Ihrer Website problemlos Off-Canvas-Menüs, Werbebanner, Seitenleisten und mehr erstellen. Dies kann Ihnen nicht nur bei der Inhaltspräsentation helfen, sondern auch die Navigation vereinfachen, die Lesbarkeit verbessern und Benutzer konvertieren.
Wenn Ihre Website mit Elementor erstellt wurde, benötigen Sie nur wenige Minuten, um Canvas -Inhalte für Ihre Website zu erstellen. In diesem Blog-Beitrag führen wir Sie dazu, wie Sie Canvas-Inhalte in Elementor mit einer Schritt-für-Schritt-Anleitung hinzufügen. Fangen wir an!
Was ist aus Canvas -Inhalten?
Off-Canvas-Inhalt ist ein Elementor-Widget, das den Inhalt außerhalb des Bildschirms versteckt hält, bis sie durch die Benutzerinteraktion ausgelöst werden. Normalerweise ist dieses Widget mit einer Schaltfläche auf dem Bildschirm verbunden. Wenn Benutzer auf die Schaltfläche klicken, rutscht der Inhalt außerhalb der Konsumenten sofort ein und zeigt die zusätzlichen Informationen.
Wie oben erwähnt, deckt das Widget des Off-Canvas-Inhalts Inhalte wie Menüs, Werbebanner, Seitenleisten, Anmeldungs- und Anmeldepaneelen, Einkaufswagen, Inhaltsfilter und Schnellansichtsoptionen ab. Es hilft, ein sauberes und organisiertes Layout aufrechtzuerhalten, das bei Bedarf leicht zugänglich ist.
So erstellen Sie Canvas -Inhalte im Elementor
In diesem Abschnitt werden wir nun erläutert, wie Sie Canvas-Inhalte in Elementor mit einer Schritt-für-Schritt-Anleitung erstellen. Bevor Sie jedoch in das Tutorial einsteigen, stellen Sie sicher, dass die folgenden Plugins auf Ihrer Website installiert und aktiviert sind.
- Elementor
- Happyaddons
- Happyaddons Pro
Wenn sie auf Ihrer Website fertig sind, folgen Sie dem unten erläuterten Tutorial.
Schritt 01: Fügen Sie das Widget für Canvas -Inhalte in die Elementor -Leinwand hinzu
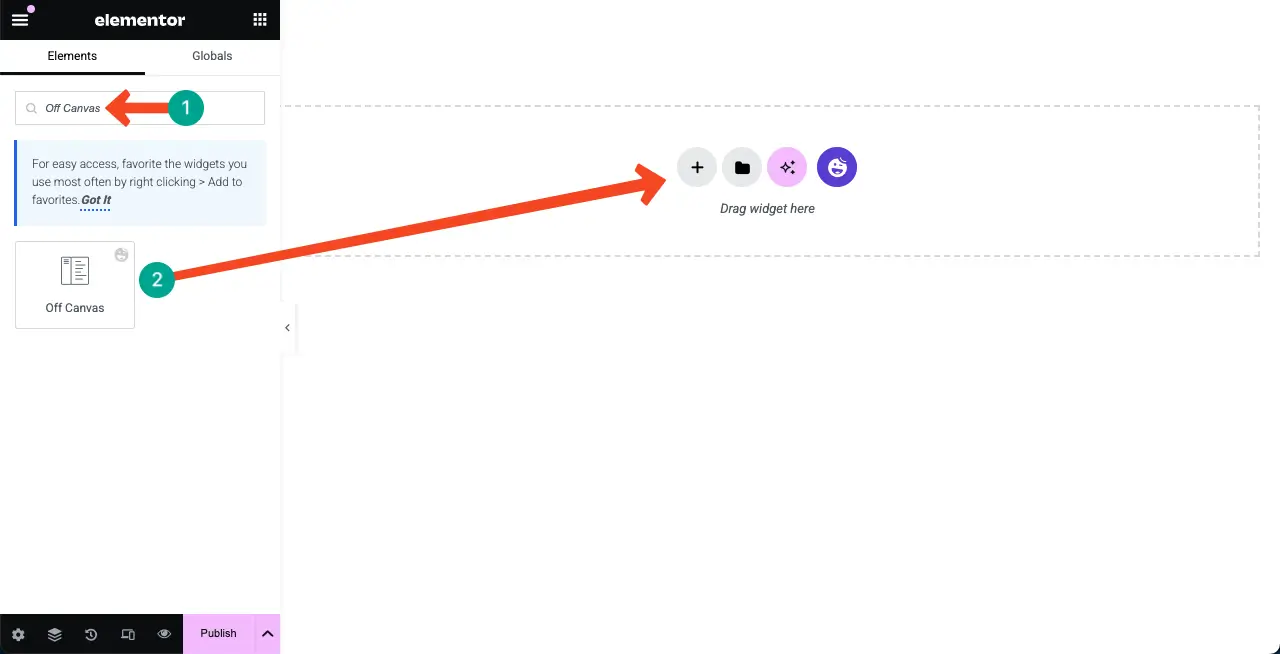
Öffnen Sie einen Beitrag oder eine Seite mit der Elementor -Leinwand. Suchen Sie das Widget, indem Sie seinen Namen im Suchfeld des Elementor -Panels eingeben. Sobald Sie das Widget sehen, ziehen Sie es in die Leinwand.

Sie sehen eine Schaltfläche oder ein Symbol, das der Leinwand hinzugefügt wird. Wenn Sie darauf klicken, können Sie den Abschnitt Off Canvas öffnen. Sie können einen Blick auf den unten beigefügten Videoclip werfen.
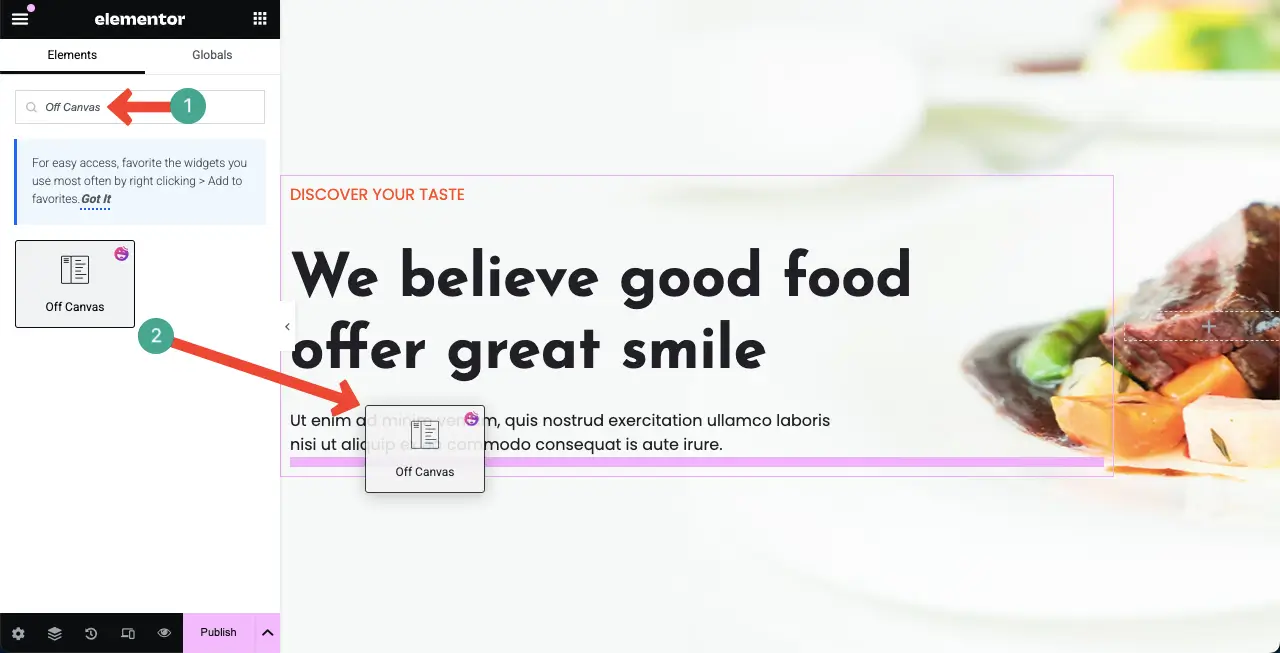
Schritt 02: Fügen Sie das Off -Canvas -Widget Ihrer Webseite hinzu
Oben haben wir das Widget auf eine leere Leinwand gelegt. Sie können es jedoch einem bestimmten Teil Ihrer Webseite hinzufügen. Um es zu erklären, haben wir eine dekorierte Webseite geöffnet. Dann legte das Widget über den Heldenabschnitt

Sie können sehen, dass das Widget in den Header -Abschnitt der Webseite hinzugefügt wurde.

Überprüfen Sie, wie Sie die lokale SEO in WordPress mit Elementor verbessern können.
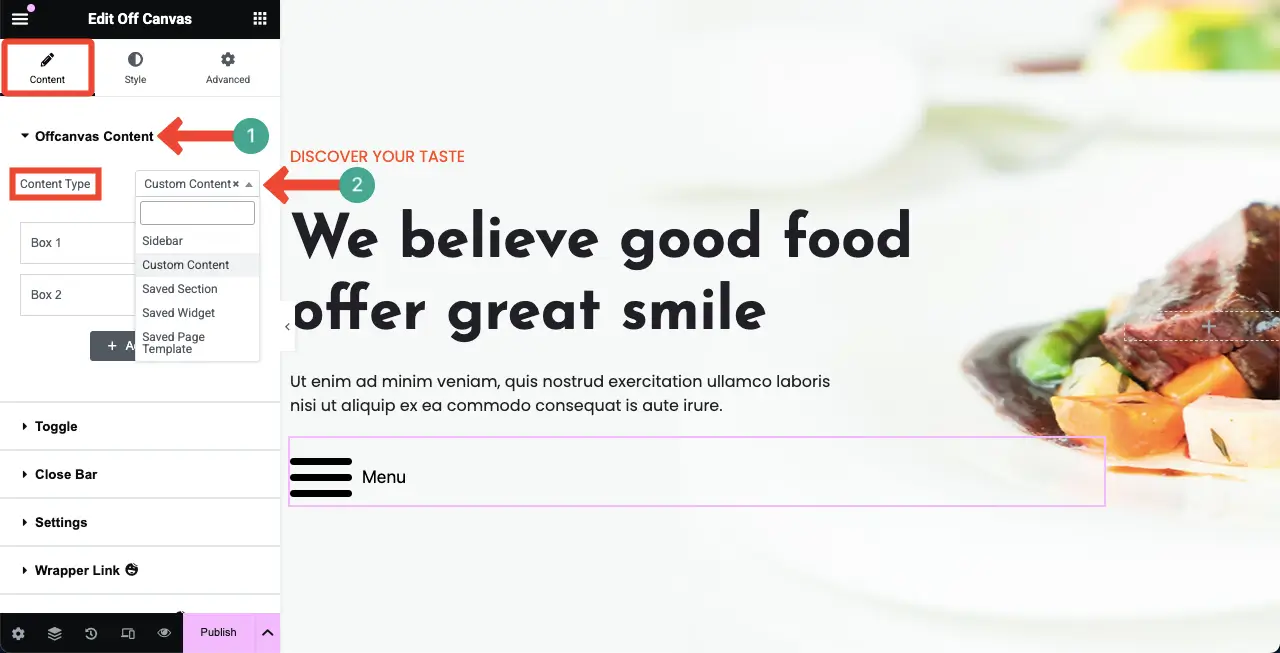
Schritt 03: Wählen Sie benutzerdefinierten Inhaltstyp für das Off -Canvas -Widget
Navigieren Sie zu Inhalten> Offcanvas -Inhalt . Klicken Sie auf die Dropdown -Liste neben der Option "Inhaltstyp".
Sie müssen einen geeigneten Inhaltstyp aus der Dropdown -Liste für das Widget aus auswählen, basierend auf dem inhaltlichen Inhaltsart, den Sie anzeigen möchten.
Für dieses Tutorial haben wir den benutzerdefinierten Inhaltstyp ausgewählt.

Erforschen Sie diesen Leitfaden zum Entwerfen einer Wissensbasis in WordPress.
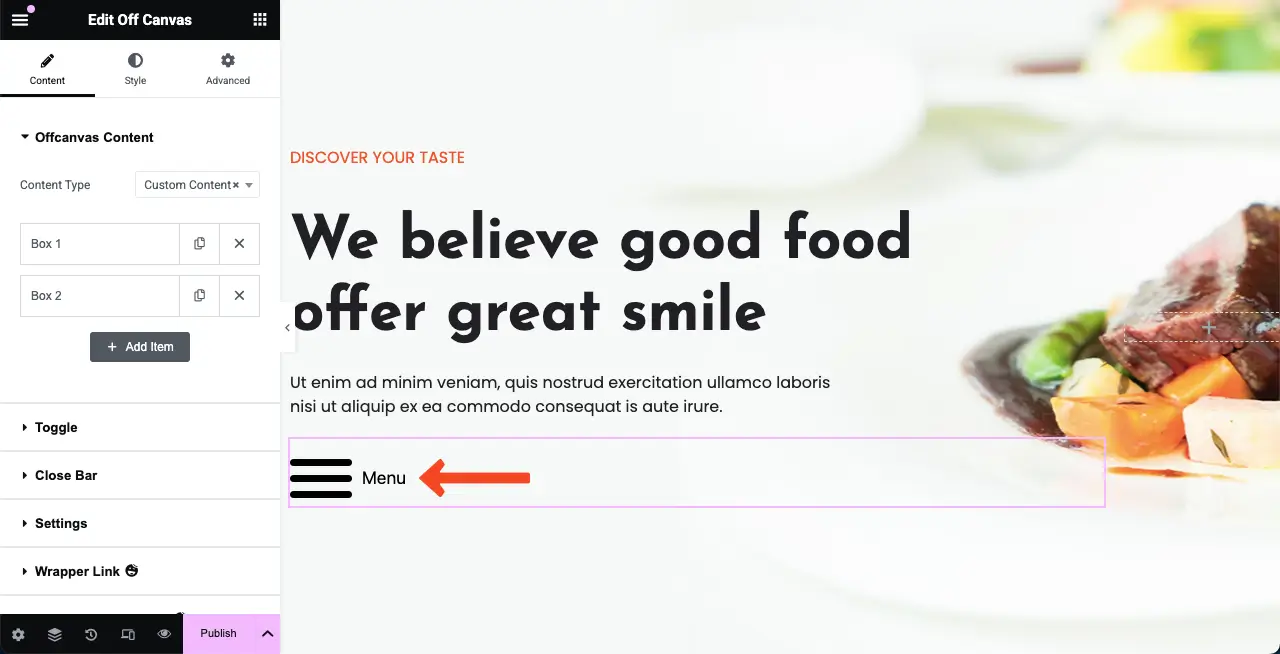
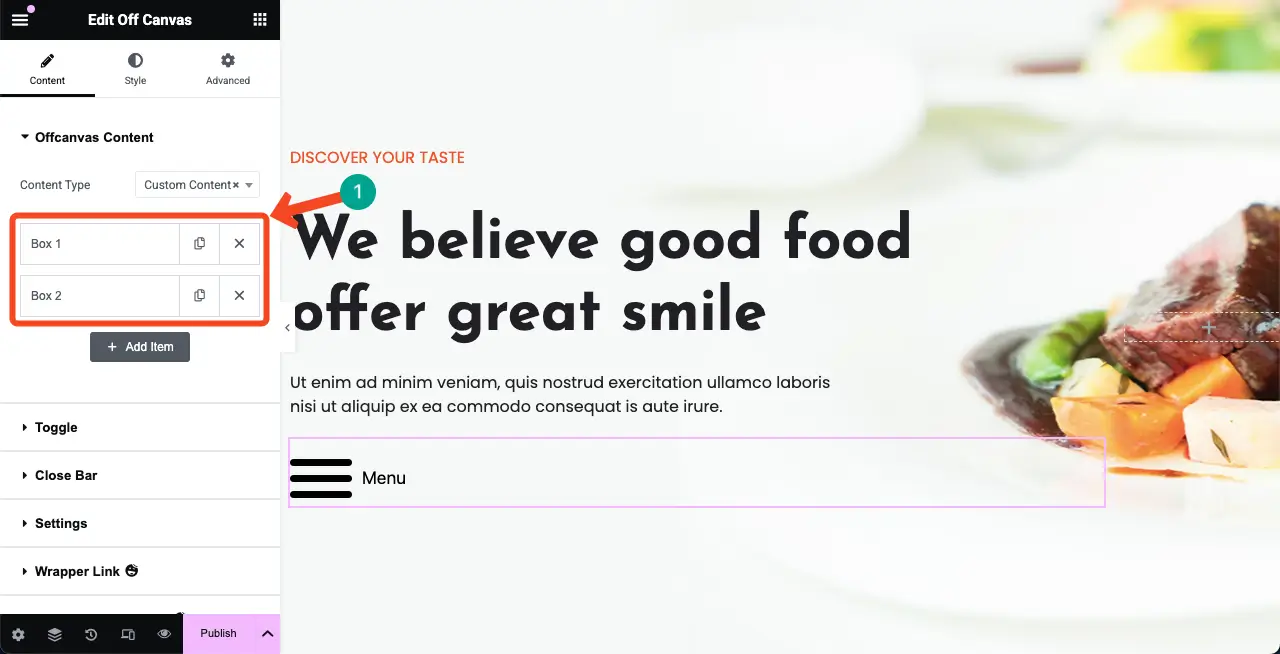
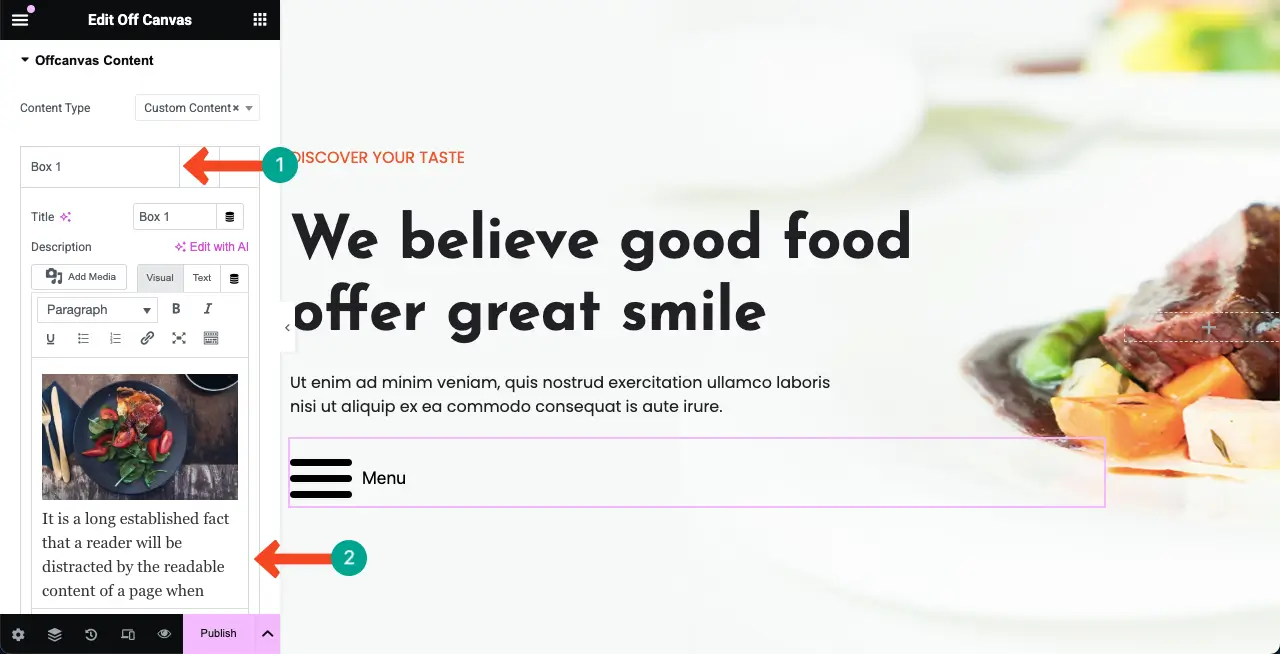
Schritt 04: Fügen Sie dem Widget Informationen hinzu
Fügen Sie Ihren gewünschten Inhalt dem Widget mit diesen Feldern hinzu. Durch Klicken auf die Kästchen erweitert sie und erstellt Räume, um Informationen hinzuzufügen.

Sie können sehen, dass wir einem Box Inhalte hinzugefügt haben, indem wir es erweitern. Sie können Text- und Mediendateien hinzufügen, indem Sie auf die jeweiligen Optionen klicken.

Erfahren Sie, wie Sie atemberaubende Infografik -Webseiten in Elementor erstellen.
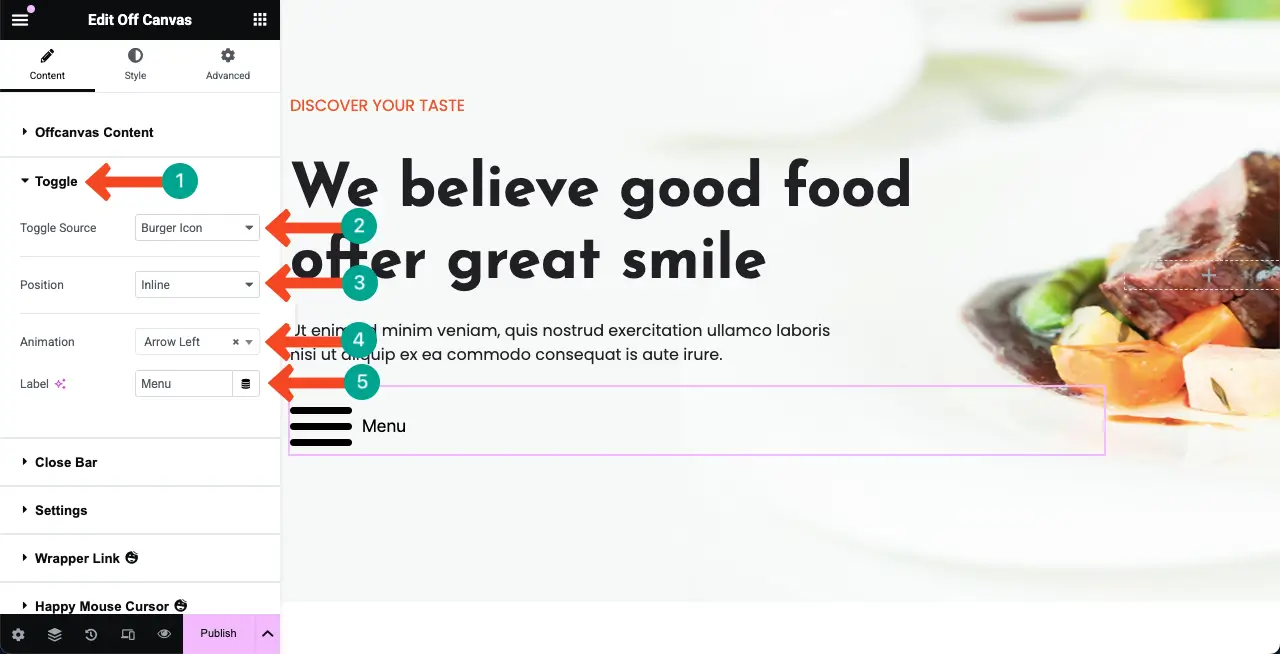
Schritt 05: Wählen Sie eine Umschaltquelle aus
Aus dem Abschnitt Umkippern können Sie den Umschaltungsquelltyp, die Position, die Animation und den Etikett ändern.

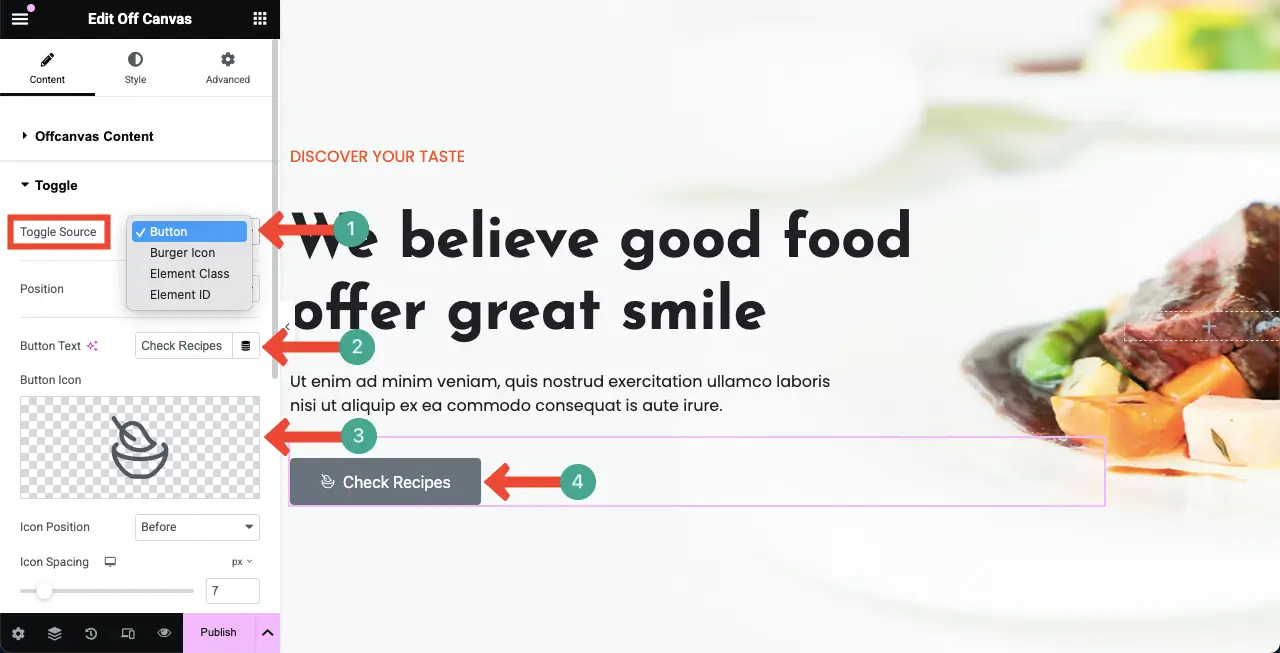
Öffnen Sie die Dropdown -Liste neben der Option "Umschaltungsquelle". Wählen Sie den gewünschten Umschalttyp aus. Wir haben die Schaltfläche als Umschalttyp für dieses Tutorial ausgewählt.
Ändern Sie als Nächstes die Schaltfläche Kopieren Sie die Schaltflächentextoption . Sie können sogar ein Schaltflächensymbol hinzufügen. Überprüfen Sie alle Änderungen in der Taste auf der Leinwand.

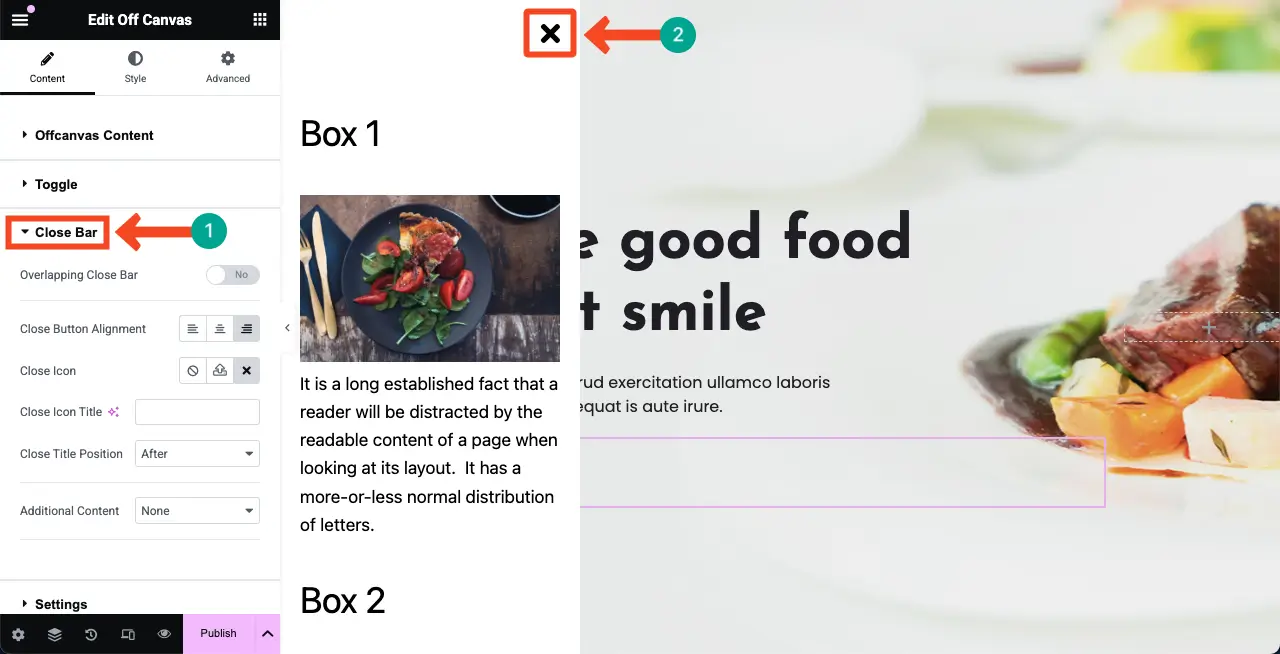
Schritt 06: Passen Sie das Close -Bar -Symbol an
Der Abschnitt über Leinwand verfügt über ein Kreuzikone (x) in der oberen rechten Ecke. Um es anzupassen, erweitern Sie den Abschnitt "Schließleisten" im Elementor -Panel.
Mit den jeweiligen Optionen können Sie das Symbol deaktivieren, die Ausrichtung ändern, den Symboltyp, den Symboltitel und mehr ändern. Ich hoffe, Sie können diese selbst tun.

Hier ist ein Tutorial zum Erstellen eines Ereigniskalenders in WordPress.
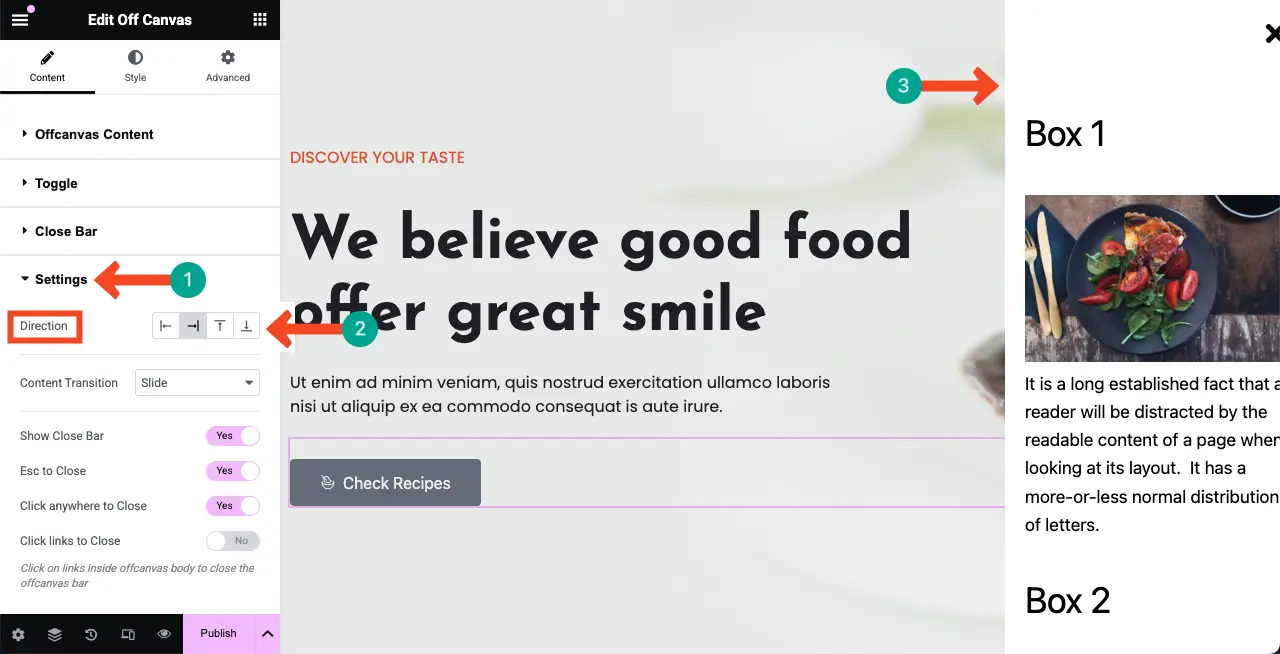
Schritt 07: Ändern Sie die Einstellungen für das Widget
Erweitern Sie den Abschnitt "Einstellungen" . Aus der Richtungsoption können Sie die Position des Off -Canvas -Widgets ändern. Sie können es links, rechts, oben oder unten positionieren.

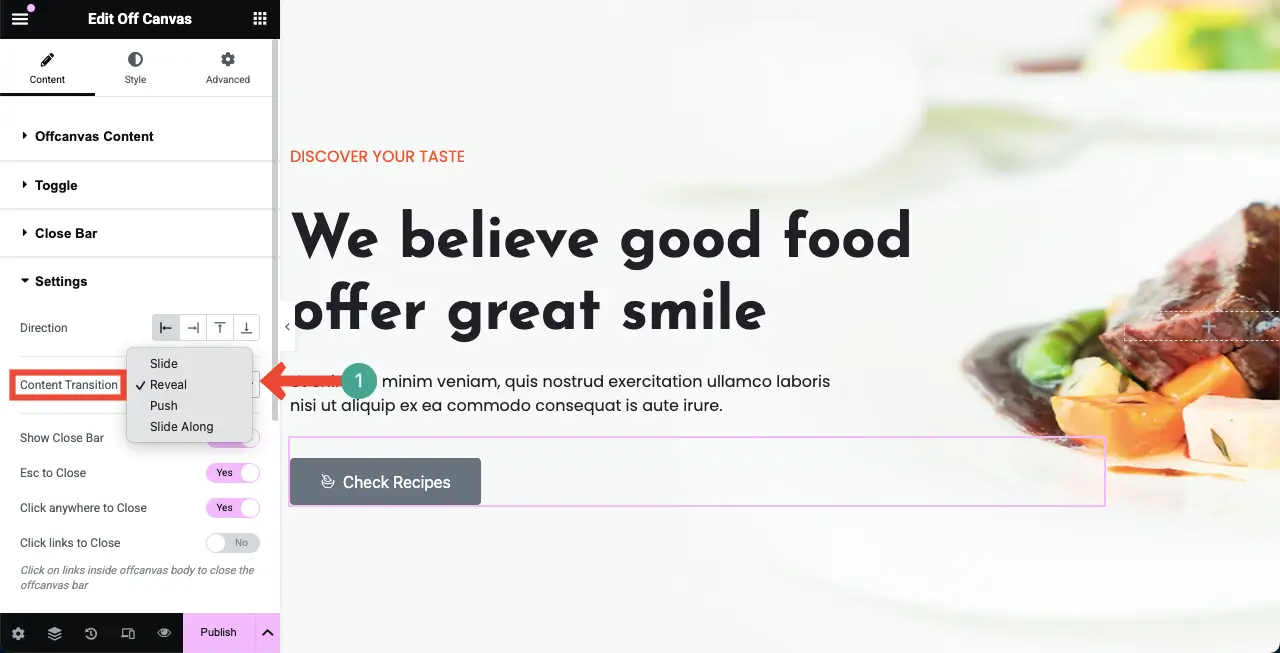
Als nächstes können Sie einen Inhaltsübergangseffekt auswählen . Es fügt der Webseite einen Animationseffekt hinzu und wird angezeigt, wenn die Schaltfläche klickt.


Zum Beispiel haben wir die Enthüllung als Inhaltsübergangstyp ausgewählt. Sehen Sie nun den unten angehängten Videoclip an. Sobald die Schaltfläche klickt, bewegt sich die Seite zusammen mit dem Abschnitt "Ausschaltungslosen".
Konfigurieren Sie die anderen Optionen auf die gleiche Weise.
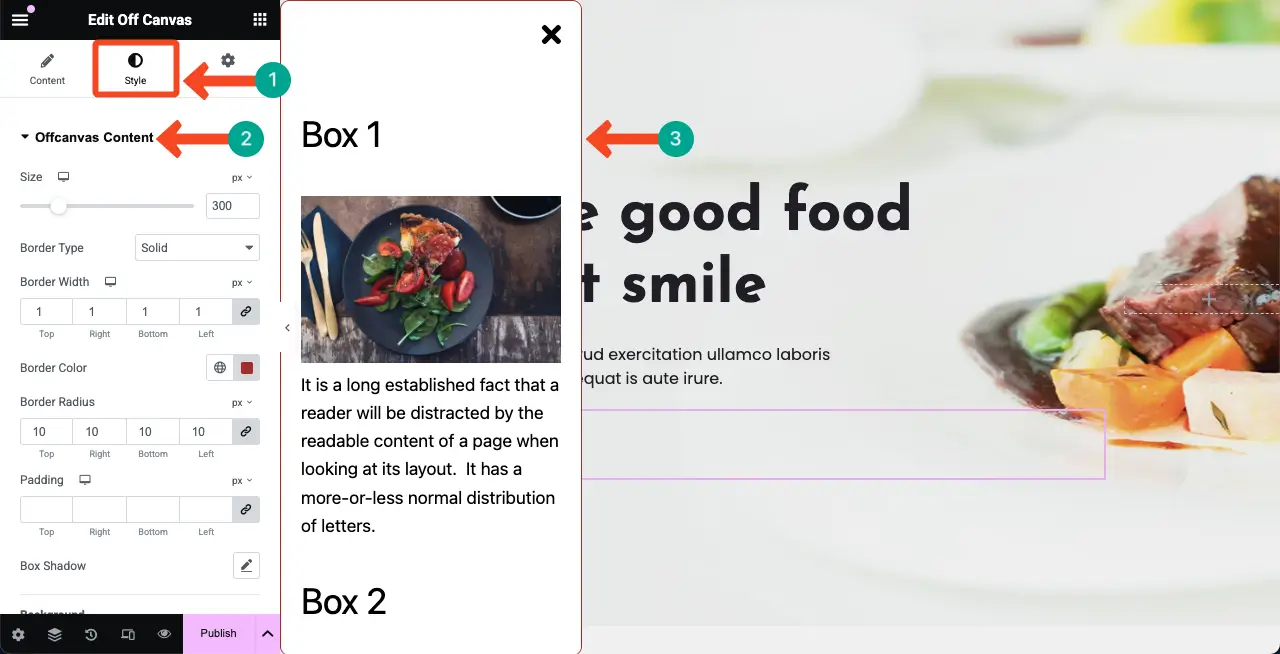
Schritt 08: Stylize das Off -Canvas -Widget
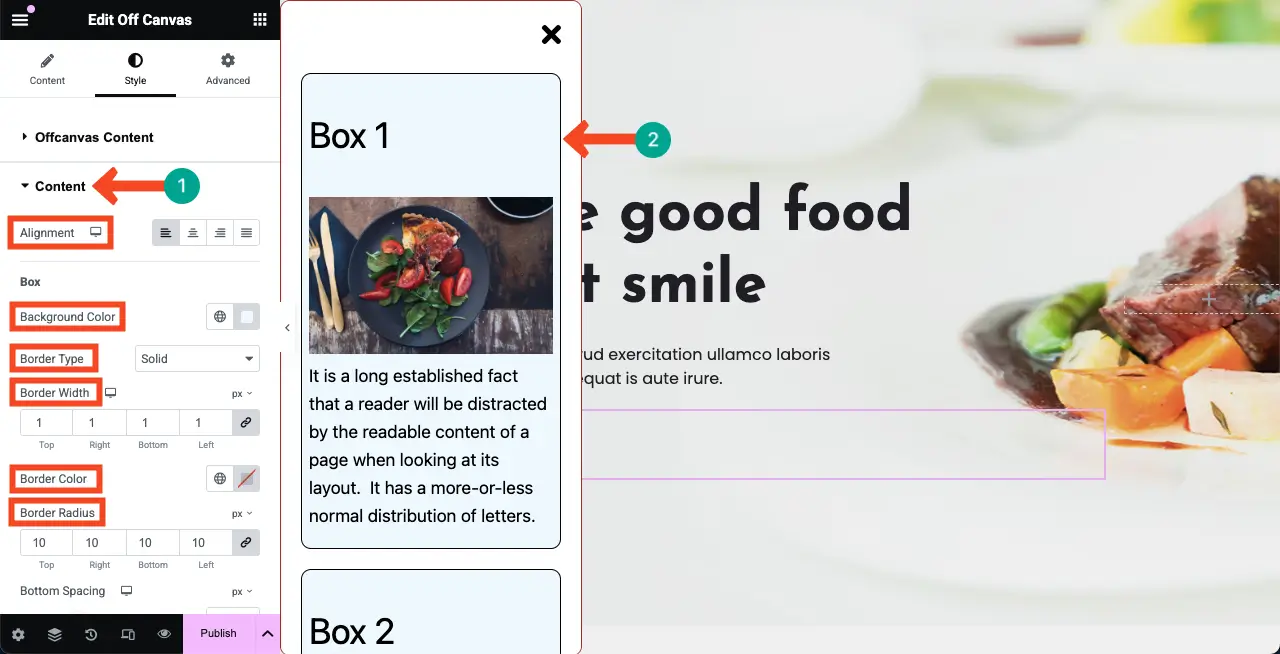
Kommen Sie zur Registerkarte Stil und erweitern Sie den Inhalt von Offcanvas .
Von hier aus können Sie die Größengröße der Leinwand ändern, einen Randtyp hinzufügen, die Grenzbreite erhöhen, eine Randfarbe ändern und einen Randradius festlegen. Ich hoffe, Sie können sie selbst tun, wie wir es getan haben.

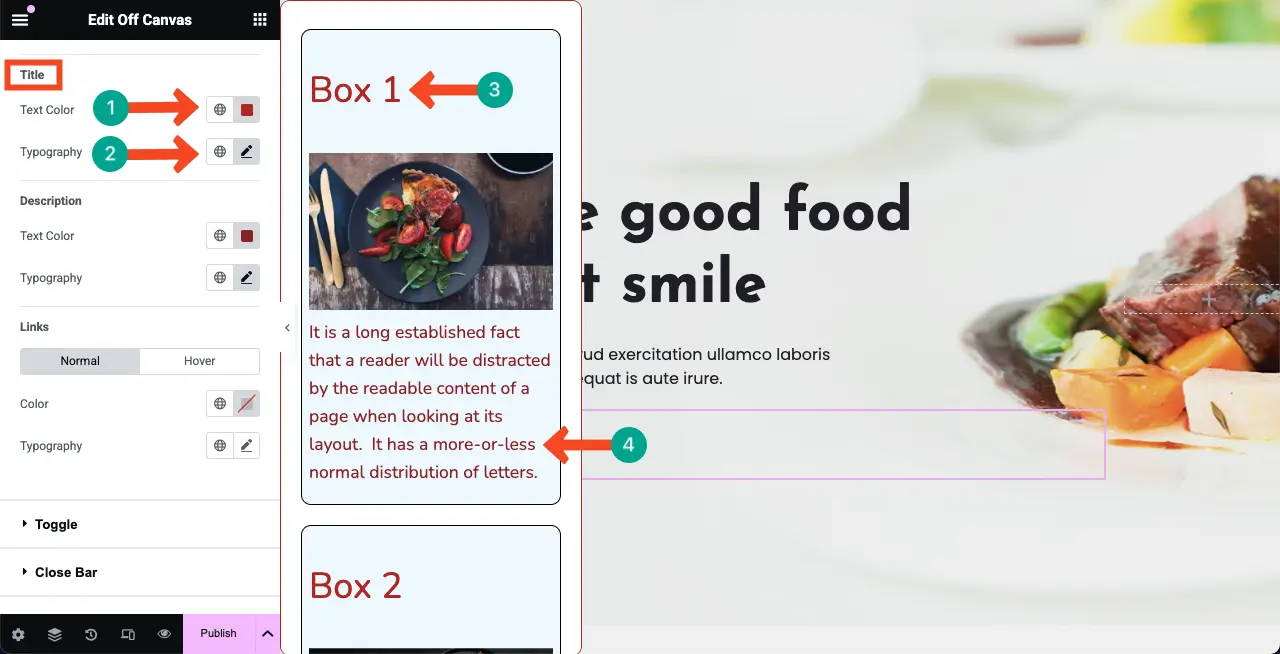
Erweitern Sie den Inhaltsabschnitt . Sie erhalten Optionen, um die Ausrichtung des Inhalts, die Hintergrundfarbe, die Grenztyp, die Grenzbreite, die Randfarbe und den Randradius für den Inhalt mit dem Off -Canvas -Widget anzupassen.

Auf die gleiche Weise können Sie die Typografie, Schriftgröße und Textfarbe ändern.

Hier finden Sie eine einfache Anleitung zum Anzeigen von 360 rotierenden Produktfotografie in WordPress.
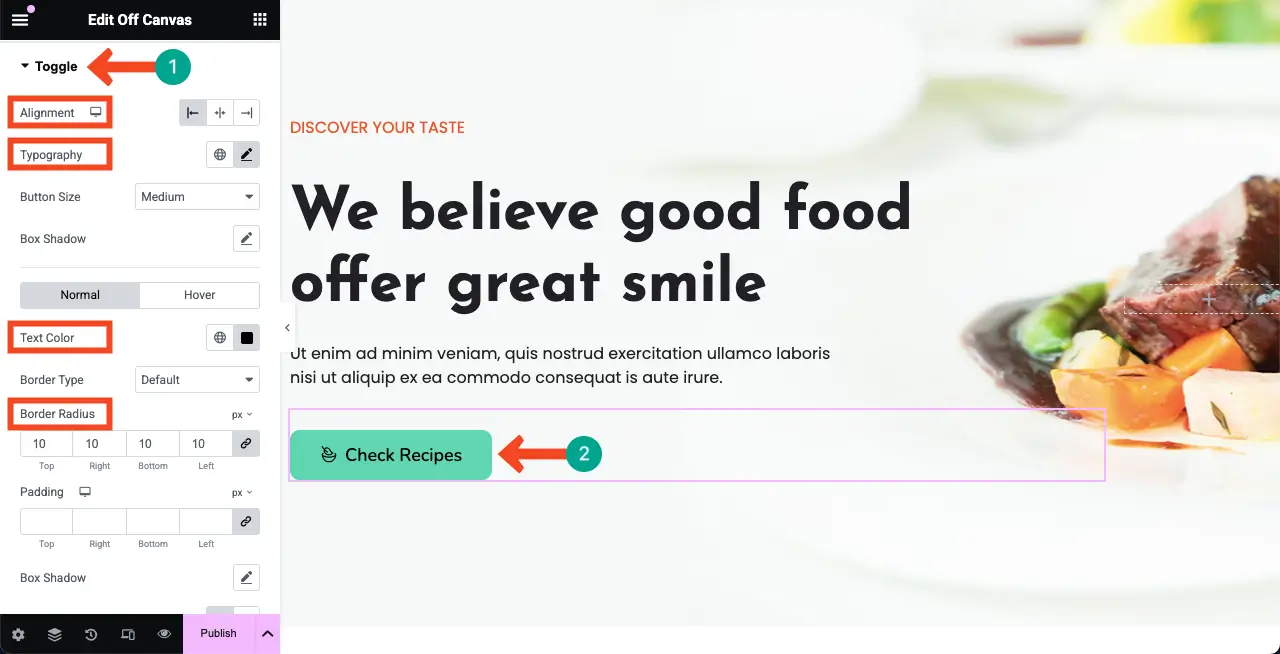
Schritt 09: Stylize die Schaltfläche "Schalter"
Erweitern Sie gleich den Abschnitt um Schalter . Auf diese Weise können Sie die Schaltflächenausrichtung, Typografie, Textfarbe, Randradius, Button -Hintergrund usw. anpassen.

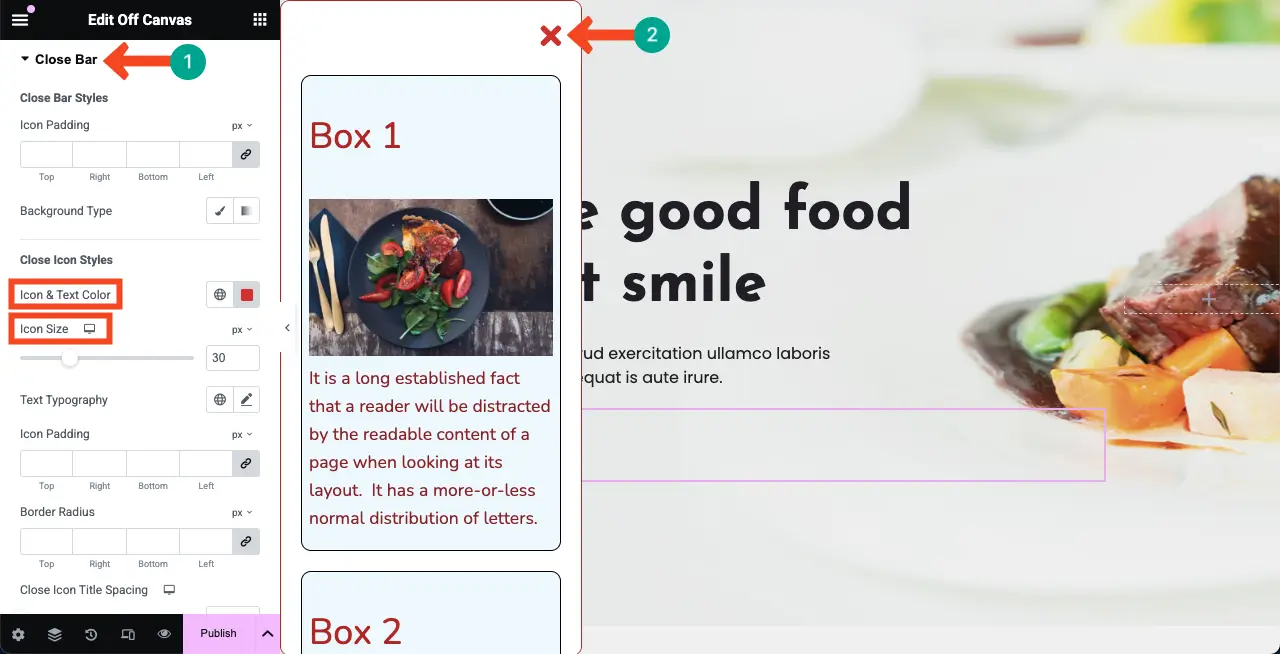
Schritt 10: Passen Sie das Close -Bar -Symbol an
Durch die Erweiterung des Abschnitts zur Schließleiste können Sie die Farbe, Größe und mehr Dinge des Schlusssymbols anpassen.

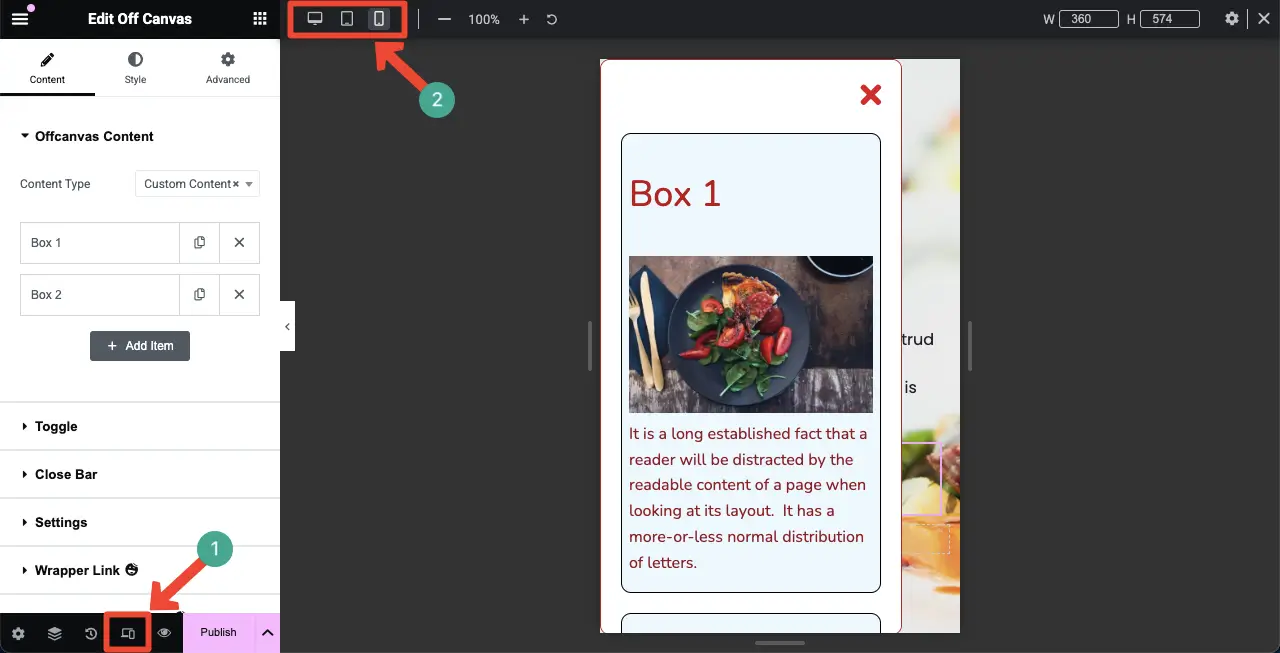
Schritt 11: Machen Sie das Off -Canvas -Widget Mobile reaktionsschnell
Jedes Ihrer Webelemente sollte für mobile Geräte optimiert werden, sodass sie bei allen Gerätetypen gut angezeigt werden. Andernfalls können Sie ein großes Verkehrspotential verpassen, da rund 50% aller Datenverkehrs in den meisten Websites von mobilen Benutzern stammen.
Für die mobile Optimierung klicken Sie auf das Symbol des Responsive -Modus unten im Elementor -Feld. Eine Topbar wird mit Optionen angezeigt, mit denen Sie zwischen verschiedenen Bildschirmgrößen wechseln können.
Wechseln Sie nun zwischen verschiedenen Bildschirmgrößen und überprüfen Sie, ob die Designs für die jeweiligen Geräte in Ordnung sind. Wenn es ein Problem gibt, können Sie nach Bedarf die Schriftgröße, die Knopfgröße, die Leinwandbreite, die Höhe und andere Optionen ändern.
Die Änderungen werden nur für diese bestimmte Bildschirmgröße gespeichert, ohne die anderen zu beeinflussen. Daher können Sie das Off -Canvas -Widget -Mobilfunk aufnehmen.

Schritt 12: Vorschau des Off -Canvas -Inhalts -Widgets
Gehen Sie nun zur Vorschau -Option der Webseite und überprüfen Sie, ob das Widget gut funktioniert oder nicht. Sie können sehen, es funktioniert gut an unserem Ende.
Dinge zu berücksichtigen, wenn Sie das Widget des Off -Canvas -Inhalts verwenden
Um das Widget am besten zu nutzen, müssen Sie einige Punkte sorgfältig berücksichtigen, wenn Sie das Widget für Canvas -Inhalte verwenden. Schauen Sie sich sie unten an.
- Reibungslose Benutzererfahrung
Off-Canvas-Inhalte sollten Benutzer beim Navigieren durch die Website unterstützen, anstatt ihre Erfahrungen zu stören. Stellen Sie sicher, dass das Widget mit gut koordinierten Animationen reibungslos funktioniert. Minimieren Sie jedoch starke Bewegungseffekte, die die Leistung insbesondere auf Mobiltelefonen beeinträchtigen könnten.
- Optimieren Sie das Mobiltelefon
Wie bereits erwähnt, stammen heute eine beträchtliche Anzahl von Webbesuchern in der Regel von Benutzern von Mobilgeräten. Sie müssen Ihre Websites für alle Gerätetypen gut optimieren. Andernfalls haben mobilen Benutzer eine stark negative Erfahrung.
- Einfaches Schließen
Das Off -Canvas -Inhalts -Widget muss eine einfache Abschlussoption enthalten. Wenn es schwierig ist, sich zu finden, fühlen sich die Benutzer sicherlich frustriert. Vergessen Sie also nicht, das Schließungssymbol so hoch zu navigieren.
- Inhaltsrelevanz
Off-Canvas-Inhalte müssen kurz und konzentriert bleiben, um bestimmte Funktionen wie Navigationsinstrumente oder Werbebanner zu erfüllen. Die Einbeziehung übermäßiger Informationen oder irrelevanter Elemente untergräbt den Zweck, eine fokussierte und nahtlose Benutzererfahrung zu liefern.
Letzte Worte!
Das Off -Canvas -Inhalts -Widget könnte eine leistungsstarke Möglichkeit sein, Benutzer zu engagieren und Conversions zu steigern, sobald Sie wissen, wie Sie es gut nutzen können. Wir haben versucht, ein grundlegendes Tutorial zum Widget zu behandeln. Weil es wirklich schwierig ist, alle Funktionen des Widgets zu diskutieren und zu verwenden, wie man sie benutzt.
Wenn Sie also über dieses Tutorial über dieses Tutorial hinaus mehr Ideen dazu haben möchten, welche anderen Dinge Sie mit dem Widget machen können, können Sie unser Elementor auf der Demo -Seite von Canvas -Inhalten besuchen. Sie erhalten eine gute Sammlung von Off-Canvas-Designs, die Sie direkt auf Ihrer Website kopieren und einfügen können.
Wenn Sie noch mehr unbeantwortete Anfragen haben, teilen Sie uns das folgende Kommentarfeld mit. Wir werden uns sehr bald mit hilfreichen Antworten bei Ihnen melden.
