So erstellen Sie eine einseitige Website mit Elementor auf WordPress
Veröffentlicht: 2022-08-31Eine Website ist ein Fenster, durch das Kunden einen Blick auf Ihr Unternehmen werfen können. Die Websites großer Unternehmen sind normalerweise groß, komplex und mit zu vielen Inhalten (Posts und Seiten) gefüllt. Benutzer müssen mehrere Seiten besuchen, um genau die Informationen zu finden, nach denen sie suchen.
Laut Marketing Dive verlassen 53 % der Besucher eine Website, wenn das Laden der Seite länger als drei bis vier Sekunden dauert . Ihre Unzufriedenheit steigt, wenn es ihnen schwer fällt, in kürzester Zeit genau die Informationen zu finden, die sie suchen.
Aber mit einer einseitigen Website können Sie alle wichtigen Informationen Ihres Unternehmens auf einer Seite zusammenstellen und ihnen helfen, schneller zu laden. Es kann sowohl die Benutzererfahrung als auch die Konversion verbessern. In diesem Artikel erfahren Sie Schritt für Schritt, wie Sie eine einseitige Website erstellen .
Außerdem werden wir einige zusätzliche Themen behandeln, wie z. B. die Bedeutung, Elemente, die Sie darin aufnehmen sollten, die besten einseitigen WordPress-Themen und mehr. Also, trink eine Tasse Tee und lies diesen Artikel bis zum Ende.
Was ist eine One-Page-Website?
Wie der Name schon sagt, ist eine One-Page-Website eine Website, die nur eine Webseite enthält. Es gibt keine zusätzlichen Seiten für About, Services, Products, Pricing, Terms & Conditions und mehr. Vielmehr werden alle diese Abschnitte kurz und prägnant auf einer einzigen Seite behandelt.
Der einzige Zweck von One-Page-Websites besteht darin, bestimmte Zielgruppen zu bedienen, den Produktwert hervorzuheben, Verkaufsangebote zu bewerben und die Konversion zu steigern. Die Popularität von One-Page-Websites hat bei Mobiltelefonbenutzern den höchsten Stand erreicht.
Aufgrund der geringen Bildschirmgröße ist das Mobiltelefon für viele Menschen kein handliches Gerät, um mehrseitige Websites zu erkunden. Single-Page-Websites geben ihnen mehr Komfort, die genauen Produktinformationen zu finden und zu entscheiden, ob sie kaufen oder nicht.
Warum sollten Sie erwägen, eine One-Page-Website zu erstellen?

One-Page-Websites werden auch als Single-Page-Websites bezeichnet. Der aktuelle Trend zeigt, dass seine Popularität im Laufe der Zeit weiter zunehmen wird. Sehen Sie sich unten einige der wichtigsten Gründe an.
Vereinfacht die Benutzererfahrung
Wenn Ihre Benutzer Ihre Website besuchen, möchten sie Informationen schnell und einfach finden. Eine Single-Page-Website kann die Benutzererfahrung vereinfachen, indem alle wichtigen Informationen auf dieser einzelnen Seite gespeichert werden.
Ermöglicht es, sich mehr auf den Inhalt zu konzentrieren
Auf einer Single-Page-Website müssen Sie sich nicht viel um Mapping, Optimierung, Verlinkung und anderes kümmern. So können Sie sich darauf konzentrieren, die wichtigen Informationen auf eine kreativere Weise zu präsentieren, die die Leser fesseln kann.
Erhöht die Konversionsraten
Das Erstellen einer einseitigen Website kann Ihnen helfen, Ihre Konversionsraten zu erhöhen. Es erspart Kunden, auf andere Websites zu klicken, und reduziert ihre Zeit, unnötige Dinge zu erkunden.
Praktisch für Mobilgeräte
Single-Page-Websites sind von Mobilgeräten aus einfach zu navigieren. Den Grund haben wir etwas weiter oben erklärt. Wenn Sie Ihre Rabattangebote und CTAs auf intelligente Weise präsentieren können, kann dies Ihre Konversionsrate weiter steigern.
Was sind die Elemente, die eine One-Page-Website haben muss?
Aufgrund des begrenzten Platzes auf einer einseitigen Website denken Sie vielleicht daran, viele Elemente wegzulassen, die Sie normalerweise auf einer mehrseitigen Website pflegen. Aber es gibt einige Must-Have-Elemente, die Sie auf One-Page-Websites nicht vermeiden können. Schauen Sie sie sich an.
Kopfzeile: Die Kopfzeile enthält einige sehr grundlegende Elemente der Markenidentität wie Logo, Slogan, Firmenmaskottchen, Firmenfarbe usw. Sie enthält auch Navigationsmenüs. Wenn Sie auf eine davon klicken, gelangen Sie sofort zu diesem bestimmten Abschnitt Ihrer Website.
Fußzeile: Die Fußzeile enthält wichtige rechtliche Hinweise, Informationen zur Urheberschaft und Symbole für soziale Medien.
Aussagekräftige Bilder und Videos: Lange Artikel werden langweilig, wenn kein Bild vorhanden ist. Sie müssen nach Möglichkeit einige aussagekräftige Bilder und Videos einfügen.
Dienstleistungen/Produkte: Egal, ob es sich um eine Portfolio-Website oder eine Unternehmenswebsite handelt, vergessen Sie nie, die wichtigsten Produkte oder Dienstleistungen hervorzuheben, die Sie verkaufen möchten.
Testimonials: Mehr als 80 % der Kunden lesen heute Bewertungen, bevor sie ein Produkt online kaufen. Fügen Sie Ihrer Website positive Testimonials hinzu, um eine gute Stimmung bei Ihren potenziellen Kunden zu verbreiten.
Call-to-Action-Button: Conversion ist das Hauptziel jeder One-Page-Website. Ein richtiger Call-to-Action-Button kann Ihnen helfen, Ihre Kunden sofort zu konvertieren.
Kontaktinformationen: Wenn Besucher von Ihren Produkten, Dienstleistungen und Angeboten überzeugt sind, möchten sie Sie möglicherweise erreichen. Fügen Sie Ihre Kontaktinformationen (E-Mail, Telefonnummer, soziale Kanäle) hinzu, damit sie Sie jederzeit erreichen können.
So erstellen Sie eine einseitige Website mit Elementor: Schritt-für-Schritt-Anleitung
Machen Sie sich jetzt bereit, Ihre einseitige Website zu erstellen. Elementor ist ein renommiertes Plugin zum Erstellen von Webseiten für WordPress. HappyAddons ist eine leistungsstarke Erweiterung von Elementor. Mit Hilfe dieser beiden Tools können Sie eine voll funktionsfähige Single-Page-Website ohne Programmierung erstellen.
Außerdem finden Sie in den Bibliotheksbereichen zahlreiche beeindruckende fertige Vorlagen. Sie können sie verwenden, um sich den Aufwand zu ersparen, eine einseitige Website von Grund auf neu zu erstellen. Hier werden wir sowohl dieses Plugin als auch die Erweiterung verwenden, um Ihnen den Prozess zu zeigen. Machen wir uns bereit.
Voraussetzung
- Elementor
- HappyAddons (kostenlos)
- HappyAddons (Pro)
Schließlich benötigen Sie wie bei jeder anderen traditionellen Website auch hier eine Domain und ein Hosting . Sobald Ihre Website und diese Plugins fertig sind, rufen Sie Ihr Dashboard auf und folgen Sie dem folgenden Tutorial.
Schritt 01: Installieren und aktivieren Sie ein Design
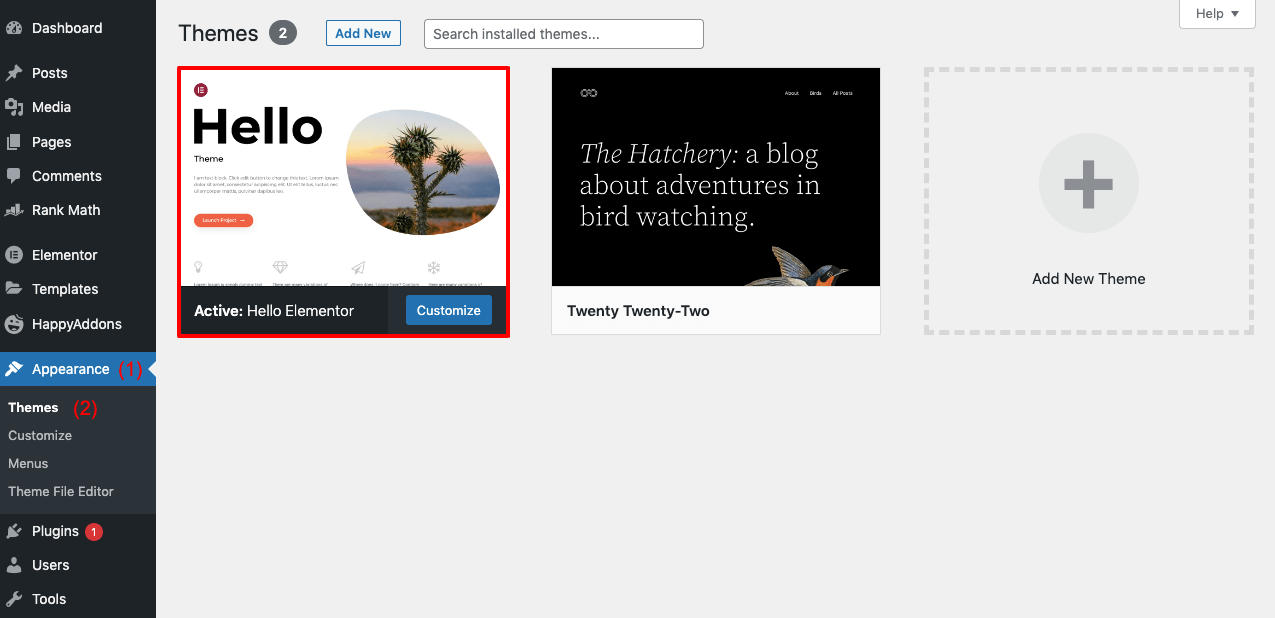
Sie müssen zuerst ein Design installieren und aktivieren. Navigieren Sie zu Darstellung > Designs . Sie können ein beliebiges Thema auswählen. Hier haben wir das Thema Hello Elementor ausgewählt.

Schritt 02: Öffnen Sie eine neue Seite mit Elementor
Um eine neue Seite zu öffnen, gehen Sie vom Dashboard zu Seiten > Neu hinzufügen . Klicken Sie oben auf die Schaltfläche Mit Elementor bearbeiten . Es öffnet sich ein Standard-Seitenlayout des Elementors.
Schritt 03: Aktivieren Sie Elementor Canvas
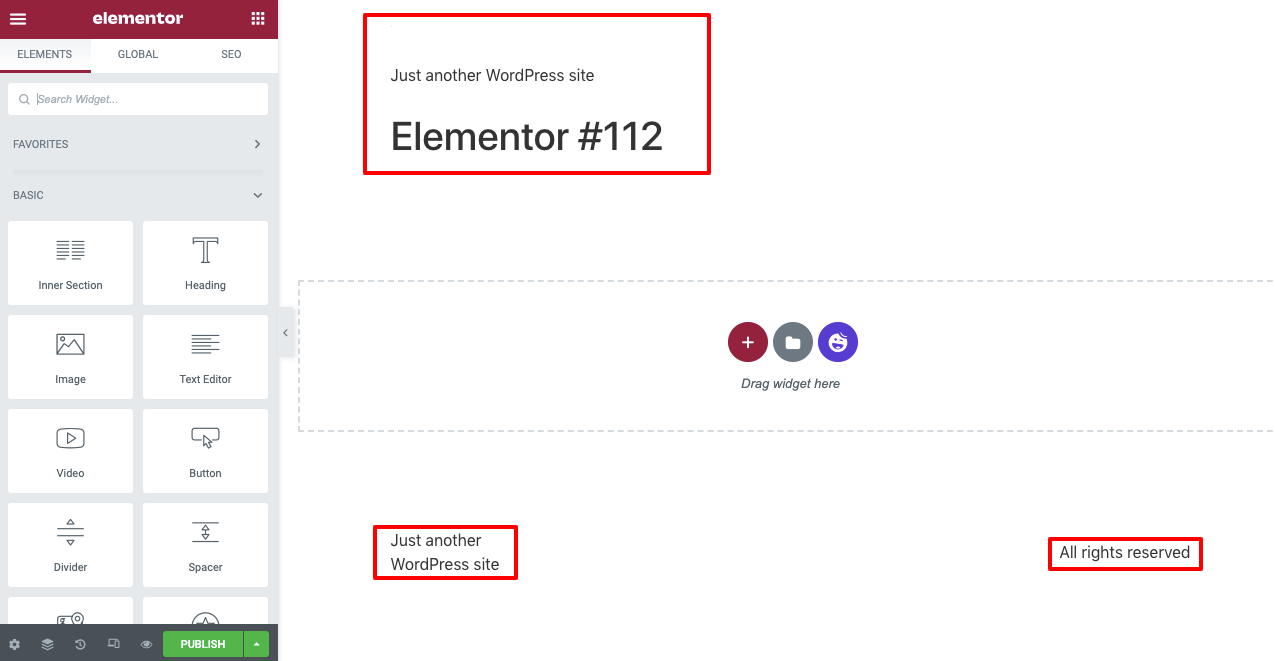
Möglicherweise erhalten Sie unnötigen Text und Elemente im Standardlayout. Sie sollten sie nicht auf der letzten Seite veröffentlichen.

Sie müssen Elementor Canvas aktivieren, um sie auszuschließen. Das zu tun-
- Klicken Sie auf das Einstellungssymbol in der unteren linken Ecke.
- Wählen Sie dann im Abschnitt „Seitenlayout“ die Option „Elementor Canvas“ aus.
Schritt 04: Wählen Sie eine fertige Seitenvorlage aus
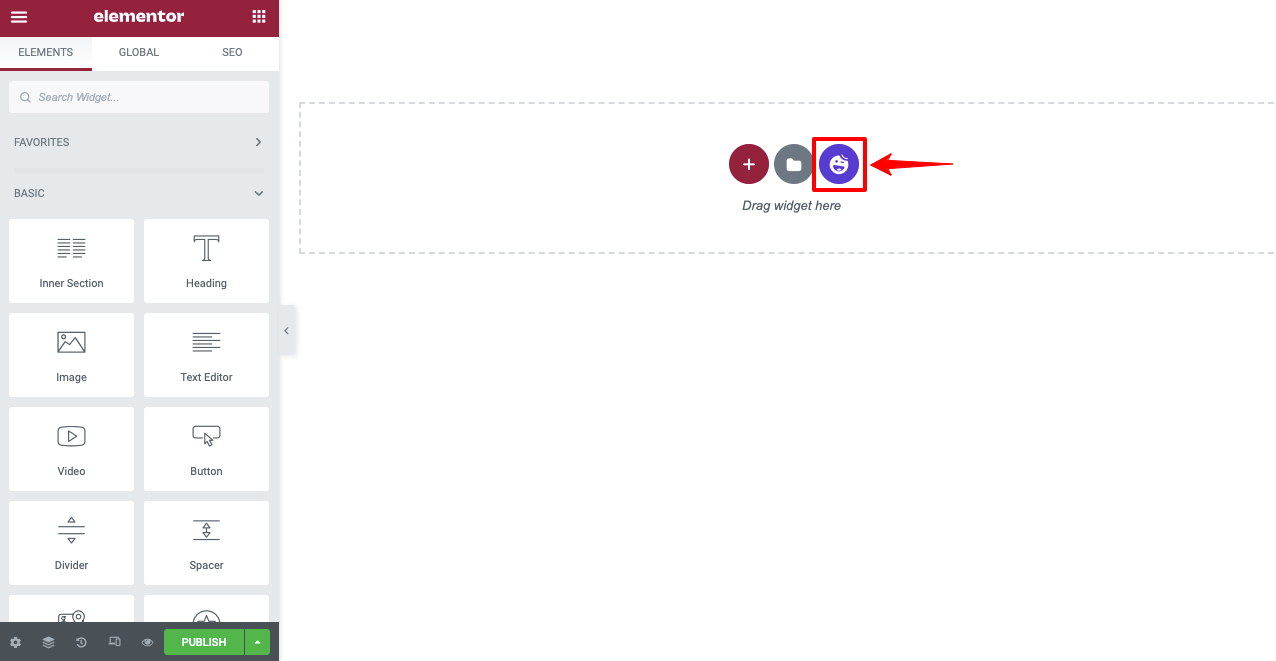
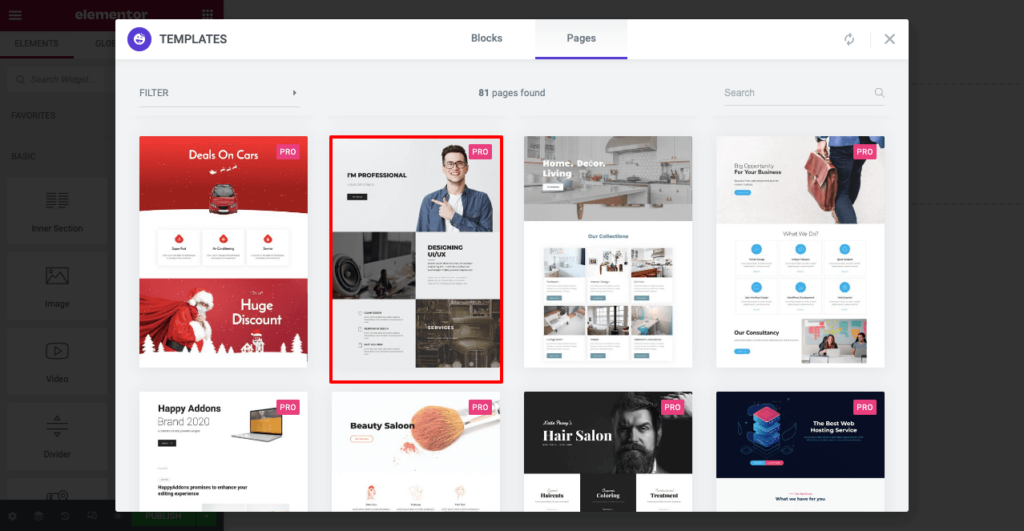
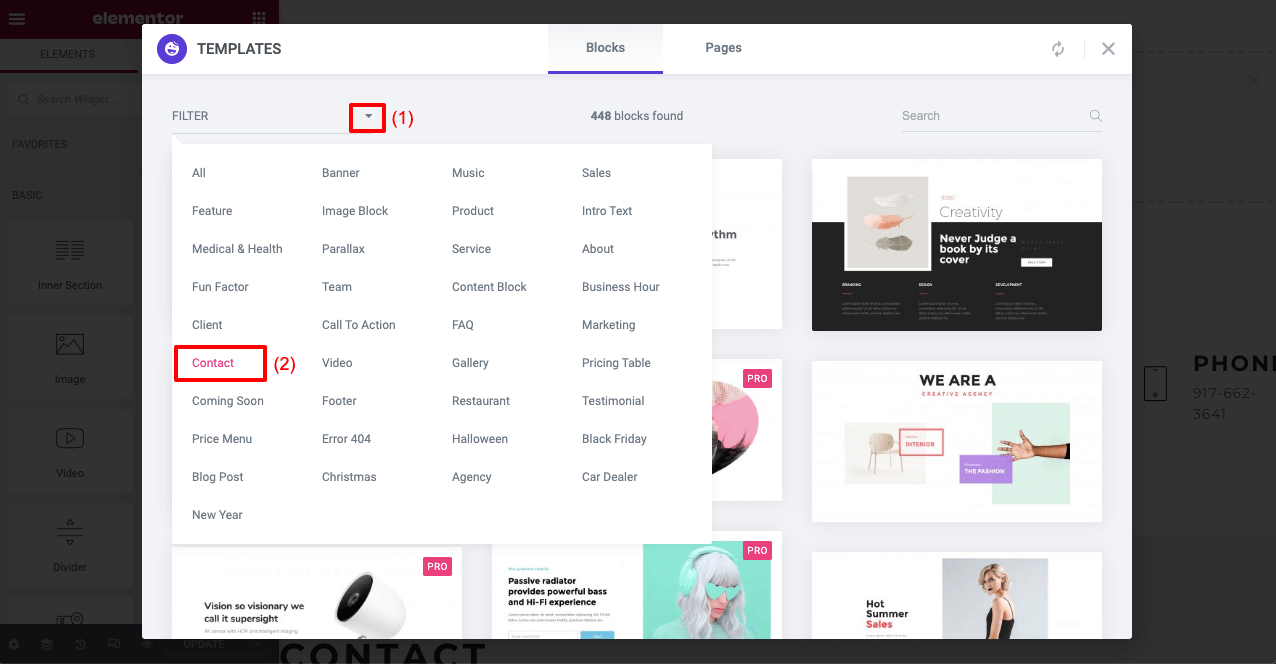
Klicken Sie auf das HappyAddons-Symbol. Es öffnet sich die HappyAddons-Bibliothek, aus der Sie nach Belieben eine fertige Seitenvorlage auswählen können.

Sowohl in den Abschnitten Blöcke als auch Seiten erhalten Sie eine gute Sammlung vorgefertigter Vorlagen. Da wir eine einseitige Website erstellen, wählen wir eine Vorlage aus dem Abschnitt „ Seiten “ aus. Wir wählen eine Portfoliovorlage aus dieser Sammlung aus. Sie können eine auswählen, die Sie bevorzugen.

Sie können die Seitenvorlage sehen, die auf Ihrem Elementor Canvas importiert wurde. Als Nächstes können Sie die Seite anpassen, indem Sie Navigationsmenüs, Texte, Bilder und andere Inhalte hinzufügen.

Schritt 05: Navigationsmenüs hinzufügen
Bevor Sie Navigationsmenüs hinzufügen, müssen Sie entscheiden, welche Abschnitte Sie auf Ihrer Website haben möchten. Wir möchten dieser Website die folgenden Abschnitte hinzufügen.
- Über mich
- Meine Dienstleistungen
- Besondere Fähigkeiten
- Meine Kunden
- Kontaktiere mich
Um diese Menüs zu erstellen, gehen Sie erneut zu Ihrem WordPress-Dashboard.
- Navigieren Sie dann zu Darstellung > Menü .
- Geben Sie Ihrem Menü einen Namen.
- Klicken Sie am Ende auf die Schaltfläche Menü erstellen .
Danach erhalten Sie eine Happy Menu- Option. Schalten Sie es ein. Fügen Sie dann einen benutzerdefinierten Link für jeden Ihrer Menüpunkte hinzu, wie im Video gezeigt. Befolgen Sie die folgende Formel, um benutzerdefinierte Links zu erstellen:
(URL der Zielseite kopieren und einfügen)/#(Seitenabschnitt)
http://local/?page_id=163&preview=true/#Über mich
Sie können Über mich auf dem obigen Link durch Ihren bevorzugten Text ersetzen. Stellen Sie jedoch sicher, dass Sie den Text kopieren, da wir ihn benötigen, während Sie ihn auf Ihrer Live-Seite hinzufügen.
Erstellen Sie auf die gleiche Weise benutzerdefinierte Links für andere Menüpunkte. Klicken Sie abschließend auf die Schaltfläche Menü speichern in der unteren rechten Ecke.
Kehren Sie wieder zur Elementor-Leinwand zurück. Fügen Sie einen neuen Abschnitt über dem Heldenabschnitt hinzu. Wählen Sie ein geeignetes Layout aus. Ziehen Sie dann das Happy Menu per Drag & Drop darauf, indem Sie dem folgenden Video folgen. Es bringt alle Menüpunkte oben auf diese Seite, die Sie vor einer Weile erstellt haben.
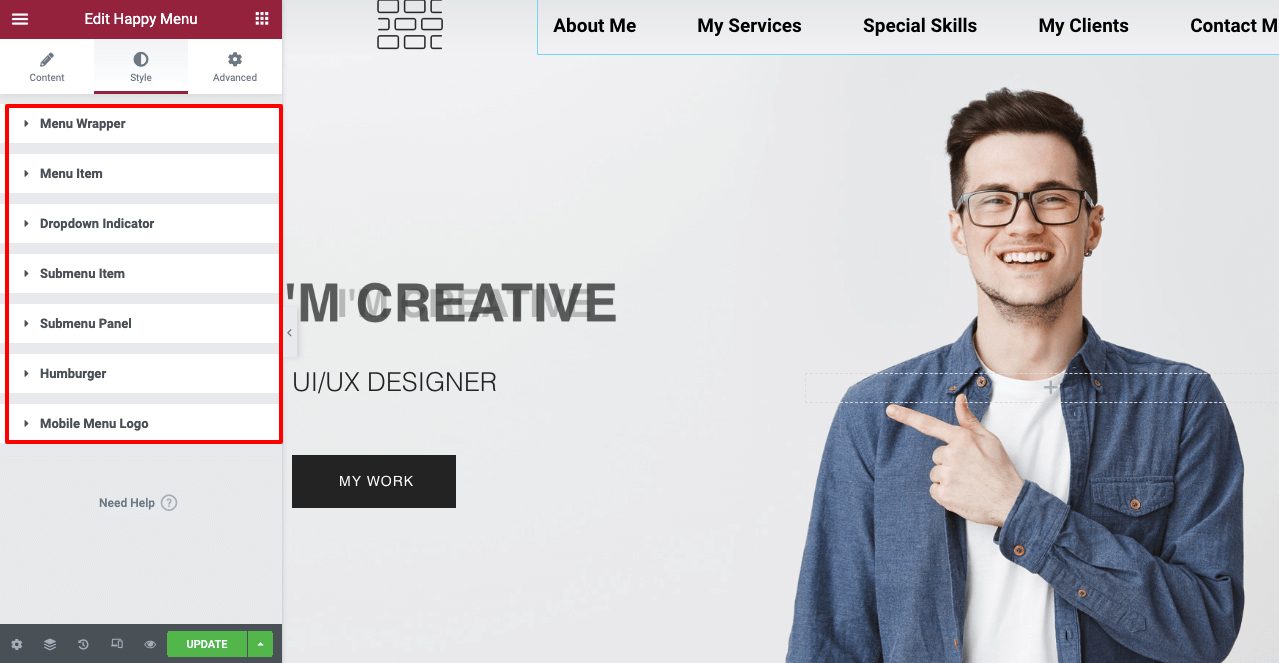
Im Abschnitt Stil können Sie Ihre Menüelemente weiter anpassen. Sie können ihre Schriftgröße, Schriftart, Schriftfarbe und Hintergrundfarbe ändern. Außerdem können Sie eine Dropdown-Anzeige, Untermenüelemente, Untermenüfelder, Logos und mehr hinzufügen.

Schritt 06: Erstellen Sie Webabschnitte
Hier zeigen wir Ihnen, wie Sie alle oben genannten Abschnitte für diese Website hinzufügen und erstellen.
# Abschnitt „Über mich“.
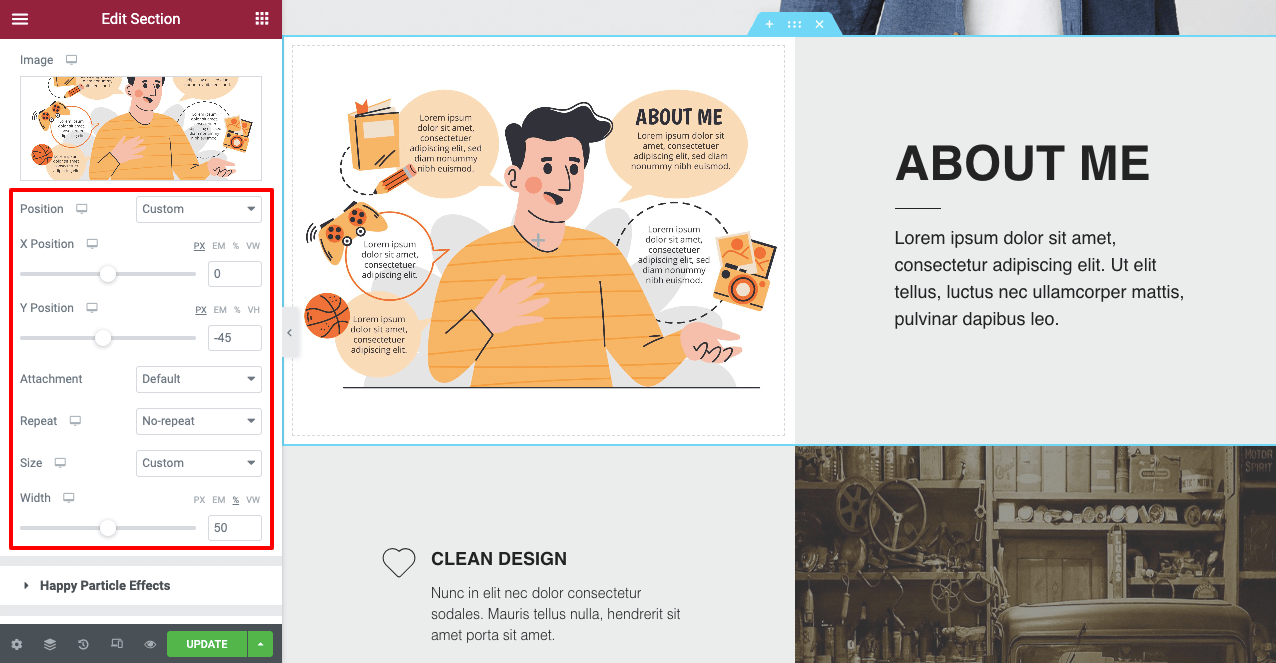
Scrollen Sie nach unten zum zweiten Abschnitt dieser Seite. Sie können den zweiten Abschnitt in „Über mich“ umwandeln. Der Vorgang wird in diesem Video gezeigt. Wenn Sie möchten, können Sie daneben ein erklärendes Foto hinzufügen.
Über die Stiloption können Sie das Foto perfekt auf dem Layout Ihrer Elementor-Leinwand positionieren.

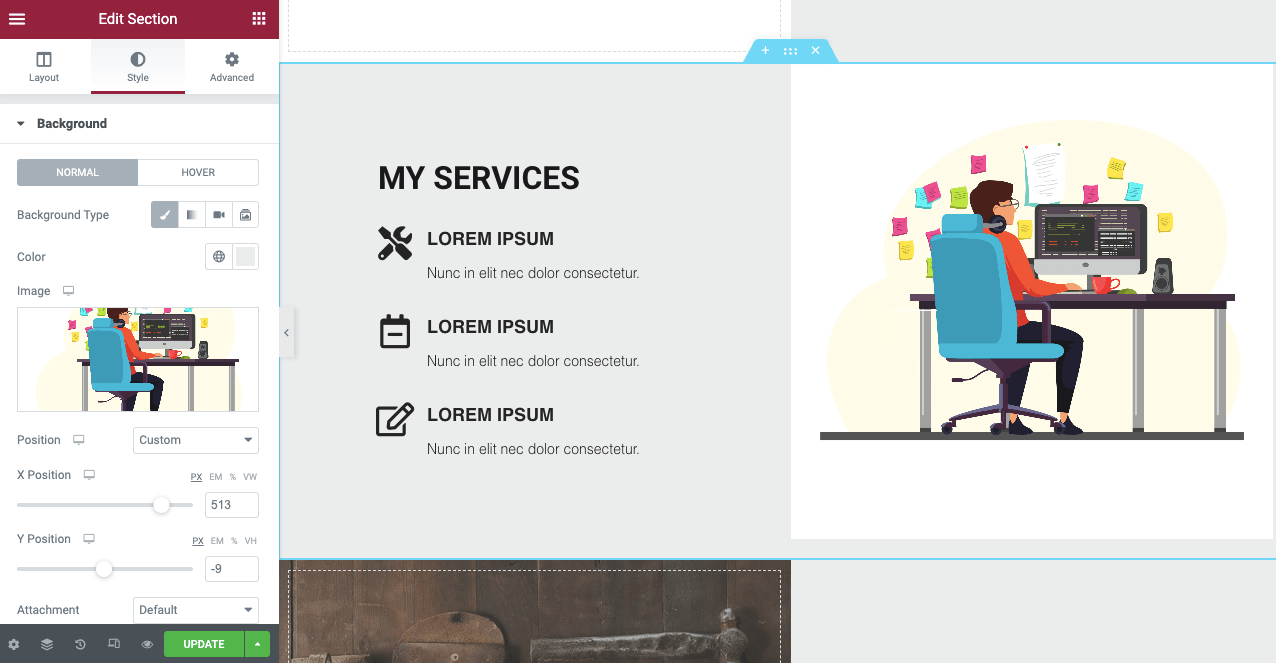
# Abschnitt "Meine Dienste".
Nach dem gleichen Verfahren wie im obigen Abschnitt können Sie den Abschnitt „Meine Dienste“ erstellen und bearbeiten.

# Abschnitt für besondere Fähigkeiten
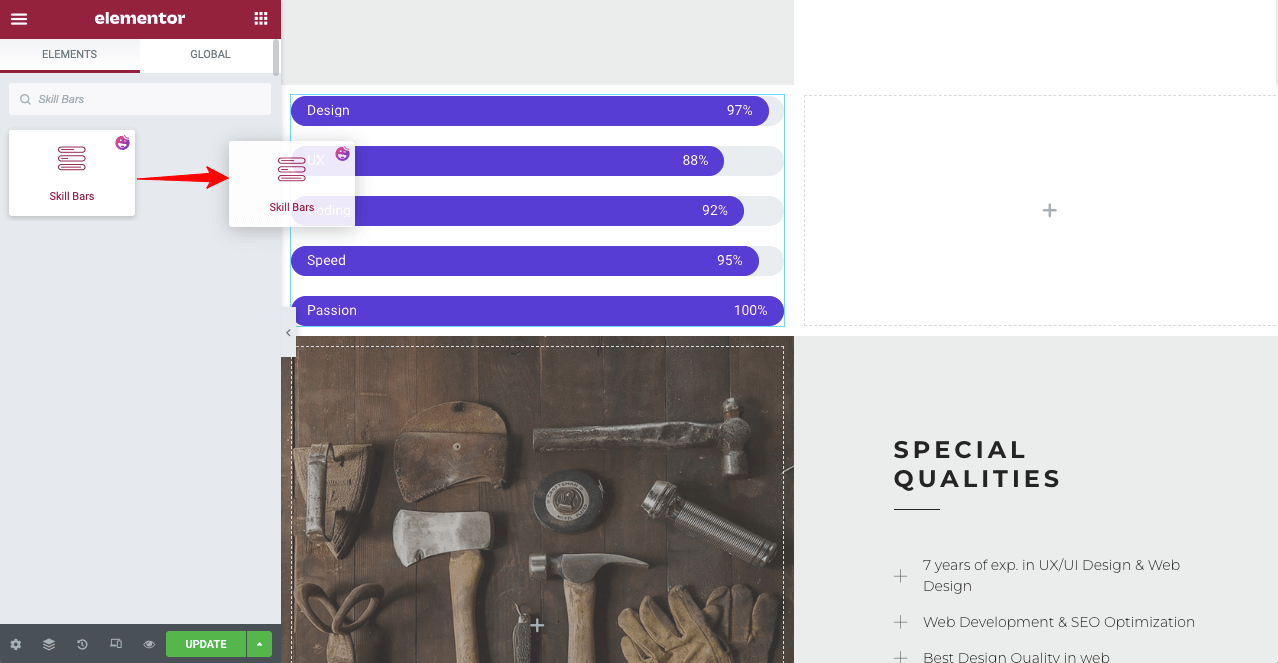
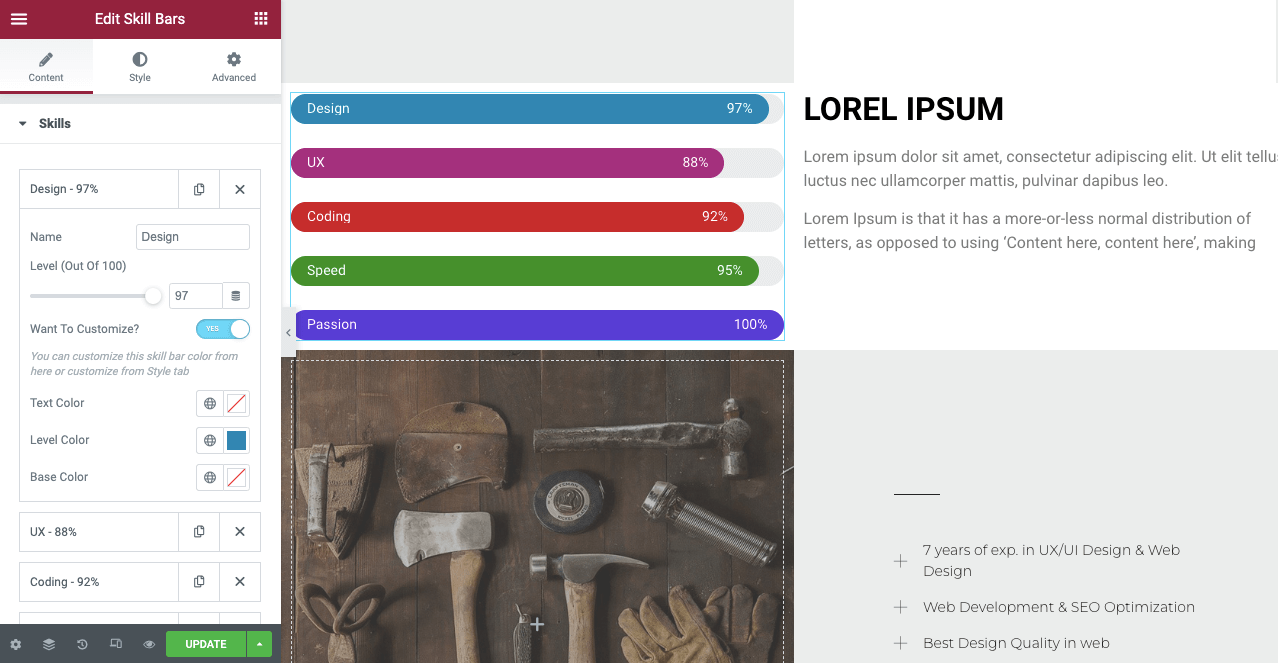
Um den Abschnitt „Spezialfähigkeiten“ zu erstellen, können Sie die Widget-Fähigkeitsleisten verwenden.

Sie können es weiter anpassen, um diesen Abschnitt auffällig zu machen. Außerdem können Sie neben dem Bereich der Fertigkeitsleiste einen erklärenden Text anzeigen.


# Abschnitt "Meine Kunden".
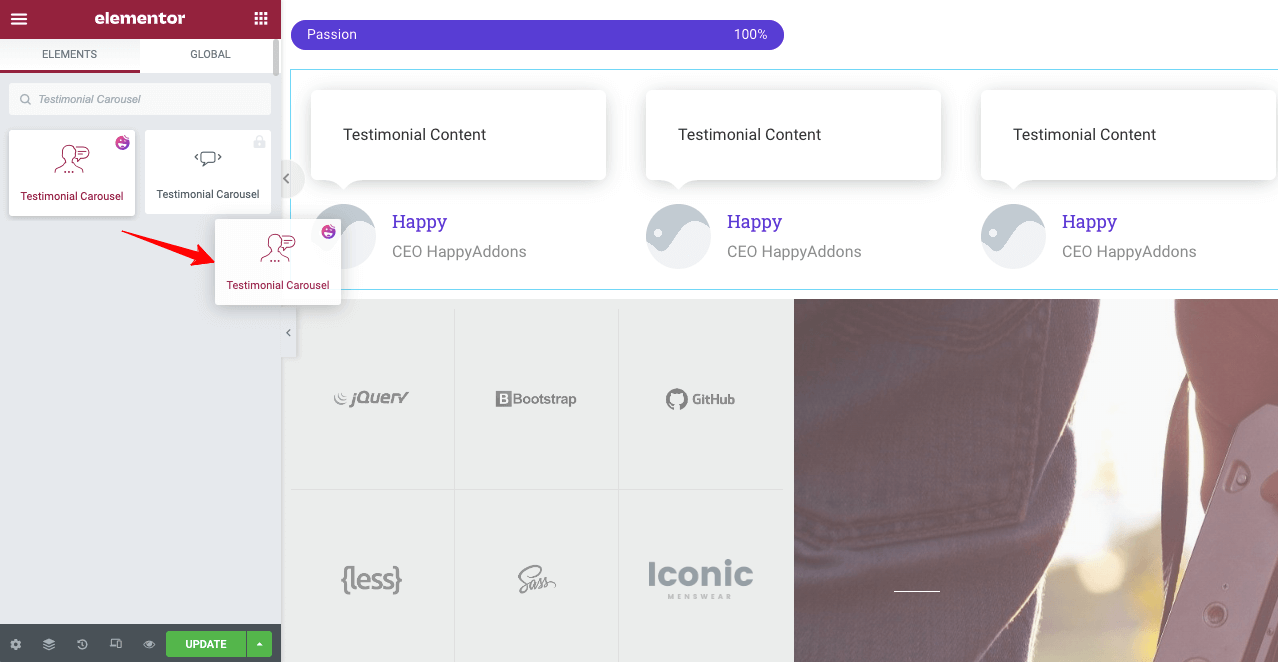
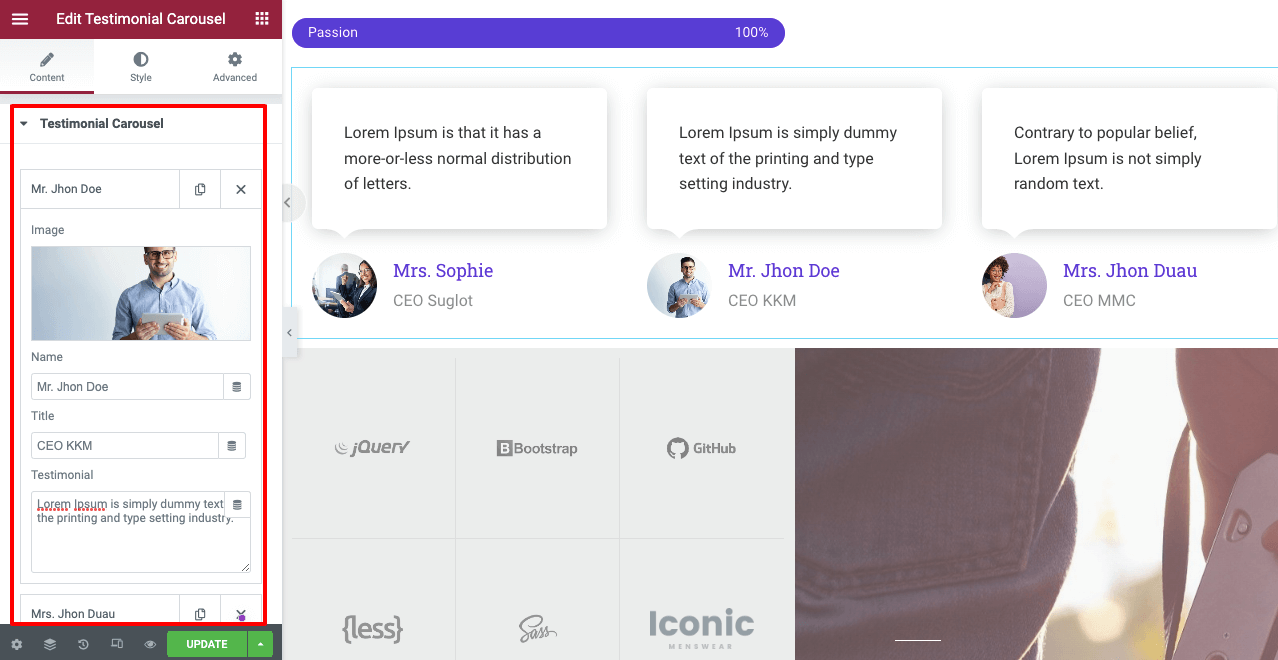
Im Abschnitt „ Meine Kunden “ müssen Sie versuchen, die Erfahrungsberichte Ihrer Kunden über Sie hinzuzufügen. Es funktioniert als sozialer Beweis und schafft Verlässlichkeit bei Ihren potenziellen Kunden. Sie können das Testimonial-Karussell-Widget verwenden. Ziehen Sie es per Drag-and-Drop in einen neuen Abschnitt Ihrer Website.

Über die Inhalts- und Stiloptionen können Sie die Fotos Ihrer Kunden hochladen und ihre Bewertungen als Testimonials auf Ihrer Website hinzufügen.

# Kontaktiere mich
Sie können das fertige Kontaktformular verwenden, das mit der Seitenvorlage geliefert wurde, oder HappyAddons-Kontaktformular-Widgets verwenden, um eines zu erstellen. HappyAddons haben zahlreiche Kontaktformularvorlagen, aus denen Sie eine auswählen können, um diesen Abschnitt auffälliger zu gestalten.
Wenn Sie auf das HappyAddons-Symbol klicken, gehen Sie erneut zum Bibliotheksbereich. Wählen Sie dort eine gewünschte Kontaktformularstruktur aus.

HappyAddons ist in alle wichtigen Plugins zum Erstellen von Kontaktformularen integriert. Wenn Sie bereits über ein fertiges Formular verfügen, können Sie es ganz einfach sofort in Ihren Kontaktformularbereich importieren.
Angenommen, Sie haben das Contact Form 7 -Plugin installiert. Ziehen Sie das Contact Form 7-Widget per Drag-and-Drop in Ihren Formularbereich. Wählen Sie dann das Formular, das Sie veröffentlichen möchten, aus Ihrer gespeicherten Liste aus.
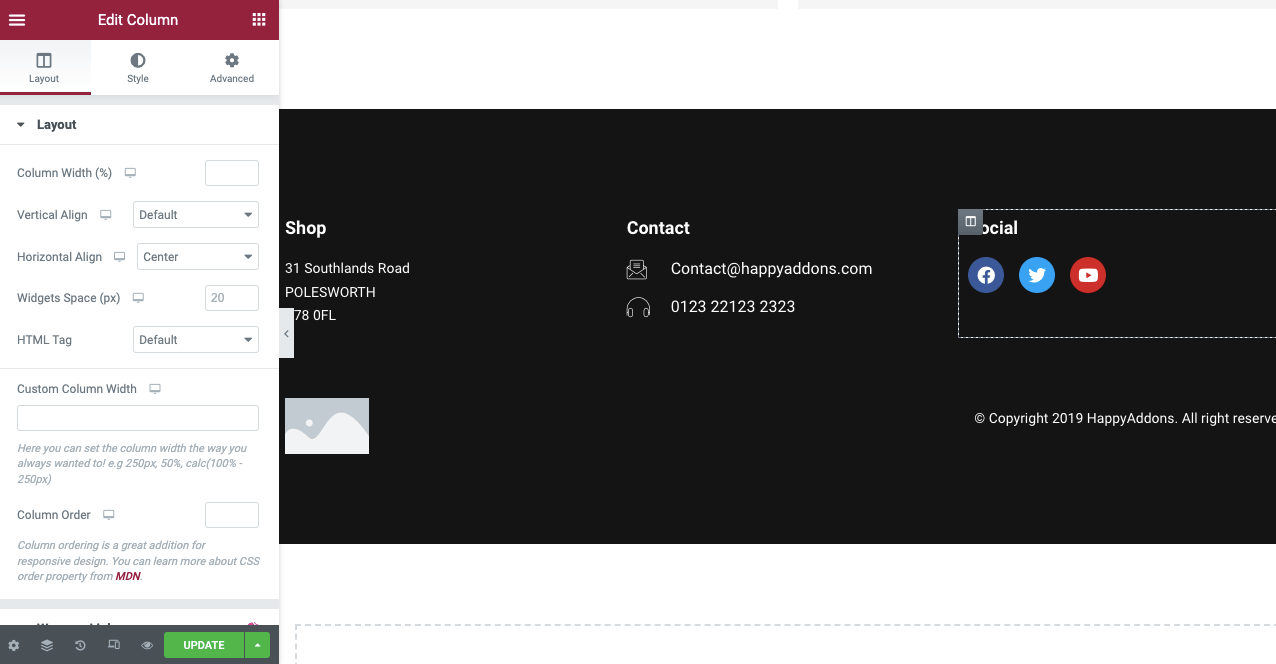
# Fügen Sie eine Fußzeile hinzu
Fügen Sie schließlich eine Fußzeile zu Ihrer einseitigen Website hinzu. Auch hier können Sie die Happyaddons-Bibliothek verwenden, um eine Fußzeilenvorlage auszuwählen oder Widgets verwenden, um eine zu erstellen.

Schritt 07: Webabschnitte mit den Navigationsmenüs verknüpfen
Jetzt müssen Sie alle diese Abschnitte mit den jeweiligen Navigationsmenüs verknüpfen. Es wird den Lesern ermöglichen, durch Anklicken der Menüpunkte zu verschiedenen Webabschnitten zu springen.
Erinnerst du dich an den Text „Über mich“, den du kopiert hast? Sie müssen dies wie unten gezeigt in den CSS-ID-Abschnitt einfügen.
So können Sie mit Hilfe von Elementor und HappyAddons eine Single-Page-Website ohne eine einzige Zeile Codierung erstellen.
Schritt 08: Vorschau der One-Page-Website
Schauen wir uns die endgültige Vorschau der von uns erstellten einseitigen Website an.
Es ist wirklich sehr schwierig, jeden einzelnen Teil des Erstellungsprozesses einer Website mit Bildern und kurzen Clips zu zeigen. Wir haben unser Bestes gegeben, um es effektiv und hochgradig lehrreich zu machen. Ich hoffe, Ihnen hat dieses Tutorial gefallen.
Wenn Sie irgendwelche Verwirrung mit einem Teil dieses Tutorials haben, hinterlassen Sie einfach eine Nachricht für uns im Kommentarbereich. Wir werden Ihnen antworten.
Bonus: Dinge, die Sie beim Erstellen von One-Page-Websites beachten sollten
Es gibt einige häufige Fehler, die die meisten Benutzer beim Erstellen einer einseitigen Website machen. Sehen Sie sich diese unten an, damit Sie sie beim Entwerfen Ihrer Website vermeiden können.
Pflegen Sie eine logische Struktur
Es bezieht sich auf die Chronologie der Abschnitte, die Sie auf Ihrer Website behandeln werden. Die meisten erfolgreichen Websites pflegen normalerweise diese Chronologie: Über > Produkte/Dienstleistungen > Verkaufsangebot/Preise > Testimonials > Kontaktinformationen. Es ist kein Problem, wenn Sie eine andere Vorstellung haben. Achten Sie aber auf eine logische Struktur.
Machen Sie es mobil responsiv
Wenn Sie vergessen, Ihre einseitige Website mobil ansprechend zu gestalten, kann sie Ihr Ziel niemals erreichen. Es wird dazu führen, dass Sie einen guten Verkehrsfluss und viele potenzielle Kunden verpassen. Sie müssen Ihre Website mobil responsive machen, um sie für alle Benutzer zugänglich zu machen.
Sorgen Sie für kurze Ladezeiten
Eine langsame Ladezeit ist ein Hauptgrund, warum die meisten Websites jeden Tag einen großen Teil der Besucher verlieren. Verwenden Sie ein leichtes Thema wie „Hello“ und komprimieren Sie Ihre Mediendateien, um die Ladezeit zu verkürzen.
Wählen Sie passende Farbpalette und Schriftart
Verwenden Sie eine gute Farbpalette und Schriftart, die Ihren Markenwert für die Benutzer zu Recht wahren. Wählen Sie besser ein Thema, das zu Ihrem Inhaltsstil passt. Sie müssen Ihre Farbpalette und Schriftart nicht manuell aktualisieren.
Die 5 besten einseitigen WordPress-Themes, die Sie verwenden können
Die Auswahl des richtigen Themas ist sehr wichtig, da es das Design, Layout, die Ladegeschwindigkeit, die Reaktionsfähigkeit auf Mobilgeräten und den Stil der Inhaltspräsentation einer Website bestimmt. Hier stellen wir Ihnen unsere empfohlenen besten einseitigen WordPress-Themes vor.
Astra
Astra ist ein modernes, leichtes, minimalistisches und vollständig responsives WordPress-Theme, das mit einem intuitiven Drag-and-Drop-Builder erstellt wurde. Es verfügt über ein sauberes Design, eine Live-Vorschau und unzählige Demo-Vorlagen, mit denen Sie sofort jede Art von Webseite erstellen können.
Nie
Neve ist ein weiteres beliebtes und leichtes WordPress-Theme, das sich ideal für Websites mit einer Seite eignet. Es wird auch mit einer guten Sammlung von startbereiten Startseiten geliefert. Neve funktioniert perfekt mit jedem Page Builder-Plugin, einschließlich Elementor und HappyAddons.
Divi
Divi ist ein Mehrzweck-WordPress-Theme, das Sie für fast jede Art von Website verwenden können, die Sie sich vorstellen können. Es verfügt über eine integrierte Page Builder-Funktion namens Divi Builder, mit der Sie Ihrer Website ein atemberaubenderes Aussehen verleihen können.
Ultra
Wenn Sie nach dem besten einseitigen WordPress-Theme suchen, sei es für Restaurants, Agenturen, Hochzeiten oder Hotelzimmer, kann Ultra eine großartige Option sein. Es ist Teil der Themify-Kollektion. Sie erhalten also alle Elemente des Themefiy-Builders in diesem Thema.
Entschlüsseln
Uncode hat eine der umfangreichsten Bibliotheken von Demo-Vorlagen. Es hat Hunderte von gebrauchsfertigen Designs und acht einzigartige One-Page-Designs. Mit diesen Demo-Vorlagen können Sie Ihre einseitige Website in wenigen Stunden fertigstellen.
FAQs zum Erstellen einer One-Page-Website
Schauen Sie sich jetzt die Antworten auf die am häufigsten gestellten Fragen zum Erstellen einer One-Page-Website an.
Wer würde eine One-Page-Website verwenden?
One-Page-Websites werden immer beliebter. Im Laufe der Zeit entscheiden sich Menschen aller Klassen, ob Freiberufler, Branchenexperten, Agenturen und Start-ups von klein bis groß, für die Nutzung der One-Page-Website.
Welche Elemente sollten Sie in eine Portfolio-basierte Single-Page-Website aufnehmen?
Sie müssen die folgenden Elemente auf einer einseitigen Portfolio-Website einfügen:
1. Eine Biografie oder ein Abschnitt über mich
2. Persönliche Branding-Elemente
3. Ihre beruflichen Fähigkeiten
4. Ihre Bildungsnachweise
5. Bisherige Berufserfahrung/Projekte, die Sie bearbeitet haben
6. Referenzen/Preisinformationen
7. Ein kurzes Pitch-Video
8. Gültige Kontaktinformationen
Welche Elemente sollten Sie in eine agenturbasierte One-Page-Website aufnehmen?
Sie müssen die folgenden Elemente auf einer einseitigen Portfolio-Website einfügen:
1. Eine kurze Geschichte der Agentur
2. Leistungen der Agentur
3. Eine kurze Biografie der Teammitglieder
4. Eine Momentaufnahme der bearbeiteten Projekte
5. Erfahrungsberichte früherer Kunden
6. Ein kurzes Pitch-Video
7. Angebote und Rabatte
8. Gültige Kontaktinformationen
Wie kann ich SEO für Single-Page-Websites durchführen?
Es ist wirklich schwierig, den SEO-Score für Single-Page-Websites zu verbessern. Sie können jedoch die folgenden bewährten Tipps ausprobieren.
1. Verwenden Sie ein responsives Design für Mobilgeräte
2. Optimieren Sie hochwertige Keywords im Inhaltsbereich
3. Verwenden Sie nach Möglichkeit mehrere H1
4. Holen Sie sich Backlinks von hochrangigen Websites
5. Veröffentlichen Sie Gastbeiträge
Wie viele Abschnitte sollte ich auf einer einseitigen Website haben?
Machen Sie Ihre Single-Page-Website niemals so lang, dass die Leser den ganzen Tag durch Ihre Website scrollen müssen. Maximal sechs bis sieben Abschnitte reichen aus. Wenn Sie in diesem begrenzten Raum weitere Informationen hinzufügen möchten, können Sie Tooltips und lange erklärende Videoclips hinzufügen.
Sind Sie bereit, Ihre One-Page-Website zu erstellen?
Wir sind jetzt am Ende dieses Artikels. Heutzutage ist eine einseitige Website online eine trendige Sache. Der Grund, warum seine Popularität ständig zunimmt, ist, dass es die Fähigkeit hat, eine bestimmte Zielgruppe zu konvertieren und Ihre Suche zu erfüllen.
Ich hoffe, Sie haben in diesem Artikel alle notwendigen Ressourcen gefunden, um sich auf die Erstellung einer einseitigen Website vorzubereiten. Wenn Sie nach weiterer Hilfe suchen, um Ihre Verwirrung zu klären, geben Sie einfach Ihre Nachricht im Kommentarbereich an. Wir melden uns schnellstmöglich bei Ihrer Anfrage zurück.
Wenn Sie gerne weitere interessante Artikel wie diesen lesen, abonnieren Sie uns und folgen Sie unseren Facebook- und Twitter-Kanälen.
Abonnieren Sie unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
