So generieren Sie ein Instagram-Zugriffstoken
Veröffentlicht: 2022-03-08Sie können Ihr Geschäft tatsächlich schneller ausbauen, indem Sie Ihre Benutzer sich über ihre Profilinformationen bei Ihrer Anwendung anmelden lassen. Dies ist eine Win-Win-Situation sowohl für die Kunden als auch für Sie. Das liegt daran, dass Ihre Benutzer mit nur einem einzigen Tippen auf Ihre Anwendung oder Dienste zugreifen oder sich anmelden können und Sie alle ihre Details wie E-Mail und Name erhalten.
Wie kann man Leads besser sammeln als auf diese Weise? Mit Hilfe von Instagram Access Token können Ihre Kunden in Ihrem Namen darum bitten, Ihnen ihre Daten zu geben. Wenn Sie WooCommerce verwenden, können Sie diese Methode verwenden, um Benutzerdaten zu sammeln.
Aber wie sammelt man den Instagram Access Token? In diesem Artikel zeigen wir Ihnen einfache Möglichkeiten, um das Instagram-Zugriffstoken zu erhalten. Also, sitz fest und mach weiter!
Methode 1: Instagram-Zugriffstoken für Nicht-Entwickler erhalten
Befolgen Sie diese Methode, wenn Sie keine Programmierkenntnisse haben:
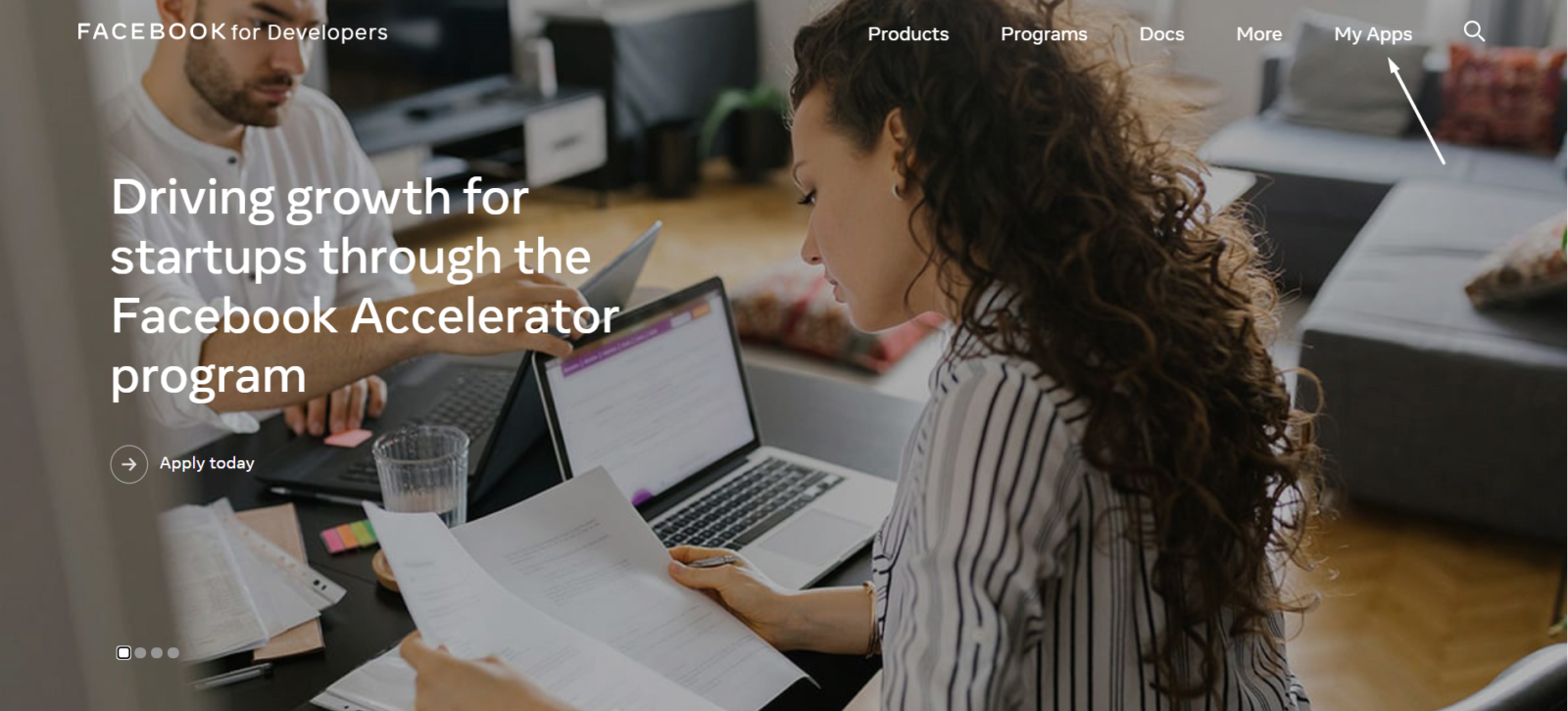
Navigieren Sie zu developer.facebook.com. Klicken Sie anschließend auf Meine Apps.

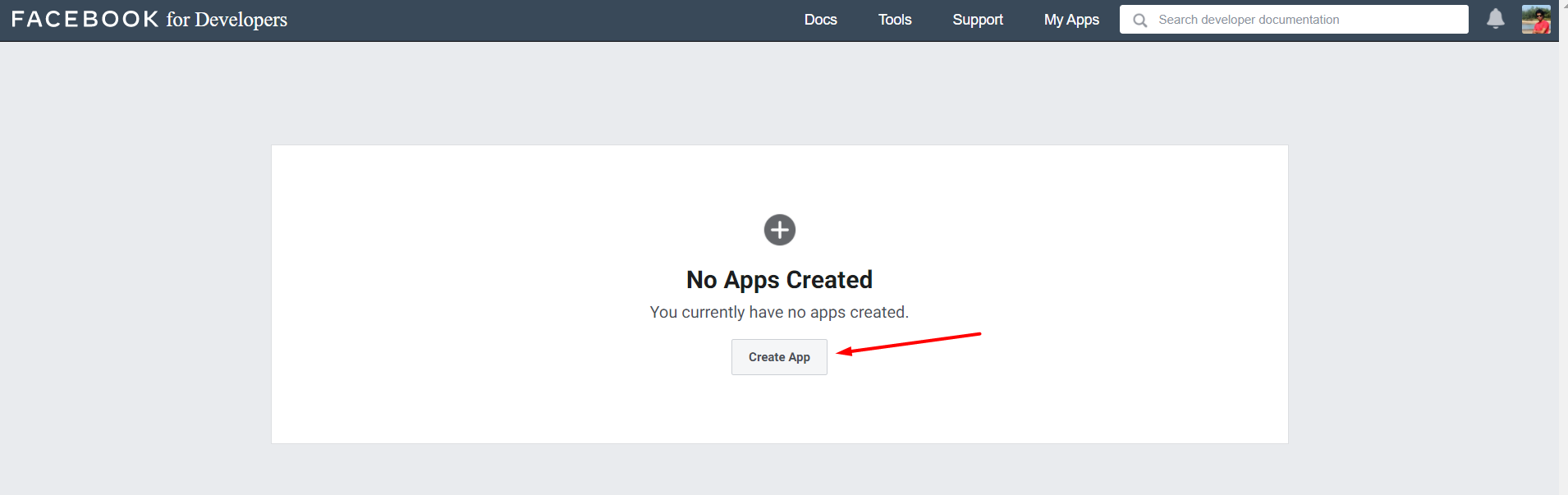
Wählen Sie nun „App erstellen“.

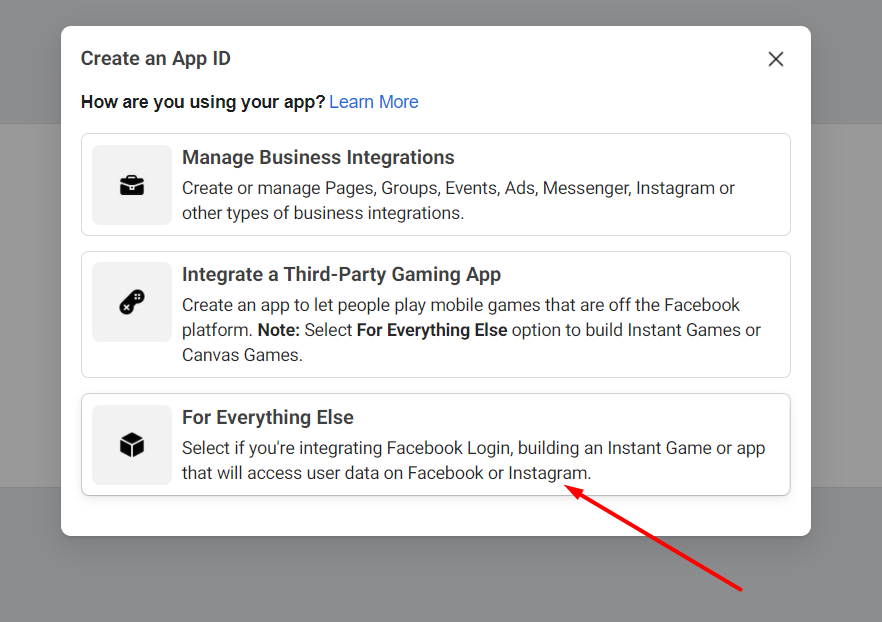
Wählen Sie für Alles andere:

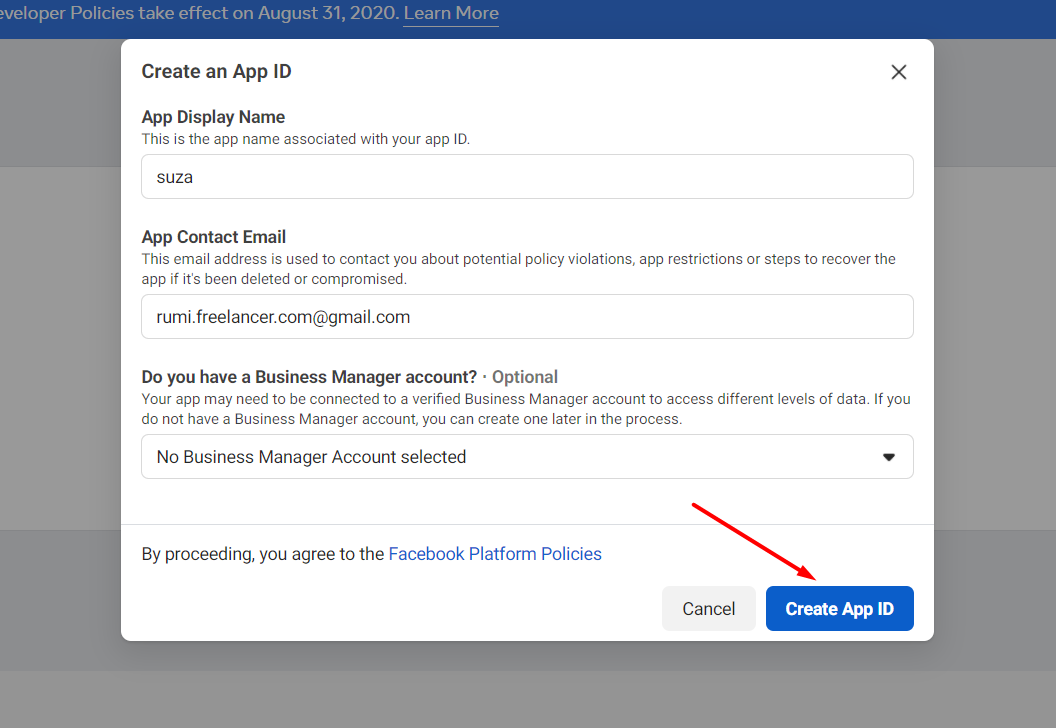
Füllen Sie den App-Anzeigenamen und die App-Kontakt-E-Mail aus und klicken Sie auf die Schaltfläche „App-ID erstellen“.

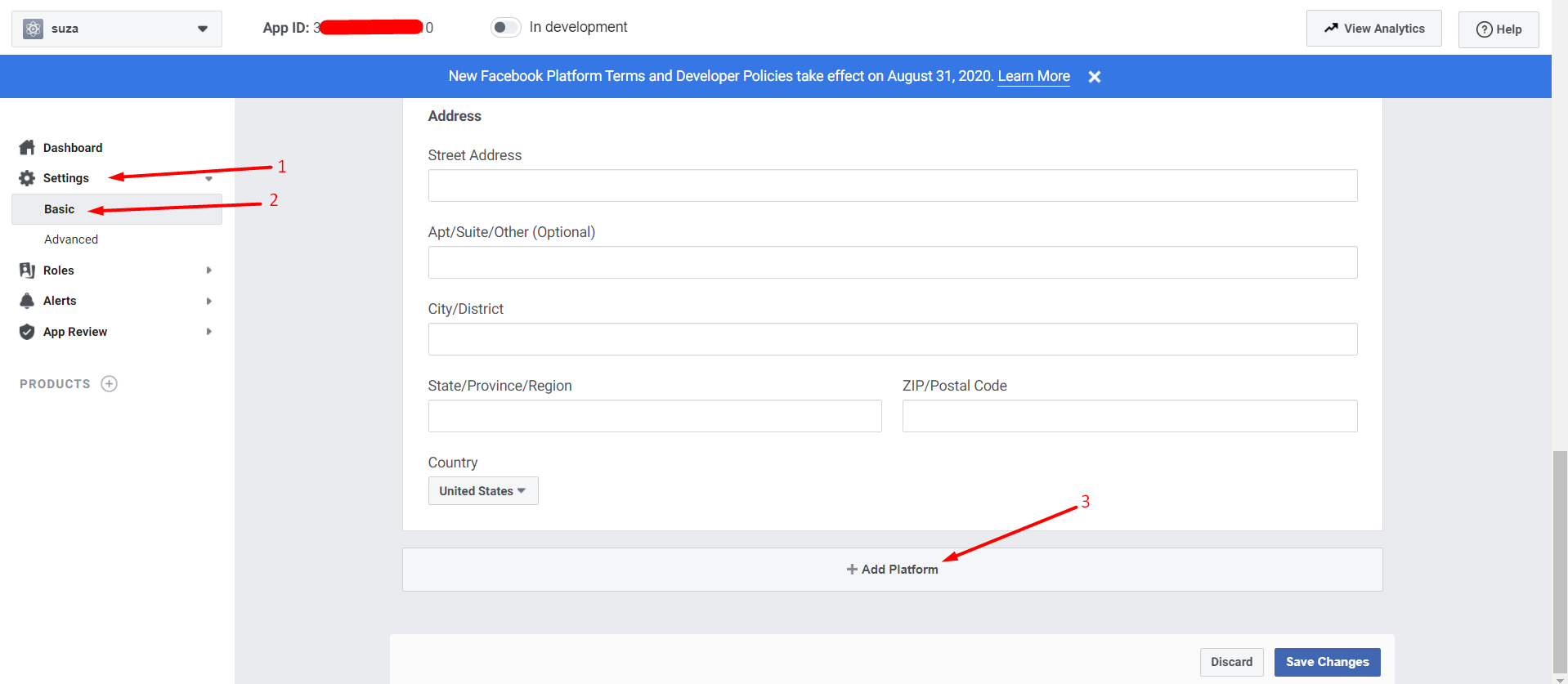
Klicken Sie als Nächstes auf die Schaltfläche „ Plattform hinzufügen “:

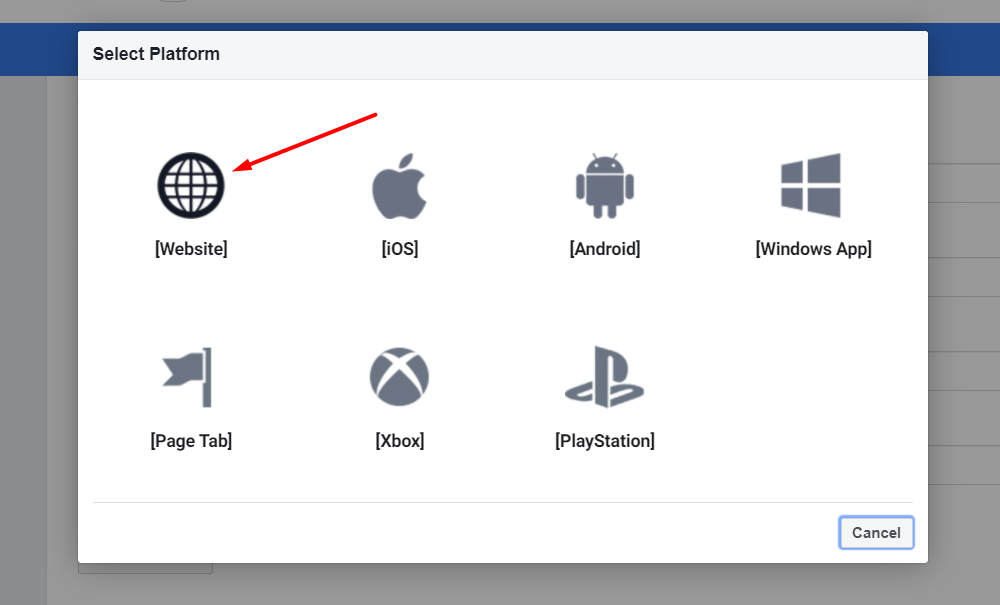
Wählen Sie Ihre Plattform aus. In diesem Fall wählen wir die „Website“.

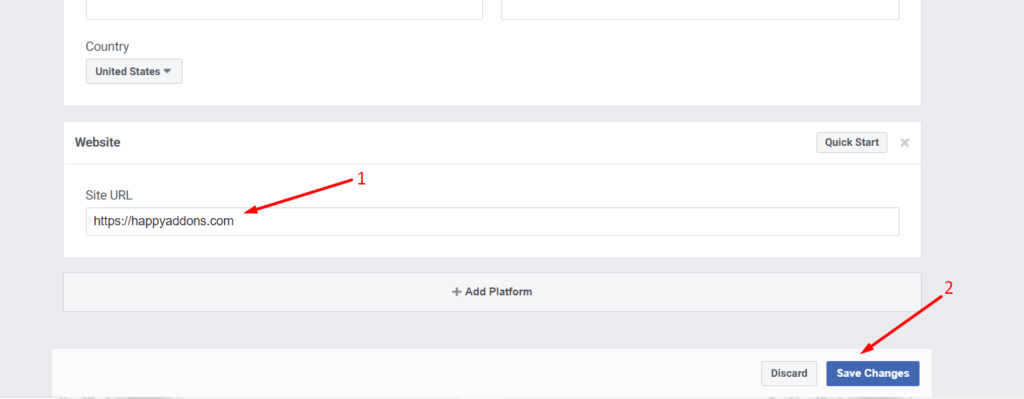
Geben Sie Ihre Website-URL an und speichern Sie die Änderungen:

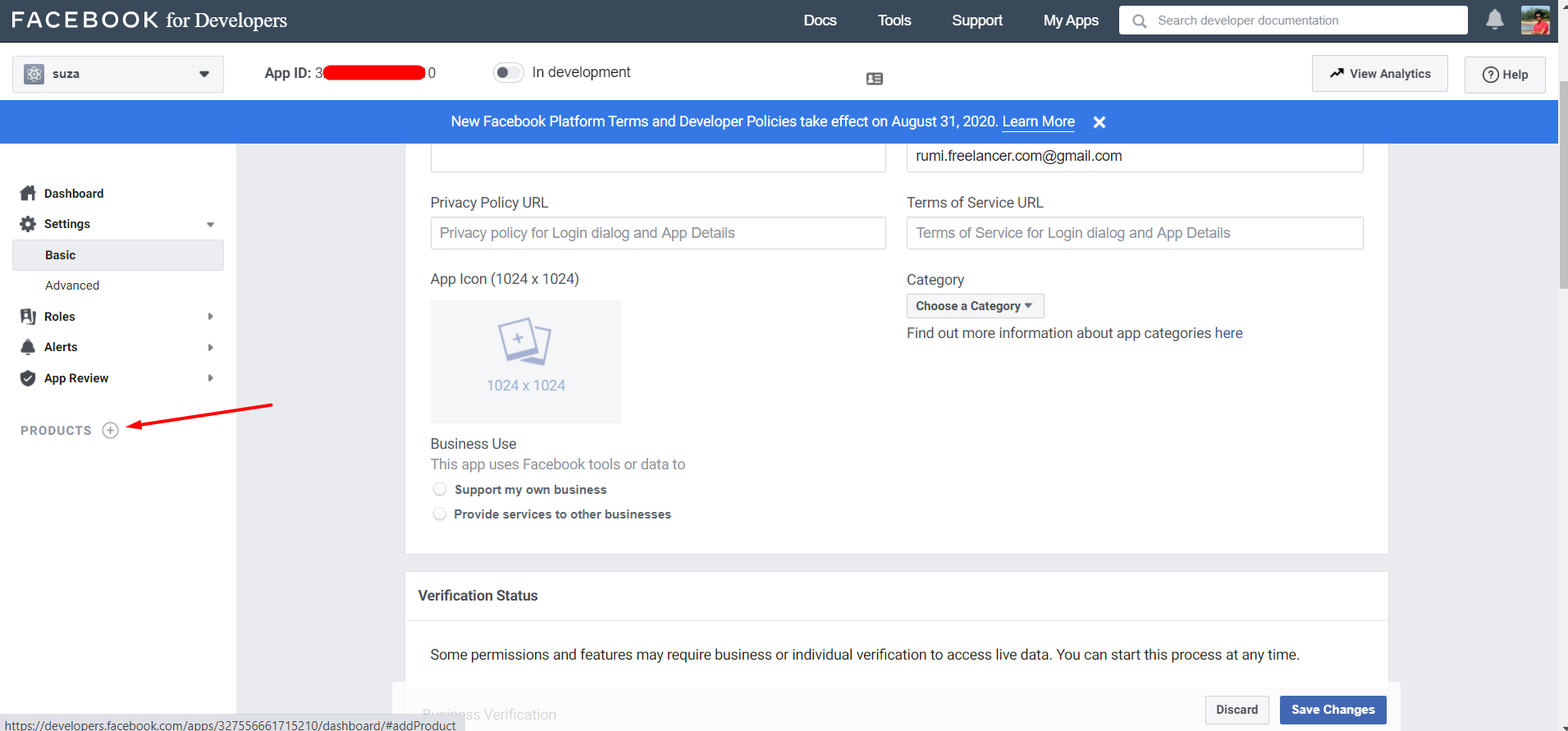
Gehen Sie nun zur Produktoption:

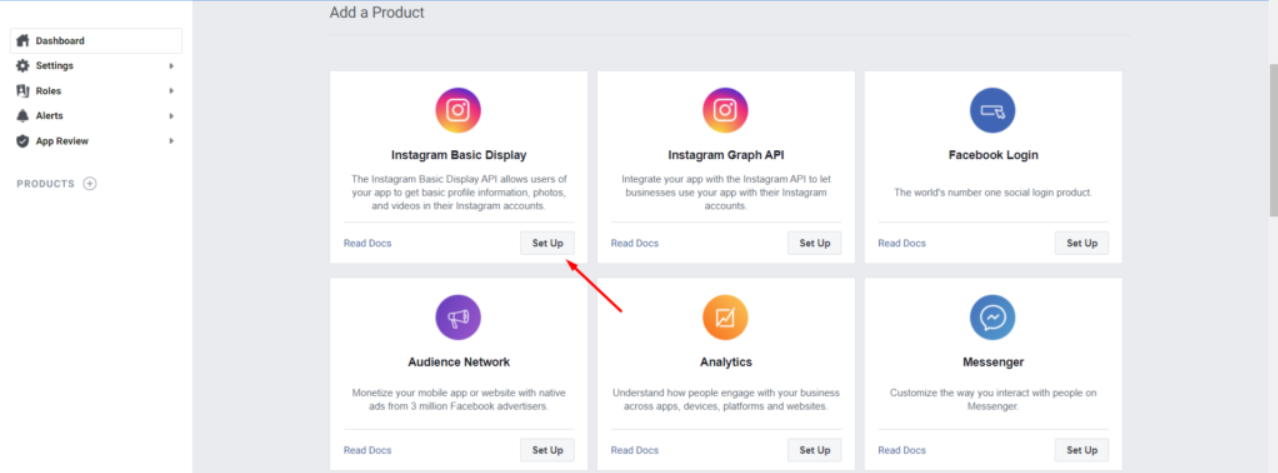
Wählen Sie nun in der Instagram- Basisanzeige „Einrichten“ aus:

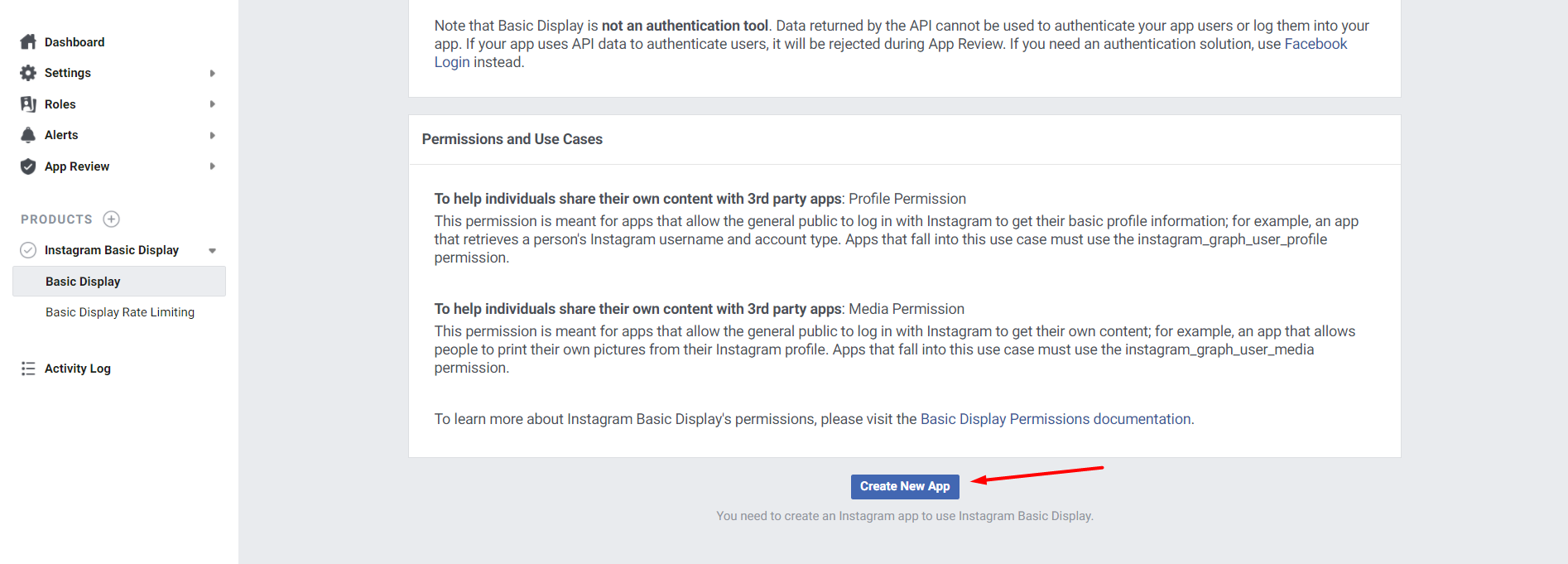
Scrollen Sie nun ganz nach unten zu „Neue App erstellen“.

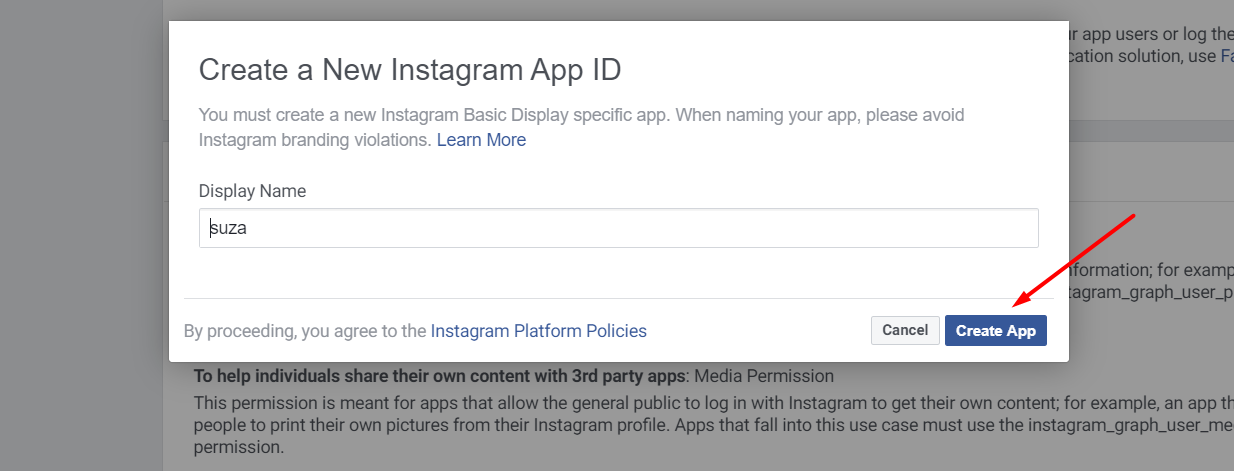
Sie sehen ein Popup-Fenster. Sie müssen lediglich einen Anzeigenamen angeben und auf die Schaltfläche „App erstellen“ klicken.

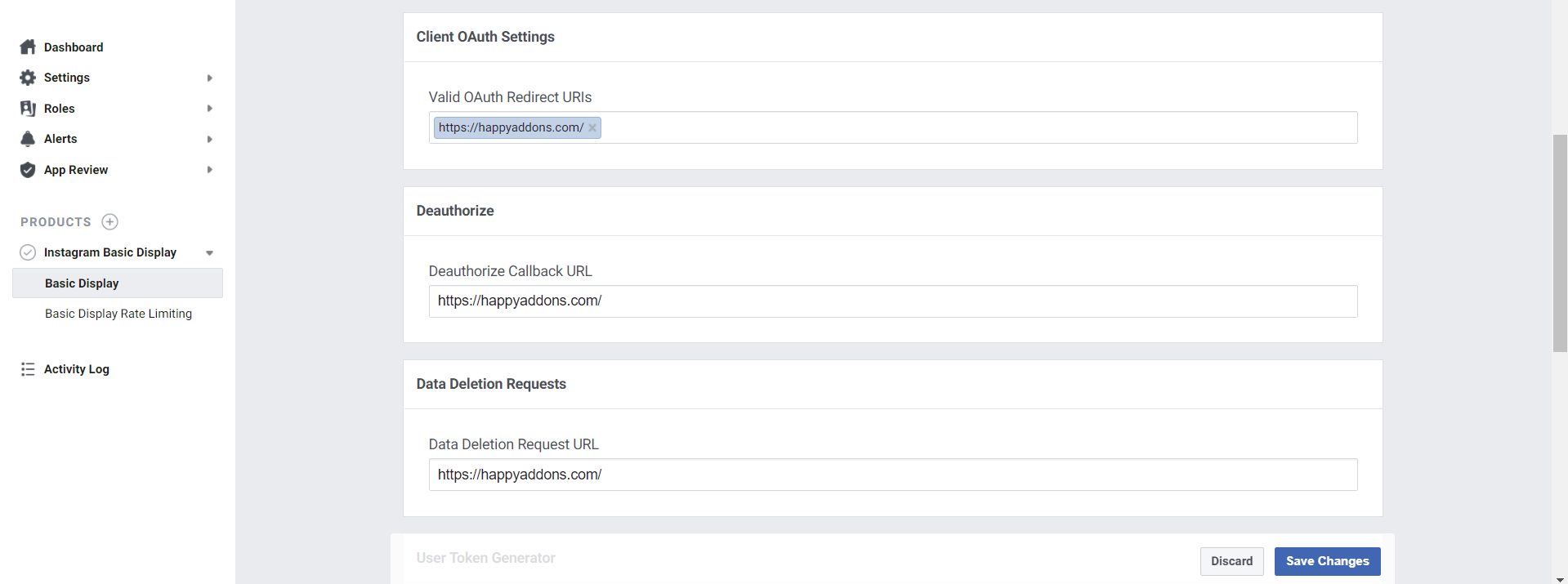
Geben Sie nun Ihre Website-URL in die folgenden Felder ein und stellen Sie sicher, dass Sie die Änderungen speichern:

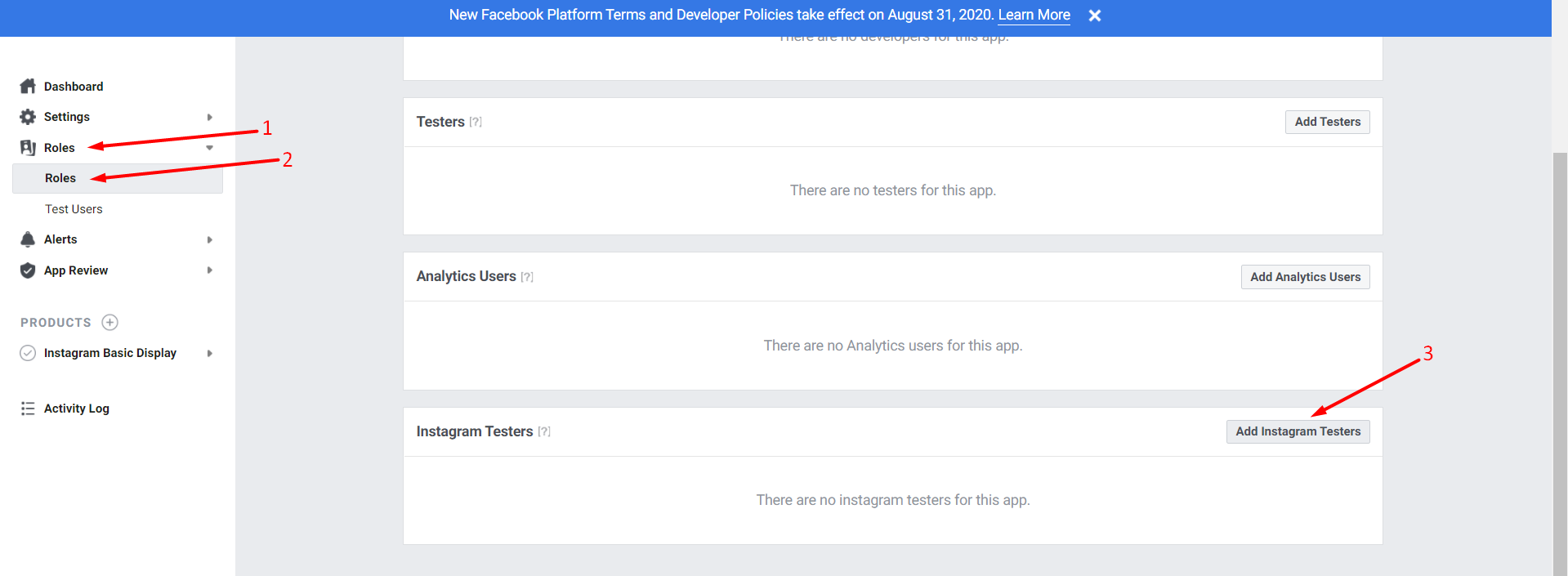
Gehen Sie zur Option Rollen-> Rollen und wählen Sie die Option „ Instagram-Tester hinzufügen“:

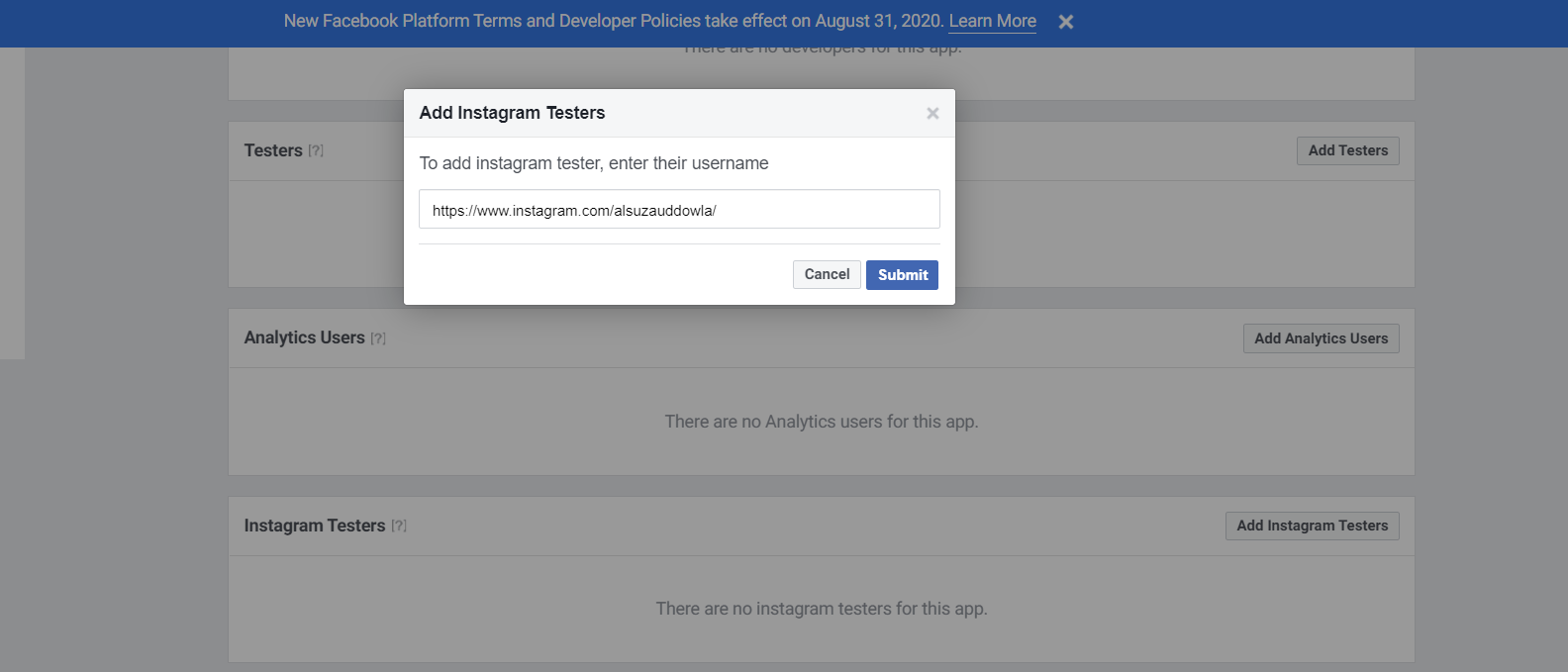
Geben Sie die URL Ihres Instagram-Benutzernamens an:

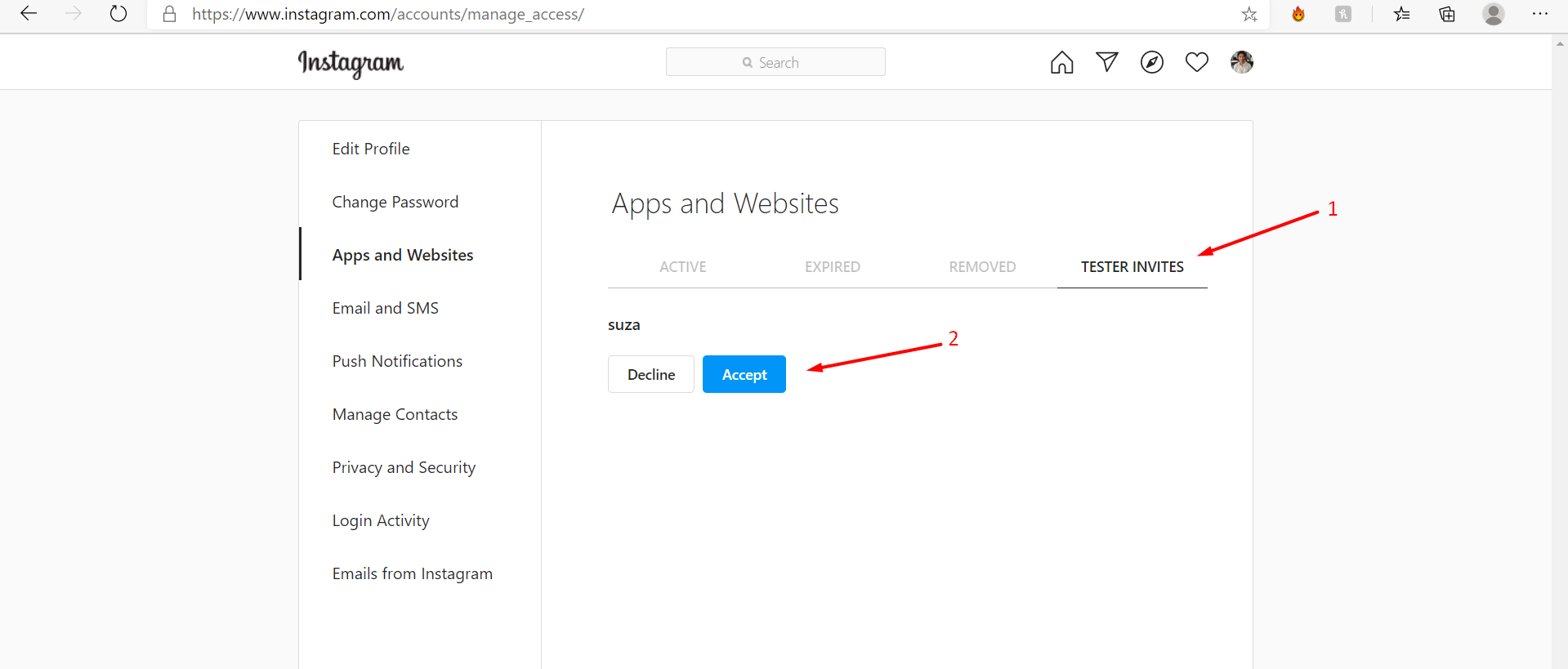
Melden Sie sich jetzt bei Ihrem Instagram-Profil an und gehen Sie dann zu Profil bearbeiten > Apps und Websites > Tester-Einladungen . Sie können die Einladung sehen. Stellen Sie sicher, dass Sie die Einladung annehmen:

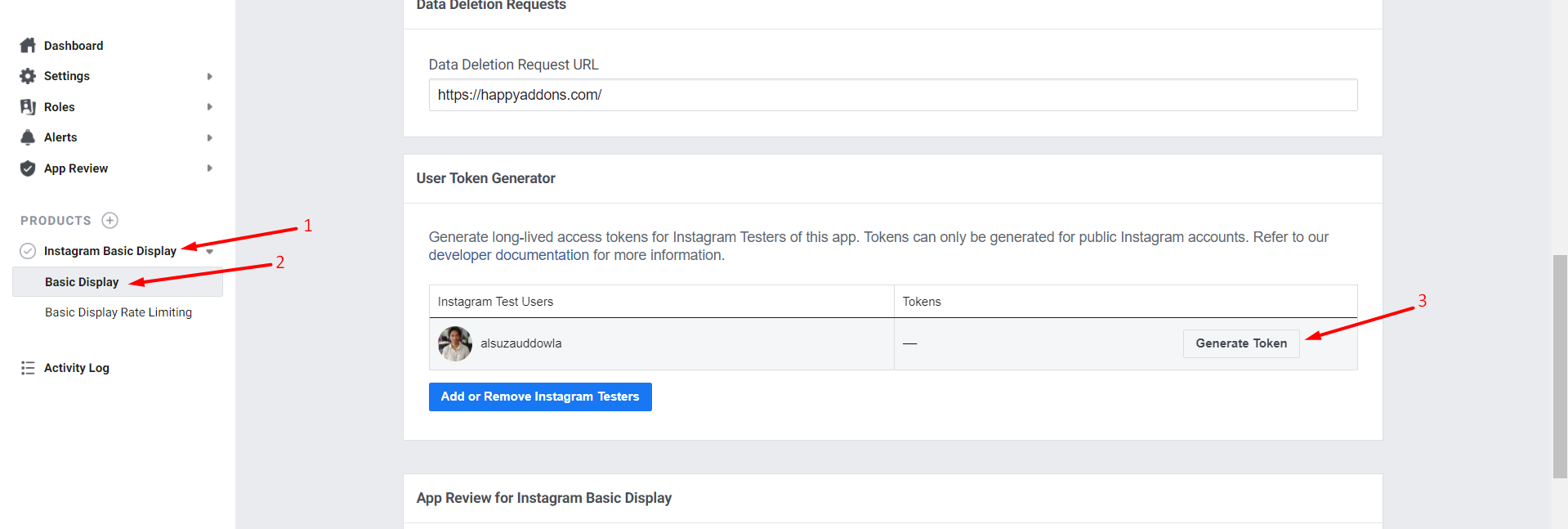
Gehen Sie jetzt zu developer.facebook.com > Produkte > Instagram Basic Display > Basic Display > User Token Generator > Klicken Sie auf die Schaltfläche „ Token generieren “:

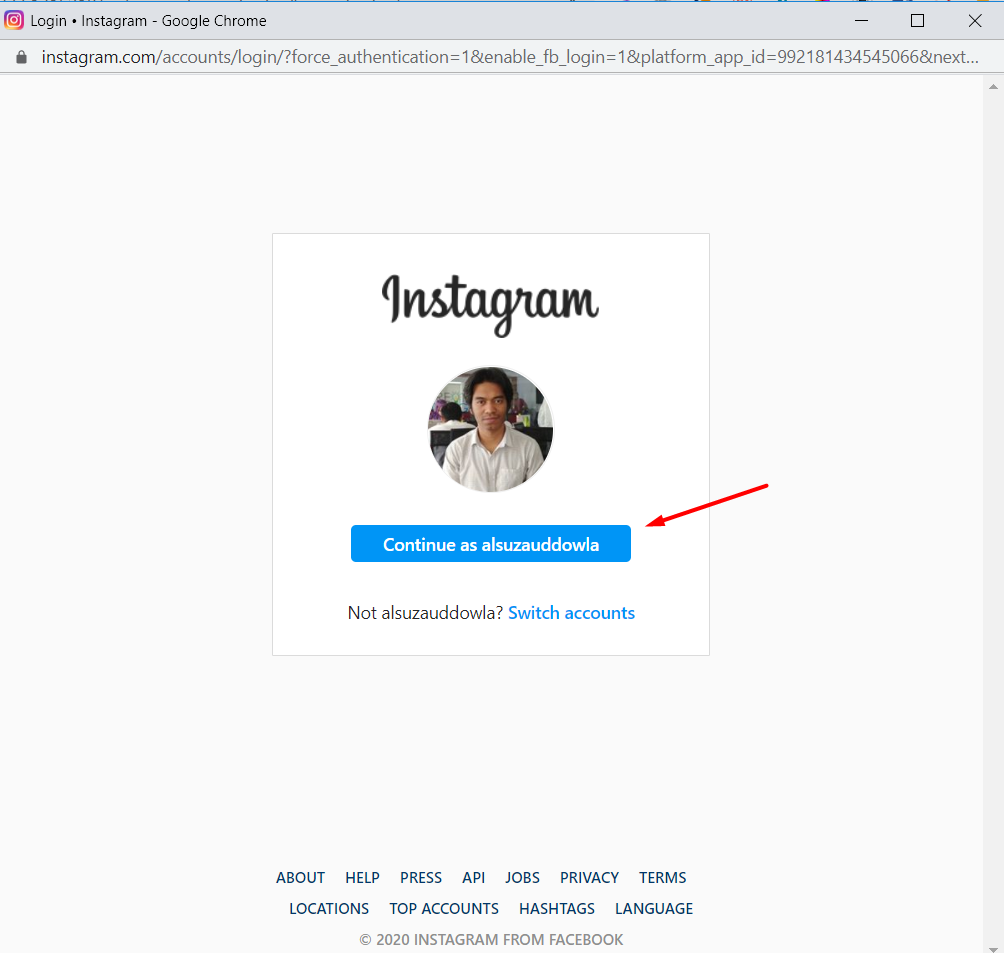
Fahren Sie mit Ihrem Konto fort:

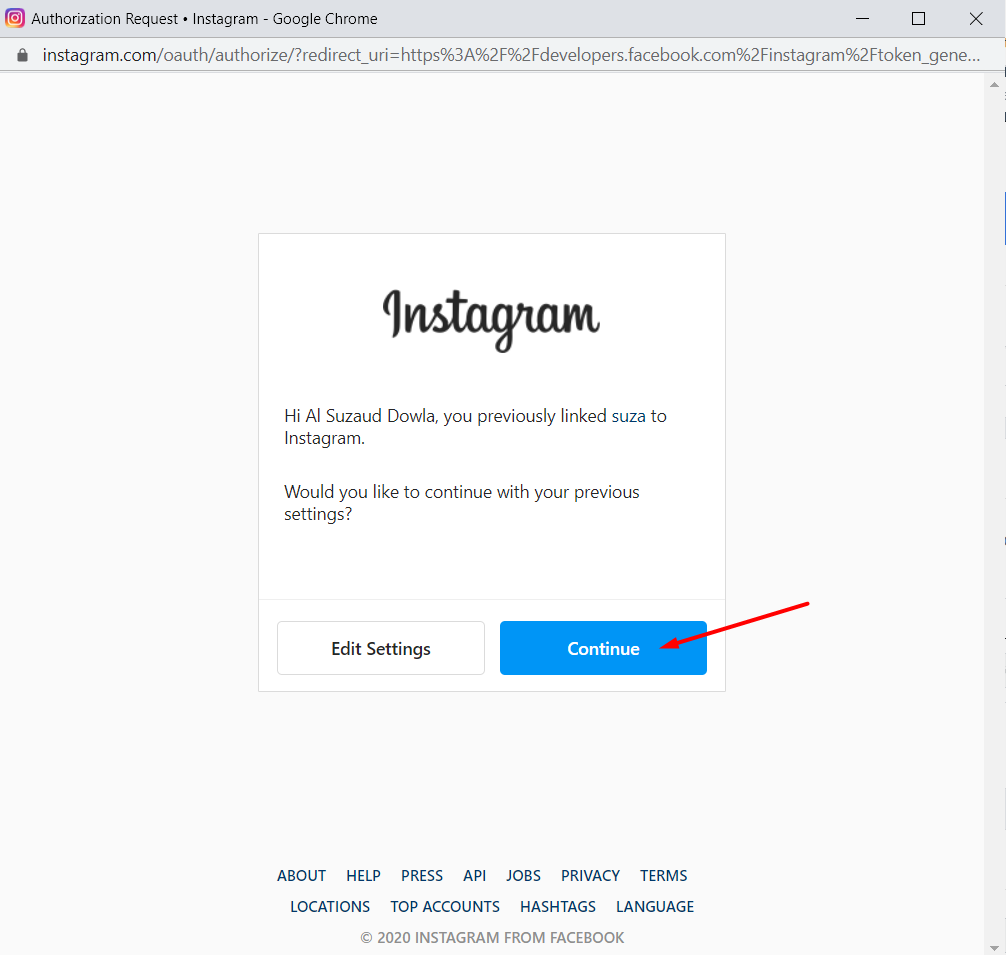
Klicken Sie erneut auf Weiter:

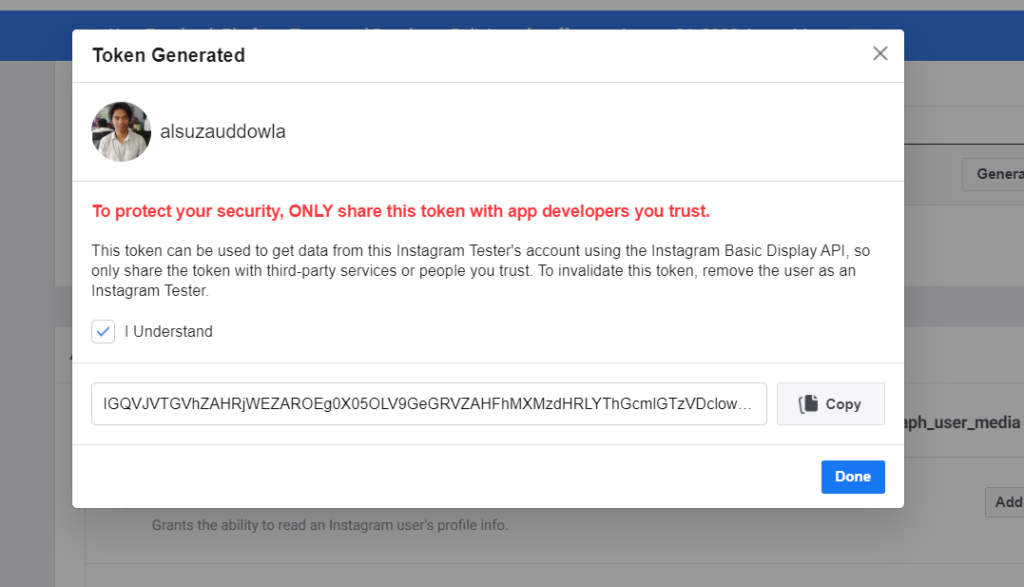
Voila! Hier ist Ihr Instagram-Zugriffstoken:

Wenn Sie ein Entwickler sind und ein Instagram-Zugriffstoken erstellen möchten, fahren Sie mit Methode 2 fort.

Methode 2: Instagram-Zugriffstoken erstellen (für Entwickler)
Folge diesen Schritten:
Schritt 1: Autorisierung erhalten
Instagram leitet Ihre Benutzer zu Ihrer App weiter und fügt einen Autorisierungscode ein, sobald sich ein Benutzer anmeldet und auswählt, auf welche Daten Ihre App zugreifen darf. Mit diesem Autorisierungscode können Sie dann einen kurzlebigen Zugangstoken eintauschen.
Um den Vorgang zu starten, müssen Sie das Autorisierungsfenster finden und es dem Benutzer zeigen:

https://api.instagram.com/oauth/authorize
?client_id={instagram-app-id}
&redirect_uri={umleitungs-uri}
&scope={scope}
&response_type=code
&state={state} //OptionalParameter für Abfragezeichenfolgen
Alle Parameter außer state sind erforderlich.
| Parameter | Beispielwert | Beschreibung |
|---|---|---|
client_idErforderlich Numerische Zeichenfolge | 990602627938098 | Ihre Instagram-App-ID, die im App-Dashboard > Produkte > Instagram > Basisanzeige angezeigt wird. |
redirect_uriErforderlich Schnur | https://socialsizzle.herokuapp.com/auth/ | Ein URI, an den Instagram Benutzer weiterleitet, nachdem sie Berechtigungsanfragen zugelassen oder abgelehnt haben. Sie müssen sicherstellen, dass dieser URI genau mit einem der Basis-URIs in Ihrer Liste gültiger oAuth-URIs übereinstimmt. Bitte beachten Sie, dass Instagram empfiehlt, dass Sie dies überprüfen, indem Sie die Liste überprüfen, da das App-Dashboard Ihren URIs möglicherweise einen nachgestellten Schrägstrich hinzugefügt hat. |
response_typeErforderlich Schnur | code | Setzen Sie diesen Wert auf code . |
scopeErforderlich Komma- oder Leerzeichen-getrennte Liste | user_profile,user_media | Eine durch Kommas getrennte Liste oder URL-codierte, durch Leerzeichen getrennte Liste von Berechtigungen, die vom App-Benutzer angefordert werden können. user_profile ist erforderlich. |
stateSchnur | 1 | Ein optionaler Wert gibt einen serverspezifischen Zustand an. Sie können dies beispielsweise verwenden, um sich vor CSRF-Problemen zu schützen. Wenn der Benutzer zu Ihnen zurückgeleitet wird, fügt Instagram diesen Parameter und Wert hinzu. |
URL des Beispiel-Autorisierungsfensters
https://api.instagram.com/oauth/authorize ?client_id=990602627938098 &redirect_uri=https://socialsizzle.herokuapp.com/auth/ &scope=user_profile,user_media &response_type=code
Erfolgreiche Autorisierung
Im Falle einer erfolgreichen Autorisierung leitet Instagram Ihren Benutzer auf Ihre [ redirect_uri ] um. Danach übergibt Instagram Ihnen einen Autorisierungscode über den Abfragezeichenfolgenparameter [code ]. Alles, was Sie tun müssen, ist, den Code zu erfassen, damit Sie es Ihrer App ermöglichen können, ihn gegen ein temporäres Instagram-Benutzerzugriffstoken auszutauschen.
Bitte beachten Sie, dass die Autorisierungscodes 1 Stunde lang gültig sind und nur einmal verwendet werden können.
Hier ist ein Beispiel für eine erfolgreiche Authentifizierungsumleitung :
https://socialsizzle.herokuapp.com/auth/?code=AQBx-hBsH3...#_
Bitte beachten Sie, dass das #_ zwar an das Ende des Umleitungs-URI angehängt wird, aber nicht zum Code selbst gehört und daher entfernt werden kann.
Stornierte Autorisierung
Nicht immer schließt der Benutzer den Autorisierungsablauf ab. Falls der Benutzer die Autorisierungsfolge nicht abschließt, leitet Instagram Ihren Benutzer an die redirect_uri weiter und hängt die folgenden Fehlerparameter an.
In dieser Situation können Sie Ihren Benutzern eine entsprechende Meldung anzeigen.
| Parameter | Wert |
|---|---|
error | access_denied |
error_reason | user_denied |
error_description | The+user+denied+your+request |
Beispiel für eine stornierte Autorisierungsumleitung
https://socialsizzle.herokuapp.com/auth/?error=access_denied &error_reason=user_denied &error_description=Der+Benutzer+verweigerte+Ihre+Anfrage
Schritt 2: Tauschen Sie den Code gegen einen Token aus
Wenn Sie einen Code erhalten, müssen Sie ihn gegen ein temporäres Zugriffstoken eintauschen. Sie können dies tun, indem Sie einfach eine POST Anforderung an den folgenden Endpunkt senden:
POST https://api.instagram.com/oauth/access_token
Körperparameter
Jetzt müssen Sie die folgenden Parameter in Ihren POST-Anfragetext aufnehmen.
| Parameter | Beispielwert | Beschreibung |
|---|---|---|
client_idErforderlich Numerische Zeichenfolge | 990602627938098 | Ihre Instagram-App-ID, die im App-Dashboard > Produkte > Instagram > Basisanzeige angezeigt wird. |
client_secretErforderlich Schnur | a1b2C3D4 | Ihr Instagram-App-Geheimnis wird unter App-Dashboard > Produkte > Instagram > Basisanzeige angezeigt. |
codeErforderlich Schnur | AQBx-hBsH3... | Den Autorisierungscode Instagram übergibt Ihnen den code Parameter, wenn Sie den Benutzer auf Ihre redirect_uri . |
grant_typeErforderlich Schnur | authorization_code | Setzen Sie diesen Wert auf authorization_code . |
redirect_uriErforderlich Schnur | https://socialsizzle. heroku.com/auth/ | Der Weiterleitungs-URI, den Sie uns übergeben haben, als Sie den Benutzer zu unserem Autorisierungsfenster weitergeleitet haben. Dies muss derselbe URI sein, sonst lehnt Instagram die Anfrage ab. |
Musteranfrage
curl -X POST \ https://api.instagram.com/oauth/access_token \ -F client_id=990602627938098 \ -F client_secret=eb8c7... \ -F Grant_type=Autorisierungscode \ -F forward_uri=https://socialsizzle.herokuapp.com/auth/ \ -F-Code=AQBx-hBsH3...
Beispiel für eine Erfolgsantwort
Los geht's! Wenn die Antwort erfolgreich ist, gibt die API eine JSON-Nutzlast zurück, die das kurzlebige Zugriffstoken und die Benutzer-ID des App-Benutzers enthält.
{
"access_token": "IGQVJ...",
"Benutzer-ID": 17841405793187218
} Nachdem Sie nun das Zugriffstoken erhalten haben, können Sie den access_token Wert ganz einfach erfassen. Durch die Verwendung dieses kurzlebigen Instagram-Benutzerzugriffstokens können Sie Ihrer App den Zugriff auf Instagram Basic Display API-Endpunkte erlauben.
Beispiel für eine abgelehnte Antwort
Die API gibt einen Fehler zurück, wenn die Anfrage fehlerhaft ist.
{
"error_type": "OAuthException",
"Code": 400,
"error_message": "Passender Code wurde nicht gefunden oder bereits verwendet"
}Fazit
Wir hoffen, dass dieser Artikel Ihnen hilft, den Instagram Access Token auf einfachste Weise zu erhalten. Wenn Sie der Meinung sind, dass es einen noch einfacheren Weg gibt, zögern Sie nicht, ihn uns mitzuteilen, damit wir alle davon profitieren können. Vielen Dank im Voraus!
Verwandtes Thema: Erfahren Sie, wie Sie einen Instagram-Feed auf Ihrer WordPress-Website hinzufügen.
Mit freundlicher Genehmigung : developer.facebook.com,
