Wie man eine Fotogalerie in WordPress erstellt (und anpasst).
Veröffentlicht: 2021-08-04Wenn Sie viele Bilder haben und alle einen Platz auf Ihrer Website verdienen, könnte dies ein Problem darstellen. Bei WordPress ist dies jedoch nur eine geringfügige Unannehmlichkeit. Dies liegt daran, dass es viele Möglichkeiten gibt, eine Fotogalerie in WordPress zu erstellen, oft mit einem Plugin.
Es gibt einige Lösungen auf dem Markt, aus denen Sie wählen können, wie zum Beispiel NextGEN Gallery. WordPress hat sogar seine eigene Art, Fotogalerien im Handumdrehen zu erstellen. Unabhängig von der gewählten Lösung finden alle Ihre Bilder Platz auf Ihrer Website.
In diesem Beitrag werden wir besprechen, wie man eine Fotogalerie in WordPress erstellt. Von dort aus sehen wir uns einige Anpassungen an, die Sie vornehmen können, um Ihre Fotogalerie von einem anderen Herausforderer zum Schwergewichts-Champion zu machen!
Warum Sie eine Fotogalerie auf Ihrer WordPress-Website zeigen möchten
WordPress ist maßgeschneidert für das moderne Web, und das liegt daran, dass es erstklassig für die Anzeige Ihrer Medien (wie Videos, GIFs und Bilder) ist. Wir werden gleich mehr über WordPress selbst sprechen, aber bedenken Sie vorerst die folgenden Vorteile der Verwendung einer Fotogalerie:
- Sie können Sammlungen von Bildern präsentieren und ihnen Kontext und Bedeutung geben.
- Sie können Stapeln von Bildern einen bestimmten Platz zuweisen und sie auf die richtige Weise anzeigen.
- Sie müssen nicht mit „Inline“-Bildern arbeiten. Mit anderen Worten, die Bilder können ein eigenständiges Element sein und nicht Teil Ihres Textinhalts.
Eine Fotogalerie kann viele Verwendungsmöglichkeiten in vielen verschiedenen Nischen haben. Beispielsweise könnte ein E-Commerce-Unternehmen eine Galerie verwenden, um verschiedene Winkel eines Produkts oder verschiedene Farbschemata und Designs eines einzelnen Artikels zu zeigen.
Darüber hinaus könnte eine typische Blogging-Site dem Geschriebenen einen weiteren Kontext geben und Bilder zusammen gruppieren. Eine Foto-Website wird offensichtlich mehr als jede andere von einer Fotogalerie profitieren, da Sie Alben basierend auf verschiedenen Themen oder Projekten erstellen können.
Tatsächlich sind Ihnen mit den richtigen Lösungen keine Grenzen gesetzt, wenn es darum geht, was Sie mit Ihren eigenen Fotogalerien erreichen können.
Warum WordPress eine ideale Plattform für Ihre Website ist
Bevor wir fortfahren, ist es erwähnenswert, was WordPress so perfekt für jede Art von Website macht.

Es ist ein kostenloses Open-Source-Content-Management-System (CMS), das sofort einsatzbereit ist. Darüber hinaus ist es eine beliebte Lösung: Es wird auf über 42 Prozent aller Websites verwendet, und Sie finden es auf Websites wie Rolling Stone, Walt Disney, Bloomberg und vielen mehr.
Insgesamt ist WordPress ein sicheres, stabiles, skalierbares und flexibles CMS. Der Preis stimmt auch. Darüber hinaus gibt es eine riesige Community von Lehrern, Experten und Entwicklern, die bereit sind, mitzuhelfen. Das Ökosystem ist auch vollgepackt mit Themen und Plugins, die Ihnen beim Erstellen und Veröffentlichen Ihrer Website helfen.
So erstellen Sie eine Bildergalerie mit den Standardoptionen von WordPress
WordPress bietet viele funktionale Möglichkeiten, um Ihrer Website Inhalte hinzuzufügen. Beispielsweise bietet der Block-Editor einen speziellen Galerie-Block, der Ihren Anforderungen im Handumdrehen entsprechen könnte.
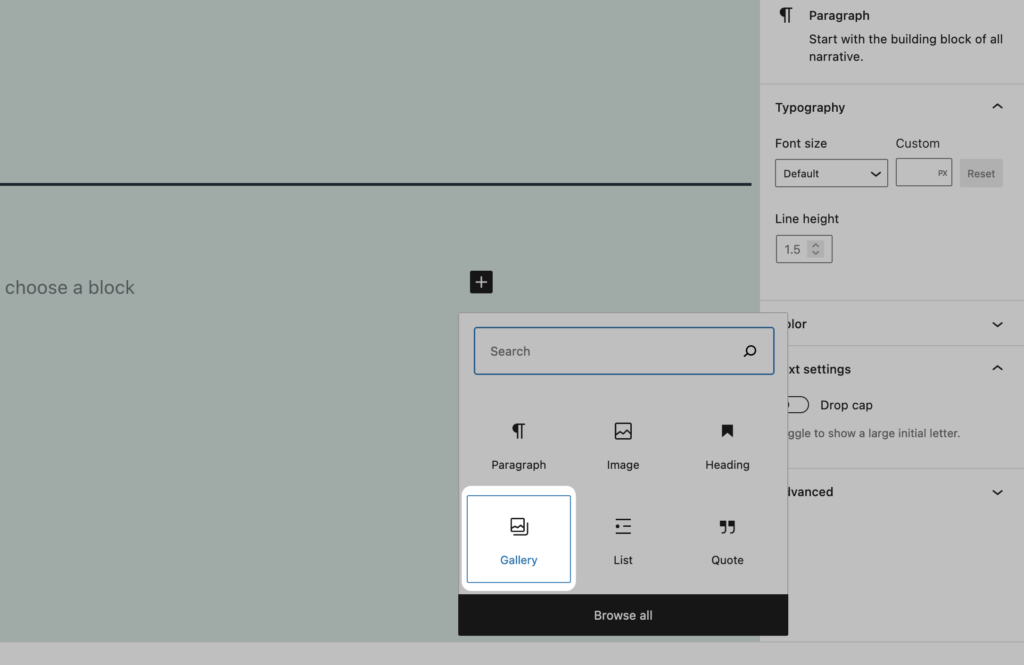
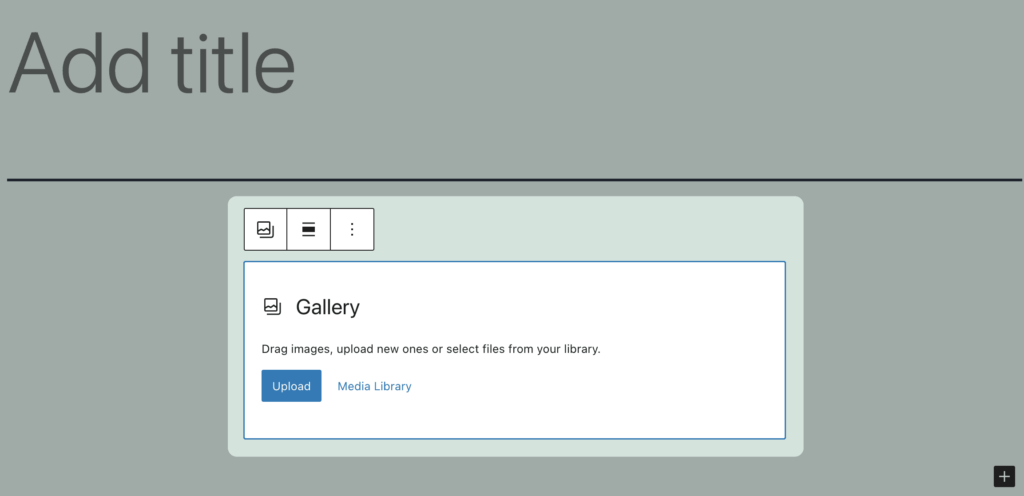
Um dies zu finden, navigieren Sie zu einem Beitrag oder einer Seite in WordPress und werfen Sie einen Blick auf den Blockeditor. Du solltest auf das Plus -Symbol neben einem leeren Bereich klicken und den Galerie-Block finden:

Es kann sein, dass Sie danach suchen müssen, aber wenn Sie es finden, klicken Sie darauf, um es Ihrem Inhalt hinzuzufügen:

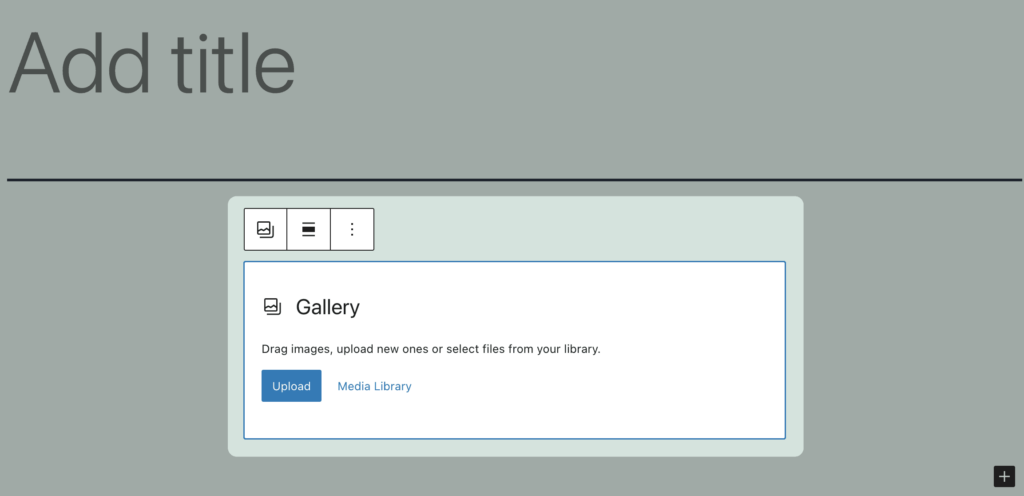
Wählen Sie hier, ob Sie neue Bilder hochladen oder aus Ihrer WordPress-Medienbibliothek auswählen möchten. Wenn sich der Upload-Dialog öffnet, können Sie Ihre Bilder auf den Bildschirm ziehen und der Vorgang beginnt.
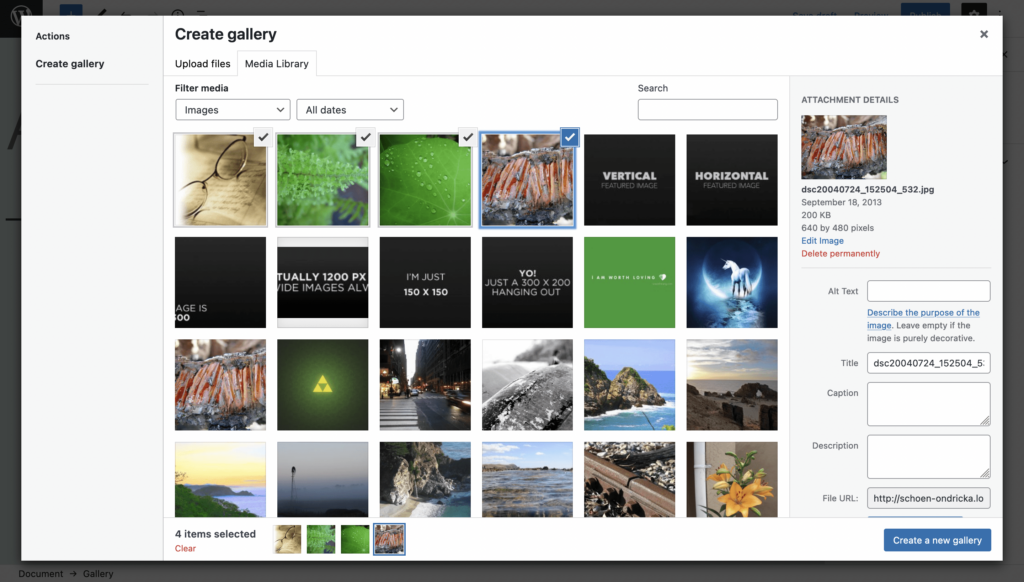
Alternativ können Sie vorhandene Bilder aus der Medienbibliothek verwenden:

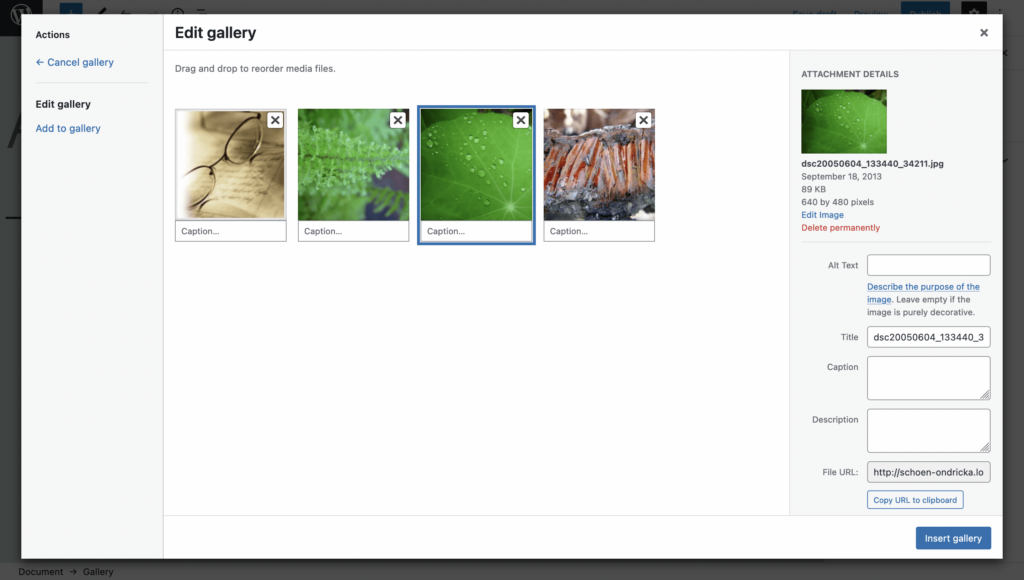
Wenn Sie fertig sind, klicken Sie auf Neue Galerie erstellen . An dieser Stelle können Sie jedem Bild Bildunterschriften hinzufügen und sie in die richtige Reihenfolge ziehen. Beachten Sie, dass Sie hier auch Ihre Bildmetadaten einstellen können – notwendig für eine gute Suchmaschinenoptimierung (SEO):

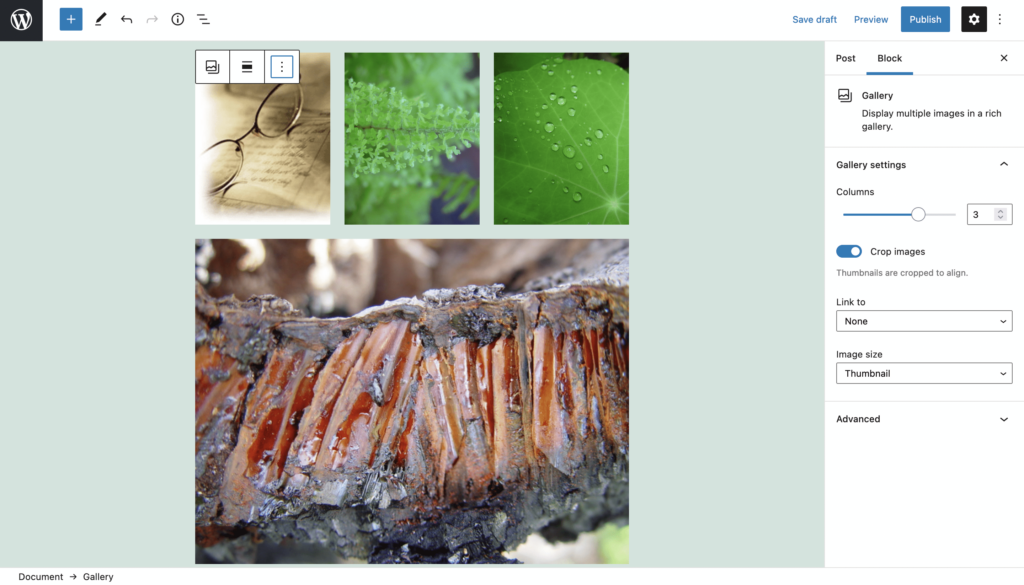
Sobald Sie Ihre Änderungen gespeichert haben, sehen Sie die Galerie im Inhalt Ihres Beitrags oder Ihrer Seite:

In der rechten Seitenleiste können Sie einige einfache Anpassungen vornehmen, z. B. die Anzahl der Spalten, ob Bilder beschnitten wurden und vieles mehr.
Einführung des NextGEN Galerie-Plugins
Natürlich haben die standardmäßigen WordPress-Optionen zum Erstellen einer Fotogalerie viele Anwendungen, aber Sie benötigen möglicherweise mehr. Dies gilt insbesondere, wenn Sie in einem Bereich wie E-Commerce oder Fotografie arbeiten, der qualitativ hochwertige Bilder und die Mittel zu deren Anzeige benötigt.
NextGEN Gallery ist der typische Standard zum Hinzufügen einer Fotogalerie in WordPress. Es hat Millionen von Downloads und ebenso viele zufriedene Benutzer:

Es ist ein vollständiges Galerieverwaltungssystem mit den folgenden wesentlichen Funktionen:
- Eine Reihe von Galerie- und Albumstilen, aus denen Sie auswählen können.
- Viele Optionen, mit denen Sie Ihre Galerie an Ihre eigenen Anforderungen anpassen können.
- Integration mit dem Block-Editor, sodass Sie Ihre NextGEN-Galerien hinzufügen können, anstatt die eigene Lösung von WordPress zu verwenden.
Es gibt noch viel mehr in der kostenlosen Version, die wir hier nicht behandelt haben, aber es gibt noch mehr in der Premium-Lösung. Der Preis beginnt bei etwa 25 US-Dollar pro Jahr für eine einzelne Website, und bei höheren Stufen erhalten Sie sogar noch mehr für Ihr Geld.
So erstellen Sie eine Fotogalerie in WordPress mit NextGEN Gallery (in 3 Schritten)
In den nächsten Schritten zeigen wir Ihnen, wie Sie mithilfe von NextGEN Gallery eine Fotogalerie mit WordPress erstellen. Tatsächlich ist dieses Tutorial eine großartige Möglichkeit, die Leistungsfähigkeit der kostenlosen Version des Plugins zu sehen.
1. Installieren und aktivieren Sie das NextGEN Gallery-Plugin
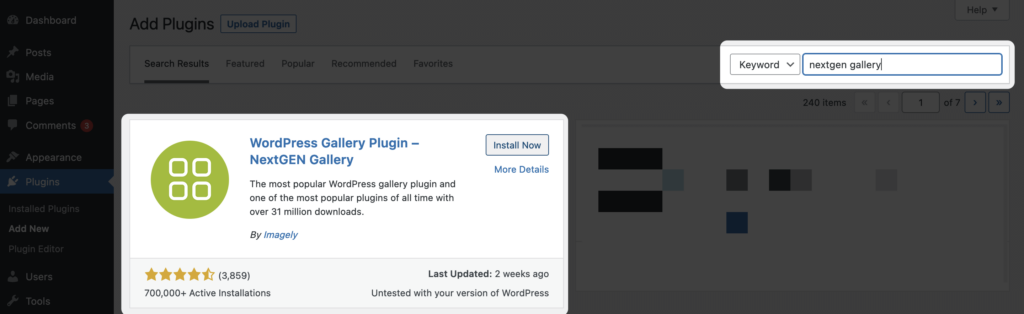
Ihr erster Schritt sollte die Installation und Aktivierung des NextGEN Gallery-Plugins sein. Wir verwenden hier die kostenlose Version, sodass Sie dies über den Bildschirm Plugins > Neu hinzufügen in WordPress tun können:

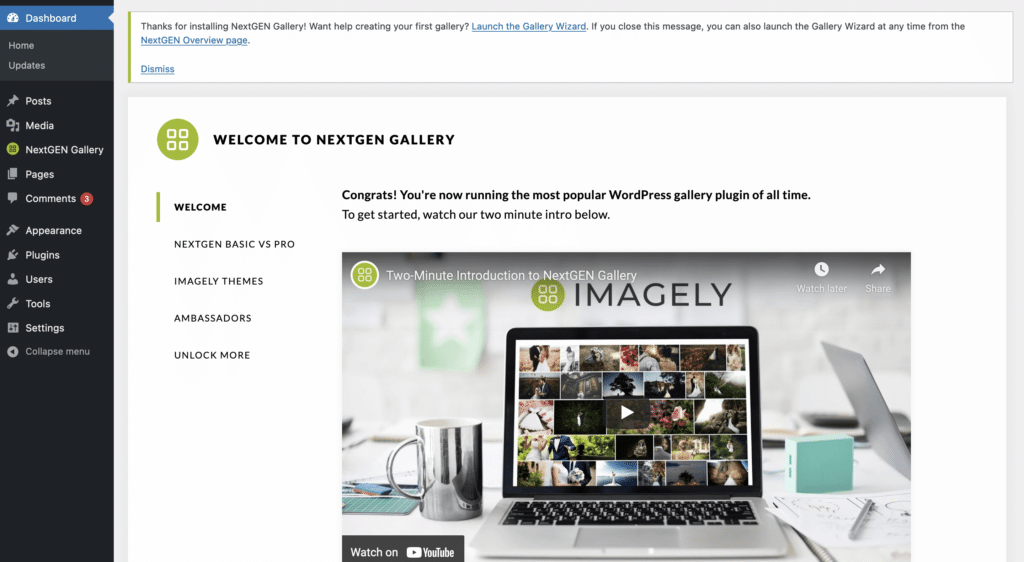
Sobald Sie auf Jetzt installieren und dann auf Aktivieren klicken, wird WordPress seine Sache erledigen und Sie zum Übersichtsbildschirm der NextGEN-Galerie bringen:


Sie werden oben auf dem Bildschirm eine Meldung sehen, um den Galerie-Assistenten auszuführen, obwohl Sie dies nicht benötigen, um Ihre ersten Schritte zu unternehmen.
2. Fügen Sie Ihre Bilder hinzu und nehmen Sie einige Standardeinstellungen vor
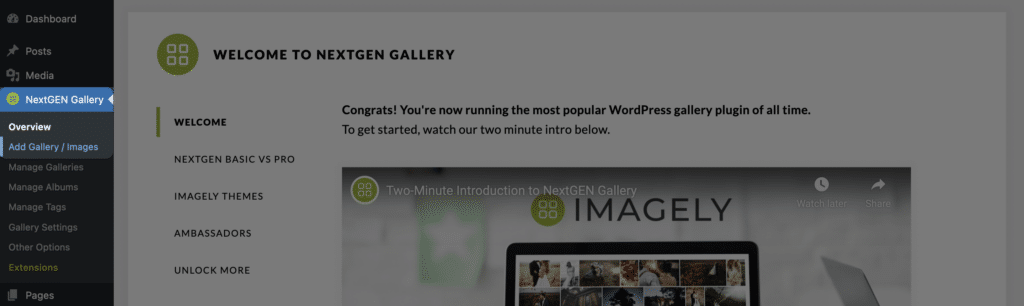
Um mit der Erstellung Ihrer eigenen Galerie zu beginnen, klicken Sie auf den Link NextGEN-Galerie > Galerie/Bilder hinzufügen :

Dies bringt Sie zum Bild-Uploader:

Dies funktioniert ähnlich wie die WordPress Mediathek. Sie können Bilder auf den Uploader ziehen und sie aus der Medienbibliothek selbst importieren. Allerdings gibt es hier noch mehr. Sie können zum Beispiel auch einen ganzen Ordner hochladen, was toll ist, wenn Sie aus Capture One oder Lightroom exportieren: Sie können es direkt in WordPress ziehen und sich an die Arbeit machen.
Sobald Sie Ihre Bilder in WordPress haben, möchten Sie Ihrer Galerie im Textfeld einen Titel geben und dann auf Erstellen und Auswählen klicken, um Ihre neue Galerie zu erstellen. Wenn Sie alternativ aus der Medienbibliothek hochladen möchten, erstellen Sie zuerst Ihre Galerie und wählen dann Ihre Bilder über die vertraute Benutzeroberfläche aus.
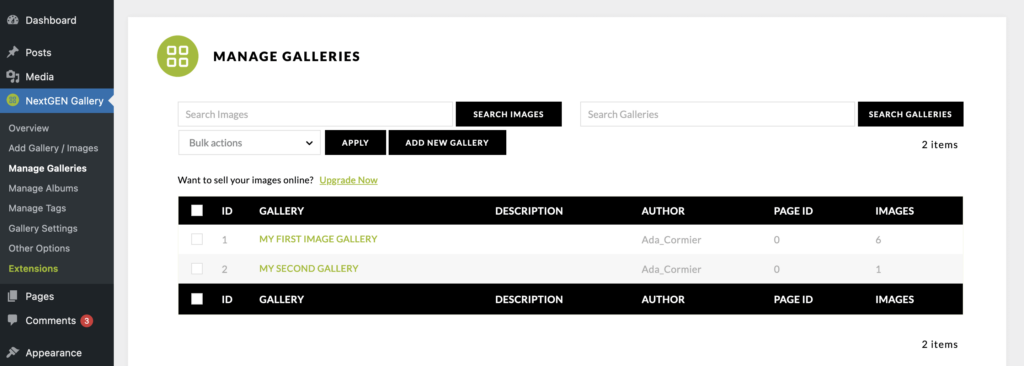
Der letzte Schritt besteht darin, auf die Schaltfläche Bilder importieren zu klicken, und NextGEN Gallery führt den Importvorgang durch. Sobald dies erledigt ist, können Sie zum Bildschirm „Galerien verwalten“ gehen, um einen Überblick über Ihre Bildorganisation zu erhalten:

Die Verwaltung Ihrer Galerien würde den Rahmen dieses Artikels sprengen, obwohl wir Sie ermutigen, sich hier umzusehen, um zu sehen, was Sie erreichen können.
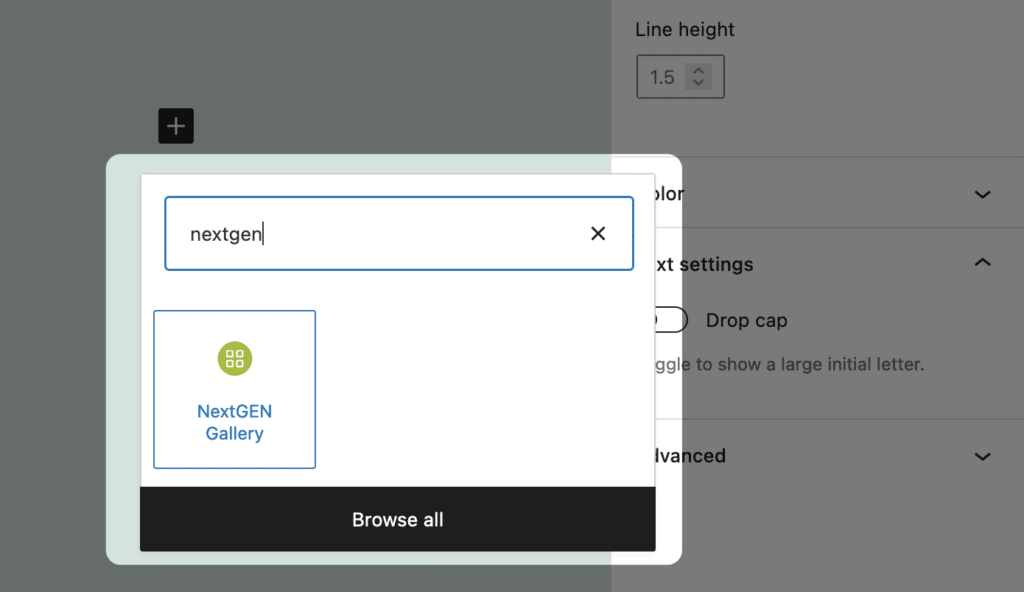
Um Ihre Galerie anzuzeigen, gehen Sie zurück zu einem Beitrag oder einer Seite und fügen Sie mithilfe der Suchfunktion im Dialogfeld „ Block hinzufügen“ einen NextGEN-Galerie-Block hinzu:

Dadurch werden die NextGEN-Anpassungsoptionen angezeigt:

Im Moment verwenden wir die Option Einfache Miniaturansichten und klicken auf Galerie einfügen . Während du im Blockeditor keine Live-Vorschau sehen wirst, kannst du eine sehen, indem du die dedizierten WordPress- Vorschau- Links verwendest:

Das ist fast alles, um eine WordPress-Bildergalerie zu erstellen. Es steht Ihnen jedoch viel mehr Spielraum zur Verfügung.
3. Passen Sie Ihre Fotogalerie an Ihre individuellen Anforderungen an
Obwohl unsere Bildergalerie im Moment funktionsfähig ist, ist sie nicht die beste Darstellung der Bilder selbst. Wir können dies mithilfe der NextGEN Gallery-Optionen beheben.
Gehen Sie dazu zurück zum Block-Editor und klicken Sie in Ihrer Galerie auf die Schaltfläche Bearbeiten . Dadurch gelangen Sie zurück zum Bildschirm „ Display auswählen“:

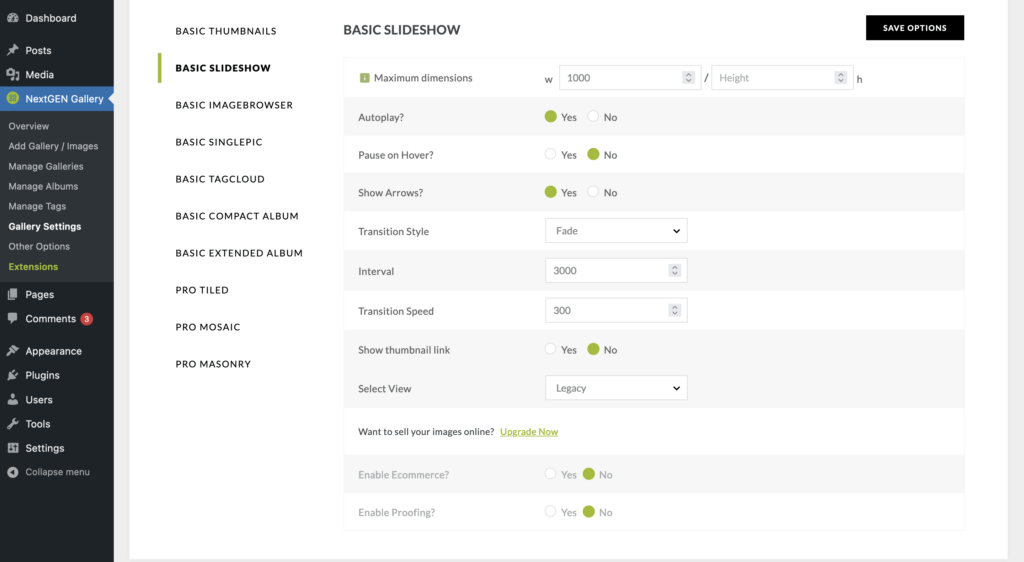
Sie können hier alle verfügbaren Optionen auswählen und dann erneut auf die Schaltfläche Galerie einfügen klicken. Um die Galerie weiter anzupassen, gehen Sie in WordPress zum Bildschirm NextGEN Gallery > Gallery Settings :

Hier können Sie viele verschiedene Optionen ändern, um sicherzustellen, dass die ausgewählte Galerie Ihren Anforderungen entspricht. Mit dem Diashow -Galeriestil können Sie bestimmte Abmessungen festlegen, die Diashow automatisch abspielen, einen Übergangsstil festlegen und vieles mehr:

Das Tolle an der Verwendung von NextGEN Gallery mit dem Blockeditor ist, dass die Galerie einige der Eigenschaften Ihres gesamten Designs übernimmt. Dies macht es zu einer großartigen Option, Ihre Bildergalerien in Ihre Website zu integrieren und sie mit Anpassungen auf die nächste Ebene zu bringen.
Tipps zur Optimierung Ihrer Fotogalerie, sobald sie online ist
Sobald Sie eine Fotogalerie auf Ihrer Website eingerichtet und ausgeführt haben, können Sie über andere Möglichkeiten nachdenken, sie wertvoller und hilfreicher zu machen.
Zum Beispiel gibt es drei wichtige Überlegungen, die Sie anstellen sollten:
- Stellen Sie sicher, dass die Bilder für das Web geeignet sind. Sie können dies bereits in Capture One oder Lightroom tun, aber die Einstellung der richtigen Abmessungen (ca. 2048 Pixel auf der langen Seite) und der Auflösung (72 Pixel pro Zoll) stellt sicher, dass Ihr Bild die beste Qualität hat und Ihre Website besser funktioniert auf optimale Weise.
- Fügen Sie Metadaten zu Ihren Bildern hinzu. Sie können dies in der Medienbibliothek festlegen. Der Titel Ihres Bildes hilft Suchmaschinen zu verstehen, was die Bilder bedeuten. Der „alternative Text“ ist entscheidend für die Zugänglichkeit, während Ihre Bildunterschrift dazu beitragen kann, einigen Ihrer Fotos einen Kontext zu geben.
- Optimieren Sie sie mit Imagify. Bilder für das Internet müssen keine riesige Dateigröße haben, um von hoher Qualität zu sein. Die Verwendung einer Lösung wie Imagify bedeutet, dass Sie so viel Qualität wie möglich bewahren und gleichzeitig das Gewicht der Datei selbst reduzieren können.
Selbst diese drei einfachen Optimierungen könnten Ihre Fotogalerien von anderen abheben.
Einpacken
Fotos machen einen Großteil der Inhalte im Web aus. Aus diesem Grund sollten Sie die Vorteile nutzen, die ein gut platziertes Bild für Sie haben kann. Um dies in WordPress zu tun, könnten Sie die integrierten Galerieoptionen verwenden. Eine Lösung wie NextGEN Gallery bietet Ihnen jedoch mehr Stile zur Auswahl und eine größere Anzahl von Optionen zur Anpassung.
Darüber hinaus ist die Integration einer NextGEN-Galerie in WordPress ein Kinderspiel. Wählen Sie zuerst den Block aus und bearbeiten Sie dann die Einstellungen auf der dedizierten Anpassungsseite. Sie können in etwa fünf Minuten mit einer hervorragend aussehenden Fotogalerie loslegen – kein Code erforderlich!
Wenn Sie der Meinung sind, dass Ihre Bilder eine größere Präsenz auf Ihrer Website benötigen, könnte NextGEN Gallery helfen. Es gibt eine Lösung, die genau Ihren Anforderungen entspricht, einschließlich einer kostenlosen Version mit vollem Funktionsumfang.
Bildnachweis: Ryan McGuire .
