So erstellen Sie ein Popup in WordPress (mit Elementor)
Veröffentlicht: 2022-09-21Arbeiten Sie gerne mit dem beliebten Seitenersteller Elementor? Möchten Sie damit ein Popup erstellen?
Popups können ein integraler Bestandteil Ihrer Marketingstrategie sein. Sie ermöglichen es Ihnen, Leads zu erfassen, Ihre besten Deals und Angebote zu bewerben und Ihre vorgestellten Produkte und Dienstleistungen zu präsentieren.
Das Erstellen von Popups in WordPress kann eine kleine Herausforderung sein.
Glücklicherweise ist das Erstellen und Anpassen eines Popups in WordPress mit dem beliebten Seitenersteller Elementor ziemlich einfach.
Elementor macht es mit seiner visuellen Drag-and-Drop-Oberfläche super einfach, einzigartige Popups für deine WordPress-Website zu erstellen.
Passen Sie sie an Ihre Anforderungen an, fügen Sie Auslöser basierend auf dem Benutzerverhalten hinzu und tun Sie vieles mehr. Und das Beste daran ist, dass Sie keine einzige Zeile Code schreiben müssen!
In diesem Artikel geben wir Ihnen einen Überblick über die verschiedenen Arten von Elementor-Popups und erklären, wie Sie eines mit der kostenlosen und der Pro-Version von Elementor erstellen.
Lass uns anfangen!
- Elementor-Popups: Ein Überblick
- Arten von Popups, die Sie mit Elementor erstellen können
- So erstellen Sie ein Popup mit Elementor Pro (6 einfache Schritte)
- So erstellen Sie ein modales Popup mit Elementor
- Top 3 WordPress-Popup-Plugins
- Die Anatomie eines effektiven Popups
- Erstellen eines Popups mit Elementor
Elementor-Popups: Ein Überblick
Elementor ist ein äußerst beliebtes WordPress-Seitenerstellungs-Plugin, mit dem Sie schöne Websites erstellen können.
Der visuelle Drag-and-Drop-Editor macht es einfach, Seiten so zu gestalten, wie Sie es möchten.
Mit Elementor können Sie eine Vielzahl von Popups erstellen, die nach einer vordefinierten Zeit oder wenn ein Benutzer eine bestimmte Aktion ausführt, erscheinen.
Sie können die Elementor-Popups auch in verschiedene E-Mail-Marketing-Tools integrieren. Auf diese Weise können Sie Ihre Liste erstellen und sie verwenden, um E-Mails zu senden, die sich auf Ihren Online-Shop beziehen.
Möchten Sie eine Umfrage durchführen oder um Kundenfeedback bitten? Popups können Ihnen auch dort helfen.
Kurz gesagt, Popups können ein integraler Bestandteil Ihrer Marketingstrategie sein, wenn sie effektiv eingesetzt werden.
Arten von Popups, die Sie mit Elementor erstellen können
Elementor wird mit einer Vielzahl professionell gestalteter Website-Kits geliefert, die einfach importiert und an Ihre Anforderungen angepasst werden können.
Sie haben auch mehrere Popup-Vorlagen, die Sie verwenden können.
Dies führt uns zu einer alles entscheidenden Frage. Welche Arten von Popups gibt es?
Mit Elementor können Sie Popups für Folgendes erstellen:
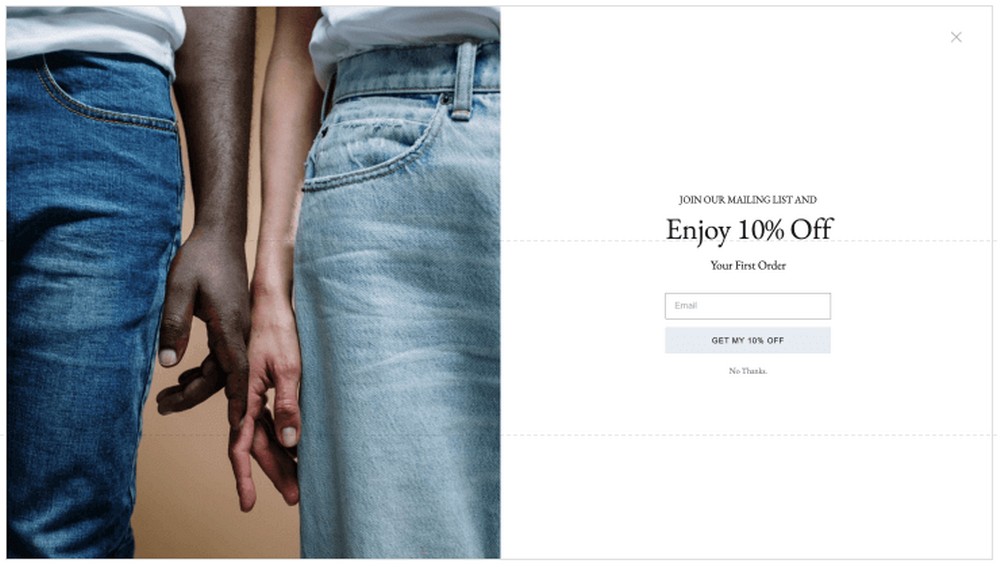
Lead-Erfassungs-Popup

E-Mail-Abonnement-Popup

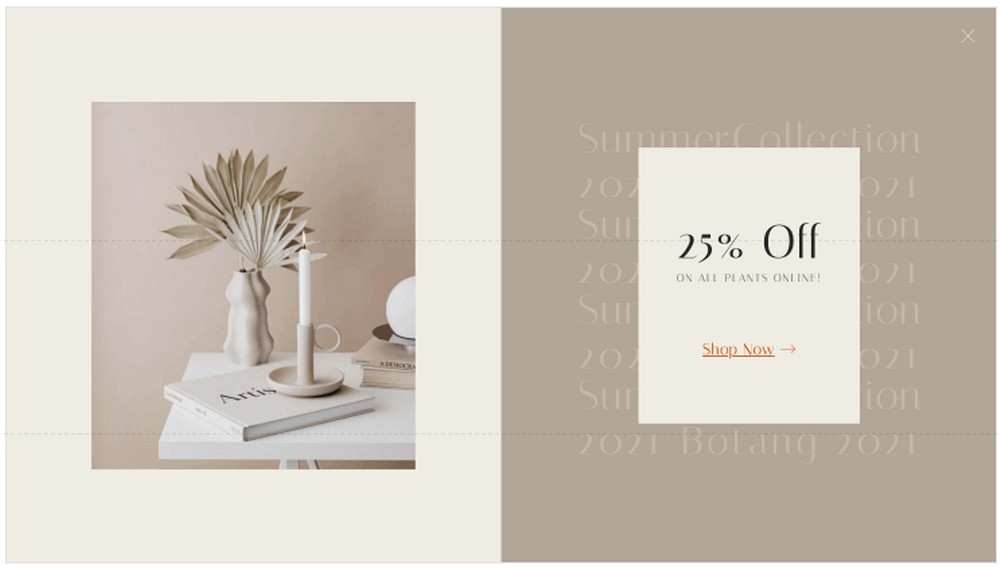
Werbe- und Verkaufs-Popup

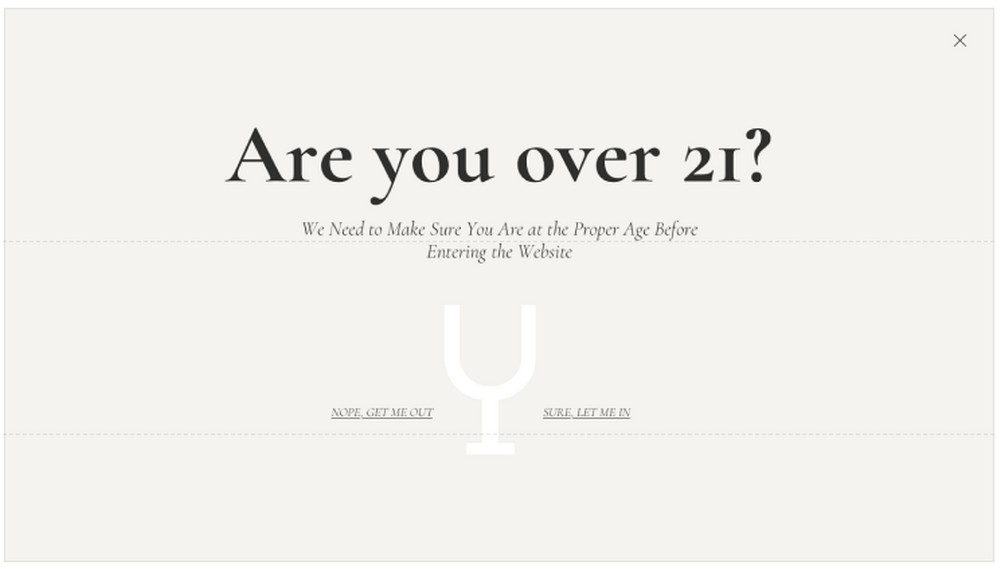
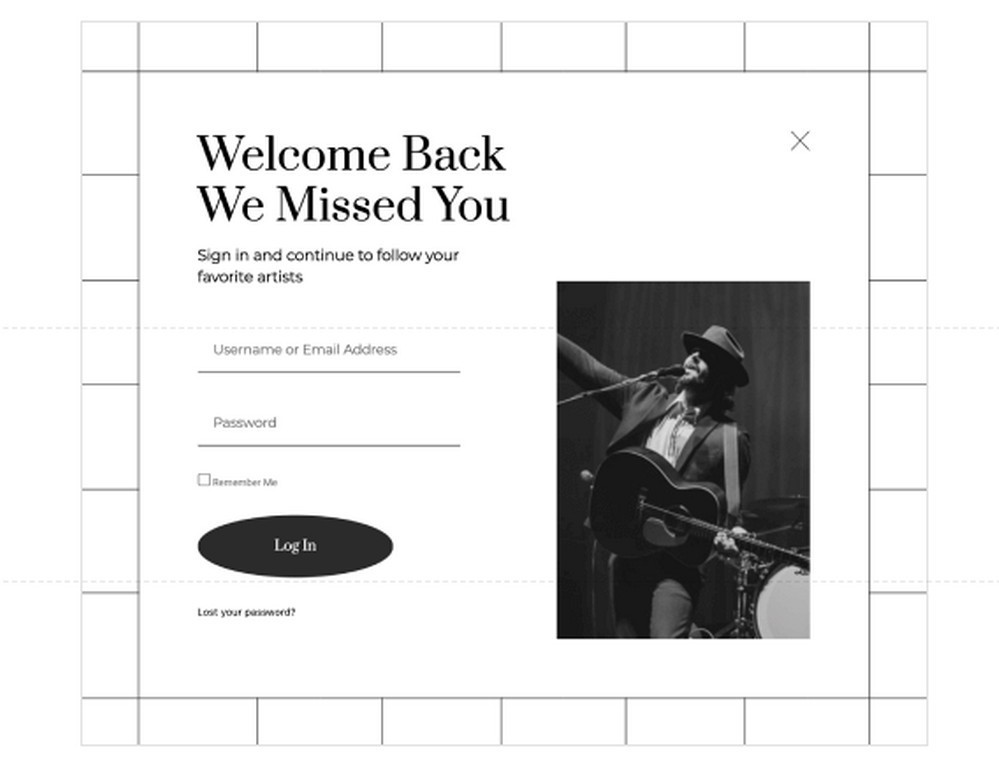
Login und Willkommen zurück-Popup

Popup mit eingeschränktem Inhalt

Beenden Sie das Intent-Popup

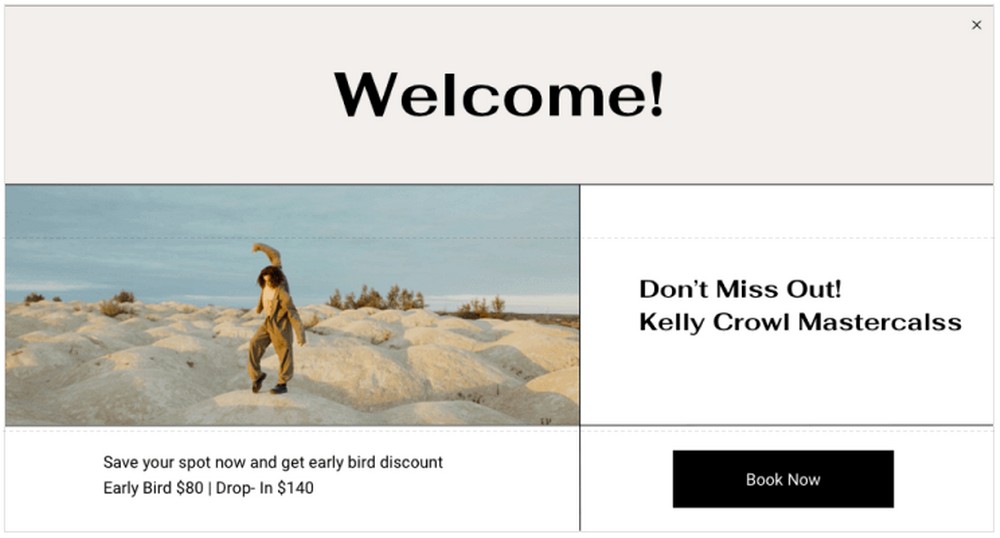
Ankündigungs-Popup

Willkommensnachrichten

Verwandte Produkte und Upsells

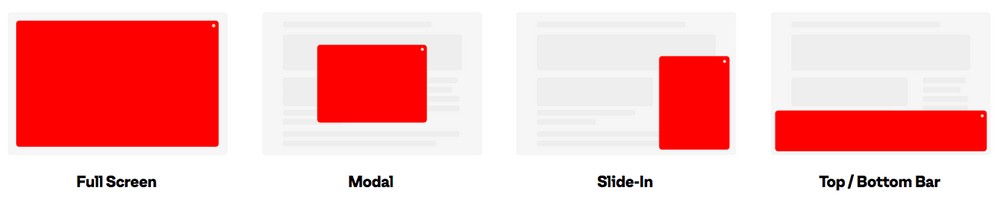
Sie können nicht nur aus den verschiedenen Arten von Popups auswählen, sondern auch entscheiden, wo sie platziert werden sollen. Sei es Vollbild, Modal, Slide-In oder sogar am oberen oder unteren Bildschirmrand.

Wussten Sie, dass Sie Ihren Popups Bedingungen hinzufügen können?
Sie können beispielsweise entscheiden, wo Sie die Popups anzeigen möchten. Entweder auf Ihrer Website oder schließen Sie die Popups von bestimmten Seiten und Beiträgen aus.
Sie können auch Trigger hinzufügen.

Trigger sind dort, wo Sie ein Popup anzeigen, nachdem die Seite geladen wurde, nachdem eine Seite gescrollt wurde oder wenn Ihr Benutzer im Begriff ist, die Seite zu verlassen.
Kurz gesagt, es gibt eine Menge, was Sie mit Popups tun können.
Zu viele Popups können Besucher jedoch verärgern, besonders wenn sie immer wieder erscheinen.
Verwenden Sie sie richtig, und Sie haben das Beste aus Ihrem Marketing-Tool herausgeholt.
Wir erklären Ihnen nun, wie Sie mit Elementor ein Popup erstellen.
So erstellen Sie ein Popup mit Elementor Pro (6 einfache Schritte)
Es ist wichtig zu beachten, dass die Popup Builder-Funktion nur in der Elementor Pro-Version verfügbar ist. Wenn Sie die Pro-Version nicht haben, ist jetzt ein ausgezeichneter Zeitpunkt, um sie zu bekommen.
Schritt 1: Erstellen Sie ein Popup
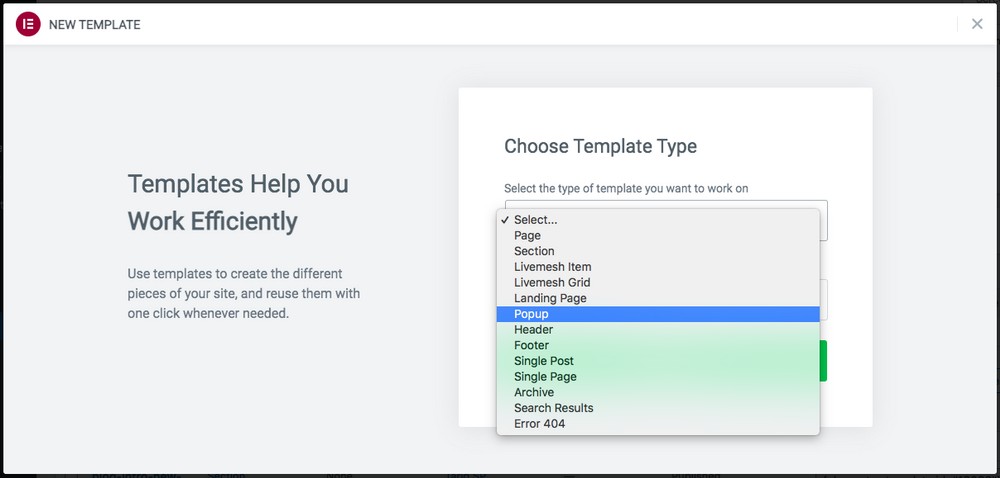
Angenommen, Sie haben die Pro-Version installiert, gehen Sie in Ihrem WordPress-Dashboard zu Vorlagen > Neu hinzufügen.
Wählen Sie den Vorlagentyp, den Sie erstellen möchten, aus der Dropdown-Liste aus, in unserem Fall Popup .

Geben Sie Ihrem Popup einen Namen und klicken Sie dann auf Vorlage erstellen .
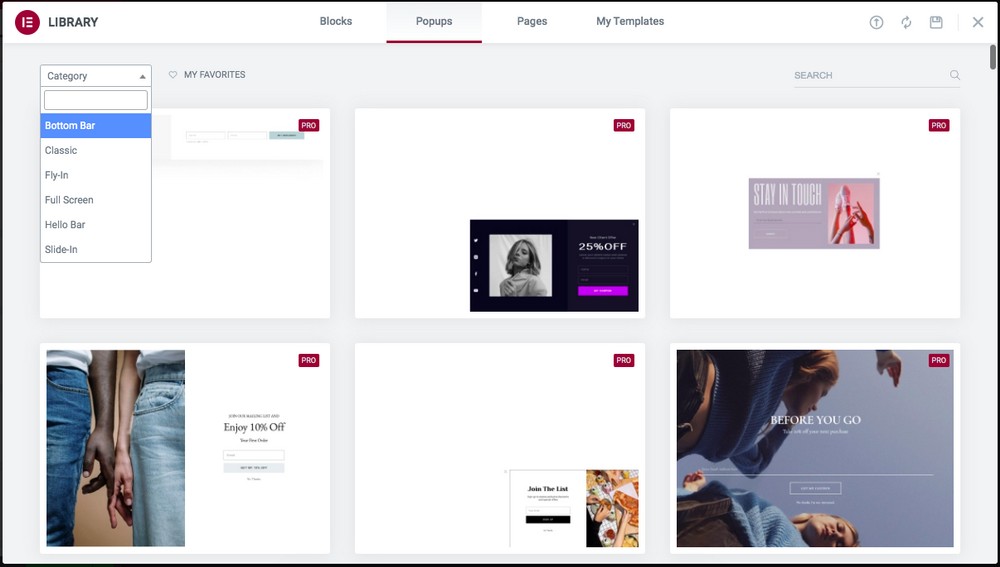
Sie werden nun zu einer Bibliothek mit Popup-Vorlagen weitergeleitet.

Wählen Sie ein Popup aus der Dropdown-Liste „ Kategorie “ aus. Dies kann für die untere Leiste, den Vollbildmodus, das Slide-In oder alles sein, was Ihren Anforderungen entspricht.
Um eine Popup-Vorlage zu verwenden, klicken Sie auf Einfügen, was Sie bemerken, wenn Sie mit der Maus über eine davon fahren.
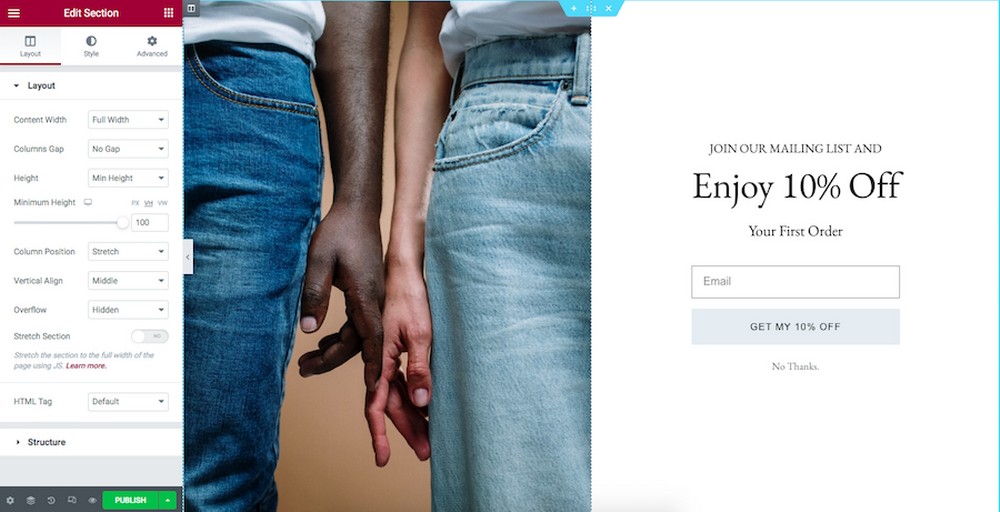
Sie werden dann zum Elementor-Editor weitergeleitet, wo Sie jetzt Ihre Vorlage anpassen können.

Ändern Sie die Farben, den Text, das Bild oder alles andere, um es Ihren Designanforderungen anzupassen.
Schritt 2: Bedingungen einrichten
Zufrieden mit dem, was Sie sehen? Klicken Sie in diesem Fall auf die Schaltfläche Veröffentlichen .
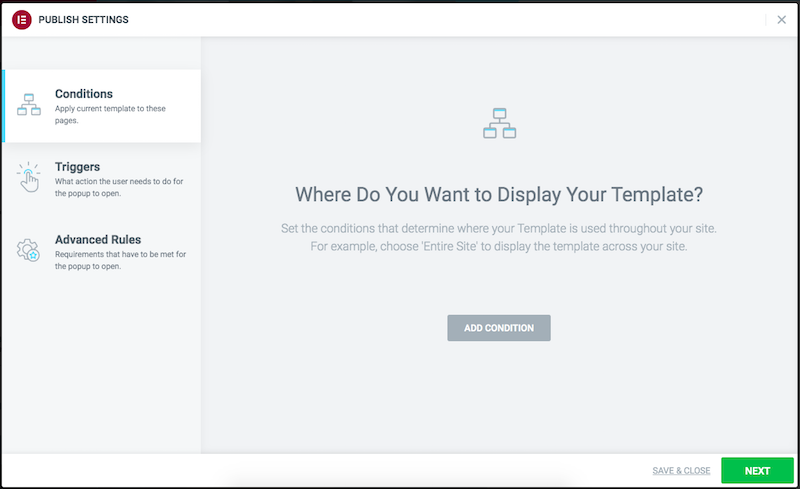
Dies öffnet die Anzeigeeinstellungen.
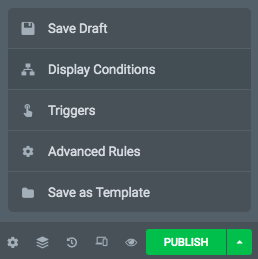
Sie können auch auf den Pfeil neben der Schaltfläche „Veröffentlichen“ und dann auf „Bedingungen anzeigen“ klicken.

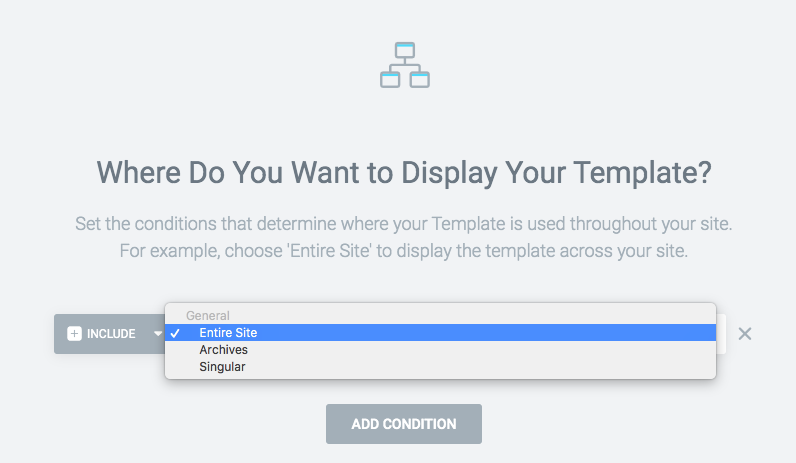
Beide Optionen öffnen das folgende Fenster.

Gehen Sie voran und spielen Sie mit den verschiedenen Optionen herum, die hier angeboten werden.
Klicken Sie beispielsweise auf der Registerkarte Bedingungen auf Bedingung hinzufügen und wählen Sie aus, wo Sie Ihr Popup anzeigen möchten.

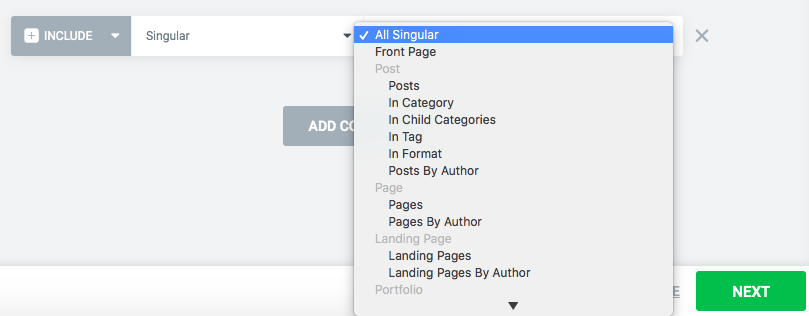
Wenn Sie Singular auswählen, können Sie die spezifischen Seiten, Posts und Zielseiten auswählen, auf denen Ihr Popup angezeigt werden soll.

Wenn Sie mit den Bedingungen fertig sind, klicken Sie auf Weiter .
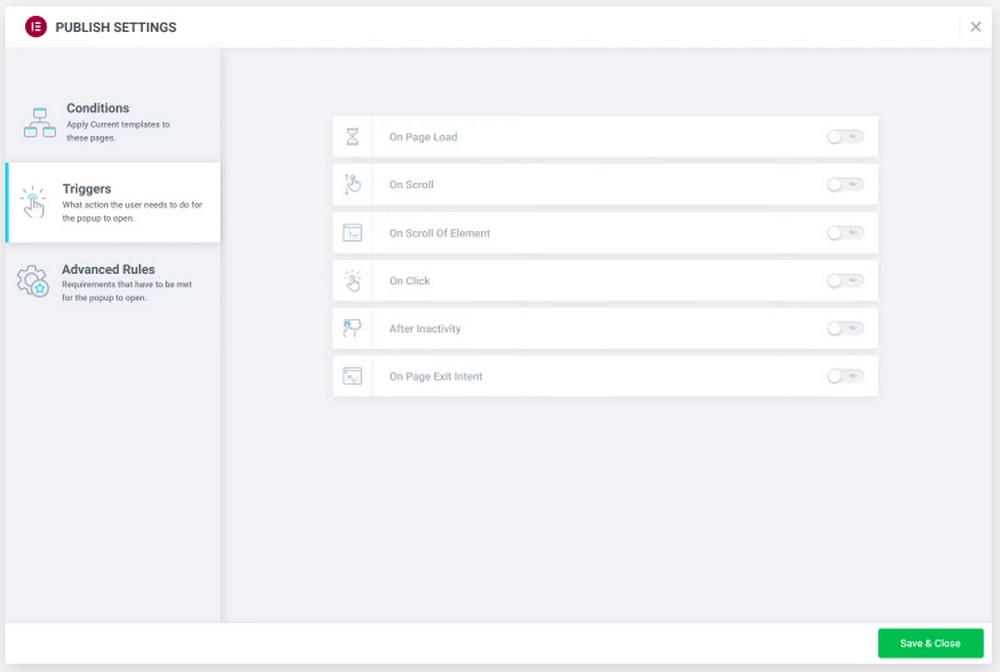
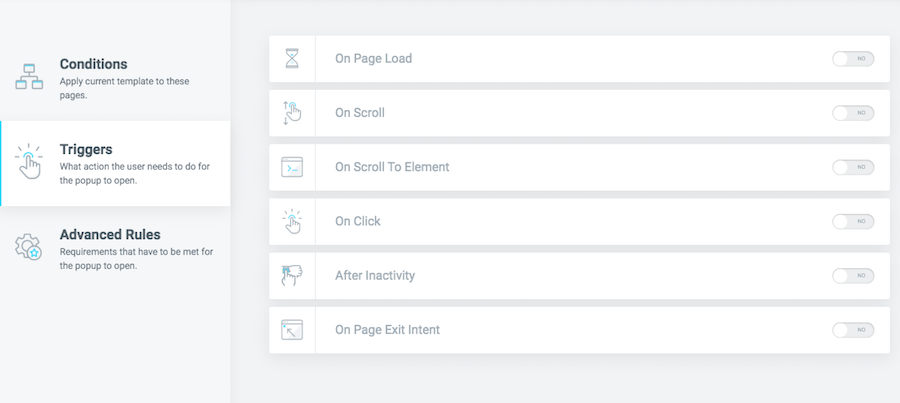
Schritt 3: Trigger einrichten
Nun werden Sie zur Registerkarte „ Auslöser “ weitergeleitet.

Aktivieren Sie Trigger, indem Sie auf die Umschaltfläche klicken, um sie zu aktivieren.
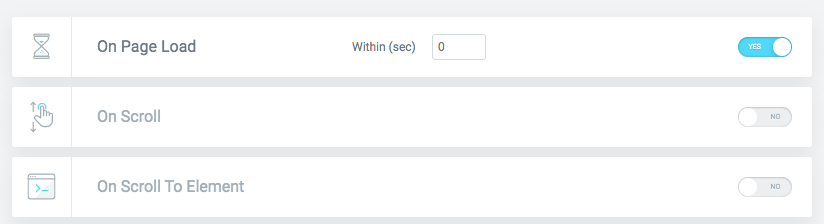
Wenn Sie beispielsweise die Option On Page Load aktivieren, können Sie sogar ein Zeitintervall festlegen.

Ihr Popup wird innerhalb des von Ihnen festgelegten Zeitintervalls angezeigt.
Ebenso können Sie beliebige Trigger aktivieren.
Wenn Sie fertig sind, klicken Sie auf Weiter .
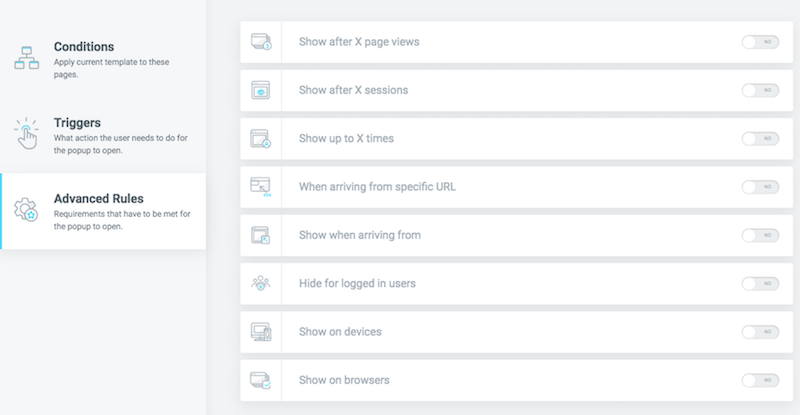
Schritt 4: Erweiterte Regeln einrichten
Schließlich haben Sie die Registerkarte Erweiterte Regeln .

Möchten Sie Ihr Popup nach einer bestimmten Anzahl von Seitenaufrufen anzeigen?
Möchten Sie das Popup eine bestimmte Anzahl von Malen anzeigen?
Möchten Sie ein bestimmtes Popup für Besucher anzeigen, die von einer bestimmten URL kommen?
Möchten Sie das Popup für angemeldete Benutzer ausblenden?
Sie können dies und mehr auf der Registerkarte "Erweiterte Regeln" festlegen.
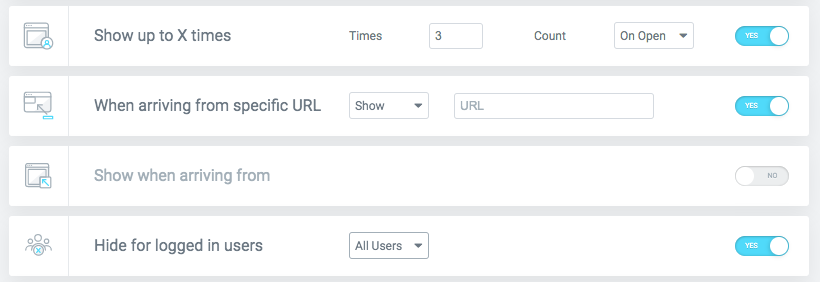
Beispielsweise möchten Sie möglicherweise ein Popup nicht mehrmals demselben Benutzer anzeigen. Sie können die Option Bis zu X Mal anzeigen aktivieren und einen Wert festlegen.

Sie können auch die Option „ Wenn Sie von einer bestimmten URL kommen “ aktivieren, wenn Sie ein maßgeschneidertes Popup anzeigen möchten.
Dies funktioniert besonders gut, wenn Sie ein Angebot oder einen Rabatt für ausgewählte Mitglieder anbieten und möchten, dass sie ein bestimmtes Popup sehen.
Wenn ein Benutzer angemeldet ist, möchten Sie wahrscheinlich keine Popups anzeigen. Aktivieren Sie in solchen Fällen die Option „ Für angemeldete Benutzer verbergen “.
Wenn Sie mit den verschiedenen Einstellungen zufrieden sind, klicken Sie auf Speichern & Schließen .
Klicken Sie auf Veröffentlichen und Ihr Popup wird live sein!
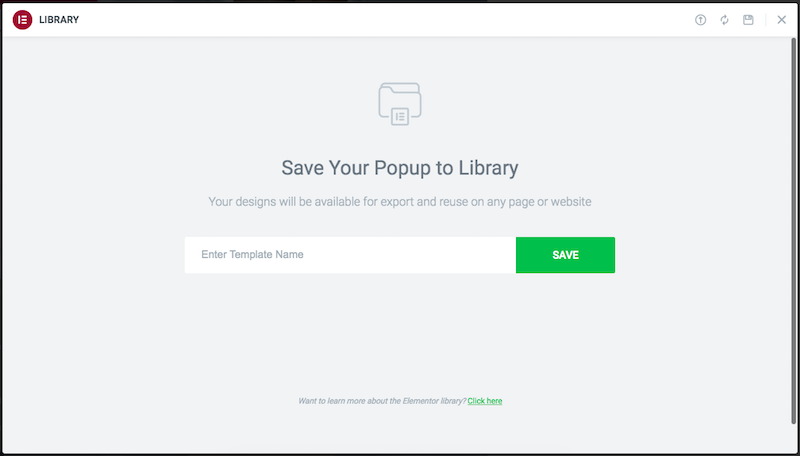
Schritt 5: Als Vorlage speichern
Wenn Sie dieses Popup später verwenden möchten, können Sie es als Vorlage speichern.
Sie müssen auf den Pfeil neben der Schaltfläche „Veröffentlichen“ klicken.

Geben Sie einen Namen für Ihre Vorlage ein und klicken Sie auf Speichern . Sie können es dann zu einem späteren Zeitpunkt verwenden.
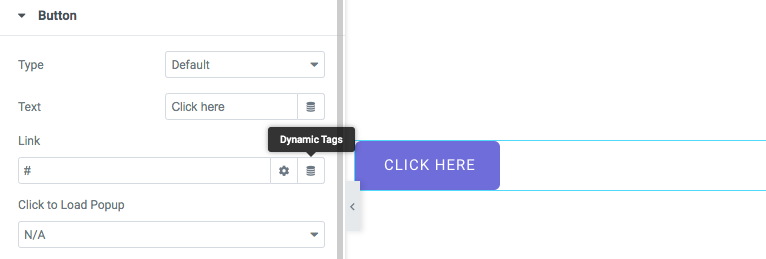
Schritt 6: Erstellen Sie einen Popup-Button
Während wir mehrere Bedingungen und Auslöser festlegen können, um Popups auf Ihrer WordPress-Website anzuzeigen, möchten Sie in einigen Fällen möglicherweise, dass Benutzer auf eine Schaltfläche klicken, um ein Popup zu öffnen.

Das Hinzufügen einer Schaltfläche für ein Popup ist mit Elementor ziemlich einfach.
Fügen Sie zunächst eine Schaltfläche zu Ihrer Seite oder Ihrem Beitrag hinzu.
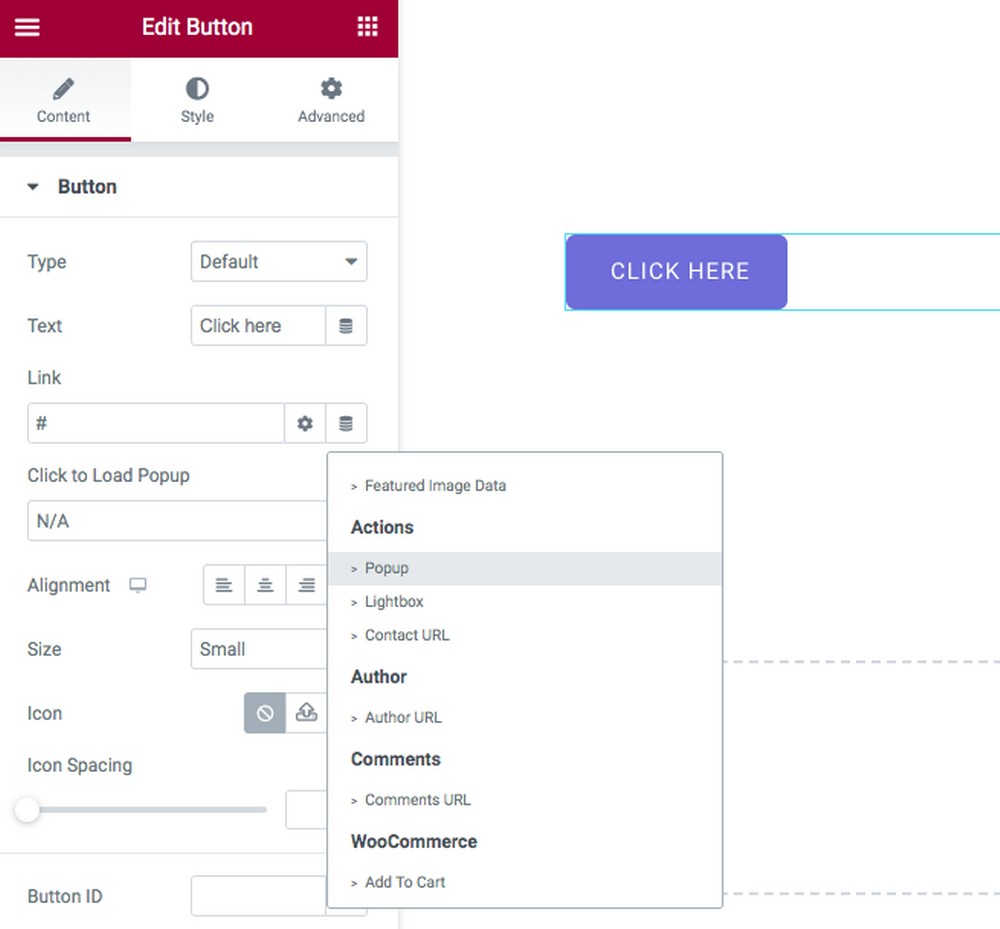
Gehen Sie dann zu den Schaltflächeneinstellungen.
Klicken Sie neben dem Linkfeld auf Dynamische Tags .

Wählen Sie Popup unter Aktionen aus.

Bemerken Sie ein Toolkit-Symbol neben Popup ?
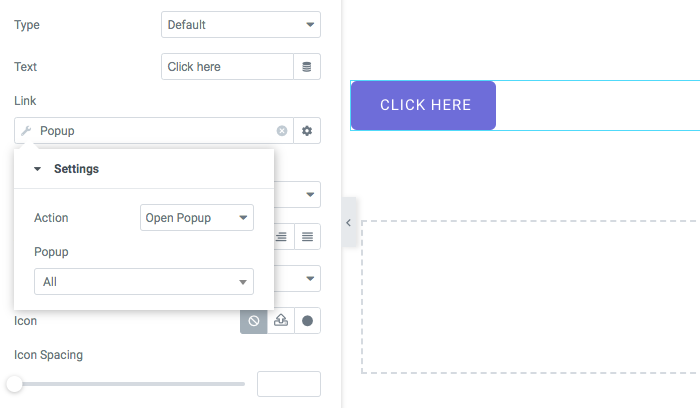
Klick es an.

Sie können nun das spezifische Popup und die auszuführende Aktion auswählen.
Wenn Sie fertig sind, klicken Sie auf Veröffentlichen .
Und so einfach ist es, eine Schaltfläche zum Anzeigen von Popups hinzuzufügen!
So erstellen Sie ein modales Popup mit Elementor
Wir wissen, wie ein Popup aussieht, aber wie anders ist ein modales Popup?
Wie bereits erwähnt, können wir Trigger und Bedingungen für die Anzeige eines Popups festlegen, z. B. Laden der Seite, Exit Intent, Seitenscrollen oder irgendetwas anderes.
Während ein modales Popup auf einer Aktion des Benutzers basiert, ist die einfachste ein Klick. Es ist beabsichtigter und nicht so nervig wie ein Popup, das hin und wieder auftaucht.
Darüber hinaus verdunkelt ein modales Popup den Hintergrund und schneidet alle Hintergrundgeräusche ab, sodass sich die Benutzer auf den Inhalt konzentrieren können.
Bevor wir uns mit dem Wie befassen, ist es wichtig zu erwähnen, dass wir zwar ein Popup mit der kostenlosen Version von Elementor erstellen, aber ein Premium-WordPress-Plugin verwenden müssen.
Sie müssen sich also zwischen Elementor Pro oder dem Premium-Plugin entscheiden.
Für diesen Abschnitt verwenden wir das Modal Popup-Widget, das mit Ultimate Addons for Elementor (UAE) geliefert wird.
Ultimate Addons for Elementor ist ein Premium-WordPress-Plugin, das eine Reihe von Widgets, Vorlagen und Abschnittsblöcken bietet, mit denen Sie einzigartige Websites mit Elementor erstellen können.

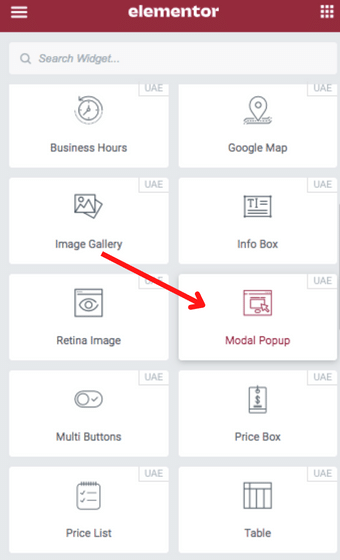
Ein solches Widget, das wir verwenden werden, ist Modal Popup.
Mit Modal Popup können Sie einfach hochkonvertierende modale Popups erstellen. Es funktioniert unglaublich gut, wenn Sie ein Popup anzeigen möchten, wenn der Benutzer auf eine Schaltfläche, ein Bild oder einen Text klickt.
Lassen Sie uns direkt einsteigen!
Angenommen, Sie haben das Premium-UAE-Plugin installiert, erstellen Sie eine neue Seite und öffnen Sie sie im Elementor-Editor.
Fügen Sie einen Abschnitt hinzu und fügen Sie dann das Modal Popup- Widget ein.

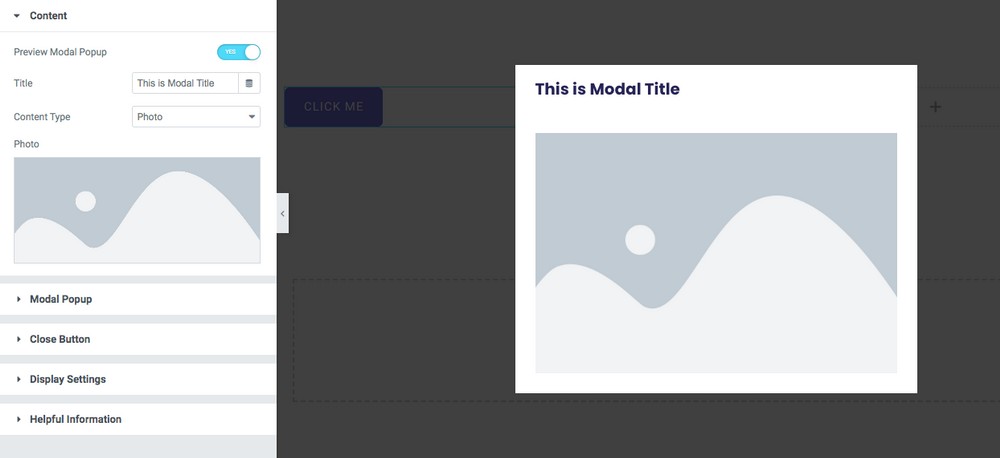
Um das Popup anzuzeigen, aktivieren Sie die Schaltfläche Vorschau des modalen Popups .

Spielen Sie mit den Optionen unter Einstellungen herum.
Passen Sie die verschiedenen Elemente in Ihrem Popup an, z. B. den modalen Titel, den Inhalt im Popup und die Schaltfläche „Schließen“.
Möchten Sie die Größe Ihres Popups ändern? Sie können dies schnell unter der Registerkarte Modal Popup erledigen. Sie können auch einige Effekte hinzufügen, wie unter anderem Einblenden, Einschieben und Fallen.
Wenn Sie fertig sind, klicken Sie auf Veröffentlichen .
War es nicht einfach? Das finden wir auf jeden Fall!
Top 3 WordPress-Popup-Plugins
Mit Elementor ist das Erstellen eines Popups ziemlich einfach. Elementor Pro macht es mit dem Popup Builder noch einfacher.
Wenn Sie jedoch keinen Premium-Seitenersteller suchen und die kostenlose Version von Elementor verwenden möchten, müssen Sie die Installation einiger WordPress-Popup-Plugins in Betracht ziehen.
Hier sind ein paar Plugins, die Ihnen helfen, ein Popup mit der kostenlosen Version von Elementor zu erstellen.
1. Konvertieren Sie Pro

Convert Pro ist ein beliebtes WordPress-Plugin, das von dem Team entwickelt wurde, das hinter dem äußerst beliebten WordPress-Theme Astra steht. Mit Convert Pro können Sie ganz einfach hochkonvertierende E-Mail-Opt-in-Formulare und Popups erstellen, die Besucher in Abonnenten umwandeln.
Der integrierte Drag-and-Drop-Editor macht es superleicht, Ihre Opt-in-Formulare in wenigen Minuten zu entwerfen, ohne eine einzige Codezeile zu schreiben. Convert Pro wird mit einer umfangreichen Bibliothek professionell gestalteter Vorlagen geliefert, aus denen Sie auswählen können. Installieren Sie es und Sie können loslegen!
2. JetPopUp

JetPopup ist ein benutzerfreundliches WordPress-Plugin, das sich perfekt in Elementor integrieren lässt. Erstellen Sie mit JetPopup dynamische Popup-Formulare, E-Mail-Anmeldungen, Countdowns, Infokarten und mehr.
Möchten Sie Animationseffekte verwenden, um die Aufmerksamkeit der Benutzer zu erregen? JetPopup bietet Ihnen verschiedene Animationseffekte wie Überblenden, Vergrößern, Verkleinern, Hineinbewegen, Hineinspringen, Herausspringen und vieles mehr.
3. Popup-Box-Widget von PowerPack

PowerPack ist ein Premium-WordPress-Plugin, das mehrere Widgets, Vorlagen, Funktionen und Premium-Elementor-Add-Ons bietet, um die Gestaltungsmöglichkeiten für Ihre Website zu verbessern.
Ihre Popups können Bilder, Videos, benutzerdefinierte Inhalte und sogar eine ganze Seitenvorlage anzeigen. Lösen Sie Popups basierend auf Benutzeraktionen aus, z. B. Austrittsabsicht und benutzerdefinierte Zeitverzögerungen. Möchten Sie ein interaktives zweistufiges Popup erstellen? PowerPack ist für Sie da.
Die Anatomie eines effektiven Popups
Popups sind eine der beliebtesten und effektivsten Formen des Marketings. Sie sind auch eine der Herausforderungen, die effektiv zu entwerfen und auszuführen sind.
In diesem Abschnitt geben wir Ihnen einen Überblick über die Anatomie eines effektiven Popups.
Wir besprechen die Theorie dahinter, den Prozess ihrer Gestaltung und die Gestaltungsprinzipien, die befolgt werden sollten.
Wir geben Ihnen auch einige Tipps, wie Sie ein effektives Popup erstellen und für den Erfolg optimieren können.
Die Theorie der Popups
Wie in diesem Artikel zu sehen ist, ist ein Popup ein Marketingtool, mit dem Sie eine Liste erstellen, ein Angebot bewerben, Benutzer auf eine bestimmte Seite leiten und vieles mehr.

Popups sind aus vielen Gründen beliebt, darunter:
- Steigern Sie die Markenbekanntheit und verbessern Sie das Profil einer Marke
- Schaffe ein Gefühl der Dringlichkeit
- Konversionen verfolgen
Der Prozess des Entwerfens von Popups
Wir haben sechs Schritte zum Entwerfen eines Popups identifiziert. Sie sind:
1. Verstehen Sie die Art der Zielgruppe, die Sie erreichen möchten
Bevor Sie mit dem Entwerfen beginnen, müssen Sie wissen, für wen Sie entwerfen. Oft ist der erste Eindruck eines Kunden von einer Marke das Design des Popups.
Daher ist es wichtig zu wissen, für wen Sie entwerfen und um welche Art von Menschen es sich handelt.
2. Erstellen Sie eine Persönlichkeit
Eine Persona ist eine fiktive Figur, die Sie basierend auf der Art von Menschen erstellen, für die Sie entwerfen.
Wenn Sie beispielsweise ein tourismusbezogenes Popup erstellen, ist Ihre Persona jemand, der daran interessiert ist, einen bestimmten Ort zu besuchen.
Dies kann Ihnen helfen, die Art von Person, für die Sie entwerfen, besser zu verstehen, und gibt Ihnen eine bessere Chance, sie zu konvertieren.
3. Erstellen Sie eine Käuferpersönlichkeit
Eine Käuferpersönlichkeit ist die gleiche Idee wie eine Persona, außer dass sie auf der Art von Menschen basiert, die dazu neigen, Ihr Produkt zu kaufen.
Wenn Sie beispielsweise ein Dating-bezogenes Popup erstellen, ist Ihre Käuferpersönlichkeit jemand, der daran interessiert ist, einen Partner zu finden oder ein Date zu bekommen.
4. Erstellen Sie eine Buyer Journey Map
Eine Buyer Journey Map ist eine visuelle Darstellung der Reise Ihres Kunden. Es umfasst alle Schritte, die Ihr Kunde auf seinem Weg zum Kauf unternimmt.
Eine Journey Map kann Ihnen helfen, die Wünsche Ihrer Kunden zu verstehen und Ihre Designs entsprechend zu informieren.
5. Erstellen Sie eine Zielseite
Auf einer Zielseite möchten Sie, dass ein Kunde einen Kauf tätigt oder eine Aktion ausführt. Eine gut gestaltete Zielseite kann helfen, Ihre Konversion zu steigern.
6. Optimieren Sie die Zielseite
Hier möchten Sie einen Kunden dazu bringen, sich zum Kauf verpflichtet zu fühlen. Sie können ihnen das Produkt zeigen, erklären, was es tut, und ihnen einen Rabatt oder einen anderen Kaufanreiz geben.
Tipps zum Erstellen und Optimieren eines effektiven Popups
Es kann einige Zeit dauern, das Beste aus Ihrem Popup herauszuholen. Sie müssen verschiedene Versionen testen und sehen, was funktioniert und was nicht.

Hier sind ein paar Tipps, wie Sie Ihr Popup erstellen und optimieren können.
1. Wissen Sie, wie lange Ihr Popup geöffnet sein wird
Es ist natürlich, dass Sie Ihr Popup so lange wie möglich geöffnet halten möchten, aber Sie müssen bedenken, dass es umso mehr Aufmerksamkeit verliert, je länger es geöffnet bleibt.
2. Optimieren Sie Ihr Popup
Es ist wichtig, sich daran zu erinnern, dass Popups als einmalige Ereignisse konzipiert sind. Sie sollen so schnell wie möglich gesehen und angeklickt werden.
3. Verwenden Sie die richtige Zielseite
Ihre Zielseite muss die richtige Art von Text, Design und Struktur haben, um das Beste aus Ihrem Popup herauszuholen.
4. Schreiben Sie die beste Kopie
Ihr Text muss so klar und prägnant wie möglich sein, um die besten Chancen auf eine Konvertierung zu haben.
5. Gestalten Sie Ihre Popups so, dass sie einprägsam sind
Gutes Design kann dazu beitragen, dass Ihr Popup unvergesslich wird. Es muss auch leicht verständlich sein, damit Benutzer darin navigieren und sich zurechtfinden können.
6. Seien Sie konsequent
Ihre Marke sollte auf Ihrer Website und in Ihren Popups visuell und sprachlich konsistent sein. Auf diese Weise nehmen die Benutzer Ihre Marke als eine Einheit statt als viele Marken wahr.
7. Halten Sie sie relevant
Je besser Ihr Popup ist, desto wahrscheinlicher ist es, dass Benutzer konvertieren. Deshalb müssen Sie sicherstellen, dass Ihr Design und Ihre Texte so gut wie möglich sind.
8. Bieten Sie ein Werbegeschenk an
Auch das Anbieten eines Freebies kann einen großen Unterschied machen. Es ermöglicht Ihnen, einen Teil Ihres Produkts oder Ihrer Dienstleistung zu verschenken, der ansonsten einen Verkauf wert wäre, ohne den Kunden viel Geld oder Mühe zu kosten.
9. Haben Sie eine klare Exit-Taste
Es kann Benutzer verwirren, wenn es keinen klaren Ausweg aus Ihrem Popup gibt. Sie müssen deutlich machen, dass es keinen Grund gibt, Ihre Website zu verlassen.
10. Machen Sie Ihr Popup überraschend
Benutzer klicken eher auf ein Popup, wenn sie vom Inhalt überrascht sind.
Erstellen eines Popups mit Elementor
Popups können ein wesentlicher Bestandteil Ihrer Lead-Generierungs- und Marketingstrategie sein. Bei richtiger Verwendung können sie Ihnen auch dabei helfen, Ihre Website-Besucher anzusprechen, Ihre Produkte und Dienstleistungen zu bewerben, Feedback zu sammeln, Umfragen durchzuführen und vieles mehr.
Das Erstellen eines Popups in WordPress kann eine kleine Herausforderung sein. Glücklicherweise können Sie mit dem Seitenersteller von Elementor ganz einfach benutzerdefinierte Popups erstellen.
In diesem Artikel haben wir Ihnen gezeigt, wie Sie mit der kostenlosen und der Pro-Version von Elementor ein Popup erstellen. Wir haben Ihnen auch gezeigt, wie Sie ein Premium-WordPress-Plugin verwenden, um ein Popup zu erstellen.
Nun zu Ihnen. Wie erstellen Sie ein Popup auf Ihrer WordPress-Website? Lassen Sie es uns in den Kommentaren unten wissen.
