So erstellen Sie ansprechende Popups mit Elementor That Convert
Veröffentlicht: 2020-09-25Seien wir ehrlich, als Websitebesitzer hassen Sie es, Popups zu lieben! Einerseits verärgern sie die Kunden. Aber auf der anderen Seite erhöhen sie auch die Leads um ein Vielfaches. Wenn Sie sich bisher für ein Plugin zur Implementierung von Popups auf Ihrer WordPress-Website entschieden haben, hatten Sie mehrere Möglichkeiten. Aber ironischerweise fehlte es allen auf die eine oder andere Weise an Funktionen. Jetzt ist die Wahl einfach, Elementor Popup-Builder.
Elementor Popup ist ein dynamischer Popup-Builder, der mit dem Elementor Page Builder geliefert wird. Es ist zweifellos einer der besten Pop-up-Builder da draußen.
Wenn Sie jedoch die Kombination aus Funktionen und Benutzerfreundlichkeit berücksichtigen, ist der Elementor-Popup-Builder bei weitem der beste Popup-Builder für WordPress-Sites.
Sind Sie gespannt zu erfahren, wie Sie Ihr erstes Pop-up mit Elementor erstellen können? Wir auch!
Funktionieren Website-Pop-ups tatsächlich, um Ihr Geschäft auszubauen?

Ein Pop-up ist ein kleines Fenster, das oben auf den Webseiten Ihres Internetbrowsers „auftaucht“. Es kann verwendet werden, um wichtige Informationen zu präsentieren oder Leads zu sammeln. Ja, wir sprechen über denjenigen, der uns ständig irritiert, wenn wir versuchen, die meisten Websites zu öffnen.
Warum taucht dieses nervige Ding immer wieder auf, obwohl wir es hassen? Die Antwort liegt in der Definition selbst. Es hilft beim Sammeln von Leads.

Wir alle wissen, wie wichtig es ist, Leads zu gewinnen. Je mehr Leads Sie haben, desto mehr Personen können Sie eine Werbe-E-Mail senden oder ein personalisiertes Angebot machen. Unabhängig davon, ob Sie Inhaber einer E-Commerce-Website, eines Softwareentwicklungsunternehmens oder sogar eines Bloggers sind, einen Lead zu gewinnen bedeutet, die Chance zu erhalten, mit einem weiteren potenziellen Kunden zu interagieren.
Die durchschnittliche Conversion-Rate für Pop-ups beträgt 3,09 %, während die 10 % der leistungsstärksten Pop-ups eine durchschnittliche Conversion-Rate von 9,28 % erzielten.
– Sumo
Angesichts der obigen Statistiken kann man mit Sicherheit sagen, dass Pop-ups bei weitem eine der effektivsten Methoden sind, um Leads zu gewinnen.
So erstellen Sie Ihre dynamischen Popups mit Elementor Popup Builder
Haben Sie bereits Erfahrung mit der Verwendung von Elementor? Wenn nicht, keine Sorge, es ist kinderleicht. Wenn Sie bereits Erfahrung mit der Arbeit mit Elementor haben, ist das Erstellen oder Erstellen eines Popups genauso wie das Verwenden oder Erstellen einer anderen Vorlage in Elementor.
Beginnen wir also mit den Voraussetzungen, bevor wir unser erstes Popup mit Elementor erstellen.
- Eine funktionierende WordPress-Website (offensichtlich, oder?)
- Elementor
- ElementorPro
Verwandter Blog: So erstellen Sie in 5 einfachen Schritten KOSTENLOS eine Website
Das ist alles, was wir brauchen, um unser fantastisch aussehendes Popup zu erstellen.
Verwenden Sie vorgefertigte Elementor-Popups
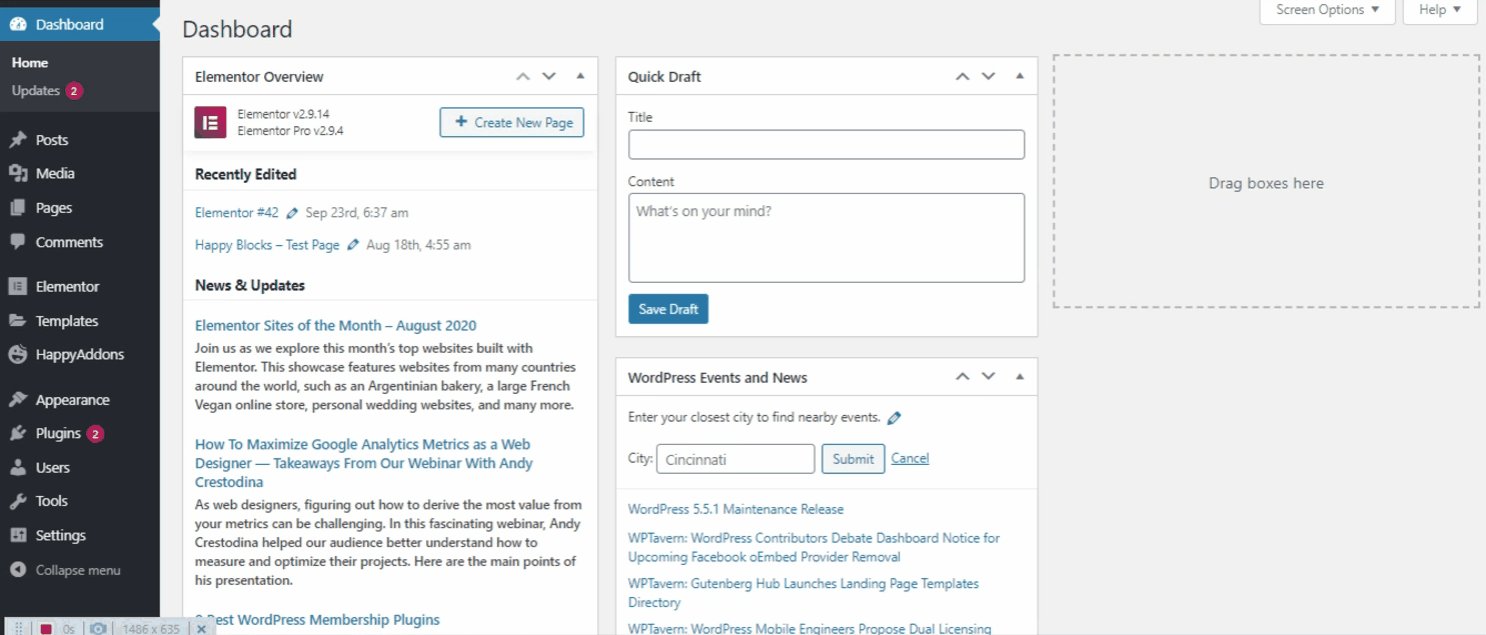
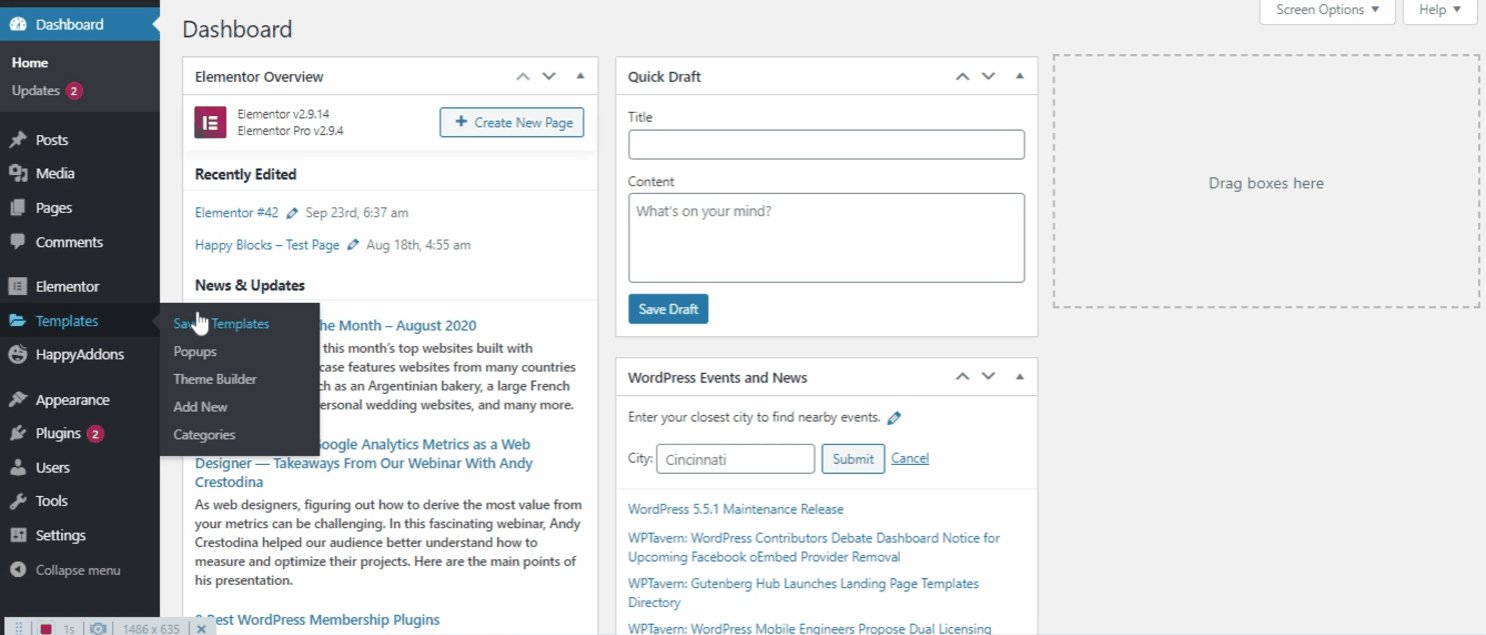
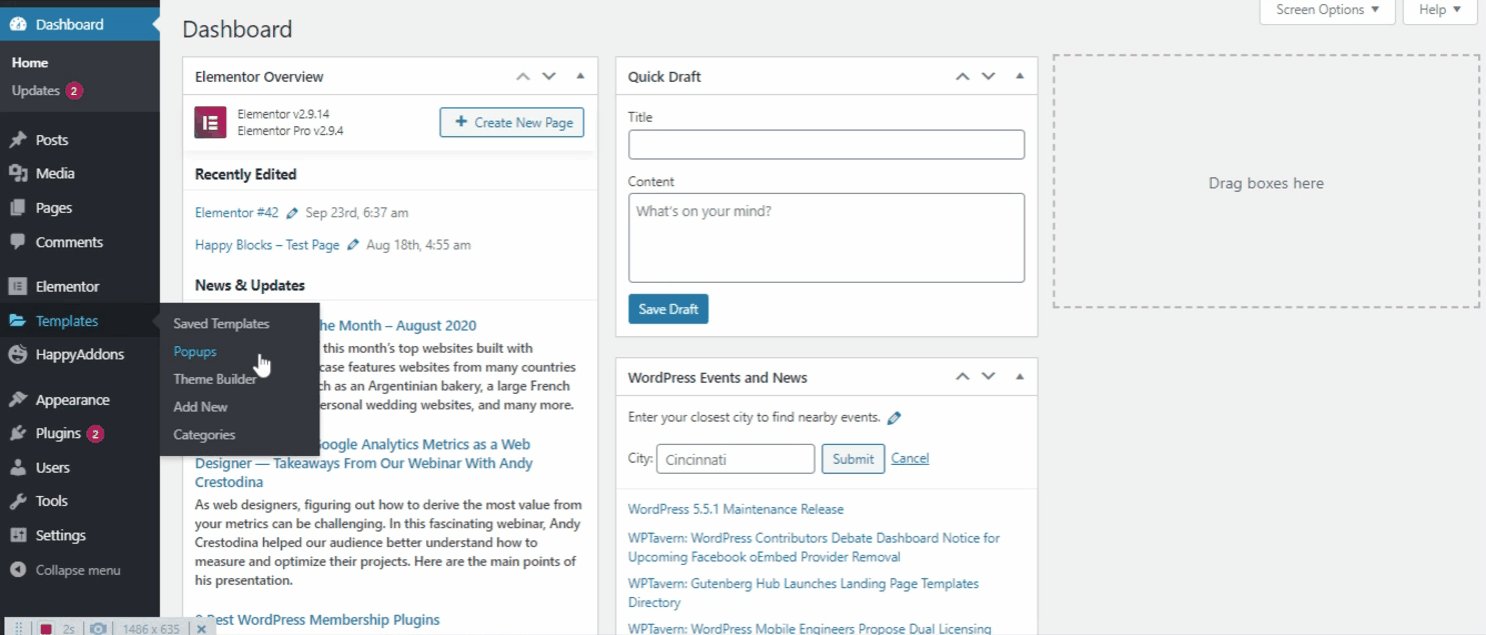
Wenn Sie mit Elementor vertraut sind, wissen Sie möglicherweise bereits, wie Sie Vorlagen verwenden oder erstellen. Da das Popup auch als Vorlage für Elementor fungiert, müssen Sie zuerst zu WP Admin Dashboard > Vorlagen > Popup gehen

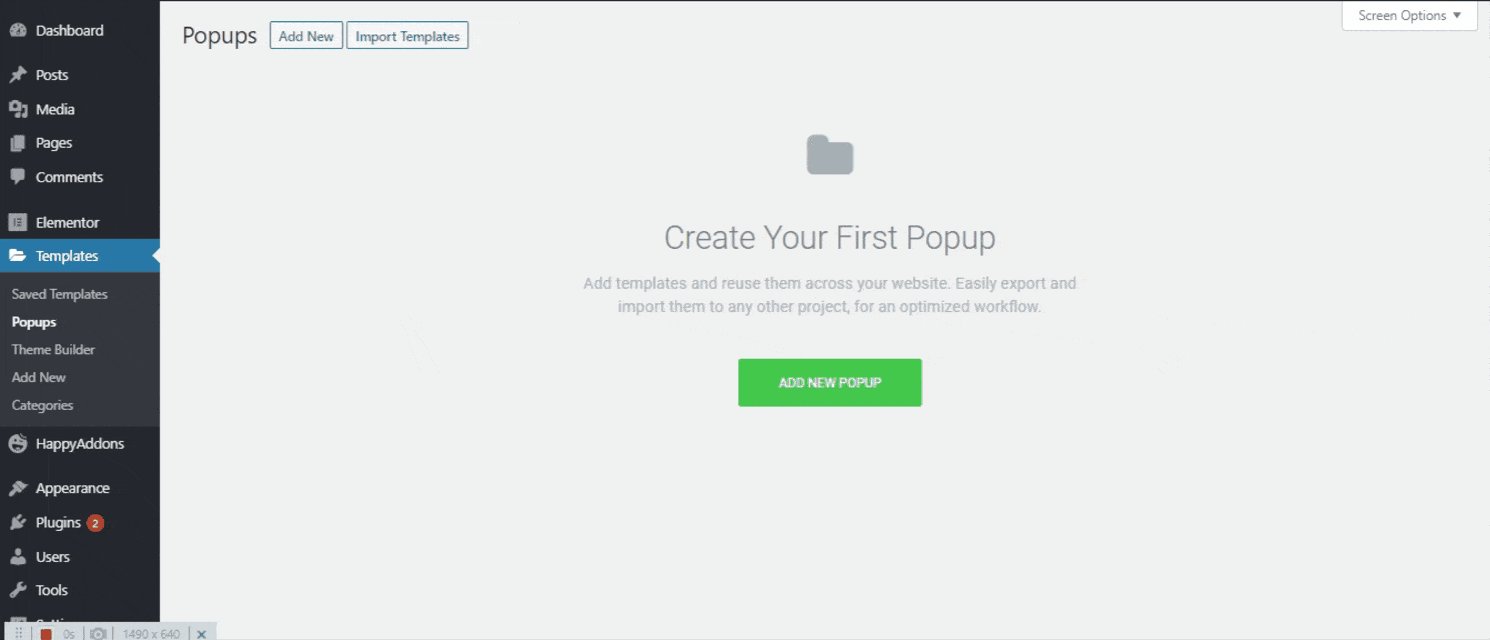
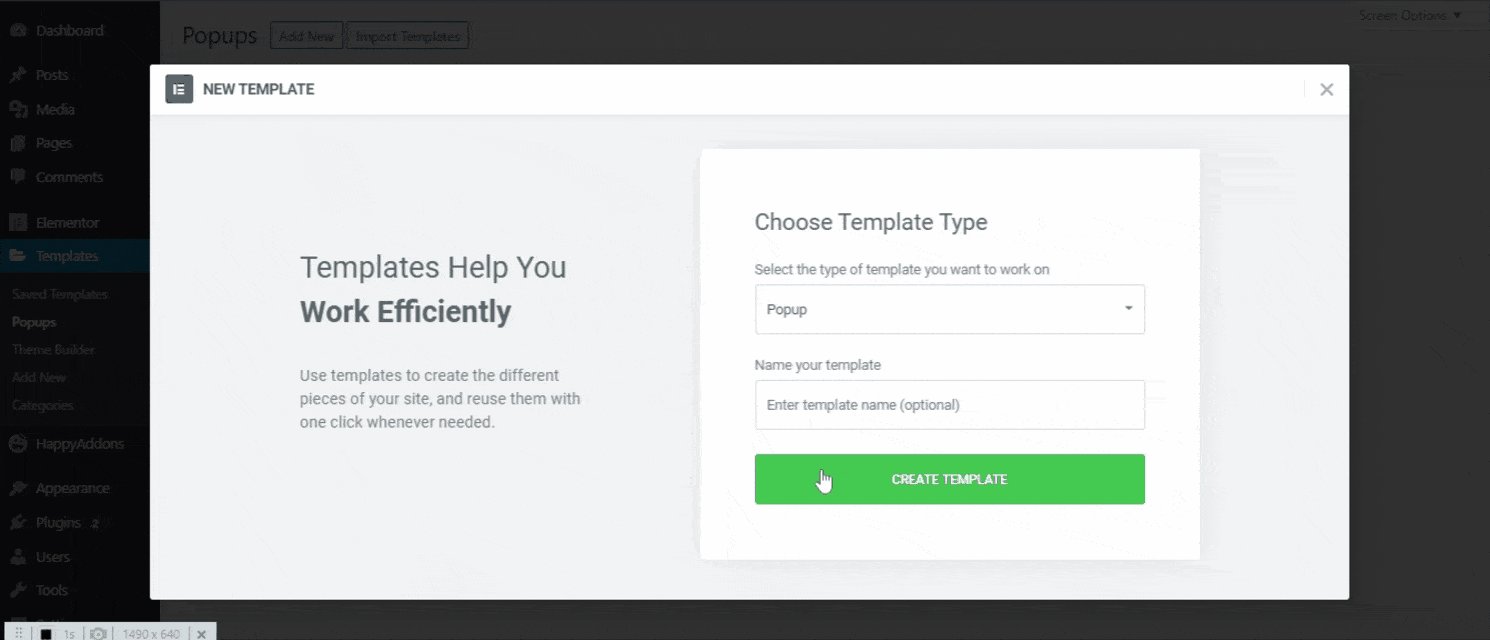
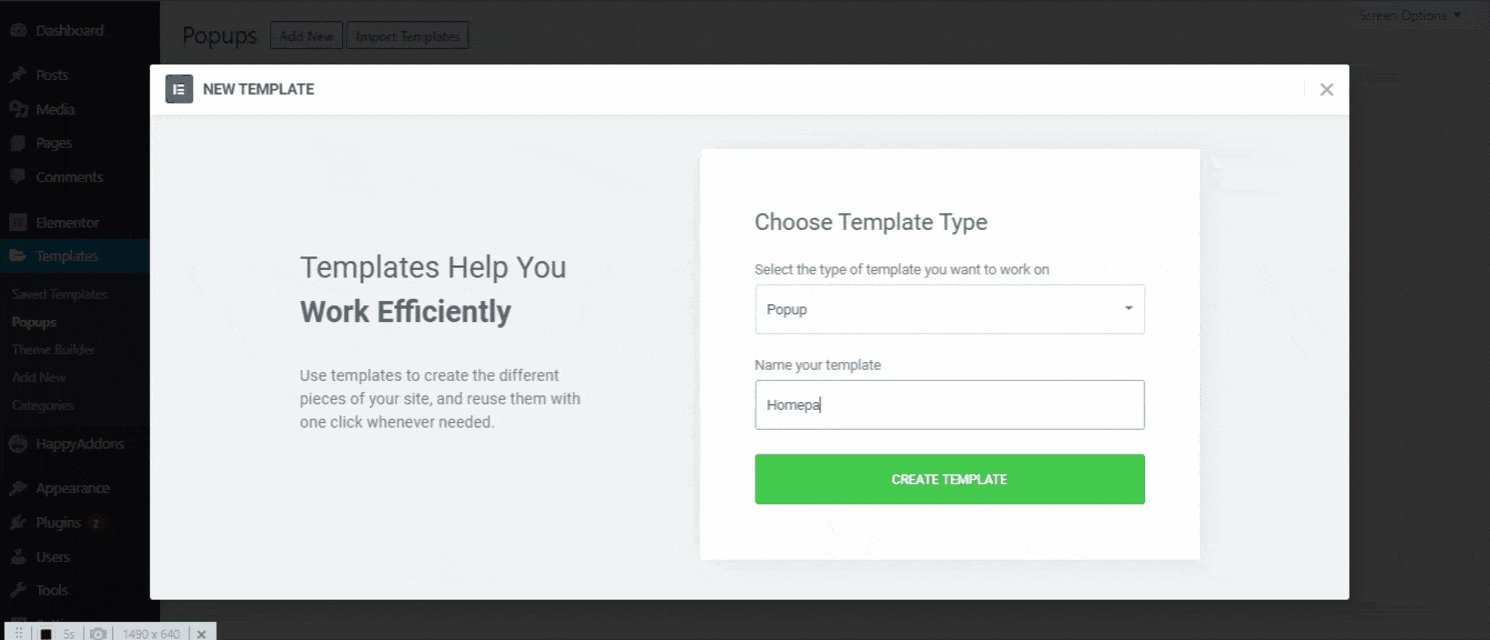
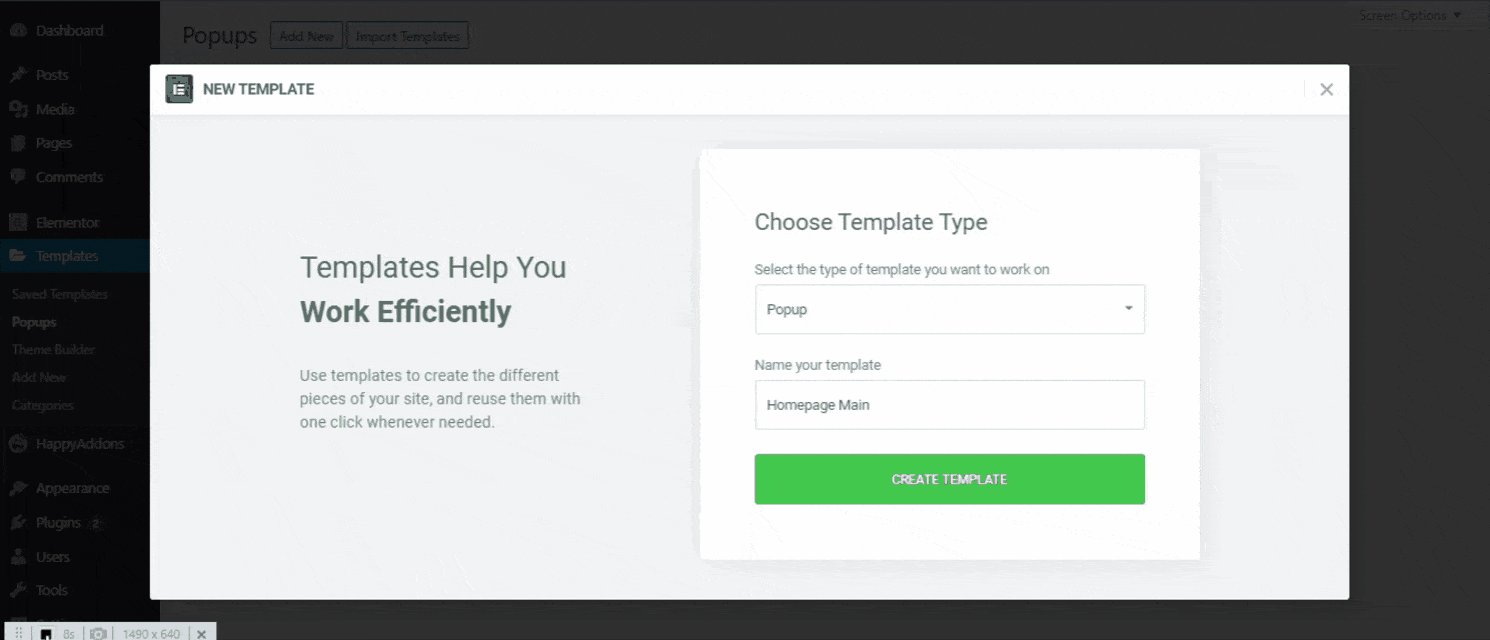
Sobald Sie auf Pop-up klicken, erscheint die Schaltfläche NEUES POPUP HINZUFÜGEN . Klicken Sie auf die Schaltfläche und geben Sie Ihrem Popup einen Namen, so wie wir unseren „ Homepage Main “ nennen. Nachdem Sie das Popup benannt haben, ist es an der Zeit, auf die Schaltfläche POPUP ERSTELLEN zu klicken!

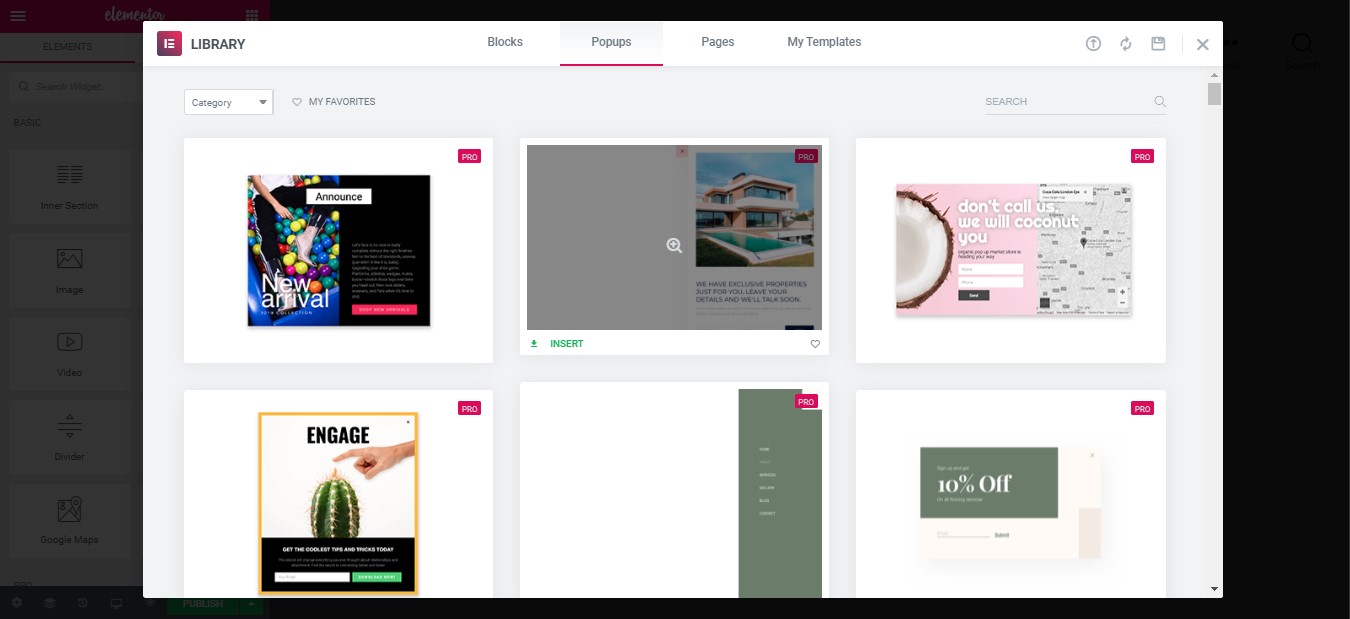
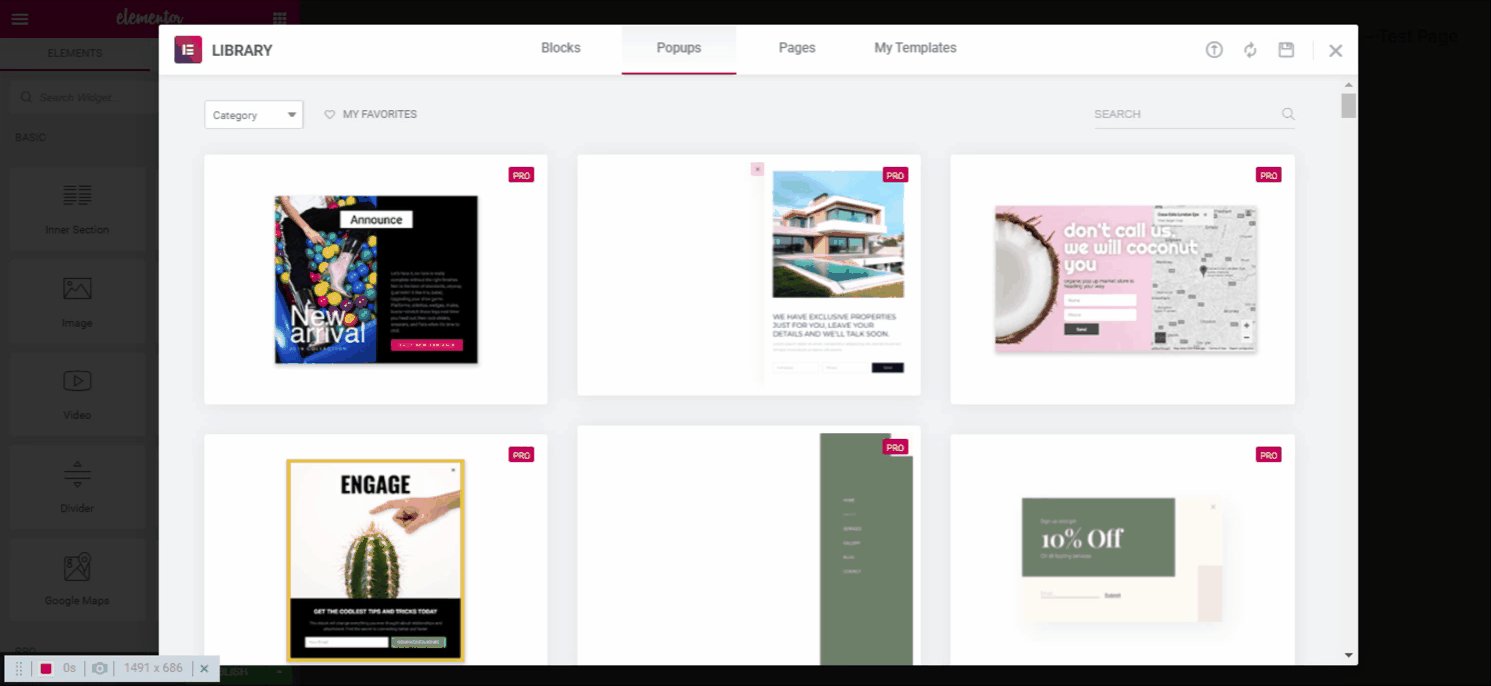
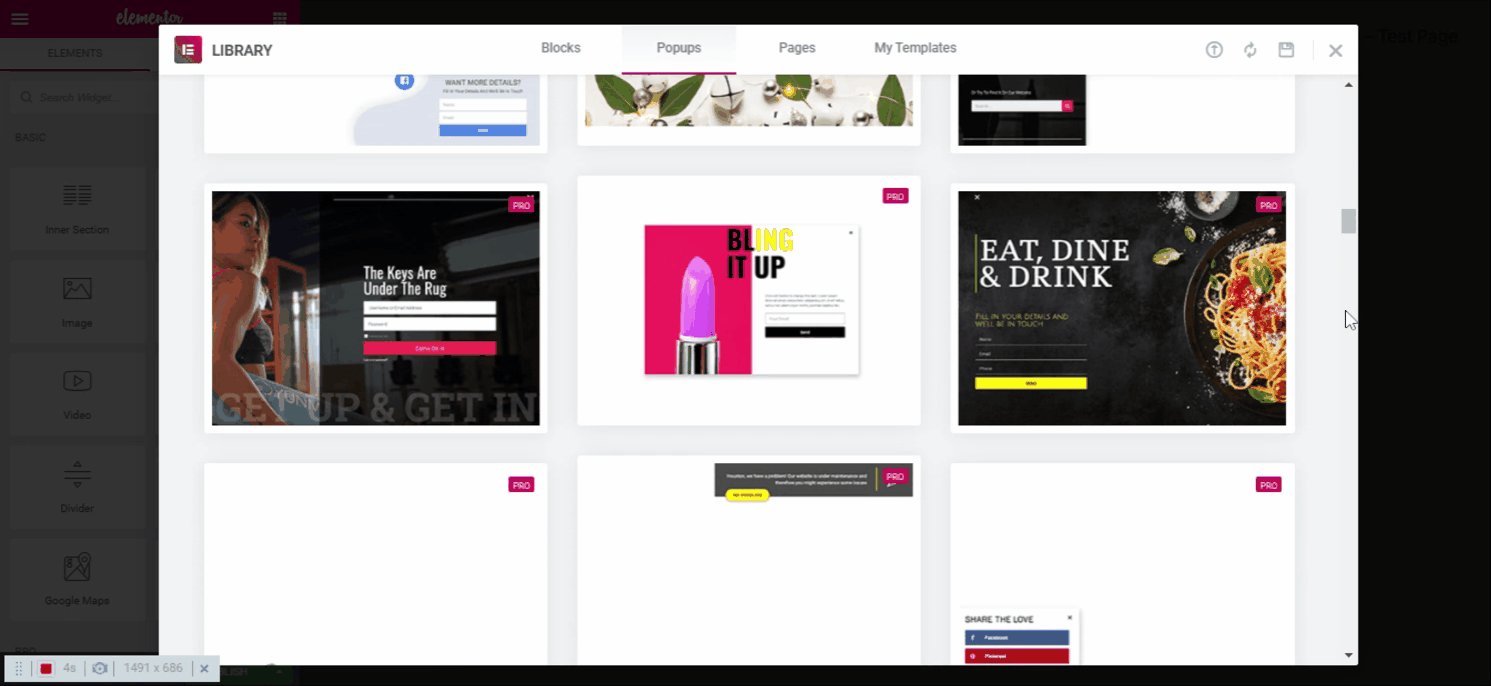
Sobald Sie auf die Schaltfläche Popup erstellen tippen, finden Sie viele schöne Popup-Vorlagen, aus denen Sie auswählen können. Wenn Sie jedoch nicht die vorgefertigte Vorlage verwenden möchten, können Sie Ihr Pop-up auch von Grund auf neu gestalten. Verlassen Sie dazu einfach die Vorlagenbibliothek.

Passen Sie Ihr Elementor-Popup-Design an
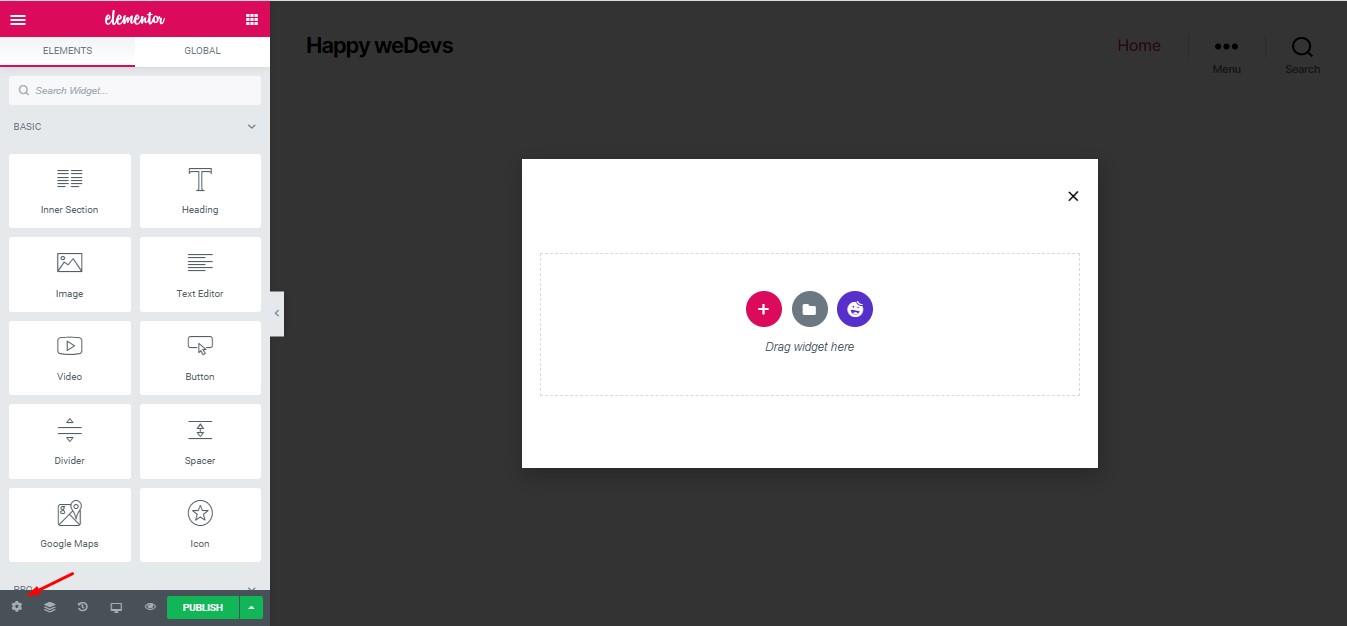
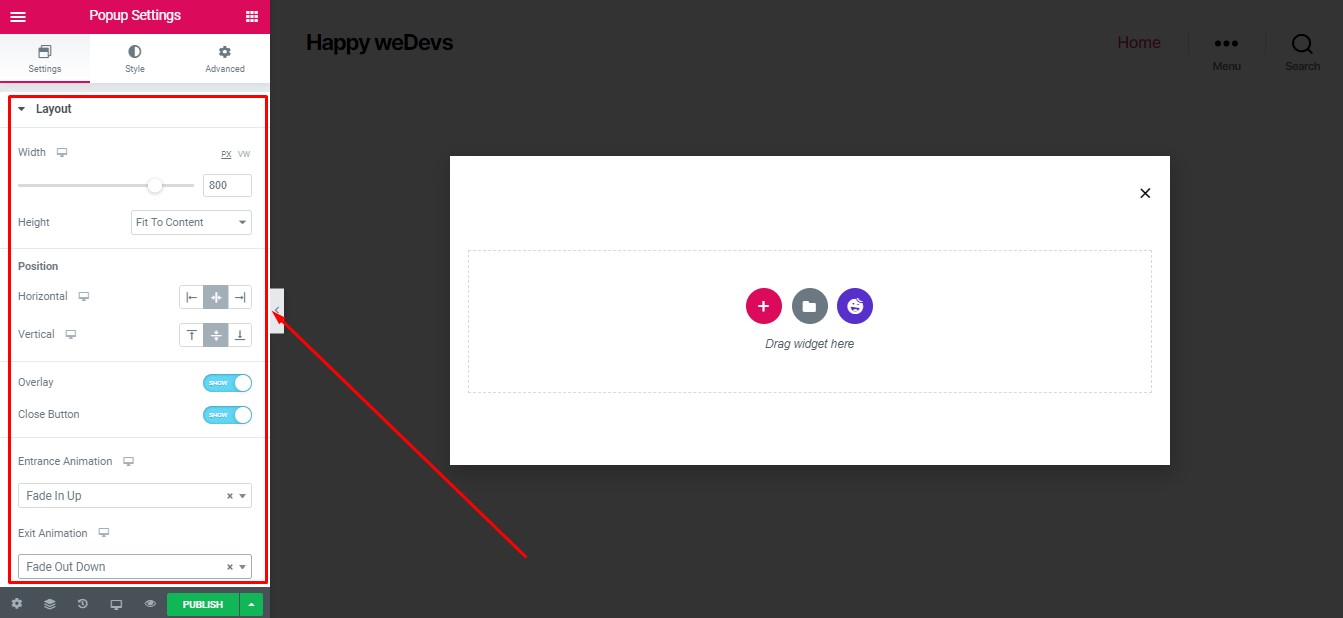
Sobald Sie die Vorlagenbibliothek schließen, sehen Sie einen Bildschirm wie den folgenden. Klicken Sie auf das Zahnradsymbol, genau wie wir es getan haben, und Sie befinden sich im Handumdrehen auf der Seite mit den Popup-Einstellungen .

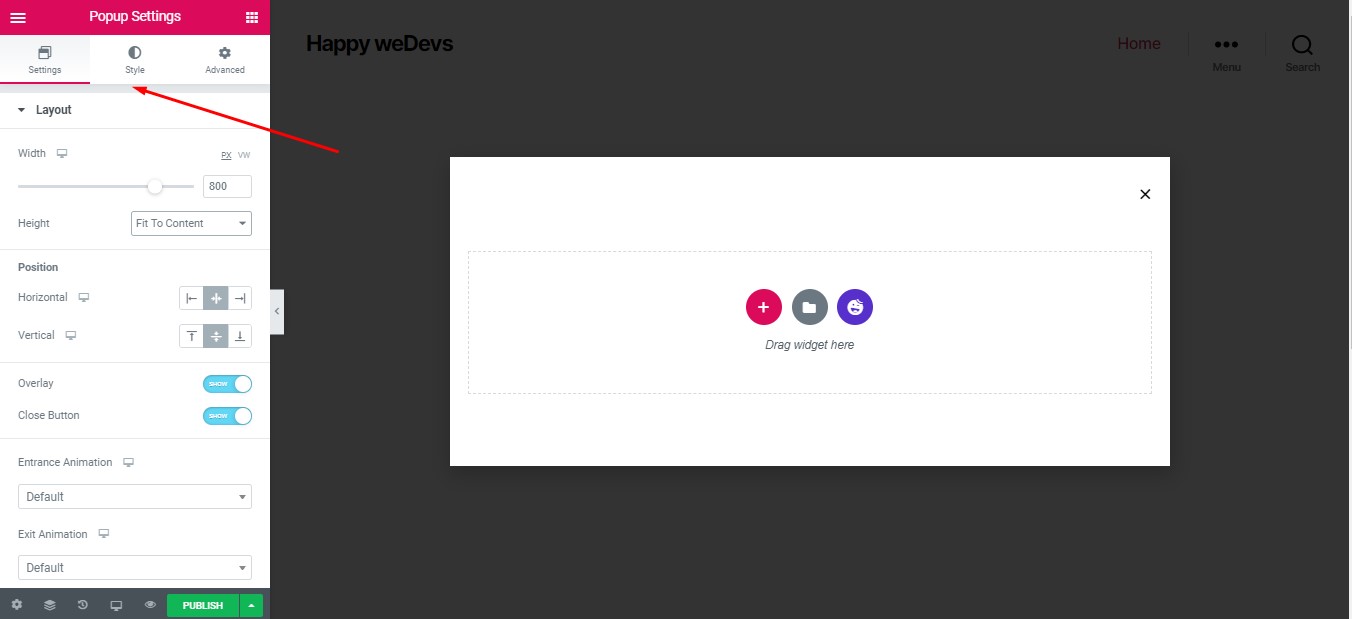
Die Popup-Einstellung hat 3 Registerkarten – Einstellungen, Stil und Erweitert. Lassen Sie uns wissen, wofür die einzelnen Registerkarten sind.

Auf der Registerkarte Einstellungen können Sie hauptsächlich das Layout anpassen. B. Breite , Höhe , Horizontale/Vertikale Position , Eingangs-/Ausgangsanimation und Schließen-Schaltfläche .
Wir fahren mit den folgenden Einstellungen fort. Sie können auch nach Belieben anpassen.

Auf der Registerkarte Stil können Sie die Farben der Popup-, Überlagerungs- und Schließen-Schaltfläche anpassen.

Auf der Registerkarte „ Erweitert “ können Sie die Zeit der Schließen-Schaltfläche und einige andere kleinere Einstellungen optimieren.
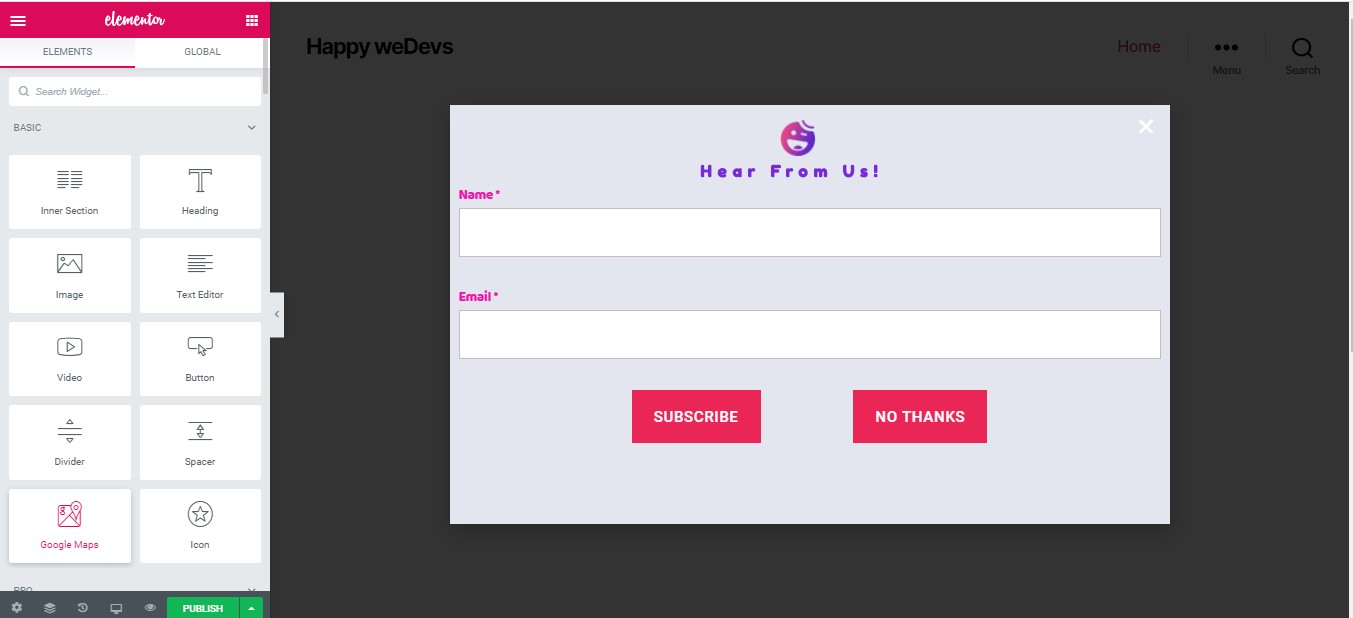
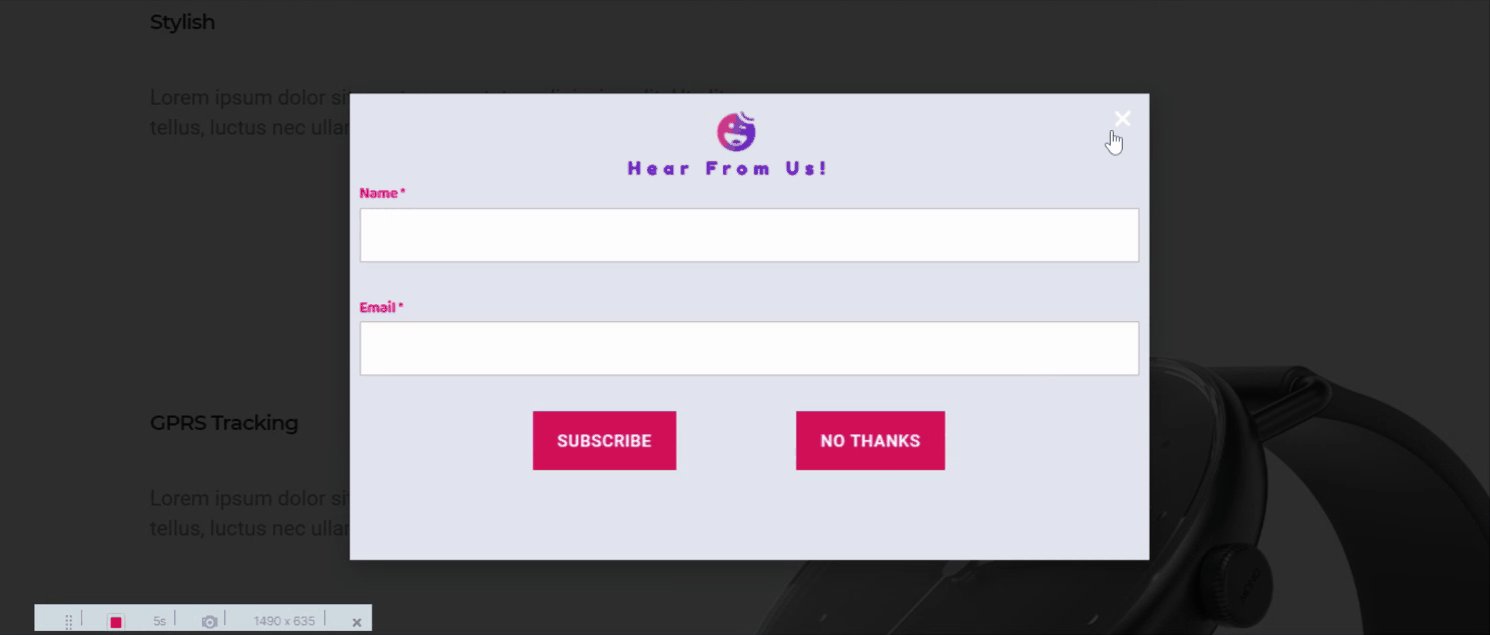
Wie bei allen anderen Vorlagen von Elementor können Sie auch Widgets hinzufügen, damit Ihr Popup gut aussieht. Hier ist das minimale Popup, das wir entworfen haben.

Ja, wir haben mit Elementor Pop-up erfolgreich ein Pop-up für unsere Website erstellt! Lassen Sie uns nun wissen, wie wir das Popup je nach Benutzeraktivität ausrichten können.
Steuern Sie Ihr Pop-up mit Veröffentlichungseinstellungen
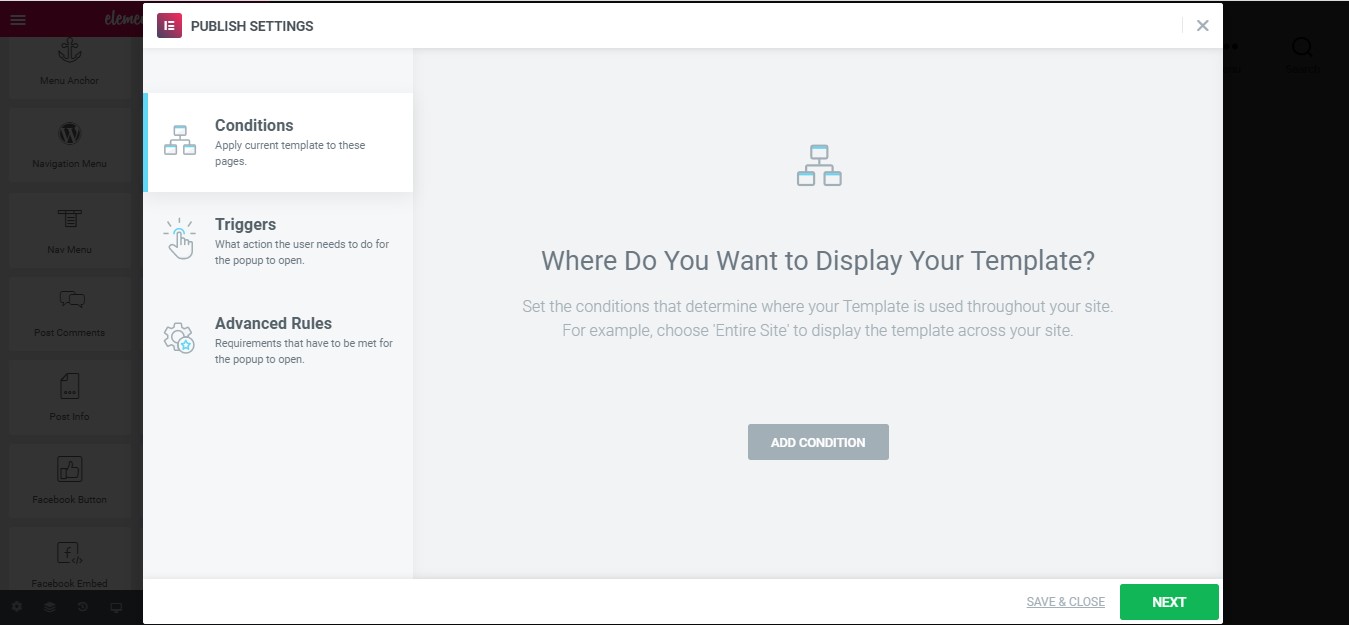
Nachdem Sie Ihr Popup erstellt haben, müssen Sie als Nächstes festlegen, wann es angezeigt wird. Mit dem Elementor-Popup können Sie es so anpassen, dass es basierend auf vielen Aktionen ausgelöst wird. Wenn Sie mit dem Design fertig sind und auf „Veröffentlichen“ klicken, werden die Veröffentlichungseinstellungen angezeigt . Von hier aus steuern und passen Sie das Targeting an.

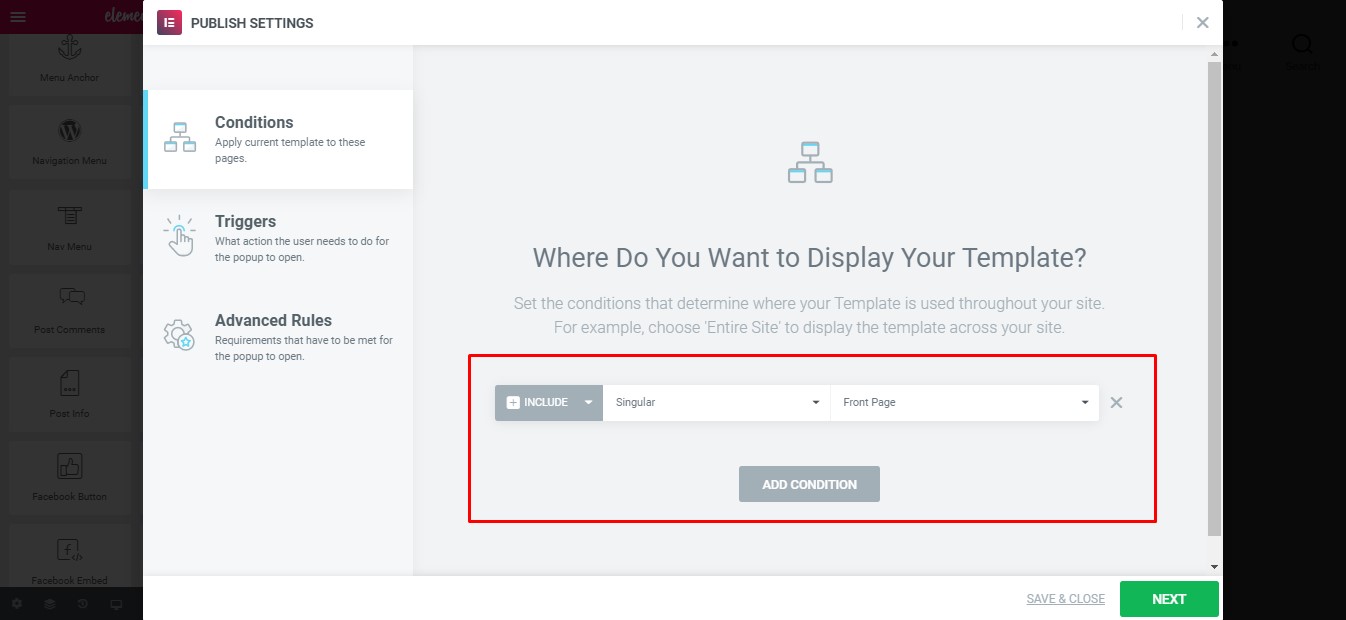
Wie Sie im obigen Bild sehen können, sehen Sie drei verschiedene Optionen namens Bedingungen , Auslöser und erweiterte Regeln .
Lassen Sie uns also wissen, wie sie funktionieren.

Legen Sie Bedingungen für Ihr Popup fest
Auf der Registerkarte Bedingungen können Sie verwalten, wo Ihr Popup angezeigt wird. Sie können das Popup beispielsweise auf einer einzelnen Seite, mehreren Seiten oder sogar der gesamten Website anzeigen lassen.
Wie Sie sehen können, haben wir hier eine einzelne Seite eingefügt, die die Startseite ist, um unser Popup anzuzeigen.

Regeln für Popup-Auslöser konfigurieren
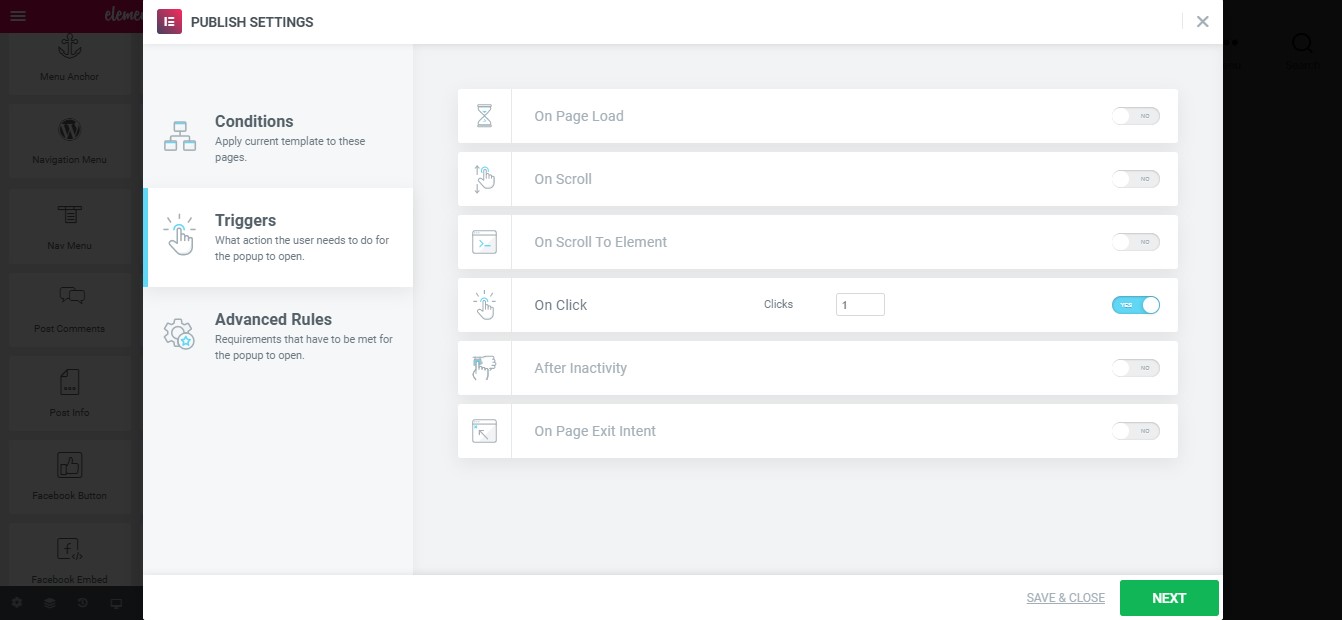
Mit Triggern können Sie genau steuern, wann Ihr Popup angezeigt wird. Mit Elementor haben Sie alle Arten von Triggern, die Sie benötigen. Sie können Ihr Popup so einstellen, dass es angezeigt wird –
- Laden auf der Seite
- Auf Scrollen
- Ein Blättern Sie zu Element
- Auf Klicken
- Nach Inaktivität
- On-Page-Exit-Intent
Wir haben unser Popup so eingestellt, dass es beim ersten Klick des Benutzers auf unserer Webseite angezeigt wird.

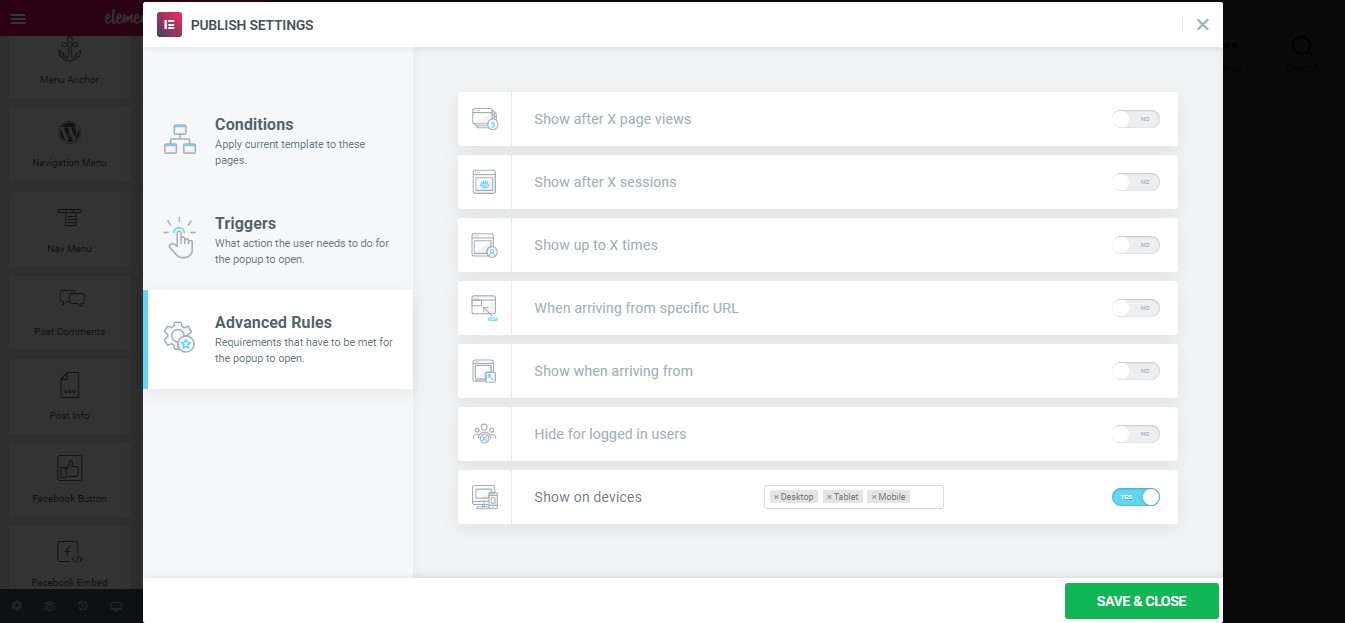
Erweiterte Regeln festlegen
Wie der Name schon sagt, können Sie mit Advanced Rules die erweiterten Bedingungen dafür festlegen, wann oder wem Ihr Popup angezeigt wird.
Es gibt viele verschiedene Regeln und Sie können auch mehrere Regeln auswählen.

Jetzt können wir unser Popup veröffentlichen. Gehen Sie also weiter und klicken Sie auf die Schaltfläche SPEICHERN & SCHLIESSEN .
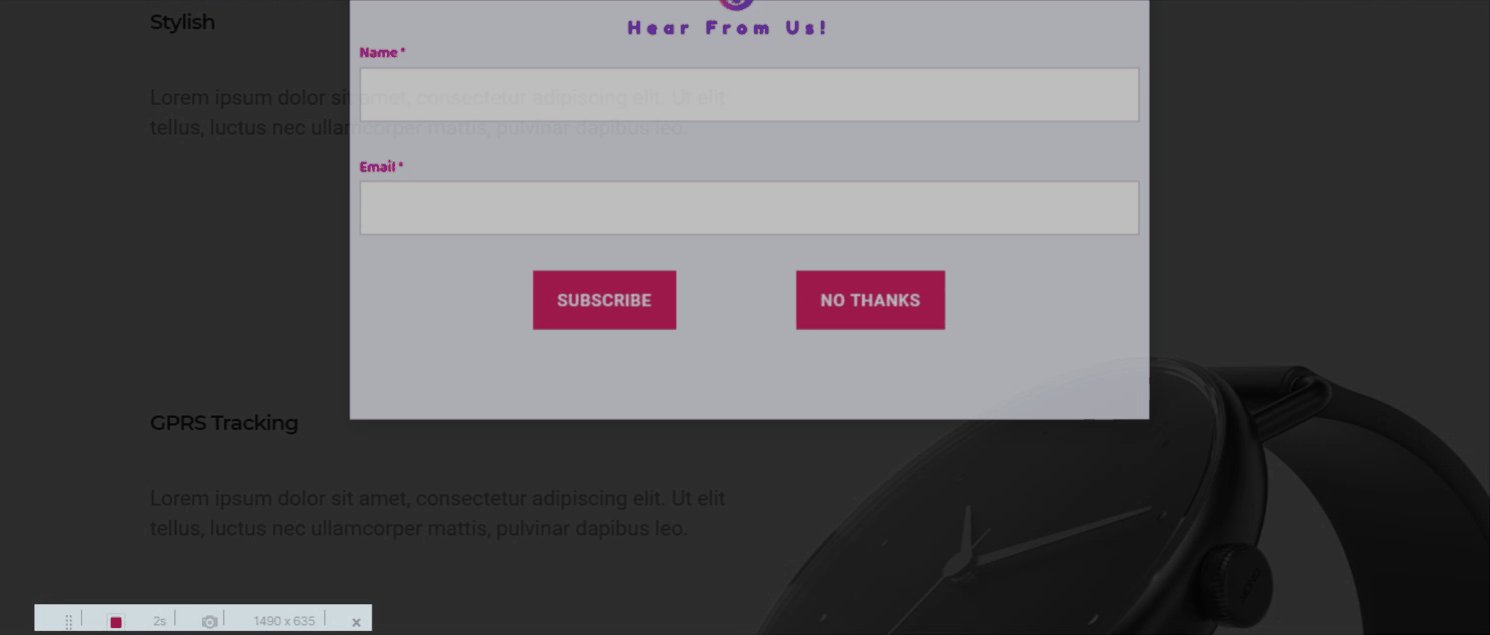
Sehen wir uns auch unser Pop-up in Aktion an. Jaaa!

Große Sammlung von Popup-Vorlagen aus der Elementor Popup-Bibliothek
Wie wir Ihnen bereits gezeigt haben, verfügt Elementor in seiner Vorlagenbibliothek über eine riesige Sammlung vorgefertigter Popups.
Sie haben Zugriff auf Hunderte von Pop-ups. Selbst wenn Sie keinen großen Sinn für Design haben, ist Elementor Pop-up für Sie da. In der Elementor-Vorlagenbibliothek finden Sie verschiedene Arten von Popup-Vorlagen, z. B. Lightbox, Floating, Vollbild, Bleimagnet und viele mehr!

Abgesehen von den Popups hat Elementor auch viele andere vorgefertigte Vorlagen und Widgets. Sie können die Funktionen von Elementor sogar noch erweitern, indem Sie verschiedene Add-Ons verwenden. Die heutzutage sehr beliebt sind.
Wenn Sie sehen möchten, wie Add-Ons die Gestaltung Ihrer Website vereinfachen, vergessen Sie nicht, HappyAddons auszuprobieren. Es ist jetzt eines der Top-Elementor-Add-Ons mit mehr als 80.000+ aktiven Installationen. Es gibt eine Premium-Version davon, zusammen mit einer kostenlosen Version.
Elementor Pop-Up – Der ultimative Pop-Up-Builder
Elementor gilt als einer der besten Seitenersteller für WordPress. Neben vielen weiteren Funktionen können Sie auch schöne Popups mit spezifischer Ausrichtung erstellen.
Der Prozess der Popup-Erstellung ist sehr einfach, und wir hoffen, dass Sie jetzt in der Lage sind, ein Popup zu erstellen, das Ihren Besuchern gefällt (zumindest nicht hasst!). Sie können auch modale Popups mit dem Elementor Popup Builder erstellen.
Sollen wir den Blog mit der wohl extravagantesten Produktwerbung eines WordPress-Unternehmens beenden? Okay, los geht's!
