So erstellen Sie eine Portfolio-Website in WordPress mit Elementor
Veröffentlicht: 2020-06-10Vorbei sind die Zeiten, in denen Sie Seite für Seite nachsehen mussten, um jemanden zu entdecken und eine Entscheidung zu treffen. Arbeitgeber und Kunden ziehen es heutzutage vor, alles zu sehen, was Sie getan haben, Ihren Arbeitsprozess, Ihre Gedanken, Interessen und mehr.
Ein herkömmlicher Lebenslauf kann damit einfach nicht umgehen. Hier kommt eine Portfolio-Website zur Rettung.
Eine Portfolio-Website hilft Ihnen, sich der Welt auf intelligente Weise zu präsentieren. Ein Weg, den Sie sich und Ihre Arbeitgeber/Kunden wünschen.
Jetzt können Sie fragen, wie kann ich eine Portfolio-Website in WordPress für mich selbst erstellen oder wo soll ich anfangen?
Gute Neuigkeiten für dich! Heute ist es nicht etwas, das harte Arbeit oder zu viel Zeit erfordert. In WordPress können Sie eine Website in wenigen Minuten erstellen. Und es gibt Lösungen wie Elementor & Happy Addons mit Tausenden von vorgefertigten Vorlagen, um Ihrer Website mit Leichtigkeit ein professionelles Aussehen zu verleihen.
Lassen Sie uns ohne weiteres einen Blick darauf werfen, wie Sie ganz einfach eine Portfolio-Website in WordPress erstellen können. Aber hier ist eine einfache Frage.
Warum WordPress oder Elementor und nicht die anderen?

WordPress bietet in den letzten Jahren viele Möglichkeiten, um auf einfache Weise eine professionelle Website zu erstellen, die Sie benötigen. Unabhängig von Ihrer Nische können Sie in WordPress leicht nützliche Materialien für das Website-Design finden. Aus diesem Grund unterstützt es fast 34 % des weltweiten Internets.
Abgesehen davon ist Elementor der dominierendste visuelle Website-Seitenersteller, der mit vielen einzigartigen Funktionen und Einrichtungen aufwartet.
Obwohl Elementor über alle einzigartigen Funktionen verfügt, suchen Sie in einigen Fällen möglicherweise nach weiteren Anpassungsmöglichkeiten. Unserer Meinung nach können Happy Addons Ihre Hände mit einigen extrem einzigartigen und dennoch effizienten Designwerkzeugen leistungsfähiger machen.
So erstellen Sie eine Portfolio-Website in WordPress (Easy User Guide)

Jetzt werden wir jedoch lernen, wie man eine Portfolio-Website mit Elementor & Happy Addons erstellt.
Hier sind die Voraussetzungen, um Ihre Portfolio-Website in WordPress zu erstellen:
- Eine WordPress-Seite
- Elementar (kostenlos)
- Glückliche Addons (Kostenlos & Pro)
- Envato-Elemente (optional)
Stellen Sie zunächst sicher, dass Sie WordPress , Elementor & Happy Addons erfolgreich installiert haben. Befolgen Sie nun Schritt für Schritt die nachstehenden Anweisungen.
Verwandter Artikel : So erstellen Sie eine professionelle Website mit Elementor & Happy Addons
Fügen Sie Ihrer Website einen Header hinzu
Dies ist der allererste Schritt dieses Tutorials. Ein Website-Header ist der ansprechendste Teil. Meistens sehen Personen oder Besucher zuerst die Kopfzeile und betreten oder durchsuchen dann die Website. Die Kopfzeile besteht normalerweise aus sozialen Symbolen, wichtigen Links, Seitennavigation und mehr.
Glücklicherweise können Sie mit Elementor dies problemlos tun, auch wenn Sie keine Kenntnisse der Programmiersprache haben. Und das Interessante daran ist, dass Sie nicht für jede Seite separate Kopfzeilen erstellen müssen. Es ist also wirklich super einfach, einen Header mit Elementor zu erstellen.
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial belowWählen Sie eine Elementor-Vorlage oder ein Thema aus
Nach der Überschrift ist Ihr nächster Schritt, eine perfekte Vorlage oder ein perfektes Thema für Ihre Portfolio-Website auszuwählen. Glücklicherweise gibt es in der Elementor-Vorlagenbibliothek unzählige verfügbare Ressourcen. Tatsächlich können Sie mit nur wenigen Klicks das Beste auswählen.
Okay, sehen wir uns an, wie Sie eine Vorlage für Ihre Website hinzufügen können.
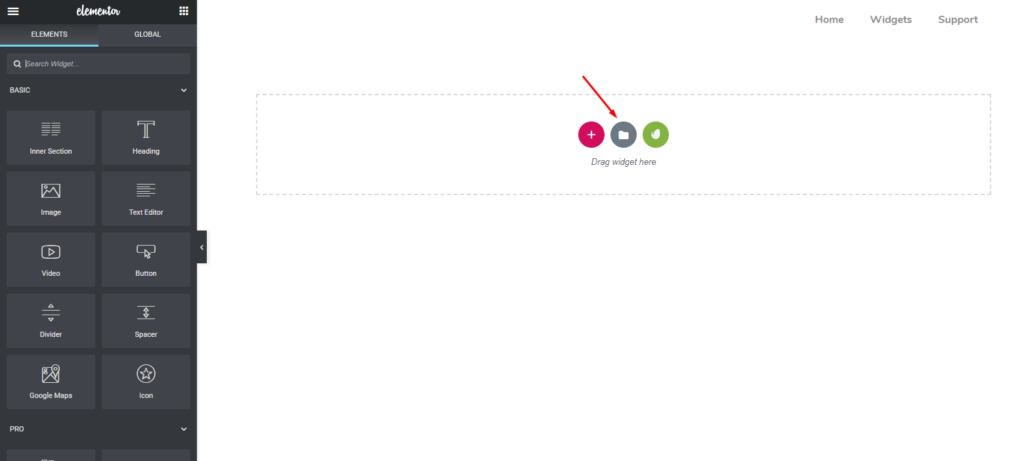
Öffnen Sie zunächst die Seite, die Sie gestalten möchten. Und klicken Sie dann auf den 'Ordner'.

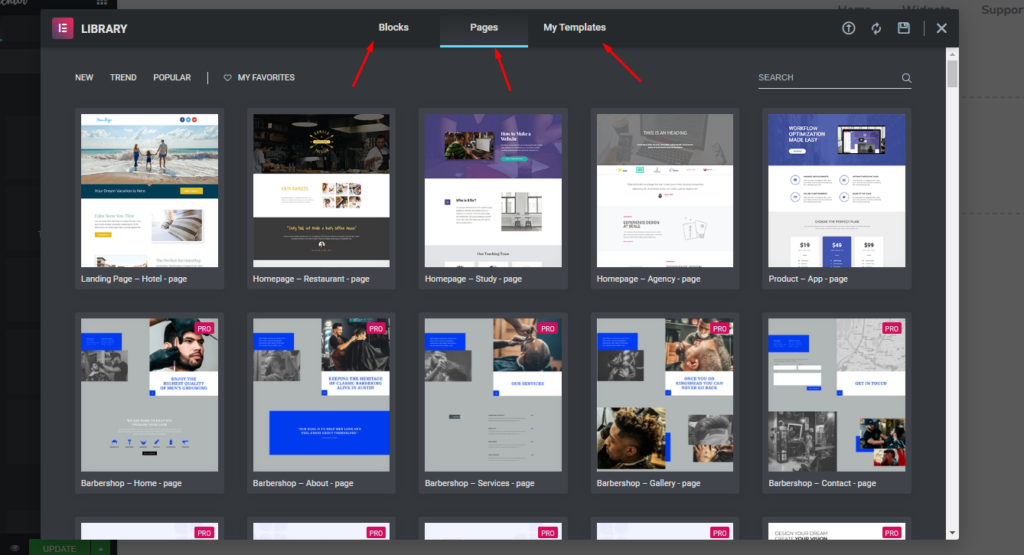
Hier finden Sie viele verfügbare Ressourcen. Wie Sie Blöcke, Seiten und meine Vorlagen sehen können.
- Blöcke : Hier können Sie verschiedene Abschnitte auswählen. Zum Beispiel Kopfteil, Fußteil, Hero-Banner, Karten, Formulare usw.
- Seiten : Hier können Sie die gesamte Seite auswählen, auf der alle Elemente verfügbar sind.
- Meine Vorlagen : Wenn Sie einen Abschnitt anpassen oder Ihren Stil beibehalten möchten, können Sie ihn als Meine Vorlagen speichern.

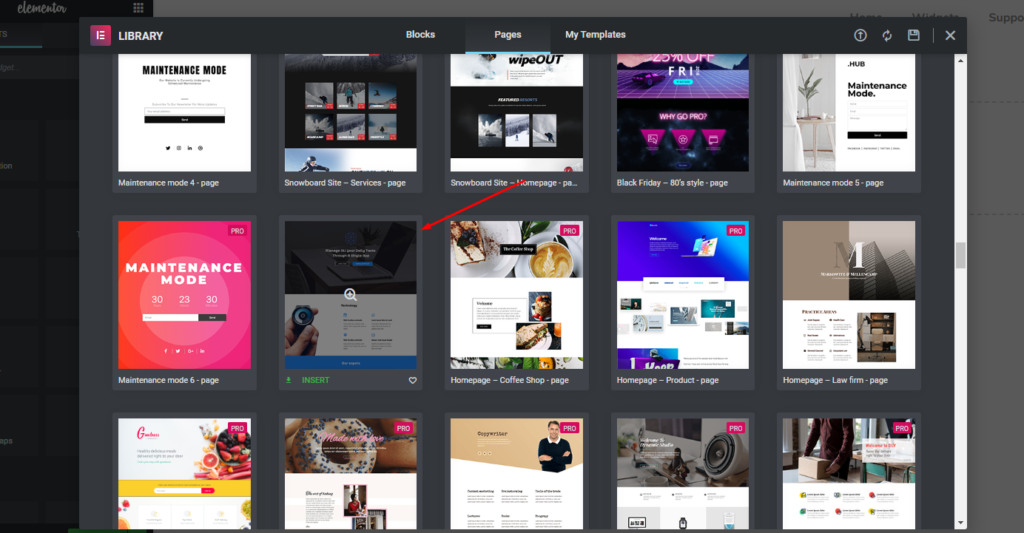
Jetzt können Sie das passende für Ihre Website auswählen. Heute wählen wir die folgende.

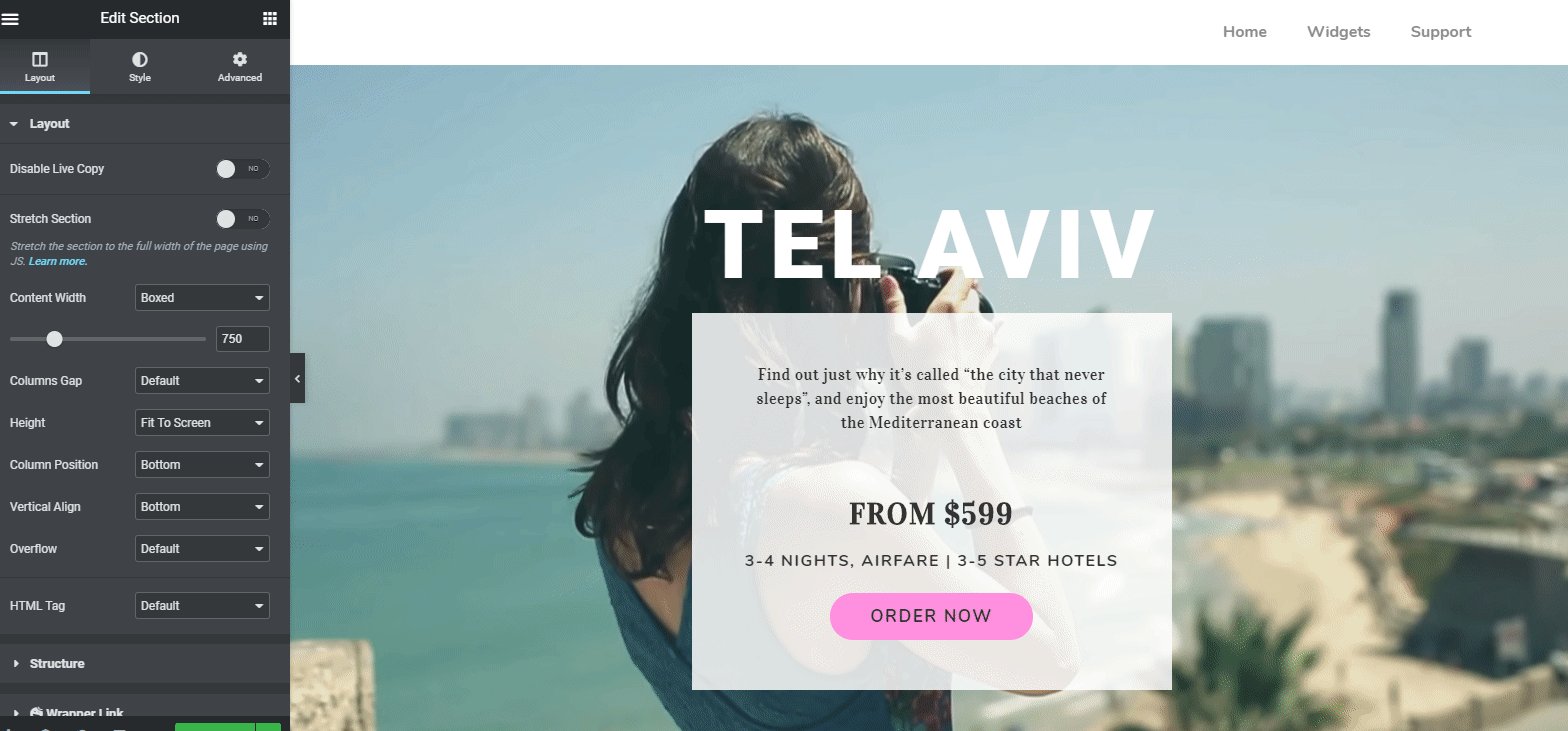
Nach dem Hinzufügen der Vorlage sieht Ihre Seite also wie folgt aus:

Note: We will customize this template step by step to make it a professional-looking portfolio websitePassen Sie die Vorlage für Ihre Traum-Elementor-Portfolio-Site an
Jetzt sind Sie mit der Vorlage fertig. Sie können entweder bei der aktuellen Vorlage bleiben oder sie an Ihre Designanforderungen anpassen. Falls Sie es ändern möchten, können Sie dies Schritt für Schritt tun.
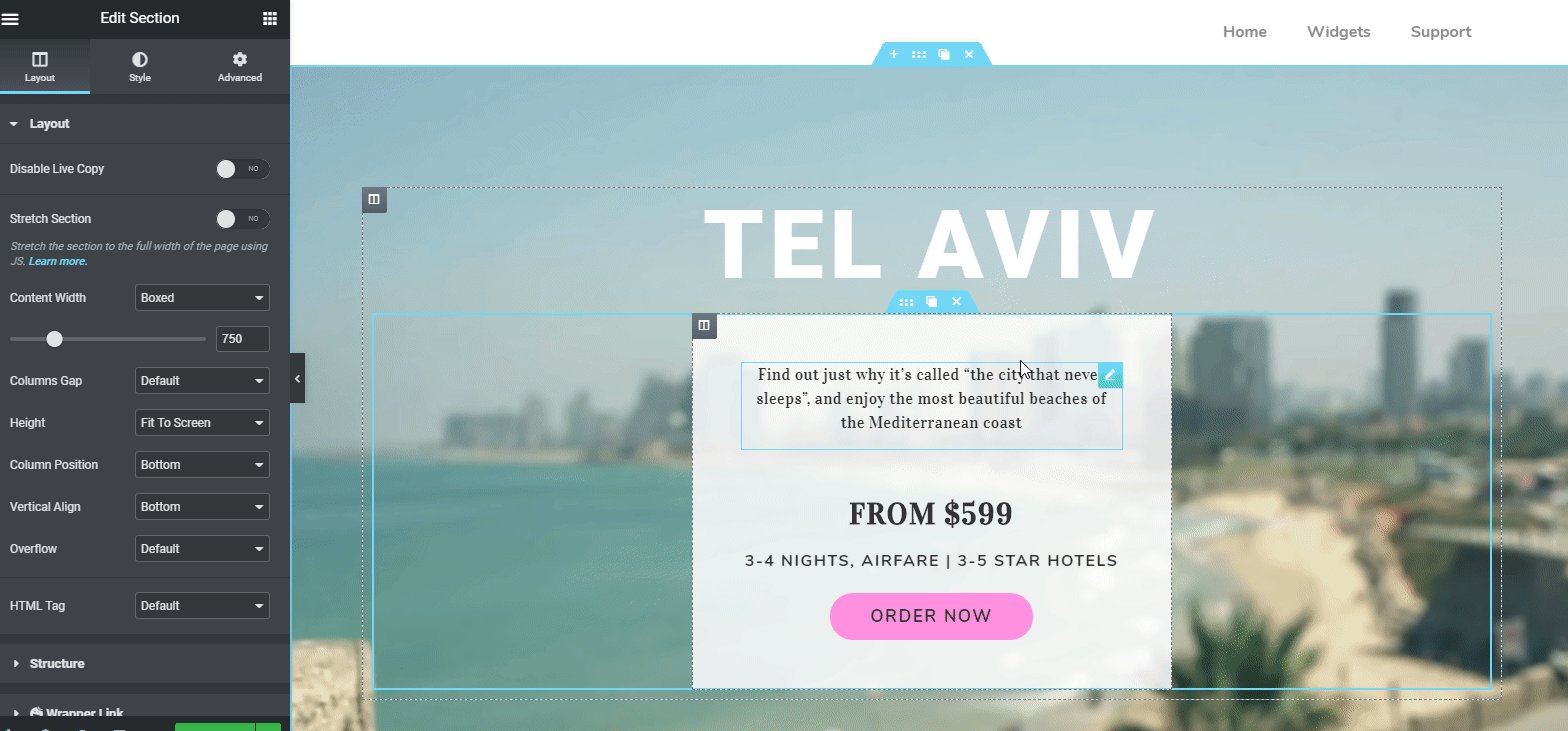
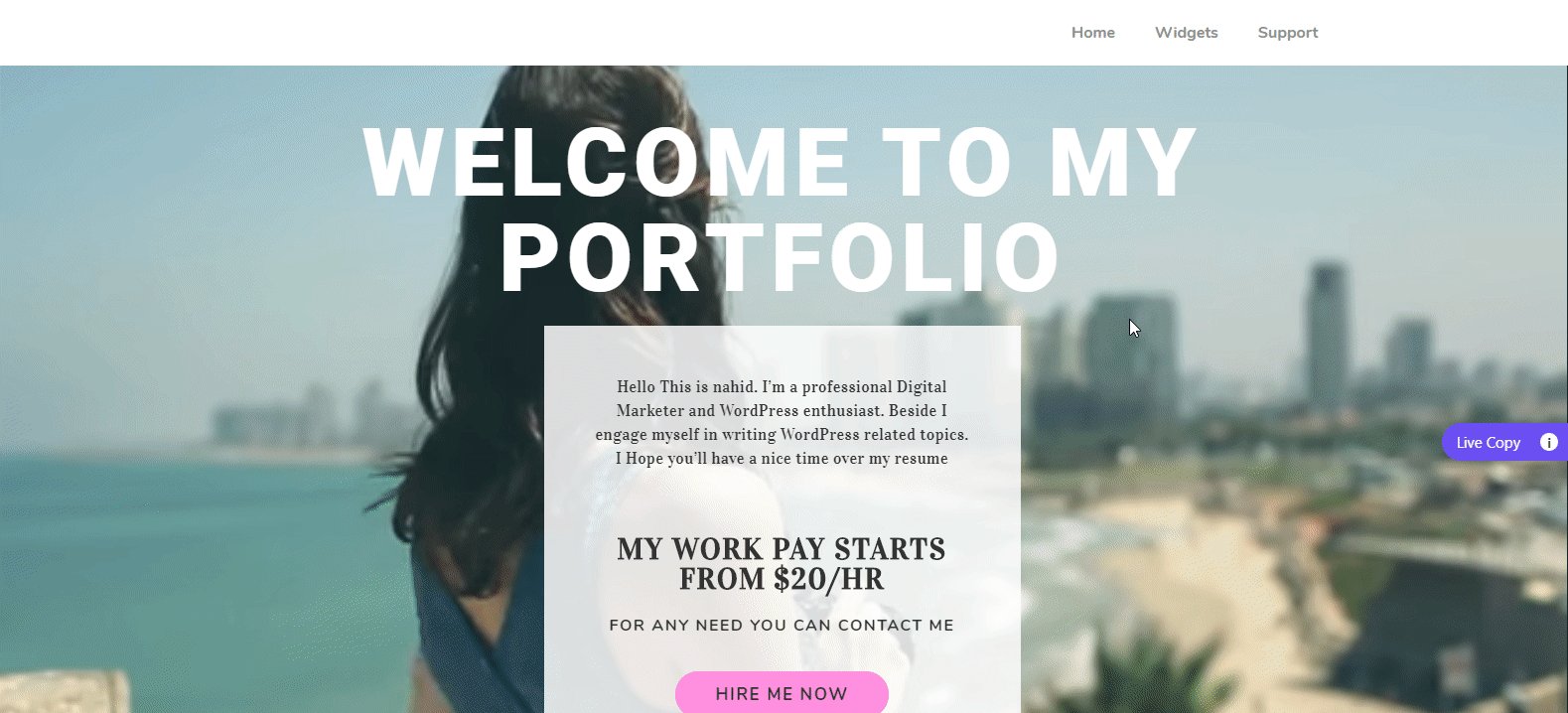
Wenn Sie jedoch den Titel im Kopfteil ändern möchten, klicken Sie auf den „ Markierten Bereich “. Und sofort sind Anpassungsoptionen in der linken Seitenleiste des Bildschirms verfügbar.

Nach dem Bearbeiten des Header-Teils sieht es so aus ?

„Über mich“ hinzufügen oder anpassen
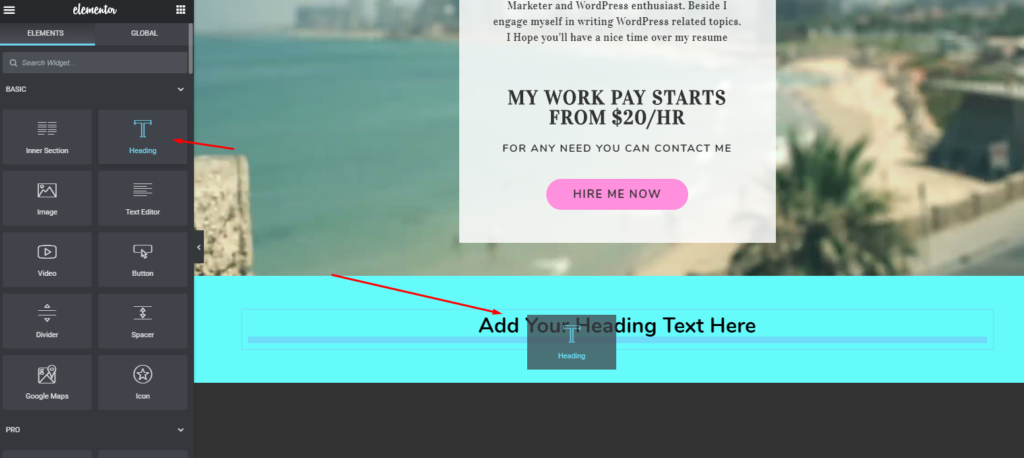
Um den About-Abschnitt festzulegen, wählen Sie das Widget „Überschrift“ in der linken Seitenleiste aus. Und ziehen Sie es dann in den markierten Bereich.

Nun, hier können Sie etwas über sich selbst hinzufügen und einige grundlegende und wichtige Punkte von Ihnen beschreiben. Sie können beispielsweise Ihre Fähigkeiten, Ihr Fachwissen, Ihre Wissensgebiete und mehr zeigen.
In Verbindung stehender Artikel: Wie man Fertigkeitsleisten auf der Portfolio-Website erstellt

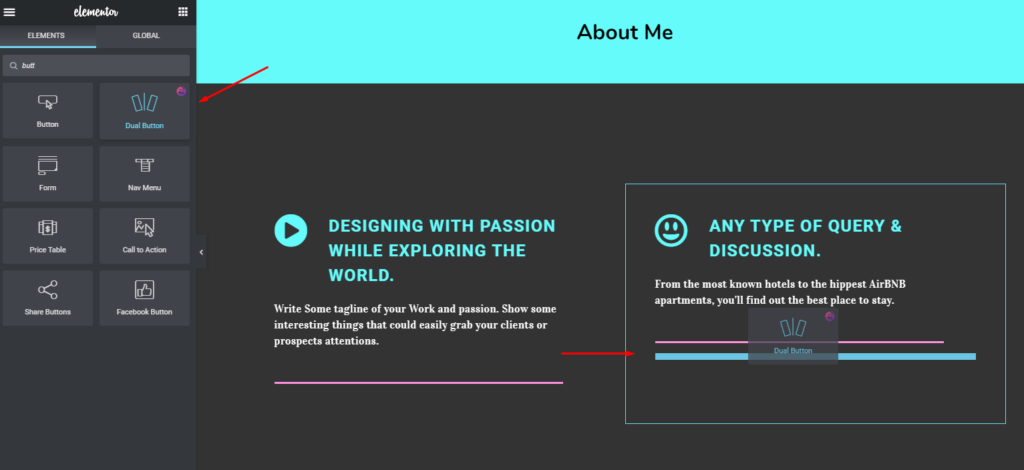
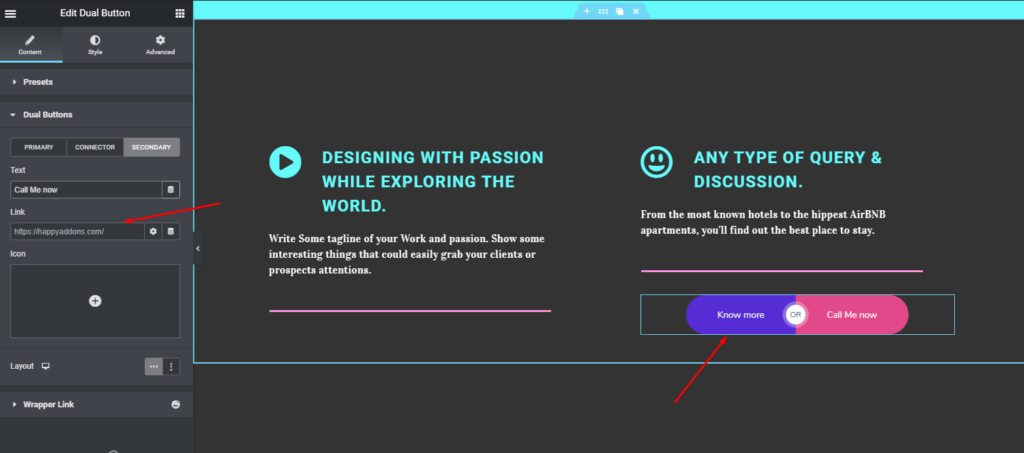
Hier können Sie es noch verschönern. Wenn Sie beispielsweise eine Schaltfläche in einem dieser zweiteiligen Elemente hinzufügen möchten, wählen Sie einfach das „Schaltflächen-Widget“ aus und ziehen Sie es dann in den markierten Bereich.

Nachdem Sie eine Schaltfläche hinzugefügt haben, sieht Ihr Design wie unten aus. Sie können auch einen Link in den Button einfügen. Es wird dem Interessenten helfen, Sie zu finden oder mehr über Sie zu erfahren.

Hinzufügen von „Meine Services“ zu Ihrer Portfolio-Site
Hier können Sie entweder beim aktuellen Design bleiben oder es einfach anpassen. Oder Sie können ein völlig neues Design mitbringen. In unserem Fall fügen wir verschiedene Widgets hinzu, um den Teil „ Mein Service “ lukrativer anzuzeigen.
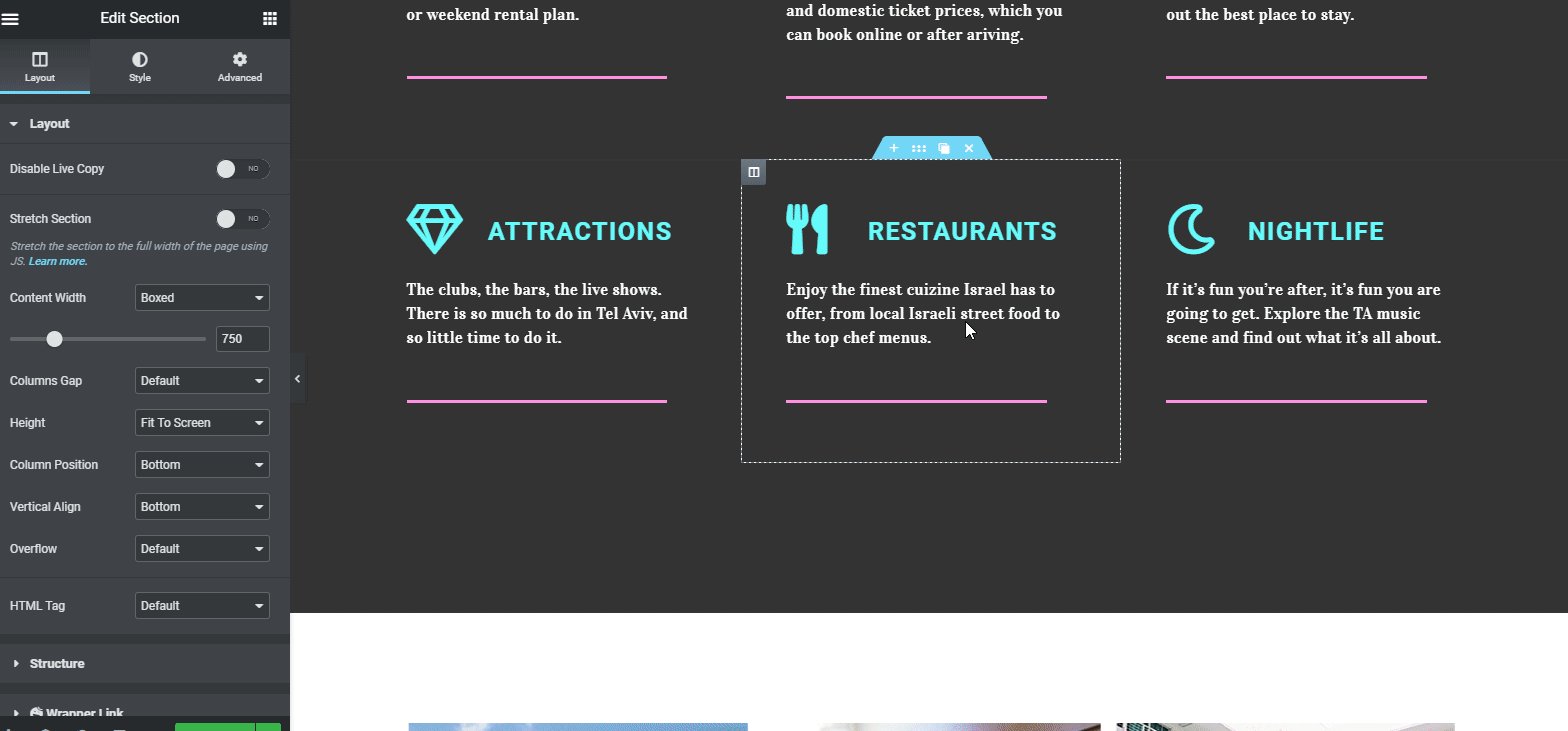
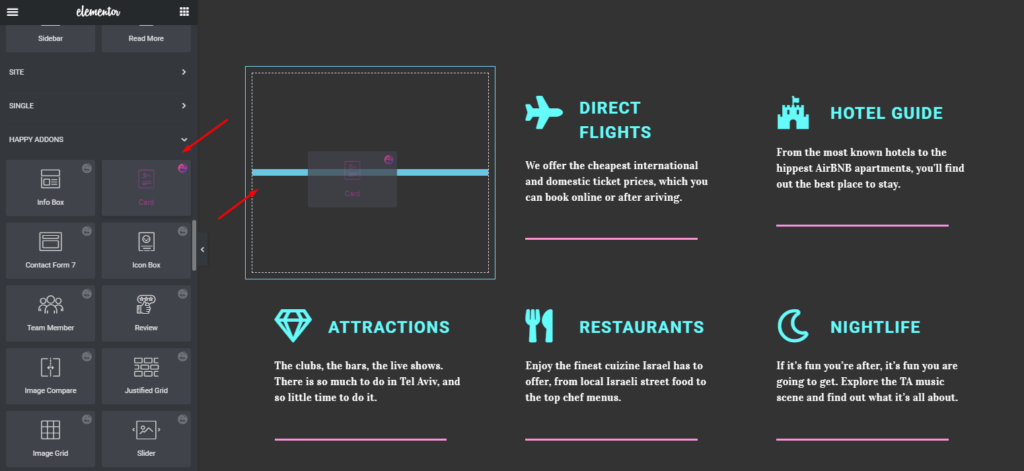
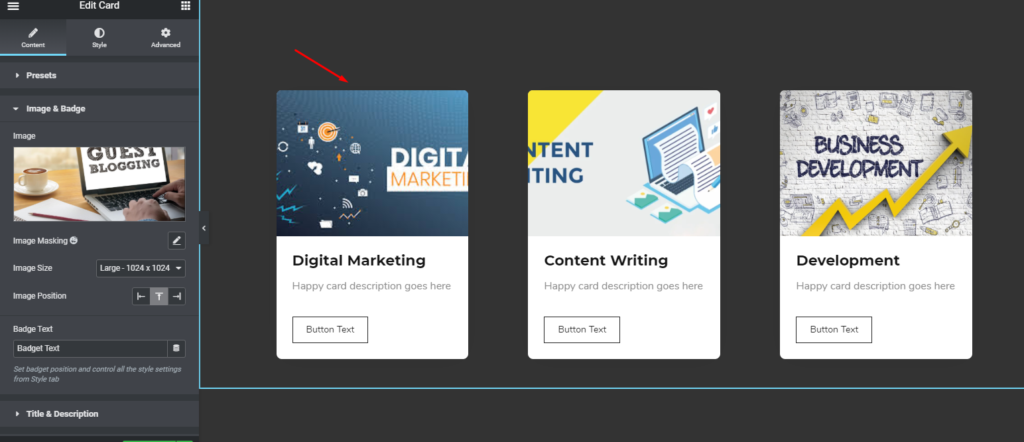
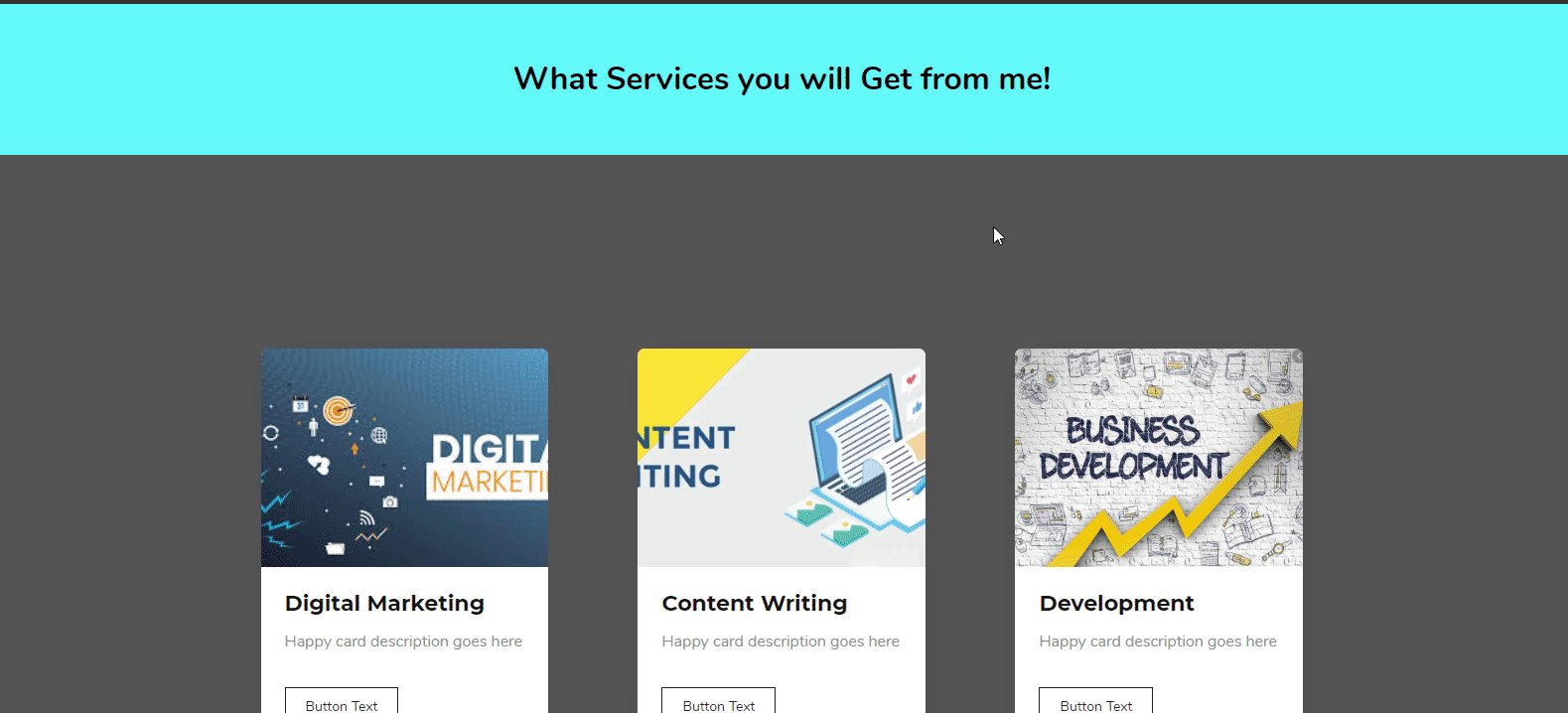
Wählen Sie dazu in der linken Seitenleiste das 'Karten-Widget' von Happy Addons aus. Ziehen Sie es auf ähnliche Weise in den markierten Bereich.

Verwandter Artikel: So erstellen Sie Shopseiten mit dem Card Widget von Happy Addons
Jetzt nach dem Hinzufügen des Dienstes mit den Details. Ihr Design wird wie folgt aussehen. Fügen Sie dann einfach die Informationen innerhalb des Abschnitts hinzu. Das ist es.

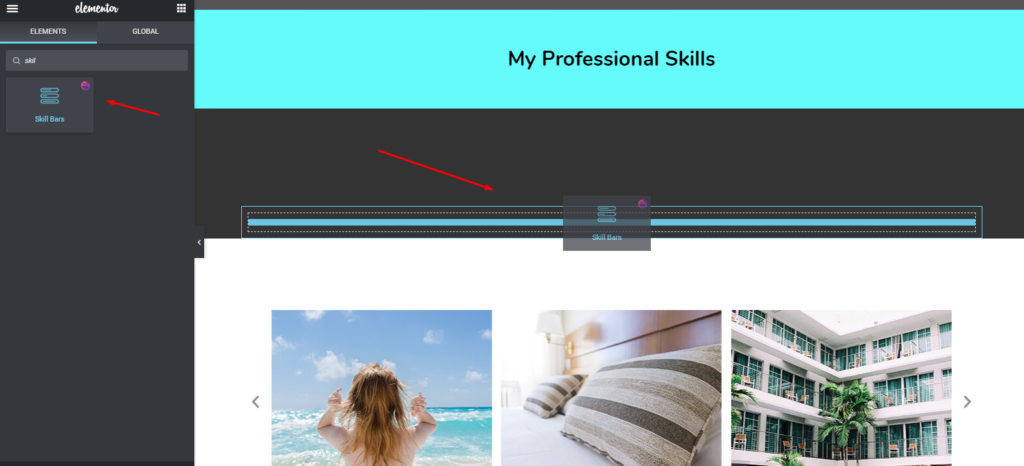
Fertigkeitsleisten hinzufügen
Wie wir alle wissen, ist es ziemlich wichtig, Skill-Bars auf der Website zu haben, insbesondere auf einer Portfolio-Website. Es zieht die Aufmerksamkeit auf sich und zeigt Ihre Fähigkeiten mit verschiedenen bunten Balken. Und auch Interessenten oder Arbeitgeber möchten Balkendiagramme oder Skill-Balken nur dann sehen, wenn sie umfassend organisiert sind.
Wie auch immer, jetzt zeigen wir, wie Sie auf dieser Seite eine Fertigkeitsleiste hinzufügen können. In Ordnung?
Wählen Sie zunächst das 'Skill Bar Widget' von Happy Addons. Wählen Sie dazu einfach das Widget in der linken Seitenleiste aus. Und ziehen Sie es dann in den markierten Bereich.

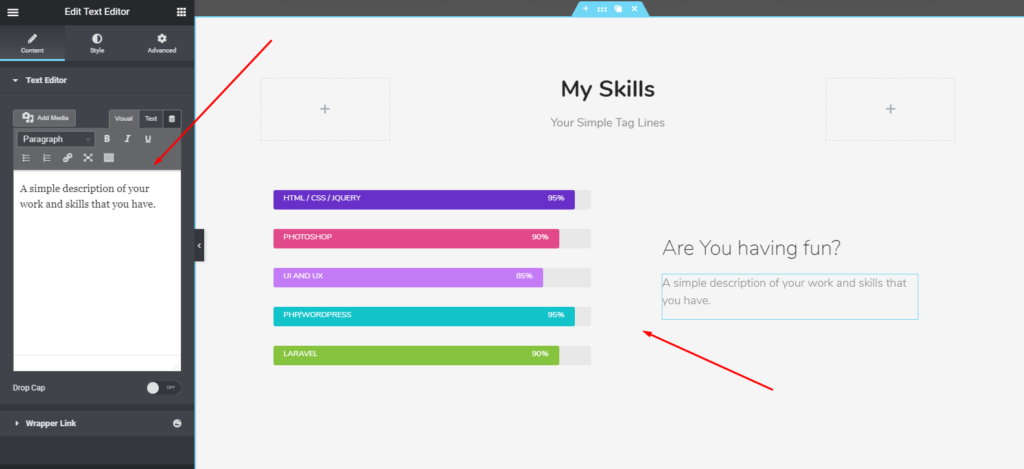
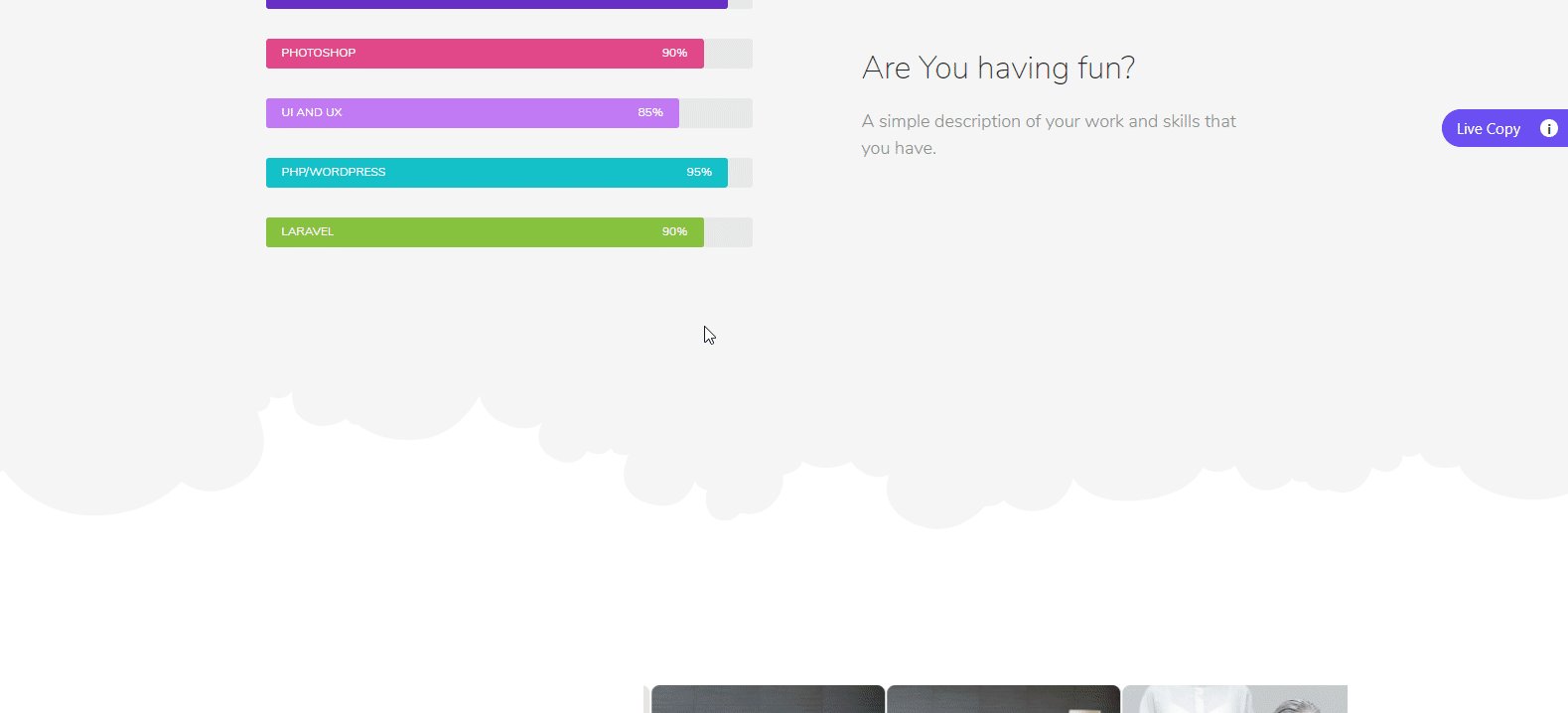
Nachdem Sie die Balken hinzugefügt haben, wird Ihr Design automatisch auf dem Bildschirm angezeigt. Und Sie können es von hier aus ganz einfach anpassen.

Wichtiger Hinweis: Sie können ganz einfach jede Art von Funktionen von Happy Addons kopieren und mit Live Copy-Paste auf Ihrer Website einfügen
Schauen wir uns auf jeden Fall das folgende Tutorial zu Skill-Balken an. Sie können mehr Details über das Fertigkeitsleisten-Widget erfahren.?
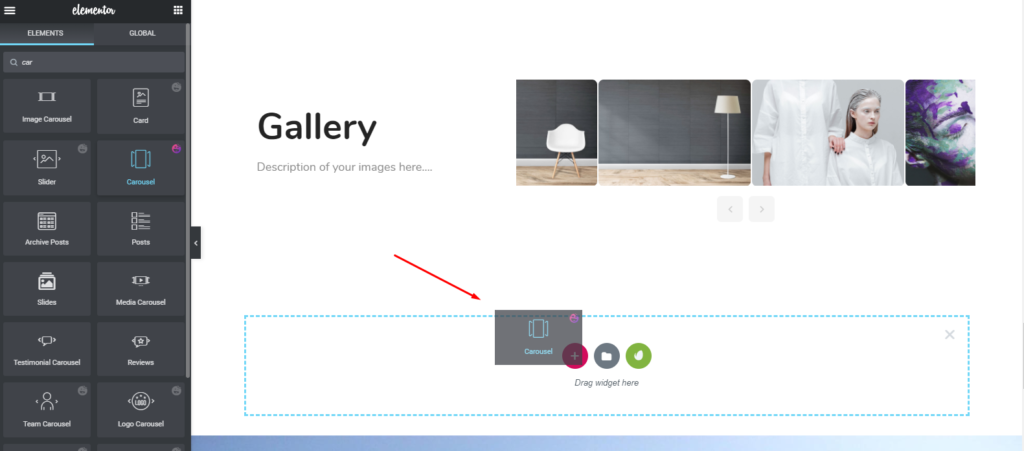
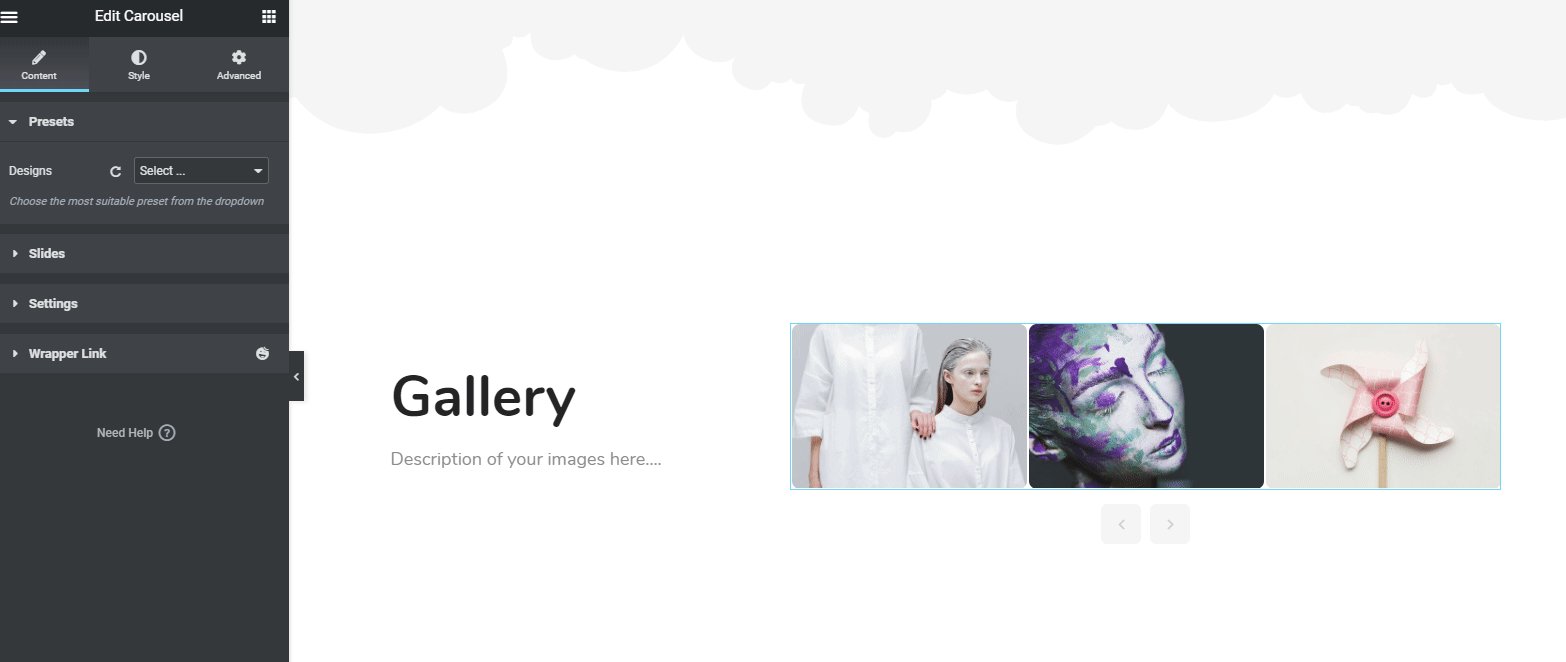
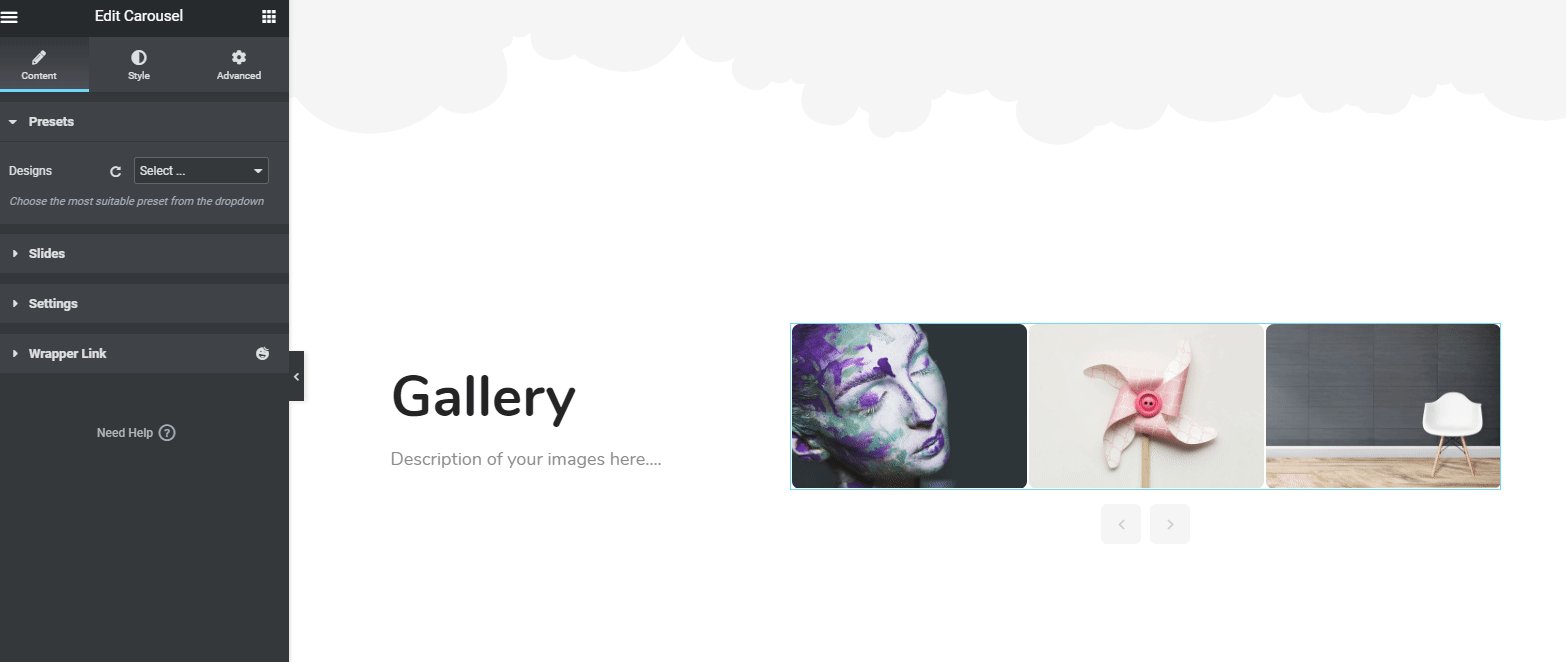
Fügen Sie ein Galerie-Widget hinzu
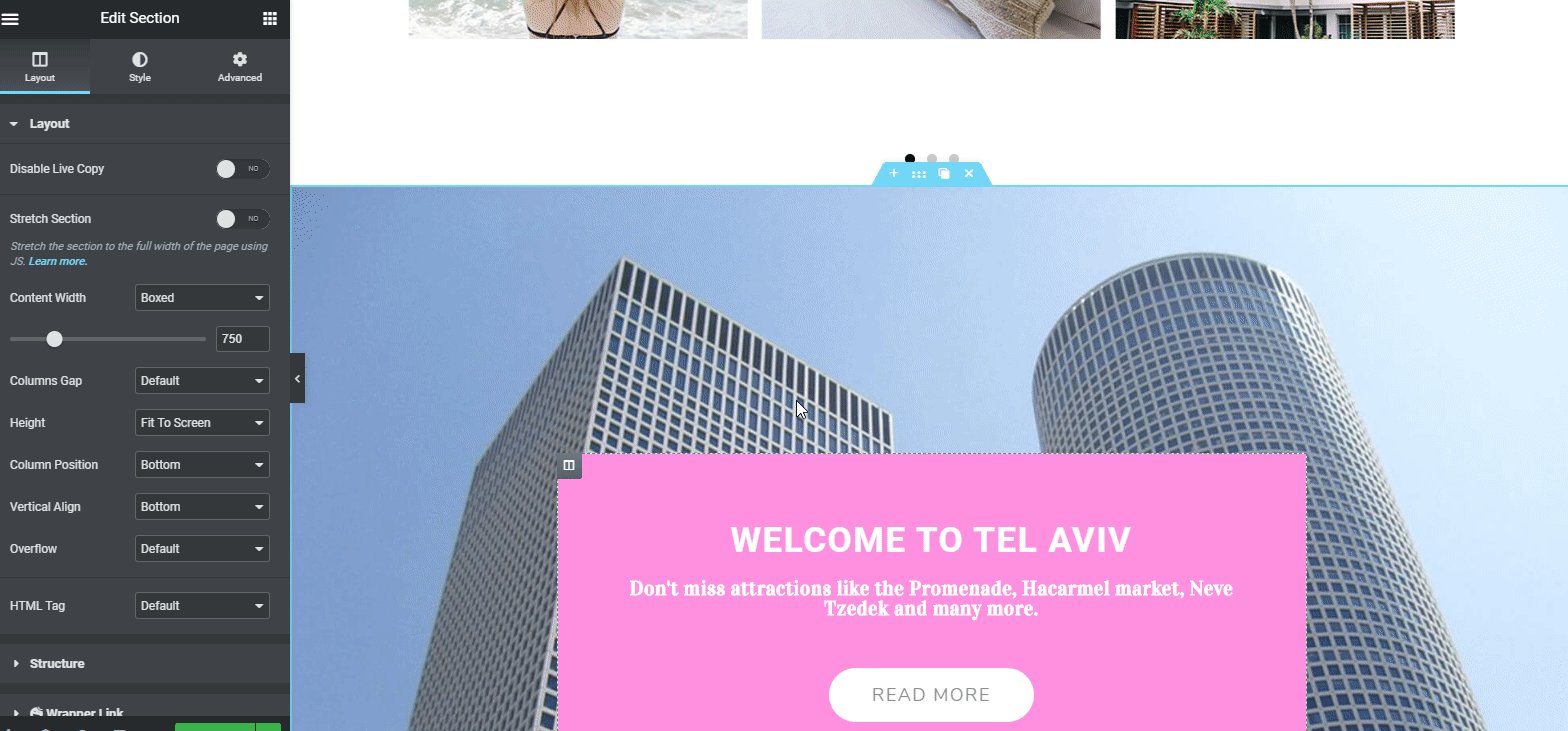
Jetzt ist es an der Zeit, einige Ihrer Arbeiten oder Fotos in der Galerie zu zeigen. In diesem Fall können Sie das 'Image Carousel Widget' von Happy Addons verwenden.

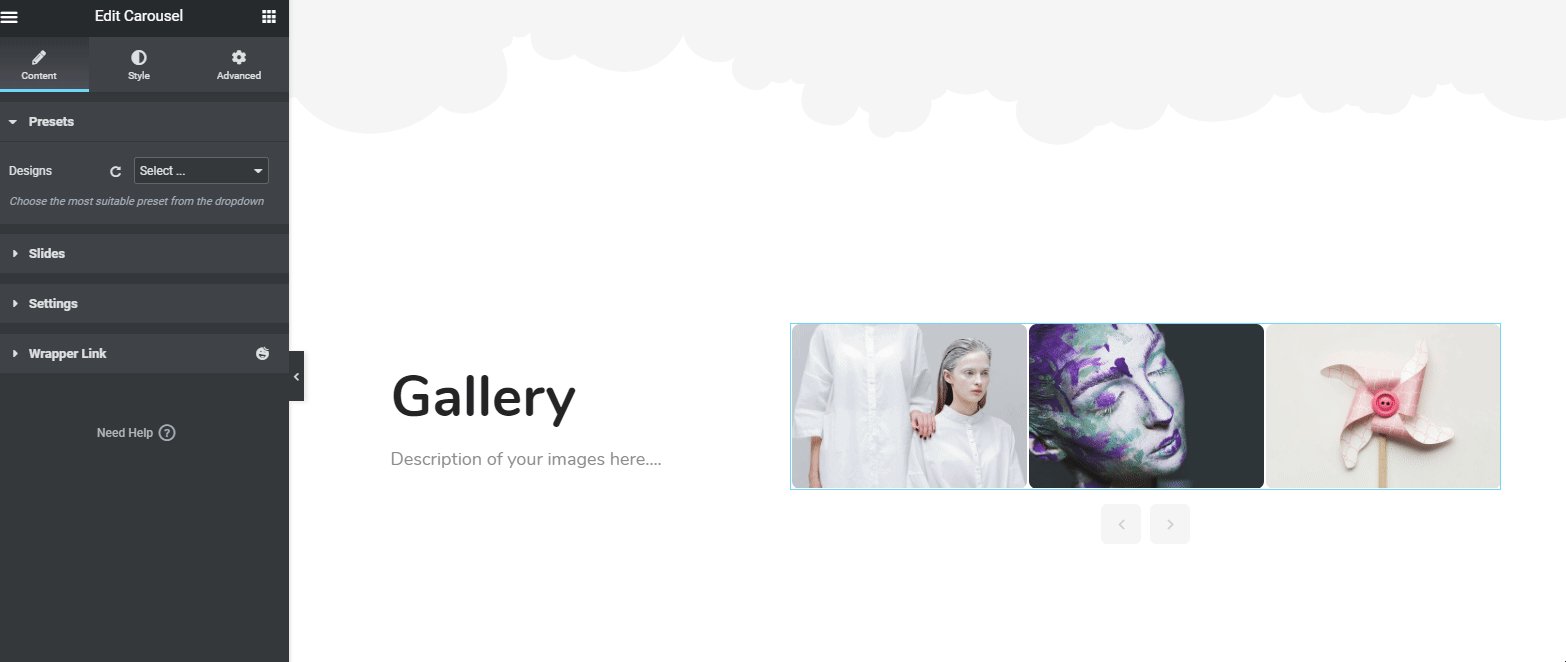
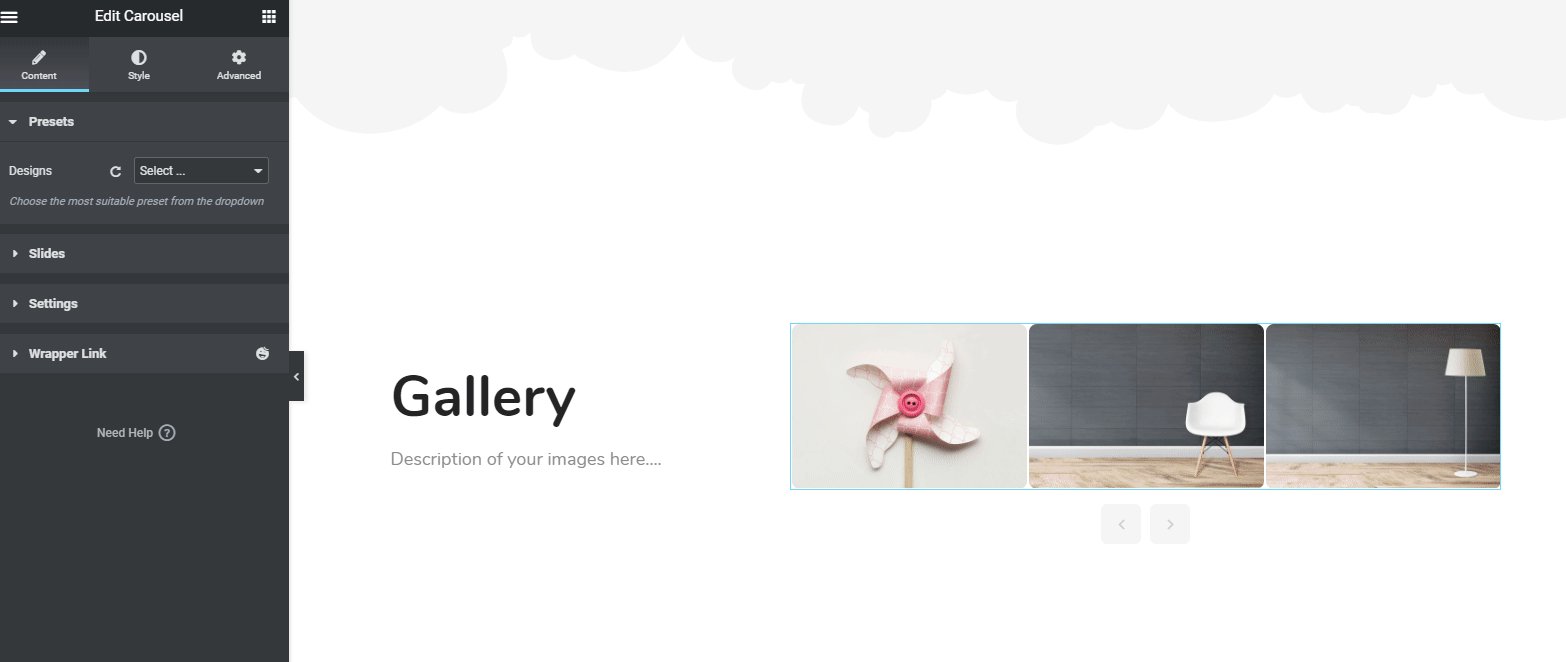
Wählen Sie auf ähnliche Weise das Widget aus und ziehen Sie es in den markierten Bereich. Und passen Sie es dann an Ihr Portfolio oder Design an. Laden Sie schließlich die Bilder hoch, wenn Sie mit der Anpassung fertig sind. Das ist es!

Verwandter Artikel: So verbessern Sie das Aussehen der Website mit Elementor und Happy Addons
Nachdem Sie alle Designs fertiggestellt haben, sieht Ihr Design wie folgt aus:

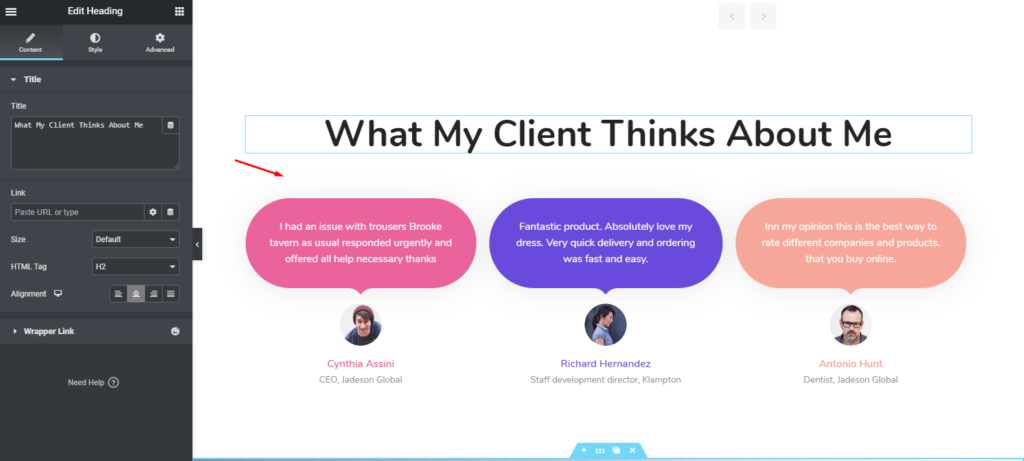
Fügen Sie ein Testimonial-Widget hinzu
Jetzt kann diese Funktion auch das Aussehen Ihrer Website verändern und mehr Wert hinzufügen. Wir verwenden oft Empfehlungen zu unserem physischen Lebenslauf oder unseren Biodaten, richtig? Aber hier müssen Sie einige Expertenmeinungen zeigen, für wen Sie gearbeitet haben.
Dazu können Sie das 'Testimonial Widget' von Happy Addons verwenden. Alles, was Sie haben, ist dasselbe. Wählen Sie es einfach aus und ziehen Sie es auf den Bereich. Das ist es!

Sie können sich jedoch das folgende Tutorial ansehen, um weitere Informationen zum Testimonial-Widget zu erhalten. Oder Sie können unsere Dokumentation lesen, wenn Sie es schwierig finden.
Bonus-Tipp: Passen Sie Ihren Fußzeilenbereich an
Nun, Sie befinden sich in der allerletzten Phase dieses Tutorials. Und es ist an der Zeit, den Fußzeilenbereich hinzuzufügen oder anzupassen. Im Kopfbereich haben wir bereits erwähnt, dass das Anpassen des Kopf- und Fußbereichs identisch ist.
Aber für Ihre Bequemlichkeit zeigen wir Ihnen, wie Sie mehr mit der Fußzeile machen können oder wie erstaunlich Sie den Fußzeilenbereich organisieren können. Wenn Sie mit dem aktuellen Design zufrieden sind, können Sie dabei bleiben.
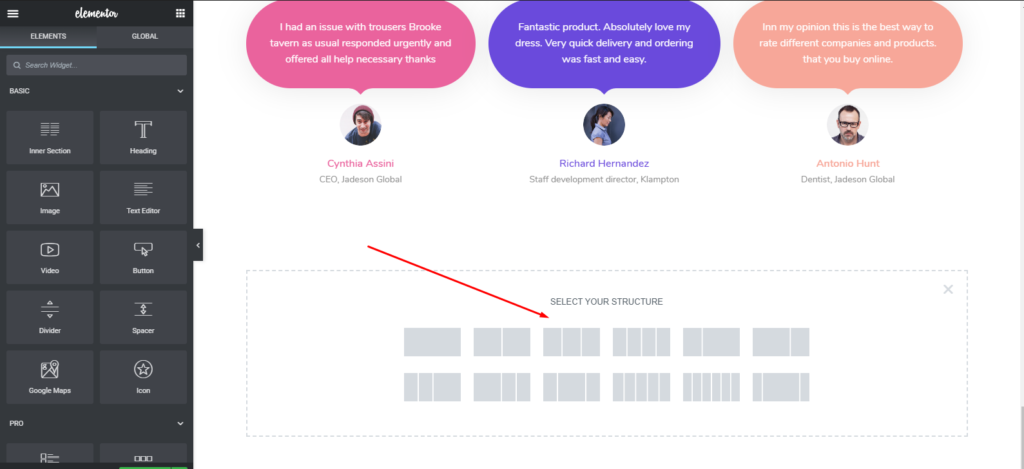
Zuerst wählen wir den Abschnitt aus.

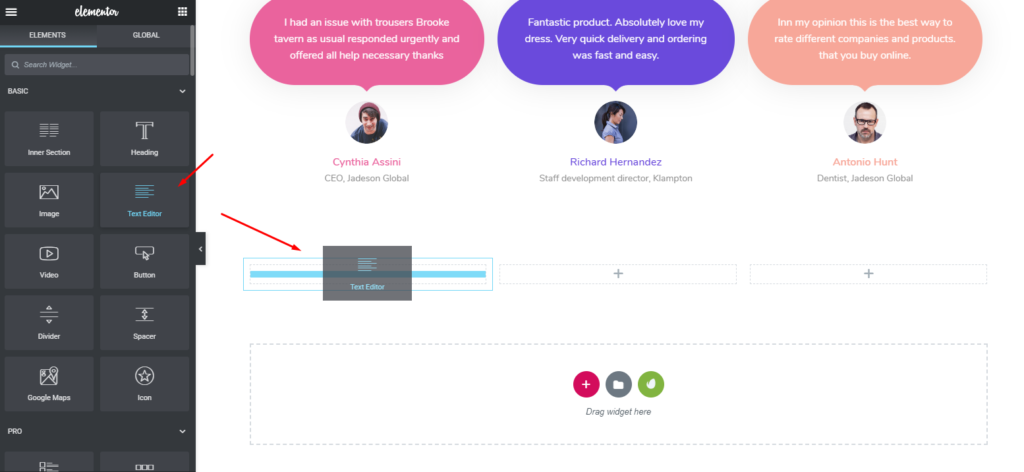
Wählen Sie dann das Widget „ Text-Editor “ von Elementor. Und fügen Sie dann eine Überschrift hinzu.

Fügen Sie in ähnlicher Weise erneut den „Text-Editor“ im Abschnitt Abschnitt zusammen mit einer Überschrift hinzu. Und nennen Sie es "Dienste".

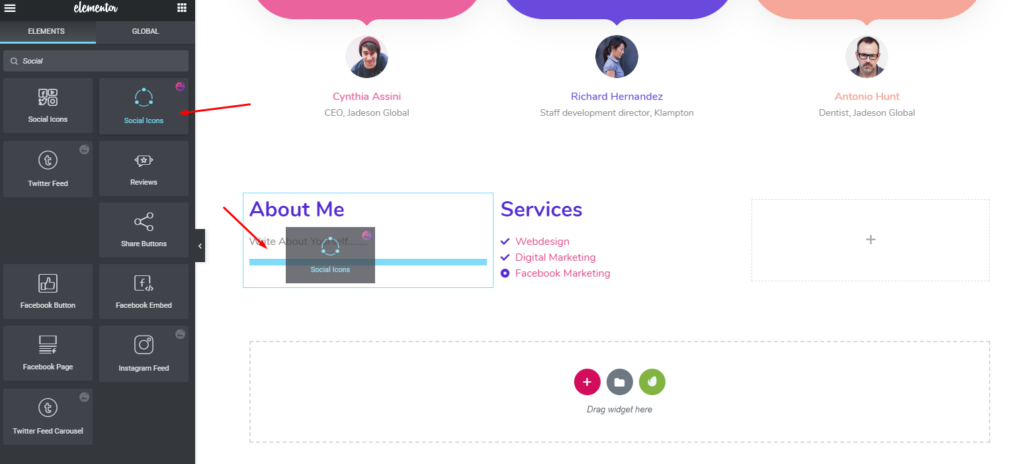
Um es ansprechender und schöner zu gestalten, können Sie im Abschnitt „ Über mich “ ein „Widget für soziale Symbole“ hinzufügen.

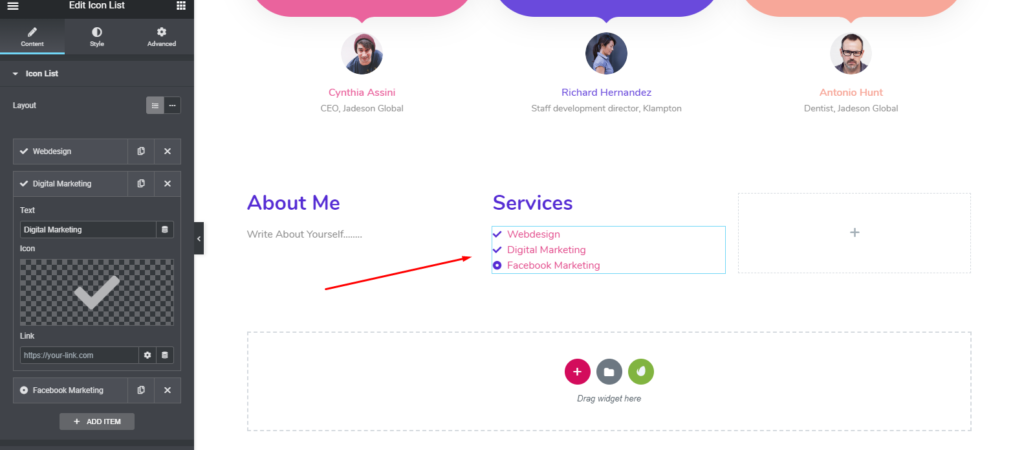
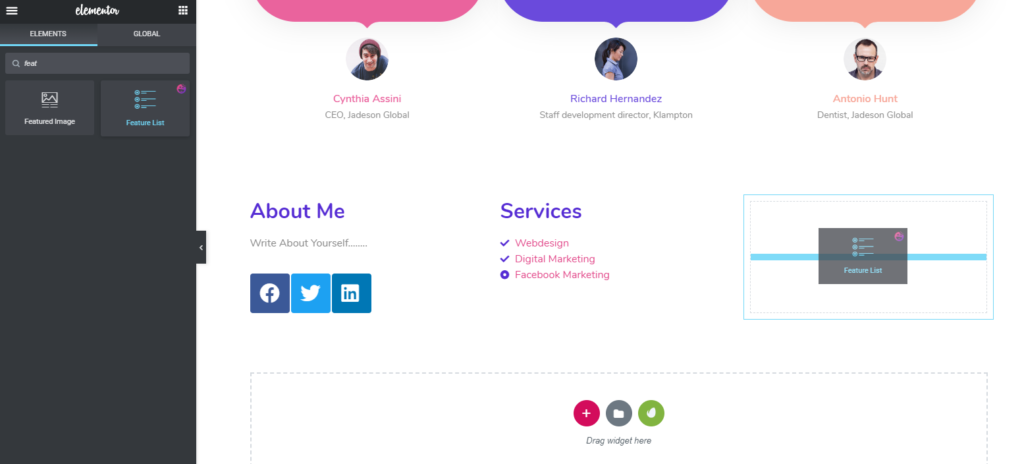
Als nächstes können Sie im dritten Abschnitt eine weitere Sache hinzufügen. Wenn Sie möchten, können Sie ein weiteres Widget von Happy Addons im Fußbereich verwenden, um es attraktiver zu gestalten. Und es ist das Widget „Funktionsliste“.
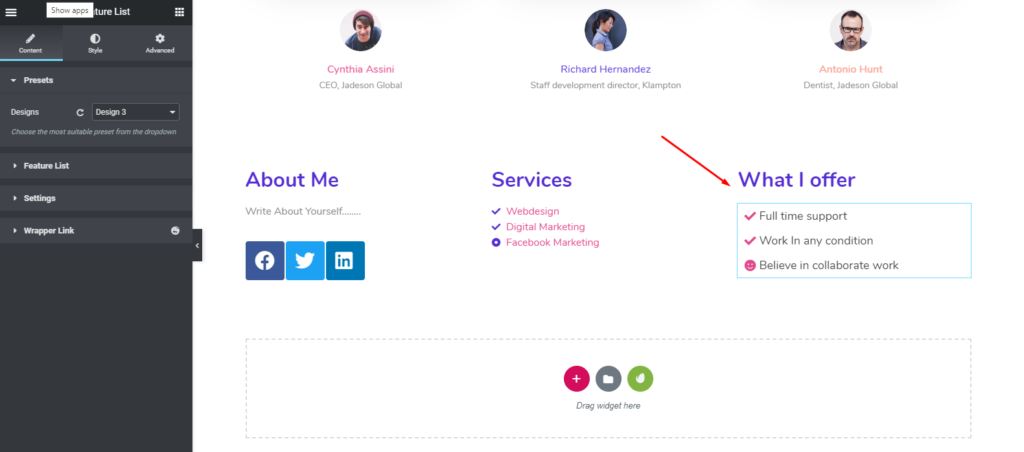
Feature list is a pro widget of Happy AddonsWählen Sie einfach das Widget aus und fügen Sie es hinzu.

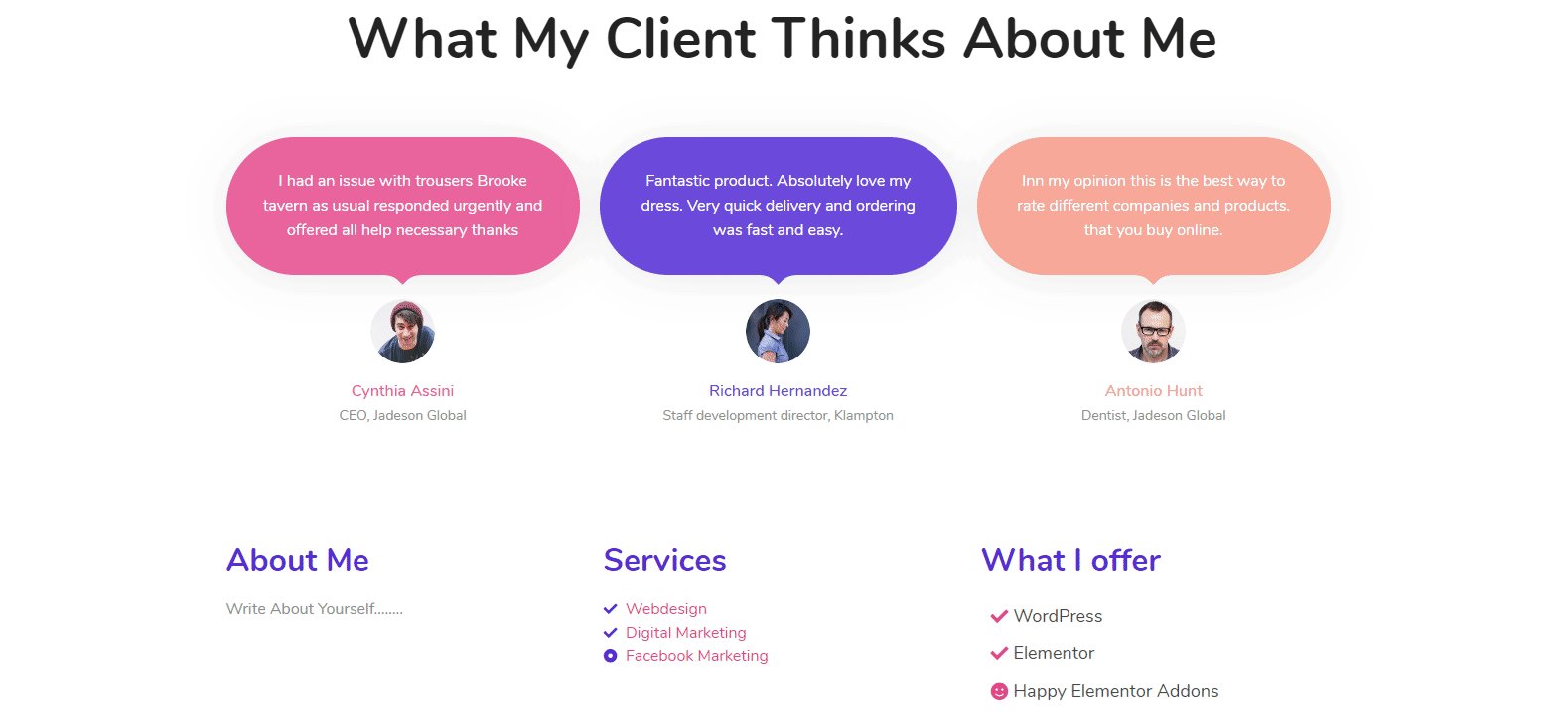
Nach der Verwendung sieht es also wie folgt aus.

Sie können jedoch die Widget -Dokumentation „Funktionsliste“ lesen oder sich das folgende Video-Tutorial ansehen, um mehr über dieses Widget zu erfahren.
Endgültige Vorschau Ihrer persönlichen Portfolio-Website in WordPress
Nachdem Sie alle Prozesse perfekt angewendet haben, können Sie Ihre endgültige Ausgabe unten in der Vorschau anzeigen. Und so erstellen Sie eine Portfolio-Website in WordPress mit Elementor und Happy Addons kombiniert.

Verwandter Artikel: Ist es ratsam, Happy Addons zusammen mit Elementor zu verwenden?
Einige Beispiele für am besten bewertete Portfolio-Websites

Nun, Sie haben Fähigkeiten, Kenntnisse, Qualitäten und Arbeitserfahrungen, aber was ist, wenn Sie sich der Welt nicht ausdrücken können? Sicherlich können Kunden oder Arbeitgeber Sie nicht finden, selbst wenn Sie zu 100% fit und qualifiziert für ihren zukünftigen Job sind.
Hier können Portfolioseiten Menschen, insbesondere Arbeitgeber und Kunden, beeindrucken. Um sich also von der Konkurrenz abzuheben und Ihren starken Auftritt auf dem Stellenmarkt zu untermauern, brauchen Sie eine Portfolio-Website.
Um Sie jedoch zu motivieren und zu ermutigen, haben wir die Top-5-Portfolio-Websites mit Live-Beispielen eingetragen. Sicherlich wird es Ihnen helfen zu verstehen, wie andere ihr Portfolio oder ihre persönliche Website genutzt haben, um sich zu präsentieren.
Also lasst uns anfangen:
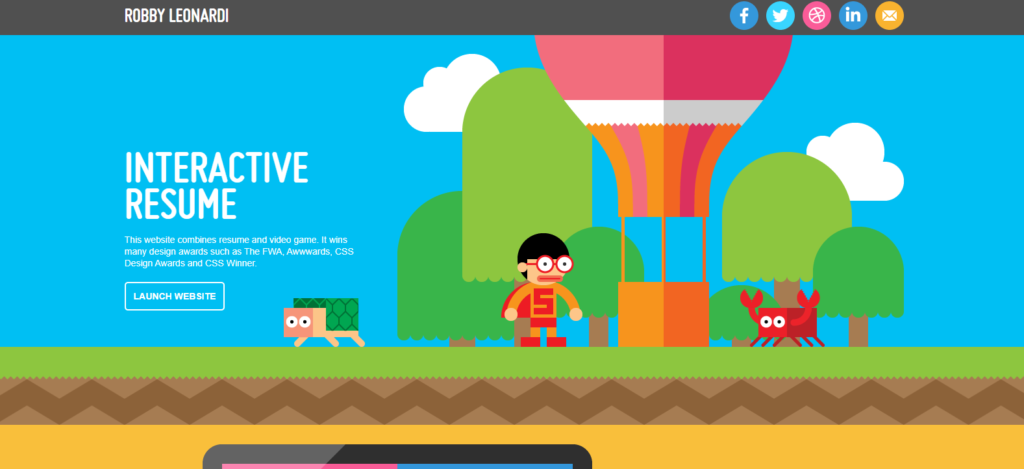
Robbie Leonardi

Im Grunde ist Robby ein Designer, der sein Portfolio ganz anders repräsentiert hat. Nachdem Sie seine Website betreten haben, erhalten Sie einen Cartoon-Geschmack. Besonders wird es Sie an einen Zeichentrickfilm erinnern, zum Beispiel Dave Game, erinnern Sie sich an das Spiel? Die Illustration dieser Website ist jedoch einfach hervorragend. Wenn Sie also ein Designer sind, können Sie diese Website wählen.
Yul Moreau

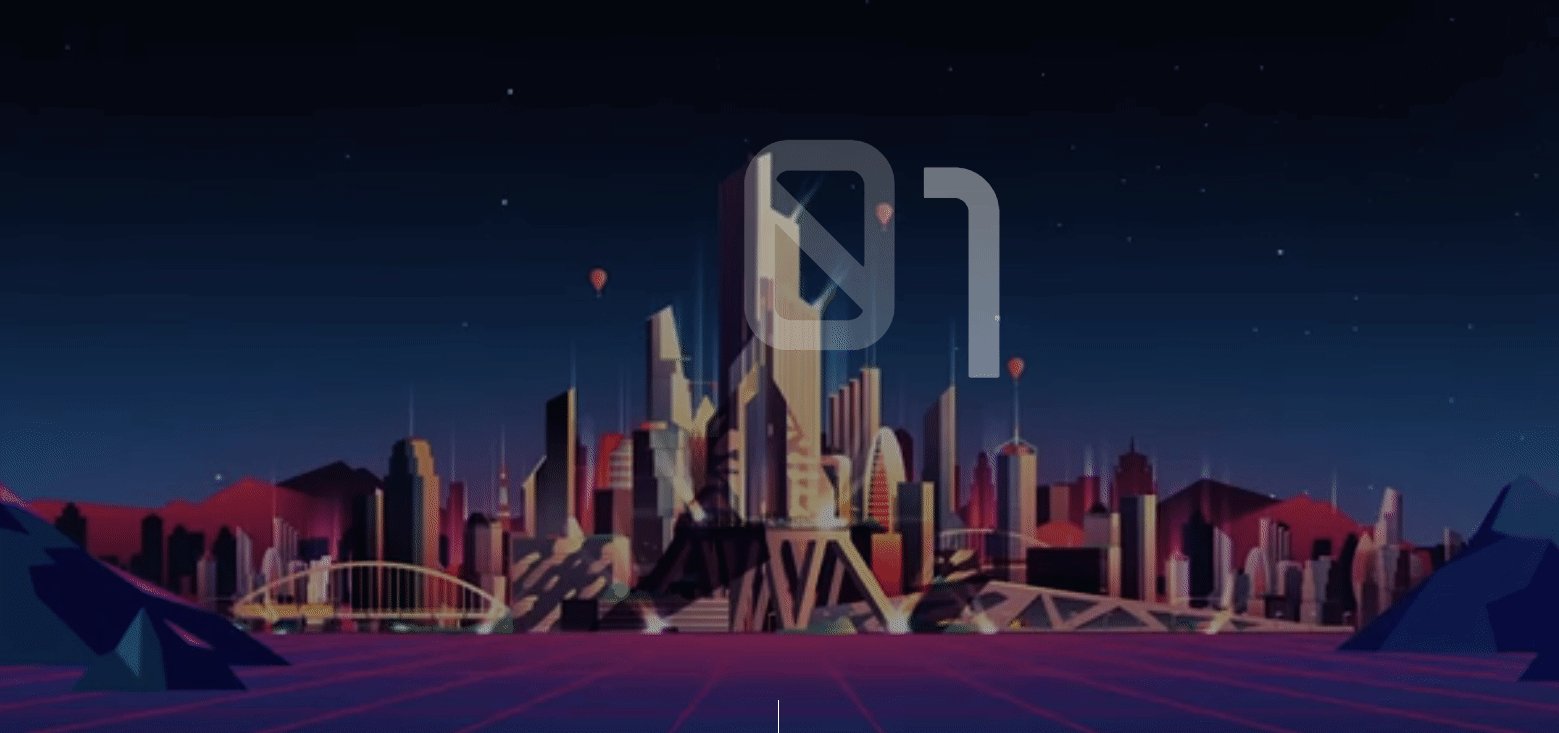
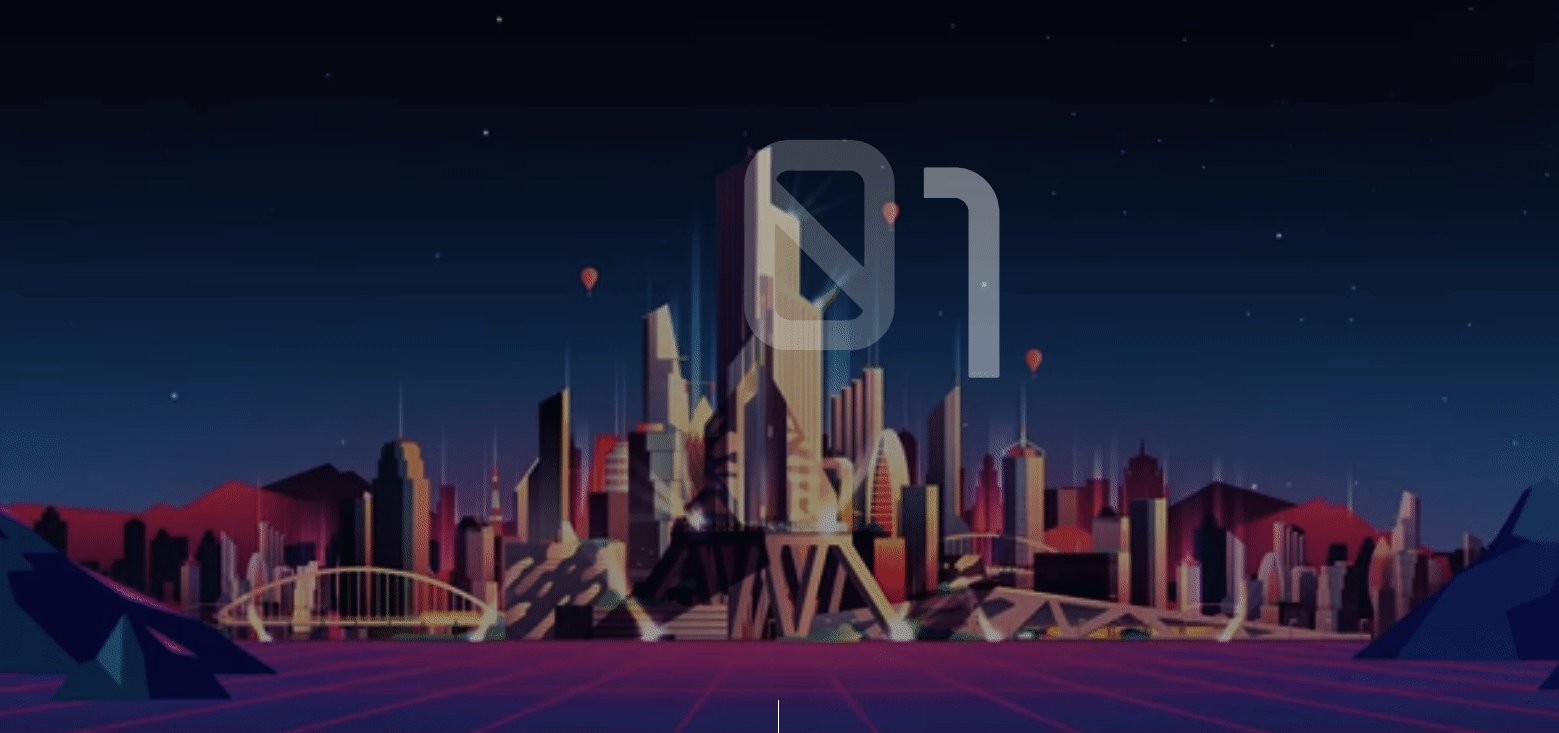
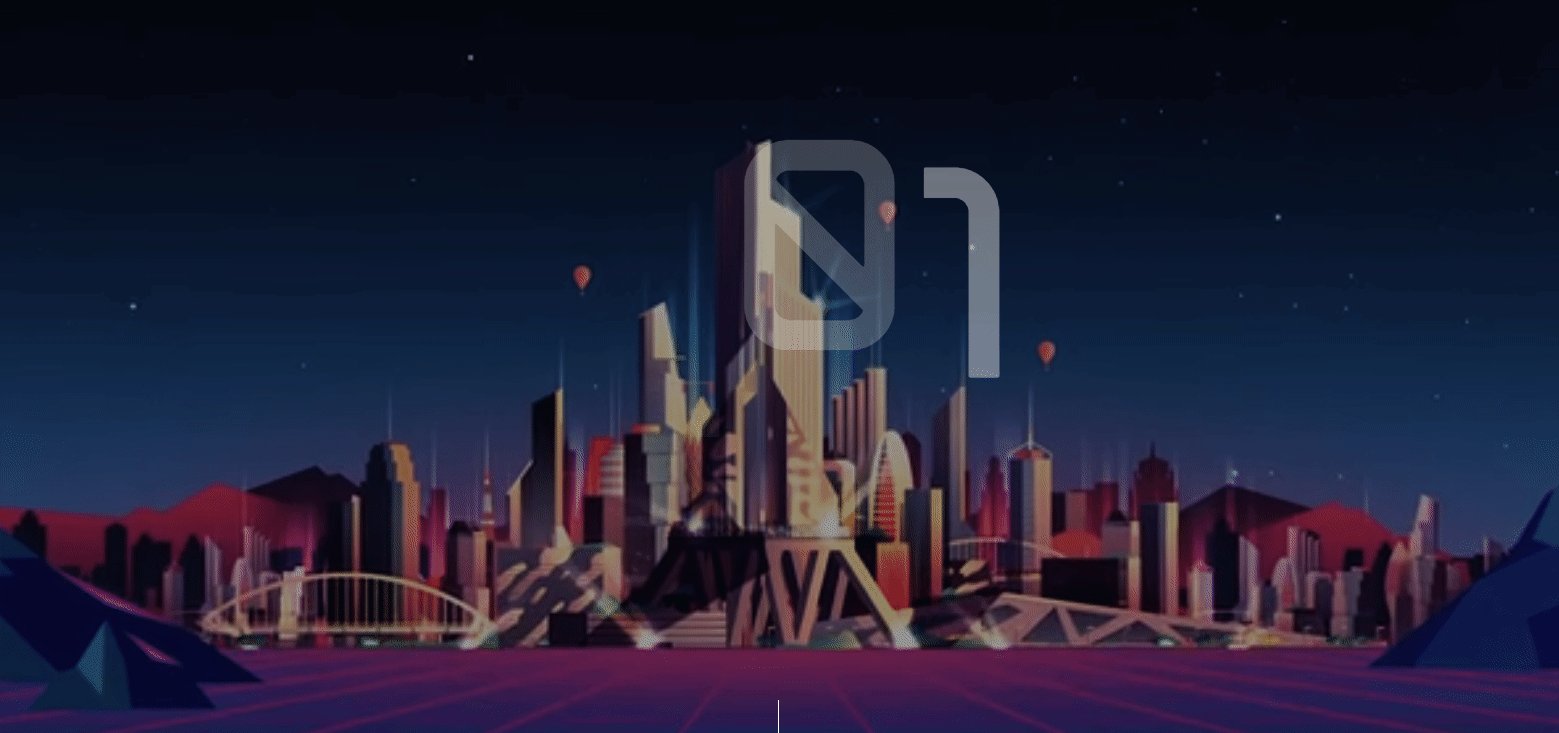
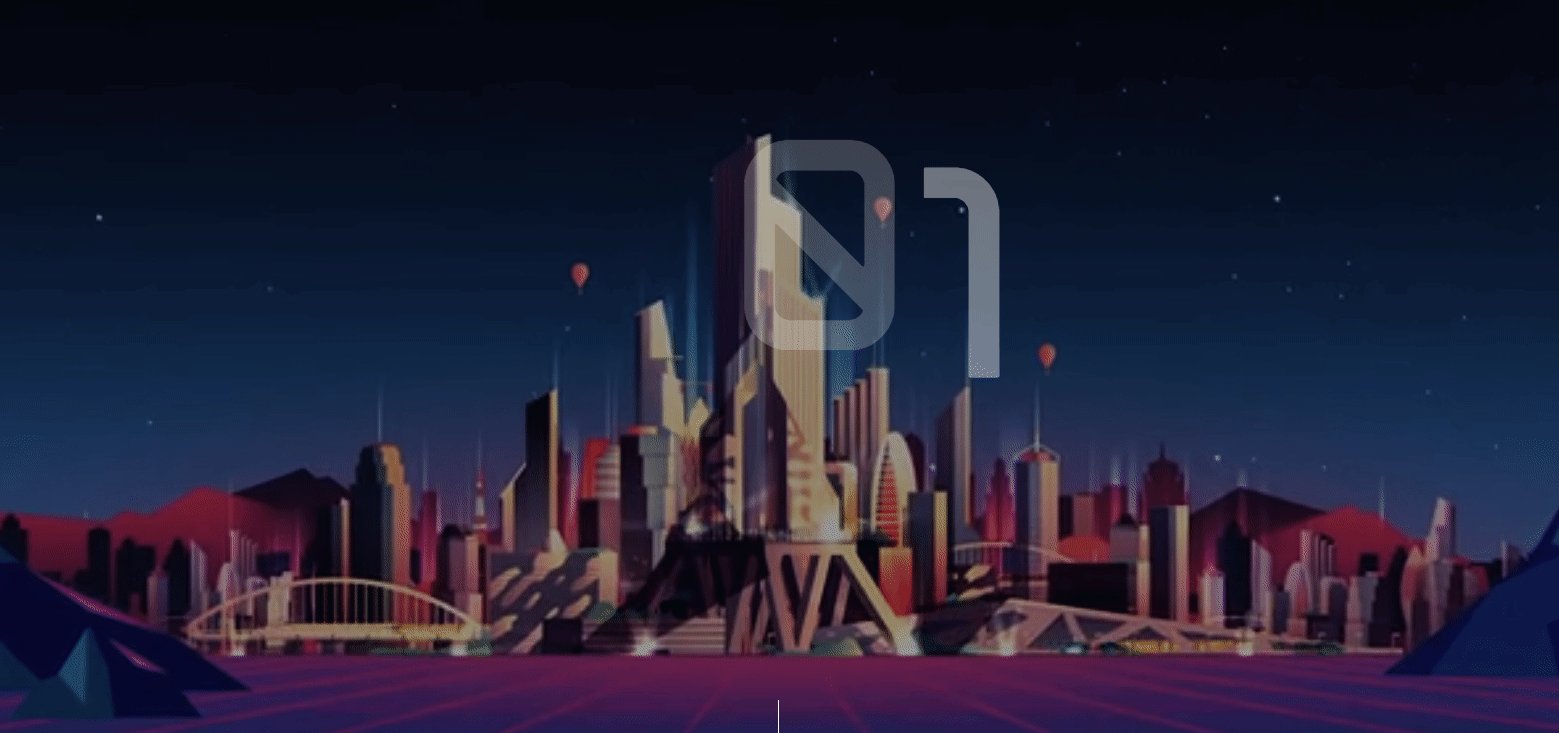
Yul schafft auf seiner Seite eine wirklich einzigartige Atmosphäre
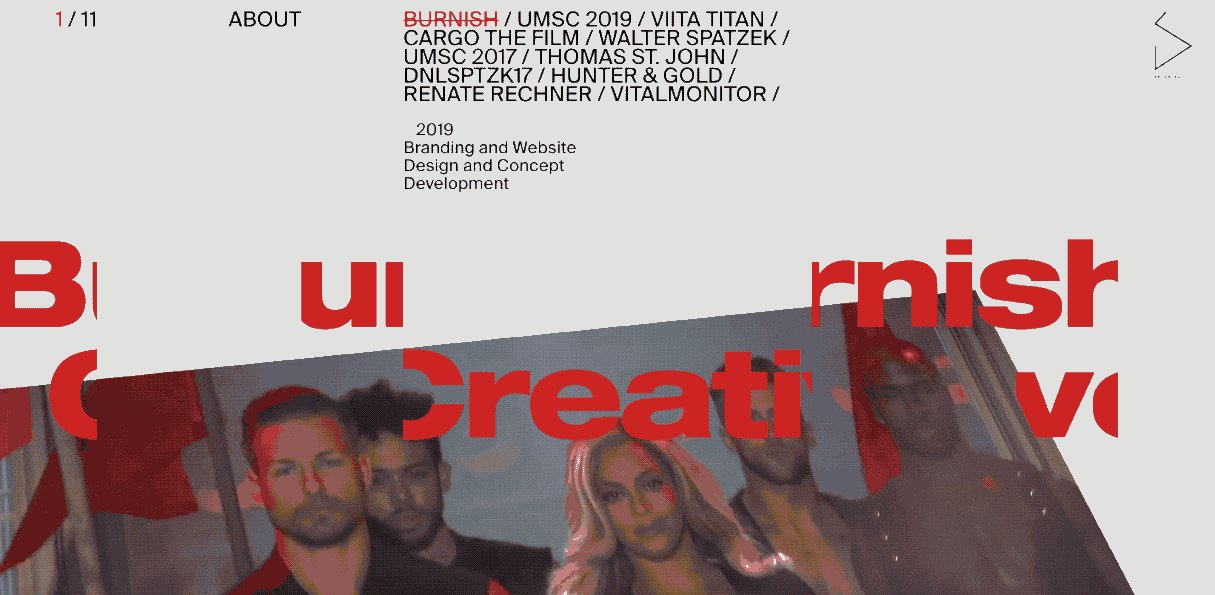
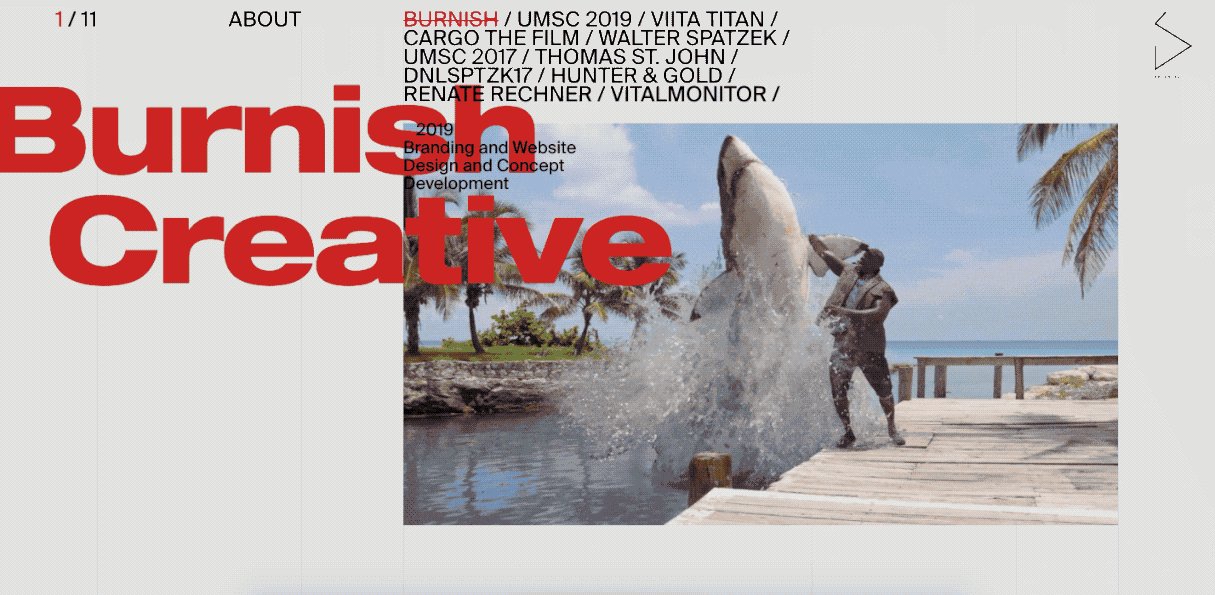
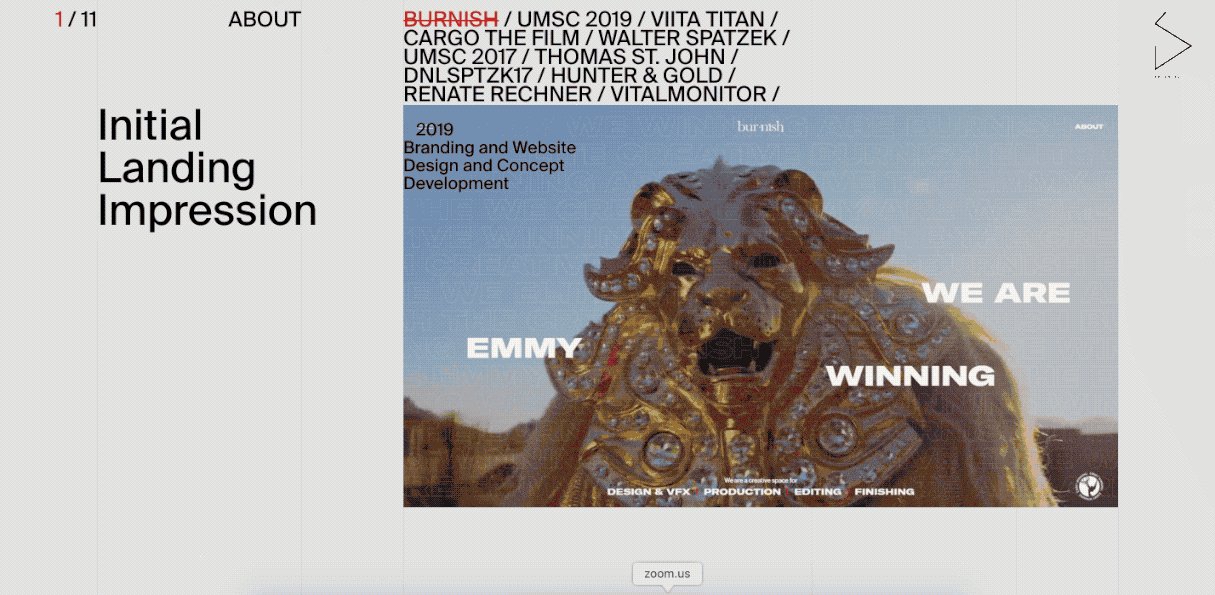
Dies ist ein weiteres Beispiel für eine erstklassige Portfolio-Website. Der Eigentümer dieser Website kommt aus Frankreich. Diese Website hat eine völlig andere Ebene, um ihre Arbeit, ihr Fachwissen und mehr auszudrücken. Einfach wunderbar anzusehen. Denke nicht, dass es ein Video oder so ist. Es ist der Header-Bereich dieser Website. Diese einseitige Website mit vielen einzigartigen Dingen kann also jedem leicht ins Auge fallen. Sie können diesen Website-Stil jedoch wählen.
Daniel Spätk

Daniel Spatzek ist auch Designer und Website-Entwickler. Wenn Sie seine Website besuchen, werden Sie sicherlich von diesem Stil und dieser Präsentation überrascht sein. Mit vielen CSS-Tricks und Animationen verwendet er alles real und schafft ein wirklich dynamisches Gefühl. Sie können diese Website also auch für Ihr Portfolio auswählen.
ToyFight

Wenn Sie ein Farbliebhaber sind und verschiedene Farben sehen möchten, können Sie ToyFight besuchen. Weil sie eine auffällige Farbkombination verwendet haben, die die Aufmerksamkeit der Besucher sofort auf sich zieht. Und sicherlich werden Sie immer mehr Zeit auf dieser Website verbringen. Wenn Sie also Farben auf Ihrer Portfolio-Website mischen möchten, können Sie diese Website auswählen.
Mehr erfahren: Top-Website, die mit Elementor erstellt wird
Atelier Schurk

Studio Schurk nutzt Illustration und Humor, um die Besucher zu fesseln
Das Animationsduo Studio Schurk zeigt auf seiner Portfolio-Website seinen Humor. Wenn Sie nach unten scrollen, werden Sie aufregende und amüsante Animationen bemerken, die das Talent des Duos offenbaren. Diese Website kann also als eine Art Portfolio-Website angesehen werden.
Ziehen Sie Menschen mit einer gut gestalteten Portfolio-Website an, sie würden Sie nicht vergessen
Der Hauptzweck dieses Beitrags besteht darin, Menschen dabei zu helfen, auf einfache Weise eine Portfolio-Website in WordPress für sich selbst zu erstellen. In diesen wettbewerbsintensiven Tagen können Sie im digitalen Zeitalter nicht weit kommen, ohne eine persönliche Website oder Portfolio-Site zu haben.
Vielleicht haben Sie Qualitäten, Potenziale, Wissen oder Weisheit, aber Sie können andere nicht beeinflussen, wenn Sie sie nicht systematisch erreichen können. Daher ist eine Portfolio-Website der einzige Weg, um die richtige Person zu erreichen.
Alles, was Sie tun müssen, ist, den oben besprochenen Anweisungen zu folgen und jetzt mit der Erstellung einer Website für Sie zu beginnen. Mit dem Duo aus Elementor & Happy-Addons erhalten Sie die gesamte Unterstützung, um in kürzester Zeit eine vollwertige Website zu erstellen.?
Haben Sie bereits eine Website mit Elementor erstellt? Teilen Sie Ihre Reise mit uns im Kommentarbereich unten!
