So erstellen Sie leistungsstarke E-Commerce-Schieberegler
Veröffentlicht: 2021-09-21Überall im Internet sieht man Slider. Sie präsentieren neue Produkte, zeigen schöne Fotos, regen Käufer zum Kauf an und teilen Updates. Aber ist ein Slider das Beste für Ihre Website? Und wie erstellt man Slider, die tatsächlich funktionieren?
Die Vor- und Nachteile von Slidern
Bevor Sie Ihrem WooCommerce-Shop einen Schieberegler hinzufügen, ist es wichtig, einen Schritt zurückzutreten und sowohl die Vor- als auch die Nachteile zu verstehen. Schließlich ist ein Slider nicht für jede Website und jede Situation geeignet. Aber es gibt einiges an Positivem:
- Sie sind hypervisuell und erregen Aufmerksamkeit. In vielen Fällen ist ein Slider das allererste, was jemand sieht, wenn er Ihre Website besucht. Mit auffälligen, attraktiven Bildern, die Ihre Produkte, Ihren Standort oder Ihr Team hervorheben, sind sie eine Gelegenheit, sofort ein Zeichen zu setzen.
- Sie sparen Platz auf Ihrer Website. Sie können mehrere Inhalte an derselben Stelle auf einer Seite hinzufügen und so wertvollen Platz auf der Website sparen.
- Sie eignen sich hervorragend für Produkttouren. Zeigen Sie eine Vielzahl neuer Produkte oder Ihre Top-Seller an einem Ort an.
- Sie können neue Informationen und Aktualisierungen hervorheben . Fügen Sie Folien mit Ihren neuesten Blog-Beiträgen, Verkäufen und Geschäftsnachrichten hinzu.
- Sie können Portfoliobilder auf verständliche Weise präsentieren. Wenn Sie Fotograf, Grafikdesigner oder Künstler sind, ist ein Slider perfekt, um Ihre neuesten Arbeiten ohne große Galerie zu präsentieren.
Natürlich gibt es auch einige Nachteile:
- Sie können Ihre Website verlangsamen. Slider mit riesigen Bilddateigrößen, die nicht auf Geschwindigkeit optimiert sind, können eine Verzögerung der Ladezeit verursachen.
- Sie können verwirrend sein. Slider präsentieren normalerweise mehrere Angebote gleichzeitig, von denen nicht alle auf einen Website-Besucher anwendbar sind. Jemandem zu viele Optionen zu präsentieren, kann weniger effektiv sein, als nur ein statisches Angebot zu haben.
- Sie sind nicht immer gut für mobile Geräte. Der von Ihnen gewählte Schieberegler muss reaktionsschnell sein und auf Desktops, Tablets und Telefonen gut aussehen. Andernfalls kann es zu einer ineffektiven Benutzererfahrung kommen.
- Sie sind nicht unbedingt der beste Weg, um Klicks zu generieren . In Wirklichkeit klicken normalerweise nur sehr wenige Website-Besucher auf einen Schieberegler, und fast alle Klicks erfolgen auf der allerersten Folie.
Zusammenfassend: Verwenden Sie einen Schieberegler nicht nur, um einen zu haben. Stellen Sie sicher, dass es einen bestimmten Zweck hat, und seien Sie bereit, die Dinge basierend auf Ihren Analysen zu ändern. Und überlegen Sie, welches Layout und Format für Ihre spezifische Zielgruppe und Ihren Inhalt am besten geeignet ist.
So erstellen Sie einen Slider mit WooCommerce
Um einen Slider zu erstellen, beginnst du am besten mit einem Plugin. Es gibt eine Vielzahl von Optionen für WordPress und WooCommerce – sowohl kostenlos als auch kostenpflichtig – also nehmen Sie sich die Zeit, jede Option zu verstehen, die Sie in Betracht ziehen. Hier sind ein paar Fragen, die Sie sich stellen sollten:
- Hat es die Funktionalität, die Sie brauchen? Stellen Sie sicher, dass Ihre gewünschten Inhalte angezeigt werden können – Produkte, Blogbeiträge, Bilder, Videos usw. Denken Sie auch darüber nach, ob Sie Animationen, Schaltflächen, Text oder andere Funktionen zu Ihrem Schieberegler hinzufügen möchten.
- Was kostet es? Ist das Plugin kostenlos oder kostenpflichtig? Fallen zusätzliche Vorlagengebühren an? Verlängert es sich jährlich oder handelt es sich um eine einmalige Investition?
- Wie einfach ist es zu bedienen? Einige Slider-Plugins haben viel Schnickschnack, haben aber eine steile Lernkurve oder erfordern Entwicklungskenntnisse.
- Funktioniert es gut auf Geräten aller Größen? Natürlich möchten Sie, dass Ihr Slider für alle Ihre Website-Besucher gut aussieht, egal ob sie einen Desktop, ein Tablet oder ein Telefon verwenden. Stellen Sie sicher, dass das von Ihnen gewählte Plugin automatisch die Größe für Mobilgeräte anpasst, ohne dass kompliziertes CSS erforderlich ist.
- Ist es auf Geschwindigkeit optimiert? Haben die Plugin-Entwickler die Geschwindigkeit berücksichtigt? Werden die Slider-Demos und -Beispiele schnell geladen? Das Lesen von Rezensionen und Funktionslisten ist eine großartige Möglichkeit, dies herauszufinden.
- Hat es gute Bewertungen? Überprüfen Sie die Plugin-Bewertungen. Gefällt es den Leuten und was sind ihre häufigsten Beschwerden?
- Wird es gut unterstützt? Gibt es Support-Foren oder ein Ticketsystem? Wenn Sie sich für eine Premium-Option entscheiden, wie lange ist der Support inbegriffen? Wird es regelmäßig aktualisiert, um mit der neuesten Version von WordPress zu arbeiten?
Für weitere Details lesen Sie diesen Leitfaden von Jetpack über die Auswahl der besten WordPress-Plugins.
Für einen einfachen, effektiven Slider, der einfach funktioniert , empfehlen wir die WooSlider-Erweiterung. Es wurde von WooCommerce speziell für Online-Shops entwickelt und wird durch die konkurrenzlose Unterstützung unserer Happiness-Ingenieure unterstützt.

So erstellen Sie einen Slider mit der WooSlider-Erweiterung:
- Kaufen Sie die Erweiterung, installieren und aktivieren Sie sie dann in Ihrem Shop.
- Navigieren Sie zu Diashow → Einstellungen und wählen Sie die Optionen für Ihren Schieberegler. Es gibt mehrere Kategorien:
- Allgemeine Einstellungen: Wählen Sie die Standardanimation, Folienrichtung, Diashowgeschwindigkeit und Animationsgeschwindigkeit aus. Stellen Sie sicher, dass die Übergänge Ihres Schiebereglers langsam genug sind, damit Website-Besucher Ihre Inhalte aufnehmen können.
- Steuerungseinstellungen: Bestimmen Sie, wie Website-Besucher Ihren Schieberegler steuern können. Fügen Sie Wiedergabe-/Pause-Schaltflächen, Tastaturnavigation, Zurück-/Weiter-Pfeile und mehr hinzu.
- Schaltflächeneinstellungen: Passen Sie den Text für jede der Schiebereglerschaltflächen an.
- Wählen Sie einen Diashow-Typ und wählen Sie Ihre Einstellungen. Es gibt mehrere Möglichkeiten:
- Angehängte Bilder: Zeigt die Bilder an, die an die bestimmte Seite oder den Beitrag angehängt sind, zu dem Sie den Schieberegler hinzufügen.
- Beiträge: Zeigt die neuesten Blog-Beiträge auf Ihrer Website an.
- Folien: Präsentiert benutzerdefinierte Folien mit Bildern, die Sie erstellen.
- Produkte: Lädt aktuelle, vorgestellte oder vorrätige Produkte. Beachten Sie, dass Sie auch die WooCommerce Products Slideshow-Erweiterung benötigen, um diese Option zu aktivieren.
- Fügen Sie Ihren Slider zu Ihrer Website hinzu. Sie können dies mit einem Shortcode, einem Widget oder einer Änderung der Vorlagendatei tun.
Weitere Einzelheiten, einschließlich Informationen zum Erstellen von Folien, finden Sie in unserer Dokumentation.
Wenn Sie noch mehr Kontrolle über Ihren Slider haben möchten, zusammen mit der Möglichkeit, benutzerdefinierte Schaltflächen und Text hinzuzufügen, sollten Sie die Image and Video Slider-Erweiterung ausprobieren. Es ist immer noch sehr einfach einzurichten, fügt jedoch zusätzliche Funktionen hinzu, die je nach Ihren Anforderungen nützlich sein können.
So erstellen Sie ansprechende Slider-Bilder
Um Ihre Folien zu gestalten, möchten Sie vielleicht ein Fotobearbeitungstool wie Photoshop oder Canva verwenden. Oder Sie könnten die Folien direkt in dem Plugin erstellen, mit dem Sie arbeiten. Hier sind einige Best Practices für die Gestaltung attraktiver Folien:
Beginnen Sie mit qualitativ hochwertigen Bildern
Die Basis Ihrer Folie sollte ein hochwertiges Bild sein. Stellen Sie sicher, dass das Motiv scharf und nichts verschwommen ist. Wenn Ihr Schieberegler die volle Breite hat, stellen Sie sicher, dass Ihre Bilder groß genug sind, um den Platz auszufüllen, auch auf großen Bildschirmen.
Und keine Sorge – Sie müssen nicht unbedingt einen Profi beauftragen, um großartige Bilder zu erhalten. So machen Sie selbst tolle Produktfotos.
Seien Sie kreativ bei der Platzierung von Inhalten
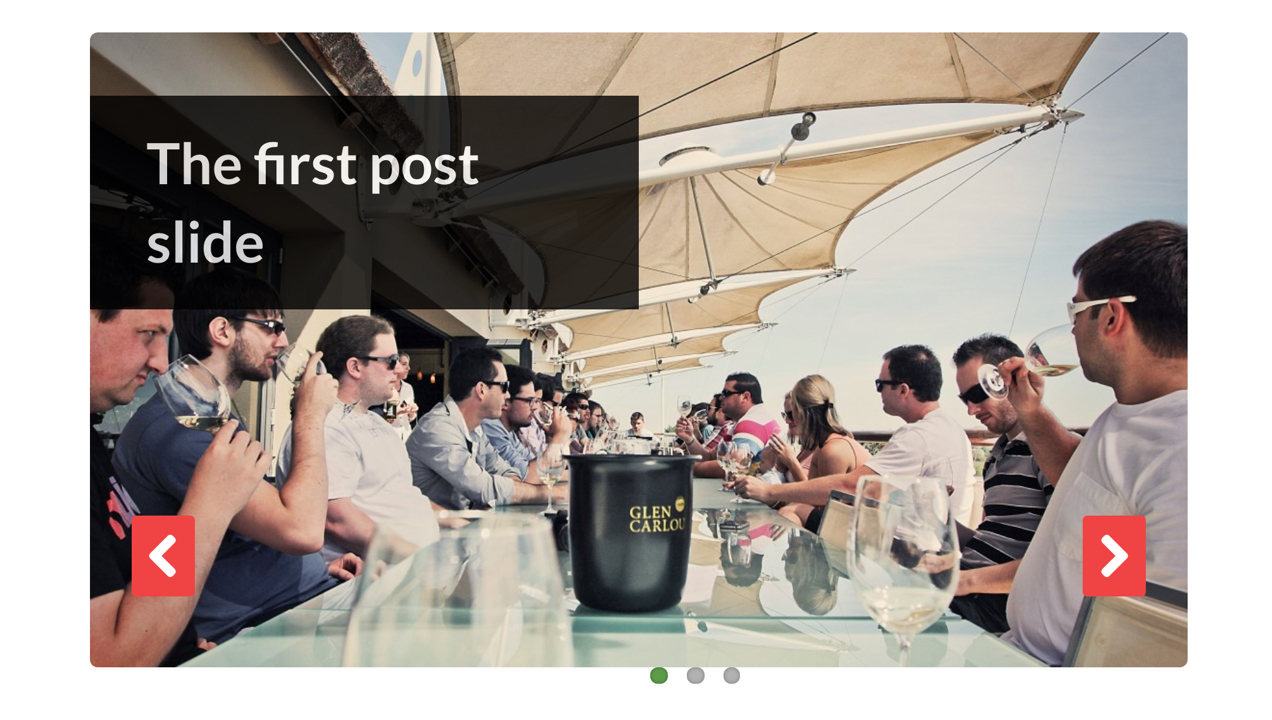
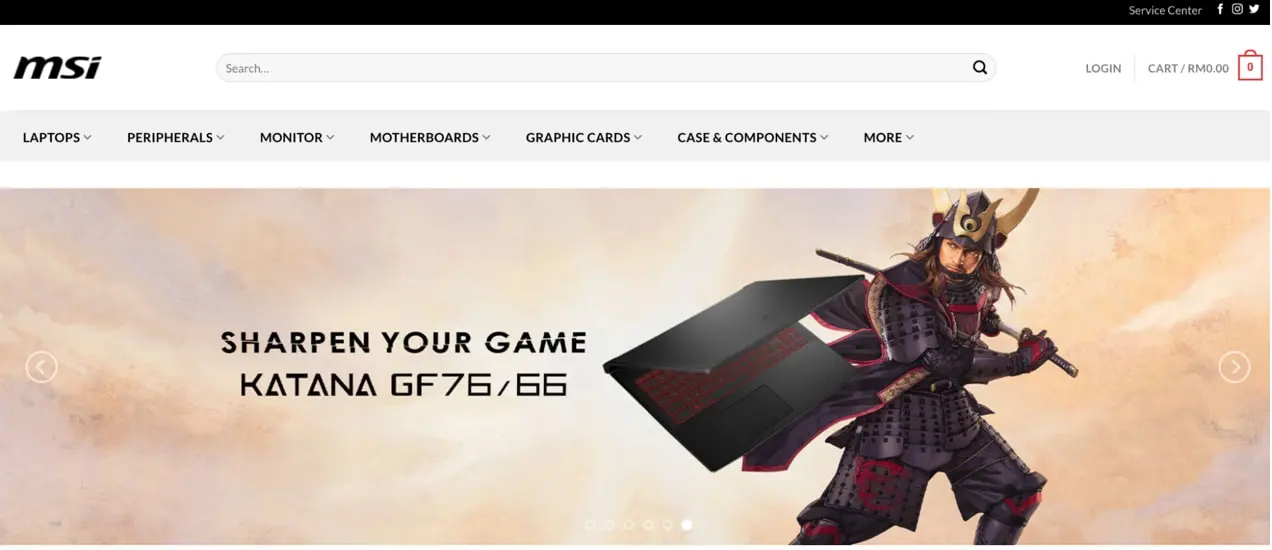
Wenn Sie Ihrem Schieberegler Text und Schaltflächen hinzufügen, sollten Sie erwägen, ihn über die typische zentrierte Ausrichtung hinaus zu erweitern. Während dies in einigen Fällen die richtige Wahl ist, kann das Platzieren Ihres Inhalts in der linken oder rechten Hälfte (oder Drittel!) des Bildes wichtige Teile Ihres Bildes hervorheben.


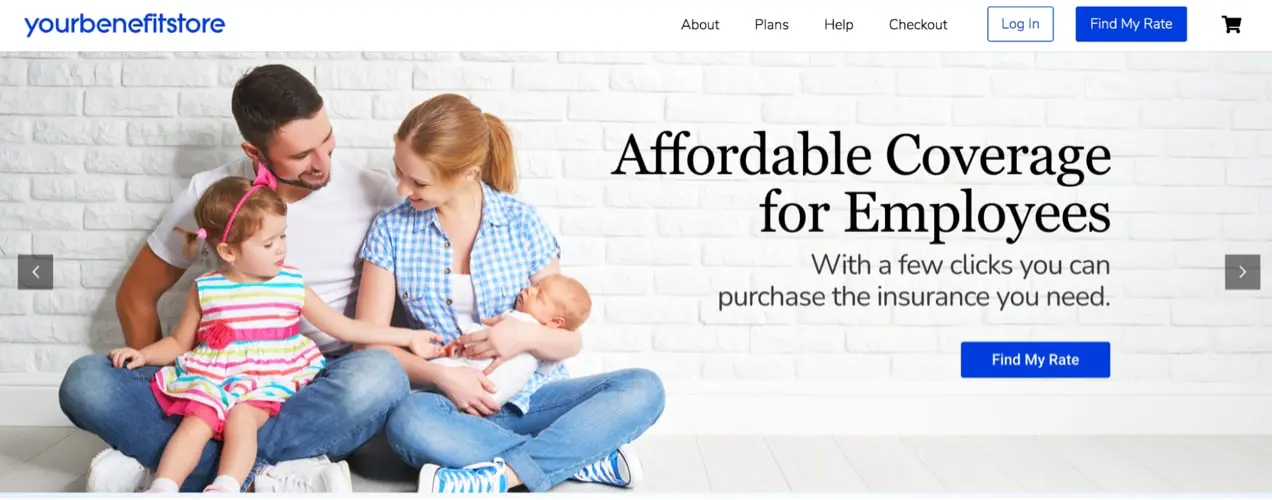
Verwenden Sie Gesichter, wenn möglich
Ein Teil unseres Gehirns ist speziell darauf ausgelegt, auf Gesichter zu reagieren – wir fühlen uns von ihnen angezogen. Und Bilder von Gesichtern ziehen nicht nur die Aufmerksamkeit Ihrer Website-Besucher auf sich, sie können sie auch dazu veranlassen, eine bestimmte Emotion zu empfinden. Wenn jemand beispielsweise eine Person lächelnd sieht, verbindet er mit größerer Wahrscheinlichkeit positive Emotionen mit Ihrer Marke.
Wenn Sie also Bilder von glücklichen Menschen haben, die Ihre Produkte verwenden, zeigen Sie diese in Ihren Folien!
Wählen Sie die richtigen Schriftarten und Farben
Stellen Sie bei der Auswahl von Schriftarten und Farben für Ihren Slider zunächst sicher, dass sie zu Ihrer Marke und dem Design Ihrer Website als Ganzes passen.
Stellen Sie dann sicher, dass sie gut lesbar sind. Wählen Sie Schriftarten, die groß genug und fett genug sind. Bedenken Sie aber auch, wie sie auf Ihrem Bild wirken. Es gibt mehrere Möglichkeiten, wie Sie Schriftarten von Ihrem Hintergrundbild abheben können:
- Bild dunkler oder heller machen. Wenn das Thema des Bildes selbst nicht sehr wichtig ist (vielleicht ist es eine Textur oder ein Muster), dann könnte dies eine großartige Option sein. Fügen Sie dem Bild eine dunkle Überlagerung hinzu und verwenden Sie dann weißen Text darüber. Oder verwenden Sie eine weiße Überlagerung mit dunklem Text.
- Verwenden Sie Leerzeichen. Wenn die Dinge unübersichtlich sind, ist es schwierig, etwas hervorzuheben. Indem Sie den Text zur einzigen Show in der Stadt machen, wird er viel mehr Aufmerksamkeit bekommen. Weißraum ist ein übersichtlicher Bereich eines Bildes, in dem nichts Wichtiges liegt. Indem Sie diesem Bereich Text hinzufügen, geben Sie sowohl dem Bild als auch dem Text die Aufmerksamkeit, die sie verdienen.
- Fügen Sie eine Farbe hinter dem Text hinzu. Ein farbiger Hintergrund hinter Ihren Worten – denken Sie an Schwarz oder Dunkelblau hinter weißem Text oder Hellgrau oder Rosa hinter schwarzem Text – kann ebenfalls den Zweck erfüllen.
- Wählen Sie eine kräftige Schriftfarbe. Je nach Bild kann eine helle Textfarbe gerade ausreichen, damit die Leute Ihre Worte leicht lesen können.
- Verwenden Sie einen Schlagschatten. Ein kleiner Schlagschatten kann Schriftarten aus Ihren Bildhintergründen herausstechen lassen.

Das Wichtigste ist, dass zwischen Ihrem Text und dem Rest der Folie ein ausreichender Farbkontrast besteht. Dies verbessert das visuelle Erlebnis für alle, einschließlich Menschen mit Farbenblindheit oder Sehbehinderungen. Der Kontrastprüfer von WebAIM ist eine großartige Möglichkeit, Ihre Folien zu bewerten.
Tipps zum Konvertieren mit einem Schieberegler
Das Ziel eines Sliders ist nicht immer, einen Verkauf zu tätigen. Dies kann beispielsweise sein, um Website-Besucher auf dem Laufenden zu halten oder Ihre Arbeit zu präsentieren. Wenn Sie jedoch konvertieren möchten, sollten Sie Folgendes beachten:
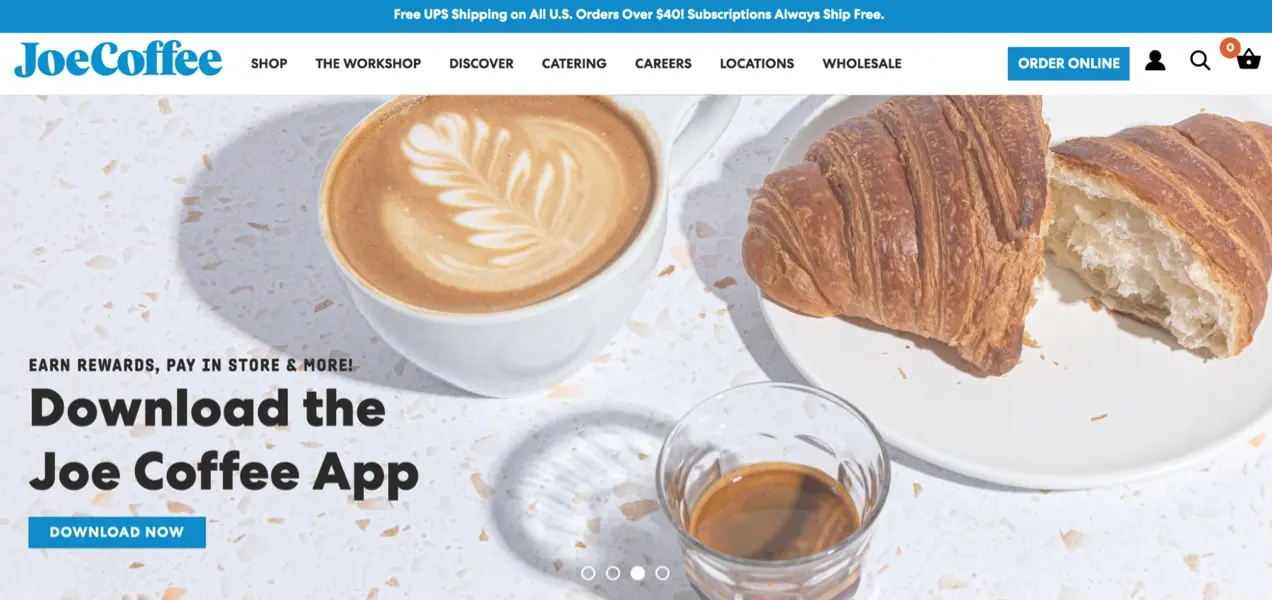
Wählen Sie gute Calls-to-Action
Die Leute werden nichts unternehmen, wenn Sie sie nicht dazu auffordern. Stellen Sie also sicher, dass Sie Ihren Folien eine Schaltfläche oder einen anderen sichtbaren Link mit klarem, aktivem Text hinzufügen, der den Website-Besuchern mitteilt, was Sie von ihnen erwarten. Hier sind einige Beispiele:
- Shoppen Sie in unserem jährlichen Sale
- Holen Sie sich Ihren kostenlosen Kaffeeführer
- Tragen Sie sich in unsere E-Mail-Liste ein, um exklusive Rabatte zu erhalten
- Erfahren Sie mehr über unseren Prozess
Ihr CTA sollte sich auch durch eine helle Farbe, eine andere Schriftart oder fetten Text vom Rest der Folie abheben.
Verwenden Sie eine klare Navigation
Website-Besucher sollten in der Lage sein, leicht von einer Folie zur anderen zu wechseln und den Schieberegler anzuhalten, damit sie mehr sehen oder lesen können. Das bedeutet, dass Sie Ihren Schieberegler nicht einfach auf automatischen Übergang einstellen sollten!
Verwenden Sie stattdessen sichtbare Pfeile, Zahlen oder Navigationspunkte und fügen Sie eine Pause-Schaltfläche ein.
Sei nicht zu kompliziert
Es kann definitiv Spaß machen, mit einzigartigen Animationen, lebendigen Farben und tollen visuellen Effekten herumzuspielen. Aber in fast allen Fällen ist einfacher besser. Ihr Slider kann immer noch Spaß machen, aber schwächen Sie ihn ab, damit die Botschaft, die Sie vermitteln möchten, wirklich strahlt.
Denken Sie an die Barrierefreiheit
Ein barrierefreier Schieberegler ist für jeden einfach zu bedienen, auch für Menschen mit körperlichen oder geistigen Behinderungen. Ein guter Anfang ist sicherzustellen, dass Sie einen angemessenen Farbkontrast haben, den wir bereits besprochen haben. Sie sollten aber auch sicherstellen, dass Sie Alt-Text für jedes Bild hinzufügen, sicherstellen, dass Ihr Schieberegler auf Mobilgeräten gut funktioniert, und die Tastaturnavigation aktivieren.
Erfahren Sie mehr über Barrierefreiheit im E-Commerce.
Wählen Sie eine prägnante Botschaft
Sie möchten Ihren Folien keine Textabsätze hinzufügen – niemand wird aufhören, alles zu lesen! Machen Sie Ihren Standpunkt stattdessen klar und prägnant, in so wenigen Worten wie möglich.

So optimieren Sie einen Schieberegler für Geschwindigkeit
Wie bereits erwähnt, können Schieberegler schwer sein und Ihre Website verlangsamen. Daher ist es wichtig, das so gering wie möglich zu halten. Neben der Auswahl eines Slider-Plugins, das Geschwindigkeit priorisiert, sind hier ein paar Schritte, die Sie unternehmen können:
- Verwenden Sie das kleinste benötigte Bild. Wenn Ihr Slider auf eine Breite von 1500 Pixel eingestellt ist, verwenden Sie kein Bild mit einer Breite von 6000 Pixel. Ändern Sie stattdessen die Größe so, dass es genau in das Feld passt, das Sie zu füllen versuchen.
- Komprimieren Sie Ihre Bilder vor dem Hochladen. Verwenden Sie ein Tool wie ImageOptim, um die Dateigröße Ihrer Bilder zu reduzieren, bevor Sie sie Ihrer Medienbibliothek hinzufügen.
- Fügen Sie nicht zu viele auffällige Funktionen hinzu. Tonnenweise Animationen, auffällige Übergänge und andere Extras lenken nicht nur ab, sondern können auch die Dinge verlangsamen. Denken Sie daran: Einfach ist normalerweise am besten.
- Hosten Sie Ihre Videos extern. Wenn Ihr Slider dies unterstützt, betten Sie alle Videos, die Sie verwenden möchten, von YouTube oder Vimeo ein, anstatt sie auf Ihrer Website zu speichern. Videos sind sehr schwer und können Ihre Website ziemlich verlangsamen.
- Aktivieren Sie Plug-in-spezifische Geschwindigkeitseinstellungen . Viele Slider-Plugins bieten Funktionen zur Geschwindigkeitsoptimierung, die Sie einfach aktivieren müssen. Achten Sie auf Dinge wie Lazy Loading, Caching und Minimierung.
- Verwenden Sie ein Image-CDN. Ein Bild-CDN speichert und liefert Ihre Bilder extern von superschnellen Servern. Jetpack hat ein kostenloses WordPress-CDN, das auch die Größe Ihrer Bilder für mobile Geräte ändert, sodass sie auf Telefonen und Tablets blitzschnell sind.
Sei nachdenklich und absichtlich
Wenn Sie Ihrem WooCommerce-Shop einen Schieberegler hinzufügen, nehmen Sie sich die Zeit, es wirklich richtig zu machen. Denken Sie darüber nach, was Sie präsentieren möchten, wen Sie erreichen möchten und wie Sie Ihren Slider speziell für diese Personen optimieren können.
Haben Sie einen effektiven Slider auf Ihrer Website? Teile es in den Kommentaren!
