So erstellen Sie ein Sendinblue-Formular in WordPress (2021)
Veröffentlicht: 2021-05-07Möchten Sie Sendinblue mit Ihren WordPress-Formularen verbinden?
Es ist sehr wichtig, dass Ihre Website-Formulare automatisch Daten an Ihren E-Mail-Marketing-Anbieter senden, um Webbesucher zu zahlenden Kunden zu machen.
In diesem Tutorial haben wir jeden Schritt zum einfachen Hinzufügen eines Sendinblue-Formulars zu Ihrer WordPress-Website beschrieben.
Hier ist ein Inhaltsverzeichnis, wenn Sie vorspringen möchten:
- Installieren Sie das WPForms-Plugin
- Aktivieren Sie das Sendinblue-Addon
- Verbinden Sie Ihr Sendinblue-Konto mit WPForms
- Verbinden Sie Sendinblue mit Ihren Formularen
- Zuordnen von benutzerdefinierten Sendinblue-Feldern zu WordPress
- Fügen Sie Ihr Sendinblue-Formular zu Ihrer WordPress-Website hinzu
So erstellen Sie ein Sendinblue-Formular in WordPress
Sie fragen sich, wie ich Sendinblue in WordPress integriere? Wenn Sie ein Konto beim E-Mail-Marketing-Dienst Sendinblue haben, können Sie dies mit nur wenigen Klicks mit WPForms tun. Hier ist genau, wie es gemacht wird.
Schritt 1: Installieren Sie das WPForms-Plugin
Der erste Schritt in Ihrem Sendinblue WordPress-Setup besteht darin, das WPForms-Plugin herunterzuladen und zu aktivieren.
Weitere Informationen finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
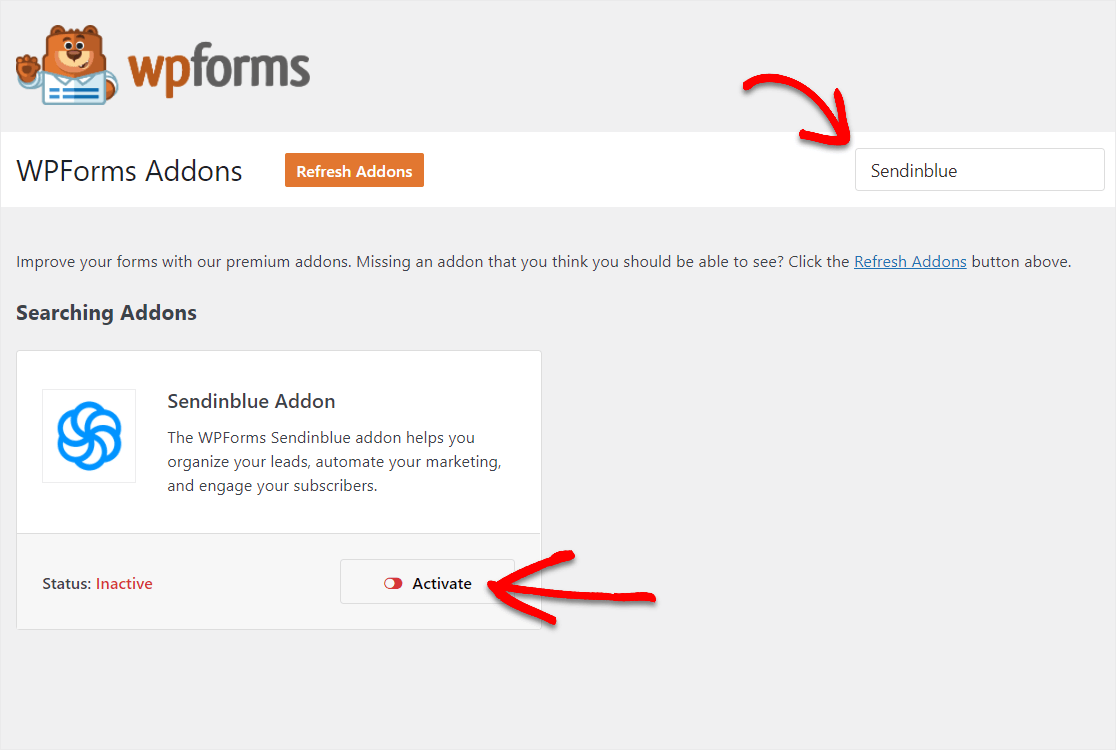
Schritt 2: Aktivieren Sie das Sendinblue-Addon
Sobald WPForms installiert ist, können Sie das Sendinblue-Add-on einfach aktivieren.
Gehen Sie einfach zu Ihrem WordPress-Dashboard und klicken Sie auf WPForms » Addons . Dann können Sie nach Sendinblue suchen und zum Aktivieren darauf klicken.

Für weitere Details zu diesem Schritt können Sie überprüfen, wie Sie das Sendinblue-Add-On installieren und aktivieren.
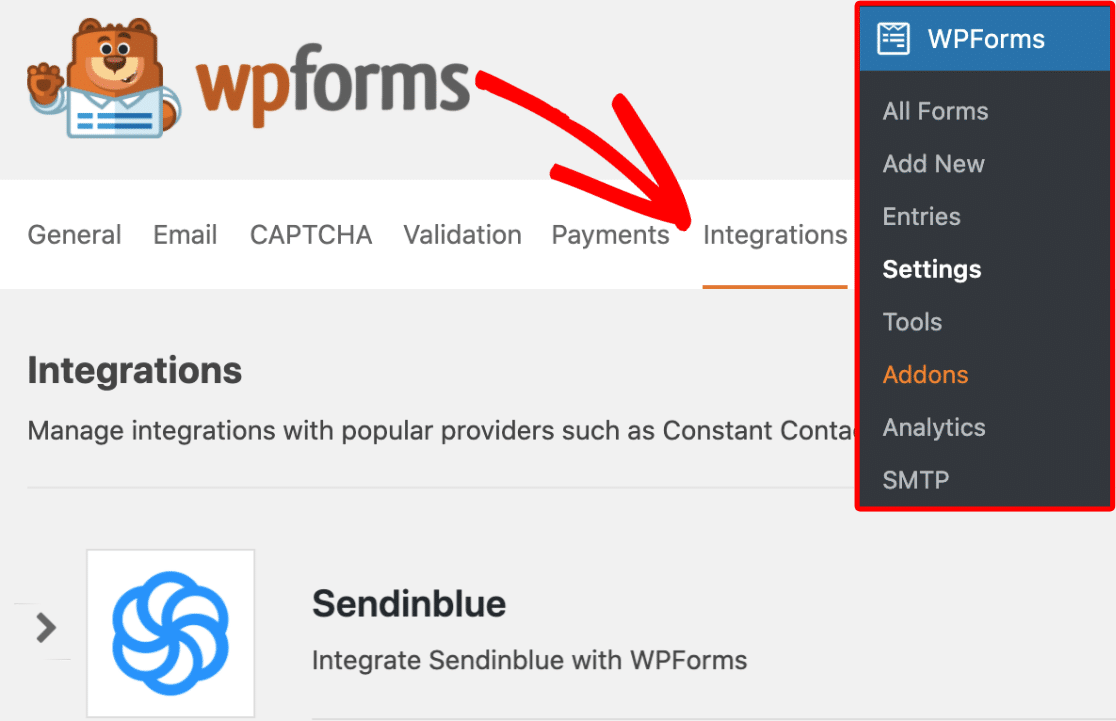
Schritt 3: Verbinden Sie Ihr Sendinblue-Konto mit WPForms
Nachdem Ihr Sendinblue-Addon nun aktiviert ist, verbinden wir Ihr Sendinblue-Konto mit WPForms. Gehen Sie dazu zu WPForms » Einstellungen und klicken Sie auf die Registerkarte Integrationen .

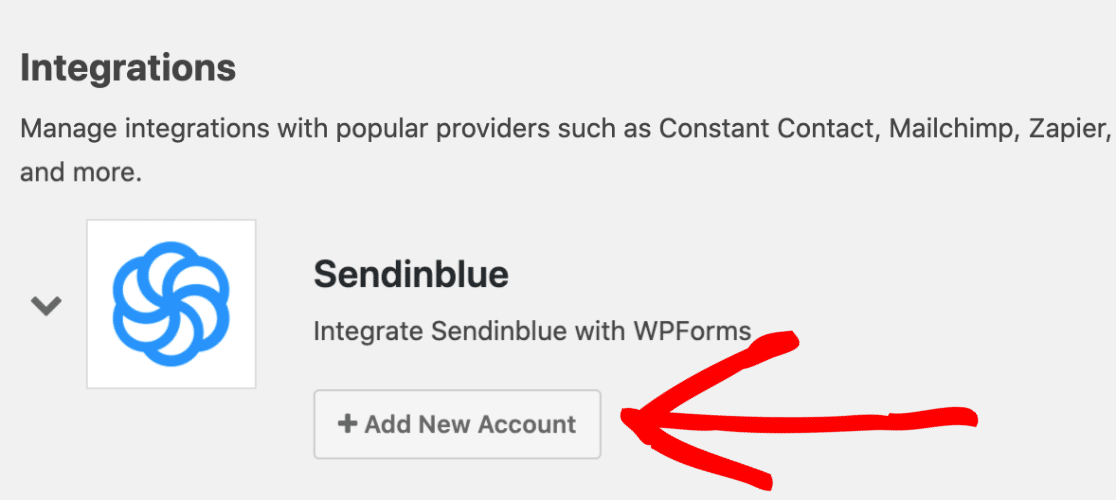
Klicken Sie anschließend auf den Sendinblue- Pfeil, um die Einstellungen unten anzuzeigen. Jetzt können Sie auf die Schaltfläche Neues Konto hinzufügen klicken, um Ihre Kontoinformationen einzugeben.

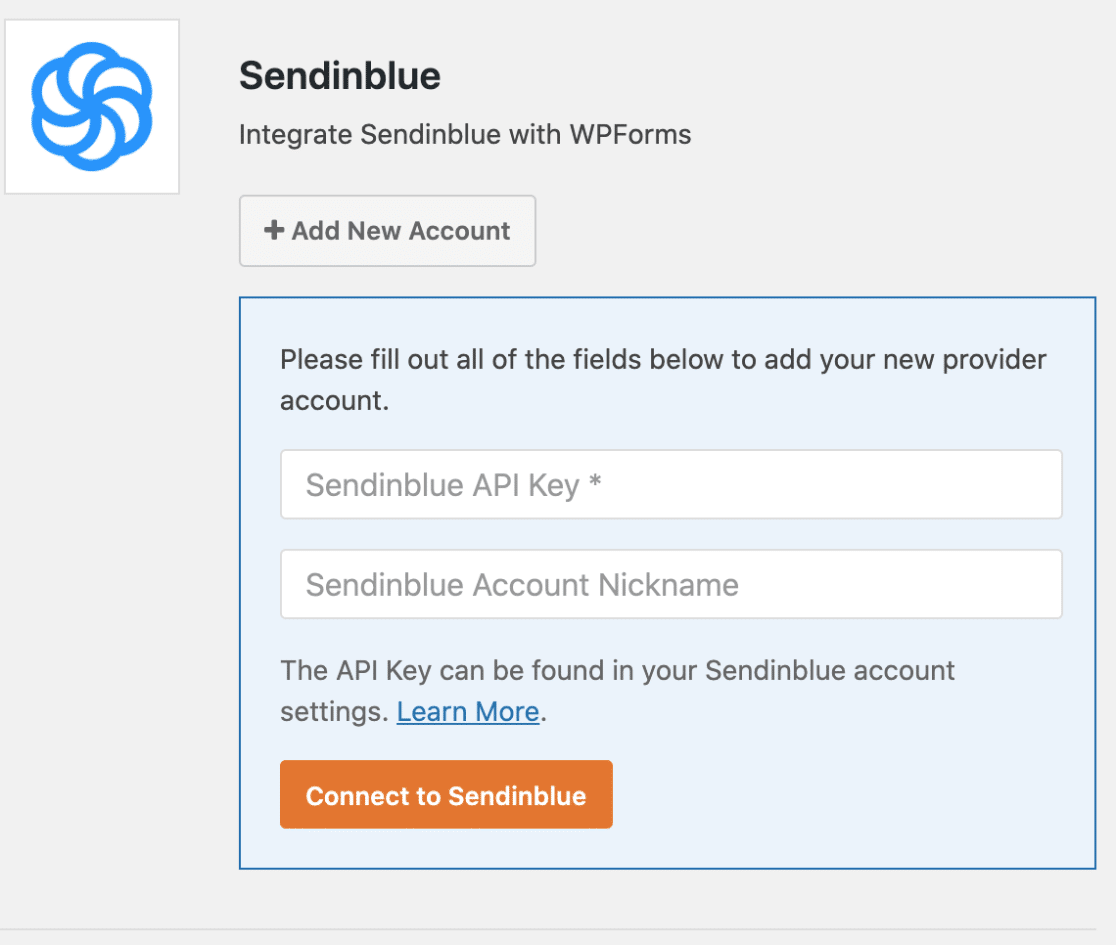
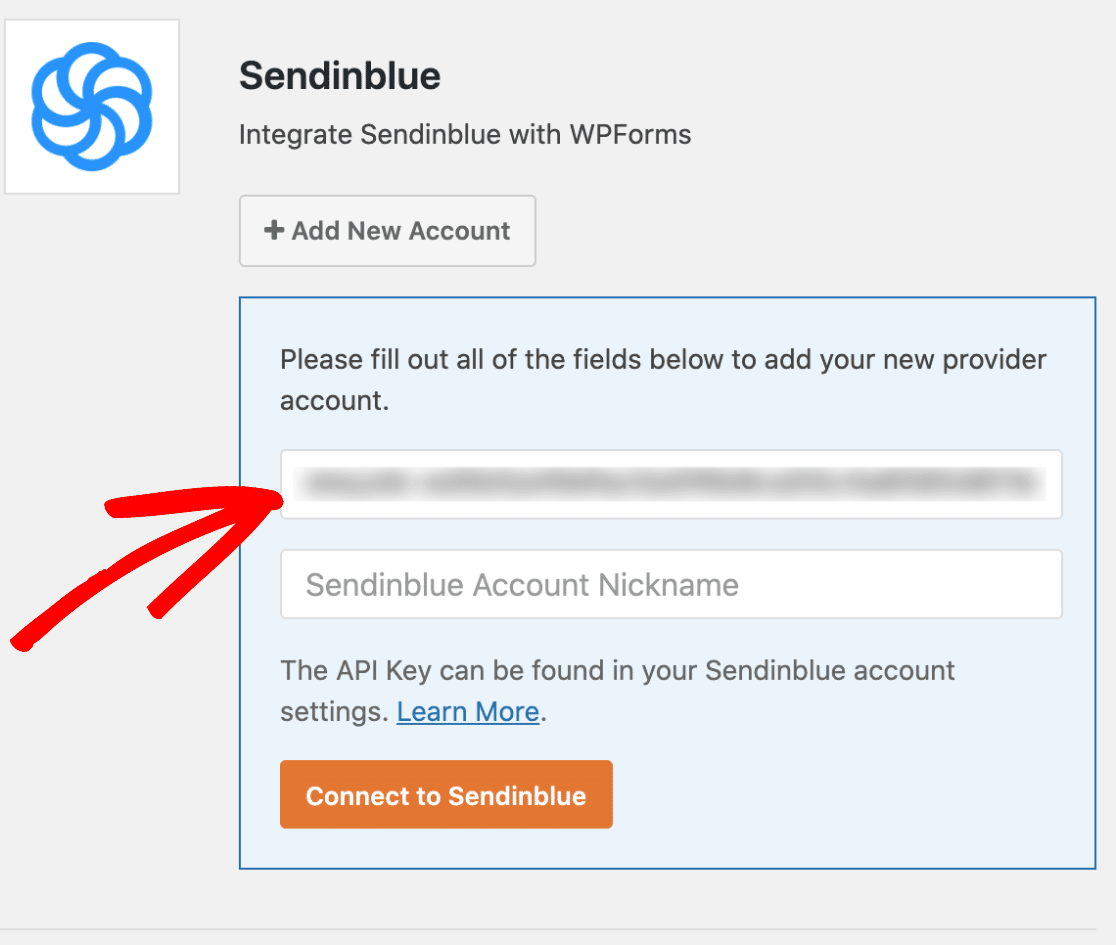
Sie sehen nun 2 verschiedene Felder. Hier müssen Sie den API-Schlüssel Ihres Sendinblue-Kontos hinzufügen. Und vergessen Sie nicht, einen Spitznamen für das Konto hinzuzufügen.

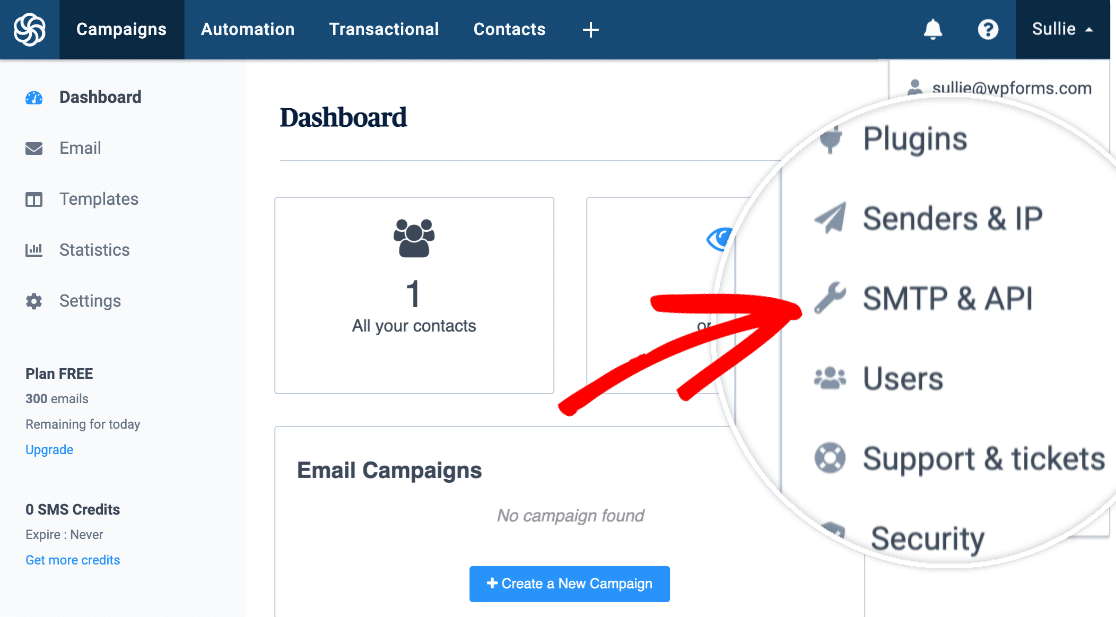
Sie finden Ihren Sendinblue-API-Schlüssel, indem Sie sich bei Ihrem Sendinblue-Konto anmelden. Klicken Sie dann auf das Hauptmenü, das sich in der oberen rechten Ecke der Seite befindet, und wählen Sie SMTP & API .

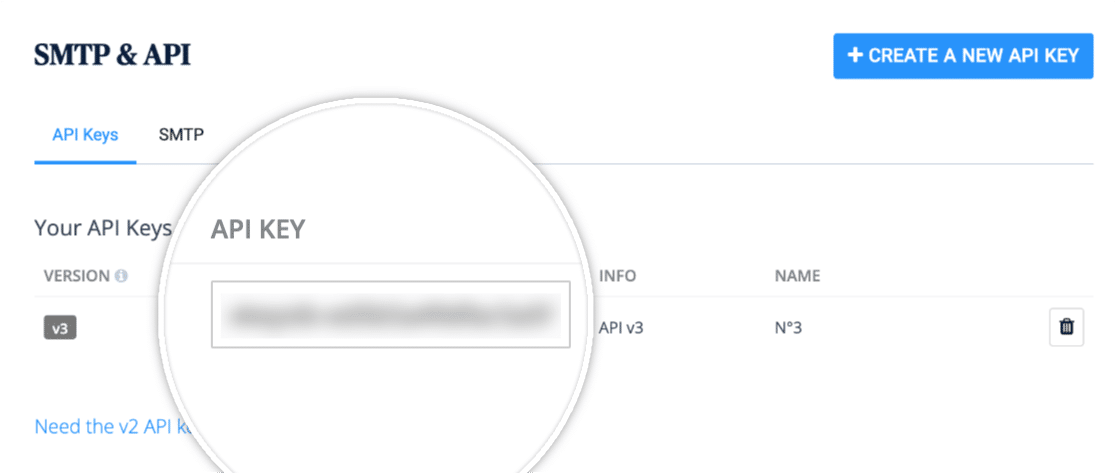
Auf diesem Bildschirm können Sie Ihren API-Schlüssel sehen.

Fahren Sie fort und kopieren Sie diesen Schlüssel und gehen Sie zurück zu Ihren WPForms Sendinblue-Einstellungen. Hier können Sie Ihren API-Schlüssel in das Feld namens Sendinblue API-Schlüssel einfügen .

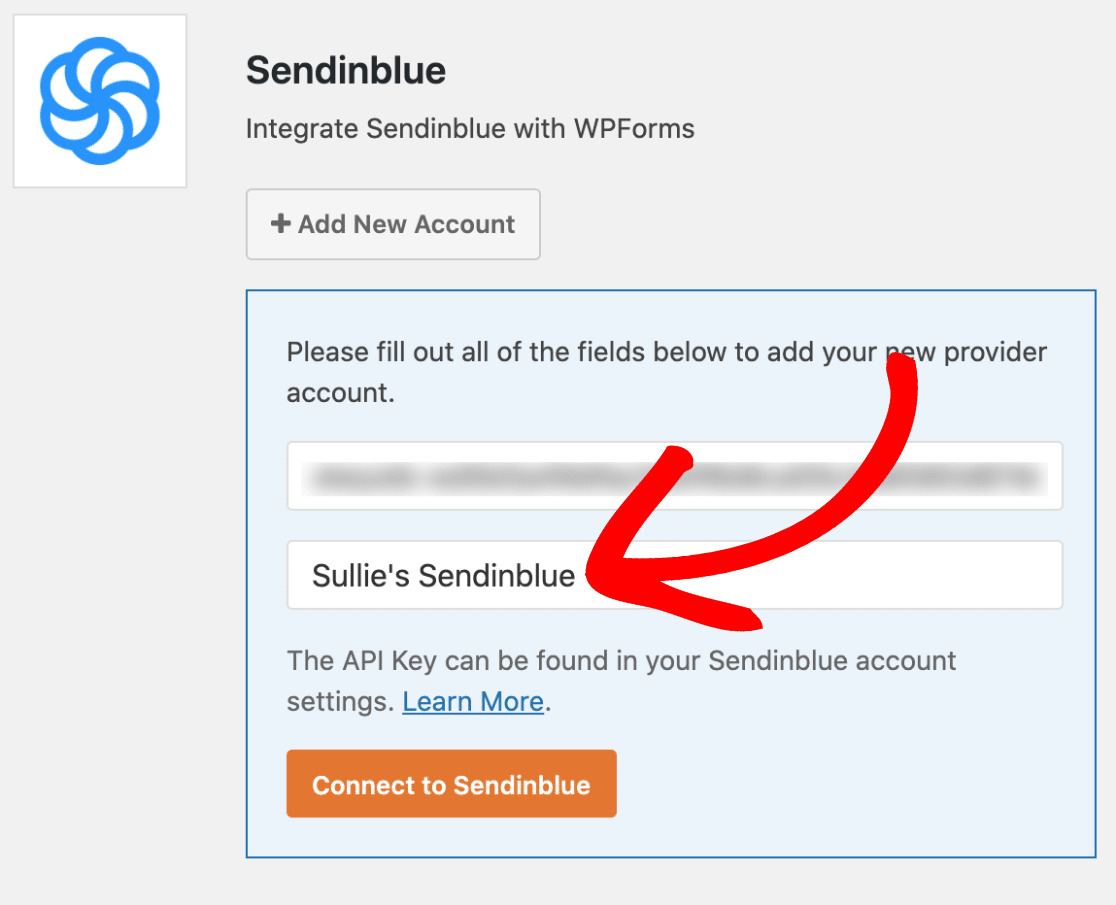
Fügen Sie dann einen Spitznamen zum Feld Spitzname des Sendinblue-Kontos hinzu .
Dies dient nur zur internen Referenz und kann hilfreich sein, wenn Sie E-Mail-Marketing-Automatisierung durchführen und später entscheiden, dass Sie zusätzliche Sendinblue-Konten verbinden möchten.
Auf diese Weise können Sie verfolgen, welches Konto welches ist.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Mit Sendinblue verbinden .
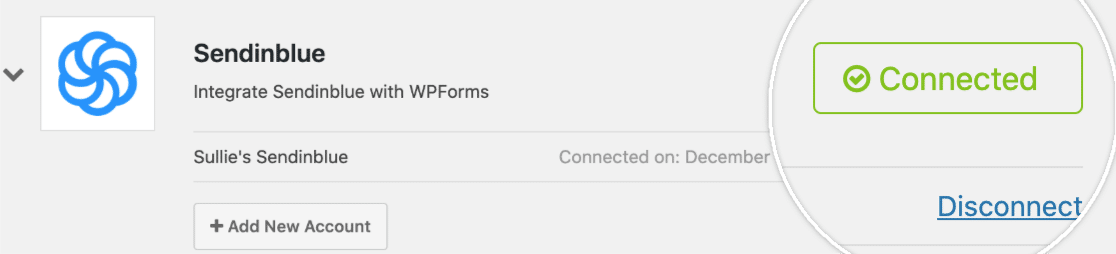
WPForms verbindet nun Ihre Site mit Ihrem Sendinblue-Konto. Wenn es fertig ist, wird neben Ihrer Sendinblue-Integration ein grüner Verbunden- Status angezeigt.

Du machst das großartig. Lassen Sie uns nun fortfahren und Sendinblue mit Ihren Formularen verbinden.
Schritt 4: Verbinden Sie Sendinblue mit Ihren Formularen
Nun, da Sie Ihr Sendinblue-Konto erfolgreich verbunden haben, können Sie Ihren Formularen eine Sendinblue-Verbindung hinzufügen.
Erstellen Sie dazu einfach ein neues Kontaktformular oder bearbeiten Sie ein bestehendes Formular.
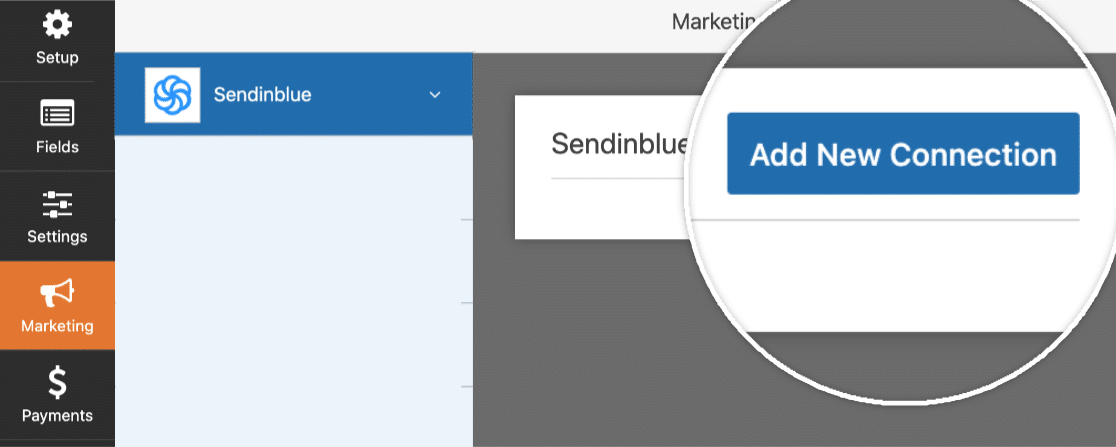
Sobald Sie sich im Formular-Builder in Ihrem neuen Formular befinden, gehen Sie zu Marketing » Sendinblue . Gehen Sie zur Registerkarte Sendinblue und klicken Sie auf die Schaltfläche Neue Verbindung hinzufügen.

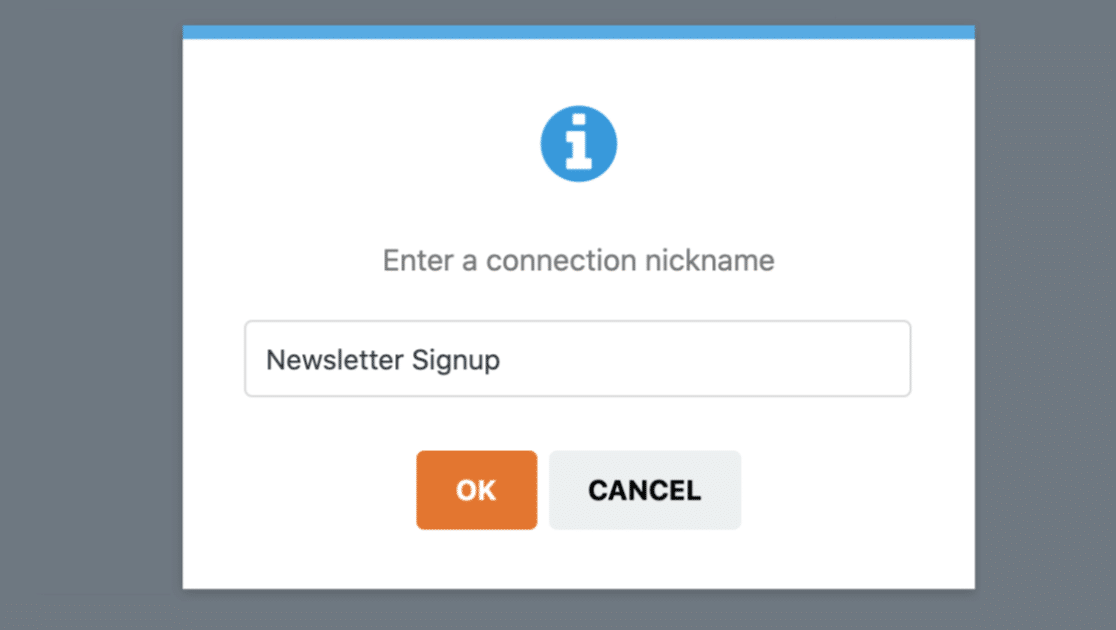
Sobald Sie auf diese Schaltfläche klicken, wird ein Popup-Fenster angezeigt, in dem Sie einen Spitznamen für diese Verbindung vergeben können. Verwenden Sie einen beliebigen Namen, da dies nur für interne Referenzen dient.


Haben Sie mehr als ein Sendinblue-Konto mit WPForms verbunden?
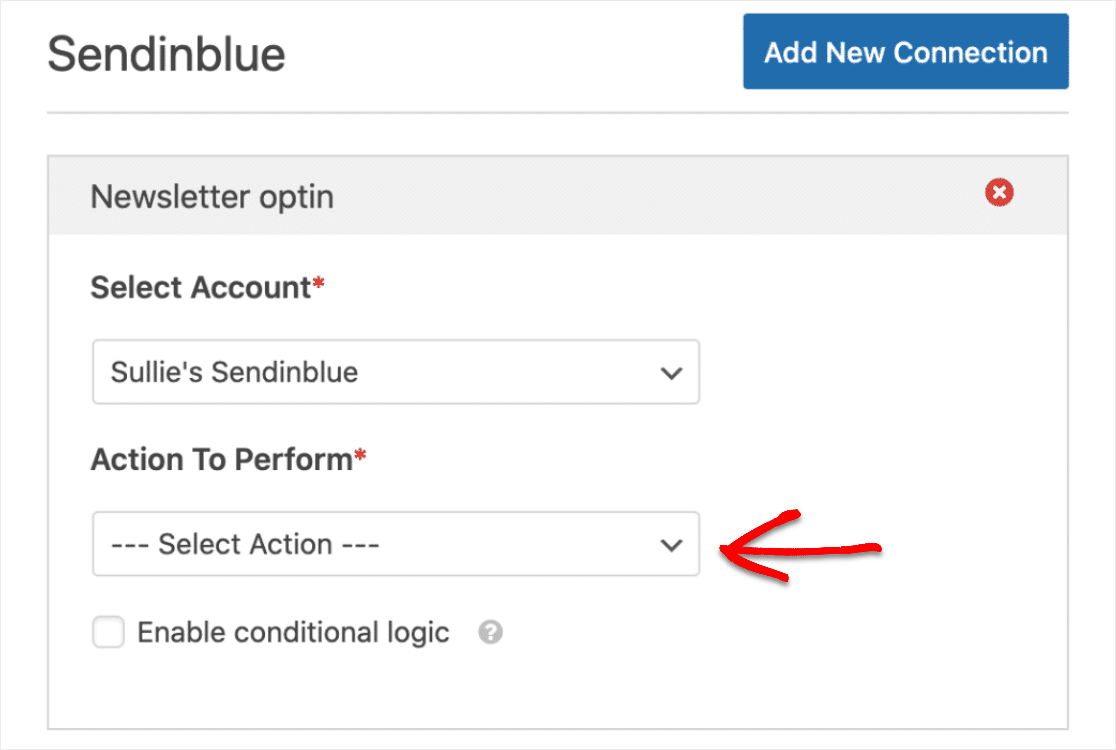
Es ist ganz einfach, das gewünschte Konto auszuwählen. Suchen Sie es einfach in der Dropdown-Liste Konto auswählen.
Wählen Sie als Nächstes unter Auszuführende Aktion die Aktion aus, die ausgeführt werden soll, wenn jemand in Ihrem Formular auf Senden klickt. Und in dieser exemplarischen Vorgehensweise wählen wir Abonnieren als die ausgeführte Aktion aus.
Dadurch werden Benutzer zu unseren Sendinblue-Kontakten hinzugefügt.

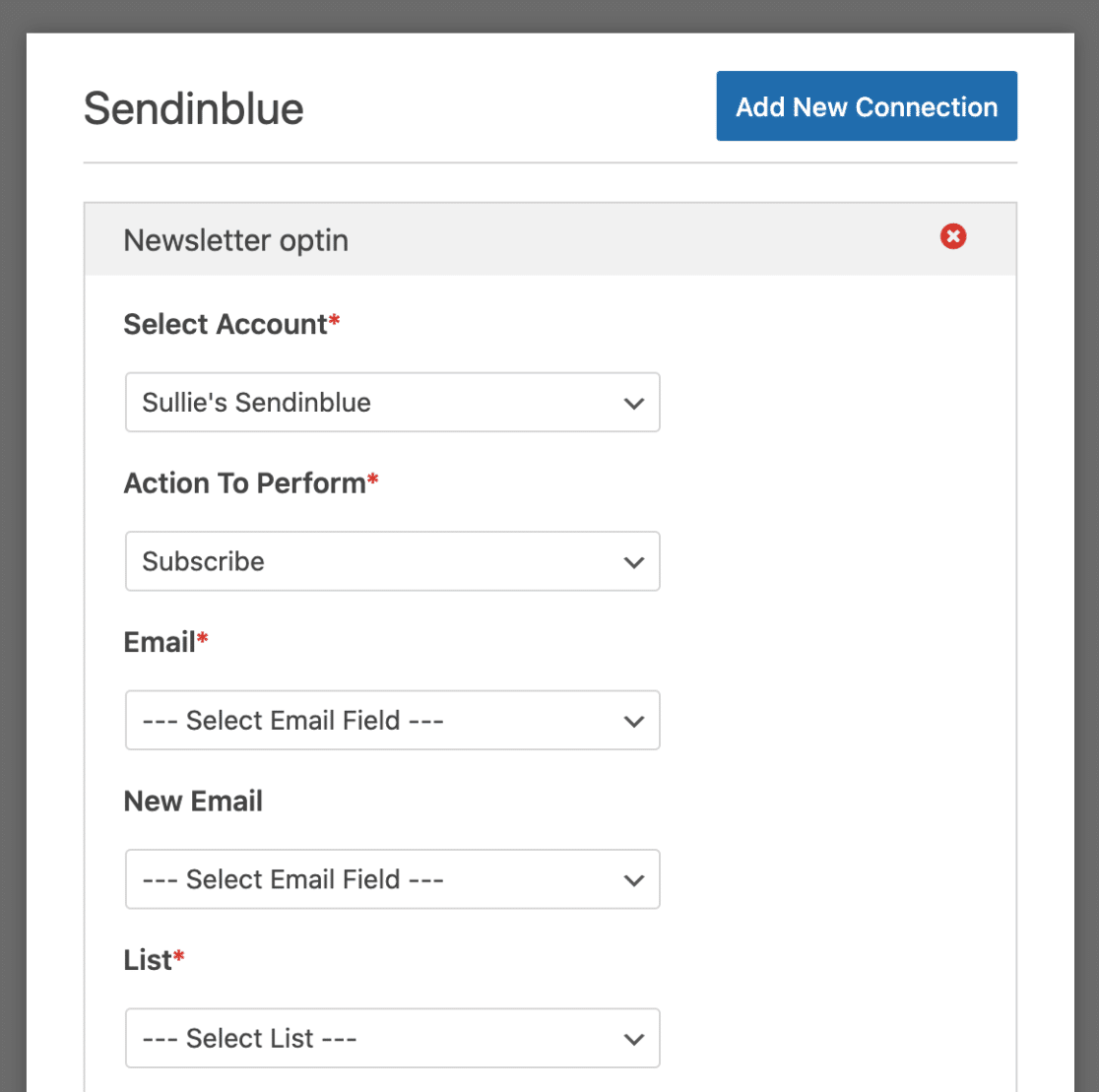
Nachdem Sie eine Aktion ausgewählt haben, werden als Nächstes weitere Einstellungen angezeigt, mit denen Sie Ihre Sendinblue- und WordPress-Verbindung anpassen können. Sie werden also Folgendes sehen:

Und hier sind weitere Details zu jeder der Optionen:
- E-Mail* – Hier können Sie entscheiden, welches Ihrer WPForms-Felder die E-Mail-Adresse des Abonnenten enthält (wahrscheinlich möchten Sie hier das E-Mail-Feld auswählen).
- Neue E-Mail – Wählen Sie das WPForms-Feld aus, das die neue E-Mail-Adresse des Abonnenten enthalten würde. (Dieses Feld wird nur benötigt, wenn ein vorhandener Kontakt in Sendinblue aktualisiert wird. In diesem Beispiel lassen wir dieses Feld also leer.)
- Liste – Wählen Sie Ihre Sendinblue-Liste aus, zu der der neue Abonnent hinzugefügt werden soll.
Denken Sie auch daran, dass neben Pflichtfeldern ein Sternchen steht, sodass Sie etwas darin auswählen müssen, bevor Sie fortfahren können.
Schritt 5: Zuordnen von benutzerdefinierten Sendinblue-Feldern zu WPForms (optional)
Dieser Schritt ist optional und nur, wenn Sie benutzerdefinierte Felder, die Sie in Sendinblue erstellt haben, direkt mit Ihren WordPress-Formularen synchronisieren müssen.
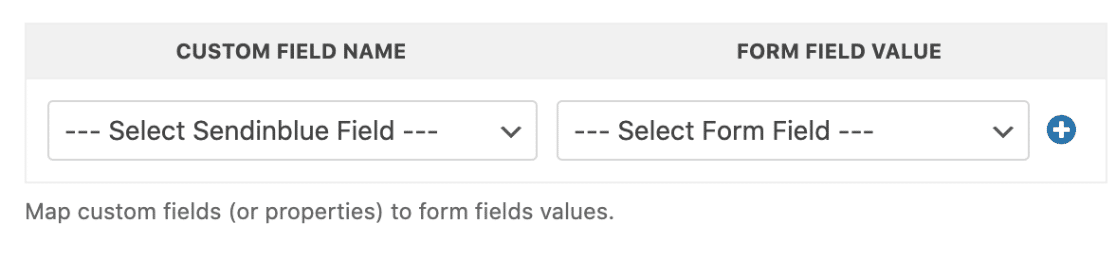
Diese Option wird im Abschnitt Benutzerdefinierter Feldname angezeigt . Wählen Sie also einfach das Sendinblue-Feld unter dieser Dropdown-Liste aus und ordnen Sie es Ihren WPForms-Formularfeldern unter Formularfeldwert zu.

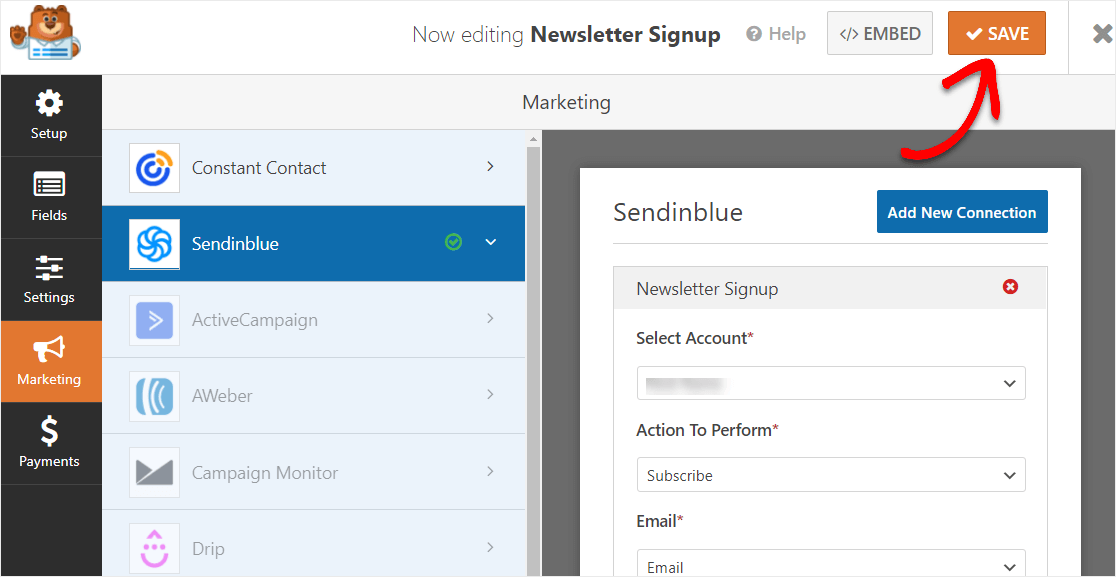
Und wenn Sie alles in Ihren Einstellungen so eingerichtet haben, wie Sie es möchten, speichern Sie Ihr Formular einfach, indem Sie auf die orangefarbene Schaltfläche Speichern in der oberen rechten Ecke des Formularerstellers klicken.

Schritt 6: Fügen Sie Ihr Sendinblue-Formular zu Ihrer WordPress-Website hinzu
Nachdem Ihr Sendinblue WordPress-Formular nun erstellt wurde, ist es an der Zeit, es Ihrer Website hinzuzufügen.
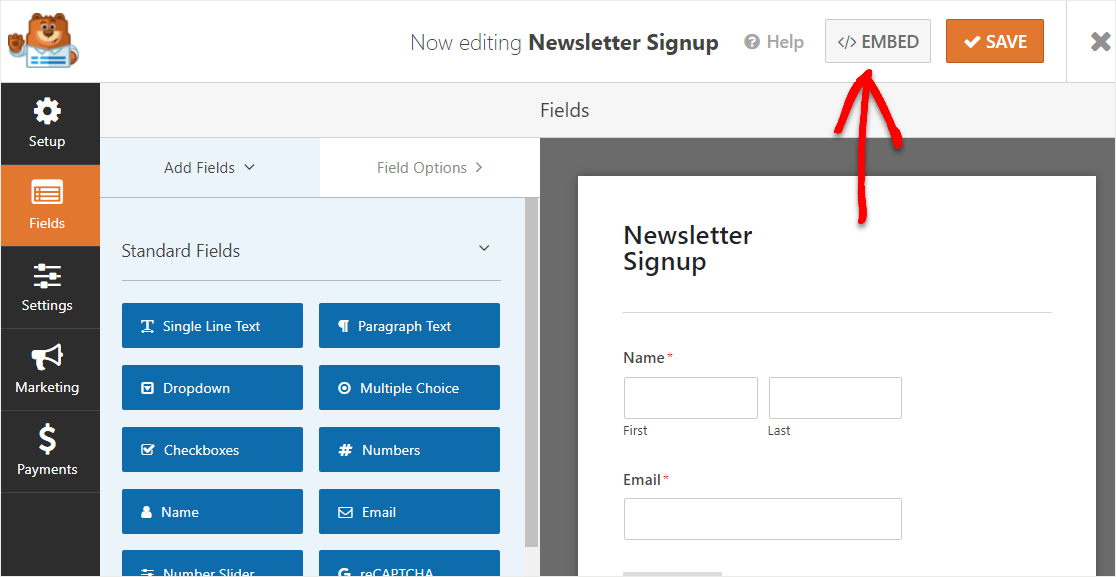
Um dies zu tun, klicken Sie zunächst auf die Schaltfläche Einbetten .

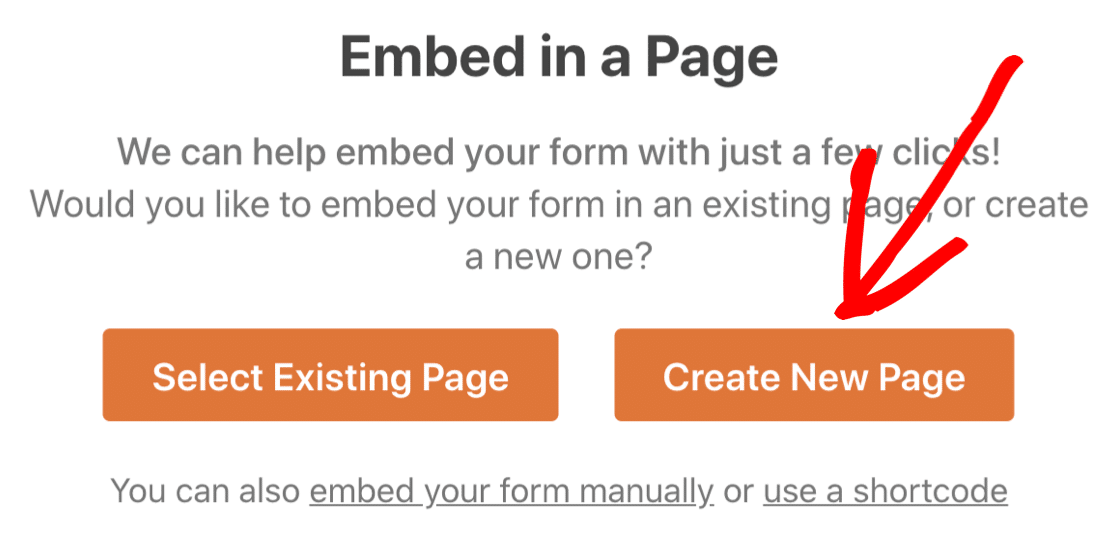
Wenn nun die Benachrichtigung zum Einbetten in eine Seite angezeigt wird, klicken Sie auf die Schaltfläche Neue Seite erstellen .

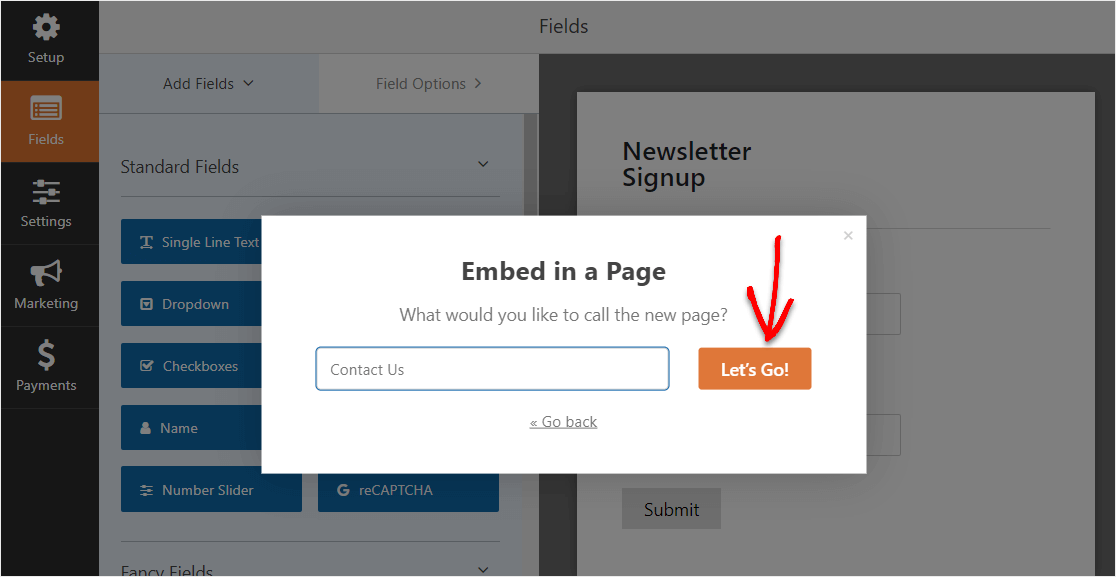
Als nächstes fordert WPForms Sie auf, Ihre Seite zu benennen. Geben Sie den Titel der gewünschten Seite in das Feld ein und klicken Sie auf Los geht's!

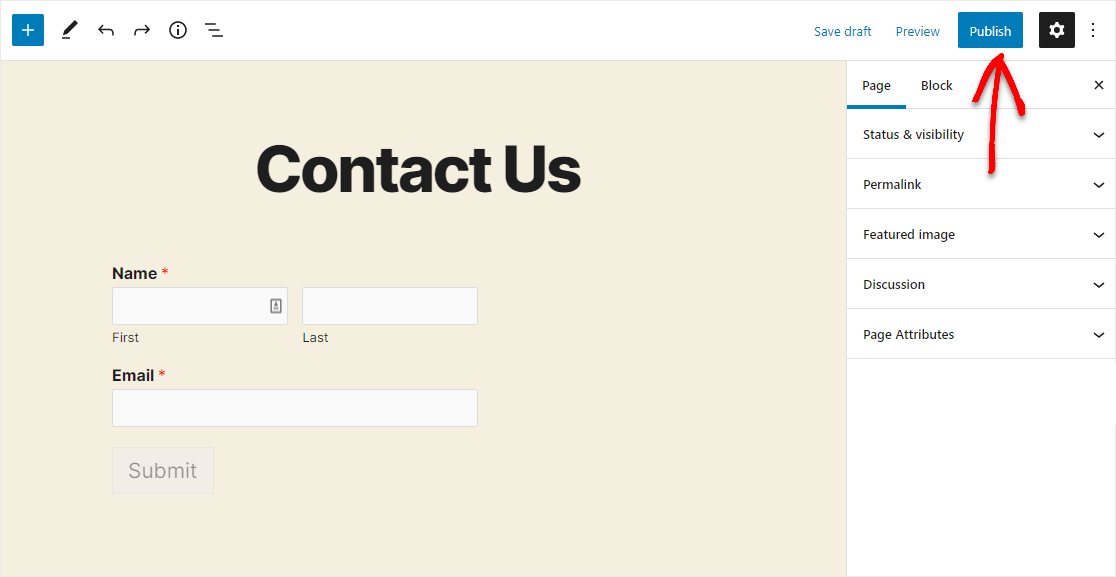
Jetzt sehen Sie eine neue Seite für Ihr Sendinblue-Formular in WordPress. Fahren Sie fort und klicken Sie in der oberen rechten Ecke Ihrer Seite auf Veröffentlichen .

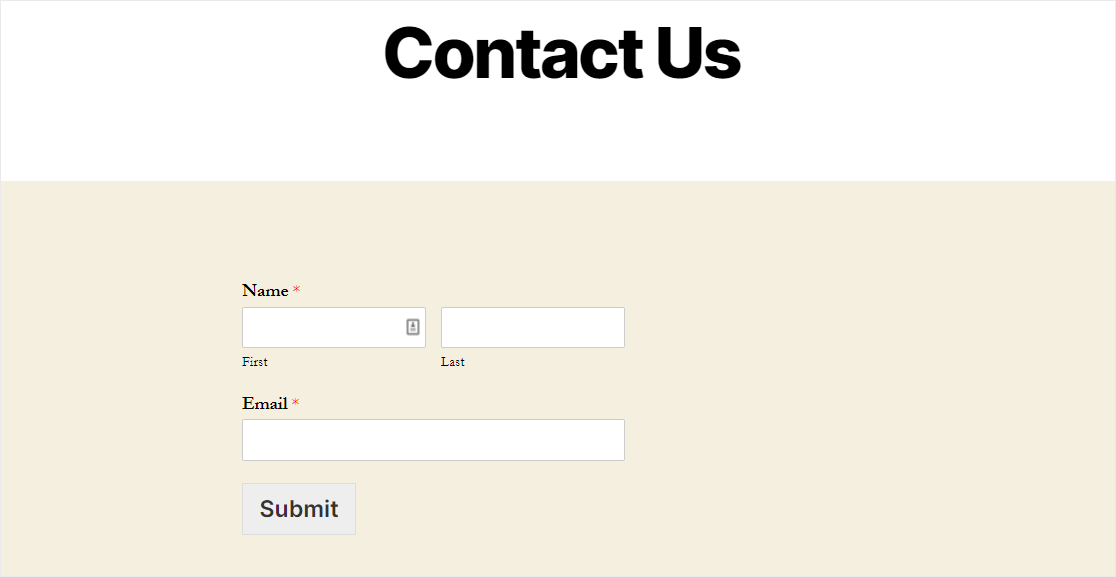
Und so sieht Ihr veröffentlichtes verbundenes Sendinblue-Formular in WordPress mit dem WPForms-Plugin aus.

Tolle Arbeit, Sie haben das Tutorial zum Erstellen Ihres Sendinblue-Formulars in WordPress abgeschlossen.
Nächste Schritte: Erweitern Sie Ihre E-Mail-Liste
Und los gehts! Hoffentlich hat Ihnen dieser Beitrag geholfen zu lernen, wie Sie mit dem WPForms-Plugin ein Sendinblue-Formular in WordPress erstellen.
Jetzt, da Ihr Sendinblue-Formular live ist, sollten Sie sich unseren Beitrag mit einer Menge einfacher Möglichkeiten ansehen, um Ihre E-Mail-Liste zu erweitern, um das Beste aus Ihren automatisierten Website-Formularen herauszuholen.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin. WPForms Pro wird mit der benutzerfreundlichen Sendinblue-Integration und einer 14-tägigen Geld-zurück-Garantie geliefert.
Und wenn Ihnen dieser Artikel gefällt, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials.
