So erstellen Sie einen Shortcode in WordPress
Veröffentlicht: 2022-12-05Mussten Sie jemals das Ergebnis Ihres benutzerdefinierten PHP-Codes auf Ihren WordPress-Website-Beiträgen oder -Seiten ausführen oder anzeigen? Da WordPress es Ihnen aus Sicherheitsgründen standardmäßig nicht erlaubt, PHP in Beiträgen oder Seiten auszuführen, haben Sie möglicherweise die Verwendung eines Plugins in Betracht gezogen, um die Verwendung von PHP-Code in Ihren Beiträgen oder Seiten zu ermöglichen. Tatsächlich können Sie den Code ausführen, ohne zusätzliche Plugins zu installieren, indem Sie einfach einen Shortcode erstellen, können Sie den Code in eine separate PHP-Datei einfügen oder Sie können den Code in Ihre Theme functions.php einfügen und dann den von Ihnen erstellten Shortcode verwenden Zeigen Sie das Ergebnis auf Ihren Website-Beiträgen oder -Seiten an!
Was ist Shortcode?
Shortcode wurde mit der Veröffentlichung der Shortcode-API von WordPress 2.5 eingeführt und ermöglicht es Ihnen, Funktionen mit minimalem Aufwand hinzuzufügen, die normalerweise viel komplizierten Code in nur einer Zeile innerhalb einer eckigen Klammer erfordern würden, wie [thisone] . Shortcodes wurden früher von vielen WordPress-Plugins angeboten, um den Prozess der Anzeige des Ergebnisses einer komplexen Funktion drastisch zu vereinfachen. Zum Beispiel hat ein beliebtes E-Commerce-Plugin wie WooCommerce auch mehrere vorgefertigte Shortcodes, die für jeden Ladenbesitzer, der diese Plattform nutzt, sehr nützlich sein können.
Seit der Blockeditor (Gutenberg) jedoch den klassischen Editor ersetzt hat, haben viele Plugins begonnen, Blöcke anzubieten, da es einfacher ist und ein schönes visuelles Layout hat. Wenn Sie jedoch über Programmierkenntnisse verfügen oder über Code verfügen, um Ihrer Website zusätzliche Funktionen hinzuzufügen, ist die Verwendung von Shortcodes immer noch eine der besten Optionen, die Sie ausprobieren können! Und Sie können unseren vorherigen Artikel über das Hinzufügen einer geschätzten Lesezeit zu Ihren Blog-Posts mit einem Shortcode in Gutenberg, Elementor und Divi lesen.

In diesem Tutorial zeigen wir Ihnen, wie Sie einen Shortcode in WordPress erstellen
So erstellen Sie einen Shortcode
Bevor Sie einen Shortcode erstellen, empfehlen wir, eine Sicherungskopie Ihrer Website zu erstellen und ein untergeordnetes Design zu verwenden, um zu vermeiden, dass das übergeordnete Design beschädigt wird oder Ihre Änderungen verloren gehen, wenn Sie Ihr Design aktualisieren, da wir den Code zur Datei „ functions.php “ des Designs hinzufügen. Um die Datei zu öffnen, navigieren Sie in Ihrem WordPress-Admin-Dashboard zu Darstellung → Designdatei-Editor . Klicken Sie auf der erscheinenden Seite auf die Themenfunktionen ( functions.php ) in der Liste der Themendateien, um den Dateieditor zu öffnen.
Alternativ kannst du in deinem Theme-Ordner (in den meisten Fällen unter wp-content → themes → „Your Theme“ ) eine separate PHP-Datei mit myshortcodes.php als Namen erstellen.

Nachdem Sie die Datei erstellt haben, können Sie beliebig viele Codes und Shortcodes zwischen dem PHP-Trennzeichen ( <?php ?> ) in dieser Datei hinzufügen. Dann müssen Sie nur noch eine Codezeile am Ende Ihrer Theme- functions.php -Datei hinzufügen, um das System anzuweisen, alle Änderungen, die Sie an Ihrer Shortcode-Datei vornehmen, aufzunehmen. Und der Code ist wie folgt:
include('myshortcodes.php');Schritt 1: Bereiten Sie den Code vor
Wenn Sie fertig sind, bereiten Sie den Code vor, den Sie in einen Shortcode umwandeln möchten. Der Code muss eine Funktion haben und ohne Nebenwirkungen zurückkehren, da ein Shortcode im Wesentlichen ein Filter ist. Für dieses Tutorial verwenden wir einen PHP-Code, um die Wortzahl zu ermitteln und die geschätzte Lesezeit zu berechnen, indem wir die Wortzahl durch 260 dividieren, was der durchschnittlichen Anzahl von Wörtern entspricht, die Erwachsene pro Minute still lesen. Geben Sie dann die geschätzte Zeit und die Wortzahl in einem Satz wie folgt zurück:
- „1 Minute gelesen (Wortzahl 121)“
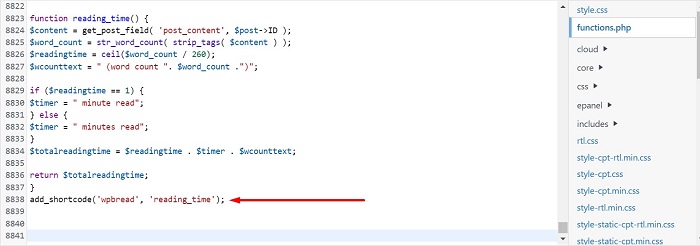
Fügen Sie den folgenden Code am Ende Ihrer Theme functions.php ein
Funktion Lesezeit () {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 260);
$wcounttext = " (Wortanzahl ". $word_count .")";
if ($lesezeit == 1) {
$timer = "minute read";
} anders {
$timer = "Gelesene Minuten";
}
$gesamtlesezeit = $lesezeit . $timer . $wcounttext;
return $totalreadingtime;
}Schritt 2: Erstellen Sie einen einfachen Shortcode
Der nächste Schritt besteht darin, einen grundlegenden Shortcode für den von Ihnen vorbereiteten Code zu erstellen. Um einen Shortcode zu erstellen, müssen Sie möglicherweise die folgende Richtlinie befolgen, um Fehler zu vermeiden:

- Verwenden Sie die
add_shortcode( string $tag, callable $callback ), um einen Shortcode hinzuzufügen, wobei$tagIhr Shortcode-Name ist, der in Post-Inhalten gesucht werden soll, und$callbackden von Ihnen vorbereiteten Code aufrufen soll - Shortcode-Namen sollten alle Kleinbuchstaben sein (Zahl und Unterstrich werden akzeptiert)
- Vermeiden Sie Bindestriche (-)
- Fügen Sie ein Präfix hinzu, um Ihren Shortcode-Namen eindeutig zu machen, um Kollisionen mit einem anderen Plugin-Shortcode zu vermeiden.
Wenn Sie fertig sind, erstellen Sie einen Shortcode für Ihren Code, indem Sie die Funktion add_shortcode verwenden, und fügen Sie Ihren Shortcode-Namen und einen Callback für Ihren Code wie im folgenden Beispiel zum Funktionsparameter hinzu:
add_shortcode('wpbread', 'reading_time'); Der obige Shortcode ist für den geschätzten Lesezeitcode aus Schritt 1. Wir verwenden 'wpbread' für den Shortcode-Namen und den Callback 'reading_time' der unser Code-Funktionsname danach ist. Fahren Sie fort, indem Sie den obigen Code direkt unter dem Code hinzufügen, den Sie in Schritt 1 in der Datei functions.php oder in Ihrer benutzerdefinierten PHP-Datei vorbereitet haben, und speichern Sie dann die Änderungen, die Sie daran vorgenommen haben.

Schritt 3: Verwendung des Shortcodes
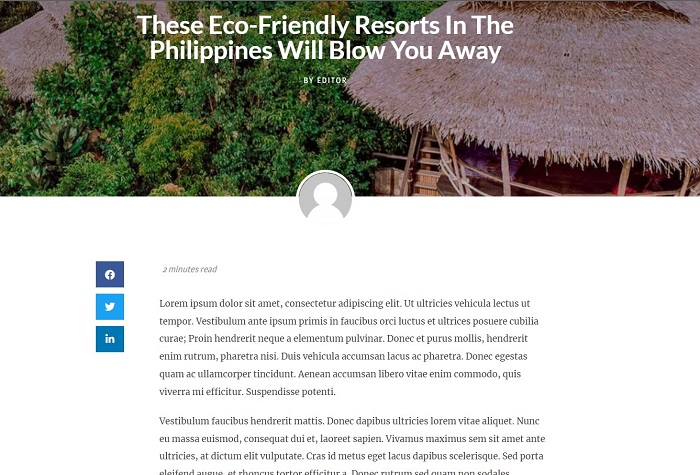
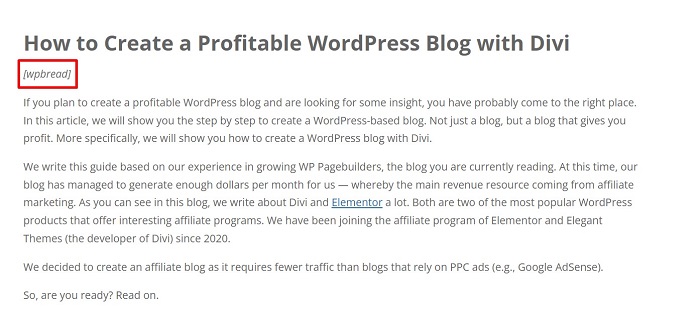
Sobald der Shortcode fertig ist, in unserem Fall lautet der Shortcode [wpbread], versuchen wir nun, ihn in einem Ihrer Beiträge aufzurufen, indem Sie den Shortcode direkt über dem Inhalt oder an einer beliebigen Stelle in Ihrem Inhaltseditor hinzufügen.

Werfen wir nun einen Blick auf das Frontend-Ergebnis, indem wir entweder eine Vorschau anzeigen oder den Beitrag veröffentlichen.

Wie Sie auf dem obigen Screenshot sehen können, befindet sich direkt über unserem Inhalt eine geschätzte Lesezeit, die für den von uns geschriebenen Artikel „ 11 Minuten Lesezeit (Wörteranzahl 2775) “ lautet.
Das Endergebnis
Standardmäßig erlaubt WordPress aus Sicherheitsgründen nicht, PHP in Beiträgen oder Seiten auszuführen. Sie können den Code jedoch einfach durch Erstellen eines Shortcodes in eine separate PHP-Datei einfügen oder den Code in die Datei functions.php Ihres Themes einfügen und dann den von Ihnen erstellten Shortcode verwenden, um das Ergebnis auf Ihren Website-Beiträgen oder -Seiten anzuzeigen, ohne ihn zu installieren alle zusätzlichen Plugins. Mit einem Shortcode können Sie mit minimalem Aufwand Funktionen hinzufügen, die normalerweise viel komplizierten Code in nur einer Zeile erfordern würden.
Seit der Blockeditor (Gutenberg) den klassischen Editor ersetzt hat, um Inhalte in WordPress zu veröffentlichen, haben viele Plugins begonnen, Blöcke anzubieten, da es einfacher ist und ein schönes visuelles Layout hat. Wenn Sie jedoch über Programmierkenntnisse verfügen oder über Code verfügen, um Ihrer Website zusätzliche Funktionen hinzuzufügen, ist die Verwendung von Shortcodes immer noch eine der besten Optionen, die Sie ausprobieren können!
