So erstellen Sie Slider in WordPress mit Elementor und Happy Addons
Veröffentlicht: 2019-11-23In der Webdesign-Phraseologie wird der Schieberegler verwendet, um Bilder in einer Diashow zu präsentieren. Mit dem Schieberegler können Sie die wichtigsten Fotos zeigen, um Ihre Geschäftszwecke, Strategien oder Dienstleistungen zu zeigen. Daher können Benutzer die Highlights leicht sehen und schnell Maßnahmen ergreifen. In diesem Fall sollten Sie sich darüber im Klaren sein, wie Sie einen Slider für Ihre Website erstellen, wenn Sie wirklich mit den Benutzern interagieren möchten.
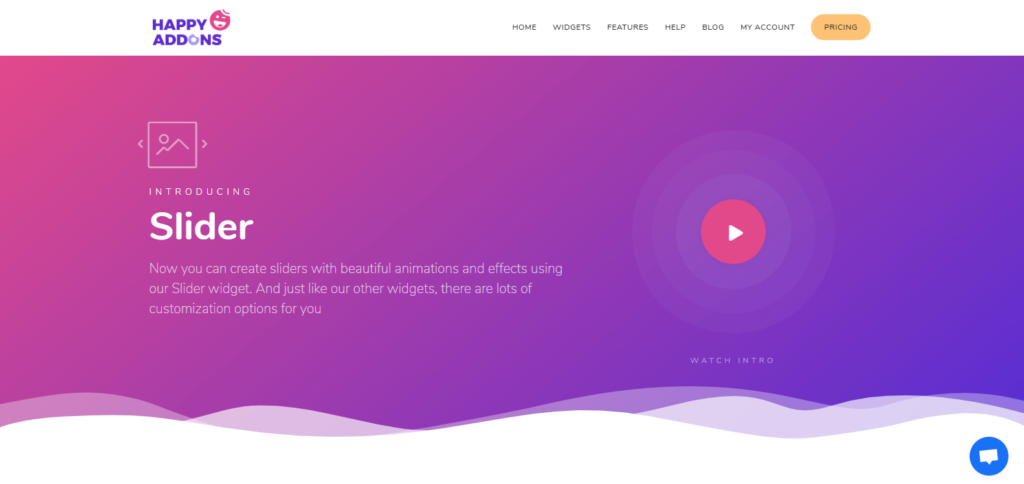
Mit einem Schieberegler am oberen Rand der Webseite können Sie alle wichtigen Inhalte auf intelligente Weise anzeigen
Wenn Sie jedoch ein regelmäßiger WordPress-Benutzer sind, werden Sie möglicherweise mit den verfügbaren Plugins in der WordPress-Branche in Verbindung gebracht. Wenn Sie sie richtig einsetzen, können Sie einige großartige Designs erstellen, z. B. Homepages, Zielseiten, Beiträge oder alles, was Sie wollen, innerhalb einer Fingerreise.
Im heutigen Tutorial zeigen wir, wie man Slider in WordPress ohne Verwendung von Codes auf einfache Weise erstellt.
Eine kurze Einführung in das Slider-Widget von Happy Elementor Addons

Im Allgemeinen ist es standardmäßig schwierig, Slider-Bilder im Header-Bereich von WordPress hinzuzufügen. Möglicherweise finden Sie jedoch verschiedene WordPress-Plugins zum Erstellen von Schiebereglern. In diesem Fall erleichtert das „Slider Widget“ von „Happy Addons“, das mit seinen einfachen Drop-Drag-Funktionen sehr einfach zu verwenden ist, Ihre Aufgabe, den Slider hinzuzufügen.
Die Verwendung dieses WordPress-Slider-Widgets ist nicht nur einfach, sondern hilft Ihnen auch, mit seinen großartigen Animationen und Effekten mehr Besucher auf Ihre Website zu lenken. Und der wichtigste Teil ist, dass „Happy Addons“ jetzt mit Elementor zusammengeführt werden. Als Ergebnis erhalten Sie zusätzliche Vorteile beim Erstellen von Website-Materialien. Also, was ist mehr?
Ja, mit dem „Slider Widget“ erhalten Sie die folgenden Vorteile:
- Einfache Pfeilnavigation
- Kreisförmiger Schiebepfeil auf beiden Seiten
- Gepunktete Navigation
- Vertikaler Schieberegler
- Und einzelne Bilder Titel und Beschreibung usw.
Das sind also die Vorteile, die Sie mit 'Slider Widget' erhalten.
Lesen Sie diesen Beitrag, um zu erfahren, warum Happy Addons die Unique Elementor Addons sind?. Dieser Beitrag gibt Ihnen eine Vorstellung davon, wie 'Happy Addons' mit Elementor funktioniert.
So erstellen Sie Slider in WordPress mit Happy Addons (4 Schritte)
Mit dem ' Slider-Widget von Happy Addons ' können Sie ansprechende Slider für Ihre Website erstellen. Wenn Sie Angst haben, irgendwelche Codes zu implementieren, dann kann dieses Widget von Happy Addons das erstaunliche Werkzeug sein.
Sie können jedoch „Slider Widget“ auf Ihrer WordPress-Seite verwenden, indem Sie diese Schritte sorgfältig befolgen:
Anforderungen
- WordPress (Installationsprozess)
- Elementor
- Fröhliche Addons
Okay, vergewissern Sie sich über die Anforderungen, bevor Sie mit diesem Tutorial beginnen.
Konfigurationsprozess
Nehmen wir an, Sie haben bereits eine WordPress-Website. Und Sie möchten Ihren Website-Slider ändern. Nachdem Sie also all diese wesentlichen Dinge installiert haben, befolgen Sie diese Schritte:
Lesen Sie auf jeden Fall diesen Artikel zum Thema „Erstellen einer vollwertigen Website mit Elementor“.

Schritt 1: So fügen Sie eine Seite hinzu und bearbeiten sie mit Elementor
Wenn Sie bereits eine Website haben, müssen Sie Webseiten haben. Rechts? Alles was du tun musst, ist:
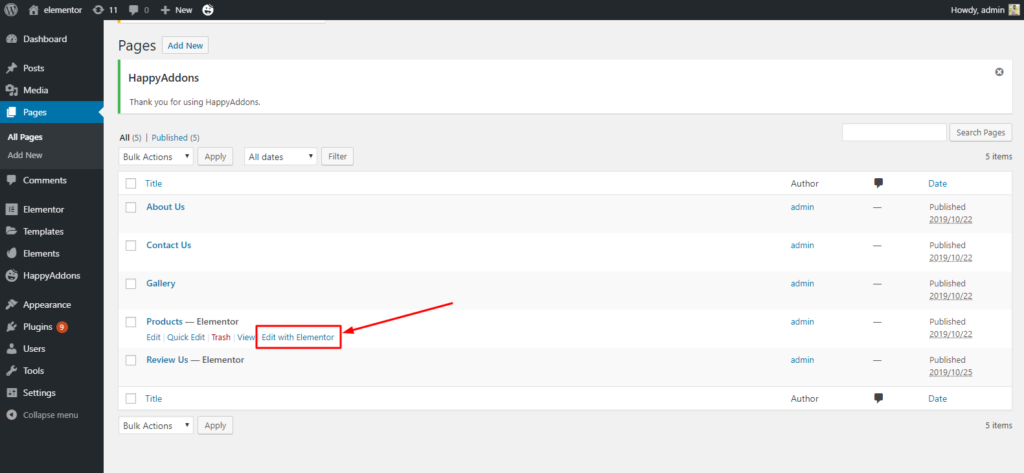
Navigieren Sie zu Ihrer Seite, auf der Sie das Slider-Widget hinzufügen möchten. Hier haben wir bereits eine Seite. Also klicken wir einfach auf „Mit Elementor bearbeiten“.

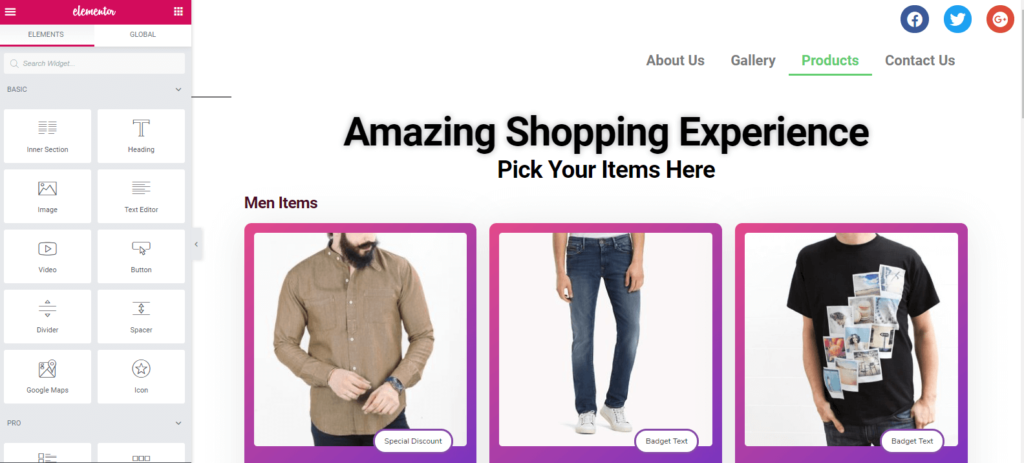
Danach erhalten Sie das Fenster mit allen Widgets. Sie können das deutlich sehen, wir haben auf dieser Seite keinen Schieberegler verwendet. Also machen wir es mit Leichtigkeit.

Schritt 2: So fügen Sie das „Slider-Widget“ hinzu
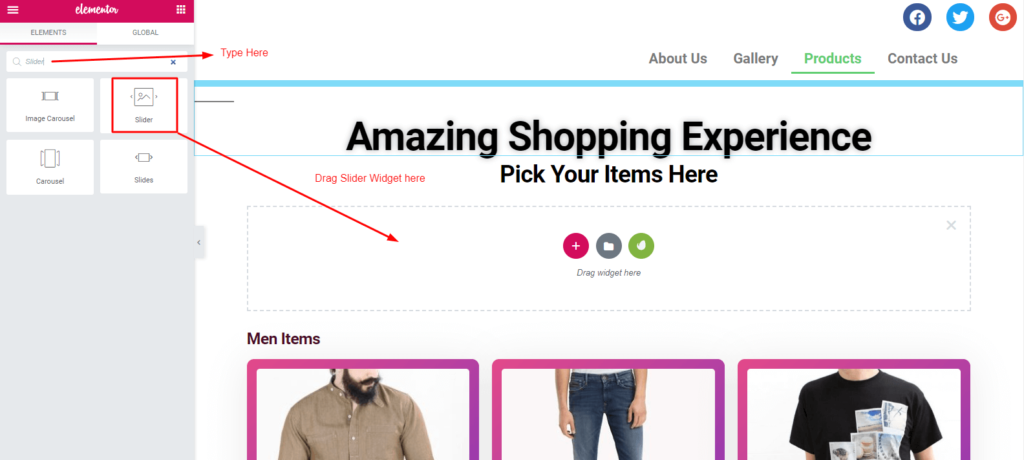
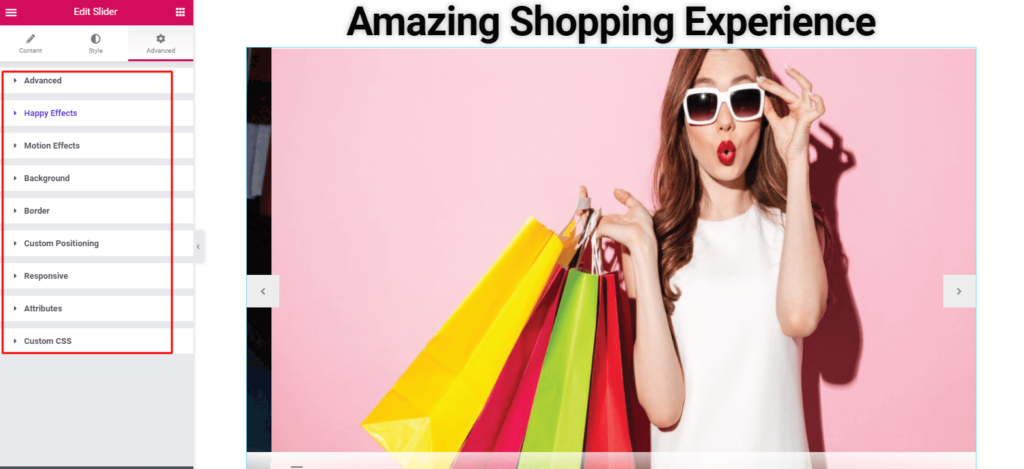
Um das „ Slider-Widget “ hinzuzufügen, klicken Sie auf das „Slider“-Widget in der linken Seitenleiste. Und ziehen Sie es an die Stelle, an der Sie Schieberegler hinzufügen möchten. Im Allgemeinen verwenden wir Schieberegler nach dem Header-Teil. Schauen Sie sich den Screenshot an:

Nachdem Sie „Slider Widget“ hinzugefügt haben, erhalten Sie „Slider“ zusammen mit einem Menü auf der linken Seite des Bildschirms.

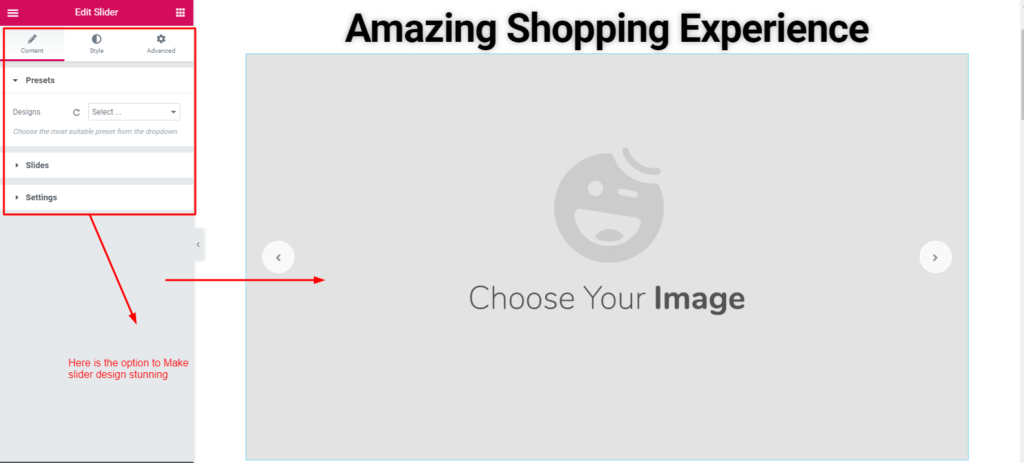
Schritt 3: So fügen Sie Voreinstellungen und Bilder hinzu
Nun, in Elementor können Sie einige integrierte Funktionen verwenden. Aber wenn Sie das Happy Addons-Widget verwenden, erhalten Sie einige zusätzliche Vorteile. Und einer davon ist „Preset“. Sehen Sie sich dieses Video-Tutorial an, um eine Vorstellung davon zu bekommen, was „ Preset “ ist.

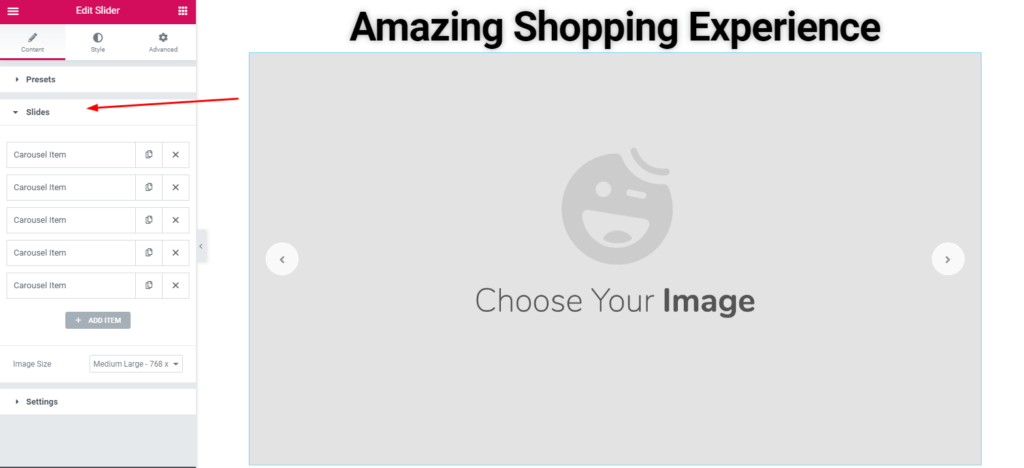
Um Bilder zum Schieberegler hinzuzufügen, klicken Sie anschließend auf die Option „Folien“. Hier sehen Sie die hinzugefügten Folien.

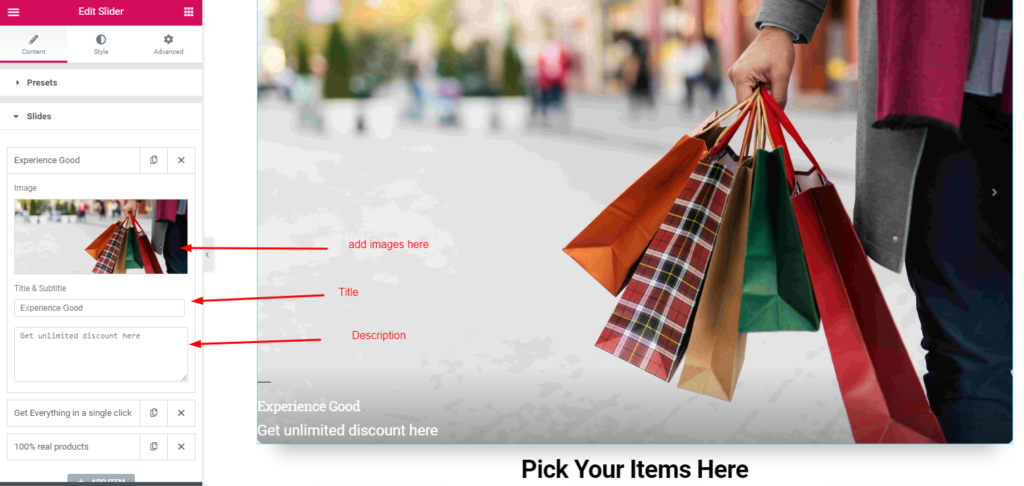
Fügen Sie dann einfach Bilder hinzu, was Sie hinzufügen möchten. Hier erhalten Sie eine Option zum Stilisieren des Schiebereglers. Zum Beispiel Bilder, Bildtitel und -beschreibungen usw.

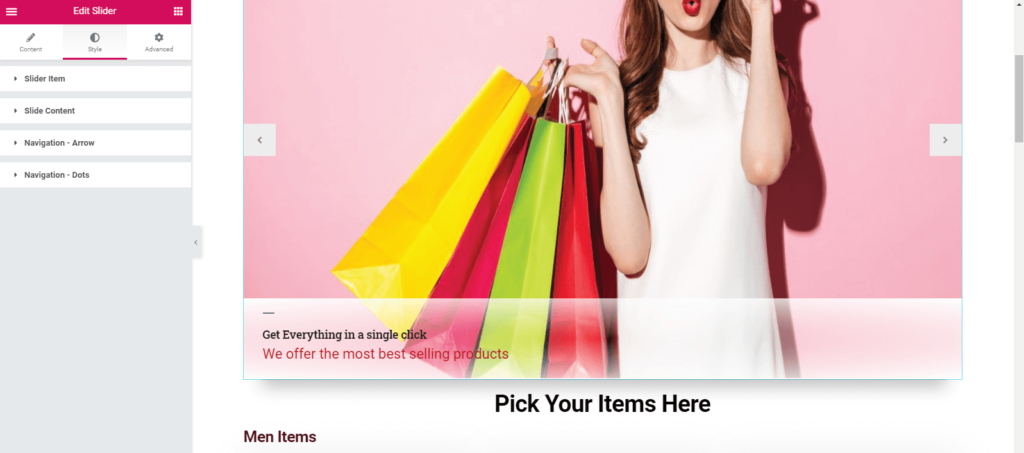
Schritt 4: So stilisieren Sie Bilder
Dieser Abschnitt hängt ganz von Ihrem Gestaltungssinn ab. Erleben Sie dies also selbst.
Hier erhalten Sie Slider-Element , Slider-Inhalt , Navigationspfeil und Navigationspunkte .

Bonuspunkt: So fügen Sie erweitertes Design hinzu
Im Allgemeinen benötigen Sie diesen Abschnitt nicht, insbesondere zum Stilisieren von Schiebereglern. Aber Sie können es erleben, wenn Sie Interesse haben. Von hier aus können Sie „Advance Design“ durchführen. Und das Faszinierendste ist „Happy Effect“.
Happy Effect besteht aus zwei Effekten. Einer ist der Floating-Effekt und benutzerdefiniertes CSS.

Schwebender Effekt
Indem Sie Ihrer Fantasie freien Lauf lassen, können Sie jede Art von Design erstellen oder animieren. Darüber hinaus können Sie mit dieser Funktion erstklassige Animationen für jeden Elementor Slider anwenden. Darüber hinaus können Sie mit diesem Widget übersetzen, drehen oder skalieren.
Benutzerdefinierte CSS
Benutzerdefiniertes CSS ist ein weiteres faszinierendes Feature von Happy Addons. Darüber hinaus ist es eine großartige Verbesserung gegenüber Core Elementor, die mit jedem Widget fantastisch funktioniert. Als Ergebnis können Sie jetzt ohne Einschränkungen verschiedene CSS-Transformationen wie ein Snippet, Übersetzen, Drehen, Skalieren und Neigen verwenden.
Endgültige Vorschau
Dies ist die letzte Vorschau nach dem Hinzufügen des Happy Elementor Slider Addons auf der Website.

Sie können jedoch die vollständige Dokumentation zum Slider-Widget lesen, um eine detaillierte Erklärung zu erhalten.
Sie können sich auch das folgende Video-Tutorial ansehen, um mehr über „ Slider Widget “ zu erfahren. Es wird Ihnen helfen, mehr über die Verwendung dieses Widgets zu erfahren. Jetzt ansehen!
So erstellen Sie einen Slider in WordPress: Letzte Worte
Die Verwendung von Schiebereglern auf der Website ist effektiv. Wenn Sie den Schieberegler manuell hinzufügen oder irgendwelche Codes verwenden, kann es für Sie sehr schwierig aussehen. Aber WordPress Slider macht es sehr fruchtbar und einfach. Wenn Sie also die Verkaufskonversionen steigern, die UX verbessern oder die Suchrankings verbessern möchten, sind „Slider-Bilder“ auf der Website ein Muss.
Wir haben jedoch versucht, einen einfachen Weg zu zeigen, wie man Slider in WordPress erstellt. Wir hoffen, dass Sie in diesem Tutorial etwas Nützliches erhalten. Wenn Sie etwas zu teilen oder Vorschläge haben, können Sie sich gerne an uns wenden.
