So erstellen Sie Abonnement-Popups, die auf Promi-Websites angezeigt werden
Veröffentlicht: 2022-11-25Pop-ups sind eine häufig verwendete Ressource, um die Aufmerksamkeit Ihrer Besucher mit Informationen zu erregen, die sie interessieren, oder um mit ihnen in Kontakt zu treten, beispielsweise durch Abonnements für Ihre Mailingliste.
Ausgehend von der Tatsache, dass wir letzte Woche einen Beitrag mit 75 in WordPress erstellten Promi-Websites veröffentlicht haben, möchten wir Ihnen in diesem Beitrag vier vollständige Beispiele zeigen, wie Sie einige der Popup-Designs erstellen können, die genau auf Promi-Websites verwendet werden. Dazu verwenden wir Nelio Popups, um eine Vielzahl von Popups zu erstellen, und Nelio Forms, um die in einigen von ihnen gezeigten Kontaktformulare hinzuzufügen.
Inhaltsverzeichnis
- Popup wird auf der Website von George Michael angezeigt
- Popup, das auf der Tom Jones-Website angezeigt wird
- Popup auf der Website von Kim Kardashian
- Popup, das auf der Website von Selena Gomez angezeigt wird
- Zusammenfassung
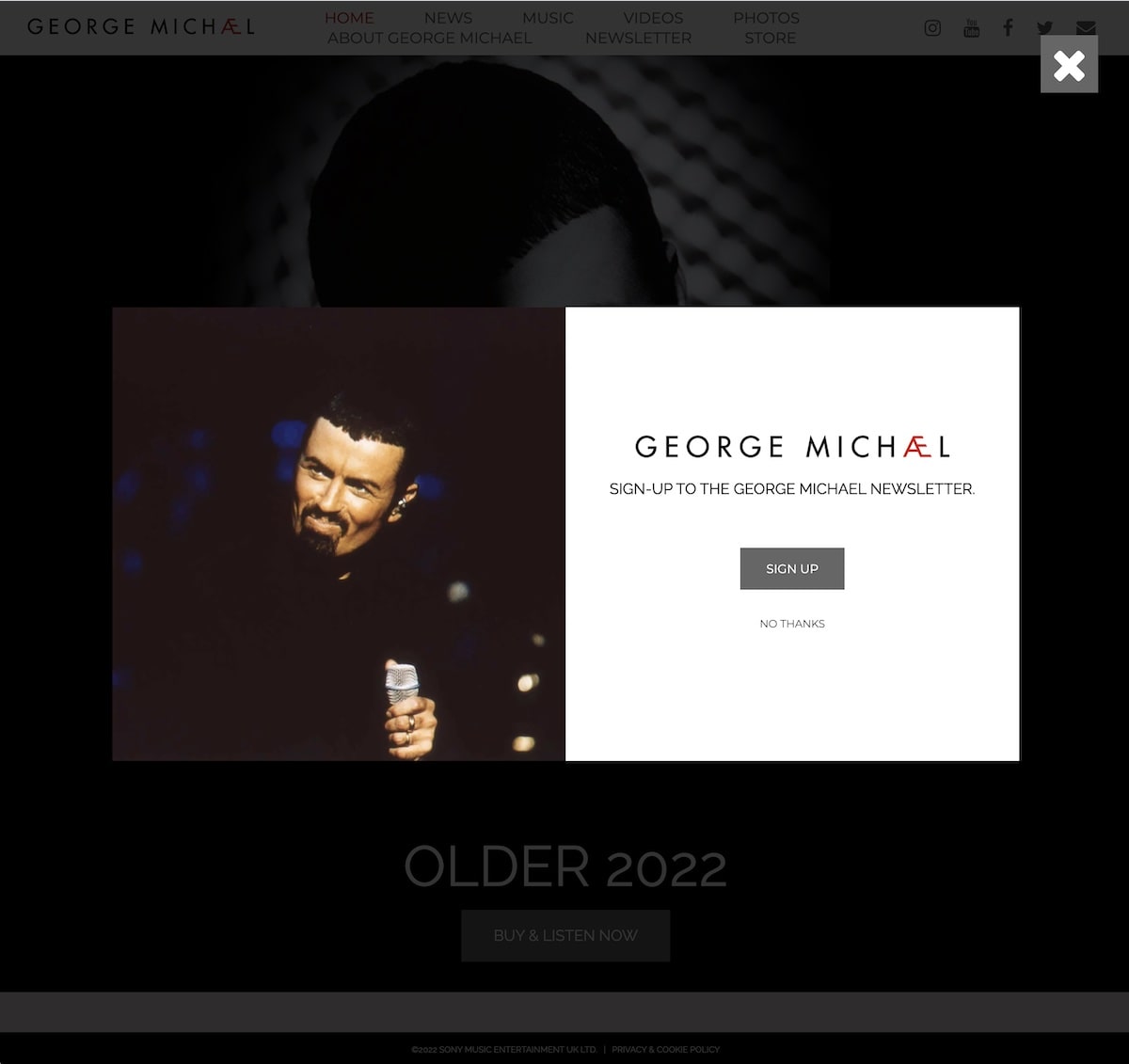
Popup wird auf der Website von George Michael angezeigt
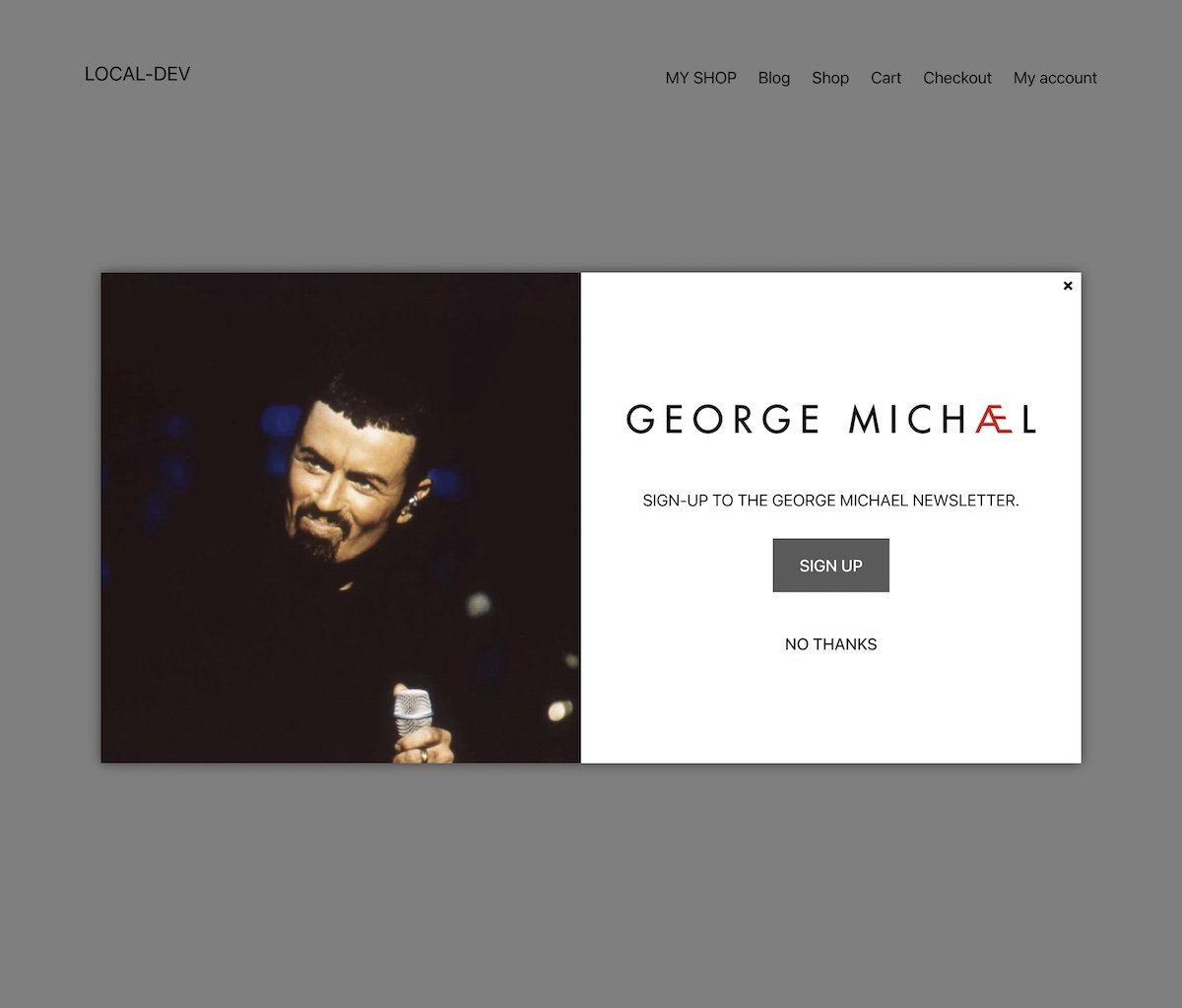
Wenn Sie ein großer Fan von George Michael waren, können Sie seine Musik immer noch genießen und auf seiner Website mehr über sein Leben erfahren. Wenn Sie die Website betreten, erscheint als erstes ein großes Popup, das Sie auffordert, auf die Abonnementschaltfläche zu klicken, die Sie zu der Seite führt, auf der Sie die Daten eingeben müssen, um seinen Newsletter zu abonnieren.

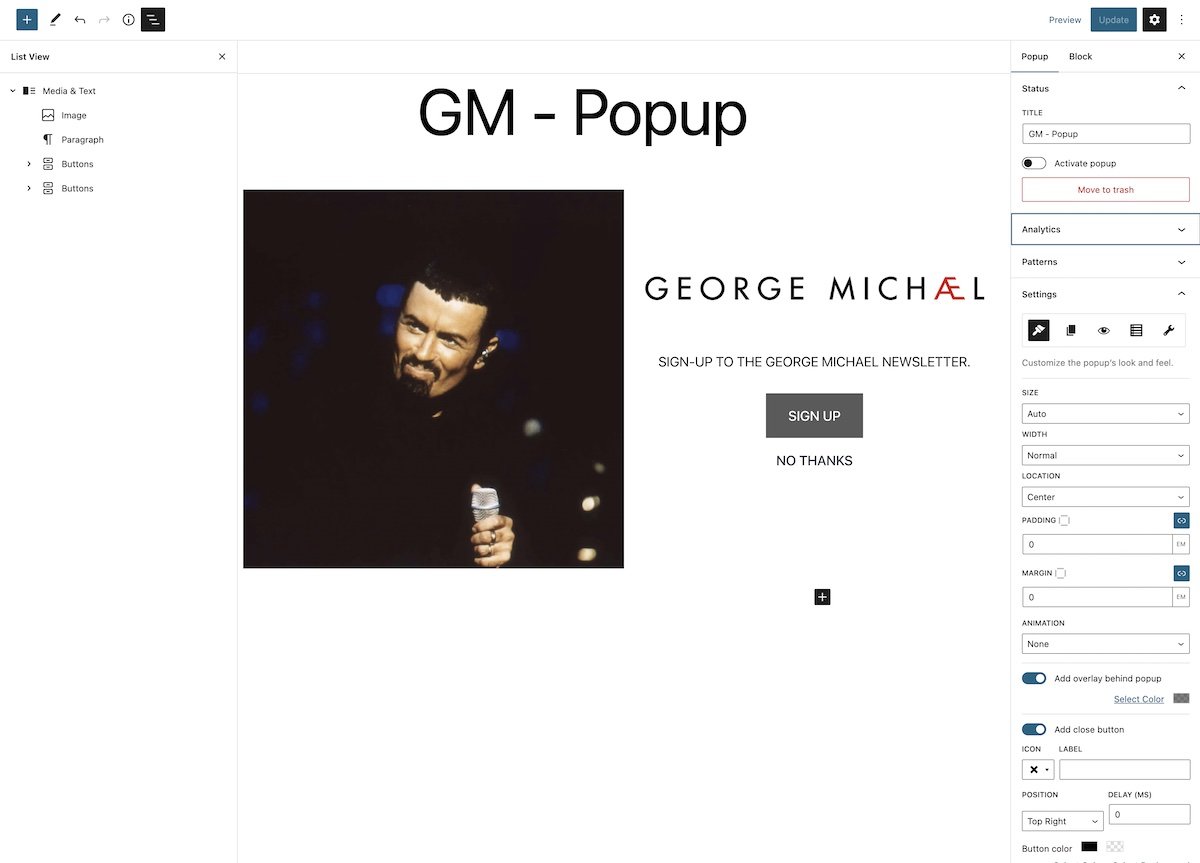
Das Erstellen des Aussehens und Verhaltens dieses Popups mit Nelio Popups ist sehr einfach. Der Nelio-Popup-Editor zum Erstellen beliebiger Popup-Fenster ist wie der Block-Editor: Sie fügen einfach den Medien- und Textblock hinzu, wo Sie auf der linken Seite das Foto und auf der rechten Seite das Logo, den Text und ein paar Schaltflächen hinzufügen können.

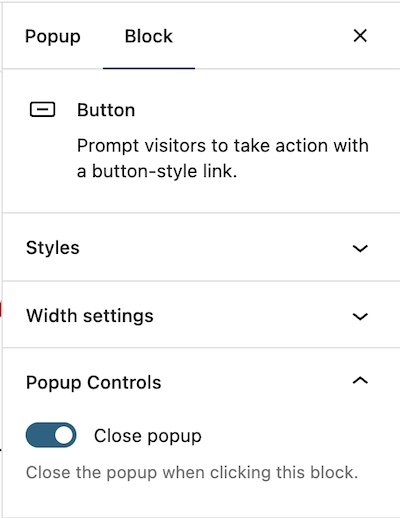
In der ersten Schaltfläche, der Abonnementschaltfläche, müssen Sie den Link zu der Seite hinzufügen, auf der sich das Abonnementformular befindet, und in den Eigenschaften der zweiten Schaltfläche müssen Sie angeben, dass das Fenster nach dem Klicken geschlossen werden soll.

Stellen Sie sicher, dass Sie angegeben haben, dass das Fenster in der Mitte positioniert ist, keine Polsterung oder Ränder hat und dass Sie auch ein Symbol zum Schließen des Popups hinzugefügt haben.
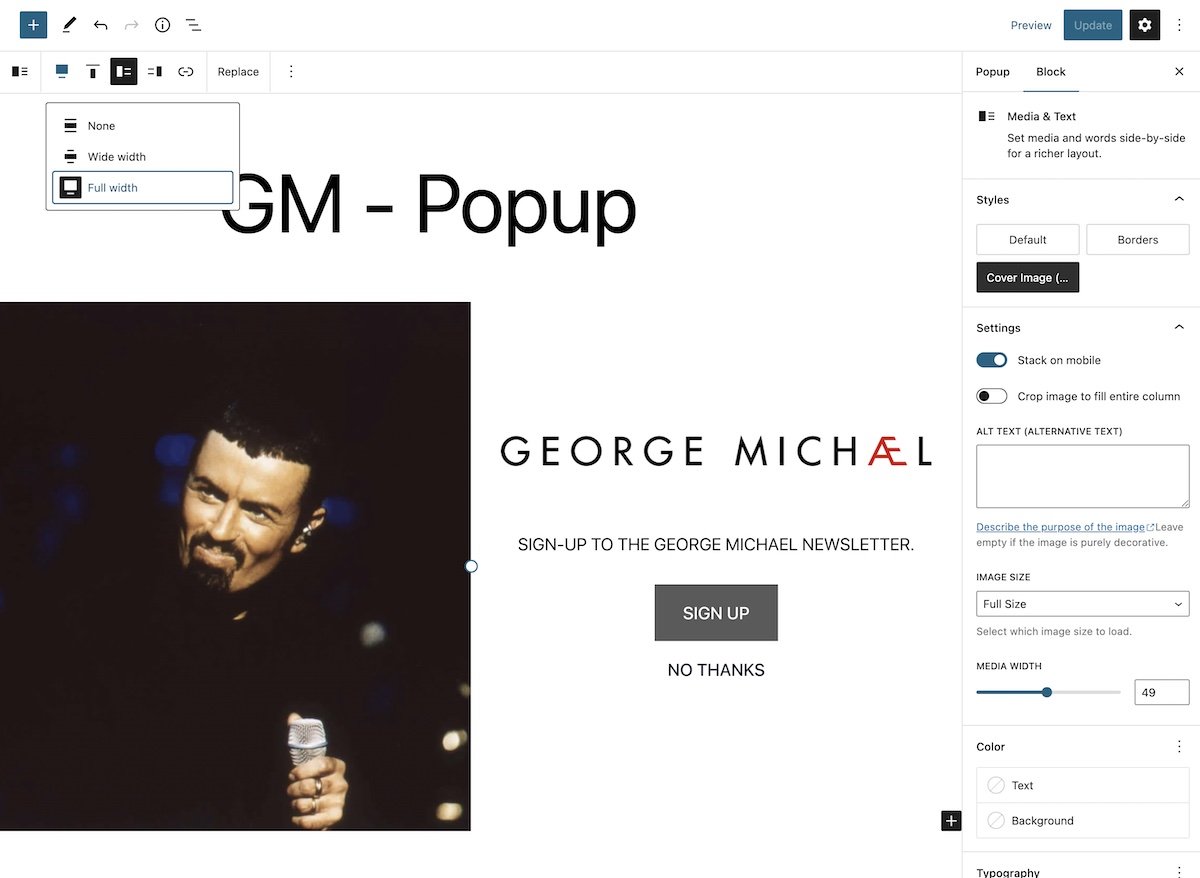
Damit das Bild die gesamte linke Seite des Popups ausfüllt, müssen Sie außerdem sicherstellen, dass Sie angegeben haben, dass das Bild eine Ausrichtung in voller Breite und einen Titelbildstil hat .

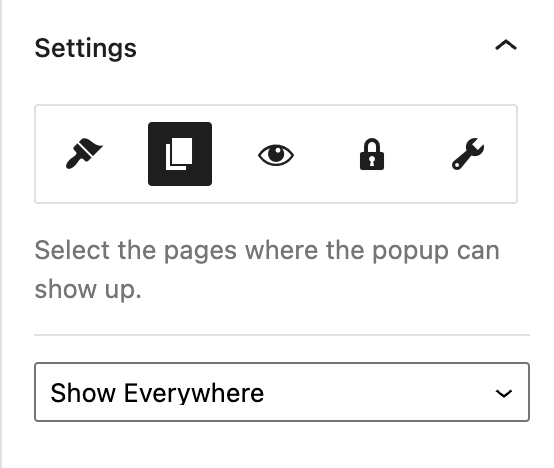
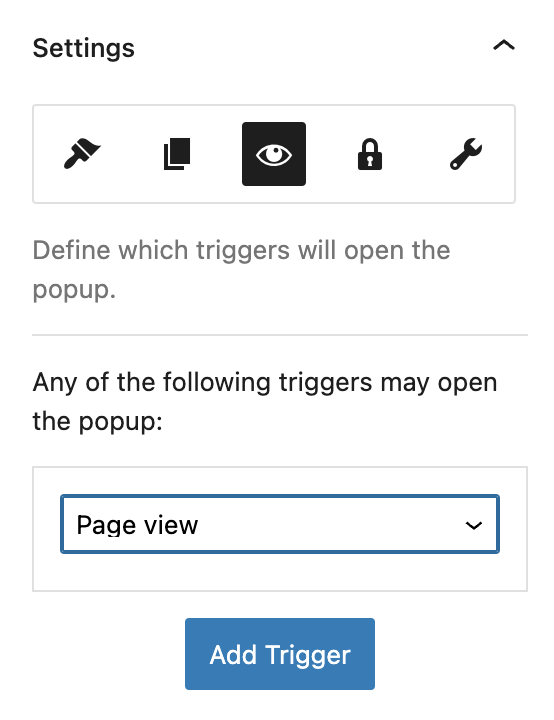
In diesem Fall wird das Popup sofort angezeigt, wenn Sie die Seite betreten. Dazu können Sie in den Eigenschaften des Popups festlegen, dass es sich bei der Anzeige auf jeder Seite öffnet.


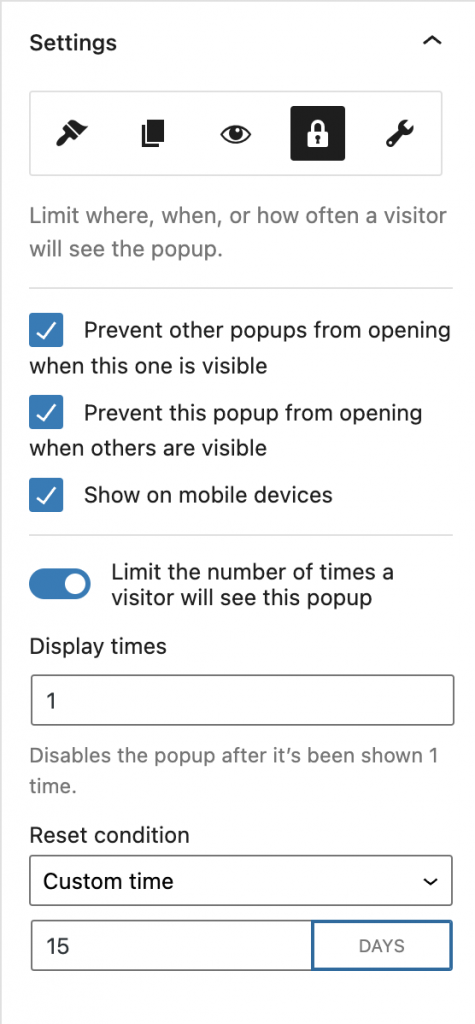
Schließlich sehen wir im ursprünglichen Web, dass das Popup nach dem Schließen beim erneuten Zugriff auf das Web nicht mehr angezeigt wird. Um dieses Verhalten zu replizieren, können Sie in den erweiterten Eigenschaften des Popups begrenzen, wie oft ein Popup einem Besucher angezeigt wird und ob Sie es nach einer bestimmten Zeit erneut anzeigen möchten.

Und schon haben Sie das Popup mit demselben Look and Feel erstellt.

Natürlich können Sie den Schriftstil optimieren oder einige Ränder hinzufügen, um ihn mit dem Original identisch zu machen. Und wie Sie im vorherigen Bild sehen können, befindet sich die Schaltfläche zum Schließen des Popups in diesem Fall darin.
Popup, das auf der Tom Jones-Website angezeigt wird
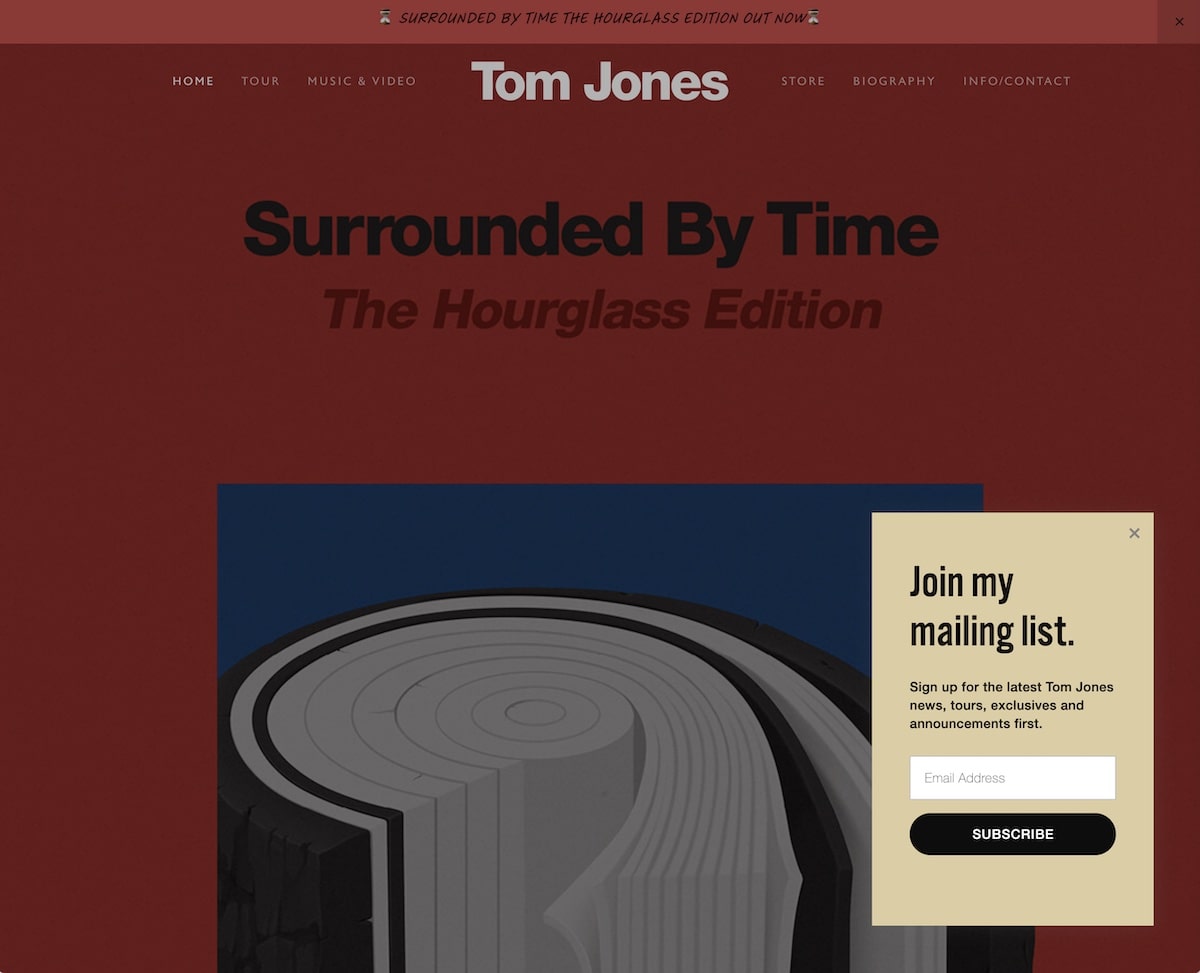
Schauen wir uns ein zweites Beispiel an. Auf der Website von Tom Jones erscheint nach dem Akzeptieren des Cookie-Banners unten rechts auf der Website ein einfaches Popup-Fenster, in dem Sie die Mailingliste abonnieren können.

In diesem Fall enthält das Popup selbst anstelle eines Buttons, der Sie auf eine Abonnementseite weiterleitet, bereits das Feld, in das Sie eine E-Mail-Adresse eingeben müssen, und den Abonnement-Button.
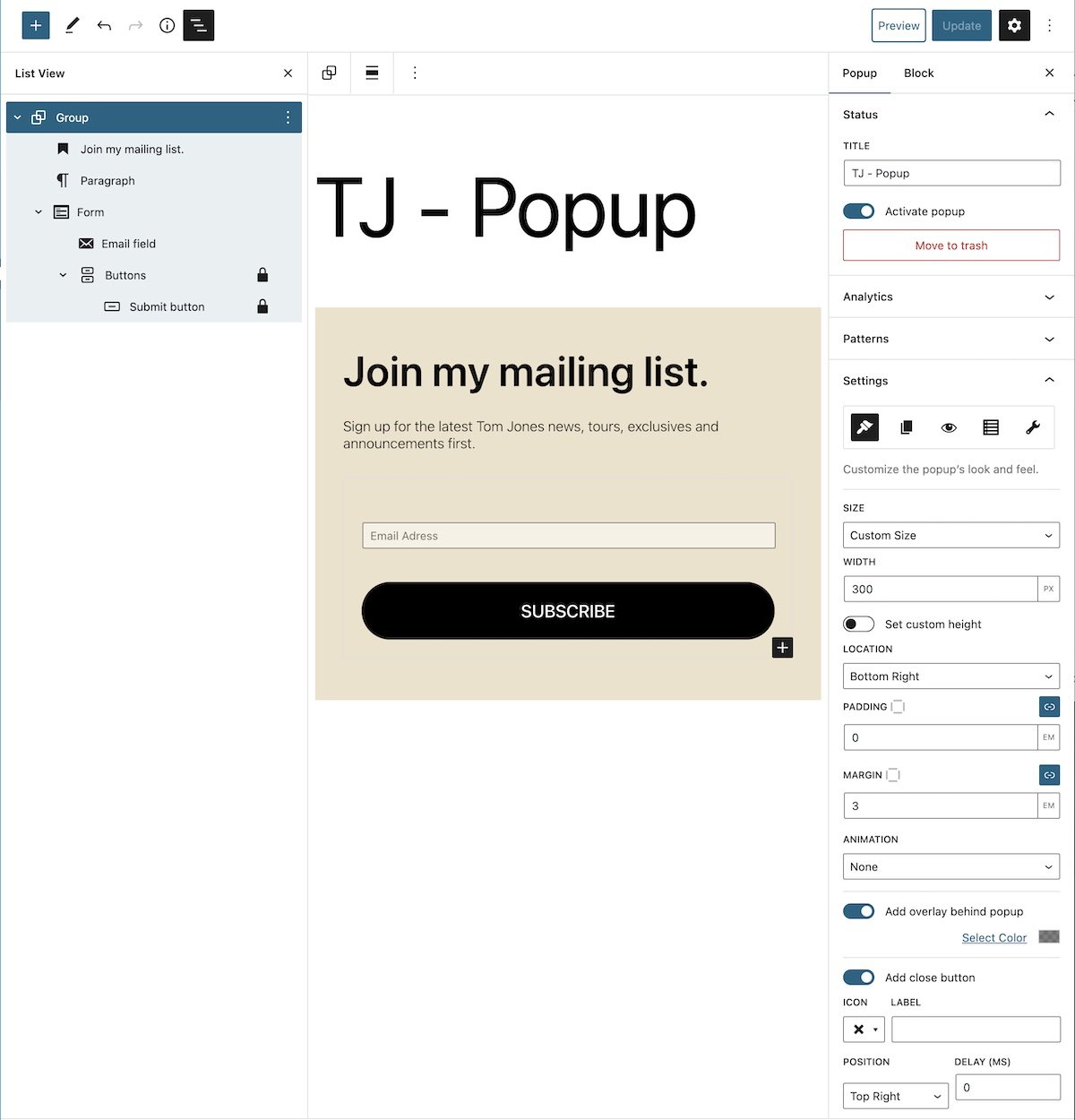
Wie erstellen wir dieses Popup-Fenster mit Nelio Popups? Wir erstellen einfach eine Gruppe mit einer hellbraunen Hintergrundfarbe, die einen Titel, einen Text und ein Formular enthält (wir haben es mit Nelio Forms erstellt, aber Sie können jedes andere Plugin verwenden). In der Gruppe werden wir auch etwas Polsterung hinzugefügt haben, damit es mehr wie das Original aussieht.

Das Popup hat eine reduzierte Breite und wird unten rechts auf der Seite angezeigt, wo wir etwas Rand vom Rand hinzugefügt haben.

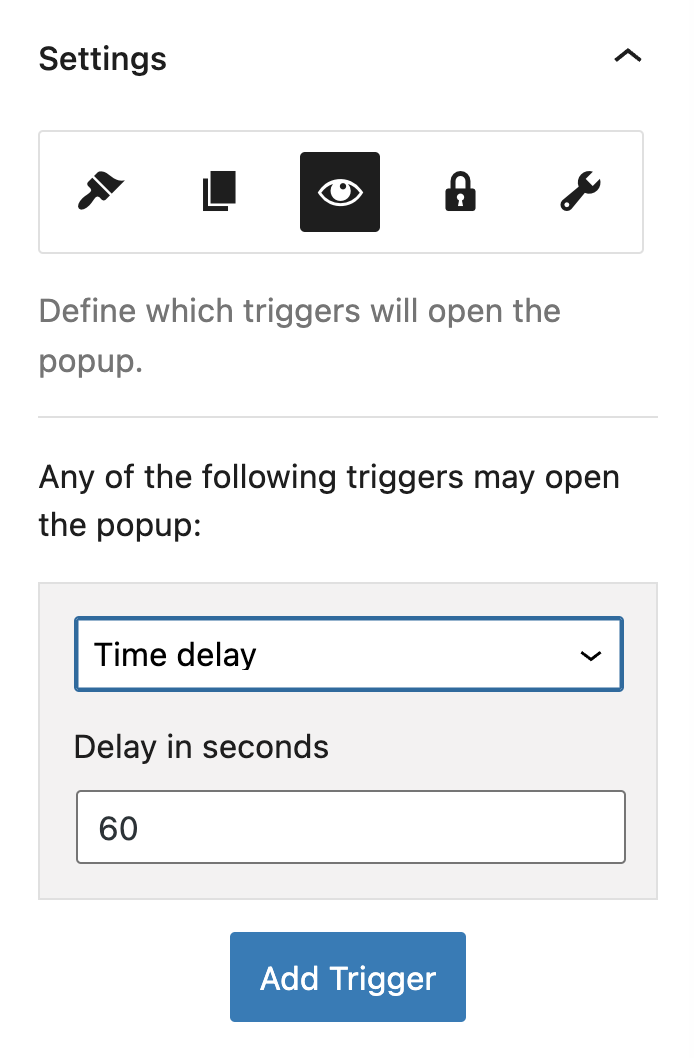
Zum Verhalten, in diesem Fall wird das Popup nicht sofort beim Aufrufen der Hauptseite angezeigt, sondern nach kurzer Zeit. Dafür können Sie in den Popup-Eigenschaften eine Verzögerung vor der Anzeige festlegen:

Und nach wie vor stellen wir auch sicher, dass das einmal geschlossene Popup bei einem erneuten Zugriff auf das Web nicht erneut angezeigt wird. Und schon haben Sie das neue Popup erstellt.

Wie Sie im vorherigen Bild sehen können, müssten wir in diesem Fall die im Web verwendete Schriftart im Design installieren, damit es dem Original ähnlicher ist.
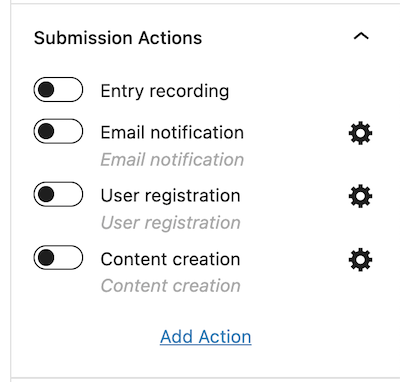
Beachten Sie, dass Sie beim Erstellen eines Formulars mit Nelio Forms mehrere Übermittlungsoptionen sowie die Integration mit Akismet zur Spam-Kontrolle haben.


Popup auf der Website von Kim Kardashian
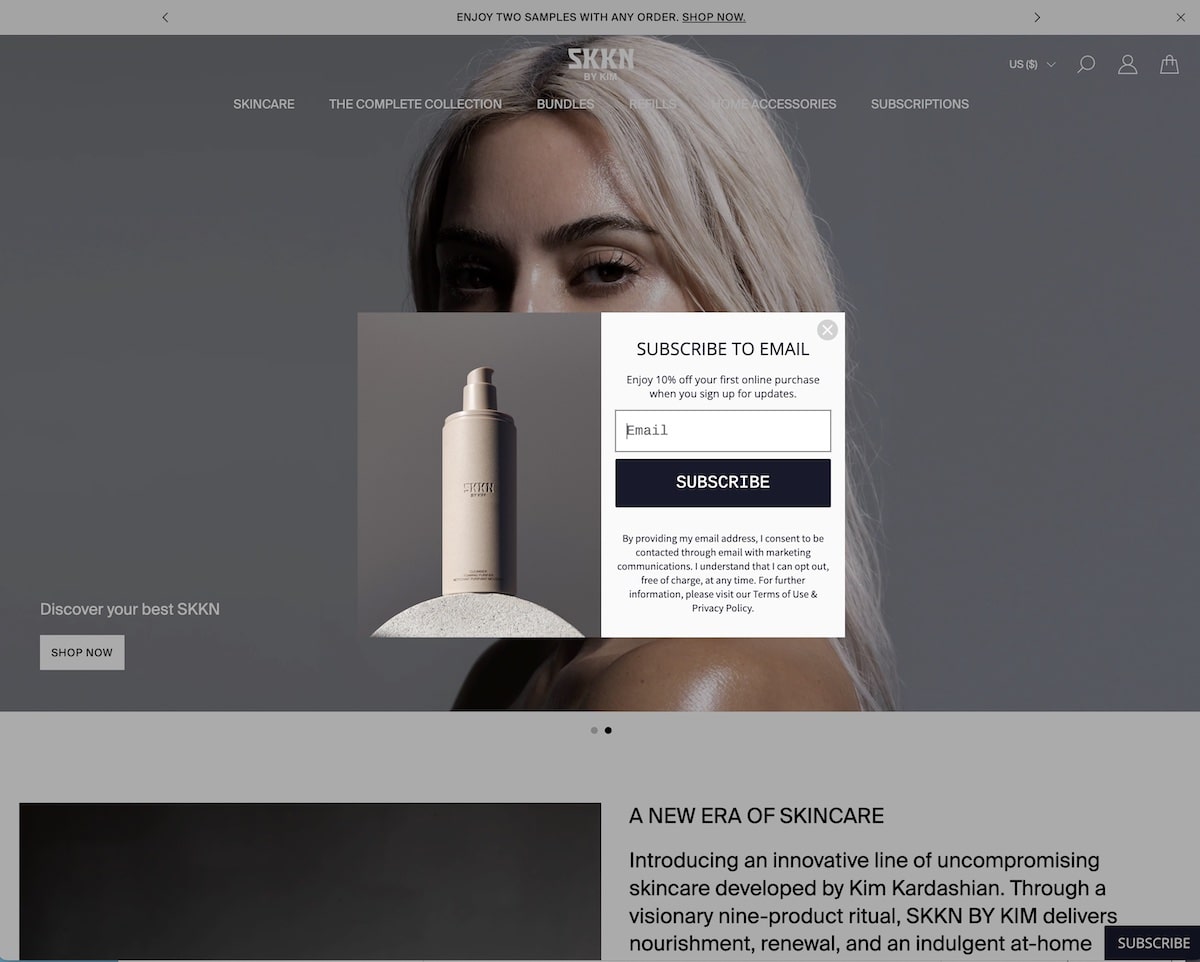
Auf der Website von Kim Kardashian werden Hautpflegeprodukte verkauft. Bei der ersten Eingabe und nach einigen Sekunden erscheint das folgende Popup in der Mitte des Bildschirms:

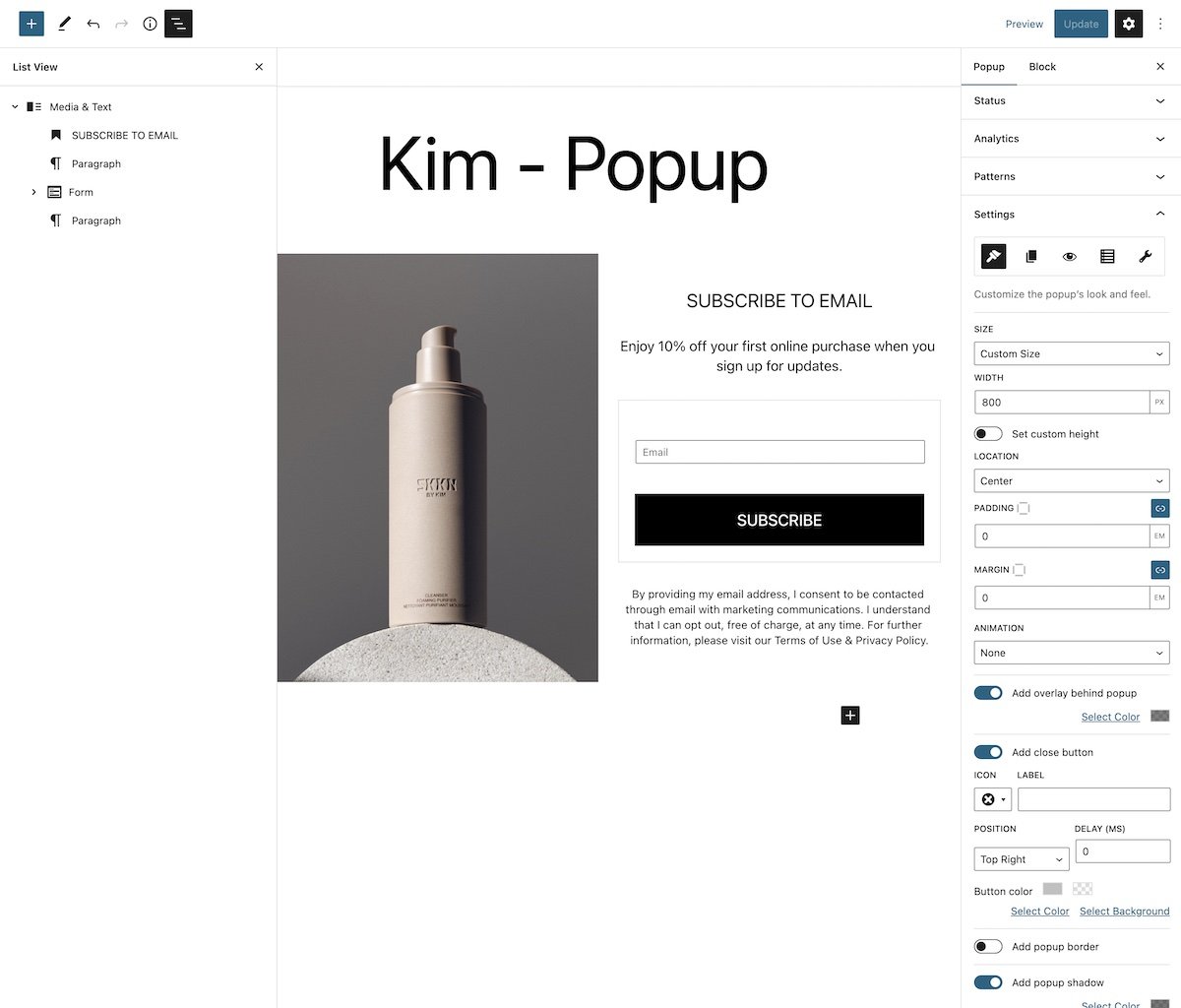
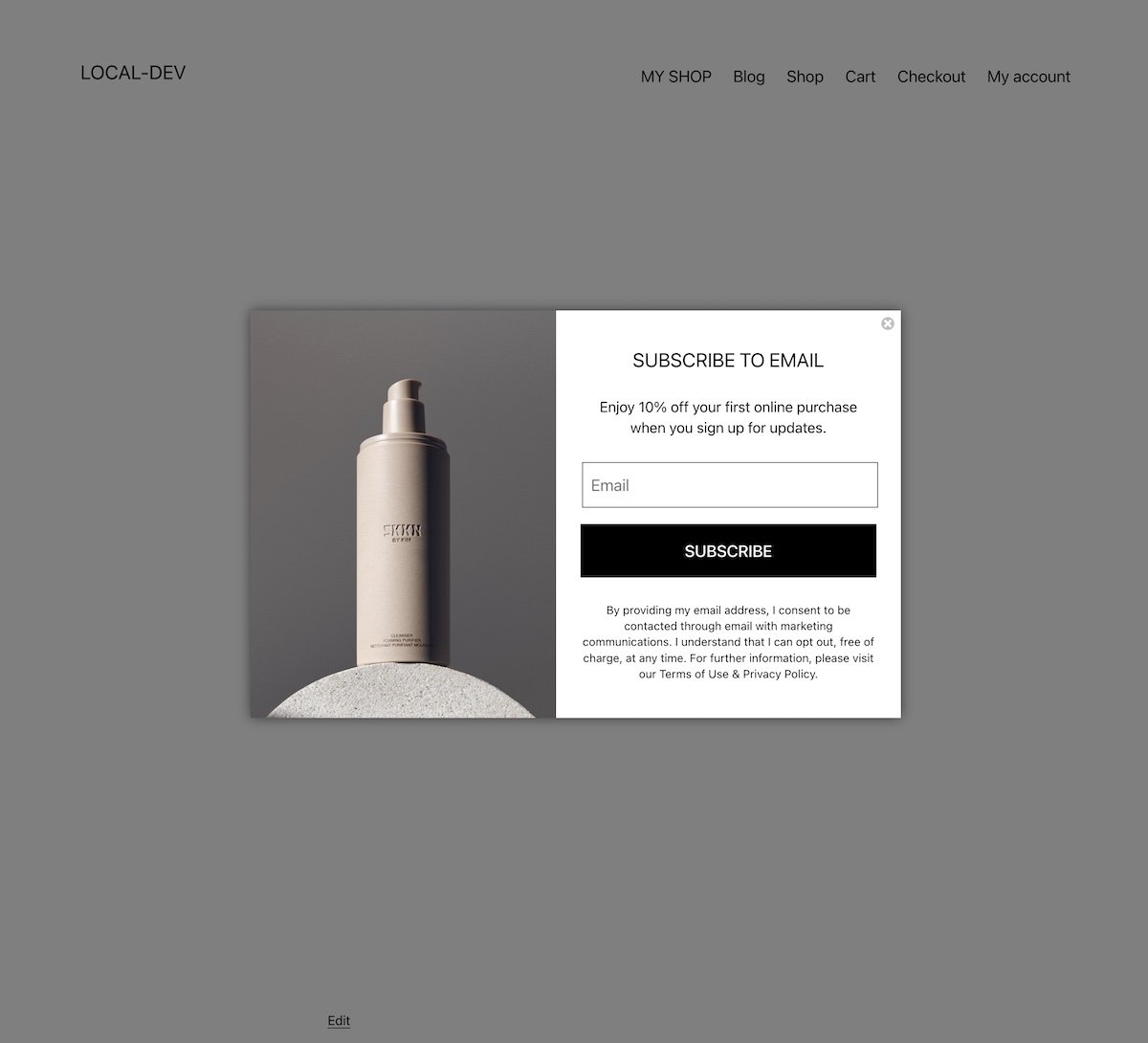
Wie Sie vielleicht erraten haben, ist das Erstellen dieses Popups „wie eine Mischung“ aus den beiden vorherigen. Wir erstellen einen Media & Text-Block, in dem wir das Bild auf der linken Seite hinzufügen und wie zuvor darauf achten, dass es den gesamten Platz einnimmt und im Popup vom Typ Titelbild ist. Auf der rechten Seite fügen wir den Titel, den Untertitel, ein Formular und etwas mehr Text hinzu.

In diesem Fall haben wir als Schließen-Button ein rundes graues Icon mit einem Kreuz in der Mitte gewählt. Und das Verhalten ist das gleiche wie zuvor: Das heißt, es wird verzögert angezeigt und nach dem Schließen des Fensters wird es dem Benutzer für einige Zeit nicht mehr angezeigt.

Popup, das auf der Website von Selena Gomez angezeigt wird
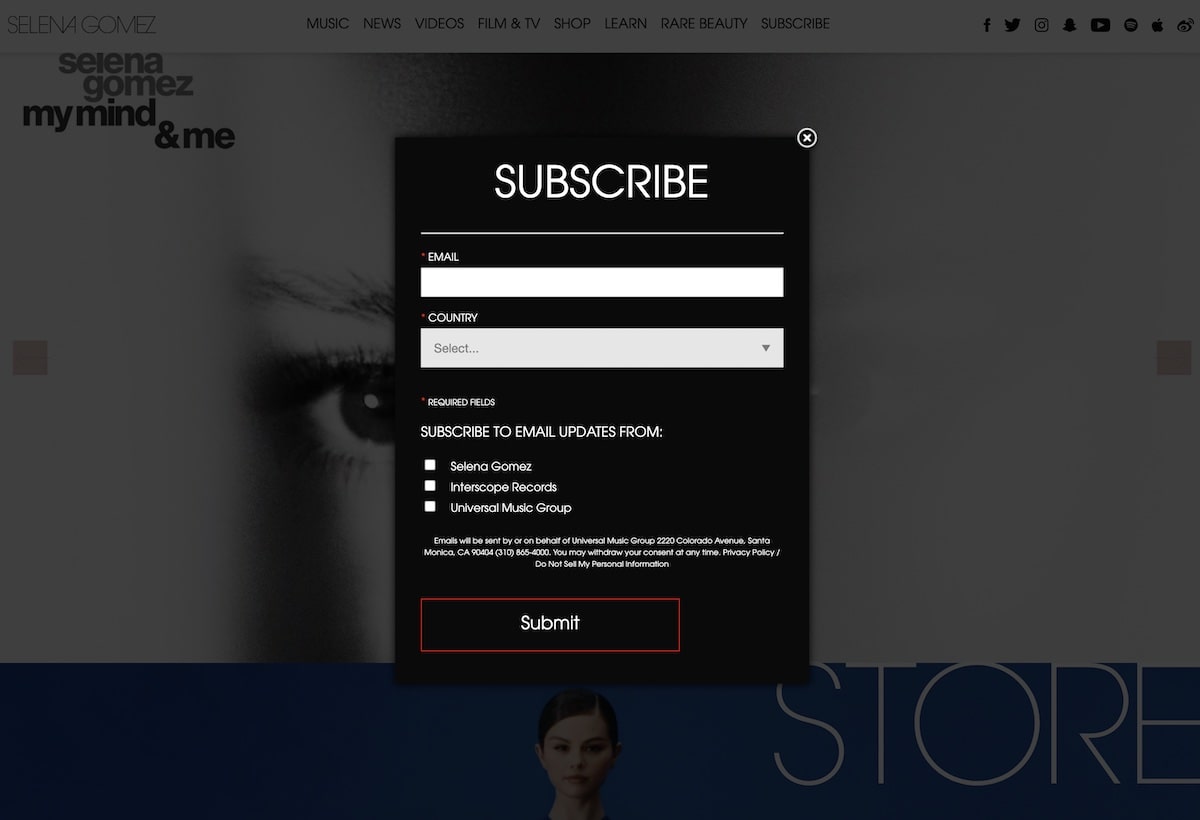
Die Website von Selena Gomez zeigt auch ein Popup, das auf der Seite zum Abonnieren zentriert ist.

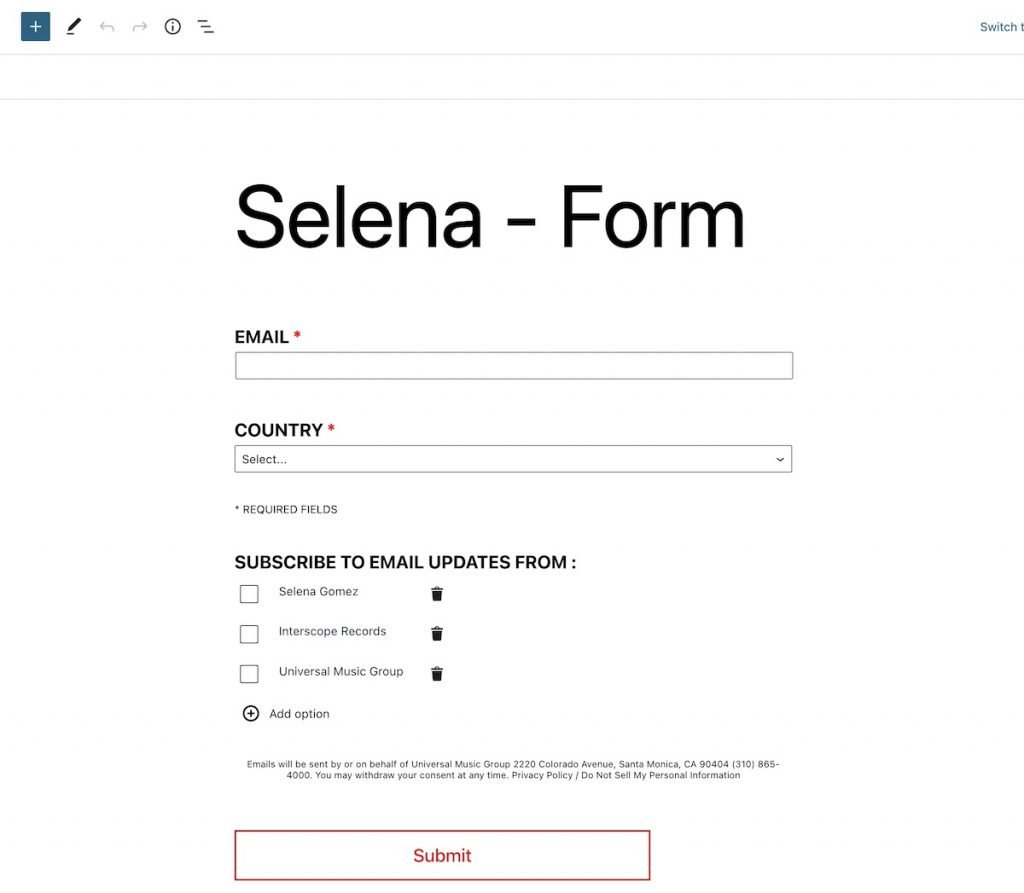
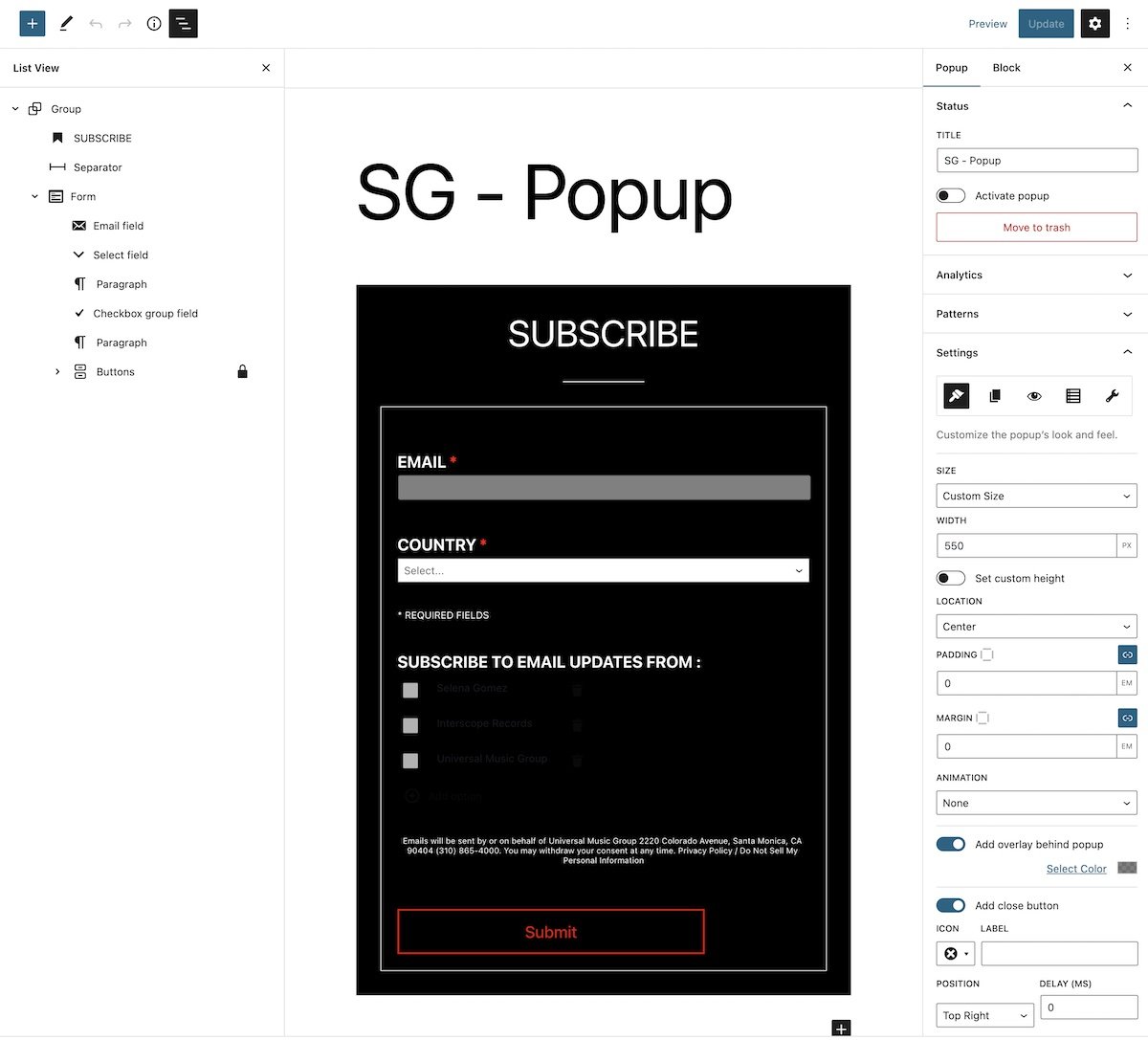
Das Formular fragt in diesem Fall nicht nur nach einer E-Mail-Adresse, sondern auch nach der Auswahl des Landes und einer Reihe von Kontrollkästchen, in denen wir angeben, wo genau abonniert werden soll. Mit Nelio Forms können Sie verschiedene Arten von Feldern hinzufügen, einschließlich der Länderauswahl und einer Gruppe von Kontrollkästchen:

Außerdem können Sie in den erweiterten Eigenschaften angeben, ob und wie die Formularinformationen gespeichert werden sollen oder ob sie in Mailchimp gespeichert werden sollen.

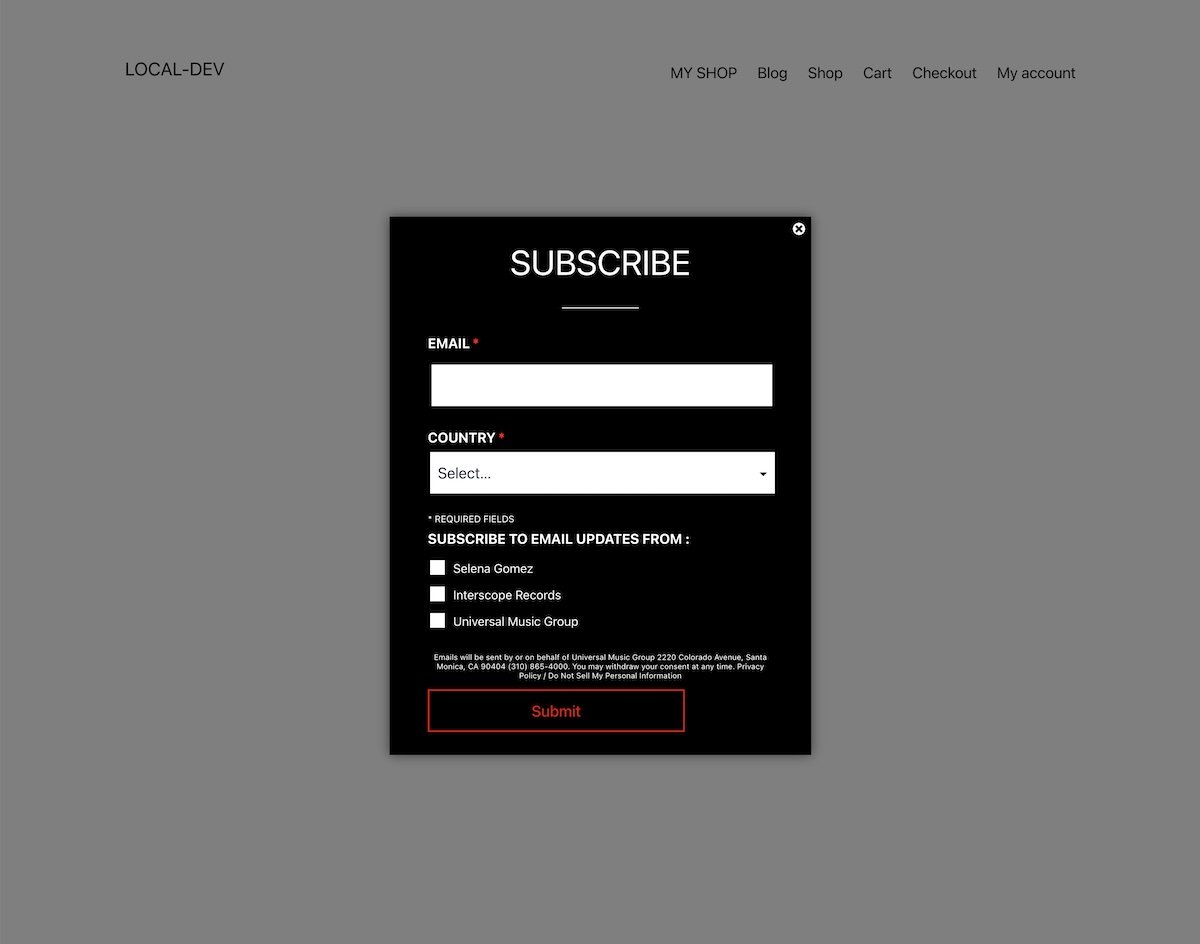
Vergessen Sie nicht, das Symbol zum Schließen des Fensters und die Eigenschaften des Popup-Verhaltens hinzuzufügen und … fertig! Sie haben Ihr neues Popup erstellt.

Zusammenfassung
Wenn Sie möchten, dass mehr Besucher Ihre Mailingliste abonnieren, können Sie Popups erstellen, um sie dazu einzuladen. Mit den Plugins Nelio Popups und Nelio Forms, die nahtlos in WordPress integriert sind, werden Sie sehen, wie einfach es ist, einige der Popups zu replizieren, die auf Websites von Prominenten angezeigt werden.
Der große Vorteil bei der Verwendung dieser Plugins besteht darin, dass Sie kein externes Tool für Ihr WordPress verwenden und den Blockeditor, den Sie bereits kennen, mit den Stilen und dem Erscheinungsbild Ihres Themas verwenden können, um Popups zu erstellen. Ich ermutige Sie, sie auszuprobieren, und wenn Sie Fragen oder Anmerkungen haben, zögern Sie nicht, uns zu kontaktieren.
Beitragsbild von Pablo Heimplatz auf Unsplash.
