So erstellen Sie Vorlagen in WordPress (und passen sie an)
Veröffentlicht: 2022-08-04Ihr WordPress-Design bestimmt viele Aspekte des Erscheinungsbilds Ihrer Website, einschließlich Post- und Seitenlayouts. Möglicherweise möchten Sie das Design jedoch an Ihre speziellen Anforderungen anpassen. Daher suchen Sie möglicherweise nach einer Möglichkeit, Vorlagen in WordPress zu erstellen.
Glücklicherweise können Sie mit WordPress Full Site Editing (FSE) und dem neuen Site Editor ganz einfach auf die Vorlagen Ihres Themes zugreifen. Dann können Sie mithilfe von Blöcken neue anpassen und erstellen. Noch besser: Sie müssen dafür keine Codezeile anfassen.
In diesem Beitrag geben wir einen Überblick über WordPress-Seitenvorlagen und ihre Anwendungsfälle. Anschließend erklären wir, wie Sie diese Vorlagen mit den Funktionen zur vollständigen Website-Bearbeitung erstellen und anpassen. Lass uns anfangen!
Inhaltsverzeichnis:
- Eine Einführung in Vorlagen in WordPress
- So erstellen Sie Vorlagen in WordPress mit Full Site Editing
- So passen Sie vorhandene Seitenvorlagen an
Eine Einführung in Vorlagen in WordPress
Vorlagen sind Dateien, die das Layout und die Struktur Ihres Designs bestimmen. Eine Vorlage kann entscheiden, wie Ihre spezifischen Seiten aussehen, wie z. B. Ihre 404-Seite, Blog-Posts und Archive.
Sie können auch spezifischer werden, indem Sie beispielsweise eine spezielle Vorlage erstellen, die nur für Blogbeiträge in einer bestimmten Kategorie gilt. Wenn Sie beispielsweise Rezensionen und Tutorials veröffentlichen, verwenden Sie möglicherweise unterschiedliche Vorlagen für diese unterschiedlichen Kategorien von Beiträgen.
Bisher mussten Sie einen WordPress-Seitenersteller installieren oder Code verwenden, um eine Vorlage zu erstellen und anzupassen. Mit der Einführung von Full Site Editing können Sie jetzt jedoch über Ihr WordPress-Dashboard auf Vorlagen zugreifen und diese bearbeiten.
Darüber hinaus können Sie einzelne Vorlagenteile anpassen, bei denen es sich um kleinere Komponenten innerhalb von Vorlagen handelt. Sie können beispielsweise die Fußzeilen- und Kopfzeilenlayouts Ihrer Website entwerfen und bearbeiten.
Mit Full Site Editing können Sie Ihr Website-Layout an Ihr Branding anpassen und Ihre Benutzererfahrung (UX) verbessern. Außerdem können Sie den Designprozess beschleunigen, ohne in Premium-Seitenersteller oder Plugins zu investieren.
Darüber hinaus ist das Bearbeiten und Erstellen von Vorlagen auf diese Weise sehr benutzerfreundlich. Sie müssen die Vorlagendateien Ihres Designs nicht anfassen und riskieren, Ihre Website durch falsche Codierung zu beschädigen. Selbst wenn Sie ein WordPress-Anfänger sind, können Vorlagen Ihnen daher helfen, Ihre Website auf risikoarme Weise neu zu gestalten.
Denken Sie daran, dass Sie derzeit ein WordPress-Blockdesign verwenden müssen, um auf die vollständige Seitenbearbeitung zugreifen zu können. Sie müssen außerdem mindestens WordPress 5.9 auf Ihrer Website haben.
Um Themes zu finden, die Full Site Editing unterstützen, kannst du den Funktionsfilter Full Site Editing auf WordPress.org verwenden – klicke hier, um direkt zu diesen Themes zu gelangen.
So erstellen Sie Vorlagen in WordPress mit Full Site Editing
Abhängig von Ihrem gewählten Thema können Sie neue Vorlagen für verschiedene Seiten Ihrer WordPress-Website erstellen. Für dieses Tutorial arbeiten wir mit Twenty Twenty-Two, dem aktuellen Standard-Blockdesign.
- Schritt 1: Greifen Sie auf den Site-Editor zu
- Schritt 2: Erstellen Sie Ihre Vorlage
Schritt 1: Greifen Sie auf den Site-Editor zu
Navigieren Sie nach der Installation und Aktivierung Ihres Blockdesigns in Ihrem WordPress-Dashboard zu Aussehen > Editor .
Denken Sie daran – wenn Sie den Site-Editor nicht in Ihrem Dashboard sehen, bedeutet das wahrscheinlich, dass Ihr aktuelles Design nicht mit der vollständigen Site-Bearbeitung kompatibel ist.
Dadurch wird der neue Site-Editor gestartet, der standardmäßig Ihre Startseite anzeigt:

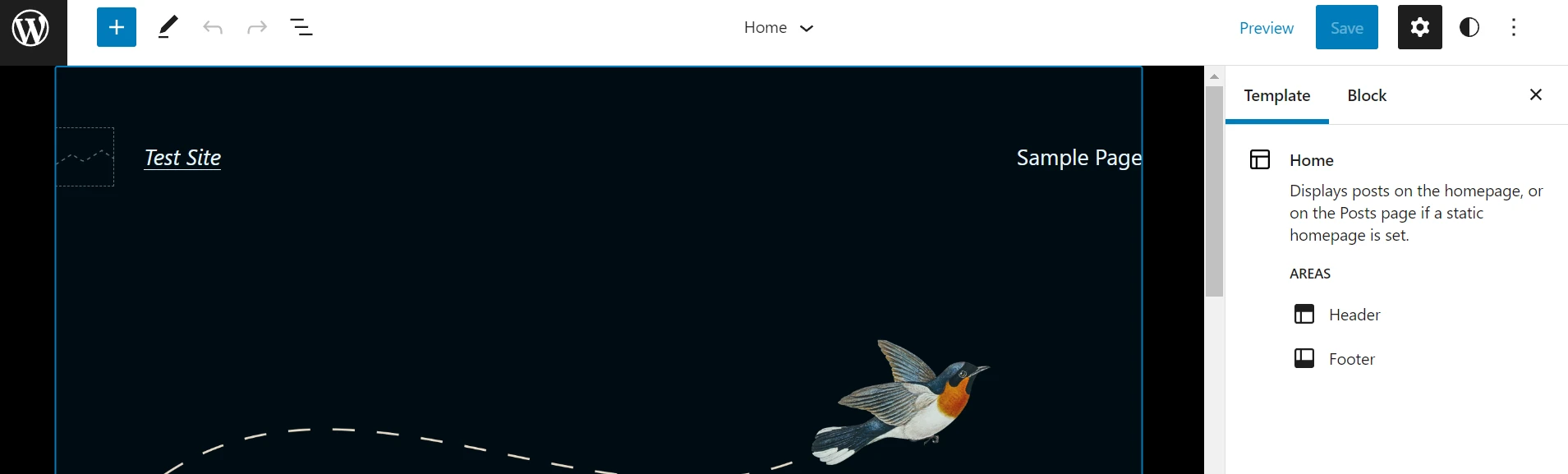
Wenn Sie auf das Zahnradsymbol klicken, können Sie die aktuelle Vorlage und ihre verschiedenen Teile sehen. In unserem Beispiel hat die Vorlage einen Kopf- und einen Fußbereich:

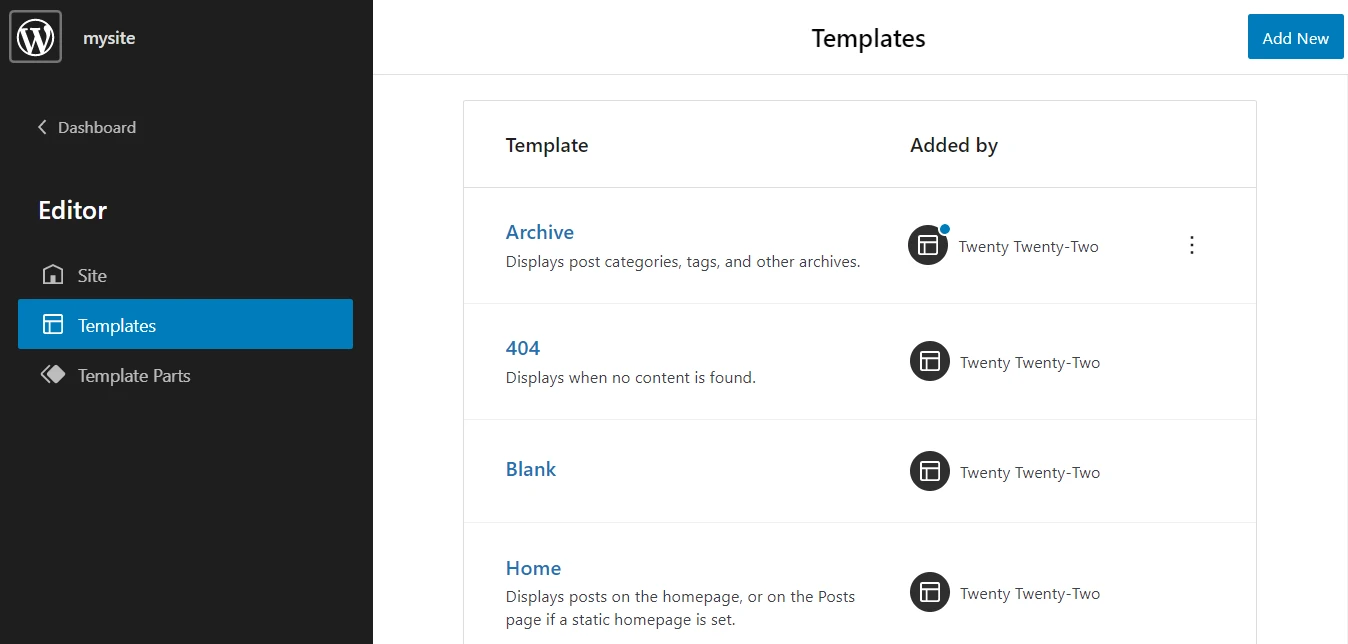
Wählen Sie nun das WordPress-Logo in der oberen linken Ecke aus und klicken Sie auf Vorlagen :

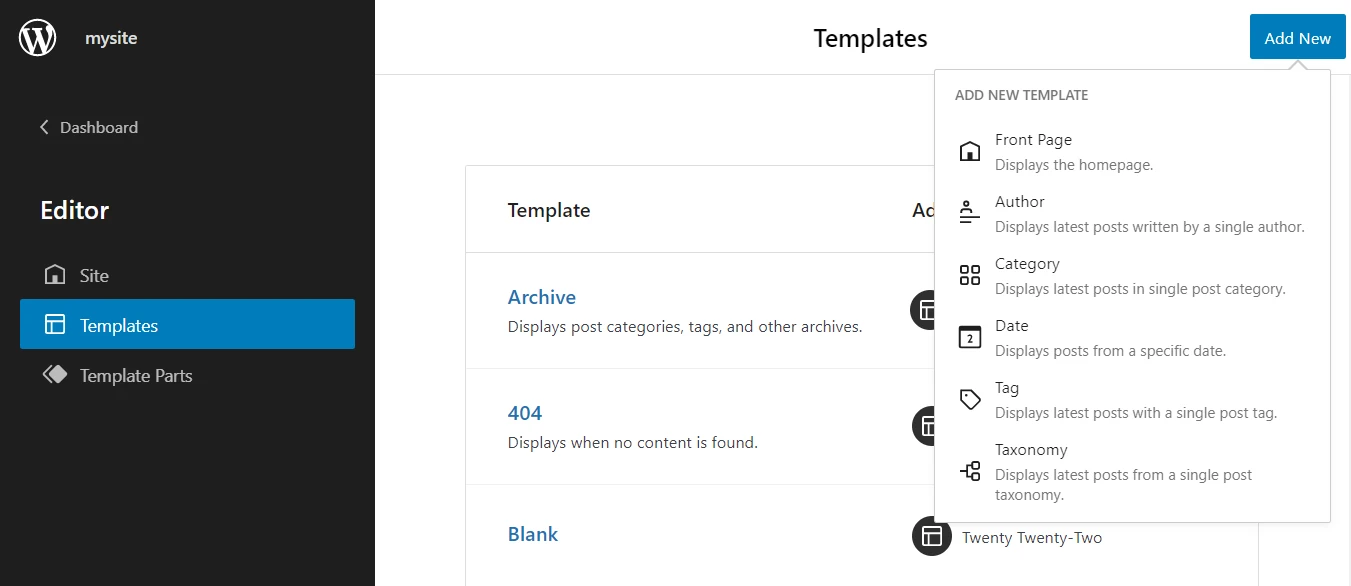
Wählen Sie dann die Schaltfläche Neu hinzufügen in der oberen rechten Ecke. Abhängig von Ihrem Thema können Sie aus einer Liste von Vorlagentypen auswählen, z. B. Titelseite , Autor und Kategorie :

Wenn Sie Ihre Standard-Beitragsvorlage bearbeiten möchten, finden Sie sie in dieser Liste ( mehr dazu im nächsten Abschnitt ).
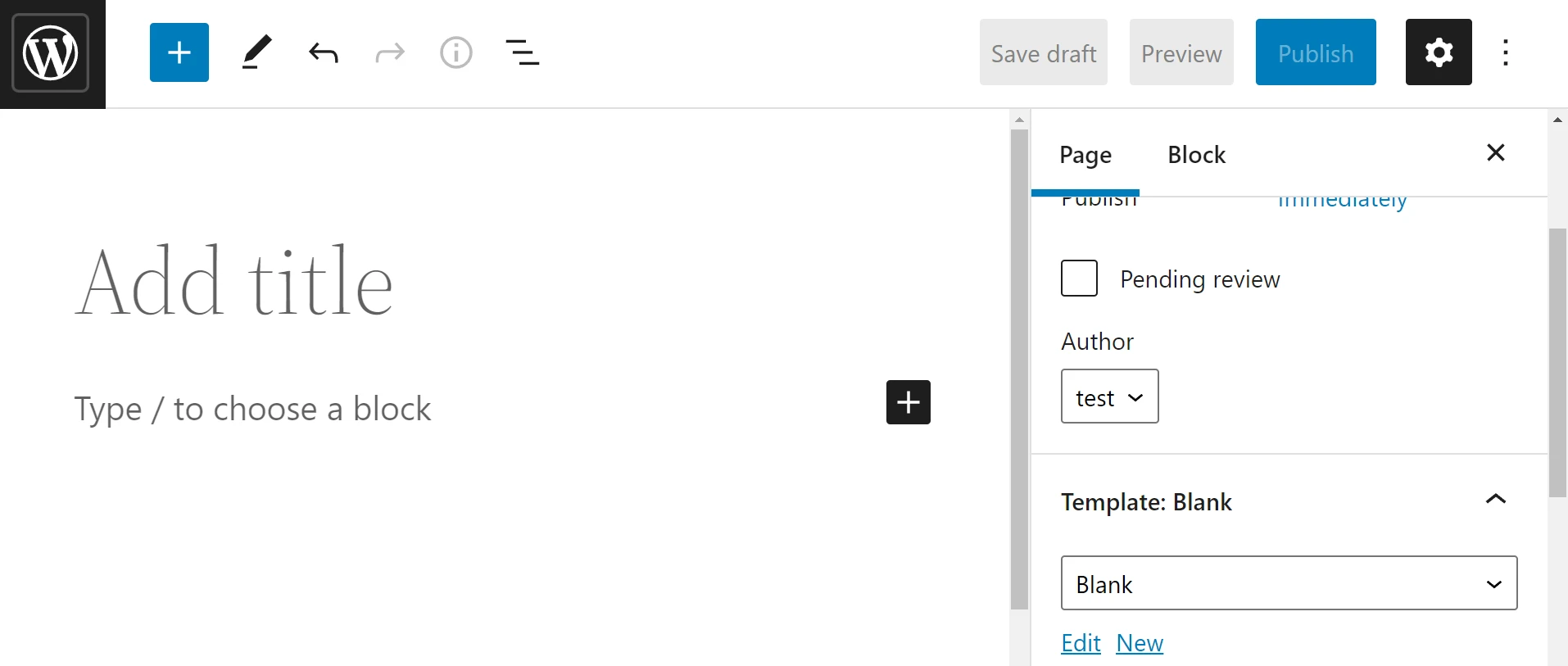
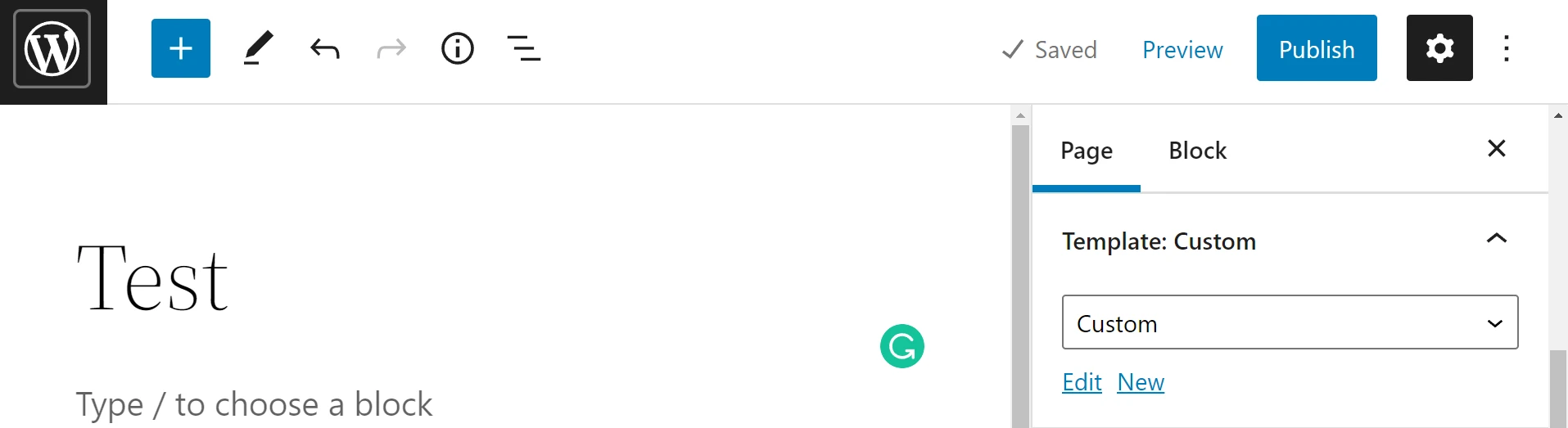
Wenn Sie jedoch eine benutzerdefinierte Vorlage für bestimmte Beitrags- oder Seitentypen erstellen möchten, müssen Sie zuerst eine neue Seite oder einen neuen Beitrag öffnen. Wählen Sie dann im Einstellungsfeld Vorlage aus und klicken Sie auf Neu :

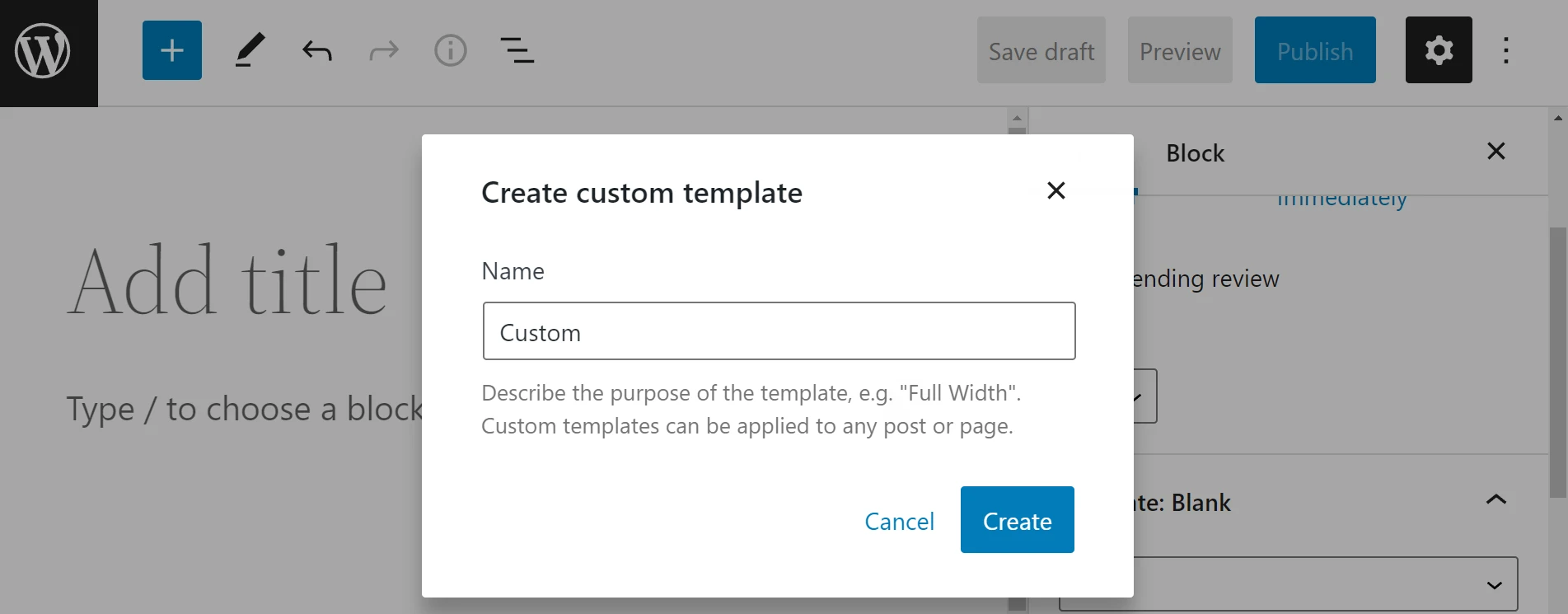
Sie werden dann aufgefordert, Ihre Vorlage zu benennen:

Klicken Sie einfach auf Erstellen , um den Vorgang abzuschließen. Sie können nun mit der Arbeit an Ihrer Vorlage beginnen.
Schritt 2: Erstellen Sie Ihre Vorlage
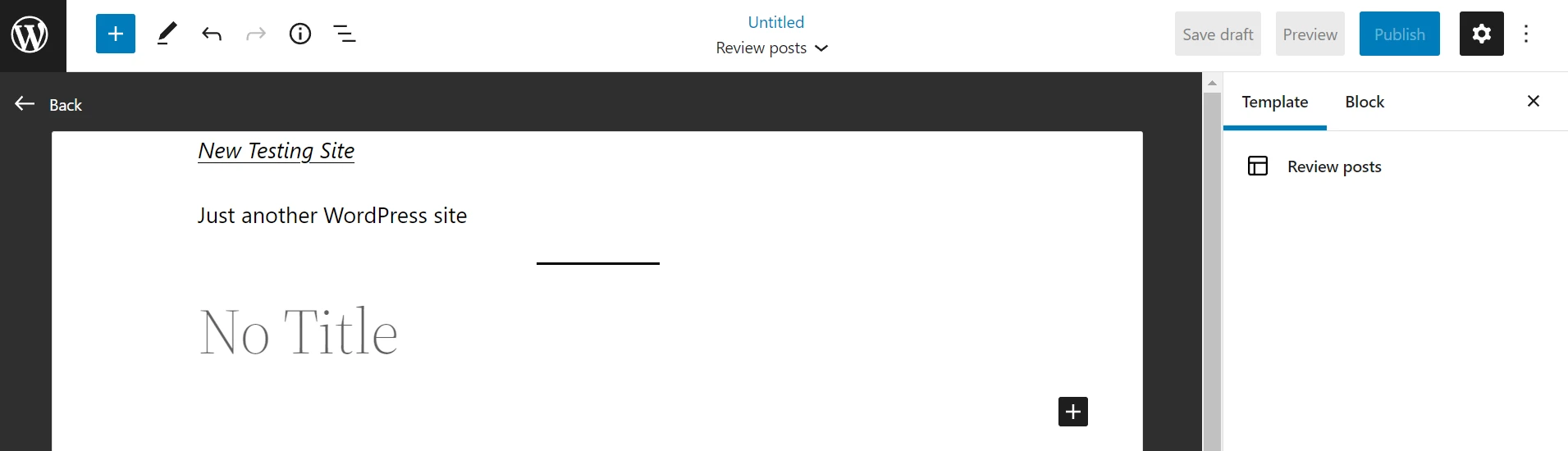
Nachdem Sie Ihre neue Vorlage erstellt und benannt haben, sollten Sie eine leere Seite sehen, die in etwa so aussieht wie unten. Wenn Sie eine vorhandene Vorlage bearbeitet haben, sehen Sie den Inhalt dieser Vorlage:

Jetzt müssen Sie nur noch Blöcke einfügen und anpassen, um Ihre Seite zu erstellen. Dieser Vorgang funktioniert genauso, als würden Sie einen normalen WordPress-Beitrag oder eine Seite erstellen. Sie erhalten jedoch spezielle Themenblöcke, die Ihnen beim Erstellen Ihrer Vorlage helfen, z. B. Blöcke zum Einfügen des Titels oder Inhalts eines Beitrags.

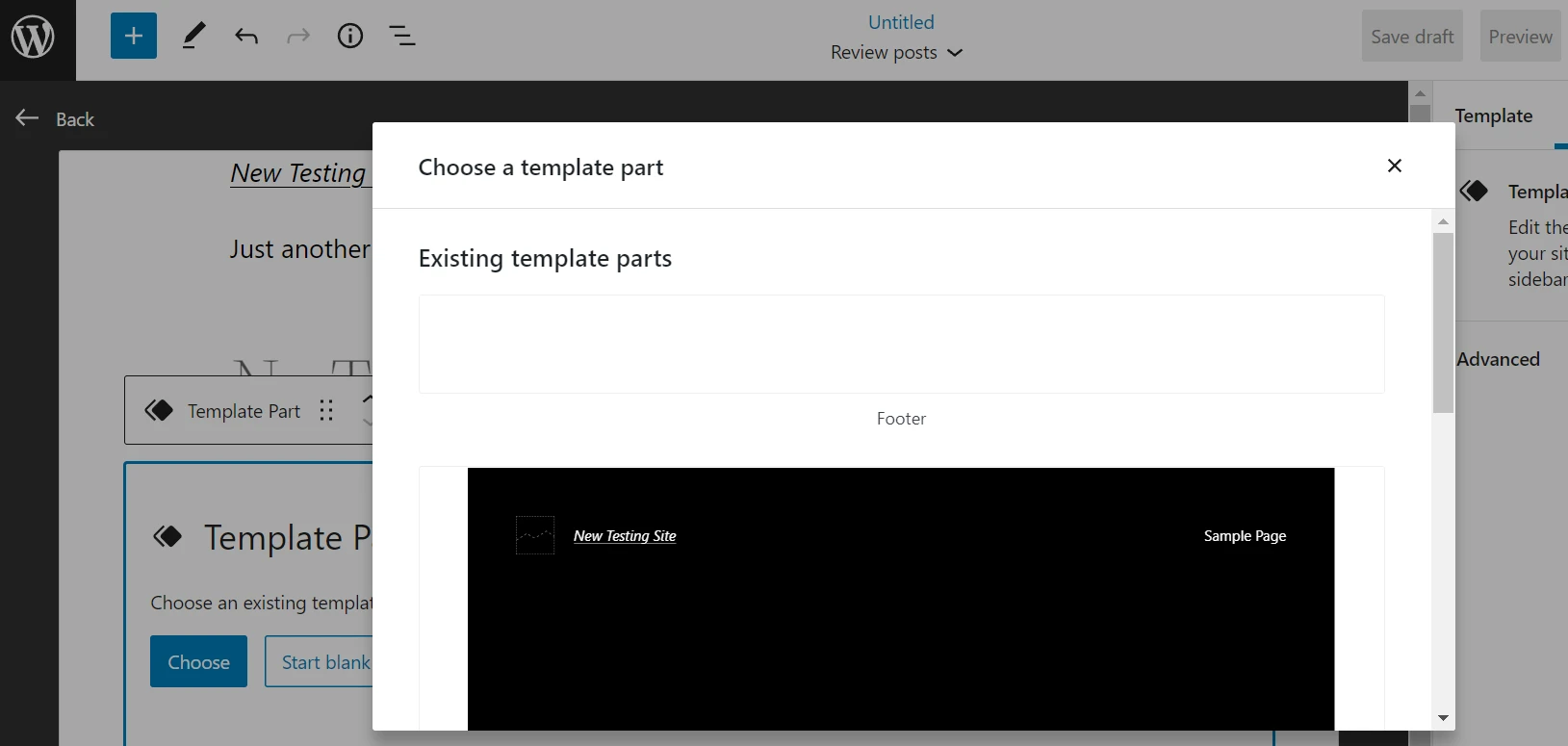
Sie können beim Erstellen Ihrer Vorlage auch auf Vorlagenteile zugreifen. Sie können dies tun, indem Sie Template Part aus der Liste der WordPress-Blöcke auswählen und eine Option aus dem Popup-Fenster auswählen:

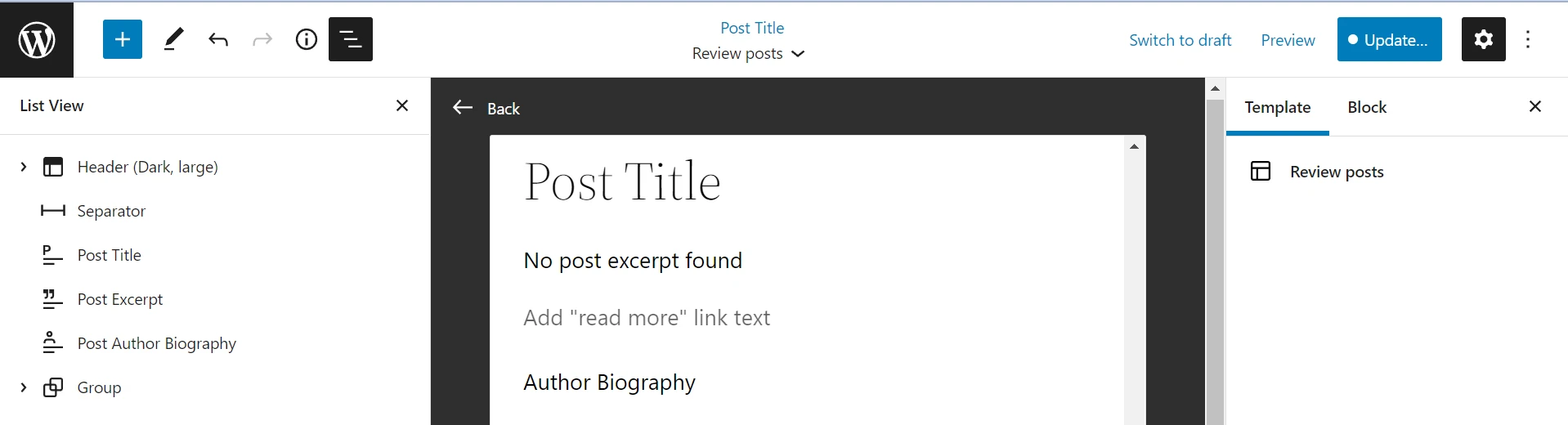
In unserem Beispiel erstellen wir eine Vorlage für Produktbewertungen. Also fügen wir einen Header und einen Post Title hinzu. Wir fügen auch einen Beitragsauszug hinzu, der das beste Produkt für jede Bewertung zusammenfasst, und eine Autorenbiografie ganz unten im Beitrag.
Denken Sie daran, dass diese Elemente nicht sichtbar sind, während Sie Ihre Beiträge schreiben. Da sie Ihre Seitenvorlage bilden, müssen Sie den Beitrag im Frontend in der Vorschau anzeigen, um die Vorlagenteile zu sehen.
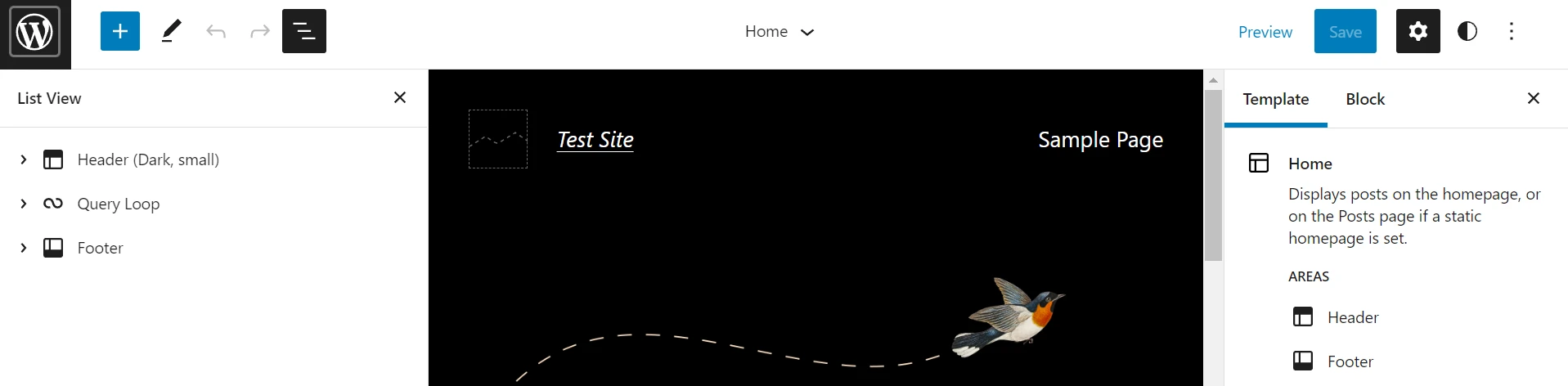
Sie können so viele Elemente hinzufügen, wie Sie möchten, und Sie können sie auf der linken Seite Ihrer Seite aufgelistet sehen. Sie können sie auch per Drag & Drop an verschiedene Positionen ziehen, bis Sie mit dem Layout zufrieden sind:

Wenn Sie fertig sind, klicken Sie oben rechts auf Speichern . Sie können denselben Prozess befolgen, um neue Vorlagen für verschiedene Seiten Ihrer Website zu erstellen. Denken Sie jedoch daran, Kopf- und Fußzeilenabschnitte hinzuzufügen, da diese möglicherweise nicht standardmäßig enthalten sind, wenn Sie mit benutzerdefinierten Vorlagen arbeiten.
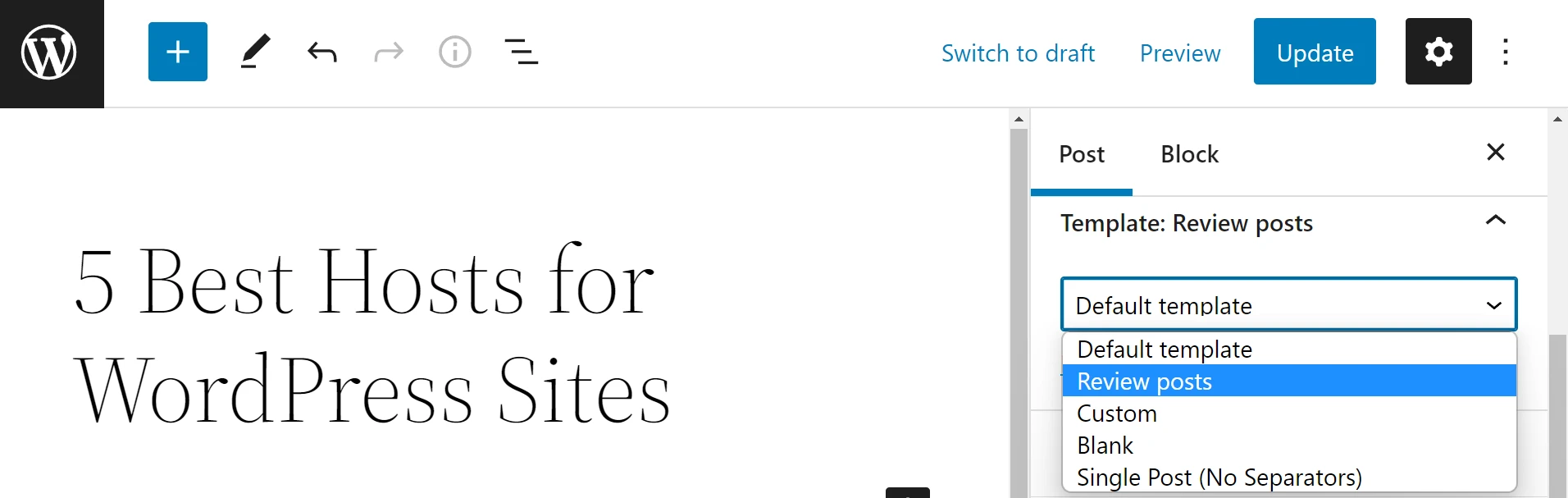
Wenn Sie an einem Beitrag oder einer Seite arbeiten, können Sie Ihre Vorlage aus dem Menü auf der rechten Seite auswählen, um sie auf Ihren Inhalt anzuwenden:

Beachten Sie, dass in diesem Dropdown-Menü nicht alle Vorlagen für Ihr Design angezeigt werden. Einige Vorlagen können nur auf automatisch generierte Inhalte angewendet werden, z. B. Ihre Autoren- oder Kategorieseiten . Wenn Sie also ein Layout wünschen, das Sie auf jeden Beitrag oder jede Seite anwenden können, sollten Sie beim benutzerdefinierten Typ bleiben.
So passen Sie vorhandene Seitenvorlagen an
Sie können auch vorhandene Seitenvorlagen an Ihre Bedürfnisse und Ihr Branding anpassen. Diese Methode kann hilfreich sein, wenn Sie mit den verfügbaren Vorlagentypen zufrieden sind, aber deren Layouts und Design optimieren möchten.
- Schritt 1: Greifen Sie auf die Vorlage zu
- Schritt 2: Bearbeiten und speichern Sie die Vorlage
Schritt 1: Greifen Sie auf die Vorlage zu
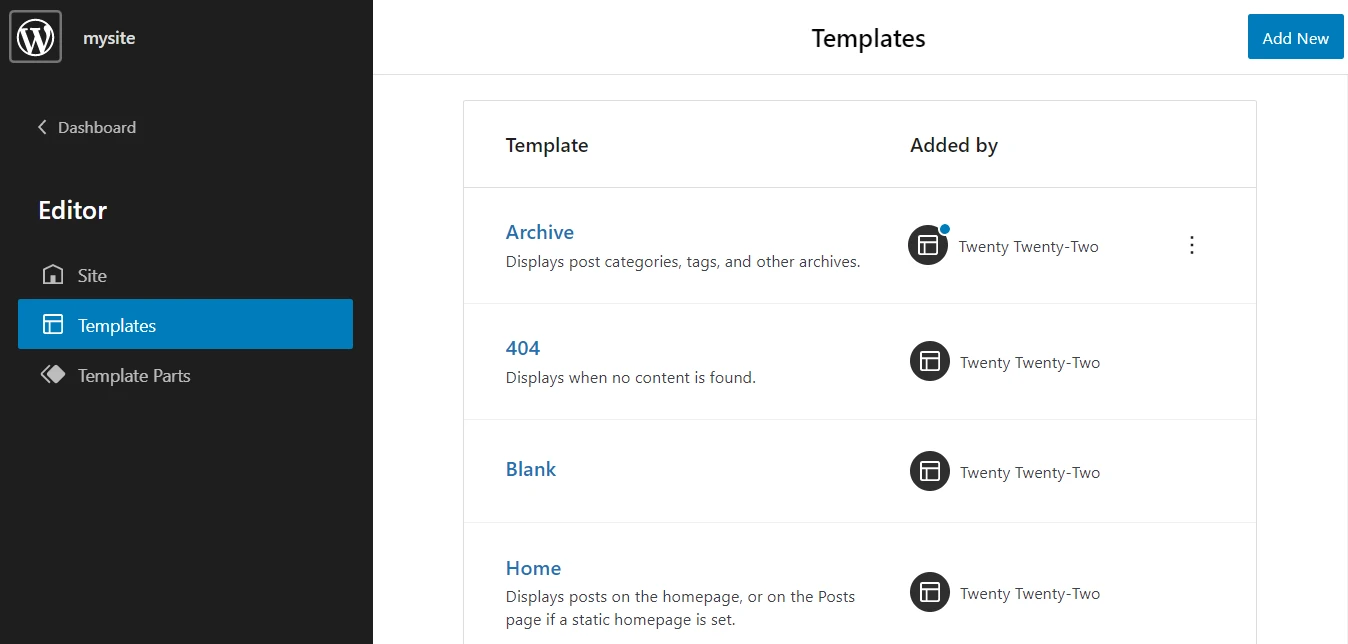
Um auf vorhandene Vorlagen zuzugreifen, navigieren Sie zu Darstellung > Editor und klicken Sie auf das WordPress-Symbol . Wählen Sie dann Vorlagen und klicken Sie auf die Vorlage, die Sie bearbeiten möchten:

Wie wir Ihnen im vorherigen Abschnitt gezeigt haben, können Sie auch auf einige Vorlagen zugreifen, während Sie den Blockeditor für Beiträge und Seiten verwenden. Öffnen Sie einfach Vorlagen aus dem Einstellungsmenü, wählen Sie das Design aus, das Sie verwenden möchten, und klicken Sie auf Bearbeiten statt auf Neu :

Beide Methoden führen Sie zu einem Bearbeitungsbildschirm für Vorlagen, wo Sie mit der Änderung des Layouts und Aussehens Ihrer Vorlage beginnen können. Denken Sie daran, dass die Auswahl der verfügbaren Vorlagen je nach Thema variieren kann.
Schritt 2: Bearbeiten und speichern Sie die Vorlage
Jetzt müssen Sie nur noch Blöcke verschieben, hinzufügen und löschen, um die vorhandene Vorlage anzupassen. Auch hier können Sie alle aktuellen Blöcke in der Listenansicht sehen, sodass Sie sie ganz einfach neu anordnen können:

Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf Speichern . Ihre Vorlage wird nun aktualisiert.
️ Beachten Sie, dass dadurch auch das Layout jeder Seite Ihrer Website aktualisiert wird, die die entsprechende Vorlage verwendet. Daher möchten Sie diese Änderungen vielleicht auf einer WordPress-Staging-Site testen, bevor Sie sie live übertragen. Andernfalls riskieren Sie kleinere Fehler, die Ihre Besucher verwirren könnten.
Erstellen Sie noch heute Vorlagen in WordPress
Das Erstellen neuer Vorlagen mit Full Site Editing ist eine der einfachsten Möglichkeiten, das Erscheinungsbild Ihrer Website anzupassen. Mit der Veröffentlichung von WordPress 5.9 können Sie den neuen Site-Editor verwenden, um Vorlagen für Ihr Blockdesign zu erstellen und zu bearbeiten.
Wenn Sie beim Erstellen Ihrer Vorlagen noch mehr Flexibilität wünschen, können Sie auch Blockmuster für Vorlagen verwenden oder Block-Plugins installieren, um neue Funktionen hinzuzufügen.
Haben Sie Fragen zum Erstellen von Vorlagen in WordPress? Lassen Sie es uns im Kommentarbereich unten wissen!
