So erstellen Sie die Fußzeile in GeneratePress mit Elementor
Veröffentlicht: 2021-12-14Die Leute fragen oft, wie man die Fußzeile in GeneratePress mit Elementor in Online-Foren sowie mit unserem LiveChat erstellt. Daher haben wir uns entschieden, Ihre Frage in diesem Artikel zu beantworten, indem wir eine benutzerdefinierte Fußzeile mit Elementor in GeneratePress erstellen.
Dies wird ein technischer Tutorial-Inhalt sein, daher erwarten wir, dass Sie über einige Grundkenntnisse über Elementor und GeneratePress verfügen, um während der Verfahren nicht verwirrt zu werden.
GeneratePress ist ein Mehrzweck-WordPress-Theme
Unter den über 60.000 WordPress-Themes auf den Online-Marktplätzen gehört GeneratePress zu den Top 5 der schnellsten und leichtesten Themes der Welt. Dies ist ein hochoptimiertes Thema mit einem sehr leichten Framework, das eine Menge Funktionen enthalten kann, ohne Ihre Website zu verlangsamen.
GeneratePress wird aufgrund seines Aufbaus oft als Standardthema für Blogging- oder Nachrichten-Websites angesehen. Aber alle Benutzer fanden es für eine Vielzahl von Webbuilding-Zwecken geeignet, einschließlich WooCommerce-Shop, Veröffentlichungen, Portfolio, Blog usw.
Mit mehr als 3,7 Millionen Downloads ist GeneratePress eines der meistverkauften WordPress-Themes auf dem Markt. Es ist ein Freemium-Design, das jederzeit mit eingeschränkten Funktionen heruntergeladen werden kann. Die Premium-Version kostet nur 59 $ pro Jahr oder 249 $ auf Lebenszeit.
Top-Features des GeneratePress-Themes-
- Theme-Builder
- Große Site-Bibliothek
- Erweiterter Theme-Hook
- Weniger als 30 KB Designgröße
- Doppeltes AA-Ergebnis (>98 %) mit GTmetrix
- Super Ladegeschwindigkeit
- Sehr reaktionsschnell
- Viele erweiterte Funktionen
Wenn Sie herausfinden möchten, wie Sie die Fußzeile in GeneratePress mit Elementor erstellen, lesen Sie diesen Artikel bitte bis zum Ende weiter.
Vorteile der Erstellung einer GeneratePress-Fußzeile mit Elementor
GeneratePress ist ein vielseitiges WordPress-Theme, das Seitenerstellungs-Plugins unterstützt, um den Site-Erstellungsprozess für Sie weiter zu vereinfachen. Unter den vielen Seitenerstellern ist Elementor die am einfachsten zu bedienende Plattform und hat die höchste Kompatibilität mit WordPress.
Mit dem Seitenersteller von Elementor können Sie Ihre Website von oben nach unten anpassen, als würden Sie eine leere Leinwand mit einer beliebigen Farbe bemalen. Nicht nur das, Elementor hat neben WordPress die höchste Anzahl an aktiver Plugin-Unterstützung und die Zahlen steigen jeden Tag weiter.
Das GeneratePress-Thema selbst bietet eine vollständige Anpassungsschnittstelle, die sich sehr gut für die Arbeit mit Elementor eignet. Ebenfalls-
- Sowohl das Design als auch der Seitenersteller unterstützen die Drag-Drop-Funktion
- Elementor-Block-Widgets bieten mehr Funktionen als die des Themes
- Sehr einfach zu bedienen
- Flexibles und reaktionsschnelles Design (keine manuelle Kalibrierung der Reaktionsfähigkeit erforderlich)
Aufgrund dieser Vorteile ist es besser, GeneratPress mit Elementor zu kombinieren, um ein besseres Webbuilding-Erlebnis zu erzielen.
Lassen Sie uns Ihnen nun Schritt für Schritt zeigen, wie Sie die Fußzeile in GeneratePress mit Elementor erstellen.
So erstellen Sie die Fußzeile in GeneratePress mit Elementor
Das Erstellen einer Fußzeile mit Elementor ist neben dem Essen eines heißen Burgers im Winter das Einfachste. Folgen Sie einfach unseren Schritten und Sie können mit Elementor eine beeindruckende GeneratePress-Fußzeile erstellen.
Schritt-1: Einrichten der Vorlagenseite
Der beste Weg, eine Fußzeile für GeneratePress zu erstellen, besteht darin, eine Fußzeilenvorlage zu erstellen und sie mit dem GeneratePress-Design zu verknüpfen.
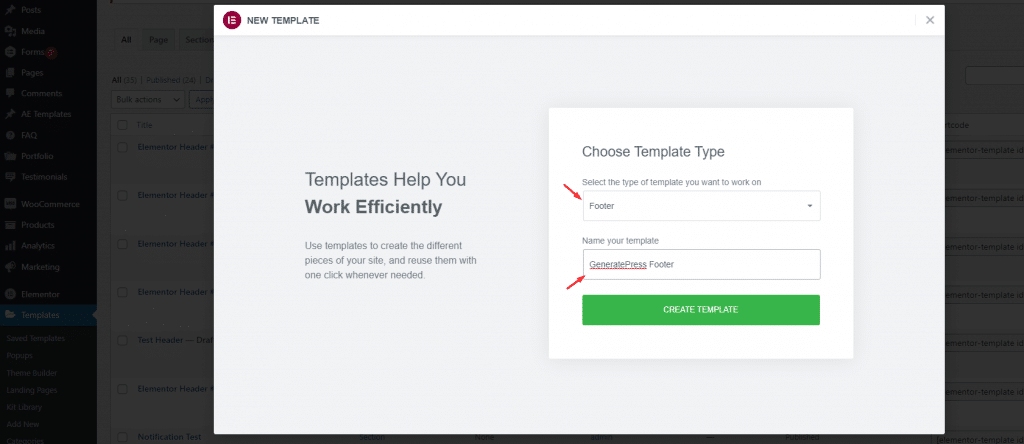
Gehen Sie dazu zu Ihrem WordPress -Dashboard> Vorlagen> Neu hinzufügen, um eine neue Vorlage hinzuzufügen.

Von oben müssen Sie Fußzeile als Typ der Vorlage auswählen und ihr dann einen geeigneten Namen geben. Dieses Popup wird aus dem Elementor Page Builder Plugin generiert, daher ermöglicht es Ihnen, die Fußzeile direkt in Elementor zu erstellen und anzupassen.
Klicken Sie einfach auf die Schaltfläche Vorlage erstellen.
Schritt-2: Anpassung des Fußbereichs
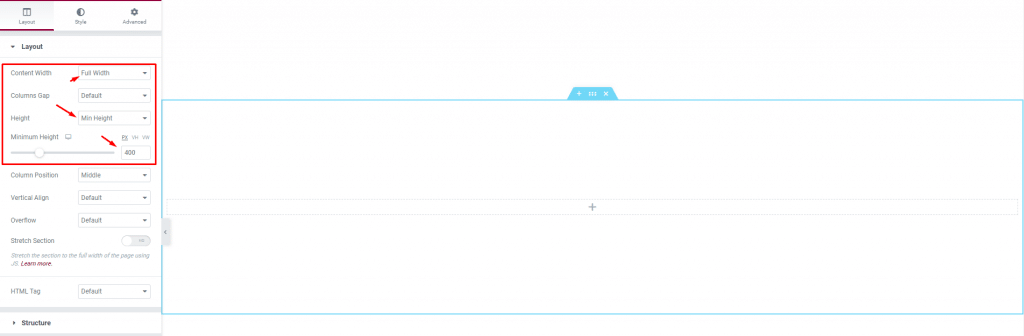
Sobald Sie in den Seiteneditor gehen, sehen Sie nur eine leere Seite ohne Inhalt. Hier müssen wir den Anfangsrahmen für die Fußzeile festlegen, die wir entwerfen möchten.

Erstellen Sie dazu einen leeren Abschnitt und gehen Sie zu den Abschnittseinstellungen. Ändern Sie dort die Inhaltsbreite auf Volle Breite, ändern Sie die Option Höhe auf Mindesthöhe und stellen Sie den Balken auf 400 ein. Dies ist der Mindestabschnitt, der für die Fußzeile eingerichtet ist.

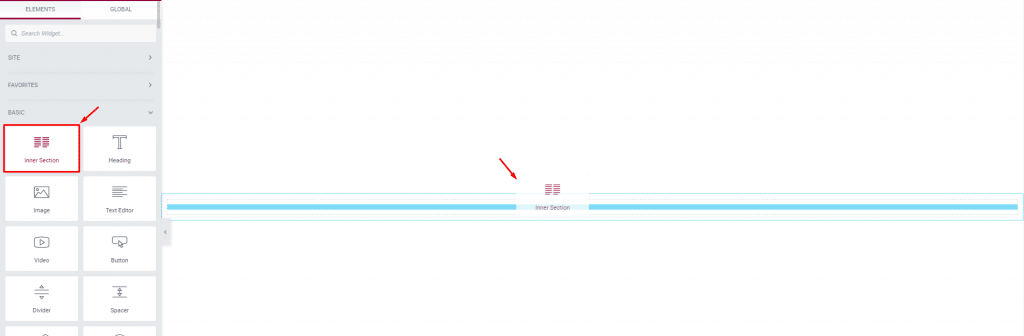
Ziehen Sie danach das innere Abschnitts -Widget in den Abschnitt. Dieses Widget hilft Ihnen, einen einzelnen Abschnitt in mehrere verwendbare Spalten zu unterteilen, um Funktionen hinzuzufügen.
Hier müssen Sie das Layout Ihrer Fußzeile durch die Anzahl der Spalten bestimmen. Je mehr Elemente Sie in vertikalen Trennungen haben, desto mehr Spalten benötigen Sie.

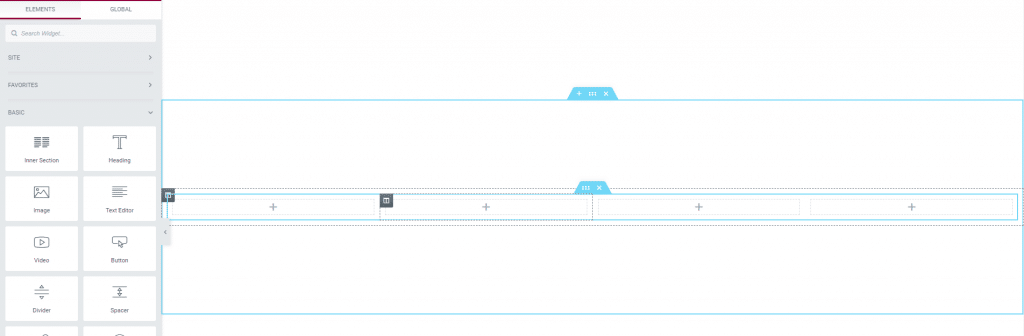
Da wir eine 4-Spalten-Fußzeile erstellen werden, klicken Sie einfach auf das Spaltensymbol im inneren Abschnitt und duplizieren Sie es horizontal. Nachdem Ihr primäres Fußzeilen-Layout oder Exoskelett fertig ist, ist es an der Zeit, dass Sie lernen, wie Sie die Fußzeile in GeneratePress mit Elementor erstellen.

Schritt-3: Hinzufügen von Funktionen für die GeneratePress-Fußzeile
Lassen Sie uns unsere Fußzeilenelemente zu den 4 Fußzeilenspalten hinzufügen, um unsere Fußzeile perfekt zu gestalten.
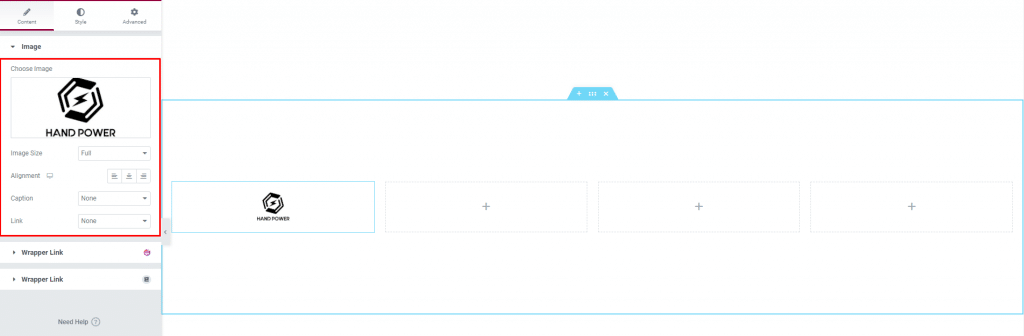
Beginnen wir mit dem Hinzufügen eines Bildes in der ersten Spalte von links, um das Firmenlogo in der Fußzeile einzufügen. Ziehen Sie einfach das Bild- Widget in die Spalte und legen Sie es dort ab, und wählen Sie Ihr PNG- oder JPG-Logo aus der Medienbibliothek aus.

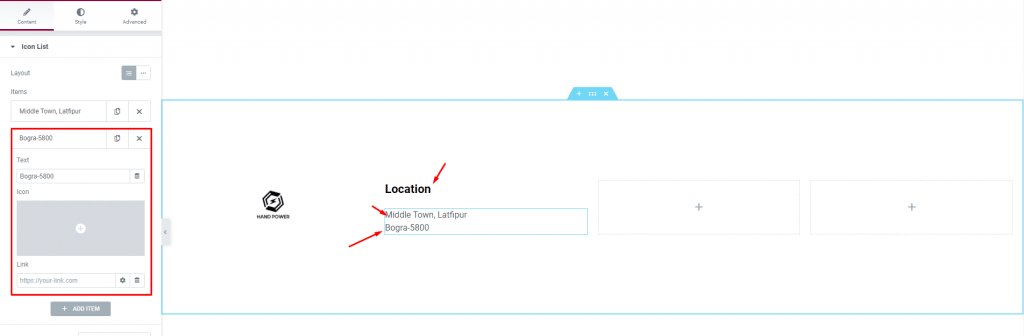
Danach fügen wir ein Titel -Widget kombiniert mit einem Symbollisten -Widget in der zweiten Spalte hinzu. Wir werden den Firmenstandort in die zweite Spalte setzen.

Fügen Sie einfach so viele Symbollistenelemente hinzu, wie Sie möchten. Wir haben das Symbol entfernt, unseren Text platziert und den Standort auf der Google-Karte verlinkt. Das ist alles, was Sie brauchen, um den Inhalt in der Fußzeile anzuordnen. Für diesen Teil können Sie auch ein benutzerdefiniertes Menü aus Dashboard> Darstellung> Menüs verwenden und ein flexibles WordPress-Menü erstellen.

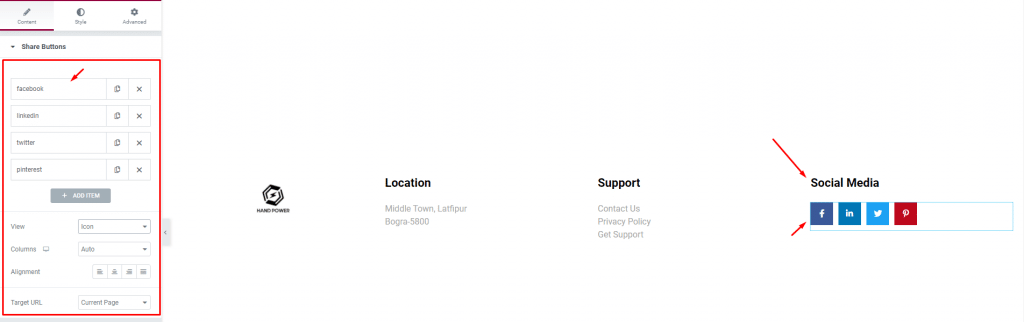
Fügen Sie dann auch einen Titel und eine Symbolliste für die 3. Spalte hinzu, um sie zum Support-Menü zu machen. Dann fügen wir für die 4. Spalte Social-Media-Symbole hinzu, damit Besucher uns in sozialen Gruppen erreichen können.
Dieses Widget wurde von Element Pack Pro entwickelt und unterstützt mehr als 50 Social-Media-Plattformen.
Schritt-4: Stilanpassungen für die GeneratePress-Fußzeile
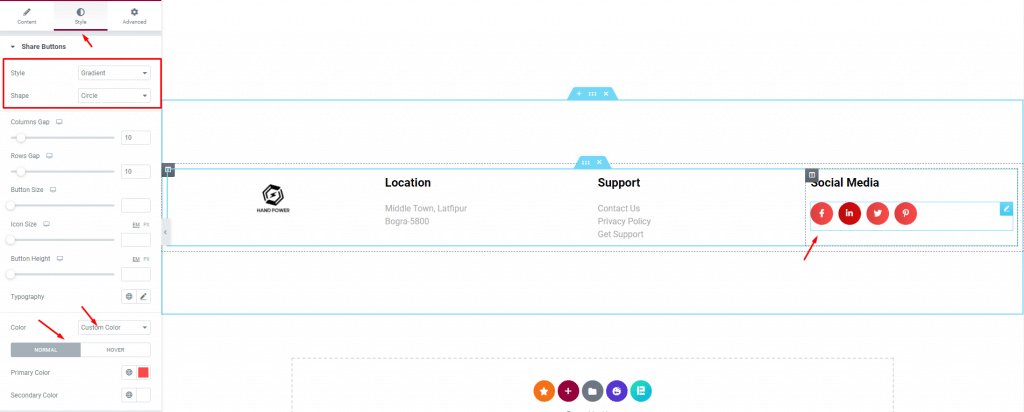
Da Sie gerade gelernt haben, wie Sie die Fußzeile in GeneratePress mit Elementor erstellen, ist es an der Zeit, die Fußzeile mit der Registerkarte „Widget-Stil“ zu gestalten. Beginnen wir mit den Social-Media-Icons.
Rufen Sie die Registerkarte Widget-Stil auf und beginnen Sie, den Stil der Symbole zu ändern.

Wählen wir oben einen Verlaufsstil in Verbindung mit einer Kreisform für die Symbole aus. Wählen Sie danach eine benutzerdefinierte Farbe und wählen Sie eine eindeutige Farbe für alle Symbole sowohl für den normalen als auch für den Hover-Modus. Wir können einfach alle in ihren eigenen Farben belassen, aber die Verwendung einer benutzerdefinierten Farbe, die der Hauptfarbe Ihres Designs oder Ihrer Website entspricht, ist ein guter Schritt.
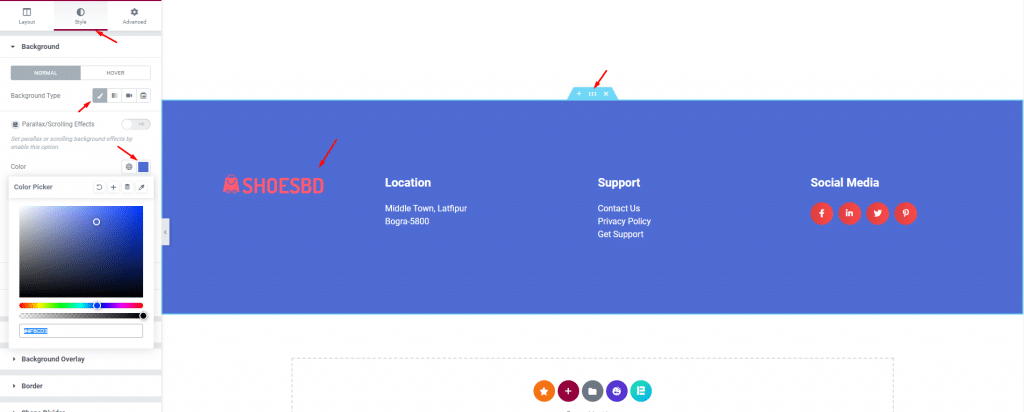
Als Nächstes ändern wir die Abschnittshintergrundfarbe der Fußzeile. Klicken Sie auf das Symbol für die Abschnittseinstellungen und gehen Sie zur Registerkarte Stil. Ändern Sie dort die Hintergrundfarbe in etwas, das zu Ihrer Website passt.

Wie Sie sehen können, haben wir das Symbol bereits für eine bessere Farbanpassung in eine unserer Vorlagen geändert.
Schritt-5: Speichern und rufen Sie die Fußzeile in GeneratePress auf
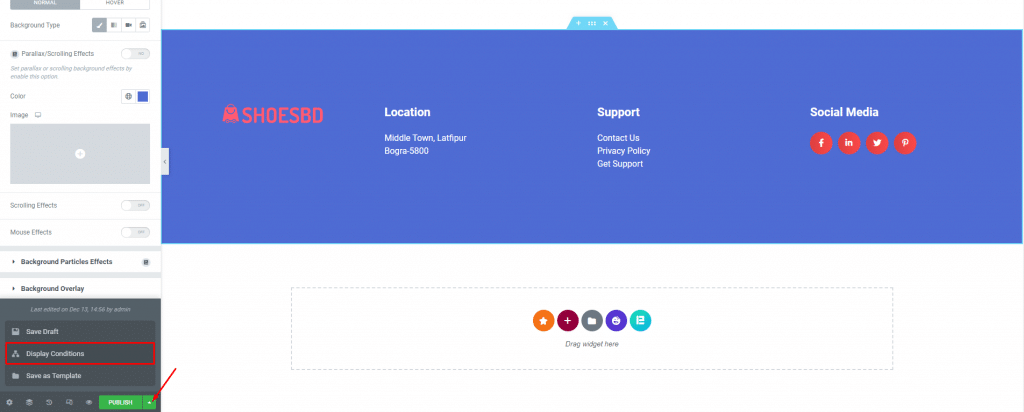
Klicken Sie nun für den letzten Teil auf das Menü zum Speichern von Vorlagen und dann auf die Option Anzeigebedingungen .

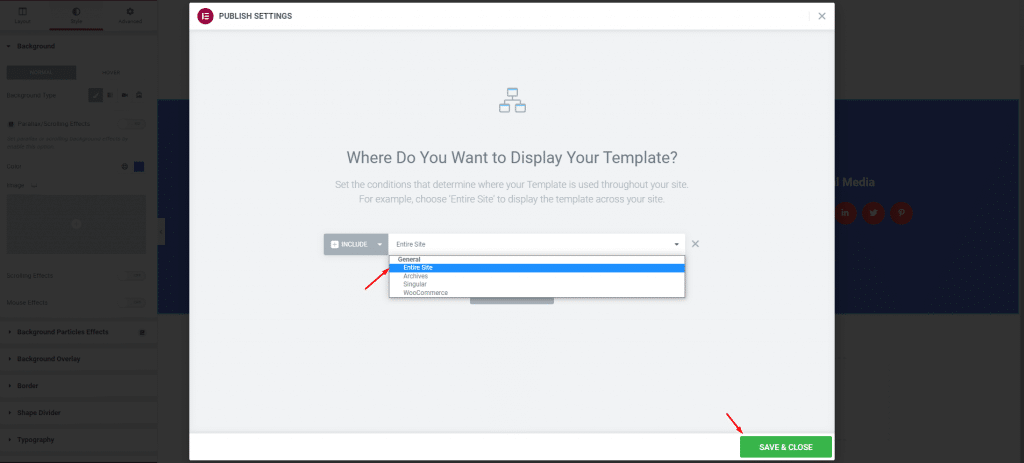
Wählen Sie dann Gesamte Site als Anzeigeoption und Sie sehen die neu gestaltete Fußzeile als Standardfußzeile von GeneratePress auf Ihrer Website.

Klicken Sie auf die Schaltfläche Speichern & Schließen und Sie sind fertig. So einfach können Sie mit Elementor eine benutzerdefinierte GeneratePress-Fußzeile erstellen.
Fazit
In diesem Blog haben wir Ihnen genau gezeigt, wie Sie die Fußzeile in GeneratePress mit Elementor in sehr einfachen Schritten erstellen. Stellen Sie sicher, dass Sie die Schritte zusammen mit Ihrer Vorstellungskraft befolgen, um eine dynamische, reaktionsschnelle und gut aussehende Fußzeile für GeneratePress zu erstellen.
Vielen Dank für das Lesen dieses Artikels. Pass auf dich auf.
