Urlaubsangebote sind da!
Veröffentlicht: 2023-01-04Möchten Sie Ihrer Website einen moderneren Touch verleihen?
Nun, das Ersetzen eines traditionellen horizontalen Menüs durch ein vertikales kann Ihrer WordPress-Site sofort ein schickes und modernes Aussehen verleihen. Darüber hinaus kann ein vertikales Menü auch die Benutzererfahrung verbessern .
Aber wie erstellt man ein vertikales Menü in WordPress?
Nun, es gibt mehrere Möglichkeiten, wie Sie Ihrer WordPress-Site ein vertikales Menü hinzufügen können.
In diesem Blog zeigen wir Ihnen, wie Sie ein vertikales Menü in WordPress erstellen, und Sie können auch ein vertikales Mega-Menü erstellen.
Was ist das vertikale Menü in WordPress?
Ein vertikales Menü in WordPress stellt eine Sammlung von Links dar, die in vertikaler Reihenfolge und nicht in der traditionellen horizontalen Reihenfolge angeordnet sind . Heutzutage ist diese Art von vertikalem WordPress-Menü in letzter Zeit sehr beliebt geworden, da es benutzerfreundlicher ist, insbesondere auf mobilen Geräten.
Vorteile der Verwendung eines vertikalen Menüs in einer WordPress-Site:
- Diese Menüs sehen optisch besser aus
- Einfach zu navigierendes Menü
- Behalten Sie die Reaktionsfähigkeit der Website auf mobilen Geräten bei
- Sie können im vertikalen Menü mehr Top-Level-Menüs hinzufügen als im horizontalen
- Funktioniert hervorragend auf E-Commerce-Websites

So erstellen Sie ein vertikales Menü in WordPress mit Elementor und ElementsKit
Hier ist die Schritt-für-Schritt-Anleitung zum Erstellen eines vertikalen Menüs in WordPress. Sie benötigen einen Seitenersteller – Elementor und ein WordPress-Plugin für vertikale Menüs – ElementsKit. Sie können ganz einfach ein vertikales WordPress-Menü erstellen, wenn Sie die folgenden Schritte ausführen:
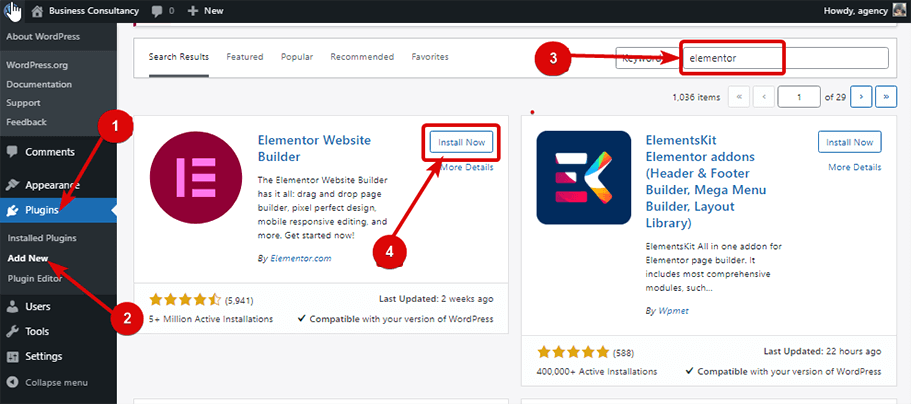
Schritt 1: Installieren Sie Elementor und ElementsKit
Melden Sie sich zur Installation bei Ihrem Dashboard an und
- Navigieren Sie zu: Plugins ⇒ Neu hinzufügen
- Suche nach Elementor / ElementsKit (eins nach dem anderen)
- Klicken Sie auf Jetzt installieren

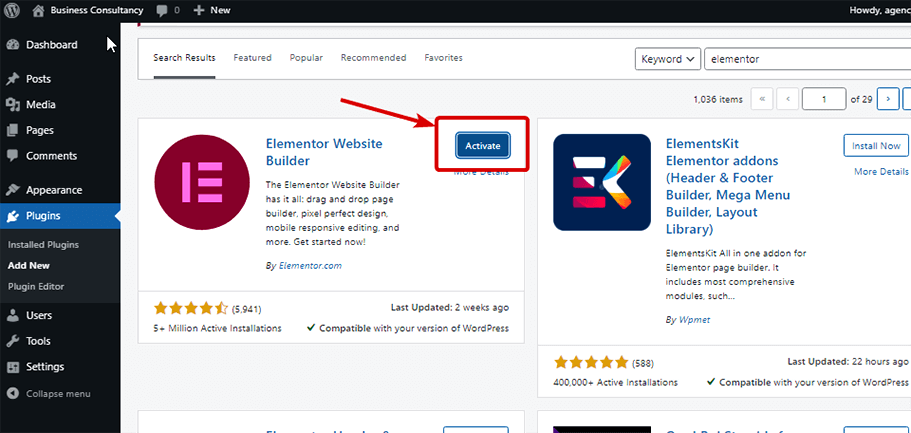
Klicken Sie nach der Installation zum Aktivieren auf die Schaltfläche Aktivieren.

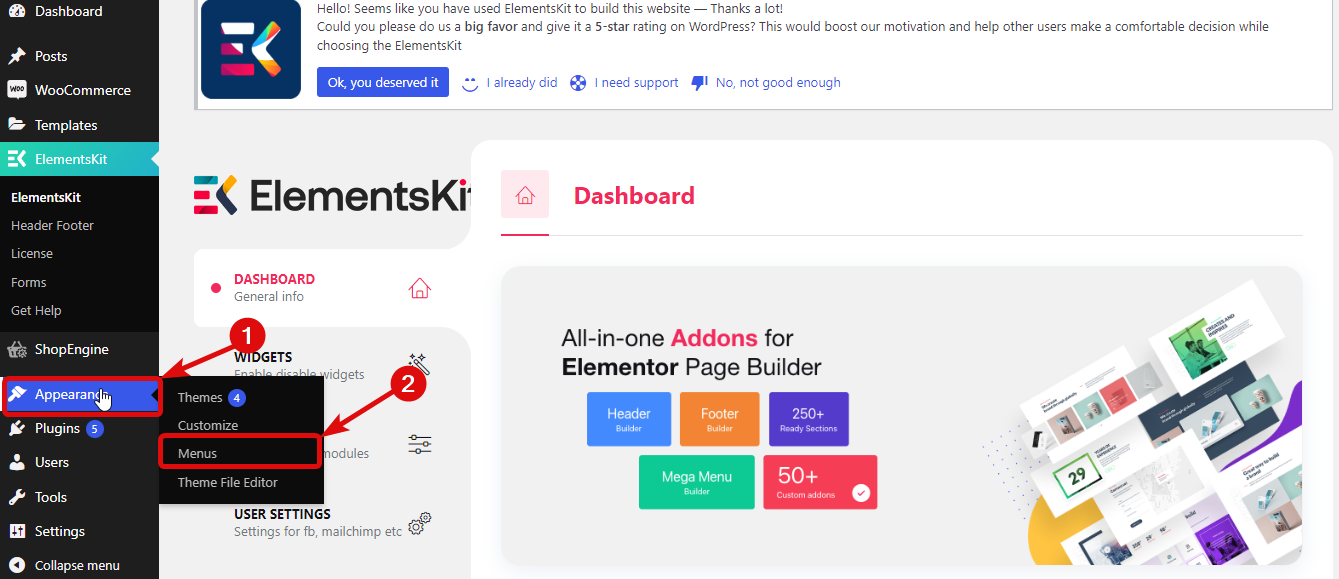
Schritt 2: Erstellen Sie ein Menü für Ihr vertikales WordPress-Menü
Lassen Sie uns nun ein Menü erstellen. Navigieren Sie dazu zu Aussehen ⇒ Menü.

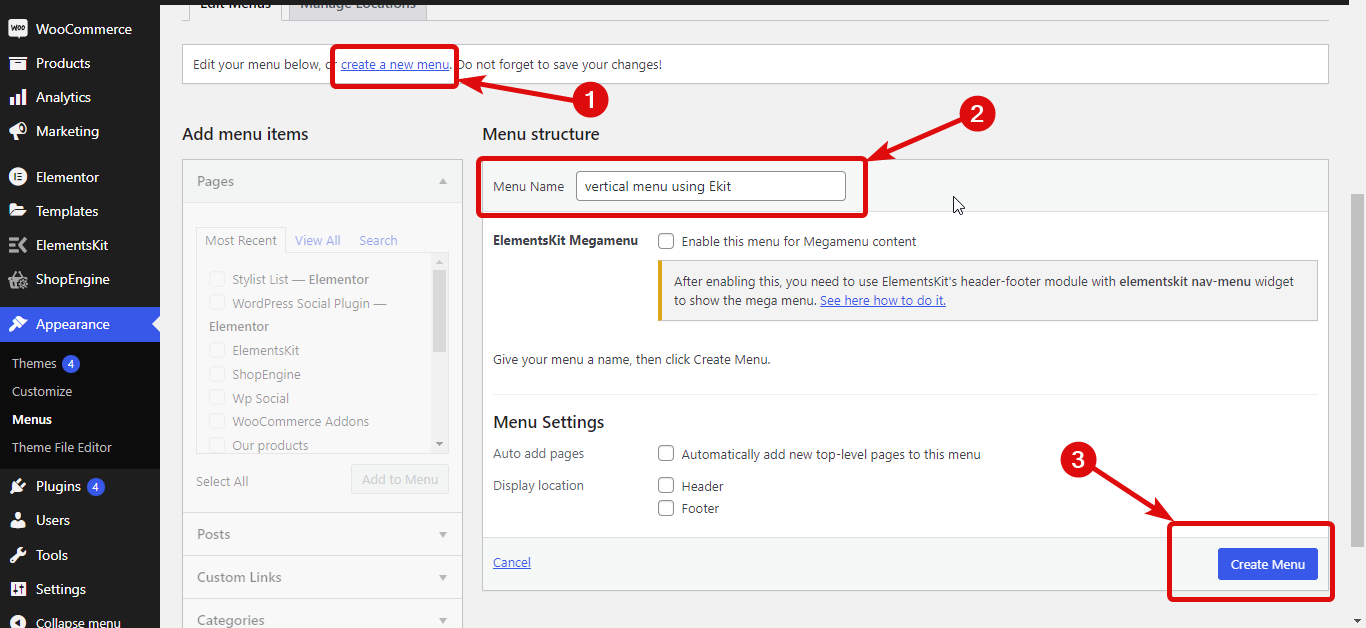
Nachdem Sie sich auf der Menüseite befinden, müssen Sie
- Klicken Sie auf Neues Menü erstellen
- Geben Sie einen Namen unter der Option Menüname ein
- Klicken Sie abschließend auf Menü erstellen, um das Menü zu erstellen.

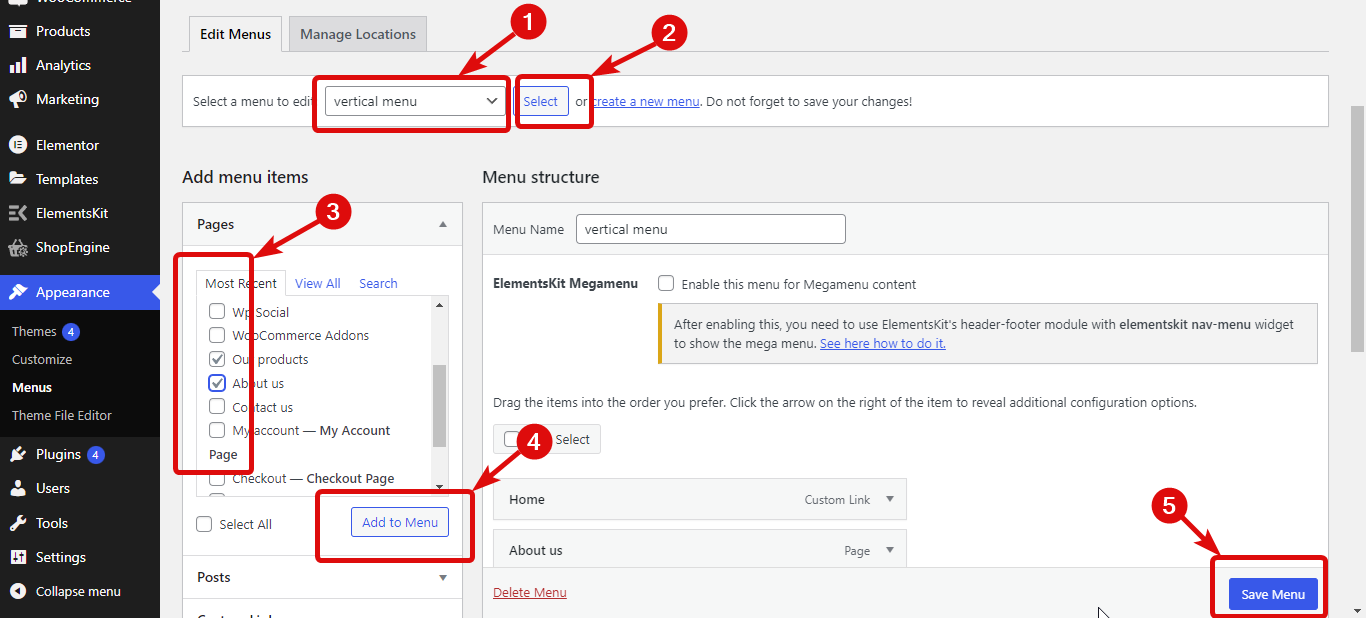
Jetzt müssen Sie:
- Wählen Sie das Menü aus der Dropdown-Liste aus
- Klicken Sie auf Auswählen
- Klicken Sie auf das Kontrollkästchen des Menüs, das Sie hinzufügen möchten
- Klicken Sie auf Zum Menü hinzufügen, um dem ausgewählten Menü etwas hinzuzufügen
- Klicken Sie abschließend auf Menü speichern, um es zu aktualisieren

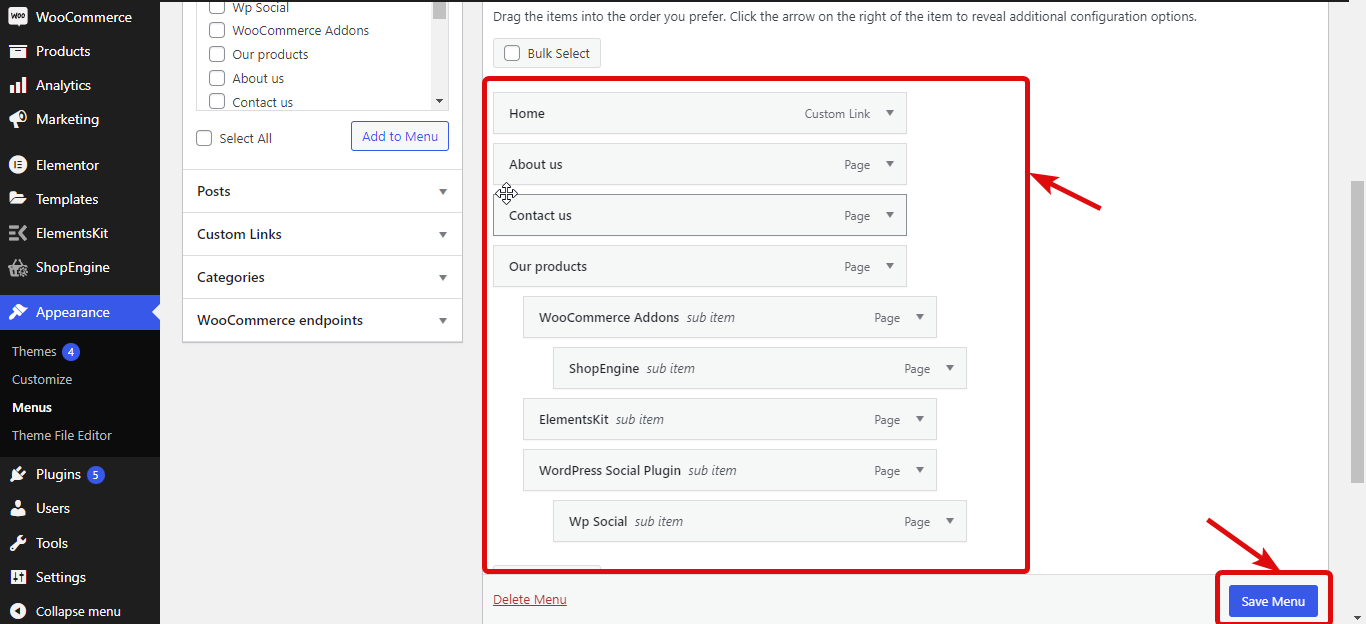
Wenn Sie ein Menü mit mehreren Ebenen haben, können Sie die Menüelemente neu anordnen und zum Aktualisieren auf Menü speichern klicken .

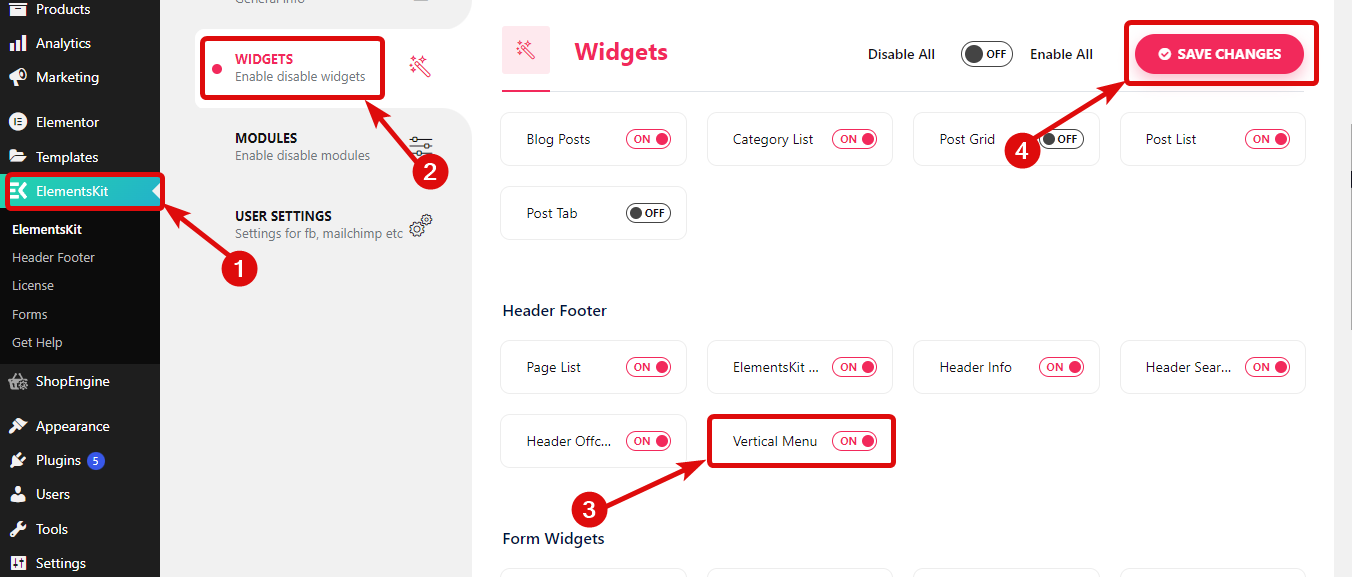
Schritt 3: Aktivieren Sie das vertikale Menü-Widget von ElementsKit
Navigieren Sie zu ElementsKit ⇒ WIDGETS ⇒ Vertikales Menü-Widget, schalten Sie das Widget ein und klicken Sie auf Änderungen speichern.

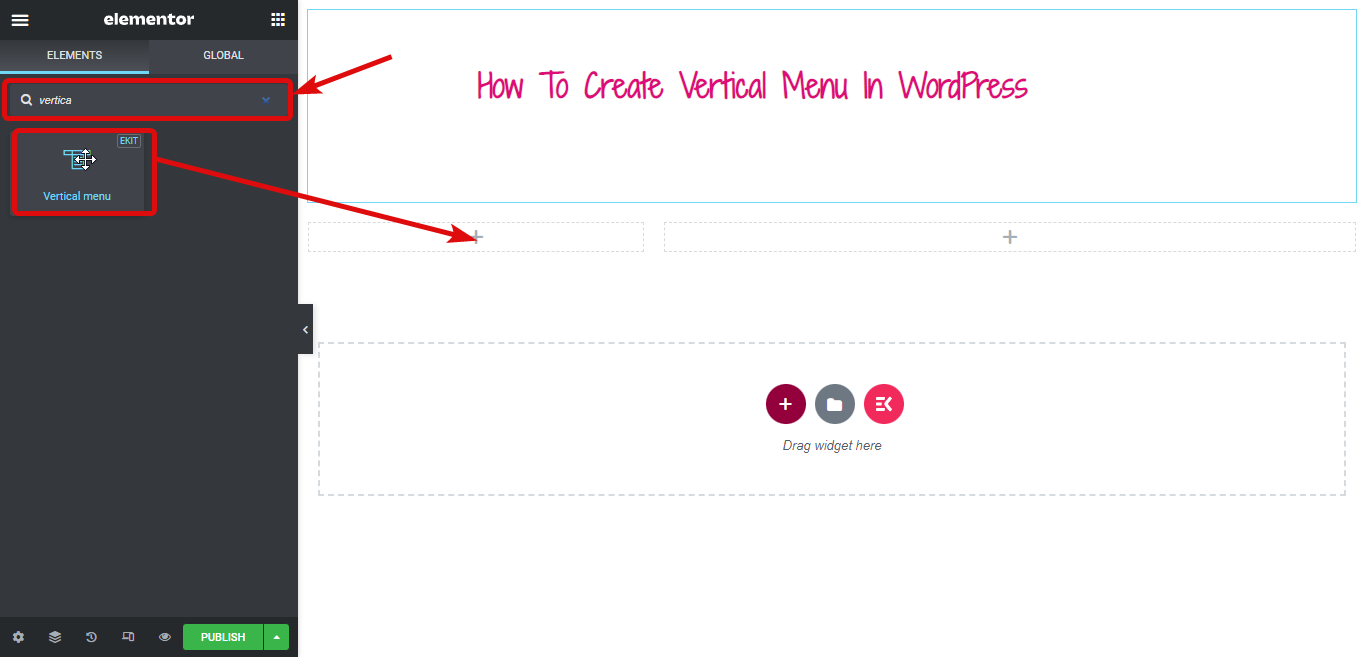
Schritt 4: Ziehen Sie das Widget per Drag-and-Drop
Bearbeiten Sie die Seite mit der Option Mit Elementor bearbeiten. Suchen Sie dann mit dem Ekit-Symbol nach dem Stylistenlisten-Widget und ziehen Sie das Widget einfach per Drag & Drop auf die Seite.

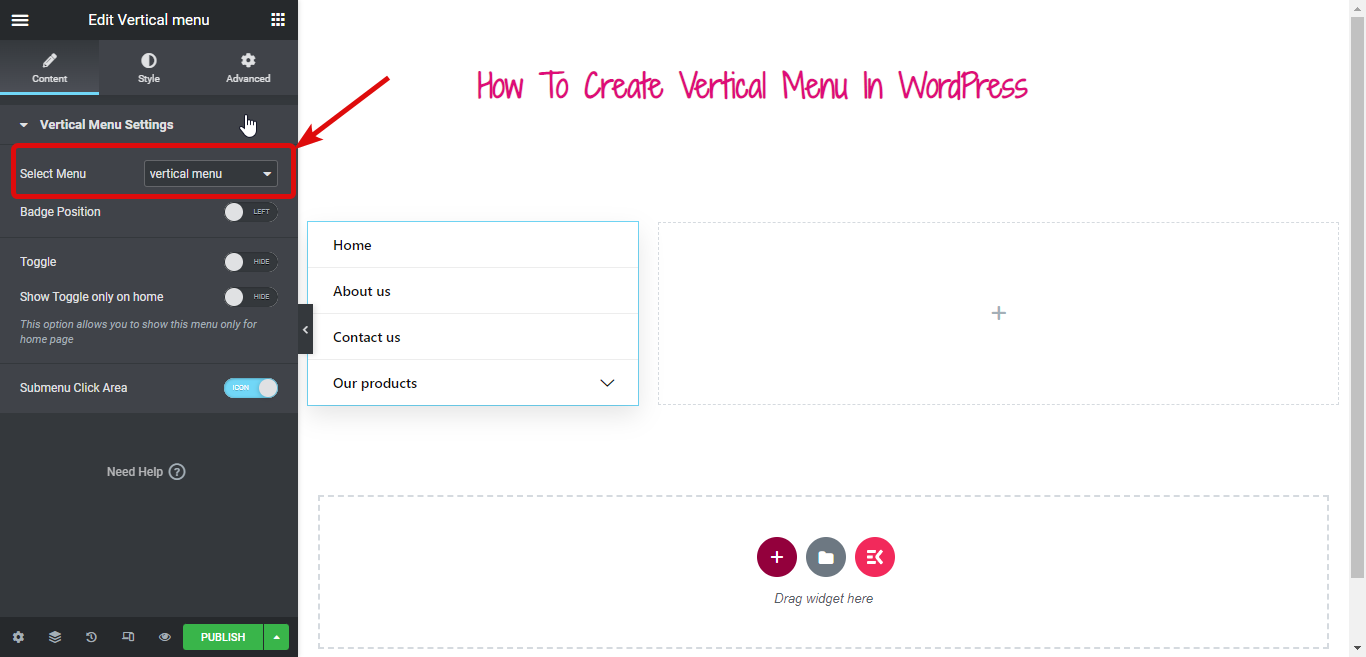
Schritt 5: Passen Sie die vertikalen Menüeinstellungen an
Jetzt ist es an der Zeit, das Menü, das Sie gerade erstellt haben, oder das von Ihnen bevorzugte zu Ihrem vertikalen Menü hinzuzufügen. Sie können dies über das Dropdown-Menü Menü auswählen tun.


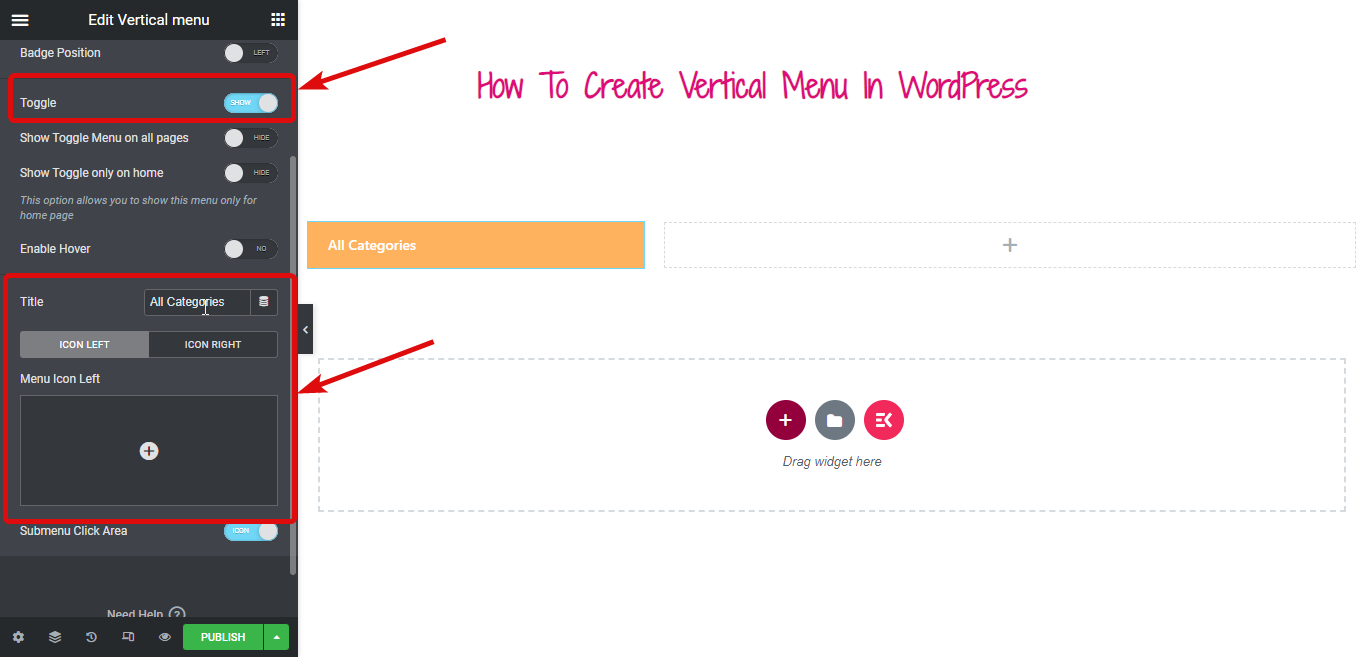
Wenn Sie Ihr vertikales Elementor-Menü in eine reduzierbare Schaltfläche verwandeln möchten, müssen Sie die Umschalttaste aktivieren. Sobald Sie sie einschalten, können Sie den Titel der Umschalttaste ändern und auch wählen, ob Sie Symbole auf der linken und rechten Seite hinzufügen möchten.

Aktivieren Sie die Option Hover aktivieren und aktivieren Sie den Schalter beim Hover (standardmäßig funktioniert es beim Klicken).
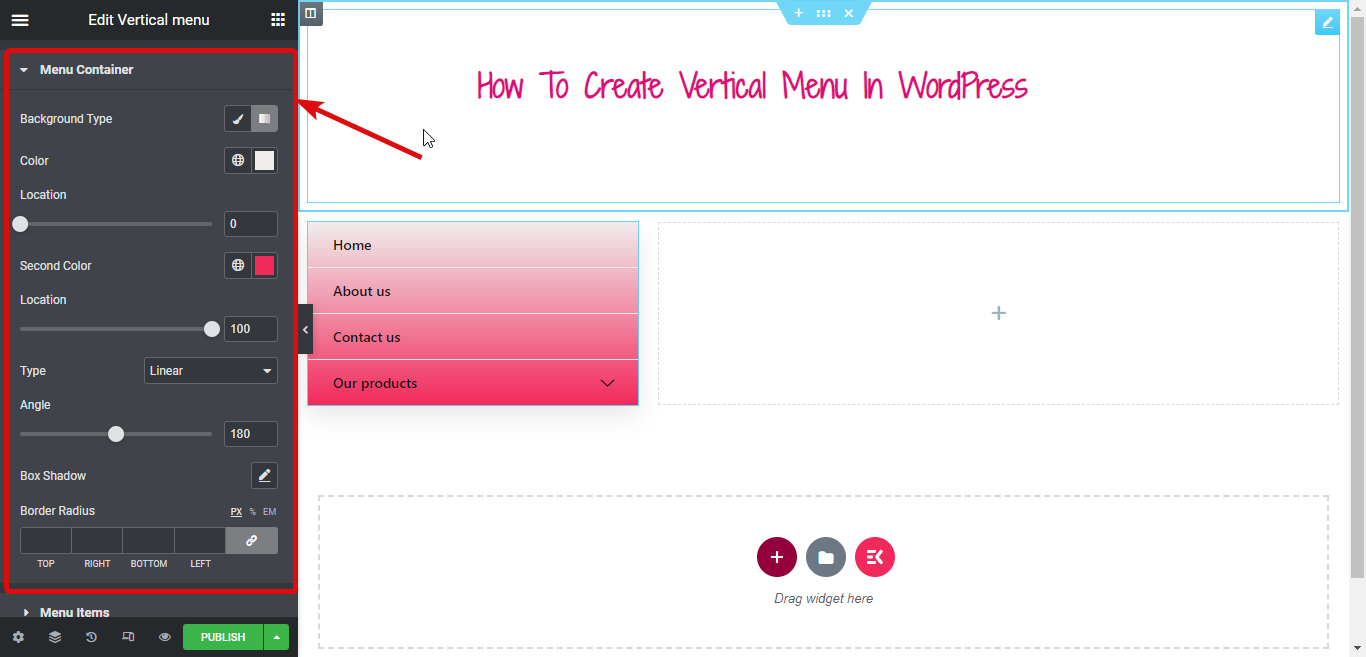
Schritt 6: Passen Sie den Stil des vertikalen Menüs an
Jetzt ist es an der Zeit, den Stil Ihres vertikalen Menüs zu ändern. Wechseln Sie dazu auf die Registerkarte Stil.
Erweitern Sie die Option Menücontainer, um den Hintergrundtyp, die Farbe, die Position, die zweite Farbe, den Rahmenschatten, den Randradius usw. zu ändern.

In ähnlicher Weise können Sie viele Stiloptionen unter Menüelementen und Untermenüelementen ändern.
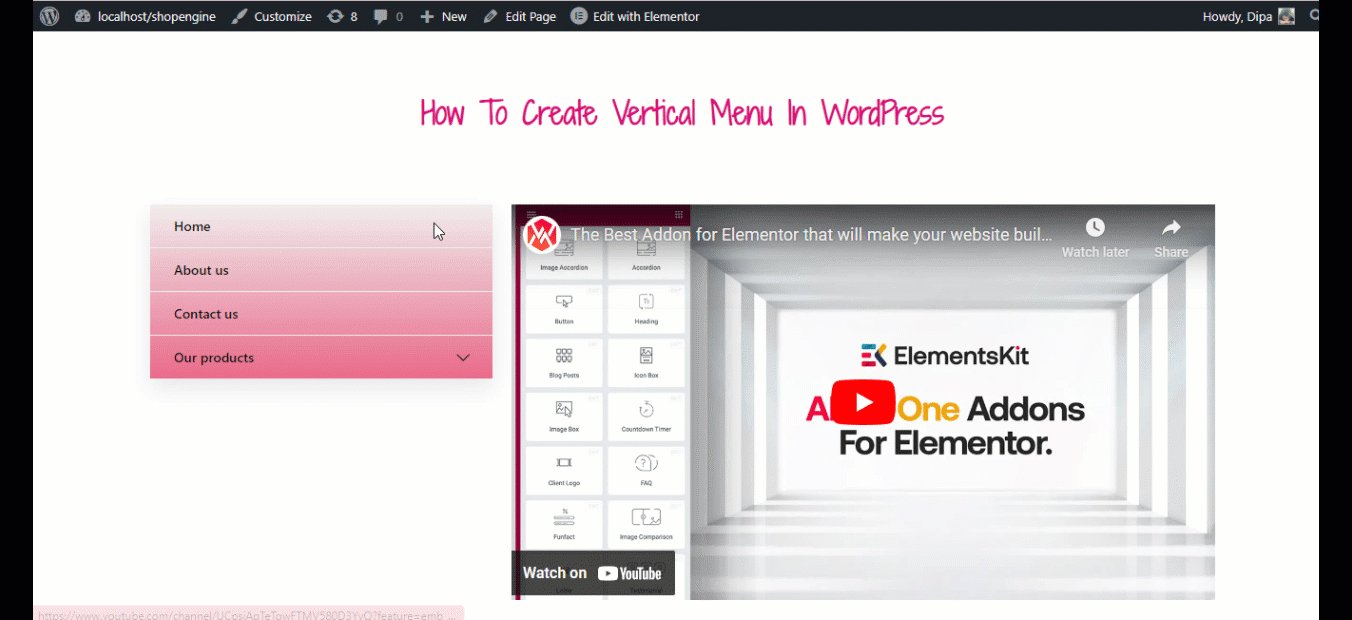
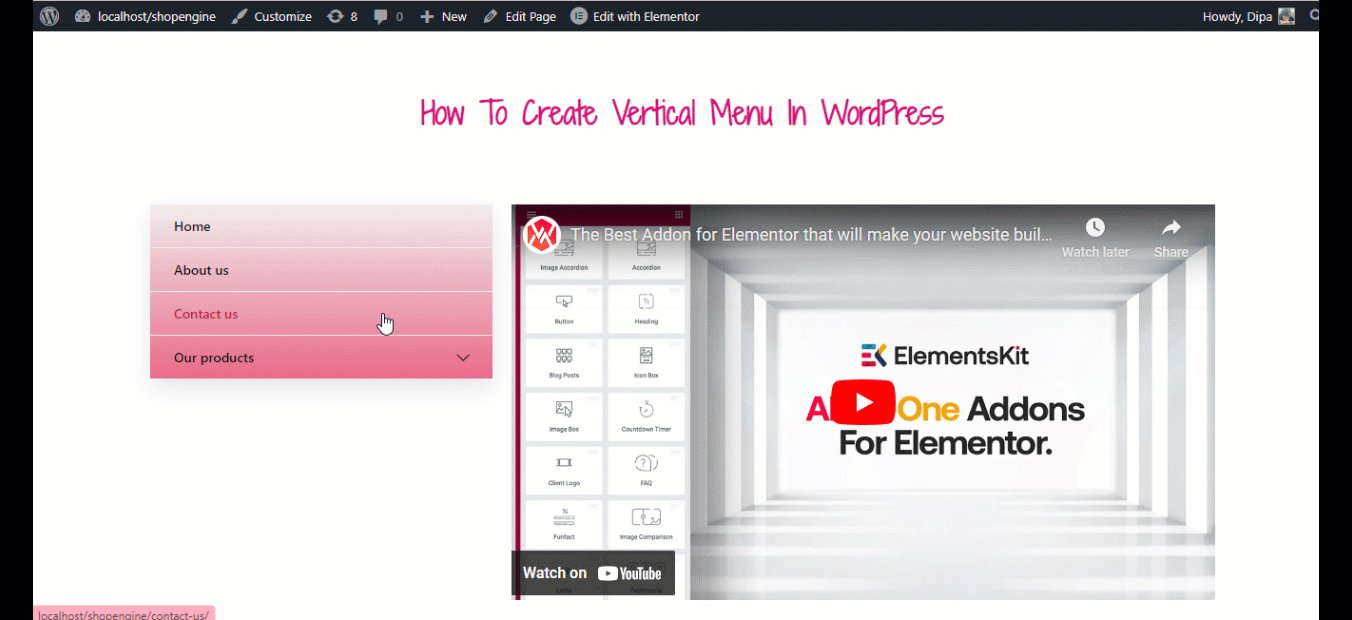
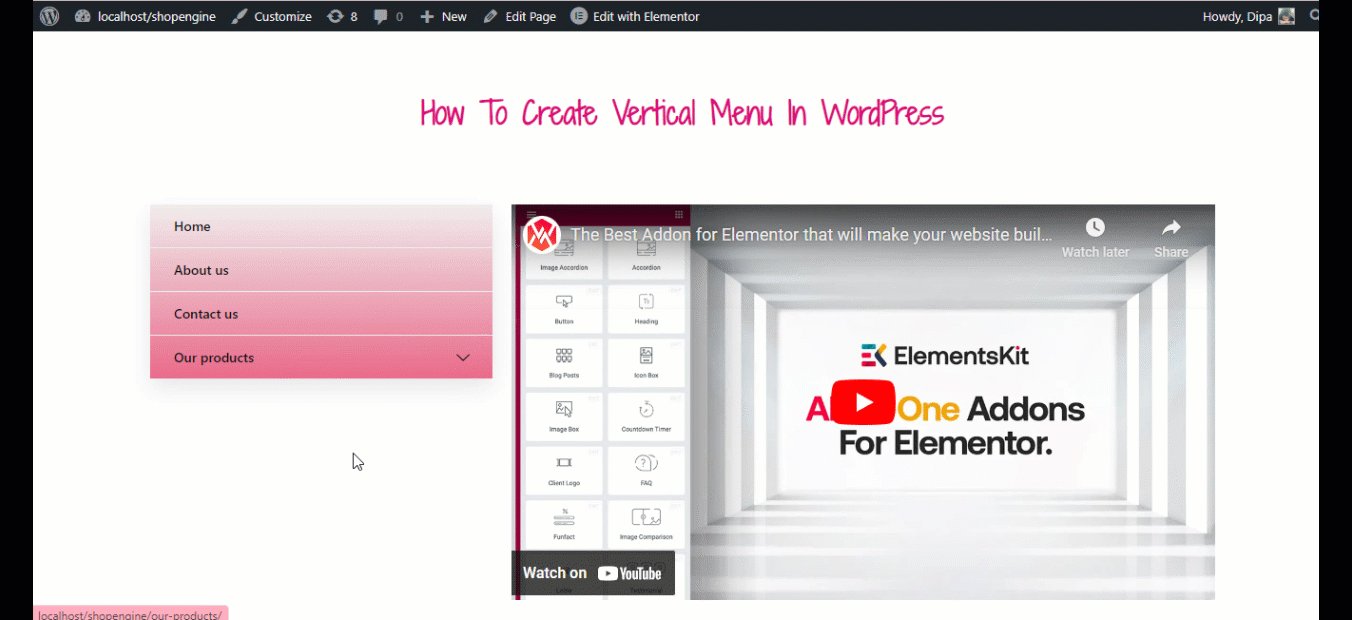
Wenn Sie mit allen Anpassungen fertig sind, klicken Sie auf „Veröffentlichen“ und sehen Sie sich die Vorschau an:

Mit ElementsKit können Sie eine vollständige WordPress-Website erstellen. Überprüfen Sie den Blog auf
So erstellen Sie eine einseitige Website mit einer Seitennavigation in WordPress
So erstellen Sie ein vertikales Mega-Menü in WordPress mit Elementor und ElementsKit
Um diesem Tutorial zu folgen, müssen Sie sicherstellen, dass das vertikale Menü-Widget, das Sie zuvor aktiviert haben, immer noch aktiviert ist.
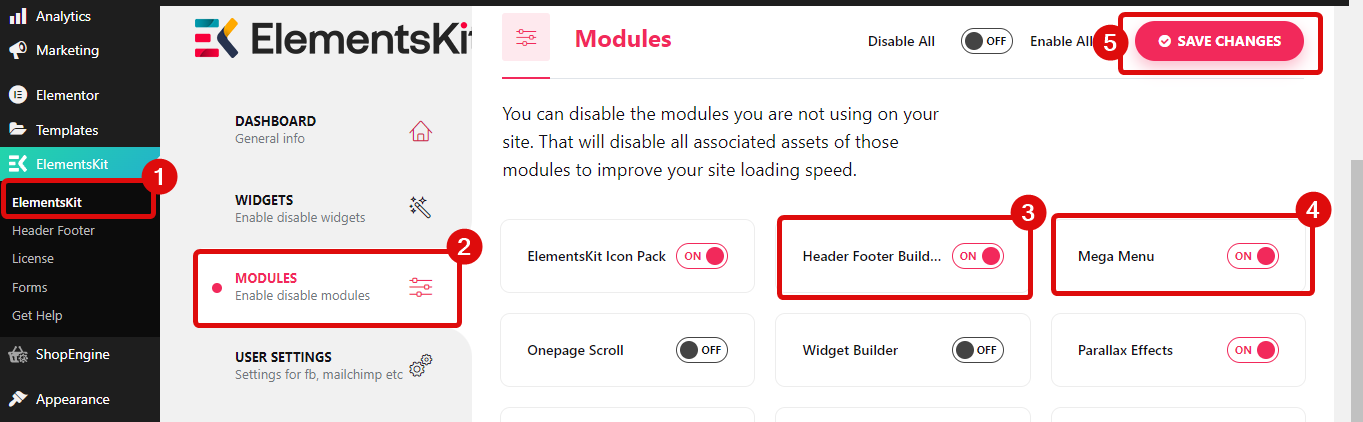
Schritt 1: Aktivieren Sie die erforderlichen ElementsKit-Module
Navigieren Sie zu ElementsKit ⇒ Modules , schalten Sie sowohl Mega Menu als auch Header Footer Builder ein und klicken Sie schließlich auf Save Changes, um zu aktualisieren.

Stellen Sie nun sicher, dass Sie ein Menü für Ihr vertikales Menü erstellen, indem Sie die oben gezeigten Schritte ausführen.
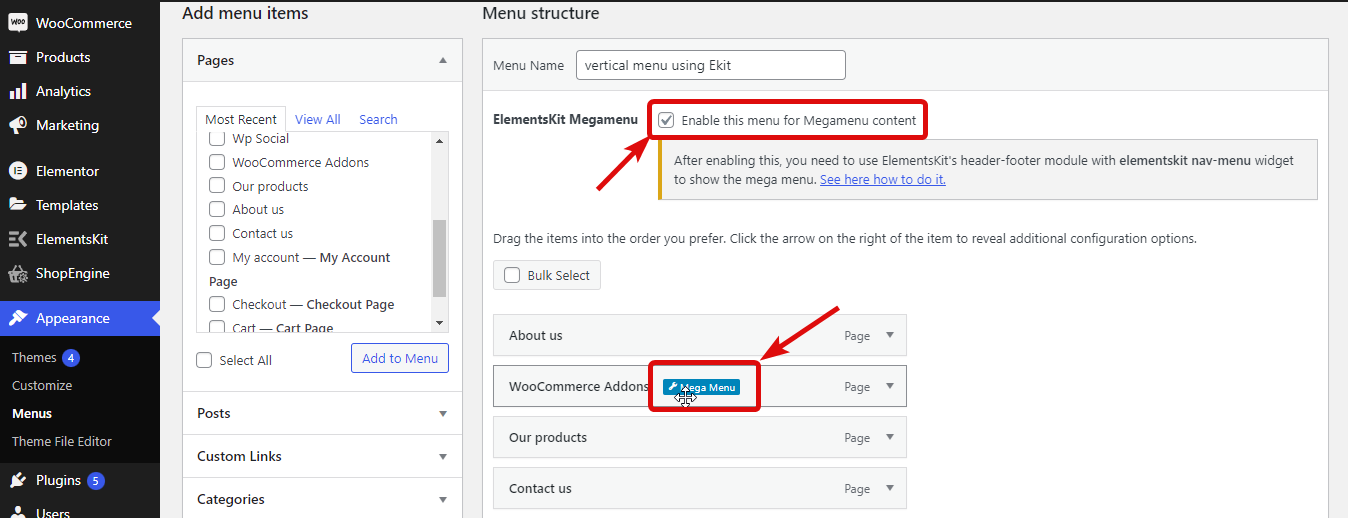
Schritt 2: Aktivieren Sie die Megamenü-Option von ElementsKit
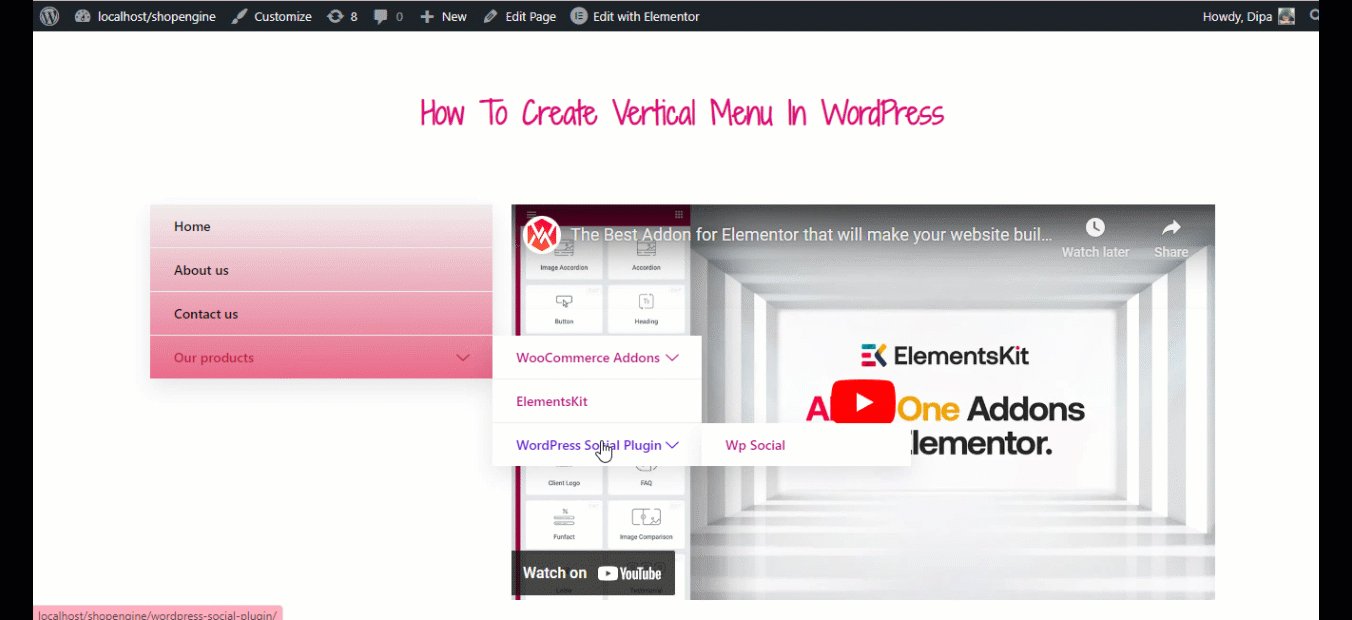
Wenn Sie mit der Vorbereitung Ihres Menüs fertig sind, aktivieren Sie die Megamenü-Option von ElementsKit, um die Megamenü-Funktion zu aktivieren. Sobald Sie diese Option aktiviert haben, sehen Sie die Mega-Menüoption, wenn Sie mit der Maus über das Menü fahren.


Schritt 3: Konvertieren Sie das Menü mit ElementsKit in ein Mega-Menü
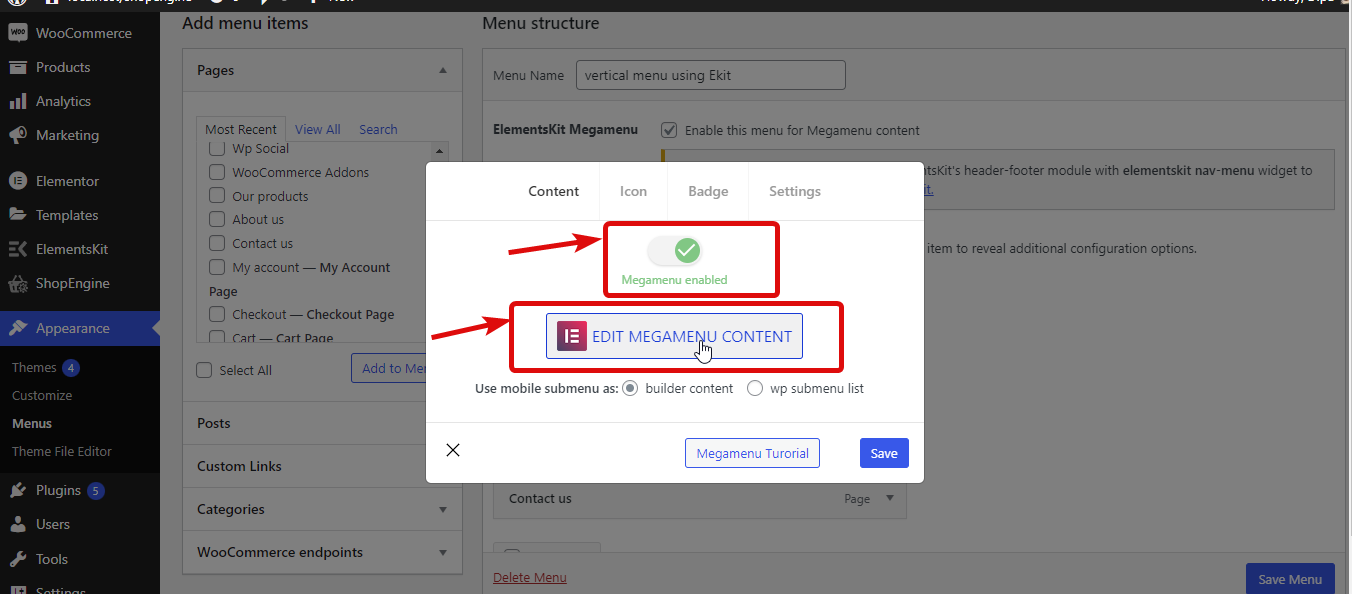
Um nun ein einfaches Menü in ein Mega-Menü umzuwandeln, bewegen Sie den Mauszeiger über das Menü und klicken Sie auf die Option Mega-Menü. Aktivieren Sie dann die Umschaltfläche des Mega-Menüs und klicken Sie auf Inhalt des Mega-Menüs bearbeiten .

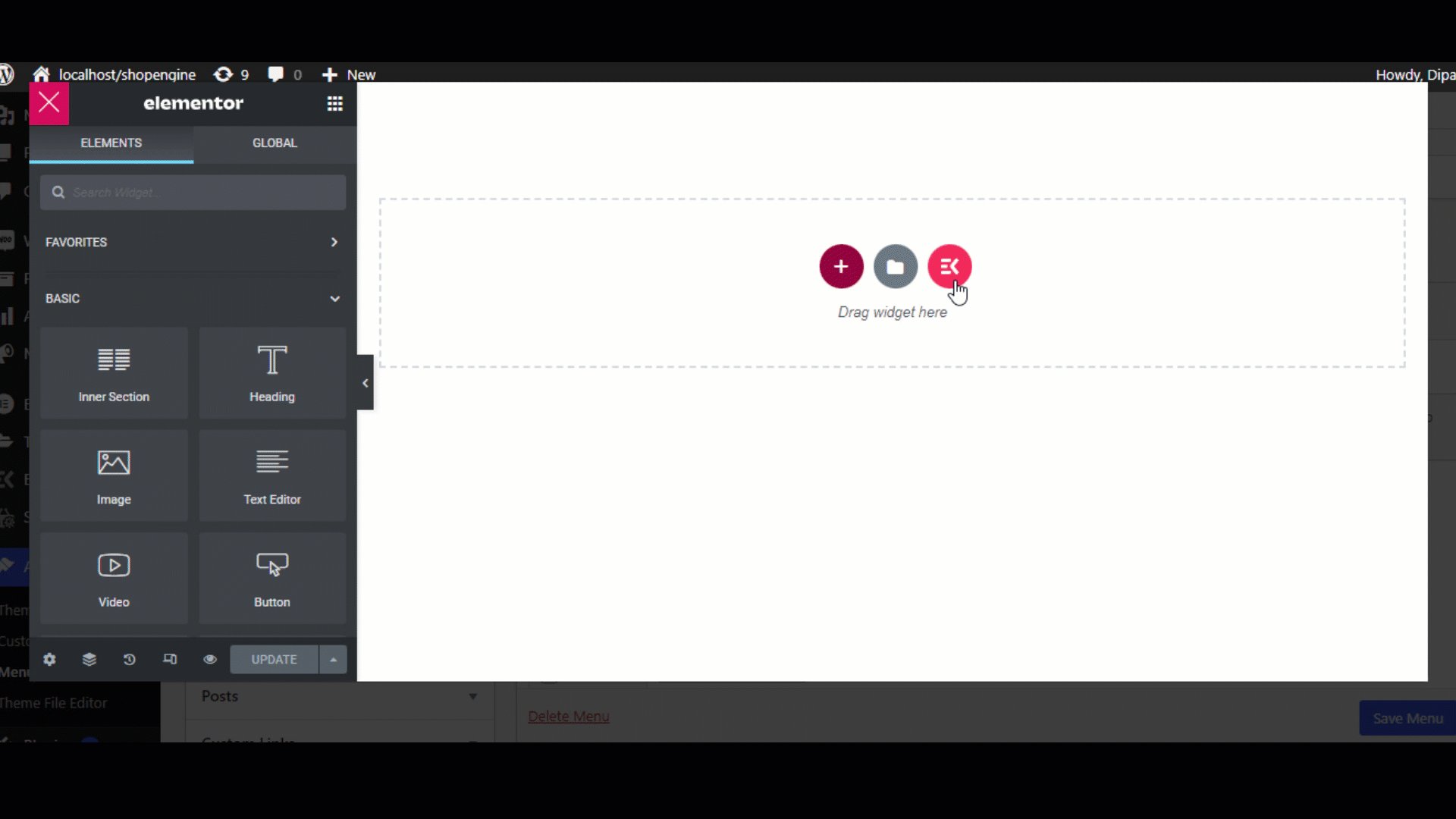
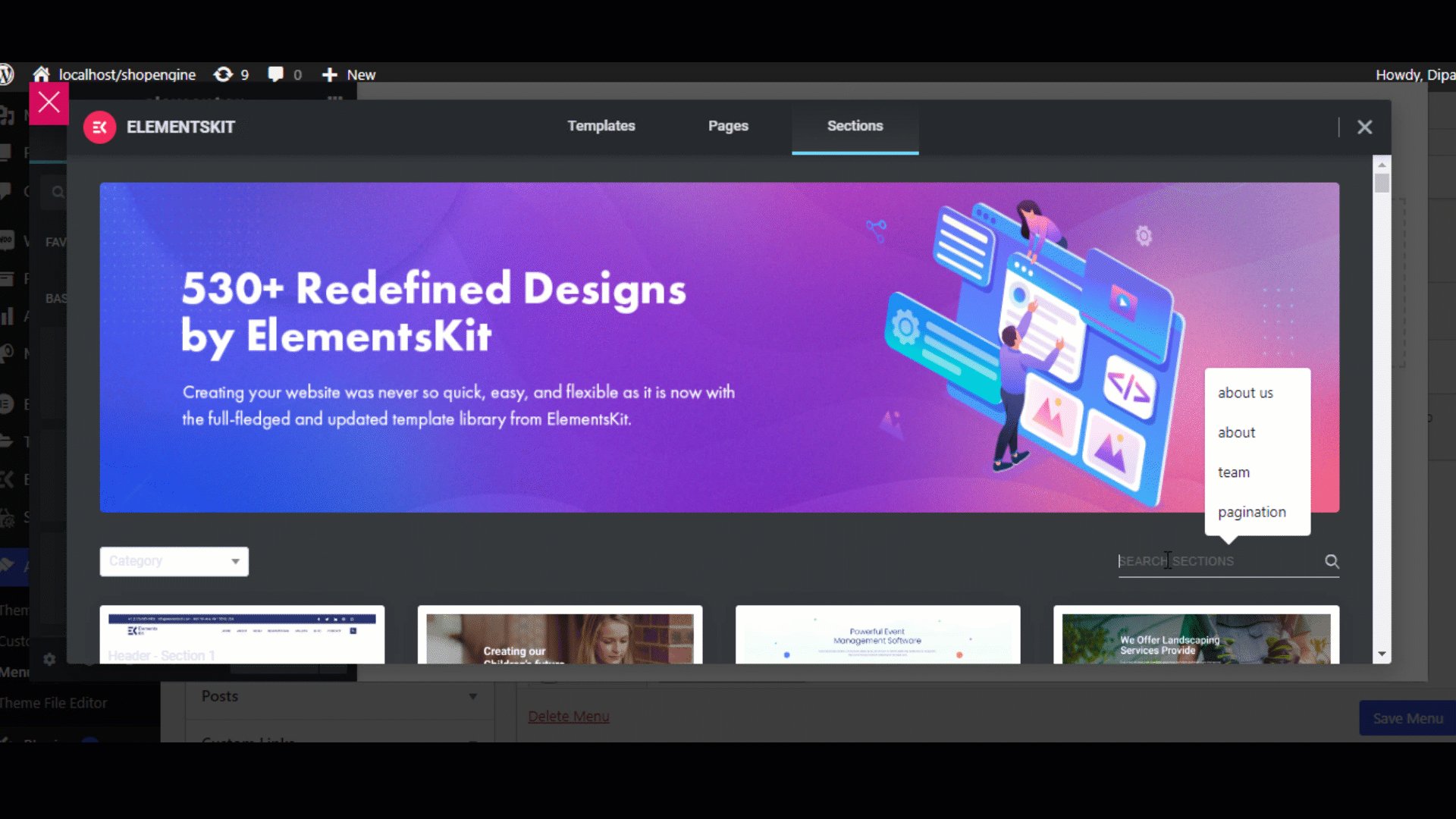
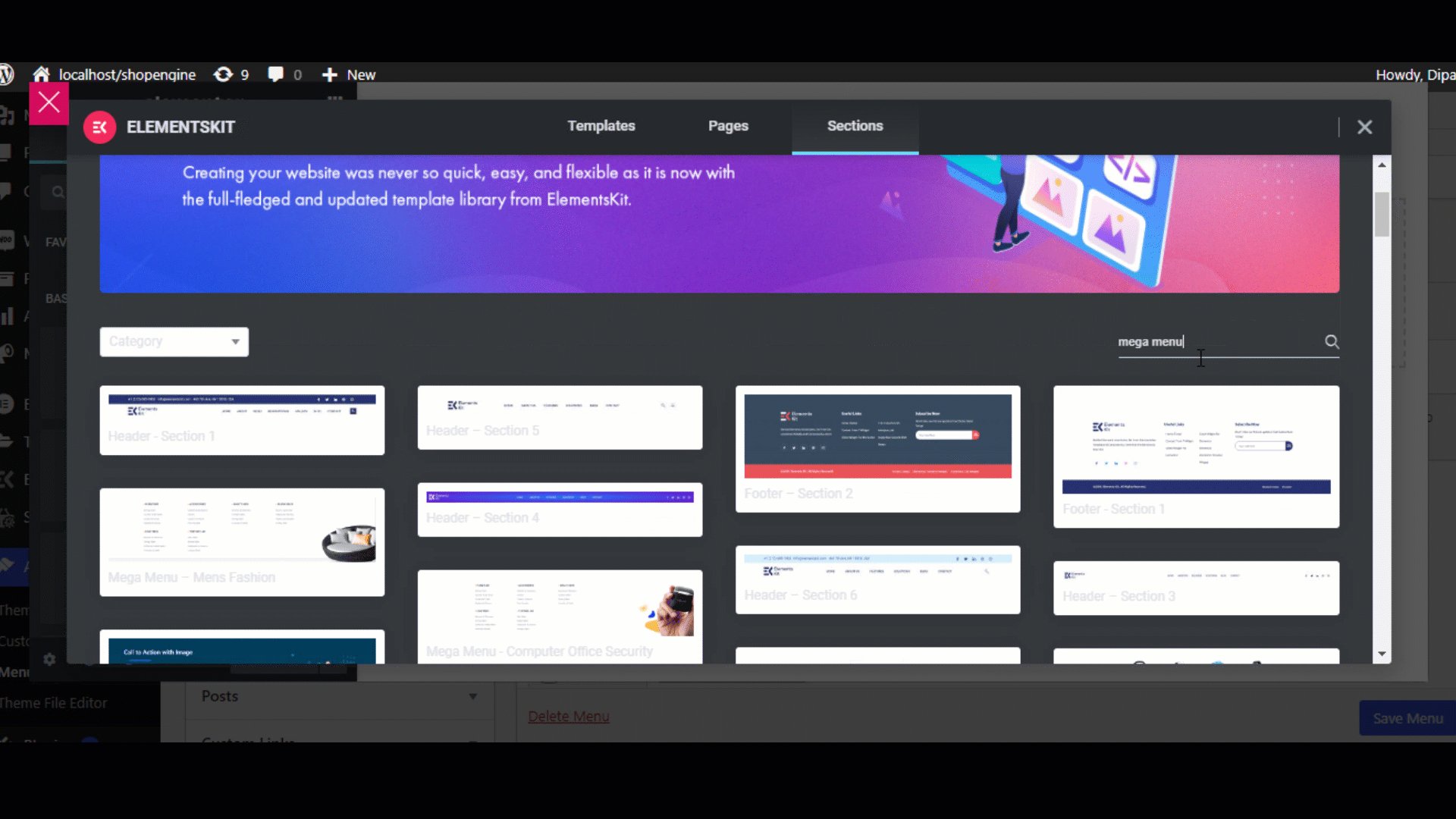
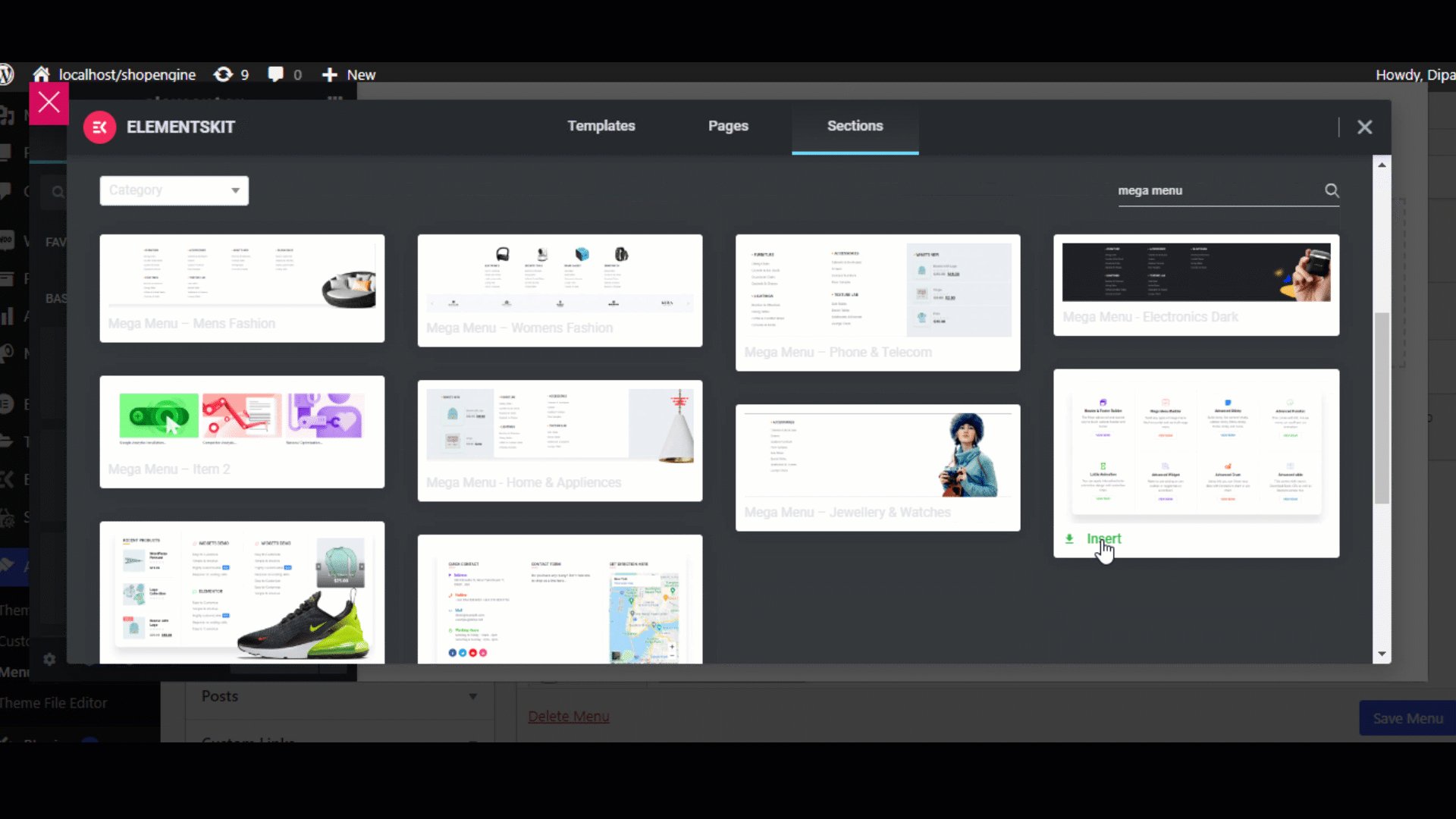
Klicken Sie nun auf das Ekit-Symbol, wechseln Sie zum Abschnittsregister, suchen Sie nach dem Mega-Menü und wählen Sie dann die vorgefertigte Mega-Menü-Vorlage aus, die Ihnen gefällt. Sobald Sie es eingefügt haben, können Sie es nach Ihren Bedürfnissen bearbeiten.

Wenn Sie fertig sind, klicken Sie auf Aktualisieren, um das Menü zu speichern. Wiederholen Sie den gleichen Vorgang für alle Menüs, für die Sie ein Mega-Menü erstellen möchten.
Und fertig ist Ihr Mega-Menü. Sie können den Header-Footer-Builder von ElementsKit verwenden, um Ihrer Website ein Mega-Menü hinzuzufügen.
Weitere Informationen zum Mega-Menü-Builder von ElementsKit finden Sie in unserem Blog So erstellen Sie ein Mega-Menü mit Elementor und ElementsKit Sie können sich den gesamten Vorgang auch im folgenden Video ansehen:
Letzte Worte
ElementsKit macht das Erstellen eines vertikalen Menüs in WordPress zu einer extrem einfach auszuführenden Aufgabe. Während ein horizontales Menü großartig ist, kann eine Änderung im Menü manchmal das Erscheinungsbild Ihrer Website verbessern. Besonders wenn Sie eine E-Commerce-Site haben, sollten Sie die Mega-Menü-Funktion von ElementsKit ausprobieren.
Ich hoffe, Sie fanden den Blog hilfreich. Wenn Sie Fragen zum WordPress-Plugin für vertikale Menüs haben, können Sie uns dies gerne mitteilen.
